13 Ominaisuudet erinomainen Blog Design
Useimmat web-suunnittelijat ja yhä useammat asiakkaiden tarpeet suunnitella mukautettuja blogeja .
Vaikka blogin teeman suunnittelu ei ole täysin erilainen kuin minkä tahansa muun tyyppisen verkkosivuston suunnittelu, on blogien suunnittelijoiden edessä haasteita.
Saatavilla on paljon lähteitä suunnittelijoille, jotka etsivät inspiraatiota korkealaatuisesta blogin suunnittelusta, mutta on myös tärkeää ymmärtää erityisesti, mikä vaikuttaa ja määrittää blogin teemasuunnittelun onnistumisen . Tässä artikkelissa tarkastelemme 13 ominaisuutta, jotka erottavat hyviä blogeemoja muilta.
1. luettavuus
Koska bloggaaminen pyörii sisällön ympärillä, luettavuus on kriittinen prioriteetti. Jopa loistava sisältö ja heikko luettavuus taistelevat houkutella ja pitää lukijat. Vaikka blogin teeman suunnittelu on tärkeä, sen ei pitäisi heikentää itse sisältöä. Blogin teemaa suunniteltaessa muotoilun alueet, kuten otsikko, navigointi ja sivupalkki, saavat usein paljon huomiota, ja sisällön muotoilu sisällössä usein jätetään huomiotta .
On lukuisia tekijöitä, jotka vaikuttavat luettavuutta, jotka kaikki olisi otettava huomioon suunniteltaessa blogin teema:
Pehmuste - Pehmuste tai marginaali, joka erottaa viestin sisällön sisältöalueen reunasta, voi auttaa lukijaa visuaalisesti erottamaan sisällön ja keskittymään siihen ilman häirintää.
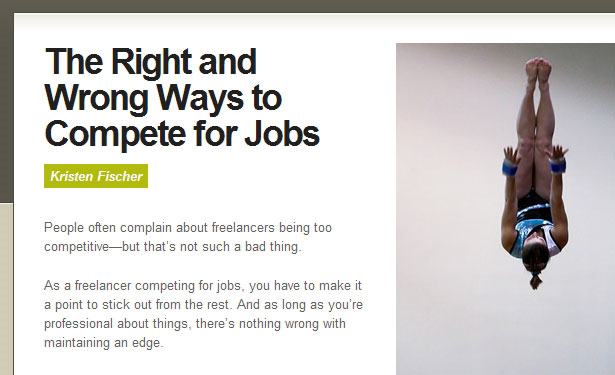
Freelance Switch käyttää runsaasti pehmusteita pitämään sisällön helposti lukea.
Lyhyt kappaleet - Lukijoilla on helpompi aika lyhyillä kappaleilla. Pitkät kappaleet näytöllä voivat olla vaikeita ja pelottavia lukijoille. Lyhyt kappaleet usein lukevat lukijoita, koska ne voivat olla lukijoita nopeammin.
Luettelot - Käytä järjestämättömiä (luetteloituja) luetteloita tai järjestettyjä luetteloita tarvittaessa. Sen sijaan, että käytettäisiin kappaleformaattia yksinomaan, luettelo auttaa poistamaan tekstin monotonisuus ja helpottamaan skannaamista. Pisteet tulevat myös erottumaan enemmän, kun ne tarttuvat lukijoiden huomioon.
Lihavoidut tekstit - Näytön koko teksti, joka on samaa painoa ja kokoa, tekee lukijoille vaikeammaksi nähdä nopeasti, mikä on tärkeää. Monet blogin kävijät eivät lukeneet sanoja sanasta, joten vaihtoehtosi helpottavat heidän skannaamistaan tai katsovat heitä lähtemästä.
Line Spacing - Erityisesti blogeille, jotka kustantavat kauemmin ja yksityiskohtaisempia viestejä, on tärkeää, että tekstin riveillä on riittävästi tilaa. Ei, että viivojen välinen etäisyys aiheuttaa oikein tekstin käärimisen.
Alaotsakkeet - Blogin viestit voidaan jakaa alihakemistoilla (tavallisesti h3- tai h4-tunnisteilla). Teeman suunnittelussa ja muotoilussa näitä alaotsikoita tulisi kiinnittää paljon huomiota. Kun ne toimivat oikein, ne auttavat lukemisessa, skannauksessa ja auttavat kirjailijaa tekemään pisteitä selvästi.
