Onko hampurilainen valikko työpöydällä?
Meillä on mobiililaitteet ja niiden suunnittelijat ja kehittäjät kiittää hampurilaisvalikosta ja sen kasvavasta suosiosta. Nyt kuitenkin yhä useammat työpöydän sivustot hyväksyvät tämän suunnittelun ja navigoinnin ratkaisun.
Mobiililaitteiden pienemmistä näyttöistä johtuen näytön tila on palkkio. Suunnittelijoiden on asetettava etusijalle, mitkä suunnittelupäätteet ovat etusijalla toisiin verrattuna. Heidän on myös oltava älykäs siitä, että he tekevät eniten pienempää tilaa. Hamburger-valikossa näkyvät vain navigointiotsikot ja valinnat, kun käyttäjät napsauttavat aktiivisesti symbolia. Muussa tapauksessa se on huomaamaton, lähes näkymätön kuvake, joka sijaitsee yleensä sivuston mobiililaitteen tai työpöydän vasemmassa tai oikeassa reunassa.
Sanomaan, että tämä on minimalismin epitome on vähättely. Koska se tarjoaa ylivoimaisen toimivuuden pysähtymättä tieltä, sitä yhä useammat suunnittelijat käyttävät.
Hampurilainen minimalismi
Yksi viime vuosien kestävimmistä muotoilujännitteistä on ollut minimalismia, koska se keskittyy puhtaaseen, yksinkertaiseen ja helppokäyttöiseen estetiikkaan. Ei ole mikään yllätys, että hampurilaisvalikot ovat suosittuja, koska ne edistävät minimalismia millä tahansa sivustolla sekä suunnittelussa että toiminnassa.
Suunnittelija Brian Hoff ymmärtää tämän hyvin hänen sivustollaan. Huomaa piilotettu valikko lähellä kotisivun oikeassa yläkulmassa. Se on puhdas ja yksinkertainen suunnittelun näkökulmasta, koska se istuu siellä huomaamattomasti, kunnes käyttäjä päättää haluavansa siirtyä ja napsauttaa sitä avataksesi navigointiasetukset. Silti toiminnallisesta näkökulmasta se on myös minimalismia koskeva tutkimus, koska sen avulla on vuorovaikutuksessa siihen, että käyttäjä sijoittaa kohdistimen kuvakkeen päälle ja napsauttaa sitä. Tällöin näytön oikealta puolelta näkyy fly-out-valikko, jossa on vain muutama navigointiasetus. Helppo nakki!
Tietenkin tämä myös bleeds käyttäjäkokemusta, koska kukaan yrittää navigoida Brian sivuston saa nauttia niin tällä minimalistinen piilotettu valikko kuin valikosta, joka on hirveä ja valtava, joka häiritsisi helppoa navigointi ja ylitse liian monia vaihtoehtoja .
Hampurin keskittyminen
Web-suunnittelu on kyse elementtien esittelystä ja korostamisesta joidenkin muiden kohdalla, kun pyritään priorisoimaan, miten sivuston kävijät absorboivat tietoja. Se on osa informaation arkkitehtuuria: jos haluat, että kävijät ymmärtävät, mistä sivustostasi on kyse siitä hetkestä lähtien, kun he näkevät sen, niin suunnittelet kiinnittämään huomiota sivuston tagline- tai value proposition -ohjelmaan samalla kun pienennät muiden elementtejä.
