Tärkeät työkalut jokaiselle Web-suunnittelijalle
Jokainen web-suunnittelija tarvitsee oikeat työkalut tekemään työnsä. Luomalla hyvin muotoillut alkuperäiset mallit sinun on varmasti inspiroitava tekemään niin.
Tähän pisteeseen pääseminen on joskus vaikein haaste web-suunnittelussa. Onneksi meille ja kollegamme suunnitteluryhmälle on olemassa työkaluja, jotka auttavat tekemään työtä nopeammin ja tehokkaammin.
Alla on esitelty luettelo suosittavista työkaluista mille tahansa web-suunnittelijaa varten. Muista kirjata nämä sivut, jotta voit hyödyntää niitä etusijallesi, kuten minulla on!
Väri
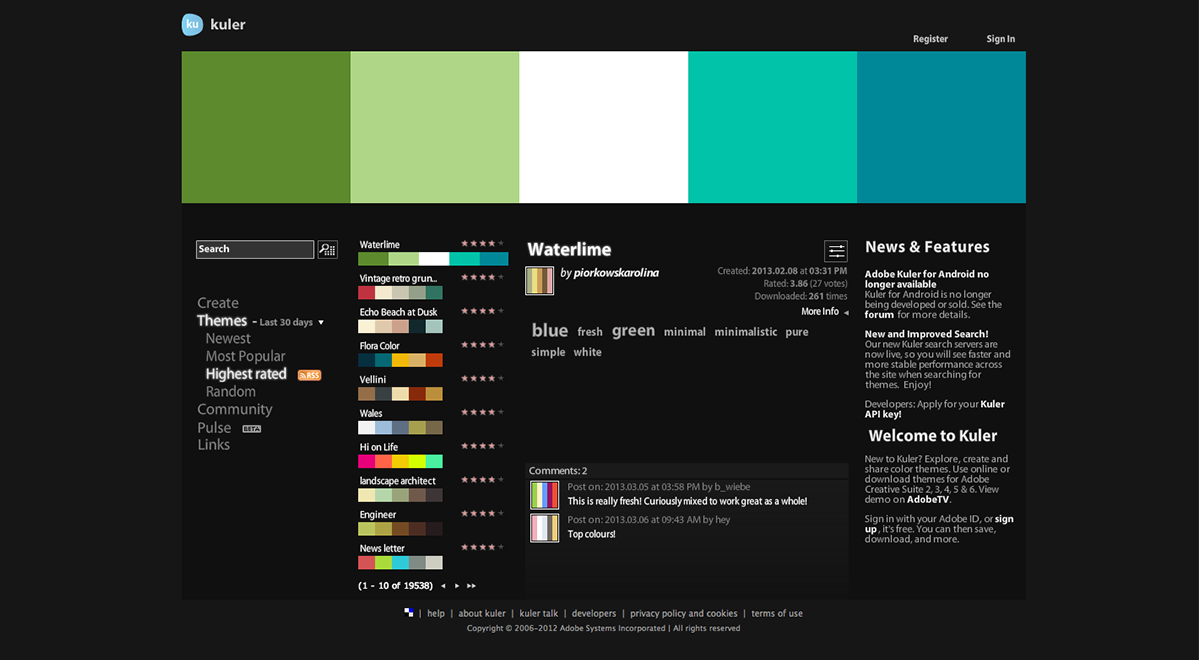
Adobe Kuler (ilmainen)
Erinomainen työkalu, jonka tarjoaa Adobe, jonka avulla jäsenet voivat ladata, luoda ja muokata haluamaasi väriteemaa.
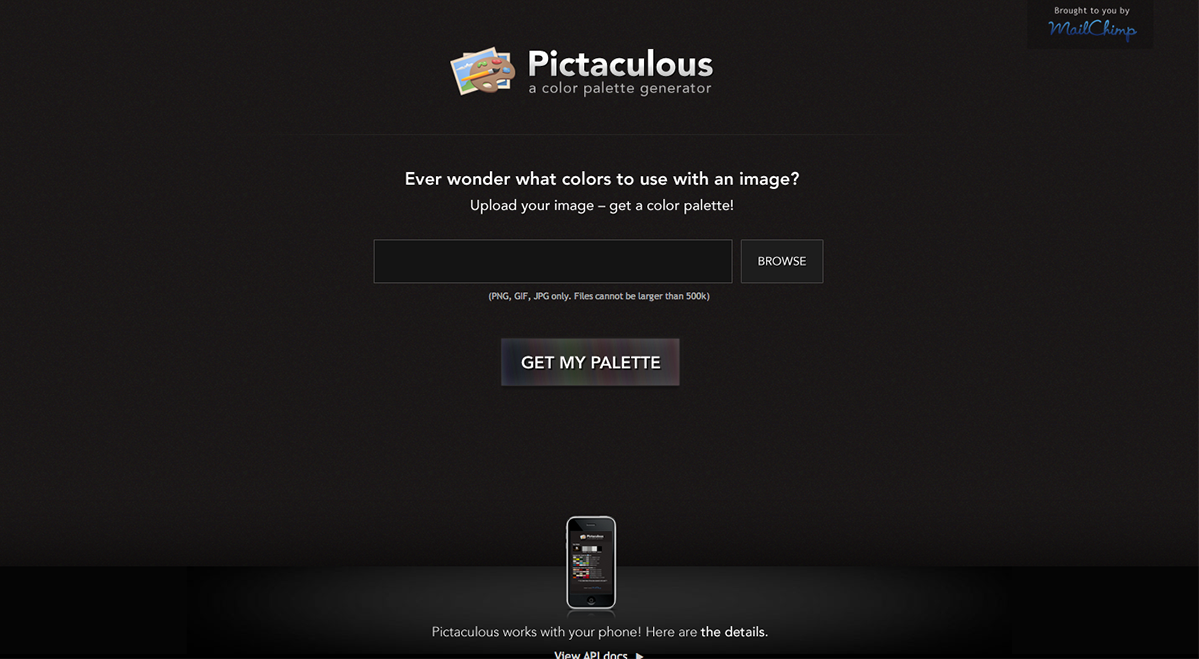
Pictaculous (ilmainen)
Mailchimpin luojista tulee eri väripaletti generaattori. Yksinkertaisesti lataa kuva ja värit kuvassa näytetään luomalla mukautettu väriteema.
