Luo 50-luvun mainosjuliste Illustratorissa
Vaikuttaa siltä, että 50-luvut ovat palanneet, ei pelkästään mainonnassa ja suunnittelussa, vaan myös vaatteissa, tv-ohjelmissa ja muualla.
Uskon, että tämä on yksi mainosajankohdan mielenkiintoisimmista ja luovimmista aikakausista; jotkut mainokset ovat todella mieleenpainuvia ja hauskoja.
Joten innoittamana olen päättänyt tehdä opetusohjelma siitä, miten tehdä retro juliste web-suunnittelija.
Tutoriauksen lukemisen jälkeen voit ladata Illustrator-lähdetiedoston postin lopussa referenssinä.
Toivottavasti pidät siitä, ja muista jakaa tulokset ja kysymykset kanssamme kommentteihin ....
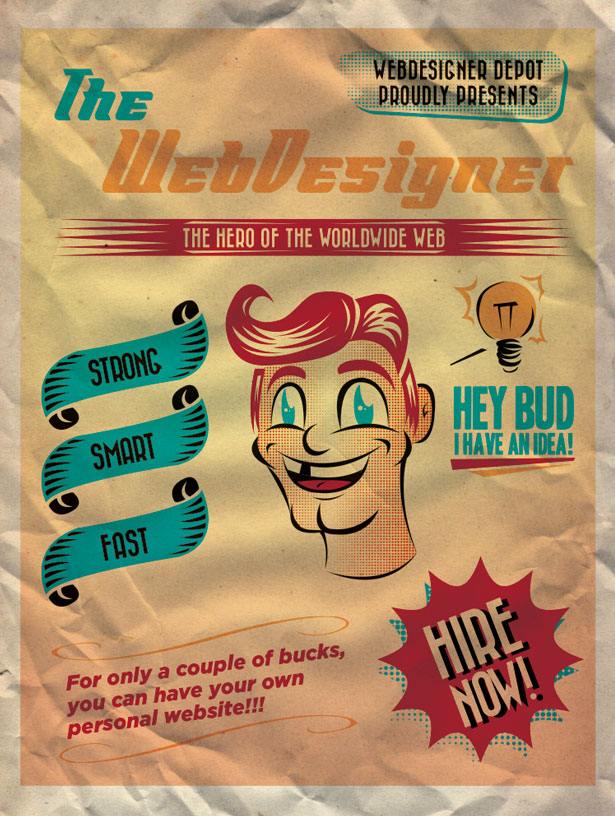
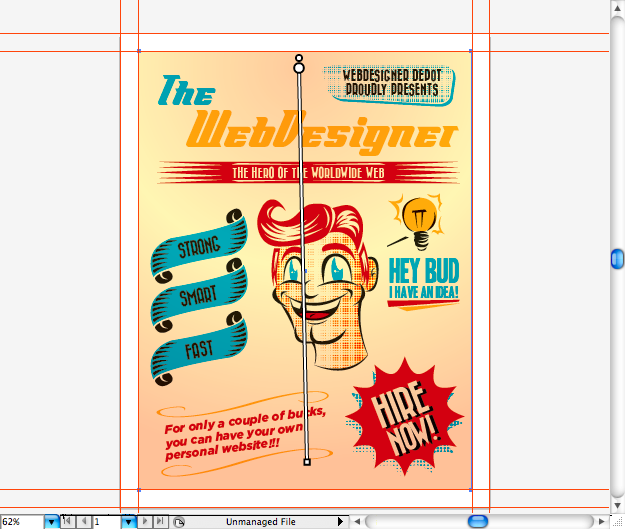
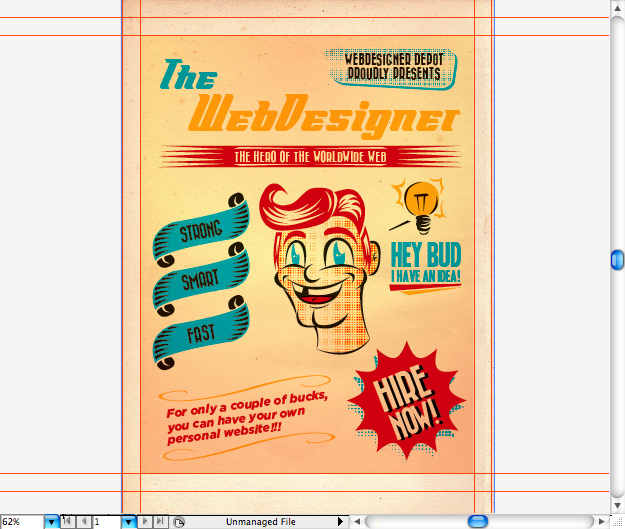
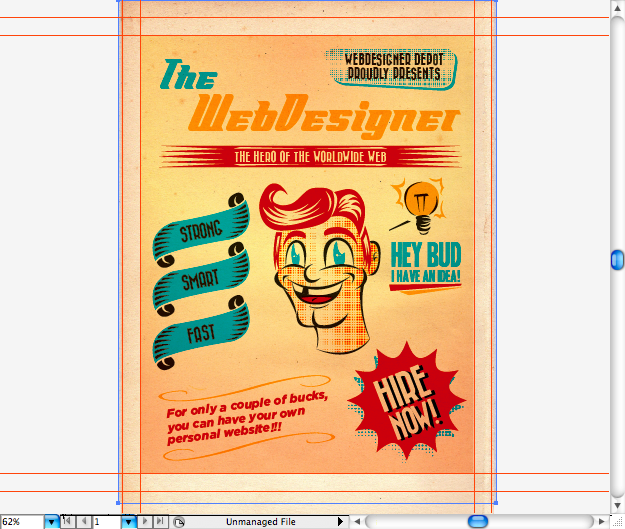
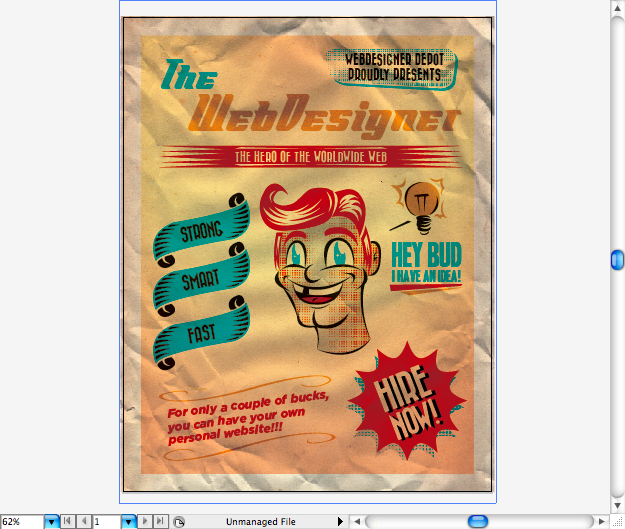
Tässä on täydellinen esikatselu posterista, jonka luomme:
Vaihe 1
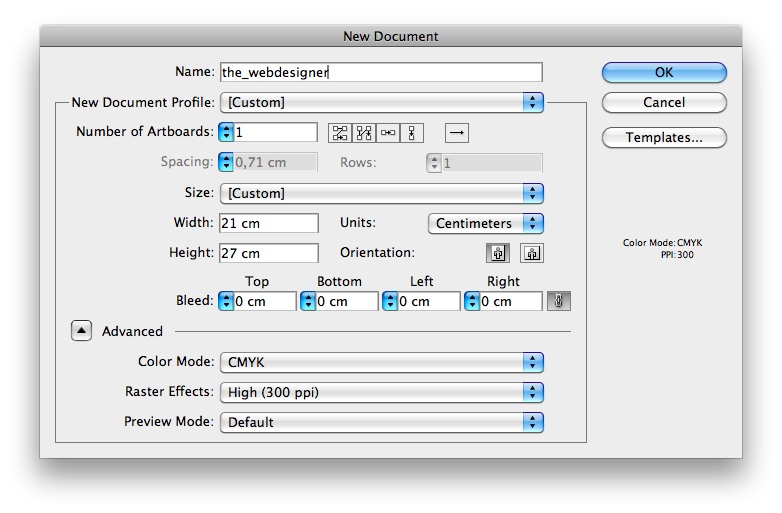
Aloitetaan avaamalla Adobe Illustrator. Luo 21 x 27 cm (8,27 x 10,73 tuumaa) kangas CMYK-tilassa 300 dpi: n tarkkuudella.


Suunnittelussa julisteen / flyerin, haluan sijoittaa joitakin oppaita reunat. Voit tehdä sen näkyväksi painamalla komento + R / Ctrl + R. Vain napata ja sijoittaa. Käytin jokaisella reunalla 1 cm etäisyydellä.

Joten ensin ladata tämän tekstuurin, jota aiomme käyttää taustalla, voit saada sen CG-tekstuurit . Aseta se kankaalle pystysuoraan ja piilota se nyt. Aktivoimme sen myöhemmin.

Vaihe 2
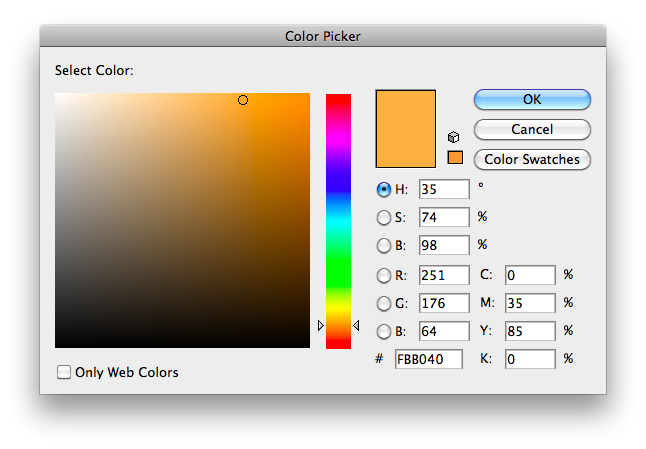
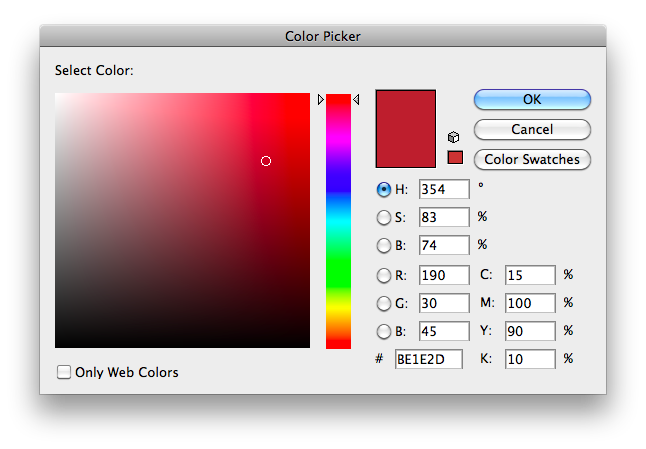
Seuraava asia, jonka pitäisi tehdä, on ladata Flyboy BB fontti; sinä voit saada sen tässä . Tätä käytetään pääotsikoihin. Käytä tekstityökalua (T) kirjoittamalla "WebDesigner" tummalla keltaisella värillä. CMYK-arvoja voidaan tarkastella toisessa kuvassa.


