Suuret verkkosivustot taustat tekevät ja eivät
Suuri tausta on erittäin vaikuttava visuaalinen vaikutus verkkosivustoihin. Web-suunnittelija voi pelata erilaisia suunnittelumuuttujia, joita yleensä käyttävät valokuvaajat, kuten syväterävyys tai tarkennus. Taustan ei tarvitse olla vain valokuvia, vaan myös muita suuria kuvia tai jopa videoita.
Tässä artikkelissa kerrotaan eri suurista taustatyypeistä ja niiden käytöstä. Saat myös selville laajojen taustojen vaikutuksesta kaistanleveyteen ja sivuston suorituskykyyn yleensä. Lopuksi opit kuinka toteuttaa suuret taustat.
Suuri taustakuvio
Pohjimmiltaan on olemassa monia erilaisia tyylejä, mutta yleisimmin käytetyt tyylejä verkkosivuilla ovat:
* Valokuvat taustaksi
* Taulut ja grafiikat
* Animaatiot taustaksi
Valokuvia ja kuvituksia käytetään laajalti , animaatiot ovat yhä kokeilevia, mutta kaistanleveys on halvempaa ja Internet-yhteyden nopeuttaminen nopeutuu. Useilla verkkosivustoilla on varaa käyttää näitä.
Yleiset virheet suurilla taustoilla
Yksi yleisimmistä suuria taustoja koskevista ongelmista on se, että niiden on vastattava monia eri näytön resoluutioita . Web-suunnittelija testaa verkkosivuston suunnittelua mahdollisimman monella erilaisella näytön resoluutiolla, jotta vältetään yksi yleisistä virheistä, jotka liittyvät suurien taustojen käyttöön.
Erityisesti web-suunnittelija joutuu kokeilemaan erilaisia selaimen ikkunoiden leveyksiä, koska monet käyttäjät eivät laajenna selaimiaan koko näytön kokoon, vaikka heillä voi olla suuri tarkkuusnäyttö.
Katsotaanpa yleisimpiä virheitä, joita web-suunnittelija pitäisi välttää, kun käsitellään suuria taustoja .
Kuvat ovat Keskellä, Tiled tai Skaalattu
Ei ole väärin käyttää keskitettyä, kaakeloitua tai skaalattua kuvaa taustana , itse asiassa se on jopa suositeltavaa säilyttää symmetria verkkosivuilla, mutta väärin näitä tekniikoita voisi antaa vaikutelman keskimääräinen tai keskinkertainen muotoilu sivuston kävijöille.
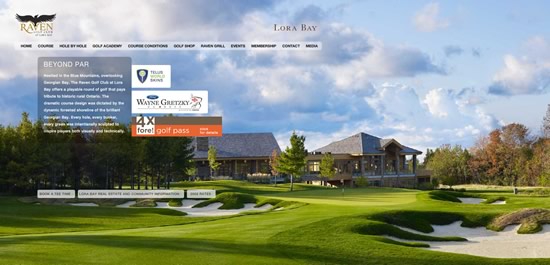
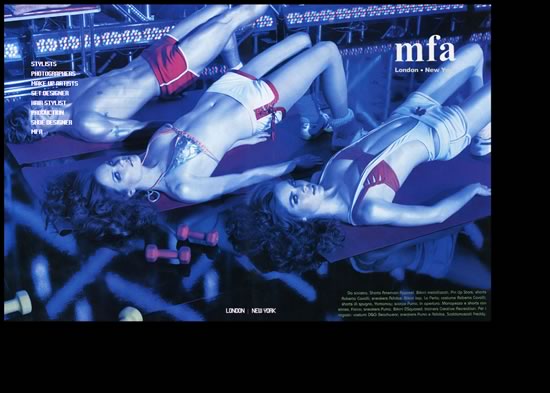
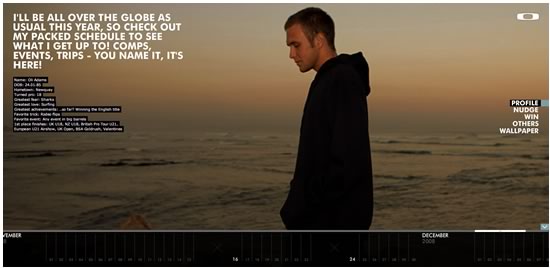
Tarkastellaan verkkosivuston alla olevaa kuvaa. Tämä kuvakaappaus luotiin 1024 × 768 näytön tarkkuudella:
Kuten näette, tässä päätöslauselmassa ei ole mitään vikaa suunnittelussa, mutta katsotaanpa, miten se tarkastelee 1680 × 1050 -resoluutiota:
Taustalla käytetty kuva on keskitetty. Se näyttää säännölliseltä kuvaksi verkkosivustolla, eikä se sekoita taustalle. Vältä taustakuvien käyttämistä tällä tavalla varmistamalla, että kuva on riittävän suuri leveydelle yleisimmin käytetyistä näytön tarkkuuksista . Paras ratkaisu on yhdistää kuvien kulmat taustalle, jotta käyttäjät, joilla on suuremmat näytön resoluutiot, eivät huomaa sitä.
