6 ilmaista mobiililaitteen emulaattoria sivustosi testaamiseen
Kaikkien älypuhelinten ja muiden mobiililaitteiden käytöstä tulevan verkkokäytön prosenttiosuus kasvaa, eikä se ole kauan ennen kuin mobiili-internetin käyttäjät saavat työpöydän ja kannettavan tietokoneen käyttäjiltä verkkoliikenteen. Joten se on kardinaalin synti, joka ei ota mobiilikäyttäjiä huomioon, kun kehität verkkosivustoa.
Yksi tärkeimmistä asioista, joita voit tehdä verkkosivustoon mobiiliystävällisen, on kokeilla sitä useilla älypuhelin- ja tablet-alustoilla. Onneksi mobiiliemulaattorit tekevät siitä helpon.
Matkapuhelimen emulaattorin avulla voit tarkistaa verkkosivuston reagointikykyä ja toimivuutta eri mobiililaitteilla, kuten iPhonessa, iPadissa, Androidissa ja BlackBerryissä, ilman että laitteet todella ovat käytössä. Mobiilimulaattorit voivat auttaa sinua löytämään ongelmat ja ongelmat verkkosivustolla ja sallia sinun ryhtyä korjaaviin toimenpiteisiin, jotta verkkosivusto on visuaalisesti houkutteleva ja toimiva mobiililaitteissa.
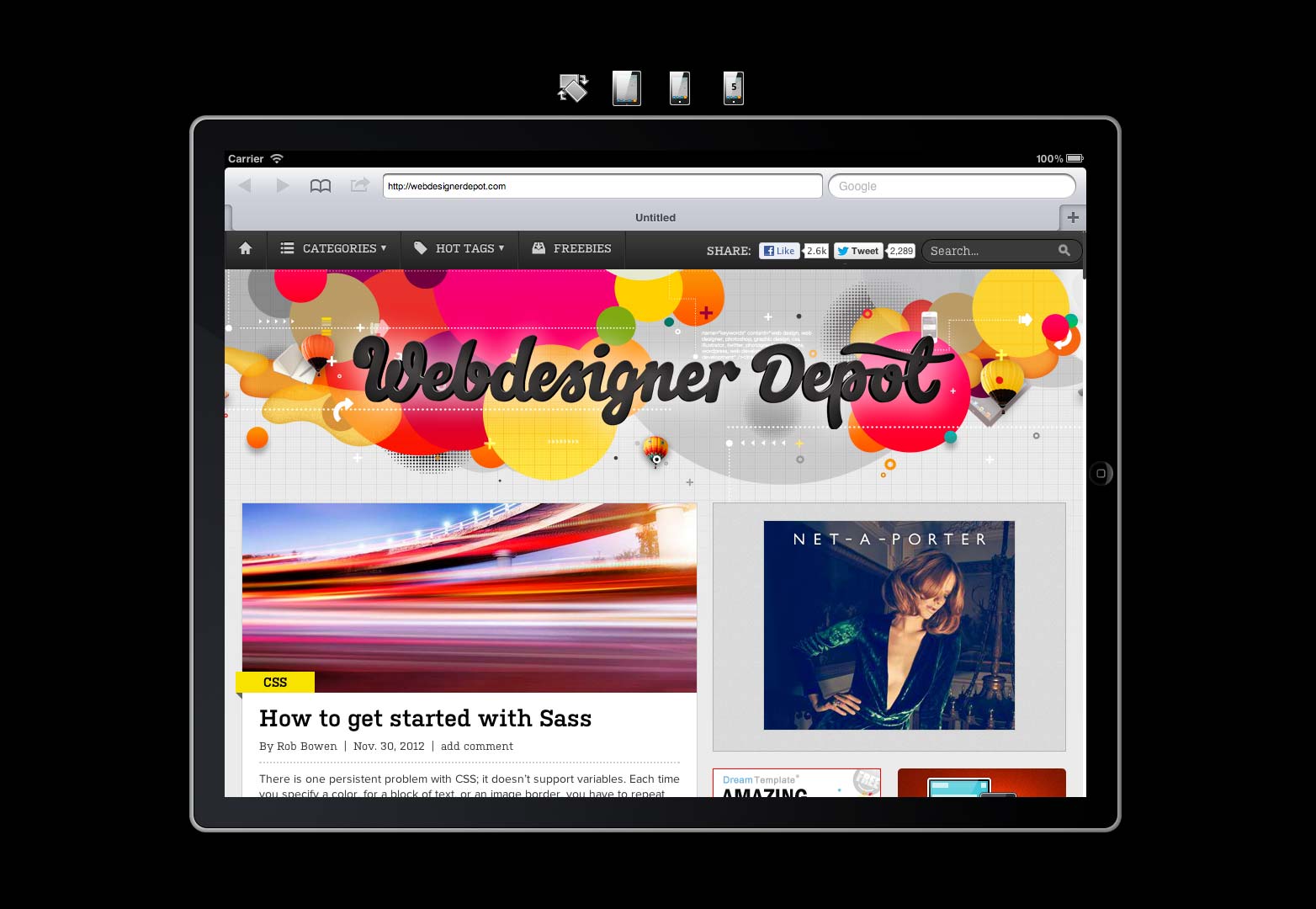
iPad Peek
Voit varmistaa, että sivustosi on yhteensopiva markkinoiden tunnetuimmalla tabletilla. Voit kokeilla sitä iPad Peek .
