Mallien suunnittelu: vuoden 2015 suurin verkkosuunnitelma
2015 on perinyt runsaasti trendejä aiemmilta vuosilta, ideoiden jatkuva kehitys - Flat Design materiaalisuunnitteluun - mutta mikään ei ole niin vallankumouksellinen kuin Responsive Design.
Olemme kuitenkin alkaneet nähdä trendejä, jotka tuntuvat tuoreilta joko uusien hoitojen avulla tai koska ne ovat aidosti uusia tapoja lähestyä vanhoja ongelmia. Näistä yleisimpiä on ollut verkkosuunnittelumallien käyttö.
Mallit palvelevat monenlaisia tarkoituksia, brändin arvon ilmoittamisesta, liikkeen lisäämiseksi käyttöliittymään, elävöittämään yksinkertaisia lohkoryhmiä, jotka litteä muotoilu suosivat. Ja mallien käyttö, vaikka se ei ole tieteellisesti luokiteltu, kuuluu yhteen viidestä laajasta ja toisiinsa liittyvästä ryhmästä ...
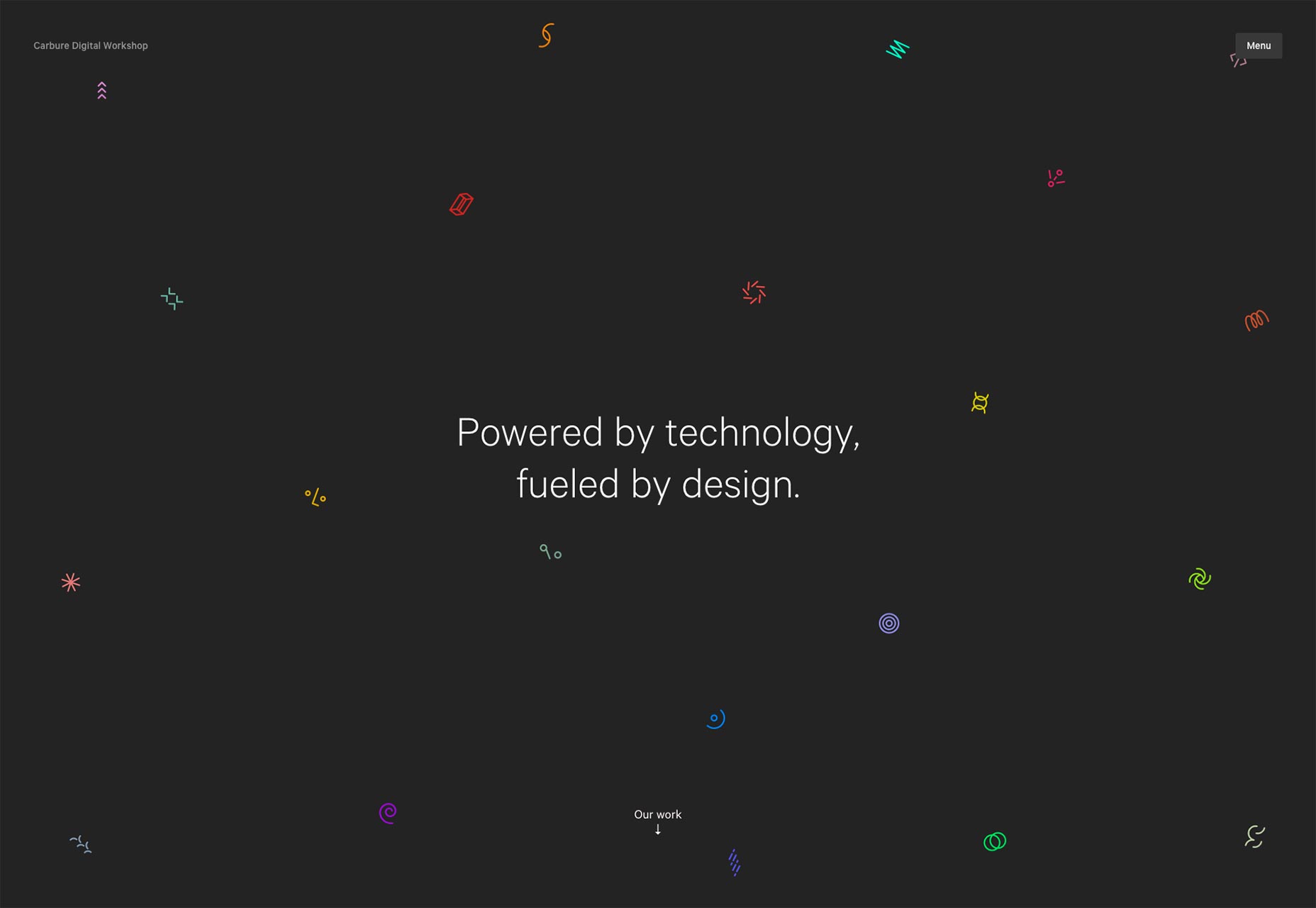
Generatiiviset mallit
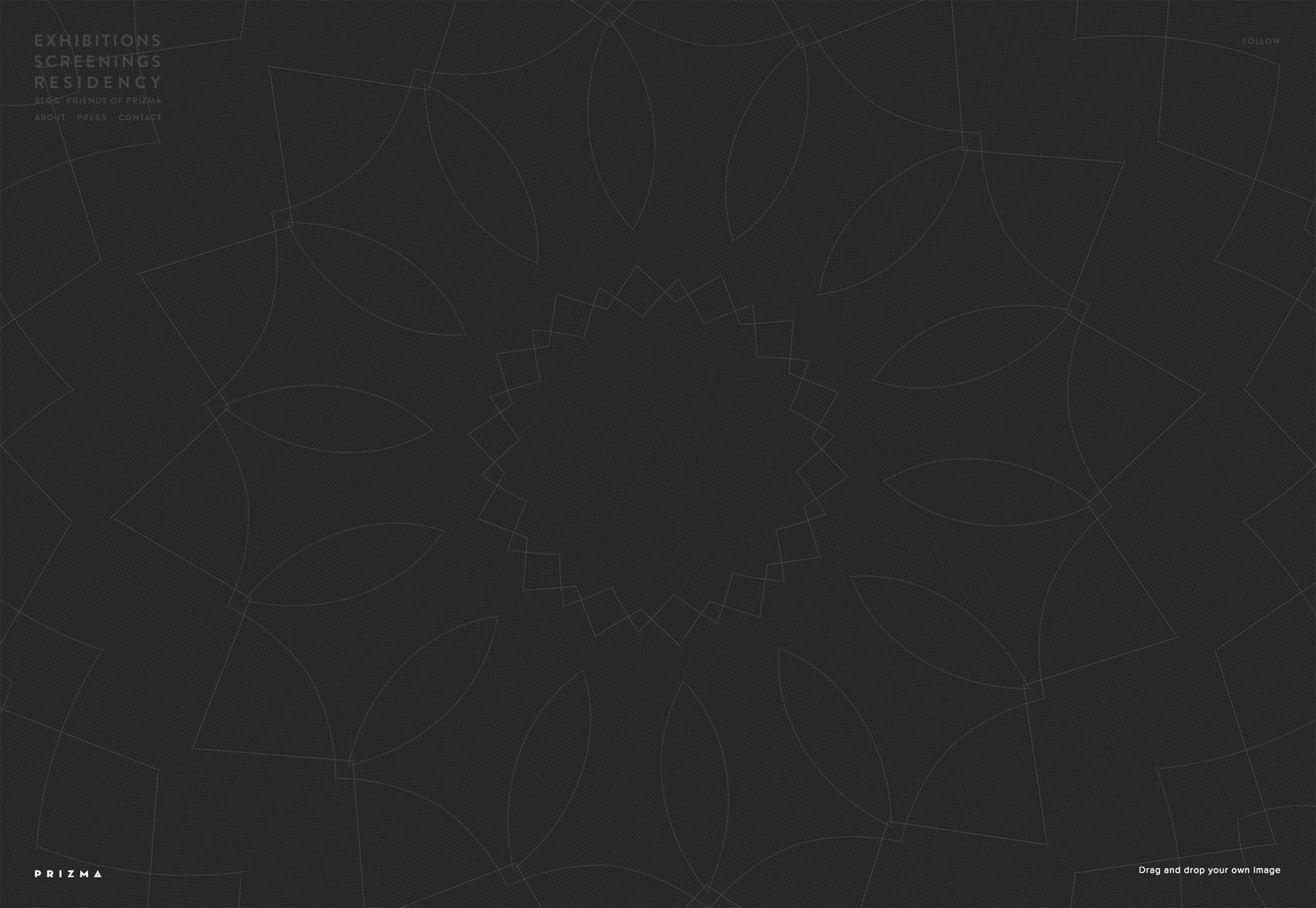
Suunnittelun ja koodin muodostama yhdistelmä on merkinnyt sitä, että se on aina hedelmällinen ympäristö generatiivisen taiteen ja matematiikan kanssa työskenteleville suunnittelijoille. Web-suunnittelijoiden aikaisemmista päivistä kokeiltiin hiukkasprosesseja, mutta viime kuukausina olemme nähneet yhä enemmän