50+ tuoreita resursseja suunnittelijoille, lokakuu 2015
Hei siellä! Täällä olemme jälleen tämän hämmästyttävän resurssin verkko- ja graafisen suunnittelun projekteille. Tule ja käytä sukellusta tämän meren ainutlaatuisten kirjasimien, herkkien kuvakkeiden, viileiden mallien ja langankorkeuksien, tulostaa ja web-malleja, tehokkaita kehitystyökaluja ja paljon muuta.
Mene eteenpäin ja sukelkaa!
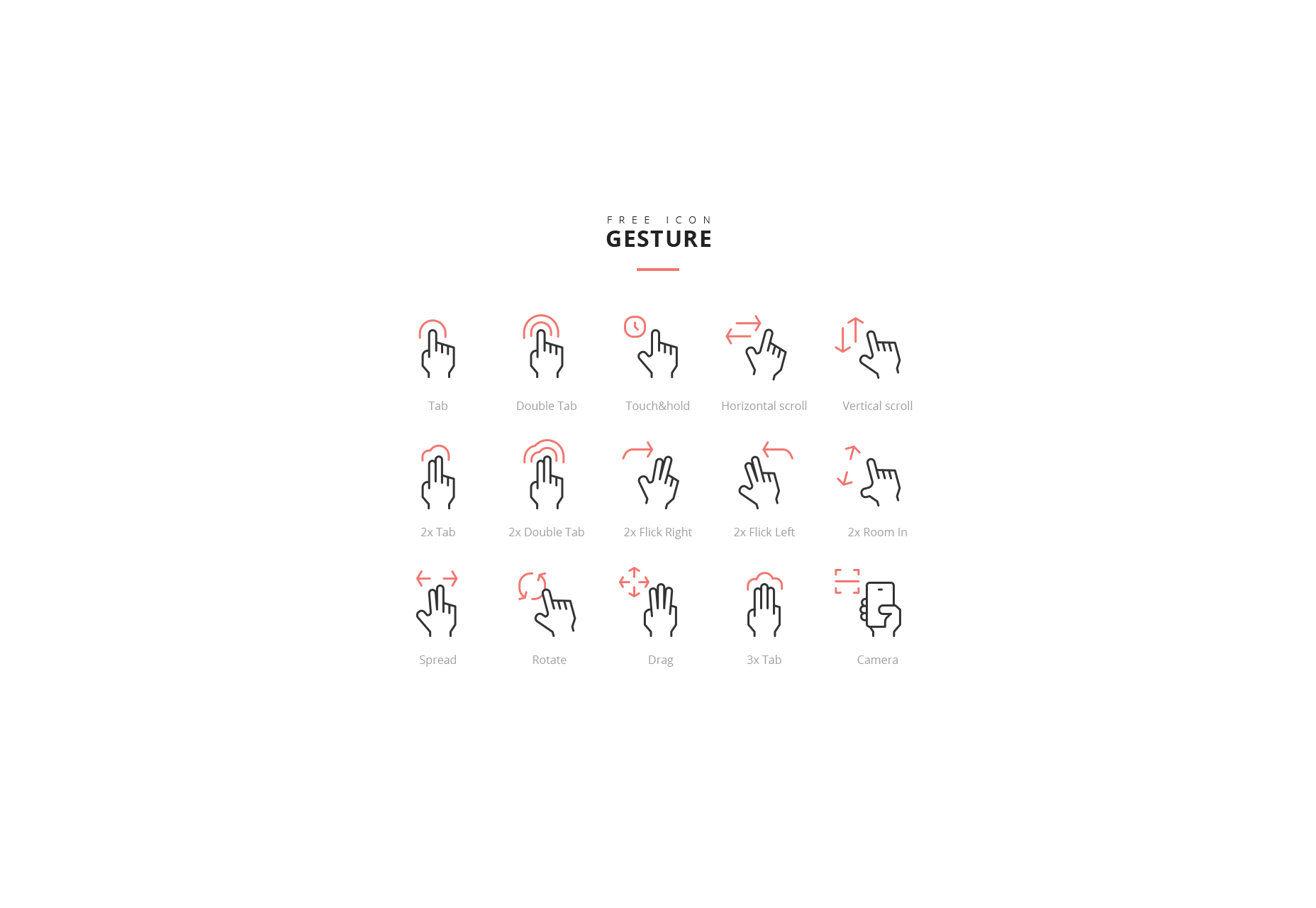
15 kosketustoiminnon AI & PSD-kuvaketta
15 ääriviiva-kuvaketta, jotka edustavat kosketusnäytön eleitä, kuten kaksi sormen kosketusnäyttöä, kaksoisnapauttamalla, napauttamalla ja pitämällä, tarttumasta, purista, liukumaan ylös tai alas muun muassa.
Vapaa 44 sää Sketch kuvakkeet asetettu
Sarja 44 ohuita, hahmotelmaisia kuvakkeita Sketchille sääolosuhteista, kuten myrskyistä, sateisista, aurinkoisista, pilvistä, tuulista ja muista sekä päivällä että yöllä.
Valtava flat food kuvakkeet asetettu
Joukko yli 6000 tyylikkäästä kuvasta, jotka edustavat kaikenlaisia ruokia, kuten maitotuotteita, hedelmiä, vihanneksia, mausteita, valmisruokia, juomia, juomia ja paljon muuta. Ne kaikki tulevat AI-muotoon ja PNG-esikatseluun 24 - 512 pikseliä.
Smokey: viileä ja sileä Photoshop-harja
Smokey on harjasarja, joka sisältää varsin realistisia vaikutteita, jotka sopivat erinomaisesti käsin kirjoitettuihin fontteihin, joissa on viileä liberaali tyyli.
Pienin logomalli
Hasibur Rahmanin 25 pienintä logoa, jotka tulevat puhtaaseen linjatyyliin. Nämä logot tulevat jokaiselle yksittäiselle PSD-tiedostolle ja 4 AI-tiedostolle.
Apple Watch Sketch -runkorakenne
Sketch-muotoon suunniteltu 6 Apple Watch -johdinkehysarjaa, jossa on sekä ääriviivat että värilliset näytöt musiikkisoittimelle, viesteille ja analogiselle kellolle.
Kirja ja käyntikortti mockup
Hämmästyttävä joukko valokuvamalleja kirjaa ja käyntikortteja varten, jotka ovat täydellisiä yrityksen brändäyksille. Nämä mockups tulevat PSD-muodossa, ja AlienValley julkaisi ne. Ne ovat ilmaisia henkilökohtaiseen käyttöön.
75 työpöydän ja mobiililaitteiden linja-mokkia
Viisi tyyliä edustavat 75 mokkaset, jotka edustavat 20 työpöytää, mobiililaitetta ja pukeutuvia laitteita, kuten iMac, iPhone, Galaxy, Nexus, Lumia ja Samsung Gear S sekä monet muut. Yhteensä 75 elementtiä lasketaan AI-muotoon tulevien laitteiden monen perspektiivin perusteella.
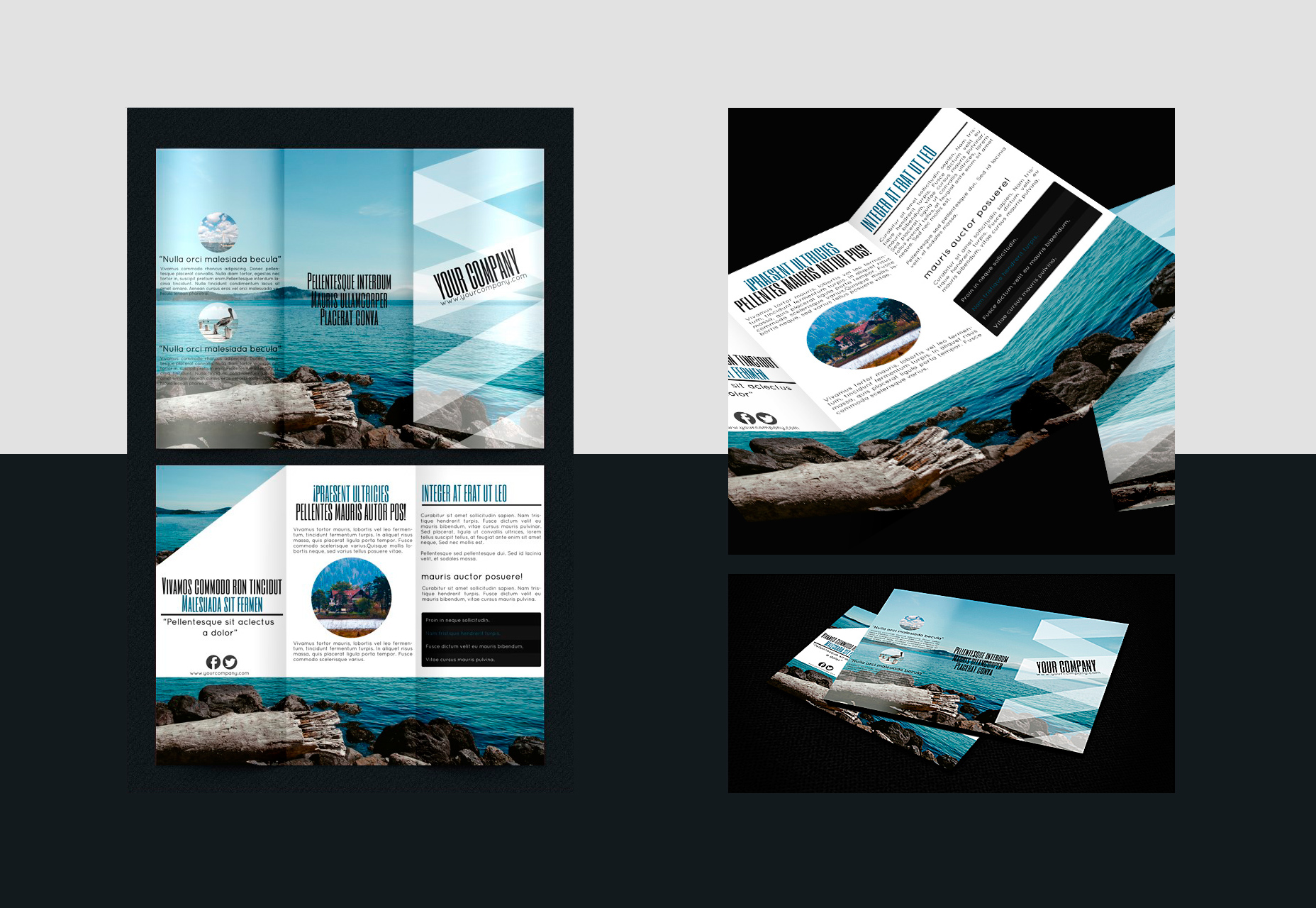
Matkailu-aiheinen kolmiulotteinen esite PSD, INDD ja Ai-mallipohja
Kolmipohjainen esite, joka tulee PSD-, AI- ja INDD-formaatteihin, joissa on matkailuaihe, mutta sopii useisiin liiketoimintaan. Siinä on täysikokoinen tausta, jossa on musta teksti ja pyöreät kehystetyt kuvat sekä täytetyt kuvakkeet, jotka antavat sille uuden, mutta ammattimaisen ilmeen.
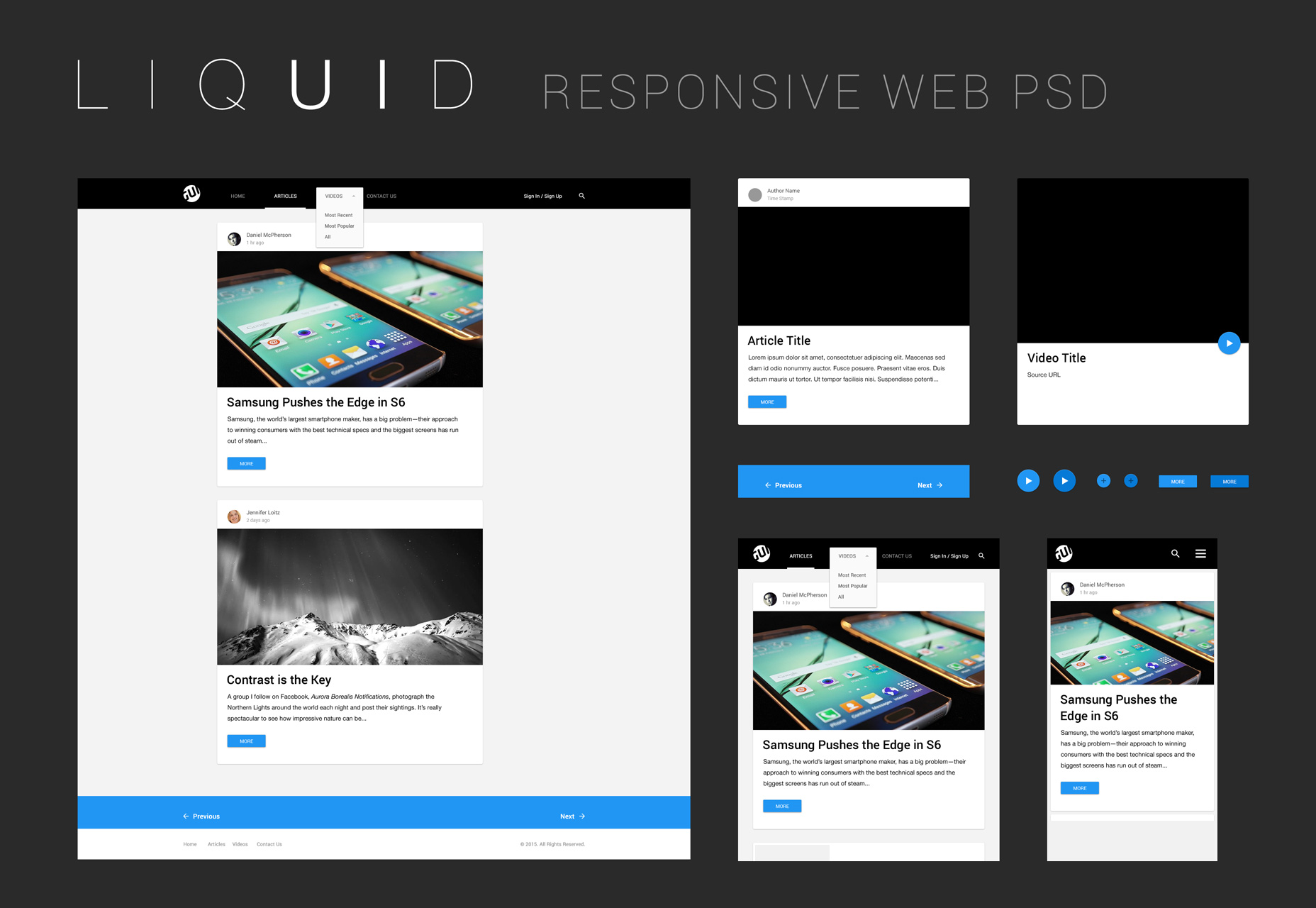
Nestemäinen: puhdas PSD-web-käyttöliittymä
Liquid on PSD: n muotoiltu web-mallipohjainen käyttöliittymä, joka sisältää useita näytön kokoisia muunnelmia sekä videokasetteja, artikkeleita, hakupalkkeja ja paljon muuta.
