Ultimate HTML5 Resource Guide
Huolimatta siitä, että HTML5-määrittely ei ole virallisesti valmis vuoteen 2022 saakka (vaikka se viimeistellään ennen kaikkea vuoteen 2014 mennessä), paljon suunnittelijoita on jo sukelluksissa HTML5-osiin, joilla on nykyään tukea nykyaikaisissa selaimissa.
HTML5 avaa uusia uusia mahdollisuuksia web-suunnittelulle ja verkkosovellusten kehittämiselle, mikä oli aiemmin mahdollista vain JavaScriptin tai Flashin avulla.
Täällä olemme pyöristettynä 175 refsources oppimiseen HTML5. Alla on esimerkkejä opetusohjelmista, puitteista, esimerkeistä ja paljon muuta.
Voit jakaa parempia resursseja kommentteihin!
Perusopetusohjelmat
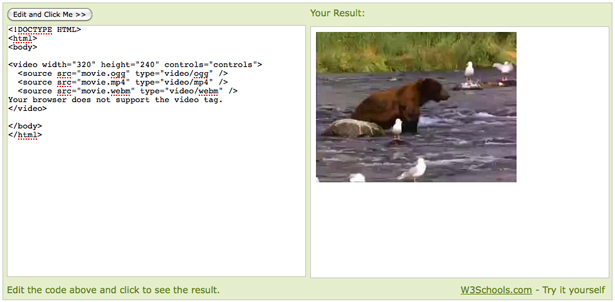
Hyvin perusopetus W3sbchools.com:sta.
HTML5 aloittelijoille. Käytä sitä nyt, se on helppoa!
Johdanto-opas, mitä !? Me haluamme keskustella.
28 HTML5-ominaisuudet, vinkit ja tekniikat, jotka sinun on tiedettävä
Nettuts +: n erittäin hyödyllisten HTML5-vinkkejä.
40 minuutin videotiedosto Google-työntekijältä Brad Neubergilta.
Nopea vinkki: HTML5-ominaisuudet, joita sinun pitäisi käyttää juuri nyt
Nettuts +: n kuvaruutu.
Suuri yleiskuva HTML5: n eduista sekä muutamia erittäin hyödyllisiä vinkkejä.
HTML5: n valmistelu semanttisten luokkien nimet
Jon Tanin artikkeli HTML5: n uusista semanttisista luokista.
Johdatus HTML5: hen, jossa on tietoa sovellusrajapinnoista, uusista elementeistä ja paljon muuta.
Kaikki mitä tarvitset HTML5: n tuntemiseen
Johdanto TechRadar UK: lta.
Erittäin perusopetusohjelma.
HTML5: n rakenteelliset tunnisteet
Johdatus rakenteellisiin tunnisteisiin, jotka korvaavat monet divs.
Hyödyllinen aloitusopas HTML5: lle
Yksinkertainen opas etusuuntaiseen muotoiluun HTML5: llä.
Valtava kuvaesitys HTML5: sta, joka on rakennettu HTML5: een.
Johdatus otsikkoelementtiin HTML5 Doctorista.
Heinäkuussa 2009 tämä artikkeli kattaa HTML5: n perusteet.
HTML5: n CSS-koodin rakenne: hyödyllisiä ohjeita
Woorkin hyödyllisiä ohjeita.
HTML5 Unleashed: Vinkkejä, vihjeitä ja tekniikoita
Yleiskatsaus, joka sisältää tietoja semanttisesta merkinnästä, lomakkeista ja muista.
HTML5: n rakennuskohteet
HTML5-opetusohjelma - Aloittaminen
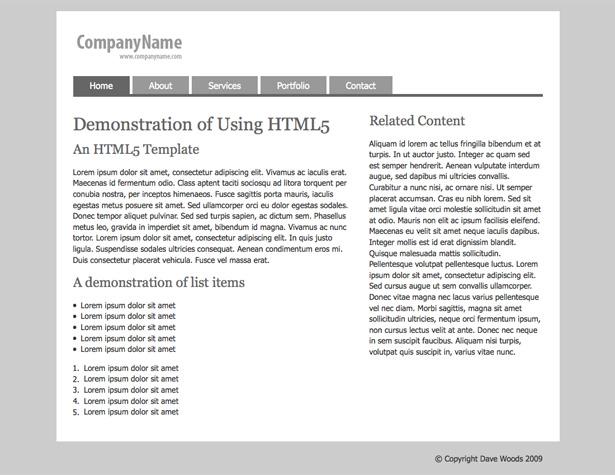
Perus-HTML5-opetusohjelma, joka sisältää perusmallitiedoston.
