250+ resurssia, joiden avulla voit tulla CSS Expertiksi
CSS on toiseksi tärkein asia, jonka voit hallita Web-suunnittelussa heti HTML: n jälkeen.
Ja CSS-ominaisuudet voivat olla huikeat (varsinkin kun uusi CSS3-standardi jo näyttää joissakin selaimissa).
Jos voitte kuvitella sen, on todennäköistä, että joku on jo selvittänyt, miten se tehdään CSS: llä.
Alla on yli 250 resurssia CSS: n hallintaan . Vaikka he eivät todennäköisesti tekisi siitä yhtä hämmästyttävää, he voivat auttaa sinua hallitsemaan tekniikoita, jotka auttavat suunnittelemaan malleja eri väkijoukosta.
CSS3-resurssit
30 Essential CSS3 -resurssit - 30 suurta opetusohjelmaa, vinkkejä ja muita resursseja CSS3: n uusiin sisältöihin. 
20 hyödyllistä resurssia oppimiseen CSS3: sta - Mahtava kokoelma CSS3-tutoriaaleja.
CSS3 Unleashed-Tips, vihjeet ja tekniikat - Valtava kokoelma CSS3-resursseista eriteltynä luokittain.
20 Hyödyllisiä CSS3-oppaita - Toinen hyvä oppimateriaali, jolla oppii CSS3: n uudet ominaisuudet.
CSS3 Jännittävät toiminnot ja ominaisuudet: 30+ Hyödyllisiä oppaita - Yli kolmekymmentä opetusohjelmaa oppimiseen käyttää joitakin CSS3: n mielenkiintoisempia uusia ominaisuuksia.
Viitteet ja huijaukset
CSS-ominaisuusindeksi - Aakkosellinen luettelo kaikista CSS-ominaisuuksista. 
Cascading Style Sheets Taso 2 Versio 1 - Tämä on CSS 2.1: n viralliset määritykset World Wide Web Consortiumilta.
CSS-lyhytkäsikirja - Cheatsheet, joka kattaa perus CSS-lyhenteet.
CSS Cheat Sheets - Kaksi huijausarkkia osoitteesta About.com-yksi perus-ja yksi CSS-asettelut.
Listamatic - Tällä sivustolla on esimerkkejä CSS: n käyttämisestä radikaalisti erilaisten luettelotyylien luomiseen.
Aloittelijan opas kauniista CSS Designerista - Tämä on valtava resurssilista CSS-aloittelijoille. 
CSS: Hyvien koodaustottumusten saaminen - Tässä artikkelissa on joitain CSS-koodauksen parhaita käytäntöjä.
5 vinkkejä CSS: n järjestämiseen - Tässä artikkelissa on viisi todella hyödyllistä tapaa pitää taulutietojasi paremmin järjestettyinä (ja siksi helpommin muokata myöhemmin).
Oma 5 CSS-vinkkejä - Kokoelma viisi yksinkertaista vinkkejä paremman CSS: n luomiseen.
Nizzan pelaaminen muiden CSS-lapsien kanssa - Kirjoitusopas ylläpidettävä CSS.
Squeaky Clean CSS - Toinen opas luomisen ylläpitävälle, minimalistiselle CSS: lle. 
Quirks Mode ja Strict Mode - Oppaat quirks-tilaan ja tiukkaan tilaan modernissa selaimissa.
CSS-perusteet - Täydellinen online-opas CSS-koodaukselle kirjamuodossa.
CSS huijausarkki (V2) - Yksisivuinen CSS-viite, jossa luetellaan kaikki CSS 2.1 -valitsimet.
Käyttääkö selain sääntöä (s)? - Kaavio, jossa esitetään, mitkä CSS-hakkerit ja säännöt tuetaan millä selaimilla.
CSS-ominaisuudet JavaScript-tulosten muuntamiseen - Hyvin hyödyllinen kaavio nähdäksesi CSS-ominaisuuksien muunnokset JavaScript-viitteiksi. 
CSS Cheatsheet - CSS2: n kahden sivun pikaohje.
Core CSS: osa 1 - 6-sivuinen referenssiopas Refcardzin perus CSS-elementteille.
CSS Shorthandin huijausarkki (PDF) - viitetiedot CSS-lyhenteiden muodossa.
GoSquared CSS -avusta (PDF) - pikaopas CSS: n perusasiat.
CSS: n (Cascading Style Sheets) - Perusopas CSS: lle, mukaan lukien CSS: n käytön edut. 
5 tapaa kirjoittaa paremmin CSS - Jotkut vinkit hyvän CSS: n kirjoittamiseen, jotka ovat sekä tehokkaita että tehokkaita.
Verkkosivuston optimointi CSS-tulostuksen rakenteelle - oppaat tyylisivujen luomiseen tulostusta varten.