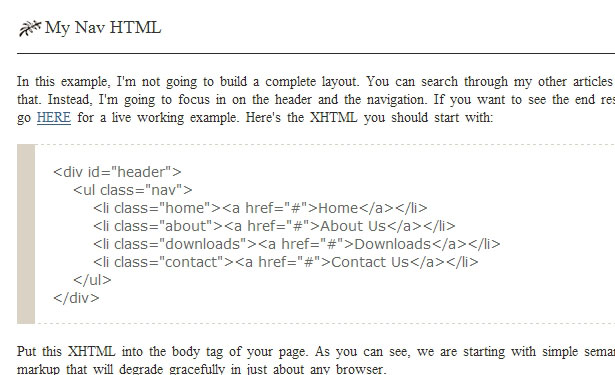
Mirificam Press muokkaa sen alaotsakkeita tekemään visuaalista vaikutusta.
2. Hyödylliset sivupalkit
Sivupalkit ovat tärkeä osa blogin suunnittelua, koska niillä on suuri rooli navigointiin vierailijoille ja koska ne tarjoavat mahdollisuuden lisätä luovuutta suunnitteluun. Lisäksi he antavat teemasuunnittelijalle ja bloggaajalle mahdollisuuden päättää, mitä sisältöä tai sivuja blogissa altistuu kaikille vierailijoille. Hyvä sivupalkki on houkutteleva muotoilu, helppokäyttöinen ja navigoiva, sopiva sisältö ja rohkaisevat monta sivun katselua.
Joitakin blogipalkkeja sisältäviä elementtejä ovat:
- Suositut postaukset
- Uusimmat viestit
- Blogroll / ystävien luettelot
- Mainokset
- Luokat linkit
- Päivämääräpohjaiset arkistot
- Linkki RSS-syötteeseen
- Viimeaikaiset kommentit
- Tuotteiden / palveluiden edistäminen
Jos haluat siirtyä sivupalkkeihin askeleen eteenpäin, jotkut blogin suunnittelijat luovat useita sivupalkkeja tai käyttävät ehdollisia tunnisteita sisältäen dynaamisen sisällön sivun / postin mukaan, jonka kävijä katselee . Tämä auttaa tekemään sivupalkkien merkityksellisemmän ja hyödyllisemmän, koska sivupalkin sisältämät tiedot ja linkit todennäköisesti kiinnostavat kävijöitä.
Kasvava joukko blogeja uudistaa sivupalkkeja rohkaisemaan lukijaa vuorovaikutukseen. Jotkut bloggaajat lähettävät linkkejä käyttäjän lähettämiin yhteisön uutisiin. Muut ovat myös Flickr valokuvavirtoja (Flickr-ryhmät ovat nyt melko yleisiä suunnittelupalamarkkinoille) tai mahdollisesti streaming-tietoja Last.fm . Sosiaalisen median integrointi on toinen mahdollisuus mm Viserrys , Herkullinen tai Digg .
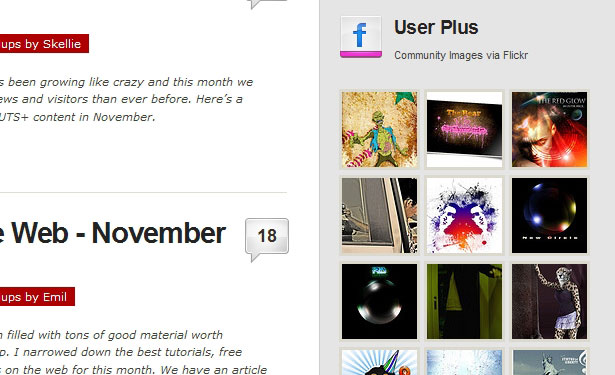
PSDTUTS PSDTUTS sivupalkki sisältää kuvia omasta Flickr-ryhmästä samoin kuin käyttäjän lähettämiä yhteisön uutisia.
3. Ainutlaatuinen
Kun miljoonat blogit ja tuhannet erilaiset blogikirjoitukset ovat siellä, kävijöille on melko helppoa olla vaikea erottaa, mitä blogeja he ovat aiemmin olleet ja mitä heillä ei ole. Suuri blogimalli eroaa kaikista ilmaisista teemoista ja vastaavista malleista tavalla tai toisella. Suunnittelija voi toteuttaa useita erilaisia lähestymistapoja tämän tavoitteen saavuttamiseksi, mutta tärkeä osa on se, että muotoilu ei ole vain mieleenpainuva, vaan se sopii myös blogin viestille ja tarkoitukselle.
