Näytä: Funky ja kokeellinen verkkosivusto
Jos käytät tarpeeksi aikaa verkossa, on yllättävää, kuinka paljon useimmat sivustot alkavat näyttää samalta.
Toki, on vaihtelua, mutta suurelta osin web-suunnittelu on melko vakioitu.
Vaihda grafiikka tai värimaailma ja voit tehdä miltä tahansa verkkosivustolta samanlainen kuin miltei millä tahansa muulla verkkosivustolla.
Mutta tämä ei tarkoita sitä, että siellä ei ole sivustoja, jotka tekevät jotain todella erilaista ja funkyvää.
Alla on yli 30 sivustoa, jotka ovat lisänneet funky-elementtejä malleihinsa. Olipa kyseessä ulkoasu, värimalli, grafiikka tai jokin näiden kolmen yhdistelmä, nämä sivustot ylittävät web-suunnittelukäytäntöjen vaatimukset.
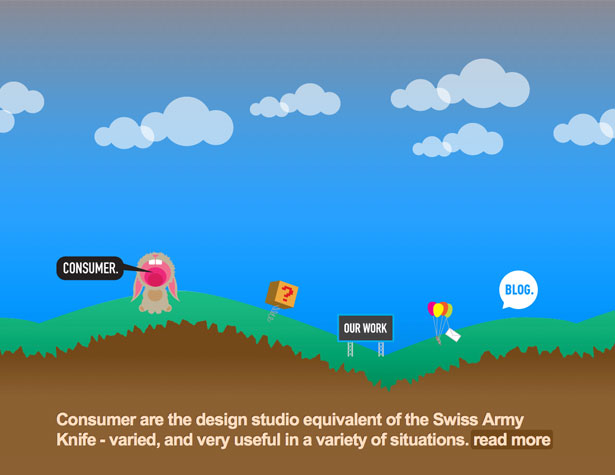
kuluttaja
Kuluttajan sivusto käyttää animoitua otsikkoa, joka siirtyy useiden eri värejä, kuten sinistä, vihreää ja vaaleanpunaista, ja sivustolla on joitain huutavia sarjakuva-kania. Se on ehdottomasti ei-perinteinen.
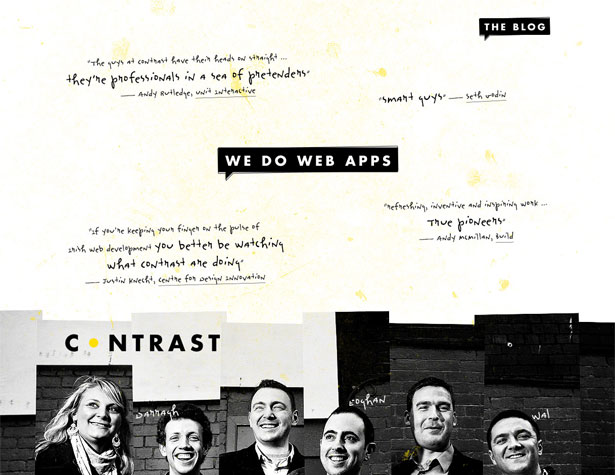
Kontrasti
Grunge- ja kollaasielementtien sekoitus yhdistettynä käsin kirjoitettuihin suosikkeihin otsikossa tekee erittäin mielenkiintoisesta välähdyksestä Contrast-verkkosivustolla. Asettelussa jatketaan vain epäsovellusta, jossa on enemmän suosittuja sivuja ja linkkejä joihinkin töihin.
Jim Carrey
Jim Carreyn verkkosivusto on yksi mielenkiintoisimmista Flash-sivustoista, joita olen törmännyt. Jokainen sivun osa on animoitua, mukaan lukien "lintu" Carreyn päällä, joka sylittää viimeisimpiä tweetejä. Sivuilla on myös linkkejä, joiden animaatiot sivujen välillä. Mutta taideteos ja kokonaissuunnitelma ovat mitä todella työntää tämän mallin rajoihin ja tekee siitä niin hauskan selata.