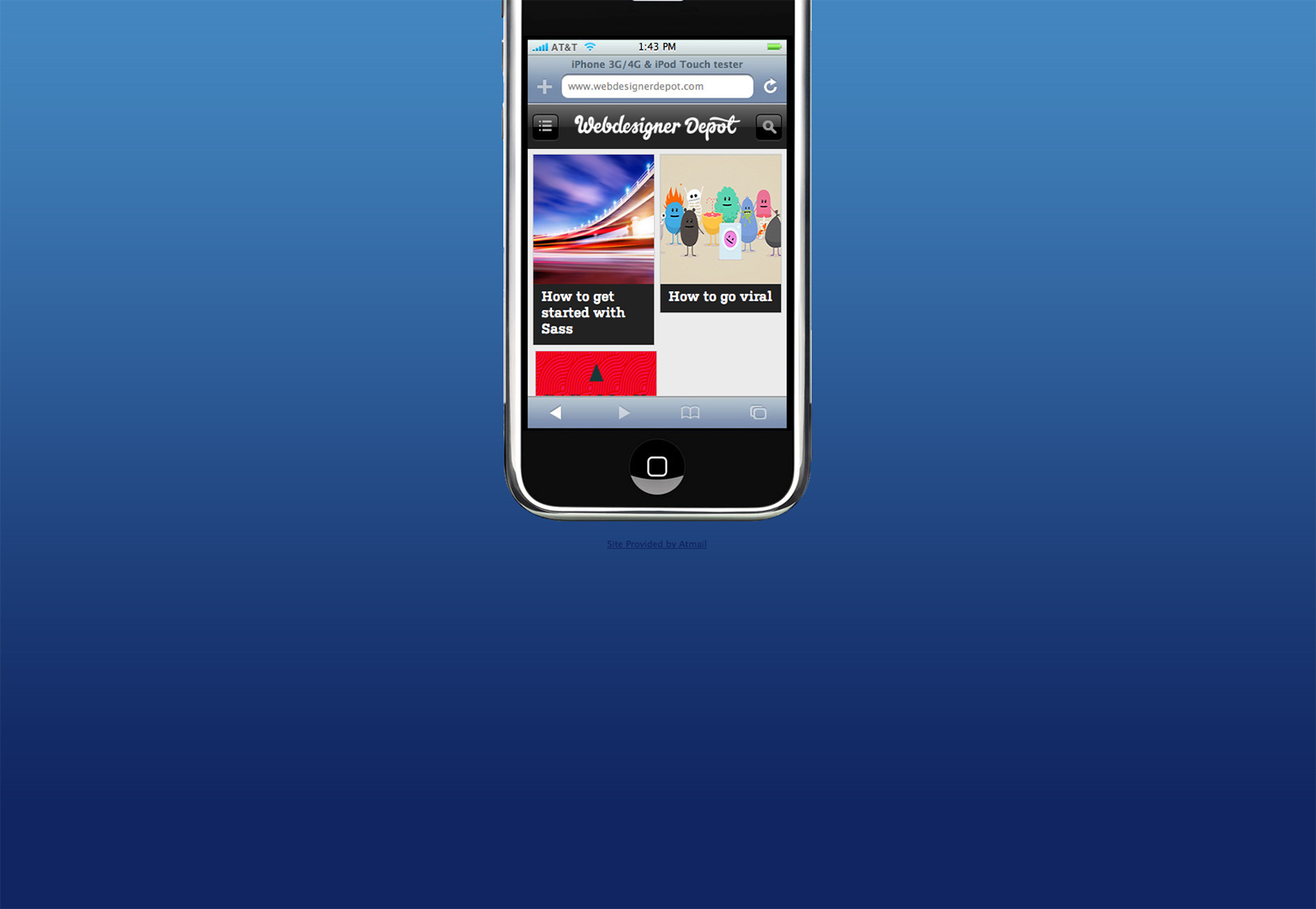
iPhone Tester
Kuten nimi kertoo, iPhone Tester on yksi iPhonen suosituimmista mobiilimulaattoreista. Sinun tarvitsee vain syöttää verkkosivustosi URL-osoite hakukenttään ja näet reaaliaikaisen esikatselun siitä, miten se näkyy iPhone 3G / 4 / 4S: ssä.
