Salasanan vahvistus JQueryn kanssa
Monet sivustot, jotka edellyttävät sisäänkirjautumisvaltuutuksia, soveltavat tietoturva-asetusta, jota usein kutsutaan salasanakohtien vaatimuksiksi. Nämä vaatimukset varmistavat, että käyttäjän salasanat ovat riittävän vahvoja eikä niitä voi helposti rikkoa.
Mikä on vahva salasana? Tämä riippuu siitä, kuka kysyt. Kuitenkin perinteiset tekijät, jotka edistävät salasanan vahvuutta, ovat sen pituus, monimutkaisuus ja arvaamattomuus. Salasanan vahvuuden varmistamiseksi monet sivustot edellyttävät, että käyttäjän salasanat ovat aakkosnumeerisia ja tietyn pituisia.
Tässä opetusohjelmassa luodaan lomake, joka antaa käyttäjälle palautetta siitä, onko heidän salasanansa riittävästi täyttänyt vaadittavat monimutkaisuusvaatimukset.
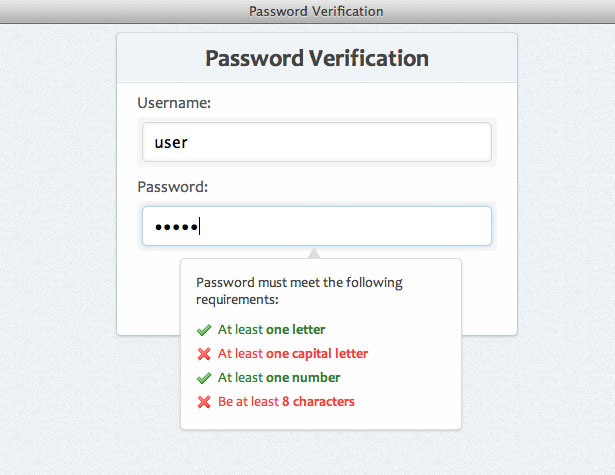
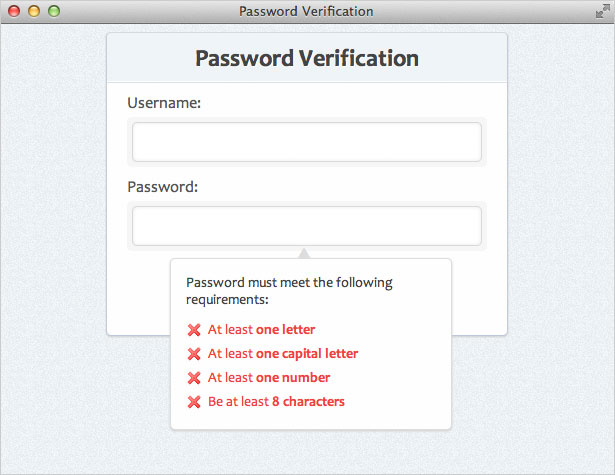
Ennen kuin aloittakaamme, päästään huipulle siitä, miltä lopullinen tuote näyttää (klikkaa demosta):
Huomaa: Tämän opetusohjelman tarkoitus on näyttää, kuinka yksinkertainen komentosarja voidaan kirjoittaa javascriptilla ja jQueryilla, jotta voidaan noudattaa salasanan monimutkaisuusvaatimuksia. Voit lisätä lisävaatimuksia käsikirjoitukseen tarvittaessa; Huomaa kuitenkin, että lomakkeiden validointi (palvelimen ja asiakkaan puolella), lomakkeen lähettämistä ja muita aiheita ei käsitellä tässä esimerkissä.
Vaihe 1: Starter HTML
Ensin haluamme saada perus HTML-käynnistyskoodimme. Käytämme seuraavia:
Password Verification <-- Form HTML Here -->Vaihe 2: HTML-muoto
Lisää nyt merkintä, jota käytetään lomakkeessamme. Kääritämme lomakeelementtimme listan kohteisiin paremman rakennetta ja organisaatiota varten.
