40+ perjantai Freebies
Jokainen hetki me kaikki ikävät ideoita. Se on stressaavaa ja turhauttavaa kokemusta. Ei ole sattumaa, että se usein tulee pitkän työviikon lopussa.
Perjantai on kuitenkin erinomainen päivä hankkeiden loppuunsaattamiseksi, uusiin inspiraatioihin ja antamaan näiden ajatusten jakamisen viikonlopun aikana hyvissä ajoin ennen seuraavan viikon tuottavaa aloittamista.
Joten auttaaksemme sinua viimeistelemään tämän viikon työn ja valmistautumaan ensi viikolla, olemme koonneet listan suurista ilmaisbonuksista. Suurin osa on suunnattu suunnittelijoille ja kehittäjille, mutta bloggaajille on myös paljon.
Joten uppoudu, saavu uudestaan ja anna viikon valmiiksi tyylikkäästi.
PSD-laatikko e-kansi
Tuotteen edistäminen voi olla tärkein osa myyntiprosessia. Joten seuraavaan promoosi tämä PSD e-kansi voisi olla vastaus, jota etsit.
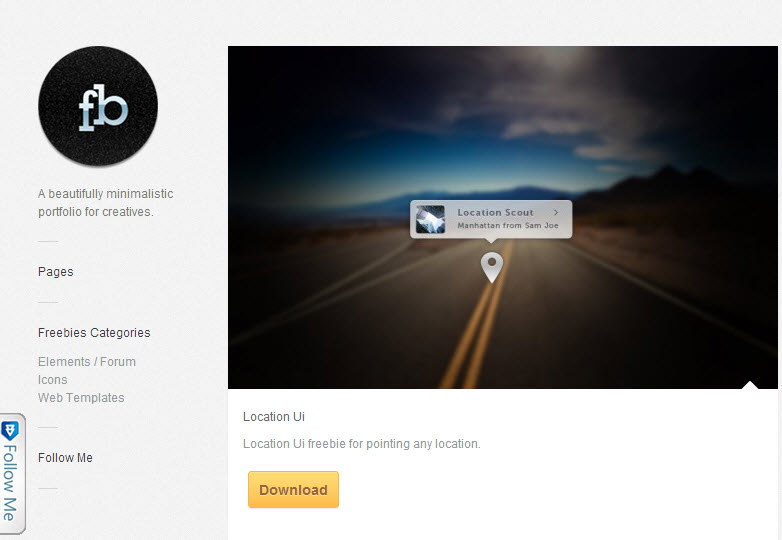
PSD: n sijainnin käyttöliittymä
Maailmassa, jossa löytää jotain tai jotain on tullut helppo tehtävä GPS-tekniikan ansiosta, seuraava askel ei ole miten löytää mitään, mutta miten osoittaa, että sijainti. Niille, jotka rakentavat GPS-pohjaisia sovelluksia, tässä on PSD inspiroi sinua.
PSD-vaihtaja
Kytkimen yksinkertainen toiminta voi olla hyödyllistä käyttöliittymän humanisoinnissa. Joten tämä PSD voi olla mitä etsit.
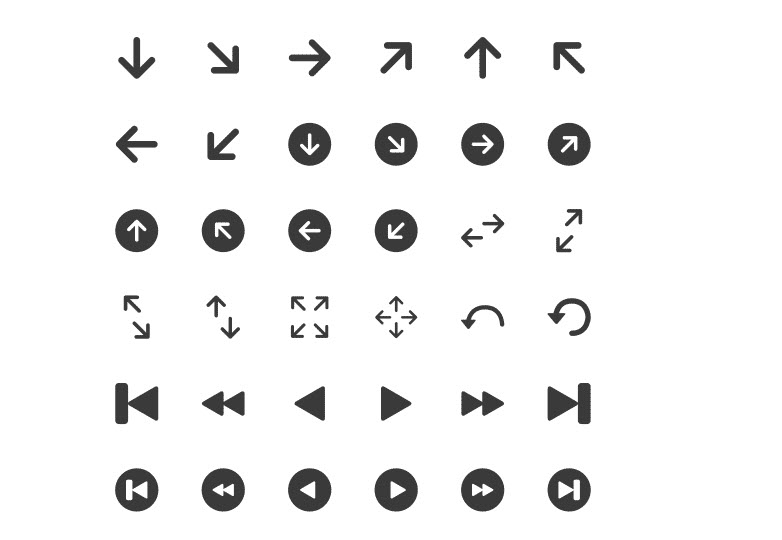
Minimalistiset kuvakkeet
Minimalistiset kuvakkeet ovat aina hyödyllisiä, kun tilaa on vähän rajoitettu. Tämä on loistava vapaa sarja.
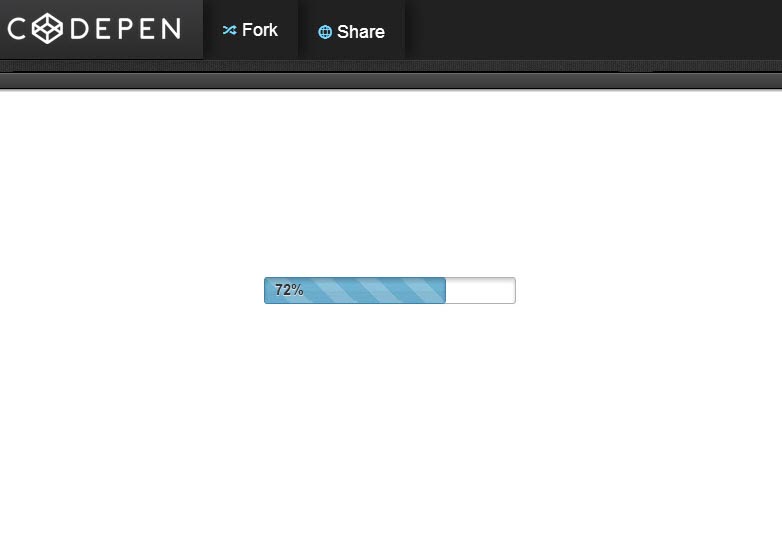
CSS3-etenemispalkki jQueryn kanssa
Progress-palkit antavat käyttäjälle visuaalisen viitteen siitä, kuinka paljon toimintoa on suoritettu. Tämä hieno esimerkki voisi olla täydellinen seuraavalle projektillemme.
CSS3 UI navigointipalkki
Navigointi on yhtä tärkeä kuin sisältösi. Tämä hyvin suunniteltu nav-bar on erinomainen sallimalla käyttäjien tietää missä on sivustossasi.