huomiota hiukkasia, jotka ovat olemassa muodollisemman mallin sisällä. Nämä geometriset kuvioinnit ovat muodon luonnollinen evoluutio, koska se tukeutuu niin voimakkaasti suunnitteluyksiköihin ja koodisilmukoihin.
Todella uutta on se, että vuonna 2015 näemme yhä useammin, että yritykset omaksuvat tällaisen mallin brändinsä erottamattomana osana.
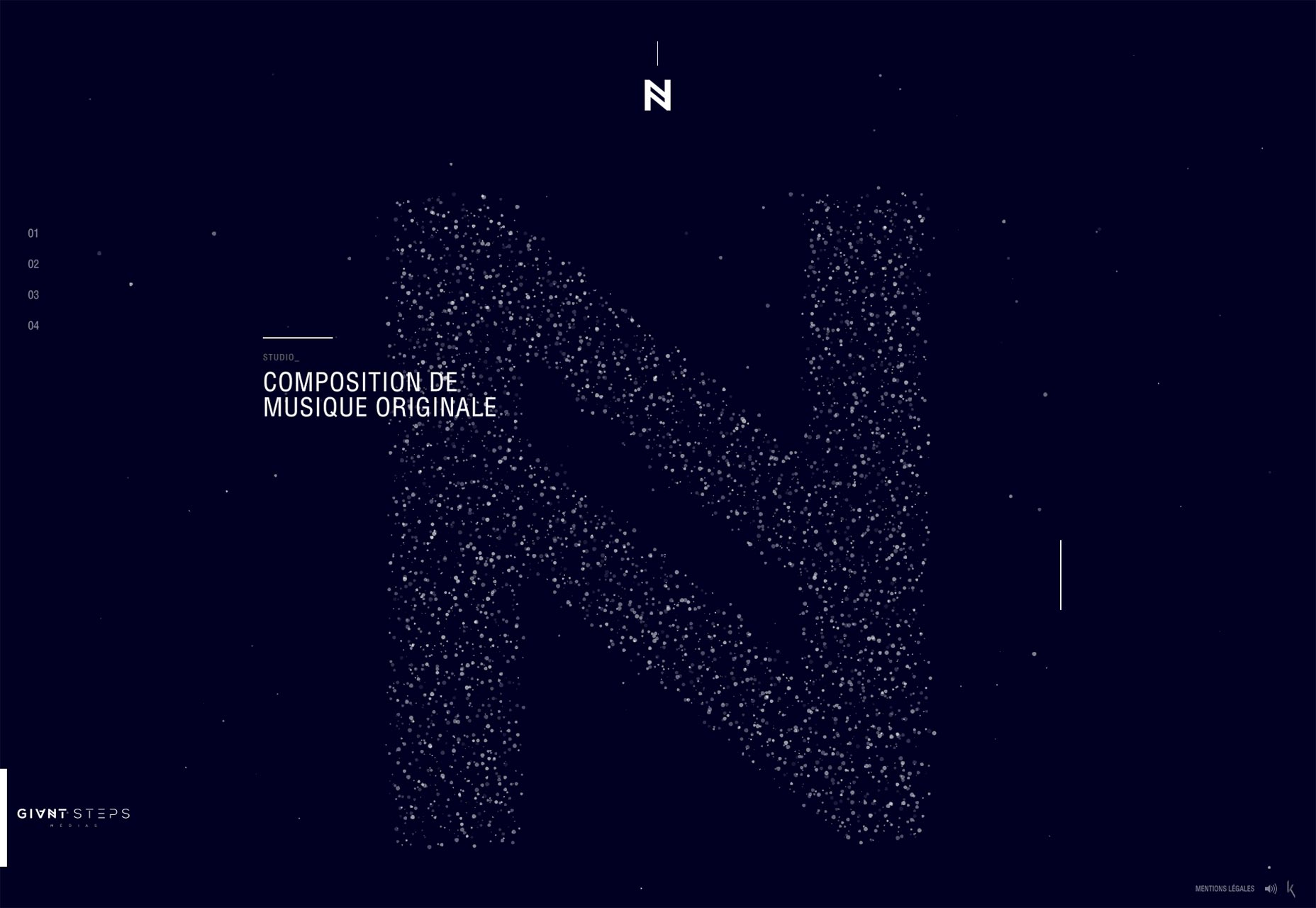
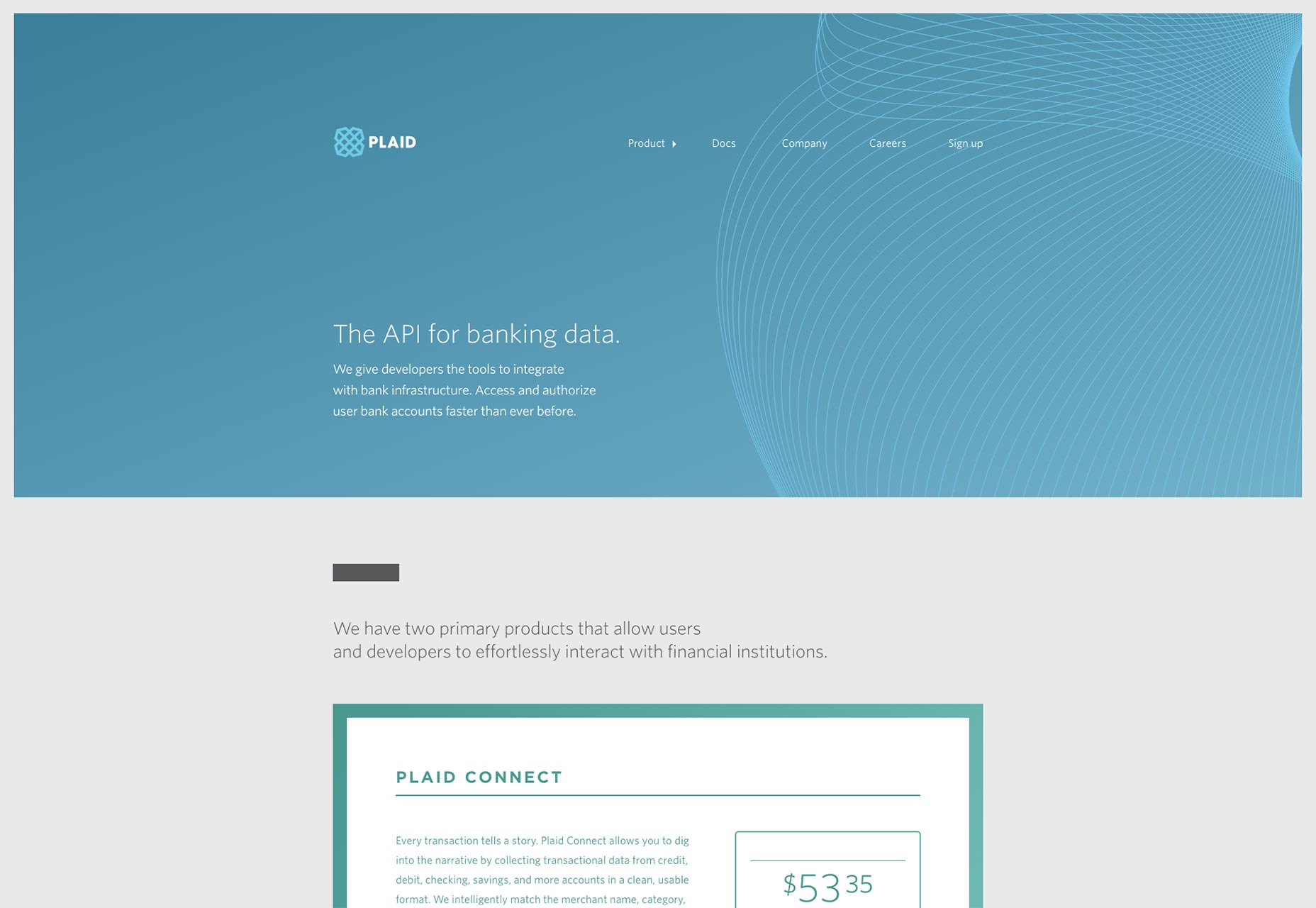
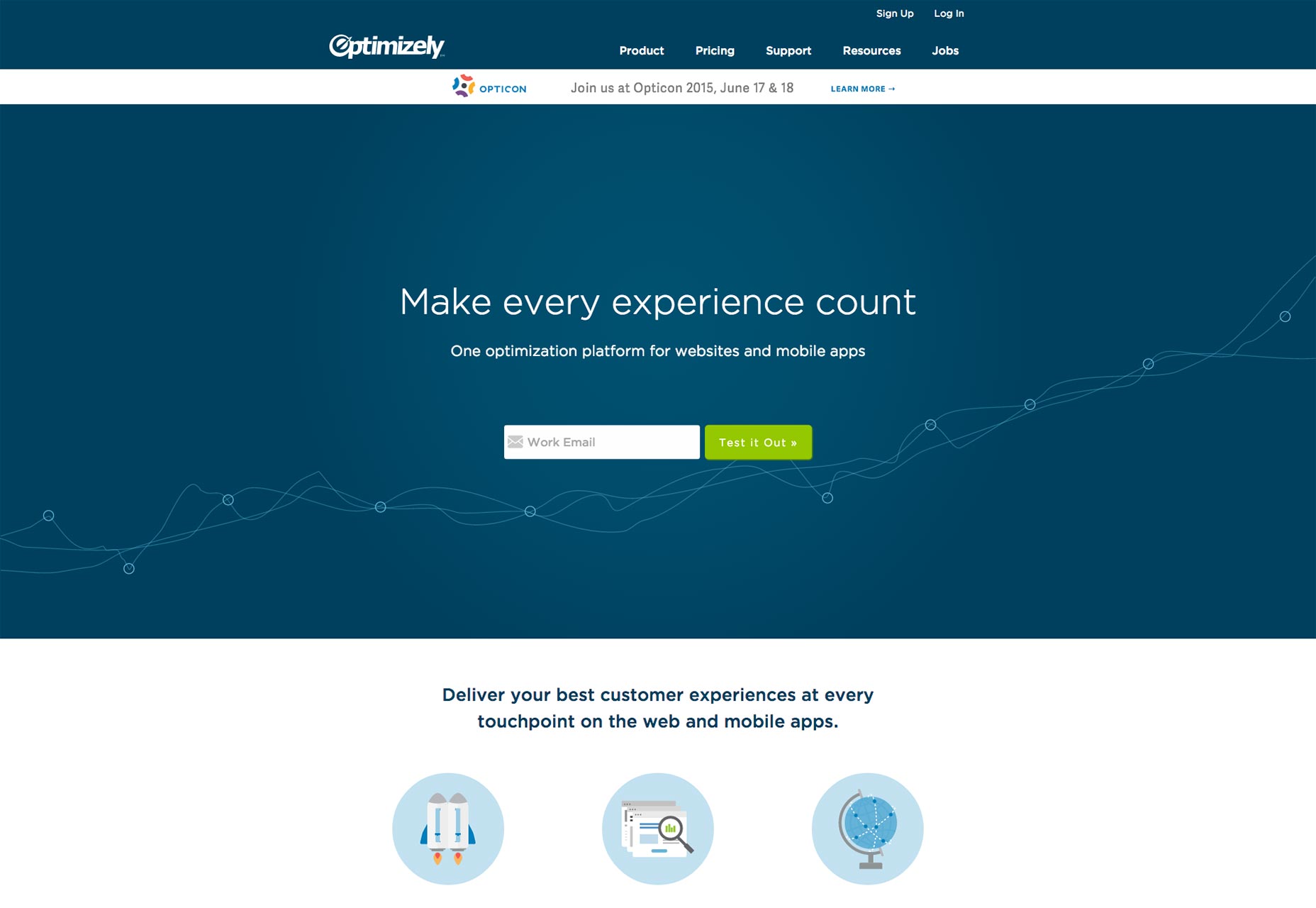
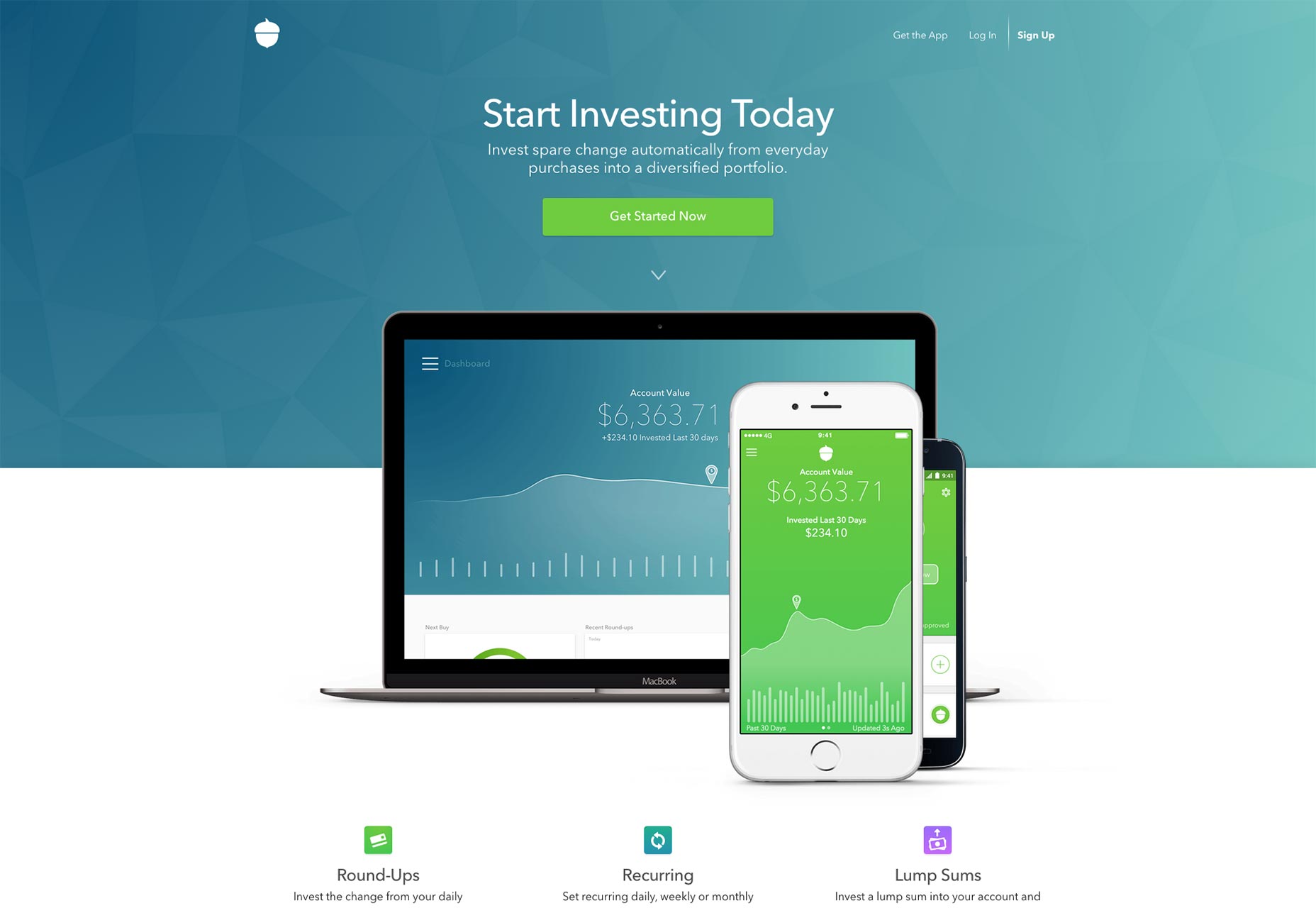
Datamallit
Yrityksen jatkuva huolenaihe suuren datan käsitteestä näytetään yhä enemmän kuvioina, vaikka suuret tiedot ovat hyvin epätodennäköisiä tuottamaan kuorimainen kuvio. Tämä ajatus yksinkertaisten matemaattisten muotojen löytämisestä monimutkaisten tietojen kesken on erottamattomasti sidoksissa tietoon, voimaan ja näkemykseen. Yritykset, jotka haluavat näyttää olevan ainutlaatuinen käsitys abstraktista käsitteestä, kuten käyttää metaforaa.
Tämä yhdessä SaaS: n (Software as a Service) kasvun kanssa, kun yritykset eivät myy tuotteitaan vaan abstraktia konseptia, ovat johtaneet sellaisten sivustojen ihottumiseen, joissa on sellainen malli, että lapsi, jolla on Spirograph olisi ylpeä.
