Etupään työkalujen tila
Vuoden 2016 lopussa laukaisin 2016 Etupään työkalututkimus . Vastaus on ollut ilmiömäinen . Kiitos kaikille teistä, jotka ovat ottaneet aikaa tehdä niin.
Tavoitteena oli melko suoraan eteenpäin; lisätietoja siitä, millaisia työkaluja etupään kehittäjät käyttävät tällä hetkellä omissa työnkulkuissaan. Teollamme on aivan liian helppoa ymmärtää, mitä ihmiset käyttävät omalla tietämyksellään. Tutkimuksen tarkoituksena on antaa enemmän tietoa päätytyökalujen nykyisistä suuntauksista laajemmasta näkökulmasta.
Tänä vuonna kysely koostui 19 kysymyksestä, jotka kattavat laajan valikoiman etupään työkaluja ja menetelmiä.
Kiitos
Tämä tutkimus olisi ollut paljon vaikeampaa koota ilman Just Eatin (työnantajani) ja Wes Bosin, joka on ystävällisesti liittänyt tähän vuosikyselyyn, jonka ansiosta minulla on enemmän aikaa analysoida tuloksia.
Wes on tunnettu luomaan hyviä oppimateriaaleja web-kehittäjille. Hänen kurssiensa ovat hyvä paikka aloittaa, jos aiot oppia lisää aiheista, kuten suhtautua ja ES6 .
Vastaukset
Tällä vuosikyselyllä on ollut yli 4 700 vastausta. Verrattuna, kun julkaisin ensimmäisen tuloksellisen joukon vuonna 2015, kysely oli saanut vain 648 vastausta, jotka sitten nousivat lopulliseen lukuun 2 028 vastauksesta, kun kysely lopetettiin. Niinpä tämä on lähes kaksi ja puoli kertaa vastausten määrä verrattuna viime vuosien lopullisiin lukuihin tai 132%: n lisäys prosenttiosuuksille.
Kun vastaukset ovat peräisin, lähetin kyselyn Twitterissä, Redditissa, HackerNewsissa, DesignerNewsissä, Echo.js: ssä, LinkedInissä ja Frontendfrontissa. Sen lisäksi esiteltiin useita uutiskirjeitä, kuten esimerkiksi Responsive Design Weekly, Sitepoint Weekly ja FrontEnd Focus.
Syy, miksi haluan korostaa näitä lähteitä, on osoittaa, että eri kanavien kautta on saatu hyviä vastauksia; vastaajat eivät ole kaikki peräisin yhdestä sosiaalisesta kanavasta.
Tulokset
Ennakkohyväksyntävastuuvapauslauseke: Nämä tulokset edustavat teollisuudessa työskentelevien etupään kehittäjien esimerkkiä - siksi niitä ei pidä ottaa evankeliumina, vaan ne osoittavat karkeaa kehitystä.
Joten, ilman muuta, katsotaan tuloksia! Tartu itsellesi kupin teetä / kahvia ja katsotaan ...
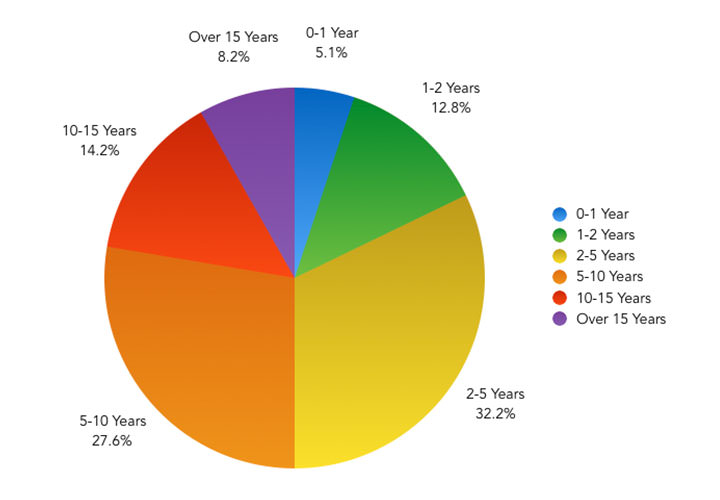
Q1: Yleinen etupään kokemus
Ensimmäinen kysymys, jonka pyysin, oli saada käsitys vastaajien kokemustasosta; mikä ei ollut kirjattu viime vuoden kyselyyn. Kysymys oli Lähes kuinka kauan olet työskennellyt front-end-teknologioiden kanssa?
Seuraavassa on tulokset:
| Vastaus | Äänten määrä | prosenttimäärä |
|---|---|---|
| 0-1 vuosi | 232 | 4,92% |
| 1-2 vuotta | 589 | 12,49% |
| 2-5 vuotta | 1508 | 31,98% |
| 5-10 vuotta | 1323 | 28,06% |
| 10-15 vuotta | 673 | 14,27% |
| Yli 15 vuotta | 390 | 8,27% |

Suurin osa vastaajista sanoi, että he ovat työskennelleet front-end-tekniikoilla joko 2-5 vuotta tai 5-10 vuotta, mikä yhdessä vastasi 60,04% (2,831).
Mielenkiintoista on, että jopa 5 vuoden (49,39%) kanssa työskentelevien, yli 5-vuotiaiden (50,6%) kanssa työskentelevien henkilöiden välillä on hyvin tasainen jako. Positiivisesti tämä tarkoittaa sitä, että kyselyn tulokset ovat peräisin melko tasaisesta kokemustasosta.
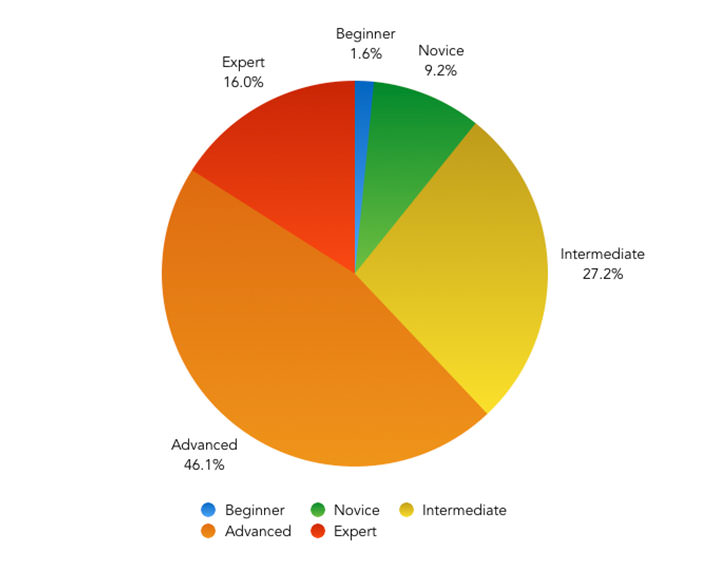
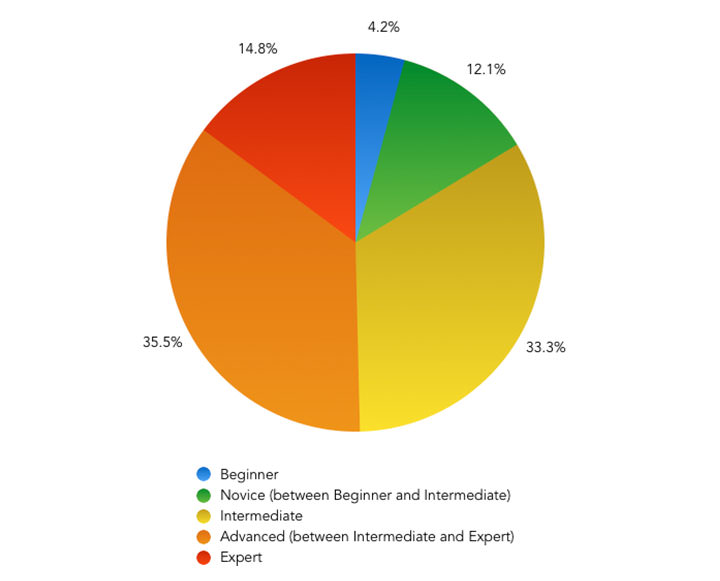
Q2: CSS-tietämys
Toinen kysymys oli subjektiivinen tarkastelu siitä, miten vastaajat arvioivat omaa tietämystään CSS: stä.
On itsestään selvää, että tämä kysymys on melko suhteellinen, koska jokainen vastaaja voi tulkita sitä erikseen ja luottaa oman vaatimustason luokittelun vaatimattomuuteen - mutta ei ole ollenkaan mielenkiintoista nähdä tulokset!
Kysymys oli Miten arvioit oman CSS: n ja siihen liittyvien työkalujen ja menetelmien tuntemusta?
Tässä vastaukset näyttivät:
| Taso | Äänten määrä | prosenttimäärä |
|---|---|---|
| Aloittelija | 78 | 1,65% |
| Aloittelija (aloittelijan ja välittäjän välillä) | 424 | 8,99% |
| väli- | 1243 | 26,36% |
| Kehittynyt (väli- ja asiantuntijaryhmän välillä) | 2203 | 46,72% |
| Asiantuntija | 767 | 16,27% |

