Luo stereoskooppinen kuva käyttäen Illustratoria ja Photoshopia
Nykyään 3-D-tekniikkaa käytetään monessa mediassa. Koska James Cameronin avatar toi tämän tekniikan kokonaan uudelle tasolle, kaikki käyttävät sitä yrittäessään houkutella enemmän huomiota ja luoda voimakas visuaalinen kokemus kuluttajille.
Tänään opimme luomaan yksinkertaisen mutta tehokkaan anaglyph kuva.
Ennen kuin aloitamme, suosittelen, että ostat pari 3D-lasia tai lue tämä opas miten luoda omat.
Olemme lisänneet Photoshop- ja Illustrator-tiedostot tämän viestin alaosaan. lataa ne tutustuaksesi lisää.
Jos seuraat tätä opetusohjelmaa luomaan oman anaglyph, lähetä tulokset ja kokemus meille kommentit.
Vaihe 1
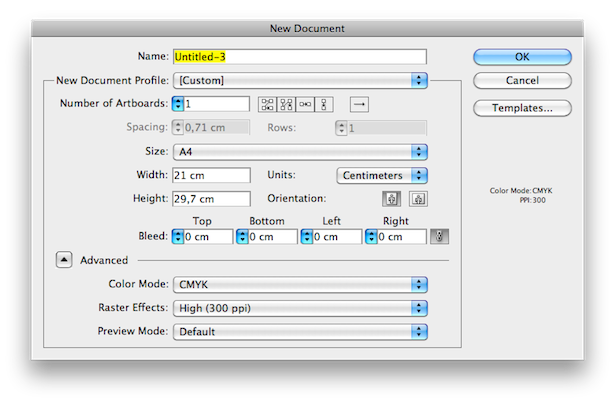
Avaa ensin Adobe Illustrator ja luo A4-kankaalle (21 × 29,7 cm tai 8,27 x 11,69 tuumaa).

Vaihe 2
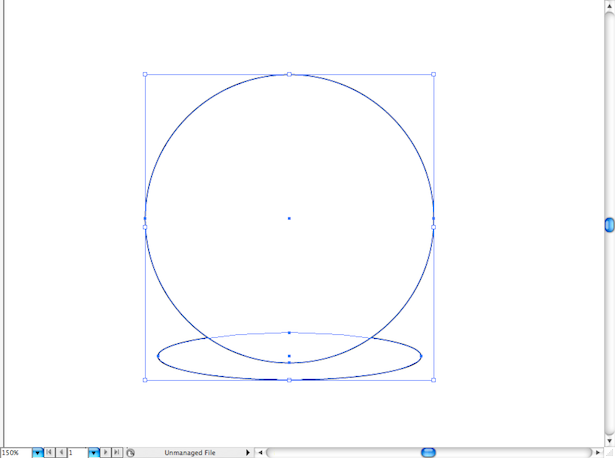
Luo kaksi ympyrää käyttämällä Ellipse-työkalua (pikavalinta on L). Piirrä elliptinen muoto alhaalta ja täydellinen ympyrä sen yläpuolella (pitämällä Shift + L tekee siitä suhteellisen).

Vaihe 3
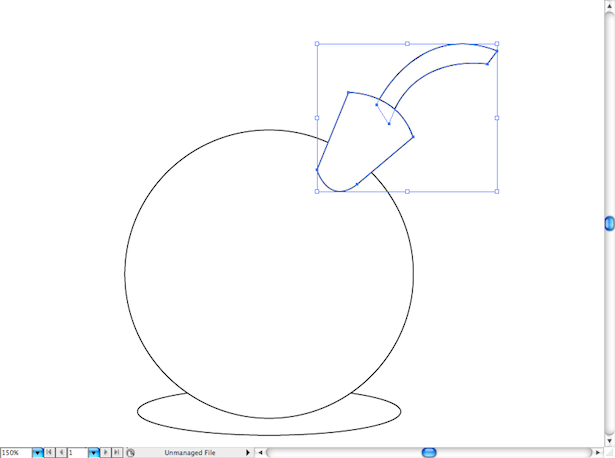
Luo sulake käyttämällä Pen-työkalua (P). Voit saada neliön muotoisia Pen-työkalun avulla pitämällä Option / Alt-näppäintä ja napsauttamalla käyrän pistettä, jonka haluat muuttaa kärkipisteeksi.