Virta: jQuery-plugin luoda karusellit
Tämä jQuery-plugin avulla voit näyttää karusellit melko eri tavoin klassisen tyylin lisäksi. Mukana ovat tyylit, kuten pyöreä karuselli ja pystysuora.
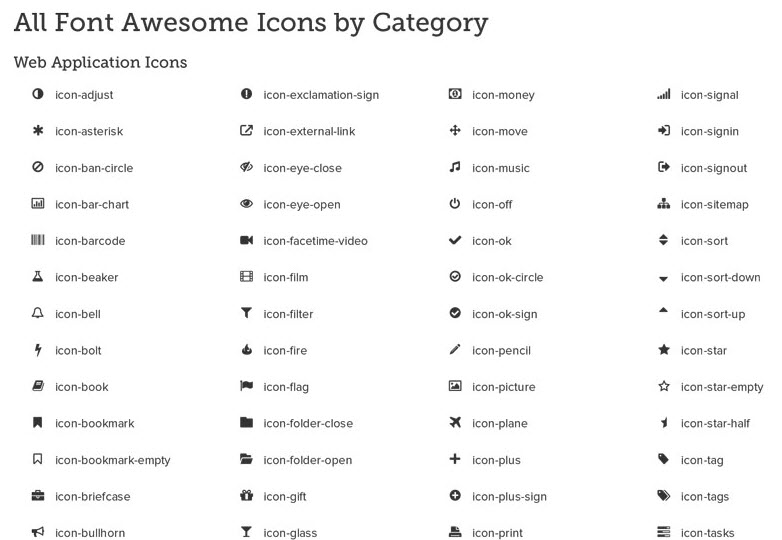
Mahtavia kuvakkeita WordPressille
Nämä hienot kuvakkeet tulevat fonttina; jotka on alun perin kehitetty Twitter Bootstrapille, he ovat nyt tulleet WordPressiin, joten voimme lisätä nämä kuvakkeet ikään kuin he olisivat kirjeitä.
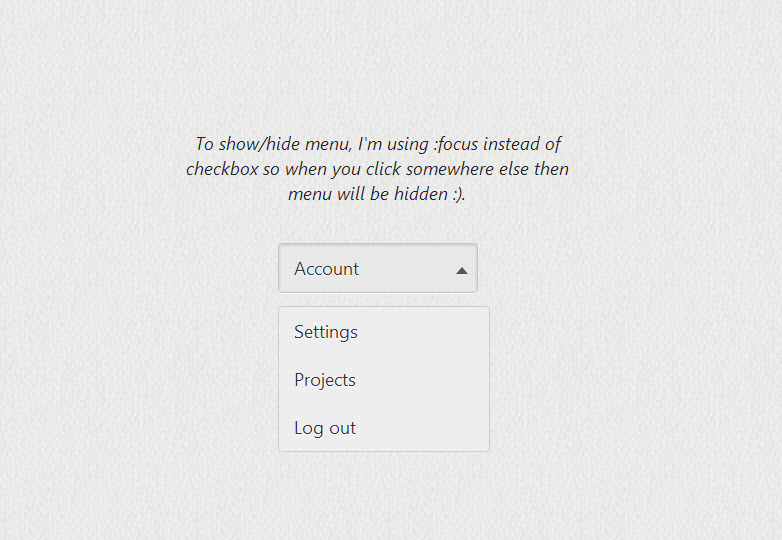
CSS-pudotusvalikosta
Useimmat pudotusvalikot, jotka voimme nähdä sivustossa, tehdään HTML-listoilla tai jQueryilla, mutta tällä kertaa se tehdään CSS-valitsimella (: tarkennus) käyttäen samoja toimintoja vain CSS: n avulla.
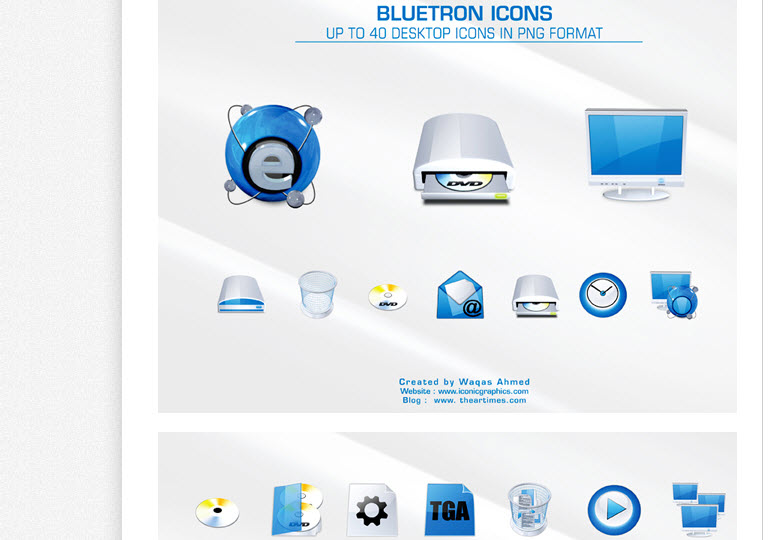
Bluetron-kuvakkeet
Työryhmäsovelluksille suunnattu 40 kuvaketta. Ne ovat saatavilla PNG-muodossa 256 pikselin koossa.
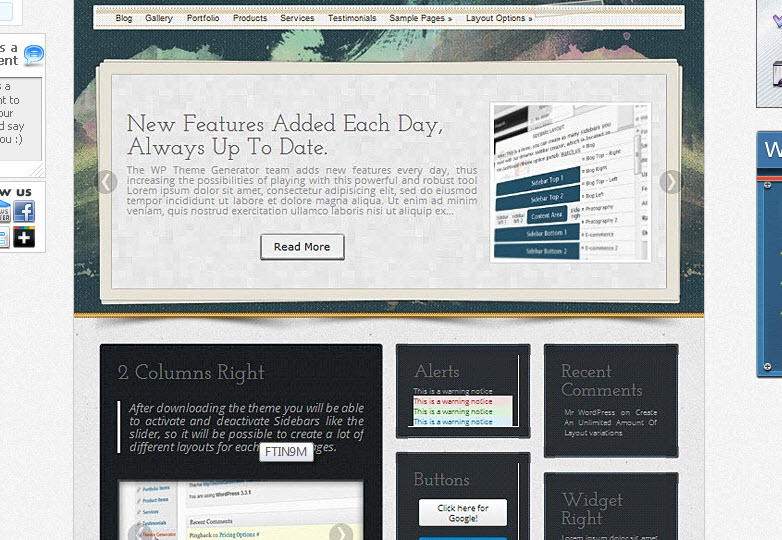
Grid layout: reagoiva WordPress teema
Teema, joka on luotu monenlaisilla vaihtoehdoilla, on reagoiva, jotta se toimii minkä tahansa näytön koon mukaan.
