11 tapaa suunnitella Perfect Site Navigation
Header-navigointivalikoita voidaan usein unohtaa kekseliäisen ja luovan web-suunnittelun osalta. Mutta ensisijainen tapa, jolla käyttäjät voivat tutustua sivustoosi ja olla vuorovaikutuksessa sivustosi kanssa, sijoittamalla sitovaan otsakkeen navigointiin sivuston kävijät viettävät enemmän aikaa sivustoosi ja päätyvät näkemään paljon enemmän kuin vain aloitussivusi. Ei ole mitään järkeä, että sinulla on loistava web-suunnittelu sisäisillä sivuillasi, jos otsikko ei tee siitä helppoa (ja hauskaa) napsauttamalla sitä.
Niinpä olemme koonneet yhteenveto verkkosivustoista, jotka ovat hyödyntäneet navigointi valikoidensa kauniin, tyylikkään ja innovatiivisen muotoilun avulla. Katso alla ja kokea inspiraatiota!
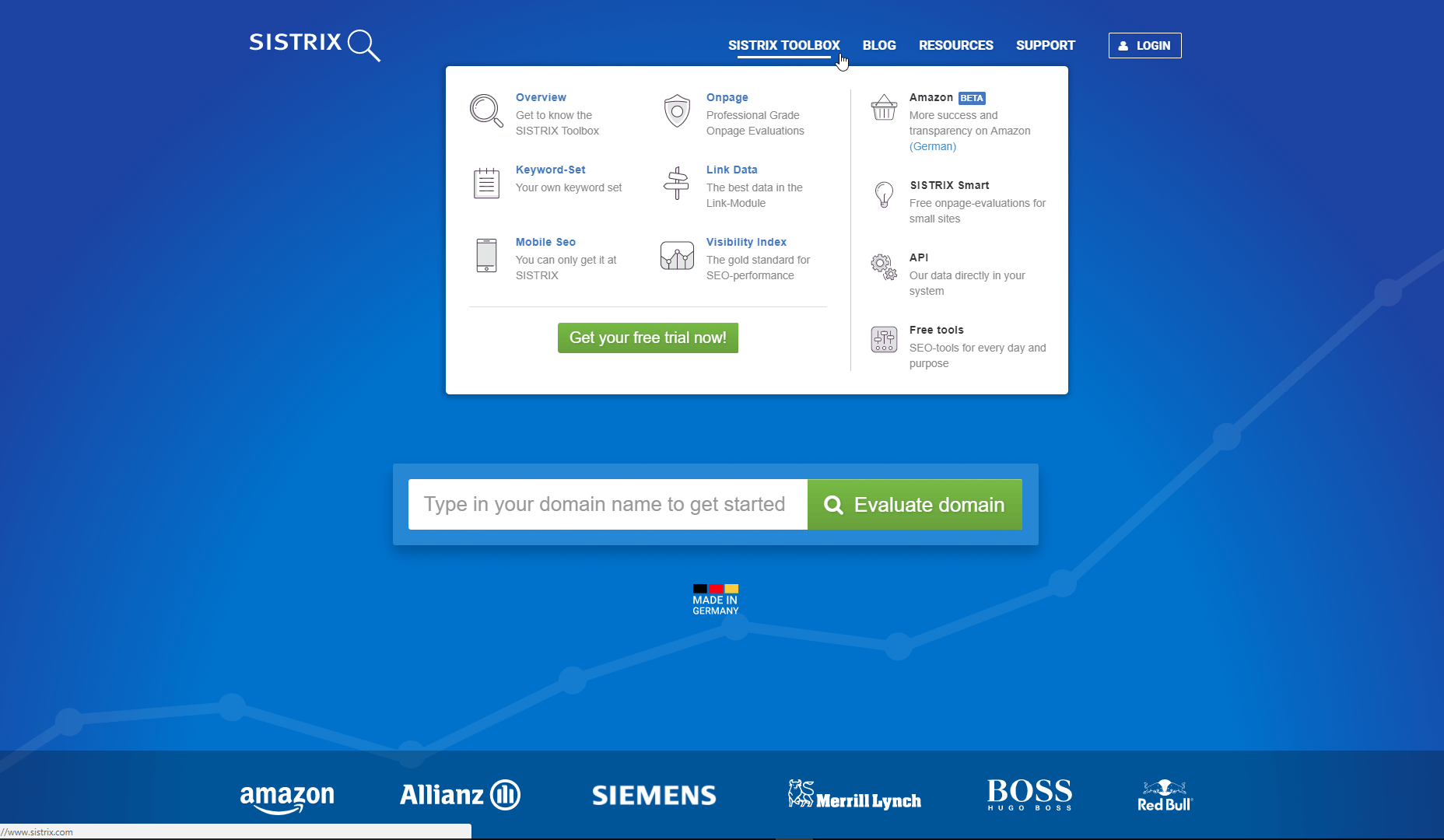
1. Sistrix
Sistrix on saksalainen yritys, joka on takana suosittu SEO-ohjelmistopaketti, Sistrix Toolbox. Sellaisena, heidän verkkosivuillaan (mukaan lukien heidän suosittu SEO uutis blogi) saa säännöllistä liikennettä digitaalisista asiantuntijoista. Kun tämä on sinun kohdemarkkinoiden, ei ole paljon tilaa sloppiness kun se tulee web design.
Sistrixin navigointivalikossa on neljä yksinkertaista alasvetovalikkoa: työkalupakki, blogi, resurssit ja tuki. Jokaisen otsikon yläpuolella näkyvä lista näyttää luettelon asiaankuuluvista linkkeistä, joista kukin on esitetty yksinkertaisella kuvakkeella. Tämä on erityisen fiksu idea, kun sivustosi on yhtä monta kuin Sistrixin sivuilla.
Ainoa tekstin lohkoryhmä voi olla ylivoimainen, kun yrität selata suurta verkkosivustoa, mutta nämä hyvin suunnitellut kuvakkeet ohjaavat nopeasti kävijää siihen, mihin heidän täytyy mennä. Etsitkö apua mobiili SEO? Yksinkertainen älypuhelimen kuvake kiinnittää silmän ja saa sinut paljon nopeammin. Käyttäjien käyttökokemuksen virtaviivaistaminen sivuston vierailijoille on yksi tärkeimmistä tehtävistä hyvälle navigointiotsikolle, ja tämä on jotain Sistrix-sivuston kynsiä.