PrintStylesheets - Toinen opas tulostustyylien luomiseksi.
CSS Typografia: kontrastitekniikat, oppaat ja parhaat käytännöt - suuri kokoelma CSS typografiarooleja.
Tehokkaat CSS-tekniikat tehokkaaseen koodaukseen - CSS-tekniikoita, ideoita ja ratkaisuja CSS-koodauksen parantamiseksi. 
CSS-tyylien palauttaminen CSS-resetointiin - Täydellinen opas tyylien palauttamiseen.
Rakenteellinen nimitysyleissopimus CSS: ssä - artikkeli nimeämisestä elementeistä sen perusteella, mitä he ovat, sen sijaan, missä he ovat tai miten he näyttävät.
Koodien luettavuuden parantaminen CSS Styleguides -ohjelmistolla - Artikkeli, joka kattaa viisi tekniikkaa, joiden avulla koodisi voidaan pitää ylläpitävänä ja hallittavana.
70 asiantuntevaa ideaa parempaan CSS-koodaukseen - kokoelma asiantuntijan vinkkejä koodin parantamiseen.
CSS Float Theory: Asiat sinun pitäisi tietää - Opas ymmärtää kelluvia CSS: ään.
Täydellinen CSS-opas - valtava resurssi, joka kattaa lähes kaikki CSS: n osat.
Typografinen kontrasti ja virtaus - artikkeli, jossa esitellään hyvän tyyppisen luomisen perusteet riittävillä typografisilla kontrasteilla CSS: ssä.
Miten koota tekstiä CSS: ssä - perusteellinen opas CSS-tekstin mitoitukselle.
Seksikäs tyylihevosten luominen - Erinomainen opas puhtaiden, paremmin jäsennettyjen ja helpommin ylläpidettävien tyylitietojen luomiseen.
CSS huijausarkki - Erittäin täydellinen web-pohjainen CSS-huijausarkki. 
13 CSS: n koulutusperiaatteet Jokainen pitäisi tietää - Luettelo CSS-peruskäytännöistä, joiden pitäisi olla tietoisia.
Esimerkkejä ja vinkkejä Great HTML / CSS -muotoiluun - hieno kokoelma vinkkejä paremman jäsennetyn CSS: n luomiseen.
Resurssin opas - Tämä on CSS: n resurssiopas CSS Zen Gardenista.
CSS Vault -resurssit - Suuri kokoelma resursseja kaikenlaisille CSS-tekniikoille, opetusohjelmille ja muille.
CSS Beauty - sivusto, joka tarjoaa CSS-uutisia, resursseja ja galleriaa. 
CSS huijata arkki: perintö, kaskadi, spesifisyys - Tulostettava pikaopas, johon ominaisuudet perivät (ja ne, jotka eivät ole), miten kaskadi toimii, ja spesifisyyden perusteet.
CSS Pikaopas - sivu, joka tarjoaa kaikki perus CSS-mittaukset, ominaisuudet, arvot, valitsimet ja mediatyypit.
CSS-pikavalintojen käyttö - Viiteoppaat joihinkin CSS-lyhenteisiin.
Web-kehittäjän käsikirja - Tämä on valtava kokoelma CSS: stä ja muista resursseista, mukaan lukien vitriinit, työkalut ja paljon muuta.
Suunnittelu Dime: 100 Freebie CSS Resurssit - suuri kokoelma CSS-resursseja, mukaan lukien artikkelit, opetusohjelmat, ulkoasut ja paljon muuta. 
15 CSS-ominaisuutta, joita et todennäköisesti koskaan käytä (mutta ehkä pitäisi) - Tämä artikkeli kattaa viisitoista usein huomaamatonta CSS-ominaisuutta, jota monet suunnittelijat eivät edes tiedä.
10 CSS Masters -periaatteet - Kokoelma hienoja periaatteita ja ohjeita joistakin CSS: n päälliköistä.
CSS-spesifisyys: Asiat sinun pitäisi tietää - Opas CSS-spesifikaatioon, joka on yksi vaikeimmista CSS-käsitteistä.
Ratkaisemalla 5 Commons CSS päänsärkyä - opas CSS-ongelmien käsittelemiseen, kuten IE6: n kaksoismarginaalivirhe ja tehoton tyylejä.
Oppaat ja tekniikat
CSS Ground Upista - Tämä on erittäin perusopetusohjelma CSS: n aloittamiseksi, joka kävelee sinut luomaan ensimmäisen perus-sivusi CSS: llä. Se olettaa, että tutorilla käydyssä henkilössä on vain vähän tai ei lainkaan tietoa siitä, miten koodata verkkosivustoa ja joka on erinomainen resurssi aloittelijoille. 