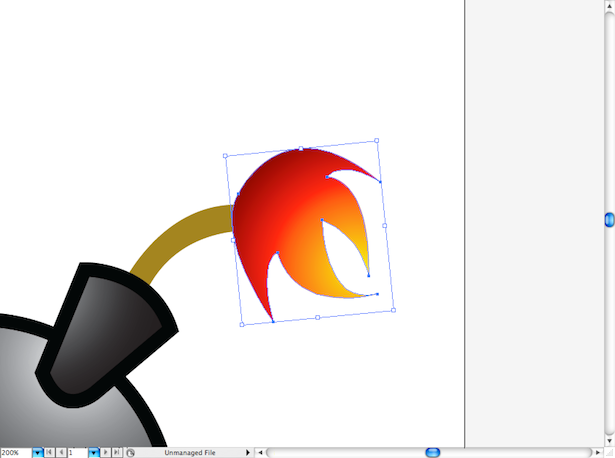
Vaihe 4
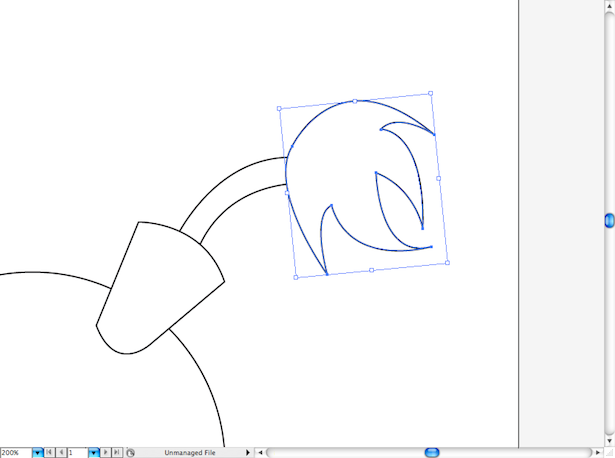
Luo liekki vain toista samaa toimenpidettä. Harjoittele pyöreää ja neliömäistä muotoa kynätyökalulla; ajan myötä se helpottuu.

Vaihe 5
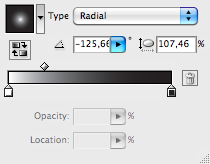
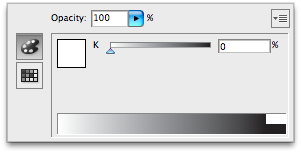
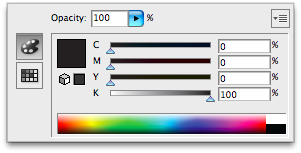
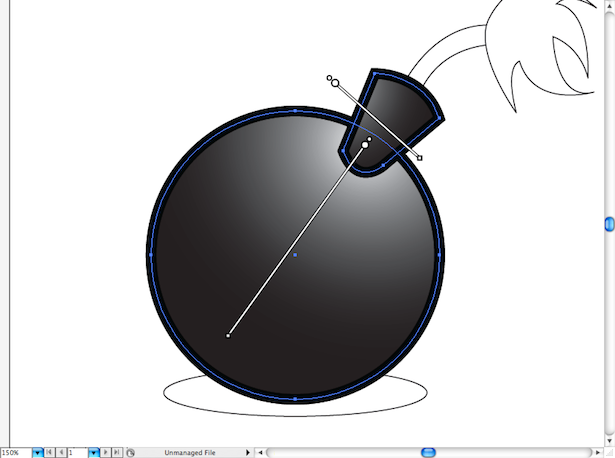
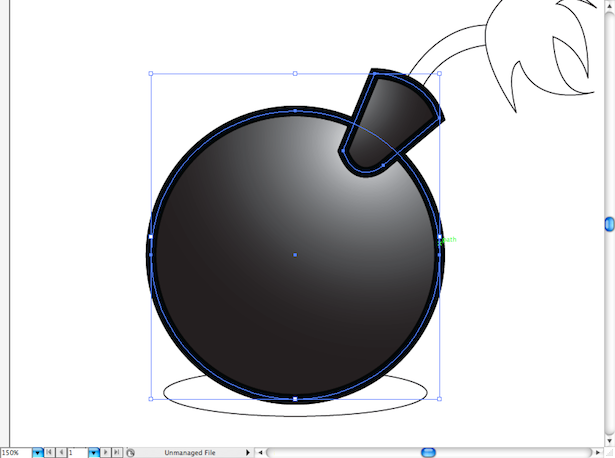
Lisää nyt hieman väriä pieneen pommiin. Valitse sulakkeen ympyrä ja pohja Valinta-työkalun (V) avulla ja siirry Gradient-paneeliin. Luodaan säteittäinen kaltevuus, joka himmenee valkoisesta mustaan käyttäen täydellistä valkoista (C: 0, M: 0, Y: 0, K: 0) ja täydellinen musta (C: 0, M: 0, Y: 0, K : 100).