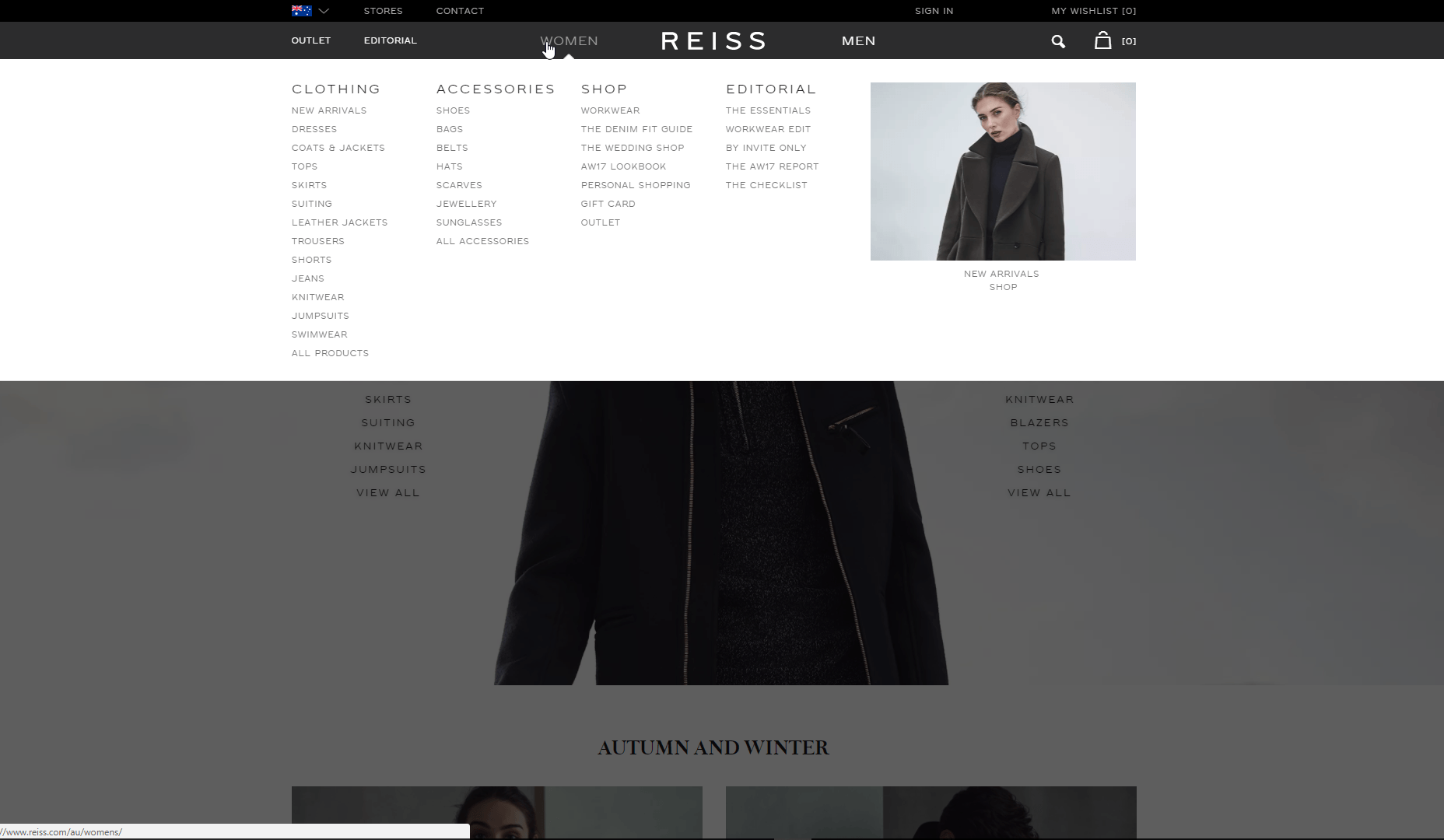
2. Reiss
Kun olet muotimerkki, on älykäs esitellä uusimpia malleja mahdollisimman paljon. Monet pudotusvalikosta ovat puhtaasti tekstipohjaisia, UK-muotimerkkejä Reiss korostaa niiden Uutuudet-luetteloa, jossa käytetään kuvia naisten pukeutumissuunnitelmissa naisten ja miesten vaatteissa, kaksi niiden keskeisiä tuoteryhmiä. Se auttaa sijoittamaan laadukkaaseen valokuvaukseen, jossa on upeita kuvia, miksi niitä ei pidä sisällyttää navigointikokemuksen keskeisiksi osiksi?
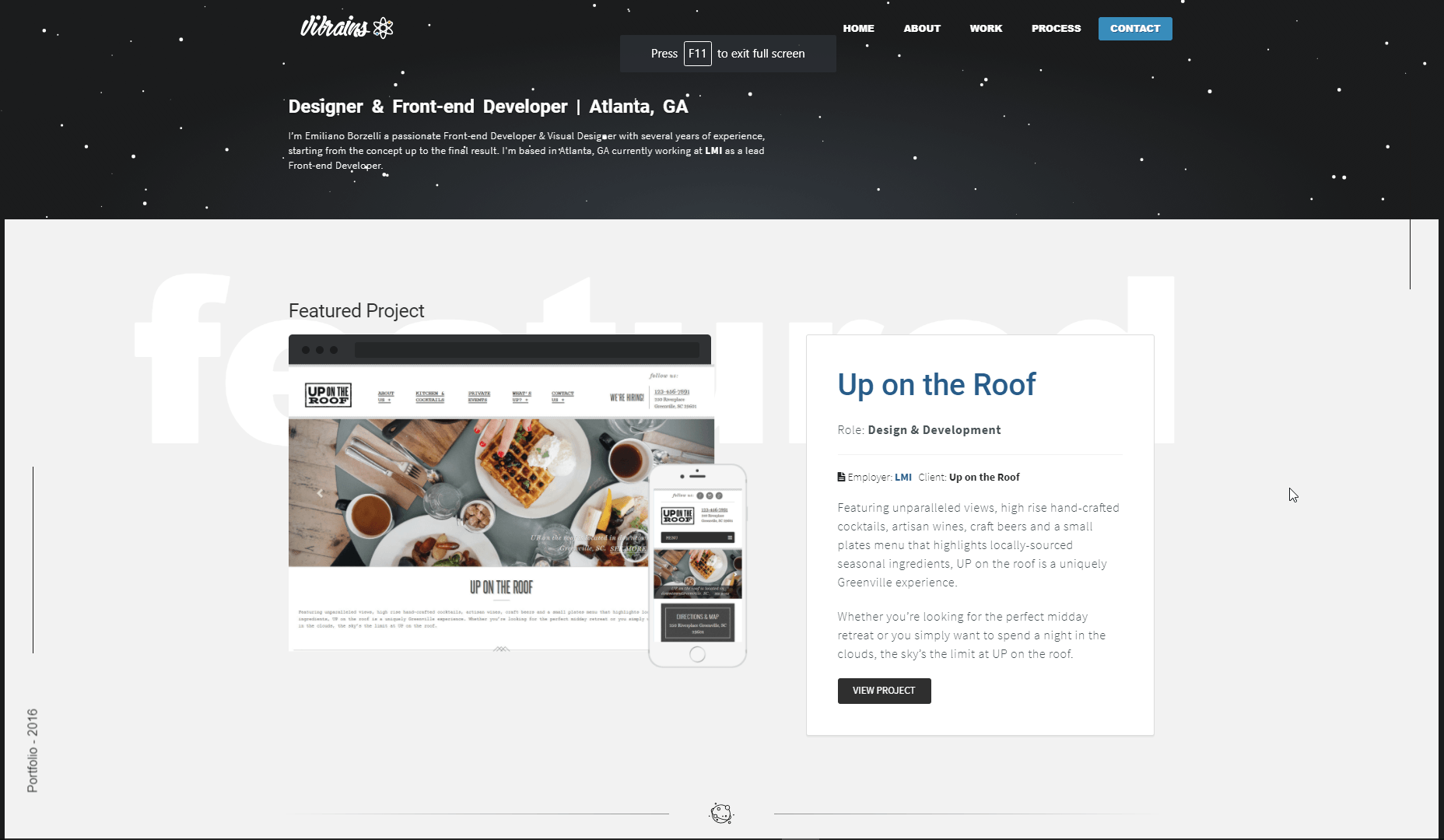
3. Vibraineja
Vibrains on portfolion Emiliano Borzellille, etupään kehittäjälle. Kun se tulee sivustoon, se on todella pois tästä maailmasta. Selkeän muotoilun motiivin, kuten "avaruus", valitseminen antaa yhtenäisen ulkoasun koko sivustolle. Kaikki logo-suunnittelusta tärkeisiin kuvakkeisiin hyödyntää avaruuskuvia. Yksinkertaisesti animoitu banneri tekee selaamisesta sivuston tuntuu kelluva ulkoavaruudessa, mutta ehdoton standout suunnittelu ominaisuus on täysin animoitu animaatio aurinkokunnan, kun hyppää prosessin osaan.