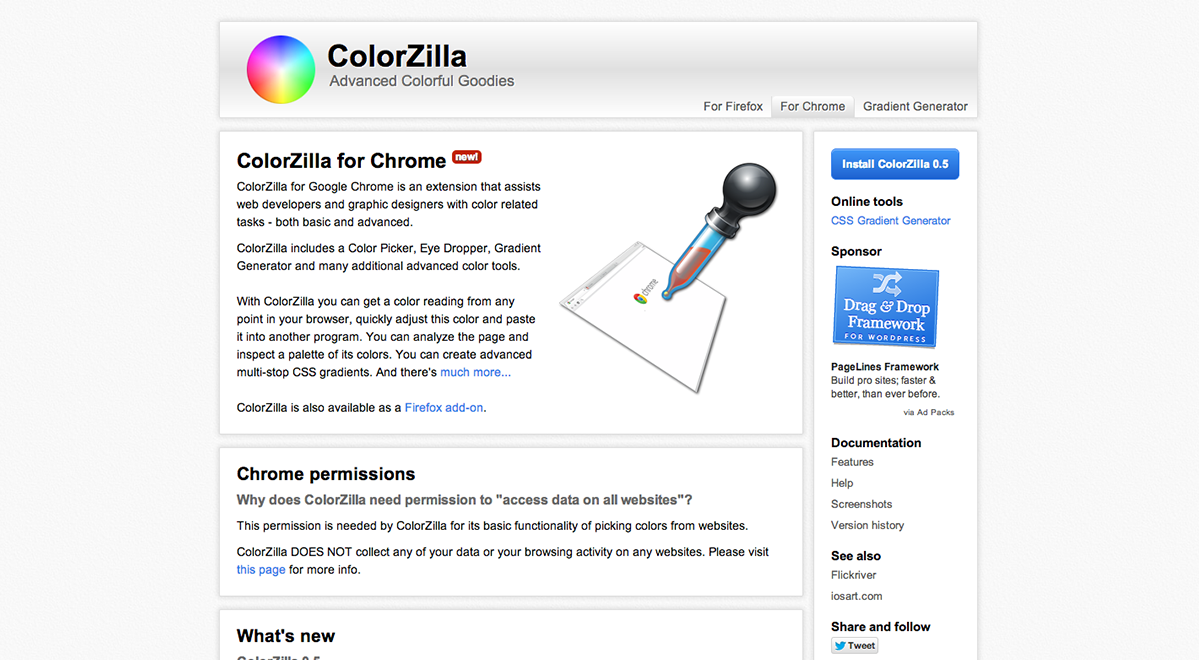
Colorzilla (ilmainen)
ColorZilla for Google Chrome on laajennus, joka auttaa web-kehittäjiä ja graafisia suunnittelijoita, joissa on värikosketus - sekä perus- että edistyneempi. ColorZilla sisältää värinvalitsimen, silmämunan, gradientin generaattorin ja monia muita kehittyneitä värityökaluja.