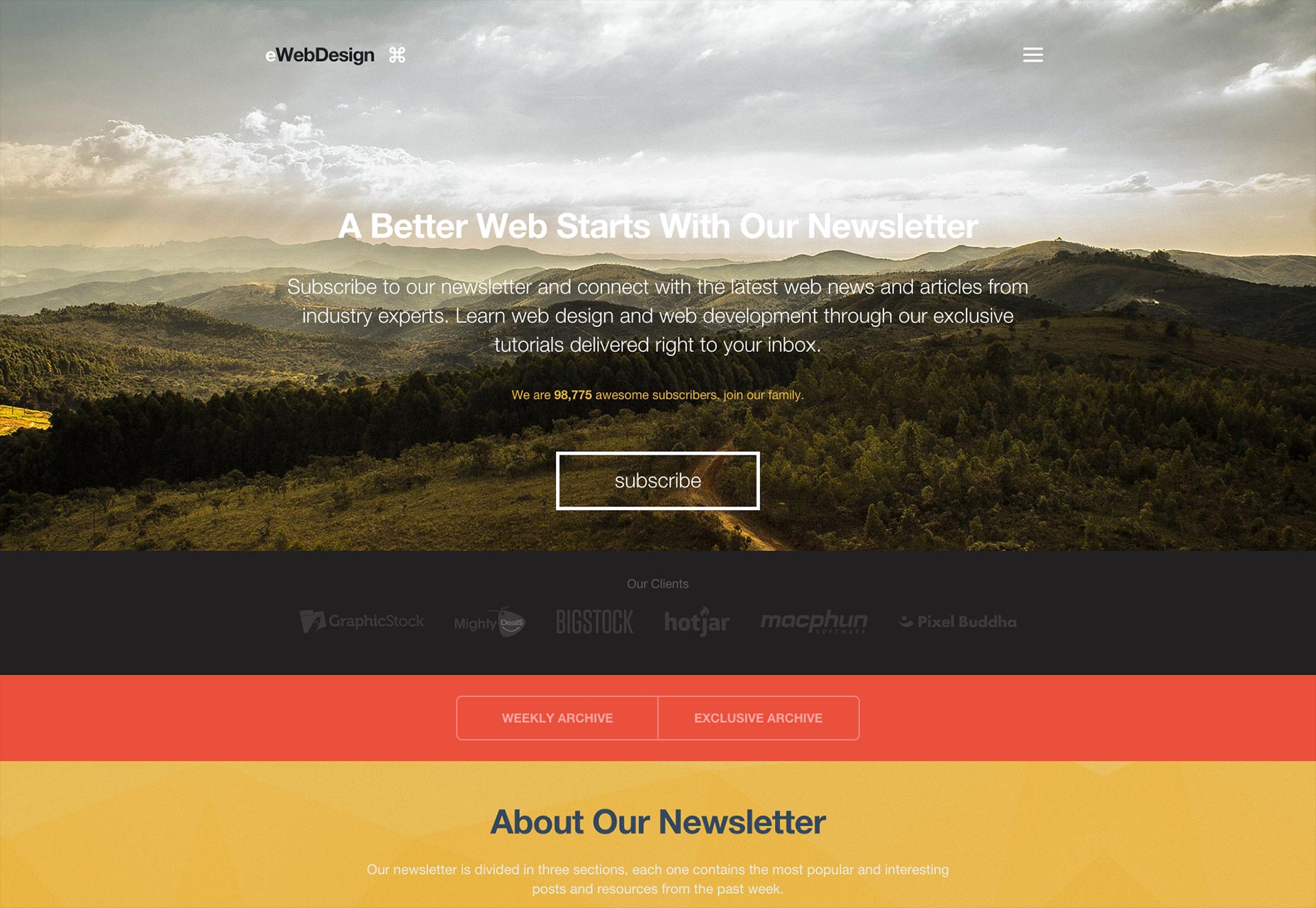
eWebDesign ymmärtää tämän ja on suunnitellut sen sivuston vastaavasti. Huomaa, miten piilotettu valikko on hyvin huomaamaton kotisivun oikeassa yläkulmassa. Se ei ole edes tahmea, joten rullaaminen alas katoaa. Piilotetun valikon huomaamaton läsnäolo merkitsee sitä, että kävijän huomio kiinnitetään välittömästi sivuston ainutlaatuiseen arvoehdotukseen, sillä blogin tilaajat saavat uutisia suoraan alan asiantuntijoilta. Tämä myös saumattomasti seuraa "subscribe" -puhelun käynnistyspainikkeesta, aivan ehdotuksen alapuolella.
Jos valikko on perinteisesti muotoiltu - tämän ehdotuksen yläpuolella olevan horisontaalisen navigointivalikon muodossa - mahdollisuudet ovat, että kävijöitä sen sijaan välittömästi häiritsisi lukemattomia asioita napsauttamalla! Tämä vaikuttaisi haitallisesti sivustolle rekisteröityneiden henkilöiden määrään.
