Uutta suunnittelijoille, marraskuu 2017
Syksyllä on jotain uutta tämän vuoden aikana, jossa on haasteita, opetusohjelmia ja uusia työkaluja työnkulkujen nopeuttamiseksi. Tämän kuukauden uusien design- ja kehitystyökalujen kokoelma varmasti innostaa sinua kokeilemaan jotain hieman erilaista tai lisää uutta taitoa tai työkalua ohjelmistossasi.
Jos meiltä puuttuu jotain, jonka mielestä olisi pitänyt olla luettelossa, ilmoita meille kommentit. Ja jos tiedät uuden sovelluksen tai resurssin, joka pitäisi näkyä ensi kuussa, lähetä viesti @carriecousins on otettava huomioon!
#Codevember
Marraskuu on #Codevember joka koodaava haaste kaikille suunnittelijoille tässä kuussa. Joka päivä uusi haaste - voit pelata kiinni - mikä auttaa venyttämään luovan lihastesi. Joka päivä sisältää koodin kehotteen. Luo luonnos joka päivä kuukauden aikana, jaa (käyttäen #codevember) ja selaa muita malleja. Löydät sen myös Twitterissä. https://twitter.com/codevember_ Tämä on projektin toinen vuosi, jossa on uusia luovia haasteita.
Bottender
Bottender on avoimen lähdekoodin JavaScript-kehys rakentaa cross-platform-robotteja. Se, mikä on siistiä, on se, että se luo johdonmukaisen bot-pohjaisen kokemuksen eri alustoilla, kuten Messenger, löysä ja telegrami.
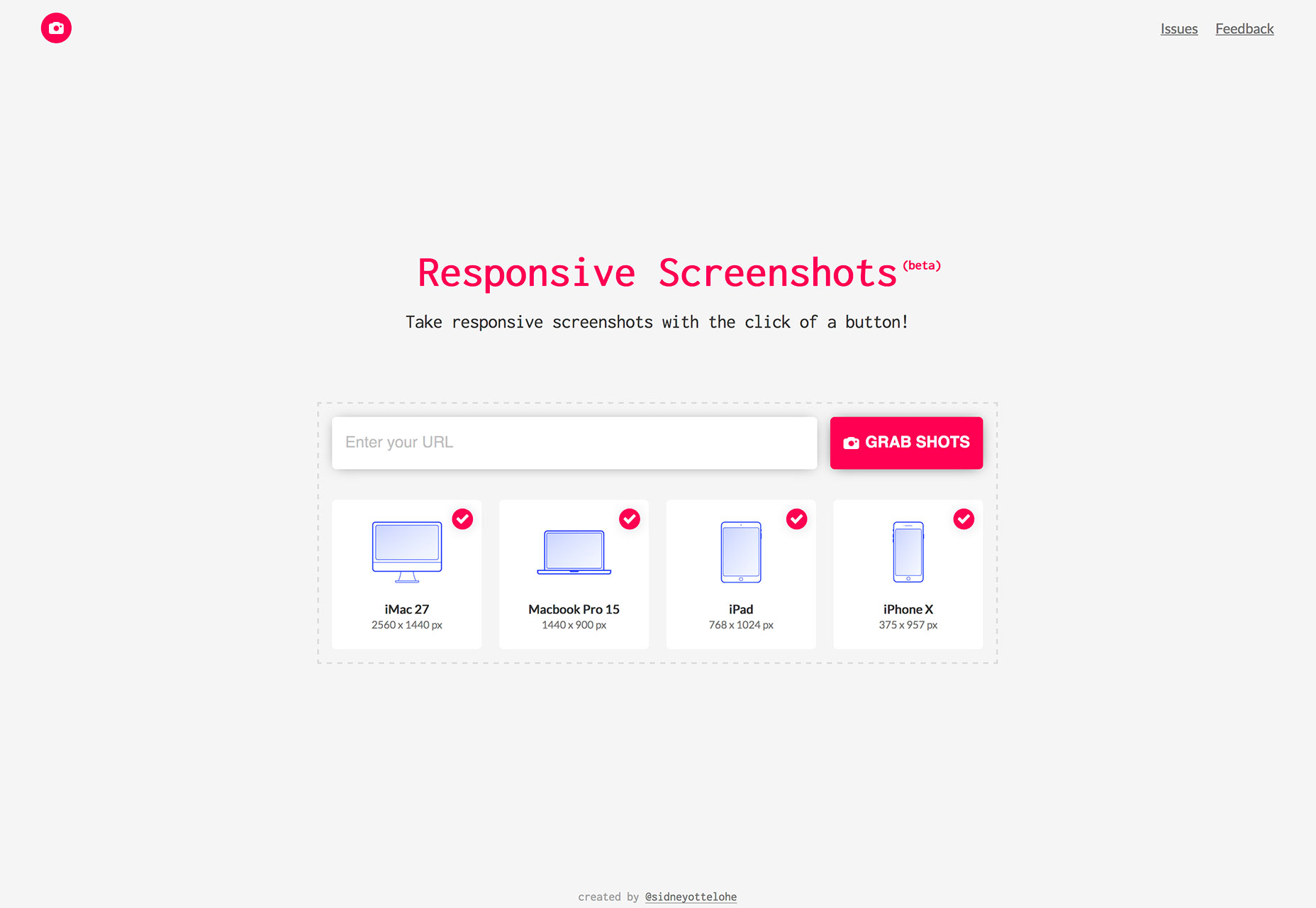
Responsive Screenshots
Entä jos saisit kuvakaappauksia verkkosivustolle pöytätietokoneille, tablet-laitteille ja mobiililaitteille, niin helppoa kuin URL-osoitteen kirjoittaminen? Responsive Screenshots Responsive Screenshots työkalu, joka on beta-versiossa. Anna URL-osoite, odota "taikaa" (kestää 5-10 sekuntia) ja tartu sitten kuvat.