Koodi Vibrant Professional Web Design HTML5 / CSS3: lla
Koodi taaksepäin yhteensopiva, yksi sivupalkki HTML5: n ja CSS3: n kanssa
Oppitunti: Case Study with HTML5 & CSS3
Kosketa tulevaisuutta: Luo tyylikäs verkkosivusto HTML5: n ja CSS3: n avulla
Yhden sivun CSS3- ja HTML5-sivustomallin koodaus
HTML-asettelun koodaaminen tyhjästä
HTML5 ja CSS3: tekniikat, joita käytät pian
Suunnittele ja kooda Cool iPhone App -sivusto HTML5: ssä
Yksinkertainen sivuston ulkoasun oppitunti HTML5: n ja CSS3: n avulla
HTML5: n avulla WordPressin "TwentyTen-teeman muuttaminen" avulla
Tutorial, jolla voit hyödyntää enemmän HTML5-elementtejä kuin oletusarvoinen TwentyTen-teema.
HTML5 ja CSS3 Dreamweaver CS5: ssa - Osa 1: Web-sivun rakentaminen
Ensimmäinen monen osan sarjassa HTML5- ja CSS3-koodauksesta Adobe Dreamweaveriin.
Luo nykyisiä verkkosivustoja HTML5: n ja CSS3: n avulla
IMB: n developerWorksin välitut opetusohjelma.
HTML5-verkkosivujen rakentaminen
Wiredin Webmonkey
Canvas-opetusohjelmat
HTML5-kuvaesitys w / Canvas & jQuery
Bouncing a Ball With HTML5 ja JavaScript
Kattava esittely piirtämiseen Canvasilla, Think Vitaminista.
Syvä esittely kankaalle Dev.Operasta.
Ajattelu HTML5-kankaiden esteettömyydestä
Yleiskatsaus näkökohdista kankaaseen pääsemiseksi.
Kattava opas kuudesta tarkistuksesta.
Mozilla Developer Network -kanavien oppaat, jotka sisältävät piirustusformaatteja, kuvien käyttämistä ja paljon muuta. Sopii kankaalle aloittelijoille.
Paikalliset tallennusohjeet
Muodosta pysyviä muistilehtiöitä paikalliseen tallennustilaan
Käytännöllinen paikallisen tallennuksen opetusohjelma.
Näytä lähdekoodi: Sticky Notes HTML5 ja CSS3
Tässä opetusohjelman tahmeilla muistiinpanoilla on viileä animaatioefekti, kun ne suljetaan.
Selaimen tallennus HTML5-sovelluksiin
Toinen opetusohjelma paikallisen tallennuksen käyttämisestä HTML5-sovelluksissa.
HTML5 localStorage - Ensimmäinen osa
Ensimmäinen neljän osan opetusohjelmassa.
Nopea vinkki: oppia HTML5: n paikallisesta tallennuksesta
Videon opetusohjelma Nettuts +: sta.
webOS HTML5-tietokannan tallennusopas
Oppaat HTML5: n paikallisen tallennusominaisuuden käyttämiseen Palmin webOSin avulla.
Lomake tutoriaaleja
Onko Field Day HTML5-lomakkeilla
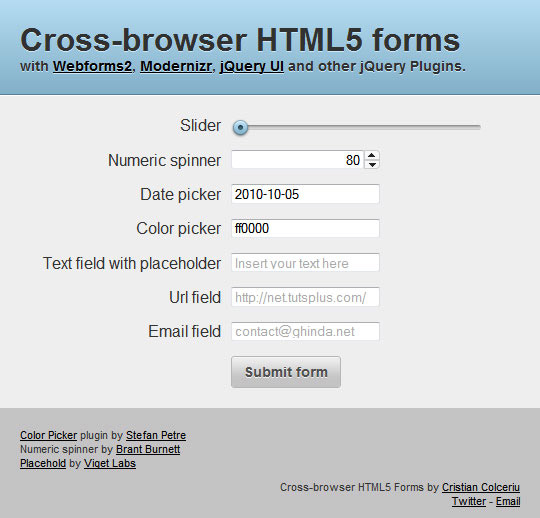
Miten rakentaa Cross-Browser HTML5 lomakkeita
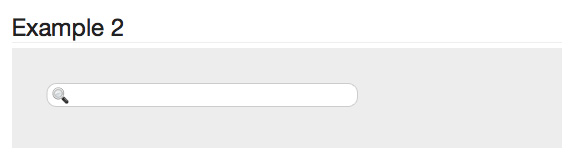
Hakulaatikoiden suunnittelu HTML5: n ja CSS3: n avulla
Lomakkeiden uudelleenmuokkaus HTML5: ssä
Joitakin lyhyttietoja siitä, mitä HTML5 merkitsee muotoilun suunnittelulle.
