10 Säännöt sähköpostiviestien suunnittelusta Asiakkaasi haluavat lukea
Sähköposti on edelleen yksi suosituimmista tavoista, joilla yritykset toimivat vuorovaikutteisesti asiakkaidensa kanssa. Kuten muissakin suunnittelualueissa, miten suunnittelet sähköpostin, se vaikuttaa valtavasti niihin asioihin, kuten klikkauskohtaan ja tilaajasi säilyttämiseen.
Kun suunnittelet sähköpostin, sinun kannattaa hyödyntää äärettömän tilaisuus, jonka on tehtävä vaikutuksesi tilaajille. Yksi Cialdinin periaatteet houkuttelevuutta sovelletaan täällä: jos tarjoat lukijoillemme suurta arvoa sähköpostisi kautta, he mielellään menevät takaisin ottamalla aikaa lukea ja klikata linkkejä.
Tietenkin sähköpostin suunnittelussa on myös vastaus sähköpostiominaisuuksiin lähes puolet kaikista sähköpostiviesteistä avautuu tänään mobiililaitteessa . Tässä ovat menestyksekkään sähköpostin suunnittelun komponentit.
1) Läpinäkyvyys laskee
Tarkista kaksoisnapsauttamalla käyttämiesi aihe-riviä, kopiota, lähettäjän nimeä ja jopa esiasetuksia. Älä koskaan tee mitään näistä epäselvistä tai hämmentävistä lukijoillesi. Muuten he ovat niin paljon todennäköisempää merkitsemään sähköposteja roskakoriin tai suoranaisesti poistamaan ne.
Kerro aina lukijoille identiteettisi, mitä he lukevat ja mitä lukemisen hyödyt tulevat. Pelin tarkoituksena on saada kaikki nämä tiedot mahdollisimman lähelle sähköpostisi yläosaa. Kun kaikki nämä tiedot pitävät lukijasi kasvoissa heti, kun he avaavat sähköpostisi, ehdotusta ei jätetä huomiotta.
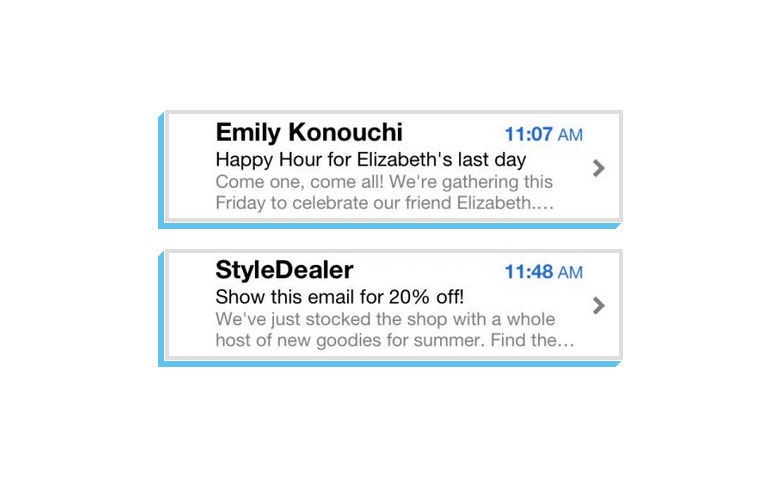
Tämä esimerkki näyttää kaksi sähköpostia, joissa lähettäjän nimi on valtavassa kirjasimessa, otsikkorivin kristallinkirkas ja lukemisen hyödyt katsovat tilaajan oikeutta kasvoihin.
2) Noudata perinteistä mallia
Tämä on kerta, kun on tavanomainen eikä tee jotain odottamatonta auttaa syytäsi. Ihmiset odottavat tiettyjä samankaltaisuuksia kaikissa avoimissa sähköposteissaan. Esimerkiksi kun suunnittelet kämmentietokoneita, varmista, että teet linkkisi suuria sekä helposti napsautettavia ja naputtomia painikkeita. Parasta on tehdä niistä jopa 100% näytön leveydestä, koska käyttäjät haluavat napauttaa joko peukalolla!
