3 Essential Design Trends, lokakuu 2017
Jokainen suunnittelija rakastaa rikkoa sääntöjä aina silloin tällöin. Tämän kuun verkkosuunnittelustrendit korostavat kapinallista henkeä tavalla, joka näyttää hämmästyttävältä.
Kaikkien näiden sääntöjen rikkomatta mallien avain on se, että käyttöliittymä on yksinkertainen ja noudattaa sääntöjä. Teksteistä, jotka eivät jää "säiliöön" ylimitoitettuihin elementteihin parittomalle pallon geometrisille muodoille, kuljemme villin puolen ...
Tässä on trendi suunnittelussa tässä kuussa:
1. Teksti ilman rajoja
Oli aika, että jokaisella sivuston suunnittelun elementillä oli oma paikka. Se ei ole aina enää mahdollista.
Lisää malleja antavat elementtien ylittää tasot ja siirtyä muiden elementtien tilaan. Se kuulostaa yhdeltä niistä ideoista, jotka voisivat mennä kauheasti vääriksi (ja se voisi), mutta nämä verkkosivustot osoittavat, että teksti on kaunista, joka elää kahdessa tilassa samanaikaisesti.
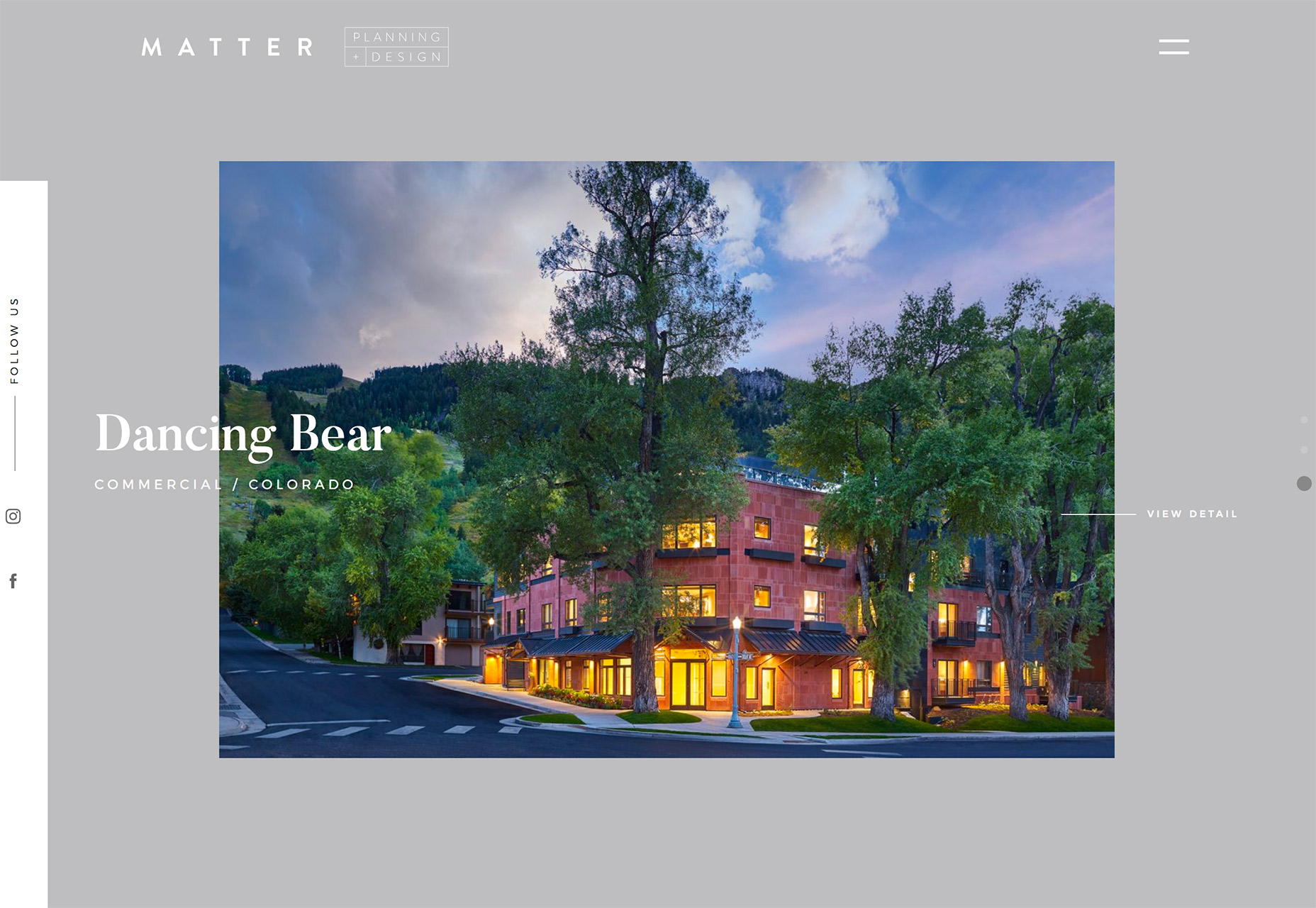
siellä on jotain kaunista tekstiä, joka asuu kahdessa tilassa samanaikaisesti
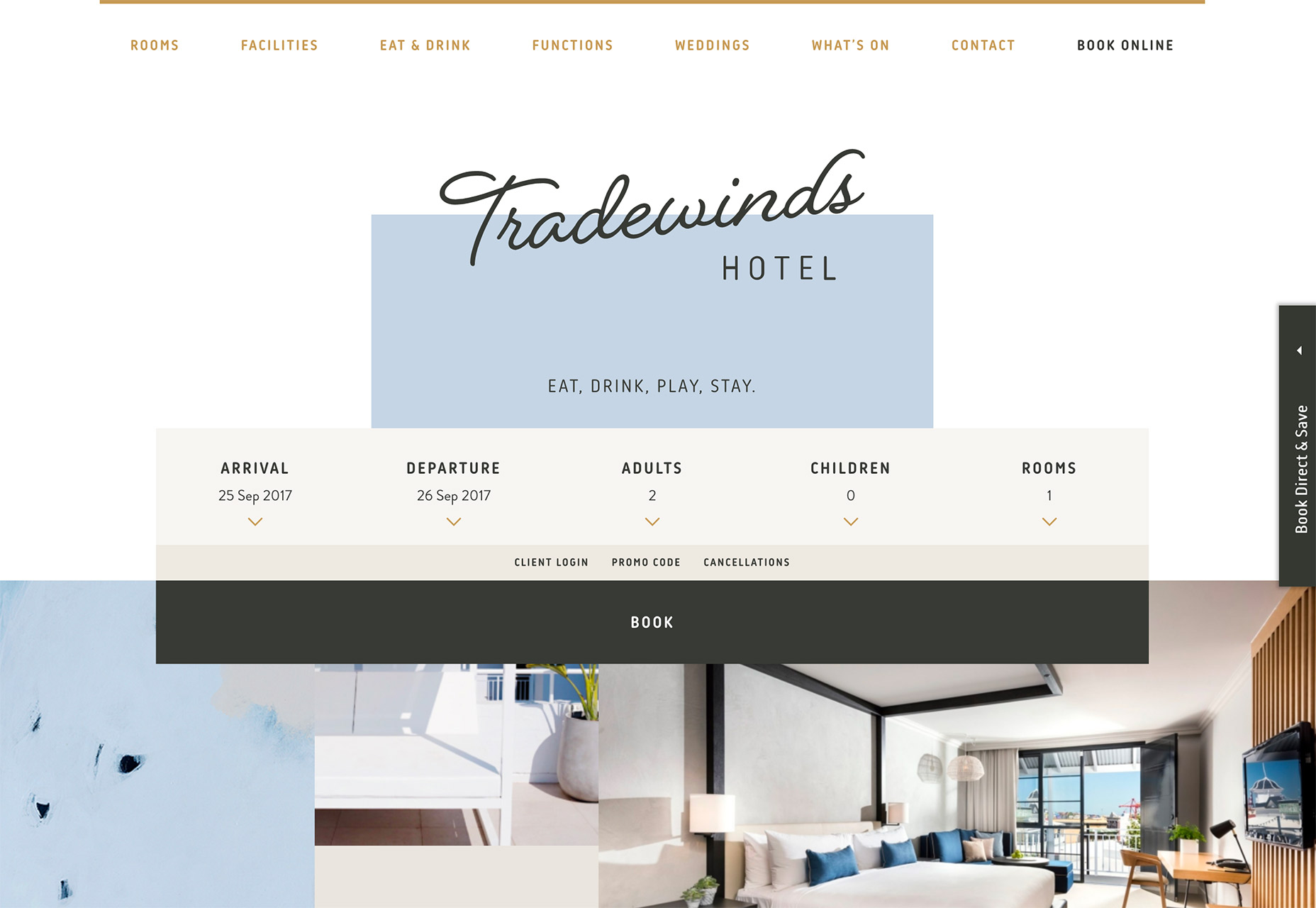
Suuntausta ovat esimerkiksi tekstisisältöjä, jotka ylittävät useisiin kontteihin, kuten tekstiä, joka kerrosta taustan ja kuvan päälle. Se voi myös koskea kirjaimella, että kerrokset osittain yli kaksi eri laatikoita, kuten Tradewinds .
Se voi työskennellä minkä tahansa kokoisia ja muotoisia typografioita ja kuvia tai videoita. Yksi johdonmukainen teema on se, että tekstin elementeillä on oltava paljon kontrastia taustaelementtien kanssa, jotta jokainen kirjain on edelleen luettavissa. Alla olevista esimerkeistä näet, että kirjainten ei tarvitse pysähtyä sanojen välillä; se voidaan jakaa pystysuoraan tai vaakasuoraan.
