Fight Div-Itis ja Class-Itis 960-grid-järjestelmällä
Vuosia sitten HTML-taulukot olivat standardi web-sivujen luomiselle. CSS ja semanttinen ajattelu muuttivat, ja nykyään CSS-kehykset tekevät suunnittelusta suhteellisen helppoa.
Mutta ne voivat myös tuottaa yllättävän määrän tarpeettomia elementtejä.
960 Grid System kannustaa lisäämään Puhtaampien koodien luominen tarkoittaa kehyksen ylittämistä ja ajattelua siitä, mitä se todella edustaa. CSS-kehykset tarjoavat työnkulun ratkaisun, nimittäin verkkoihin perustuvien web-asettelujen nopean käyttöönoton. Yksi suosituimmista puitteista on 960 Grid System ( 960.gs ), jonka nimi on sen oletusleveyden mukaan. Käytännössä 960.gs voi olla erinomainen työkalu mille tahansa web-suunnittelijaa varten. Mutta se myös tarkastelee muutamia vanhoja ongelmia. Ennen kuin CSS näki laajalle levinnyttä käyttöä, taulukot antoivat kaikki layoutin web-suunnittelija. Monimutkaisemmilla malleilla oli taulukoissa sisäkkäisiä pöytiä, mutta niitä käytettiin ylimäärin, mikä loi HTML: n sekamelskauksen. CSS-pohjaiset ulkoasut houkuttelivat suunnittelijoita lupaamalla vähemmän HTML: ää; he myös valittivat semantiikka-harrastajille. Yksinkertaisesti sanottuna CSS kannusti HTML: n käyttöä, joka kuvasi sisällön sisällön, ei sen, minkä pitäisi näyttää. Kun suunnittelijat oppivat käyttämään CSS: ää, div-elementit korvattavat taulukoita. Mutta divs voivat olla - ja usein ovat - nested, samoin kuin taulukoita. Selkeä, vähärasvainen koodi tarjoaa monia etuja. Se on helppo korjata, ladata nopeasti ja aiheuttaa vähemmän ongelmia eri selaimissa. Merkitykselliset tunnisteet auttavat näytön lukijoita, hakukoneita ja mobiililaitteita tulkitsemaan merkityksiä ulkoasun lisäksi. Muu kuin semantiikka, se on suuri etu Ovatko CSS-kehykset, kuten 960.gs, luoneet taustalla olevan taustalla olevan ongelman? Jos niiden tavoite on tehokas HTML, voivatko suunnittelijat ja kehittäjät käyttää 960.gs ilman leviämistä "class-itis" (eli luokkien liiallista käyttöä) ja "div-itis" (eli niin monta divia, että taulukot alkavat taas näyttää hyvältä)? Kyllä he voivat. Ymmärtääksemme, miten, meidän on tarkasteltava itse kehystä. 960.gs tarjoaa joukon sarakkeita, jotka on kirjoitettu CSS: ään, jotka helpottavat verkkosivujen esittelyä. Lataa tiedostot, lisää ne sivustoosi ja se on valmis menemään. Mitään erityisiä laajennuksia tai uutta tekniikkaa ei tarvita, ja voit käyttää sitä muiden CSS-tiedostojen yhteydessä. Sarakkeet sisältyvät lohkoihin (luonnollisesti) "kontteihin". Oletusarvot ovat Yllä oleva kaavio esittää kaksi oletussäiliötä, joissa on 12 ja 16 saraketta. Harmaa ei näy lopullisella verkkosivustollasi, tietenkin. Sarakkeet näyttävät vain, missä lohkoja, joita kutsutaan riveiksi, voidaan järjestää. Verkko on sisällön lohko, joka voi ylittää useamman kuin yhden sarakkeen kontissa. Ristikot kelluvat vasemmalle, koska niitä pidetään kiinni Edellä, Edellä, Verkkojen koon muuttaminen, jossa sisällön elementit sopivat, on yksinkertainen: muuta Virallinen 960.gs-verkkosivusto esittelee verkkosivustoja, jotka on rakennettu kehykseen, ja se tarjoaa myös sivumalleja, linkkejä räätälöityyn ristikkogeneraattoriin ja itse kehykseen. Yksityiskohtaiset ohjeet sisältyvät myös, koska oppimiseen on enemmän. Ristikkomarginaalit ja kyky siirtyä ristikkorakenteiden välisiin kouruihin tekevät järjestelmästä entistä joustavamman. Näistä eduista huolimatta upottaminen Taipuisien taulukoiden vastaaminen on helppoa. Mutta käyttämällä kolmea tai useampaa sisäkkäisten div-tasojen tasoja ei ratkaise ongelmaa - se vain korvaa yhden tunnistetietueen toisella. Kehykset auttavat mutta eivät aina ratkaise dilemmaa. Pienet ennakoinnit, monet näistä ongelmista voidaan välttää. Ylimmän CSS-koodin yksinkertaisin ratkaisu on leikata mikä ei ole tarpeen. 