5 CSS3-suunnittelun parannuksia, joita voit käyttää tänään
CSS-tyyliarkit (CSS) ovat Web-suunnittelun kieli, ja seuraavan sukupolven CSS-suunnitteluominaisuudet vain kurottavat vapautettavan bitin kohdalla.
Haluatko aluksi käyttää niitä, mutta et tiedä mistä aloittaa?
Vaikka monet uudet ominaisuudet eivät vielä ole "virallisia" , jotkut selaimet ovat jo toteuttaneet monia tulevien CSS Level 3 -ominaisuuksien ominaisuuksia.
Ongelmana on, että monet selaimet, erityisesti Internet Explorer, eivät ole.
Näiden uusien CSS3-ominaisuuksien käyttäminen on käsitellä niitä suunnittelun parannuksina .
Suunnittelun parannus (jota keskustelen uudessa kirjassani Puhuminen tyyleissä: perusteet CSS Web-suunnittelijoille ) on mikä tahansa kukoistus, jonka lisäät sivustoosi, mikä lisää sen visuaalista houkuttelevuutta vähentämättä sen käytettävyyttä, jos tyyliä ei esiinny.
Tämä voi olla hankala puhelu, jonka välillä on hieno linja parannuksen välillä eikä käyttökyvyn heikkenemistä:
- Suunnitteluparannus Esimerkki : raja-radion käyttäminen pyöreisiin laatikoihin, mikä luo houkuttelevamman mallin. Jos kulmat eivät kuitenkaan ole renderoineet, sivusto on edelleen yhtä käyttökelpoinen.
- Esimerkki suunnittelun vähenevästä käytettävyydestä : RGBA-väriarvon käyttäminen päällekkäisten elementtien taustalla, joiden kaikkien on oltava näkyvissä, odottaa ylemmän elementin osittaisen läpinäkyvyyden. Tämä tekee mahdottomaksi joidenkin ihmisten käyttää sivustoa, mikä heikentää sivun käytettävyyttä.
Katsotaanpa 5 erilaista CSS3-ominaisuutta, joiden avulla voit aloittaa pelaamisen juuri nyt, edellyttäen, että pidät aina mielessäsi, että niitä tulisi käyttää vain parantamaan suunnittelua , eikä niitä saa käyttää sivuston käytettävyyden kannalta.
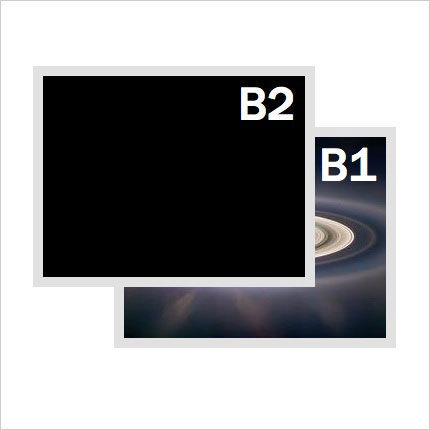
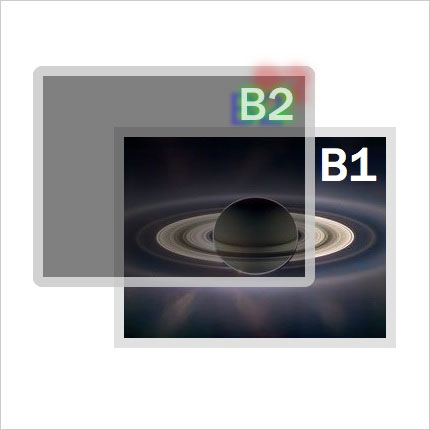
Tämä on alkuperäinen muotoilu, ennen kuin sovellat mitään CSS3-suunnittelun parannuksia

