Miten pääset alkuun IPhone Devin kanssa
IPhone on loistava ilmiö. Se on viestintälaite, multimediaalusta ja paljon muuta kaikki yhdeksi työkaluksi. Kaikki haluavat tämän laitteen.
Apple Store on juuri läpäissyt yhden miljardin sovelluksen ladattavan tiedoston (olen yksin 3% siitä ...) ja laaja valikoima sovelluksia hämmästyttävän hyödylliseltä bizarrely redundantille.
Kun miljoonat iPhonet ovat siellä, on järkevää, että sisältösi tai sovellus on saatavilla tällä foorumilla, mutta miten aiotte tehdä tämän? Mistä aloitat aloituksen? Mihin toimiin sinun on ryhdyttävä päästäkseen sinne?
Tämä artikkeli on johdannossa eri tapoihin saada sisältöä ja sovelluksia iPhonelle. Se ei ole mitenkään täydellinen opas, mutta toivoo viittaa sinuun oikeaan suuntaan ja antaa sinulle yleiskuvan siitä, mitä prosessissa on mukana.
upotus
Ensimmäinen vaihe kirjoitettaessa iPhone on ymmärtää, miten asiat todella toimivat iPhone . Mielestäni on lähes mahdotonta kehittää iPhonea olematta kiinteä käyttäjä jonkin aikaa.
IPhonella on tietty tapa tehdä asioita, ja jos sisältösi ei pidä kiinni siitä, että se tarttuu kuin kipeä peukalo. Se on hyvin erilainen kuin mitä tapahtuu työpöydällä.
Ainoa keino vuorovaikutukseen iPhone-sisällön kanssa on sormesi . Tämä sanelee paljon käyttöliittymän toimivuudesta. Muut suuret erot ovat se, että näyttö on pieni, vain yksi sovellus kerrallaan, eikä ole helppo tarjota käyttäjän apua.
IPhone käyttää animaatiota laajasti tarjoten nesteen, reagoivan rajapinnan, joka tuntuu melkein fyysiseltä (ikään kuin näytön sisältö todella liikkuu, hyppää tai kaatuu). Sinun on todella saatava tunne, jotta voisit luoda jotain, joka elää mukavasti iPhonessa.
Voisit mahdollisesti käyttää iPhone-simulaattoria Macissa varsinaisen iPhone- tai iPod Touch -mallin sijasta, mutta ... se ei todellakaan tue sitä. IPhonella on joukko kiihtyvyysmittareita, jotka voivat tuntea laitteen suuntauksen ja liikkeen . Sinun täytyy todella pitää sitä ja tuntea sen.
Apple tarjoaa runsaasti tietoa iPhone-kehittäjässään:
http://developer.apple.com/iphone/
On esittelyvideoita, asiakirjoja ja näytekoodia. Kaikkien aloitusmateriaalien lisäksi erinomainen dokumentti on iPhone-käyttöliittymän ohjeet.
Ne löytyvät täältä:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Suosittelen, että aloittaisit tämän asiakirjan. Se on esimerkkejä ja asettaa sinut matkalle. Tutustu iPhonen toimintaan ja hallintatyökalujen ja toimintojen hallintaan.
Suunnittelu
En aio mennä syvälle tähän. Suunnittelu iPhonella on kuin muiden alustojen suunnittelu.
Sinun täytyy olla selvillä siitä, mitä haluat saavuttaa ja selvittää, mitä toimintoja haluat altistaa projektillesi. Pyrkikää selkeälle, ymmärrettäväksi, visuaalisesti miellyttäväksi ja tietenkin ... cool-ratkaisulle.
visualisointiin
Kun tiedät pelin suunnitelman, haku alkaa suunnittelusta. Ainutlaatuisen iPhone-ulkoasun avulla on tärkeää, että käytät tätä ulkoasua projektin käyttöliittymän visualisoinnissa.
IPhone-käyttöliittymän uudistaminen rautalankaverkon tai luonnoksen vuoksi on paljon työtä. Onneksi ihmiset ovat jo panostaneet siihen, ja ne ovat käytettävissäsi.