Mahdolliset lähestymistavat:
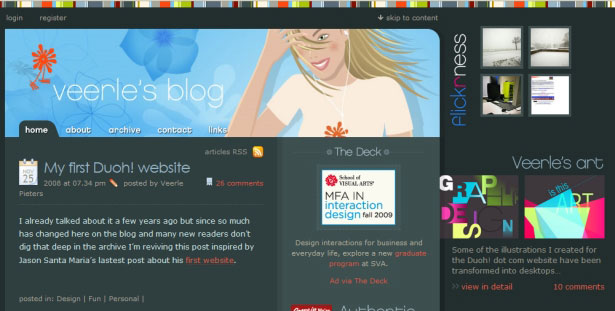
Taiteet / luova
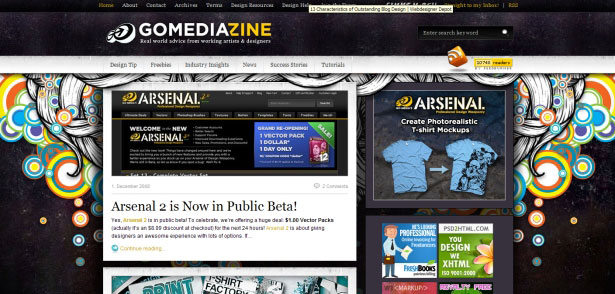
Yksi tapa suunnitelmasi erottelemiseen on suunnitella jotain erittäin luovaa, joka helposti antaa blogille oman merkin.
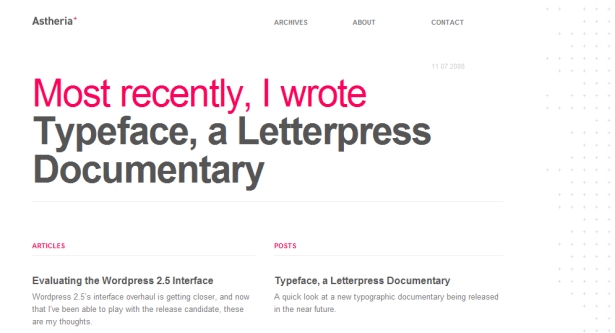
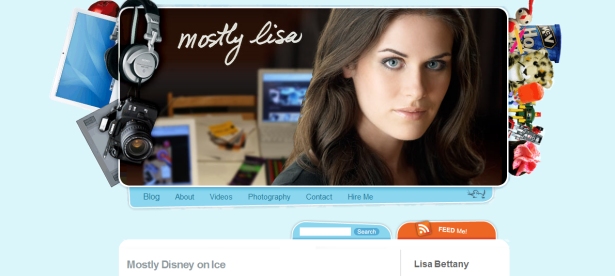
Typografia-Based
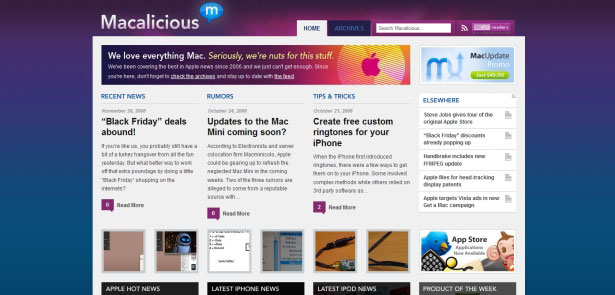
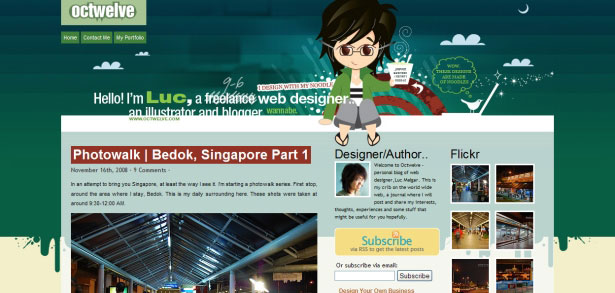
Värikäs
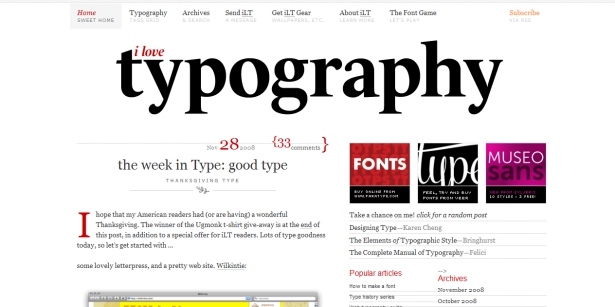
Mielenkiintoisia otsakkeita
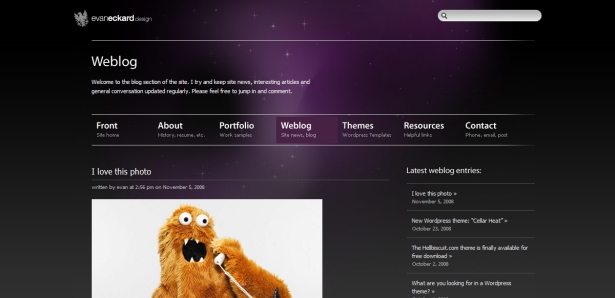
Tumma
Tietenkin nämä ovat vain muutamia erilaisia tyylejä ja vaihtoehtoja suunnittelijoille. On olemassa lukemattomia tapoja, joilla voit luoda ainutlaatuisen teeman, mutta blogissa pitäisi olla eräänlainen erillinen ulkoasu, joka auttaa luomaan sivuston ja pitämään sen sulautumassa muihin blogeihin .