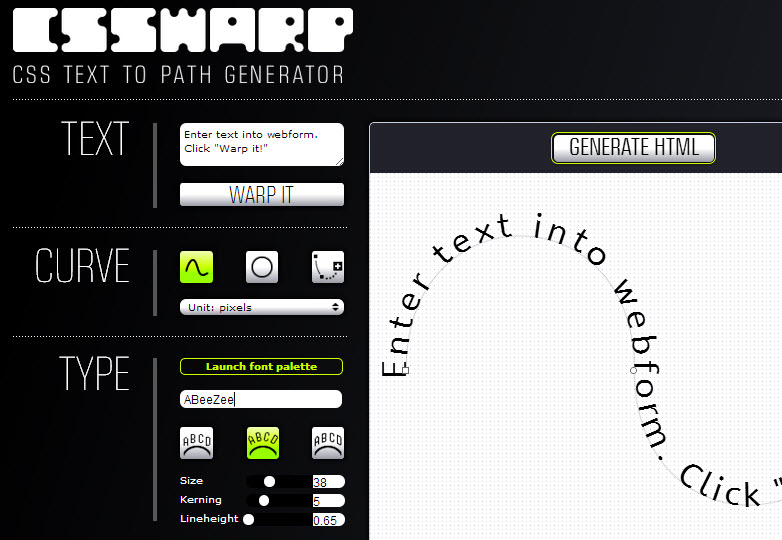
CSSWarp
Tämän työkalun avulla voit kaartaa tekstiä pitkin bezier-polkua ja sitten viedä HTML-koodin käytettäväksi sivustossasi.
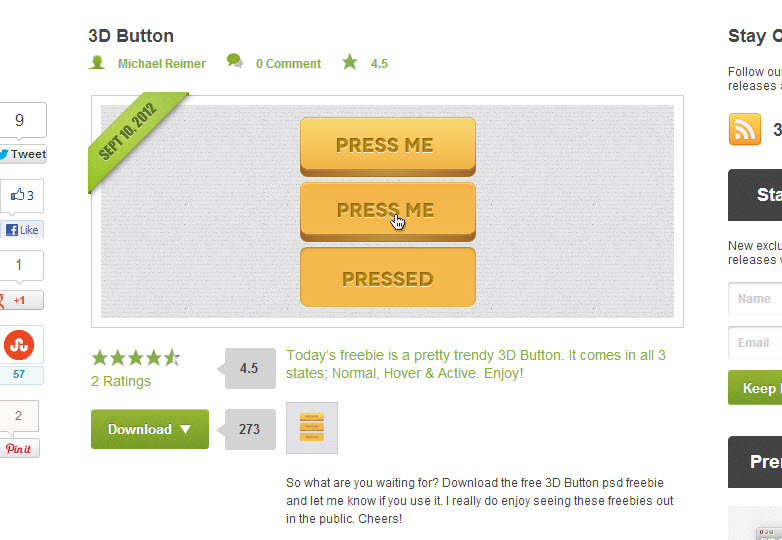
PSD 3D-painikkeet
PSD, joka sisältää 3D-painikkeen, jossa on kolme tilaa: normaali, liikkuminen ja painaminen.
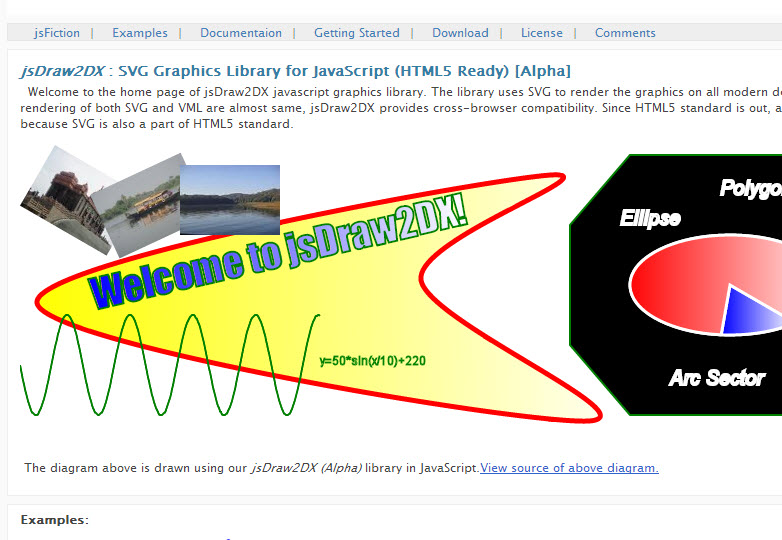
jsDraw2DX: graafinen kirjasto JavaScriptille
Suunniteltu objektiohjattu kirjasto ja skaalauskoordinaattijärjestelmä, tämä kirjasto luo SVG-grafiikan.
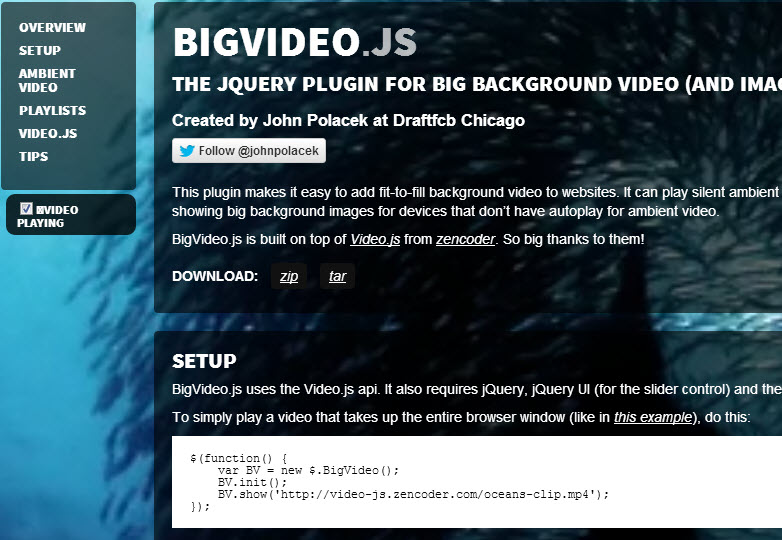
BigVideo.js
Joskus still-kuvat eivät riitä, tämän jQuery-plugin avulla voit käyttää valtavia videoita taustakuvina.