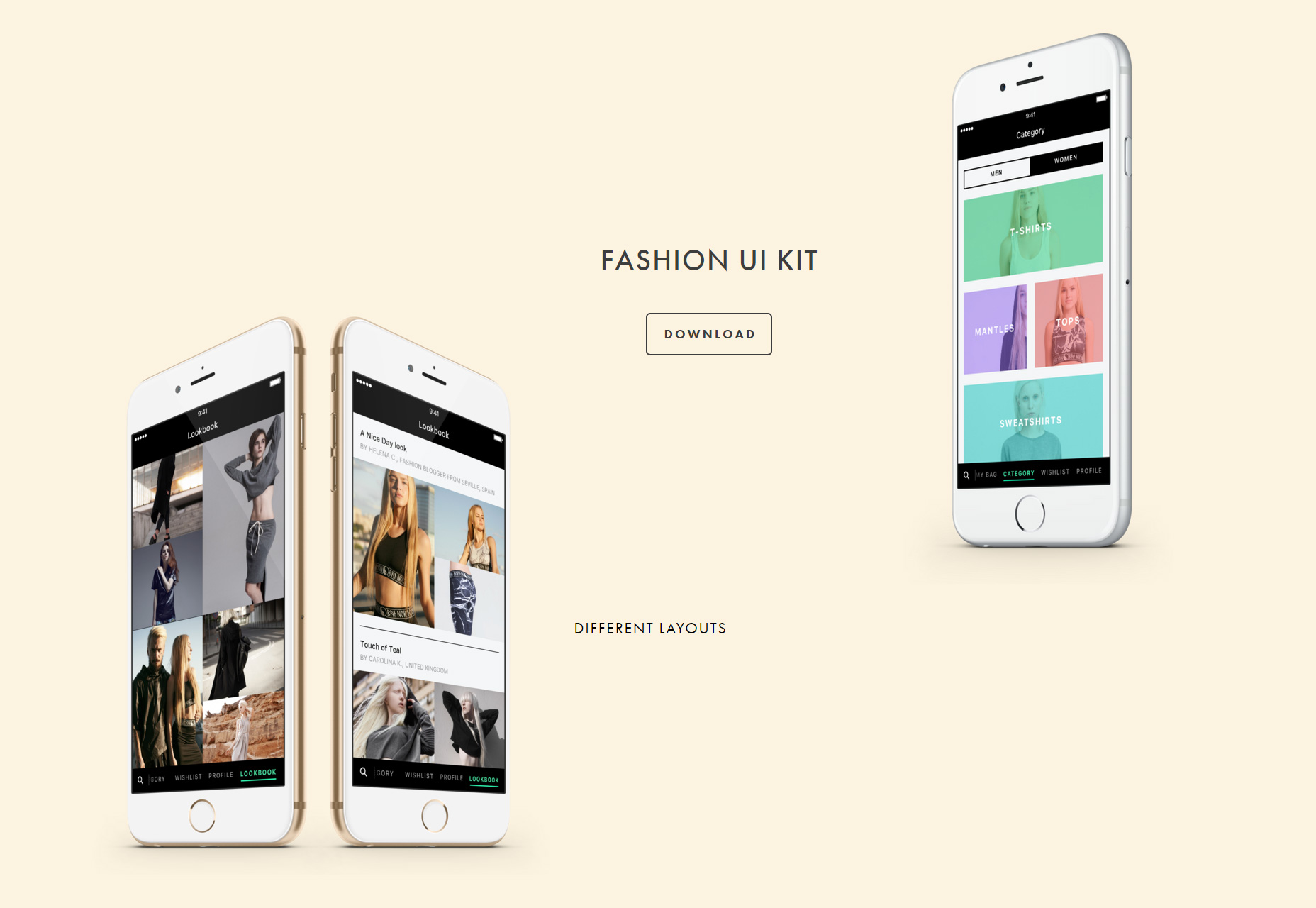
Muotikeskittynyt iPhone Sketch UI -sarja
IPhone-laitteille suunniteltu käyttöliittymä, joka keskittyy pääasiassa muotiin. Siinä on useita näyttöjä puhtaaseen, minimaaliseen tyyliin verkkokaupassa, jossa on naisten vaatteita.
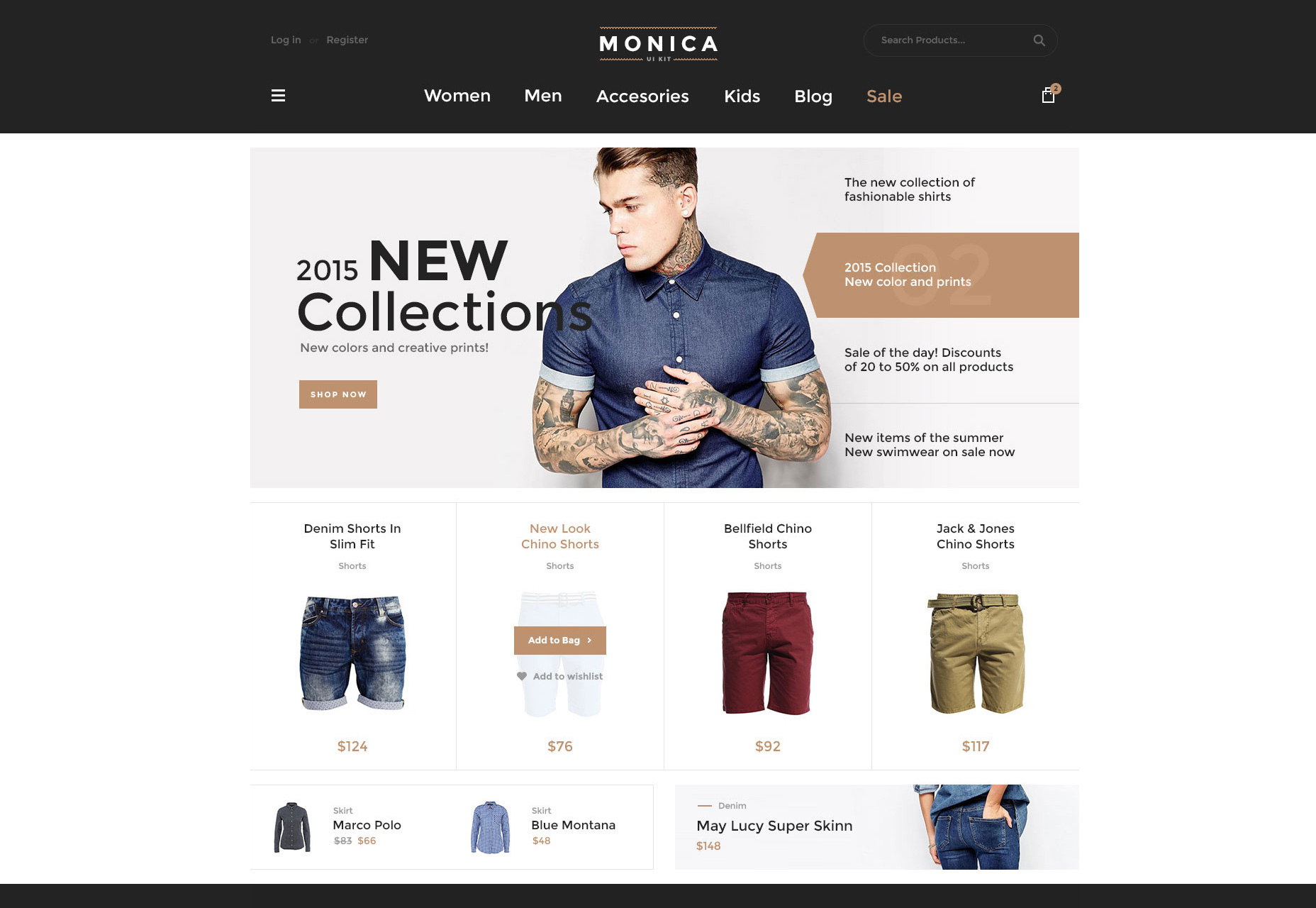
Monica: Verkkokaupan UI-paketti freebie
Puhdas ja minimaalinen web-käyttöliittymä, joka keskittyy eCommerce-elementteihin, kuten tuotekorteihin ja tyylikkäisiin karusellin otsikoihin. Se tulee yhdeksi PSD-tiedostoksi.
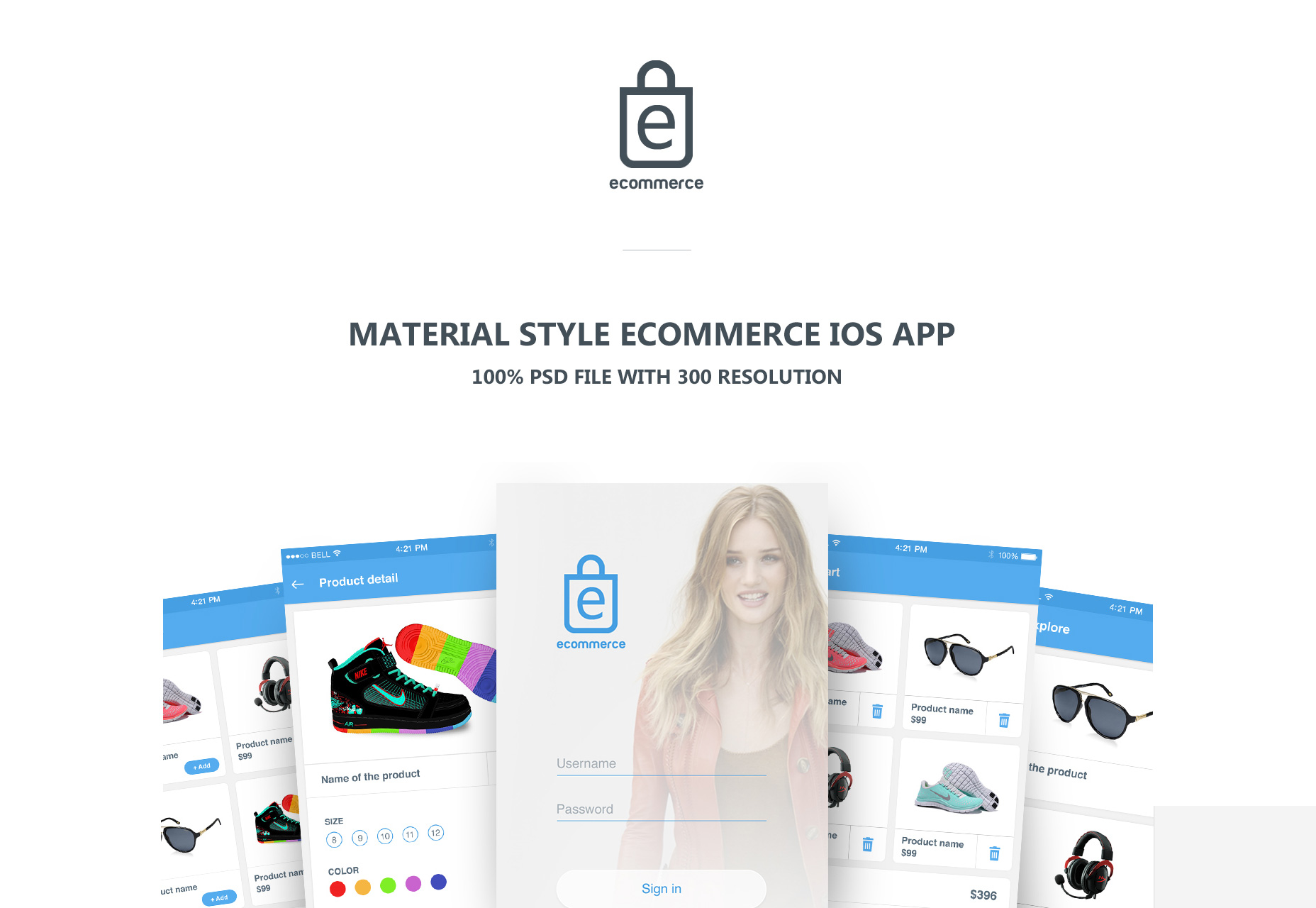
eCommerce Materiaalityylinen käyttöliittymä
Verkkokaupan käyttöliittymä, joka on suunniteltu iOS-laitteelle, joka sisältää materiaalityylin, ja siinä on useita valmiiksi rakennettuja näyttöjä, kuten kirjautumis, ostoskori ja tuotekuvaus.
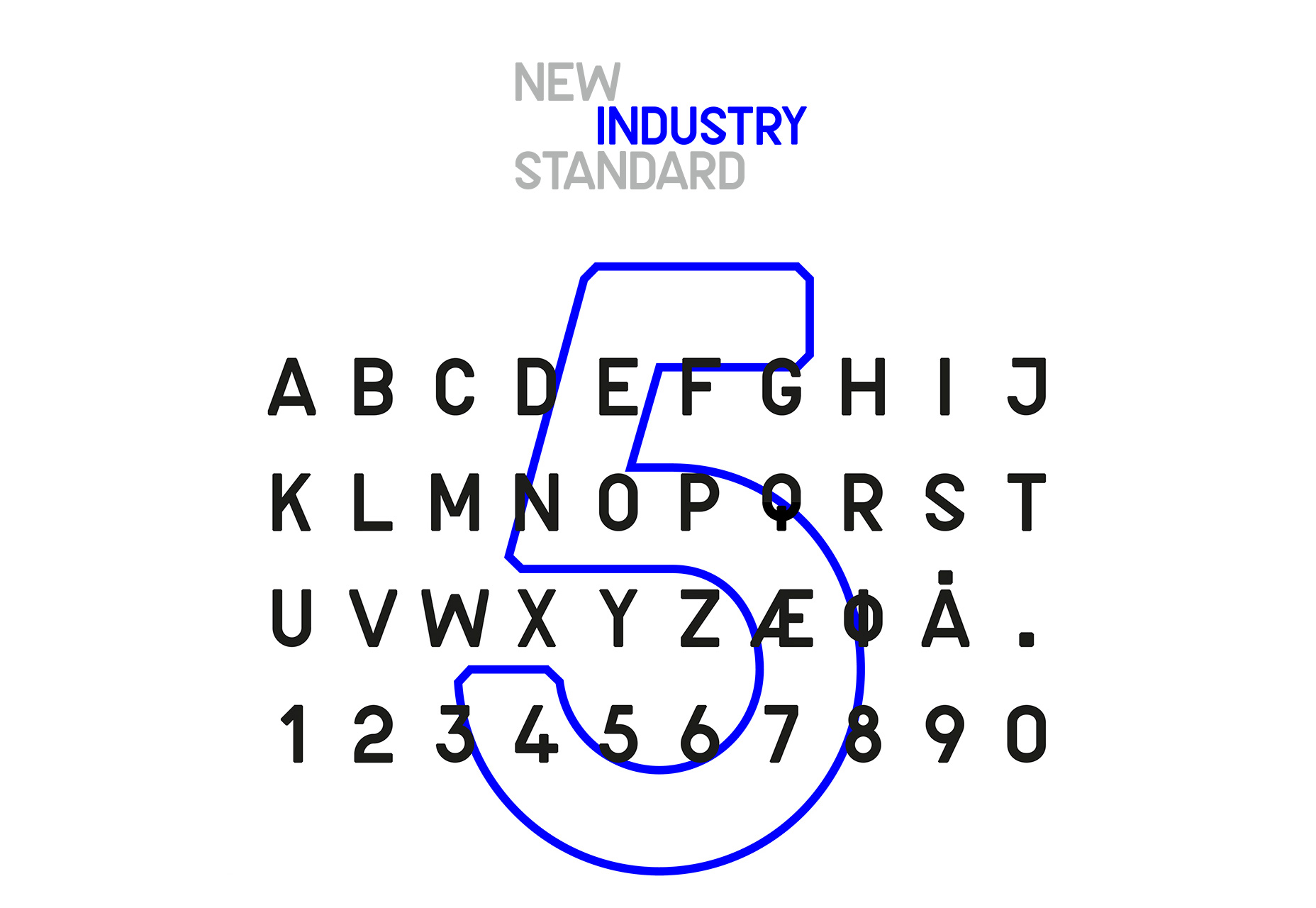
Uusi toimiala: tekninen näköinen kirjasintyyppi
Uusi teollisuus on kirjasintyyppi, joka yhdistää suorat linjat jatkuvilla käyrillä ja trimmauksilla, jotka antavat sille erittäin teknisen ulkoasun. Siinä on isoja, numeroita ja joitain erikoismerkkejä.
