Mukautetun WordPress-teeman asetukset-sivun luominen
Olipa sinulla WordPress-teemoja itsellesi, asiakkaalle tai kaupalliselle kaupalle, pystyt muokkaamaan teemasi osa-alueita WordPress-ohjauspaneelin kautta tekee teemasta äärettömän joustavan ja monta kertaa monipuolisempaa ja houkuttelevampaa.
Antamalla backend-käyttäjille mahdollisuuden käyttää vaihtoehtoja, jotka muutoin edellyttäisivät php-mallitiedostojen hahmottamista ulkoasun, logon kuvan, värejä ja mahdollisten muiden vaihtoehtojen muuttamiseksi.
Sopiva valintapaneeli voidaan lisätä mihin tahansa teemaan muutamilla helpommilla lisäyksillä teemasi functions.php-tiedostoon.
Tässä käsitellyt menetelmät koskevat vain WordPressin 2.8 tai uudempia. Saatavilla on useita muita opetusohjelmia, jos käytät vanhempaa WordPress-versiota
Mitä tehdä muokattavaksi
Ennen minkään koodauksen tekemistä meidän on päätettävä, mitkä elementit haluamassamme teoksessa on muokattavissa. Tämä voi olla mikä tahansa luettelosta valittavissa olevista väriteemoista täysin uudenlaiseksi etusivuksi. Esimerkkinäni aion pitää sen yksinkertaisena, mutta samaa menetelmää voidaan skaalata mihin tahansa muokkausasteeseen, jota haluat.
Meillä on kolme elementtiä, joiden avulla voimme mukauttaa tätä teemaa:
- Tekstinsyöttö etusivun johdantokappaleelle.
- Käyttäjän Facebook-profiilin URL
- Vaihtoehto piilottaa tai näyttää intro-kappale.
Koodin luominen
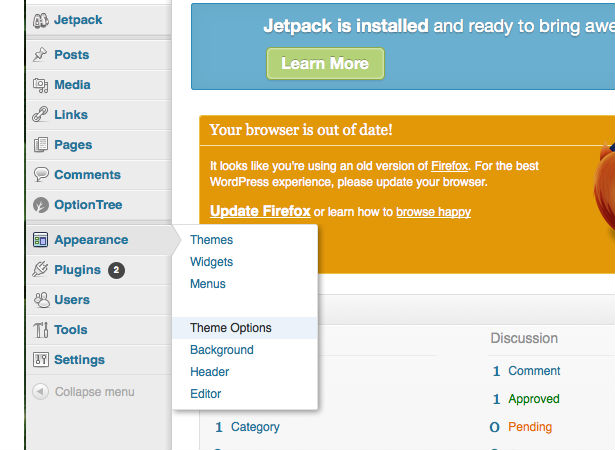
Aloittamalla WordPress 2.8, useita koukkuja on lisätty helpottamaan mukautettujen hallintavalikkojen luomista. Käytämme joitain näistä, jotta voimme luoda mukautetun teeman asetukset -valikon WordPress-taustaksi.
Ensimmäinen koodikoodimme kutsuu toimintoja tallentamaan uudet vaihtoehtomme tietokantaan sekä aloittamaan HTML-koodin näyttämisen vaihtoehtosivullamme ja luomalla WordPress-taustaohjelman "Teemavalinnat" -valikkokohdan.
Nyt kirjoitamme toimintamme, joka sisältää teemojen asetussivun todellisen tuoton.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Tällöin näytetään sivun kuvake ja otsikko sekä käyttäjä vahvistuskoodi vahvistaakseen, että niiden asetukset tallennetaan lomakkeen lähettämisen yhteydessä.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Nyt luodaan lomake teemavalintoihimme, haetaan kunkin vaihtoehdon nykyiset arvot ja määritämme asetusryhmän nimi.
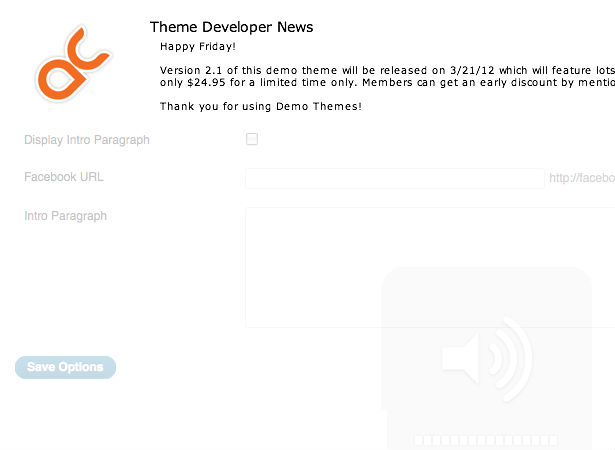
Seuraavaksi lisätään hieman koodia, jolla voidaan ladata etätiedosto, joka voi näyttää ajankohtaisia tietoja teemakäyttäjälle sekä linkkejä tukifoorumeihin, ohjeasiakirjoihin tai muihin tukitiedostoihin.
Tämä on kätevä tapa teemoittajatin pitämään teemaasiakkaidesi ajan tasalla uusimmilla tiedoilla. Se sisältää seurantakoodin, jossa näet, ketkä käyttävät teemaa teemakalastuksen torjumiseksi, näyttömainokset tai erikoistarjouksia, antavat varoituksia teema-bugeista tai mistä tahansa muusta mahdollisuuksia.
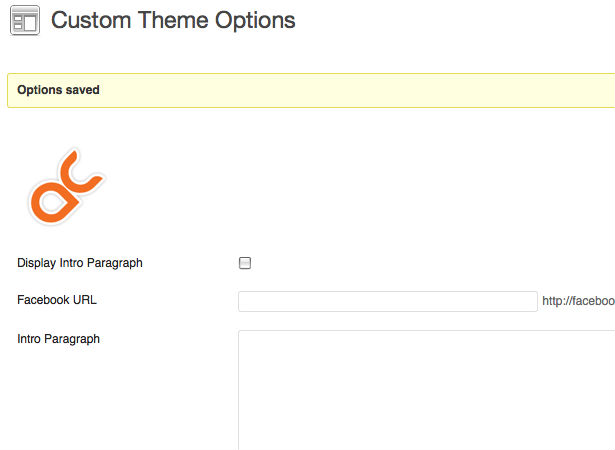
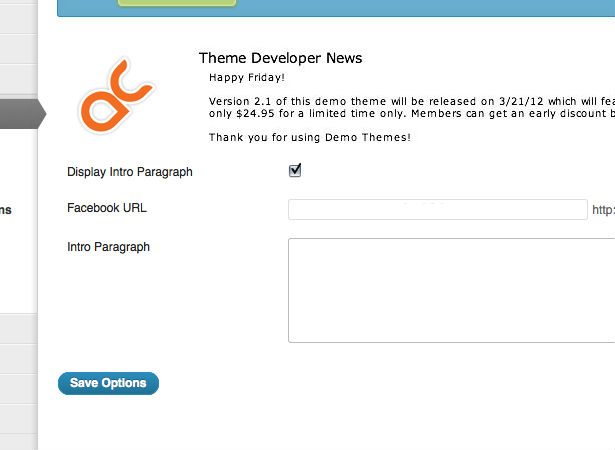
Nyt on aika näyttää käytettävissä olevat vaihtoehdot. Ensin näytetään valintaruutu, jossa määritetään, näytetäänkö teemamme intro-kohta vai ei.
Seuraavaksi näytetään tekstinsyöttö käyttäjän Facebook-URL-osoitteelle.
Kun siirrymme, näytämme tekstipohjan intro-kohdan tekstille.
Lopuksi näytämme lomakkeen lähetyspainikkeen.
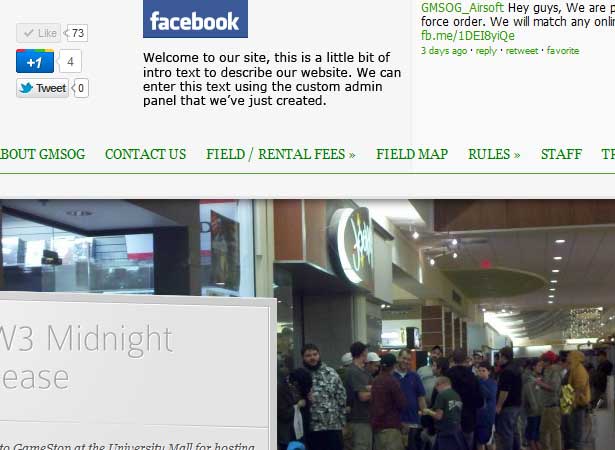
Meidän pitäisi nyt päätyä tällaiseen vaihtoehtoiseen sivuun.
Nyt, kun ylläpitäjät ovat sivussa, ottakaamme nämä mukautetut asetukset teemamme mukaan. Meillä on nyt käytössä kolme asetusta - valintaruutu, joka kertoo, näyttävätkö tekstin, varsinaisen tekstin ja Facebookin URL-osoitteen vai ei. Header.php-tiedostossamme syötämme nämä asetukset taulukoksi nimeltä $ vaihtoehdot.
Nyt aion löytää malliesimerkki, jossa intro-teksti menee ja analysoidaan, näytetäänkö se vai ei. Jos näytämme sen, tulostamme mukautetun admin-paneelin sisältämä sisältö.
Nyt voimme löytää, mistä haluamme näyttää linkin Facebook-profiiliisi ja näyttää tiedot samalla tavalla. Tällä kertaa tarkistamme ensin, onko arvo syötetty. Jos arvo on syötetty, menemme eteenpäin ja näytämme Facebook-kuvakkeen.