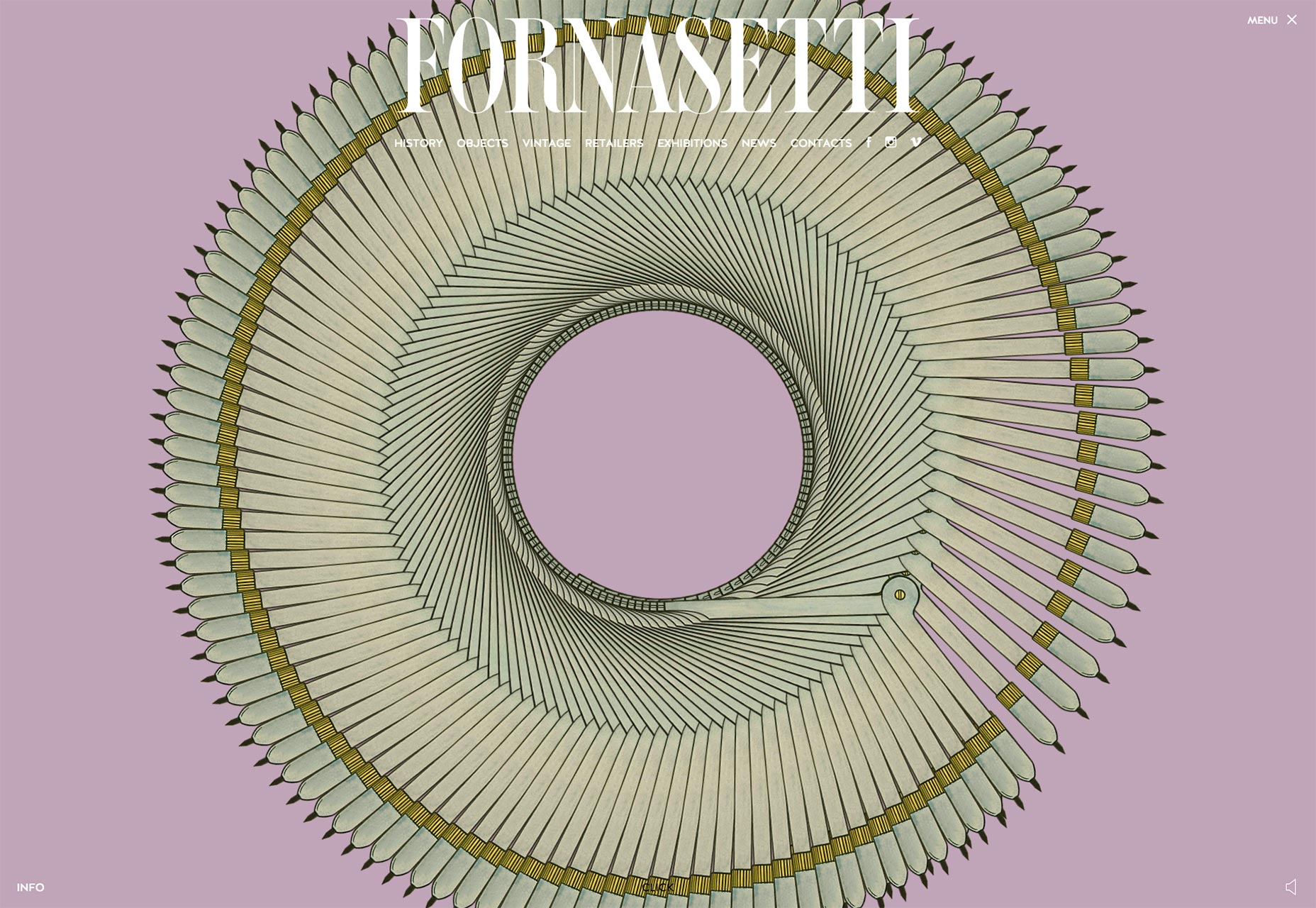
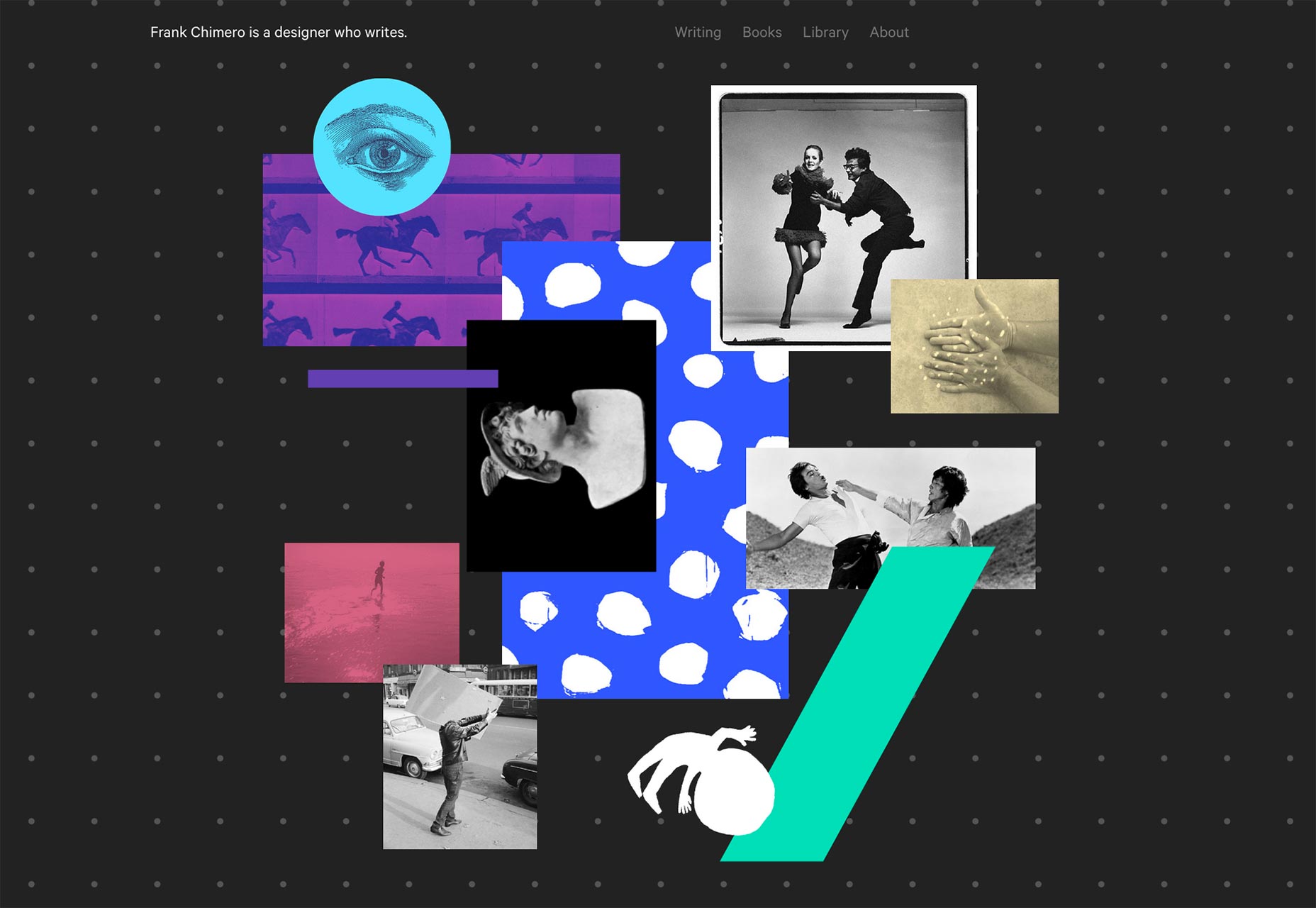
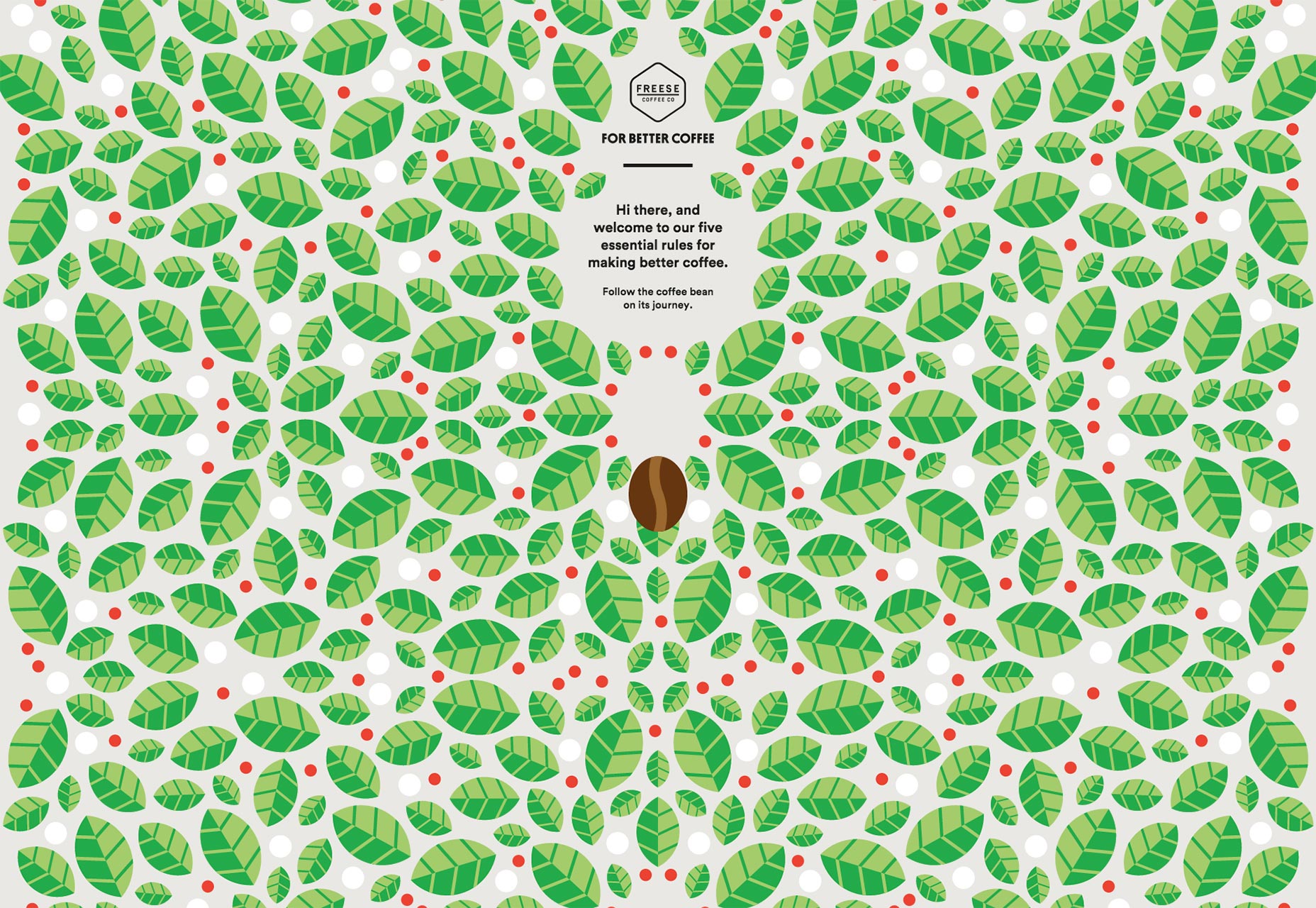
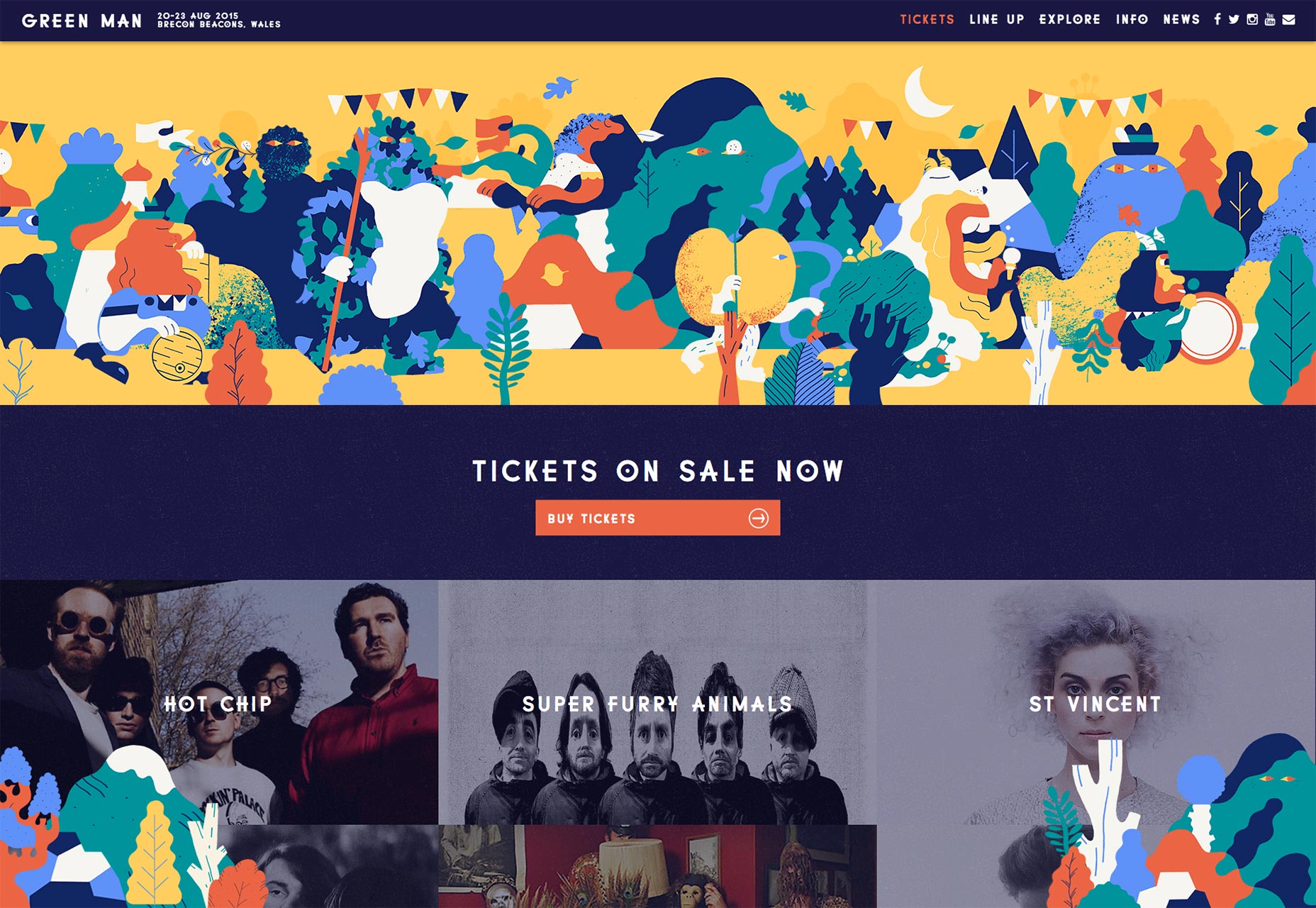
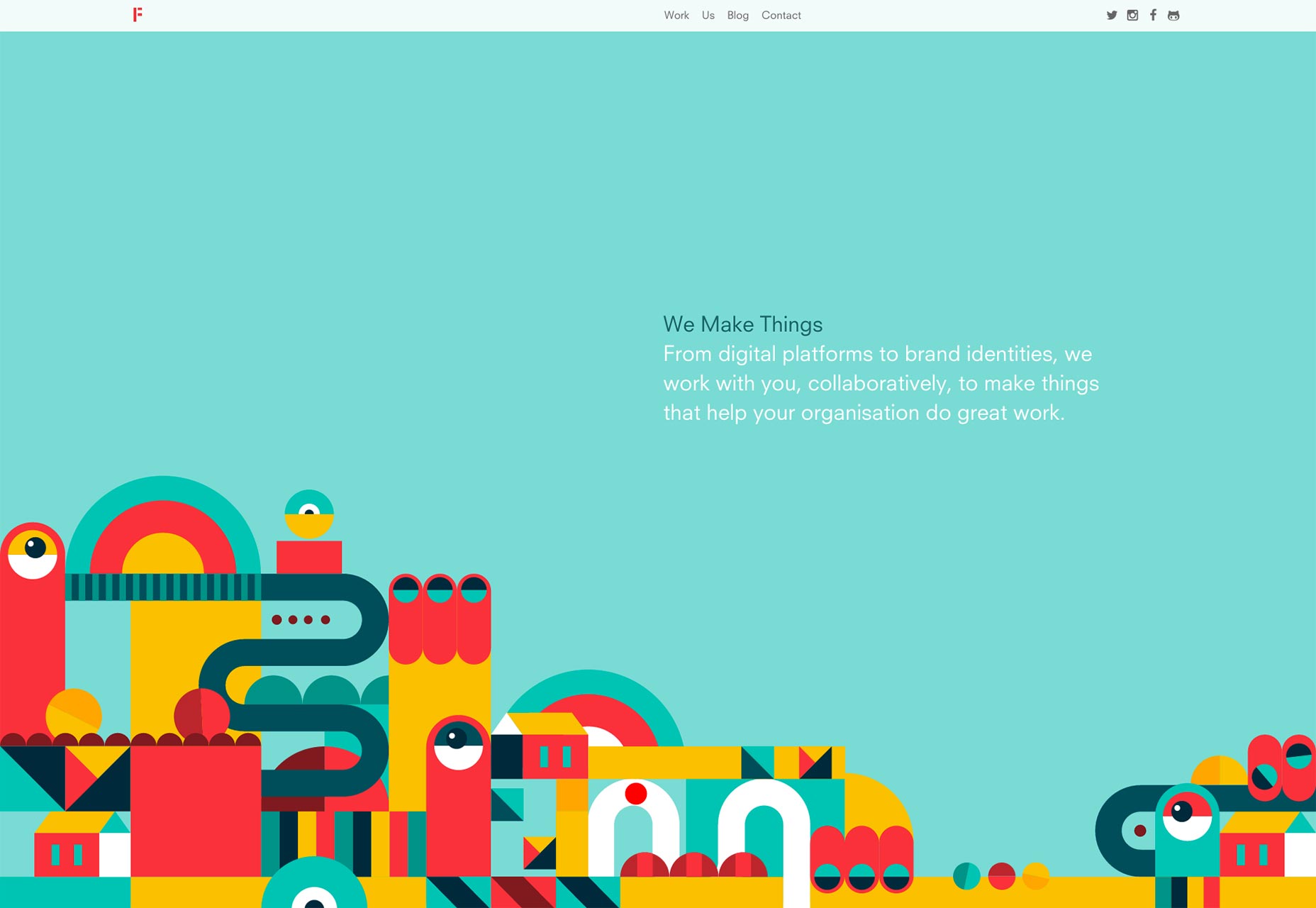
Käsityökuviot
2015 on kallistunut jonkin verran kuin vuosi, jolloin analogiset käsityöt palaavat suunnitteluportaaliin, ja kuvioilla on suuri rooli tässä.
Olivatpa ne geometriset tai orgaaniset mallit, jotka rikkoavat digitaalisen muotin, korostavat käsityötaitoa ja puhuvat aitouden suunnittelusta. Tämän tyyppisen kuvion avain on toistuva muunnelma, joka lisää lämpimän, inhimillisen elementin suunnitteluun.
Animaatiomallit
Kuviot eivät yksinkertaisesti toistu visuaalisesti. Vuosien ajan suunnittelijat ovat silmukanneet animoituja GIF-muotoja luomaan toistuvaa mallia ajan mittaan. Tätä tekniikkaa käytetään yhä useammin SVG: n kanssa tuottaa eeppisiä, mielenkiintoisia animaatioita, jotka ovat edelleen käytännöllisiä matkaviestinnässä.
Tämäntyyppisen kuvion toisto vaihtelee looping taustasta sarjaanimaatioihin, jotka kulkevat yhdessä eri tahtiin luodakseen äärettömän muuttuvan liikkeen. Vuonna 2015, kun mobiili jatkaa kasvua, looginen SVGs tarjoaa käytännöllisen tavan elvyttää animaatiota vaarantamatta nopeutta.
