50 + Uskomaton ilmaisohjelma web-suunnittelijoille, toukokuu 2015
Olemme jatkuvasti hämmästyneitä suunnittelijoiden ja kehittäjien anteliaisuudesta, jotka luovat jännittäviä ja inspiroivia tuotteita verkkoyhteisöyhteisöön päivittäin. Paitsi että nämä vaikuttavat suunnittelijat nopeuttavat työmme vapaamman resurssin avulla kuin me voimme käyttää, ne vievät meidät yhä enemmän kunnianhimoisempaan työhön.
Joka kuukausi keräämme parhaimmat vapaat resurssit web-suunnittelijoille ja kehittäjille, ja tässä kuussa on todella jokaiselle jotakin; meillä on upeita kuvakkeita, käyttöliittymäsarjoja ja mokkia; sekä skriptit, työkalut ja laajennukset. Joten vapauta jonkin kiintolevytilaa, sitten selata näitä latauksia, nauti!
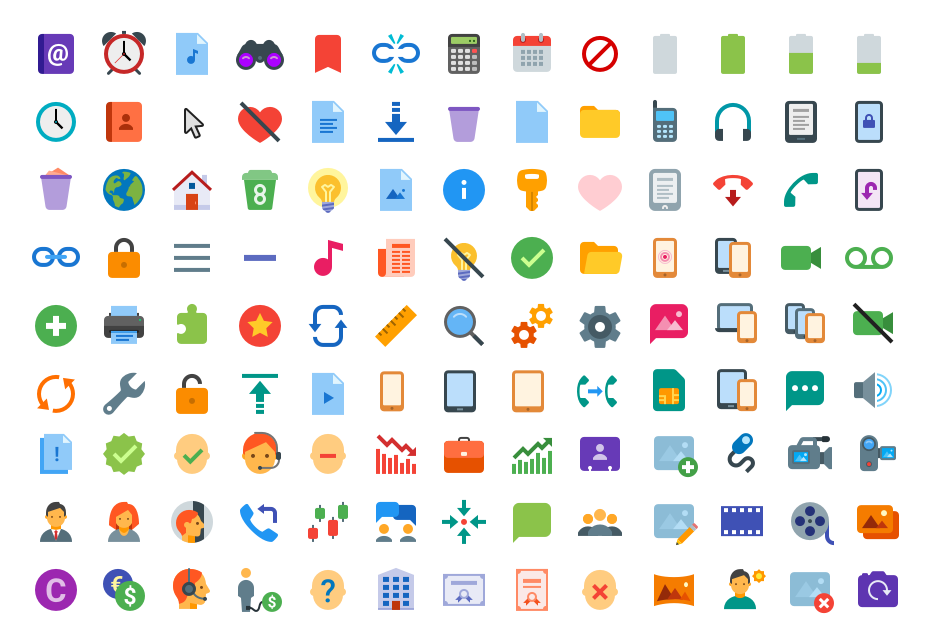
Flat Color kuvakkeet
Yli 300 kuvaketta kauniilla värivalikolla, joka soveltuu kaikentyyppisiin tilanteisiin ja projekteihin. Älä missaa Good Boy -lisenssin lukemista.
iOS 8 Construction kuvakkeet
Kokoelma 50 kuvaketta rakentamiseen. Täydellinen arkkitehtuurihankkeisiin, kuten ohjelmistoihin ja kiinteistöyhtiöihin. Saatavana AI-, EPS-, Sketch- ja PNG-muodoissa.
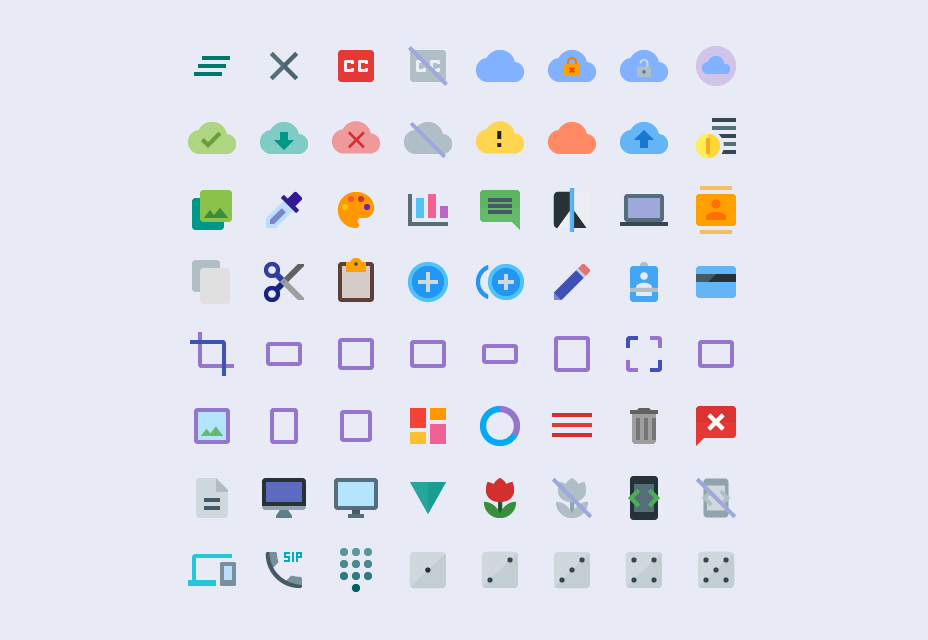
Monisuuntaiset materiaalisuunnittelukuvakkeet
Kokoelma, jossa on useita kuvakkeita Material Design Trendin jälkeen. Kuvakkeita voidaan käyttää henkilökohtaisissa ja kaupallisissa projekteissa; tulevat 4 kokoon ja sisältävät vektoritiedostoja.
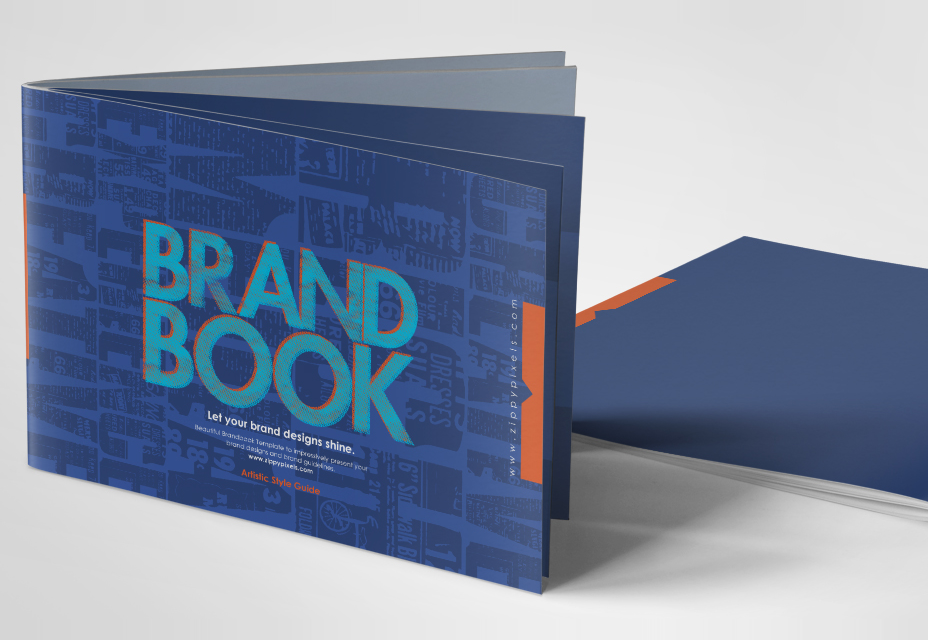
Tuotemerkkiohjeet InDesign- ja Illustrator-malliin
Upea malli, jolla esitellään yrityksen brändäys. Se tulee Adobe InDesign-, Illustrator- ja PDF-versioihin 300 DPI CMYK: ssä. Mallistossa on myös 8 tulostusvalmistettua sivua, joissa on 3mm Bleed.
TemplateShock: 150 ilmaista tulostusmallipakettia
Viileä mega-sarja malleja, jotka ovat käytettävissä useisiin liike- ja ammattitarkoituksiin, kaikki ilmaiseksi, valmiita ladata, muokata ja käyttää.
Kaunis sanomalehti mainos PSD Mockup
Kaunis malli julkaisujen esikatselun esikatselua varten. Se luotiin PSD-muodossa, mukaan lukien älykkäät kohteet ja järjestetyt kerrokset helppoa versiota varten.