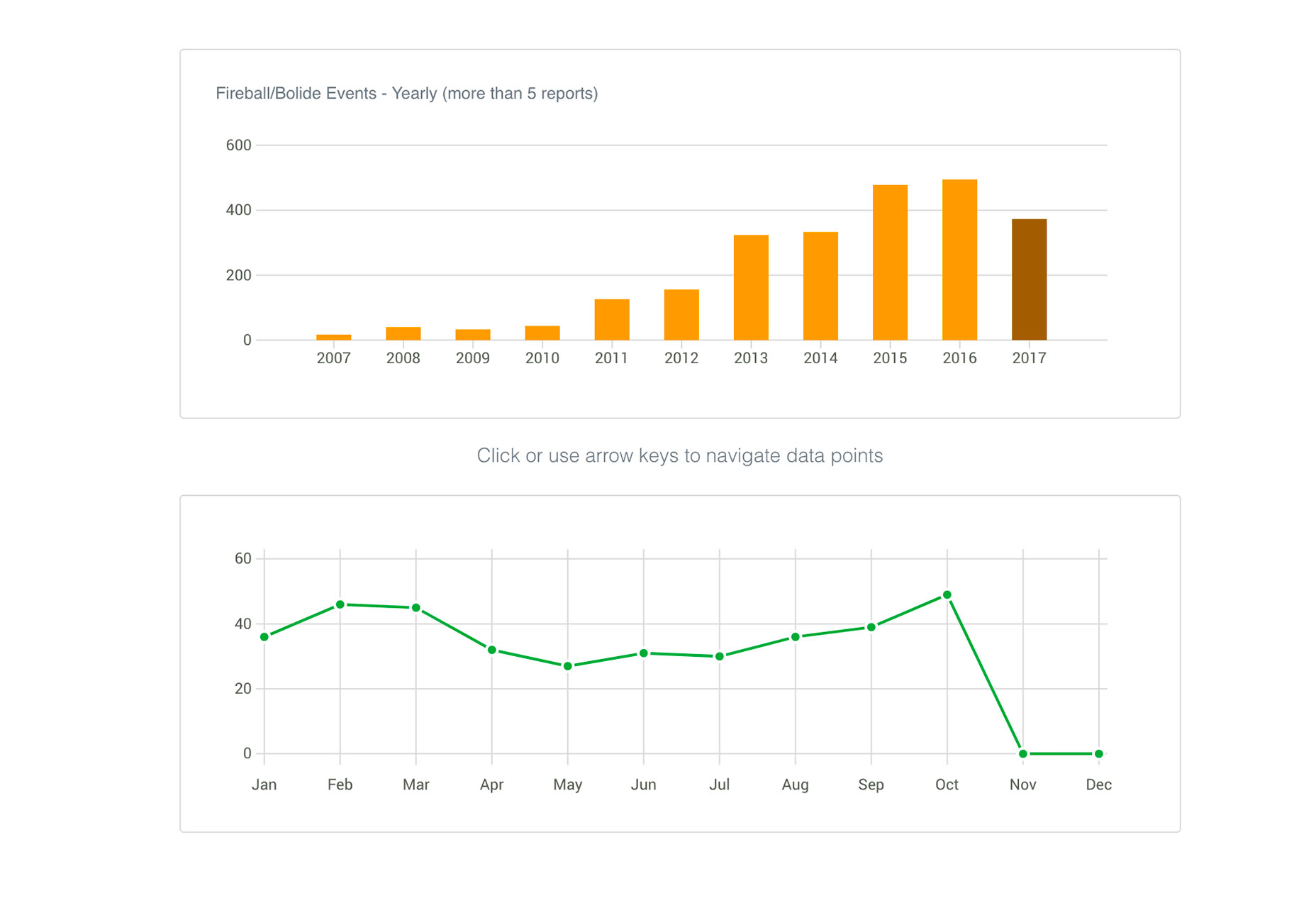
Frappe-kaaviot
Frappe-kaaviot on GitHub-innoitettu graafinen työkalu verkolle, jossa on nolla riippuvuus. Voit luoda pylväsdiagrammeja, viivataulukoita, sirontakaavioita, ympyräkaavioja ja prosenttilukia vain lataamalla tietoja. Ja jokainen kaavio on houkutteleva ja helppokäyttöinen ja helppo editointikyky.
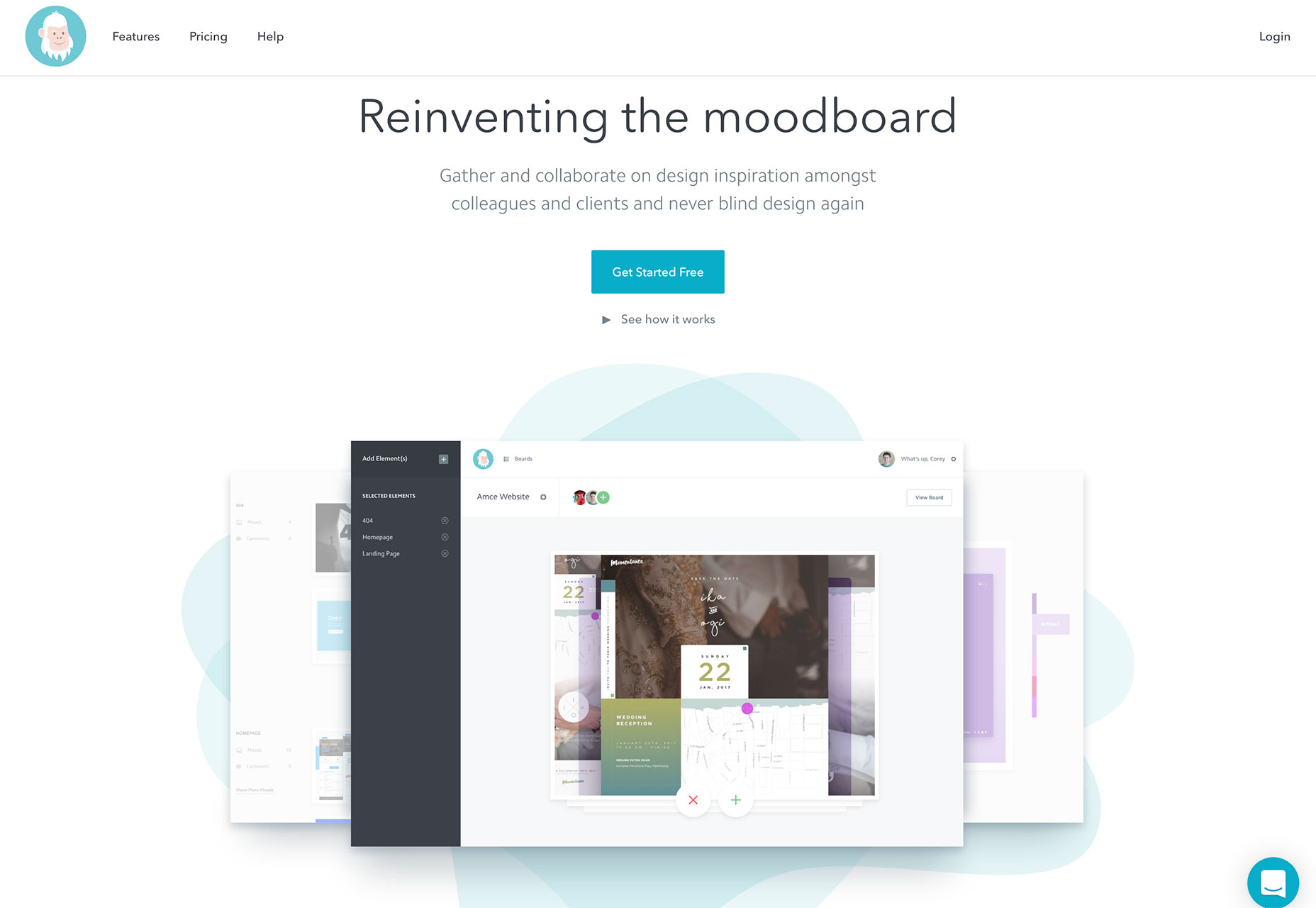
moodily
Kerää inspiraatiota online-yhteistyötyökalulla, joka on suunniteltu tekemään kauniita ja hyödyllisiä tunnelevyjä. moodily antaa kaikille tiimille mahdollisuuden osallistua mieliala-alustaan, jotta jokainen voi nähdä, mistä projektin inspiraatiota projektista tulee. Lisäksi käyttäjät voivat kommentoida ja auttaa muotoilemaan suunnittelun suunnan.
Opettamiskone
Opettamiskone on Google-kokeilu, jossa käytetään keinotekoisia älykkyyttä koskevia käsitteitä, joissa voit opettaa jotain tietokoneellesi kameran avulla. Ilman koodausta näet, kuinka koneen oppiminen toimii elävästi selaimessa.