Video- ja multimediaopetusohjelmat
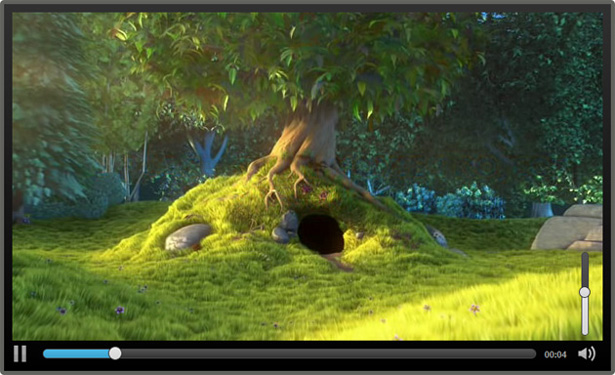
Mukautetun HTML5-videon soittimen luominen CSS3: lla ja jQueryllä
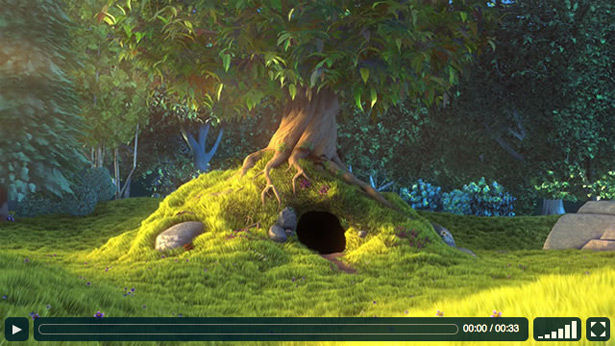
Oppitunti: HTML5-videoeditorin rakentaminen
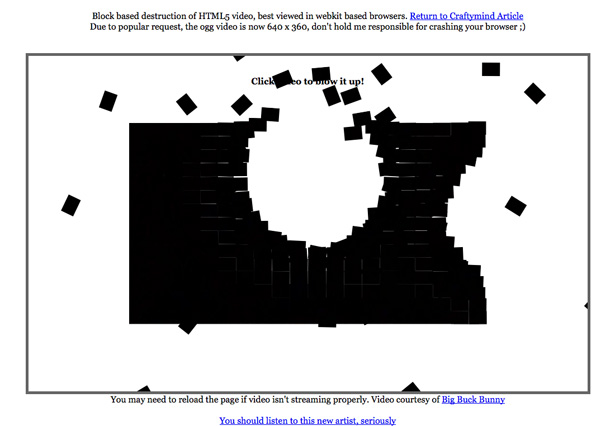
HTML-videoiden räjäyttäminen ja kartoittaminen 3D-tilaan
Oppitunti: HTML5-videon ristiselain (mukaan lukien iPad)
Kattava opetusohjelma HTML5-videosta.
Johdatus videoelementin käyttämiseen HTML5 Doctor -ohjelmasta.
App-opetusohjelmat
Tämä opetusohjelma opettaa, kuinka voit luoda offline-HTML5-sovelluksen iPhonelle.
HTML5-sovellukset: paikannus ja sijainti
Johdatus geostrategia-sovellusliittymiin HTML5: ssä.
Mobiilisovellusten luominen HTML5: llä, osa 1
IBM: n kehittäjäWorks, ensimmäinen viiden osaisen sarjan vuodesta 2010.
Luo offline-verkkosovelluksia mobiililaitteissa, joissa on HTML5
IBM: n developerWorksin toinen opas.
HTML5-sovellukset: mitä, miksi ja miten
Nettuts +: n yleiskatsaus käytännön ideoihin.
Lisää tutoriaaleja
Miten luoda söpö ponnahdusikkuna HTML5: n, CSS3: n ja jQueryn kanssa
Käytännön opetusohjelma SpyreStudiosta.
Kuinka tehdä kaikki selaimet Render HTML5 Mark-Up oikein â € "Jopa IE6
Nettuts +: sta.
HTML5 ja CSS3 ilman syyllisyyttä
Työkalut ja tekniikat, joiden avulla HTML5- ja CSS3-ohjelmat toimivat ristikkäin selaimella yhteensopiviksi.
HTML5: n vetäminen ja pudottaminen
Nettuts + Premium-opetusohjelma.
Omat Top 5 HTML-koodausasetukset
Jälkeen perustelut mieltymykset, ja hienoja miten-info.
HTML5 Microdata: Tervetuloa koneeseen
Yleiskatsaus mikrotietojen määrittelyyn.
Modernin CSS3- ja HTML5-tekniikan yhdistäminen
Nettuts + Premium-opetusohjelma.
HTML5: nav epäselvyydet ratkaistu
Joitakin selvennyksiä siitä, onko nav-elementti sopiva käytettäväksi Jeffrey Zeldmanilta.
