Verkkosivujen käytettävyyden yksinkertaistaminen: 3-vaiheinen lähestymistapa
Yksinkertaisuus on avain onnistuneeseen verkkosivustoon tai verkkosovellukseen.
Jos sivustosi on liian monimutkainen, käyttäjän täytyy käydä läpi liian monet vanteet löytääkseen, mitä he etsivät, eikä edes vaivaudu kokeilemaan sitä.
Jackson 5 sai sen heti 70-luvulla, kun he lauloivat "helppoa kuin 123" .
Yksinkertainen ja tehokas lähestymistapa on, että voit jakaa palveluitasi, ilmoittautumisiisi ja kassalleen 3 helppoa vaihetta . Tämä parantaa käytettävyyttä, lisää myyntiä, kirjautumista ja tulosprosentteja.
Tässä artikkelissa tarkastelemme 20 suurta esimerkkiä 3-vaiheisesta lähestymistavasta tehokasta verkkosivujen käytettävyyttä varten.
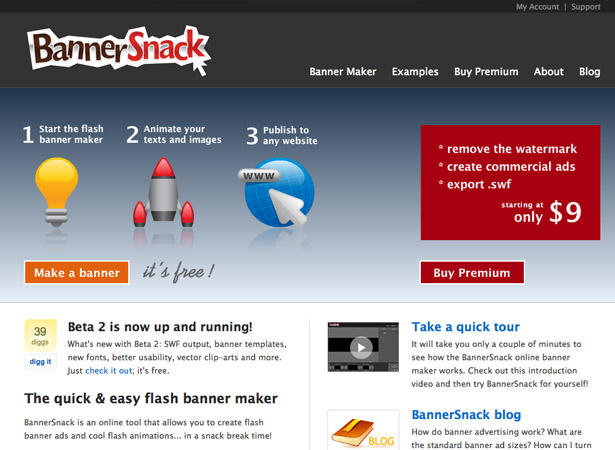
1. Banner Snack
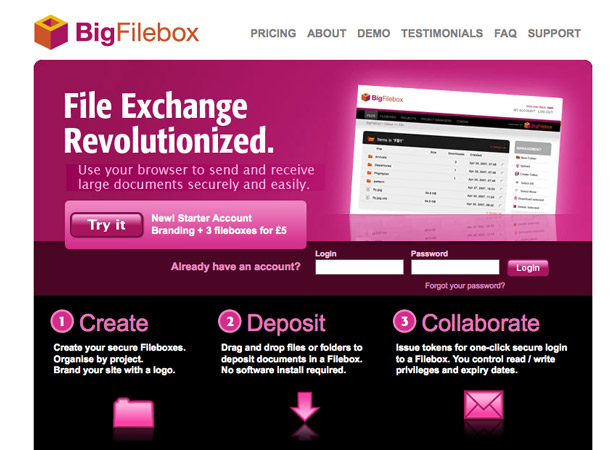
2. Big Filebox
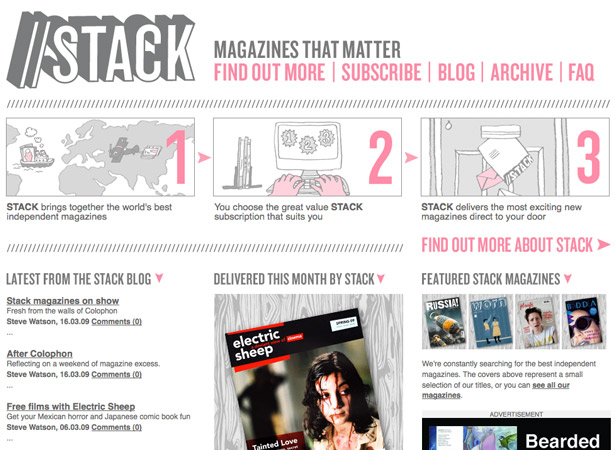