Password Verification
Tässä on selitys käytetystä koodista:
spanelementtejä - niitä käytetään panoselementtien visuaaliseen muotoiluun (kuten myöhemmin näet CSS: ssä)type="password"- tämä on HTML5-attribuutti lomakeelementeille. Tuetuissa selaimissa tämän kentän merkit korvataan mustilla pisteillä, mikä kätkee todellisen salasanan ruudulla.
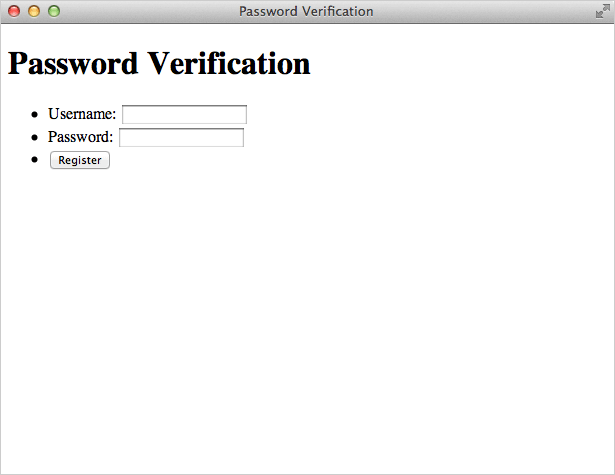
Tähän olemme saaneet tähän mennessä:
Vaihe 3: Salasanatietokenttä HTML
Lisää nyt HTML, joka kertoo käyttäjälle, mitä monimutkaisuusvaatimuksia noudatetaan. Tämä ruutu piilotetaan oletusarvoisesti ja näkyy vain, kun "salasana" -kenttä on keskittynyt.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Jokaiselle luettelokohteelle annetaan tietty ID-attribuutti. Näitä tunnisteita käytetään kunkin monimutkaisuusvaatimuksen kohdentamiseen ja näyttävät käyttäjälle, jos vaatimus on täytetty tai ei. Lisäksi jokainen elementti on muotoiltu "kelvolliseksi", jos käyttäjän salasana on täyttänyt vaatimuksen tai virheellinen, jos se ei ole täyttänyt sitä (jos syöttökenttä on tyhjä, mitään vaatimuksia ei ole täytetty, joten oletusluokka " kelpaa”).
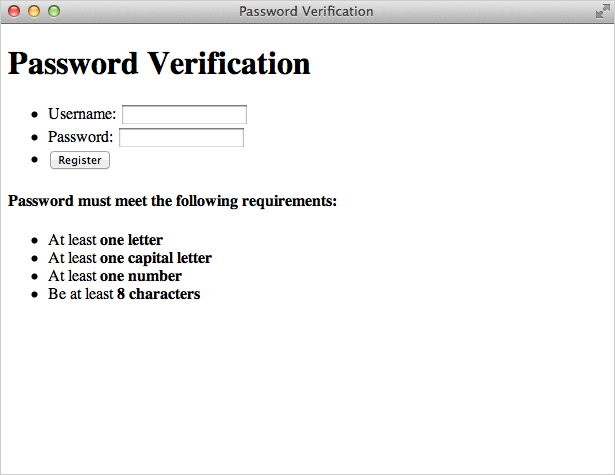
Tässä on mitä olemme tähän mennessä:
Vaihe 4: Luo tausta tyyli
Aiomme antaa sivuelementteihimme jotain perusmuotoa. Tässä on yhteenveto siitä, mitä me tekisimme CSS: ssä:
- Lisää taustaväri - käytin # EDF1F4
- Lisää taustakuvaksi tekstuuri (luotu Photoshopissa)
- Määritä kirjasinpinoamme - Käytämme mukavaa sans-serif fontpinoa
- Poista / muuta joitain selaimen oletusasetuksia
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Vaihe 5: Luo tausta tyyli
Nyt me muotoilemme pääpakkaamme ja keskitämme sen sivulle. Sovellamme myös joitain tyylejä H1-tagimme.