4. Kommenttien suunnittelu
Kommenttialue on usein teemasuunnittelijoiden viimeinen painopiste, mutta hyvin suunniteltu kommenttialue voi antaa blogille täysin erilaisen tuntemuksen lukijoille, etenkin niille, jotka esittävät itseään. Suunnittelijoilla on mahdollisuus sisällyttää kommentteja käsitteleviä avatareita, muotoilla tekijän kommentteja erottumaan toisista, vaihtamalla kommentteja eri tyyliin, käyttämällä puhekuplia jne.
Avatareista on tulossa entistä yleisempiä blogeissa, osittain siksi, että se on helppoa WordPress ja Gravatars . Avatarit auttavat antamaan kommentin alueelle henkilökohtaisemman kosketuksen ja antamaan jokaiselle kommentaattorille oman persoonallisuutensa.
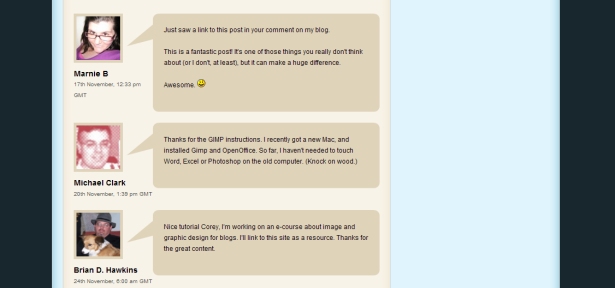
Pro Blog Design tekee erinomaisesta käytöstä avatareita ja väriä kommenttialueella. 
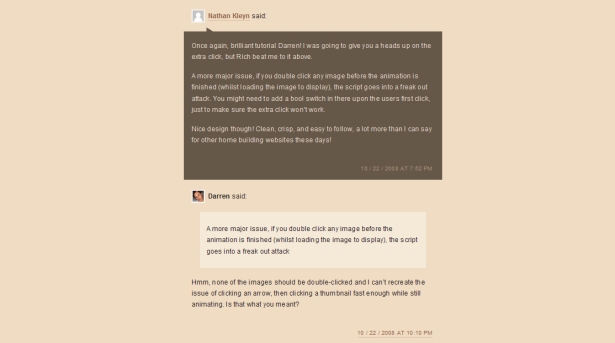
Darren Hoyt käyttää pienempiä avatareja ja eri tyyliä tekijän kommentteihin. 
5. Mainosten integrointi
Useimmat blogit tänään (ainakin ne, jotka ovat ammattimaisia eivätkä henkilökohtaisia) käyttävät jonkinlaisia mainoksia kaupallistamalla sivustoa. Tämä voi sisältää AdSense-, kumppaniohjelmat tai suorat bannerimainokset. Vaikka mainokset ovat välttämättömiä useimmissa tapauksissa blogin pitämisessä, ne voivat myös haitata suunnittelua ja käyttökokemusta, jos niitä ei ole toteutettu oikein.
Jotkut bloggaajat ja suunnittelijat haluavat sijoittaa mainoksia paikkoihin, jotka kiinnittävät paljon huomiota, esimerkiksi blogiviestien yhteydessä. Vaikka tämä voi auttaa tuottamaan enemmän mainostuloja, se heikentää blogin yleistä ulkoasua ja lakkauttaa joidenkin lukijoiden. Tämä on päätös, jonka blogin omistaja tulee tehdä, mutta suunnittelijan näkökulmasta kannattaa mainoksia sijoittaa mainoksiin nimenomaan mainituissa paikoissa.