Filcka

Tämän sivun orgaanisempi muotoilu on epätavallista, mutta silti erittäin käyttäjäystävällinen. Seinässä olevat kuvat toimivat hyvin linkkien avulla, joilla voi katsella sosiaalisen median profiileja tai ottaa yhteyttä sivustoon, kun taas grunge-elementit tuovat kaiken yhteen.
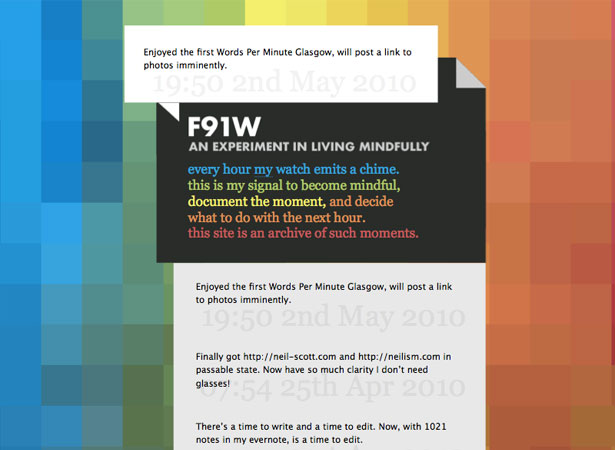
F91W
Se ei ole vain tämän sivuston suunnittelu, joka on vähän funky, mutta myös käsite. Raportointitoiminta joka tunti ja tietoinen päätös seuraavien tuntien tekemisestä on mielenkiintoinen idea verkkosivustolle ja menee hieman yli säännöllisen elinkaaren. Värimalli ja kapea asettelu työntävät mallin seuraavalle tasolle.
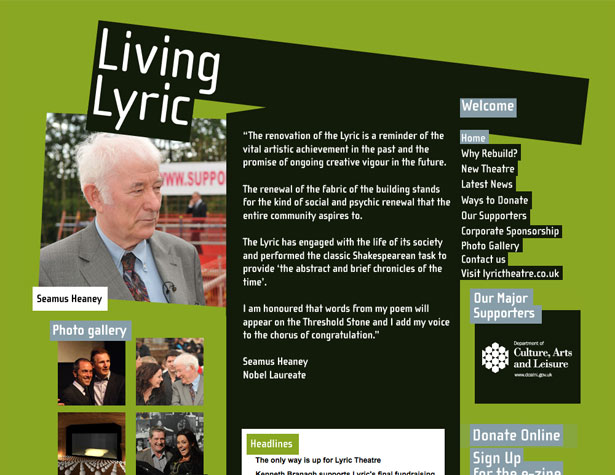
Living Lyric
Living Lyricin verkkosivuston vinon otsake ja ruohonvihreä taustaväri antavat hieman persoonallisuutta kokonaissuunnittelulle. Se on yksinkertainen sivusto, jossa on rohkea grafiikka ja selkeä tarkoitus.
Transformer Studio
Transformer Studio -sivuston kotisivun hienot animaatiot tekevät siitä epätavallisen. Ja aina, kun yksi kotisivun linkistä napsautetaan, taustaväri laajenee koko sivulle, jossa uusi sisältö näkyy. Se on toinen hyvä esimerkki erittäin käyttäjäystävällisestä sivusta, joka tekee jotain erilaista kuin normi.
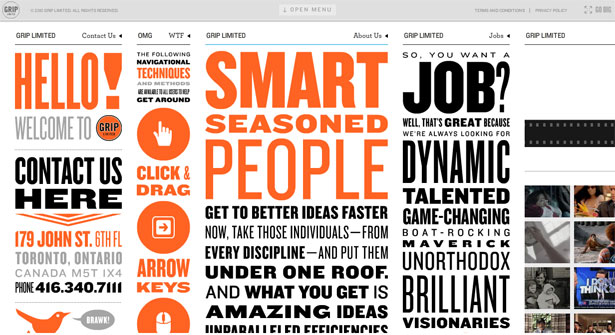
Grip Limited
Grip Limitedin verkkosivusto on silmiinpistävää, ylimitoitettu, monipuolinen typografia ja kirkkaan oranssi aksentti. Sen toiminnallisuus on myös erilainen, ja jokainen sarake selaa yksitellen (useilla menetelmillä, katso lisätietoja sarakkeesta 2).