Nämä ovat hyvin yksinkertaisia esimerkkejä siitä, miten räätälöityjä vaihtoehtoja voidaan toteuttaa, mutta mitään teemasi teosta voidaan muuttaa tällä tavalla, joten mahdollisuudet ovat rajattomat. Hyvin suunniteltuja vaihtoehtoisia paneeleita voidaan käyttää teemasi myyntivaltana ja ne voivat tehdä hyvin suunnitellun teeman entistä houkuttelevammaksi ja monipuolisemmaksi.
Valintojen paneelin esimerkit
Saat lisää ideoita tarkistamalla joitain suosituimmista teemoittajat -valintapaneeleista.
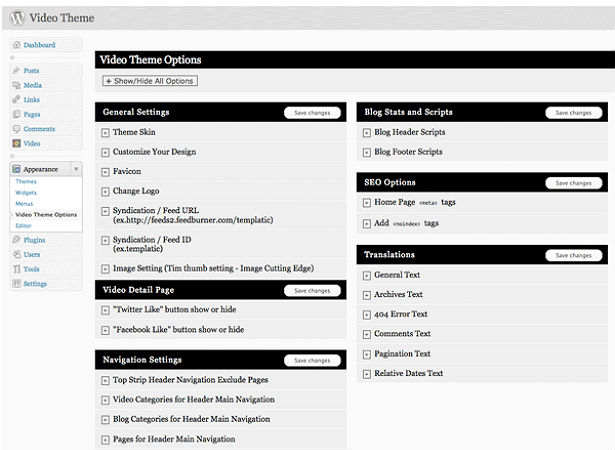
Templatic
Templatic teemoilla on hyvin selkeä ja ytimekäs vaihtoehto sivu.