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}On tärkeää huomata, että meidän on annettava H1-tunnistuksemme raja-alue kahdella paremmalla kulmallaan. Jos emme, H1: n taustaväri päällekkäin on sen vanhemman elementin (#container) pyöristetyt kulmat, ja se näyttää tältä:

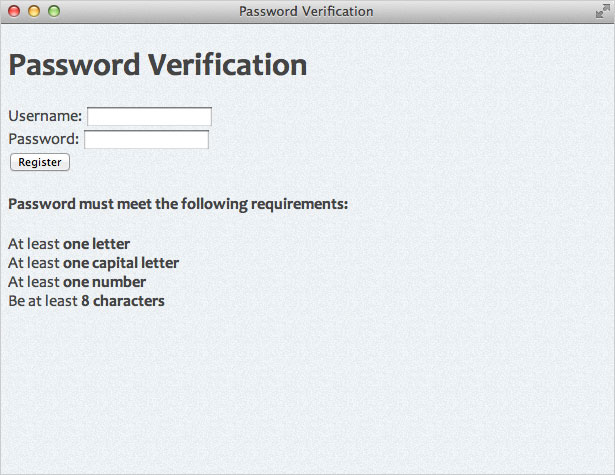
lisääminen border-radius H1-elementtiin, varmistaa, että yläkulmamme pysyvät pyöristyneinä. Tässä on mitä olemme tähän mennessä:
Vaihe 6: lomakkeen CSS-tyylit
Anna tyyli eri muotoelementteihimme alkaen lomakkeen sisältämistä listan elementeistä:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Käytimme :last-child valitsimen avulla voit valita luettelon viimeisen kohteen (-painike) ja antaa sille lisää ylimääräisiä välilyöntejä. (Huomaa, että tätä valitsinta ei tueta eräissä vanhojen selainten yhteydessä). Seuraavaksi, meidän tyyli meidän input elementit:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Huomaa, että laskimme syöttöelementin leveyden ottamalla #container-leveyden (400px) ja vähennämällä marginaalit, korotukset ja rajat, jotka syötetään syötteen pääelementteihin. Käytimme myös outline ominaisuus poistaa oletus WebKit -kesitystyylit. Lopuksi käytämme joitain tyylit muihin muotoelementteihimme:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Nyt meillä on jotain, joka näyttää tältä:
Vaihe 7: Napin tyylit
Nyt aiomme muotoilla painikeelementtimme. Käytämme joitain CSS3-tyyliä, jotta uusilla selaimilla varustetut käyttäjät saavat paremman kokemuksen. Jos etsit hyvää resurssia luodessasi CSS3: n taustagraaentteja, tutustu Ultimate CSS Gradient Generator .
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Vaihe 8: Salasanatietokanta
Nyt aiomme muotoilla laatikkoa, joka ilmoittaa käyttäjille, jos he täyttävät salasanan vaatimukset. Ensin laitetaan elementti (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Lisätään nyt tyyli H4-elementtiin:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Lopuksi aiomme käyttää CSS: ää ::before valitsimen lisäämään "ylöspäin osoittavan kolmion". Tämä on geometrinen merkki, joka voidaan lisätä käyttämällä sitä vastaavaa UNICODE-kokonaisuutta. Normaalisti HTML: ssä käytät merkin HTML-kokonaisuutta (▲). Kuitenkin, koska lisäämme sen CSS: ään, meidän on käytettävä UNICODE-arvoa (25B2), jota edeltää vastakohta.