Satunnainen ajatusmalli
Kaavionäytön ja harmaan värimallin ja typografian välillä, joka ei aivan istua sivulla, RandomThoughtPattern-verkkosivusto sopii täydellisesti funkikon määrittelyyn. Se on myös erittäin käyttökelpoinen sivusto ja epäsovinnainen asettelu ei heikennä sitä.
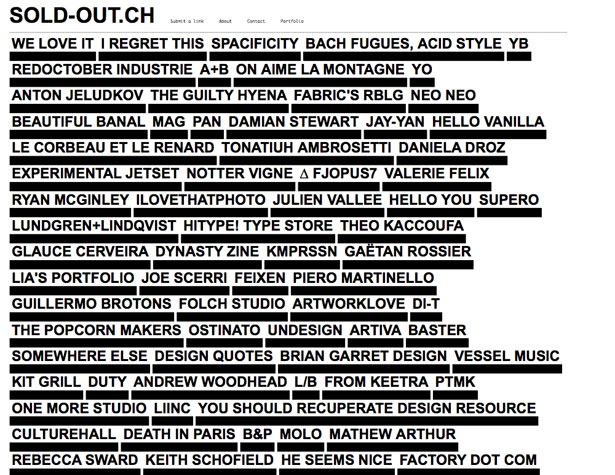
Loppuunmyyty
Myyty sivusto on kokoelma linkkejä, joista jokaisella on työkalupakki, kun se leijuu yli, joka antaa hieman tietoa linkistä. Se on epäsovinnainen muotoilu, joka on käyttökelpoinen tässä yhteydessä, mutta voi saada hämmentävää nopeasti.
Wolf & Badger
Tässä on toinen Flash-sivusto, jolla on uskomattoman mielenkiintoisia kuvia. Se on epätavallinen muotoilu parhaimmillaan, hauska katsella ja käyttää.
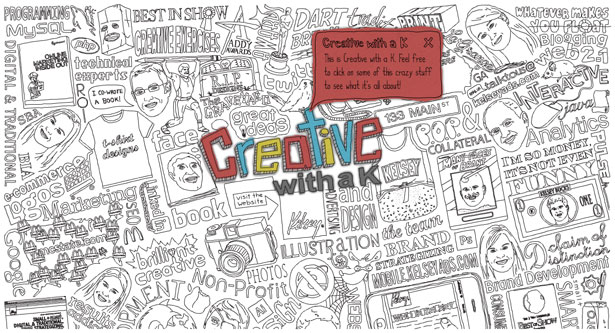
Luova K: n kanssa
Animoitu, kuvitettu tausta täällä on funky ja mielenkiintoinen, sekä tonnia hauskaa käyttää. Sulje vain alkuperäinen modaalivärit ja kuvion osat värjääntyvät, kun liikutat hiirellä. Napsauta jotain näistä ja toinen moduuli-ikkuna avautuu. Se on ainutlaatuinen käyttöliittymäsuunnittelu ja se toimii uskomattoman hyvin täällä.
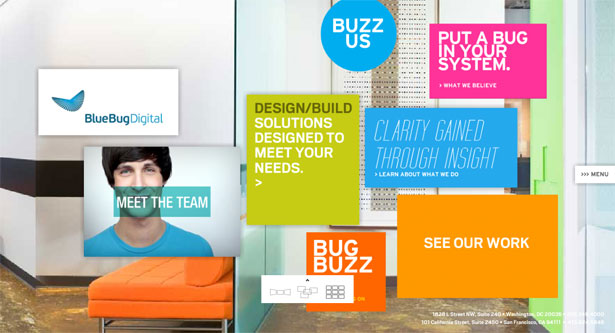
Blue Bug Digital
Tässä on toinen sivusto, joka käyttää paitsi funky-värimallia, myös epäsovinnaista ulkoasua ja navigointia (jonka voit järjestellä omien mieltymysten mukaan). Tausta vastaa hiiren liikkeisiin, ja jokainen linkki näyttää uuden sisällön jotain koko sivun modaaliväylää. Käytössä on myös ulosveto-valikko, joten sinun ei tarvitse palata kotisivulle ennen uuden sivun vierailua.