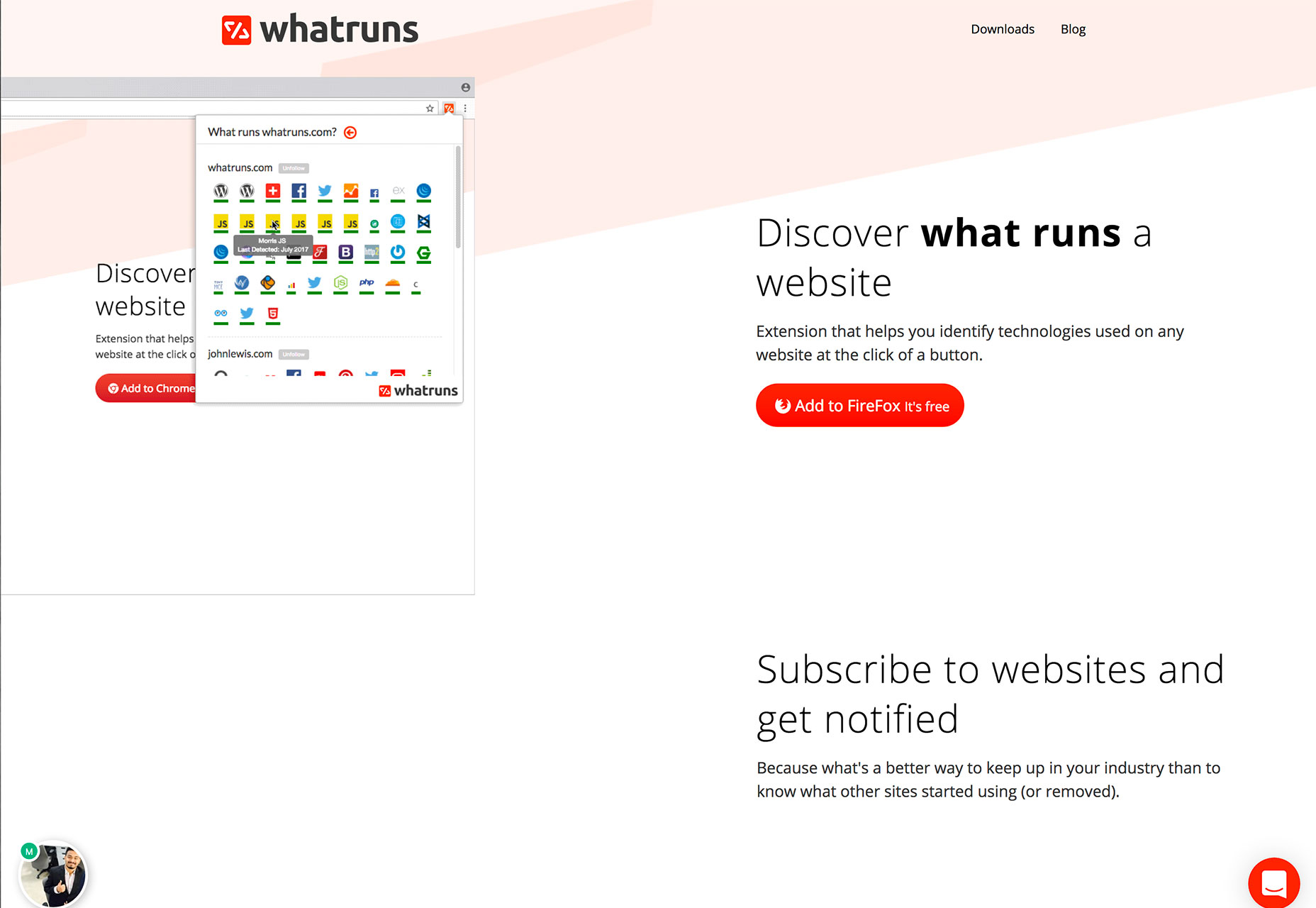
WhatRuns
WhatRuns on selainlaajennus, joka auttaa suunnittelijoita ja kehittäjiä näkemään kaikki tietyn verkkosivuston käyttöön tarkoitetut työkalut. Se toimii Chromen ja Firefoxin kanssa.
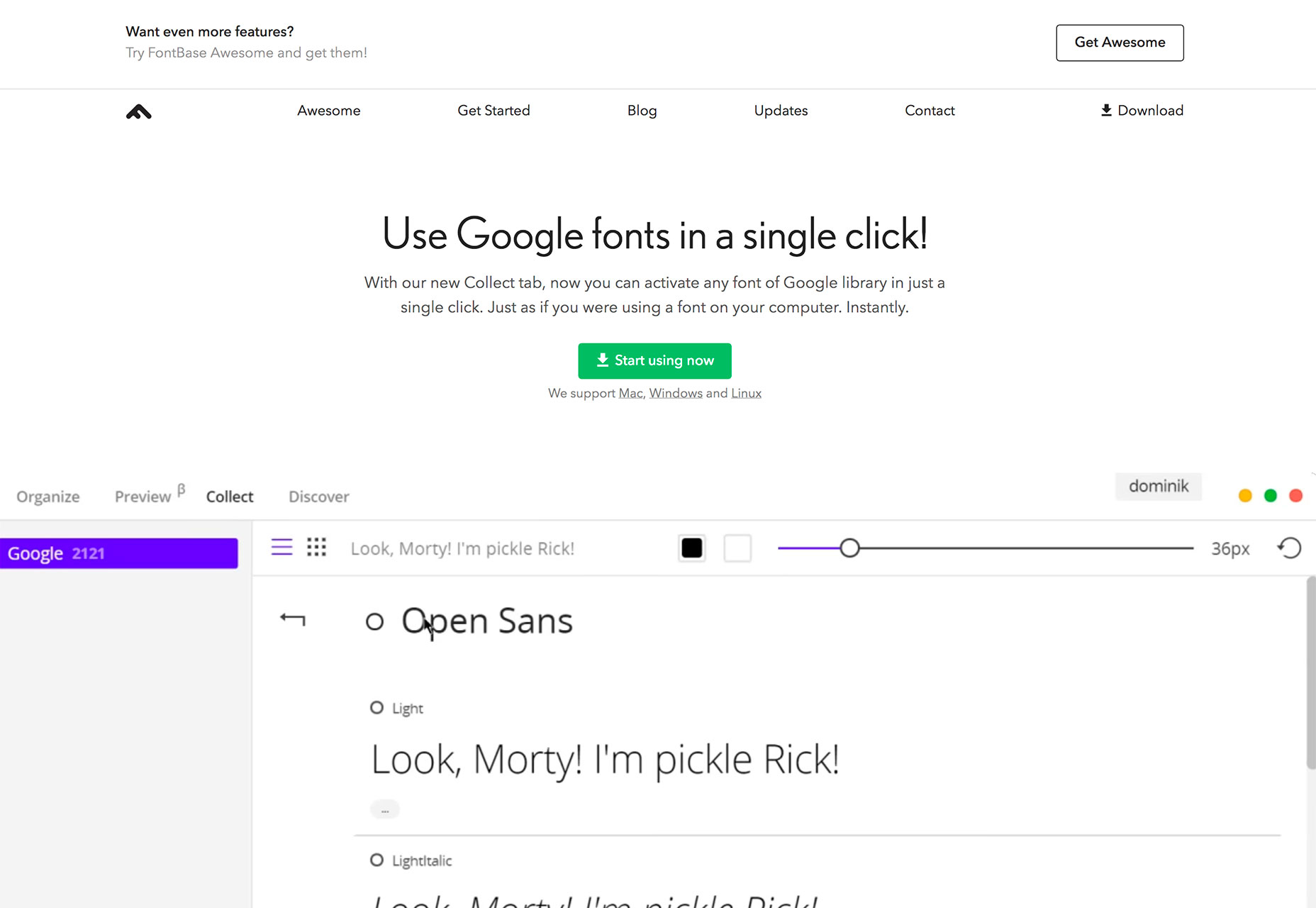
FontBase
Oletko koskaan kamppailussa keräämällä fontteja työpöydän käyttöön? Uuden kanssa FontBase työkalu, voit aktivoida minkä tahansa kirjasintyypin Google Font -kirjastosta vain yhdellä napsautuksella paikalliseen tietokoneeseesi käytettäväksi. Se toimii Macissa, Windowsissa ja Linuxissa. Voit jopa järjestää ja tarkastella kirjasimia ilman, että sinun tarvitsee etsiä Googlen tietokannasta, joten vain haluamasi ja käyttämät fontit ovat tietokoneellasi.