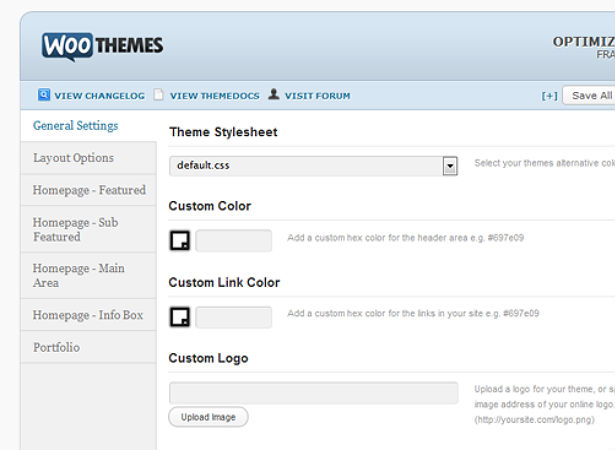
WooThemes
Valmistaja erinomaisista WordPress-teemoista, WooThemes "-valintapaneeli tarjoaa useita mukautuksia, jotka on jaettu osiin osiin omalla mukautetulla ulkoasulla.

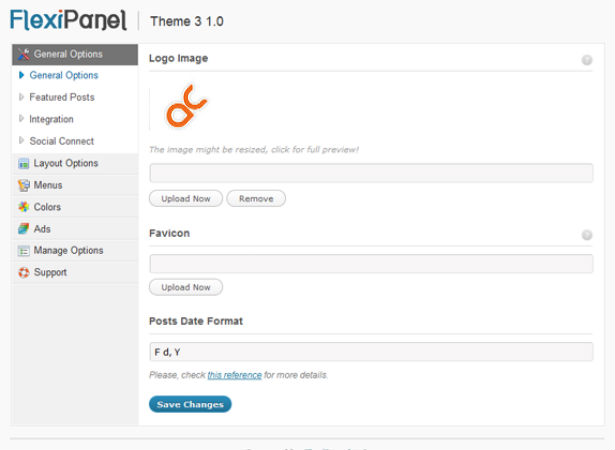
FlexiThemes
FlexiPanel - valintapaneeli FlexiThemes on yksinkertainen, mutta helppokäyttöinen paneeli.