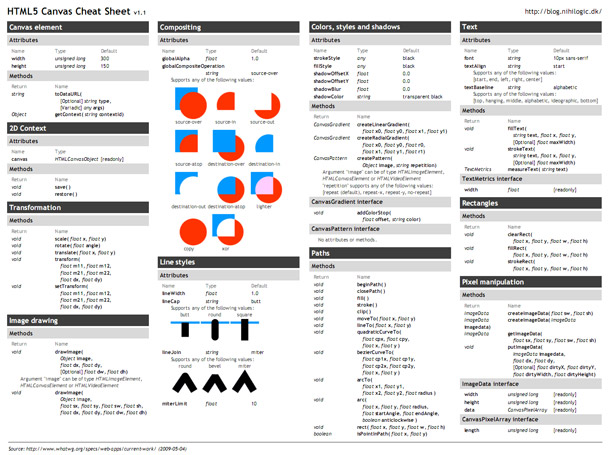
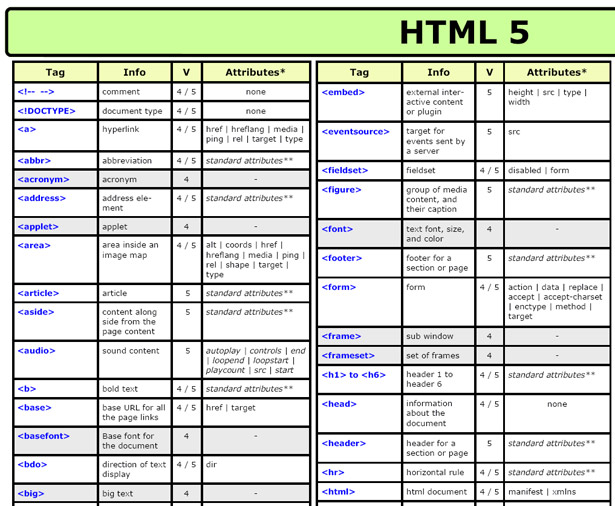
HTML5 huijausarkit ja pikaohjeet
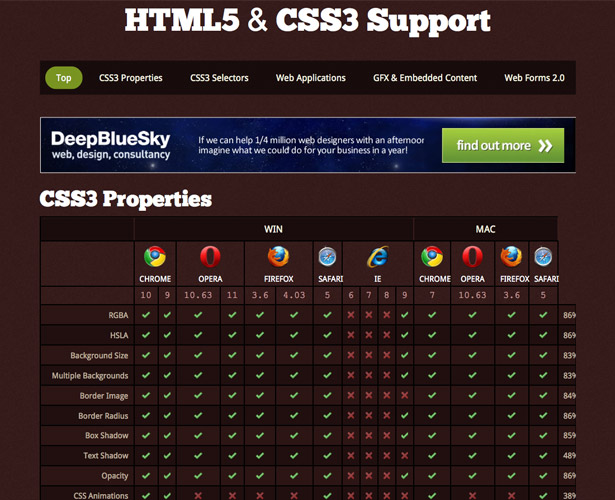
Hyvin kätevä kaavio, joka sisältää selaimen yhteensopivuuden sekä HTML5: lle että CSS3: lle.
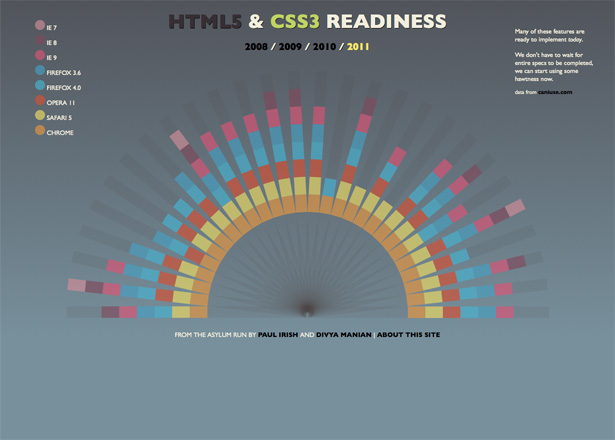
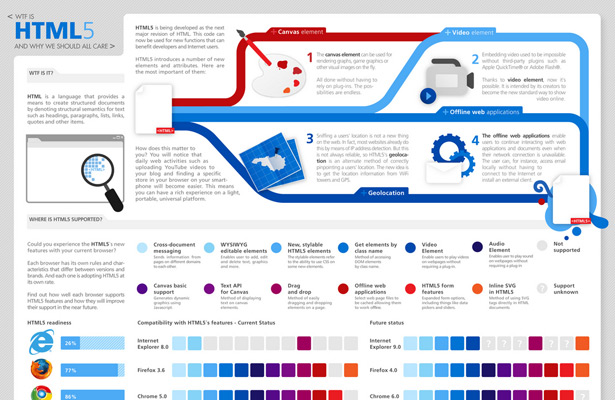
Interaktiivinen infographic, joka antaa eri HTML5-elementtien yhteensopivuuden kunkin suuren selaimen kanssa.
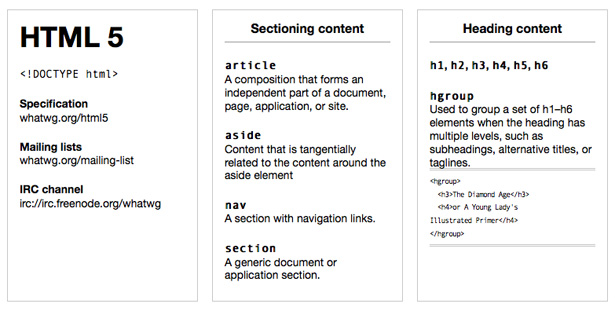
Taitettava taskuopas.