Jekyll Hyde: romaanin inspiroima kaksoistyylinen fontti
Jekyll Hyde on tyyppikirja, joka on innoittamana vuodelta 1886 peräisin oleva romaani, joka on samanlainen tyyliin toisiin nähden, mutta erilaiset omalla tavallaan.
Royals: blocky kirjasintyyppi
Royals on lihavoitu kirjasintyyppi, jolla on suorat reunat. Siinä on 4 eri tyyliä, säännöllinen, tavallinen kursiivilla, kiire ja kiihdytys kursivoimalla isoja, numeerisia merkkejä ja säännöllisiä kuvioita.
Bemount: rohkea merkkityyppinen kirjasintyyppi
Bemount on lihavoitu kirjasintyyppi, jolla on merkkikirjoitusnäkökulma. Siinä on sekä venäläisiä että latinalaisia aakkosia suuria kirjaimia sekä numeroita ja erikoismerkkejä.
Banthers: liitu käsinkirjoitettu kirjasintyyppi
Banthers on Agga Swist'blnk -tyylistä koostuva fontti, jossa on hiutaleinen, käsinkirjoitettu tyyli, jolla on luulliset päät. Siinä on isoja kirjaimia sekä joitain erikoisia hahmoja, joissa on pitkät päät ja koristeet.
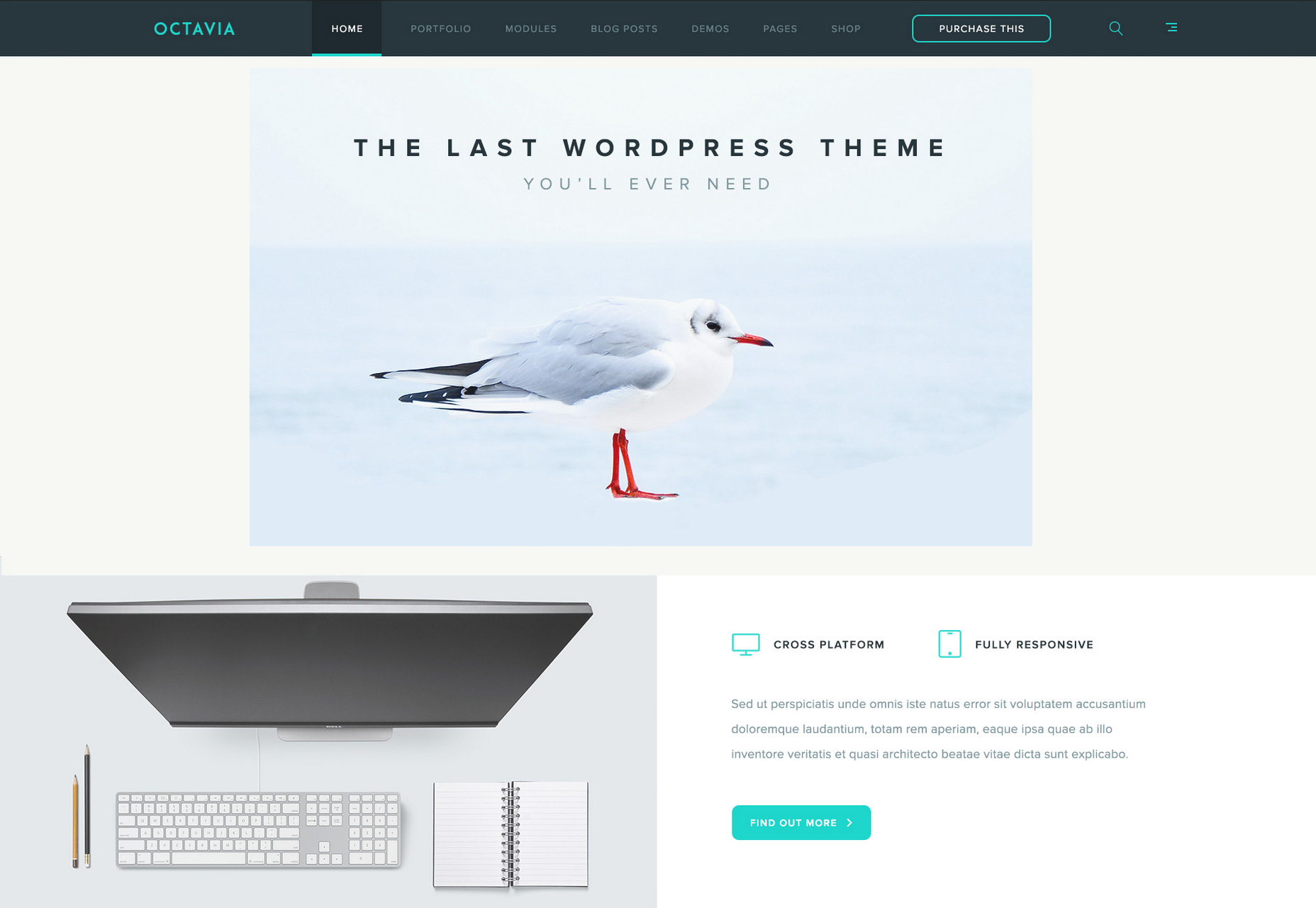
Octavia: puhdas ja minimaalinen aloitussivun PSD-malli
Octavia on aloitussivun PSD-malli, jossa on erittäin puhdas ja minimaalinen tyyli ja tunnelma sekä ääriviivat kuvakkeet.
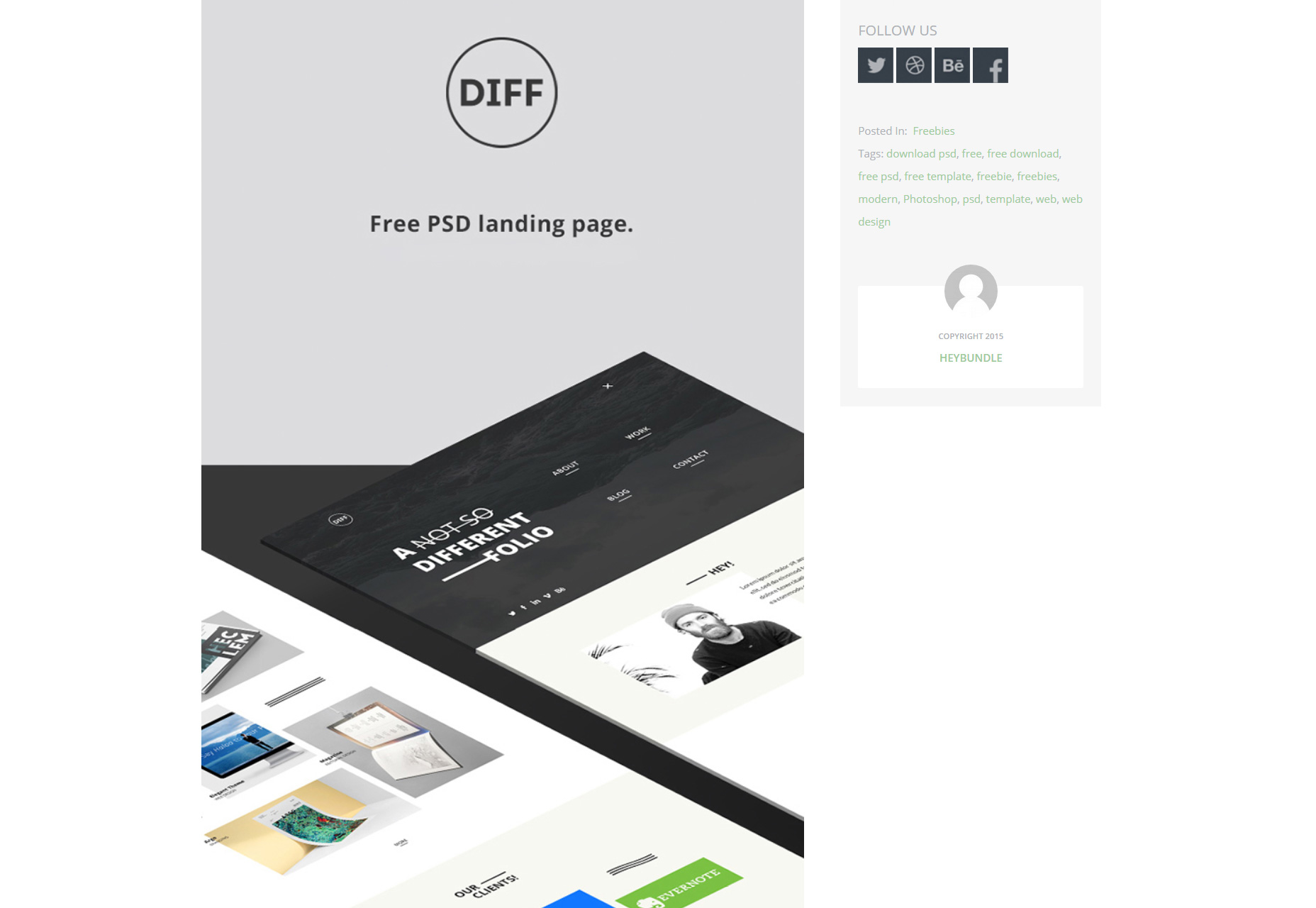
DIFF: ainutlaatuinen aloitussivun PSD-verkkamalli
DIFF on PSD-verkkamalli, jolla on ainutlaatuinen tyyli, jossa on ristikkäisiä otsikoita ja useita suoria viivoja, jotka on sijoitettu satunnaisesti sivulle.
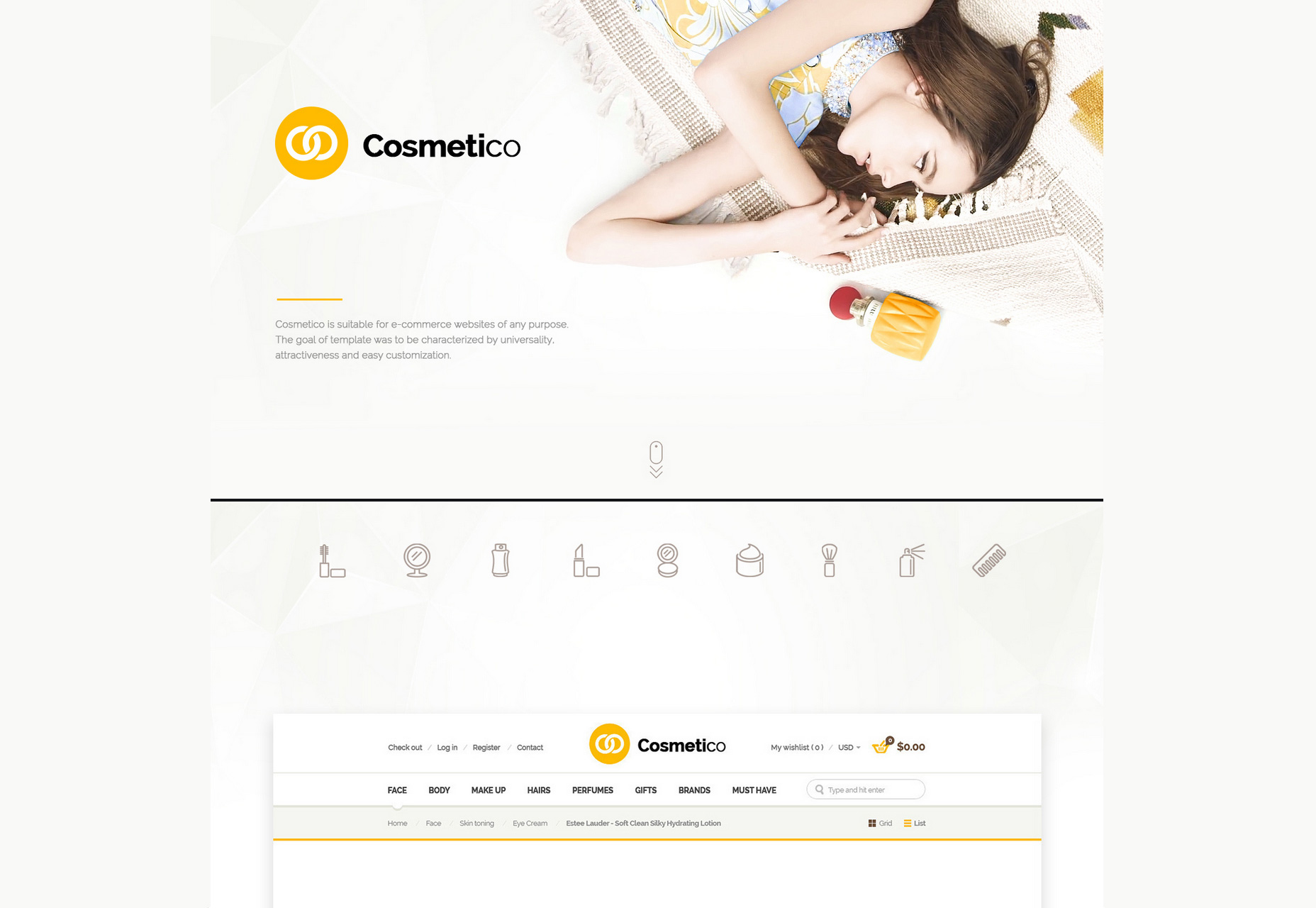
Kosmetiikka: puhdas eCommerce PSD -malli
Kosmetiikka on eCommercen PSD-teema, jossa on erittäin puhdas muotoilu, joka pyrkii houkuttelemaan asiakkaan organisaatioon ja helpottamaan sitä.
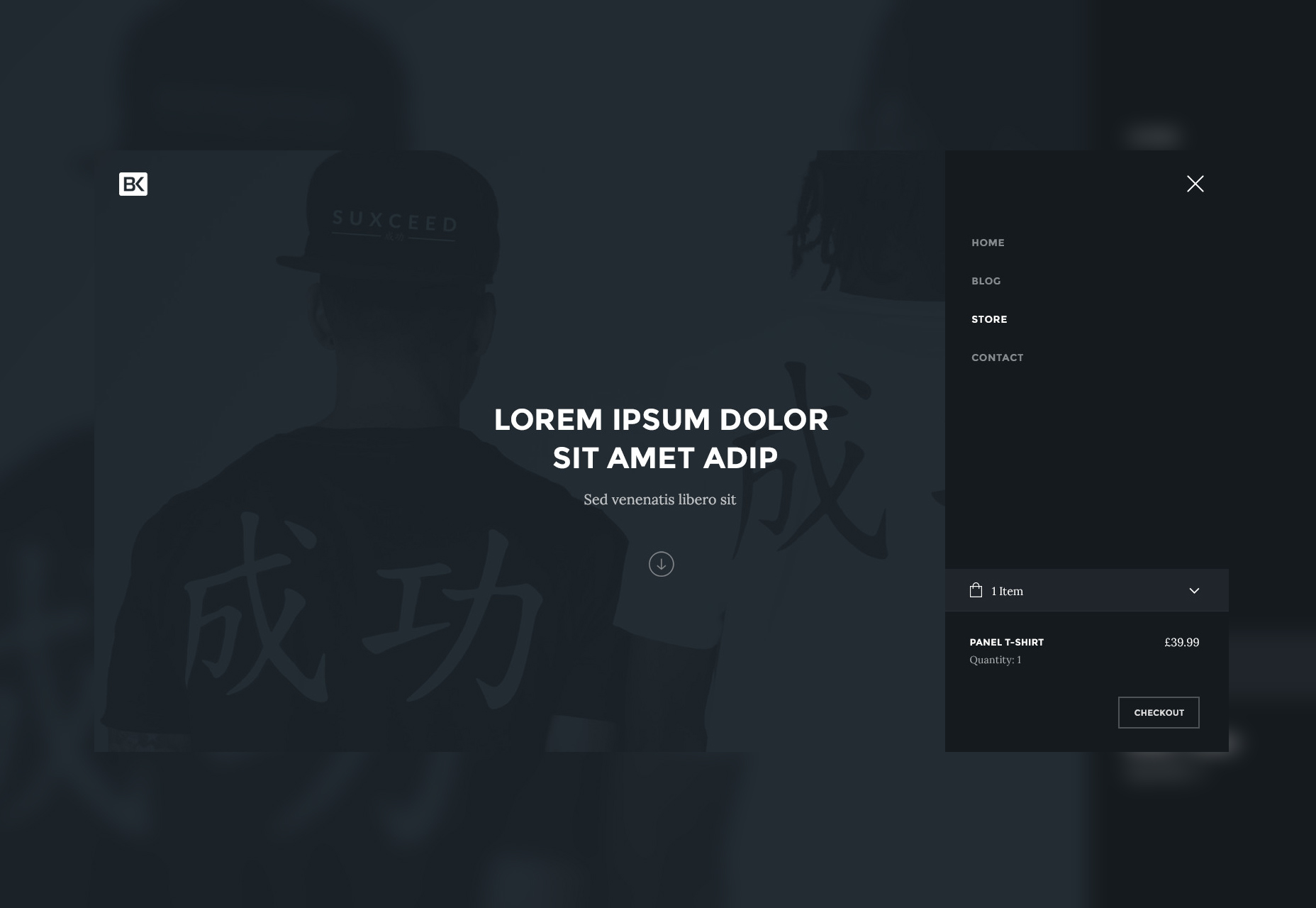
Bergen: minimaalinen eCommerce PSD -malli
Bergen on ilmainen minimaalinen PSD-mallipohja verkkokauppasivustoille, jossa on näytön kokoinen otsikko, jossa on valikko sivulta ja monenlaisia koko leveitä kontteja.