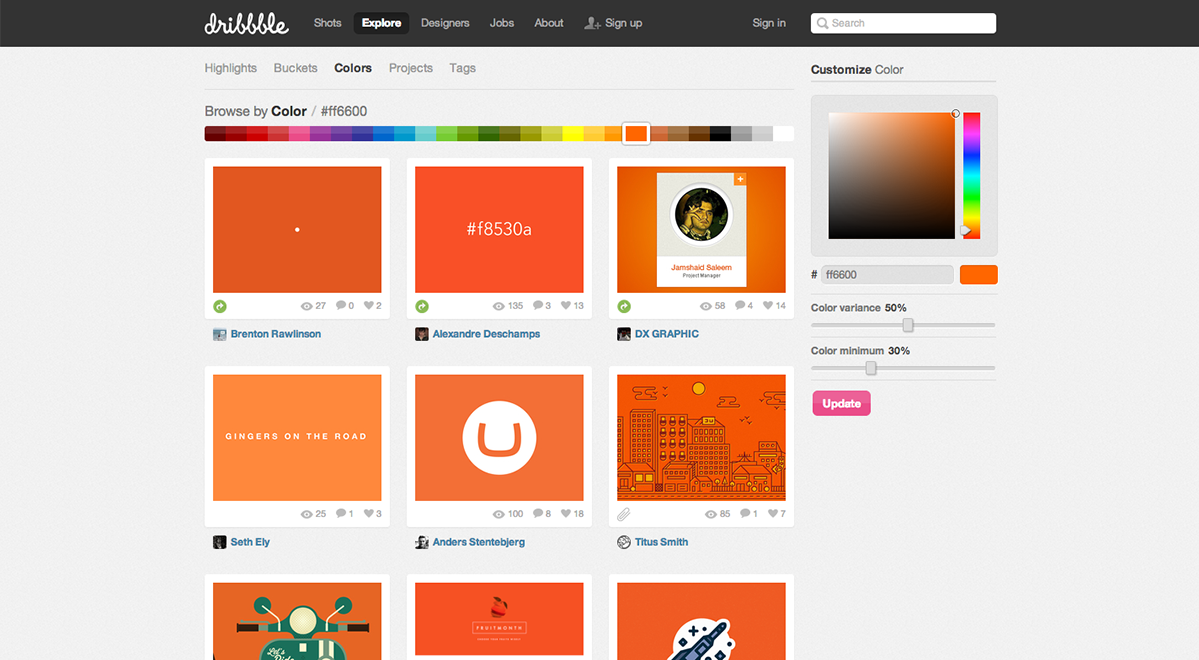
Dribbble.com (ilmainen)
Monet suunnittelijat kääntyvät dribbble.com:iin suurelle inspiraatiolle. Voit etsiä yhteisiä termejä, mutta paremmin voit etsiä värin mukaan. Käy dribbble.com -sivustossa ja klikkaa ylhäältä navigointinäytön linkkiä ja valitse sitten värit, jotta voit tutkia malleja inspiraation värin mukaan.
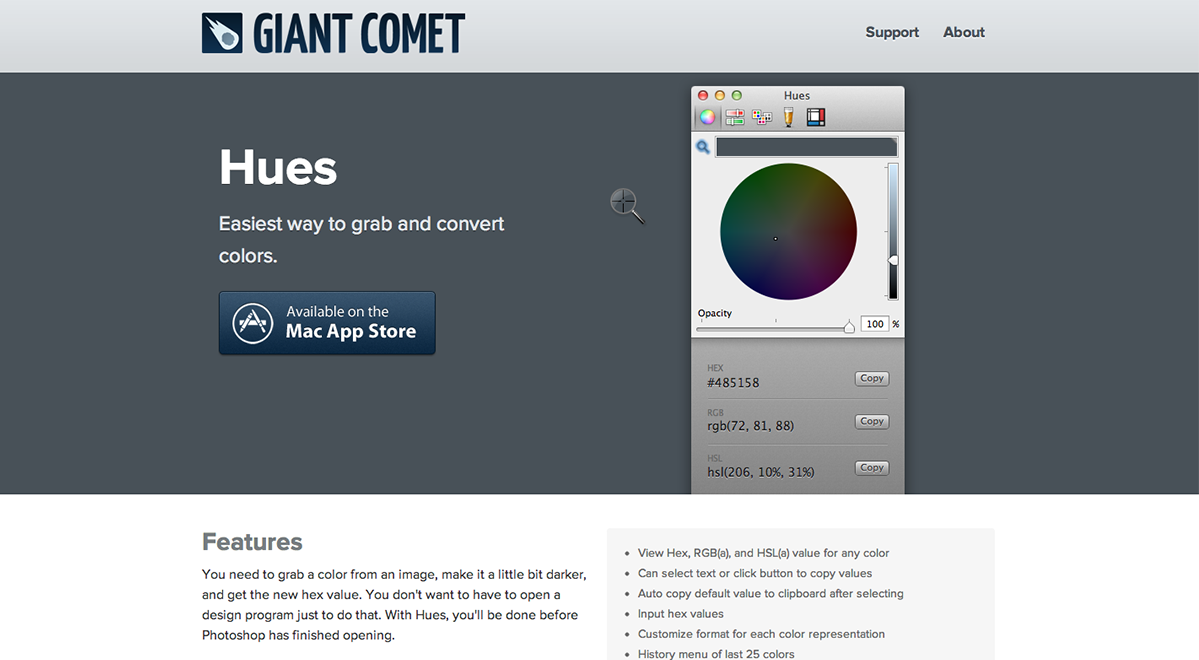
Hues (2,99 dollaria)
Oletko kiinnostunut natiivi-sovelluksista eikä web-sovelluksista? Vaaleat komeetit ovat värikuvaustyökalu sinulle. Ainoastaan 2,99 dollaria sovelluskaupasta voit näyttää värit missä tahansa projektissa, jota olet tekemässä.
