Kuinka testata reagoivat mallit ilmaiseksi
"Lopeta selaimen koon muuttaminen, aiot käyttää sitä!" Kuinka monta kertaa olet kuullut tämän? No hyvin, ehkä ei niin monta kertaa, mutta jos kehität herkkiä muotoilua koskevia verkkosivustoja, tiedät, mistä puhun: kaikkien DOM- tai CSS-muokkausten avulla siirrät kyseistä selaimen reunaa edestakaisin, testaat muutoksia ja etsit kaikki rikki.
Viime kädessä suurin osa tästä pyrkimyksestä on yritys jäljitellä eri laitteiden näytön kokoa.
Jos yrityksesi kehittyy, sinulla voi olla erilaisia laitteita, joita yritys voi testata. Missä työskentelen, meillä on iPad, iPod, yksi tai kaksi muuta tablettia, kannettavia tietokoneita ja pöytätietokoneita. Jos sinulla ei ole ylellisyyttä, sinun on käytettävä mitä tahansa.
Kotona meillä on kaksi erilaista kannettavaa tietokonetta, kaksi erilaista Android-laitetta, Kindle ja Nexus 7. Nämä ovat laitteita, joita käytän kokeilemaan freelance-kehitystä, mutta tämä ei ole tyhjentävä kokoelma. Ei iOS-laitteita lainkaan, ja vaikka olen hieman varhaisessa vaiheessa, en aio ostaa jokaista uutta puhelinta / phablet / tabletta, kun se osuu markkinoille.
Joten mikä on kehittäjä tekemään? Onneksi on saatavilla yhä useampia selainpohjaisia työkaluja, jotka jäljittelevät monenlaisten laitteiden näytön kokoa. Eri työkaluilla on luonnollisesti erilaisia ominaisuuksia ja eri käyttöasteita. Tarkastelemme useita niistä täältä.
Testaustarkoituksiin käytin ensimmäistä todella reagoivaa sivustoa, jonka tein, PajamasOnYourFeet.com. Tämä sivusto perustuu Brownie HTML5 -malli, erittäin ystävällisesti kehitysyhteisölle ilmaiseksi EGrapplerille.
Olenko vastaava?
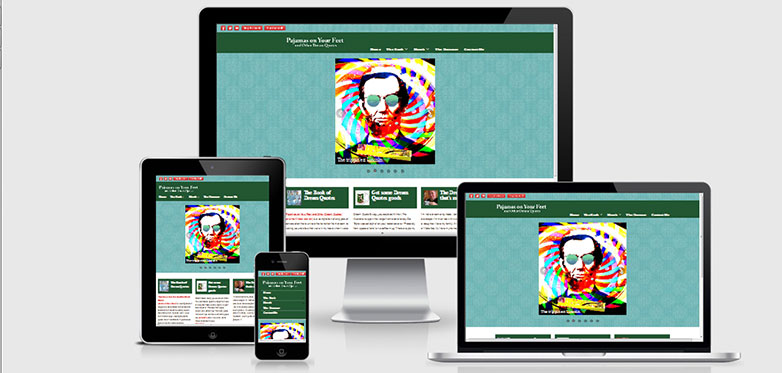
Olenko vastaava? on kuollut yksinkertainen, hetkellinen näkymä sivustollesi, koska se näkyy neljällä eri laitteella. Kaikki neljä ovat iOS, ja kehittäjä selittää, että tämä on keskittynyt sivustoon. Se ei tarjoa mitään valvontaa eikä valintoja, vain yksinkertainen ja tyylikäs esitys.
Näkymän koko on
- Työpöytä - 1600 x 992 pikseliä skaalattu asteikolla (0.3181)
- Kannettava tietokone - 1280 x 802px skaalattu asteikolla (0.277)
- Tabletti - 768 x 1024 pikseliä skaalattu asteikolla (0.219)
- Mobile - 320 x 480 pikseliä skaalattu asteikkoon (0.219)
Kehittäjän mainitsema: "Tämä ei ole testaustyökalu, se on todella tärkeää, että teet sen todellisissa laitteissa. Tämä on sen sijaan työkalu nopeille kuvakaappauksille (minulle) ja visuaalisesti sallimalla ihmisten "saamaan" mitä tarkoitat asiakkaiden kokouksissa. "
Kaksi erittäin hienoa ominaisuutta ovat kyky vetää "laitteita" missä haluat näytöllä ja kyky upottaa testisivustasi linkkiin, jonka voit jakaa. Firefoxissa, ainakin testisivuston rakenteena, iPhone-sivun vierityspalkki ei näy, mutta se tapahtuu IE: ssä ja Chromessa.