Naapurimaisten planeettojensa laaja-alaisten esitysten vuoksi se herättää lapsiin viehättävää ihmettä, jolla on tilaa vierailla kävijöillä navigoimalla sivustolla. Jos olet niin pakkomielle tämän animaation kanssa kuin me olemme, pidämme mielellämme, että seurasimme avoimen lähdekoodin CodePen-koodilla tässä !
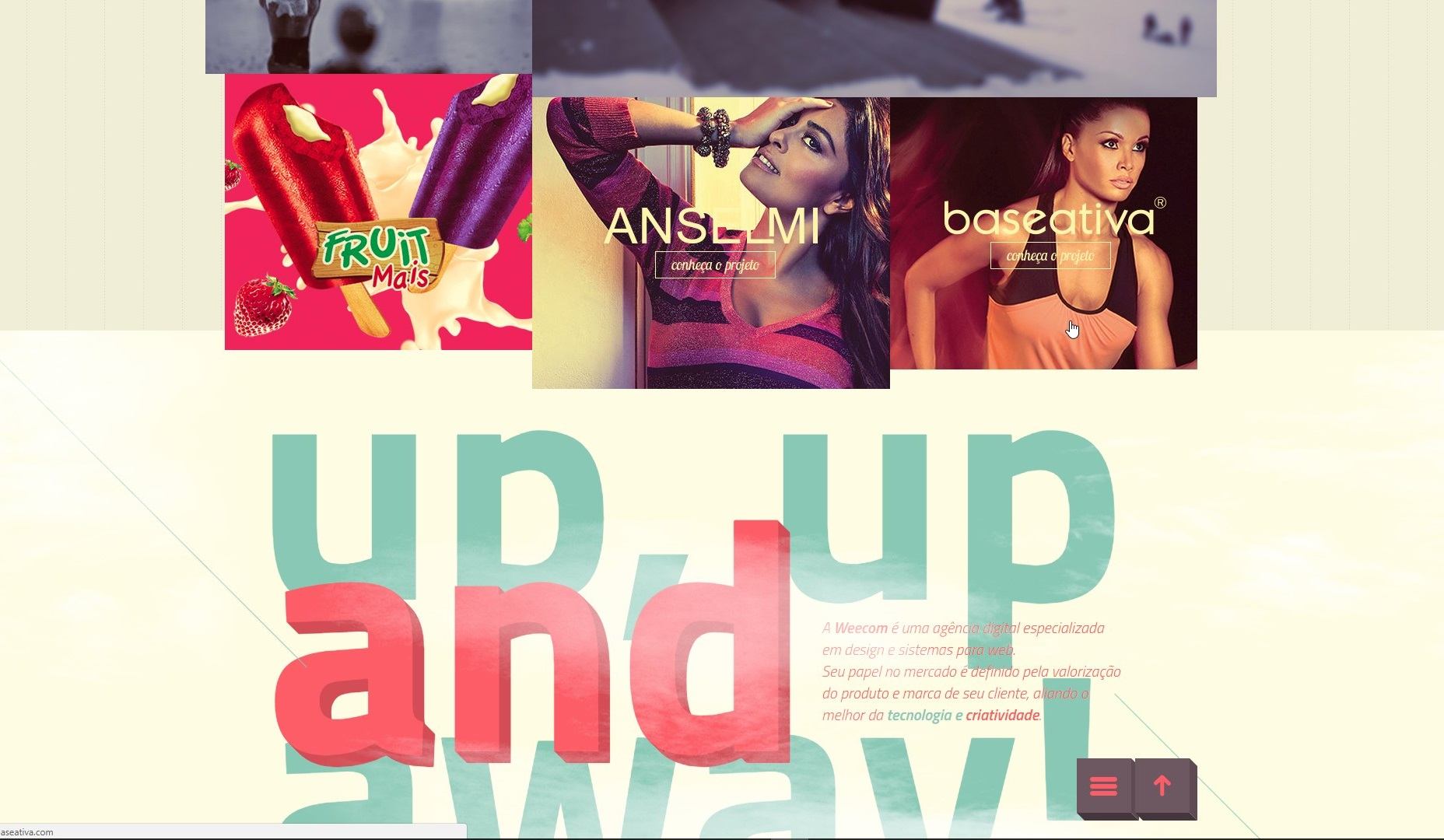
4. Weecom
Brasiliassa toimiva digitaalinen toimisto Weecom käytä hampurilainen-valikkopainiketta, jotta kotisivusi näyttävät tyylikkäiltä ja minimalistisilta. Navigointiasetukset näkyvät vain, kun siirrät hiiren kuvakkeen päälle. Se on melko tavanomainen lähestymistapa navigointiotsikoihin, mutta Wecomin sivustolla rakastamme siitä, miten sivun vierittäminen aiheuttaa hampurilaiskuvakkeen vaihtamisen ylhäältä vasemmalta alhaalta oikealle. Se on yksinkertainen, dynaaminen kosketus, joka osoittaa, kuinka tärkeää on käyttää navigointivalikoita, jotka toimivat sivun pääsisällön ympärillä .