Typografia
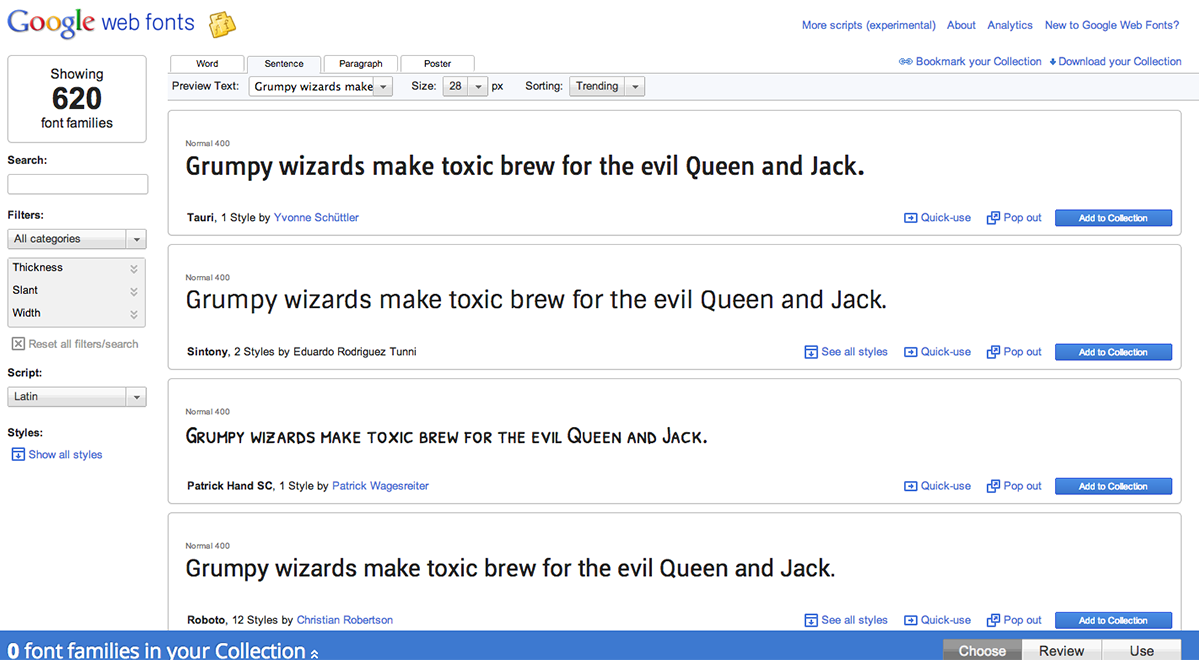
Google Webfonts (ilmainen)
Googlella on lukuisia web-fontteja mille tahansa web-suunnittelijaa varten. Ne ovat ilmaisia ja uskomattoman helposti toteutettavissa projekteihisi.
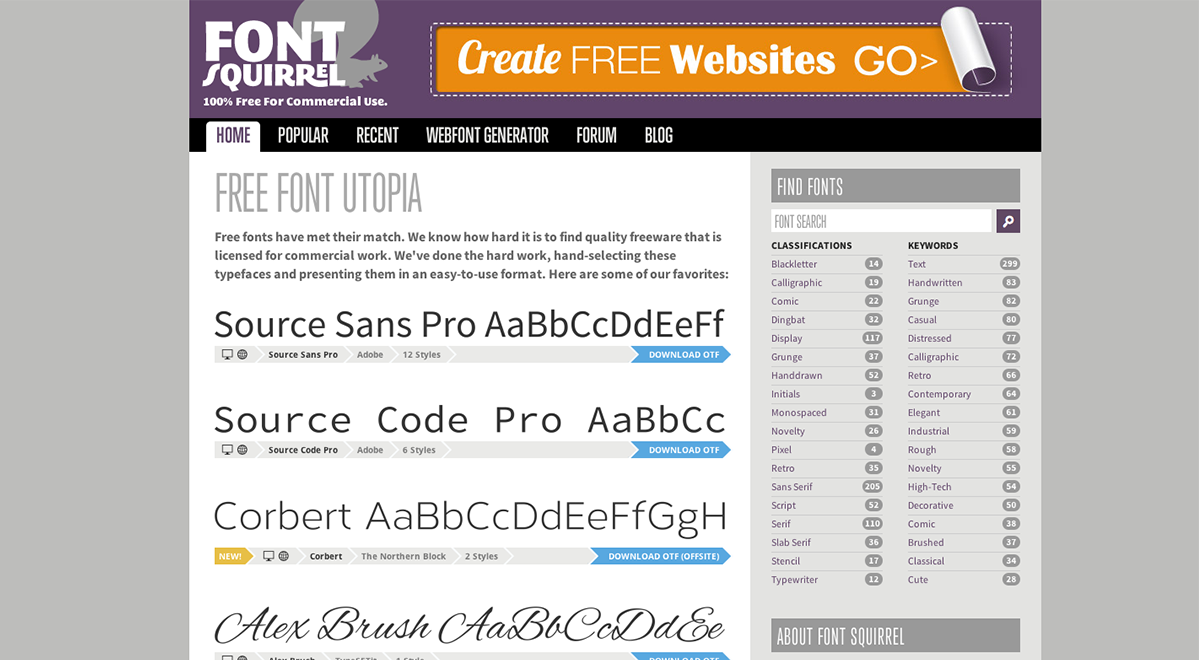
Fontti-orava (ilmainen)
Font-orava on paras resurssi ilmaiseksi, käsin poimittuja, laadukkaita, kaupallisia fontteja varten. Vaikka se tarkoittaa, että he lähettävät sinut muualle saada heidät.
Häviötyyppi ($ 1)
Lost Type Co-Op on Pay-What-You-Want -tyyppinen valimo, joka on ensimmäinen laatuaan. Suuri valikoima fontteja tahansa web-suunnittelija voisi työntää suunnitelmansa seuraavalle tasolle.