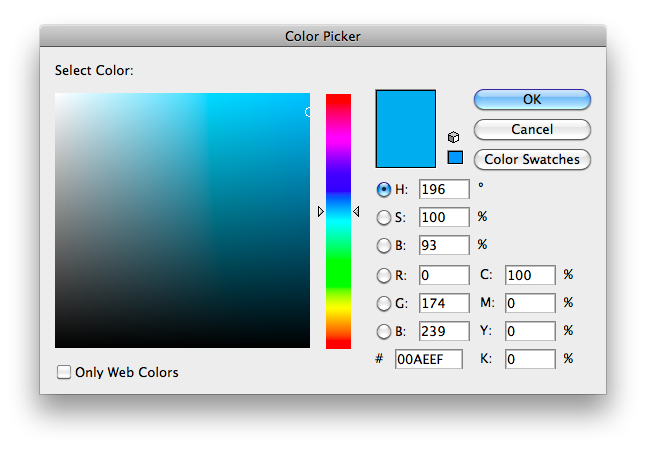
Tee yksittäinen tekstiruutu sana "The" ja käytä sinistä väriä täytössä. CMYK-arvoja voidaan tarkastella toisessa kuvakaappauksessa.


Vaihe 3
Aloitetaan luomalla suorakulmainen muoto, jossa on teräviä päätyjä, joita käytetään toissijaisen tekstin taustana. Voit luoda sen käyttämällä joko suorakulmion työkalua (M) tai kynätyökalua (M) .


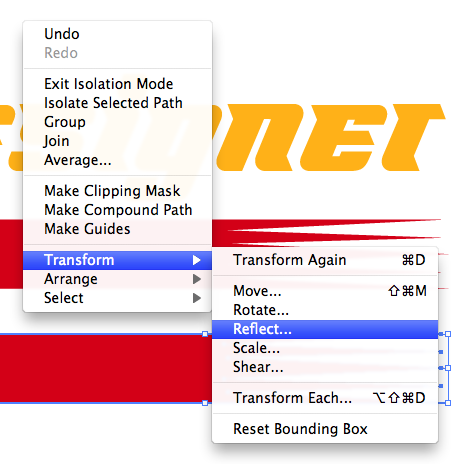
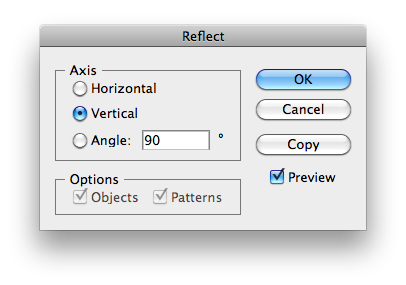
Valintavälineen (V) + alt avulla voit kopioida alkuperäisen muodon. Siirry sitten Muunna> Tarkastele ja valitse heijastamalla pystysuoraa akselia.



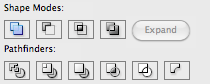
Muotoilun yhdistämiseksi aseta alla kuvatulla tavalla ja mene sitten etsimen paneeliin ja valitse vaihtoehto Unite .


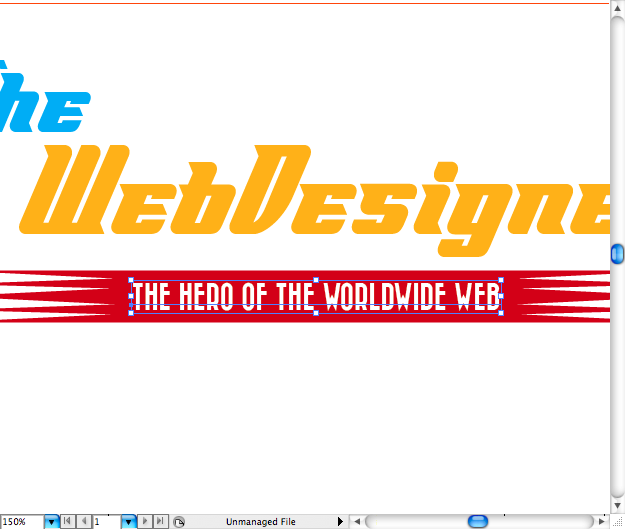
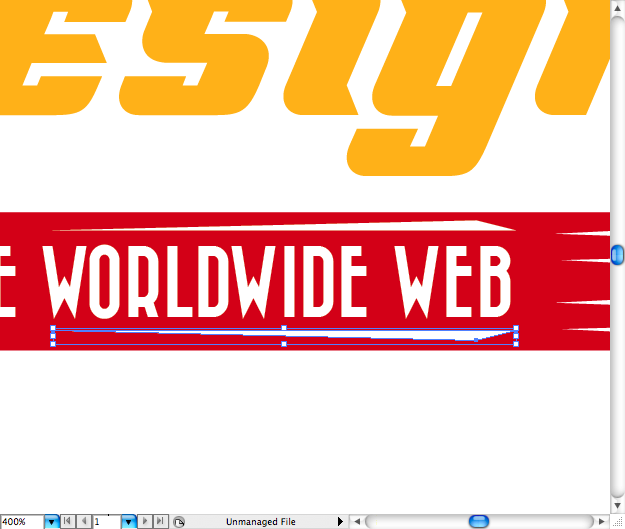
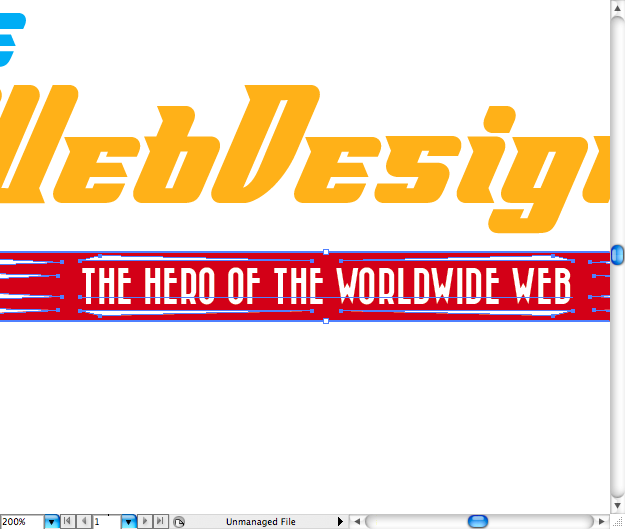
Tässä on toinen fontti, jonka pitäisi ladata, Bazar Medium; saada se tässä . Joten, tässä vain lisään teksti "Maailmanlaajuisen verkon sankari".

Käyttämällä kynätyökalua (P) tein nämä pienet muodot tyyliteltyyn tekstiin hieman. Voit kopioida ja heijastaa näitä, joten ne ovat symmetrisiä.


Vaihe 4
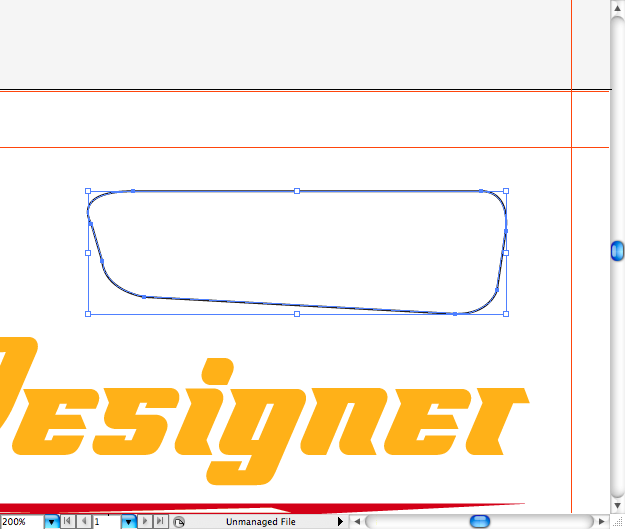
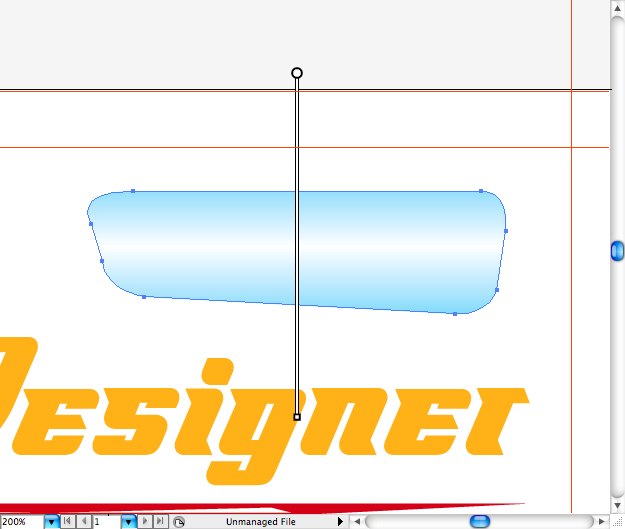
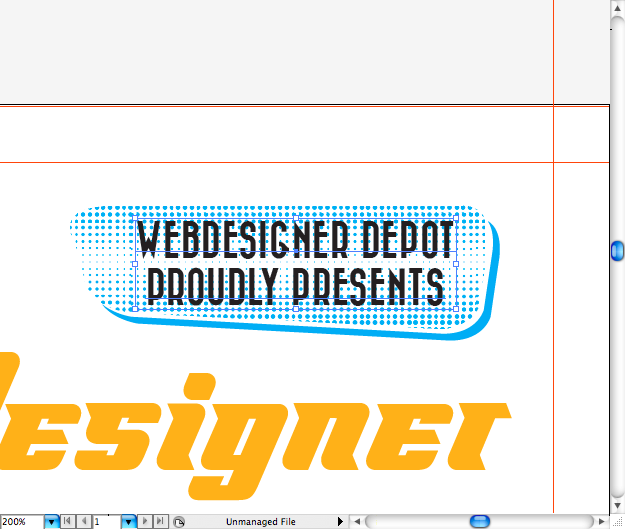
Olen aina halunnut niitä pyöreitä suorakulmioita, joita käytettiin eräänlaisena mainoslevylle. Käytä siis pyöristetyn suorakulmion työkalun avulla perusmuotoa ja käytä sitten suoraa valintatyökalua (A) . Säädä kukin piste, kunnes se näyttää alla olevan muodon.