Käytä Gradient-työkalua (G) siirtämällä kaltevuudet alla olevan kuvan mukaisesti. Ja lisää molemmille 10-pisteen musta aivohalvaus, jonka pitäisi antaa sinulle jotain tällaista:


Vaihe 6
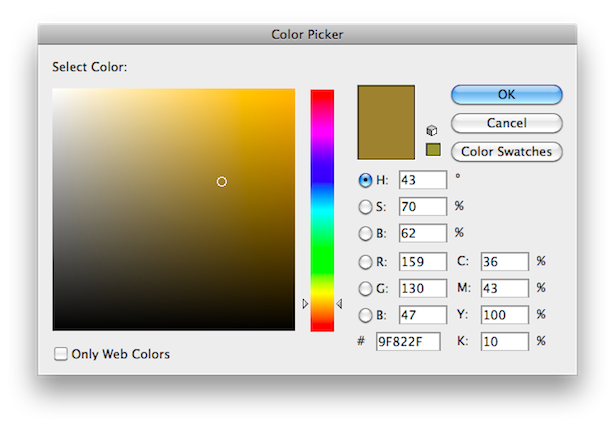
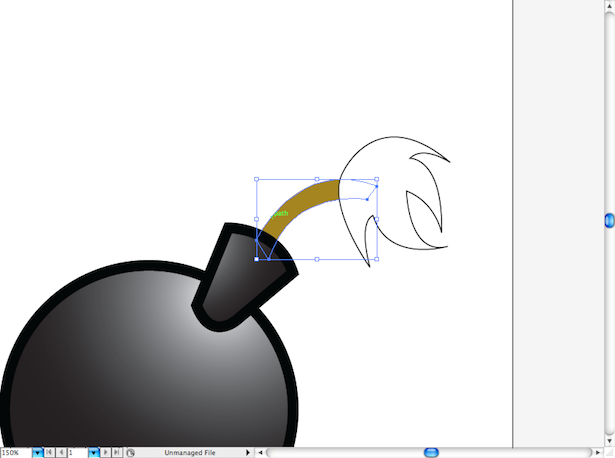
Lisätään sakea väriä. Valitse se ja valitse tumman keltainen (C: 36, M: 46, Y: 100, K: 10) ilman aivohalvauksia.


Vaihe 7
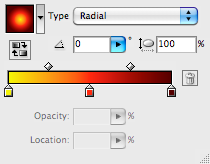
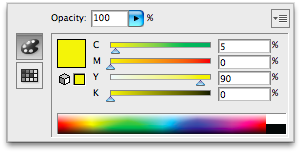
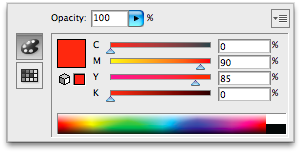
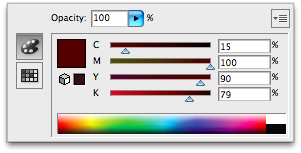
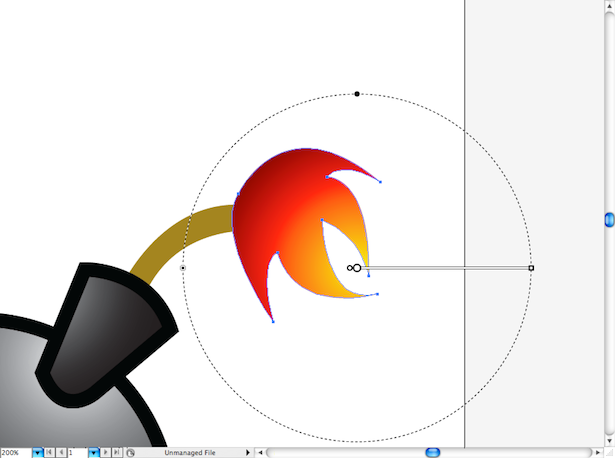
Valitse liekin muoto valintatyökalulla (V). Aseta klassinen liekkigradientti käyttäen kaltevuuspaneelissa keltaista (C: 5, M: 0, Y: 90, K: 0), oranssi (C: 0, M: 90, Y: 85, K: 0 ) ja ruskea (C: 15, M: 100, Y: 90, K: 79).




Älä unohda: ellet ole radiaalinen kaltevuus, se ei näytä pehmeältä kuin haluamme. Voit käyttää Gradient-työkalua (G) seuraavasti:


Vaihe 8
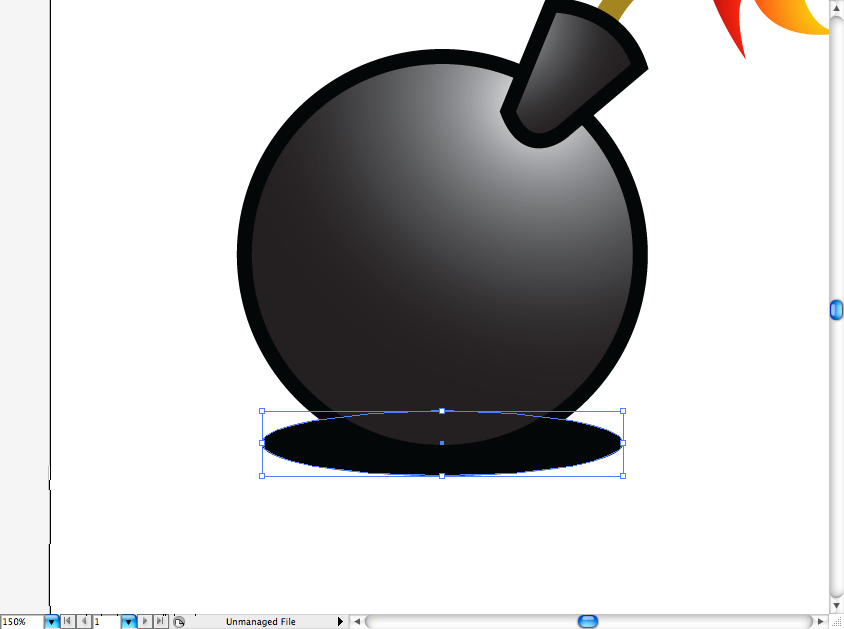
Muista ensimmäinen ellipsi, jonka teimme alussa? Valitse se ja valitse musta täyttö.

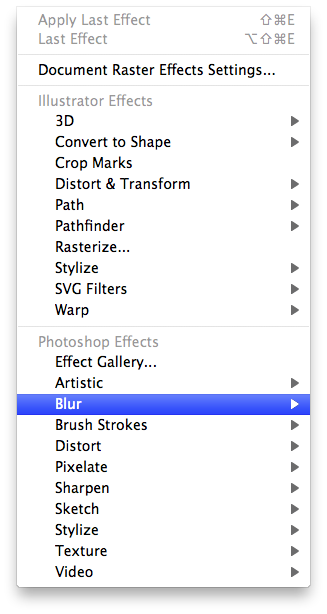
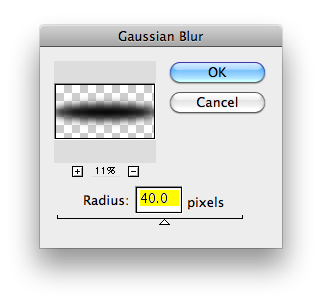
Nyt päästään Vaikutus → Blur → Gaussian Blur ja asetetaan säde 40 pikseliä.



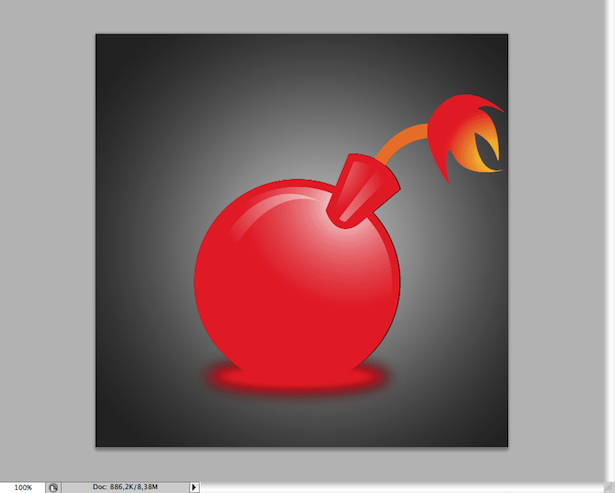
Sinun pitäisi saada tämä varjostus:

Vaihe 9
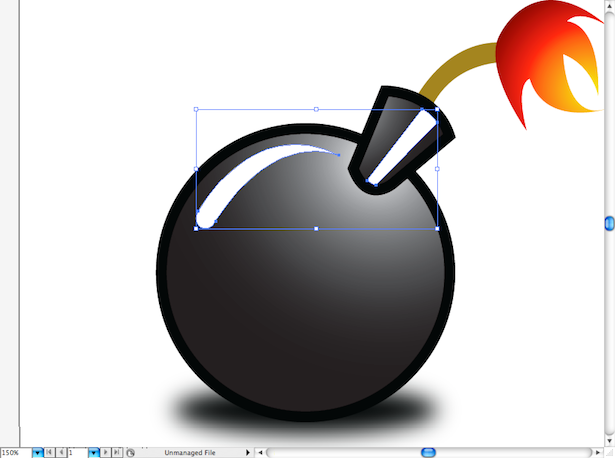
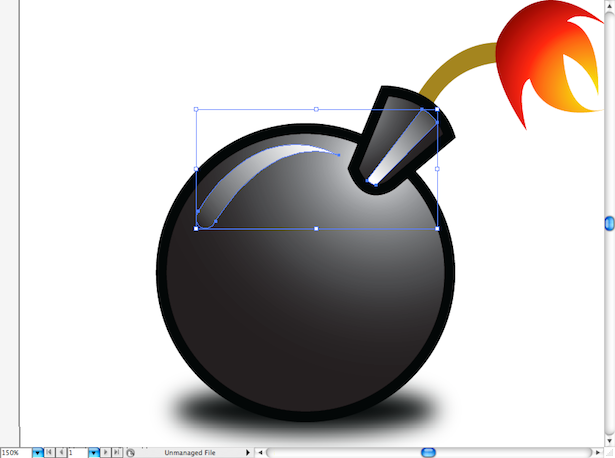
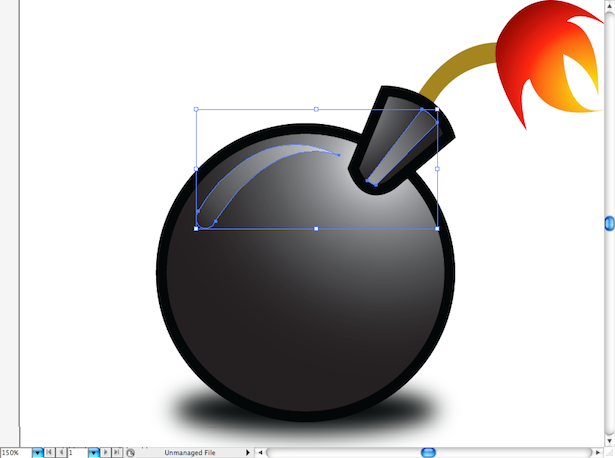
Nyt luodaan joitain heijastuksia. Käytä Pen-työkalua (P) vetämällä tämä muoto valkoisella täyttöllä:

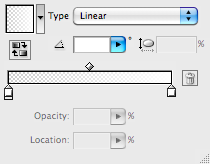
Avaa Kaltevuus-paneeli ja luo valkokangas, jossa on läpinäkyvyys. Aseta vain yhden värin läpikuultavuus 0%: iin saadaksesi tämän vaikutuksen:




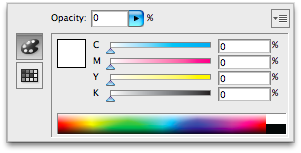
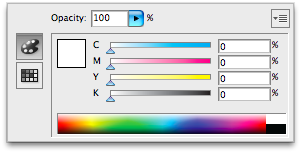
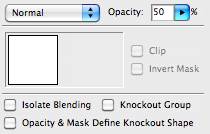
Avaa läpinäkyvyys-paneeli ja määritä näiden kahden muodon peittävyys 50 prosenttiin.
Pommi on tehty. Nyt luodaan anaglyph vaikutus.


Vaihe 10
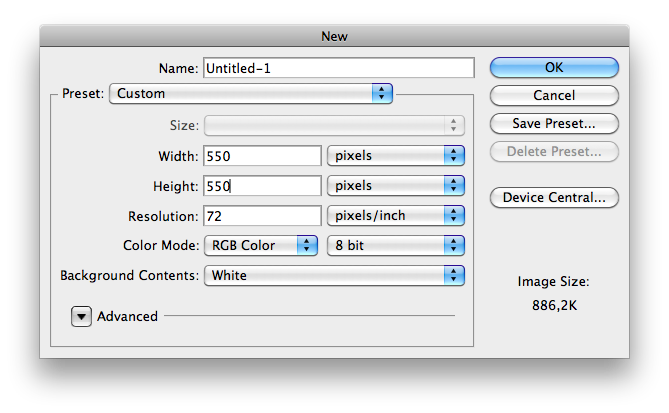
Avaa Adobe Photoshop ja luo 550 × 550-pikselin kangas, jossa on 72 DPI.

Vaihe 11
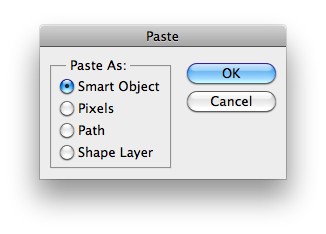
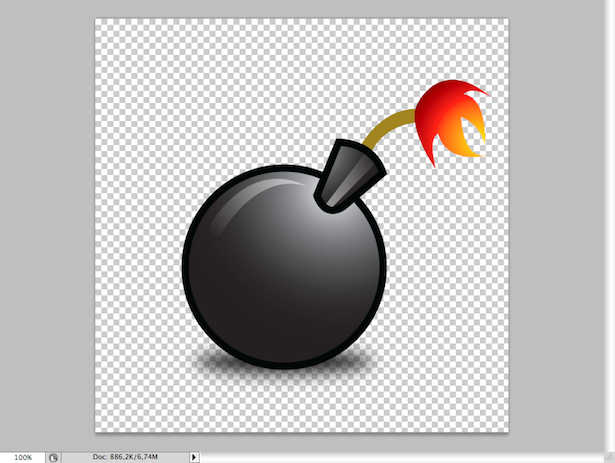
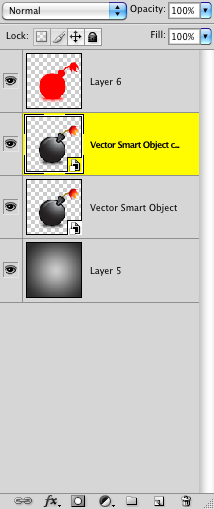
Kopioi pommi Illustratorista (Command / Control + C) ja liitä se Photoshopiin (Command / Control + V). Liittäminen Smart-objektiksi on parempi, koska pystyt skaalaamaan sen ilman, että se näyttäisi kuvapisteeltä.