960.gs oli suunniteltu lanka-kehitystyökaluksi, joka on tarkoitus korvata, kun verkkosivusto toimii. Se sisältää yli 180 luokkamääritelmää. Jos suunnittelu on jäsennelty, sanoa, Koska yksinkertainen CSS, Alla olevassa taulukossa listan kohteiden luominen luo jopa sarakkeita ja pieniä muutoksia HTML-muotoon. CSS muuntaa yllä olevan luettelon moniparsiryhmäksi. Jos tarvitset tavallisen luettelon luettelomerkillä, hylkää vain Toinen esimerkki: First caption Another caption Tämä laittaa automaattisesti kapselit, jotka on liitetty kuviotunnisteisiin, valokuvien vieressä. Kun taulukot eivät ole sopivia, taulukon vaikutus on helppo luoda ei-taulukkomuodolla. … … Yllä oleva esimerkki on tapahtumien aikataulu, jossa jokaisella taulukossa olevalla "solulla" on eri tunniste, joka heijastaa sen ainutlaatuista sisältöä sen sijaan, että siinä olisi kaikki saaliit hakeminen Div-itis ja class-itis eivät rajoitu CSS-kehyksiin. Kaikki viimeisessä osassa esitetyt esimerkit ovat mielenkiintoisia piirteitä: vain yksi luokkavastaus kussakin. Jos samaa luokan määritystä käytetään useita kertoja peräkkäin HTML: ssä, vaihda vanhempi sijaan lapsista. tarpeettomia: Yllä, kaikilla kuudella elementillä on luokka. Ne ovat tarpeettomia, koska luokat ovat identtisiä. Tässä on parempi tapa: Korjaus täällä luokka-itis on määrittää yhden luokan pääelementtiin. CSS-valitsimet tekevät työtä soveltaen muotoilua jokaiselle … … … … … … Suurin osa edellä olevista kohdista on vain yksinkertaisia kohtia, ja niillä on kuitenkin tarpeetonta luokan ominaisuuksia. Meillä on myös kaksi otsikkoa, jotka erotetaan vain luokistaan - vielä vierekkäin … … … … … … Nyt on vain kaksi luokkaa. Olemme säilyttäneet Yleensä identtiset elementit, joilla on yhteinen vanhempi, eivät tarvitse lisäominaisuuksia. Luokat auttavat vain silloin, kun niiden välillä on eroja. Nyrkkisääntaso: käytä luokkia vain silloin, kun haluat erottaa toisistaan samanlaiset sisältötyypit. 960 Grid Systemin ja CSS-kehysten tarkoitus on yleensä vähentää verkkosivujen määrittämiseen tarvittavaa työtä. CSS: n etu on se, että se vähentää sivun näyttämiseen tarvittavaa HTML-määrää. Mutta layout-kielenä, CSS ei ole täydellinen . Kehykset ovat pelkästään välineitä, jotka auttavat ihmisiä saavuttamaan ratkaisuja, ei itse ratkaisuja. Suunnittelijat ja kehittäjät voivat torjua luokkia ja divisioita. Kirjoittanut yksinomaan Webdesigner Depot - Ben Gremillion . Ben on freelance-web-suunnittelija, joka ratkaisee viestinnän ongelmat paremmalla suunnittelulla. Miten sanoit enemmän vähemmän? Jaa, miten yksinkertaistaa koodia ja työnkulkua alla oleviin kommentteihin ... class ominaisuuksia, varsinkin monimutkaisilla sivuilla. Onko tämä todella parannus sisäkkäisiin pöytiin? Luokka-itis ja Div-itis
… Rundown on 960.gs
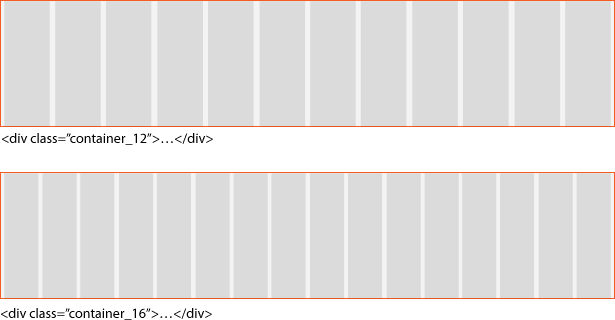
container_12 ja container_16 , jotka jakautuvat vastaavasti 12 ja 16 sarakkeeseen. Mukautetut koot ovat käytettävissä. 
.container_x , joten ne sopivat erinomaisesti moduulirakenteille. Jokaisen lohkon leveys määräytyy sen perusteella, mihin ruutuun sitä käytetään: grid_1 on yksi sarake leveä, grid_5 on viisi saraketta leveä jne. 