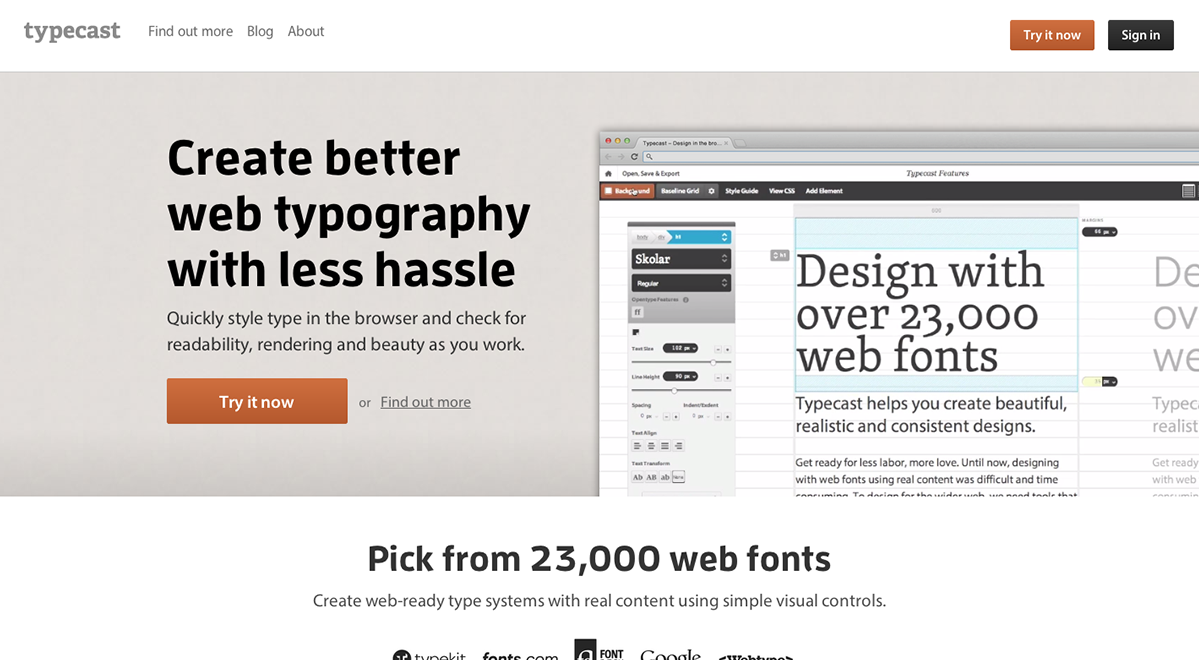
Typecast (alkaen 29 dollaria kuukaudessa)
Typecast on erittäin arvokas työkalu, jonka avulla voit nopeasti muotoilla, tarkistaa luettavuuden ja tehdä työskentelyn aikana. Web-fonttien lataamisen sijaan ja jatkuvasti muuttuessaan Photoshop-dokumentin sisältämää tapaa tämä uusi tekniikka auttaa suunnittelijan työnkulkua.
Wireframing
Balsamiq (alkaen 79 dollaria)
Balasmiq on nopea langankirjoitustyökalu, jota käytetään tuottamaan käyttäjäkokemuksia. Heidän hahmoteltu käyttöliittymäsuunnitelma käsittää sen, että se on aivoriihi ja kriittinen ajattelu työkalu, kun suunnitellaan käyttäjien kanssa. Verkko-, mobiili- ja tablet-laitteiden suunnitteluvaihtoehdot ovat kaikki olemassa ja niitä on helppo toteuttaa.
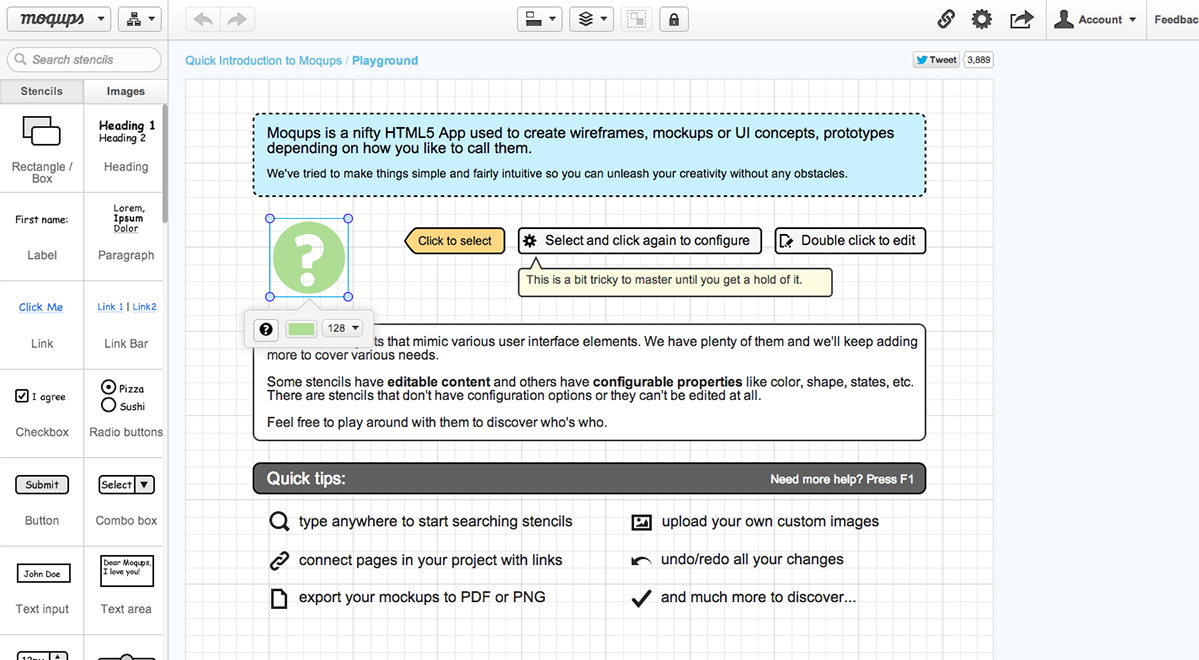
moqups (ilmainen)
moqups on HTML5-sovellus, jota käytetään wireframe-, mockups- tai UI-konseptien luomiseen. Tyyli ja ominaisuudet ovat hyvin samankaltaisia kuin balsamiq. Se kaikki kiehuu, mihin työkaluun olet mukavampi käyttää.