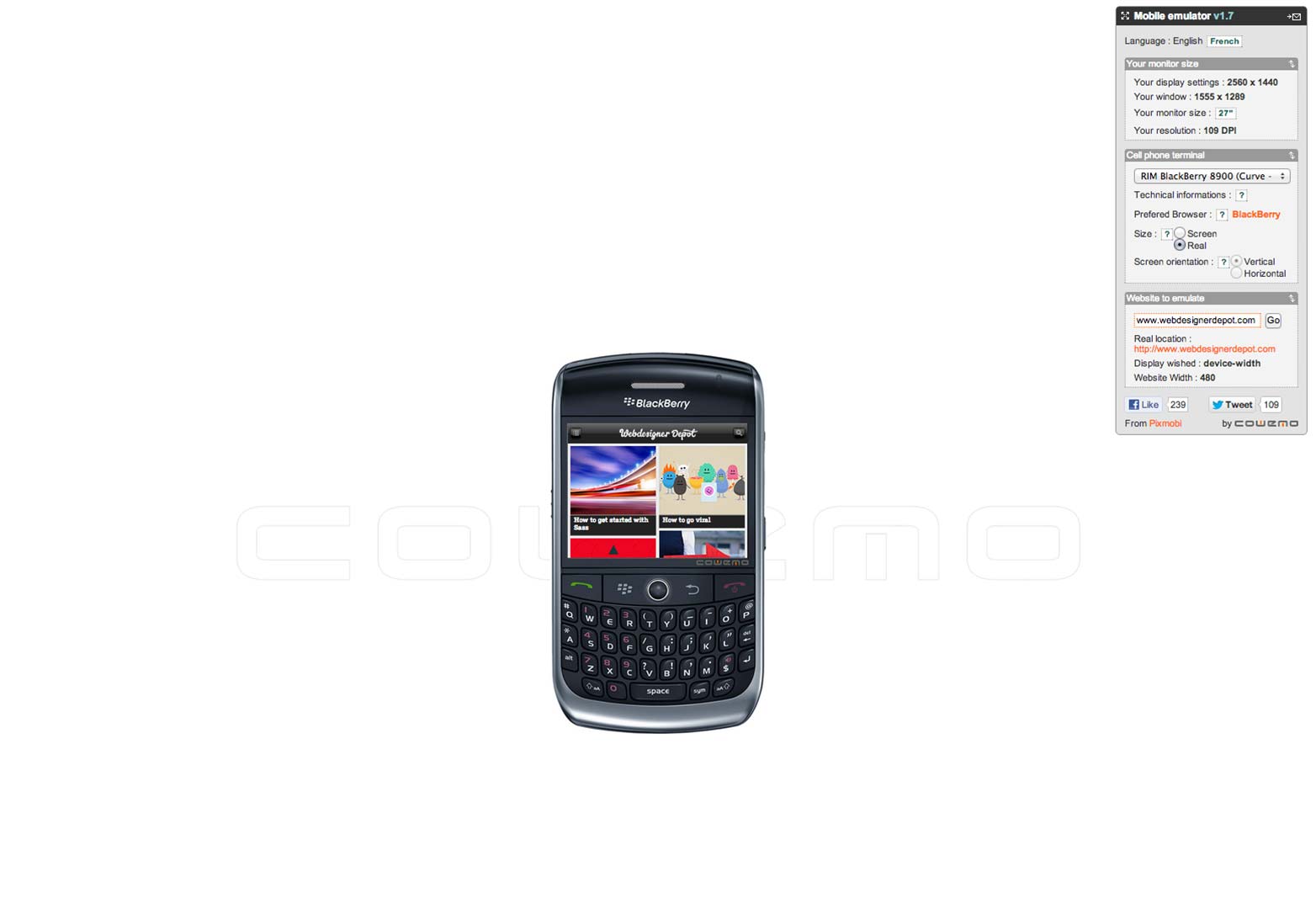
Matkapuhelinemulaattori
Matkapuhelinemulaattori on yksi suosituimmista matkapuhelinemulaattoreista. Suurin etu tällä työkalulla on se, että se sisältää suuren määrän mobiililaitteita, mukaan lukien Samsung, iPhone, BlackBerry jne.