Mainosten sijainti on tärkeä, mutta mainostajien muotoilu tai mainosten ympärillä oleva alue on myös suunnittelija . Mainokset saattavat tuntua ikään kuin ne ovat osa teemaa ja vähemmän haittaavia, jos niitä käsitellään osana suunnittelua.
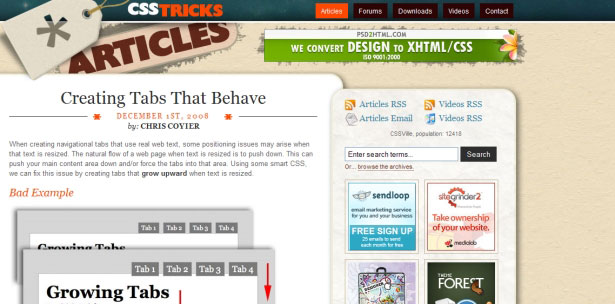
CSS-Tricks käyttää reunaa bannereissa sivupalkissa, joka muuttuu punaisella värillä hiiren kohdalla ja otsikkobanneri asetetaan grungy-taustalle, jolla on myös leijuvirta.
6. Tehokas, käyttökelpoinen navigointi
Navigointi on yksi merkittävimmistä tekijöistä käyttäjän käyttökokemuksen määrittämisessä. Mikään ei ole turhauttavaa kuin ei löydä etsimääsi ja kävijät joutuvat lähtemään, jos heille tapahtuu. Toisaalta tehokas navigointi voi johtaa enemmän sivun katseluun ja kekseliäisempään blogiin, joka hyödyntää käytettävissä olevaa sisältöä.
Tehokkaan navigoinnin kehittäminen ja ylläpitäminen on haaste blogin teemasuunnittelijoille, koska sisältöä lisätään blogiin jatkuvasti, mikä helpottaa viestien hautaamista arkistoihin. Joitakin tapoja ylläpitää navigointi on bloggerin yläpuolella, kun käytetään sisäisiä linkkejä viesteihin ja päivitetään vanhat viestit uusilla linkillä. Suunnittelijan on kuitenkin parannettava navigointiin liittyviä vaiheita.
Ensinnäkin pitäisi olla ensisijainen navigointivalikko, joka vie kävijöitä sivuston tärkeimmille sivuille (kuten Tietoja-sivulle tai yhteystietosivulle) ja toissijaisia navigointivalikoita käytetään usein.
Toiseksi, sivupalkkia tulee käyttää nostamaan lukijoita blogin tärkeimpiin sisältöihin . Suositut viestit ovat yleinen tapa tehdä tämä.
Kolmanneksi sivupalkkiin on sisällytettävä myös joitain tavallisia blogin navigointielementtejä, jotka kävijät odottavat löytävän, kuten luokkakohdat tai linkin arkistosivulle.
Neljänneksi postin alaosassa voidaan käyttää linkkejä niihin liittyviin viesteihin, tai bloggaaja voi tehdä tämän manuaalisesti tietyissä tehtävissä.
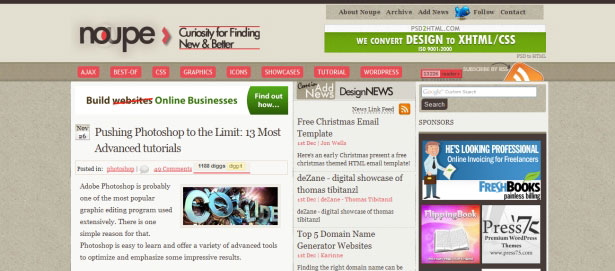
Otsikon Noupe ensisijainen navigointi sisältää kategorioiden linkit, mikä helpottaa kävijöiden löytävän haluamaasi sisältöä, ja se helpottaa navigoinnin tuntemusta tylsältä luokaluettelolta.
7. Kuvia Postissa
Osa bloggaajien pyrkimyksistä saada viestiinsä lukea ja huomata käyttää kuvia blogiviesteissä . Tietenkin kuvojen käyttö on blogin teemasuunnittelijan hallinnan ulkopuolella, mutta suunnittelija voi vaikuttaa tähän näkökulmaan sisällyttämällä postikuvien tyylit. Kuvat voivat olla paljon tehokkaampia ja houkuttelevampia, kun ne on suunniteltu CSS: ään, jotta ne saisivat paremman kosketuksen.
Suunnittelijat saattavat haluta tarjota muutamia erilaisia luokkia, joita voidaan käyttää, tai monille bloggaajille voi olla helpompaa kuvata kaikkia kuvia. Rajojen ja pehmusteiden käyttö on yleistä, joskus taustavärejä käytettäessä.