3. Stack-lehdet
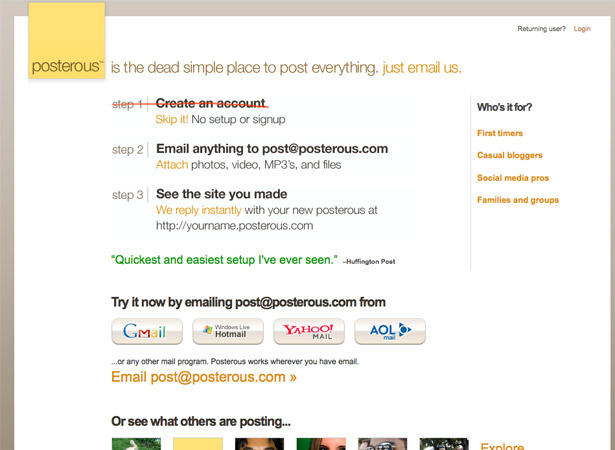
4. Juliste
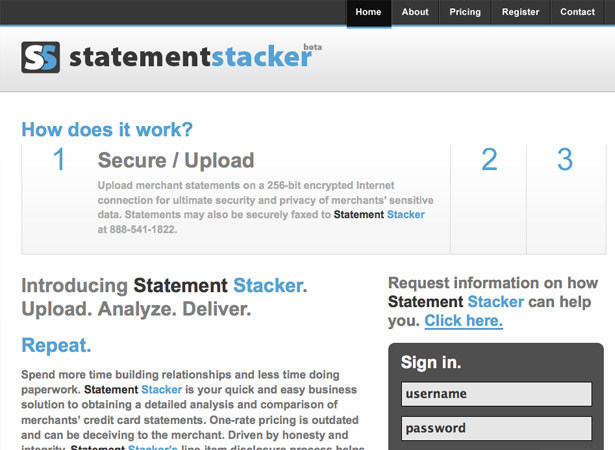
5. Statement Stacker
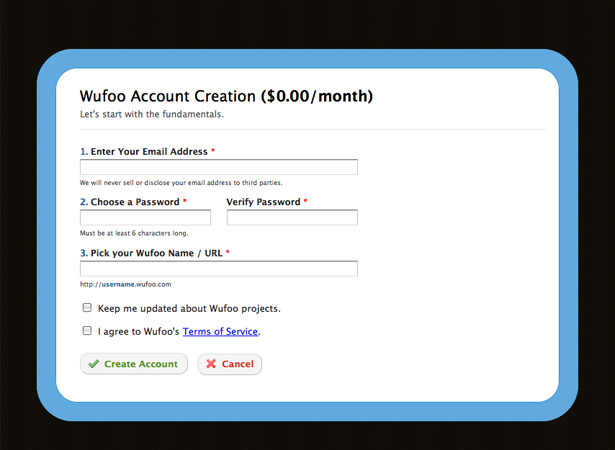
6. Wufoo
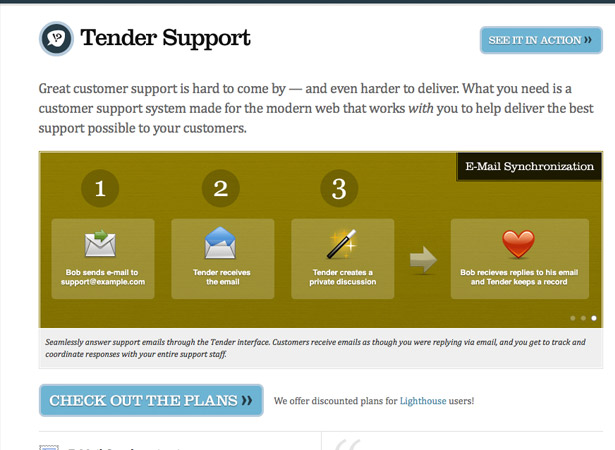
7. Tarjontatuki
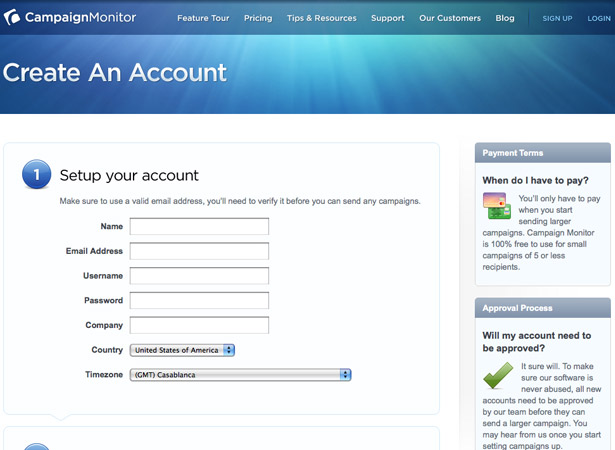
8. Kampanjan valvonta
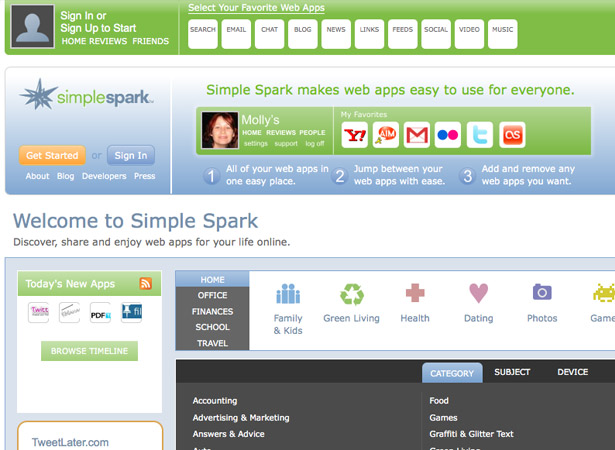
9. Yksinkertainen kipinä
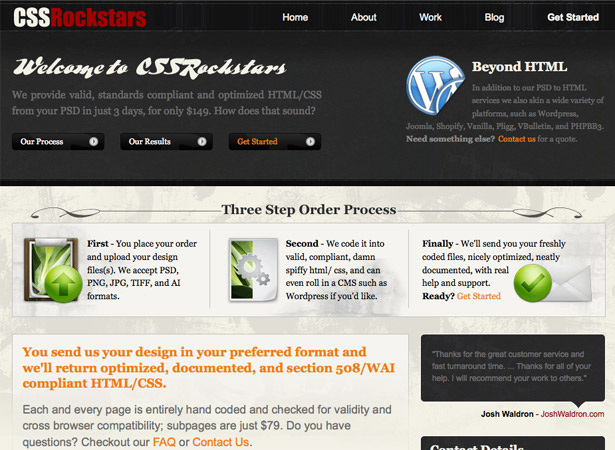
10. CSS Rockstars