Tarkasteltaessa tuloksia 89,36% (4,213) vastaajista arvioi olevansa keskitason CSS-tietämys tai korkeampi, useimmilla - 46,72% (2,203) - sanoen, että he ovat edenneet. Vain 16,27% (767) vastaajista arvioi olevansa asiantuntemusta.
Kun kaivataan hieman näihin tuloksiin ja suodatetaan kysymykseen 1 annettuihin vastauksiin perustuen, niillä, joilla on jopa 12 kuukauden kokemus etusijaproteiinien käytöstä, 10% arvioi olevansa kehittynyttä tietämystä CSS: stä tai korkeammasta (vaikka ei- yksi tässä alaluokassa arvioi itsensä asiantuntijaksi). Tämä prosenttiosuus nousi 22 prosenttiin vastaajista, joilla oli enintään 2 vuoden kokemus.
Tätä voidaan tulkita eri tavoin, mutta se näyttää suhteellisen korkealta, kun otetaan huomioon lyhyt aika, jonka he ovat työskennelleet CSS: n kanssa. Se voisi myös heijastaa sitä, miten CSS: ää voidaan usein ymmärtää yksinkertaisemmaksi oppimiseen verrattuna muihin kieliin, kuten JavaScript-kenttään - mitä en olisi välttämättä samaa mieltä kielen ja sen menetelmien kouristusten ja vivahteiden oppimisesta.
Tarkastelemme näitä tuloksia viittaamaan seuraaviin kysymyksiin.
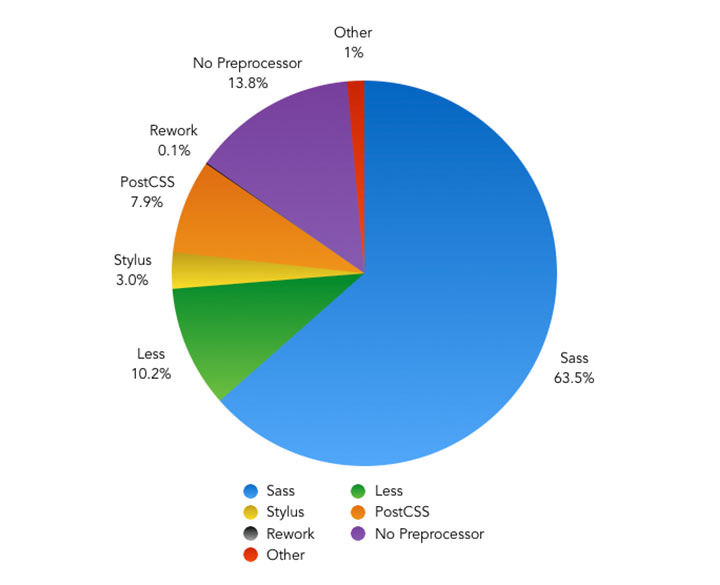
Q3: CSS-prosessorin käyttö
Seuraava kysymys oli ensimmäinen teknologiaan liittyvä kysymys, jossa kysyttiin, mikä on sinun valitsemasi CSS-työkalu?
Tämä kysymys kysyttiin viime vuosien kyselystä, sillä Sass valittiin useimmille kehittäjille jo vuonna 2015. Mahdolliset vastaukset sisälsivät kaikki viime vuonna saatavilla olevat sekä PostCSS: n ja Reworkin lisäksi kaksi modulaarista CSS-prosessoria.
Alla olevista tuloksista käy ilmi myös tämän vuoden ja viime vuoden tulosten välinen ero.
| preprocessor | Äänten määrä | prosenttimäärä | % Diff (vuoteen 2015 mennessä) |
|---|---|---|---|
| nenäkkyys | 2989 | 63,39% | -0,56% |
| Vähemmän | 478 | 10,14% | -5,05% |
| neula | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | N / A |
| työstää uudestaan | 3 | 0,06% | N / A |
| Ei esikäsittelyjärjestelmää | 643 | 13,64% | -1,4% |
| muut | 73 | 1,55% | -0,52% |

Tulosten perusteella Sass on edelleen CSS-prosessointityökalu, jolla suurin osa vastaajista on 63,39% . Verrattuna viime vuosien tuloksiin Vähemmän käyttöaste on laskenut hieman 10,14 prosenttiin (alaspäin 5,05%).
PostCSS osoitti hyvää kasvua 8,31 prosentilla vastaajista, jotka sanoivat käyttävänsä sitä yksinomaan. Sen käyttö on todennäköisesti hieman korkeampi todellisuudessa, koska tämä ei ota huomioon niitä vastaajia, jotka käyttävät sitä yhdessä toisen käsittelylaitteen kanssa.
Mielenkiintoista on, että prosenttiosuus vastaajista, jotka eivät käytä CSS-työkalua, on laskenut 13,64 prosenttiin 15,04 prosentista vuoteen 2015 mennessä. Tämä vahvistaa, miten CSS-prosessointi on nykyään tärkeä osa nykyaikaista etupään kehitystä, ja että enemmistö (86,36 %) etupään kehittäjät käyttävät tällä hetkellä omia työnkulkujaan.
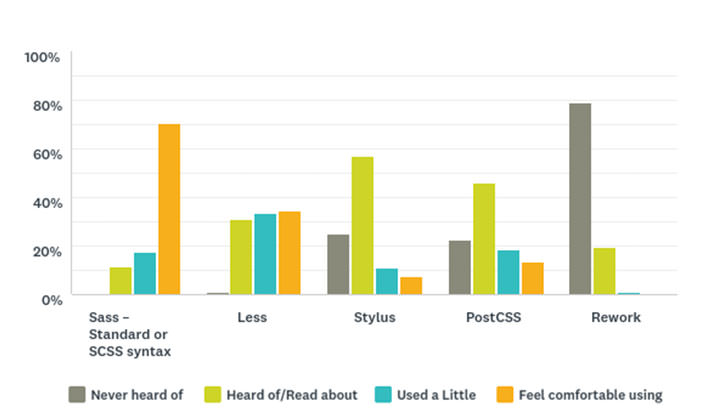
Q4: CSS-prosessorin kokemus
Viimeisen kysymyksen jälkeen halusin selvittää tarkemmin CSS-työkalujen osaamistasot, joissa vastaajat pyysivät antamaan kokemuksensa kustakin.
Seuraavassa kerrotaan, miten ihmiset vastasivat pyydettäessä - Ilmoita kokemuksestasi seuraavista CSS-työkaluista :
| Kuuntele Kuuntele | Kuuntele / Lue Tietoja | Käytettiin vähän | Tunne mukavaksi | |
|---|---|---|---|---|
| Sass - Standard- tai SCSS-syntaksi | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71,16% (3,355) |
| Vähemmän | 0,81% (38) | 30,86% (1,455) | 33,32% (1,571) | 35,02% (1,651) |
| neula | 24,22% (1,142) | 57,26% (2,700) | 11,11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1,026) | 45,37% (2,139) | 18,73% (883) | 14,15% (667) |
| työstää uudestaan | 78,43% (3 698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