53 CSS-tekniikkaa, joita et voinut elää ilman - Tämä on valtava kokoelma CSS-tekniikoita kaikesta valikosta lomakkeisiin ja tulostaa tyylisivuja.
CSS Drop Shadows - opetusohjelma, jossa luodaan pudotusvarjoja kuville CSS: n avulla.
CSS Crossfader Demo - Tämä osoittaa, kuinka tehdä todella cool crossfading vaikutus käyttäen Script.aculo.us, JavaScript ja CSS.
Selectutorial-CSS-valitsimet - Perusopas CSS-valitsimille ja siitä, miten ne toimivat.
CSS-navigointitekniikat - Kokoelma 37 eri navigointisuunnittelua käyttäen CSS: tä. 
Liitä kuvakkeet kaikkeen CSS: ään - Näyttää, miten CSS-valitsimia käytetään lisätäksesi kuvakkeen mihin tahansa HTML-muotoon.
CSS-tekniikoita, joita käytän koko ajan - Kokoelma CSS-tekniikoita Christian Montoya on erittäin arvokas.
CSS Techniques Roundup - 20 CSS Vinkkejä ja vihjeitä - Kokoelma CSS-tekniikoita, kuten pyöristetyt kulmat ja CSS-ponnahdusikkunat.
CSS-vinkkejä ja vihjeitä - Kokoelma hyödyllisiä, perus CSS-tekniikoita.
Master-tyylisarja: hyödyllisin CSS-tekniikka - Mestarin tyylitaulukko, jota käytetään selaimen oletusarvojen selvittämiseen ja palauttamiseen. 
Näyte CSS-sivuasetteluista - Kokoelma askel-askeleelta asettelun opetusohjelmia.
Näytetään hyperlinkin vihjeet CSS: llä - Nopea opetusohjelma linkkityyppisten kuvakkeiden lisäämiseen CSS: n avulla, joka on yhteensopiva IE7: n, Safarin ja Firefoxin kanssa.
Kymmenen CSS-temppua, joita et voi tietää - Sisältää vinkit, kuten CSS-fonttikirjoituksen, kuvanvaihdon ja pystysuoran kohdistuksen CSS: n kanssa.
Kymmenen lisää CSS-vihjeitä, joita et voi tietää - Tässä artikkelissa käsitellään asioita kuten lohko vs. sisäiset elementit, vähimmäislehden leveyden asettaminen ja näkymättömät tekstit.
Listan vaihtaminen navigointipalkkiin - Suuri opetusohjelma luomalla nav-palkki tyylistä luettelosta. 
Käännä listoja puihin - Monitasoisen järjestämättömän luettelon luominen asiakirjan tai sivupuun muodossa.
Järjestämättömän luettelon valssauksen galleria - Miten kuvagalleria luodaan järjestämättömän luettelon ja rollover-tekniikan avulla.
Web-sivun jälleenrakentaminen CSS: llä - Web-sivun uudelleenrakentaminen CSS-ulkoasun avulla.
Kehittyneet CSS-asettelut: vaihe vaiheelta - Vaiheittainen opetusohjelma edistyneen 3-sarakkeen ulkoasun luomiseen.
CSS-ulkoasun luominen tyhjästä - Täydellinen opas CSS-pohjaisen sivuston rakentamisesta. 
Lomakkeiden merkintä ja CSS - opas muotoiluun CSS: llä.
CSS-opetusohjelma - Täydellinen opetusohjelma W3Schoolsilta.
tyylitaulukkoja - Toinen erittäin täydellinen CSS tutorial kokoelma.
Fancy kappaleita CSS: llä - opetusohjelma erikoistuneiden kappaleformaattien luomiseksi.
Vielä enemmän pyöristettyjä kulmia CSS: llä - tekniikka pyöristettyjen kulmien luomiseen, joka tukee PNG- ja alfa-läpinäkyvyyttä. 
Yhden kuvan monivaihtoehto - Tekniikka, jossa käytetään yhtä kuvaa korvaamaan useampi otsikko.
Linkin pienoiskuva - opetusohjelma linkkikatselun ponnahdusikkunan luomiseen JavaScriptin ja CSS: n avulla.
Uberlink CSS-luettelovalikot - opetusohjelma, jolla luodaan nav-palkki, joka käyttäytyy kuten kuvan vaihto-valikko, mutta käyttää vain kahta kuvaa ja korostaa nykyistä sivua.
Iconize tekstilinkkejä CSS: llä - tekniikka tiedostojen ja muiden kuvakkeiden lisäämiseen linkkeihisi.
Kuinka lisätä muuttujia CSS-tiedostoihin - Opas muuttujien hakemisesta CSS: ään käyttämällä PHP: n ja Apache: n URL-osoitteita uudelleen. 
15+ tekniikoita ja työkaluja Cross Browser CSS -koodaukseen - Tämä artikkeli kattaa yli 15 vinkkejä selaimella yhteensopivan CSS-koodin luomiseen.
