8 Lisää ennusteita Web Design vuonna 2016
Vuodesta 2015 nähdään paljon muutoksia ja innovaatioita, mutta 2016 on paljon enemmän varastossa. Koska useammat ihmiset käyttävät Internetiä mobiililaitteilla kuin pöytätietokoneilla, ihmisten huomion voimakasta ja jatkuvaa vähenemistä ja web-käyttäjien yhä kärsimättömiä, web-suunnitteluyhteisö on tänä vuonna hauska.
Jos olet web-suunnittelija tai vaikka sinulla on verkkosivusto, sinun on kiinnitettävä huomiota seuraaviin suuntauksiin vuonna 2016:
1. Käyttäjäkeskeinen muotoilu
Tutkimus Nielsen Norman Group osoittaa, että keskimääräinen käyttäjä kuluttaa 10 - 20 sekuntia verkkosivuilla ennen lähtöään ja että ainoa tapa parantaa tätä on selkeällä arvolupauksella. Mielenkiintoista, tämä on myös samaa mieltä Googlen kannan kanssa, kun he julkaisivat sen Hae laadunarviointiohjeita vuoden 2015 loppupuolella; yksi Googlen laatustandardien kohokohdista on se, että sisällön etupuolella ja keskustelussa on nyt suuri asia: olennaisesti sisällön, joka sijoitetaan taitteen yläpuolelle, sijoitetaan paremmin kuin sisältö, joka on piilotettu mainosten, lomakkeiden ja muiden elementtien alapuolella.
Kuten voimme nähdä, onko käyttäjien vastaus tai hakukoneiden algoritmeja, käyttäjäkeskeisen mallin merkitys ei ole koskaan ollut selkeämpi; vuonna 2016 vain verkkosivut, joissa on käyttäjäkeskeinen muotoilu, menestyvät.
2. Odottavat enemmän materiaalisuunnittelua
Materiaalisuunnittelu Googlen alun perin ilmoittanut vuonna 2014 suunnitelluksi kielenä, joka käyttää varjoefektejä, reagoivia animaatioita ja verkkoasenteisia ulkoasuja luodakseen realistisen muotoilun, jossa keskitytään UX: hen.
Materiaalimallin käyttöönotto on pitkään kestänyt sovelluksen suunnitteluun vasta Google ilmoitti Material Design Liten (MDL) vuonna 2015; Tavoitteena oli helpottaa materiaalin ulkoasun ja ulkoasun lisäämistä sivustoosi.
Koska se keskittyy minimaalisen ja realistisen ulkoasun luomiseen, mutta samalla varmistaa, että sivustot ovat nopeita ja reagoivia, voit odottaa lisää materiaalisuunnittelua vuonna 2016.
3. Lisää yhden sivun suunnittelusta
Nykyään on niin paljon sotkua verkossa, joka ei näytä kuolevan milloin pian, ja tämä on herättänyt minimalististen mallien suosion; kun katsomme vähentyneen huomiota herättävän, yhä kärsimättömiä verkkokäyttäjiä ja uudistettua halua instant-tyydytykselle, yhden sivumallit saavat enemmän huomiota tänä vuonna.