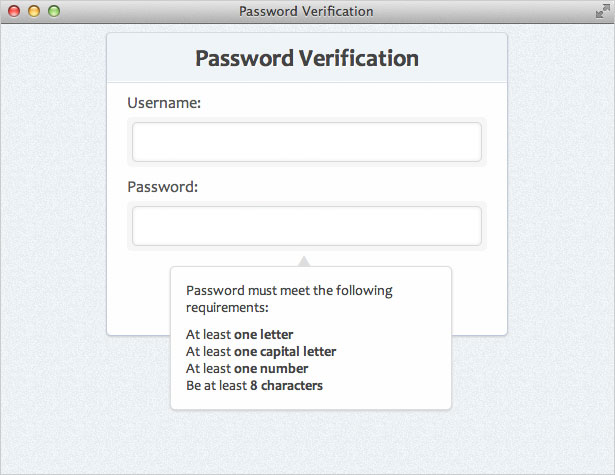
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Nyt meillä on tämä:
Vaihe 9: Voimassa olevat ja virheelliset tilat
Lisätään joitain tyylejä vaatimuksiimme. Jos vaatimus on täytetty, annamme sen luokan "kelvolliseksi". Jos sitä ei ole saavutettu, se saa luokan "virheellinen" (oletusluokka). Kuvakkeiden osalta käytän kahta 16 × 16 pikselin kuvaketta Silkki kuvaketta .
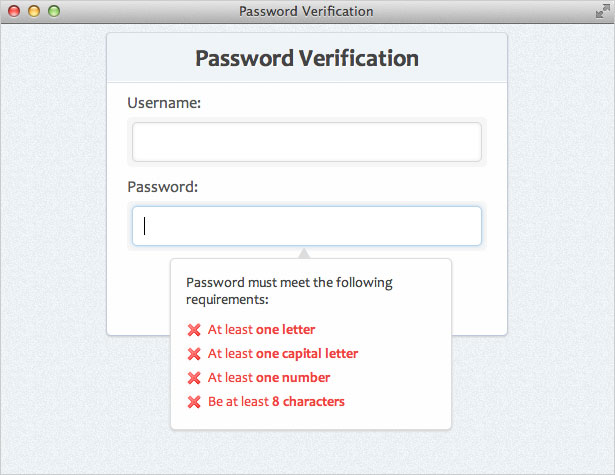
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Koska JavaScript-toimintoa ei ole sisällytetty, joka muuttaa dynaamisesti "kelvolliset" ja "kelpaamattomat" luokat, kaikki vaatimukset tulevat olemaan virheellisiä (muutamme tämän myöhemmin). Tässä on mitä olemme tähän mennessä:
Piilota laatikko
Nyt, kun me kaikki haluamme sen, mitä haluamme, piilotamme salasanatietokannan. Vaihdamme sen näkyvyyttä käyttäjälle JavaScriptin avulla. Lisätään seuraava sääntö:
#pswd_info {display:none;}Vaihe 10: Soveltamisalaa
Tässä on, mitä haluamme saavuttaa käsikirjassamme:
- Kun salasanakenttä on valittu (: tarkennus), näytä se
- Joka kerta kun käyttäjä kirjoittaa uuden merkin salasanakenttään, tarkista, että merkki täyttää jonkin seuraavista salasanakohtelusääntöistä:
- Ainakin yksi kirje
- Vähintään yksi pääkirje
- Vähintään yksi numero
- Vähintään kahdeksan merkkiä pitkä
- Jos se on, merkitse tämä sääntö "kelvolliseksi"
- Jos se ei ole, merkitse tämä sääntö "virheelliseksi"
- Kun salasanakenttää ei ole valittu (': hämärtää'), piilota se
Vaihe 11: Getting jQuery setup
Ensinnäkin meidän on lisättävä jQuery sivullemme. Käytämme isännöityä versiota. Haluamme myös linkittää meidän "script.js" -tiedostoon, jossa kirjoitamme salasanan todentamistestimme tarvittavan koodin. Joten, lisää seuraava sinun tag:
Meidän "script.js" -tiedostossamme aloitamme komentojemme jQuery-aloituskoodin:
$(document).ready(function() {//code here});Vaihe 12: Tapahtumien liipaisujen määrittäminen
Pohjimmiltaan meillä on kolme tapahtumaa, joista kuuntelemme:
- "Keyup" salasanan syöttökentässä
(käynnistää aina, kun käyttäjä painaa näppäimistön näppäintä) - "Tarkennus" salasanan syöttökenttään
(käynnistää aina, kun käyttäjä valitsee salasanakentän) - "Salama" salasanan syöttökentässä
(käynnistää aina, kun salasanakenttä on valittuna)
Kuten näette, kaikki tapahtumat, joita kuuntelemme, ovat salasanan syöttökentässä. Tässä esimerkissä valitaan kaikki syöttökentät, joissa tyyppi on yhtä kuin salasana. jQueryn avulla voimme myös "ketjuttaa" nämä tapahtumat yhteen kirjoittaessamme kunkin. Joten esimerkiksi kirjoittamalla tämän:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Voimme ketjuttaa kaikki tapahtumat yhteen ja kirjoita