CSS-viipalointiopas - Täydellinen opetusohjelma, jonka avulla voit leikata suunnittelutiedostojasi standardien mukaisten CSS- ja XHTML-sivustojen luomiseksi.
CSS-keskitys-hauskaa kaikille! - opas CSS: n keskittämiseen asetteluissa, mukaan lukien nestemäisten asettelujen keskittäminen.
Absoluuttinen sijoittaminen suhteellisen paikannuksen sisällä - Ohjaus lasten elementtien sijoittamiseen suhteellisen sijoitetun vanhemman elementin sisällä.
Opi CSS-paikannus kymmenessä vaiheessa - kätevä opetusohjelma, joka opettaa sinulle usein sekavan CSS-paikannuksen perusasiat. 
Faux Absolute Positioning - Ohjaus paikannusmenetelmään, jossa yhdistyvät sekä kellun että absoluuttisen paikannuksen parhaat ominaisuudet.
Pystysuuntainen kohdistaminen usealle riville - Ohjaus listojen kohdistamiseen, jotka käyttävät kellua laatikkoa.
Top 10 CSS-painikkeita Ohjausluettelo - Kokoelma kymmenestä parhaista oppaista CSS-painikkeiden luomiseen.
Snookin muuttuvat alalaitteet - Muokattavissa oleva opetusohjelma korostaa, että venyttää koko sarakkeen leveys (ilman perusteltua tekstiä).
Muokattava kuvaesimerkki - Luo muokattavia kuvia, jotka suurentavat ja pienentävät kokoa ympäröivän tekstin koon mukaan. 
Mountaintop Corners - Pyöristettyjen kulmien luominen CSS: llä.
CSS Pyöristetyt kulmat Roundup - Kokoelma pyöristettyjä kulmatekniikoita ja tutoriaaleja.
Hauskaa CSS-muotoilla - Seulontaohjelma, joka näyttää, miten luodaan muotoja vain CSS: n avulla (ei kuvia).
Hämmästyttävä Sidenotes - Tekniikka, jolla luodaan huomaamattomia sivuja verkkosivun sisällä.
CSS Tricks for Custom -luettelot - opas luomalla muokatut tyylejä luoteja varten CSS: llä. 
CSS Swag: moniparsilistat - opas semanttisesti loogisen, tilatun luettelon luomiseen, joka kiertyy useiden pystysarakkeiden kautta.
Linkin näytön parantaminen tulosta varten - Näyttää, miten linkin URL-osoitteet sisällytetään sivujesi tulosteisiin linkin ankkuritekstin jälkeen.
Advanced CSS-valikkopeli - Todella viileä edistynyt valikko, jonka CSS on rakennettu hämärtyneenä.
CSS-valikot - opetusohjelma luomalla valikoista sisäkkäisiä luetteloita CSS2: lla ja ilman JavaScriptia.
CSS-välilehdet -valikko, jossa on pudotusvalikot - opetusohjelma CSS: n välilehdelle pudotusvalikon luomiseen. 
Advanced CSS -valikko - opetusohjelma, joka luo todella upean CSS-valikon WebDesignerWallista.
Animoidut vaakasuorat välilehdet - opetusohjelma horisontaalisten valikkorivien luomiseksi, jotka animoivat päällekytkennässä.
CSS-graafinen valikko ja rolloverit - Suuri opetusohjelma CSS-valikon luomiseen, jossa on rollover-vaikutus.
CSS Sprite Navigation Tutorial - opetusohjelma valikon luomiseen CSS-spritsejä käyttäen.
Hybrid CSS: n pudotukset - opetusohjelma CSS-pudotusten luomisesta, jotka hajoavat gracefully ja ovat hyvin jäsenneltyjä. 
CSS-valikot v2 - Luo dynaaminen valikko käyttämällä CSS: ää ja jQueryä, joka on yhteensopiva useiden selainten kanssa.
Aloittelijan opas CSS: lle - Täydellinen opas uusille CSS: lle.
CSS: n käyttöönotto: käytännön harjoittelu - Perustietoa CSS: stä.
4 Uber Cool CSS -tekniikkaa linkkeihin - Kokoelma hyviä linkki-tyylitekniikoita.
8 Premium One Line CSS -vinkkejä - Kokoelma yksilinjaisia CSS-ratkaisuja, mukaan lukien vertikaalinen keskitys, estämällä linkkien viivojen katkaiseminen ja poistamalla aktiiviset linkkirajat. 
Kuinka: CSS suuri tausta - opetusohjelma suurta taustatyötä varten CSS: llä.
Hyvin laajennettava CSS-liitäntä - Täydellinen opetusohjelma erittäin muokattavissa olevien ja mukautettavien CSS-sivustojen luomiseen.