Nämä ovat graafisten widgetien kokoelmia eri muodoissa, joita voidaan käyttää kokoamaan iPhone-näytöille. Voit käyttää niitä yhdistämään projekteja ja luonnoksia. Seuraavassa on muutamia:
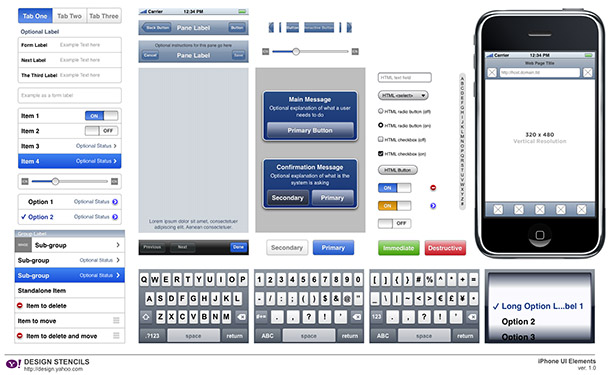
Yahoo Design Stencil Kit
Osa Yahoo UI Kit -sivustosta. Tämä on erinomainen resurssi mille tahansa käyttöliittymän suunnittelun visualisoinnille. Yahoo! Design Stencil Kit versio 1.0 on saatavana OmniGraffle, Visio (XML), Adobe Illustrator (PDF ja SVG) ja Adobe Photoshop (PNG). Se on joukko grafiikkaa eri muodoissa, joita käytetään useissa sovelluksissa ja jotka auttavat yhdistämään UI-luonnoksia.
Lataa tästä: http://developer.yahoo.com/ypatterns/wireframes/

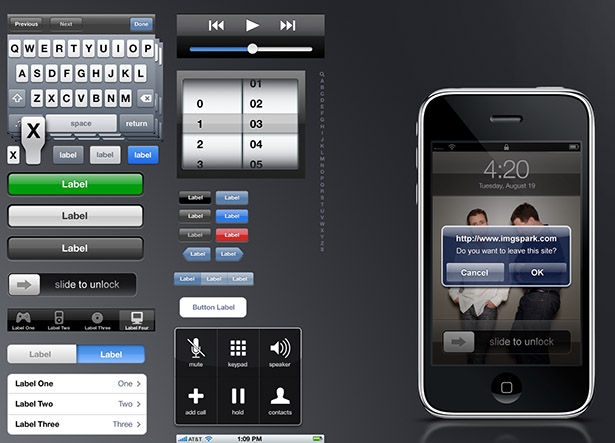
Geoff Teehanin iPhone GUI
Photoshop-tiedosto, jolla on melko kattava omaisuuden kirjasto, jotkut muokattavissa
Lataa tästä: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Sketch-paperi mobiilisuunnittelijalle
PDF- tai Photoshop-pohjainen "sketchepad" iPhone-rajapintojen luonnosta.
Se on ladattavissa täältä:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Ja tietenkin on olemassa useita muita kelluvia ympäriinsä.
OK. Joten nyt sinulla on idea tai sisältö, olet ajatellut pelisuunnitelmaa, olet luonut käyttöliittymän, joka näyttäisi kotona iPhonessa. Mitä seuraavaksi? No ... on olemassa useita lähestymistapoja, joita voit ottaa projektisi hankkimiseen iPhone:
Älä tee mitään
IPhonella on huomattava selain mobiililaitteelle: Safari. Se on muutamia temppuja sen hihoissa ja tekee parhaansa esitellä verkkosivustoa luettavassa muodossa. Joten ... jos sinulla on verkkosivusto, joka on käynnissä, saatat päästä irti tekemästä mitään.

Safari pystyy esittämään lähes minkä tahansa verkkosivuston luettavasti. Käyttäjä voi tuplata kaksoisnapsauttamalla mitä tahansa verkkosivun osaa ja Safari lähentää luettavaa asteikkoa ja esittelee kyseisen sivun.
Asiat, joita on vältettävä iPhone-yhteensopivuuden kannalta:
- Salama. IPhonessa ei tällä hetkellä ole Flash-tuki
- Sivuston segmentit, jotka perustuvat hiiren liikkumiseen. Koska hiirtä tai kohdistinta ei ole, ei lepotilaa koskaan aktivoida, joten käyttämäsi käyttäytyminen ei koskaan näy iPhonessa.