Työkalu, jolla oli korkeimmat tietotasot, oli Sass melko pitkälle, ja 71,16% vastaajista totesi olevansa tyytyväisiä siihen. Itse asiassa vain 11,68 prosenttia ihmisistä ei ollut koskaan käyttänyt sitä, sillä vain 0,57 prosenttia (27 henkilöä) ei ollut koskaan kuullut siitä lainkaan. Kun tarkastellaan tätä yhdessä kysymyksen 3 tulosten kanssa, Sass selkeästi hallitsee sekä käyttö- että tietotasot CSS-työkalujen avulla.
Tarkasteltaessa muita työkaluja 35,02% vastaajista totesi, että he tuntevat olonsa miellyttävän vähemmän, minkä jälkeen 14,15% sanoi samaa suhteessa PostCSS: ään. Mielenkiintoista on, että tämä määrä on melkein kaksinkertaistunut 7,15 prosentista vastaajista, jotka sanoivat olevansa tyytyväisiä PostCSS: n käyttämiseen viime vuosien kyselyssä, mikä osoittaa työkalun tuntemusta.
Q5: CSS-nimitysohjelmat
Seuraava kysymys oli CSS-alue, jolla minulla on paljon kiinnostusta - CSS-nimitysohjelmat. Olin käyttänyt nimeämissuunnitelmaa omassa työssäni jo useiden vuosien ajan, mutta olin kiinnostunut näkemään, oliko tämä myös sellainen, jota muutkin etupään kehittäjät olivat ottaneet käyttöön.
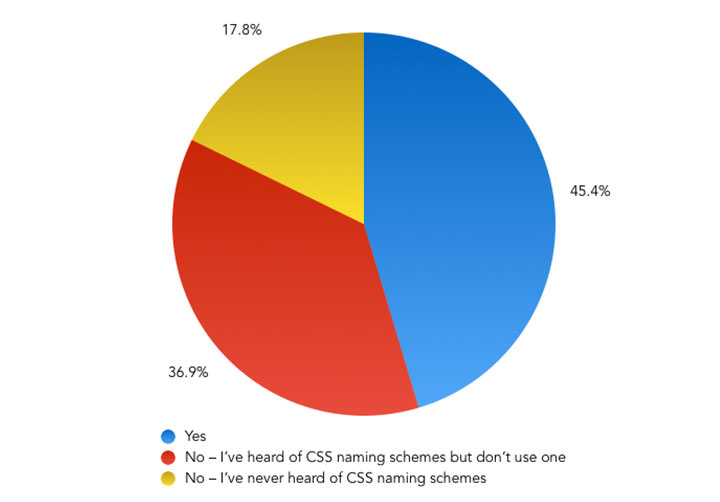
Kysymys oli - Käytätkö nimeämissuunnitelmaa kirjoitettaessa CSS: ää, kuten BEM tai SUIT?
| Vastaus | Äänten määrä | prosenttimäärä |
|---|---|---|
| Joo | 2170 | 46,02% |
| Ei - Olen kuullut CSS: n nimeämissuunnitelmista, mutta älä käytä sitä | 1731 | 36,71% |
| Ei - en ole koskaan kuullut CSS: n nimeämisohjelmista | 814 | 17,26% |

Tulokset osoittavat melko tasaisen jakautumisen, vaikka vain puolet vastaajista (46,02%) sanoi käyttävänsä CSS-nimeämisjärjestelmää verrattuna niihin, jotka sanoivat, etteivät he (53,98%).
On rohkaisevaa, että kaikkiaan 82,73 prosenttia (3 901) vastaajista oli kuulleet ainakin CSS-nimeämisjärjestelmistä, mutta 36,71 prosentilla (1 711) oli vielä käytettävä yhtä.
Kuten voitte odottaa, kun tarkastellaan vastaajia, jotka arvioivat olevansa korkeatasoinen CSS-tietämys tai korkeampi, CSS-nimeämismallien käyttö nousi 56,94 prosenttiin. Tätä verrataan vain 27,47 prosentin käyttäjiin niiden kesken, jotka arvioivat keskenään tai alemmaksi.
CSS-nimeämisohjelmat ovat työkalu, jonka mielestäni jatkossa kasvaa käytössä, joten on mielenkiintoista nähdä, miten nämä luvut muuttuvat tulevaisuudessa.
Q6: CSS: n pilkkiminen
Seuraavaksi CSS Linting - on tämä työkalu, jota monet kehittäjät käyttävät työnkulussaan?
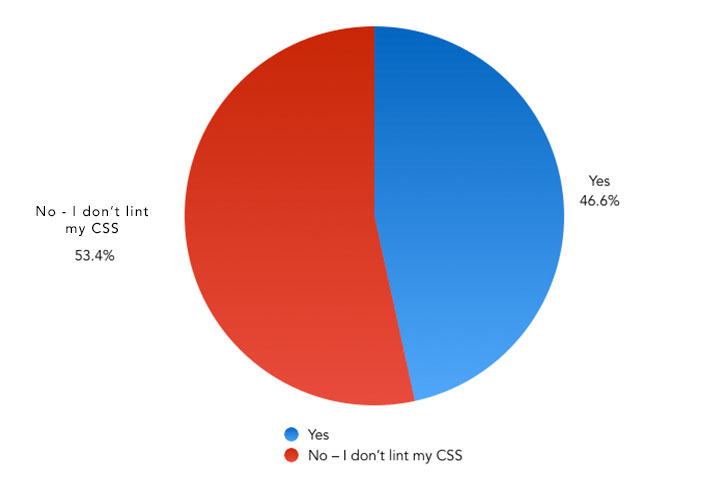
Kysyinko käytätkö työkalua CSS: nne?
Tulokset olivat seuraavat:
| Vastaus | Äänten määrä | prosenttimäärä |
|---|---|---|
| Joo | 2232 | 47,34% |
| Ei - en pääse CSS: iini | 2483 | 52,66% |

Edellisen kysymyksen tapaan tämä oli melko tasainen ja 47,34%: lla (2,232) vastaajista, jotka sanovat käyttävänsä työkalua CSS: iin verrattuna, verrattuna 52,66 prosenttiin (2 483) niistä, jotka eivät.
Ei ole yllättävää, että nämä numerot nousevat myös katsomalla niitä vastaajia, joilla on kehittyneempiä tietoja CSS: stä. 52,42% vastaajista, jotka arvioivat olevansa edistyneitä tai korkeampia CSS: n tuntemusta, kertoivat myös, että he vaipuivat CSS: nsä verrattuna vain 38,70 prosenttiin aloittelijoista ja keskiasteen tiedoista.
CSS-sytytys on edelleen suhteellisen uutta työkalujen ja käytön suhteen, varsinkin verrattuna siihen, kuinka paljon aikaa JavaScript-linting on ollut käytössä. Koska parempia työkaluja, kuten Stylelintia, kehittäjät löytävät edelleen käyttöön, jonka odotan kasvavan, kun tämä CSS-työkalun osa kypsyy.
Q7: CSS-työkalun kokemus
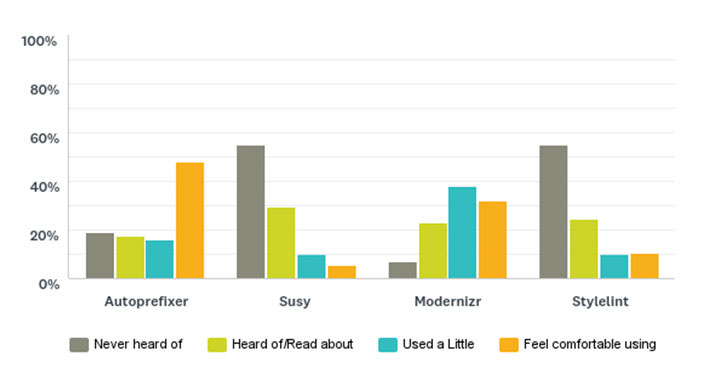
Tutkimuksessa esitetyt kolme kysymystä käsittelivät tietotaidon tasoa ja käyttöä useissa CSS-työkaluissa ja -menetelmissä. Ensinnäkin kysymys 7 kysyi vastaajilta: Kerro kokemuksestasi seuraavien CSS-työkalujen avulla .
Tarkastellaan tuloksia:
| Kuuntele Kuuntele | Kuuntele / Lue Tietoja | Käytettiin vähän | Tunne mukavaksi | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2,292) |
| Susy | 55,02% (2 594) | 29,78% (1,404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1,081) | 37,96% (1,790) | 32,47% (1,531) |
| Stylelint | 54,68% (2,578) | 24,35% (1 148) | 10,39% (490) | 10,58% (499) |