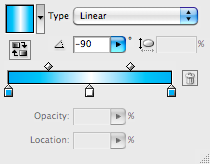
Lisätään lineaarinen sinivalkoinen kaltevuus. Määritä kaltevuuspaneelista värit seuraavalla tavalla. Jos käytät kaltevuustyökalua (G) , voit säätää kaltevuuden määrää ja suuntaa.


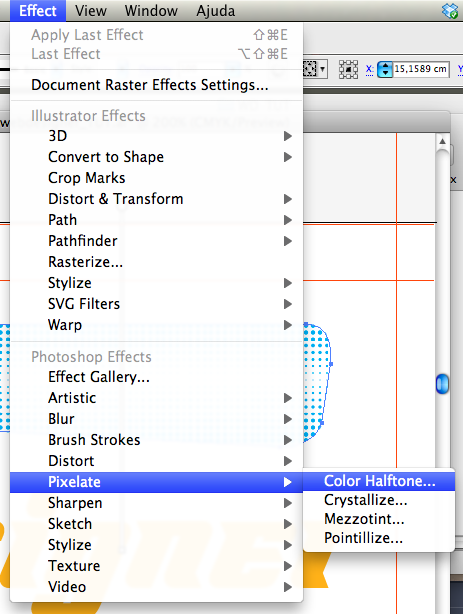
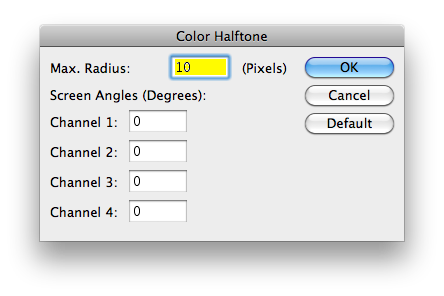
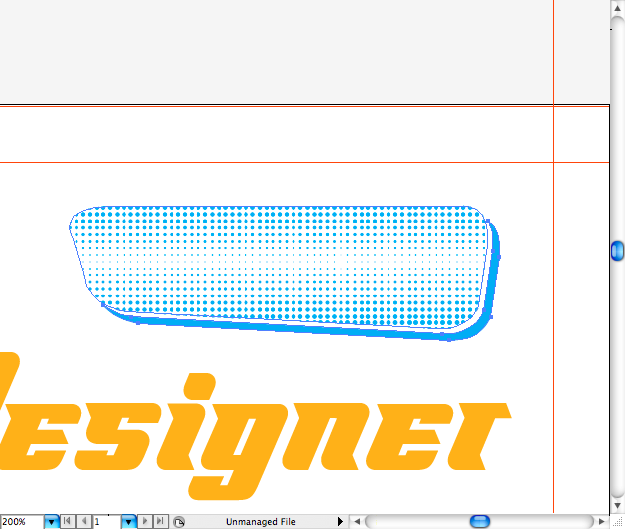
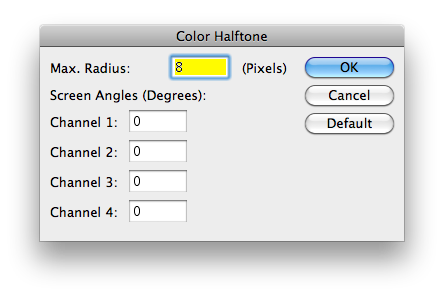
Halftone on todella tyylikäs vaikutus, joka voi tuoda vanhan muodin esteettisen ulkoasuun. Siirry Effect> Pixelate> Halftone . Aseta maksimi säde 10 pikseliin ja varmista, että kaikki kanavat ovat 0. Tämä tekee gradientin monokromaattisesta.



Tekstityökalulla (T) kirjoitetaan otsikko "Webdesigner Depot ylpeänä esittelee" Bazar Medium -fontilla.

Vaihe 5
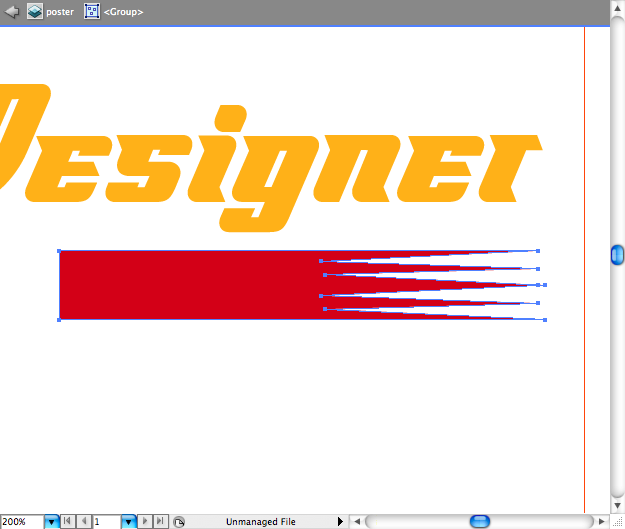
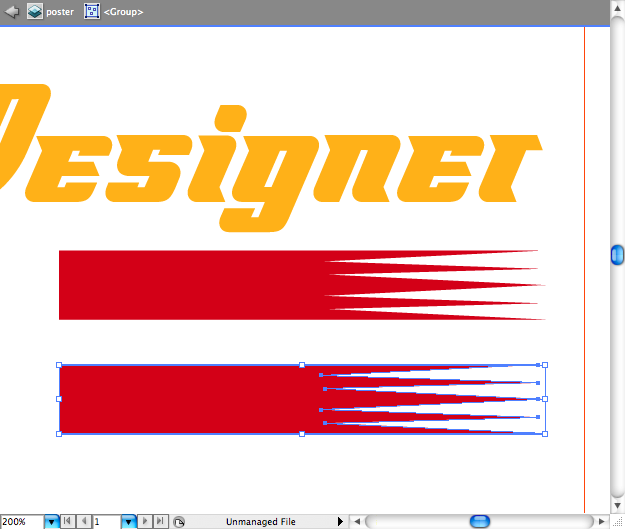
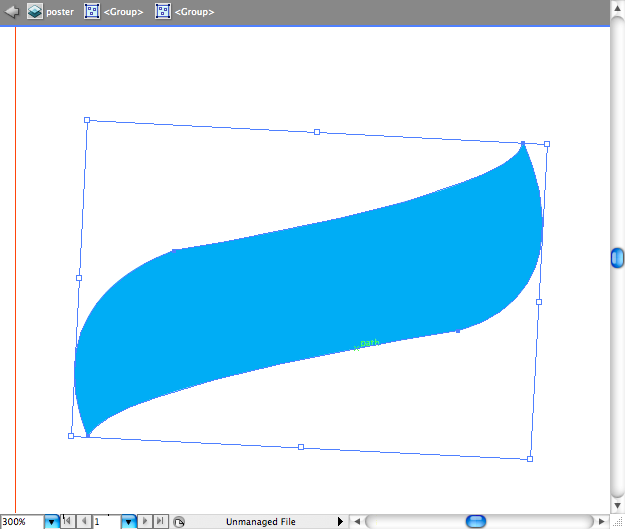
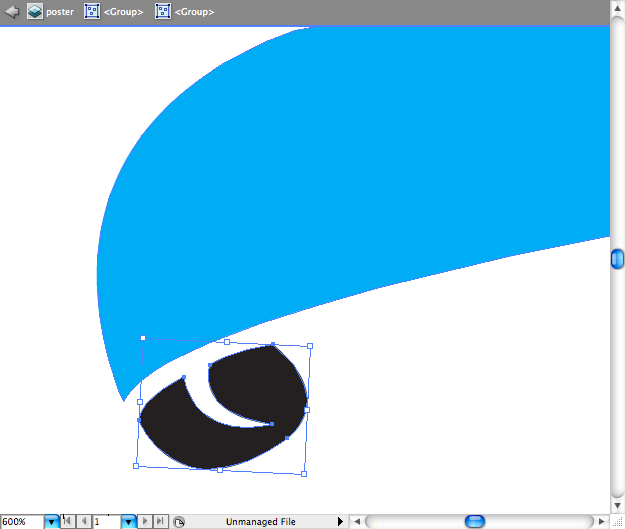
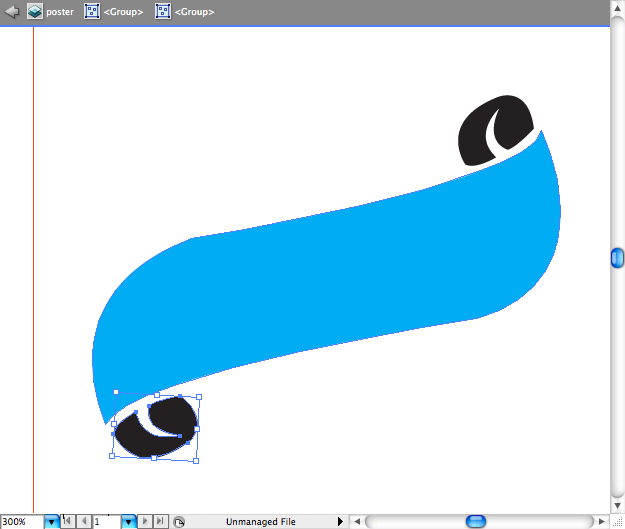
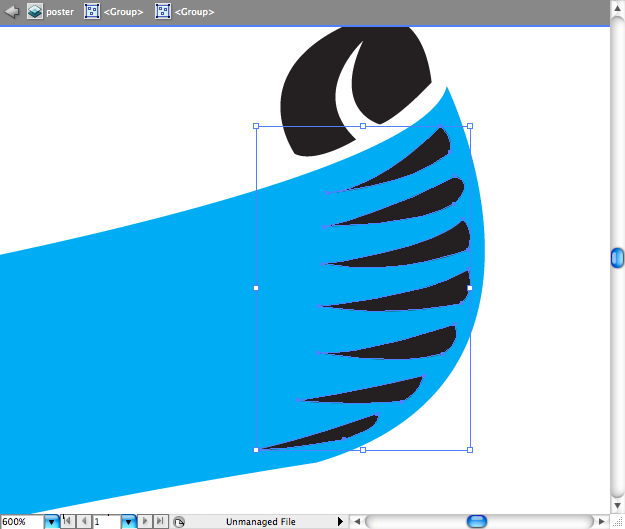
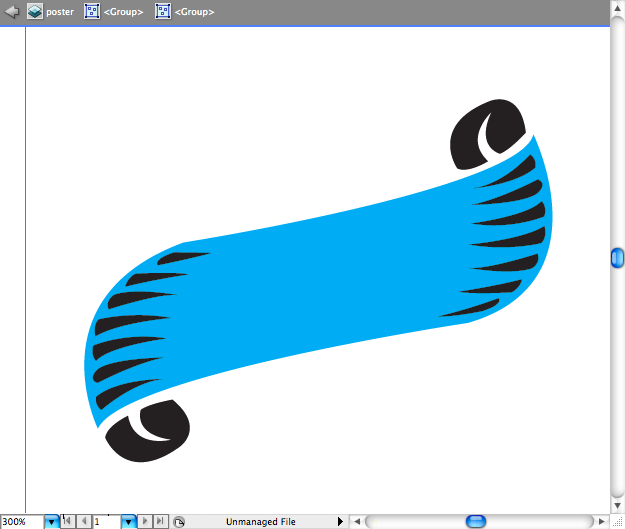
Seuraavaksi piirrä retro-nauhan muoto, käytä kynätyökalua (P) ja lisää edellinen sininen väri. Se voi näyttää hieman hampaiden tahnalta, mutta lisäämme sen jälkeen seuraavia reunoja.