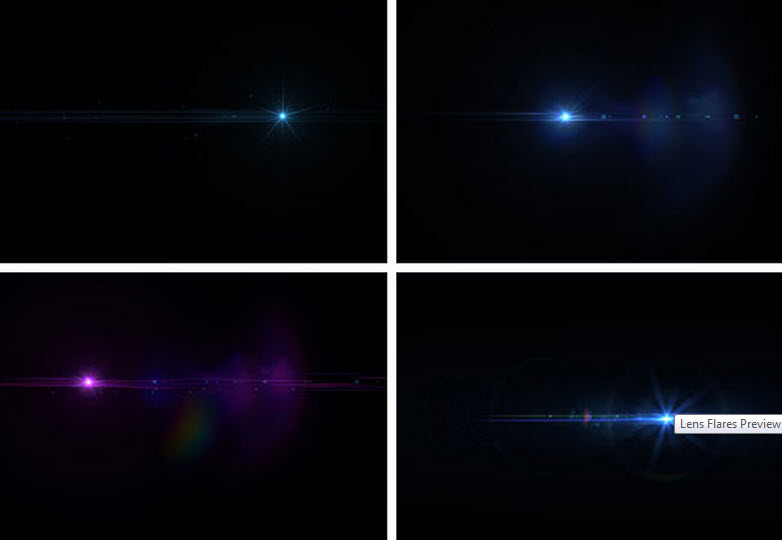
Lens Flare: korkean resoluution läpinäkyvät kuvat
Tämä nipu sisältää 50 erilaista linssiheijastinta.
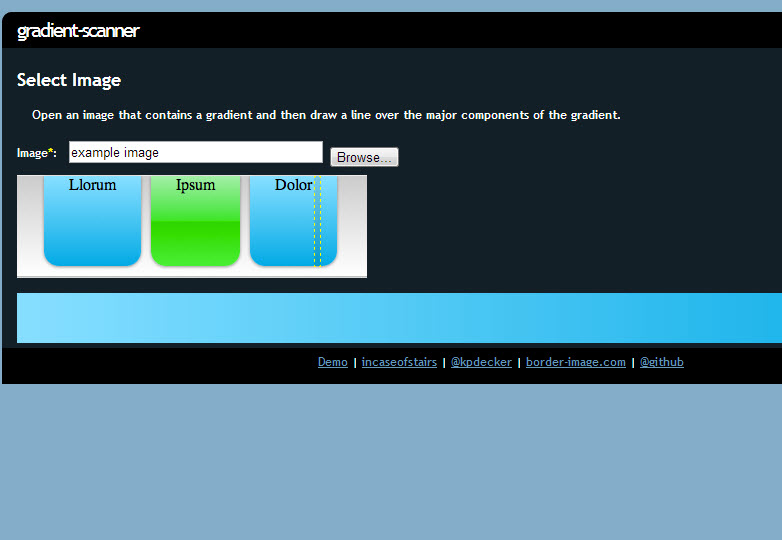
Kaltevuus-skanneri
Työkalu, joka on suunniteltu skannaamaan, analysoimaan ja kääntämään kuvan gradientteja CSS-luokkiin valmiina käytettäväksi mihinkään projektiin.
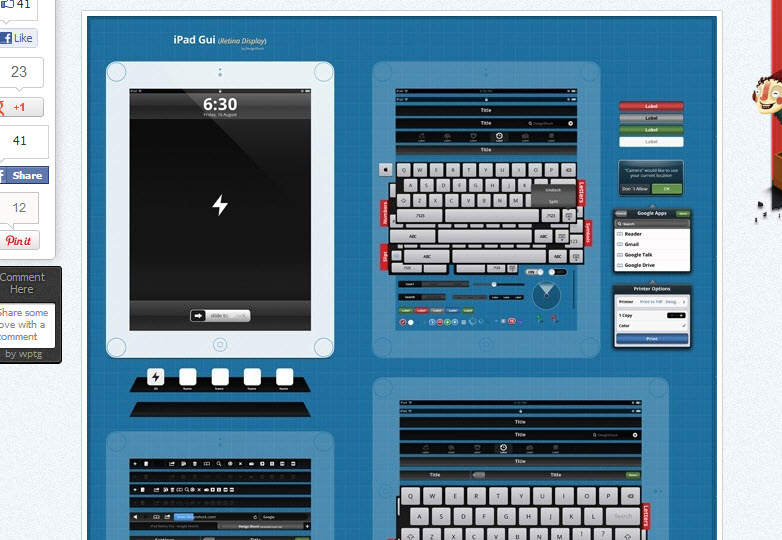
iPadin GUI-pakkaus (verkkokalvon näyttö)
Etsitkö joitakin GUI-elementtejä iPad-mallistasi? Täällä on täydellinen pakkaus, jossa on kaikki elementit, jotka tarvitset luoda mahtava iPad-käyttöliittymä.
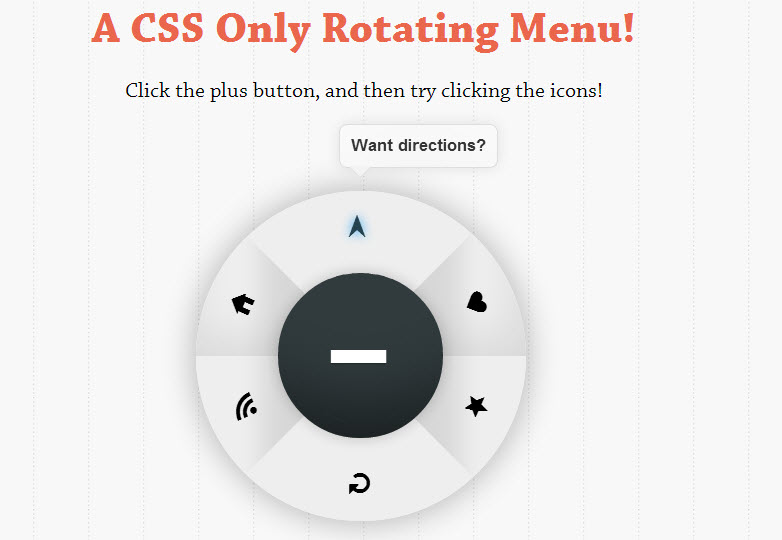
CSS pyörivä valikko
Miten luodaan pyörivä valikko, tämä valikko on suunniteltu vain CSS-, CSS3-muunnoksilla ja siirtymillä. Lisää mielenkiintoinen ja silmiinpistävä valikko sivustollesi.