Jos lisäät lisä linkkejä sähköpostiosoitteesi kopioon, varmista, että ne näkyvät vastakkaisissa ja rohkeissa väreissä, jotta ne näkyisivät ja huutaisivat huomion. Älä koskaan aseta linkkejä liian lähelle, koska se olisi ärsyttävää, jos käyttäjät vahingossa koskettavat väärää linkkiä.
Lopuksi, katso, että myös etuja klikkaamalla niin selvästi, että niitä ei voi jättää väliin. Hyvä tapa saavuttaa tämä on yhdistää klikkauksen edut painikkeen itse. Esimerkiksi ihanteellinen painike kopio olisi "saada ilmainen demo nyt."
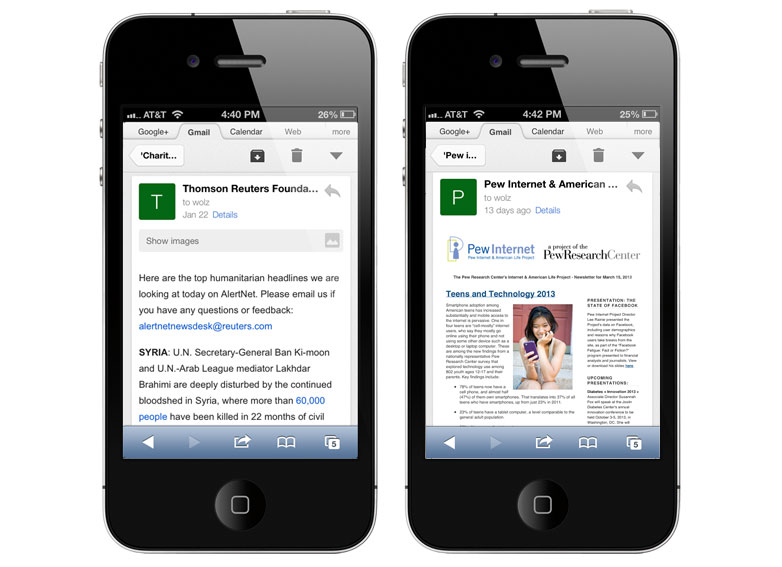
Tässä on a hyvä esimerkki käyttää rohkeita värejä sähköpostilinkkeissä saada lukijoiden huomio.
3) Minimalismi: sano enemmän ja vähemmän
Kukaan ei anna aika paljon lukea, varsinkin mobiilikäyttäjiä, joten älä kirjoita paljon sähköpostikopioosi. Lukijat yksinkertaisesti skannaavat sähköpostiviestejä, jotka pitävät heidän kiinnostuksensa lukematta sähköpostia koko sana-sanasta. Jaa tekstin palat pieniksi paloiksi, jotka ovat helpompia kuluttaa.
Esimerkiksi markkinointisähköpostin tavoitteena on saada lukijat klikkaamaan takaisin sivustoosi. Älä jätä tätä tarkoitusta loppuun pitkällä tekstillä. Joka tapauksessa pidempi teksti tekee vain paljon houkuttelevammaksi lukijoille lähettämään sähköpostisi roskakoriin.
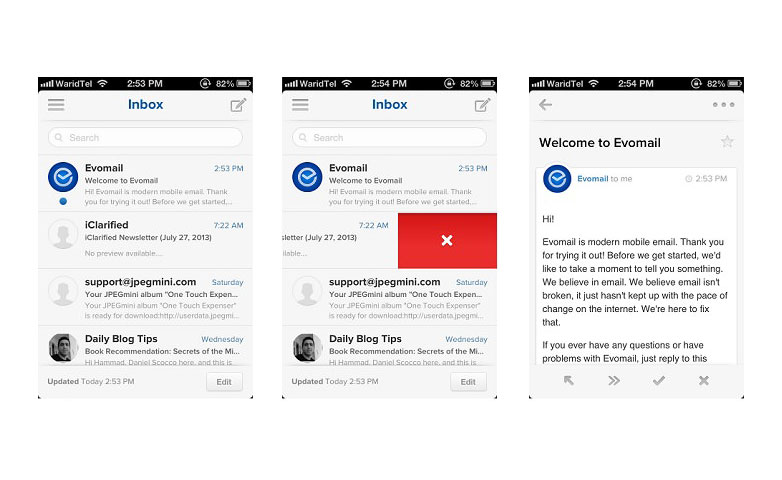
nähdä nämä esimerkit kuinka minimalistiset sähköpostit näkyvät Evomailissa.