Piirrä taitettu reunus kynätyökalulla (P) . Kopioi, poista ja pistä se päälle.


Lisää jokaiselle puolelle pieniä tyyliteltyjä viivoja. Tämä voi kestää jonkin aikaa, mutta jos kopioit ja yksinkertaisesti säätäkää jokaista käyttämällä suoran valintatyökalun (A), se nopeutuu.


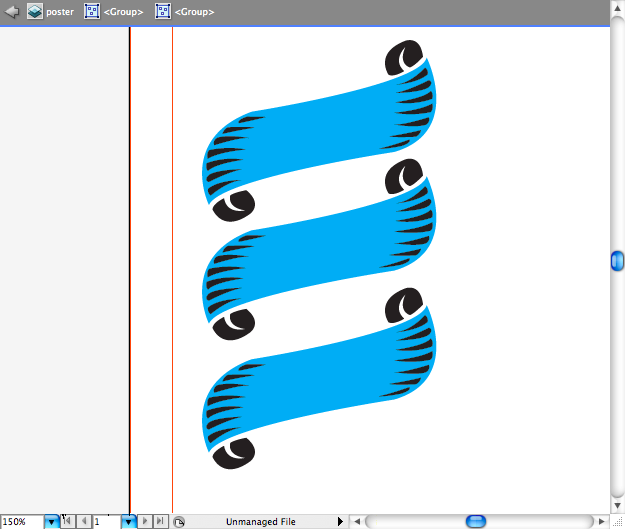
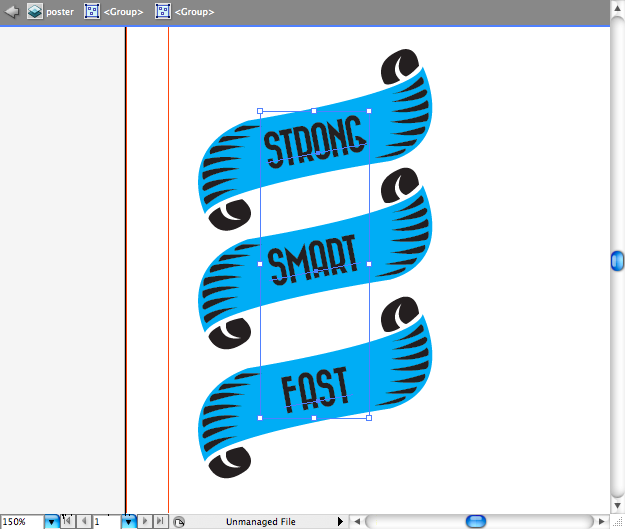
Kopioi ja liitä se kahdesti, ja lisää sitten joitain ominaisuuksia, kuten "Vahva", "Älykäs" ja "Nopea". Käytä jälleen Bazar Medium -fonttia.


Vaihe 6
Tehdään yksinkertainen arabeski käyttäen kynätyökalua (P) , voit myös yrittää tehdä sen harjatyökalulla (B) . Sitten vain kopioi ja laita se alle.


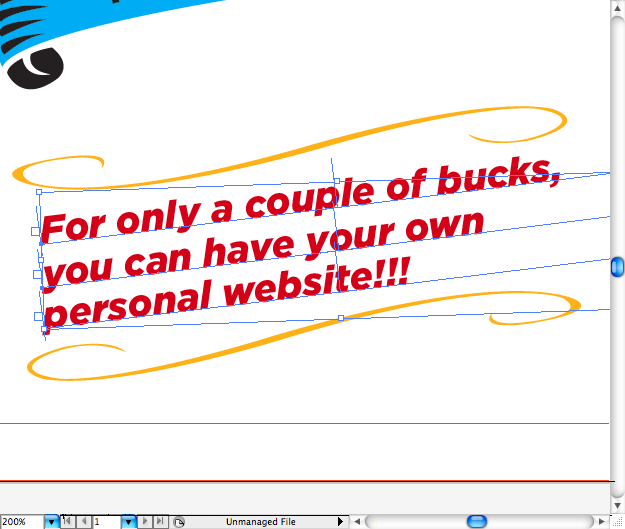
Käytä linjasegmenttityökalua () näiden viivojen luomiseen ja kopioi ne näin. Käytä kursivoitu kirjasinta kirjoittamaan seuraava teksti; Käytin Gotham Bold Italicia tässä näytteessä. Tekstin työkalun (T) avulla täytä jokainen viiva yhdellä lauseella.


Vaihe 7
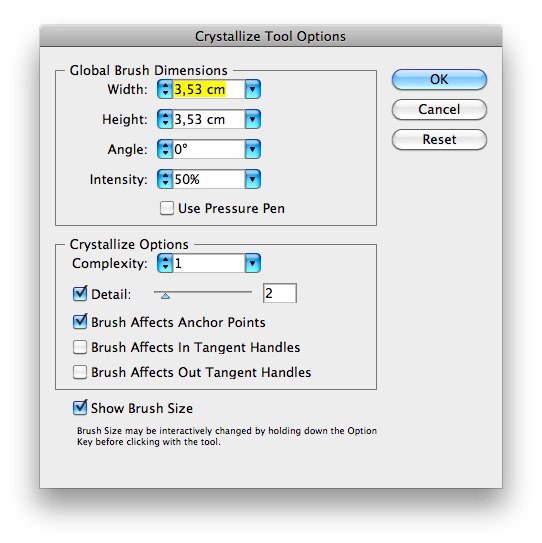
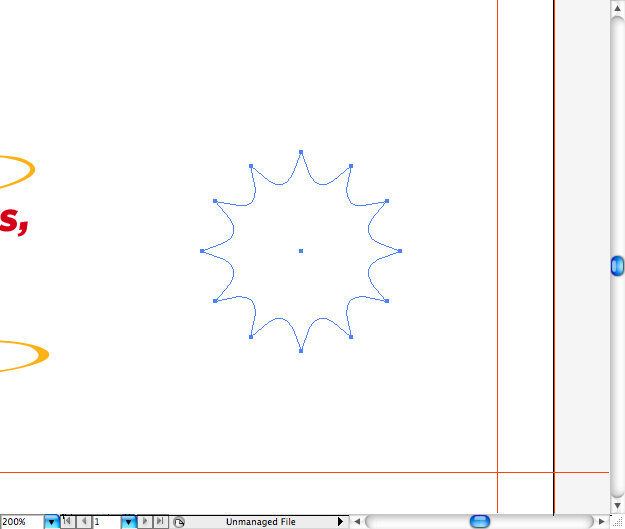
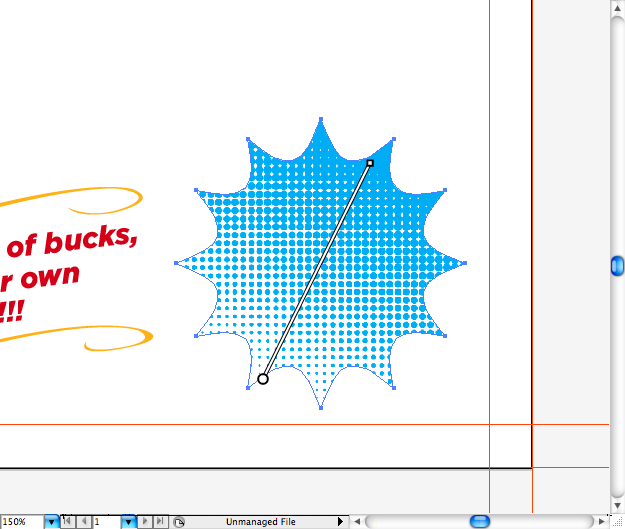
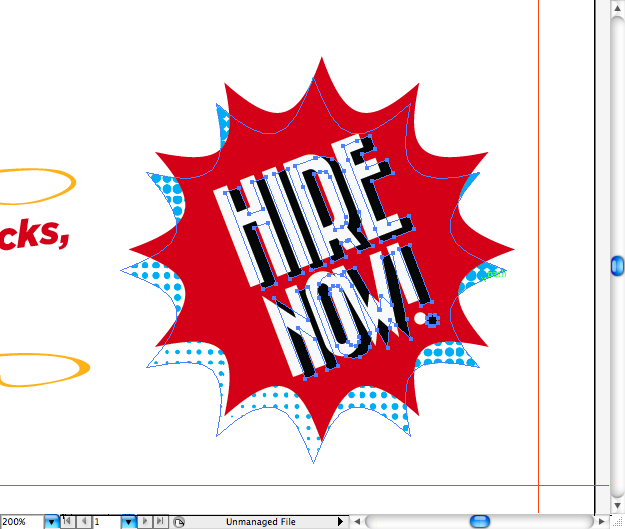
Nämä vanhat promootiot voivat olla todella hauskoja, piirrä yksi. Käytä ensin kiteytystyökalua , aseta työkalun parametrit klikkaamalla kerran kuvaketta. voit nähdä ne alla. Nyt voit tehdä ympyrän käyttämällä ellipsi-työkalua (L) ja käyttää sen yläpuolella olevaa kiteytystyökalua . Varmista vain, että olet tehnyt ympyrän oikealla asteikolla.




