CSS-siirtymät 101
Huolimatta ihmisten odotuksista muutoksesta ja liikkuvuudesta näytöllä CSS: llä ja HTML: llä on harvoista kontrolleista, joiden avulla voit suunnitella vuorovaikutteisuutta ja olemassaolevia binäärisiä.
Linkki on joko yksi tai toinen väri. Tekstikenttä on joko koko tai toinen. Kuva on joko läpinäkyvä tai läpinäkymätön. Ei keskenään yhdestä valtiosta toiseen. Ei siirtymiä .
Tämä on johtanut siihen, että useimmat verkkosivut tuntuvat äkillisiltä, elementit muuttuvat ja muuttuvat häpeällisesti.
Kyllä, voimme käyttää DHTML ja hyödyntää jQuery-kirjastoa siirtymisiin, mutta tämä vaatii paljon koodia jotain, jonka pitäisi olla hyvin yksinkertainen.
Tarvitsemme nopean ja helpon tavan lisätä yksinkertaisia siirtymiä sivulle ja tässä artikkelissa on hyödyllisiä tietoja CSS-siirtymistä ja niiden käyttöä.
Muutama kuukausi sitten, jumissa jalkani suuhuni että suunnittelijat saisivat aloittaa uuden CSS 3 -tekniikan käytön jotka antavat heille mahdollisuuden tehdä joitain perusmuotoja, joita he ovat esittäneet. Ainoa ongelma: mikään niistä ei toiminut Internet Explorerissa. Ei, ei edes IE8.
Jotkut lukijat kokivat, että tekniikoiden ehdottaminen, että noin 75% yleisöistä ei voisi nähdä, oli varomattomia.
Näille lukijoille sanon: "Pidä päällesi hattuja" , koska aion esitellä sinulle uuden uuden CSS-ominaisuuden, jonka avulla voit lisätä siirtymiä mihin tahansa elementtiin vain muutamalla rivillä.
CSS-siirtymät otetaan käyttöön nyt CSS-tason 3 tasolla, mutta ne on jo lisätty Webkit-laajennukseksi. Juuri nyt se tarkoittaa, että ne toimivat vain Webkit-pohjaisissa selaimissa, kuten Apple Safari ja Google Chrome.
Missä CSS-siirtymät tulevat
Siirtymät ovat olleet osa Webkitia jonkin aikaa ja ne perustuvat paljon hienoihin asioihin, joita Safari-käyttöliittymä voi tehdä, koska muut selaimet eivät pysty.
Mutta W3C CSS Workgroup vastusti lisäämällä siirtymiä virallisiin tietonsa, jotkut jäsenet väittävät, että siirtymät eivät ole tyyliominaisuuksia ja että niitä paremmin käsittelisi komentosarjakieltä.
Mutta monet suunnittelijat ja kehittäjät, mukaan lukien itse, väittivät, että nämä ovat itse asiassa tyylejä - vain dynaamisia tyylejä, sen sijaan perinteisiä staattisia tyylejä, joita niin monet meistä ovat tottuneet.
Onneksi dynaamisten tyylien argumentti piti päivän. Viime maaliskuussa Applen ja Mozillan edustajat alkoivat lisätä CSS Transitions -moduulin CSS-tason 3 määrittelyyn , mallinnettu lähemmin siitä, mitä Apple oli jo lisännyt Webkitille.
Lyhyt huomautus suunnittelun parannuksista
Ennen kuin jatkamme, haluaisin korostaa yhtä pistettä: älä koskaan luota verkkosivujen toimivuusstyleihin, jos tyylejä ei ole selaimen yhteentoimiva (ts. Käytettävissä kaikissa yleisissä selaimissa).
Vielä kerran niille, jotka ovat unohtaneet sen: älä koskaan luota sivuston toimintojen tyyliteoksi, jos tyylejä ei ole selaimen yhteentoimiva .