- Laaja, jäykkä asettelu ilman sarakkeita. iPhone ei käsittele niitä hyvin.
Joten jos sivustosi / sovelluksesi toimii hyvin iPhonen Safarilla ilman muutoksia, se on teidän vähiten vastustuskykysi.
Tee vähän
Seuraava askel on pitää sivustosi, mutta tehdä muutamia muutoksia, jotta katsominen iPhonella on parempi vierailijasi.
Tässä muutamia yksinkertaisia vinkkejä ja temppuja, jotka tekevät sivustostasi toimivan iPhone-vierailijalle.
- Käytä sarakkeita . Tämä on varsin yksinkertaista, mutta se on valtava ero. Käyttäjät klikkaavat kaksinkertaisesti saraketta ja pystyvät lähentämään ja lukemaan sisältöä helposti.
- Järjestä täydentäviä tietoja niin, että ne sijoitetaan samaan sarakkeeseen . Tällä tavoin käyttäjä voi lukea koko asiaan liittyvän aineiston ruutua rullalla ilman, että hän tarvitsee hypätä.
- Älä käytä absoluuttisia fonttikohtia . Käytä sen sijaan prosenttiosuuksia.
- Käytä metatagia . Tämä on kaikkein perustavanlaatuinen käsite missä tahansa iPhone-verkkotyössä. Se määrittää kokoa, että sivua on muutettava ennen skaalaamista alaspäin, jotta iPhone sopii. se on muotoa
- Lue Apple-opas iPhone-sivustoille täällä: http://developer.apple.com/safari/mobile.php
Kehitä sivusto iPhonelle
Nyt puhut asiaa! Sinä aiot kehittää erityisesti iPhonelle tarkoitetun verkkosivuston. Sinun täytyy oppia, mikä on mahdollista täältä http://developer.apple.com/safari/mobile.php ja aloittaa sen kokoaminen yhteen.
Ajatuksena on rakentaa web-sovellus, joka elää mukavasti iPhonessa , säilyttää visuaalisen tyylin ja käyttäytymisen, jolla iPhone-käyttäjät ovat tottuneet ja hyödyntävät alustan erityispiirteitä, kuten eleitä, suuntautumisvaihtoehtoja jne.
Sinun ei tarvitse aloittaa tyhjästä. On paljon hyviä resursseja, jotka tarjoavat hyvän lähtökohdan tai kehyksen iPhonen rakentamiseen:
- iUI : Voit luoda navigointivalikoita ja iPhone-rajapintoja, joilla on vähäinen JavaScript-tuntemus. Se tarjoaa mahdollisuuden käsitellä puhelimen suuntautumisvaihtoa ja kokemusta, joka on enemmän kuin iPhone. iUI on JavaScript- ja CSS-kirjasto, joka on tarkoitettu jäljittelemään iPhonen ulkonäköä ja tuntumaa verkkosivuilla. http://code.google.com/p/iui/