CSS: n käyttäminen kaikkeen: 50+ luovaa esimerkkiä ja oppaita - Kokoelma yli 50 opetusohjelmasta ainutlaatuisten CSS-mallien luomiseen.
Nopea ja helppo CSS-kehitys Firebugilla - opas Firebugin käyttämiseen web-malleja parantamaan.
10 esimerkkiä kauniista CSS-typografiasta ja miten he tekivät sen ... - tarjoaa erinomaisia esimerkkejä CSS-typografiasta yhdessä oppaiden kanssa siitä, miten luoda kukin. 
16 Käytettävissä olevat CSS-kaaviot ja pylväskaavat oppaat ja tekniikat - Kokoelma opetusohjelmia CSS-pohjaisten kaavioiden ja kuvaajien luomiseksi.
Parempi vedä lainaukset: Älä toista merkintää - opas vetoketjujen luomiseen, joissa ei ole tarpeetonta, toistuvaa merkintää.
CSS Gradient Text Effect - opetusohjelma tekstien gradienttien luomiseen otsikoille.
CSS Pull Quotes - Toinen opetusohjelma CSS: n vetoketjun luomiseen.
CSS-ulkoasujen luominen: Paras oppaat PSD: n muuntamisesta XHTML: ään - Kokoelma tutoriaaleja CSS: n luomisesta Photoshop-malleista. 
20 Ultimate CSS Tutorials, jotka auttavat sinua Master CSS: ssä - Suuri kokoelma kaksikymmentä helposti ymmärrettävää tutoriaalia hankalien CSS-efektien luomiseen.
19 CSS-valikko-ohjeet, jotka houkuttelevat Web-mallit - Tarjoaa hienoja vaihtoehtoja valikoille, joissa on ohjeet jokaiselle.
43 PSD XHTML, CSS Tutorials Web-ulkoasujen ja navigoinnin luominen - Valtava luettelo opetusohjelmista, joiden avulla Photoshop-mallit voidaan kääntää kelvollisiksi CSS / XHTML-tiedostoiksi.
CSS-kuvakarttoja - Oppimateriaali kuvakarttojen luomiseksi CSS: llä ja XHTML: llä.
Nestemäiset verkot - opas nestemäisten verkkojen pohjapiirrosten luomiseen. 
Kuinka Debug CSS - CSS: n virheenkorjaustekniikoiden opetusohjelma.
9 Ylivoimaiset olennaiset taidot, jotka jokainen web-suunnittelija tarvitsee oppia - Kokoelma must-know CSS-tekniikoita, mukaan lukien CSS-ulkoasujen luomisen perusteet ja lomakkeiden muotoilu.
10 haastavaa mutta mahtavaa CSS-tekniikkaa - Opas joitain kehittyneitä CSS-tekniikoita, jotka ovat oppimisen arvoisia.
50+ Nice Clean CSS Tab-pohjaiset navigointiohjelmat - Mahtava kokoelma välilehtien navigointi CSS: llä.
30 poikkeuksellista CSS-tekniikkaa ja esimerkkejä - Erinomainen kokoelma todella hienoja CSS-tehosteita, kuten hoverbox-kuvagalleria, tahmea alatunniste ja muun muassa CSS-vain harmoninen vaikutus. 
101 CSS-tekniikkaa koko ajan osa 1 - Osa 2 - Toinen valtava kokoelma hienoja CSS-tekniikoita ja opetusohjelmia jokaiselle.
Dead Center - Lyhyt oppitunti siitä, miten sijoitat jotain selainikkunan keskelle (sekä pystysuoraan että vaakasuoraan).
Nestemäiset asettelut helppoa - Täydellinen opetusohjelma nestemäisten CSS-mallien luomisesta.
Värilliset laatikot - yksi tapa rakentaa täydet CSS-asettelut - Suuri askel-askeleelta opetusohjelma, joka kattaa yhden menetelmän CSS-mallin luomisesta lähtien.
Mallit ja kehykset
1 kb: n CSS-ruudukko - Tämä on luultavasti yksinkertaisin ja kompakti verkkojärjestelmä siellä, mutta sisältää työkalun muokata verkkoa ennen lataamista. 
Layouts.IronMyers.com - kokoelma eri leikkeitä (sisältäen nestettä).
CSS Zen Garden - CSS Zen Garden on HTML- ja CSS-kehys, joka on tehty CSS: n avulla luotujen mallien näyttämiseksi. Kehyksen lisäksi käytettävissä on useita malleja ja teemoja.
Layout Reservoir - Muutama yksinkertainen CSS-asettelu.
Perfect Multi-Column CSS -nesteet - Kokoelma nestekoteja, jotka ovat iPhone-yhteensopivia.