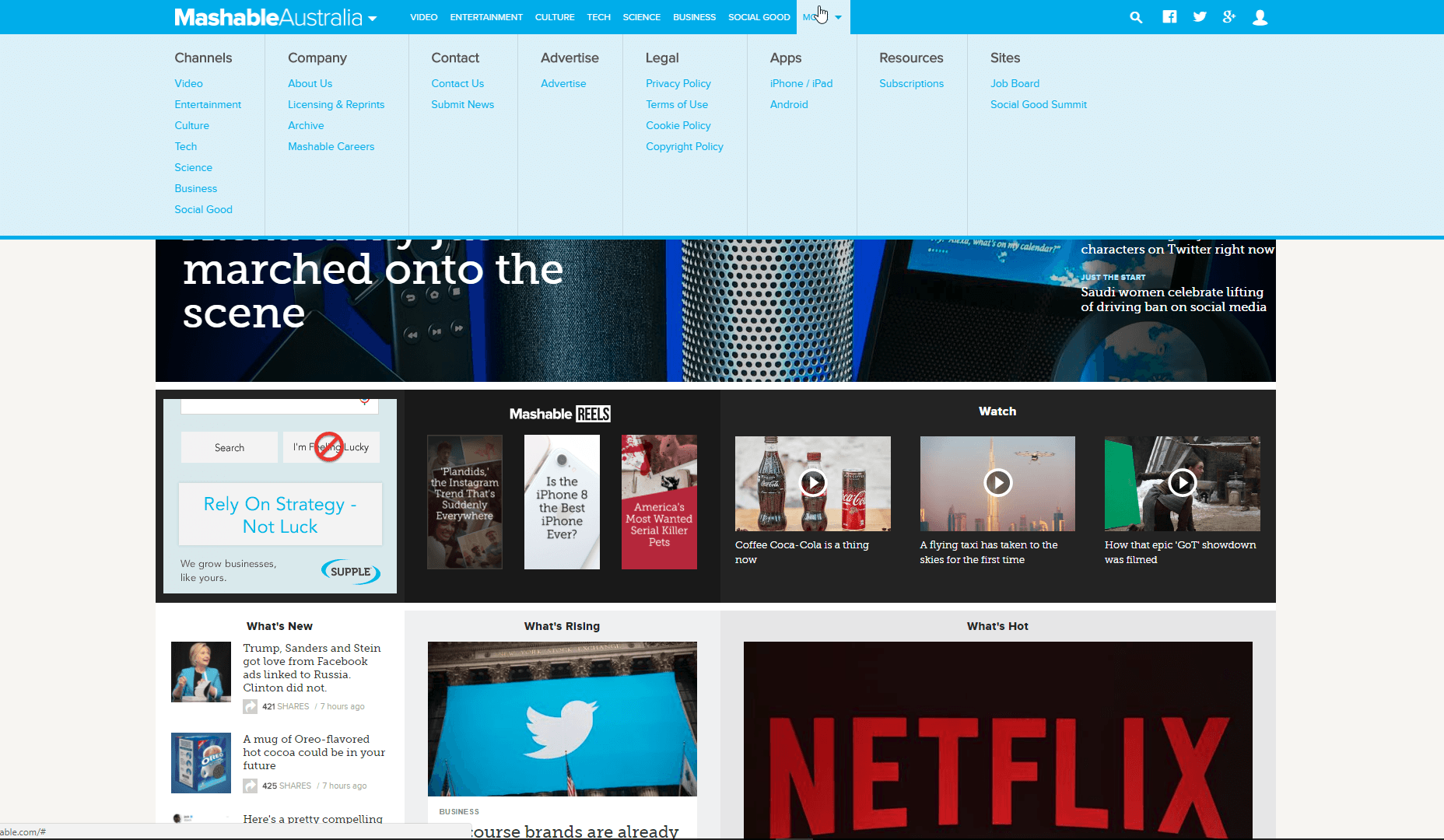
5. Mashable
Kun olet sisältötietojen kaltainen Mashable , se voi olla korkea järjestys, joka näyttää kaikki sisällön tavanomaisessa navigointivalikossa. Otsakkeet, alaotsikot ja alaotsakkeet - varmista, että selkeys on avain, jotta sivustosi kävijöille saadaan hyvää käyttökokemusta.
Tällöin niiden mega-valikko tulee sisään. Kun siirrät hiiren osoita Lisää-välilehteä, näkyviin tulee pudotusvalikko, joka ulottuu näytön koko pituudelle. Tämä antaa tilan sisällyttää sarjan sarakkeiden kaltaisia "Kanavia" tai "Yritystä", jonka alla alaotsikoiden luettelo voidaan näyttää. Jos suunnittelet sivuston, jossa on paljon sisältöä, tällaisen mega-valikon huomioon ottaminen on strateginen tapa käsitellä navigointia.