Näistä Autoprefixer, 48,61% (2,292) oli CSS-työkalu, jonka eniten vastaajia tuntui mukavalta, jota seurasi Modernizr (32,47%), Stylelint (10,58%) ja Susy (5,51%).
Kuitenkin, kun laajennettiin tätä ulkopuolelle työkykyä käyttäneille vastaajille, Modernizr pääsi alkuun, 70,43% verrattuna 64,54 prosenttiin vastaajista, jotka sanoivat, että heillä on ainakin vähän kokemusta Autoprefixerin käytöstä.
Suurin osa vastaajista totesi, että he eivät olleet koskaan kuulleet Stylelintistä (54,68%), CSS-harhaintyökalusta ja Susystä (55,02%), Sassin ulkoasutyökalusta.
Mielenkiintoista on, että suuri osa vastaajista, jotka arvioivat itseään edistyneiksi tai korkeammiksi CSS: ssä ja työkaluillaan, eivät olleet koskaan kuulleet näitä kahta työkalua - Stylelintistä 46,53 prosenttia ja Susylle 45,52 prosenttia. Mielestäni tämä osoittaa, kuinka vaikeaa se voi olla kaikkien kokemustason kehittäjille, puhumattakaan aloittelijoille, pysymään kaikkien käytettävissä olevien työkalujen mukana.
Q8: CSS-menetelmät ja nimeämiskokemus
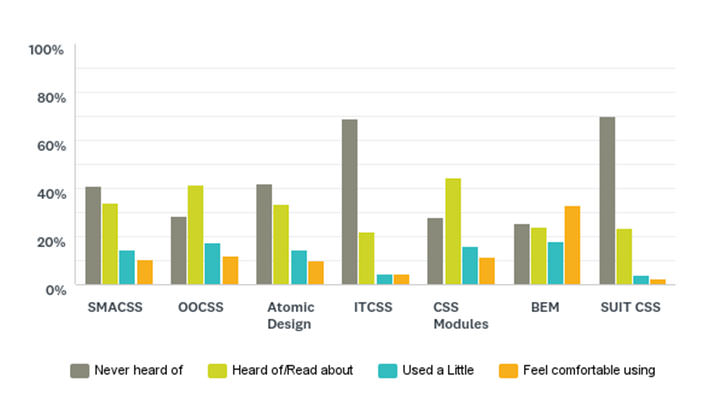
Tämä seuraava kysymys seurasi viimeiseltä kyselemällä vastaajia. Kerro kokemuksestasi seuraavien CSS-metodologioiden avulla .
Tulokset näyttivät näin:
| Kuuntele Kuuntele | Kuuntele / Lue Tietoja | Käytettiin vähän | Tunne mukavaksi | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1 599) | 14,74% (695) | 10,77% (508) |
| Object Oriented CSS (OOCSS) | 28,27% (1,333) | 41,80% (1,971) | 17,77% (838) | 12,15% (573) |
| Atomic Design | 41,53% (1,958) | 33,74% (1 591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3,222) | 22,38% (1,055) | 4,50% (212) | 4,79% (226) |
| CSS-moduulit | 27,42% (1,293) | 44,77% (2 111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1,174) | 23,52% (1,109) | 18,49% (872) | 33,09% (1,560) |
| SUIT CSS | 69,42% (3,273) | 24,14% (1 138) | 3,90% (184) | 2,55% (120) |

Näistä BEM - CSS nimeämisjärjestelmä - tunnettiin parhaiten 33,09 prosentilla vastaajista, jotka sanoivat tuntevansa käyttävänsä sitä. Tämä luku nousee 51,58 prosenttiin vastaajista, kun mukana on myös niitä, jotka sanovat käyttäneen sitä vähän.
Yllättäen (ainakin minulle) monien tunnettujen CSS-menetelmien tuntemus on melko alhainen. Vain 29,92% kehittäjistä kertoi käyttäneensä OOCSS: ää vähän tai miellyttävän sitä projekteissaan, 27,81%: lla sanoo sama CSS-moduuleille, 25,51% SMACSS: lle ja 24,73% Atomic-suunnittelusta.
Jopa niillä, joilla on pitkälle edennyt tai asiantunteva CSS-tietämys, mikään näistä menetelmistä ei katkaise 20 prosentin merkkiä vastaajien lukumäärän suhteen, jotka sanoivat tuntevansa käyttävänsä niitä.
Kaivataan vastauksia vähän enemmän, mikä osoittaa, että alle kolmannes (29,20%) vastaajista on tyytyväinen ainakin yhden luetelluista CSS-metodologioista - joten se on mikä tahansa SMACSS-, OOCSS-, Atomic Design-, ITCSS- ja CSS-moduuleista. Tämä nousee 55,02 prosenttiin vastaajista, jos katsomme niitä, jotka sanovat käyttäneensä jotakin näistä menetelmistä ainakin vähän.
Tarkastelkaamme ennen kaikkea johtopäätöksiä näistä tuloksista kysymykseen 9, joka liittyy läheisesti toisiinsa.
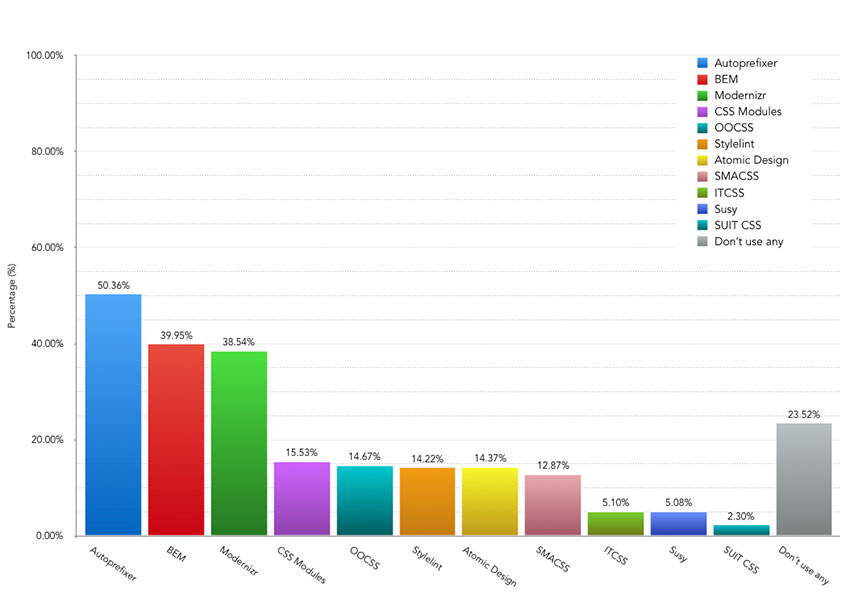
Q9: CSS-työkalun käyttö
Pyydä vastaajilta, mitkä näistä CSS-menetelmistä tai työkaluista käytät tällä hetkellä projekteissasi?
Seuraavassa on tulokset:
| Työkalu / Menetelmät | Äänten määrä | prosenttimäärä |
|---|---|---|
| SMACSS | 613 | 13,00% |
| Object Oriented CSS (OOCSS) | 696 | 14,76% |
| Atomic Design | 680 | 14,42% |
| ITCSS | 248 | 5,26% |
| CSS-moduulit | 740 | 15,69% |
| BEM | 1905 | 40,40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2414 | 51,20% |
| Susy | 237 | 5,03% |
| Modernizr | 1828 | 38,77% |
| Stylelint | 682 | 14,46% |
| En käytä mitään näistä lähestymistavoista tai työkaluista | 1095 | 23,22% |