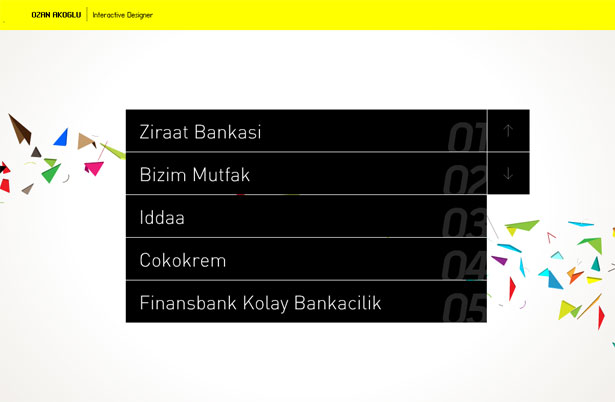
Ozan Akoglu
Tämä on melko yksinkertainen asettelu, mutta taustakuvan (joka näyttää paperinsyöttöinä) ja kirkkaan keltaisen otsikon ansiosta funky. Navigointi on mitä todella erottaa siitä. Hiiren liikkeiden ja näppäinyhdistelmien yhdistelmällä voit tarkastella projekteja ja tietoja näistä projekteista. Ohjeet sisältyvät jokaiseen vaiheeseen, mutta ne on integroitu täydellisesti sivuston suunnitteluun.
Monster CSS
Taustalla oleva animoitu hirviö (hän kulkee edestakaisin näytön yli ja joskus tekee melua) asettaa Monster CSS-sivuston muilta sivustoilta. Se on yksinkertainen muotoilu muutoin.
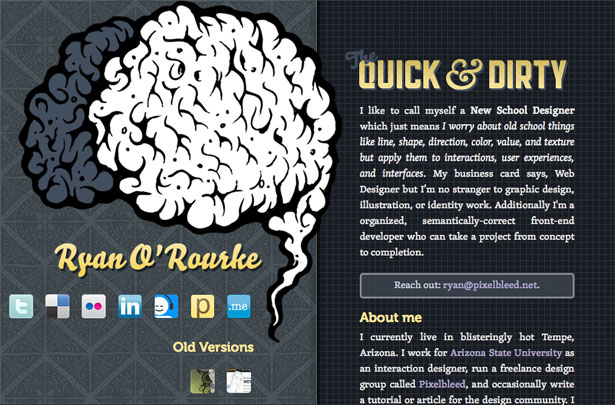
Ryan O'Rourke
Animoidut aivot asettavat tämän sivuston erilleen. Se käyttää myös paikallaan olevaa vasenta saraketta, kun oikea sarake on vieritettävissä.
Digitaaliset hyökkääjät
Tässä kuvassa on jatkuva animaatio. Voit napsauttaa missä tahansa ja siirtää sivua tai käyttää valikkoa alareunassa. Se on hauska käyttökokemus.
Natrashka
Grafiikka täällä on ehdottomasti mikä tekee tästä sivustosta loistavan. Asettelu on yksinkertaista, mutta typografia on hieman epätavallinen ja otsikkokuva on ehdottomasti funky.
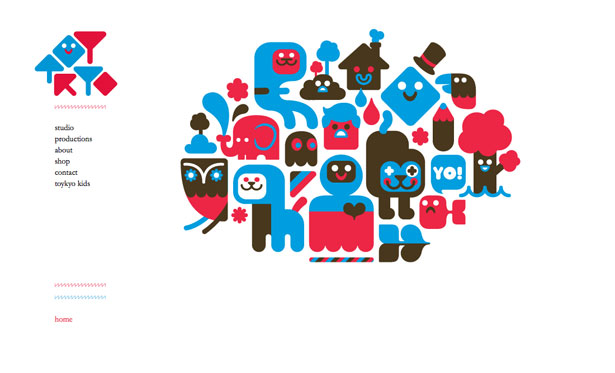
Toykyo
Tämä on suhteellisen yksinkertainen sivuston suunnittelu, mutta kirkkaan sininen, punainen ja ruskea värimaailma erottaa sen ja tekee siitä hauskempaa kuin useimmat sivustot, erityisesti minimalistiset.