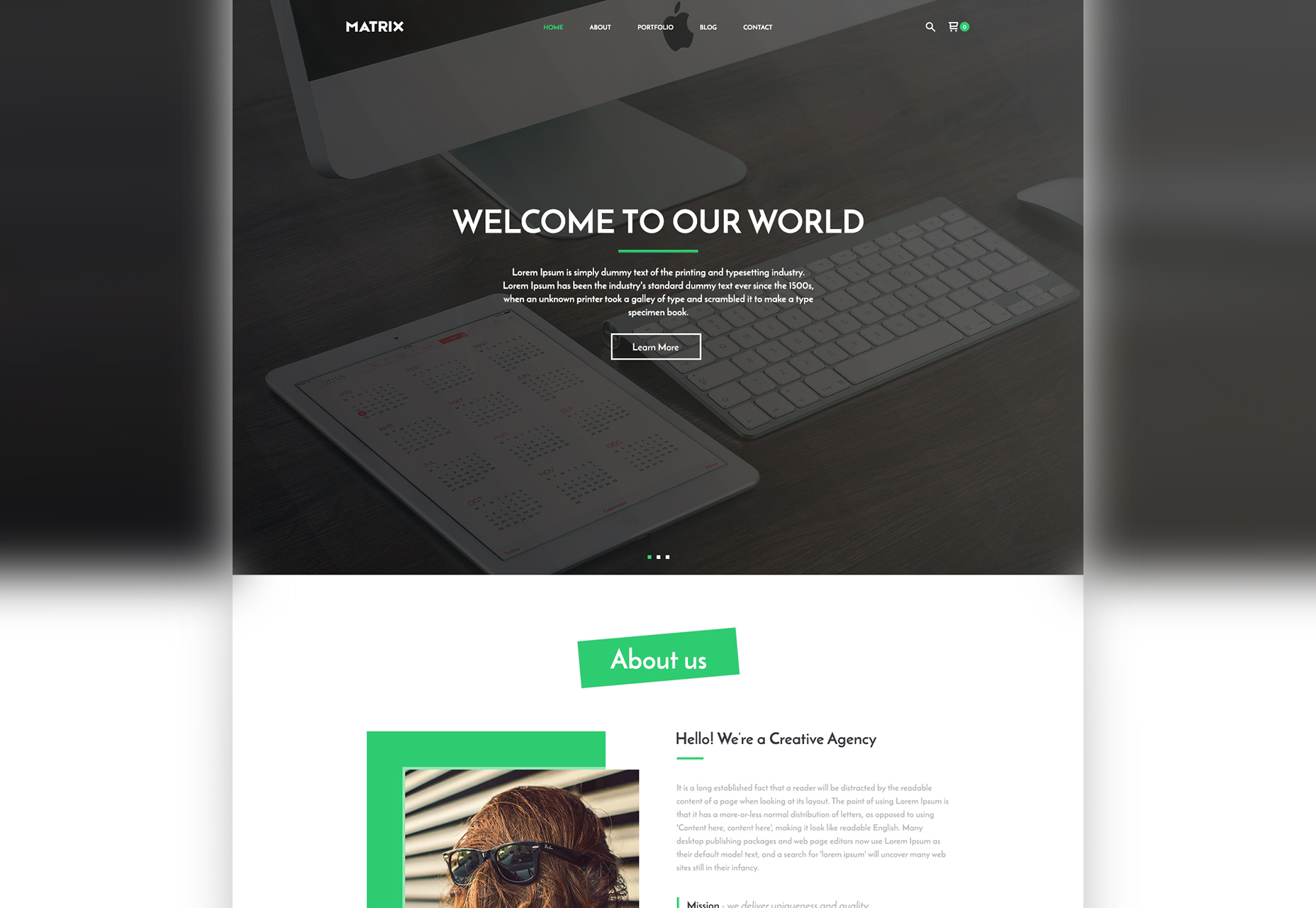
Matriisi: puhdas ja minimaalinen aloitussivu PSD-teema
Matriisi on PSD-mallipohja, jossa on yksisivuinen ulkoasu, jossa on puhdas ja minimaalinen muotoilu. Siinä on suuri otsikko, ääriviivat kuvakkeet, koko leveät laatat verkko, tuotepörssi pöydät ja paljon muuta.
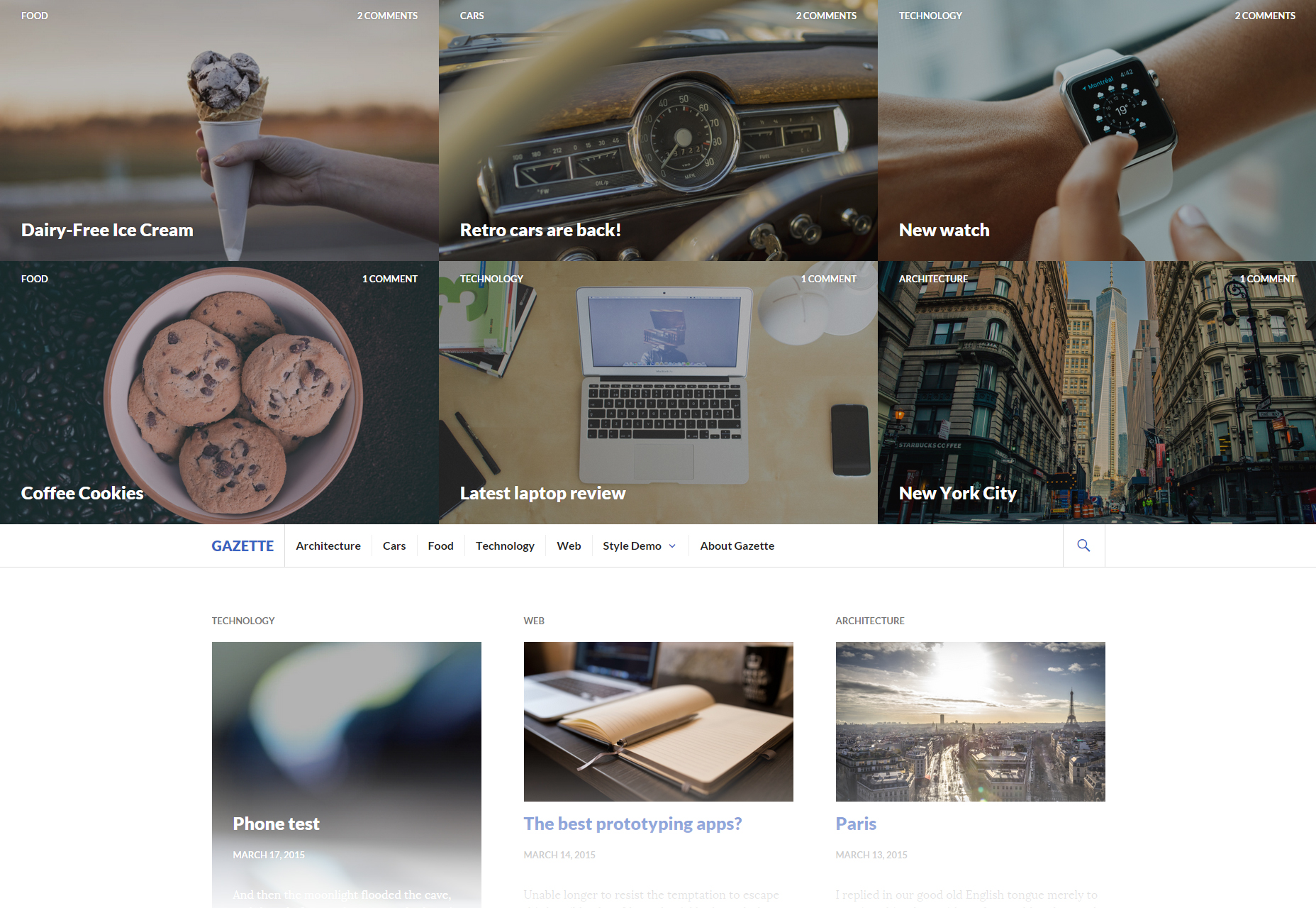
Sanomalehti: monikäyttöinen blogitus WordPress teema
Gazette on monikäyttöinen blogin WordPress-teema, jossa on pieni muotoilu ja koko leveä laattaverkko, joka esittelee lehden pääaiheita.
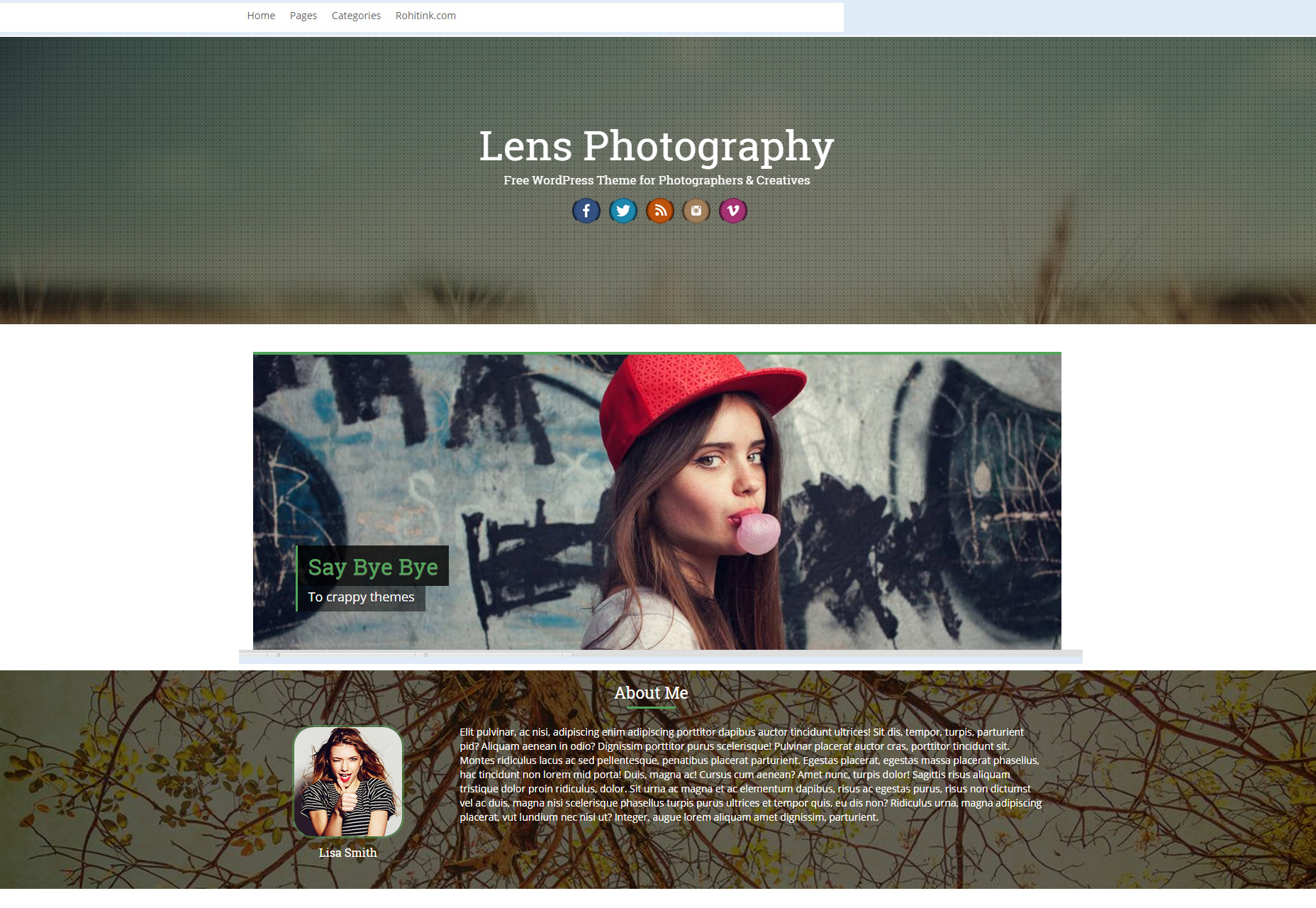
Linssi: WordPress-teema ammattilaisvalokuvaajille
Objektiivi on WordPress-teema, joka soveltuu valokuvaajille, jossa on hieno parallaalinen tausta, 4-sarakkeen alatunnisteen widget-alue, esittely ja paljon muuta.