Vaihe 12
Luo yksinkertainen harmaa-mustalle gradientti taustalle käyttämällä Gradient-työkalua (G).

Vaihe 13
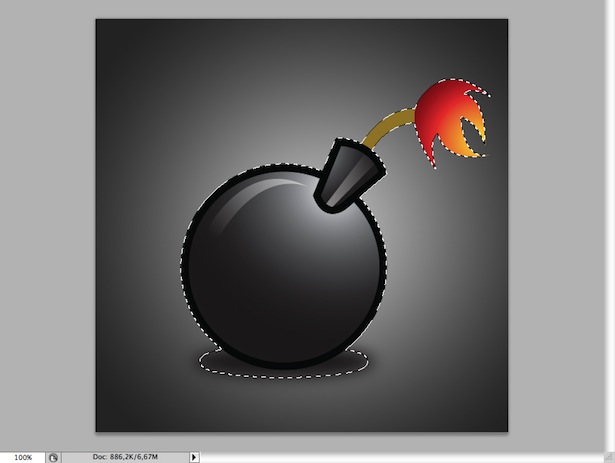
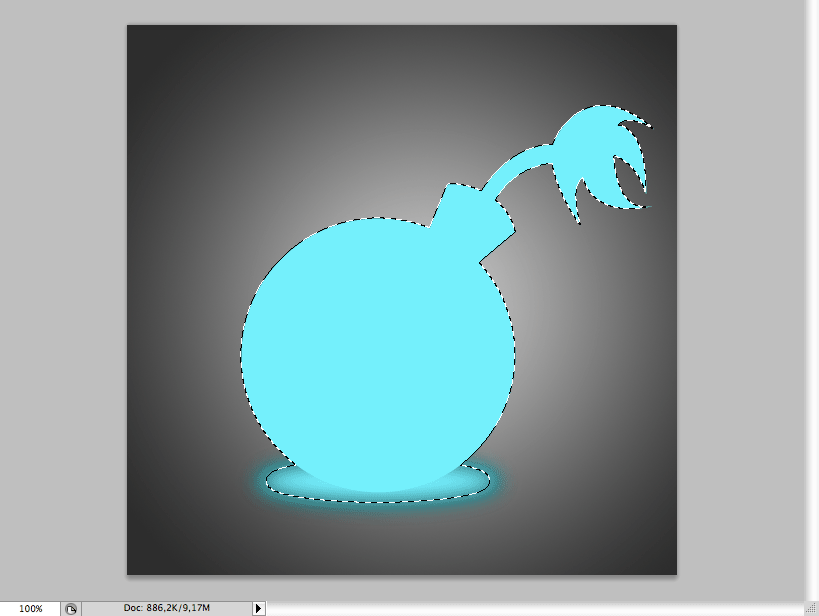
Napsauttamalla pommi-kerrosta valintatyökalulla (V) voit valita vain pommi-muodon, joka on varsin hyödyllinen, kun tarvitset vain tätä tilaa.

Vaihe 14
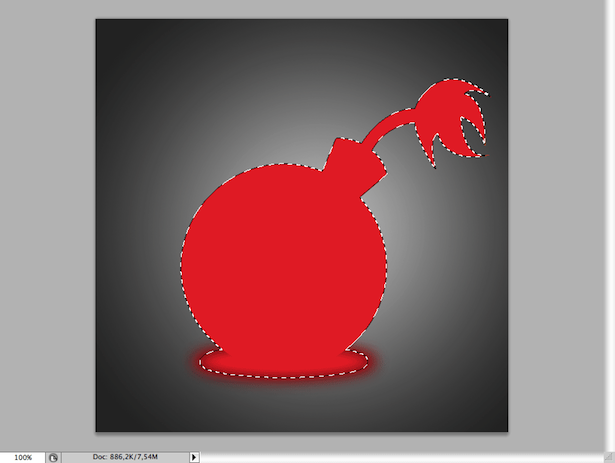
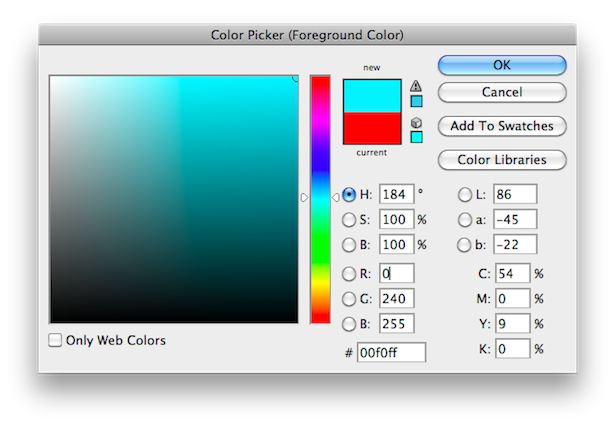
Luomme uuden kerroksen (Command / Control + Shift + N). Kun valittu pommi, mene Väripaneeliin ja valitse verenpunainen (R: 255, G: 0, B: 0). Paintbucket-työkalun käyttäminen (G: se on samassa paikassa kuin Gradient-työkalu - pidä hiirtä hiiren yläpuolella) täytä koko valittu alue.