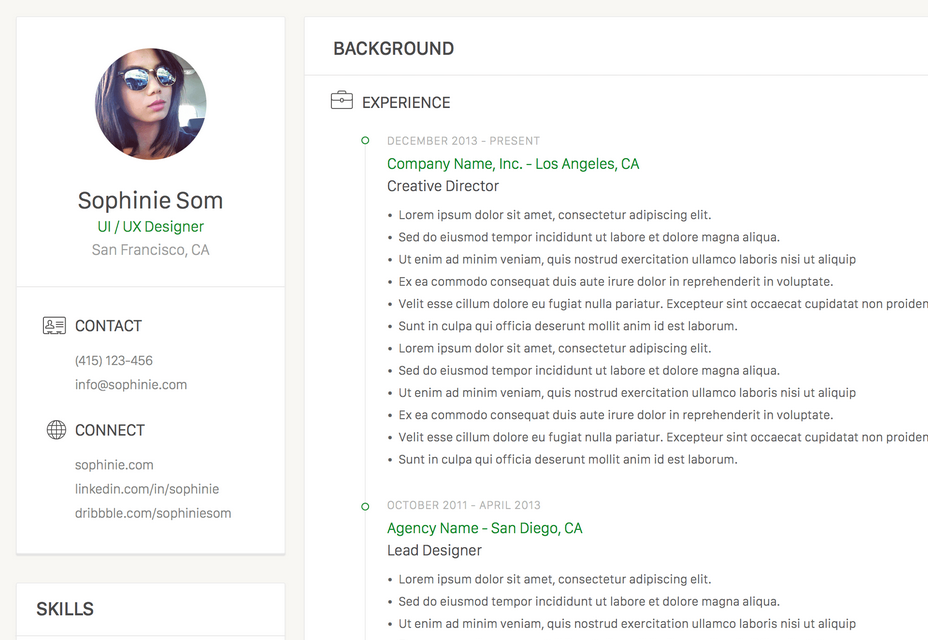
Puhdista jatkaa mallipohjan luonnos Freebie
Puhdas CV-malli, jossa vasen sivupalkki henkilökohtaisia tietoja varten ja suuri sisältöalue laajennetuista tiedoista. Se on muokattava tiedosto Sketchille.
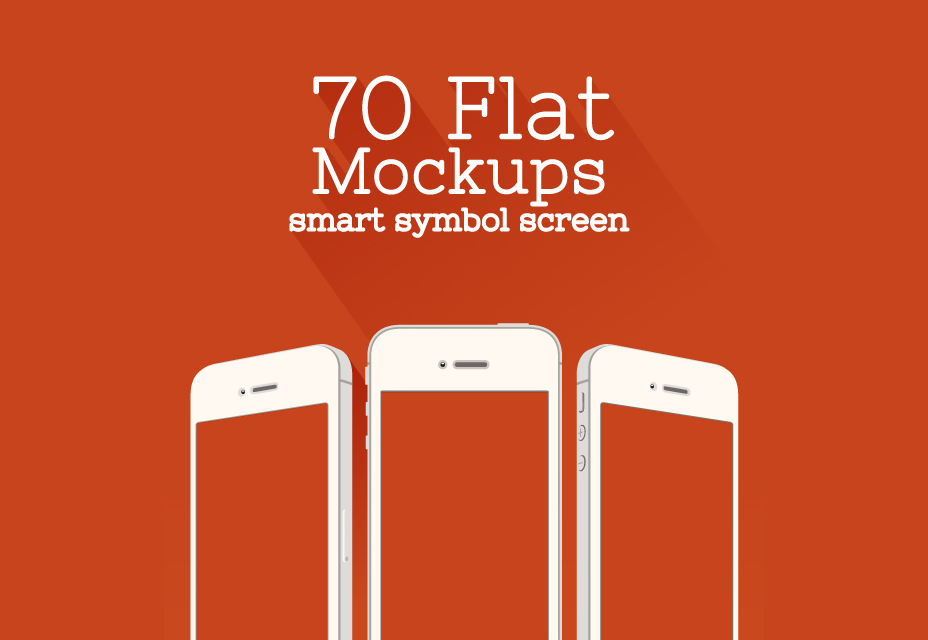
70 tasomallityypit Mockups
Tällä asetuksella voit esitellä malleja useissa trendikkäissä laitteissa asiakkaillesi tai omille brändäystarkoituksille. Laitteessa on vektoritiedostoja ja älykkäitä esineitä helppoa versiota varten.
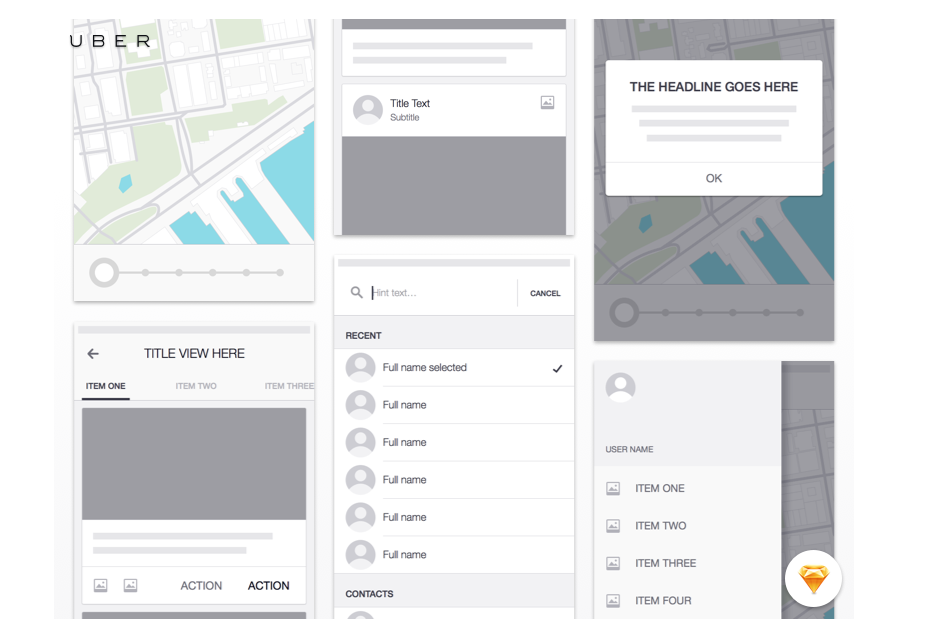
Uber iOS Wireframe -sarja
Upea resurssi seuraavan mobiiliprojektin luuranolle. Se sisältää valtavan valikoiman elementtejä, kuten karttoja, dialogeja, nastoja, kuormaimia ja paljon muuta.
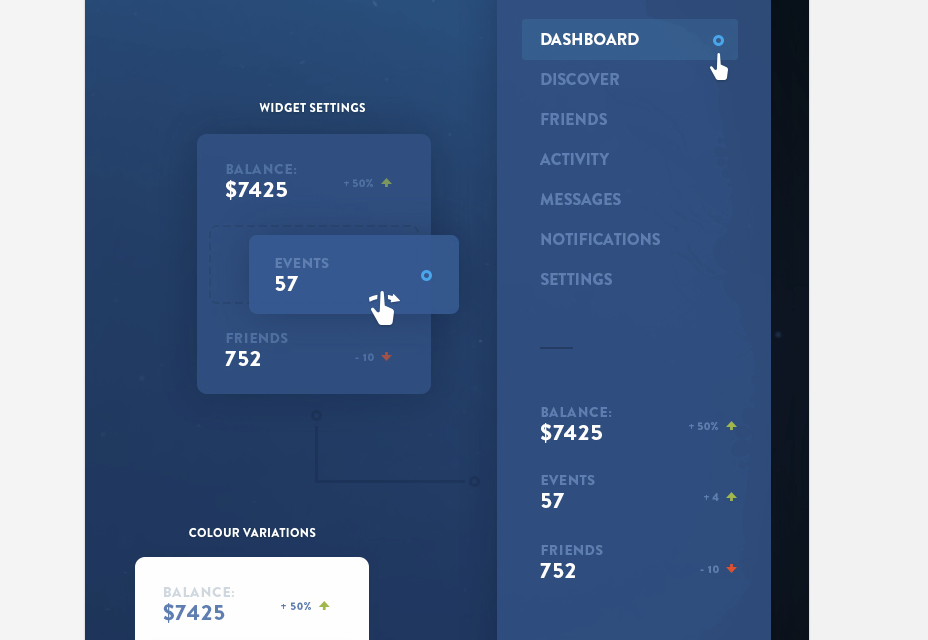
Eventray ilmainen käyttöliittymä
Kaunis tumma käyttöliittymä, joka osoittautuu hyödylliseksi sekä mobiililaitteille että työpöydälle. Nauti yhtenäisistä väreistä ja hyvin kerrostetuista PSD-tiedostoista.
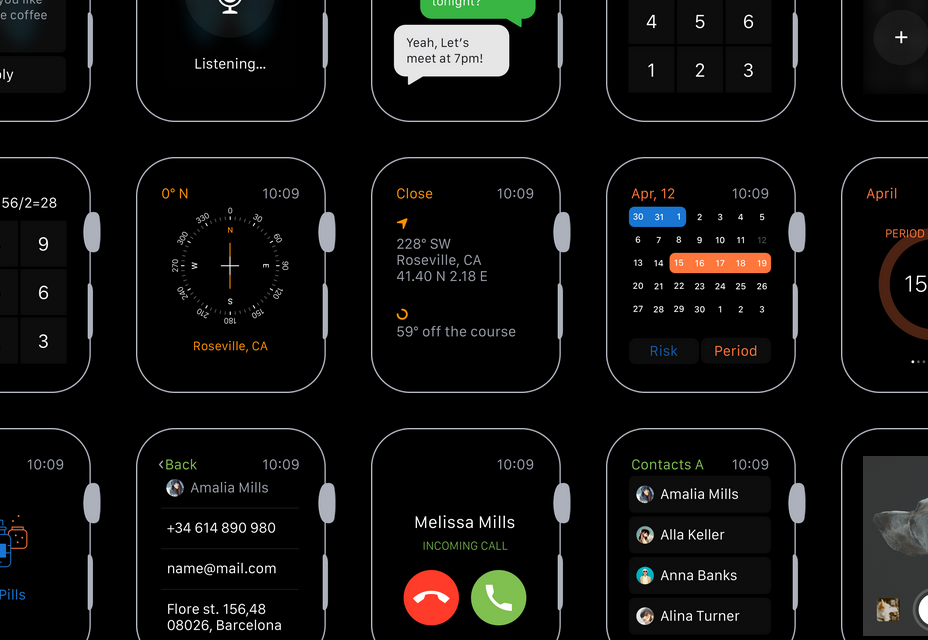
Apple Watch UI Kit
Kaunis malli, joka on suunniteltu Sketchille, jossa on runsaasti Apple Watch UI -malleja. Pakkauksessa on painikkeita, hienoja typografioita, viestikuplia ja useita sovelluksia.