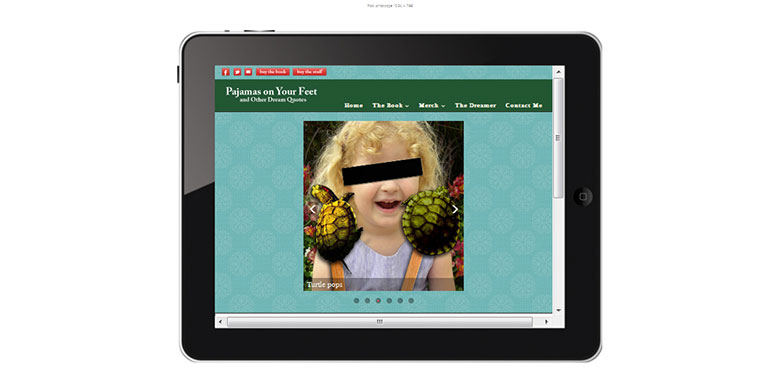
deviceponsive
deviceponsive on samanlainen kuin olen reagoiva? koska se yksinkertaisesti ja puhtaasti näyttää sivustosi, ilman valvontaa tai vaihtoehtoja käytettävissä laitteiden osalta. Kaikki laitteet näkyvät kerralla yhdellä pitkällä sivulla. Sinulla on mielenkiintoinen ominaisuus, jolla voit muokata sivuston otsikkoa muokkaamalla otsikon taustaväriä ja upottamalla oman logon ja jakamalla sen sitten näytön kaappauksen avulla. Näin voit merkitä sivuston tavallaan, kun jaat kuvakaappauksia asiakkaan kanssa.
Tässä sivustossa emuloituja laitteita ja näytön koot ovat
- Macbook - 1280 x 800
- iPad muotokuva - 768 x 1024
- iPadin maisema - 1024 x 768
- Kindle-muotokuva - 600 x 1024
- Kindle landscape - 1024 x 600
- iPhone-muotokuva - 320 x 480
- iPhone maisema - 480 x 320
- Galaxyn muotokuva - 240 x 320
- Galaxy maisema - 320 x 240
Kuten useimmissa näistä työkaluista, vierityspalkit näkyvät pienillä laitteilla. Varsinaisessa laitteessa ne eivät näytä, mutta sallitaksesi vierittää testinäkymää kosketusnäytön vierityslaitteella, on tehtävä joitain myönnytyksiä.
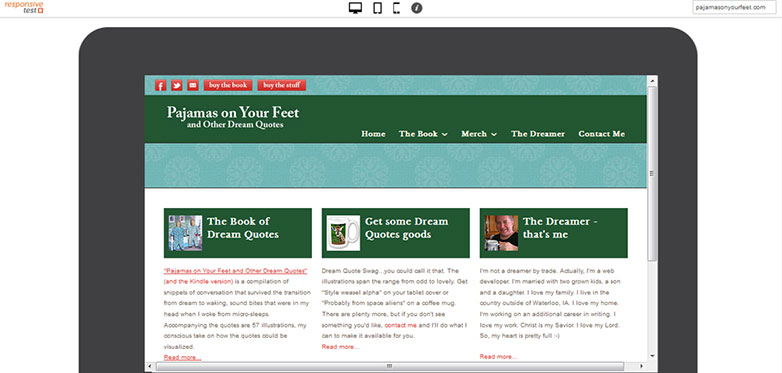
reagoiva testi
Kuten laiteponsive, reagoiva testi näyttää sivustosi useilla eri laitteilla, mutta sen sijaan, että näytit kaikki sivut kerralla, valitset laitteen, jota voit tarkastella yksinkertaisesta valikosta sivun yläosassa. Tämän sivuston tarkasteleminen keskikokoisella kannettavalla tietokoneella, löysin sivun zoomauksen toimivuuden, jonka avulla voit tarkastella koko testauspaikan testilaitteen kehyksen sisällä.