1. Läpinäkyvät värit
Selainten tukeminen : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
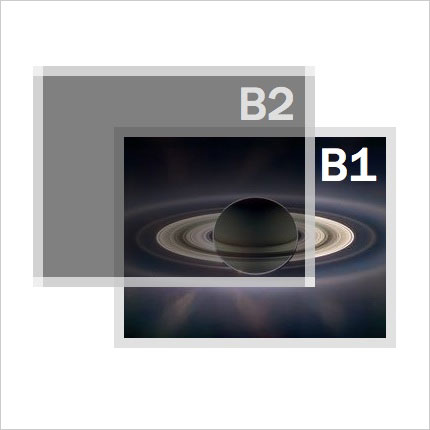
RGBA: n avulla voit ohjata tietyn värityypin peittävyyttä, oli kyseessä esimerkiksi teksti, tausta, raja tai varjon värit.
Värien läpinäkyvyyden asettaminen edellyttää, että määrität värin arvon käyttämällä RGB-merkintää - heksadesimaaliset arvot eivät ole sallittuja - lisäarvo A on 0 (läpinäkyvä) - 1 (läpinäkyvä).
rgba(0-255,0-255,0-255,0-1)
Sinun pitäisi myös sisällyttää yksinkertainen RGB- tai heksadesimaali-väriarvo varoina käytettäväksi muille selaimille:
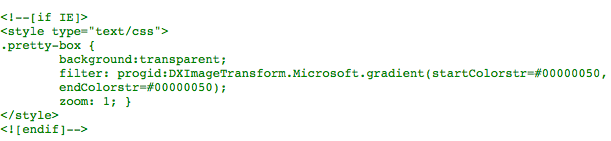
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Hyvä uutinen on, että Internet Explorerissa on myös varasuojaratkaisu - ainakin taustavärejä varten -, joka tukee läpinäkyviä värejä suodattimen ja ehdollisten tyylien avulla:

Huomaa: Koska WordPress ei voinut näyttää yllä olevaa koodia tämän viestin sisältöön, se on sisällytetty kuvaksi, joten sinun on kirjoitettava tämä koodi manuaalisesti.

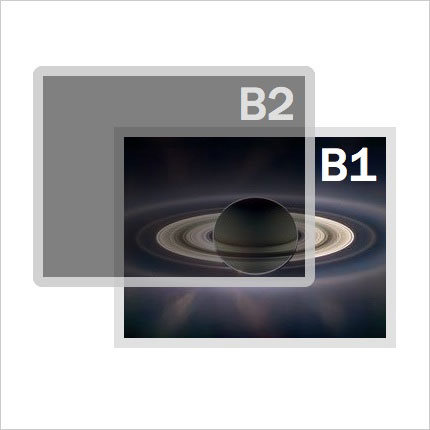
2. Pyöristetyt kulmat
Selainten tukeminen : Apple Safari 3, Firefox 1, Google Chrome 1
Rajareunus asettaa laatikon jokaisen kulman kaarevuuden, aivan kuin on kulmassa oleva kuvitteellinen ympyrä, jolla on tietty säde (r):
border-radius: r;Vaikka raja-alue on osa tulevaa CSS3-spesifikaatiota, molemmat Mozilla-projekti (Firefox) ja Webkit (Safari ja Chrome) ovat toteuttaneet omat versiot, jotka on sisällytettävä mahdollisimman suuren selaimen yhteensopivuuden mukaan:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Voit myös asettaa kulmien säteen erikseen:
CSS3 | mozilla | WebKit |
raja -oikea-oikea-säde | -moz-raja - säde-oikealle | -webkit-border- top-right-radius |
raja- ala-oikea-säde | -moz-raja - säde-bottomright | -webkit-border- bottom-right-radius |
raja- ala-vasen-säde | -moz-raja- säde-bottomleft | -webkit-border- bottom-left-säde |
raja- ylä-vasen-säde | -moz-raja - säde-topleft | -webkit-border- top-left-säde |
raja- säde | -moz-raja- säde | -webkit-border- radius |