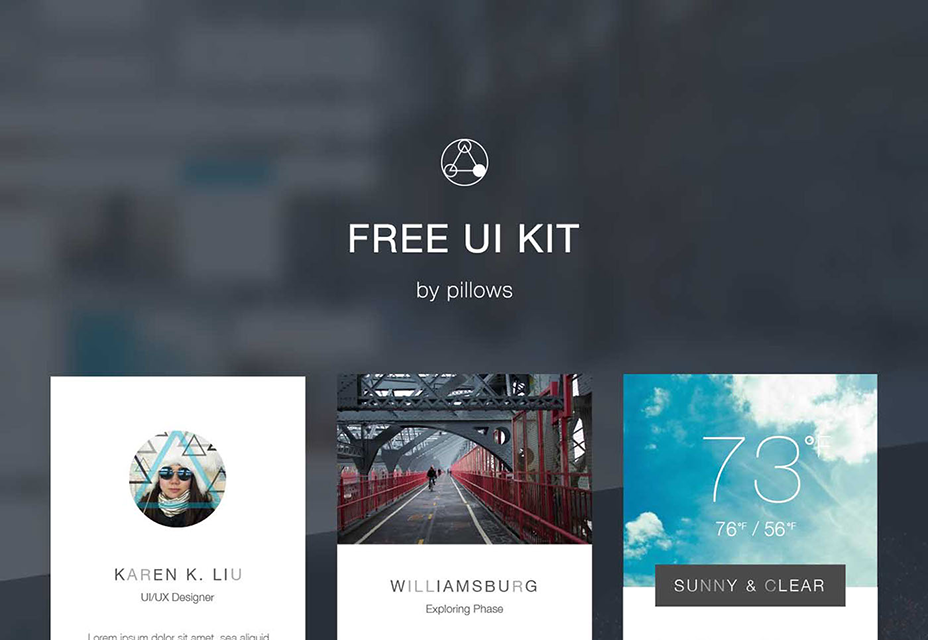
Ilmainen kirkas ja esteettinen PSD- ja AI-käyttöliittymä
Esteettinen käyttöliittymä, jossa on kirkas ja puhdas muotoilu. Se on widgetit sää, kalenteri, kirjautumislomake, kirjoittajan profiili ja paljon muuta.
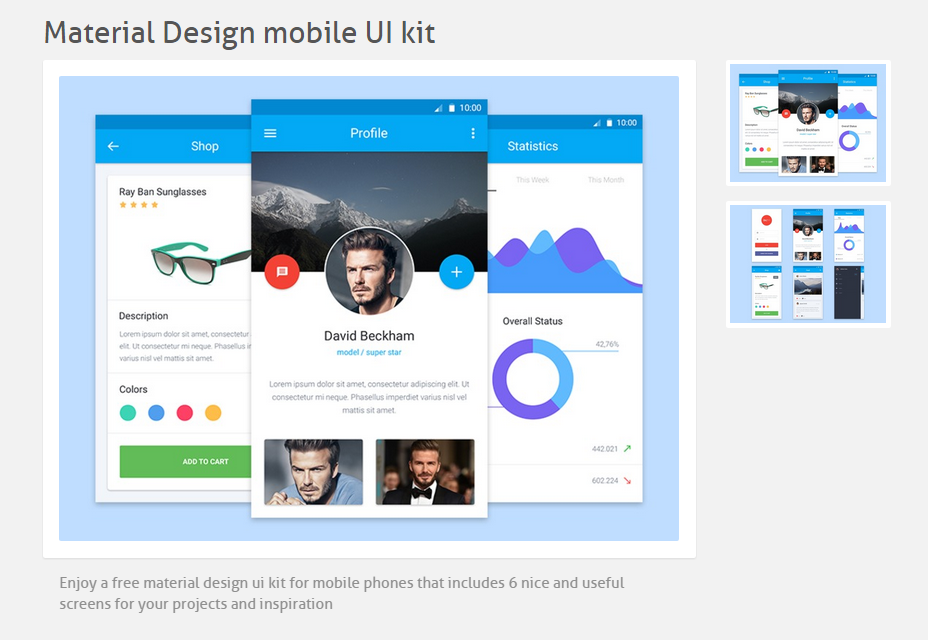
Materiaalin suunnittelu Mobile UI Kit
Vapaa materiaalisuunnittelun käyttöliittymä mobiililaitteisiin, joka sisältää kuusi suurta ja hyödyllistä näyttöä projekteihisi. Mukana olevat näytöt ovat profiili, valokuvat, analyysit, kauppa, valikko ja kirjautumis.
Didaktinen: OTF Readable Elegant Typeface
Didactic on web-fontti, joka voidaan myös ladata OTF-muodossa. Fontti on täydellinen luettavuuteen, joten se on loistava vaihtoehto lehdille, blogeille ja muille kirjallisilla sisältökeskusteluilla. Sisältää useita kielimuotoja.
PaymentFont: Hyödyllinen Webfont ja maksuihin liittyvät kuvakkeet
Hämmästyttävä web-ruutu maksuihin liittyvien kuvakkeiden integroimiseksi verkkosivustoosi. Hyödyllinen erittäin tiheään näyttöihin.
Santelia-fontti: Vankka moderni kirjasintyyppi
Vahva moderni tyyppinen perhe, jolla on säännölliset ja karkeat versiot ja kuusi painoa. Siinä on tyylisiä varajäseniä, ligatointeja, vanhoja tyyliä, swashes ja paljon muuta. Fontit sopivat erinomaisesti painotuotteisiin ja web-luomuksiin.
Tresdias: Chubby Outline Ilmainen fontti
Kaunis fontti, jossa terävät reunat, pullea rungon ja hahmoteltu tyyli. Fontti tulee isoilla kirjaimilla, numeroilla ja tietyillä merkillä.
Ilmainen Blogger Sans Serif kirjasintyyppi
Blogikohtainen fontti, jolla on useita kieliä. Se on luettavissa, täydennetty pienillä kirjaimilla ja isoilla kirjaimilla, lisäkuvakkeilla, numeroilla ja kirjasimuutoksilla.
100 vapaa (CC0) Vintage & Retro Photos Pack
Vanhojen tunnelmoitujen, vanhanaikaisten projektien täydelliseen kuvankauniit kuvat. Niitä voidaan käyttää missä tahansa luomisessa CC0-lisenssin ansiosta.
SpaceX Curated CC0 -tilan kuvat ja julisteet
Tämä on Flickr-kokoelma, joka sisältää useita luokkia, joissa on CC0-valokuvia ja julisteita. Se on kuratoinut suosittu yritys spaceX. Voit käyttää kuvia vapaasti.