Suuri ajatus tämän hoidon taakse on vetää käyttäjä sivulle jotain aivan odottamatonta. Tämä kirjoitustyyli tekee sen.
Jotta se toimisi, käsitellä tekstin elementti erillisenä kerroksena tausta- ja kuvakerroksien yli. Tekstin on aina oltava ylimmän elementin, jotta varmistetaan luettavuus. Kiinnitä terävät ja helposti luettavat kirjasinlajit. Yksinkertaisuus muussa suunnittelussa on avain tämän tekniikan tekemiseen.
2. Isommat elämäobjektit
Ylisuuret elementit eivät ole mitään uutta. Mutta enemmän malleja käyttävät jokapäiväisiä elementtejä ja esittelevät niitä elämästään suuremmissa ulottuvuuksissa, jotta käyttäjät voivat kiinnittää huomiota.
Se on hauska tekniikka, joka vaatii paljon yksityiskohtia kyseessä oleville kuville.
Se vie myös oikeanlaisen kuvan - ja erinomaisen silmän rajausta - tekemään tämän työn.
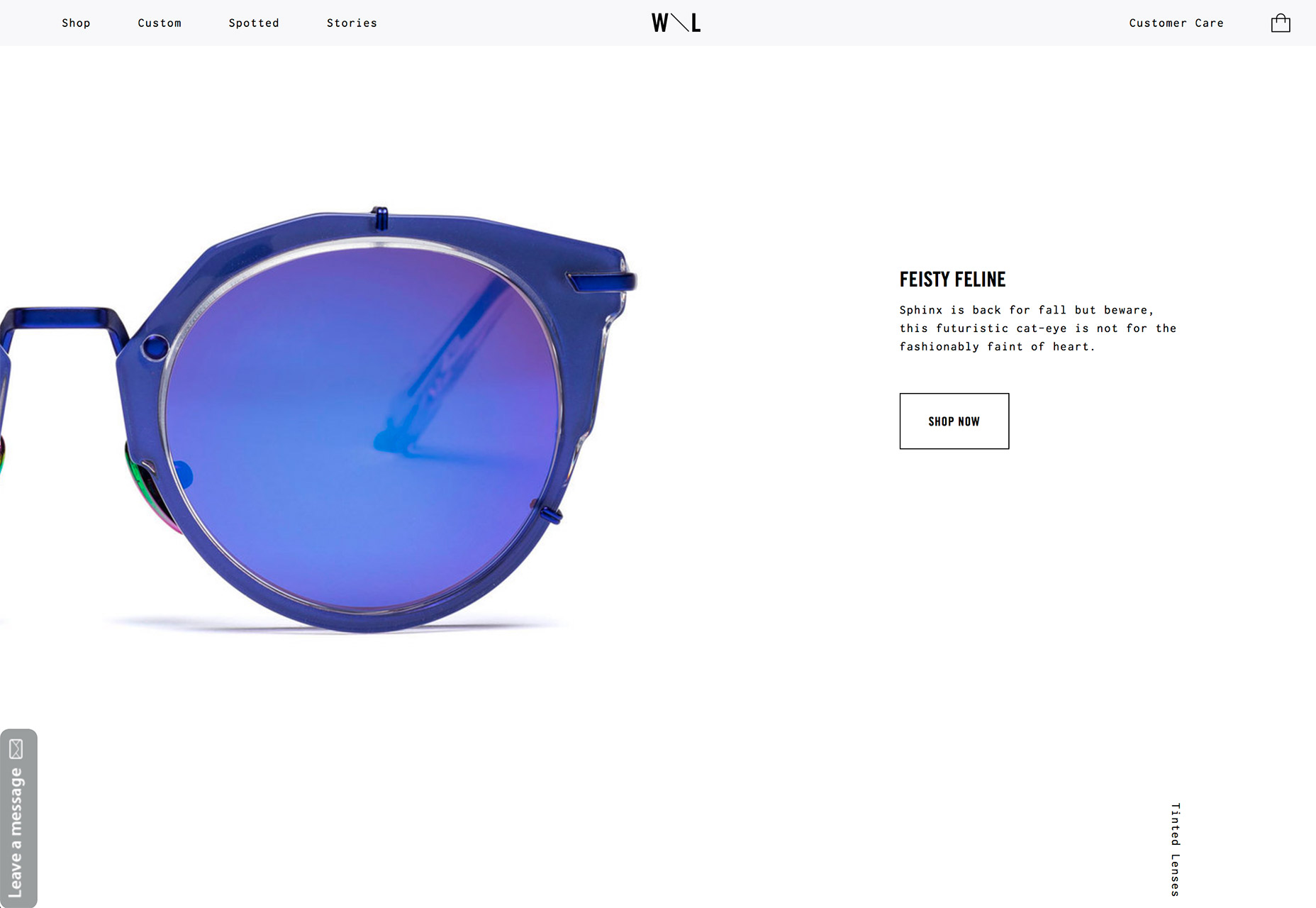
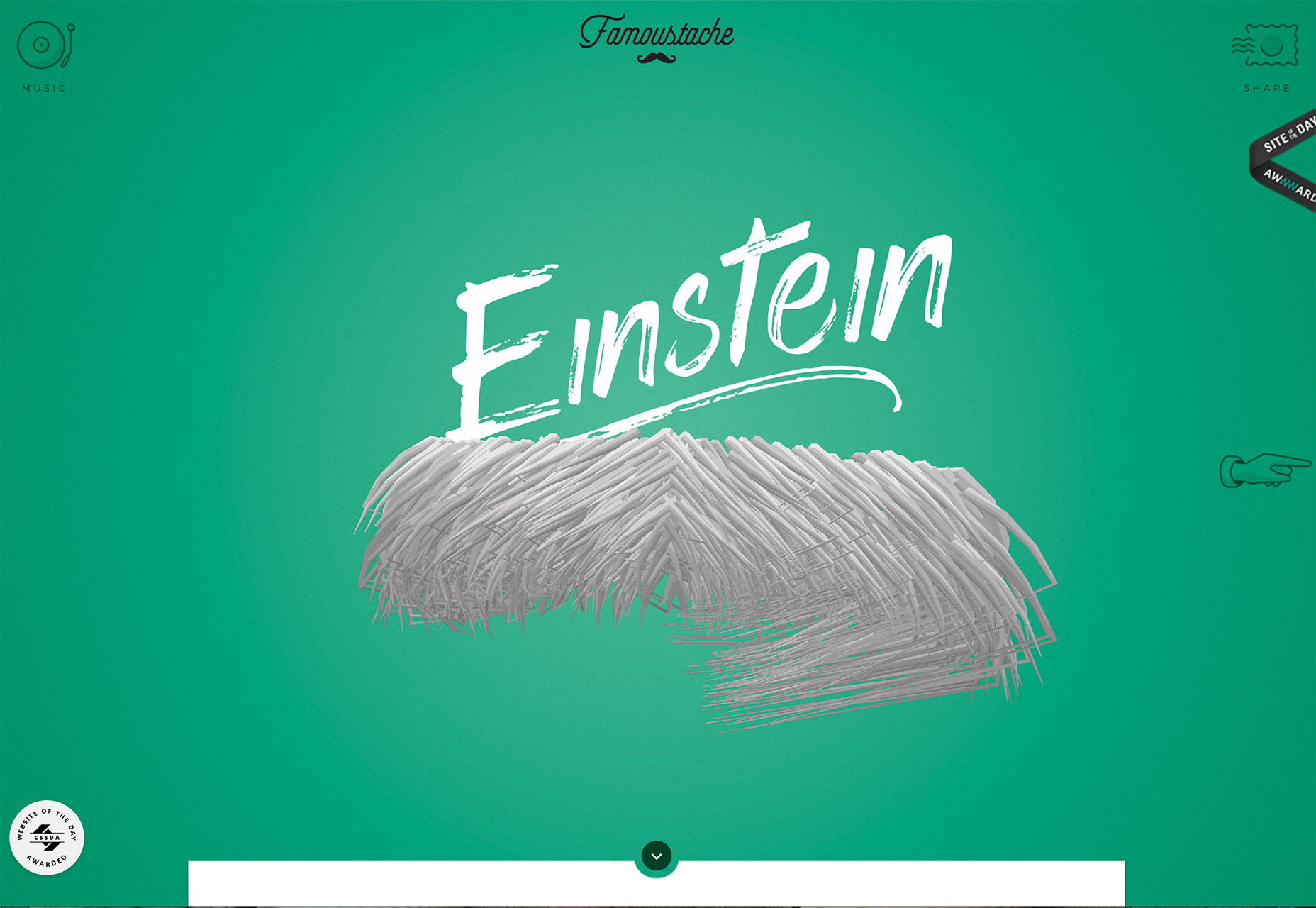
Katso alla olevia esimerkkejä. Jos joku olisi kertonut sinulle, että näyttö olisi täynnä puolia lasillista, kasvoton viikset tai yhden silmän videon, olisitko kuvitellut näiden käsitteiden vaikuttavaa menestystä? Jokainen on erinomainen esimerkki sääntöjen rikkoutumisesta tavalla, joka on täysin odottamatonta ja alkuperäistä, ja joka myötävaikuttaa brändin ja yleisen suunnittelun viestintään.