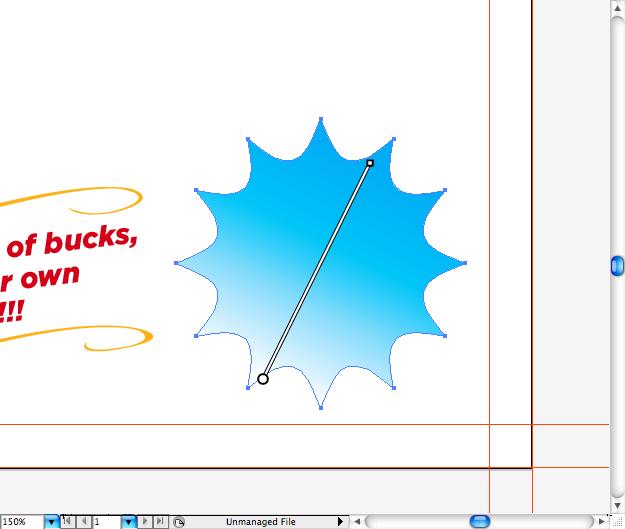
Lisää edellinen lineaarinen sininen gradientti. Käytä kaltevuustyökalua (G) ja aseta se oikeaan suuntaan.

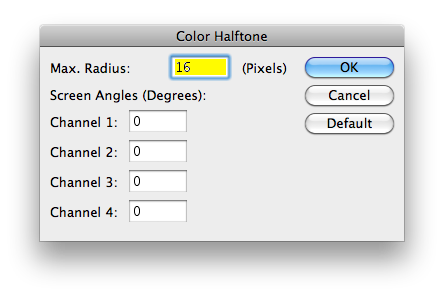
Käytetään ristikon vaikutusta uudelleen. Tällä kertaa käytämme enintään 16 pikselin sädettä.


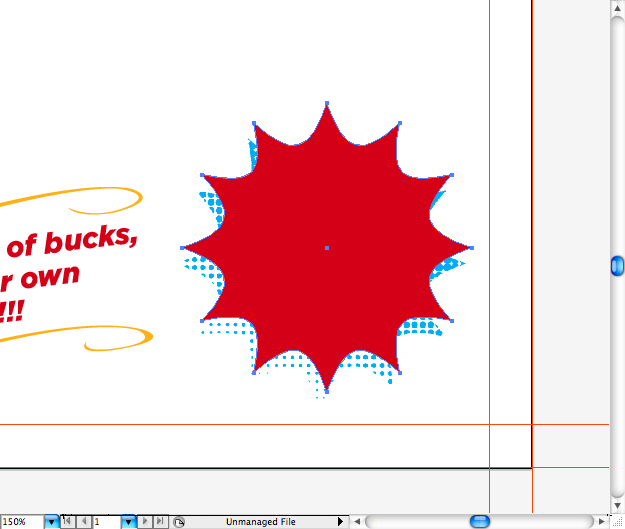
Kopioi tämä tilkka ja muuta täyttöä edelliseen punaiseen. Lähetä se eteen.

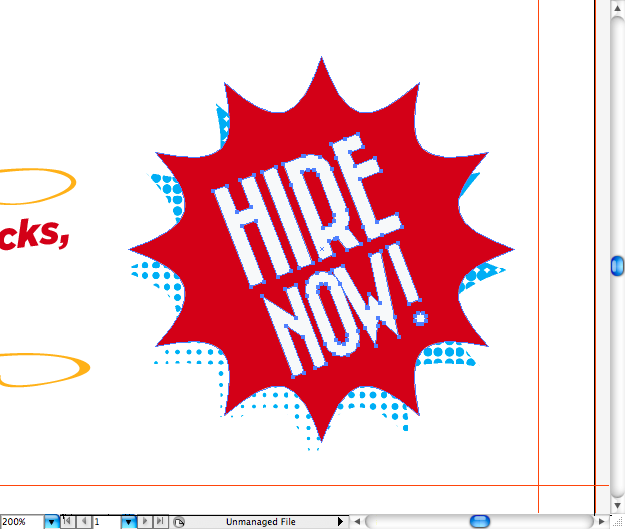
Käytä tekstityökalua (T) kirjoittamaan "HIRE NOW" käyttäen Bazar Mediumia. Kopioi teksti, valitse musta täyttö ja lähetä se takaisin.


Vaihe 8
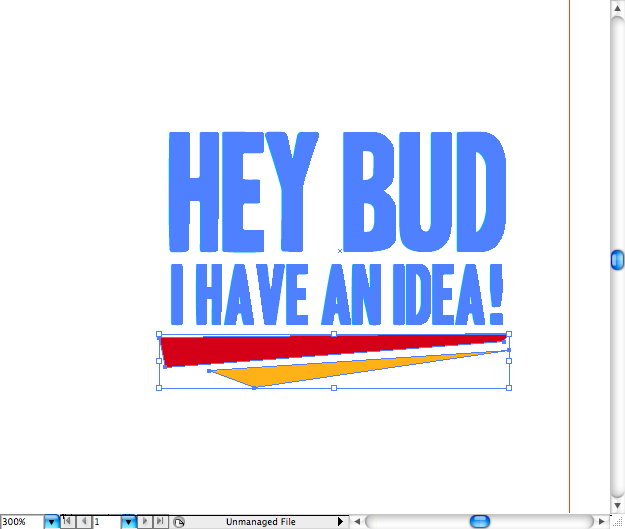
Tämä on viimeinen fontti, jonka haluat ladata, tätä kutsutaan nimellä Headline. Kuten nimi sanoo, se on todella hyödyllinen otsikoihin. Hanki se tässä . Let's write "Hei kaveri, minulla on idea." Tämä on meidän hahmon lainaus.

Lisäsin myös joitain vihjeitä sen alle, vain hieman dynaamisemman.

Vaihe 9
Halusin tehdä lampun, jotta asiat olisivat hieman selvempiä. Käytä siis ensin ellipsilaitetta (L) . Tee valoefektit sitten kynätyökalulla (P).


Älkäämme unohtako lisätä hehkulamppua. Piirustus on abstraktia, joten älä huoli, jos se on vähän abstrakti. Etäisyys kertoo, miltä näyttää.


Älä unohda piirtää ydintä ja muutamaa riviä ympyrän ulkopuolelta. Tee siitä vähän sotkuinen, joten se näyttää tykkää virheestä tulostuksen enemmän vintage tunne.



Vaihe 10
Hahmo on tämän oppitunnin vaikein osa, mutta noudata ohjeiani ja kaikki on kakku. Halusin tehdä samanlaisen hahmon kuin 50-vuotiailla miehillä, joilla oli "jäätelöä" hiuksia.
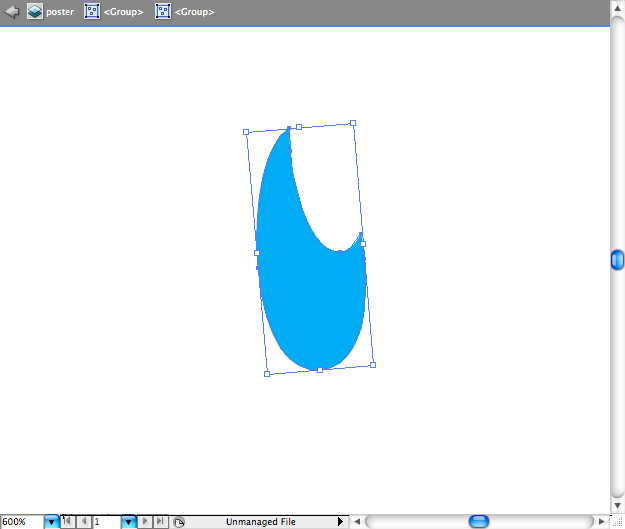
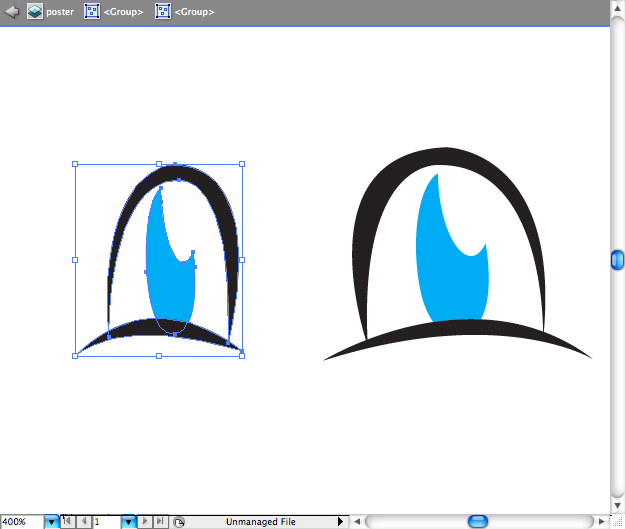
Aloitetaan silmillä. Piirrä ensin ellipsi ellipsityökalulla (L) . Piirrä toinen ellipsi sen reunaan, mene sitten etsimen paneeliin ja valitse vaihtoehto nimeltä Minus Front.