Tosiasiallisena käytöksenä oli Autoprefixer (51,20%), jonka jälkeen BEM (40,40%) ja Modernizr (38,77%), jotka kaikki näkivät vastaajilta hyvät käyttötasot.
Vaikka CSS-menetelmien yksilölliset käyttötasot ovat vaatimattomia - jopa niiden joukossa, jotka ovat ilmaisseet CSS-kokemuksensa - kun tarkastelemme käyttäjiä kaikissa niistä yhdessä, 41,21% vastaajista kertoi käyttävänsä vähintään yhtä SMACSS-, OOCSS-, Atomic Design-, ITCSS- tai CSS-moduulit.
On myös hieman yllättävää, koska lähestymistavan suhteellinen uutuus on osoittanut, että CSS-moduulien käyttö on korkeampi kuin mikään muu CSS-metodologia.
Minulle suhteellisen matala käyttöaste - ja kysymys 8 - CSS-metodologioiden mukaan osoittama tietotaito osoittaa kaksi asiaa. Monimuotoisuus, jolla ihmiset kirjoittavat CSS: ää, on hyvin laaja - ei ole mitään menetelmää, jota kehittäjät näyttävät kiinnostuneen CSS: n kirjoittamiseen.
Toiseksi vastauksista suuri määrä front-end-kehittäjiä pitää itseään kehittyneenä CSS-tietämyksenä, kun heillä ei ole tietoa joistakin tunnetuimmista CSS-menetelmistä. Oppiminen eri tapoja kirjoittaa CSS (kuten SMACSS, OOCSS ja ITCSS) auttaa antamaan paremman perspektiivin, miten rakentaa omia tyylejä - riippumatta siitä, haluatko käyttää niitä vai ei omaan työsi.
CSS voi olla yksinkertainen kieli pinnalla, mutta se voi olla monimutkainen hallita ja ymmärtää täysin.
Q10: JavaScript-tietämys
Tutkimuksen toisella puoliskolla keskityttiin JavaScript ja sen ekosysteemi työkaluihin.
Ensinnäkin, kysyin vastaajilta Miten arvioit oman JavaScript-tiedoston ja siihen liittyvien työkalujen ja menetelmien tietämyksen?
Nämä olivat tuloksia:
| tuntemus | Äänten määrä | prosenttimäärä |
|---|---|---|
| Aloittelija | 197 | 4,18% |
| Aloittelija (aloittelijan ja välittäjän välillä) | 553 | 11,73% |
| väli- | 1555 | 32,98% |
| Kehittynyt (väli- ja asiantuntijaryhmän välillä) | 1684 | 35,72% |
| Asiantuntija | 726 | 15,40% |

Vastaukset osoittivat samanlaista jakautumista tietotaidon tasolle kuin CSS: hen nähden. Tärkein poikkeus on niiden vastaajien määrä, jotka arvioivat olevansa kehittyneitä JavaScript-tietoja, mikä on 35,72%.
Vertailun vuoksi 51,12% vastaajista arvioi olevansa joko asiantuntevaa JavaScript-tietämyksen tasoa, kun taas 62,99% vastaajista, jotka sanovat samaa suhteessa CSS: n tuntemukseensa.
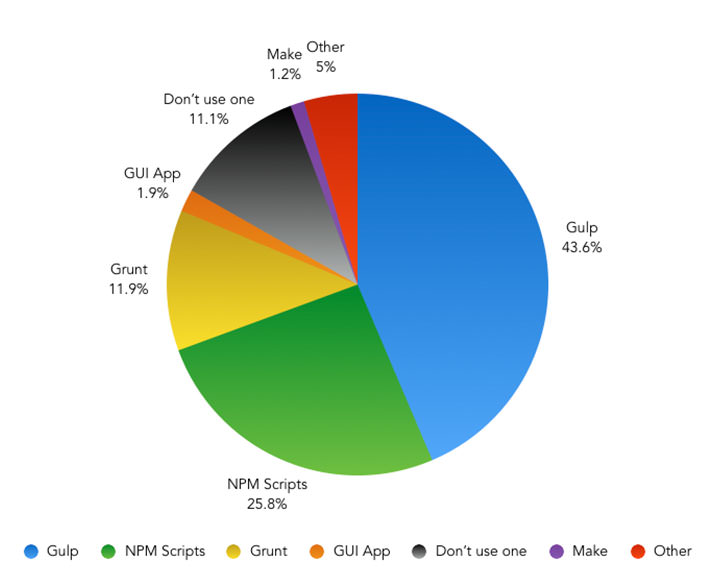
Q11: Tehtävien juoksijat
Tehtävien juoksijoista on tullut erittäin tärkeä osa monien front-end-kehittäjien työnkulkuja. Onko tämä alue muuttunut paljon viimeisten 12 kuukauden aikana vai onko käyttö pysynyt yhdenmukaisena työkalujen ja lähestymistapojen välillä?
Kysymys, johon vastaajia pyydettiin, oli mikä tehtäväkurssi haluaisit käyttää tyypillisessä projekti-työnkulussa?
Katsotaanpa tulokset - jos mahdollista, olen sisällyttänyt prosentuaalisen muutoksen viime vuosien kyselyyn:
| Task Runner | Äänten määrä | prosenttimäärä | % Diff (vuoteen 2015 mennessä) |
|---|---|---|---|
| Kulaus | 2060 | 43,69% | -0,1% |
| NPM-skriptit | 1223 | 25,94% | + 22,78% |
| ähkyä | 554 | 11,75% | -15,81% |
| Tehdä | 54 | 1,15% | N / A |
| GUI-sovellus (eli Codekit) | 93 | 1,97% | N / A |
| Muu (täsmennettävä) | 214 | 4,54% | -0,34% |
| En käytä tehtävän juoksijaa | 517 | 10,97% | -8,56% |

