Google-haasteet vastaavat Resizerin parhaita käytäntöjä
Houkuttelevan web-suunnittelun tulo, yrittäjät, suunnittelijat, harrastajat, prototyyppien aloittelijat ja suunnittelusovellukset ovat julkaisseet työkaluja, joiden avulla voimme esikatsella malleja eri rajapinnoilla.
Viimeisin heittää hattu rengas on Google heidän uusi resizer projekti, jonka avulla suunnittelijat voivat esikatsella reagoivia sivustoja eri rajapinnoilla.
Googlen merkitys markkinoille pääsemisessä on, että Googlella on silkkaa kokoa silmälläpitävä suunnitelmayhteisö. Onko se Google Fonts hallitseva fontin palvelua (viimeaikainen {$lang_domain} kysely osoitti, että 70% lukijoistamme luottaa ensisijaisesti Google Fonts -ohjelmaan) tai materiaalisuunnittelun litteän muotoilun korvaamista, mitä Google sanoo web-suunnittelusta usein pidetään "parhaimpana käytäntönä".
Joten se on pätevä huolenaihe, kun Google puoltaa vakiintuneiden standardien vastaista lähestymistapaa.
Googlen materiaalisuunnittelun määrittely jo tarjoaa opastusta raja-arvojen ympärillä:
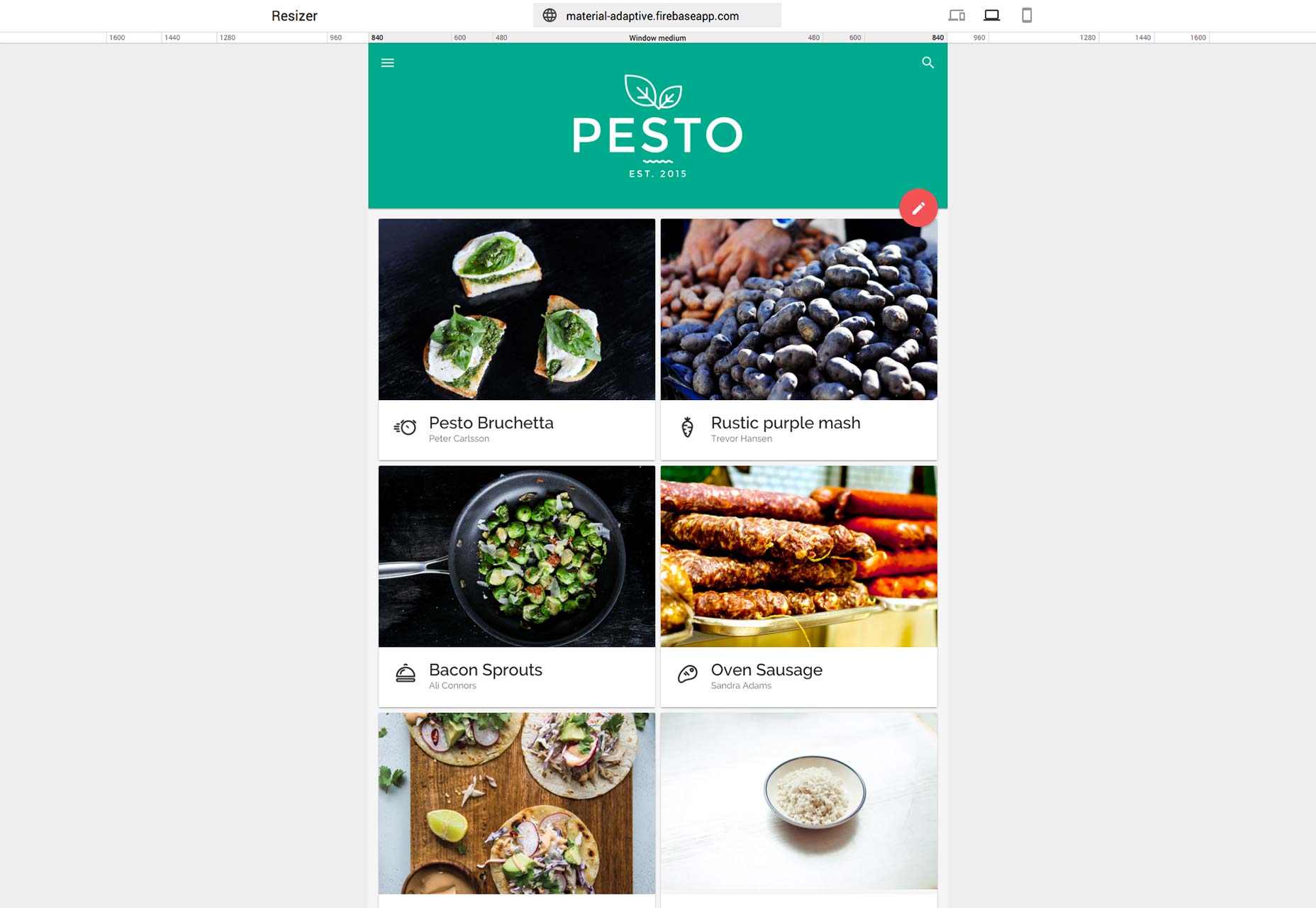
Optimaalisen käyttökokemuksen ansiosta materiaalisuunnittelun käyttöliittymien tulisi sopeuttaa seuraavia taittopisteiden leveyksiä: 480, 600, 840, 960, 1280, 1440 ja 1600 dp.