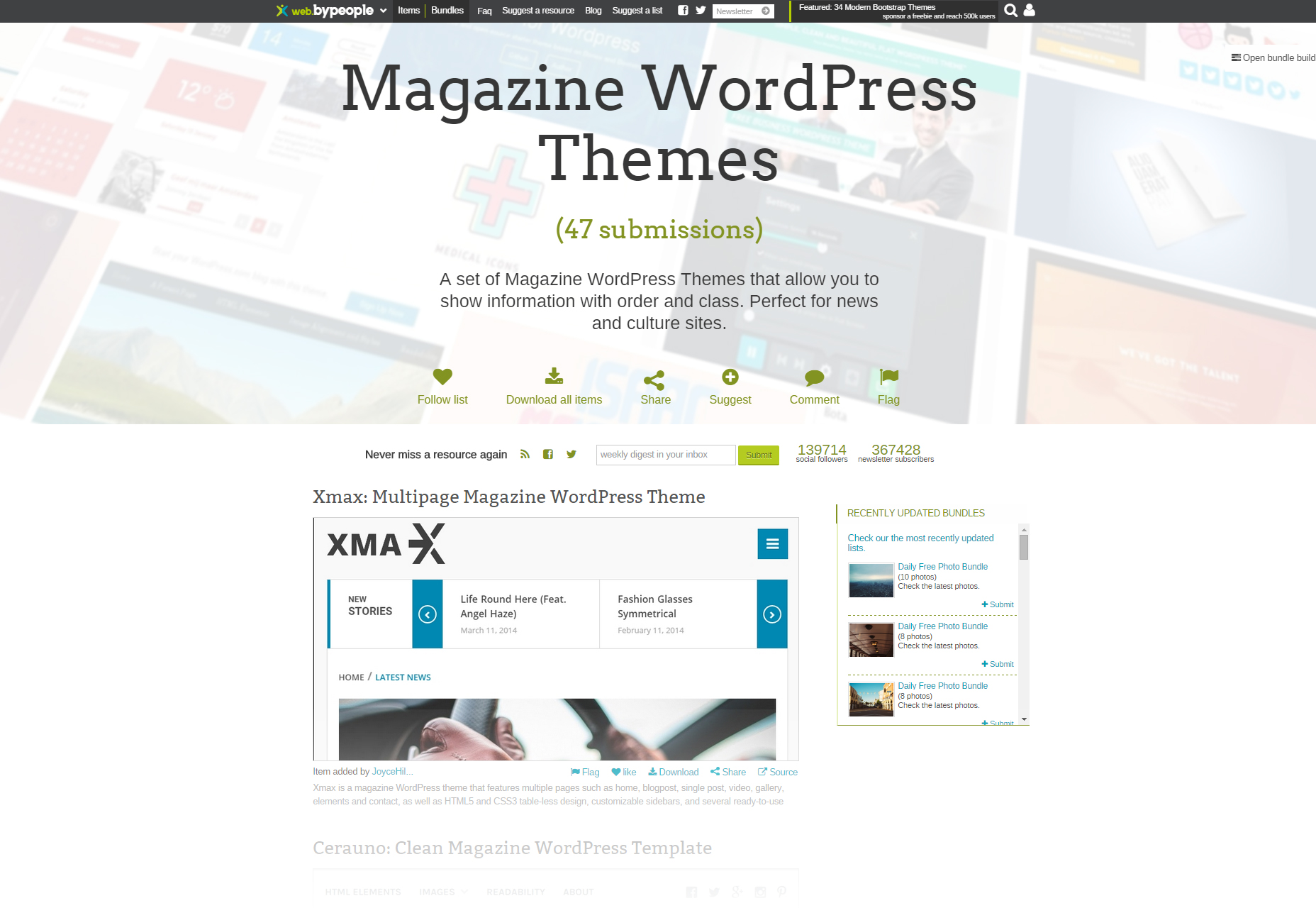
Muokattu aikakauslehti WordPress teemoja nippu
Kuraattinen paketti 47 WordPress lehden teemoja, jotka tulevat eri tyylejä ja asetteluja. Voit ladata useimmat niistä yhdellä napsautuksella, sekä jakaa tai ehdottaa lisää teemoja, jotta voit lisätä tähän viileään nippuun.
ActiveBox: yhden sivun monikäyttöinen HTML-malli
ActiveBox on HTML-sivun malli, jota voidaan käyttää useisiin tarkoituksiin. Siinä on puhdas ja minimalistinen muotoilu, ja PSD-lähdetiedosto on mukana.
Identiteetti: minimaalinen henkilökortin HTML-malli
Identiteetti on HTML-malli, joka koostuu keskitetystä minimaalisesta henkilökortista, jossa on koko näytön tausta, joka sisältää ympyrän kehystetyn valokuvan, nimen, otsikon ja sosiaalisen ääriviivan painikkeet.
Truva: materiaalisuunnittelu Kirby CMS teema
Truva on Kirby CMS -tyyppinen blogiemalli, joka sisältää materiaalin värivalikoiman, jonka avulla voit muokata teemasi jopa 288 yhdistelmällä. Mukana on myös Disqus-kommentointijärjestelmä ja muutamia muita komponentteja.
Kevyt ja tasainen Bootstrap kojelauta
HTML-teema Bootstrap-pohjaiselle kojelaudalle, jossa on mukava litteä muotoilu, jossa on sileät vaikutukset. Tämä teema sisältää useita elementtejä, kuten kuvakkeita, taulukkoluetteloita, karttoja ja ilmoituksia.
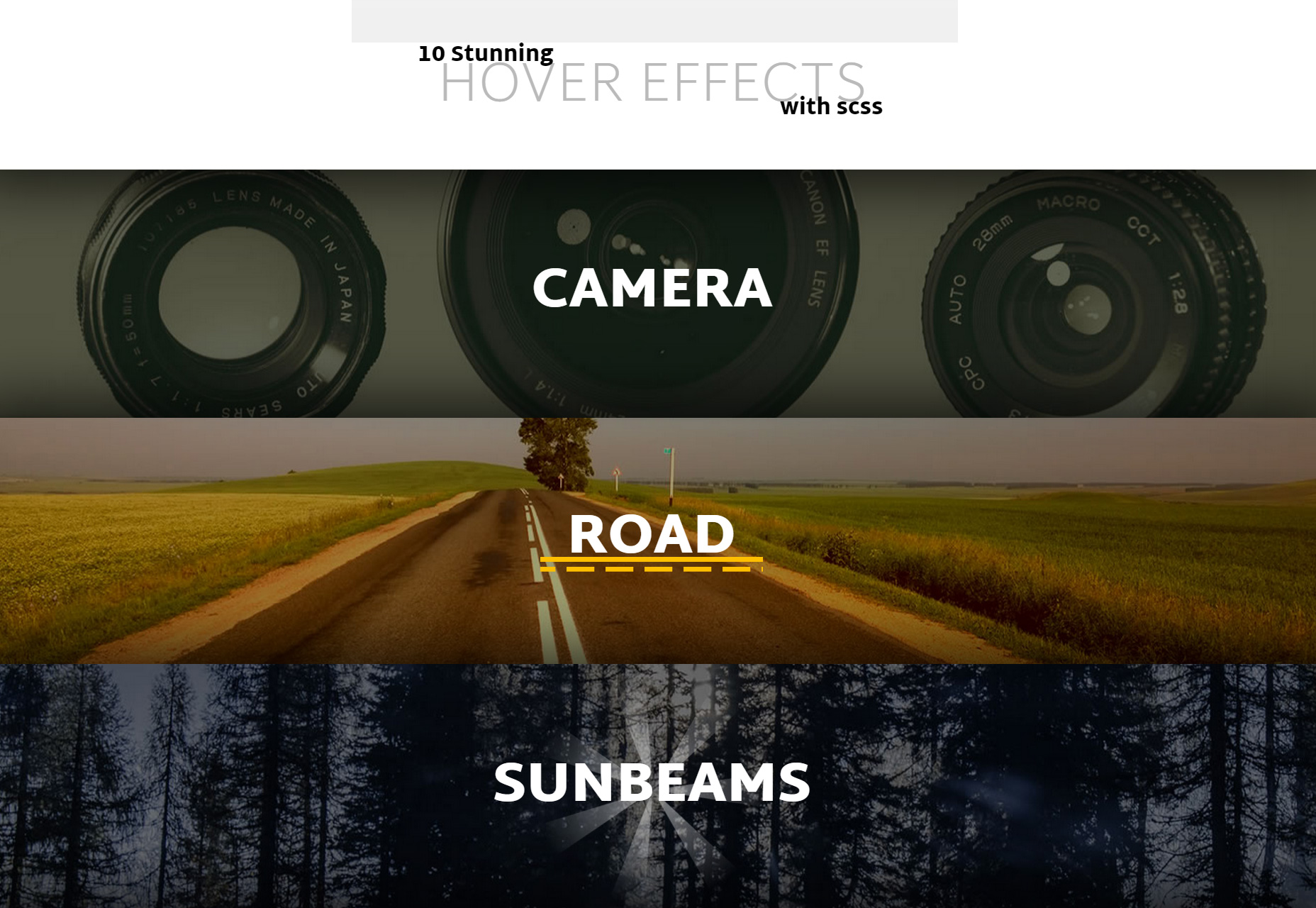
10 upeaa hover-vaikutusta Sassin kanssa
Kokoelma 10 upeaa hover vaikutusta kehitetty Sass, mukaan lukien animaatiot, muutokset, parallaksi ja jotkut muut. Löydät vaikutuksia scifi, kaupunkeja, teitä, maisemia ja paljon muuta.
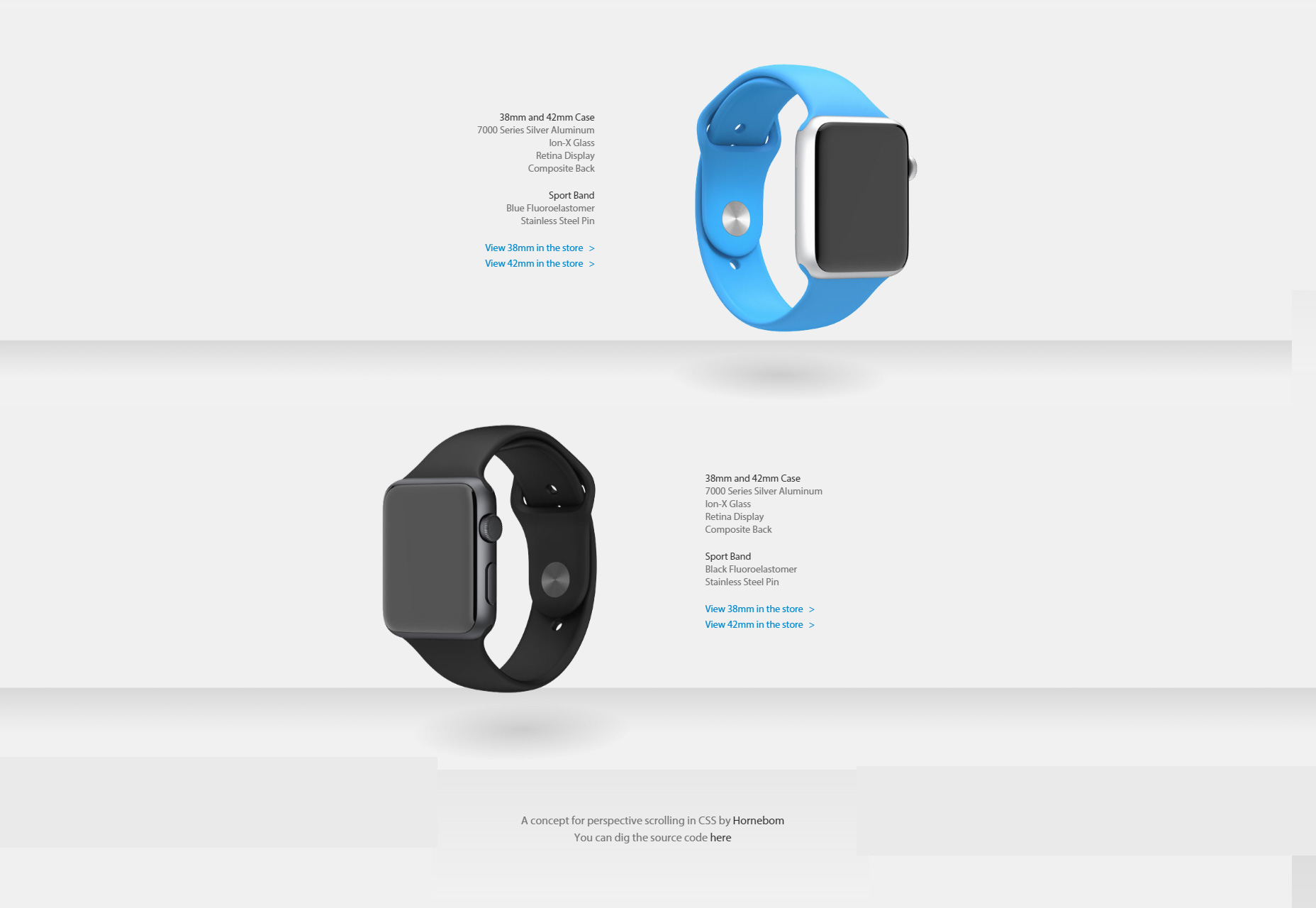
Perspektiivinen CSS-parallaksi vierityspätkä
CSS-koodinpätkä, jonka avulla voit luoda parallaalisointitehosteiden avulla simuloidun pinnan näkökulman vierittämällä sivua pitkin ja saat melkein suoraa näkökulmaa, kun pinta saavuttaa sivun yläosan.
Koko näytön karuselli
Täysikokoinen karusellimainen esitys, jossa on periaatteessa ruutukokoinen laatikko, joka laajenee näytön kokoon ja takaisin paikalleen.
Pystysuuntainen asettelu navigoinnin avulla
Vasemmanpuoleinen navigointipalkki, jonka avulla voit vierittää tasaisesti ja nopeasti vierekkäisen sivun asettelua pitkin. Tekstissä näkyy myös kipuvaikutus joka kerta kun pääset sivun osioon.
Pure CSS3 parallaksivalikko
Parallaksivaikutus, jota sovelletaan koko sivuihin liu'uttamalla uusia näyttöjä sisään ja ulos, kehitetty kosketuskykyisiin näyttöihin.
Järjestetyt jQuery-lisäosat ja resurssit
Koristeltu luettelo hyödyllisistä jQuery-laajennuksista ja resursseista, kuten opetusohjelmista, kirjoista, blogeista ja lisäosista animaatioille, lomakkeille, taulukoille, kellonaika ja päivämäärä, validointi ja paljon muuta. GitHubin käyttäjä Peter Kokot laati tämän luettelon ja julkaisi sen.
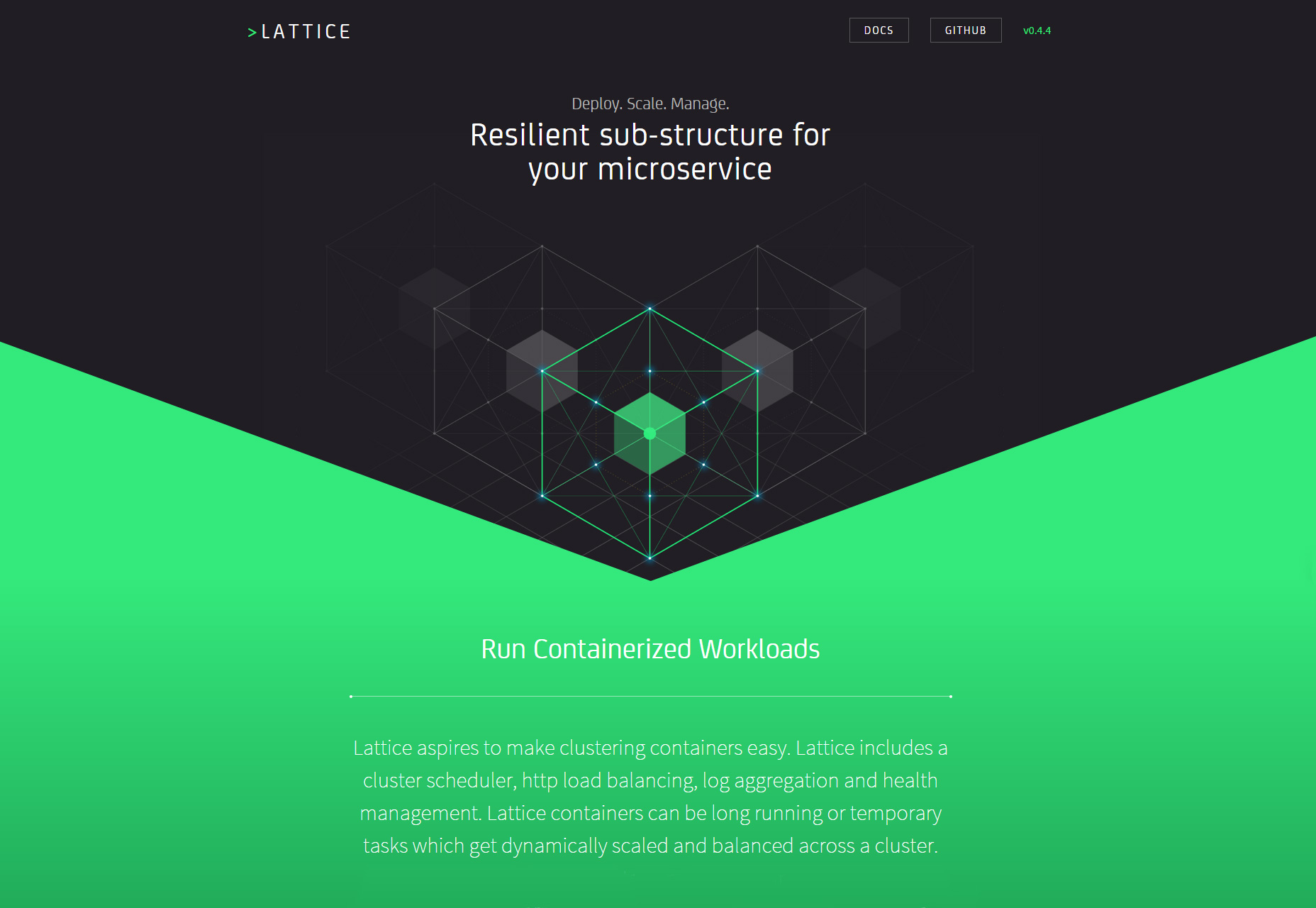
Lattice: virtuaalinen konepohjainen palvelimen työmääränhallinta
Lattice on avoimen lähdekoodin projekti, joka kuljettaa konttipohjaisia työmääriä klustereissa, jotka koostuvat useista soluista tai kontteja kuljettavista virtuaalisista koneista ja aivoista, jotka valvovat soluja. Siinä on sisäänrakennettu HTTP-kuormituksen tasapainotus, klusterin ajastin, log-yhdistäminen log-suoratoistolla ja terveydenhallinta.