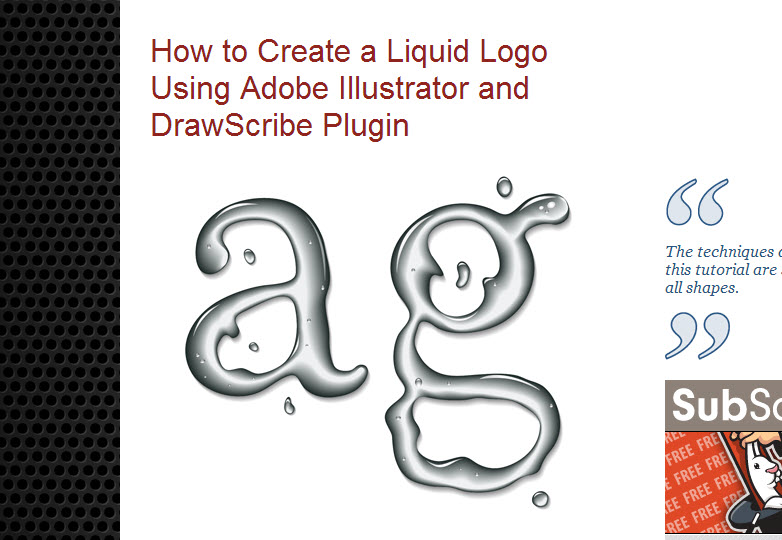
Nestekidenäytön vaikutus
Kaikkien kuvittajien osalta tässä on opetusohjelma siitä, miten voit luoda nestekerroksen tekstiä tai muotoa käyttäen Adobe Illustratoria.
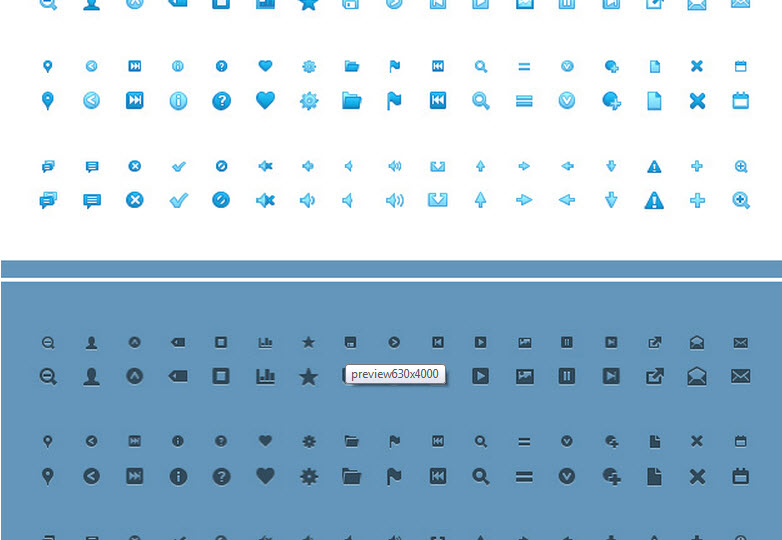
Pixel täydellinen mini kuvakkeet
Tarvitsetko kuvakkeita sovelluksestasi? Tämä valtava kokoelma, noin 1325 kuvaketta, voisi olla vastaus.
Julkisen esikatselun
Ajoittain bloggaajien täytyy olla jonkun hyväksyntä, jotain melko normaalia. Mutta mitä tapahtuu, kun kyseisellä henkilöllä ei ole oikeita käyttöoikeuksia? Tämä laajennus ratkaisee ongelman luomalla julkisen esikatselun, joka voidaan jakaa verkossa.
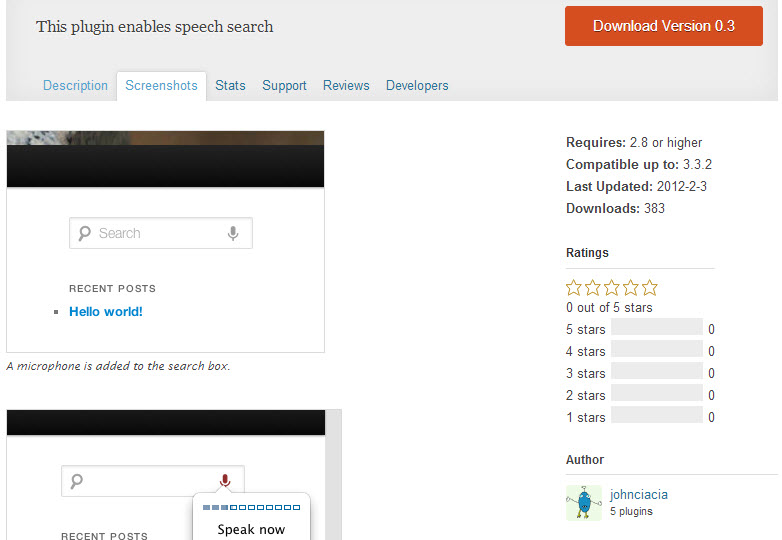
HTML5-äänihaku
Lisää äänihakuvaihtoehto ja lisää kävijöitä, jotka hakevat sivustoasi.
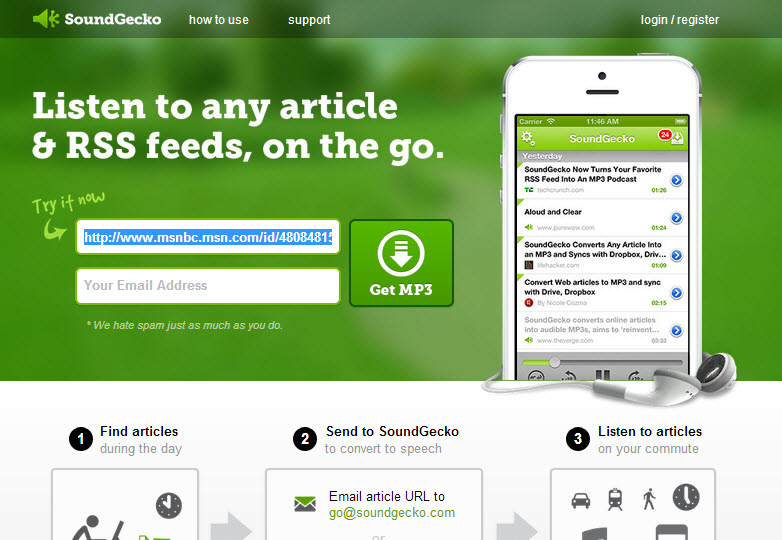
SoundGecko
Kuuntele artikkeleita ja RSS-syötteitä liikkeelläsi mobiililaitteen kautta.