960 Grid System - CSS-verkkojärjestelmä, joka perustuu 960-pikselin laajaan perusasetteluun. 
Yksityiskohtainen tarkastelu 960 CSS -kehyksestä - Kattavia sivustoja verkkosivustojen rakentamiseen 960-Grid-järjestelmään.
Fluid 960 Grid System - Mallit 960 Grid -järjestelmään perustuvien nestemäisten ulkoasujen luomiseksi joko 12 tai 16 sarakkeen kanssa. Se sisältää myös malleja kiinteistä asetteluista.
Blueprint CSS - CSS-kehys verkkopohjaisten mallien luomiseksi.
BlueprintCSS 101 - Perusopas Blueprint-kehyksen käyttämiseen.
CSS Boilerplate - Yksinkertainen, semanttinen CSS-kehys. 
YAML - vielä toinen monivärinen asettelu. Standardipohjainen XHTML / CSS -kehys.
Ruthsarian Layouts - Tämä sivusto tarjoaa joukon CSS-pohjaisia ulkoasuja, jotka ovat rojaltimaksuja ja tekijänoikeuksia.
Layout-Gala - Tämä sivusto tarjoaa jopa neljäkymmentä erilaista CSS-tyylistä HTML-mallia erilaisten verkkosivustojen ulkoasujen luomiseen.
Dynamic Drive CSS -asettelu - Toinen sivusto, joka tarjoaa joitain CSS-mallipohjia kahden ja kolmen sarakkeen, nestemäisten ja kiinteiden asettelujen osalta.
Ilmainen CSS-mallipohjat - sivusto, joka tarjoaa yli 200 CSS-mallia Creative Commons Attribution 2.5 -käyttöoikeuden nojalla. 
Nice ja Free CSS -mallit - Tusikymmentä mallia, joiden avulla voit aloittaa CSS-pohjaisten mallien, mukaan lukien dynaamisen keskitetyn laatikon, neljän dynaamisen sarakkeen ja kiinteän laatikon keskitettyjen mallien.
Avoimet mallit - Kokoelma tuhansia ilmaisia CSS- ja XHTML-malleja ympäri maailmaa.
CSS Tinderbox -kehykset - CSS Tinderbox tarjoaa paljon erinomaisia CSS-kehyksiä, kuten muutamia WordPress-kehyksiä, kiinteitä ja joustavia malleja ja jopa avoimen lähdekoodin teemoja.
Vain CSS -asettelu, jota tarvitset (?) - Tämä sivusto tarjoaa mallin kymmenelle eri CSS-mallille, jotka perustuvat samaan HTML-muotoon.
Pienet laatikot - Kokoelma CSS-tiedostoja eri asetteluille. 
Kolme sarakekokoonpanoa - kokoelma 3-sarakkeen asettelua koko verkosta.
Faux-sarake CSS -asettelu - Kokoelma 42 kiinteää leveää CSS-mallia, jossa on virheellisiä sarakkeita.
Layout-paketit - Neliöleveyden CSS-järjestelykehykset (se on kolmas lataus sivulla).
Prototyyppaus Grid 960 CSS -kehyksellä - opas verkkosivujen mallien luomiseen Grid 960: n avulla.
Prototyping a Magazine-Style-kotisivun malli Blueprint CSS Frameworkin avulla - erittäin arvokas opas lehden ja ristikkotyyppien ulkoasun luomiseen Blueprintin kanssa. 
CSSEasy.com - Kokoelma CSS: n perustekniikoita, mukaan lukien kiinteät ja nestemäiset vaihtoehdot.
Tripoli - yleinen CSS-standardi, joka nollaa ja uudistaa selaintandardit vakaalle, selaimelle suoritetulle selaimelle.
BlueTrip CSS Framework - CSS-kehys, joka pyrkii yhdistämään Blueprintin, Tripolin, Hartijan, 960 Grid Systemin ja Elementsin parhaat puolet.
Elastinen CSS-kehys - Kehys elastisten, kiinteiden tai nestemäisten asettelujen luomisen yksinkertaistamiseksi.
SenCSs - Kehys, joka keskittyy luomaan järkevää muotoilua CSS: n toistuville osille. 
Sisältö tyylillä - edistyksellisempi CSS-kehys, joka sisältää valmiiksi kirjoitetut ja testatut komponentit.
Typogridphy - 960-ruudukko-järjestelmään perustuva ruudukko, jolla voidaan luoda typografisesti miellyttäviä ristikkorakenteita.
Golden Grid - Toinen ruudukko-pohjainen CSS-järjestelykehys, joka perustuu 6/12 -verkkojärjestelmään ja 970 pikselin pääleveys.
Elements CSS Framework - Kevyt, helppokäyttöinen CSS-kehys.
Gallerioita ja esittelytaloja
CSS-tähdet - galleria, joka tarjoaa sinulle muutamia kymmeniä CSS-pohjaisia malleja. 