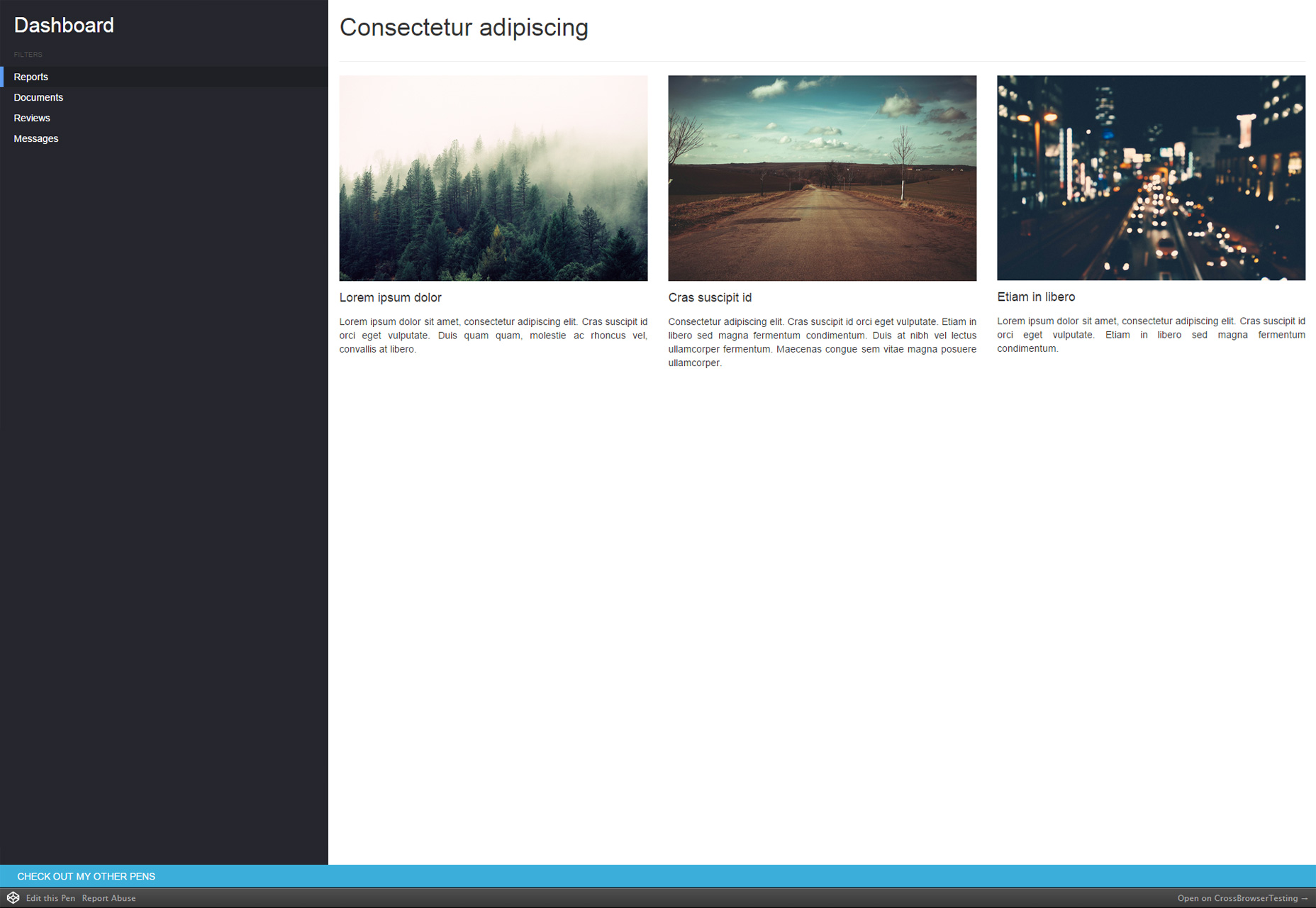
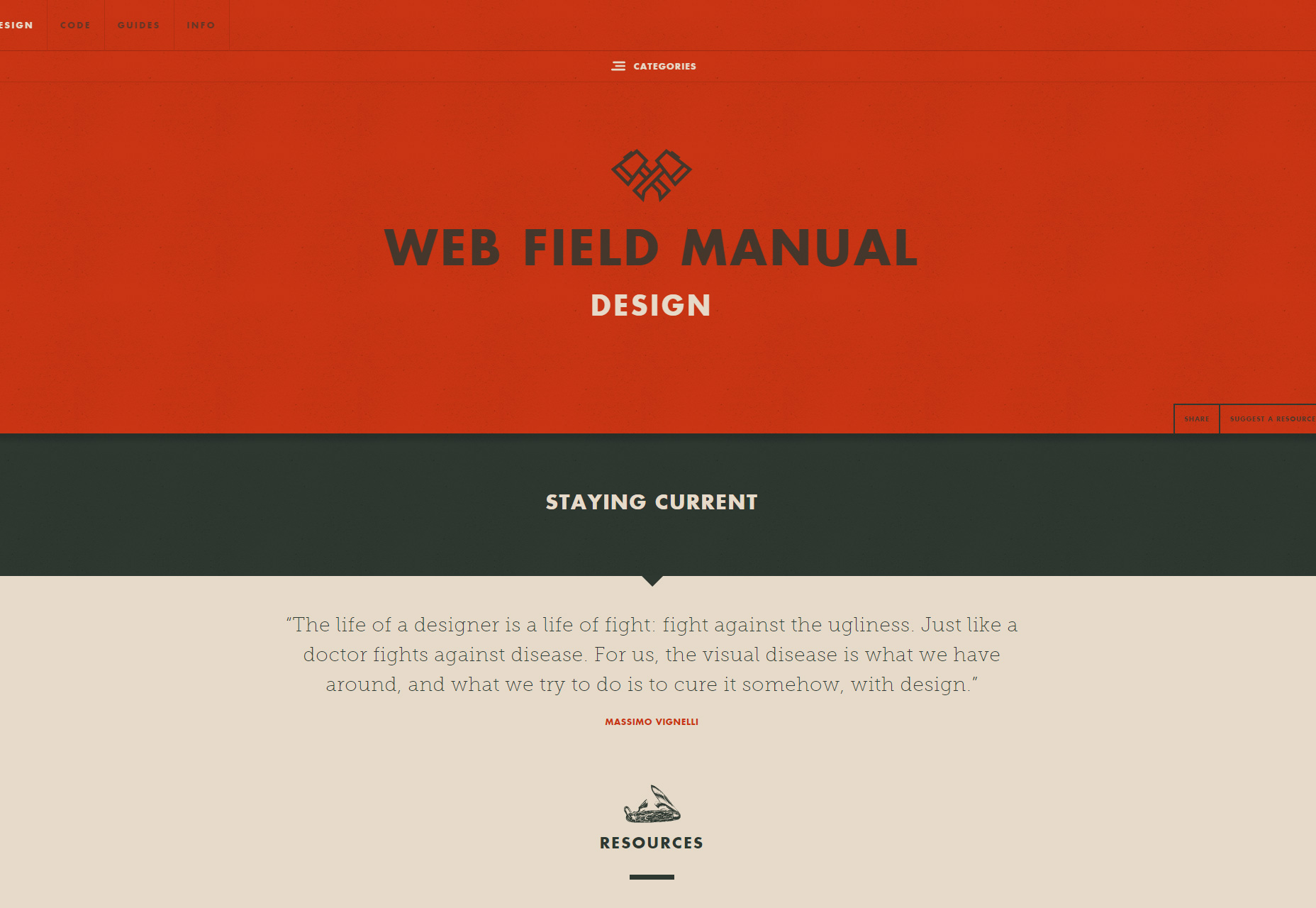
Web-kenttäkäsikirja: laadullinen resurssien luettelo
Web Field Manual on kurattu luettelo resursseista kokemusten ja rajapintojen suunnittelussa verkossa. Tämä kokoelma laajenee jatkuvasti web-suunnittelija-syötetyn tiedon ja inspiraation avulla.
Leuat: palvelimen vähemmän sovelluskehys
Jaws on palvelinvastainen sovelluskehys, joka käyttää AWS-palveluita uudelleen määrittelemään massiivisesti skaalautuvia sovelluksia.
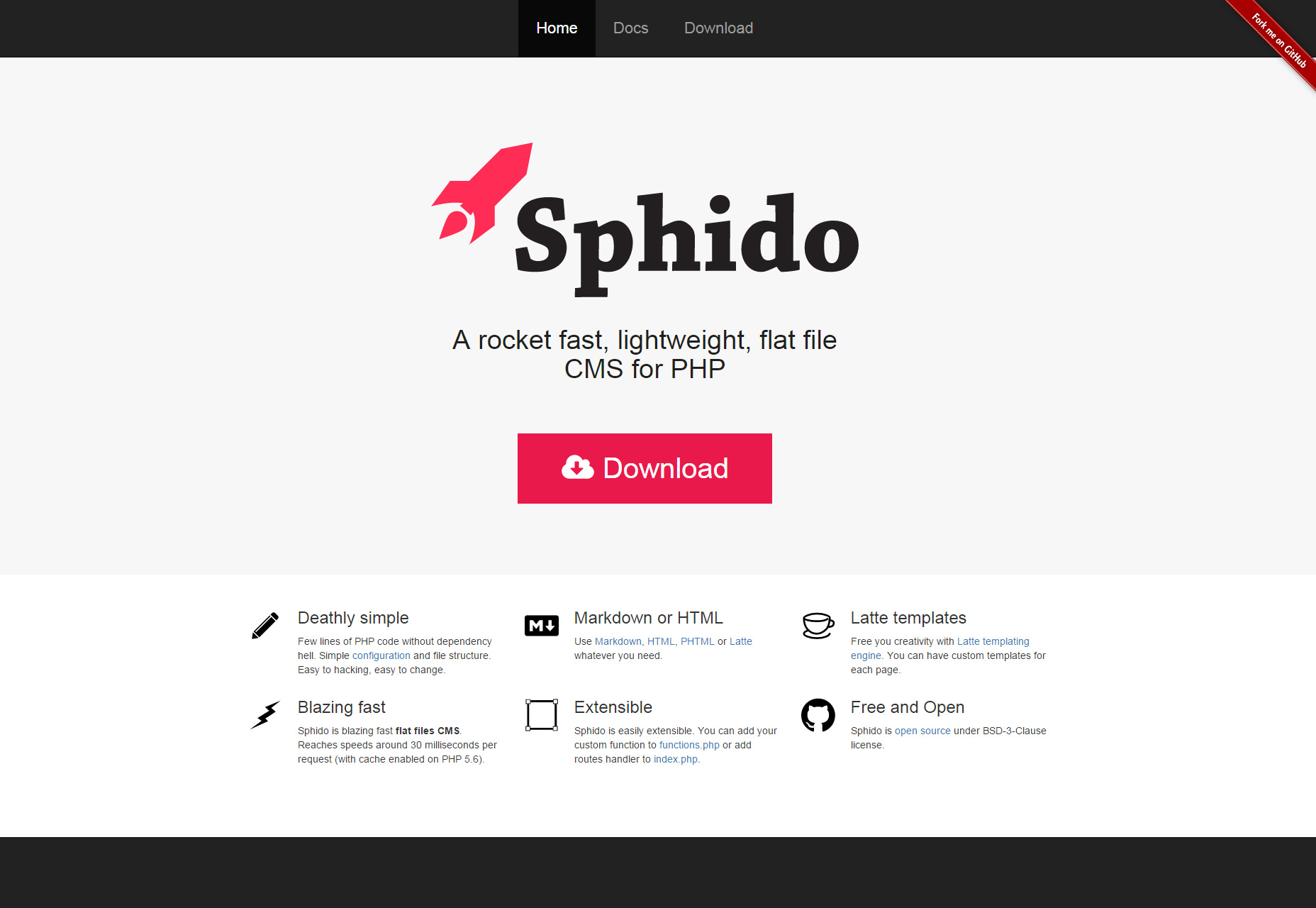
Sphido: kevyt, tasomuotoinen PHP CMS
Sphido on kevyt PHP-paketti, joka vaatii PHP v5.4, ja joka käyttää Markdownin, HTML: n, PHTML: n ja / tai Latte-sovelluksen käyttöä.
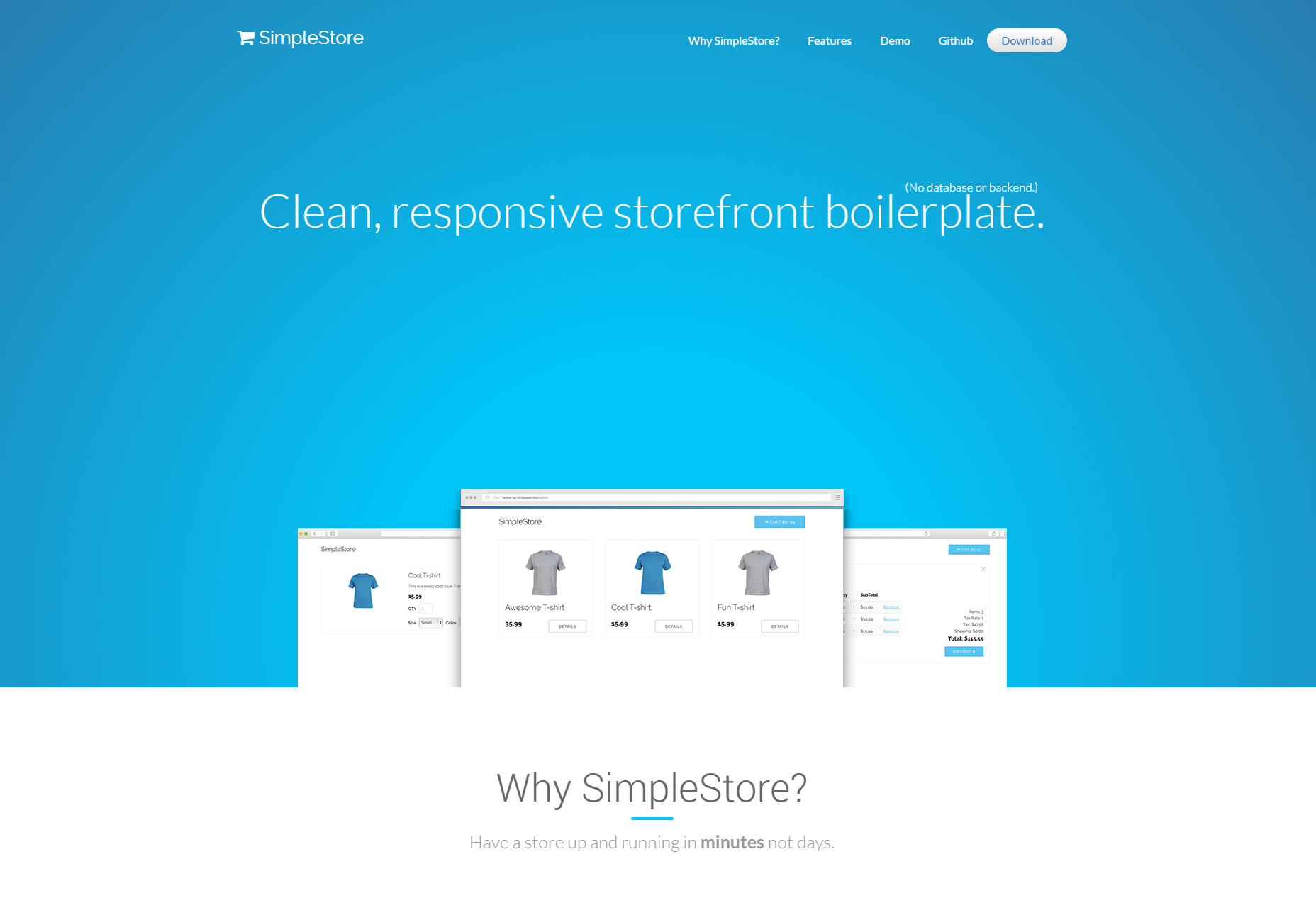
SimpleStore: puhdas ja reagoiva eCommerce boilerplate
SimpleStore on puhdas ja reagoiva eCommerce-verkkoliitäntöihin tarkoitettu laskentataulukko, joka laskee täysin asiakaspuolelle ja kevyelle ominaisuudelle ominaiset verokannat, sisäänrakennetut toimitustavat, monivaluutan tuki ja paljon muuta.