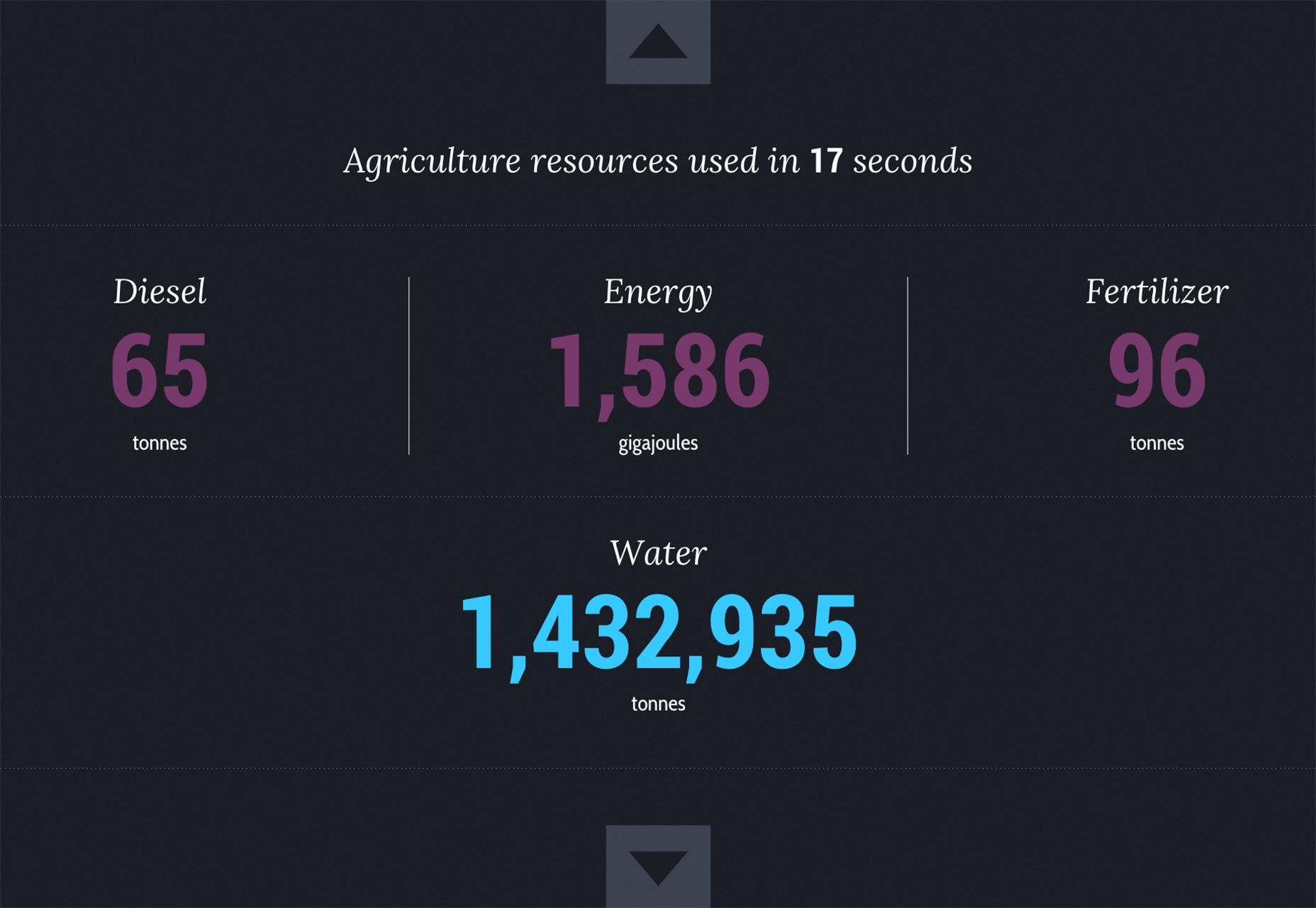
Ihmiset eivät enää halua selata useita sivuja, ja monet sivustot ovat avainasemassa tähän, kun heillä on yksipuolinen muotoilu; Merkittävä esimerkki on Maailman elintarvikekello verkkosivusto.
Yhden sivun mallit toimivat sekä UX: n että muuntamisen suhteen, joten voit odottaa lisää yhden sivun malleja vuonna 2016.
4. Modulaarinen muotoilu tulee yhä näkyvämmäksi
Keskimääräinen media-sivusto julkaisee päivittäin kymmeniä artikkeleita, ja sisällölliset sivustot ovat aina kamppaillut organisaation kanssa. Modulaarinen muotoilu ratkaisee häiriön ongelman tekemällä sisällön näkyvämmäksi käyttämällä lohkokaavion mallia.