WTF on HTML5 ja miksi meidän kaikkien pitäisi hoitaa
Tietokanta, joka selittää, mitä HTML5 on ja mitä se pystyy tekemään.
W3C-koulujen kaavio.
HTML5-lääkäriltä.
Virallinen W3C-viite.
W3C: stä.
Tuettujen ominaisuuksien valinta HTML5: ssä
Kaavio, joka kattaa, mitkä selaimet kattavat mitkä ominaisuudet.
Tarkista eri HTML5-elementtien yhteensopivuus useissa selaimissa.
Layout-moottoreiden vertailu (HTML5)
HTML5: n ja HTML4: n tuen vertailu useille selaimen layout-moottoreille Wikipedia-sivulta.
HTML5-tunnus / luokan nimi Cheatsheet
Ohje HTML5-rakenteisiin.
Testaa nykyisen selaimesi HTML5-tuen ja näyttää muiden selainten tulokset.
Kaavio, joka kattaa standardin tarkistukset.
Käytännöllinen sivusto, joka näyttää, mitä selaimesi tekee kulissien takana tietyillä HTML5-elementeillä.
HTML5-sivustot
Sivusto sisältää virallisen HTML5-logon sekä gallerian ja tavaran linkit.
HTML5-oppitunnilla on laaja valikoima HTML5-tutoriaaleja ja uutisia.
Kokoelma perus-vapaita HTML5-malleja.
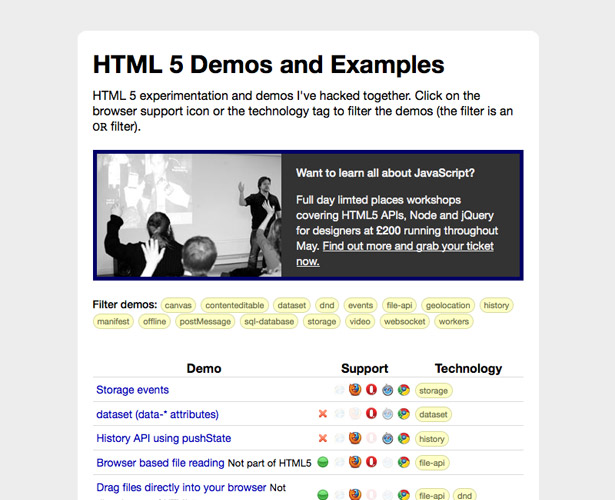
Sisältää tutoriaalit, resurssit ja leikkikentän HTML5-kokeiluun.
Sisältää Q & A-artikkelit, artikkelit ja paljon muuta.
Canvas-oppaiden ja näyttelyn täyttämä sivusto.
HTML5-standardin työryhmän blogi.
HTML5-uutiset ja tutorial-sivusto.
Sivusto, jolla opetetaan HTML5-mobiilisovellusten kehittämistä.
puitteet
Vankka HTML5-oletuskehys.
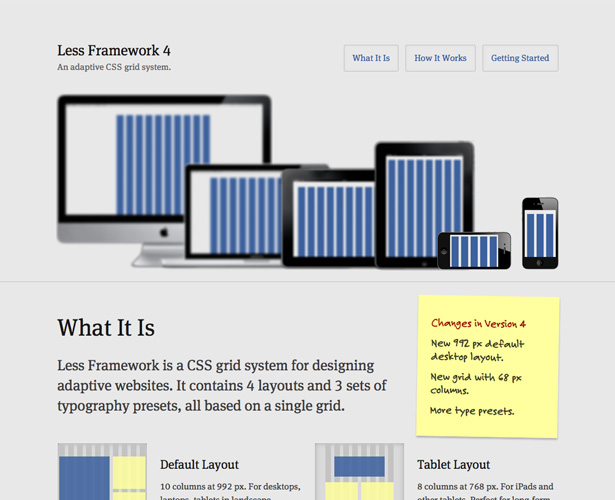
Vähemmän Framework 4 on CSS3- ja HTML5-kehys, jossa on vaihtoehtoja mobiililaitteille, tablet-laitteille ja työpöydälle.
Kehys, joka yhdistää HTML5, CSS3 ja JavaScript.
HTML5-sovelluskehys.
HTML5- ja CSS3-WordPress-käynnistysaihe.
HTML5-peliympäristö.
CSS-verkko, joka sisältää tyylit joillekin HTML5-elementeille.