Leikkaaminen kuvan käyttämiseksi taustana voi olla hankalaa , jos et tiedä miten kukin selain todella tekee ja kopioida palaset kuvan.
Jokainen selain voi kopioida kuvia ja käyttää niitä verkkosivuilla tai taustoina CSS (Cascading style sheets) avulla.
Kuva toistetaan käyttämällä CSS- tausta- ominaisuutta kuvan määrittämiseksi ja sen replikoinnin määrittämiseksi. Esimerkiksi:
elin {
tausta: url ("images / sample.jpg") toista-x;
}
Edellä oleva koodi lisää sample.jpg- kuvan taustaelementiksi kehon elementtiin ja toistaa sen horisontaalisesti. Attribuutti toisto-x asettaa kuvan toiston X-akselilla. Voit käyttää seuraavia toistotyyppejä:
* Toista-x toista kuva vaakasuoraan
* toista-y, jos haluat toistaa kuvan pystysuoraan
* Toista-xy toista se vaakasuoraan ja pystysuoraan
* Älä toista, älä toista kuvaa
Nämä ovat seuraavat CSS-koodin esimerkit kullekin menetelmälle:
elin {
tausta: url ("images / sample.jpg") toista-x;
}
elin {
tausta: url ("images / sample.jpg") toista-y;
}
elin {
tausta: url ("images / sample.jpg") toista-xy;
}
elin {
tausta: url ("images / sample.jpg") no-repeat;
}
Huomaa myös, että et ole rajoitettu asettamaan taustakuvan runkoelementtiin. Voit asettaa sen mille tahansa sivusi elementille.
Jotta kuvan oikein laatoitettaisiin, sinun on varmistettava, että kuvan reunat ovat yhdenmukaisia kuvion kanssa, jolloin luodaan saumaton tausta verkkosivustolle. Esimerkiksi alla olevassa kuvassa näkyy, kuinka kuvio, joka on otsikoitu, leikataan väärin. Voit nähdä kunkin yksittäisen kuvan reunat:
Saumattoman taustan luomiseksi web-suunnittelija leikkaa kuvan siten, että vasen reuna sekoittuu oikeaan reunaan ja yläreuna sekoittuu alareunaan, kuten alla olevassa kuvassa:
Yksittäisten kuvien reunat näkyvät saumattomasti toisiinsa. Tämä kuva luotiin alla olevasta kuvasta:
Kuvassa skaalautuvana tärkein tekijä on kuvan laatu ja tavoiteasetus . Myös web-suunnittelija ottaa huomioon erilaiset kuvamuodot, jotka on optimoitu kuhunkin tietyn tyyliin.
Yleisimmin käytetyt kuvamuodot ovat:
* GIF - graafinen kuvamuoto
* Jpeg - yhteinen kuvan asiantuntijaryhmä
* PNG - kannettava verkkokuvio
GIF on kuvamuoto, joka on optimoitu yksinkertaisille grafiikoille, kuten tekstiä tai yksinkertaisia muotoja, ympyröitä, linjoja jne. Se ei sovellu valokuviin. Esimerkiksi:
Näyte GIF , kuvan koko: 3,3KB
Esimerkki Jpeg , kuvan koko: 13,5KB
Voit selvästi nähdä, että Jpeg-kuvamuoto ei sovi grafiikkaan. Tätä formaattia pitäisi käyttää pikemminkin valokuvissa, ja GIF-muotoa tulisi käyttää graafisen esityksen yhteydessä.