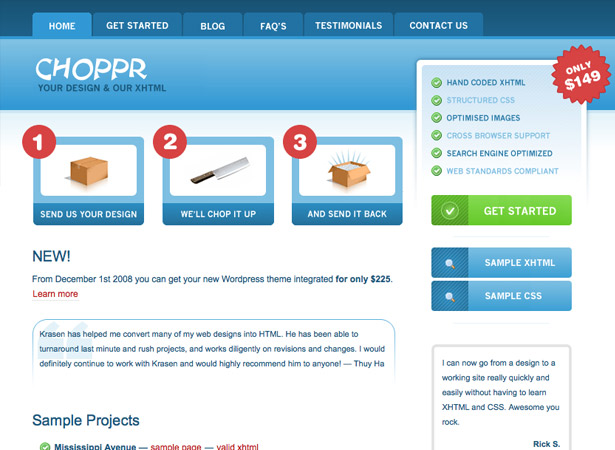
11. Choppr
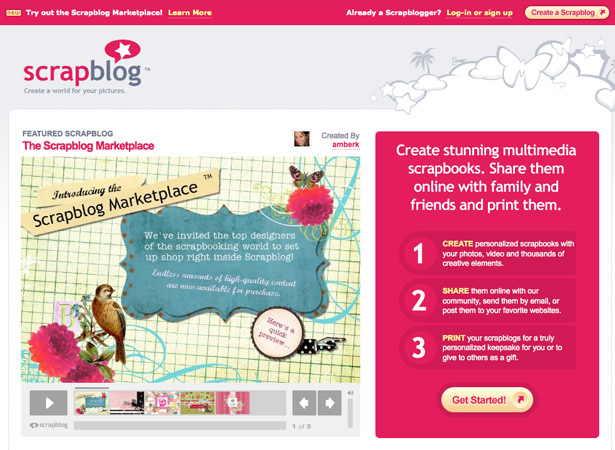
12. Romu Blogi
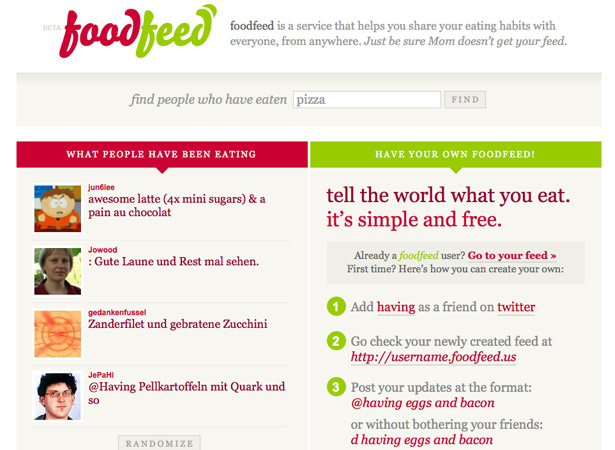
13. Elintarvikevirasto
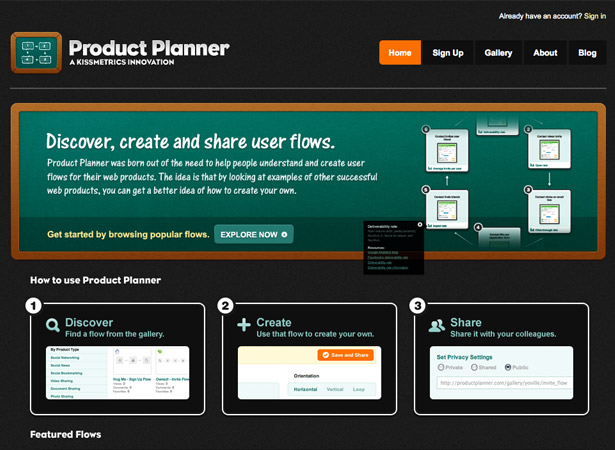
14. Tuotesuunnittelija
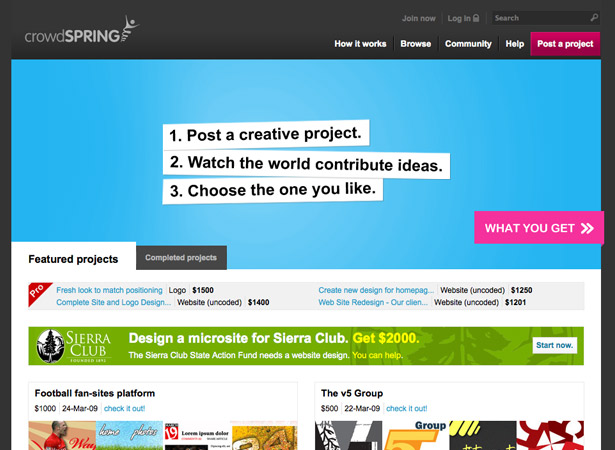
15. Crowd Spring
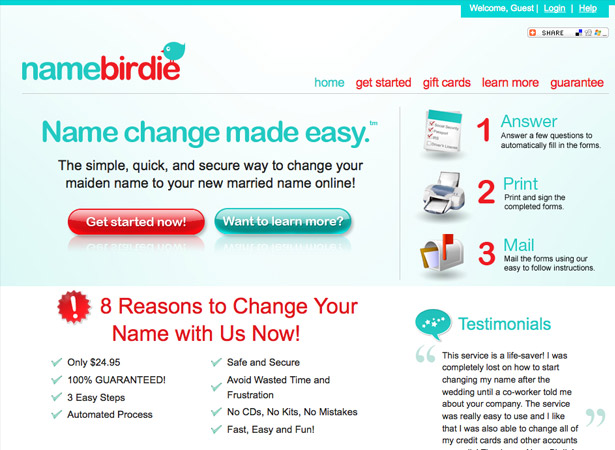
16. Nimi Birdie
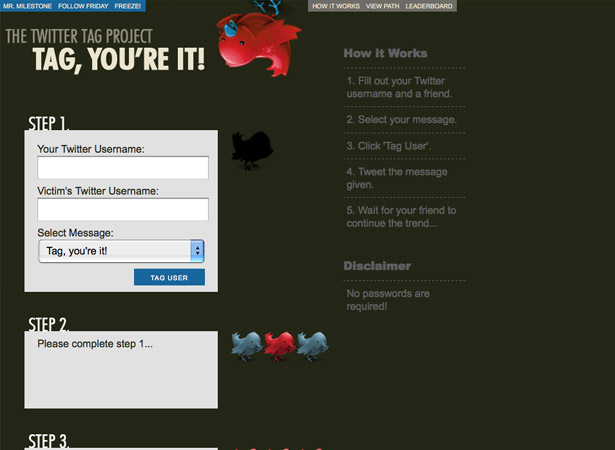
17. Twitter Tag Project