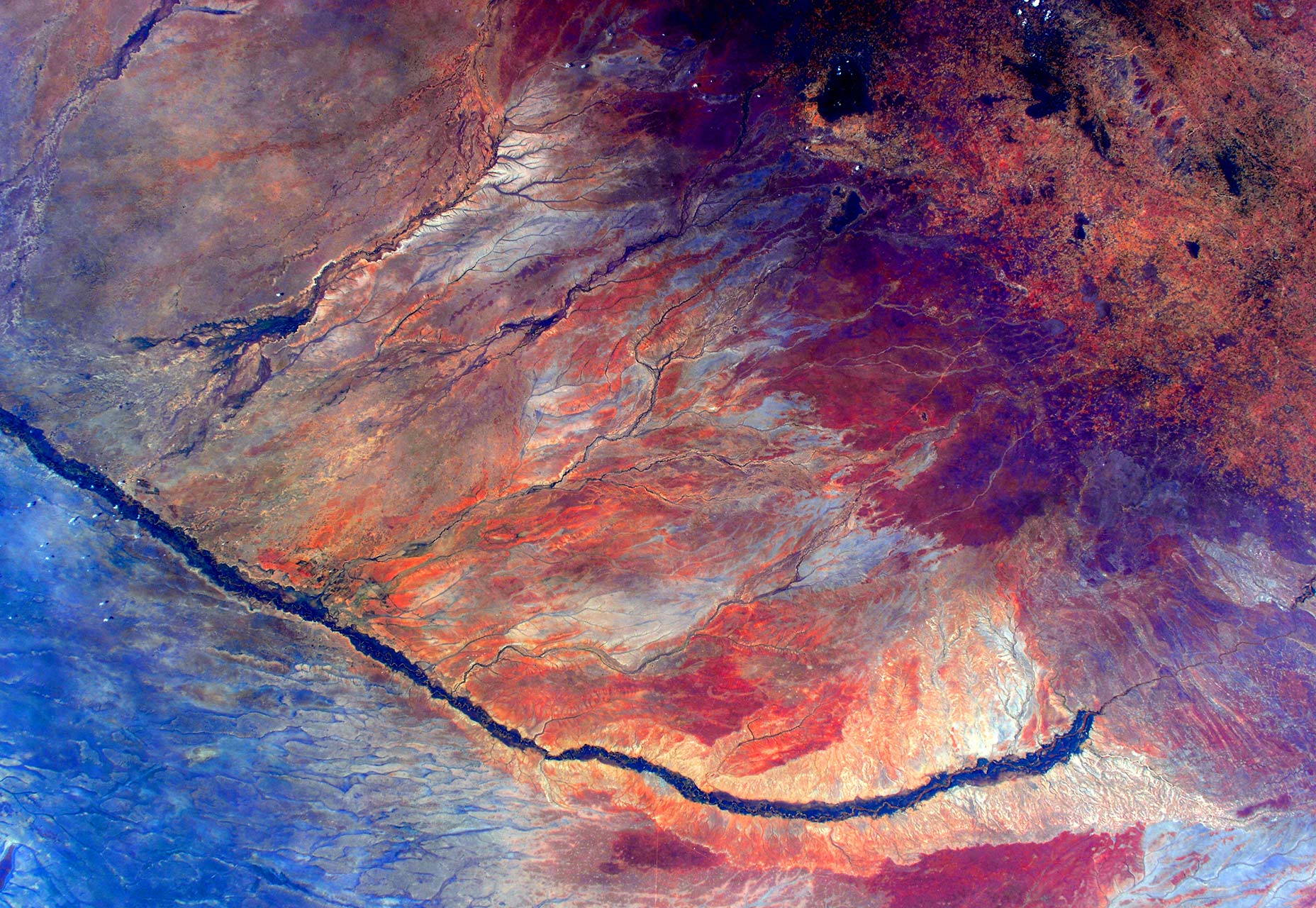
WLPPR: vaikuttavat luonnonvalokuvataustat
Hämmästyttävä sarja kuvioita ja valokuvia rakastetulta planeetalta, jota voidaan käyttää taustakuvina puhelimeesi kuvioiduille kuvioille muille hankkeille.
Sisustus: tallenna WooCommerce-teema
Herkkä teema tuotteiden myynnistä verkossa, erityisesti sisustussuunnittelussa.
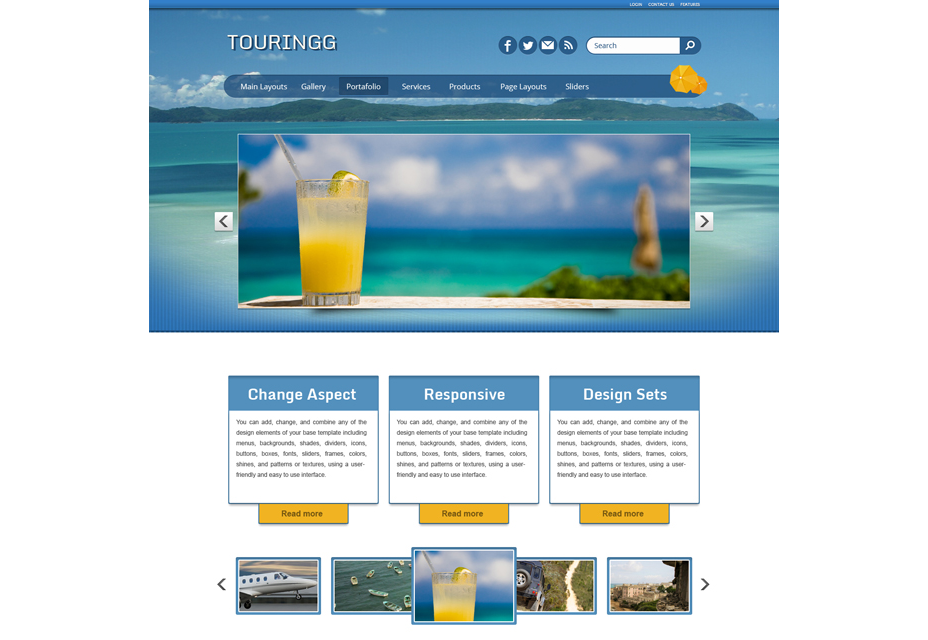
Matkailu WordPress teema
Matkailu on mukava WordPress-teema matkustaville ihmisille ja harrastajille. Siinä on valokuvagalleria, sivun asetukset, yhteystiedot, sähköinen kaupankäynti ja muut ominaisuudet.
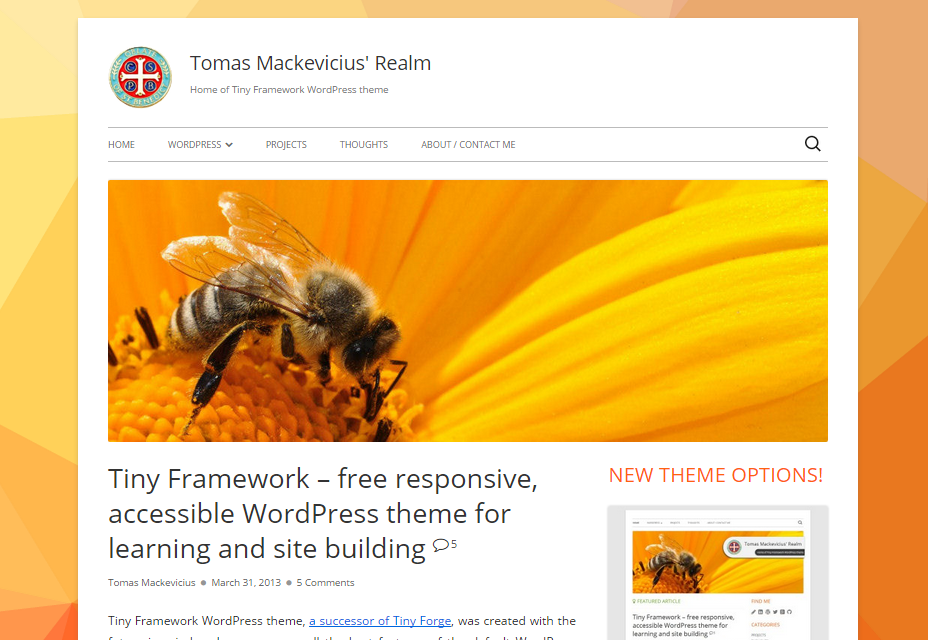
Tiny Framework: reagoiva ja kevyt Starter WordPress-teema
Todella täydellinen käynnistin / puitteet WordPress-teema, joka kokoaa kaikki WordPress-teemojen parhaat ominaisuudet yhteen kehykseen, mukaan lukien Schema.org-mikrotiedot, laaja dokumentaatio, mobiiliprojekti (kaksikymmentäneljä perustuvaa), HTML5-valmiusrakenne Underscores, monia parannuksia kymmenestä viidestätoista, custom per-post otsikot, kolme footer widgetit, FontAwesome kuvake webfont ja Google Fonts tuki.
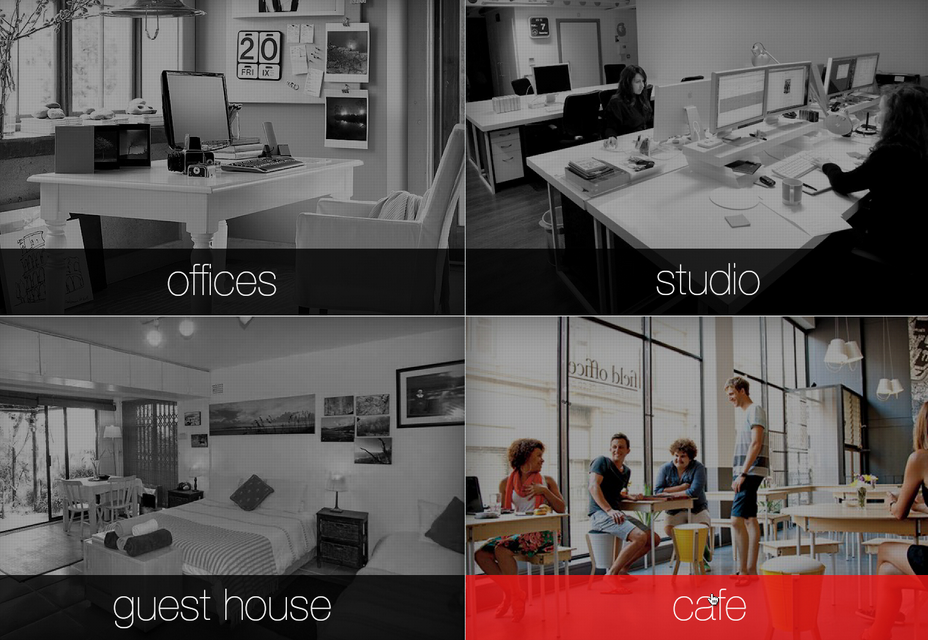
Kuvapohjainen Visual PSD -laatikko
Melko mahtava malli kuvapohjaisille verkkosivustoille. Sopii mainiosti yrityksille tai luoville salkkuille. PSD on täysin organisoitu ja muokattavissa.