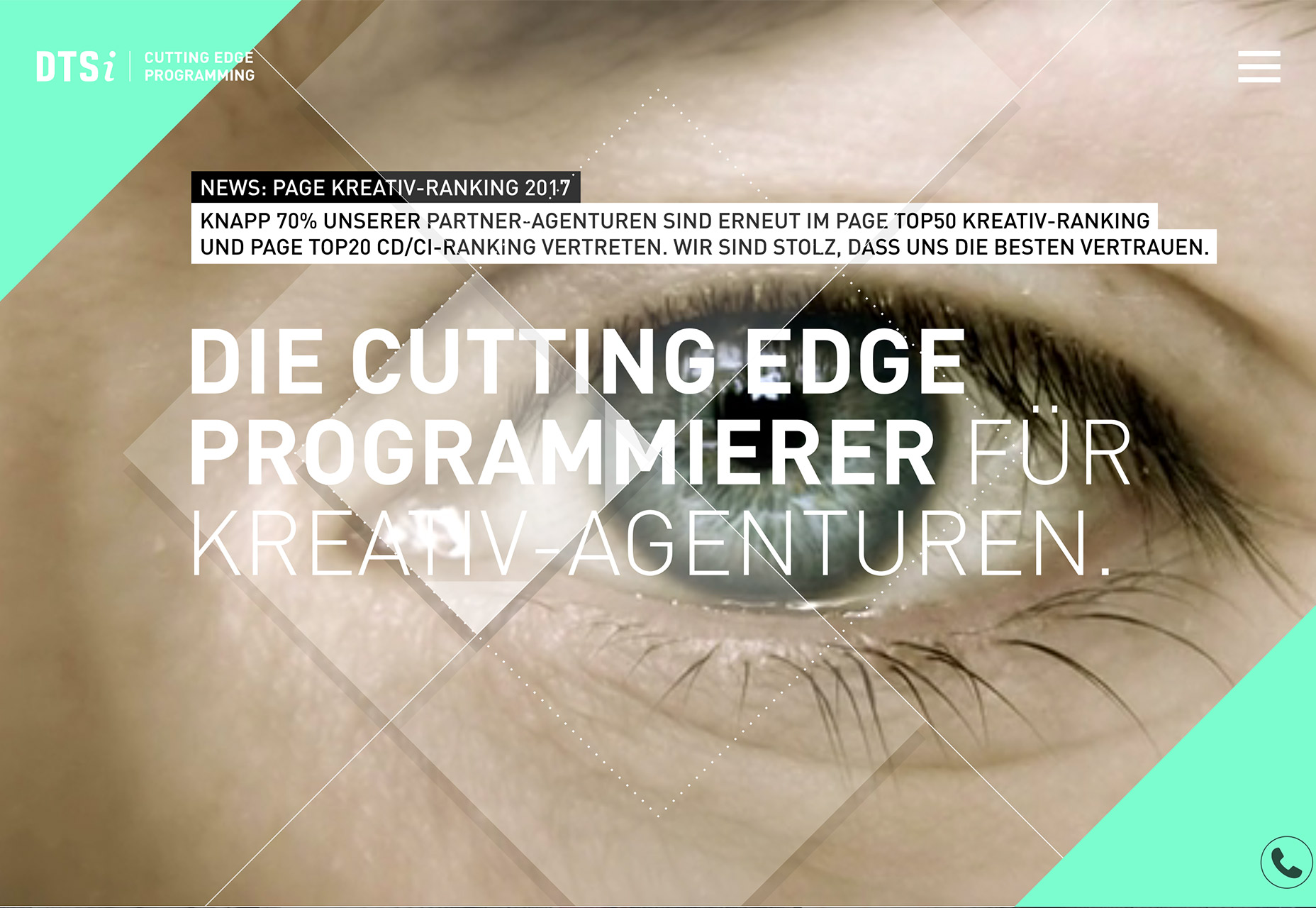
Se, joka on haastava ylisuuri ja suurempi kuin elämän suunnittelu elementtejä, luo tasapainoa. Suuret esineet tarvitsevat runsaasti tilaa ja tasapainotuselementtejä, jotta muotoilu ei tuntu oudolta tai epämiellyttävältä. Westward Kalteva tekee tämän runsaalla välilyönnillä silmälasien ympärillä; Famoustache käyttää kirkkaan värin ja hauskan typografian korvaamaan "kelluvia", animoituja viikunoita; DTSi käyttää suuria teksti- ja geometrisia muotokerrosten pehmennykseen silmä-videota.
Avain elämää suuremman työn tekemiseen on laatu. Kuvien ja videoiden on oltava huippuluokkaa. Ylisuuret elementit eivät anna anteeksi, jos ne eivät ole tarkkoja ja tarkkoja. Tarvitset korkean resoluution videota tai valokuvia ja vektorielementtejä tähän tekniikkaan. Jopa valaistuksen ja koostumuksen on oltava niin yksinkertainen kuin pari lasia on täysin harkittava niin, että se ei tunne pois käyttäjälle näytöllä.
Erittäin yksityiskohtaiset kuvat, kuten tämä, ovat mukavia tiedon tarjoamiseksi käyttäjille - erityisesti verkkokaupalle, jossa käyttäjät voivat melkein "koskettaa" kohdetta - mutta voi olla hankalaa tehdä hyvin.