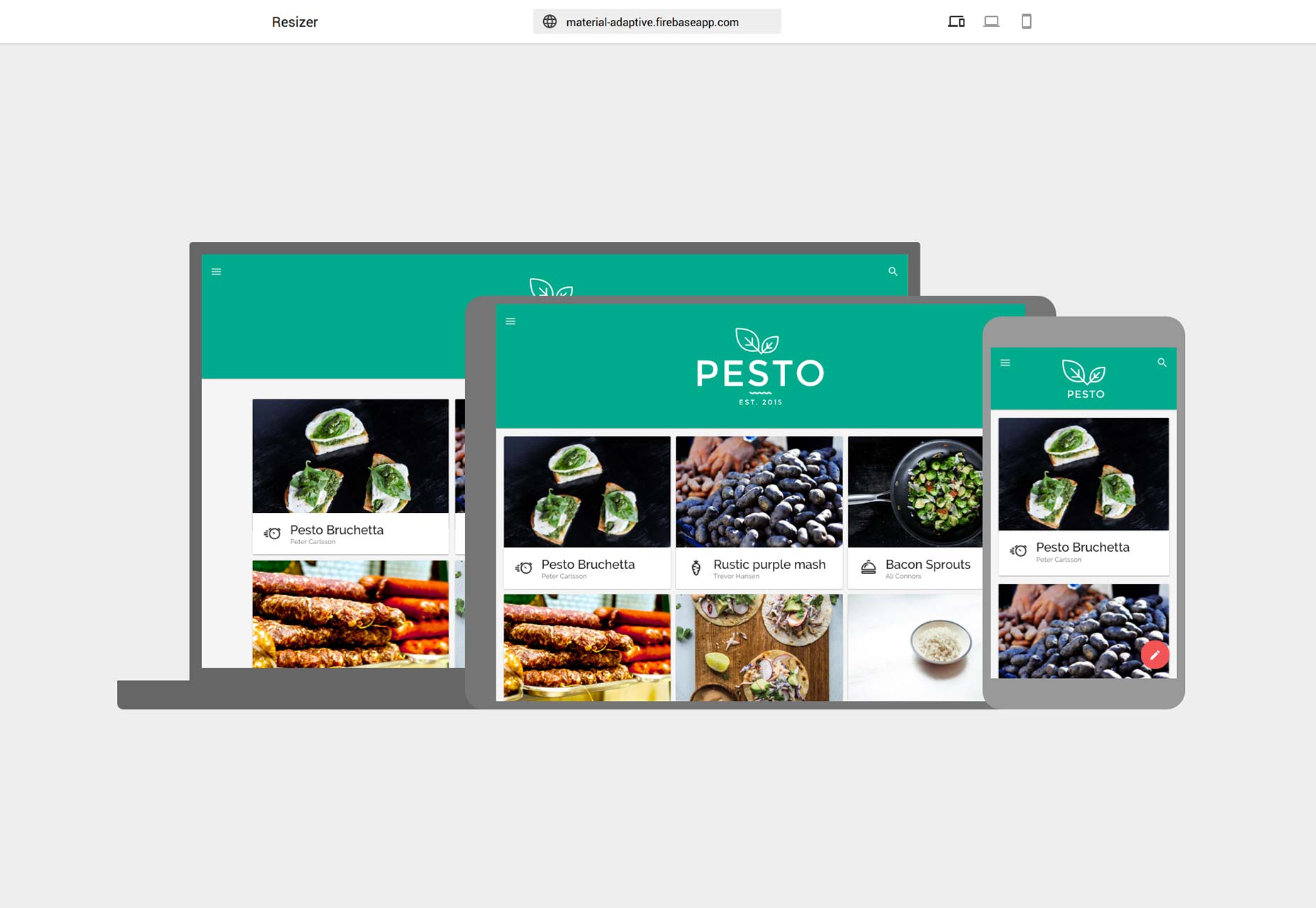
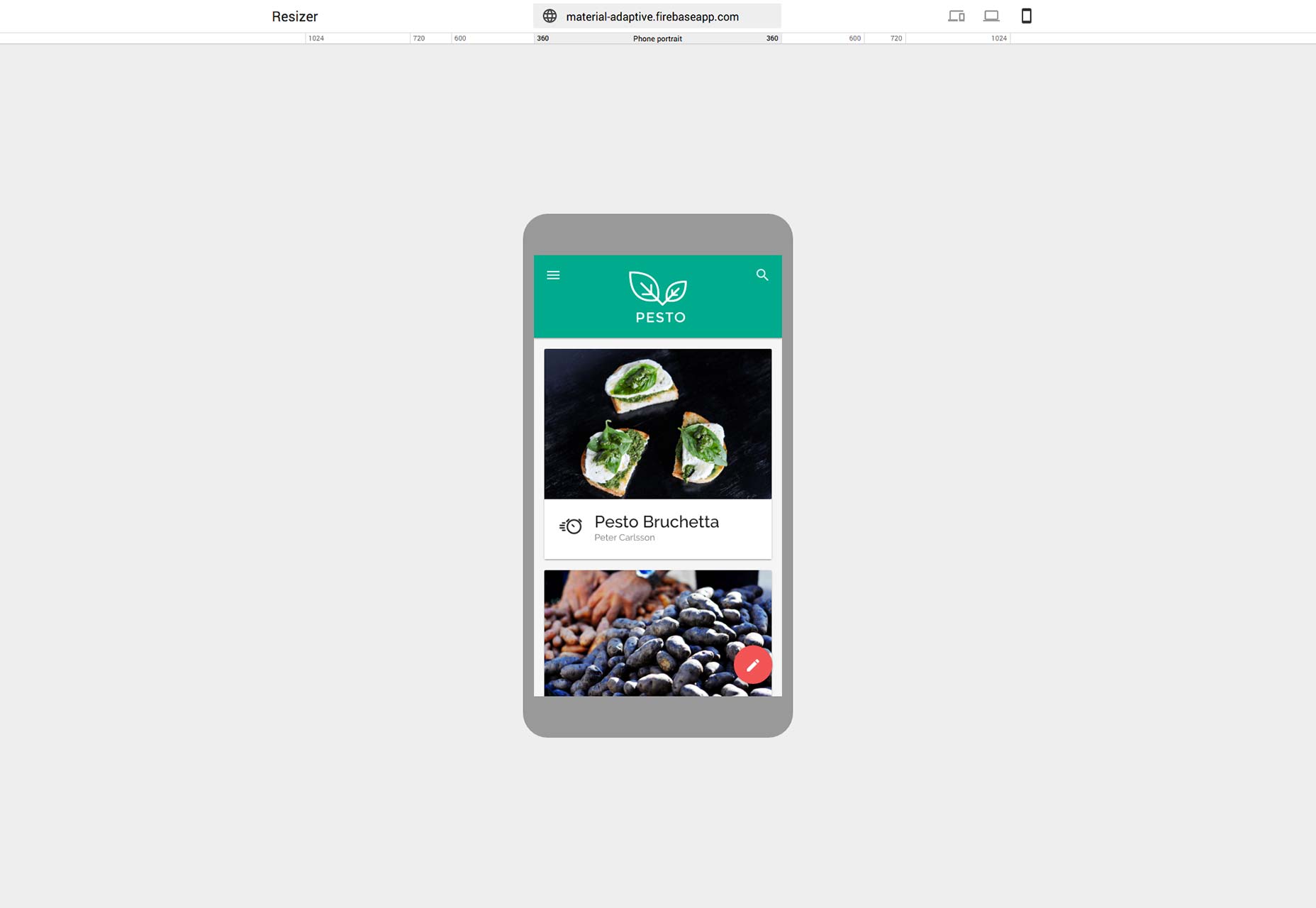
Resizer noudattaa samaa periaatetta: se tarjoaa kannettavia tietokoneita ja mobiileja esikatseluja asetetuissa raja-arvoissa. Kannettava (tai työpöytä) näytöt voivat olla 480px, 600px, 840px, 960px, 1280px, 1440px tai 1600px leveä. Mobile-näytöt voivat olla 360px, 600px, 720px tai 1024px leveä.
Vaikka tämä on hyvä poikkileikkaus kokoluokittelusta - vaikkakaan se ei ole lähellä täysin kaikkia Android-laitteita - lähestymistavalla on perustavanlaatuinen virhe: Hyvä reagoiva muotoilu käyttää sisältörajapintoja, ei kuvapisteen rajapisteitä; sen ei pitäisi olla väliä, minkä kokoinen Samsung tekee seuraavan puhelimensa, mikä on tärkeätä, missä määrin sisältösi katkeaa.
Useimmat sivuston suunnittelusovellukset - esimerkiksi uusin Adobe Muse - sallivat oikein räätälöityjä raja-arvoja, mikä varmistaa, että mediakyselyt on kirjoitettu sisältöäsi, ei hypoteettiselle laitteelle.
Resizer on erityisesti suunniteltu testaamaan (osa) Materiaalin Suunnittelun näkymärajan eristyksistä. Vaara on se, että Resizer, Googlen hyväksynnän myötä, palauttaa reagoivien sivustojen myytin sarjakuvanäkymän kokoina sen sijaan, että se olisi nestemäistä laiteagnostista sisältöä.