Polttaa luovuutta käyttää noin 10 pikselin pehmusteita ja harmaata reunaa kuvia ympärillä. 
Spyre Mag käyttää vaalean harmaa tausta ja hieman tummempi raja.
8. Alatunniste
Kun suunnittelet blogin teemaa tai mitä tahansa verkkosivustoa, alatunniste on yksi muotoilun alue, joka tyypillisesti saa hyvin vähän huomiota. Useimmissa blogeissa on tekijänoikeus, linkki etusivulle ja ehkä muutamia linkkejä sivuston sivuihin (tai teemasuunnitteluun ja / tai bloggaajapintaan). Vaikka monet kävijät eivät selaa alaspäin edes nähdä alatunnistetta, ne, jotka eivät, voivat hyötyä hyvin suunnitellusta alatunnistuksesta.
Mitä blogin alatunnisteessa pitäisi olla? Ei ole absoluutteja, mutta yleensä jotkut blogit käyttävät niitä lähinnä sivupalkin laajennuksena . Tällä tarkoitan, että monet samat elementit, jotka löydät keskimääräisestä sivupalkista, näkyvät myös joillakin blogin alatunnisteilla. Sosiaalisen median integraatio, kuten viimeisimmät Twitterissä olevat mainokset ovat suosittuja. Lisäksi jotkut blogit linkittävät suosituimpiin viesteihin, viimeisiin kommentteihin ja jopa blogeihin ystävistä alatunnisteesta.
Sen lisäksi, että vain alatunnisteen käyttäminen on kotona lisätietoa ja linkkejä, suunnittelijat käyttävät myös tätä aluetta luodakseen teeman. Jalka on paljon kuin otsikko, koska se tarjoaa suuren kangastason motivoituneelle suunnittelijaa kokeilemaan.
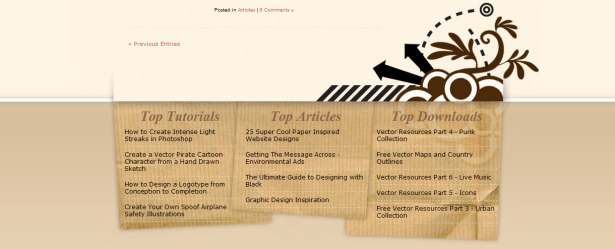
Blog.SpoonGraphics käyttää alatunnistetta, joka viittaa suosittuun sisältöön tyylikkäässä suunnittelussa.
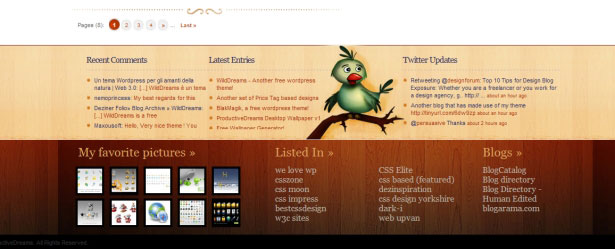
Tuottavat unet sisältää linkit viimeisiin viesteihin ja kommentteihin sekä Twitter ja Vi.sualize.us yhdentymistä.
9. Värimalli
Väri on luonnollisesti yksi merkittävimmistä tekijöistä kaikessa suunnittelussa. Oikean värimallin löytäminen blogin teemalle on jotain, joka ei tavallisesti tapahdu välittömästi, mutta oikeiden värien saaminen on ratkaisevan tärkeää. Värit näyttävät joskus ulkoasulta, ja muina aikoina ne voivat tuhota mallin. Onneksi siellä paljon työkaluja ja resursseja värimallien löytämiseksi .
Blogin värimalleilla on merkittävä rooli blogin brändäyksessä, joten se on erittäin tärkeää blogin pitkän aikavälin menestykselle. Jotkut blogit käyttävät kirkasta ja elävää värimaailmaa, kun taas toiset käyttävät vähemmän värejä tai monokromaattisia järjestelmiä. Kuten useimmissa asioissa, kun on kyse suunnittelusta, ei ole oikeita tai vääriä, vain erilaisia valintoja eri tilanteissa.