Vaihe 15
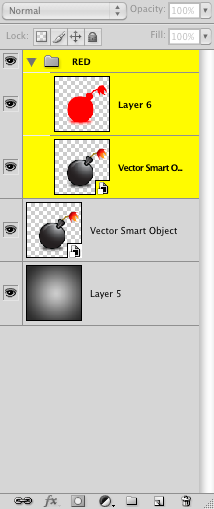
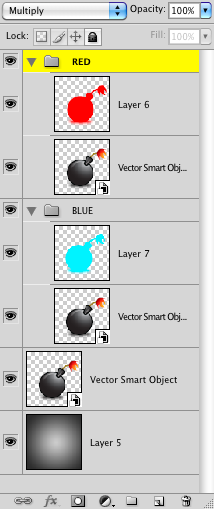
Siirry Tasot-paneeliin ja kopioi alkuperäinen pommerikerros painamalla Command / Control + J. Järjestä tämä uusi kerros punaisella muotokerroksella ja soita ryhmäksi "Punainen".


Vaihe 16
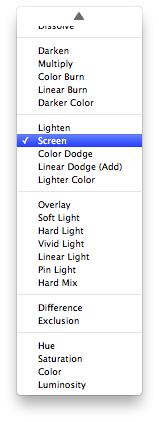
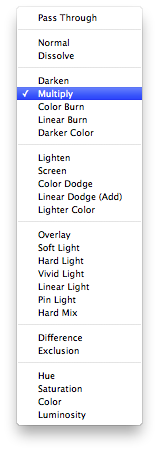
Valitse punainen muotoinen kerros. Valitse Sekoitus-toimintatilat-paneelista se, jota kutsutaan nimellä "Näyttö". Tuloksen pitäisi saada:


Vaihe 17
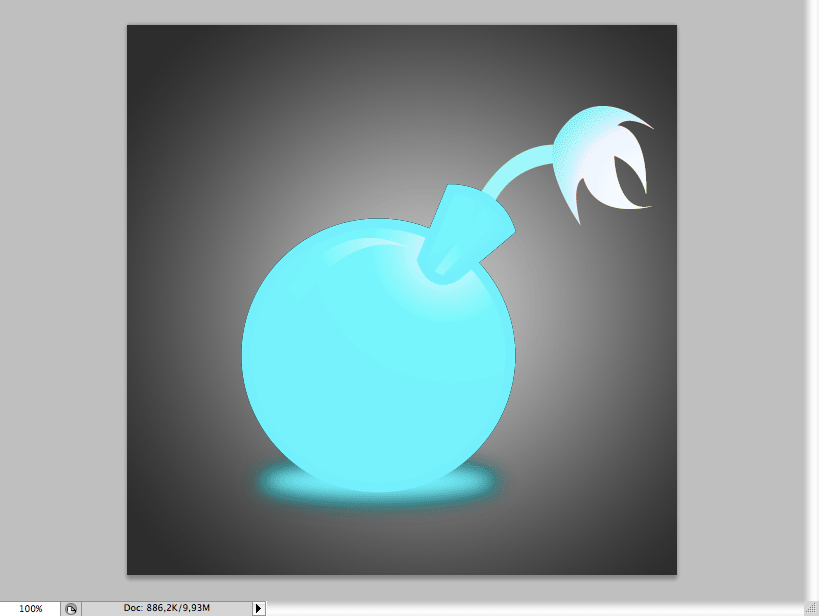
Toistamme saman menetelmän uuden kerroksen luomiseksi, täyttämällä sen värillä, kopioimalla pommerikerros, luomalla ryhmä ("Sininen") ja sekoittamalla värikerros pommerikerrokseen. Tällä kertaa käytä vaaleansinistä (R: 0, G: 240, B: 255).



Vaihe 18
Kiinnitä huomiota seuraaviin vaiheisiin, tai et ehkä saavuta 3-D-vaikutusta. Valitse ensin ryhmä "Punainen" ja avaa Sekoitusmoodit-paneeli. Valitse yksi, jota kutsutaan nimellä "Kerro". Toista tämä toimenpide "Sininen" -ryhmällä. Kuvasi olisi tullut hieman tummempi.