Luova ongelmanratkaisu
Jokainen sivusto, joka on rakennettu, on iso ongelma heti lepakosta: miten suunnittelija suunnittelee asioita niin, että sivusto on sekä toiminnallinen että esteettisesti houkutteleva? Getting navigointi heti get go-sekä käyttökokemuksen ja käytettävyyden kannalta on avain.
Hamburger-valikon avulla luovat ja käytännölliset suunnittelijat voivat laatia navigointiratkaisuja, jotka palvelevat sekä toimintaa että kauneutta. Joskus ratkaisu ei ole sellainen, mitä olette koskaan todella odottanut, ja vierailijat yleensä hajottavat navigointiasettelua, joka ilahduttaa heitä jotain, jota he harvoin tai eivät ole koskaan nähneet aiemmin.
Asia: digitaalinen studio Olemme Empire , Manchesterista. Sen verkkosivuilla luotetaan voimakkaasti käsitteisiin kuten valkeaan tilaan, valtavia kuvia ja puhtautta, mutta se vain naarmuttaa pinnan. Kun käyttäjät klikkaavat piilotettua valikkoa - uudelleen, huomaamattomasti etusivun oikeassa yläkulmassa - ne ovat ehdottoman tyytyväisiä luovaan ratkaisuun toiminnalliseen navigointiin.
Heti hampurilaisvalikosta napsauttamalla ei ole yhtään fly-out-valikkoa mistä tahansa sivusta. Sen sijaan koko näyttö siirtyy navigointivalikkoon, joka näkyy itsessään koko näytöllä; värien muutos valkoisesta vaaleanpunaiseksi vahvistaa tätä muutosta. Sieltä käyttäjät voivat vapaasti löytää täsmälleen mitä he haluavat sivustossa.
Suora viestintä
Sivuston tavoitteena on, että kävijät käyttävät sivustoa helposti ja tehokkaasti heti, kun he alkavat selata sitä. Yksi tehokkaimmista tavoista, joiden avulla tämä on mahdollista, on tarjouksista, jotka kommunikoivat kävijöille, mitä sivuston eri elementit tarkoittavat ja miten niitä voidaan käyttää.
Patenttimahdollisuus kertoo kävijöille välittömästi, mistä kuvakkeesta voidaan esimerkiksi käyttää. Ergo, kuvamallisuutesi kertoo kävijälle nopeasti, miten he voivat vuorovaikutuksessa kuvakkeen kanssa saadakseen halutun tuloksen.
Hampurilaisvalikosta on tullut lähes kaikkialla viime vuosina. Siksi on turvallinen veto, jota monet käyttäjät tuntevat: miten se näyttää, miten he voivat käyttää sitä (napauttamalla sitä avattaaksesi valikon) ja jopa silloin, kun se on tavallisesti löydettävissä. Sen läsnäolo millä tahansa verkkosivustolla tarjoaa välittömän viestinnän siitä, miten navigoida mainittu sivusto.
Digitaalinen mainostoimisto Xander osoittaa tämän verkkosivustollaan. Vaikka kotisivut ovat niin paljaita, että ne ovat melkein äärimmäisiä minimalismissaan - huomaa, ettei ole mitään, todella, joka nappaa silmän yläpuolelle taitekäyttäjät voivat heti etsiä piilotettua valikkoa ja löytää sen oikeassa yläkulmassa, tavallisessa paikassa . Tämä kuolleisuus tottelee sekaannusta käyttäjien näkökulmasta ja antaa heille mahdollisuuden alkaa etsiä mitä he haluavat sivustolla heti.
Ei vain villitys
Vielä houkutteleva hampurilaisvalikosta huolimatta se silti vetää kritiikkiä tietyiltä piireiltä. Sen laaja käyttöönotto monilla mobiililaitteilla ja työpöydällä osoittaa, että se vaatii sitä, mutta epäilyjä ei vielä ole.
Tässä vaiheessa on enemmän kuin selvää, että hampurilaisvalikko on pysyvä kiinnitys useilla kotisivuilla, pienillä ja suurilla. Se on enemmän kuin ohikulkija, koska suunnittelijat ymmärtävät, että se ratkaisee navigaatioongelmat tehokkaasti, älykkäästi ja helposti. Ja juuri tämä lähestymistapa navigointivalikkoon on nyt vankkummin perustunut web-selaamistottumuksiinmme.