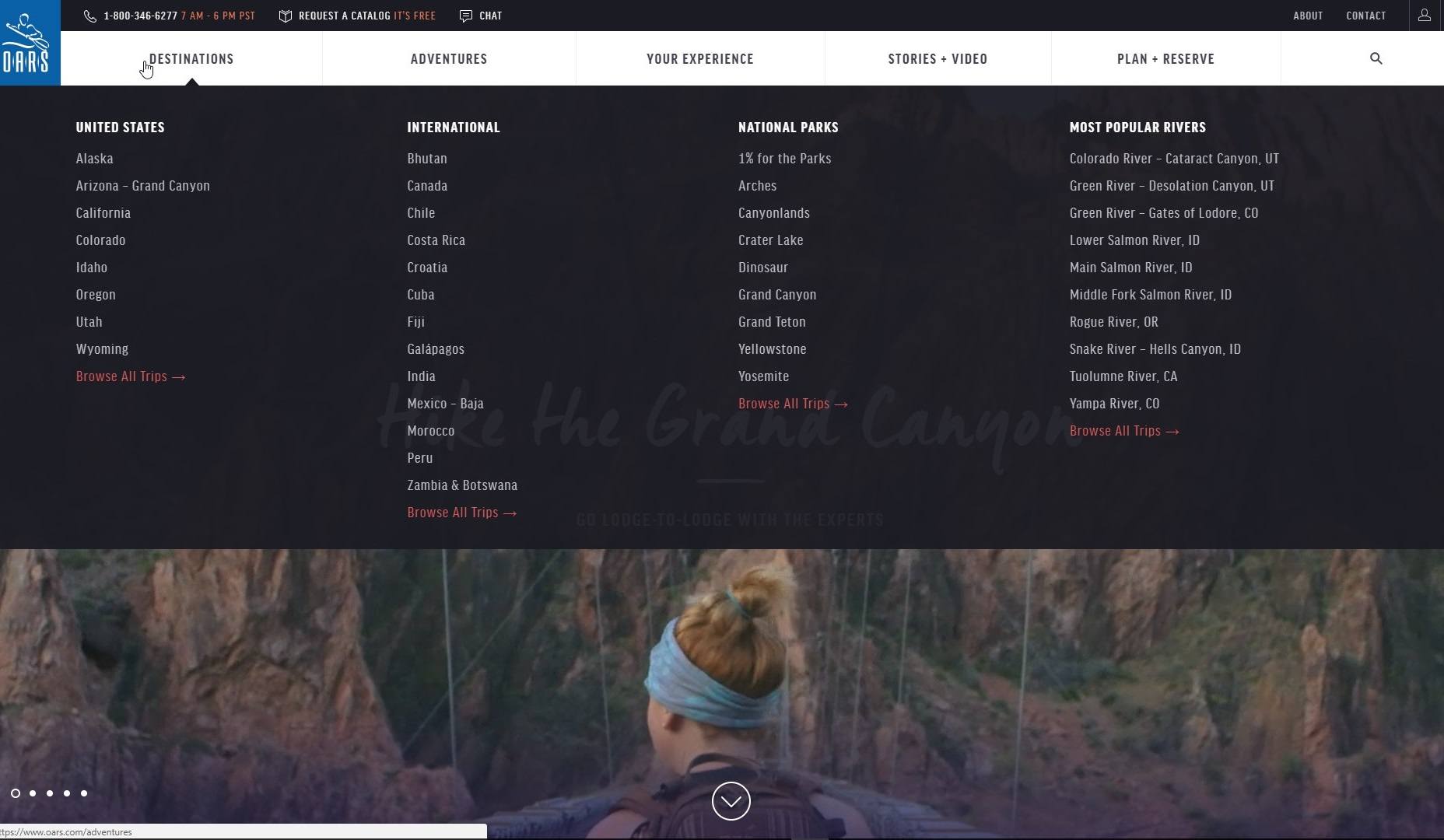
6. Hätät
Toinen esimerkki mega-valikosta, matkapalvelu airot käyttää selkeää navigointiasennetta, jonka avulla voit löytää haluamasi. Esimerkiksi liikkuminen kohteiden välillä näyttää mega-valikon, joka on jaettu Oarien paikallisiin Yhdysvaltojen kohteisiin, kansainvälisiin kohteisiin, kansallispuistoihin ja jokiin.
Toinen upea mega-valikkomuotoon lisätään kuvien käyttäminen kokemuksessasi, tarinoissa + video ja suunnitelma + varaus otsakkeissa. Hyödyntämällä suurta tilaa heillä on, nämä viehättävät kuvapaneelit kytkeytyvät sivuston kävijöihin ja kannustavat napsauttamalla.
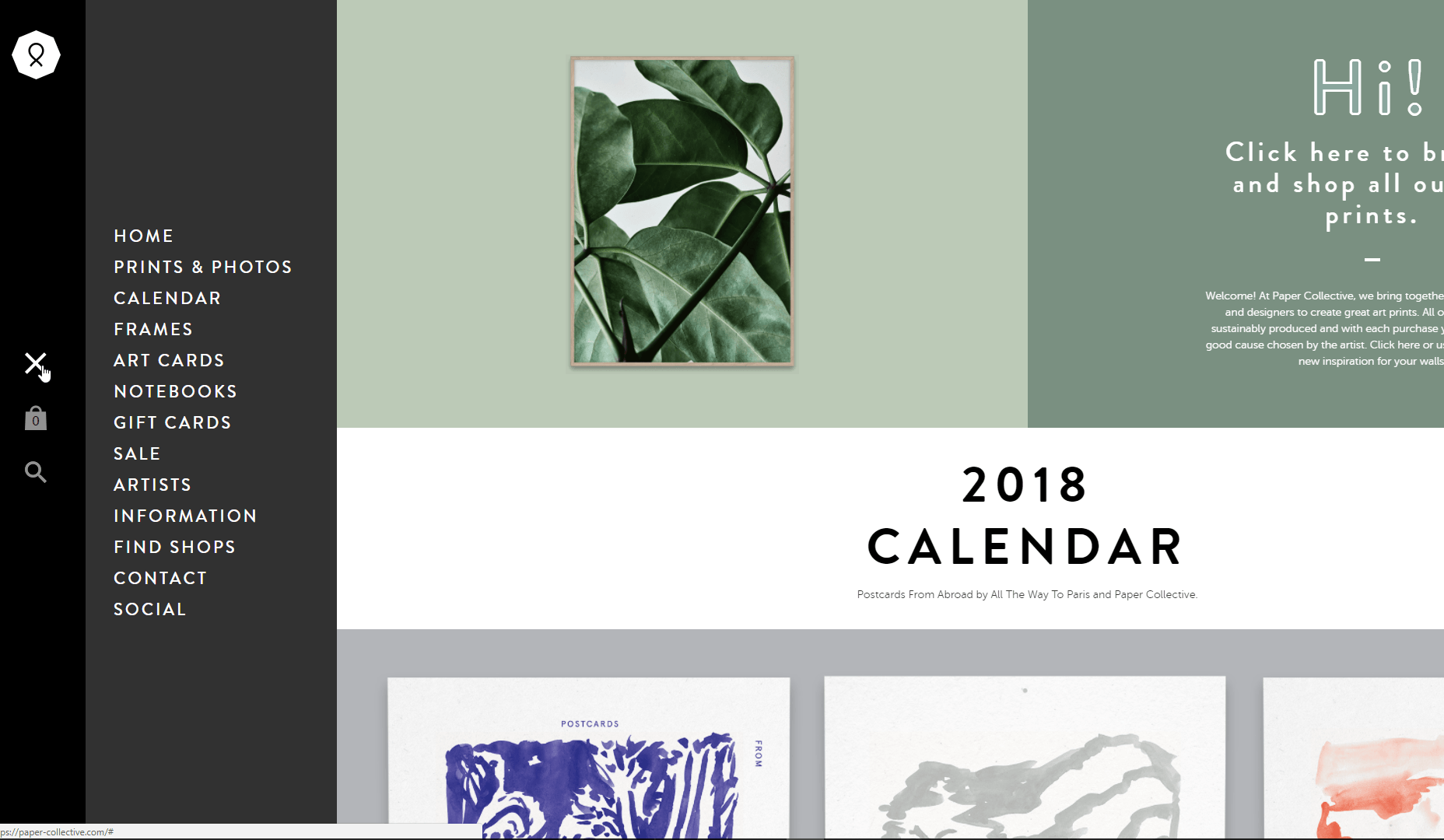
7. Paperikokoelma
Erikoistunut upeisiin taidevedostoihin kotona tai toimistossa on selkeä Paperikokoelma on silmä hyvästä suunnittelusta. Niinpä he ovat käyttäneet liukuvasta sivupalkkivalikosta älykkäästi, mikä tarkoittaa, että heidän sivustonsa navigointi ei koskaan hämärtä kotisivujen tuotekuvia, vaan siirtää niitä hieman oikealle sijaan.