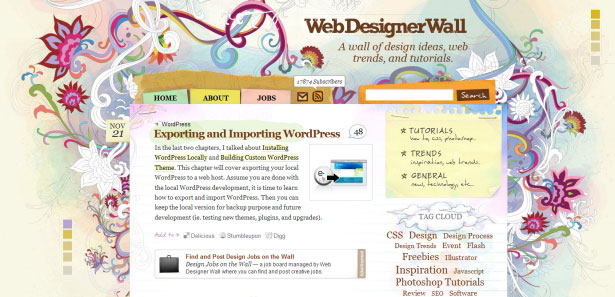
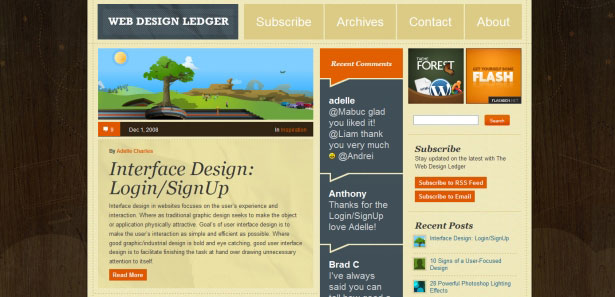
Web Design Ledger sisältää houkuttelevan värimaailman, jossa on useita eri sävyjä neutraaleja värejä, joiden aksentti on oranssi ja sininen. 
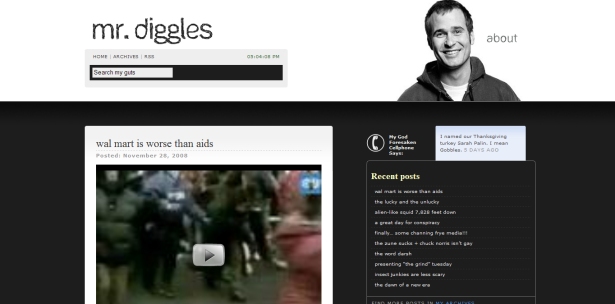
Herra Diggles käyttää erittäin perusväriä, joka sisältää hyvin vähän väriä, mutta se toimii hyvin. 
10. Kuvakkeet
Kuvakkeita voidaan käyttää parantamaan sivuston ulkoasua ja parantamaan käytettävyyttä samanaikaisesti. Kuvakkeiden koko kohta on esitellä kävijöitä ilman edes käyttää mitään tekstiä. Esimerkiksi kotikuvakkeen ymmärretään yleisesti linkkinä etusivulle sanomatta, ja puhekuplaa käytetään usein blogikirjoitusten esittämiseen.
Käytettäessä oikein kuvakkeet tarjoavat jonkin verran hienovaraisia parannuksia muotoiluun . Kuvakkeet ovat harvoin blogin teeman kohokohta, mutta kaikki blogit voivat hyödyntää hyvin suunniteltuja kuvakkeita. Blogin teemasuunnittelijat voivat joko suunnitella omaa kuvakettaan tai käyttää mitä tahansa ilmaista kuvaketta, jotka ovat käytettävissä.
Nettuts , ja muut sivustot tuts perheessä, käytä vapaa kuvakkeet toiminnosta .
11. Korkea sisältö
Koska blogit ovat niin riippuvaisia sisällöstä, blogin teemasuunnittelun pitäisi sallia sisällön alkavan taitoksen yläpuolella. Ylisuuret otsikot mahdollistavat entistä enemmän luovuutta suunnittelussa, mutta blogeissa se toimii parhaiten keskittymällä sisältöä näkymään nopeasti . Tämä on minun henkilökohtainen mieltymykseni ja joitakin hyvin suunniteltuja blogeja, jotka työntävät sisältöä alaspäin, mutta pääsääntöisesti on parasta pitää sisältö korkea layoutissa.
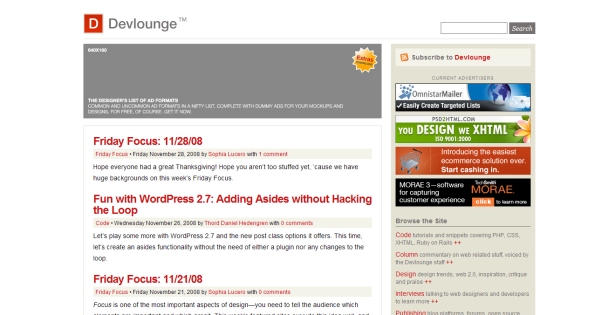
Teema Devlounge käyttää pienen otsikkokentän, jossa sisällön alku on erittäin korkealla sivulla.
12. Tilausalueet
RSS- ja sähköpostiosoitteet ovat blogien elinehto. Tästä syystä on tietenkin tärkeää, että blogit pystyvät muuntamaan kävijöitä tilaajiksi . Monet blogin kävijät ovat tottuneet standardin blogikokonaisuuteen, jossa on linkkejä RSS-syötteisiin ja sähköpostin tilausvaihtoehtoihin sivupalkissa. Yleensä nämä alueet sijaitsevat sivupalkkien yläosassa, mutta joskus ne ovat hieman alaspäin.