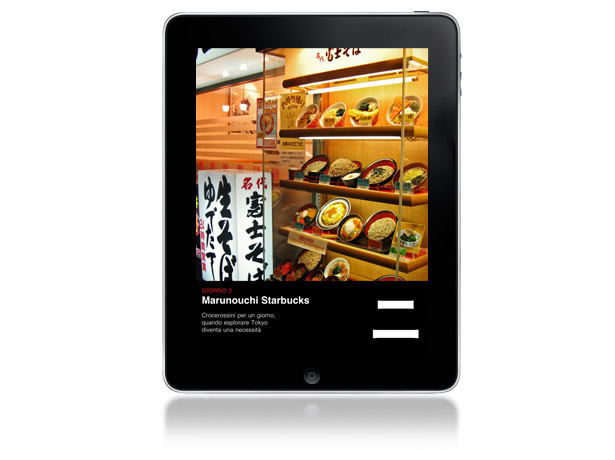
EBook-kehys iPadille, joka on rakennettu HTML5: een.
HTML5-JavaScript-kirjasto videolle.
HTML5-pohjainen JavaScript-kirjasto mobiilisovelluksille.
HTML5 Multimedia Framework for WordPress
HTML5-multimediapuitteet WordPress-laajennuksessa.
HTML5-starter-teema WordPressille.
HTML5-kehyksen generaattori.
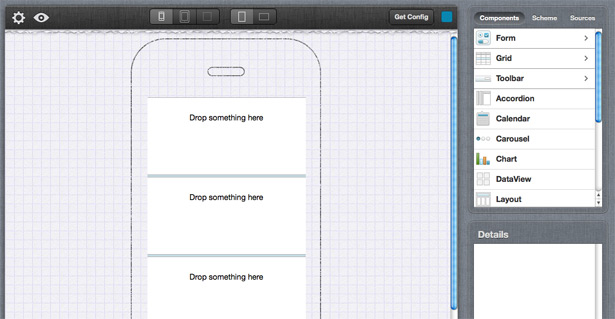
Mobiili HTML5-sovelluskehys.
Official Guide to HTML5 Boilerplate
Nettuts +: n kuvaruutu
vitriinit
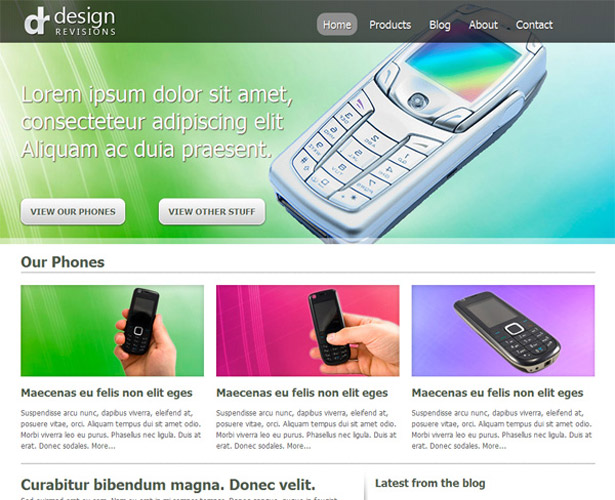
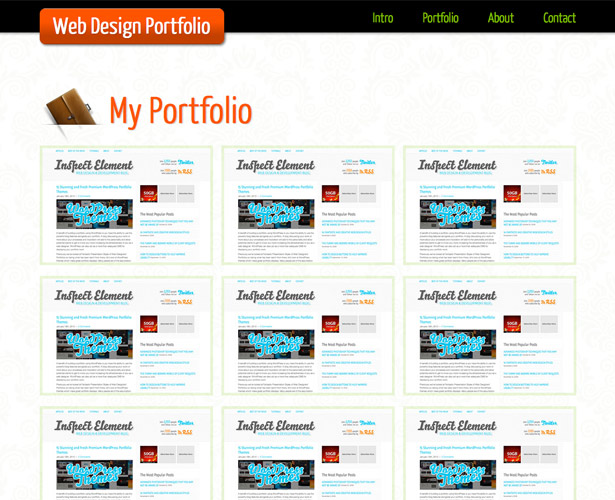
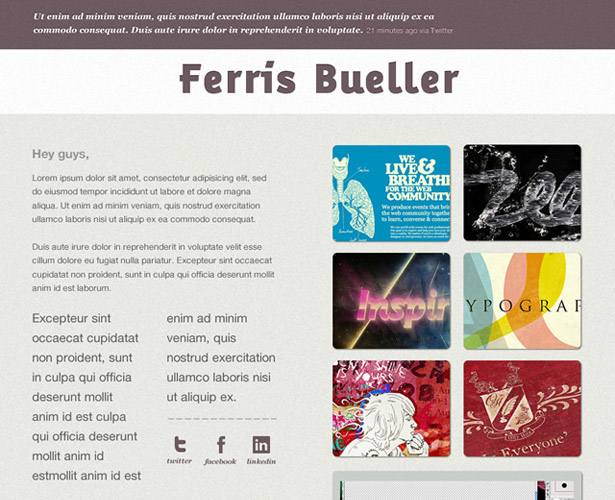
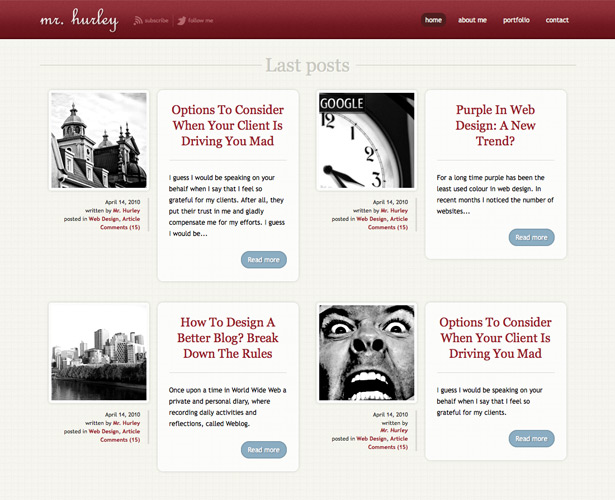
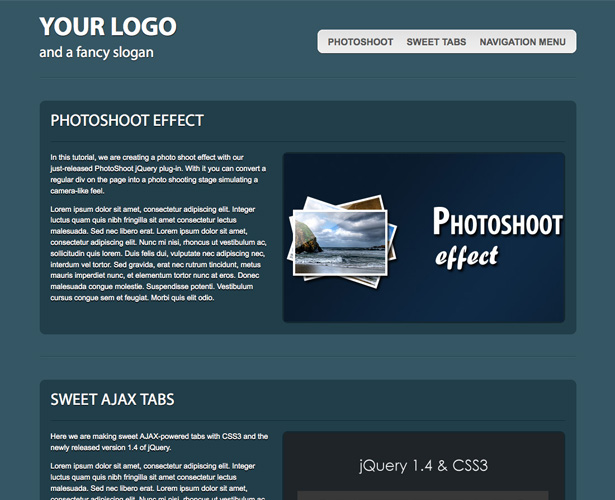
HTML5-webdesign-galleria.
Galleria poikkeuksellisista HTML5-sivustoista ympäri maailmaa.
Toinen HTML5-sivustomallien galleria.
Toinen suuri HTML5-sivustojen esittely.
HTML5-verkkosuunnittelun esittely.
HTML5 Showcase: 48 Potentiaalinen Flash-Killing Demos
HongKiatista.
HTML5: een rakennettujen sivustojen kokoelma.
Sovellusten, pelien, työkalujen ja opetusohjelmien esittely HTML5-kankaalle.
12 kauniita HTML5-web-design-vitriinejä