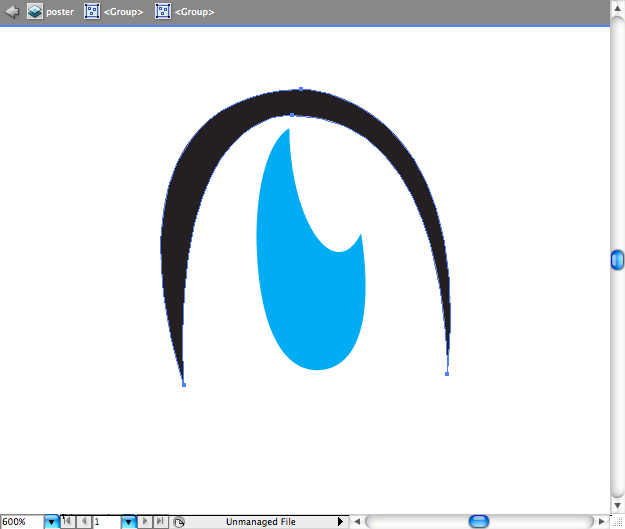
Aiomme käyttää nyt vain kynätyökalua (P) . Se on helppoa, näet. Piirrä tämä silmän muoto ja kopioi se sitten kokoa käyttämällä valintavälineitä (V) .



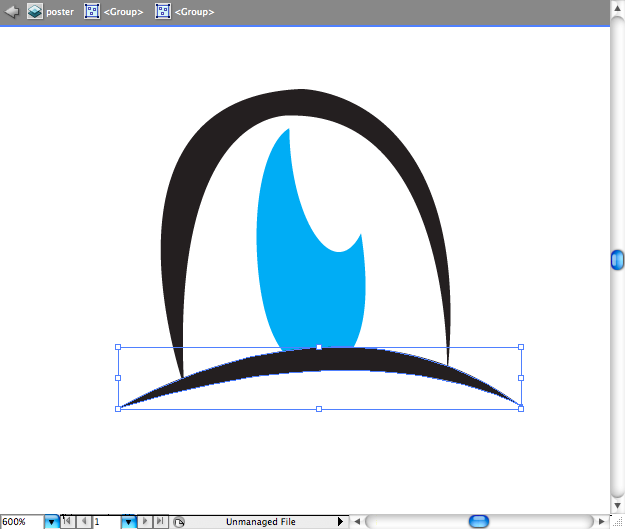
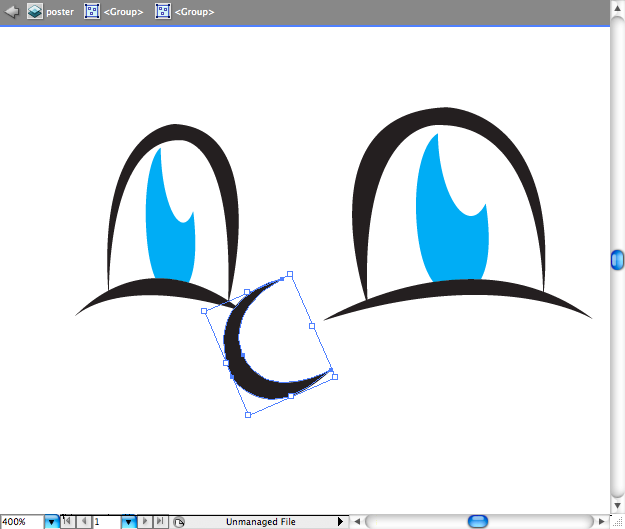
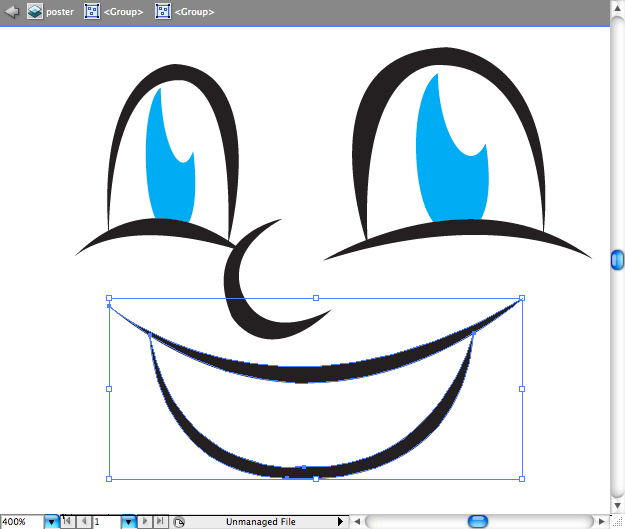
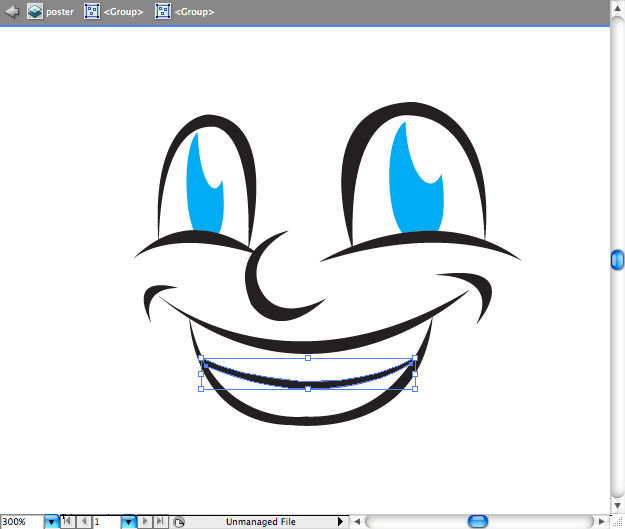
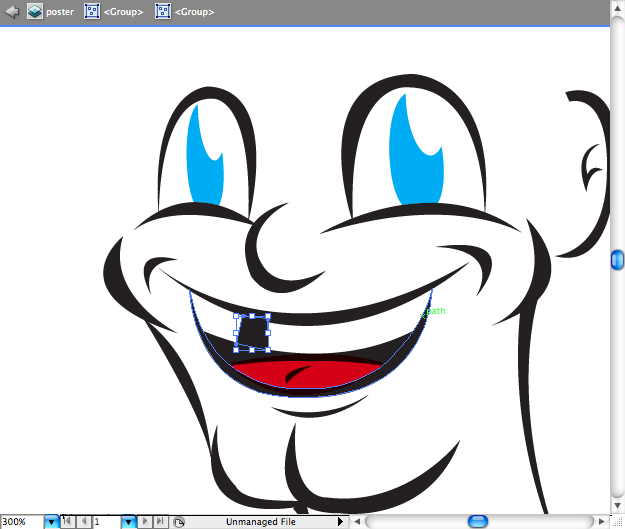
Nyt piirtää todella yksinkertainen pyöreä nenä. Suu, kuten näette, on periaatteessa kaksi riviä.


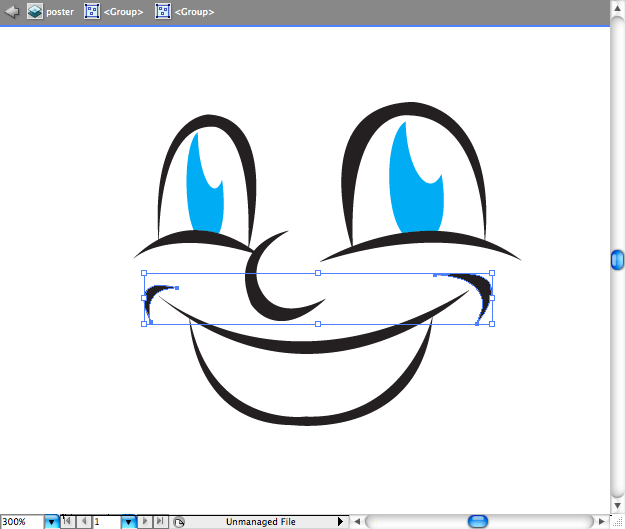
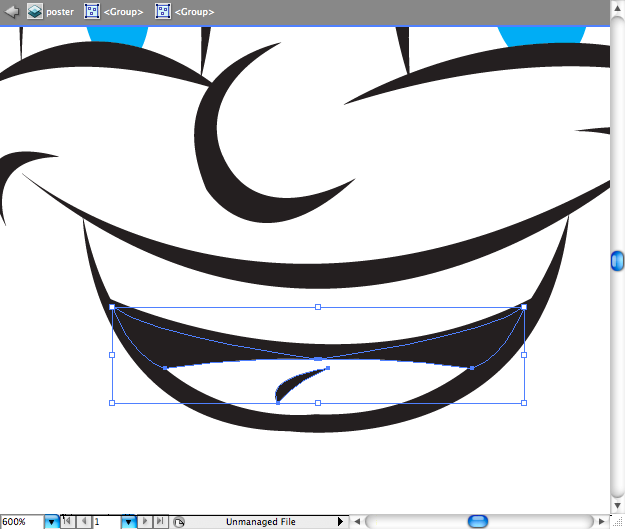
Lisätään joitain ryppyjä suun ympärille. Lisää viiva suuhun edustaa hampaita.


Lisää molempiin sivuihin muutama rivi muotoilemaan kielen ja rypyt keskeltä.