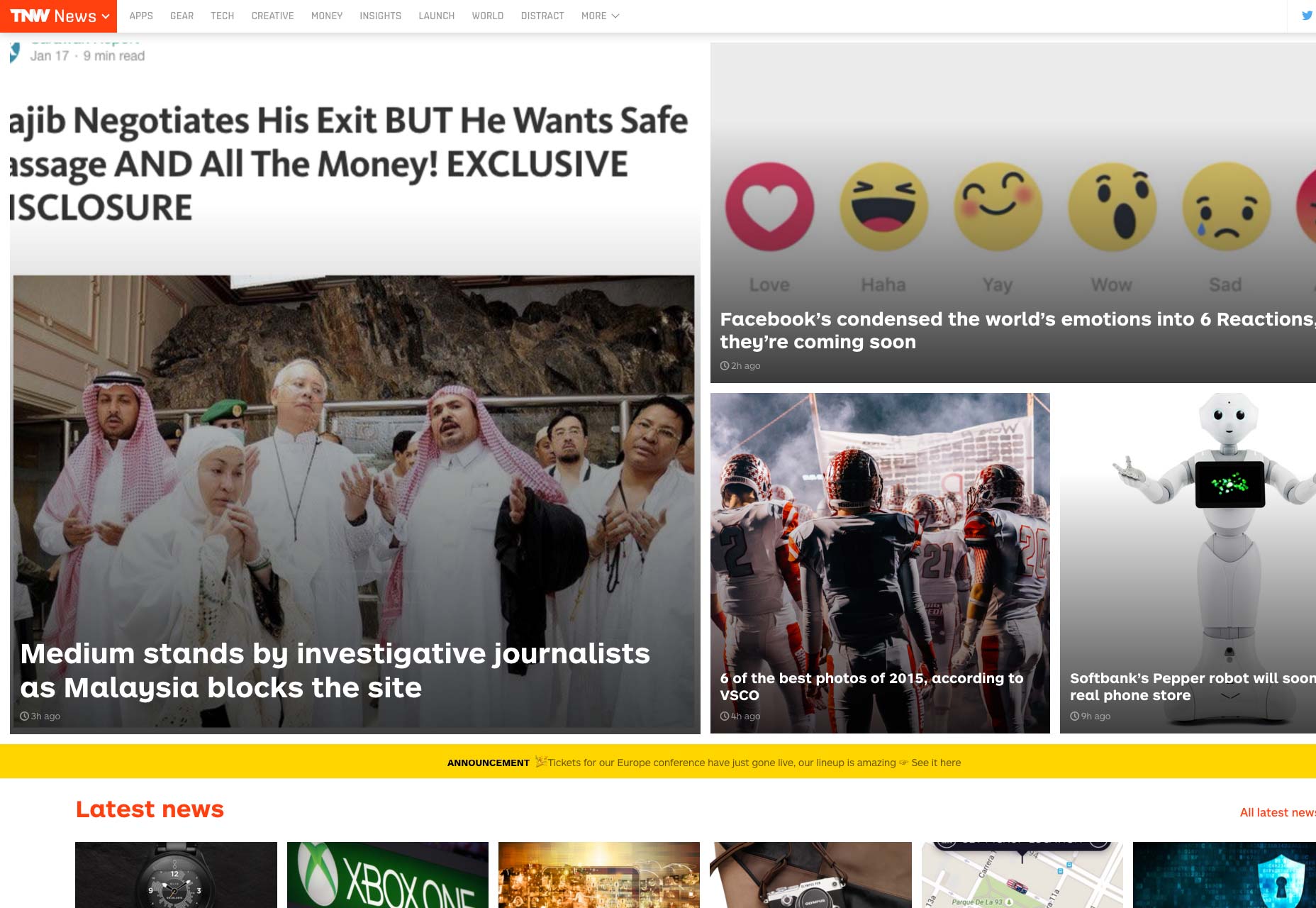
Modulaarinen muotoilu tuo enemmän sisältöä välttäen sotkua, joten voit odottaa, että lisää sivustoja, varsinkin mediasivustoja, hyppäävät tämän vuoden aikana. Hyvä esimerkki suuresta julkaisusta, joka käyttää modulaarista muotoilua, on Seuraava verkko .