3. Tekstin varjot
Selainten tukeminen : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Lisää varjostus minkä tahansa tekstin alla, säätämällä vasemmalle / oikealle ja ylhäältä / alas siirtymälle sekä väriksi:
text-shadow: x y blur color;Voit yhdistää tekstin varjon läpinäkyvällä värillä varjon pimeyden hallitsemiseksi:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Voit myös lisätä useita tekstin varjoja vain toistamalla pilkulla erotetut arvot:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
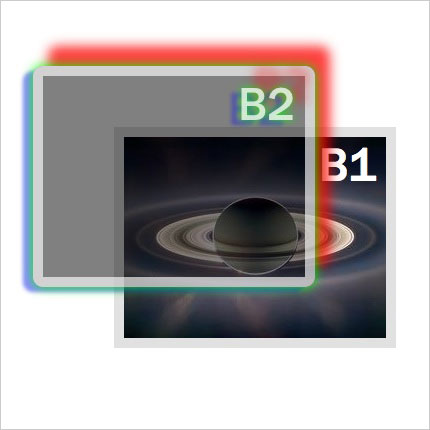
4. Laatikon varjot
Selainten tukeminen : Apple Safari 4, Firefox 3, Google Chrome 1
Pudotusvarjon lisääminen ruudun kaikkiin ruutuihin noudattaa samaa muotoa kuin tekstin varjon lisääminen:
box-shadow: x y blur color;Aivan kuten tekstin varjot, Mozilla ja Webkit ovat ottaneet käyttöön oman sanansa ennen lopullista CSS-standardia:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Voit lisätä useita varjoja vain lisäämällä useita arvoja, jotka on erotettu toisistaan:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
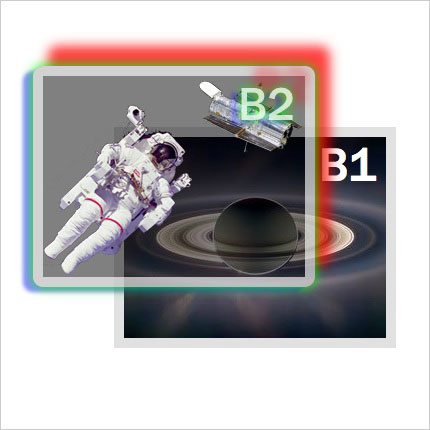
5. Useita taustoja
Selainten tukeminen : Apple Safari 1.3, Google Chrome 1
Yhden elementin sisältämien useiden taustamuistien lisääminen vaatii vain lisäjoukkoja, jotka lisätään taustatuloksiin, pilkuilla erotettuna. Sinun tulisi sisältää yksi taustakuvan varmuuskopio muille selaimille:
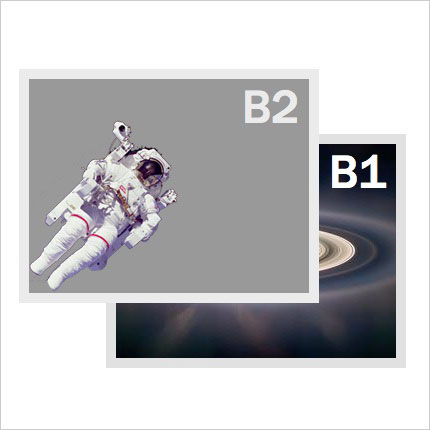
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SPECIAL BONUS
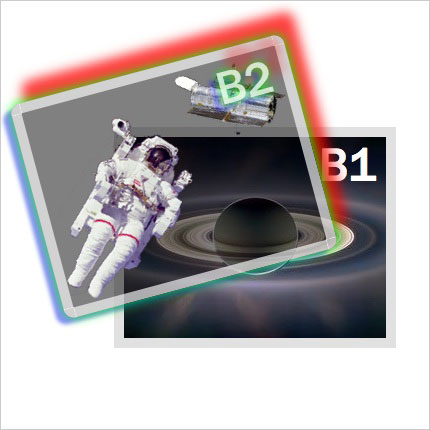
Kierrä mitä tahansa!
Selainten tukeminen : Apple Safari 4, Firefox 3.5, Chrome 1
Vaikka ei edes osa CSS3-määritystä vielä, Webkit on toteuttanut omaa muutosominaisuutta, jota Mozilla noudattaa. Muunnos voi sisältää useita erilaisia arvotyyppejä, mutta yksi kiehtovimmista ja hyödyllisimmistä suunnittelun lisäyksiköistä on pyöritettävä:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
Ulkonäkö selaimissa, jotka eivät tue CSS3: tä (esim. Opera 9)

Katso live working esimerkki (vaatii Safari 4+, Firefox 3.5+ tai Chrome 1+)
Jason Cranford Teague on kirjoittanut Puhuminen tyyleissä: perusteet CSS Web-suunnittelijoille . Hanki se nyt Amazon 27% kansihinnasta.
Käytätkö sivustosi suunnittelua koskevia parannuksia? Jaa esimerkit kanssamme!