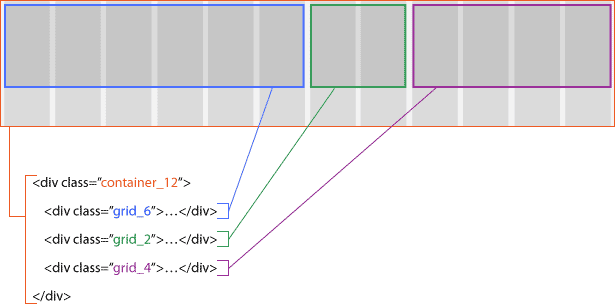
.container_12 jolla on kolme verkkoa. Jokaisella ruudukolla puolestaan olisi eri elementtejä sivun sisällöstä. 
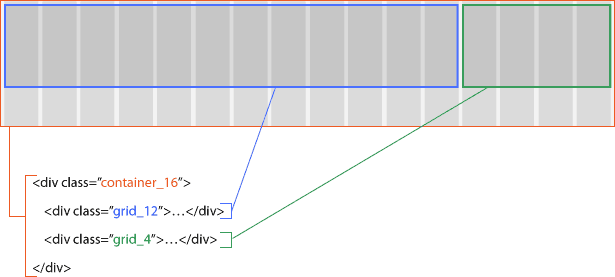
.container_16 omistaa kaksi lohkoa 12 ja 4 saraketta vastaavasti. Kuten .container_12 , tämä 16-sarakkeen laajuinen ulkoasu on 960 pikseliä leveä, mutta sen sarakkeet ovat kapeammat. grid_x jokaisessa div. ratkaisut
Käytä vain sellaisia luokkia, joita tarvitset
.container_12 eikä koskaan käytä enempää kuin .grid_5 ja .grid_7 , poista sitten muut CSS: stä. Käytä luokkia = "grid_x" sopiviin elementteihin: otsikot, kuvat, linkit, kappaleet
.container_x and ja .grid_x luokat eivät rajoitu div-elementteihin. class attribute luokan attribuutti voidaan soveltaa mihin tahansa elementtiin paitsi html , head , meta , param , script , title ja style - niin, käytännöllisesti katsoen mitään body . Jos div-tagit sisältävät vain yhden kohteen, ne voivat olla tarpeettomia. Verkkohakemuksen soveltaminen ei-Divs-verkkoon
Käyttämällä divs Semanttisen koodin käyttäminen …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Grant-ruudukkoominaisuudet tietyille elementeille
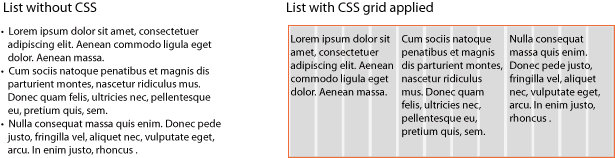
.grid_x on ominaisuuksia, jotka toimisivat minkä tahansa muun luokan nimen tai minkä tahansa elementin kanssa. Kopioimalla ominaisuudet tiettyihin elementteihin ylimääräiset luokat ovat tarpeettomia. .examples li { (properties of .grid_4) }
class="examples" ominaisuus. Onko tämä semanttinen? Varmasti - niin kauan kuin sisältö on hyödyllinen. CSS muuttaa vain, kuinka kukin luettelomerkki esitetään. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
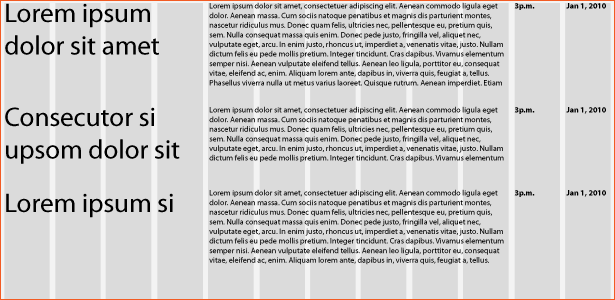
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

tag. (Ihanteellinen? Ehkä ei. HTML ei eroa sisällön ryhmistä.) .grid_x Ominaisuudet muille elementeille edellyttävät jonkinlaista suunnittelua, mutta se johtaa vähäisempään HTML-muotoon eikä häiritse 960.gs itse. Käytä luokkia vanhempien kohteiden, ei lasten tavaroita
.item { (various properties) }.group-of-items li { (various properties) } sisällä .group-of-items luokka. Tätä menetelmää voidaan käyttää millä tahansa elementtiryhmällä, jolla on yhteinen vanhempi. Esimerkiksi: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementit eivät tee hyvää sisältörakennetta. Tässä on parempi ratkaisu: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date jotta se voidaan erottaa sen alla olevista tavanomaisista kohdista. Koska HTML: llä ei ole "päivämäärä" -tunnistetta, tämä luokka on välttämätön, jotta se näyttää, mitä kappaleessa on. Uusi .article luokan avulla voit muokata tätä div ja sen sisältämät elementit CSS: ssä minimaalisesti. Kummassakin esimerkissä CSS: ssä on neljä määritelmää, mutta toisaalta meillä on paljon puhtaampia koodeja. Yksinkertaistaa