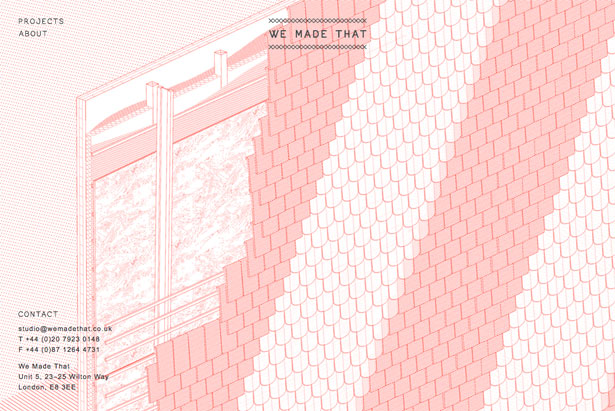
Teimme sen
Useimmiten monokromaattinen muotoilu on mielenkiintoinen, kuten myös taustakuvio (joka näyttää olevan seinän tai katon poikkileikkaus). Se on yksinkertainen muotoilu, joka on erittäin esteettisesti miellyttävä ja mielenkiintoinen.
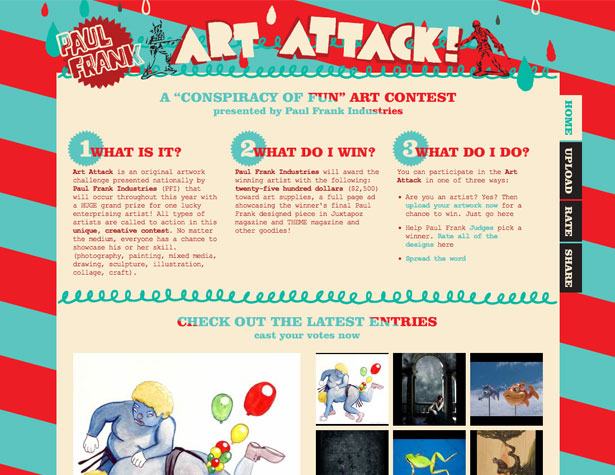
Paul Frank Art Attack -kilpailu
Kirkas punainen ja aqua-värimaailma ovat ehdottomasti tämän sivuston osaksi funky-luokka. Asettelu on suhteellisen perinteistä, ja siinä on perusverkko ja sivusuuntainen navigointi. Vanhan koulun Courier New -työkalun avulla jotain typografiasta auttaa myös sivustoa erottumaan.
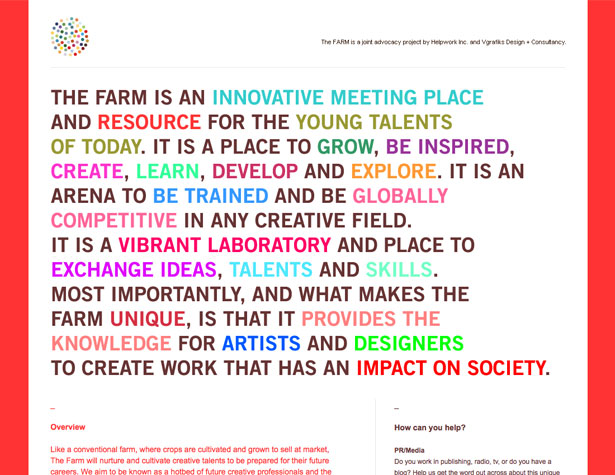
Maatila
Asettelun täällä on melko perinteinen, mutta useilla väreillä typografian yläosassa on suuri.