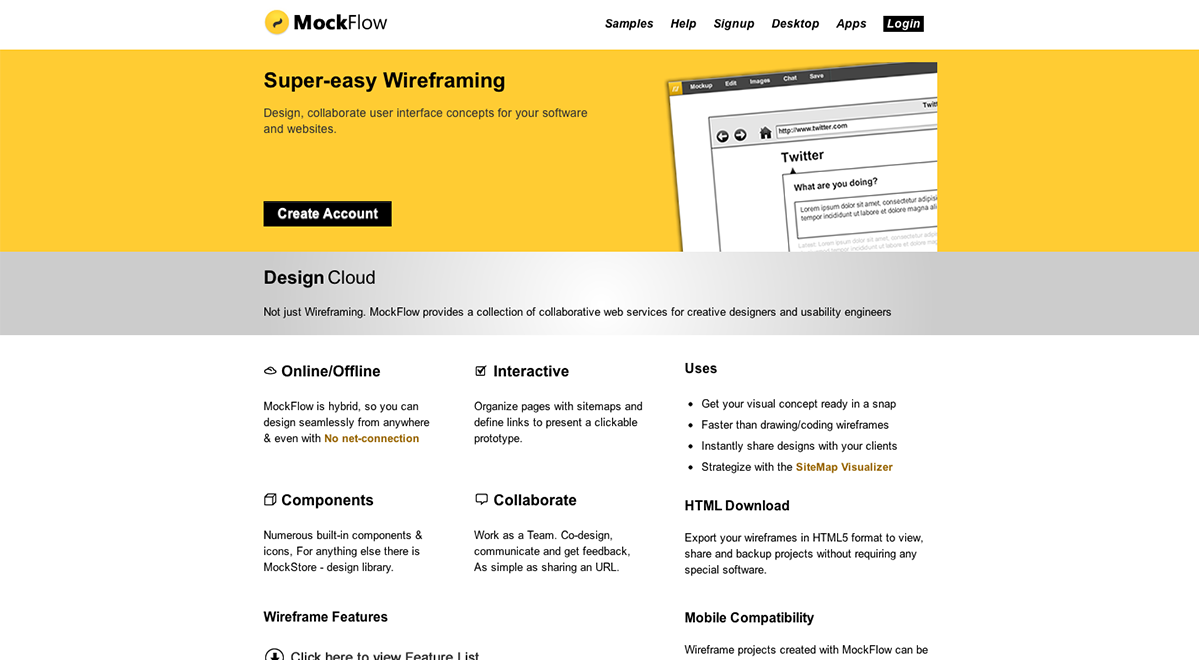
Mockflow (ilmainen)
Mockflow on online-lanka-kehystyökalu, kuten edellä mainittu pari. Mielenkiintoinen ominaisuus on yhteistyövälineitä. Voit tehdä muistiinpanoja, jotta toinen käyttäjä voi nähdä muutoksesi tai huolenaiheasi sekä keskustella toistensa kanssa elävänä ajankohtana tärkeiden käyttöliittymää koskevien päätösten tai toimintojen suhteen.
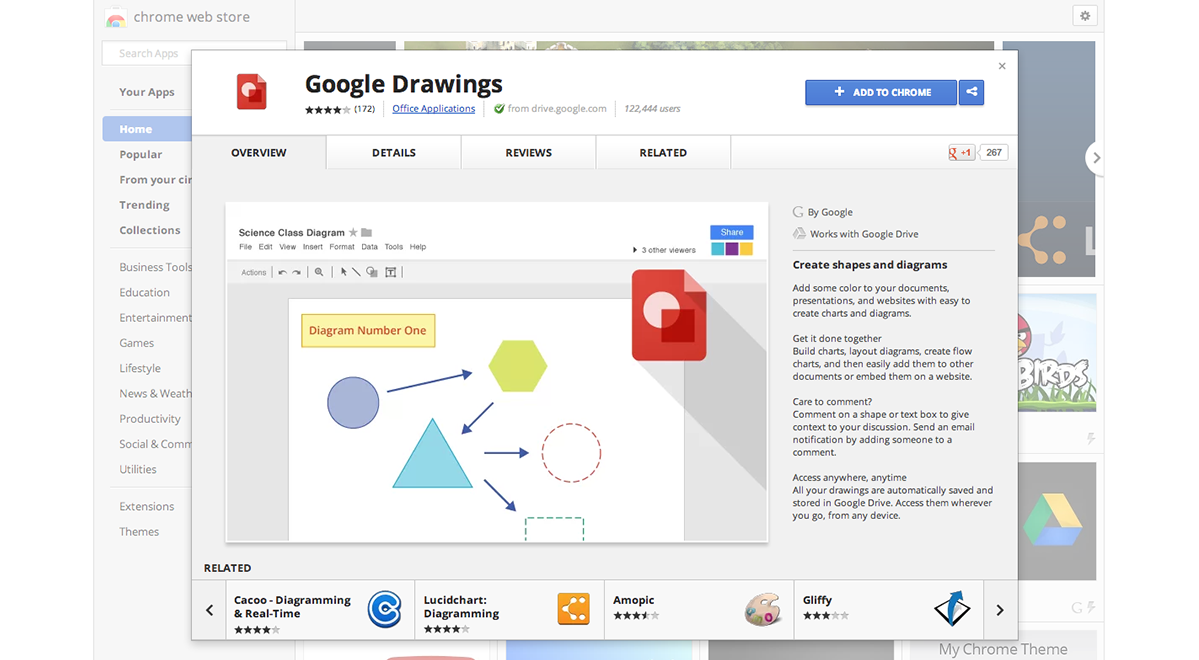
Google-piirustus (ilmainen)
Arvokas työkalu, jonka monet web-suunnittelijat menettävät, on Google Drawing. Vaikka siinä ei ole mitään esiasetuksia, kuten balsalmiq tai moqups, se on täysin ilmainen palvelu, jonka voit tallentaa online-google-asemaan. Sinun tarvitsee vain gmail-osoite, jotta pääset alkuun.