Crello animoidut mallit
Napata muutamia animoituja malleja ja lisää viestisi sosiaaliseen mediaan, blogiviesteihin tai sähköpostiominaisuuksiin. Elementit sisältävät suuria malleja, ja sinun tarvitsee vain lisätä tekstiä tai esineitä, jotka tekevät siitä oman salaman.
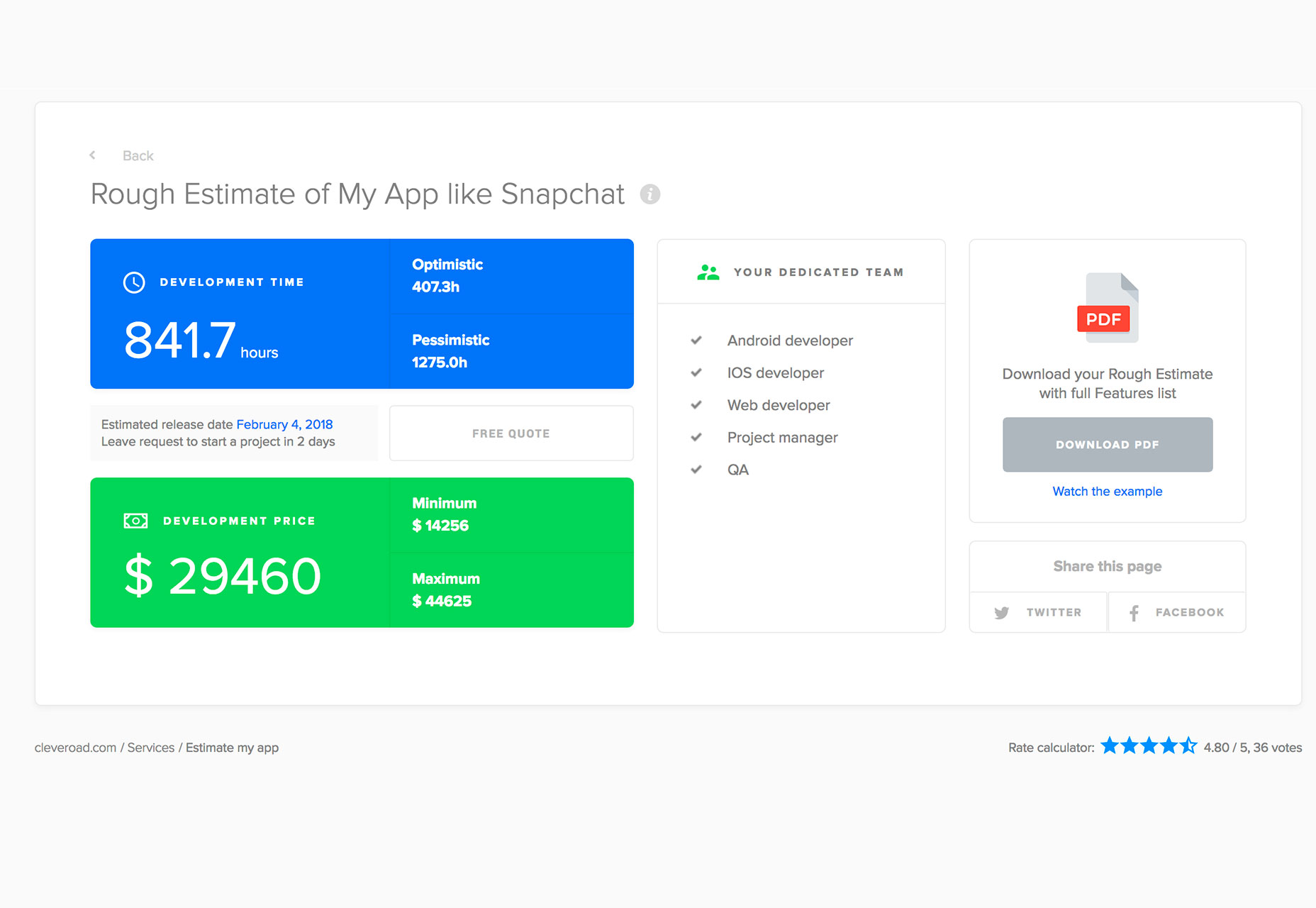
App kustannuslaskin
Kuinka paljon se todella maksaa sovelluksen rakentamisesta? Tämä yksinkertainen työkalu auttaa sinua selvittämään vastauksen useilla yrityksesi tarpeisiin perustuvilla kysymyksillä. Lopuksi saat mukautetun PDF-raportin, jossa on vastauksia, joiden avulla voit suunnitella sovelluksen budjetin.
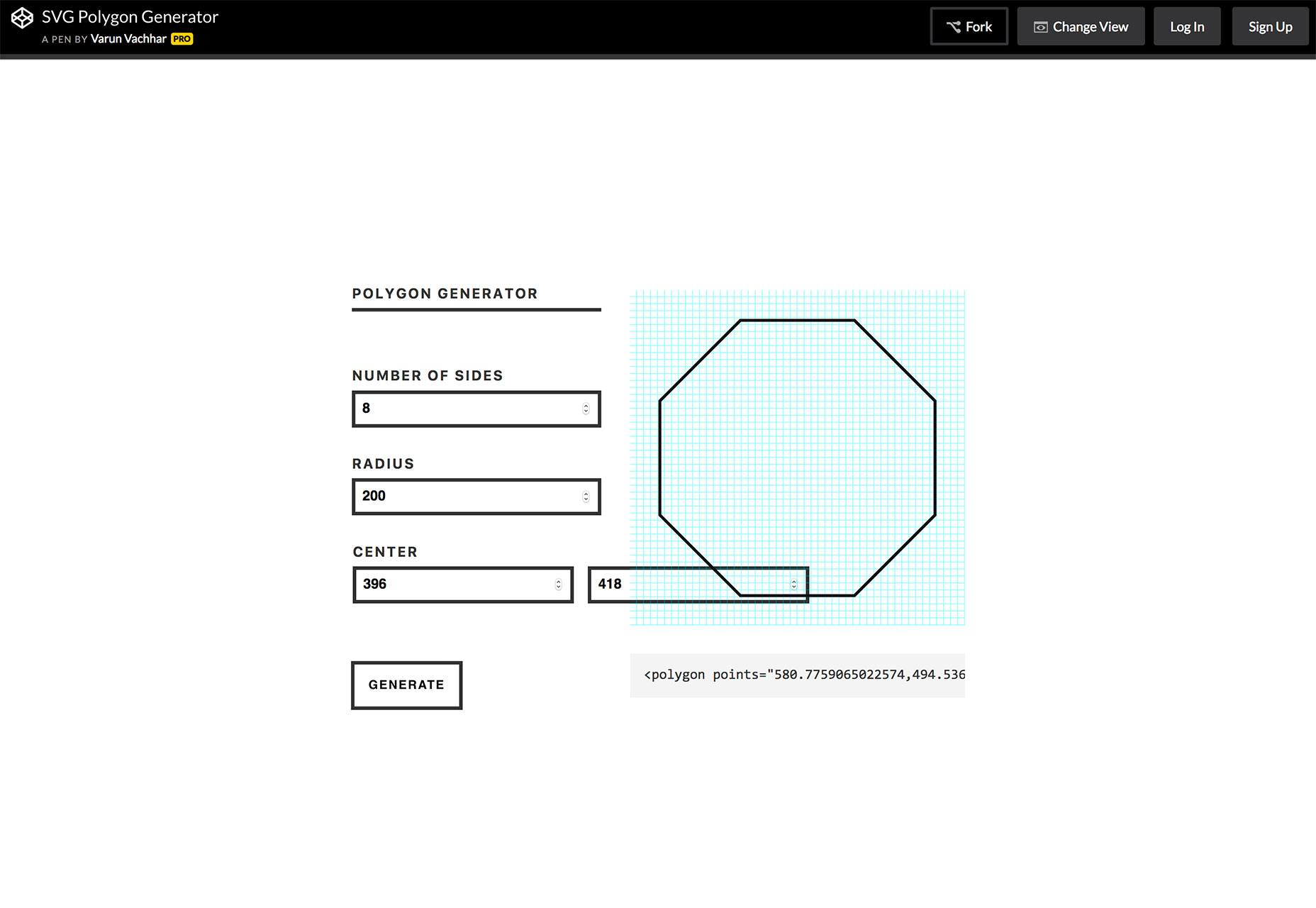
Monikulmageneraattori
Jokainen tarvitsee aina hyvää SVG-monikulmion muotoa. Tämä kynä voit luoda mukautettuja polygoneja ja luoda koodinpätkän kevyelle vaihtoehdolle. (Ja on hauskaa pelata.)