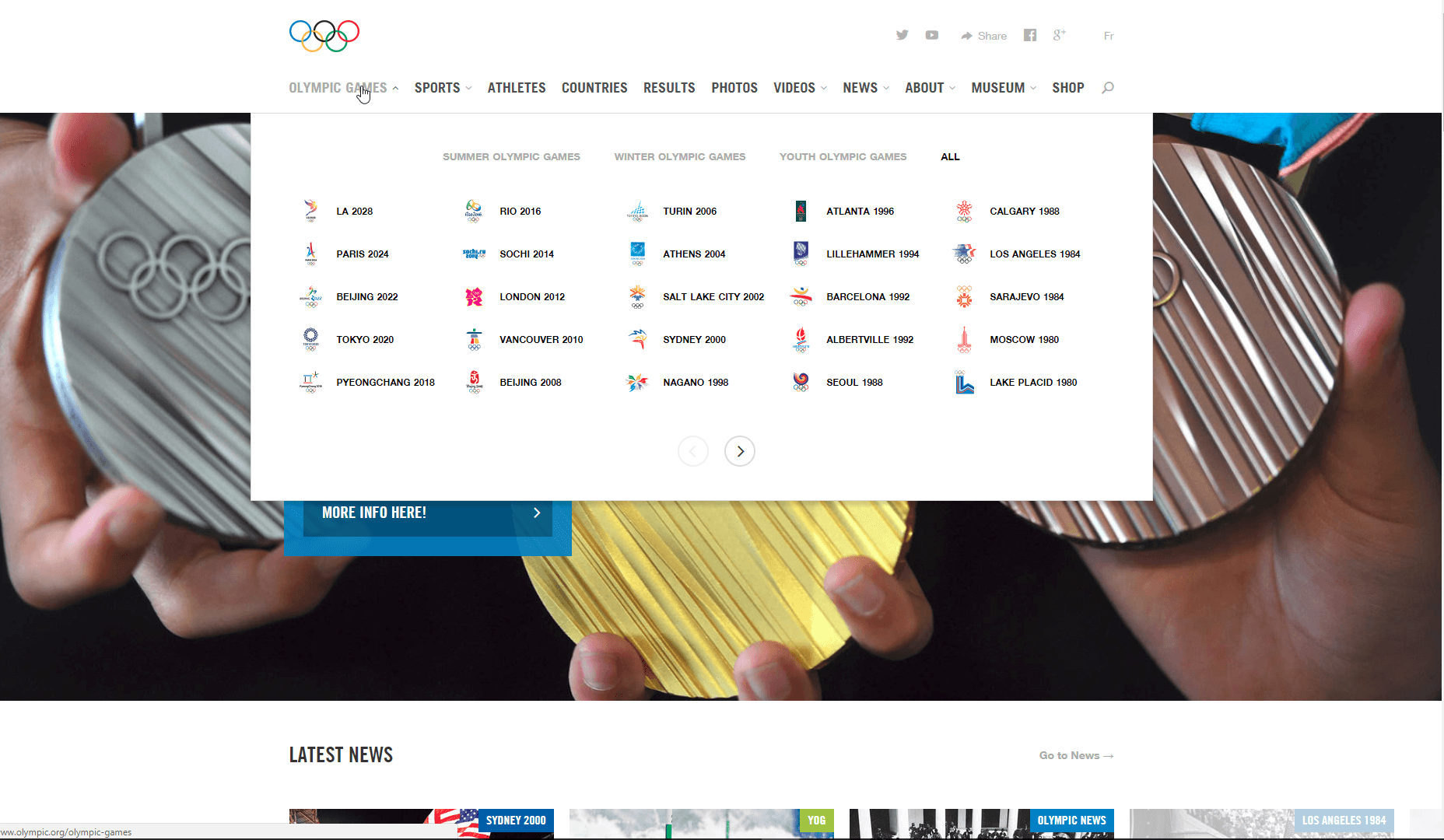
8. Olympialaiset
Ehkä olemme design-nälkäjä, mutta yksi suosituimmista osistamme olympialaisissa on nähdä logo, joka suunnittelee, että kukin isäntäkunta tulee esiin. Täysin yksilöllinen ajan kulttuurin ja suunnittelun aistimuksiin, ne ovat erinomainen tapa tarkastella aiempia pelejä.
Tämä on jotain navigointivalikon suunnittelua KOK: n etusivulle tuntuu varuillanne - kun viet yli tärkeimmän olympiakisojen otsikon, jokainen olympiakisko edustaa sen omaa logoa. Laajennettu yksinkertaisella, virtaviivaisella tavalla, joka tekee navigoinnista kronologisesti helppoa, tämä sivusto asettaa kultaisen standardin hyvän valikkosuunnittelun kannalta.