Didloo Showcase - Toinen galleria, jossa on yli kuusikymmentä CSS-pohjaista mallia.
CSS-pohjainen - Valtava CSS-galleria, jossa on tuhansia kuvioita.
CSS-asema - Luokiteltu CSS-galleria.
CSS Gallery 2.0 - Toinen CSS-galleria, joka luokitellaan sivustotyypin mukaan, mukana pari tuhatta mallia.
CSS Remix - Valtava kokoelma CSS-malleja. 
CSS Mania - CSS-galleria, joka on ollut noin viisi vuotta.
CSSelite.com - CSS-mallien luokiteltu galleria.
CSS Creme - Valtava valikoima sivustoja, jotka on luokiteltu värin, luokan tai suunnittelija mukaan lukien opetusohjelmat ja uutiset.
csswebsite - galleria, jonka avulla voit suodattaa luokan, päivämäärän tai värin mukaan.
CSS-teetä - CSS-suunnittelu galleria lajiteltuna toimialoittain. 
26+ CSS-galleriaa seurata Twitterissä - Erinomainen opas CSS gallerioille, joita kannattaa seurata Twitterissä.
40 kaunista tummaa CSS-verkkosivustomallia - Galleria-lehti, joka tarjoaa CSS: n kanssa rakennettuja suuria tummia malleja.
Best of CSS Design 2008 - Toinen gallerian viesti, joka esittelee vuoden 2008 parhaat CSS-mallit.
Paras CSS-galleria - Valtava CSS-galleria, jossa on yli 1500 designesimerkkiä.
CSS Vault -galleria - CSS-mallisivut CSS Vaultilta. Se sisältää mallien vuodelta 2003. 
CSS Beauty Gallery - CSS-galleria, johon on merkitty kronologisesti merkittyjä merkintöjä. Mukana ovat mallit vuodesta 2004 tähän päivään asti.
StyleCrunch - standardinmukaisten sivustojen galleria.
CSS-gallerian luettelo - Luettelo suurimmista CSS-suunnittelun gallerioista siellä.
CSSLeak - CSS-galleria, jossa on yli 1400 merkintää.
Työkalut
pyromaani - Firefox-laajennus, jonka avulla voit katsella ja muokata CSS: ää ja muuta koodia Firefoxin sisällä. 
Maasika - Firefox-laajennus, jonka avulla voit nähdä kunkin HTML-elementin ja luokan tai tunnuksen.
CSS Validator - Firefox-laajennus, joka valitsee CSS: n W3C CSS Validatorin perusteella.
CSSViewer 1.0.3 - Firefox-laajennus, jonka avulla voit tarkastella CSS-ominaisuuksia millä tahansa verkkosivulla.
GridFox - Firefox-laajennus, jolla avustetaan verkkosuunnittelun suunnittelussa peittämällä verkko verkkosivustolla.
CodeBurner - Plugin for Firefox tai Firebug, joka tekee HTML- ja CSS-vertailumateriaalista selaimessasi. 
Em Calculator - Muuntaa pikselierät koon mukaan.
IzzyMenu - ilmainen CSS-valikon luoja, joka tukee DHTML-pudotusvalikossa luotuja alivalikoimia.
CSS-painikkeet - Ladattava painikkeen luoja.
Spanky Corners - pyöristetty kulma-laatikko generaattori.
Spiffy Box - Toinen generaattori laatikoiden luomiseksi pyöristetyt kulmat. 
CleanCSS - CSS-formaatin ja optimoijan.
CSS-selainvalitsin - hyödyllinen työkalu CSS-valitsimien lisäämiseksi kävijän selaimen perusteella.
CSS-kompressori - CSS-tiedoston kompressori.
CSS Layout Generator - Yksinkertainen, online-CSS-generaattori, joka luo perusasettelusuunnitelman.
CSSTidy - avoin lähdekoodi, ladattava CSS-jäsennin ja optimoija. 
CSS-värinpoistoaine - Tämä työkalu poistaa kaikki värit CSS-koodista ja näyttää ne värit.
CSS pyöristetty laatikon generaattori - online-työkalu, jolla luodaan pyöristetyt kulmat CSS: llä.
CSS-lähdekoodi-muuttujan rajapyykki 1-3 -sarakoitettu Page Maker - Sivun asettelun generaattori, joka luo Ordered Variable Border -mallin.
CSS SuperScrub - Työkalu, joka pienentää CSS-tiedostojen monimutkaisuutta ja kokoa.
Sky CSS -työkalu - Todella tehokas online-työkalu CSS-valitsimien muotoiluun. 
CSS-välilehtisuunnittelija - Ladattava työkalu CSS-välilehtien muotoiluun visuaalisesti.