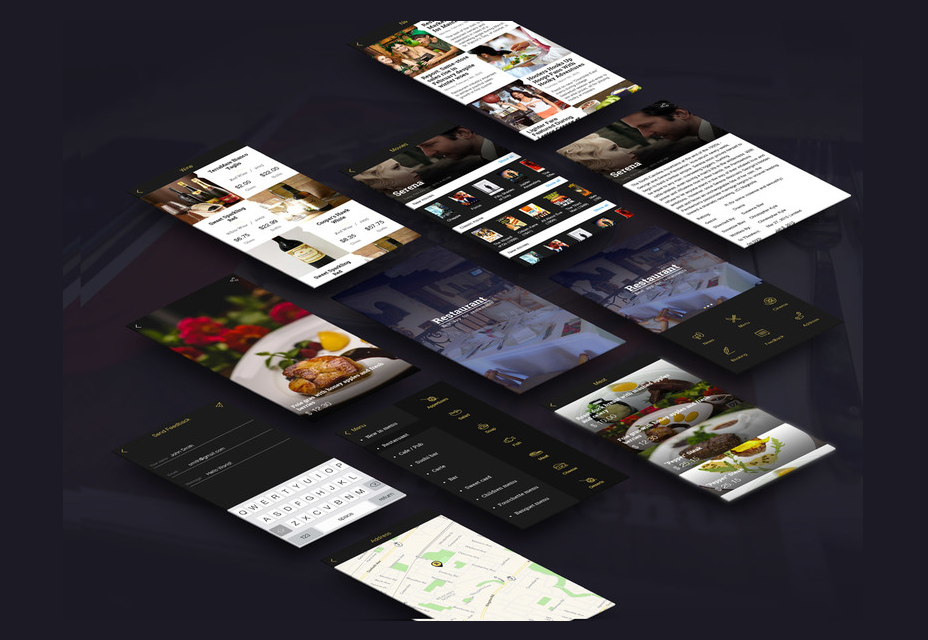
Ravintola App Template PSD
Erittäin hyvännäköinen malli, jolla voit luoda oman ravintolan / ruoanlaittosovelluksesi. Se sopii täydellisesti iPhonen 5: n näytöllä sekä useimpien Android-laitteiden kanssa.
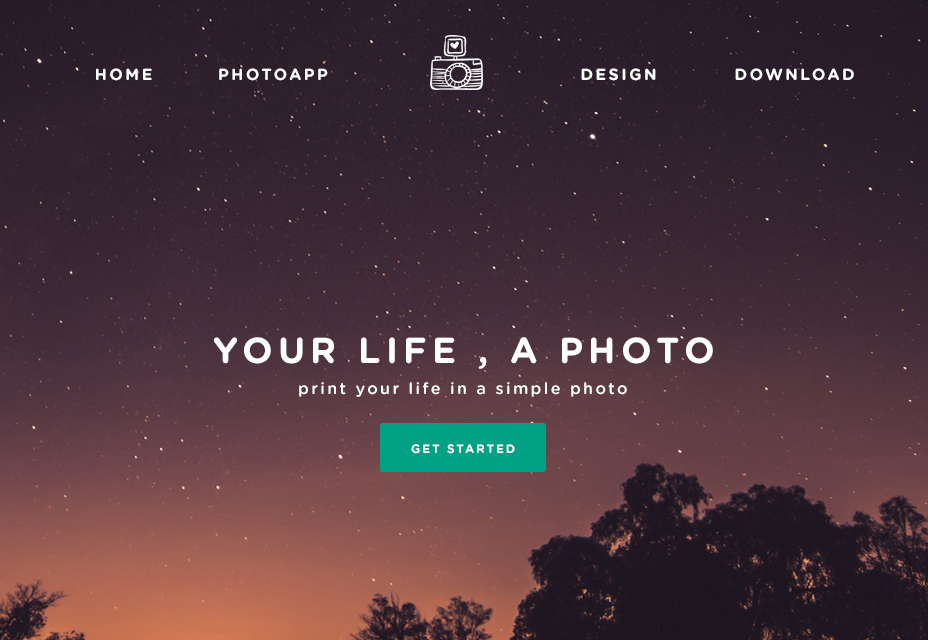
PhotoTime PSD Landing Page Template
Aloitussivu suunnittelee konseptikuva-app matkapuhelimiin. Tietenkin voit käyttää mukana olevia lähdetiedostoja ja muokata sitä mihin tahansa tarvitset.
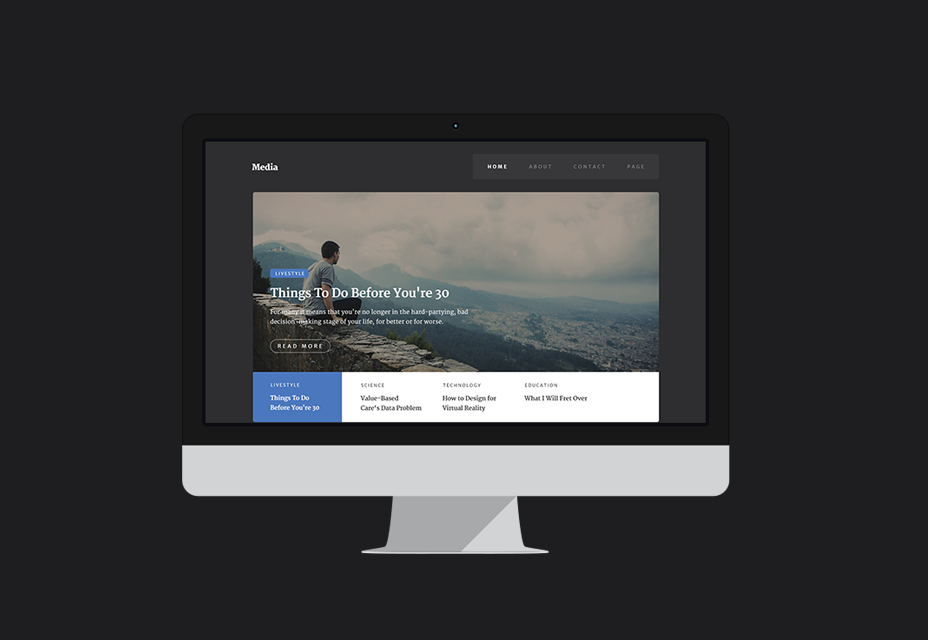
Flat Media PSD -malli
Organisoitu PSD-tiedosto web-mallille. Siinä on kaikki haluamasi elementit, kuten pienois thumbnail-blogin postimerkkejä. PSD on täysin organisoitu ja valmis muokata.
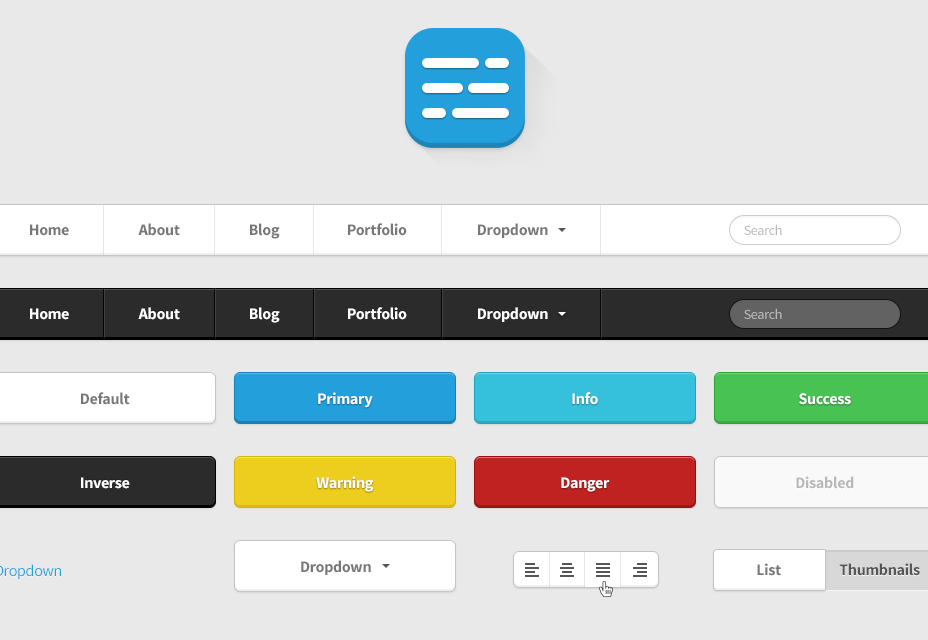
Twitter Bootstrap HTML-käyttöliittymä
Viileä malli, joka on erikoistunut Bootstrapin litteisiin muotoiluun. Täydellinen moderniin verkkoon kaikilla työskentelyalustoilla.