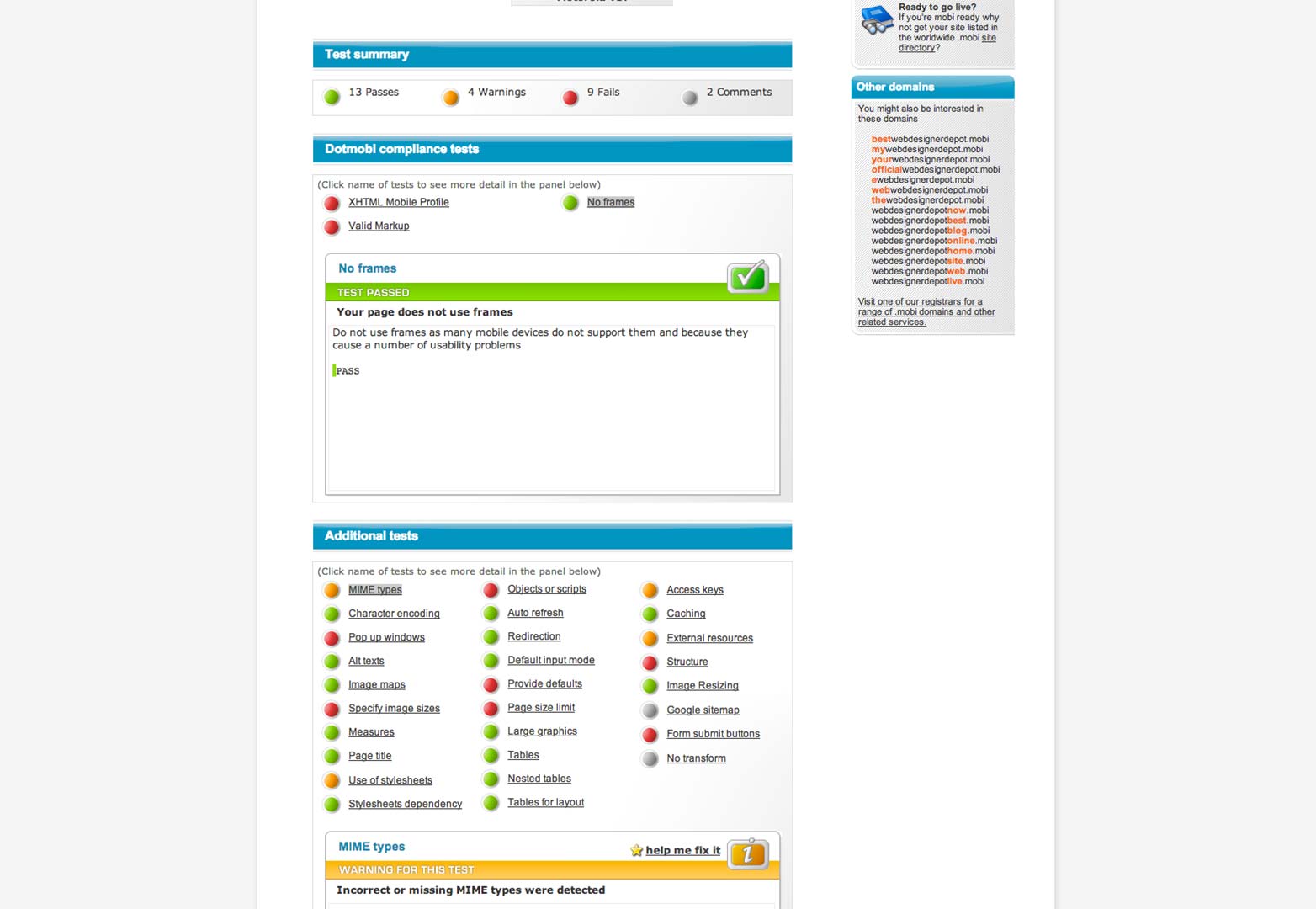
MobiReady
Samanlainen kuin Gomez, MobiReady tarkistaa myös monia muita parametreja, kuten dotMobi-yhteensopivuuden ja W3C-yhteensopivuuden, tarjoavat yksityiskohtaisia virheraportteja. Se sisältää myös kattavan koodin tarkistuksen.