Vaihe 19
Valintatyökalun (V) avulla siirrä "Punainen" -ryhmä varovasti vasemmalle ja "Sininen" -ryhmä oikealle. ei liikaa, vain vähän niin, että ne ovat keskelle. Tämä luo syvyysvaikutelman, joten laittaa 3-D-lasillesi nähdäksesi, toimiiko se.

Vaihe 20
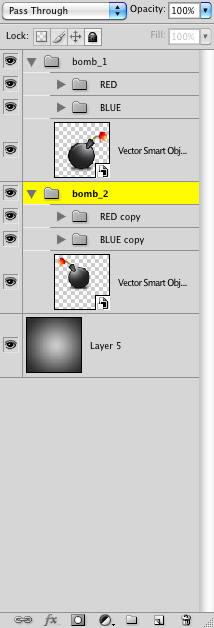
Yritetään kokeilla syvyysvaikutuksia. Ryhmitä kaikki kerrokset (Command / Control + G) ja nimeä se bomb_1 . Kopioi ryhmä ja soita toinen bomb_2 .
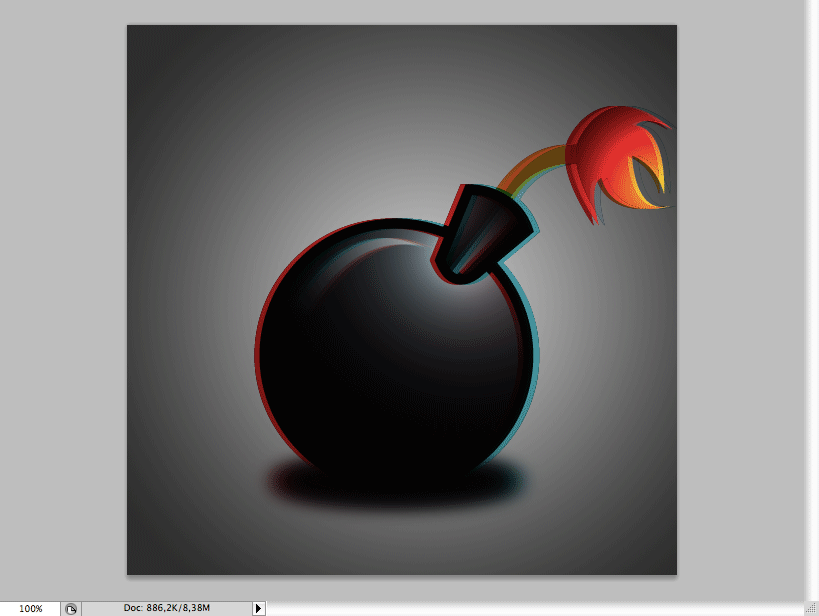
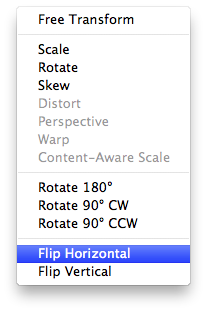
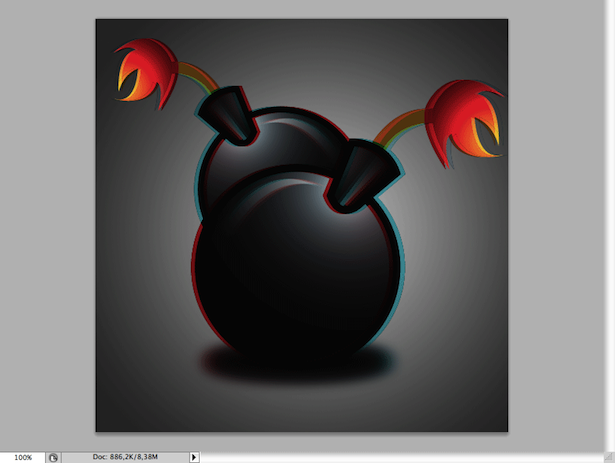
Käytä Free Transform -työkalua (Command / Control + T), muokkaa pommi2 ja käännä se vaakatasossa (napsauta hiiren kakkospainikkeella, kun käytät Free Transform -työkalua). Aseta tämä ryhmä ensimmäisen taakse. Sinun pitäisi saada tämä lopputulos:



Lopputulos
Toivon, että sinulla oli hauskaa seurata tämän oppitunnin ja että olet oppinut hieman siitä, miten luoda anaglyph kuvia. Tällä tavoin voidaan saavuttaa paljon muita tapoja. tämä on vain johdanto. Pidä kovasti töitä ja jaa tulokset meille.

Joten, mitkä olivat tuloksesi seuraamasta tätä opetusohjelmaa?