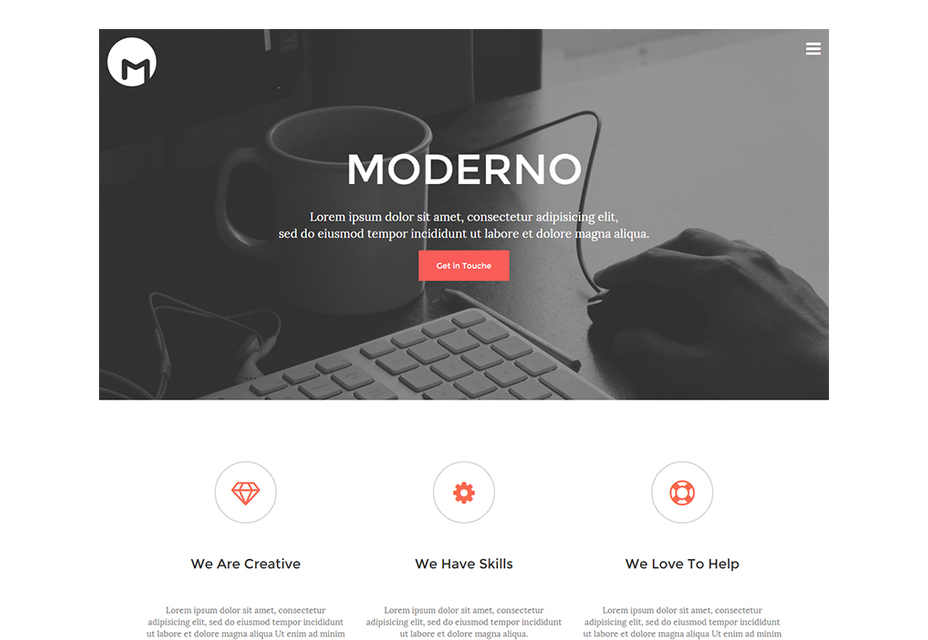
Moderno: Ilmainen HTML5 -vastuullinen malli
Pieni ja pieni HTML5- ja CSS3-mallipohja, jotka perustuvat Bootstrap-ohjelmaan, mukaan lukien useita elementtejä viraston tai portfolio-sivuston luomiseen.
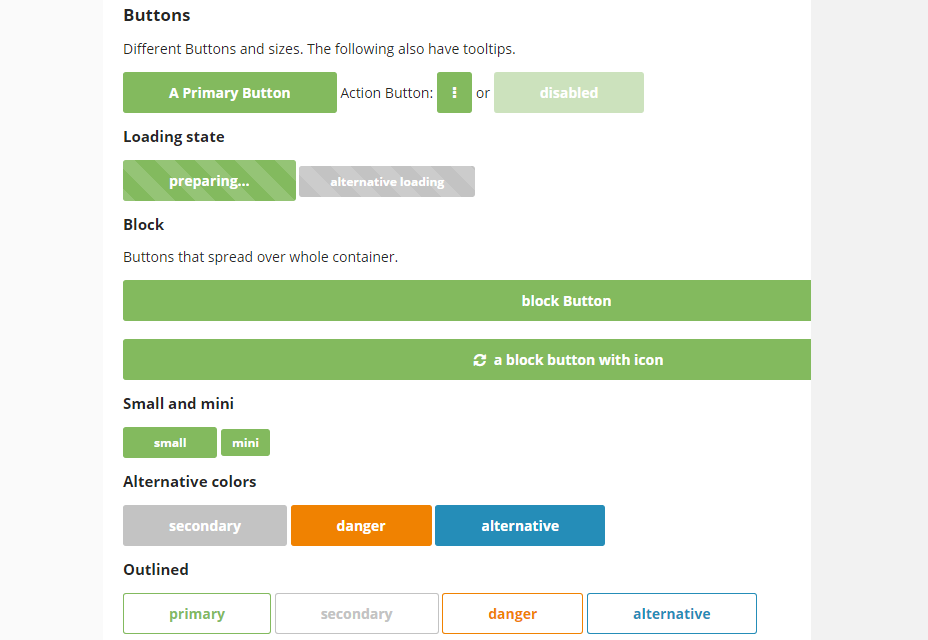
Animoituja DC Morph-painikkeita
Kolmikko nappeja, jotka animoivat ja muotoilevat eri tavalla, kun liikutat niiden päälle. Se pysyy paikallaan, kun sitä napsautetaan, ja värimuutoksia voidaan myös käyttää.
Käsin animaatio Pure CSS: ssä
Hyvännäköinen käsia animaatio, jonka CodePen-käyttäjä r4ms3s on luonut vain CSS: llä. Tätä animaatiota voidaan käyttää verkkosivustojen ja sovellusten esikelaajana.
Space Invader SCSS Ladataan sivua
Houkutteleva animaatio avaruusaluksen ja pienen aaveen sieppaamisen kanssa. Täysin tehty CSS: ssä, voidaan käyttää web-esilataajana.
Hiomisharjoittelu CSS Loading Animaatio
Puhtaan CSS: n avulla tämä kuormain käyttää hampaita eri väreillä. Sen luoma Jamie Coulter ja innoittanut groovy Dribbble shot.
FlexCSS: Web Elements Modulaarinen Flexbox-kirjasto
Modulaarinen kuvakirjasto, joka yhdistää modulaarisen suunnittelun ja paljon kevyitä JavaScript-komponentteja, jotka ovat käytettävissä lähes kaikkien Web-elementtien kehittämiseen.
JSBlocks: Model View -tyyppinen Web Development Framework
Täydellinen kehys kaikentyyppisten web- ja sovellushankkeiden luomiselle, jotka on tarkoitettu sekä nopeiksi että helppokäyttöisiksi. Se kerää mallikuvan voimaa yksinkertaisten tai monimutkaisten sovellusten tekemiseen.
Penguin: avoimen lähdekoodin etupääte
Rakenna mikä tahansa web-projekti, joka on mielessäsi tämän viileän etupään kehyksen kanssa, joka on kirjoitettu Sassin kanssa. Se on kevyt ja laajennettava, joka sopii erinomaisesti suurille web-projekteille.
Origami: UI Design Prototyping Tool
Ilmainen työkalu tuoreiden käyttöliittymien suunnitteluun. Sen avulla voit luoda prototyypin nopeasti, käyttää sitä iPhonessa tai iPadissa ja viedä koodin jälkeiset katkokset myöhemmin.
Atomisaattori: Atomic CSS uudelleenkäytettävät säännöt generaattori
Atomizer on työkalu Atomic CSS-sääntöjen luomiseen: kokoelma yksitoimisia styling-yksiköitä, joita voit käyttää uudestaan milloin tahansa. Se toimii täydellisesti kehyksissä kuten React, Ember tai Angular.
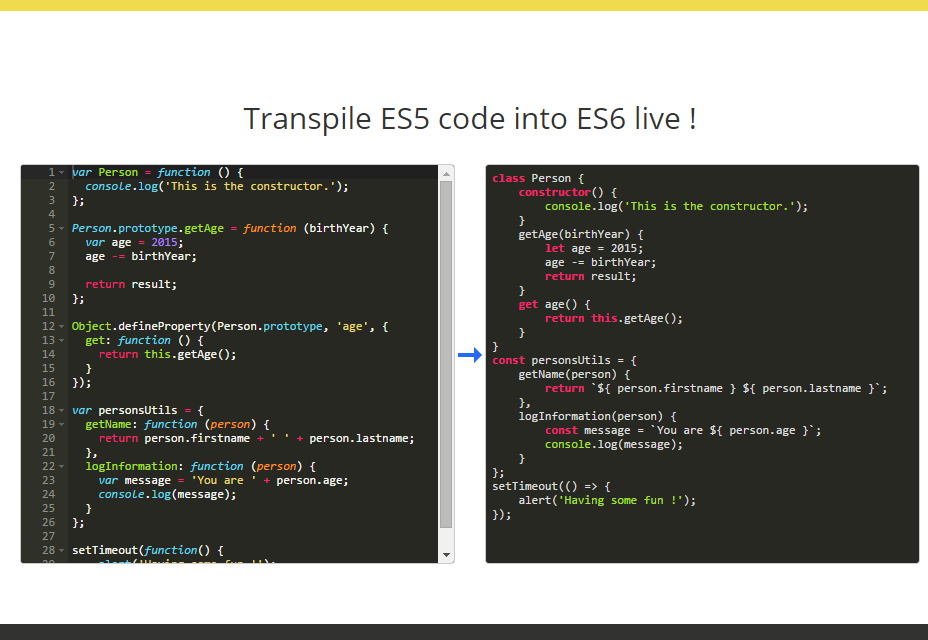
Xto6: JavaScript-koodin puhdistustyökalu
Työkalu, jolla voit pitää JavaScriptin virheetöntä, puhdasta ja ajantasaista. Siinä on toiminto / prototyyppi luokkiin, merkkijono ketjuttaminen mallin merkkijonoon ja nimettömät soittopyynnöt nuolitoimintoihin.