Photoshop / Indesign / ilotulitus (alkaen 49,99 dollaria kuukaudessa)
Minun mielestäni helpoin ratkaisu on luoda rautalangasta tyhjästä. Tätä reittiä vain rajoittavat luovuus ja mielikuvituksesi ennalta asetettujen UI-ratkaisujen sijaan, kuten monet langalliset kehystystyökalut tarjoavat. Se voi kestää kauemmin, mutta lopputulos on henkilökohtaisempi ja räätälöity kunkin yksittäisen käyttökokemuksen mukaiseksi, jos se on verkkosivusto, sovellus, mobiilisivusto tai tablet-sovellus.
Layout ja Boilerplates
960 Grid (ilmainen)
960-verkko on verkon vertailu. Jokainen hyvän web-suunnittelija pitäisi jo ymmärtää sen merkityksen käyttämällä perustana olevaa verkkoa niiden ulkoasulle, koska se pitää web-suunnittelun paljon hyödyllisempänä loppukäyttäjälle. Liittyvät Photoshop-toiminnot latauksessa ovat säästäneet minulta useita tunteja saada kohdistusongelmia tarkistaa.
1140 CSS Grid ($ 5 lahjoitus)
Jos olet kiinnostunut laajemmasta ruudukon leveydestä, suosittelen 1140 CSS-ruudukkoa erinomaiseksi lähtökohdaksi. Täysi ristikko sopii täydellisesti 1280-näytölle ja paremmin pienemmille näytöille tai laitteille verkko muuttuu nesteeksi ja sopeutuu mihin tahansa selaimen leveyteen.
Bootstrap (ilmainen)
Jos etsit ennalta tehtyä käyttökokemusta laatikosta, käynnistyspainike tulee paras ystäväsi. Puhelimessa on lukuisia piirteitä, jotka ovat täysin mukautuvia ja seksikkäitä, jotka haluavat käynnistää.
LessFramework 4 (ilmainen)
Vähemmän on kehys, joka on omiaan tekemään sivustot todella mukautuviksi. Se on tehty lähes mihin tahansa laitteeseen markkinoilla. Se sisältää 4 asettelua ja 3 sarjaa typografian esiasetuksia, jotka perustuvat yhteen ruutuun.
Luuranko (ilmainen)
Luuranko on yksinkertaisesti hyvä lähtökohta mille tahansa verkkosivustolle. Sen yksinkertainen, kevyt rakenne hyödyttää niitä, jotka haluavat päästä alkuun ilman, että tutkitaan miten kehys todella toimii.
Säätiön tekijä Zurb (ilmainen)
Säätiö julkaisi juuri Foundation 4: n, joka heidän mukaansa on maailman edistynein reagoiva front-end-kehys. Monien uusien lisäominaisuuksien ja mahtavia malleja aluksi voin sanoa, että olen tosi fani. Testaa se tänään.
Palauta CSS (ilmainen)
Epäilemättä tämä maailmanlaajuisesti tunnustettu selaimen CSS-nollaus on ehdoton edellytys mille tahansa web-suunnittelijaa tarjoamaan malleja millekään alustalle tai selaimelle.
Sisältöhallinta
WordPress (ilmainen)
WordPress vie kakun sisällönhallintajärjestelmät. Alunperin suosituin blogikirjoitusalusta on muuttunut siitä ja enemmän CMS-maailmasta.
Joomla (ilmainen)
Joomla on toinen suosittu CMS jota miljoonat käyttävät maailmanlaajuisesti. Paljon kuin WordPress CMS: n kanssa asennetun oletusasettelun on käyttäjäystävällinen ja mobiili valmiina.
Expression Engine (299 dollaria)
Kehittämä EllisLab, Expression Engine on CMS rakennettu apuna avoimen lähdekoodin PHP kehys nimeltä Codeigniter. Monet suuret yritykset, kuten Apple, Ford, Nike ja Sony, valitsevat Expression Enginein omien vaatimustensa mukaisesti. Expression Engine seurauksena ei ole ilmainen CMS, mutta se on ehdottomasti syytä lukea ja / tai ladata kopioista tutustumaan tuleviin töihin, joita saatat kohdata.