- Webkit : Safari on webkit-pohjainen selain. Webkit lisää monia toimintoja, jotka hyödyntävät ainutlaatuisia iPhone-ominaisuuksia (sovelluksen käytettävissä oleva tietokanta, iPhone-eleiden ymmärtäminen, orientaatiotunnistus ja paljon muuta). Tarkista se täältä: http://www.westciv.com/iphonetests/
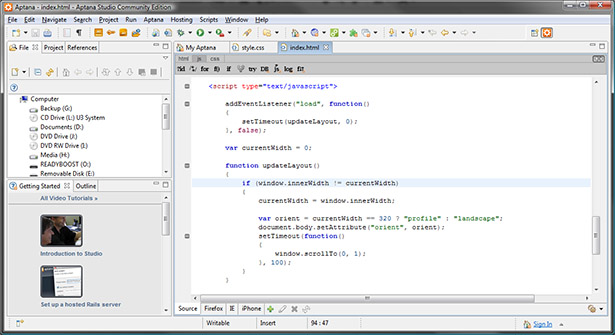
- Aptana Studio : IDE, joka sisältää iPhone-sivuston hankkeen käynnistin. Se sisältää puhelimen suuntauksen ja muiden herkkujen hallinnan. Se jopa esikatselee sivustosi pilkka-iPhone-näytöllä: http://www.aptana.com
- jQuery-plug-in iPhonelle: jQuery on kevyt, yllättävän tehokas JavaScript-kirjasto. Jonathan Neal loi iPhonelle jQuery-plugin, joka auttaa sinua yhdistämään iPhonen keskittyvän verkkosovelluksen. http://plugins.jquery.com/project/iphone

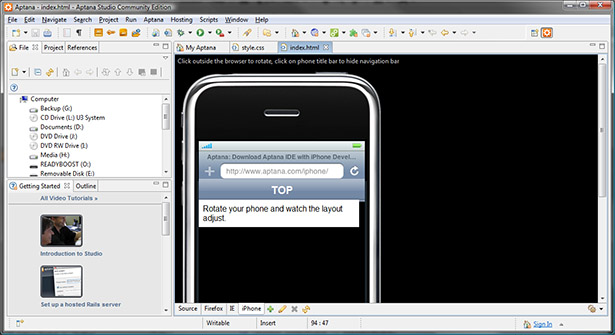
Aptana Studio iPhone -mallin / koodinäkymän käyttäminen

Aptana Studio näyttää iPhone-esikatselun
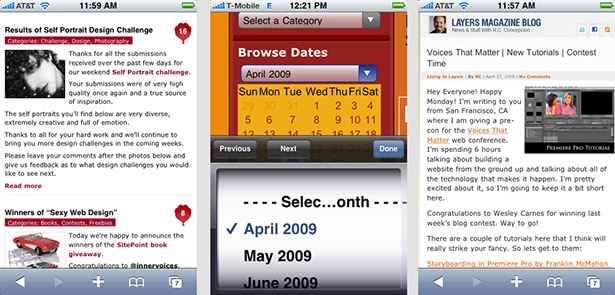
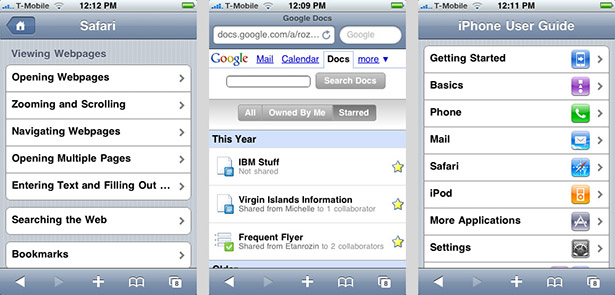
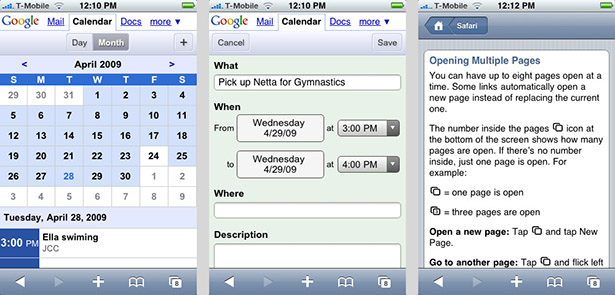
 Eri sivustoja kehitettiin erityisesti iPhonelle
Eri sivustoja kehitettiin erityisesti iPhonelle

Eri sivustoja kehitettiin erityisesti iPhonelle
Seuraavat vaihtoehdot koskevat Apple Developer -työkaluja. Sinun on oltava rekisteröitynyt Apple-kehittäjä pääsemään niihin. Työkalupakki kutsutaan nimellä Xcode. Xcode sisältää useita työkaluja, joista kukin käsittelee eri osaa palapelistä:
Rekisteröityminen tapahtuu täällä:
http://developer.apple.com/
- Xcode . Tämä on Xcode-sarjan keskeinen osa. SDK-projektit luodaan, hallitaan, muokataan ja niitä ajetaan. Se on erittäin tehokas IDE, jolla on monia ominaisuuksia, jotka auttavat sinua yhdistämään sovelluksen, mukaan lukien koodin täydennys, refactoring ja linkit asiaankuuluvaan dokumentaatioon.