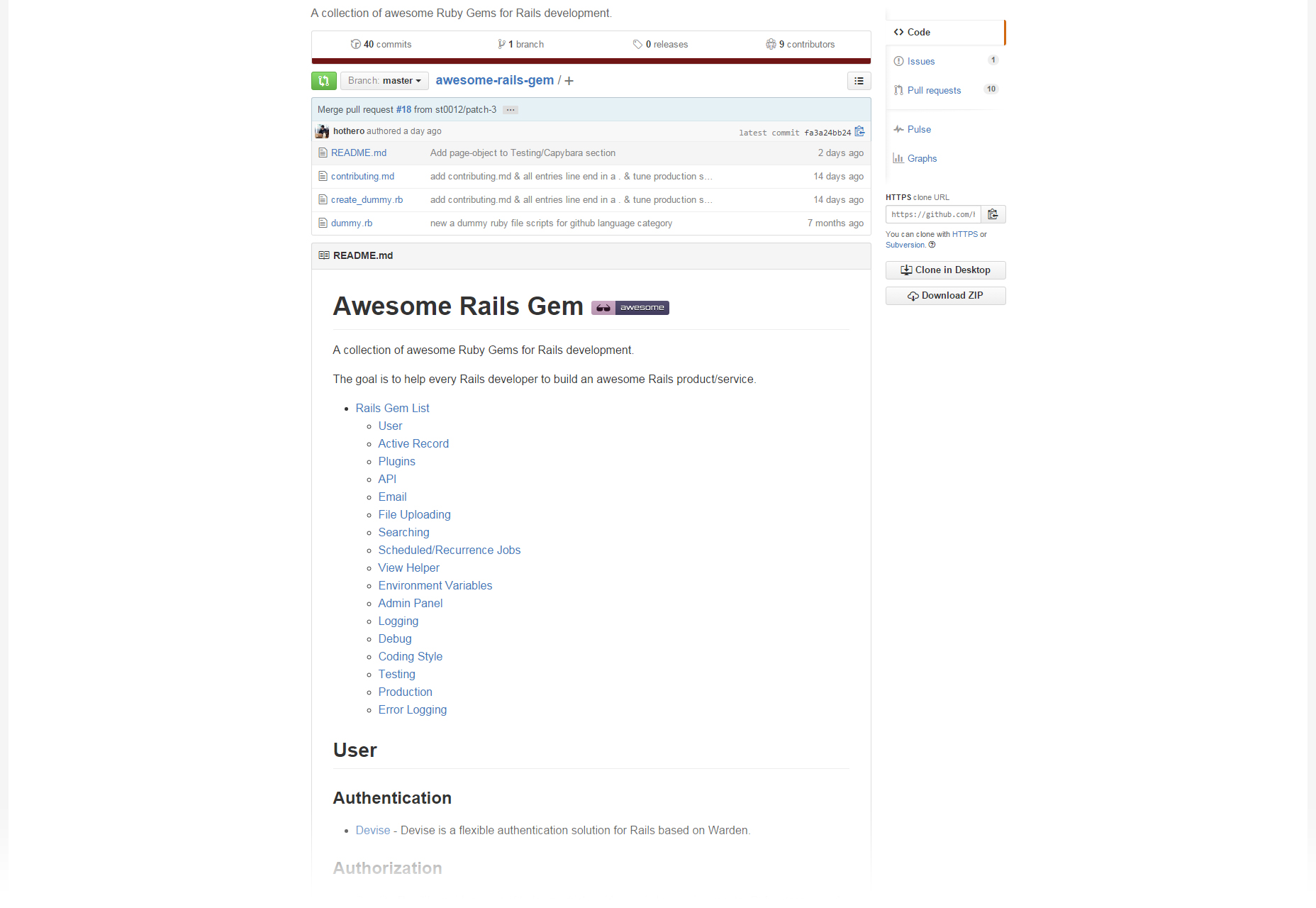
Mahtava Rails-gem-kokoelma
GitHub-käyttäjän kokoama keräys korvaamattomista jalokivistä raiteille hothero . Löydät jalokivet aktiivisille tietueille, käyttäjille, sovellusliittymille, laajennuksille, sähköpostitse, virheenkorjaukselle, koodin tyylille, virheiden kirjaamiselle ja monille muille aiheille
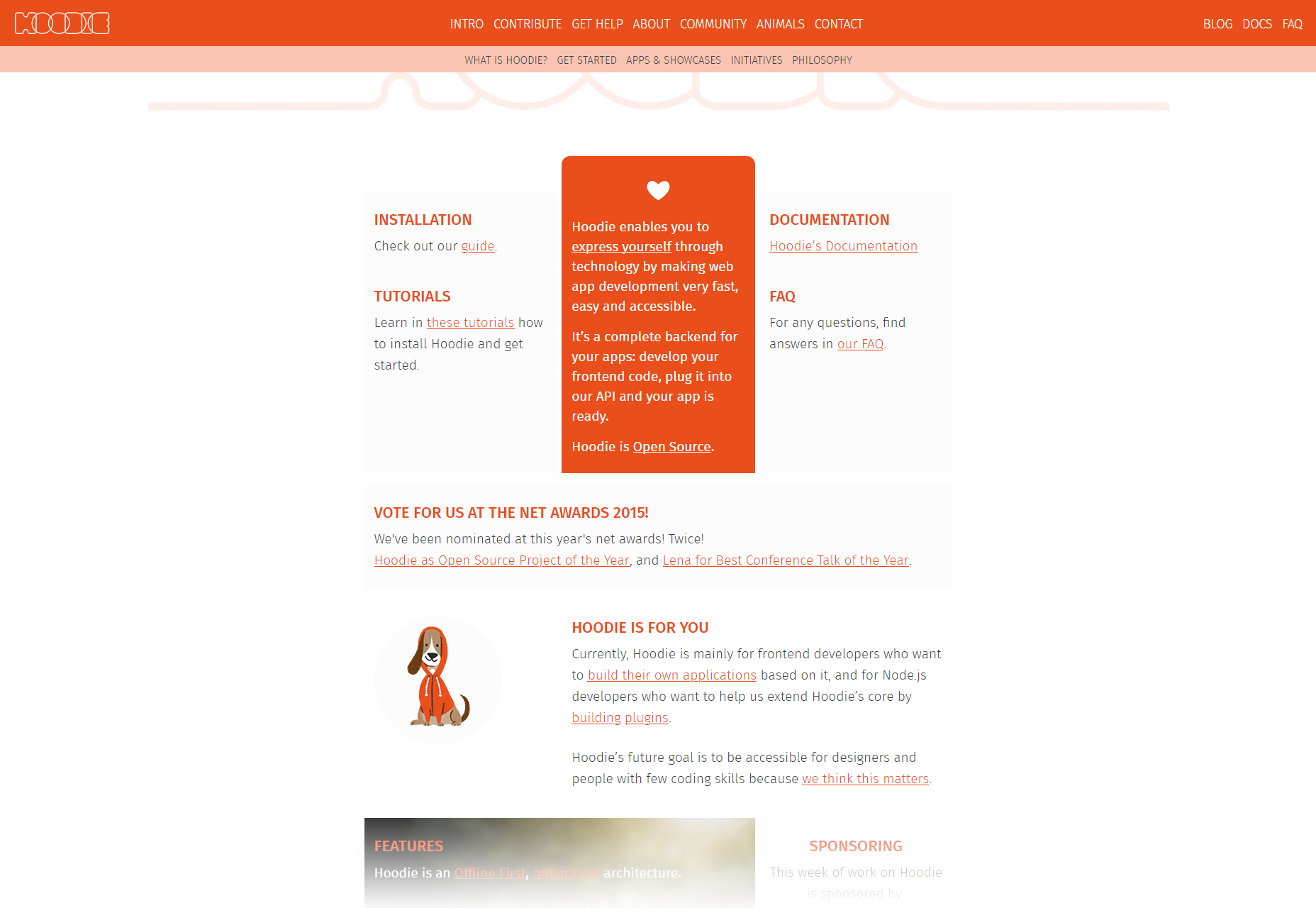
Hood.ie: web & iOS-sovellusten kehittämisohjelmisto
Hoodie on avoimen lähdekoodin ohjelmisto, joka auttaa sinua rakentamaan web- ja iOS-sovelluksia. Yksinkertaisesti kehität käyttöliittymän koodisi ja liitä se sen käyttöliittymäystävälliseen sovellusliittymään. Sovelluksesi on valmis.
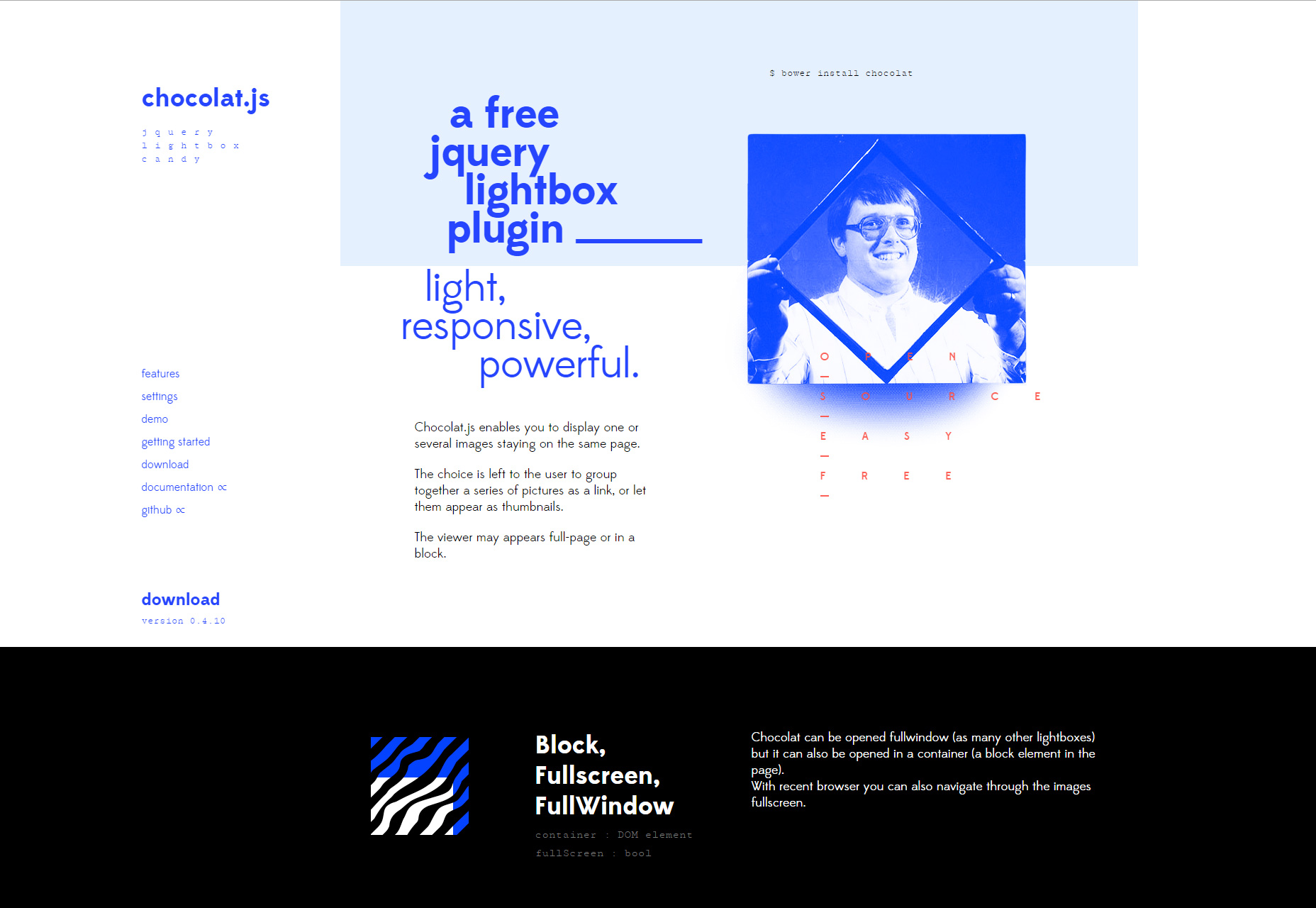
Chocolat.js: jQuery reagoiva lightbox
Chocolat.js on jQuery-laajennus, jonka avulla voit näyttää ja muokata kuvia reaaliajassa, kun siirrät hiiren osoittimen päälle tai napsautat asetettuja elementtejä.