Tarjolla on 13 erilaista näkökulmaa, jotka vaihtelevat suuresta työpöydän näytöstä Crappy Android -palveluun (oikeudenmukaisiksi, heillä on myös vaihtoehto Nicer Android).
Jälleen kerran Firefox on selaimesi, joka törmää vähän tähän sivustoon. Huomaa kuvakaappauksessa vihreän otsikon ja valkoisen tausta-alueen välillä on vain sininen raita, jossa kuvan liukusäädin tulee näkyviin.
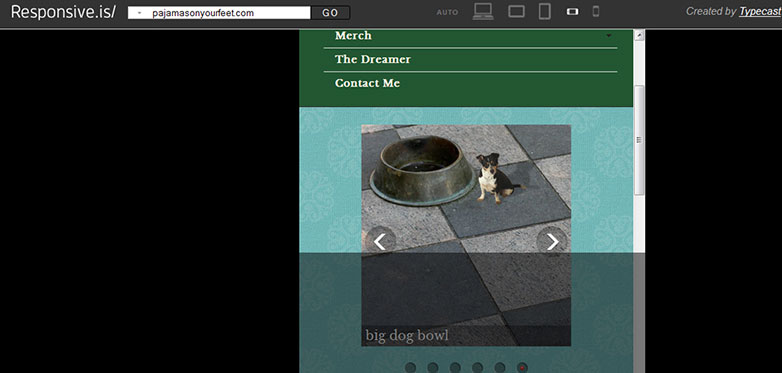
responsive.is
Melko samanlainen kuin edelliset kaksi merkintää, yksi asia, joka asettaa responsive.is niiden lisäksi on sileä animaatio yhdestä laitteen näytöstä seuraavaan, ja puoliksi läpinäkyvä peittokuva, joka näyttää sivuston kiinteistöä, joka jää näkymän ulkopuolelle.
Ainoat tässä käytettävissä olevat laitevaihtoehdot ovat automaattinen, joka täyttää selainikkunasi ja näyttää sivuston, kuten näkisit, jos olet tosiasiallisesti mennyt sinne, Desktop; Tablet Landscape; Tablet-muotokuva; SmartPhone maisema; ja SmartPhone-muotokuva, pikselimittoja ei anneta.
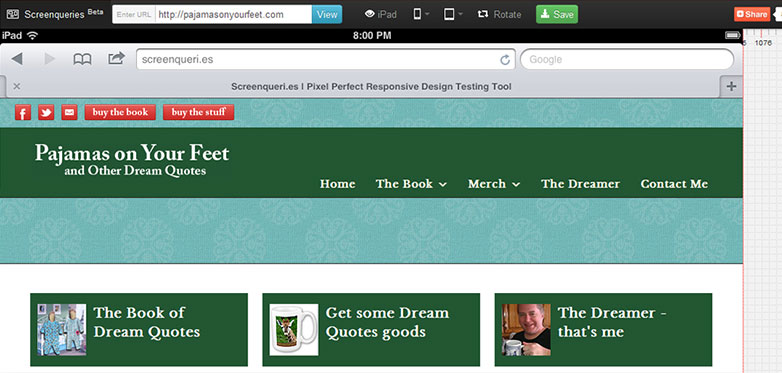
Screenqueries
Jälleen kerran asetetaan muutamia erilaisia ominaisuuksia ja vaihtoehtoja Screenqueries hieman erillään muista. Mukana on 14 puhelinta ja 12 tablettia, joissa on erillinen säädin pystysuuntaisen ja maisematilan vaihtamiseksi. Ne näkyvät numeroituna kuvapisteverkossa, mitat näytetään testinäytön oikeassa alakulmassa. Näytön reunat ovat siirrettävissä, joten voit kokeilla mukautettuja kokoja. Siirrä hiiren osoittimen päälle tai napsauttamalla testialuetta ja tausta vaihtuu harmaaksi, jolloin saat vähemmän huojuntaa.
Tämän sivuston mielenkiintoinen ominaisuus, useilla laitteilla on "Trueview" -vaihtoehto, joka näyttää sivustosi käärittyyn määritellyn laitteen selaimen kromiin.