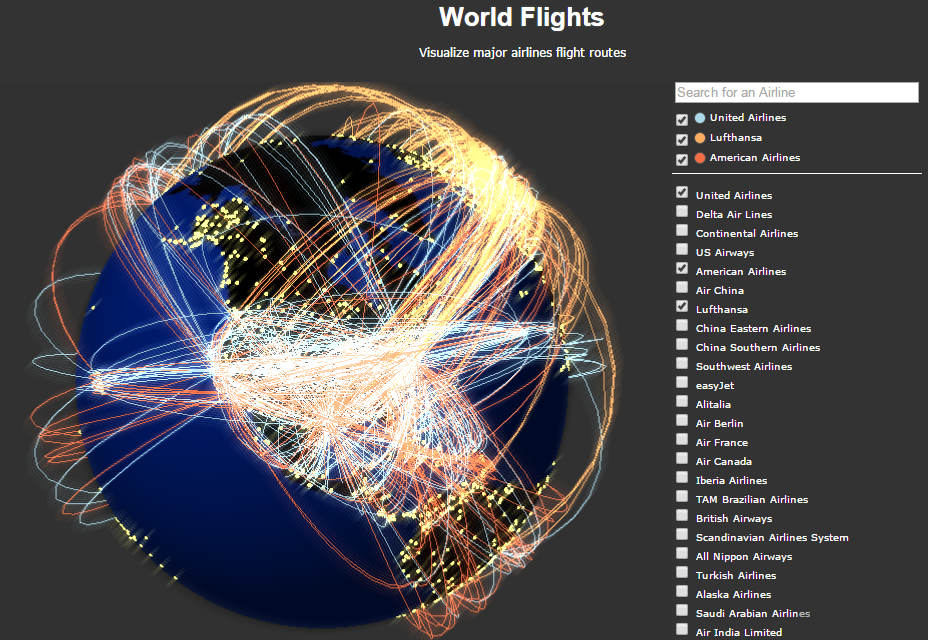
PhiloGL: tietojen visualisointi ja pelinkehitys WebGL Framework
WebGL-kehys tietojen visualisoimiseksi, luovan koodin luomiseen ja pakottavien pelien kehittämiseen.
Savu: JQuery Plugin validoimaan lomakkeet
Täydellinen jQuery-laajennus, jolla voit tarkistaa lomakkeet, sallia ja hallita ilmoituksia, etenemispalkkeja, koko näytön, paneeleja ja muita hyödyllisiä tietoja.
Kute.js: JavaScript Tweening Engine
Uusi Tween.js-projektin älykkäämpi uudelleenrakentaminen, jonka avulla voit luoda tweens helposti, alkuperäisen JavaScript-tweening-moottorin muodossa. Se on lisensoitu MIT: n alla.
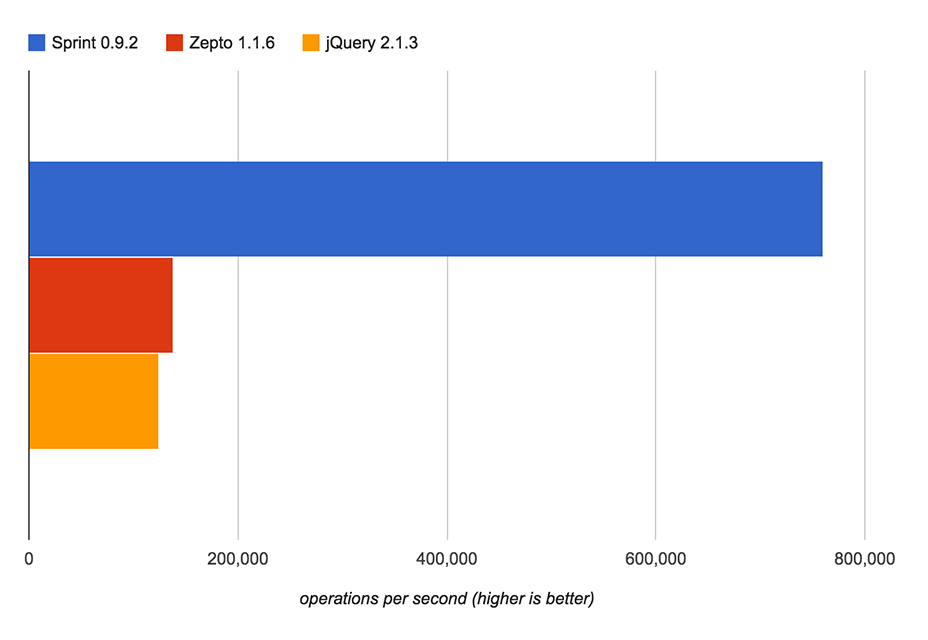
Sprint.js: tehokas DOM-kirjasto
Tyylikäs DOM-kirjasto, joka on tarkoitettu tehokkaaseen käyttöön nykyaikaisissa selaimissa, erityisesti laitteissa, joilla on rajoitetut ominaisuudet, kuten puhelimet ja tabletit. Se on kevyt (5 kt gzipped).
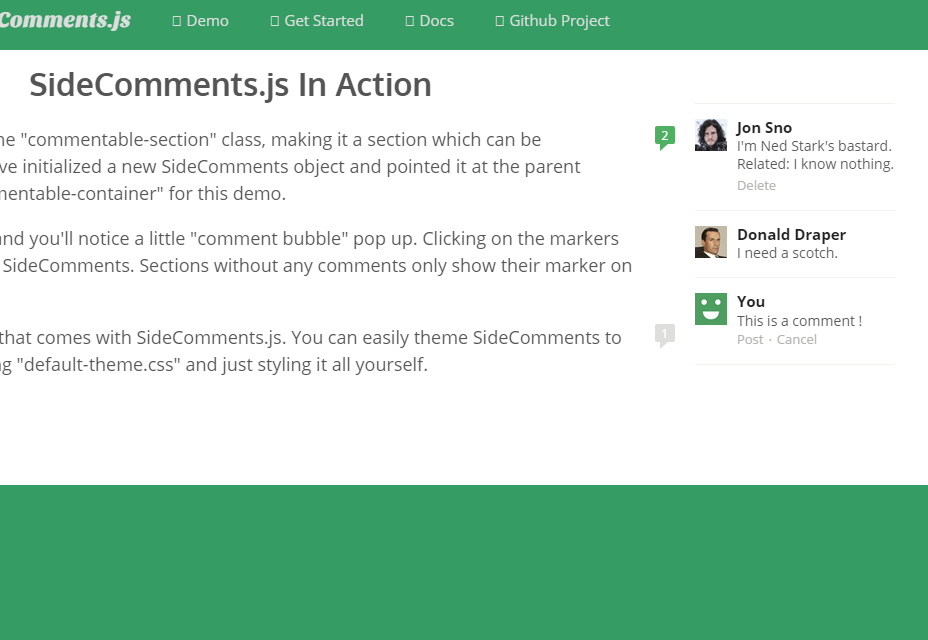
SideComments.js: Medium-like Kommentit Interface Component
Viileä käyttöliittymäkomponentti, joka mahdollistaa verkkosivustosi Medium-tyyppiset kommentit. Sen avulla voit toteuttaa yksinkertaisen kommenttikuplan minkä tahansa kappaleen lopussa, jolloin käyttäjät voivat kommentoida missä haluat.
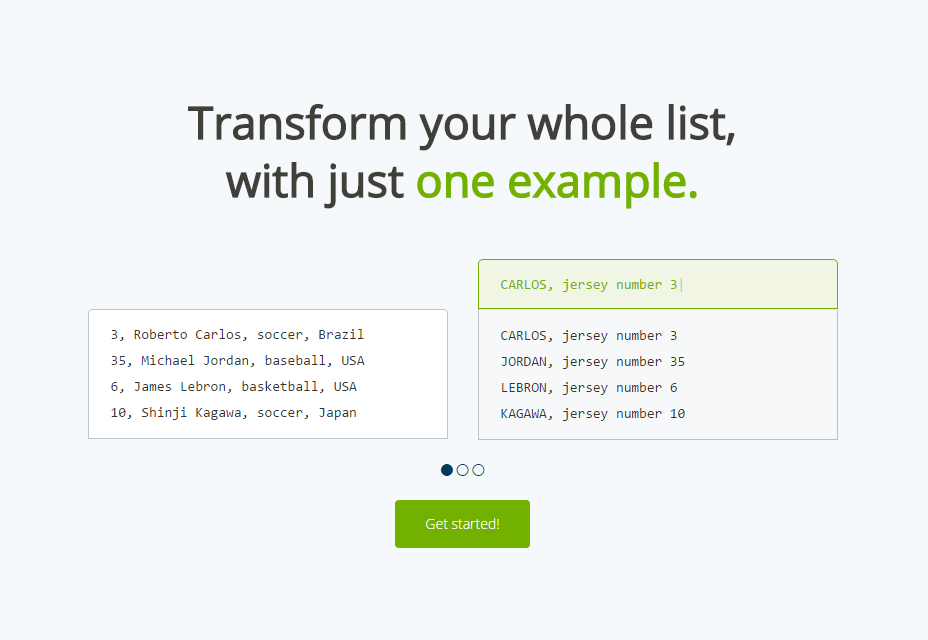
Transformy: Yksinkertainen listan muotoilutyökalu
Mahtava työkalu, jonka avulla voit muuttaa koko tietoluettelon automaattisesti tekemällä vain ensimmäisen kohteen. Se järjestää minkä tahansa tyyppisen strukturoimattoman tekstiluettelon järjestämällä sen luettavaksi.