12 HTML5-sivuston esittely.
Sneaking Into the Future: 25 erittäin modernia verkkosivustoa HTML5: n avulla
25 HTML5-pohjaisen mallin esittely.
30 upeaa sivustoa, joissa HTML5 on niiden ydinasettelussa
Toinen HTML5-pohjaisten sivustojen esittely.
Demot ja esimerkit
Esimerkki siitä, mitä voit tehdä HTML5: llä, kätevällä selaimen yhteensopivuudella.
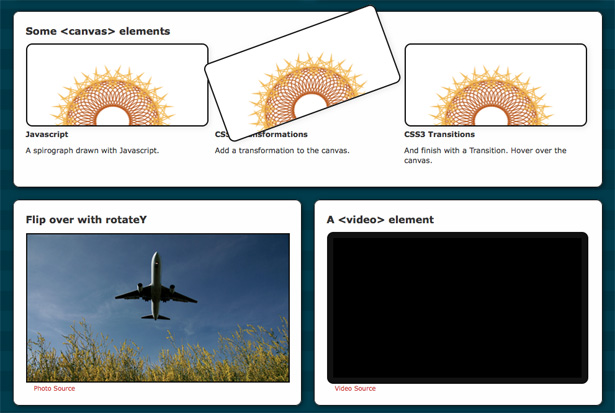
Hyvin viileä HTML5-kangas-animaatio.
Sarja elementti- ja layoutkokeet ja demoja.
HTML5-videosoitin.
Vapaa HTML5-videotoisto.
10 HTML5-demoa, jotta voit unohtaa Flashin
Toinen HTML5-videotoisto.
Tekee video- ja äänitunnisteita kaikissa tärkeimmissä selaimissa.
JavaScript-kirjasto, joka tekee HTML5- ja CSS3-elementtien yhteensopivuuden vanhojen selainten kanssa.
Kirjat
Jeremy Keith, julkaisija A Book Apart.
HTML5: Rich Internet -sovellusten suunnittelu
Tekijä Matthew David.
HTML5 & CSS 3 reaalimaailmalle
Alex Goldstein, Louis Lazaris ja Estelle Weyl
Essential Guide to HTML5: Pelien käyttäminen oppimaan HTML5 ja JavaScript
Jeanine Meyer.
HTML5 & CSS3: Kehitetään tulevaisuuden standardeilla tänään
Brian P. Hogan.