Tulosten perusteella Gulp on edelleen selvä johtaja, kun on kyse etupään tehtävistä juoksijoista, joilla on 43,69% (2,060) vastausta.
Suurin liike on käytössä NPM Scripts, joka sai 25,94% (1,223) osaa vastauksesta, joten se on toiseksi eniten käytetty tehtävä runner työkalu. Tämä on 22,8% enemmän kuin viime vuosien luvut. Tämä viittaa siihen, että useammat etupään kehittäjät yrittävät yksinkertaistaa rakentaa tehtäviään ja ottaa pois abstraktiokerroksen, jonka työkalut kuten Gulp ja Grunt tarjoavat.
Samaan aikaan Grunt on nähnyt huomattavan käytön vähenemisen, ja vain 11,75 prosenttia vastaajista sanoo haluavansa käyttää työkalua - lasku yli 15 prosenttia vuodesta 2015.
Mielenkiintoista on, että vastaajien määrä, jotka eivät käytä mitään tehtävää, on laskenut vain 10,97 prosenttiin - viime vuoden 19,5 prosentista - mikä osoittaa, että ylivoimaisesti enemmistö front-end-kehittäjät hyödyntävät projekteissaan tehtävää.
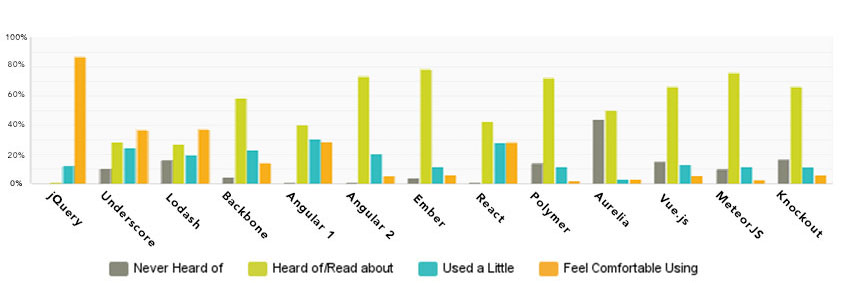
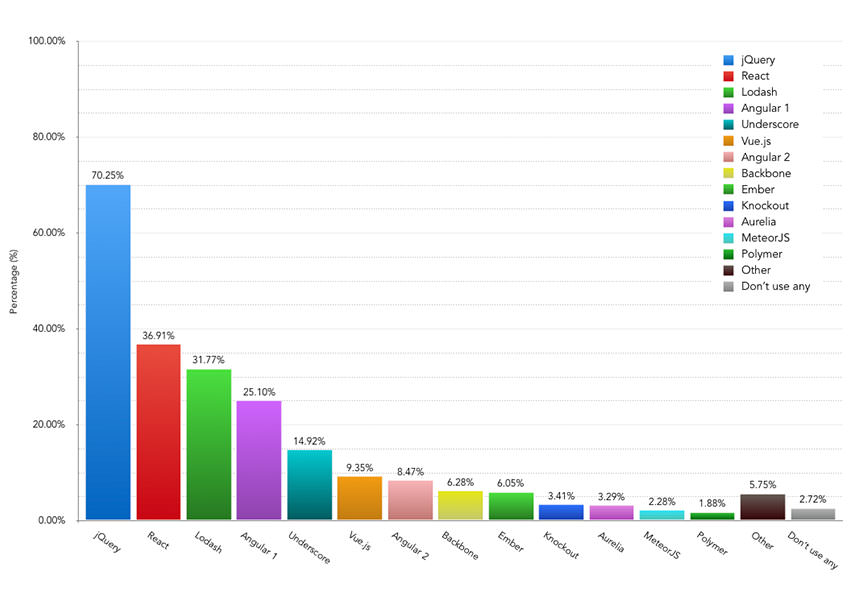
Q12: JavaScript-kirjastojen ja -kehysten tuntemus
Tämä oli yksi niistä kysymyksistä, jotka olin eniten odottamassa vastauksia. Kuinka tiedeyhteisöjen tasot ovat muuttuneet suosituimpien JavaScript-kirjastojen ja kehysten joukossa viime vuonna?
Vuoden 2015 kyselyn aikana React oli suhteellisen uusi tulokas, joka yhä sai maaperää Angularissa. Sittemmin Angular-tiimi on julkaissut kehyksen version 2, mutta kehittäjät alkoivat siirtyä uudestaan?
Seuraavassa on, mitä tulokset osoittavat:
| Kuuntele Kuuntele | Kuuntele / Lue Tietoja | Käytettiin vähän | Tunne mukavaksi | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4,096) |
| Alaviiva | 10,22% (482) | 28,12% (1 326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15,89% (749) | 26,70% (1,259) | 19,75% (931) | 37,67% (1,776) |
| Selkäranka | 4,31% (203) | 58,13% (2,741) | 23,01% (1,085) | 14,55% (686) |
| Kulma 1 | 0,66% (31) | 40,21% (1,896) | 30,43% (1,435) | 28,70% (1,353) |
| Kulma 2 | 0,89% (42) | 73,59% (3,470) | 20,19% (952) | 5,32% (251) |
| hehkuva hiili | 3,75% (177) | 78,41% (3 677) | 11,71% (552) | 6,13% (289) |
| suhtautua | 0,76% (36) | 42,29% (1,994) | 28,04% (1,322) | 28,91% (1,363) |
| Polymeeri | 13,55% (639) | 72,68% (3 427) | 11,75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2,061) | 50,03% (2,359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3,138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3 579) | 11,69% (551) | 2,82% (133) |
| Tyrmäys | 16,14% (761) | 66,62% (3,141) | 11,33% (534) | 5,92% (279) |

Kuten viime vuonna, jQuery on edelleen kirjasto tai kehys, jolla on suurin prosenttiosuus vastaajista - 86,87% (4 096) - jotka sanoivat tuntevansa käyttävänsä sitä. Itse asiassa yli 99% vastaajista sanoi, että he olivat käyttäneet sitä ainakin vähän, mikä on melko huomattava työkaluille.
Sekä Underscore (37,24%) että Lodash (37,67%) saivat myös huomattavan määrän vastaajia, jotka sanoivat voivansa käyttää niitä.
Tarkasteltaessa isoja lyömättömiä JS-kehyksiä, Reactin tietämyksen kasvu on havaittavin muutos viime vuodesta. Se on saavuttanut vain Angular 1: n (viime vuonna johtava MVW-kehys), mutta se on onnistunut jopa hieman ylittämään sen. Kehittäjät kertovat 28,91 prosentista (1,363), että he tuntevat olonsa mukavaksi käyttää sitä verrattuna 28,70 prosenttiin (1,353) niistä, jotka sanovat samaa Angular 1: sta.
On myös mielenkiintoista huomata, että Angular 2: n käyttöönotto on tähän mennessä ollut melko hidasta, kun taas 20,19 prosenttia vastaajista sanoi käyttävänsä vähän, mutta vain 5,32 prosenttia siitä, että he olivat tyytyväisiä siihen. Epäilen, että tämä määrä kasvaa ajan myötä, mutta on mielenkiintoista nähdä, kuinka paljon ja jos se saavuttaa taso, jolla Angular 1 on tällä hetkellä.
Tarkasteltaessa tietämystasoja MV * -kehyksissä - niin kaikki luettelossa, paitsi jQuery, Underscore ja Lodash - 62,23% vastaajista kertoi tuntevansa mukavansa käyttää ainakin yhtä näistä kehyksistä. Se on hieman yli 12 prosenttia (50,2 prosentista), joka sanoi viime vuosien kyselyssä samaa.
Kuten totesin viime vuonna, vähintään yhden kehyksen tuntemus on tullut tärkeä taito monille front-end-kehittäjille.
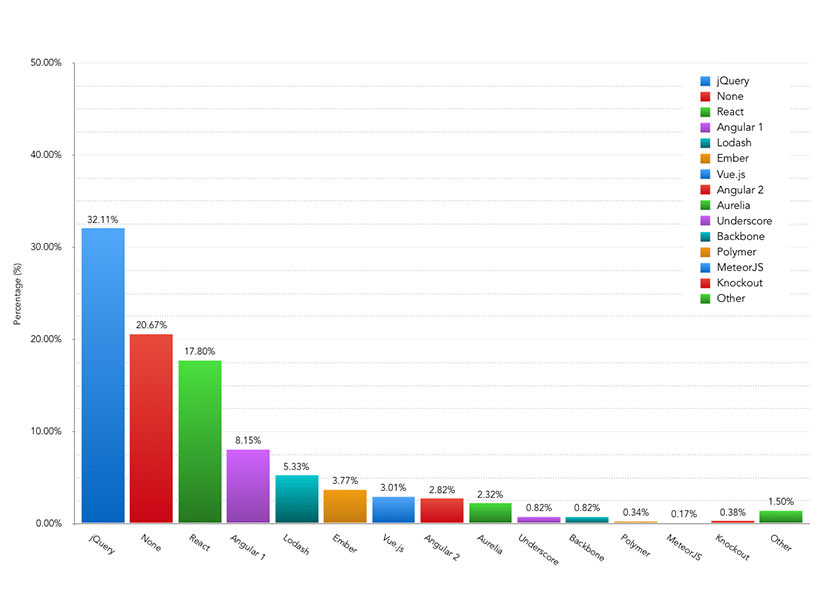
Q13: Mitä JavaScript-kirjastoja ja / tai kehyksiä käytät tällä hetkellä useimmiten projekteissa?
Seuraava kysymys koski aiempaan kysymykseen sisältyvien kirjastojen ja kehysten todellista käyttöä.
Kysymys oli, mitä JavaScript-kirjastoja ja / tai kehyksiä käytät tällä hetkellä useimmiten projekteissa? vastaajien kutsua valitsemaan kaikki sovelletut.
Seuraavassa on tulokset:
| Äänten määrä | prosenttimäärä | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Alaviiva | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Selkäranka | 301 | 6,38% |
| Kulma 1 | 1180 | 25,03% |
| Kulma 2 | 387 | 8,21% |
| hehkuva hiili | 280 | 5,94% |
| suhtautua | 1776 | 37,67% |
| Polymeeri | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Tyrmäys | 156 | 3,31% |
| En käytä mitään näistä lähestymistavoista tai työkaluista | 132 | 2,80% |