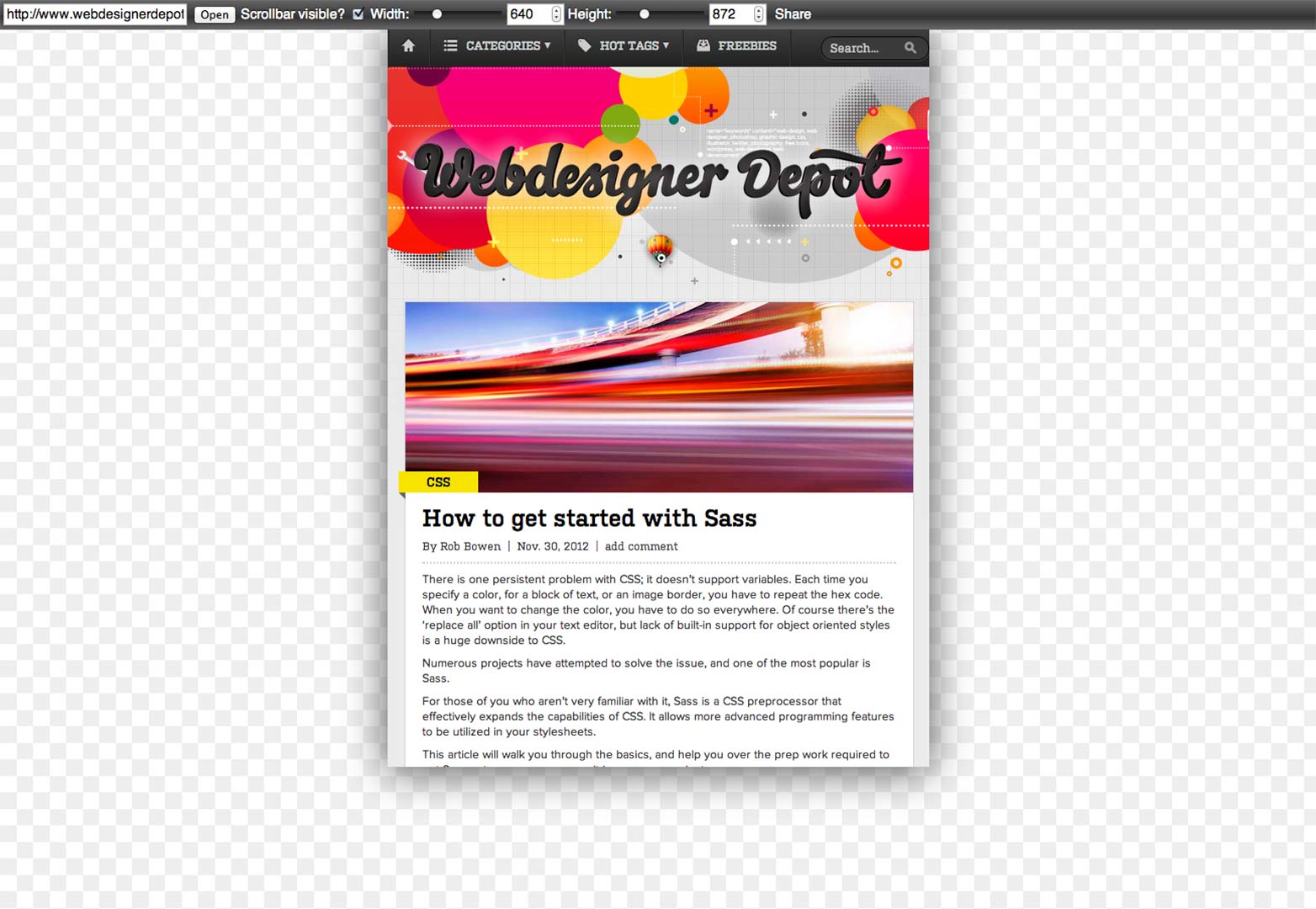
Responsivepx
Responsivepx auttaa tarkastamaan web-suunnittelusi reagointikykyä. Voit tarkistaa verkkosivuston ulkoasun ja toimivuuden eri laitteiden ja näytön koon mukaan.