Ajaxy elävä haku
Lisää live-päivitys-sivustohaku hakutuloksiin samalla sivulla.
Live capture
Tämä GNU GPL: llä julkaistun näytön kaappaussovellus antaa käyttäjille mahdollisuuden kaapata näytön monin eri tavoin, koko näytön kaappauksesta kiinteään kokoon tallennettaviksi. Lisäksi on mahdollisuus tehdä vapaamuotoisia kaappauksia.
Scrollorama
Jos sivustosi on yhden sivun sivusto, scrollorama voisi antaa mielenkiintoisen tavan navigoida sen.
Bootsnipp
Bootsnippilla on joitain mielenkiintoisia elementtejä, jotka ovat valmiita lisäämään sivustoosi, ainoa asia, jonka sinun tarvitsee tehdä, on kopioida koodi ja liittää.
PSD-lasi-liukusäädin
Joskus käyttöliittymät tarvitsevat liukusäätimiä, joiden avulla käyttäjät voivat lisätä tai vähentää sovelluksen sisällä olevaa arvoa, tämä liukusäädin tekee tempun silmäänpistävällä tavalla.
Kytke valo pois päältä Allofthelights.js
Tämän jQuery-plugin avulla käyttäjät voivat kääntää sivun mustaksi, ikään kuin he palaisivat valot pois paremmasta videon katselusta. Tämä plugin toimii millä tahansa iframe-videolla, joten värin voi vaihtaa siten, että sivusto voi kääntyä haluamaasi väriin.
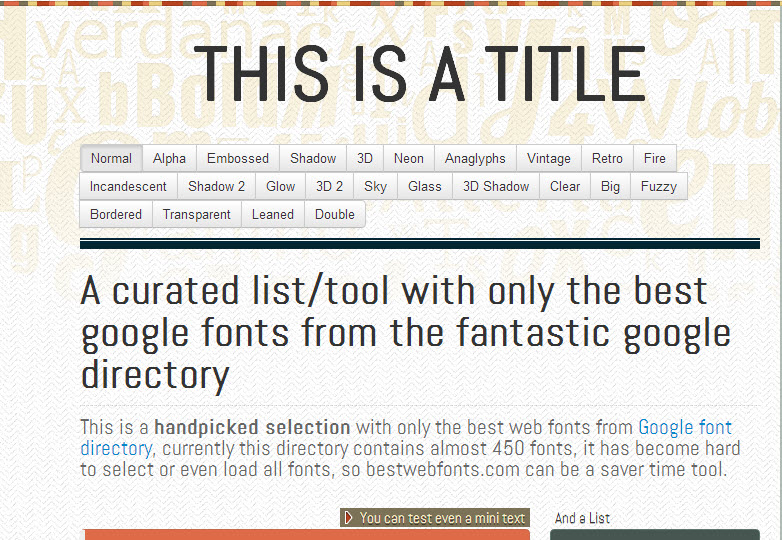
Parhaat web-fontit
Paras web-kirjasimet näyttävät parhaimmat fontit Googlen web-kirjasintyypistä ja voit lisätä tekstiin yhden 23 vaikutusta, sekä kirjasimet että vaikutukset voidaan sisällyttää mihinkään projektiin.
Vastaava karuselli
JQuery-plugin, joka mahdollistaa reagoivien karusellien luomisen, tämä laajennus sisältää lukuisia siirtymätehosteita ja sillä on kosketusnäyttö.
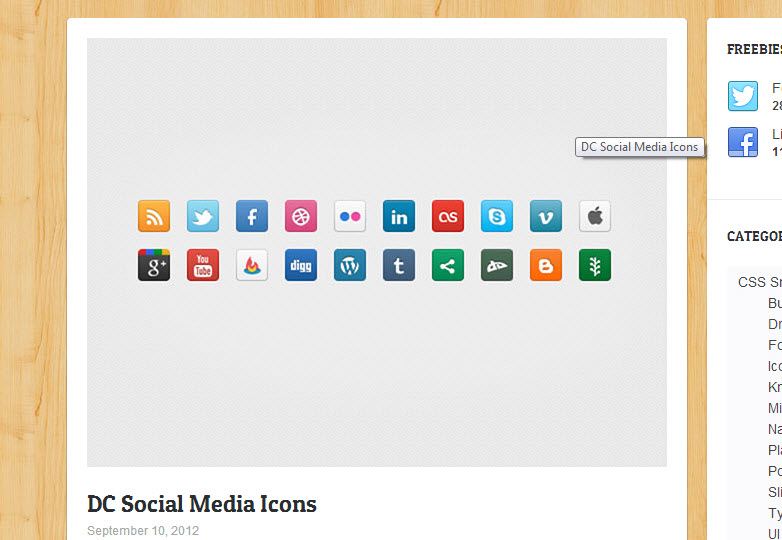
Sosiaalisen median kuvakkeet
Kuvakkeet, jotka kattavat tunnetuimmat sosiaalisen median verkot, kaikki nämä painikkeet ovat PSD: t, jotka ovat valmiita käytettäväksi.
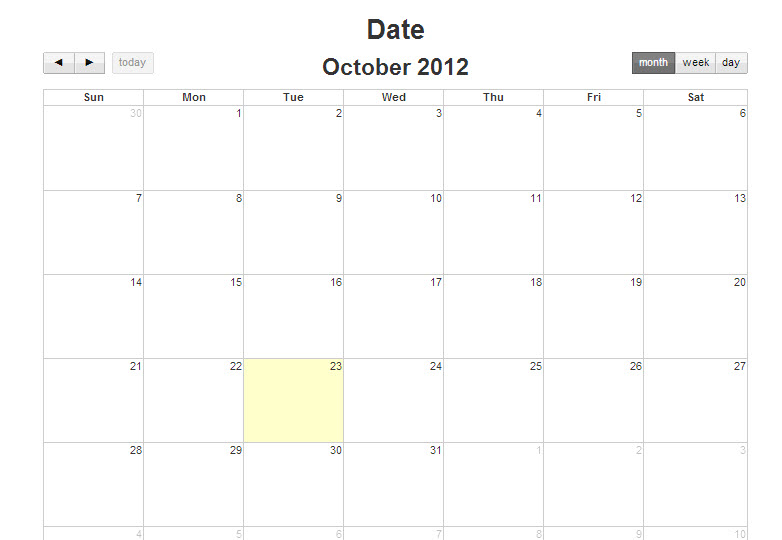
CSS-kalenteri
CSS: n avulla luotu kalenteri on hyvä paikka aloittaa sovelluksen suunnittelu, liitä tiedot vain.