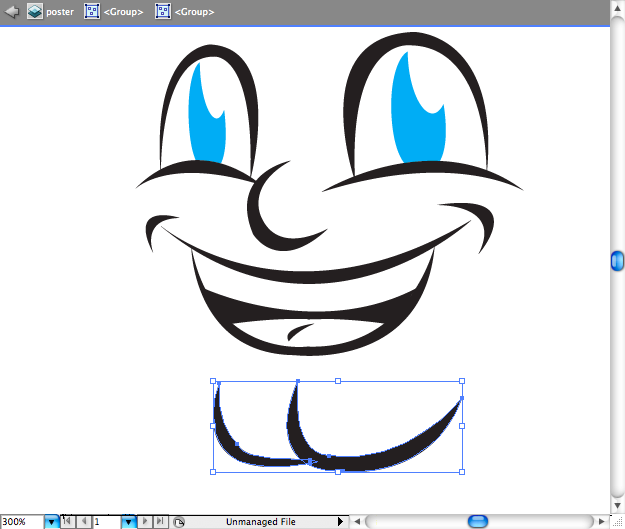
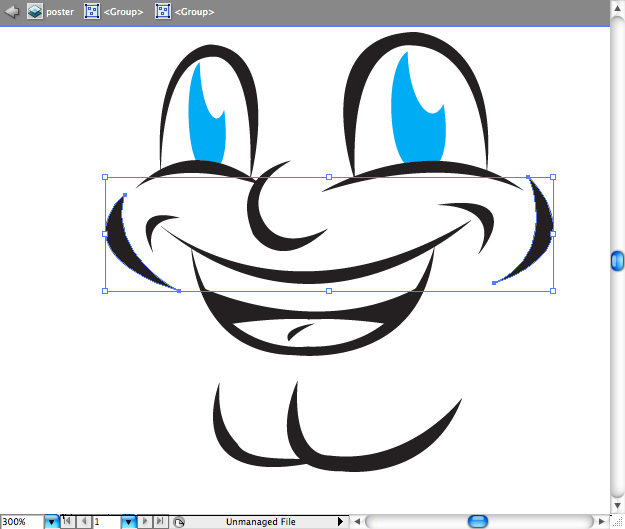
Minä kutsuin tällaista leukaa "butt chin", minusta minun ei tarvitse selittää, miksi? Juuri hauskaa kaverit. Piirrä posket kynätyökalulla (P) .


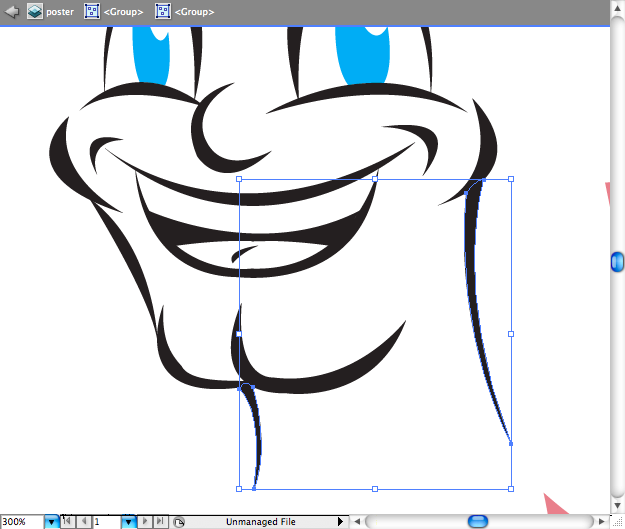
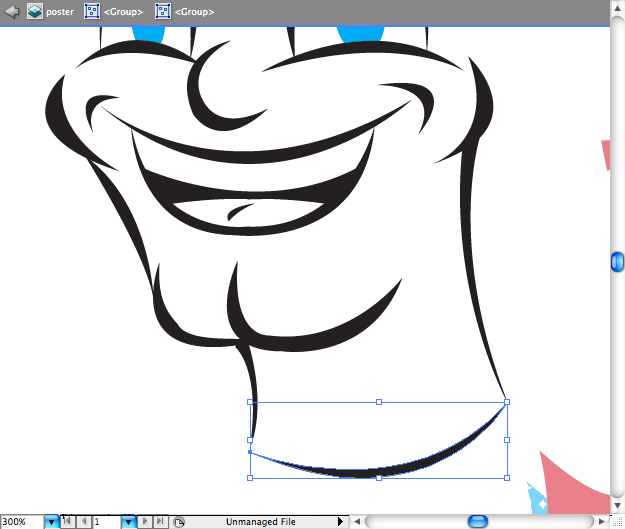
Päätin tehdä pään ilman kehoa, joten piirrät vain ne kaaret, jotka edustavat kaulaa.


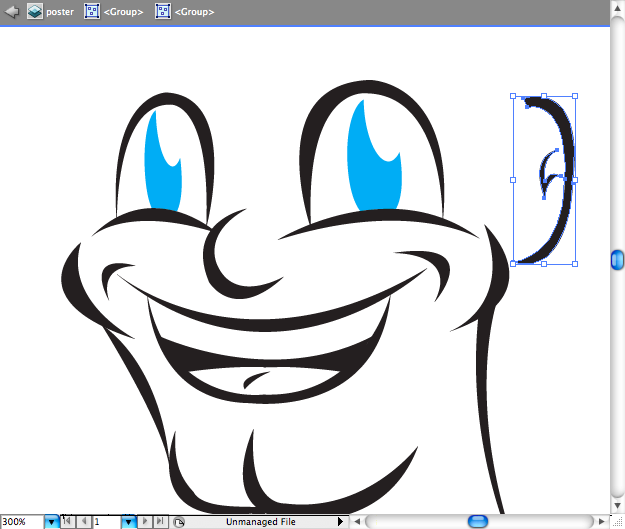
Korva on melko yksinkertainen, lisää vain pienet yksityiskohdat, jotka edustavat rustetta.

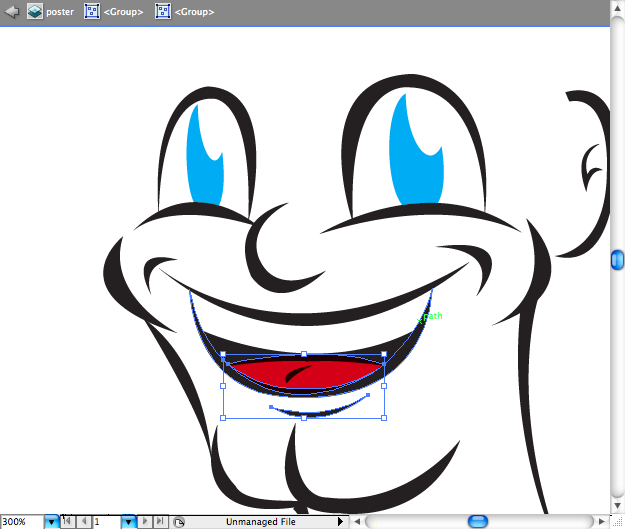
Palaa suuhun, muodosta muoto kielen päälle punaisella täytöllä ja käytä sekoitusmenetelmää, jota kutsutaan kertoo . Ota myös yksi hampaistasi lisäämällä huumoria.


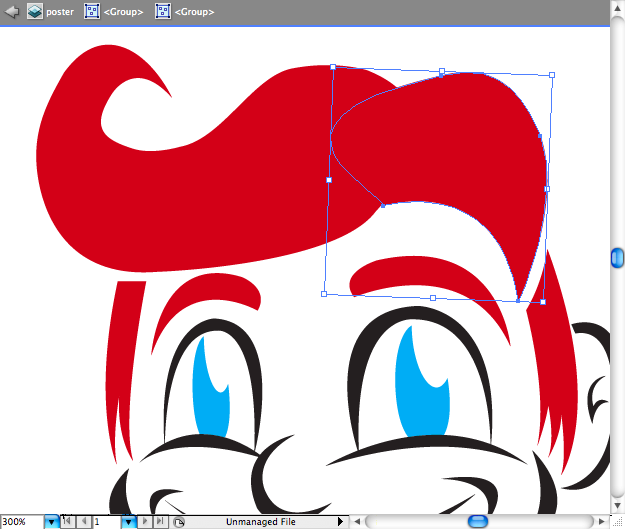
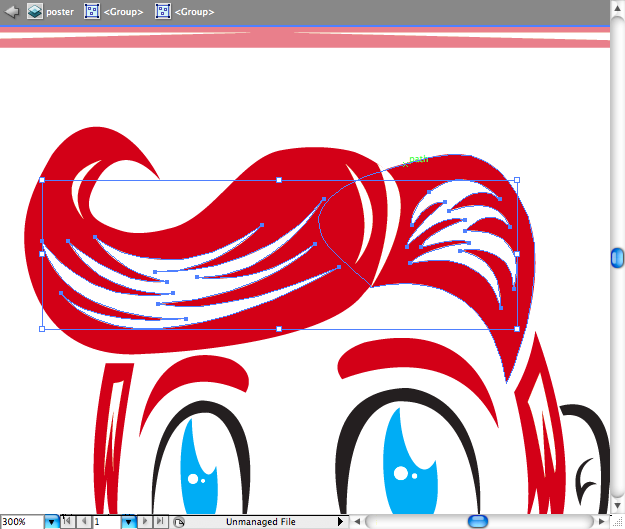
Piirtäen hänet, mutta että punapää kaveri olisi viileä, mutta hän tarvitsee erityisen hiustenleikkuun.
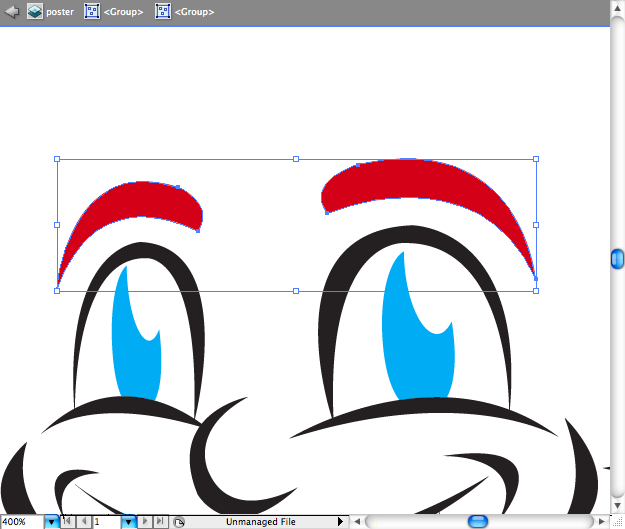
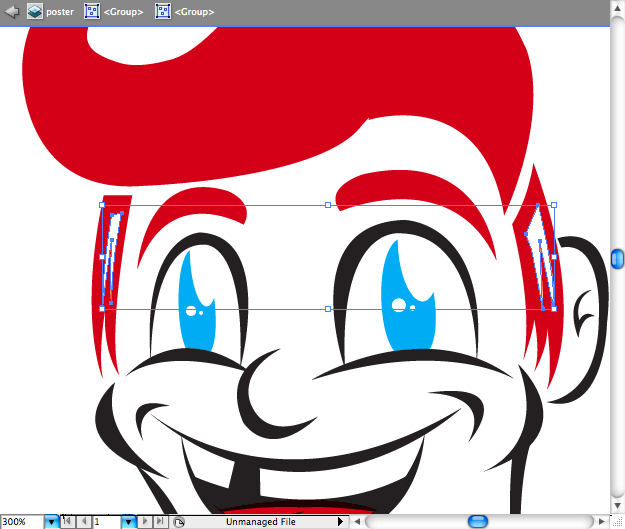
Mutta ensinnäkin huolehdimme kulmakarvaista. Vedä ensimmäinen, kopioi, heijasta ja aseta se toiselle puolelle.