Paintcube
Paintcube on kolmiulotteinen maalausohjelma, jota voit käyttää verkossa. Maalaa 3D-malleja, käytä kerrostustekniikkaa tekstuuriin ja vie kaikki elementit täydellisinä. (Voit jopa avata ne myöhemmin Photoshopissa.) Tämä web-pohjainen työkalu toimii millä tahansa laitteella.
Logo Crunch
Logo Crunch on monitarkkuuksinen logo-valmistaja, joka tekee korkean resoluution logoista luettavaksi pienemmissä resoluutioissa. Sen avulla voidaan luoda faviconeja tai app-kuvakkeita helposti. Vedä ja pudota logosi selaintyökaluksi ja kokeile sitä.
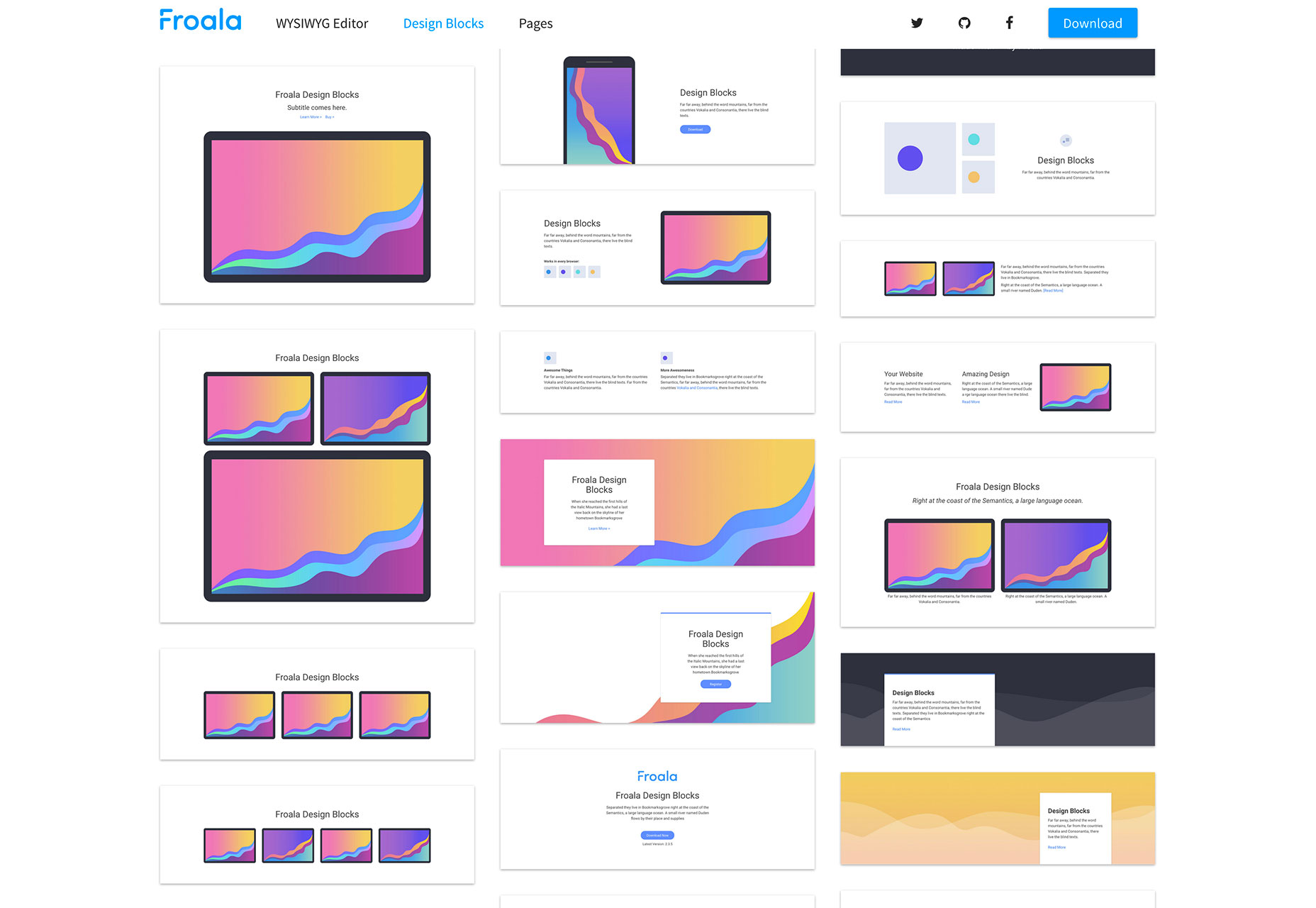
Froala Design -lohkot
Tämä pakki sisältää 170 reagoivaa muokkauslohkoa web- tai mobiilisovelluksille. Jokainen lohko perustuu Bootstrap-kirjastoon, mikä tekee niistä täydellisen paketin kauniiden verkkosivustojen rakentamiseen. Komponentit sisältävät sisällöt, alatunnisteet, lomakkeet, otsikot, suosittelut ja paljon muuta.
SiteMod
Oletko koskaan halunnut virittää toisen sivuston suunnittelun ja jakaa nämä ajatukset tiimin kanssa? SiteMod voit tehdä juuri niin. Työkalun avulla voit lisätä muokkauksia verkkosivustoosi ja jakaa ne reaaliaikaisesti (suurille suunnittelutoimistoille tai freelancereille).