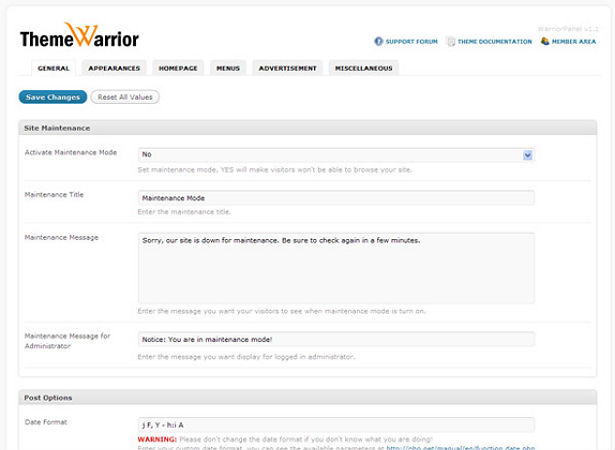
Teema Warrior
Tyhjennä linkit teema-asiakirjaan Teema Warrior vaihtoehtoja.

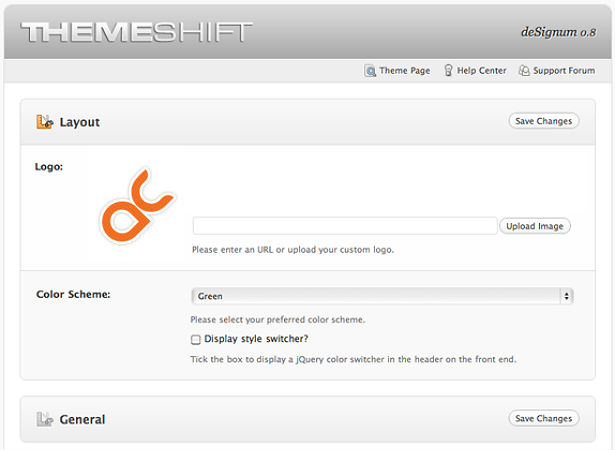
ThemeShift
Toinen tyylikäs, hyvin suunniteltu vaihtoehtoja sivulta joka käyttää hyviä jQuery-vaihtoehtoja teeman värivalintaan.

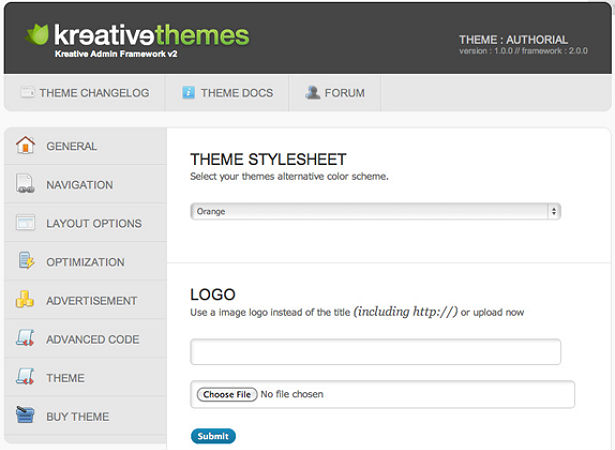
Luova teema
Luova teema on yksi harvoista premium-teema-kehittäjistä, jotka itse näyttävät mukautettuja vaihtoehtoja sisältävän paneelin kuvakaappauksia heidän teemojensa edistämiseksi. Heidän vaihtoehtopaneeli on puhdas, hyvin suunniteltu ja sisältää linkkejä dokumentaatioon, tukifoorumiin ja nykyiseen teemaan.

Mukautetut asettelut, Ajax, jQuery ja sen jälkeen
Monet premium-teema-kehittäjät käyttävät paljon aikaa luoda mukautettuja tyylejä. Vaikka tämä saattaa heidät erottumaan joukosta, kun katsot kuvakaappauksia, mielestäni se heikentää WordPress UX: ää. Muista, että teeman käyttäjä ei ehkä ole kovin tyytyväinen, etkä halua, että joku kohisee WordPress-tukipisteen kautta äkkiä pysähtymään ja ihmetellen, miksi käyttöliittymä on äkkiä dramaattisesti erilainen. Suunnittelun säilyttäminen standardin WordPress-järjestelmän ulkoasun mukaisesti on mielestäni paras vaihtoehto.
Voit halutessasi laajentaa vaihtoehtopaneelisi integroimalla Ajax ja jQuery niin, että vaihtoehtoja voidaan päivittää päivittämättä sivua. Vaikka tämä on pieni pienennys, se tekee sivusta paljon lieviä ja hienostuneempia ilman että käyttäjä voi sekoittaa.
Lopuksi halutaan hämmästyttää käyttäjän helppokäyttöisyyttä. Sinun tehtäväsi on oltava, että teema tulee käyttäjän verkkosivujen lähtökohdaksi. Mitä enemmän muokattavissa on teema, sitä enemmän käyttäjäsi tuntuu olevan "heidän".
Mitä mieltä olet kaupallisista teemaoppipaneeleista? Onko muokatuilla asetuspaneelilla ikinä vaikuttanut päätöstä ostaa WordPress-teema?