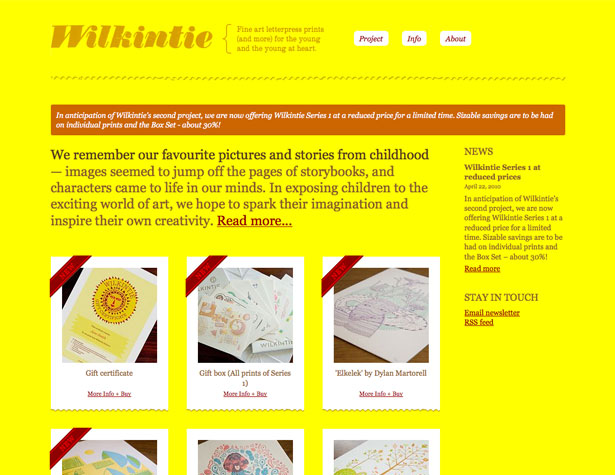
Wilkintie
Suunnittelu täällä on melko perinteinen, mutta kirkkaan keltainen ja ruskea värimaailma ei näe usein verkossa. Se todella asettaa sivuston erilleen ja yhdistettynä paljon muutakin pieniin yksityiskohtiin (rypistynyt paperi vaikutus kuvien pohjaan jne.) Tekee siitä todella erikoisen.
emigrantti
Värejä, jotka perustuvat ensisijaisiin väreihin, ei näy kovin usein, lähinnä suuren todennäköisyyden takia, että he kohtaavat. Mutta täällä heitä käytetään kauniisti ja todella erottaa sivuston. Verkkosuunnittelu toimii myös hyvin, ja se on hieman erilainen kuin useimmat verkot, joita näemme.
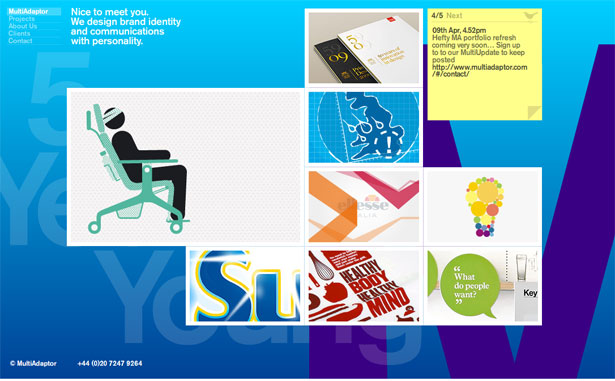
MultiAdaptor
Suuri tausta, joka vaihtaa väriä hitaasti, sekä verkko-pohjainen asettelu erilaisilla kuvakokoilla on visuaalisesti mielenkiintoinen ja käyttäjäystävällinen. Kun kuvia napsautetaan, uusi sisältö liukuu näytön yli, mikä estää kaiken paitsi päävalikkoa.
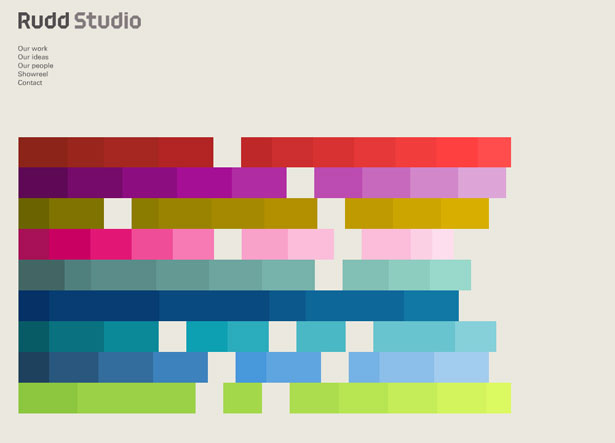
Rudd Studio
Napsauta jotain värillistä neliötä täällä ja kaikki ne muunnetaan animaationäkymänäkymään, jossa on napsautettavat projektit. Jos projekti napsautetaan, se korvaa värilliset lohkot ja näyttää tiedot kyseisestä projektista, ja useita kuvia kutakin (kunkin osion värillisten lohkojen määrä vastaa kyseisen projektin kuvien määrää).