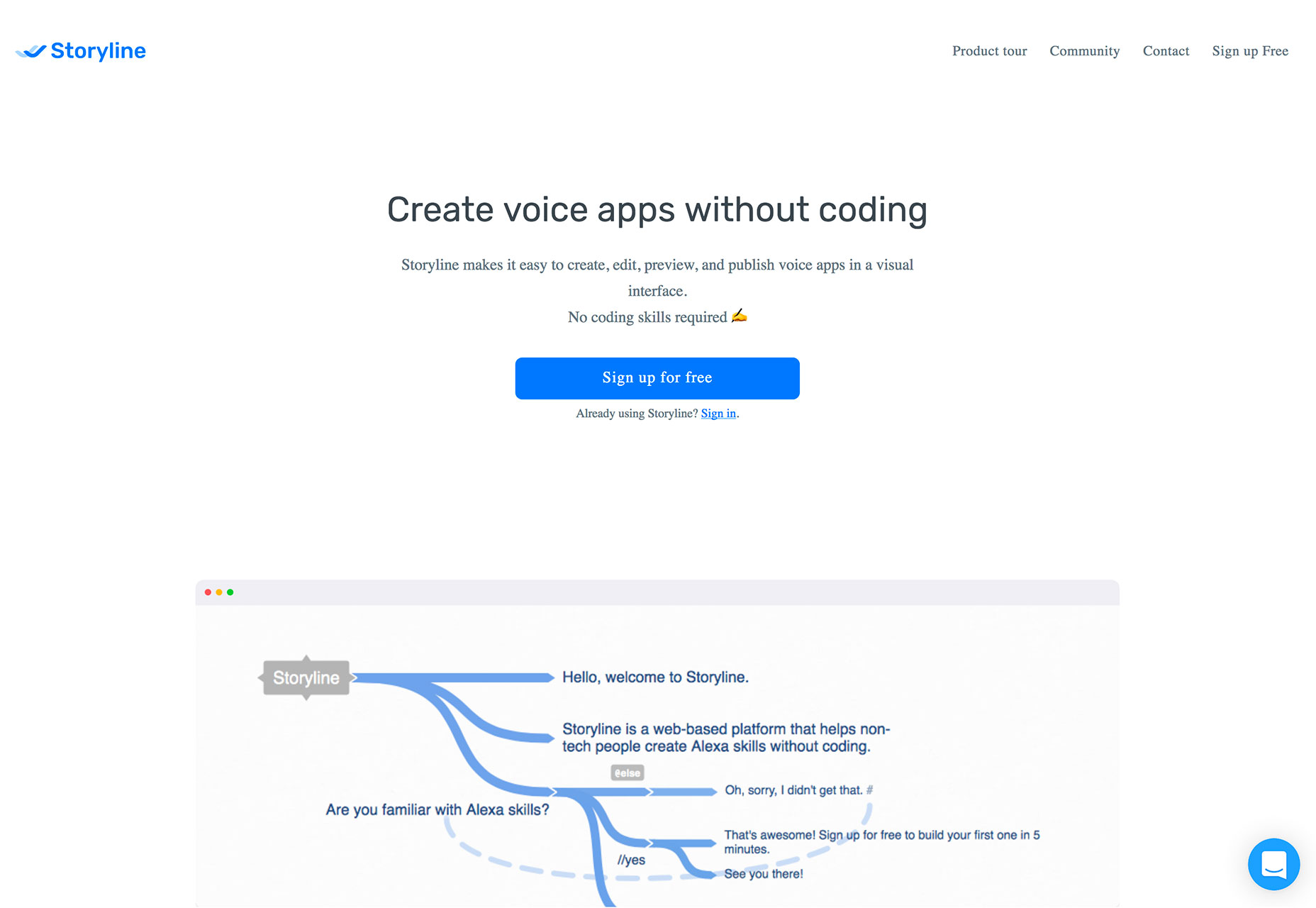
juoni
Ilman koodausta voit luoda ääni-sovelluksia suosituille alustoille, kuten Amazonin Alexa, ilman koodausta. Tämä visuaalinen työkalu voi auttaa sinua suunnittelemaan ääniaktivoitua verkkoa.
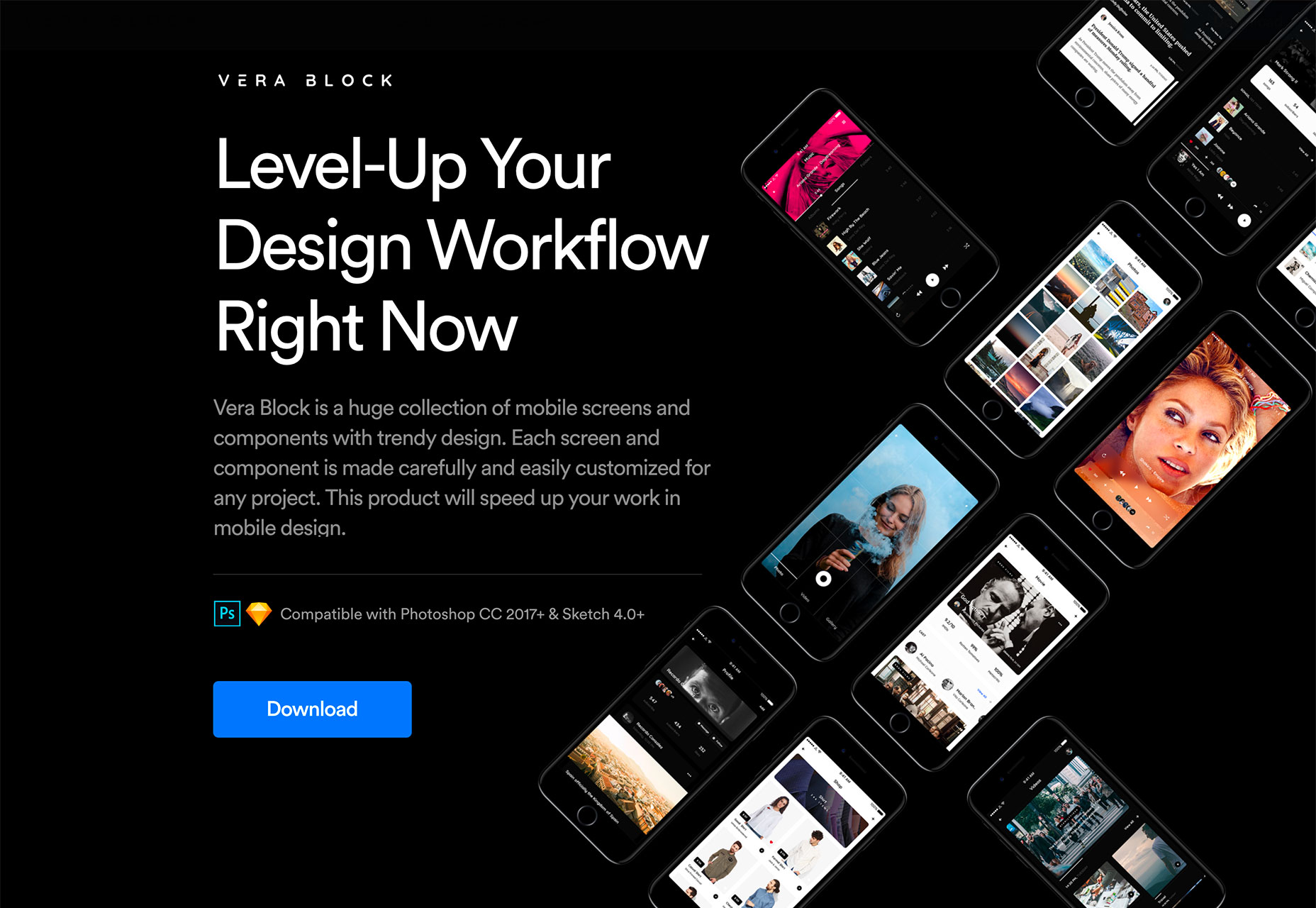
Vera Block
Vera Block on jättiläinen paketti Photoshop- ja Sketch-komponenteista mockup-tyyliin, joten voit luoda tappaja -näytön kuvia. Jokainen näytön muotoilu on tehty, jotta voit muokata 140 ruudulla näkyvää vaihtoehtoa neljään luokkaan, joten voit mallintaa käytännössä kaiken.