Sanotaan, että voit käyttää tyylisuuntia, kuten siirtymiä, suunnittelun parannuksina käyttäjän kokemuksen parantamiseksi ilman, että uhraa käytettävyyttä niille, jotka eivät näe niitä. Tämä on niin hyvä niin kauan kuin muuten voisit elää ilman siirtymiä ja käyttäjät voivat vielä suorittaa tehtävänsä.
Ensinnäkin muutama siirtymäajat
CSS-siirtymät eivät korvaa DHTML: n kaikkia käyttötapoja, mutta tässä on muutamia tapoja parantaa mallia siirtymissä tukevissa selaimissa, mutta se ei heikennä sitä muulle yleisölle.
Sinun on tarkasteltava tätä sivua sisään Apple Safari 3+ tai Google Chrome nähdäksesi nämä siirtymät toimivat. Molemmat selaimet ovat saatavilla Mac- ja PC-maissa.
Rulla villapaidat
Ilmeisin käyttö siirtymiin on korostaa elementtejä (joko linkkejä, taulukoita, lomakekenttiä, painikkeita tai jotain muuta), kun käyttäjän hiiri leijuu niiden päälle. Siirrot ovat erinomainen tapa antaa sivulle tasaisempi ulkoasu.
Esimerkki 1
Pudotusvalikot
Puhtaat CSS-valikot ovat helposti saavutettavissa, ja siirtymät antavat valikkojen liukuvia ja korostusvaikutuksia.
Esimerkki 2
animaatio
Voit siirtää kohdetta kahden sivun välissä ja käyttää siirtymiä animoimaan sen liikkumista.
Esimerkki # 3
Napsauta & pidä!

Siirrot, valtiot ja toimet
Mutta pidä hetken aikaa, Tex. Ennen sukellusta siirtymiin, meidän on ymmärrettävä eri valtiot, joihin osa voi siirtyä.
Valtiot määrittelevät, kuinka tietyn elementin vuorovaikutus käyttäjän tai sivun kanssa on, ja ne on määritetty CSS: ssä pseudoluokkien avulla. Esimerkiksi kun käyttäjä leijuu elementin yli, elementti muotoillaan hover näennäisluokka.
Dynaaminen pseudo luokka | Vaikuttavat elementit | Kuvaus |
:linkki | Vain linkit | Unvisited linkkejä |
: vieraili | Vain linkit | Vieraillut linkit |
: hover | Kaikki elementit | Hiiren osoitin elementin yli |
: aktiivinen | Kaikki elementit | Hiiri napsauttaa elementtiä |
: focus | Kaikki elementit, jotka voidaan valita | Elementti valitaan |
Ei mitään | Kaikki elementit | Kaikkien elementtien oletustila |
Siirtymät toimivat vaihtamalla tyyliä eri ajan eri vaiheiden välillä. Esimerkiksi elementin oletustilan väriarvo kulkee spektrien välivärin läpi ennen kuin se ilmestyy leijuvälin värin arvoksi.
Yksinkertainen siirtymä
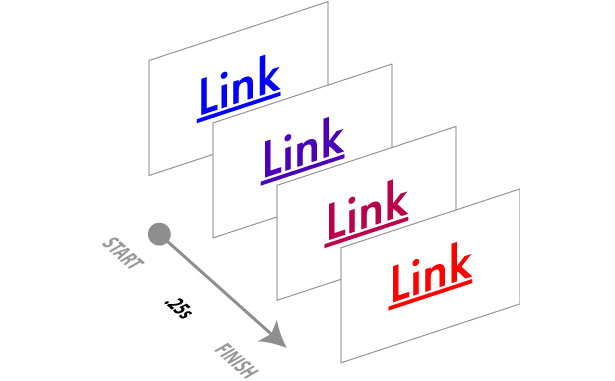
Tarkastellaan yksinkertaista siirtymistä yhdestä väristä toiseen, kun käyttäjä viettelee linkkiä. Kuten mikä tahansa muu CSS-ominaisuus, siirtymät lisätään suoraan valitsimeen, johon sitä sovelletaan. Omaisuus voi sitten ottaa yhden seuraavista neljästä arvosta.