- Interface Builder . On tehokas graafinen editori, jolla luodaan vuorovaikutteisesti käyttöliittymä SDK iPhone-sovellukselle.
- iPhone Simulator . Tätä käytetään Xcode- ja Dashcode-sovelluksessa, jotta sovellukset toimivat Mac-työpöydällä testaustarkoituksiin. Se esittelee käynnissä olevan iPhonen työpöydän ikkunassa. Erittäin kätevä ja aikaa säästävä työkalu.
- Instruments on ohjelma, jonka avulla voit debugata, profiloida ja jäljittää ohjelmasi. Näin SDK-ohjelmat on debugoitu ja hienosäädetty suorituskykyä varten.
- Dashcode . Ei ole oikeastaan osa Xcode-sviittiä, mutta se on yhdistetty siihen. Dashcode on kehitysympäristö, joka luotiin ensin kojelaudan widgettien (jotka ovat itse asiassa pieniä verkkosovelluksia) kehittämiseen. Nykyisessä inkarnaatiossaan se voi rakentaa widgetejä sekä iPhone-sivustoja. Dashcode tuottaa verkkosivuja, joten käytät HTML-, JavaScript-CSS-tietojasi.
Dashcode-reitti
Dashcode on outo peto. Se on osa Xcode-sviittiä, mutta ei todellakaan ole vuorovaikutuksessa muiden komponenttien kanssa (lukuun ottamatta iPhone-simulaattoria, jota se käyttää projektien kanssa, joita kehität).
Dashcode on IDE, joka on suunnattu iPhone-verkkosovellusten rakentamiseen . Siinä on useita malleja, joita voit käyttää sovelluksen alkupisteeksi (navigointipohjainen sovellus, välilehtipohjainen sovellus jne.) Ja ota se sinne.
Ohjauskirjastoa voi käyttää, vetää ohjaimet käyttöliittymään ja määrittää sitten ominaisuudet ja logiikka.
Dashcode tallentaa projektin Dashcode-projektitiedostona ja kun olet valmis, viet projektin html / javascript / css-sivustoksi käyttöönottoon.
Se ei ole rakennettu hyvin kehittyneille monimutkaisille sovelluksille, joilla on paljon backend-koodia, mutta jos sinulla on yksinkertainen itsenäinen idea. Ei ole mitään nopeampaa kuin Dashcode, jotta se voidaan yhdistää.
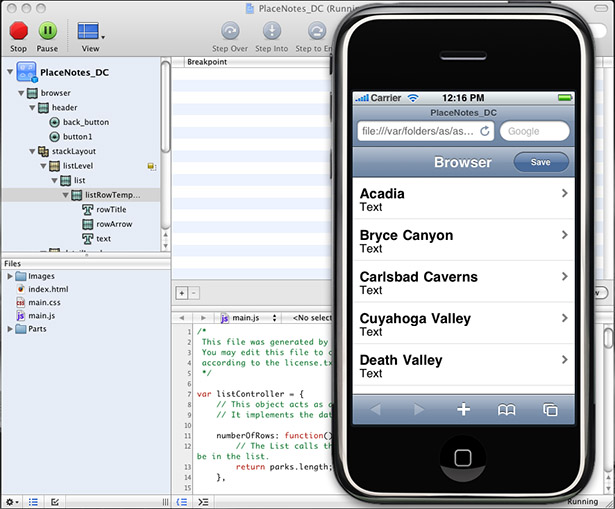
Dashcode-käyttöopas löytyy tässä

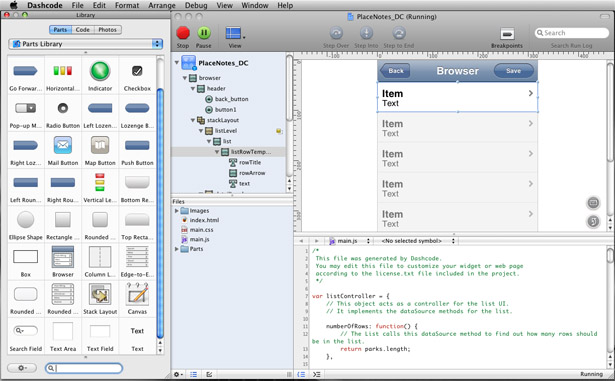
Dashcode IDE, joka tarjoaa hallintasovelluksen kirjaston layout-alueen ja koodinmuokkausosan

IPhone-simulaattorissa Dashcode-koodilla kehitetty sivusto
Käyttämällä kaikkia, mitä webkit voi tarjota yhdessä jonkin kehyksen kanssa tai rakentaa sivustosi DashCoden avulla, voit luoda jotain hyvin lähellä natiivia iPhone-sovellusta, joka on herkkä suunnattuja muutoksia varten, käyttää animaatiota siirtymiin ja näyttää iPhone-käyttöliittymän widgetejä. Mitä puuttuu tämä on:
- Ei pääsyä ominaisuuksiin kuten kameraan, tallennus- tai paikannuspalveluihin
- Ei voi päästä eroon selaimen työkalurivistä pohjassa
- Sivustosi näkyy selaimessa eikä erillisenä sovelluksena
- Ja suurin haittapuoli: sitä ei voi myydä app-kaupassa, joten jos aiot rahaa irti sisällöstäsi, sinun on käsiteltävä sinulta, eikä käytä sovelluskauppamallia ja saa altistusta.