3. Hollow-muodot
Suunnittelijat ovat rakastuneet geometrisiin muotoihin tänä vuonna. Muotokuvista monikulmamuotoihin tämä kuukausittainen piirre on keskittynyt muotoihin muutaman kerran. Ja nyt suunnittelijat yrittävät kokeilla jotain uutta uutta heidän kanssaan, kaadetut muodot.
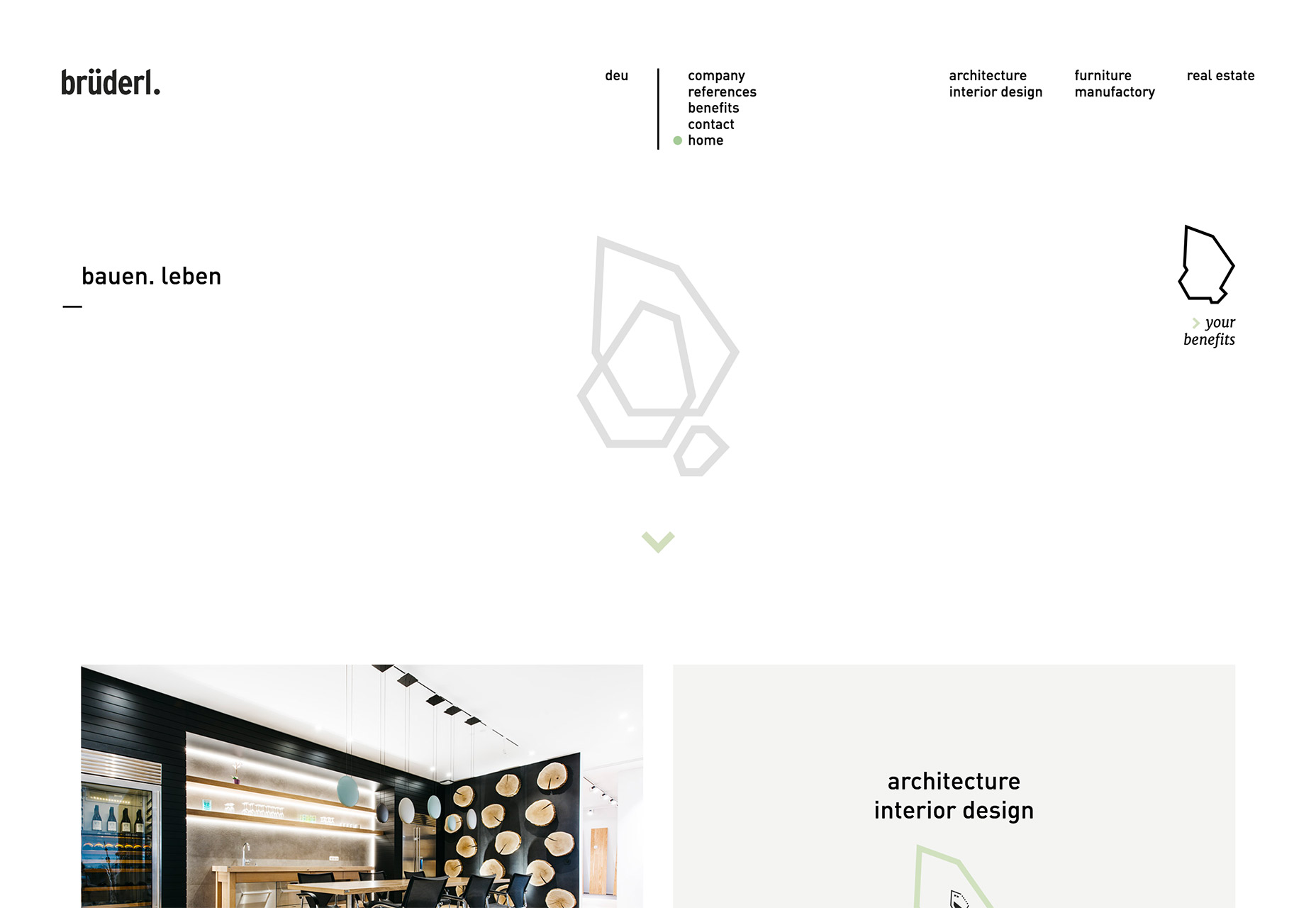
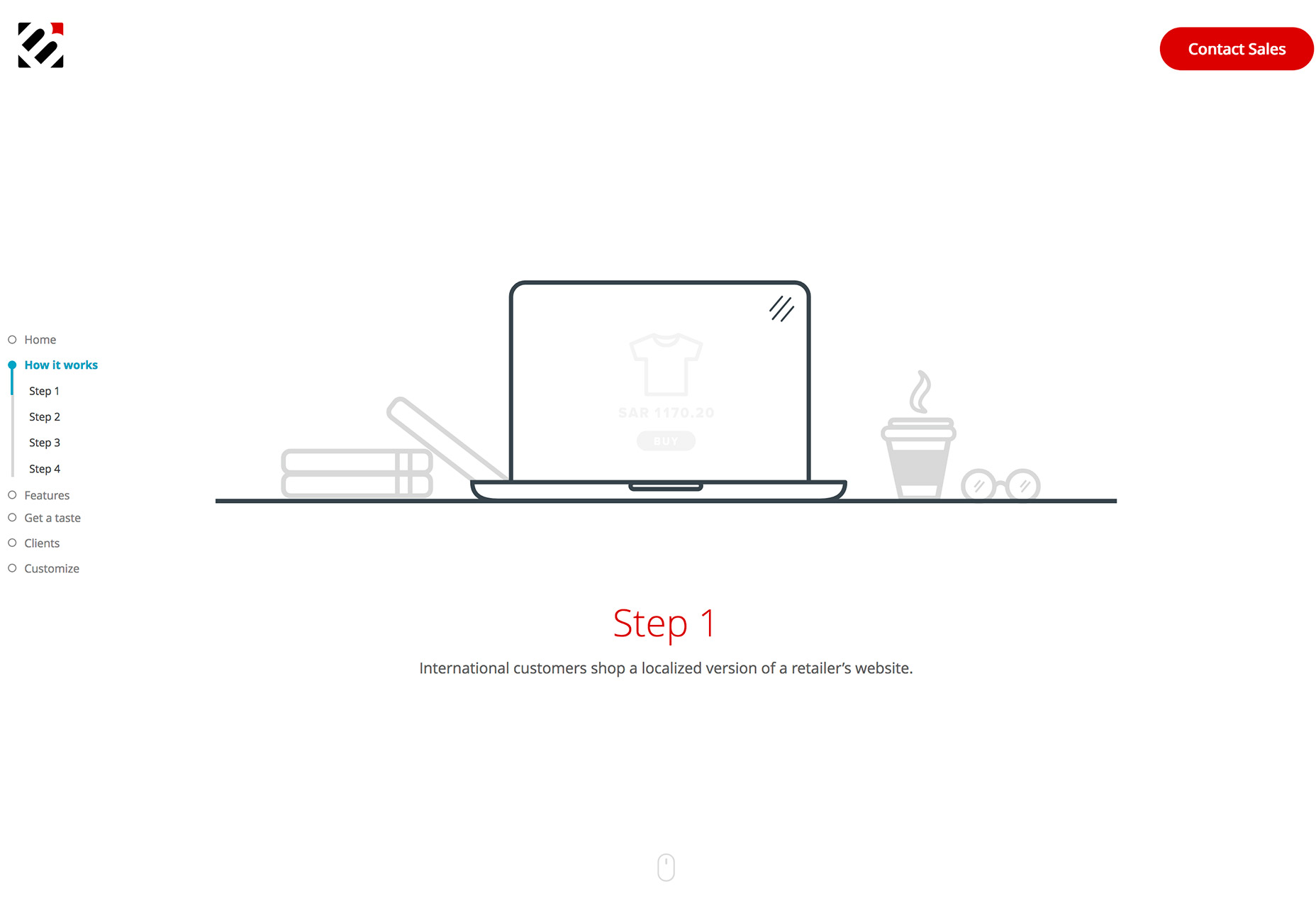
Logoja, kuvakkeita ja geometrisia näyttöjä varten ontot muodot ovat mielenkiintoinen suunnitteluelementti. Yleensä ne ovat melko yksinkertaisia luonteeltaan, kuten esimerkiksi ontto geometria Bruderl , mutta voi myös ottaa monimutkaisempia rooleja, kuten kuvakkeita BorderFree , jotka sisältävät enemmän yksityiskohtia.
ontot muodot ovat hauskoja, koska niitä voidaan käyttää avaruudessa luoden keskipisteen
Kummassakin tapauksessa ontot muodot ovat hauskoja, koska niitä voidaan käyttää avaruudessa luoda polttopisteen, peittokuvan kuvan tai osana yrityksen logoa tai brändiä tai kaksi luoda visuaalisia kokonaisuuksia, joilla on johdonmukainen tunnelma koko suunnittelussa projekti.
Jotta saat suurimman osan ontomuodoista, luo jotain, jolla on tarpeeksi paksua aivohalvausta, että se pystyy nousemaan eri taustojen ja erilaisten väritysten päälle. Vaikka voit luoda oman funky-muodon, kuten jotkut allaolevista, voit myös käyttää yhteisiä elementtejä hahmotellaan.