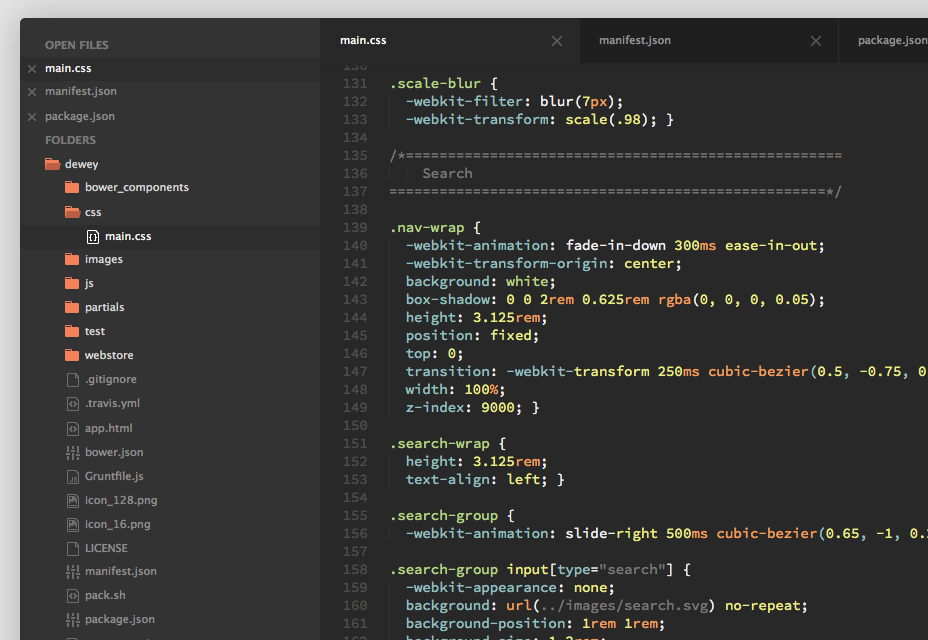
Predawn: Liitäntä ja syntaksi teema Sublime ja Atom
Predawn on Sublime-koodieditorin ja Atomin syntaksiteema. Se voidaan asentaa paketinhallinnan avulla ja laajentaa toimittajien toimivuutta lisäämällä tiedostojen selaamista, värin luokittelua ja paljon muuta.
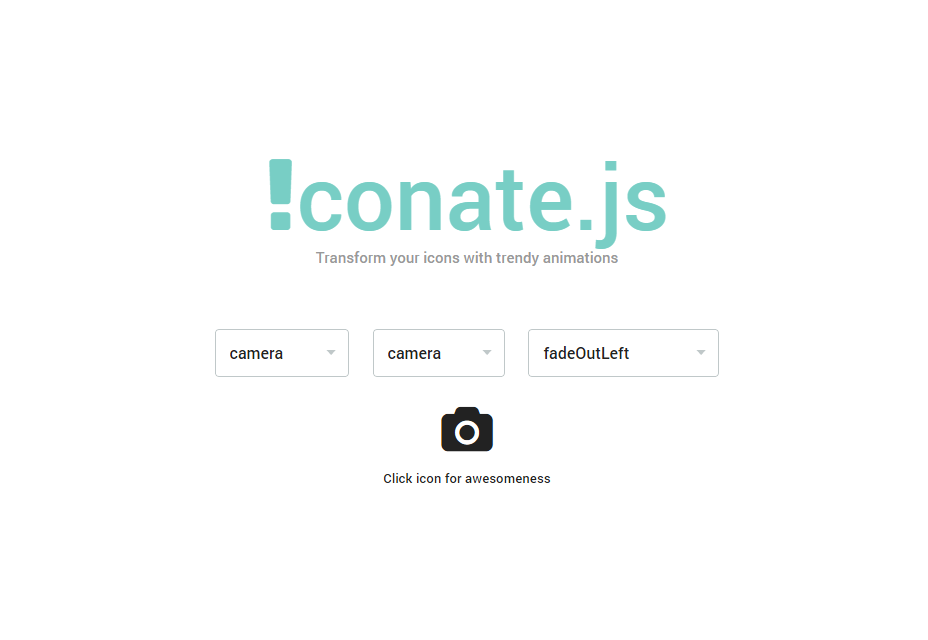
Iconate.js: JavaScript- ja CSS-kuvakkeiden siirtymät
Tämä laajennus käyttää Font Awesome -kuvakkeita luoden siirtymiä niiden välillä. Voi olla kätevää luoda esikatselun animaatioita tai edistyselementtejä.
Toolbar.js: Tooltip Style Toobars JQuery -laajennus
Toolbar.js on jQuery-työkalu, joka on valmistettu työkalupalkkien muotoilusta helposti. Se käyttää Font Awesomea lisätäksesi kauniita kuvakkeita, on joustava ja se voi näyttää numeroita ja kuvakkeita.
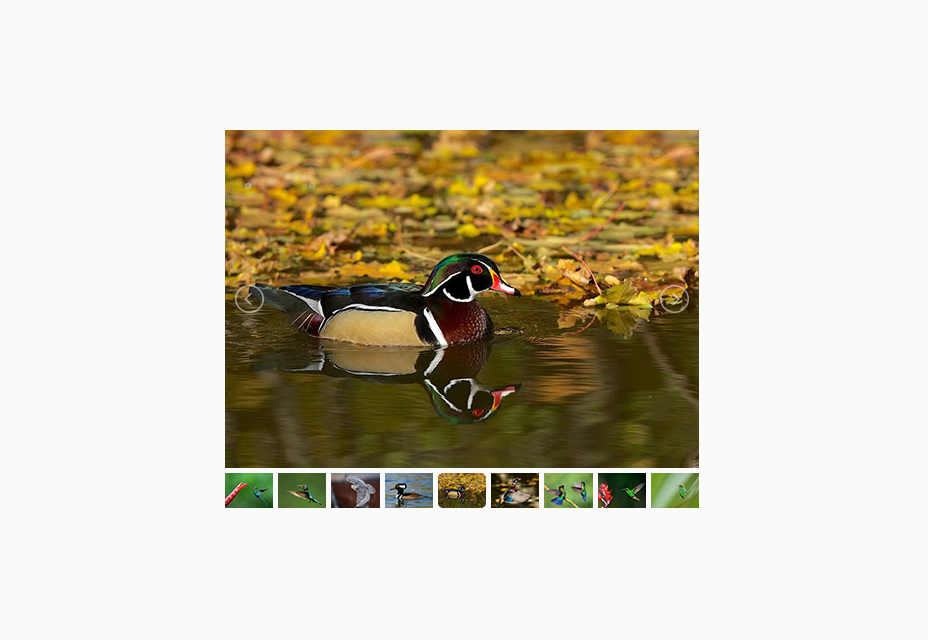
Vastaava JQuery-liukusäädin ja pienoiskuvanavigointi
Kevyt ja reagoiva jQuery-sisältöliukusäädin, jossa karusellin pienoiskuvat. Se tukee pyyhkäisyä ja hiirtä, sekä lisäämällä ja poistamalla dioja dynaamisesti.
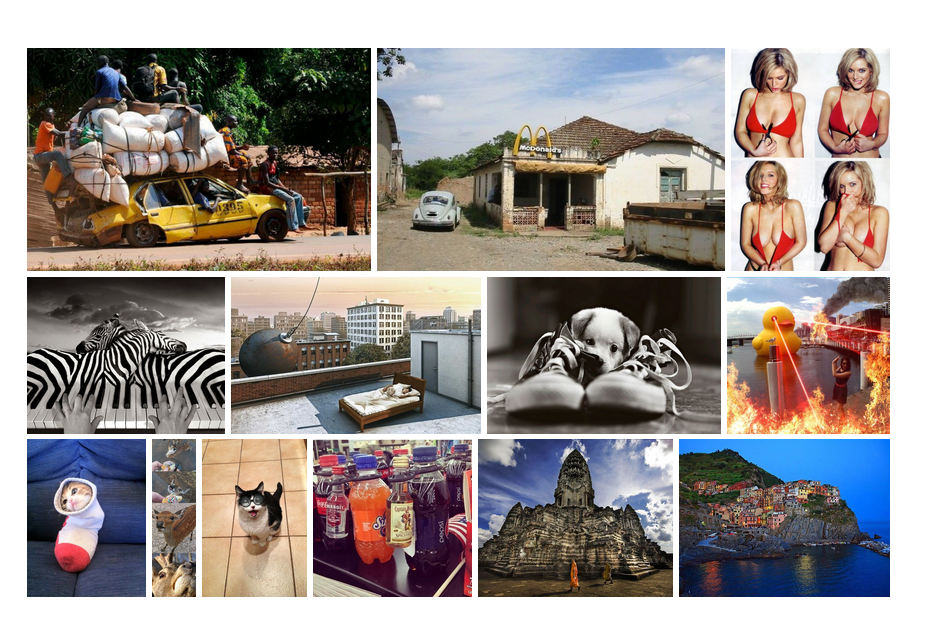
JMosaic: JQuery-liitin kohdistuselementteihin
Tämä jQuery-laajennus ottaa luettelon sivuelementeistä ja järjestää ne mosaiikkiristikkoon muuttamatta elementtien osuuksia. Voit käyttää laajennuksen ominaisuuksia kuviin, divs-luetteloihin, elementeihin jne.
Headroom.js: Piilota otsikkosi vieressä
Headroom.js luo suuren otsikon sivun yläpuolelle, jotta tilaa voidaan käyttää logoa, joitain valikon vaihtoehtoja ja jopa tilauslaatikkoa. Se myös mahdollistaa otsikkosi piilottamisen, kunnes tarvitset sitä takaisin.