SDK: n käyttäminen
Jotta voisit saada App Store -palvelun täyden hyödyn ja hyödyntää kaikkia iPhone-laitteita, sinun on käytettävä iPhonen SDK: ta .
IPhonen SDK-sovelluksen luominen paljastaa iPhonen kaikki mahdollisuudet. SDK tarjoaa uskomattoman monipuolisen kokoelman kehyksiä, joista jokainen on vastuussa tietystä toiminnallisuusalueesta.
Suuri kuva on näin: Voit luoda sovelluksen Xcode, rakentaa käyttöliittymä Interface Builder ja käyttää sitä iPhone Simulator.
Tärkein puitteet, joista todennäköisimmin tuntuu, on Cocoa Touch . Se sisältää muun muassa UIKit-kehyksen ja osoitekirjan UI-kehyksen . Se tukee myös ikkunointia, tapahtumia ja käyttöliittymän hallintaa sekä paljon muuta.
Täällä on paljon raskaita nostoja ja paljon tietoa, jotta ne voisivat hyödyntää iPhonen rikkautta.
Onneksi täällä on paljon tietoa, dokumentaatiota, näytekoodia ja esittelyvideoita: http://developer.apple.com/iphone/
Tärkeimmät käsitteet, jotka sinun täytyy päällystää pääsi ovat:
- Perusvirta Xcode käyttää sovelluksen tuottamiseen
- Käytettävät kehykset, mikä on vastuussa mille toiminnotyypeille
- Objective-C. Xcode-ohjelmalla käytettävä kieli
Xcode tarjoaa monia projektimalleja, joita voit käyttää lähtökohtana tärkeimmille sovellusluokille: navigointiin perustuva sovellus, välilehtipalkki-sovellus jne.
Ensimmäinen askel SDK: n kehittämiseen on ladata SDK ja asentaa se. SDK on 1 Gt ladattava ja edellyttää rekisteröintiä Apple-kehittäjänä.
Toinen vaihe on selvittää, mitä tapahtuu ja saada laakerit tämän ympäristön sisällä. Aloitussivut ovat hyvä paikka aloittaa ja saada suuntautunut.