Etu normin noudattamiseen on se, että ihmisten on helpompi löytää linkkejä, etkä halua tehdä tilausten tekemisen vaikeaksi. Useimmat blogit sisältävät myös RSS-kuvakkeet linkin kanssa. On lukemattomia RSS-kuvakkeita ladattavissa kaikenlaisissa variaatioissa.
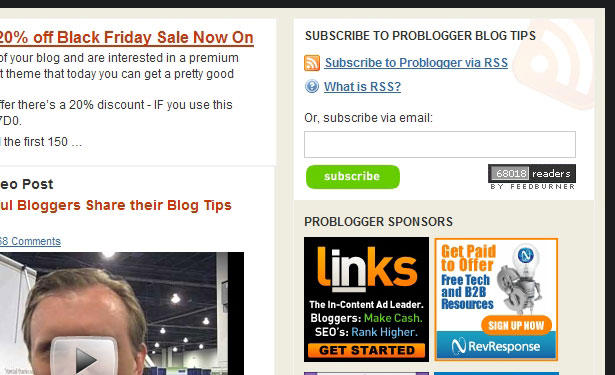
Darren Rowse ProbBogger Sisältää oikeanpuoleisen sivupalkin yläosassa olevat RSS- ja sähköposti-tilausasetukset, melko tavallinen sijainti.
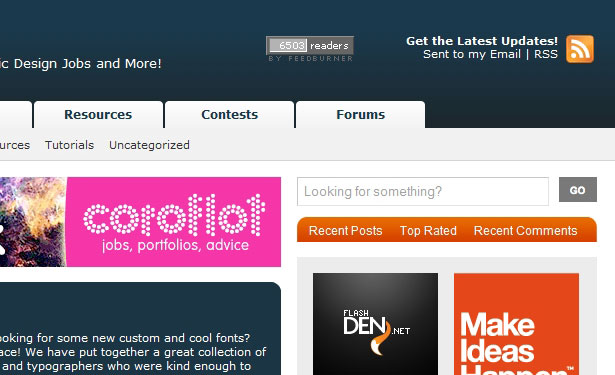
Olet suunnittelija käyttää otsikon oikealla puolella tilauslinkkejä ja kuvaketta.
13. Sosiaalisen median integraatio
Yhä useammat blogit alkavat sisällyttää painikkeita, merkkejä tai linkkejä kannustamaan lukijoita äänestämään sisällönsä sosiaalisen median sivustoissa. Kun kyse on näistä kohteista, ylituotanto voi vahingoittaa blogin ulkoasua. Liian monta painiketta voi aiheuttaa teeman murskata ja järjestäytyä. Paras tapa on käyttää mallia, joka toteuttaa sosiaalisen median elementtejä, kuten äänestyspainikkeita, hienosti ilman ylivoimainen muotoiluun.
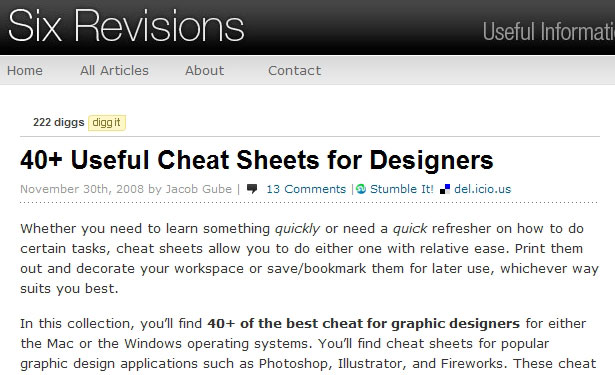
Kuusi tarkistusta sisältää pienen Digg-äänestyspainikkeen ja teksti-linkit Stumble- tai kirjanmerkkeihin jokaisen viestin yläosassa. Pienempi Digg-painike on suunnittelun ystävällisempi kuin suurempi "Digg This" -painike, jota monet blogit käyttävät . StumbleUpon ja Delicious linkit sijoitetaan otsikon alle, jossa niillä on hyvin pieni häiriö. Lisäksi pienet StumbleUpon ja Delicious-kuvakkeet auttavat lukijoiden löytävät linkit.
Mikä on sinun mielipiteesi?
Mitä elementtejä mielestäsi on suurin vaikutus blogin teemasuunnittelun onnistumiseen?