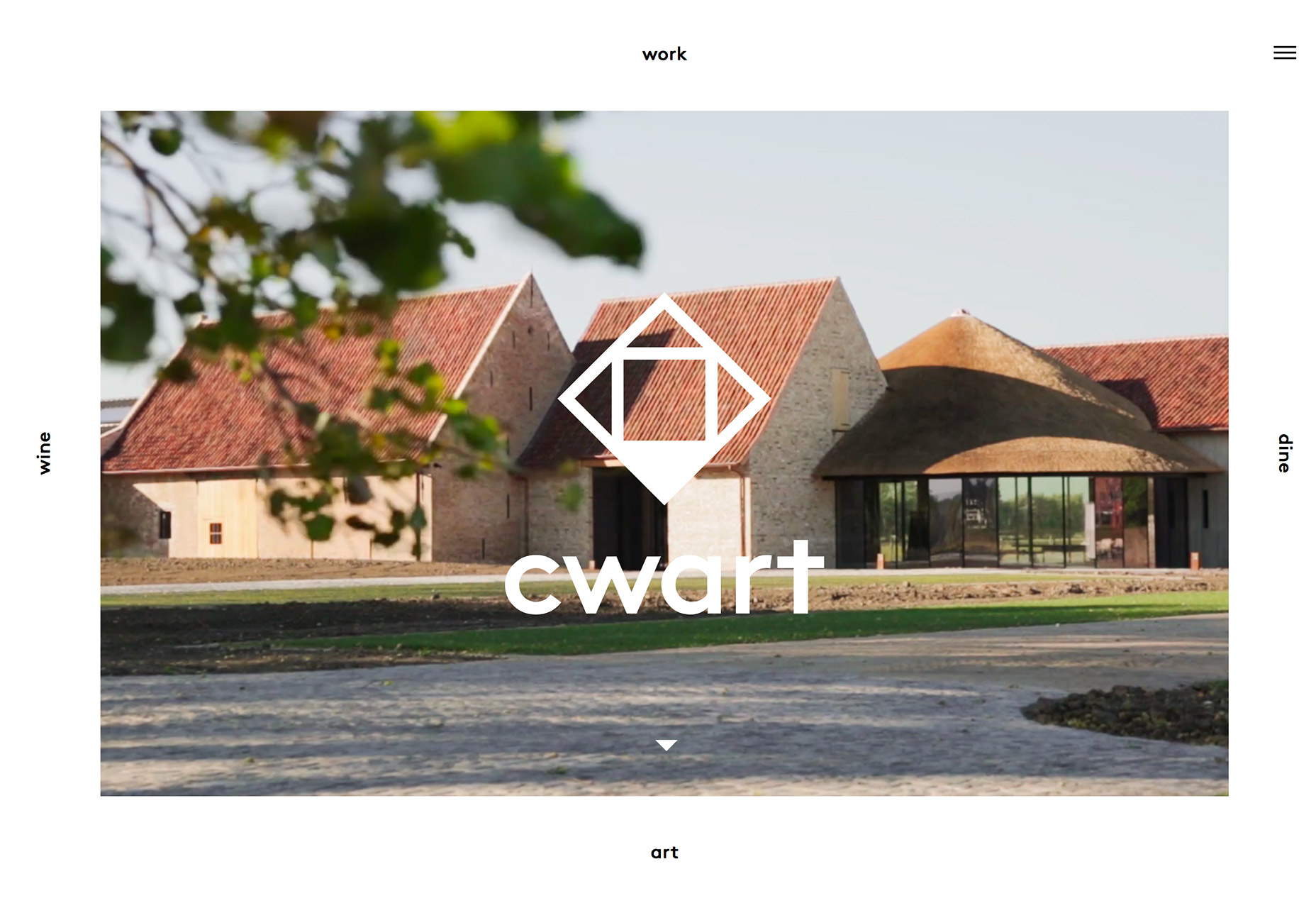
Mitä onttoa muotoa työstää, on visuaalinen kiinnostus tai tunnistetiedot, joten muodon on oltava todella epätavallinen tai täysin selvä, jotta käyttäjä voi kiinnittää huomiota. Harkitse joukosta onttoja alueita, jotka ovat tasapainossa jonkin täytön kanssa, kuten Cwart , luoda kontrastia ja kiinnostusta.
Vaikein osa ontomuotoisen muotoilun käyttämisestä on se, että ne tuntuvat usein liian kevyiksi ja eksyvät muiden suunnitteluelementtien läheisyydessä. Muodon on oltava riittävän selkeä, riittävän suuri ja riittävän paksu, jotta se merkitsisi merkitystä jokaisessa koossa.
johtopäätös
Suunnittelusäännöt ovat lähtökohtana luomiselle. Vaikka et halua tulla tapana jättää nämä ohjeet huomiotta, voit päätyä tähän suunnitellun katastrofin rikkomiseen, ja siellä voi auttaa sinua luomaan jotain erityistä.
Muista vain käyttää tätä ajatusta säästeliäästi ja ymmärrä, ettei se toimi kaikissa projekteissa. Mitä ajattelet näistä sääntöjen rikkomuksista? Yrititkö heitä? Lyö minua Twitterissä ja kerro minulle.