Löydät ne täältä:
http://developer.apple.com/iphone/index.action

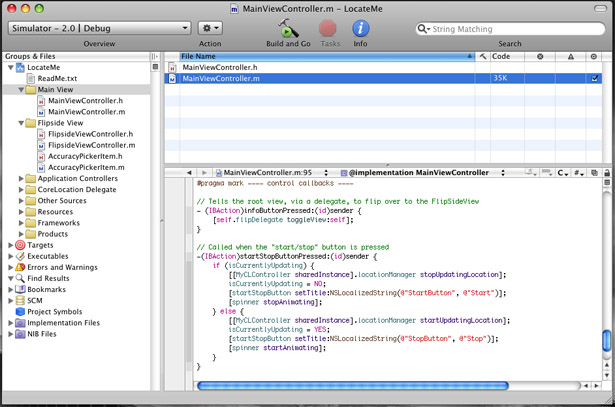
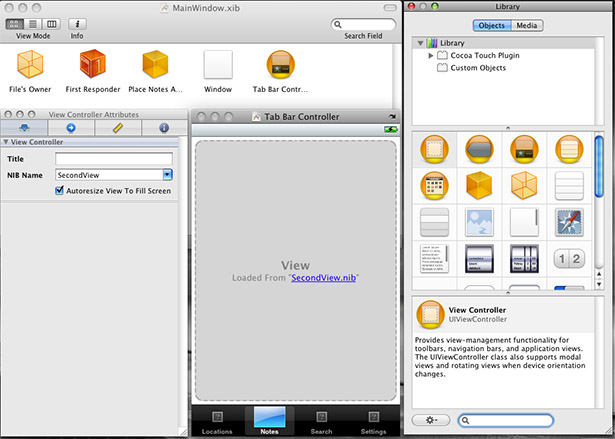
Xcode. IDE-kehityksen virtauksen hermokeskus

Interface Builder. Työkalu, jolla käytät visuaalisesti iPhonen app-käyttöliittymää
SDK-hybridit
Tämä viimeinen tyyppi on pohjimmiltaan SDK-sovellus, jossa on kierre . Sovelluksen osuudet ovat itse Safarin selaimen paneelit, jotka näyttävät verkkosivuja.
Tämä jakaa kehityksen osioksi, joka kirjoitetaan käyttäen Xcodea ja tavoite c ja osaa, joka hakee tietoja verkosta ja esittää sen selaimenäkymässä.
Pohjimmiltaan Xcode -sovellusta käytetään sovelluksen luomiseen iPhonessa ja Dashcodea käytetään sovelluksen web-osioiden rakentamiseen. Sovelluksesi on näiden kahden yhteistyön yhdistelmä.
Hyvä esimerkki tällaisesta sovelluksesta löytyy osoitteesta käyttöliittymäohjeet
Yhteenveto
Kaiken kaikkiaan tarkastelemme tärkeimpiä tekijöitä, jotka tarvitaan sisällön luomiseen iPhonelle:
- Upotus : Hanki iPhone tai iPod Touch ja kokeile käyttöliittymää. Tutustuminen on ainoa tapa luoda sopivaa sisältöä.
- Suunnittelu : Täällä ei ole paljon lisättävää. Varmista, että sisällöllä on tarkoitus ja tiedät, mitä se on.
- Älä tee mitään : sivustosi toimii todennäköisesti iPhonessa sellaisena kuin se on. Sinun ei ehkä tarvitse tehdä paljon.
- Tee vähän : Voit ottaa vain muutaman askeleen, jotta sivustosi voi pelata mukavasti iPhonessa. Muutama muutos voi tehdä suuren eron ja tehdä sivustosi tuntemaan olonsa kotoisaksi.
- Kehitä iPhone-sivusto: Luo sivusto, joka on optimoitu iPhonelle, joten se näyttää natiivilta iPhonen sovellukselta mahdollisimman paljon.
- Luo sivusto Dashcode : Luo sivustoja erityisesti iPhonelle käyttäen kätevää ja tehokasta Dashcode IDE -ohjelmaa.
- Täysi puhallettu SDK-sovellus : Xcode-sarjan avulla voit luoda omia iPhone-sovelluksia, jotka voidaan lähettää ja myydä Apple App Storessa.
- SDK-hybridisovellus : iPhone-sovellus voidaan rakentaa natiivisovelluksen ja verkkosovelluksen yhdistelmäksi, jossa SDK-sovellus ylläpitää web-näkymiä verkossa. Näin voit käyttää kykyjäsi molemmista ympäristöistä.
voimavarat
- iPhone kehitystä
- iPhone Development Story
- iPhone in Action
- iPhone ohjelmointi blogi
- Top 7 iPhone ohjelmointi Kirjat iPhone
Etan Rozinin kirjoittama yksinomaan WDD: lle. Hän on käyttöliittymäsuunnittelija ja toimii omalla verkkosivustollaan osoitteessa: www.rozin.com
Mitä työkaluja käytät iPhone-kehityksessä? Jaa kommentit kanssamme ...