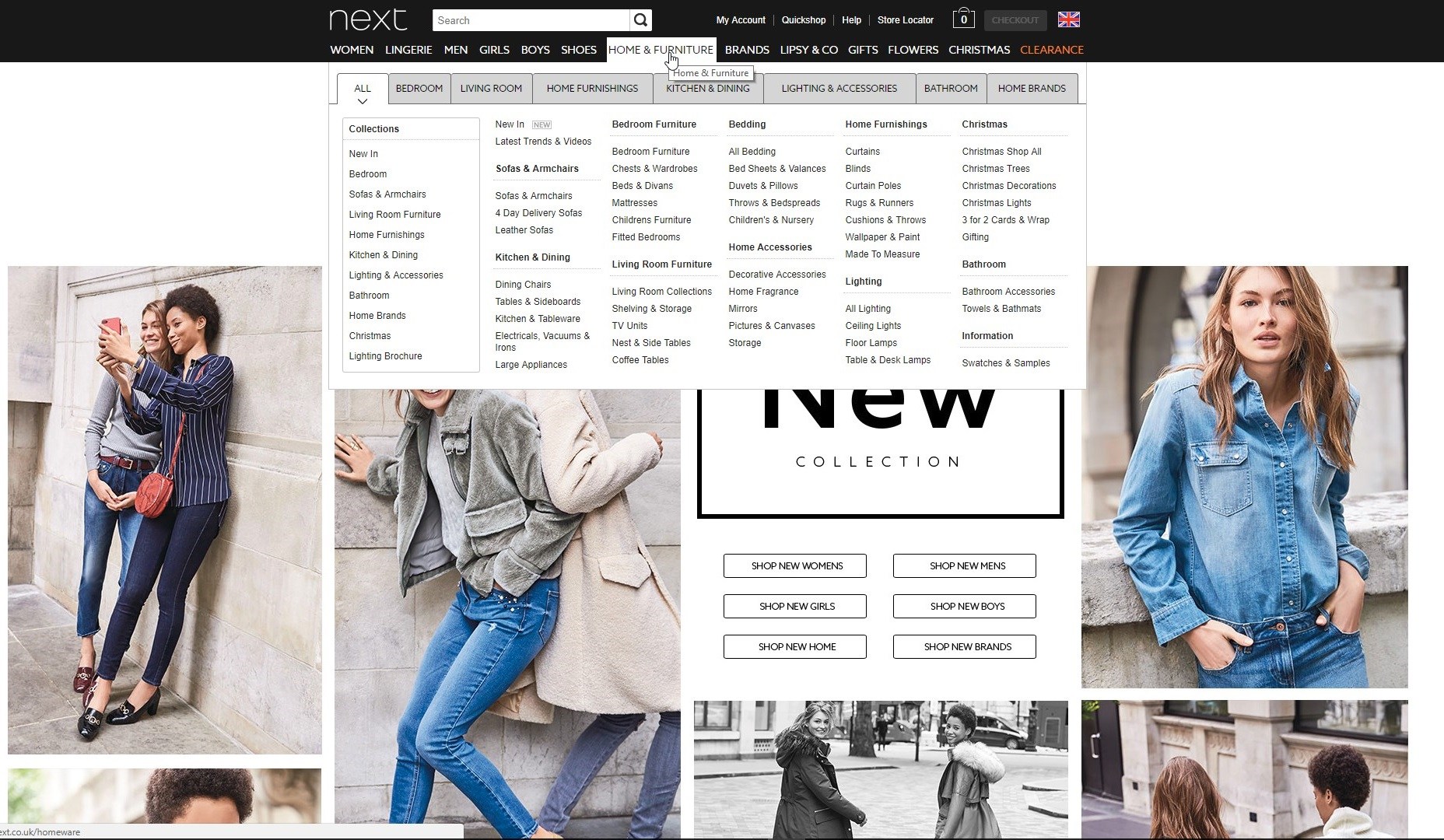
9. Seuraava pysäkki
Seuraava on brittiläinen brändi, joka myy kaikkea vaatteista kenkiin, kukkajärjestelyihin, huonekaluihin. Sellaisenaan niiden navigointi-valikossa on tehtävä paljon raskaita nostoja, jotta niiden kattava tuotevalikoima voidaan näyttää. Yksi niistä tekniikoista, joita he käyttävät, ovat harmonikka-välilehdet - kun hiiret Home & Furniture -otsikon päälle, näet alavalikon välilehdistä, joita voit napsauttaa nähdäksesi linkit makuuhuoneen kalusteisiin, keittiöliittimiin ja paljon muuta! Jos yritykselläsi on laaja valikoima tuotteita verkossa, tämä tapa jakaa otsakkeita, alaluokkia ja alaotsikoita on loistava tapa edetä.
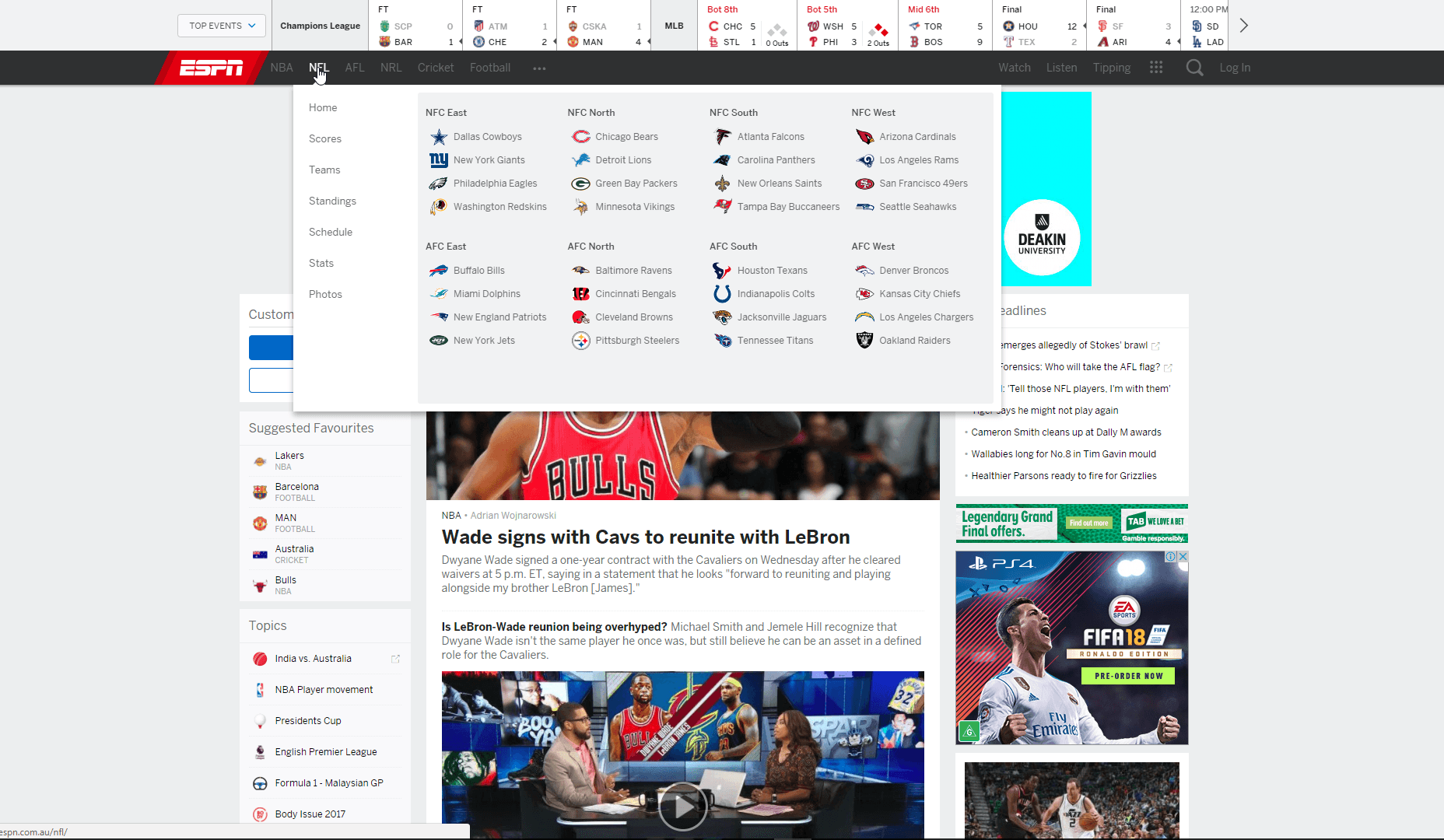
10. ESPN
Älykkäät navigointijärjestelmät tarkoittavat sitä, mitä ihmiset etsivät ja näyttävät mahdollisimman helposti. Urheilumedian valtakunta ESPN , suurin osa asiakkaistaan etsii yhtä asiaa: pisteet.