Yummy ateriat Vector Set
Tämä sarja 29 käsin piirrettyä kuvaa digitoidaan käytettäväksi mihin tahansa ruoka-pohjaiseen suunnitteluun. Ne voisivat auttaa käynnistämään valikon tai ravintolan sivuston suunnittelun. Jokainen kuva tulee AI-, EPS-, PSD-, SVG- ja PNG-muodoissa.
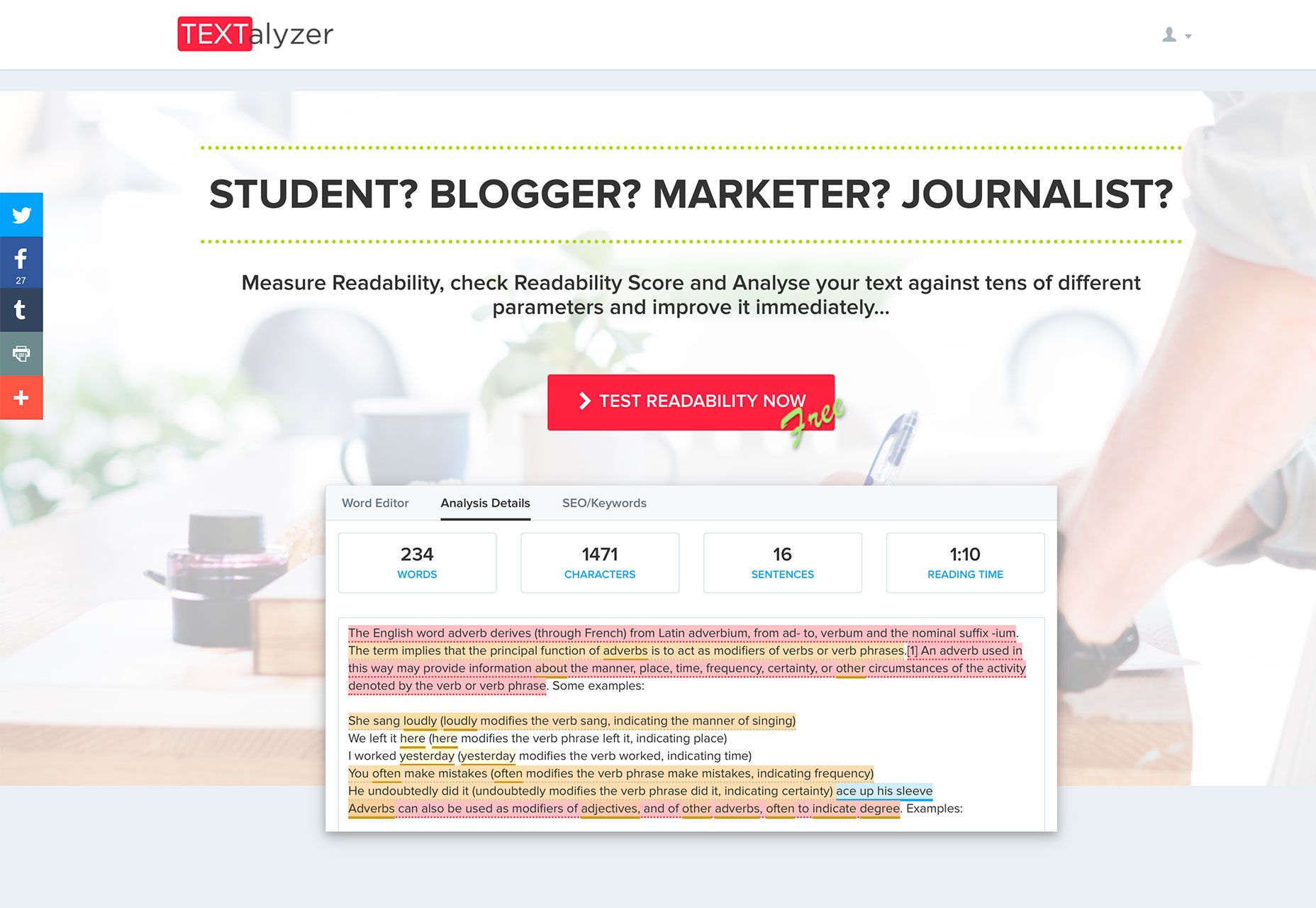
Textalyzer
Tarkista luettavuus ja varmista, että kopiosi on valmis verkkoon. Textalyzer voi auttaa parantamaan kirjoitustasi näyttämällä mahdollisia ongelmia ja tekemällä hakukoneoptimoinnin analyysin, jotta voit sijoittaa paremmin tavallisiin hakukoneisiin.
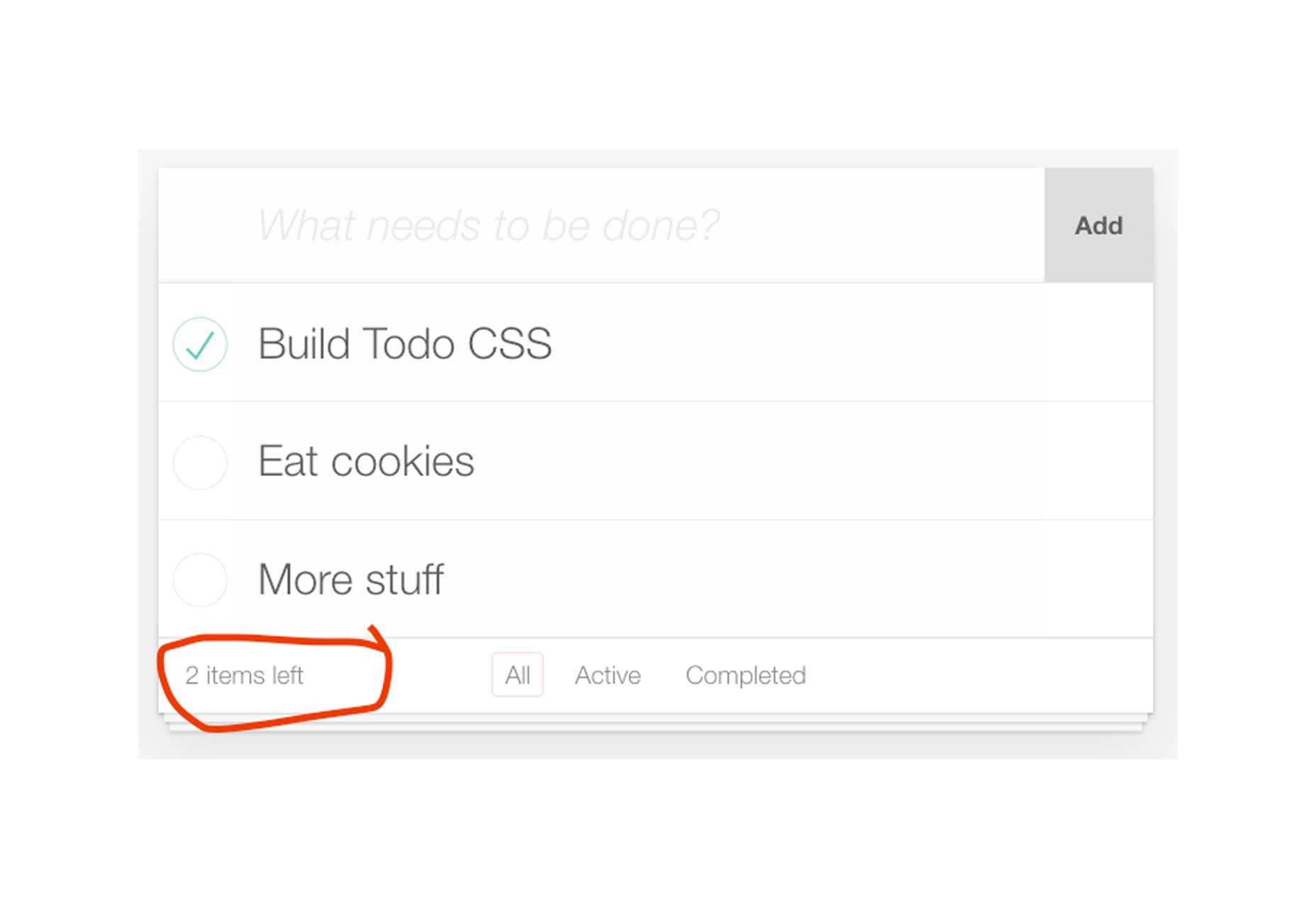
Oppitunti: JavaScript-to-Do-sovelluksen kirjoittaminen HTML- ja CSS-sovelluksen avulla
Hyppää sisään ja opi jotain uutta tämä opetusohjelma miten voit kirjoittaa sovelluksen ilman JavaScriptia. Minimaalinen muotoilu käyttää HTML- ja CSS-animaatioita ja vuorovaikutuksia. Testaa sovellus, soita lähdekoodilla tai kokeile läpivientiä ja rakenna se itsellesi.