CSS-ominaisuus
Muuttuva ominaisuus (esimerkiksi väri). Katso alla olevasta taulukosta luettelo kaikista siirrettävistä CSS-ominaisuuksista.
Kesto
Kuinka kauan siirtyminen kestää, yleensä sekunneissa (esimerkiksi, .25s ).
Ajoitustoiminto
Antaa sinun hallita kuinka kesto ajastetaan. Yksinkertaisen lineaarisen laskemisen sijaan voit nopeuttaa tai hidastaa siirtymää tai jopa määrittää lyöntiä tai laskea (esimerkiksi, linear ). Lisää tästä myöhemmin artikkelissa.
Viive
Kuinka kauan odottaa toimenpidettä ja siirtymisen alkua, joka ilmaistaan yleensä sekunneissa (esim. .1s ). Tämä arvo voidaan jättää pois, jos et halua viivytystä.
Koska siirtymisominaisuus alkoi Webkit-laajennuksena, meidän on sisällytettävä sekä transition ja -webkit-transition ominaisuudet taaksepäin yhteensopivuuteen.
Lisätään ensin molemmat näistä ominaisuuksista :hover pseudo-luokka:
[CSS]
a: hover {
väri punainen;
-webkit-transition: väri .25s lineaarinen;
siirtyminen: väri .25s lineaarinen;
}
[/ CSS]
Nyt, kun linkki liikkuu yli, eikä hyppäämästä sinisestä punaiseen, se siirtyy neljäsosalle sekunnin välein.

Tietenkin haluamme myös siirtyä takaisin oletuslinkin väriin, joten lisäämme siirtymän :link (ja todennäköisesti :visited ) pseudo-luokat, joilla on vain lyhyt viive (kymmenes sekunnissa) ennen kuin se häivyttää:
[CSS]
a: linkki, a: vieraili {
väri: sininen;
-webkit-transition: väri .25s lineaarinen .1s;
siirtyminen: väri .25s lineaarinen .1s;
}
[/ CSS]
Useiden siirtymien lisääminen
Koska siirtyminen on CSS-ominaisuus, jos lisäät useita siirtymäominaisuuden istumia samassa säännössä, viimeinen ohittaa edelliset, eikä lisää niitä. Joten seuraavassa säännössä ainoa siirtymä olisi taustavärin:
[CSS]
a: hover {
väri punainen;
taustaväri: rgb (235 235 185);
-webkit-transition: väri .25s lineaarinen;
siirtyminen: väri .25s lineaarinen;
siirtyminen: taustaväri .15s lineaarinen .1;
}
[/ CSS]
Useat siirtymät lisätään pilkulla erotettuun luetteloon samassa siirtymäominaisuuden määrityksessä:
[CSS]
a: hover {
väri punainen;
taustaväri: rgb (235 235 185);
-webkit-transition: väri .25s lineaarinen, taustaväri .15s lineaarinen .1s;
siirtyminen: väri .25s lineaarinen, taustaväri .15s lineaarinen .1s;
}
[/ CSS]
Tämä luo sekä värin että taustan värin.
Mitä voi siirtyä?
Lähes jokainen CSS-ominaisuus, jolla on väri-, pituus- tai sijaintikomponentti, mukaan lukien monet uudet CSS 3 -ominaisuudet, voidaan antaa siirtymää. Yksi huomattava poikkeus näyttää olevan laatikko-varjo.
Suoraan W3C: n Transitions-spesifikaatiosta, tässä on luettelo CSS-ominaisuuksista, joihin voidaan antaa siirtymä sekä muuttuvat näkökohdat. Olen korostanut muutamia käyttökelpoisempia ominaisuuksia.