JQuery-käyttö oli jälleen erittäin voimakasta, ja yli kaksi kolmasosaa (69,65%) vastaajista ilmoitti käyttävänsä niitä usein projekteissaan.
Mielestäni on mielenkiintoisempaa, että 37,67 prosenttia (1,776) vastaajista sanoi käyttävänsä usein Reactia, vaikka tämä on lähes 10 prosenttia enemmän kuin se, joka sanoi, että he tuntevat olonsa mukavaksi käyttää sitä vastatessaan kysymykseen 12. Voidaan siis päätellä, että ihmisarvoinen määrä niille, jotka sanoivat käyttäneen sitä vain vähän, käyttävät sitä usein myös projekteissaan.
Kysymyksen 12 tulosten mukaisesti Angular 1: n sanotaan käyttävän usein 25,03% (1,180) vastaajista, kun taas Angular 2 on tällä hetkellä huomattavasti alle tämän luvun, kun se on 8,21% (387).
Vaikka kysymys 12: ssä tuloksissa oli Lodashin ja Underscore-tyyppisen tietämyksen taso, Lodash sai yli kaksinkertaisen vastaajien määrän, joka ilmoitti käyttävänsä usein projektissaan - 32,39% (1 527) verrattuna vain 15,14 prosenttiin (714) Underscore.
Huomattava maininta Vue.js: stä, joka on tullut esiin paljon äskettäin, ja 9,67% vastaajista sanoo käyttävänsä usein heidän hankkeitaan.
Kysymys 14: Mikä JavaScript-kirjasto tai -kehys pitäisitte tärkeänä sinulle suurimmassa osassa projekteihisi?
Kysymys 14 tarkasteli, mitä JavaScript-kirjastoa tai kehysvastaajia pidetään tärkeimpänä työkaluna. Kysymys on Mikä JavaScript-kirjasto tai -kehys pitäisitte olennaisiksi suurimmaksi osaksi projekteistasi?
Katsotaanpa tulokset:
| Äänten määrä | prosenttimäärä | |
|---|---|---|
| Yksikään niistä ei ole välttämätöntä - Tunnen itseni mukavalla JavaScript-projektilla | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Alaviiva | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Selkäranka | 38 | 0,81% |
| Kulma 1 | 386 | 8,19% |
| Kulma 2 | 129 | 2,74% |
| hehkuva hiili | 178 | 3,78% |
| suhtautua | 857 | 18,18% |
| Polymeeri | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Tyrmäys | 17 | 0,36% |
| Muu (täsmennettävä) | 72 | 1,53% |

Työkaluja, joista useimmat vastaajat sanoivat olleen heille tärkeitä, oli 31,13 prosenttia (1,468 vastausta), jonka jälkeen React sai 18,18 prosenttia (857) äänistä.
Vastaajista 20,89% (985) totesi, että he eivät pitäneet mitään kirjastoa tai työkalua välttämättömänä, mikä todennäköisesti johtui ES6: n tuntemuksesta (tunnetaan myös nimellä ES2015).
Nämä olivat ainoita vastauksia, jotka saivat yli 10 prosentin osuuden äänestyksestä, ja Angular 1 oli seuraava suurin valinta, jossa vastattiin 8,19 prosenttia (386).
Ehkä mielenkiintoisin on, että jopa niiden joukossa, jotka arvioivat keskitasoisen JS-tietämyksen tai korkeamman arvosanan, jQuery on edelleen suosituin valinta, jossa on 25,98% vastauksia tässä luokassa verrattuna 20,06 prosenttiin seuraavasta lähimmästä työkalusta, joka on React.
On selvää, että jQuery on edelleen tärkeässä osassa monissa front-end-kehittäjien työkaluissa.
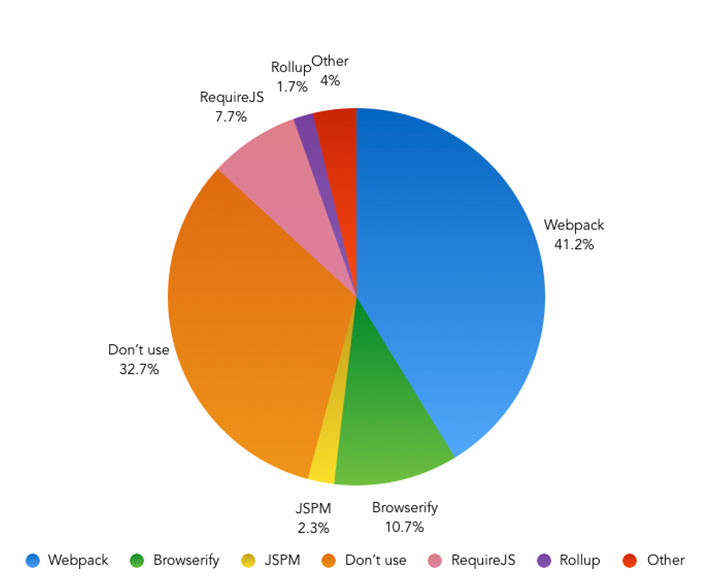
Q15: JavaScript-moduulin paketit
Tarkasteltaessa viime vuosien kyselyn tuloksia JavaScript-moduulipaketit olivat yhä työkalu, jota käytti vähemmistö etupään kehittäjistä. Vastaajista vain 46,1 prosenttia ilmoitti käyttäneensä jotain omassa työnkulussaan.
Onko tämä muuttunut hieman yli 12 kuukautta? Kysymys oli: Käytätkö JavaScript-moduulipuskuria työnkulussa?
Katsotaanpa tulokset:
| Module Bundler | Äänten määrä | prosenttimäärä | % Diff (vuoteen 2015 mennessä) |
|---|---|---|---|
| En käytä moduulipakettia | 1516 | 32,15% | -21,75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Browserify | 510 | 10,82% | -5,65% |
| webpack | 1962 | 41,61% | + 31,11% |
| Rollup | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Muu (täsmennettävä) | 181 | 3,84% | + 0,39% |

Massiivisessa siirtymisessä viime vuodesta 41,61% (1,962) vastaajista käyttää Webpackia käsittelemään moduulin niputtamista JavaScriptissa, mikä tekee siitä selkeän johtajan tässä kategoriassa.
Niiden osuus, jotka käyttävät minkäänlaista moduulipakettia, on noussut 67,85 prosenttiin (3 199 vastausta), mikä on yli 20 prosenttia edellisvuoden lukuihin verrattuna.
Muiden moduulityyppisten työkalujen osalta sekä Browserify että RequireJS ovat nähneet 5%: n pudotuksen käytön, ja 10,82% ja 7,61% vastaajista sanovat käyttävänsä näitä vastaavia työkaluja.
Kaiken kaikkiaan on hienoa nähdä niin monta kehittäjää, että ne käyttävät moduuleja. Webpack on ilmeisesti löytänyt todellisen sointumisen kehittäjien kanssa, ja sitä pidetään nyt go-to tool -työkaluna JavaScript-moduulin riippuvuuksien käsittelyssä.
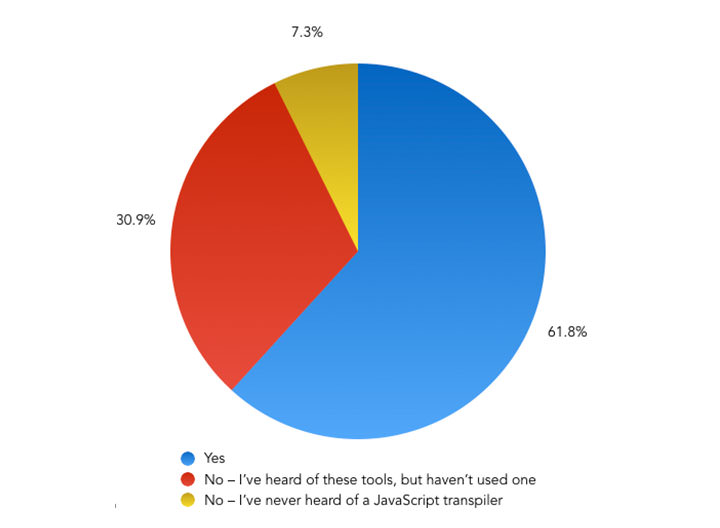
Q16: JavaScript Transpilers
Kysymys seuraavasta kysymyksestä on aihe, josta on puhuttu paljon viimeisten 12-18 kuukauden aikana.
JS-transpilerin käyttö, kuten Babel, mahdollistaa kehittäjien siirtyvän ES6: n (ES2015) ES6-JavaScript-ohjelmistostaan ES5: een, jotta he voivat käyttää uusimpia JS-ominaisuuksia samalla kun he tukevat vanhempia selaimia.
Kysymykseni kysyttiin: Käytätkö työkalua JavaScriptin siirtämiseen ES6: sta ES5: een? (eli Babel)
Seuraavassa on tulokset:
| Vastaus | Äänten määrä | prosenttimäärä |
|---|---|---|
| Joo | 2942 | 62,40% |
| Ei - Olen kuullut näistä työkaluista, mutta en ole käyttänyt niitä | 1443 | 30,60% |
| Ei - en ole koskaan kuullut JavaScript-transpilerista | 330 | 7,00% |