Oppitunti: Miten avoimen lähdekoodin käyttö toimii
Maailmassa, jossa pelaamme ja jaamme koodinpätkiä koko ajan, on tärkeää ymmärtää, miten kaikki nämä ilmaiset ja avoimen lähdekoodin lisenssit toimivat. Tämä opas selittää kaikki eri käyttöoikeusvaihtoehdot, mitä ne tarkoittavat ja miten niitä sovelletaan luomiesi projektien kanssa.
Autumn Moon
Autumn Moon on yhtenäinen aivohalvaus yksinkertainen käsikirjoitus, joka on helppo lukea. Siinä on laaja valikoima merkkejä ja se on ilmainen vain henkilökohtaiseen käyttöön.
Bahagia
Bahagia on viehättävä allekirjoitus-tyyppinen kirjasinlaji, jossa tyylikkäät käyrät ja yksinkertaiset muodot. Sitä voidaan käyttää näyttöön ja sisältää ylä- ja pienet kirjaimet, varajäsenet ja numerot.
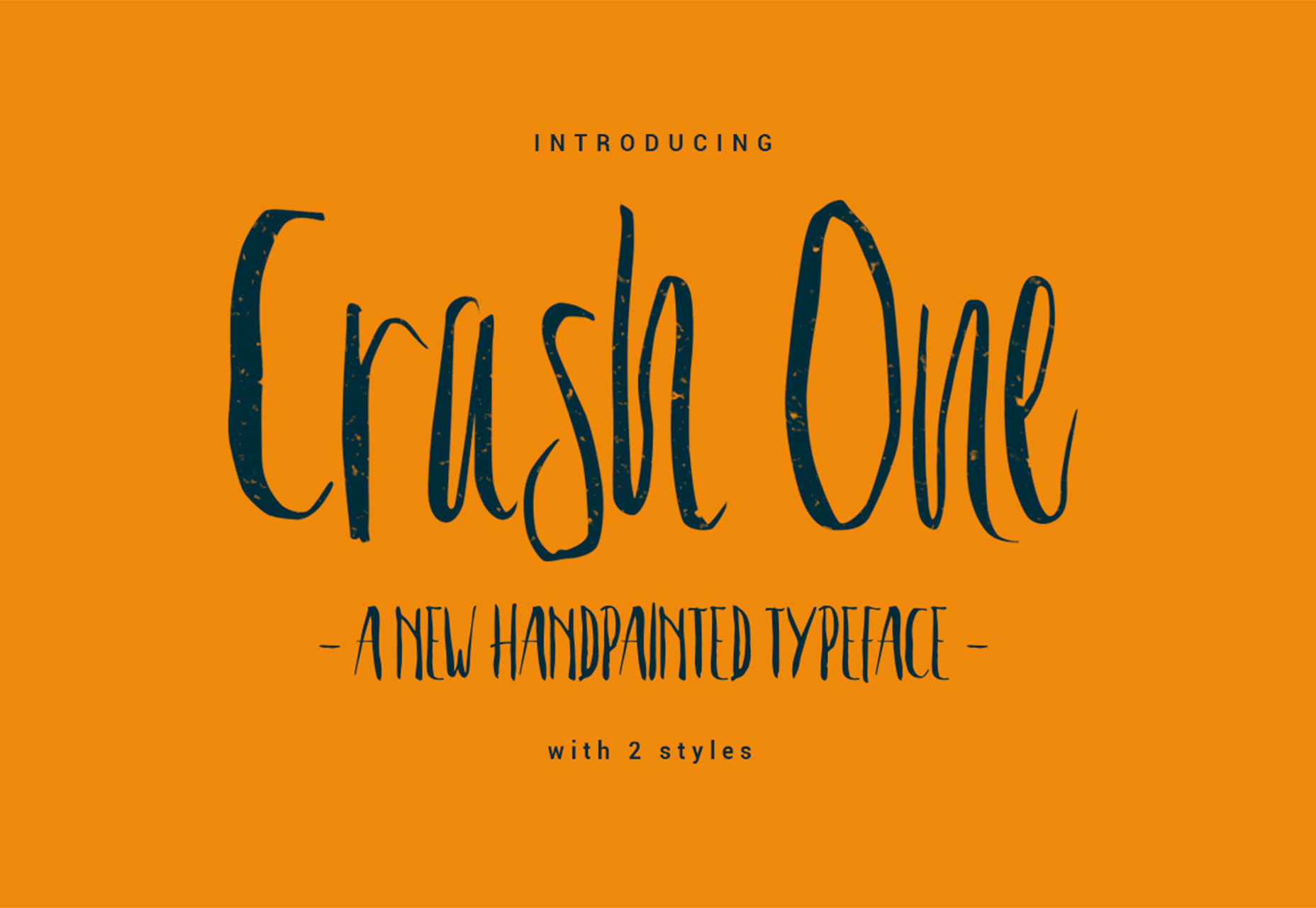
Crash One
Crash One on käsinkirjoitustyyppinen kirjasintyyppi, jolla on runsaasti kirjoitustyyliä näytön käyttöä varten. Merkkisarja sisältää pääkaupungit, kaksi pientä kirjainta (paksu ja ohut), numerot ja ligatiteetit. Se on hauska, omituinen tyyli, joka voisi toimia yksinkertaisen tuotemerkin tai sosiaalisen median viestien.
Otsikko Pro
Headline Pro on kauniisti suunniteltu premium-kirjasintyyppi, jossa on geometrinen tyyli ja korkea luettavuus. Suunnittelu optimoi näytön tilan ja sisältää vankan perheen, jossa on kahdeksan painoa ja kursivointi kaikesta näytöstä poikki-tekstiin.
Rosella
Rosella on tyylikäs serif-kirjasintyyppi, jolla on laaja asema, joten se on loistava näyttöteksti. Se on kuparilevytyyli ja mukana on kuusi painoa, mukaan lukien inline, deco ja kukoistaa tyylit.
Vtks Madalena
Vtks Madalena on grunge-tyylinen suurikokoinen fontti näytön käyttöön. Merkkisarja sisältää vain 26 kirjainta ja voi tehdä hauskan näyttöasetuksen.