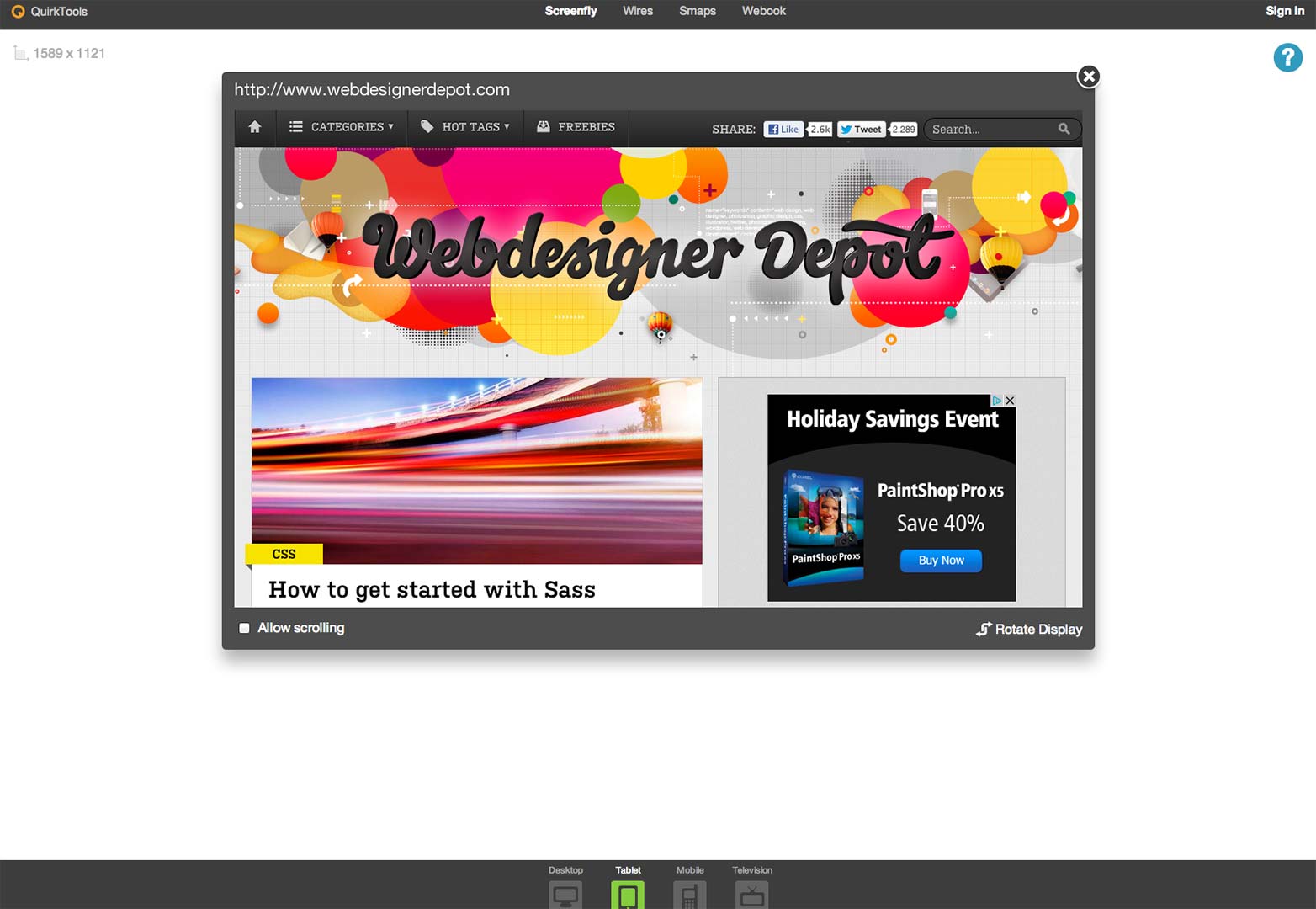
Screenfly
Screenfly on monipuolinen emulointityökalu, koska sen laaja käyttöympäristö kattaa. Voit muokata sitä tapaa, jolla haluat testata sivustosi eri luokkien mukaan.
Kaikki nämä mobiilimulaattorit tarjoavat ilmaisen palautteen, ja on erittäin helppo testata verkkosivustoasi käyttämällä niitä. Verkon tulevaisuus on mobiili, eikä sinulla ole varaa unohtaa älypuhelinalustoja, kun rakennat verkkosivustoa, jonka haluat koko yleisösi päästä käsiksi.
Mihin toimiin ryhdyt testataksesi sivustosi mobiilikäyttöä varten? Oletteko jättäneet suosikki resurssisi täällä? Kerro meille kommentit.
Esitetty kuva / pikkukuva, mobiili internet-kuva kautta Shutterstock.