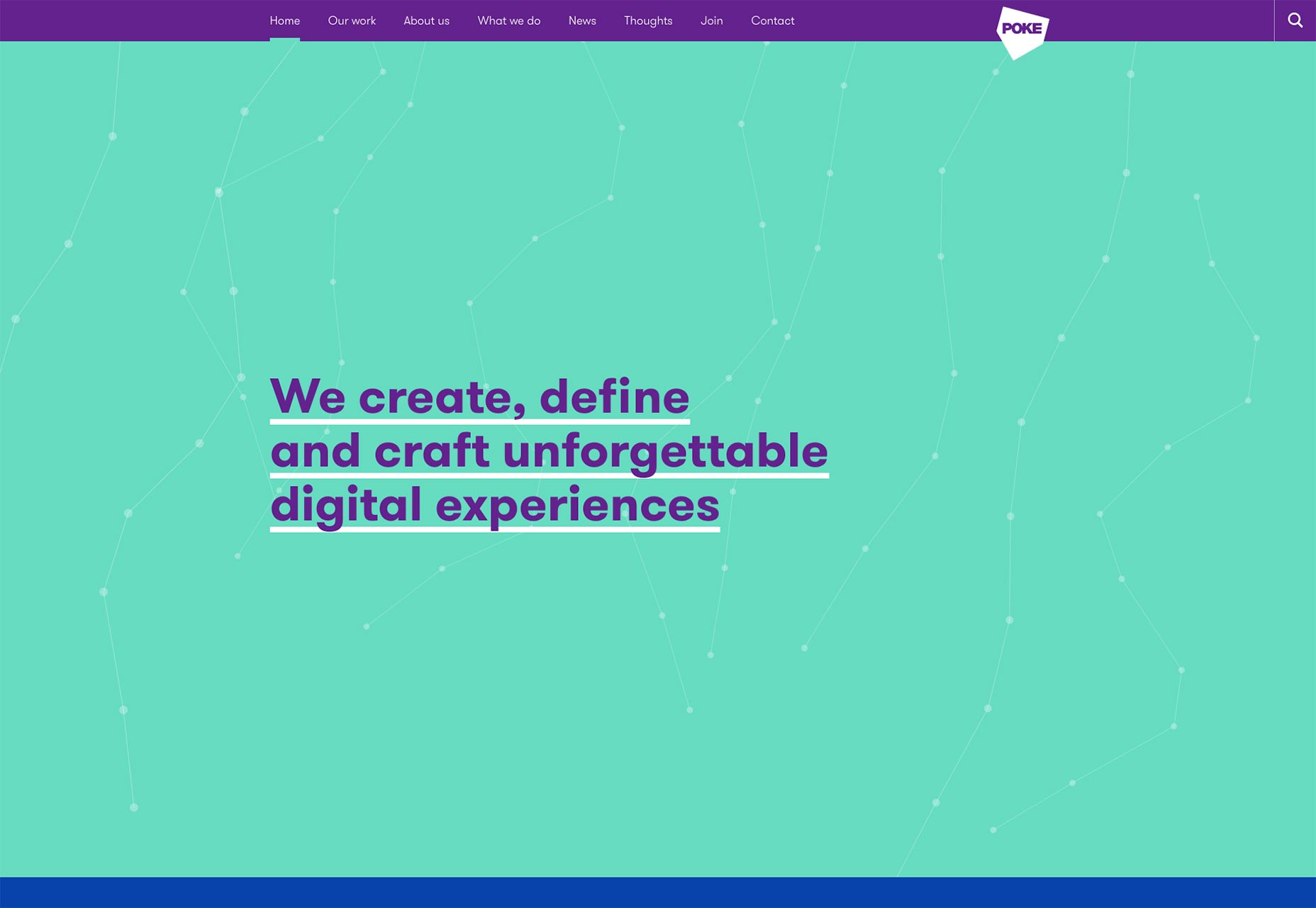
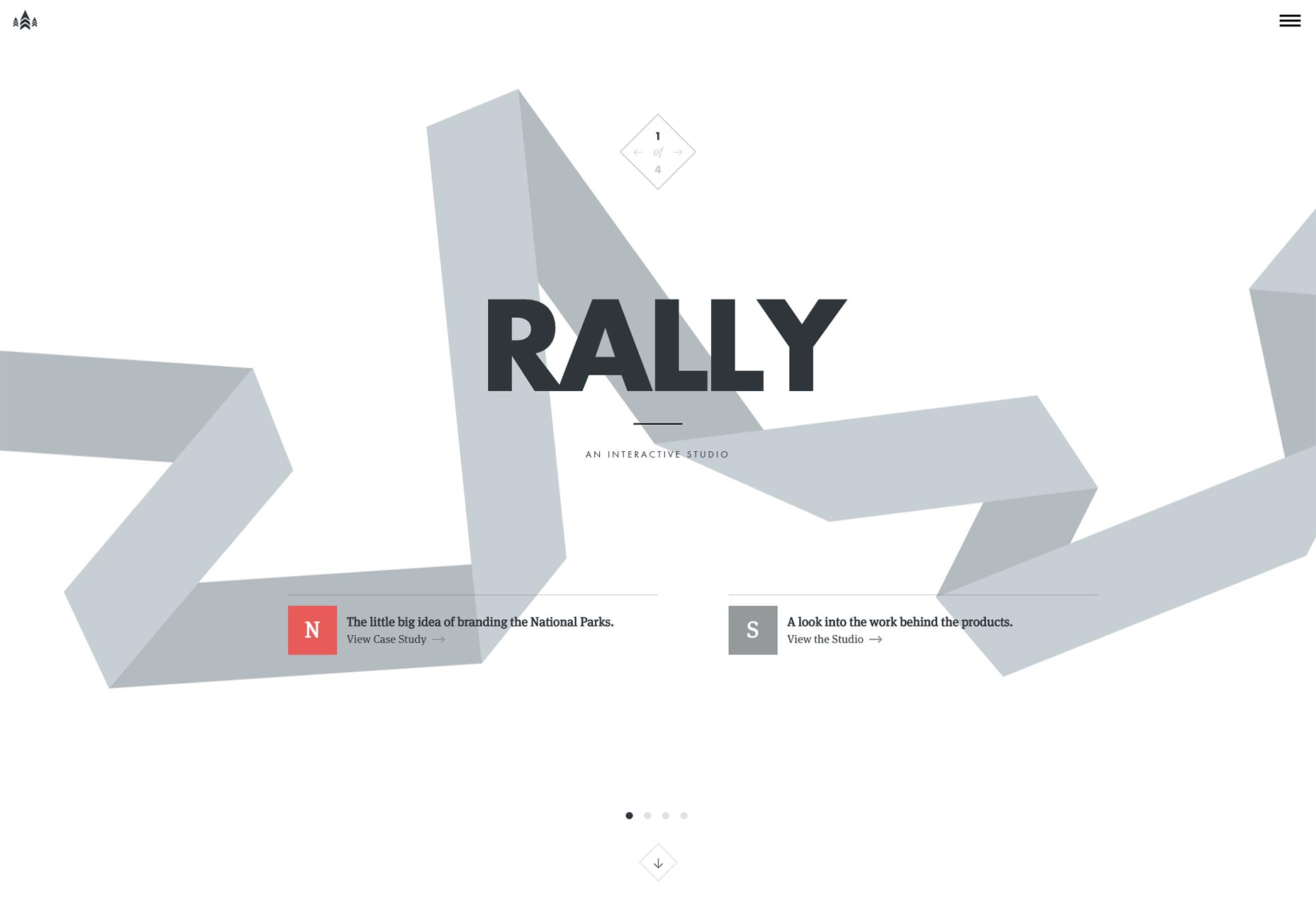
Ristikkomallit
Mallit ovat aina olleet Web-suunnittelun olennainen osa, minkä todistaa se, että voimme laatia tausta CSS: ssä ennen kuin voisimme sijoittaa elementin.
Viimeksi kuluneen vuoden aikana olemme alkaneet nähdä muotoilijoita, jotka pelaavat perinteisiä kuvioita ja erityisesti verkkoa. Elementit sijoitetaan muodollisen verkon ulkopuolelle, mutta noudattavat samaa toistumismallia. tai itse ruudukko korostuu Flat Design -harrastajien suosimalla värin estolla.