ESPN on kiinnostunut siitä, että ESPN on tehnyt älykkään päätöksen päätapahtumisvalikon yläpuolella olevan tavallisen valikonsa yläpuolelle ja antaa nopeimmat tulokset uusimmista suosituimmista peleistä. Yhdessä standardi-valikon kanssa (joka käyttää NBA: n, NFL: n, AFL: n, NRL: n ja Cricket-otsakkeiden mukaisia tiimilogoja helpottamaan selaamista), se on suunnitelma, josta suoraan ilmoitetaan, miten ja miksi ihmiset käyttävät ESPN-sivustoa.
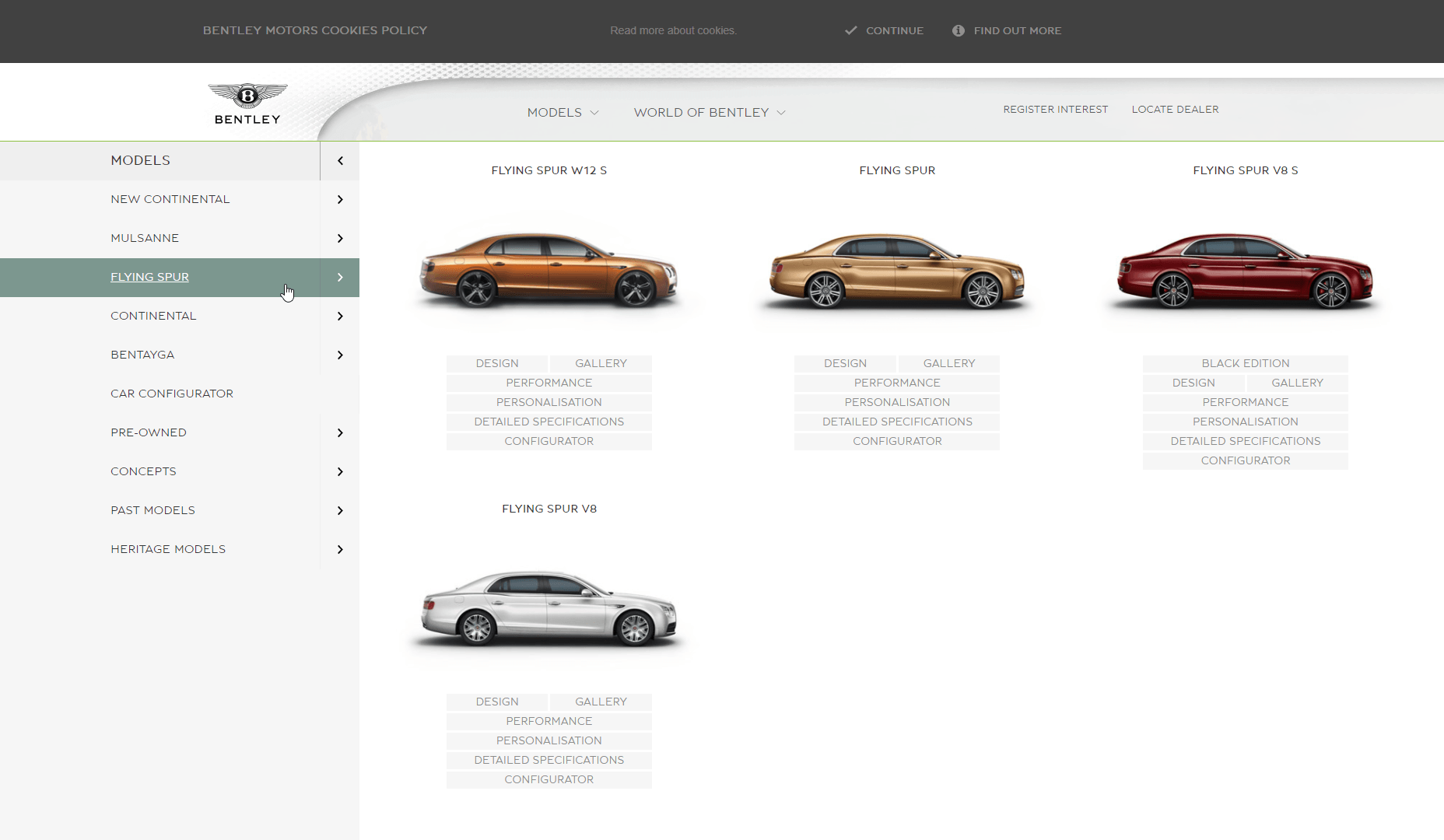
11. Bentley
Bentley on brändi, jota pidetään erittäin hyvässä kunnossa niiden tyylikkäistä autonmalleista ja, niinpä näyttäisikin, tyylikäs web-suunnittelu. Taitava layout on tehnyt Bentley-sivuston navigointia ilolla. Napsauttamalla yläosassa olevaa Mallien otsikkoa sivupalkki tulee näkyviin. Kun liikutat jokaisen auton mallivalikoiman päälle, saat tyylikkään sivuviivan yksittäisistä malleista.
Maineella kauniita autoja varten, ei ole yllättävää, että Bentleyn valikossa on niin voimakas korkealaatuinen kuva. Se on oppitunti, jota voimme kaikki oppia web designin suhteen: jos sinulla on sitä, ärsytä sitä!