Suurin osa - 62,40% (2,942) - vastaajista ilmoitti käyttävänsä JavaScript-transpileria. Näiden työkalujen lyhyen ajan kuluttua tämä osoittaa, kuinka arvokkaita kehittäjiä näkyy tänään ES6-ominaisuuksien kanssa.
Vain 7% (330) vastaajista ei ollut koskaan kuullut JavaScript-transpilerista, mikä taas osoitti merkittävän tavoitteen, joka on saavutettu suhteellisen lyhyessä ajassa.
Kun tarkastellaan näitä tuloksia, on yksinkertaista päätellä, että tietämys transpilaatiotyökalusta, kuten Babelista, on tulossa tarvittava taito nykyaikaisen front-end-kehittäjälle.
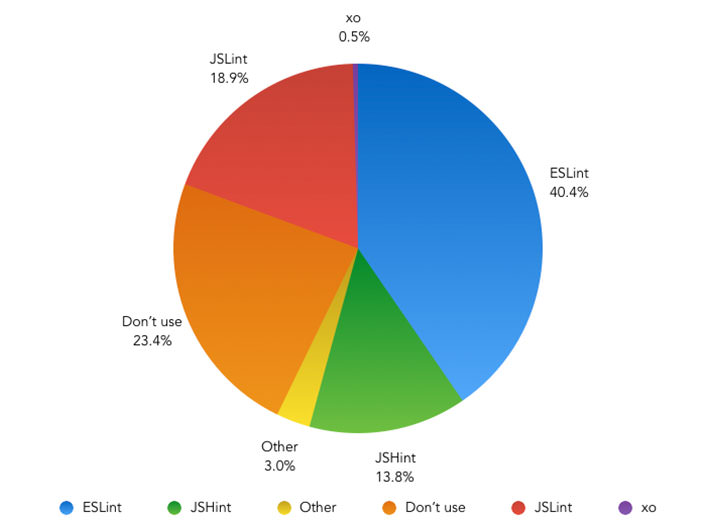
Q17: JavaScript-värjäytyminen
JavaScript Linting, kun polarisoiva aihe on nyt hyvin integroitu monien kehittäjien työnkulkuihin. Mutta kuinka monta ihmistä käyttää yhtä ja onko selkeä johtaja työkaluilla, joita etupään kehittäjät käyttävät?
Kysymykseni kysyttiin, minkä työkalun käytät JavaScriptin JavaScript-sovellukseen? (jos mitään)
Seuraavassa on tulokset:
| Työkalu | Äänten määrä | prosenttimäärä |
|---|---|---|
| En käytä JavaScript-linteria | 1076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1927 | 40,87% |
| xo | 24 | 0,51% |
| Muu (täsmennettävä) | 137 | 2,91% |

Suurin osa vastaajista - 77,18% (3,639 henkilöä) - ilmoitti käyttävänsä työkalua, jolla heitetään JavaScriptinsa.
Vertaamalla tätä CSS-piilotukseen verrattuna aiemmin havaittavissa oleviin tuloksiin on selvää eroa niiden välillä, jotka valitsevat JavaScriptinsa ja ne, jotka tekevät samoja CSS: nsä kanssa - 29,84%: n erotus on tosiasiassa vain 47,34% vastaajista ilmoittivat käyttäneensä työkalua CSS: lle.
Vastaajista 40,87% (1,927) totesi, että ESLInt oli työkalu, jota he käyttivät, joten se oli suosituin lintutyökalu, jota seurasi JSLint 18,96% (894) ja JSHint 13,93% (657).
On hienoa nähdä, että pilkkoutumista pidetään nykyään normaalina, kun kehität JavaScriptiä, varsinkin kun otetaan huomioon sen hyödyt, jotka se tuo koodin laatuun ja johdonmukaisuuteen.
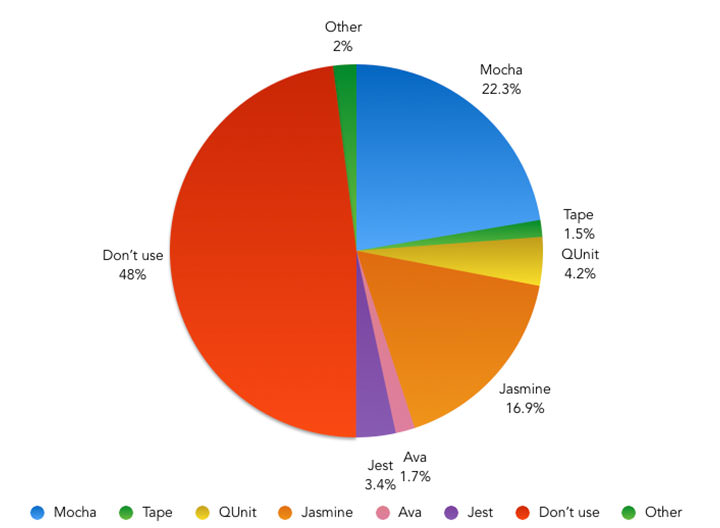
Q18: JavaScript-testaus
Seuraava aihe tarjosi viime vuosien kyselyn mielenkiintoisimmat tulokset.
Viime vuonna suurin osa vastaajista - 59,66% - sanoi, että he eivät käyttäneet työkalua JavaScript-testinsa testaamiseen. Onko kehittäjät käyttävät JS-testaustyökaluja vuosittain?
Kysymykseni kysyttiin, minkä työkalun avulla voit testata JavaScriptia? (jos mitään)
Katsotaanpa tulokset:
| Työkalu | Number of Votes | Percentage | % Diff (to 2015) |
|---|---|---|---|
| I don't use a tool to test my JS | 2,241 | 47.53% | -12.13% |
| Jasmiini | 802 | 17.01% | +0.64 |
| Mocha | 1,061 | 22.50% | +7.46% |
| Nauha | 69 | 1.46% | -0.02% |
| Ava | 84 | 1.78% | N/A |
| QUnit | 199 | 4.22% | +0.37% |
| Jest | 164 | 3.48% | +2.69% |
| Other (please specify) | 95 | 2.01% | +0.33% |

Looking at the results, the figures show some changes since last years survey.
The split between those who test and those who don't is now pretty even, with 47.53% (2,241) of respondents saying that they don't use a tool to help with their JavaScript testing. This figure is down 12.13% from last year.
This means that the majority of respondents – 52.47% (2,474) – are using a tool to test their JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
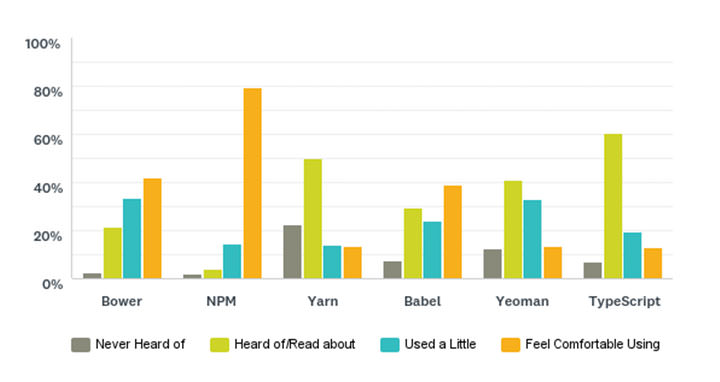
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Lanka | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| TypeScript | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Yhteenveto
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.