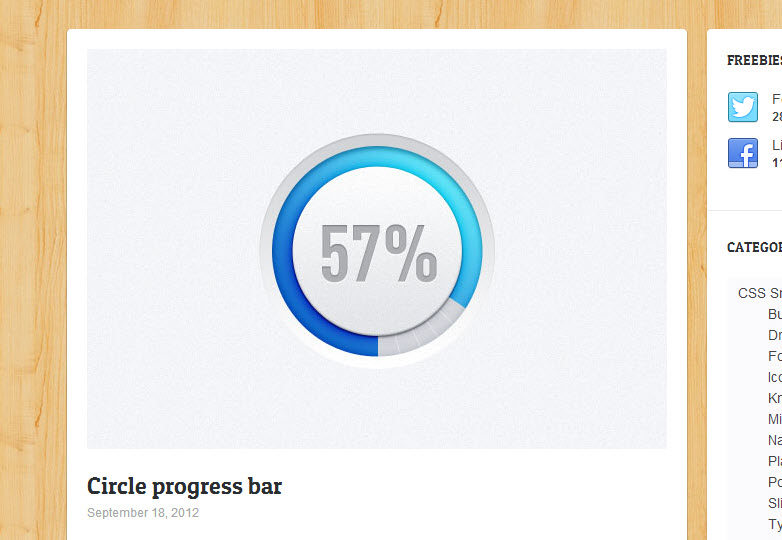
Pyöreä etenemispalkki
Kehityspalkit ovat erinomaisia, jotta käyttäjä saa palautetta toiminnastaan. Tämä ihastuttava esimerkki on pyöreä muutokseen.
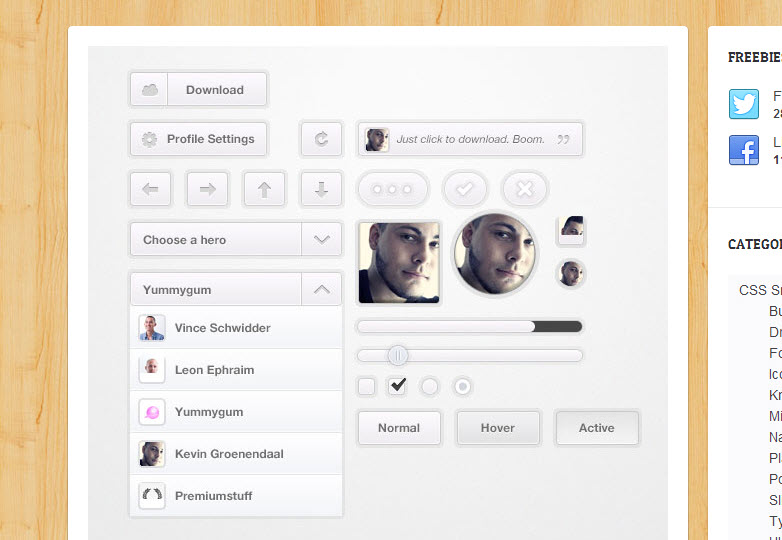
Chiclet UI
Tämä PSD-käyttöliittymä on ladattu hyödyllisillä elementeillä, jotka ovat valmiita sisällytettäväksi seuraavaan projektiin, liukusäätimillä, valintaruuduilla ja painikkeilla.
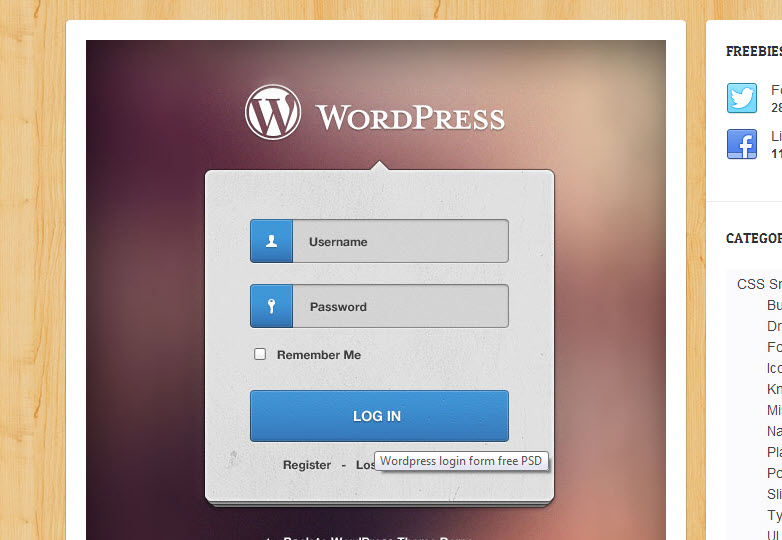
WordPress-kirjautumislomake
Joskus muutokset ovat välttämättömiä ja WordPress-sisäänkirjautumislomakkeesi tilaajat voivat pitää muutosta tervetulleina.
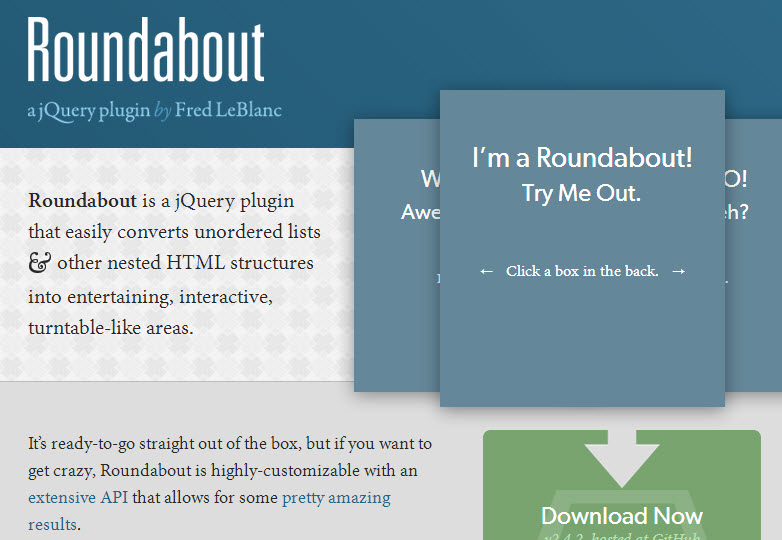
Liikenneympyrä
Tämä jQuery-laajennus mahdollistaa mielenkiintoisten liukusäätimien ja elementtimuutosten luomisen yksinkertaisista luetteloista tai sisäkkäisistä HTML-rakenteista.