4) Edistää skannausystävällistä lukemista
Lukijat haluavat skannata sähköposteja, jotta heidät voidaan helposti skannata. Teet tämän jakamalla tekstisi hahmoteltuihin ja järjestettyihin paloihin, jotka päästävät oikeaan kohtaan. Kristallinkirkkaiden otsikoiden käyttö ja tärkeiden käsitteiden painottaminen lihavoituna antavat skannauksen tilaajille mahdollisuuden päästä käsiksi heti.
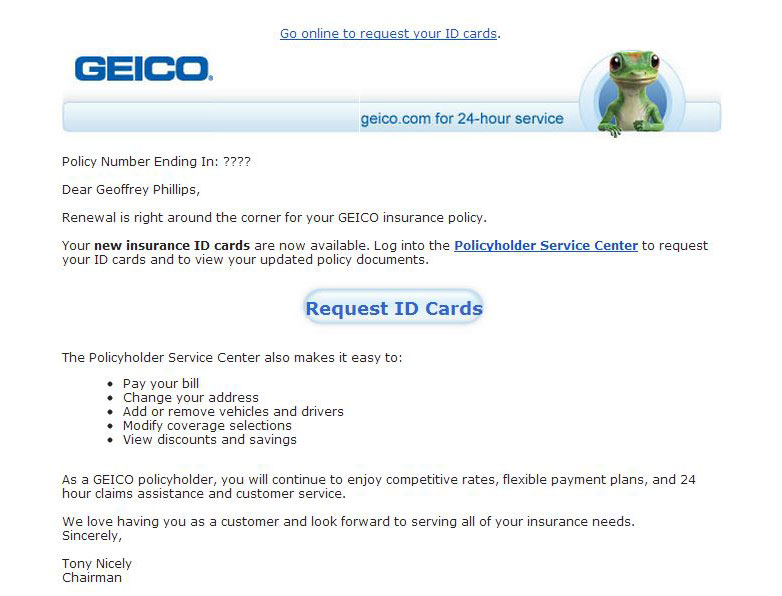
Geico: n kaupallinen sähköposti kuvaa skannausystävällisiä sähköpostiviestejä hiltille.
5) Sano niin paljon kuin haluat, vasta myöhemmin
Suunnittele sähköpostikopio, niin että tarttuvat ja lyhyemmät yksityiskohdat tulevat ensin; Sisällytä vain pidempi sisältö sen jälkeen. Tällä tavoin et laita lukijasi enää pitempään sisältöön, paitsi niille, jotka todella haluavat lukea pitemmän sisällön. Joten on olemassa paikka pidempään sisältöön sähköpostimarkkinoinnissa, mutta sen täytyy vain tulla oikeaan paikkaan sähköpostissa.
6) Toista toimintapyyntö
Markkinointiviestinnässä toimintapyyntö on koko syy lähettää lukijasi sähköpostille aluksi. Siksi kannattaa toistaa myöhemmässä vaiheessa toimintapyyntö sähköpostissa, varsinkin jos sähköpostissasi on pidempi sisältö. Kukaan ei halua selata kaikkia sähköpostiviestin alkuun, jotta toiminto uudelleen käynnistettäisiin.
MailChimpin sähköposti toistaa toimintonsa ylhäältä ja sitten jälleen alareunasta.
7) Rajoita valintojen määrää
Ylimääräiset valinnat sähköpostissasi aiheuttavat kognitiivisen ylikuormittumisen tilaajillemme, joten he tulevat paljon vähemmän todennäköisesti menemään eteenpäin ja tekemään päätöksen. Mieti tarkkaan, millainen vähimmäisvaatimus olisi saada lukija napsauttamaan sivustoosi. Haluat vain ottaa nämä tarpeelliset yksityiskohdat käyttöön lukijalle. Jos annat hänelle liian paljon tietoa alussa, hän todennäköisemmin luopuu tehtävistään.