Yksinkertainen CSS - Ladattava, ilmainen CSS-kirjoitustyökalu.
Stylesheet Generator - Monivaiheinen tyylisivujen luoja.
CSS-validointipalvelu - W3C: n CSS-validointityökalu.
Styleneat - ilmainen online-CSS-järjestäjä, joka toimii suorien CSS-syötteiden, tiedostojen latausten tai tyylitaulukko-URL-osoitteiden kanssa. 
CSS-valikkogeneraattori - online-generaattori, joka luo räätälöityjä selainten yhteensopivia CSS-valikoita.
Webmaster Toolkitin CSS-valikkogeneraattori - Online-työkalu, joka luo CSS- ja HTML-tiedostot valikoille.
CSS Drive CSS -kompressori - CSS-pakkaustyökalu, jolla on perus- ja edistynyt tila riippuen tarpeista.
Tabifier - Lisää viivakoodit kooditiedostoihin.
CSSFly - selainpohjainen CSS- ja XHTML-editori, joka toimii reaaliaikaisesti. 
CleverCSS - Pythonille perustuva merkintäkieli puhtaampien ja paremmin jäsenneltyjen CSS: n rakentamiseksi.
List-O-Matic - Työkalu luettelokohtaisten navigointivalikkojen luomiseen CSS: llä.
Markup Maker - Luo voimassa olevan XHTML / HTML-kehysasiakirjan syöttämäsi sivun tunnuksille.
CSSMate - Online CSS -editori.
CSS-tyyppisarja - CSS typografian generaattori. 
QrONE CSS -suunnittelija - Online CSS-editori / generaattori.
Typetester - Työkalu, jonka avulla voit vertailla CSS-tyyppistä tyyppiä rinnakkain (enintään kolme tyylejä kerrallaan).
Typechart - selattava kokoelma CSS-tyyppistä tyyppiä, jota voit katsella, koska se näkyy Mac- tai PC-tietokoneessa, ja mukana on ladattava CSS-koodi.
Blueprint CSS Grid Generator - Työkalu, jolla luodaan Layouts Blueprint-kehyksen perusteella.
Rakenna 0,5 - Visuaalinen työkalu Layout-mallien luomiseen Blueprint-kehyksen perusteella. 
PXtoEM.com - pikselin EM-kokoinen muunnostyökalu.
CSS-toimittajat tarkistettu - Kokoelma arvosteluja joistakin suosituimmista CSS-toimittajista.
YAML Builder - Visuaalinen työkalu YAML-mallien luomiseen.
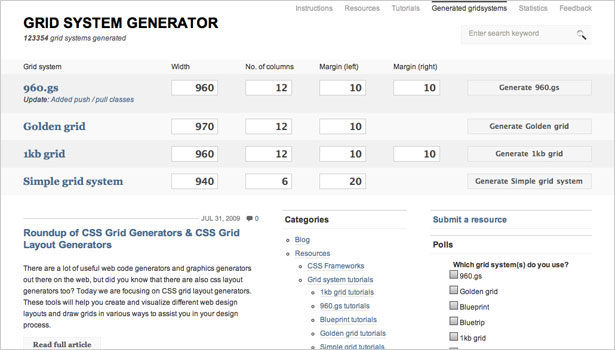
Gridinator - CSS-ruudukkoasennussuunnittelija.
Grid-järjestelmän generaattori - Verkkoasennussuunnittelija, joka toimii 960.gs, Golden Grid, 1Kb Grid ja yksinkertainen verkko-järjestelmä. 
Luettelo CSS-työkaluista - Valtava luettelo CSS-työkaluista kaikilta fonteista ja optimoijista.
psd2css Online - Ilmainen työkalu, joka muuntaa Photoshop-mallit CSS-tiedostoiksi automaattisesti.
50 erittäin hyödyllistä ja tehokasta CSS-työkalua - Luettelo hienoista CSS-työkaluista, sekä hieman jokaisesta.
CSS Analyzer - Tarkistaa CSS: n W3C-validointipalvelua vastaan tarkastaen samalla myös värinkontrastin.
CSS-spesifiset blogit ja uutissivustot
CSS Tinderbox - CSS Tinderbox tarjoaa tonnia suuria CSS-vinkkejä, resursseja ja ilmaisia tavaroita (katso vapaat kehykset, jotka ne tarjoavat yllä). 
CSS-Tricks - Chris Coyierin CSS-blogi.
CSS3.Info - blogi, joka kattaa CSS3-standardiin liittyvät päivitykset ja tapahtumat.
CSS Globe - Blogi, joka tuo CSS: n päivittäisiä viestejä, kuten opetusohjelmia, resursseja ja latauksia.
Ultimate CSS - Vaikka blogia ei ole päivitetty muutamassa kuukaudessa, tämä blogi tarjoaa edelleen erinomaisia arkist