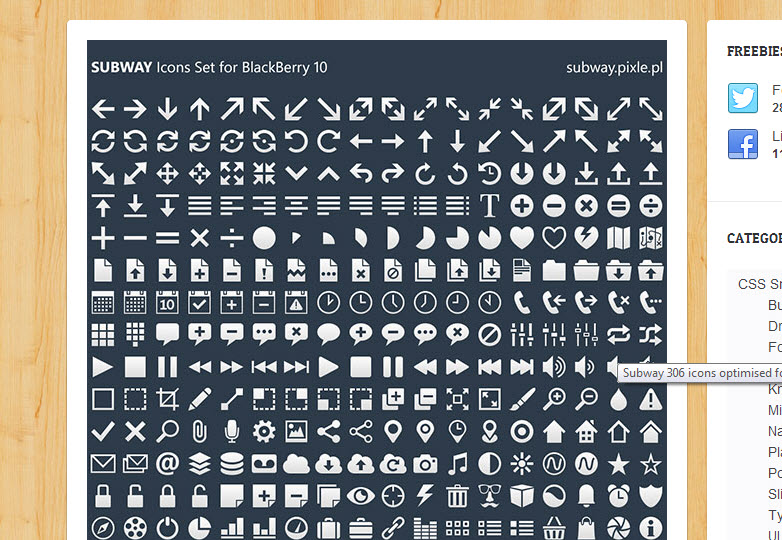
Subway kuvaketta
Tämä kuvakekokoelma on suunniteltu kuvapisteen täydelliseksi kuvakkeiksi, jotka on optimoitu matkapuhelimille, ja noin 300 kuvaketta on vapautettu ja .pngs.
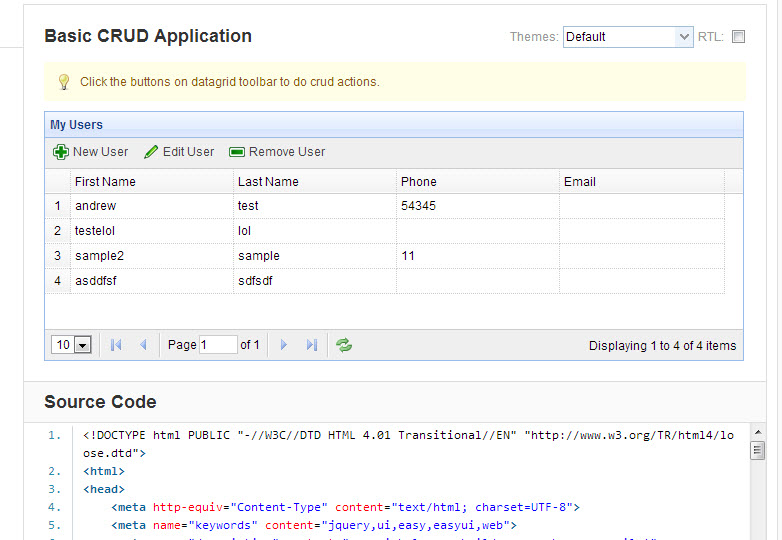
jQuery helppo käyttöliittymä
jQuery easy UI on kehys, joka mahdollistaa helpon Web-sivun luomisen kirjoittamatta yhden koodin riviä.
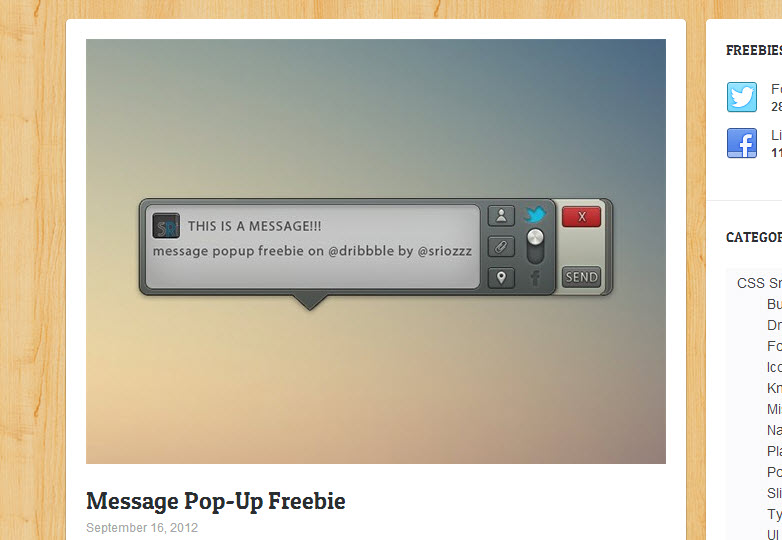
PSD-viesti ponnahtaa esiin
Tämä malli voisi olla melko hyödyllinen, jos käytät chat-järjestelmää sivustossasi, jolloin käyttäjille annetaan nopea vastausvaihtoehto.
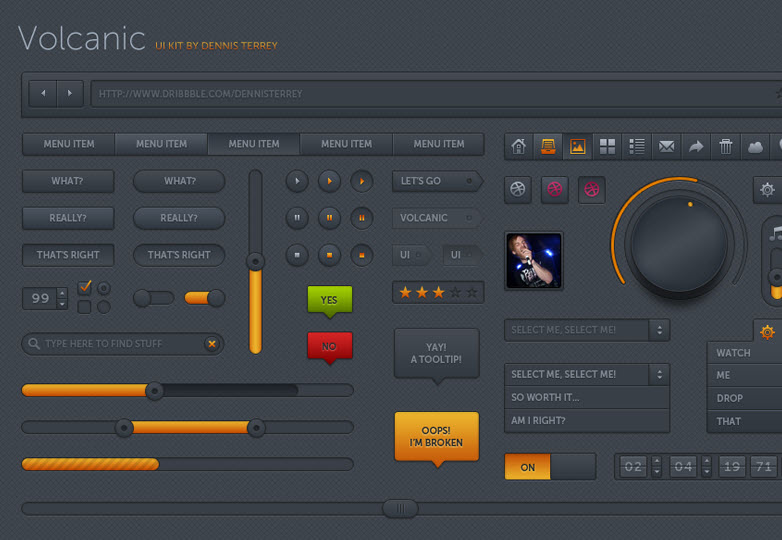
PSD Volcanic UI -sarja
Olitpa luomassa mock-up GUI tai ei, löydät tämän paketin valtava säästää aikaa.
Esitetty kuva / pikkukuva, freebies kuva kautta Shutterstock.