5. SVG
Skaalautuva Vector Graphics (SVG) tuli näkyvämmäksi vuonna 2015; jopa Google uudisti logonsa puhtaammalle, pienemmälle SVG-tiedostolle. SVG on tulossa valtavirtaa, koska se näyttää grafiikan vektoreina, jotka voivat skaalata riippumatta siitä, minkälaisen laitteen resoluutiota ne katsotaan. Se myös helpottaa animaation ja interaktiivisen grafiikan luomista, joka on entistä tärkeämpi yhä visuaalisessa maailmassa.
Se, että lähes kaikki selaimet tukevat nyt SVG: tä, auttavat sitä entisestään, joten odottavat SVG: n menevän valtavirtaan vuonna 2016.
6. Responsive web design
Okei, niin reagoiva web-suunnittelu on ollut trendi ainakin muutaman vuoden ajan, mutta vielä enemmän vuonna 2016!
Verkkosivuston omistajat ovat jo pitkään tienneet reagoivan web-suunnittelun voimasta, mutta eivät ole tähän mennessä ottaneet sitä vakavasti. reagoivan web-suunnittelun lisääntyneen hyväksynnän voimakas voima oli " Google Mobilegeddon "Vuonna 2015. Pohjimmiltaan tämä oli Googlen yritys varmistaa, että verkkosivustot sopeutuvat liikkuviin parhaisiin käytäntöihin, kun se alkoi rangaista verkkosivustoja, jotka eivät olleet mobiiliystävällisiä. Monet vakiintuneet sivustot kärsivät suurista menetyksistä, ja heidän oli päästävä valitsemaan mobiilisivusto / teema ja menemällä reagoivaan muotoiluun. Tämä suuntaus jatkuu vuonna 2016, ja voit odottaa näkevänne enemmän vastaavia malleja.
7. Mikro-vuorovaikutusten laajamittainen käyttöönotto
Mikro-vuorovaikutukset sisältävät tuotteen hetkiä, jotka kiertävät yhden käyttötarkoituksen ympärillä. Web-käyttäjät kohtaavat mikro-vuorovaikutuksia päivittäin; kun päivität tilasi tai pidät jotain, olet tekemässä mikro-vuorovaikutusta. Mikro-vuorovaikutukset voivat luoda käyttäjille paremman kokemuksen lisäämällä kokemusta sivustosta, ja sen yksi trendi voimme odottaa näkevänsä enemmän vuonna 2016.
8. Nopeus ei ole enää luksusta; se on välttämätöntä!
Vuonna 2016 nopeammin kuin koskaan aiemmin, nopeus on tärkeä rooli: brändit, jotka jättävät huomiotta nopeuden, kärsivät vakavasti, koska ihmiset ovat yhä kärsimättömiä. Tämä on erittäin tärkeää sekä sivuston omistajille että suunnittelijoille.
Microsoft study conducted in 2015 Microsoftin tutkimus toteutettiin vuonna 2015 , joka opiskeli 2112 ihmistä, paljasti, että huomiomme on vähentynyt voimakkaasti vuosien varrella; 12 sekunnin tarkistusalueelta vuonna 2000, meillä on nyt 8 sekuntia.
Hyvin kauan, nopeus ja käytettävyys ovat aina kulkeneet käsi kädessä ja tämä on yhä voimakkaampaa vuonna 2016. tutkimukset osoittavat, että hitaat sivustot maksoivat Yhdysvaltain talouden yli 500 miljardia dollaria vuosittain ja että 40 prosenttia ihmisistä luopuu verkkosivuista, joka kestää yli 3 sekuntia kuormitusta varten. Nopeus on keskeinen osa suunnittelua, ja se on vahva sivuston omistajien on arvioitava vuonna 2016.