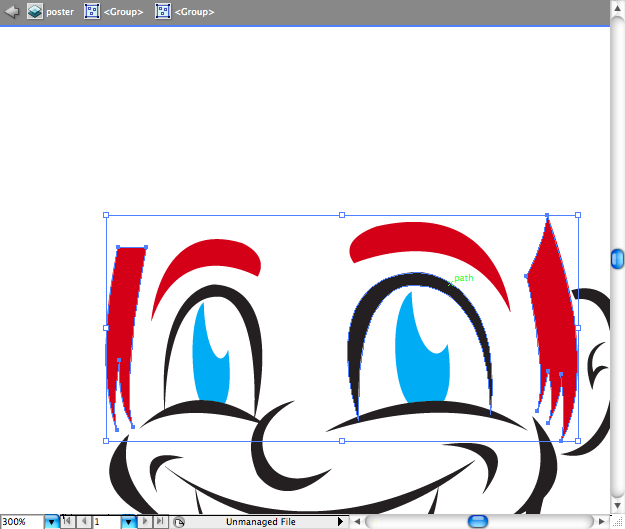
Lisätään kullekin puolelle hienoja palovammoja, vasen on ohuempi, älä unohda sitä.

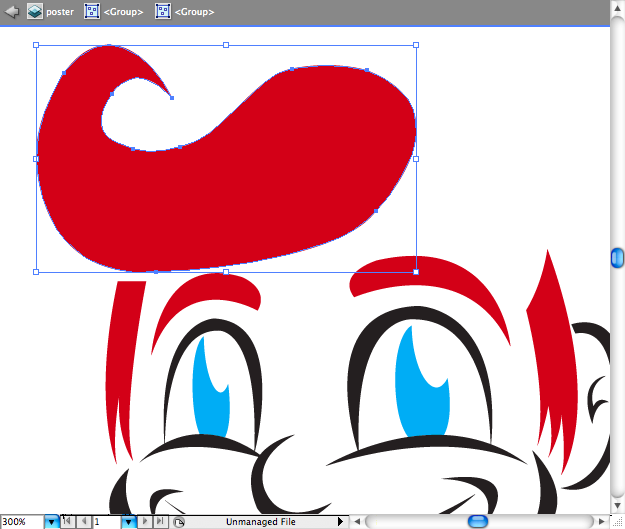
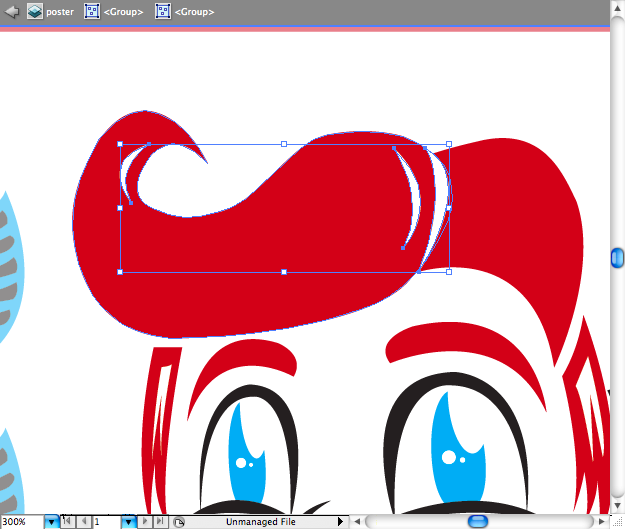
Vanhanaikaiset "Ice Cream" hiukset, jotkut saattavat pidä, mutta se sopii täydellisesti täällä. Piirrä se kahteen osaan, kuten kampausta.


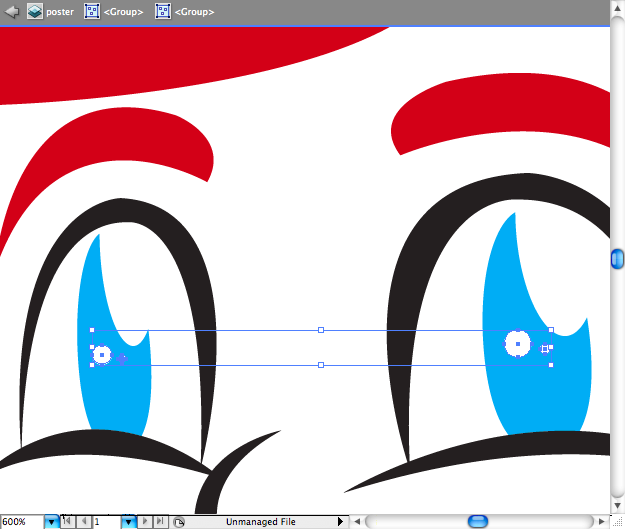
Käyttämällä ellipsi työkalua (L) lisäsin pieniä piirejä kullakin silmällä.

Voit sanoa, että hiukset ovat liian tasalaisia, joten lisäämme valkoisia kohokuvioita heijastusten esittämiseen.



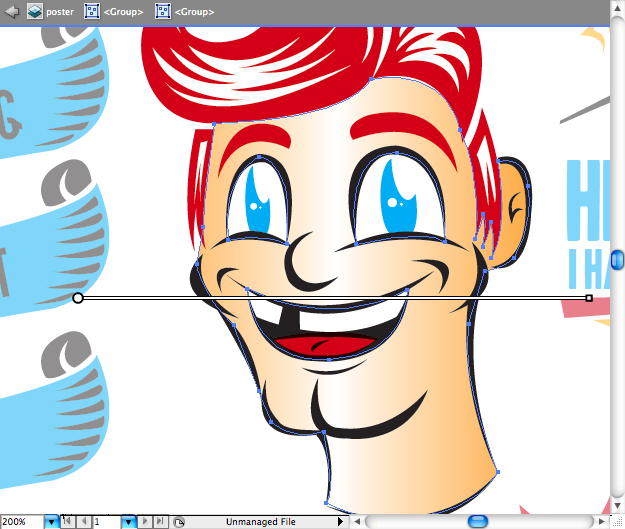
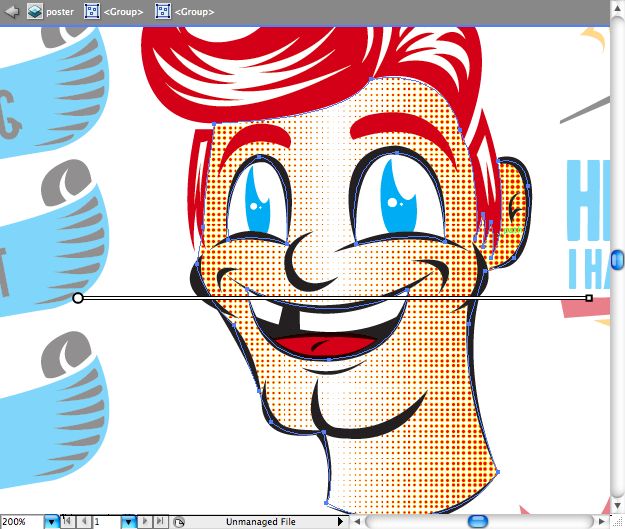
Piirrä kaikki hänen kasvonsa ympäri, varo tekemästä joitakin reikiä osien, kuten silmien ja suu. Lisää keltainen ja valkoinen kaltevuus (sama keltainen käytetään koko tutorial). Säädä suunta pyörivän työkalun (G) avulla . Siirry sitten uudelleen Effect> Pixelate> Halftone . Aseta maksimi säde 8 pikseliksi.



Vaihe 11
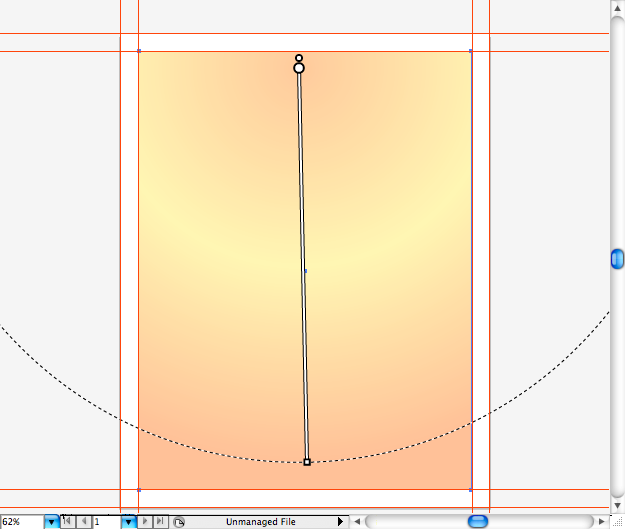
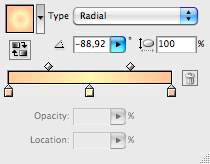
Ensinnäkin sinun on käytettävä Multiply- sekoitustilaa jokaisella edellisellä elementillä. Käytä sitten suorakaiteen työkalua (M) tämän beigen radiaalisen gradientin luomiseksi kuvion yli. Siirry sekoitusmoodeihin ja valitse yksi, jota kutsutaan kertoo .




Toinen paperirakenne ladata, saada se tässä . Aseta se edellisen gradientin päälle ja käytä sitten Sekoitus-sekoitustoimintoa.


Ja tässä on viimeinen tekstuuri, saat sen tässä . Siirry läpinäkyvyyspaneeliin, aseta läpinäkyvyys 70%: iin ja valitse sekoitustila nimeltä Color Burn.



Nyt voit näyttää taustakuvan alusta ja se on tehty.

Lopputulos
Hei, toivon, että sinulla oli hauskaa suunnitella sitä, käydä ja kokeilla useammin tyyppistä, myös tutkimusta 50-luvun mallista, saatat löytää todella mielenkiintoisia näytteitä. Voit ladata kuvakirjatiedoston tässä .
Oletko seurannut tätä opetusohjelmaa? Jaa tulokset ja kokemuksesi alla ...