Drupal (ilmainen)
Drupal on avoimen lähdekoodin sisällönhallintaympäristö, joka mahdollistaa miljoonien verkkosivustojen ja sovellusten käytön. Se on rakennettu, käytetty ja sitä tukee aktiivinen ja monipuolinen ihmisryhmä kaikkialla maailmassa. Drupalia voidaan käyttää kaikesta blogeista laajoihin verkkosovelluksiin.
Radiant CMS (ilmainen)
Radiant on avoimen lähdekoodin sisällönhallintajärjestelmä, joka on suunniteltu pienten ryhmien mielessä. Heidän slogaani sanoo kaiken: sisällönhallinta yksinkertaistuu.
Hyödyllisiä sovelluksia, toimintoja ja resursseja
GuideGuide (ilmainen)
GuideGuide on mahtava valokuvapidennys, jonka avulla voit luoda täydellisiä verkkoja lennossa. Käyttämällä GuideGuidea voit luoda tarkempia sarakkeita, rivejä, keskipisteitä ja perusviivoja yhdellä napsautuksella.
iOS Photoshop -toiminnot ja työnkulut (ilmainen)
Yksi suosikkivaroistani on bjango.com-sivustolla. Erityisessä artikkelissa on Bjangon luomien yksityiskohtaisten toimien ja työnkulkujen luettelo. Toimet iPhonen tai iPadin uusien mallipohjien luomiseksi tehdään yksinkertaisella napsautuksella tai jos suunnittelet sovelluskuvaketta iPhonen sovellukselle, on suuri toiminto, joka pienentää sovellusta jokaisen tarvittavan pikselin leveyden ja korkeuden mukaan. Tämä löytö oli minulle samanlainen löytää minulta kultaa.
Ihmiset (ilmainen)
Ihmiset on erinomainen ja yksinkertainen verkkosivuston ominaisuus, joka on täynnä resursseja, jotka ovat vapaita ja helppokäyttöisiä.
Temboo (ilmaiseksi)
Temboon avulla kehittäjät keskittyvät siihen, mikä tekee ohjelmistosta ainutlaatuisen. Temboo normalisoi pääsyn sovellusliittymiin, tietokantoihin ja paljon muuta säästää aikaa ja antaa sinulle tarvittavan luovat tilat.
LittleIpsum (ilmainen)
Lataa tästä! Jos olet web-suunnittelija macissa, käytät tätä päivittäin. Lupaan!!
awesome-fontstacks.com (ilmainen)
Awesome Fontstacks on erinomainen online-työkalu, joka auttaa sinua sekoittamaan ja vastaamaan Web-fontteja lennossa. Kun olet tyytyväinen fontstackiin, saat tervehtimään valmiina CSS-koodilla.
Koodin toimittajat
Coda 2 ($ 99)
Siitä lähtien, kun koda tuli minulle, olin fani. Tavallisesti vertaillaan muita koodineditorit kodeiksi ja minulle Coda voittaa aina taistelun. Tämä saattaa olla sinulle erilainen, mutta suosittelen, että anna kodeja yrittää, jos et ole vielä. Coda2 on täynnä ominaisuuksia ja helppokäyttöinen käyttöliittymä, joka tekee web-koodauksen tuulesta.
SublimeText 2 (70 dollaria)
SublimeText 2 on juuri siellä Coda minulle. Ominaisuuksiltaan monta ominaisuutta ja sovelluksen tyylikäs käyttöliittymä auttavat sinua keskittymään koodausprosessiin sen sijaan, että sekaisin sovelluksesta saat sen käyttökelpoiseen kunnossa omiin projekteihisi.
TextMate (alkaen 59 dollaria)
TextMate tuo Applen lähestymistavan käyttöjärjestelmiin tekstitoimittajien maailmaan. Se on yksinkertainen ja helppokäyttöinen ja vie vähemmän näytön kiinteistöjä kuin monet muut koodin toimittajat.
Aptana Studio (ilmainen)
Aptana Studio on alan johtava web-sovellus-IDE. Saatavilla sekä Macille että PC: lle tämä ohjelmisto hyödyntää hämmästyttävän potentiaalin koodata käytännöllisesti katsoen mitä tahansa sovellusta, jonka voit ajatella.
BBEdit (49,99 dollaria)
BBEdit on ammattimainen HTML ja tekstieditori Macille.
FTP-asiakkaat
CyberDuck (23,99 dollaria)
Suurempi suosikkini FTP-asiakas on CyberDuck. On olemassa loputtomia tapoja muodostaa yhteys web-palvelimiin, paikallisiin palvelimiin, ssh-laitteiden ja muiden laitteiden kautta. Erinomainen työkalu sekä Mac- että PC-alustoille.
FileZilla (ilmainen)
FileZilla on ilmainen FTP-ratkaisu. Se on myös avoimen lähdekoodin ohjelmisto.
Lähetä (34 dollaria)
Codan päättäjistä tulee Lähetys. Erittäin nopea ja tehokas ratkaisu FTP: lle.
FireFTP (ilmainen)
Fire FTP on asiakkaan käytettävissä Firefox-käyttäjille. Sovellus on rakennettu mozilla-selaimeen ja tarjoaa nopean ja helpon tavan siirtää tiedostoja.
Oletko kokeillut näitä resursseja? Oletteko jättäneet suosikkiasi? Kerro meille kommentit.