HTML5-kangas: Native Interactivity ja animaatio Webille
Steve Fulton ja Jeff Fulton, julkaisija O'Reilly.
Pro HTML5- ja CSS3-suunnittelumallit
Michael Bowers. Tulossa syyskuussa 2011, mutta saatavana osana Apressin Alpha-ohjelmaa.
Pro HTML5 -ohjelmointi: Tehokkaat sovellusliittymät rikkaampiin Internet-sovellusten kehittämiseen
Peter Lubbers, Brian Albers ja Frank Salim.
HTML5-ratkaisut: olennaiset tekniikat HTML5-kehittäjille
Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser ja Cyril Hanquez.
Foundation HTML5 Canvas: Pelit ja viihde
Rob Hawkes.
Säätiön HTML5-animaatio JavaScriptin avulla
Keith Peters ja Billy Lamberta.
Silvia Pfeiffer.
Joseph W. Lowery ja Mark Fletcher.
Täydellinen eBook-esittely HTML5: lle, Mark Pilgrimilta.
Bruce Lawson ja Remy Sharp.
Bill Sanders.
Lisää resursseja ja artikkeleita
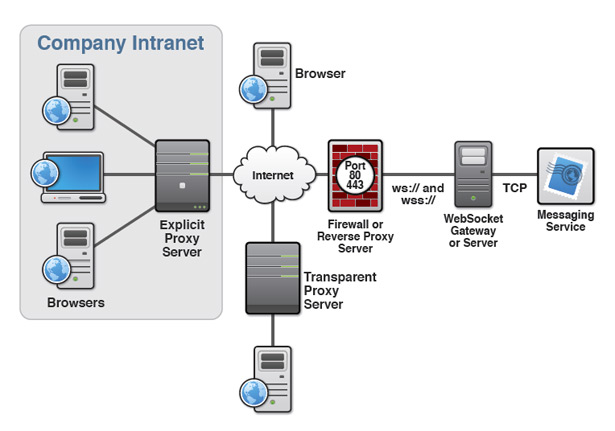
Miten HTML5-verkkoliitännät toimivat välityspalvelinten kanssa?
A List Apart, julkaistu joulukuussa 2007.
Kyllä, voit käyttää HTML5 tänään!
Sitepoint-artikkeli vuoden 2009 puolivälistä.
Perishable Pressin perusteellinen esittely artikkelista, joka julkaistiin vuoden 2009 puolivälissä.
Keskustelu HTML5: n semanttisista elementeistä, A List Apartista, julkaistu vuonna 2009.
JavaScript-kirjasto, jonka avulla voit käyttää HTML5-video- ja äänitunnisteita useissa selaimissa.
Lisätietoja nimeämissopimusten, mikroformaattien ja HTML5: n kehittämisestä
Kauniista webistä.
Adactio.
Steve Smith HTML5: ssä ja CSS3: ssa
Kommentti siitä, mitä HTML5 ja CSS3 tarkoittavat web-suunnittelulle Think Vitaminista.
HTML5 & CSS3: Ota muotoilu toiselle tasolle
Web Design Ledgeriin.
Useita myyttejä ja väärinkäsityksiä HTML5: sta, Smashing Magazine.
Istunto Nettuts +: sta.
Suuri kommentti HTML5-sovellusten rakentamisesta.
Lisää HTML5-pyöristyksiä
Ultimate HTML5 Toolbox: 60+ artikkelia, oppaita, resursseja ja inspiroivia esityksiä
Creative Puhalta.
Lue HTML5: 10 täytyy lukea oppitunteja
Webhosting Secrets paljastui
Vuodesta Think Vitamin.
HTML5- ja CSS3-resurssien lopullinen kokoelma
Jaa Smashing Share.
15 hyödyllistä CSS3- ja HTML5-mallia ja kehystä
From Speckyboy Design Magazine.
From Think Vitamin /
70 Must-Have CSS3- ja HTML5-oppaat ja resurssit
Web-sovelluksista.
HTML5-resurssien ja oppaiden kokoelma
From Speckyboy Design Magazine.
25 Essential HTML5 Tutorials and Techniques
From Template Monster.
HTML5-oppaat ja tekniikat, jotka pitävät sinut varattuna
Noupeista.
15 Hyödyllisiä HTML5-oppaita ja huijauslomakkeita
Web Design Ledgeriin.
Ainoat HTML5-resurssit, joita tarvitset nopeuden nousemiseen
Kuudesta tarkistuksesta.
BlogFreakzista
40 Täytyy nähdä HTML5-oppaat, tekniikat ja esimerkit Web-kehitysohjelmista
Tyylikäs Web-suunnittelija.
30+ Hyödyllisiä HTML5-esimerkkejä, oppaita ja tekniikoita
Lähettäjä Tripwire Magazine.
Kirjoitettu yksinomaan WDD: lle Cameron Chapman .
Onko suosikki resurssi emme ole katettu? Kerro meille kommentit!