seuraava:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Joten, tuon tietämyksen avulla luodaan koodi, joka näyttää tai piilottaa salasanatietoruutusi riippuen siitä, onko käyttäjä valinnut salasanan syöttökentän vai ei:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (toiminto () {$('#pswd_info').hide();} ); Huomaat nyt, että napsauttamalla salasanan syöttökentässä salasanatietoruutu tulee näkyviin. Samoin napsauttamalla salasanan syöttökentän ulkopuolella salasanatietoruutu piilotetaan.
Vaihe 13: Monimutkaisuuden sääntöjen tarkistaminen
Kaikki mitä tarvitsemme nyt on, että komentosarja tarkistaa salasanakentän arvon joka kerta, kun uusi merkki syötetään (käyttämällä "keyup" -tapahtumaa). Joten, sisällä $('input[type=password]').keyup lisäämme seuraavan koodin:
// set password variablevar pswd = $(this).val();Tämä muodostaa muuttujan nimeksi "pswd", joka tallentaa nykyisen salasanan kentän arvon joka kerta, kun avainversio tapahtuu. Käytämme tätä arvoa tarkistamalla jokaisen monimutkaisuuden sääntömme.
Pituuden vahvistaminen
Lisää saman keyup-toiminnon sisällä seuraava:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} muu {$('#length').removeClass('invalid').addClass('valid');}Tämä tarkistaa, onko nykyisen salasanan pituus pienempi kuin 8 merkkiä. Jos se on, se saa "virheellisen" luokan. Jos se on suurempi kuin 8 merkkiä, se saa "kelvollisen" luokan.
Vahvistaminen säännöllisin lausekkein
Kuten näimme edellä, meillä on vain jos / muu lausuma, joka testaa, onko monimutkaisuusvaatimus täytetty. Jos monimutkaisuusvaatimus täyttyy, annamme tunnusnumeron salasanavarustoksi "valid" -luokka. Jos se ei täyty, se saa luokan "virheellinen".
Muut vaatimuksemme edellyttävät, että käytämme säännöllisiä lausekkeita monimutkaisuuden sääntöjen testaamiseksi. Joten lisätään seuraava:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} muu {$('#letter').removeClass('valid').addClass('invalid');} // vahvista pääkirjoitus (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} muu {$('#capital').removeClass('valid').addClass('invalid');} // validize numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} muu {$('#number').removeClass('valid').addClass('invalid');}Tässä on selitys kolmesta jos / muusta lausunnosta, joita käytimme:
- [Az]
- Nämä lausekkeet tarkistavat, että vähintään yksi kirjain A-Z (iso kirjain) tai läpikulku z (pieni kirjain) on syötetty
- [Ö]
- Nämä lausekkeet varmistavat, että ainakin yksi iso kirjain on syötetty
- d
- Tämä tarkistaa kaikki numerot 0 - 9
Vaihe 14: Testaa se
Siinä kaikki on! Voit lisätä tähän lisää jos haluat. Voit lisätä monimutkaisempia sääntöjä, voit lisätä lähetysmenetelmän tai lisätä mitä tahansa mitä pidät tarpeelliseksi.