Valitettavasti, ja olen tottunut siihen jo nyt, Firefox ei näytä testialueen kuva-liukusäädintä. Älä liekki minua, Firefox on oikeastaan selain, mutta valitettavasti meillä on vaihtoehtoja.
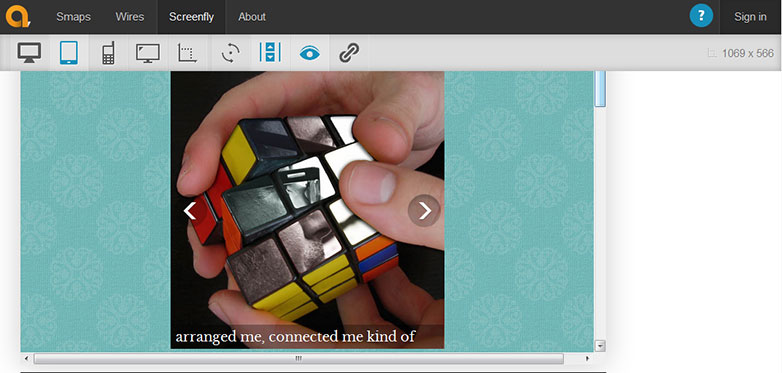
Screenfly
Screenfly todella tehostaa käytettävyyden osamäärää. Se tarjoaa yhdeksän isompi kuin tablet-laite, 10-tuumaisesta 24-tuumaisesta työpöydästä, viidestä tabletista, yhdeksästä älypuhelimesta, kolmesta televisiokokosta ja mukautetusta näytön koosta. Valitsemasi vaihtoehdon voi kiertää pystysuoraan tai vaakasuoraan erillisellä valikonohjauksella. Voit sallia vierityksen tai ei, ja voit luoda jakamasi linkin napin painalluksella.
Sivusto on proaktiivisesti hyödyllinen siihen, miten se esittää pikselimittatiedot. Jokainen valikossa oleva laite näkyy nimeä ja pikseliä mitattuna, oman todellisen selainikkunasi ulottuvuudet näkyvät ikkunan oikeassa yläkulmassa ja valitun vaihtoehdon mitat näkyvät alatunnisteen alla näytön alla sekä URL-osoitteen testattava alue. Tämä pieni ominaisuus tuo mukavan kosketuksen kuvakaappausten dokumentointiin ja tietojen jakamiseen asiakkaiden kanssa.
Kaikki edellä mainitut tekisi tästä täydellisen hyvää työkalua, mutta Screenflyin kehittäjät näkivät sopivan, että he tekivät yhden suuren lohen ja tarjoavat välityspalvelimen ominaisuuden. Lainaus sivustostaan ", Screenfly voi käyttää välityspalvelinta laitteiden jäljittämiseen samalla, kun tarkastelet verkkosivustoasi. Välityspalvelin jäljittelee valitsemiesi laitteiden käyttäjäagenttijonoa, mutta ei näiden laitteiden toimintaa. "
Kaikki muut tässä käsitellyt työkalut käsittelevät vain CSS: ää. Screenfly on ainoa, joka sallii aineen merkkijonoon perustuvan testauksen.
Testaaminen yhdellä sivustolla, jonka olen tehnyt, joka tarjoaa mobiiliversion, joka perustuu agentin merkkijonoon, tulokset mobiilisivustolle olivat erittäin hyvät. Asiat näkyivät täsmälleen odotetusti ja toiminnot olivat testattavissa. Tosin agenttijonojen testaaminen on vanhaa koulua, mutta tämä sivusto tehtiin "takaisin päivällä", ja välityspalvelimen ominaisuus tekee hyödyllisen lisäyksen tähän sivustoon.
johtopäätös
Joten näemme, että sinulla on melko vähän resursseja, joilla testaat vastaavia sivustoja. Yksilöityjen ominaisuuksien mukaan eriytyvät sivustot, joita voit käyttää, perustuvat omien mieltymyksiesi ja vaatimuksiisi. Kehotan sinua tutkimaan ja kokeilemaan niitä. Mitä enemmän aidosti hyödyllisiä välineitä meillä on web-kehittäjinä, sitä paremmin.
Käytätkö jotain näistä työkaluista? Kuinka testaat reagoivat mallit? Kerro meille kommentit.