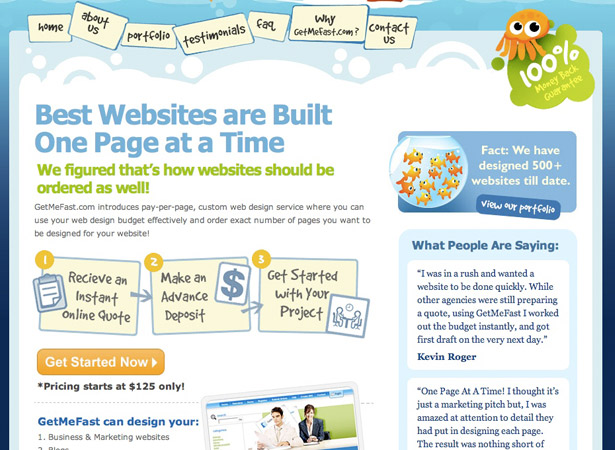
18. Saat minut nopeasti
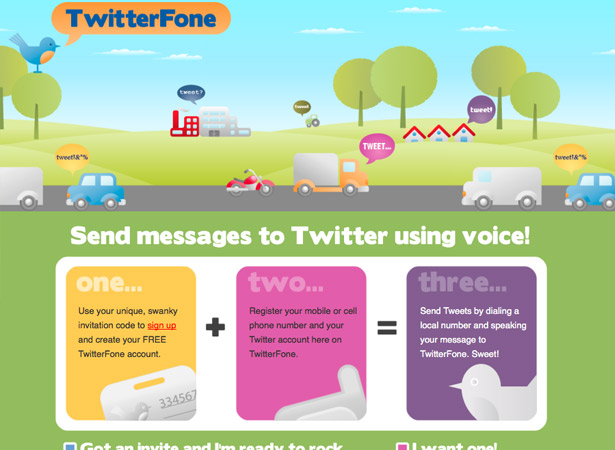
19. TwitterFone
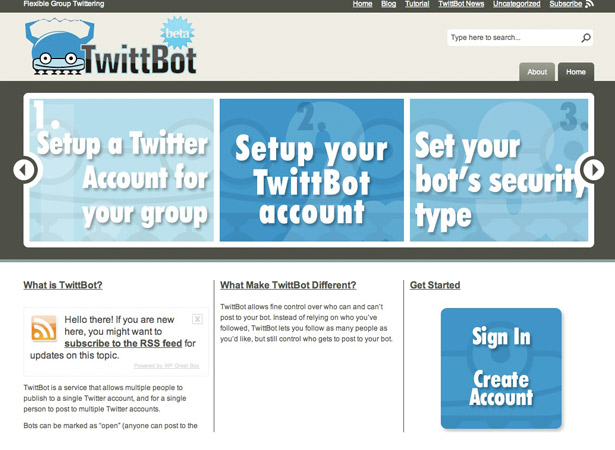
20. TwittBot
Kirjoittanut yksinomaan WDD: lle Lee Munroe, freelance web-suunnittelija ja bloggaaja. Löydät enemmän hänen kirjastaan hänen blogi tai seuraa Lee Twitterissä .
Onko 3-vaiheinen lähestymistapa tehokas tapa yksinkertaistaa web-suunnittelua? Jaa kommenttisi alla ...