CSS-ominaisuus | Mitä muutoksia |
taustaväri | Väri |
taustakuva | Vain kaltevuudet |
tausta-asemassa | Prosentti, pituus |
border-bottom-väri | Väri |
border-bottom-leveys | Pituus |
reunuksen väri | Väri |
border-left-väri | Väri |
border-left-leveys | Pituus |
border-right-väri | Väri |
border-right-leveys | Pituus |
border-väli | Pituus |
border-top-väri | Väri |
border-top-leveys | Pituus |
border-width | Pituus |
pohja | Pituus, prosenttimäärä |
väri- | Väri |
sato | Suorakulmio |
Fonttikoko | Pituus, prosenttimäärä |
fontti-paino | Määrä |
grid * | Eri |
korkeus | Pituus, prosenttimäärä |
vasen | Pituus, prosenttimäärä |
kirjainväli | Pituus |
viivankorkeus | Numero, pituus, prosenttiosuus |
margin-bottom | Pituus |
margin-left | Pituus |
margin-right | Pituus |
margin-top | Pituus |
max-korkeus | Pituus, prosenttimäärä |
max-width | Pituus, prosenttimäärä |
min-height | Pituus, prosenttimäärä |
min-leveys | Pituus, prosenttimäärä |
sameus | Määrä |
ääriviivat-väri | Väri |
ääriviivat-offset | Kokonaisluku |
ääriviivat-leveys | Pituus |
padding-bottom | Pituus |
padding-left | Pituus |
padding-right | Pituus |
padding-top | Pituus |
oikea | Pituus, prosenttimäärä |
text-sisennys | Pituus, prosenttimäärä |
text-shadow | Varjo |
ylin | Pituus, prosenttimäärä |
vertical-align | Avainsanat, pituus, prosenttiosuus |
näkyvyys | näkyvyys |
leveys | Pituus, prosenttimäärä |
sana-väli | Pituus, prosenttimäärä |
z-index | Kokonaisluku |
Zoomaus | Määrä |
Siirtymäaika ja viive
Siirtymällä voit muuttaa laskentataajuutta laskemalla hitaammin alussa ja nopeuttaen lopussa päinvastoin tai mitä tahansa välillä. CSS-siirtymissä on viisi avainsanaa siirtymäajan ajaksi ja voit määrittää arvot omalle ajoituskäyrälle.
Nimi | Kuinka se toimii |
kuutio-bezier (x1, y1, x2, y2) | X- ja Y-arvot ovat välillä 0 ja 1 määriteltäessä ajoitustoimintoa varten käytetyn bezier-käyrän muoto. |
lineaarinen | Tasainen vauhti |
helppous | Vähitellen hidastuminen |
helppous-in | Nopeuttaa |
helppokäyttöisyys out | Hidasta |
helppous-in-out | Nopeuta ja hidasta sitten |
Yleinen siirtymä?
Siirtymät nopeasti tulevat kaikkien sivustojen vakiotoimintamenettelyiksi, mikä parantaa käyttöliittymän palautetta.
Jos haluat lisätä kaikkiin verkkosivustoihin kaikkialla olevat siirtymät, yksi vaihtoehto on lisätä siirtyminen yleisvalintaan, joka on samanlainen kuin CSS-nollaus. Tämä koskee oletussiirtymää kaikkiin sivuosiin, joten voit pitää johdonmukaisen siirtymän:
[CSS]
*: linkki, *: vieraili, *: hover, *: aktiivinen, *: tarkennus {
-webkit-siirtymä:
väri .25s lineaarinen,
taustaväri .25s lineaarinen,
raja-väri .25s lineaarinen;
siirtyminen:
väri .25s lineaarinen,
taustaväri .25s lineaarinen,
raja-väri .25s lineaarinen;
}
[/ CSS]
Yksi argumentti universaalista siirtymistä vastaan ja todellakin yleisen valitsimen käyttämistä CSS-nollauksia varten yleensä on se, että tyylin soveltaminen sivun jokaiseen elementtiin saattaa hidastaa sivun renderointia. En ole kuitenkaan koskaan löytänyt todisteita siitä, että näin on. Jokainen tietää erilainen?
Jason Cranford Teague on kirjoittaja yli 13 kirjoja digitaalisen median, mukaan lukien Puhuminen tyyleissä: perusteet CSS Web-suunnittelijoille . Lisätietoja CSS: stä ja web-typografiasta löydät Jasonin uudesta kirjasta, Fluid Web Typography . Seuraa Jason Twitterissä: @jasonspeaking .