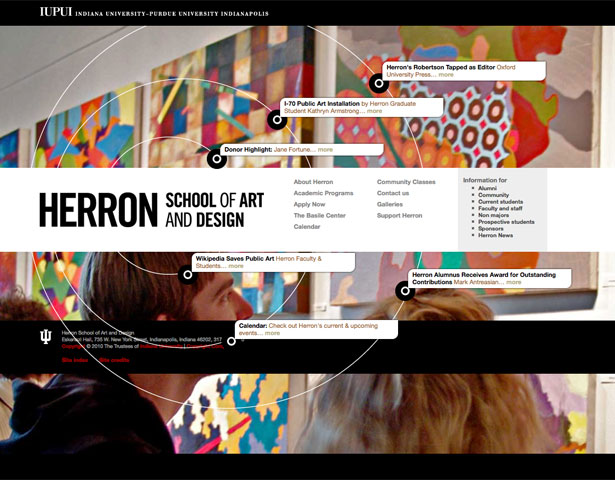
Herron taideteollinen korkeakoulu
Tässä käyttöliittymässä olevat samankeskiset piirit tarjoavat ylimääräisiä sisältöyhteyksiä, jotka ylittävät sen, mitä pääavigointi tarjoaa. Se on puhdas tapa korostaa tiettyä sisältöä tekemällä jotain hieman erilaista.
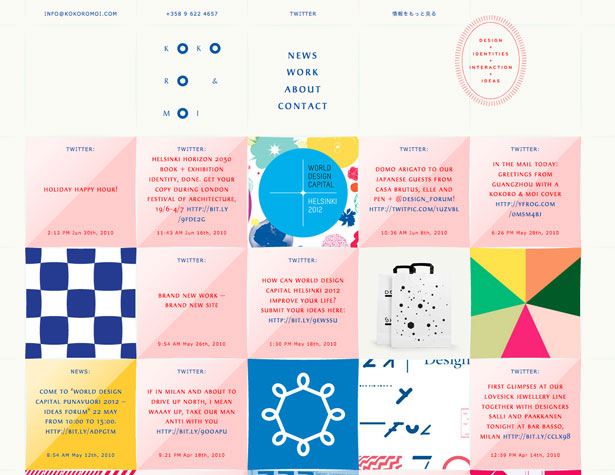
Kokoro & Moi
Verkkosuunnittelu toimii hyvin järjestämällä paljon sisältöä suhteellisen pieneen alueeseen. Tekstiä sisältävät kaksiväriset lohkot erottuvat ja väri vastaa sisältöä (uutiset ovat oransseja, Twitter-päivitykset ovat vaaleanpunaisia jne.). Se on fantastinen käyttöliittymäsuunnittelu, joka toimii hyvin näyttämällä paljon tietoa.
Rachel Comey miesten
Jalat animoivat, kun ne liukuvat, ja jokainen niistä on myös tuotemerkki. Kun napsautat, sivu siirtyy vaakasuoraan ja pystysuoraan näyttääksesi tuotetietoja sekä linkkejä jakamaan, löytämään toimitustiedot, tarkastelemaan niihin liittyviä tuotteita ja ottamaan yhteyttä yritykseen.
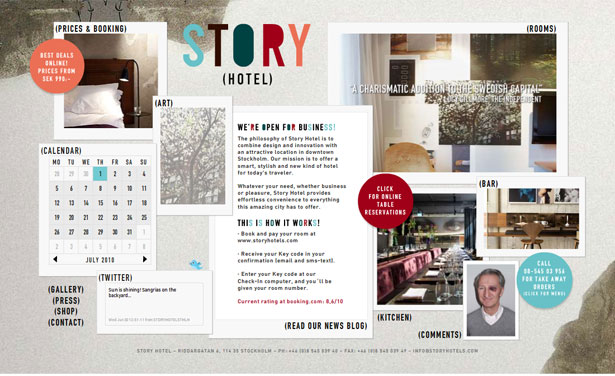
Story Hotel

Järjestettyä kollaasisuunnittelua ei näy usein, varsinkin yrityksen verkkosivuilla. Animaatioita käytetään koko kotisivulla. Värimalli pitää kaiken sidoksissa toisiinsa ja ammatillisen näköisiä samalla kun se mahdollistaa runsaasti taiteellista vapautta.
Woki Tokee

Kuvattu ruoka täällä tekee mielenkiintoisen käyttöliittymän. Linkit ovat helposti löydettävissä ja sivuilla on hienoja animaatioita. Se on hauska sivusto, joka menee yli ja jälkeen ottaen huomioon vain neljä sivua yhteensä (myös kotisivulla).
Kirjoitettu yksinomaan WDD: lle Cameron Chapman .
Oletko törmännyt muihin funky-sivuston malleihin tai oppaita luomaan funky-malleja? Jaa ne kommentteihin!