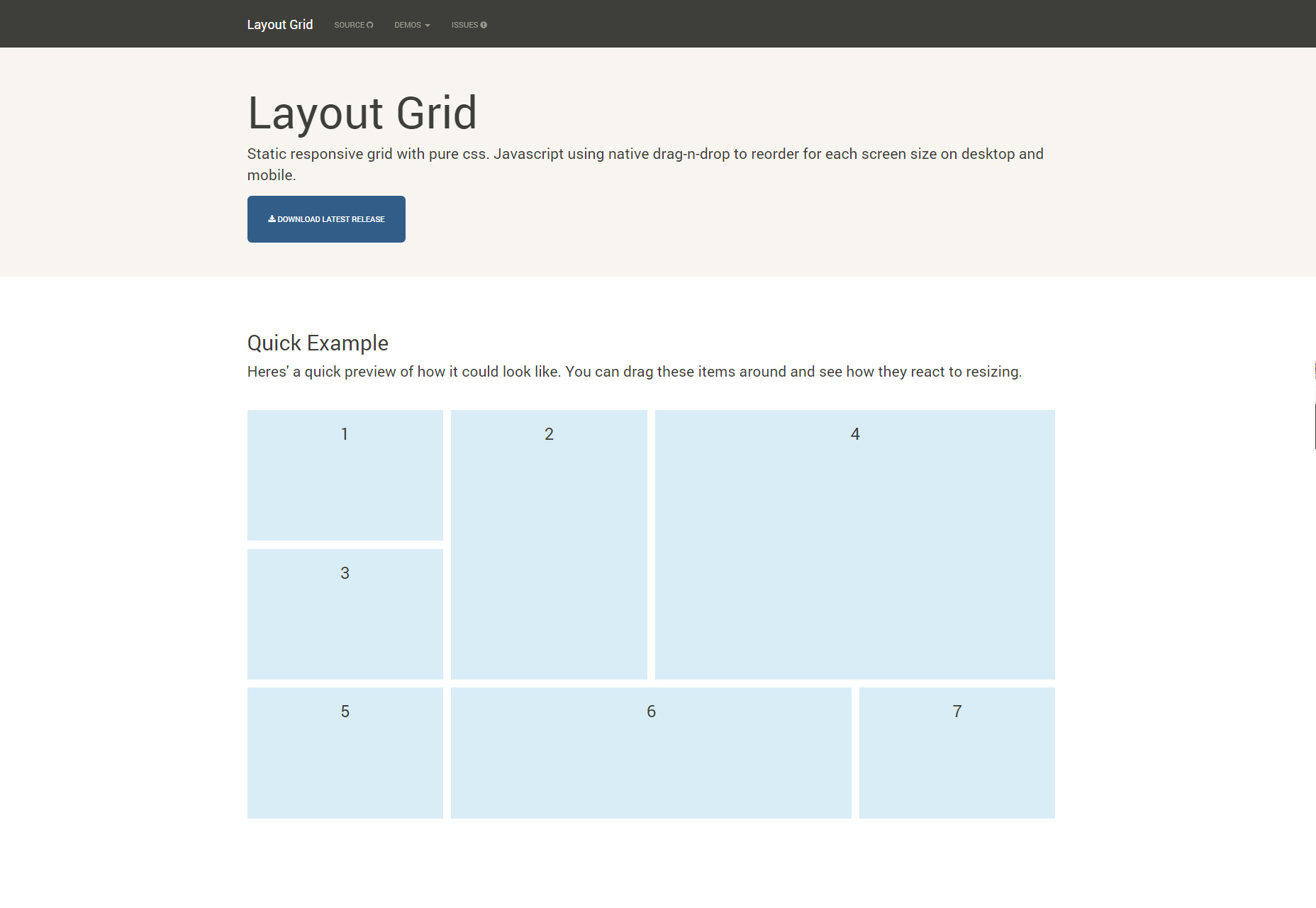
Staattinen reagoiva CSS- ja JS-verkkoasennus
LayoutGrid on staattinen reagoiva verkko, joka on kehitetty CSS: ssä ja Javascript-ohjelmassa, jossa on drag-n-drop-käsittely, jotta voidaan järjestää jokaisen näytön koko sekä työpöydälle että mobiilille.
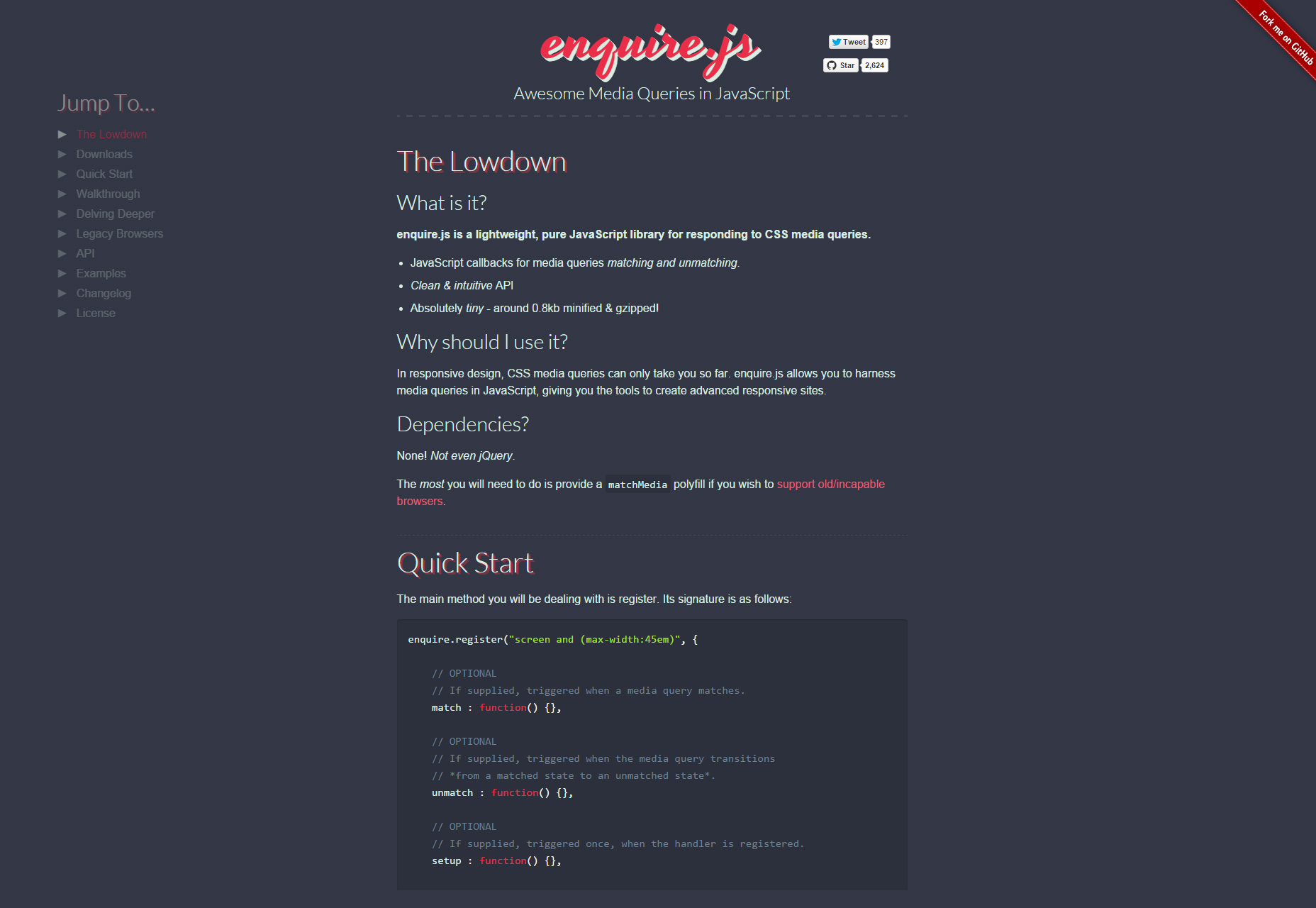
Enquire.js: mahtava JavaScript-mediakysely
Enquire.js on puhdas JavaScript-kirjasto, jonka avulla voit hyödyntää CSS-mediakyselyitä JavaScriptissa tarjoamalla sinulle työkaluja kehittyneiden reagoivien sivustojen luomiseen.
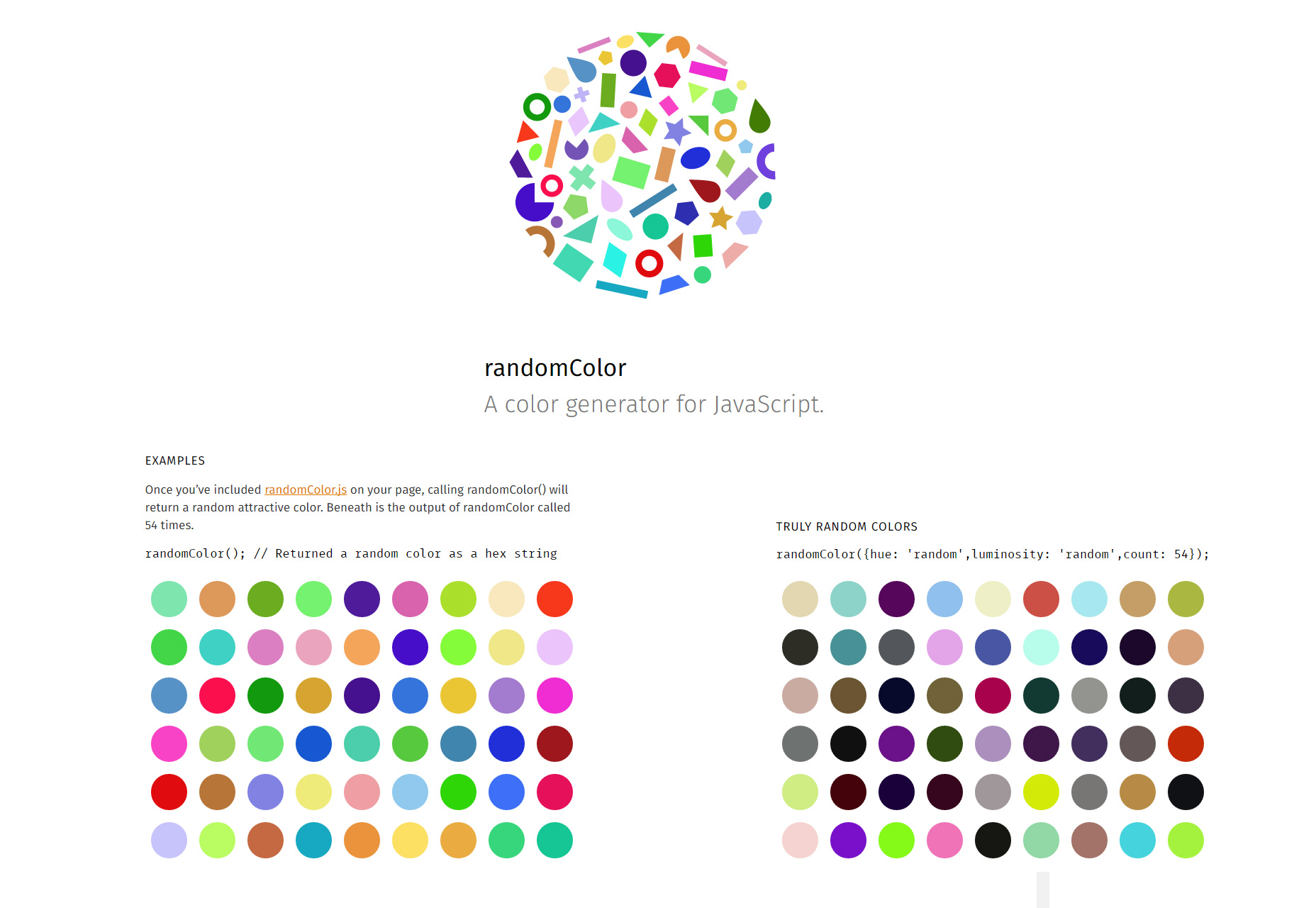
RandomColor.js: räätälöity satunnainen väripaletin generaattori
Random Color Generator on JavaScript-kirjasto, joka tarjoaa satunnaisesti luokitellut väripaletit.
Syvennys: Vähemmän perustuvan koodin laatutyökalu
Recess on yksinkertainen koodi laatutyökalu CSS rakennettu päälle vähemmän, joka oli kehitetty Twitterissä tukemaan sisäisiä tyylin oppaita. Se voidaan integroida suoraan build-järjestelmään kääntäjänä, jotta lähde näyttäisi puhtaalta ja erittäin hallittavilta.
JavaScript WYSIWYG-editori HTML-sisältöä varten

Gmail.js: JavaScript-sovellusliittymä Gmailin hallintaan
Gmail.js on Gmailin JavaScript API, jolla on paljon menetelmiä Gmail- ja Chrome-laajennusten kanssa.
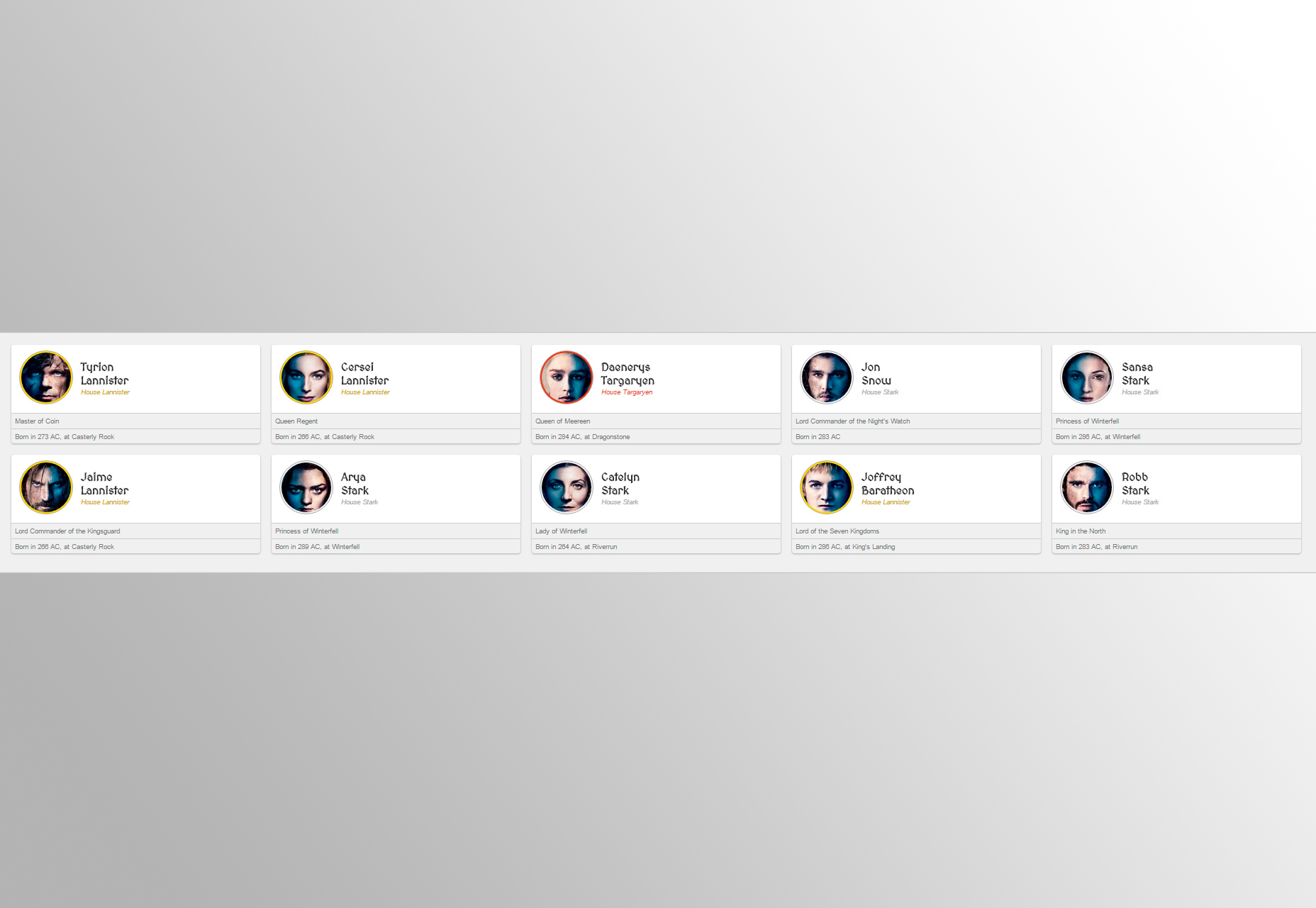
Chewing Grid: kortin listaus suunnittelu CSS grid
CSS-ruudukko, joka soveltuu erinomaisesti korttiluetteloihin, kuten laatat, videot tai artikkelilistat. Se on media-kysely-vähemmän, mutta silti säätää sarakkeiden määrää käytettävissä olevan leveyden tai asetettujen arvojen mukaan.
CSSfmt: PostCSS-pohjainen CSS- ja SCSS-muotoilutyökalu
CSSfmt on työkalu, joka on rakennettu PostCSS: n päälle, joka muodostaa automaattisesti CSS- ja SCSS-lähdekoodin, kuten Vanilla CSS: n, SCSS-syntaksin ja sisäkkäisten valitsimien syntaksit, kuten LESS ja Stylus.
Boron: JavaScript-modaalit ja dialogit kirjasto
Boron on JavaScript-kirjasto, jonka avulla voit luoda useita Modal- tai Dialog-animaatioita, jotka perustuvat React.js: ään. Jotkut animaatiot, jotka löydät, ovat pudotus, häivyttäminen ja ääriviivat.