8) Luota siihen välilyöntiin
Välilyönti on erittäin tehokas myös sähköpostin suunnittelussa. Välilyönti on erittäin hyödyllinen, kun puhutaan erottelevista tiedon biteistä, jotta lukija voi helpottaa tärkeitä yksityiskohtia. Jos sinulla on paljon elementtejä, jotka ovat samankokoisia ja painavia, sisällyttämällä tyhjät tilat lukijoiden silmät voivat keskittyä tärkeisiin asioihin. Ilman tyhjää tilaa sähköpostijärjestelmä voi näkyä muodottomana, valtava lohko, jonka lukijat voivat vain ohittaa.
Tässä , näet kuinka välitila keskittää lukijan huomion markkinointiviestiin.
9) Erityinen sana reagoivasta sähköpostin suunnittelusta
, people are looking at their mobile devices around 150 times a day! Nykyään ihmiset katsovat mobiililaitteita noin 150 kertaa päivässä! Lisäksi neljä viidestä ihmisestä poistaa sähköpostiviestejä, jos he eivät näytä hyvältä mobiililaitteiltaan. Kaikki tämä tarkoittaa, että sinun on keskityttävä entistä tarkemmin viestisi saattamiseen lukijoille tehokkaammin kuin koskaan.
Mediakyselyä @media käytetään reagoivaan sähköpostin suunnitteluun. @ media on ainutlaatuinen CSS-tyyli, joka käyttäytyy joko dynaamisten sääntöjen tai ehdollisten lausumien tavoin. Ne voivat auttaa sinua luomaan sähköposteja, jotka ovat helpommin luettavissa eri näytön koosta.
Mitä he tekevät on tunnistaa laitteen näytön koko ja sitten erilaiset säännöt, jotka koskevat kyseistä näytön kokoa. Erityisesti siitä, mitä haluat saavuttaa, mediakyselyt voivat olla helposti tai vaikeasti toteutettavissa. Huomaa, että nämä eivät toimi kaikissa sähköpostiohjelmissa ja tarvitsevat myös enemmän suunnittelua ja testausta kuin tavalliset sähköpostit.
Tietokonetyypit määrittävät tarkan näyttösovittimen perusteella käytettävät tarkat CSS-tyylit. Pohjimmiltaan tämä mediatyyppi kertoo, että jos sähköpostiasi katsellaan 480 x 50 tai sitä pienemmällä näytöllä, käytä seuraavaa CSS: tä.
Joten se olisi: @ media-näyttö ja (max-width: 480px)
Vastaava sähköpostituki
Tällä hetkellä kaikki kannettavat laitteet ja asiakkaat eivät tue vastaavaa sähköpostia. Siksi suunnittelijoiden on pidettävä ajan tasalla siitä, mitkä laitteet ja asiakkaat tukevat vastaavaa sähköpostia. Siksi on todella hyvä idea kokeilla sähköpostiviestejäsi joukossa erilaisia laitteita ja asiakkaita, jotta voit olla varma.
Täällä tuetaan tällä hetkellä vastaavia sähköpostiviestejä:
- Android 4.x Sähköposti OEM -sovellus
- iOS Mail -sovellus
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Tässä on, missä vastaavia sähköpostiviestejä ei tällä hetkellä tueta:
- Android-Gmail-sovellus
- iPhone Gmail-sovellus
- iPhone Yahoo Mail -sovellus
- iPhone-postilaatikko-sovellus
- Blackberry OS5
- Android Yahoo Mail -sovellus
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Suunnittele sähköpostia lukijoille
Kuten kaikkien muiden web-suunnittelun näkökulmasta, suunnittelijoiden tehtävänä on suunnitella käyttäjälle, jotta käyttäjäkokemusta voidaan parantaa. Sen on oltava ensisijainen numero yksi. Muussa tapauksessa sähköpostit eivät ole suuri osuma lukijoiden ja tilaajien kanssa.
On niin monia asioita, jotka on otettava huomioon, kaiken läpinäkyvyyden ja tavanomaisen mallin seurauksena minimalismiin ja välilyönteihin. Jos haluat tavoittaa ihmisiä mobiililaitteilla, sinun on myös otettava huomioon reagoiva sähköpostin suunnittelu. Näiden vinkkien pitäminen mielessä auttaa suuresti sähköpostin klikkausprosentin ansiosta.
Esitetty kuva / pikkukuva, sähköpostikuva kautta Shutterstock.