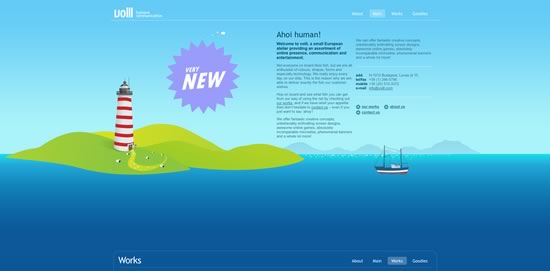
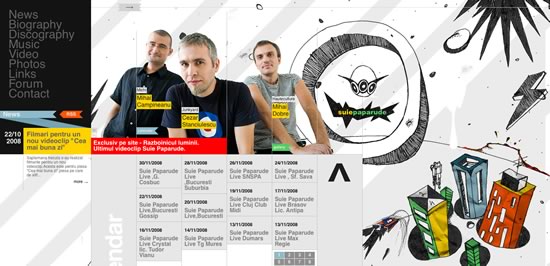
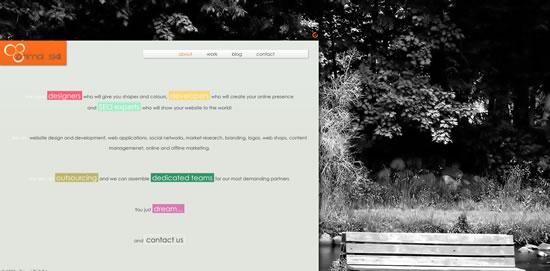
Suurten kuvien tapauksessa on tärkeää optimoida kuva mahdollisimman paljon kaistanleveyden säästämiseksi (lisätietoja kaistanleveydestä myöhemmin tässä opetusohjelmassa). Vältä pienten kuvien suurentamista, koska kuvan resoluutio laskee merkittävästi, kuten alla olevasta verkkosivustosta löytyy (katso tätä suurella tarkkuusnäytöllä):
Yllä olevan esimerkin ongelma on, että verkkosivusto automaattisesti laskee kuvan näytön tarkkuuden mukaan, mikä aiheuttaa taustakuvan pilkkomiseksi, kun sitä katsellaan suurilla tarkkuusnäytöillä.
Suurien taustakuvien vaikutus kaistanleveyteen ja sivuston suorituskykyyn
Suuret taustat ovat yleensä suuria tiedostokokoja, jotka voivat johtaa valtavaan vaikutukseen kaistanleveyteen ja myös käyttäjäkokemukseen .
Kaistanleveys on niiden tietojen määrä, jotka siirretään paikasta toiseen, erityisesti palvelimelta asiakkaalle . Käyttämällä suuria grafiikoita sivuston latausaika voi kasvaa merkittävästi.
Siksi on tärkeää optimoida kuvat käyttämällä sopivaa kuvan tarkkuutta ja muotoa sekä optimoida verkkosivuston muita resursseja, kuten CSS- ja Javascript-tiedostoja.
Tarkastellaan seuraavaa esimerkkiä:
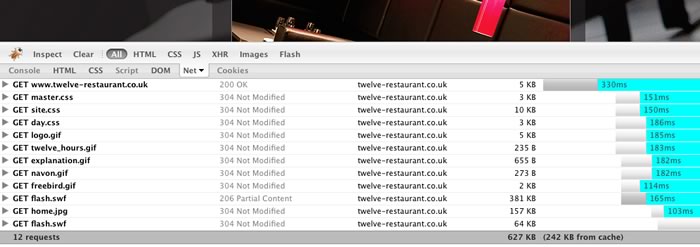
Tässä on tämän nettisivuston käyttöraportti:
12 pyyntöä ja yhteensä 627 kt ladataan. Tämä tarkoittaa, että joka kerta, kun joku vierailee verkkosivustolla latautuu 627 kt, lisäämällä verkkosivuston koko kaistanleveyttä. Jos verkkosivustolla on keskimäärin 50 kävijää päivässä, se on yhteensä 31.350 megatavua päivässä.
Käyttämällä pyromaani plugin for Firefox voit nähdä sivustosi pyynnöt ja saada käsityksen siitä, miten optimoida se.
Vinkkejä ja vihjeitä
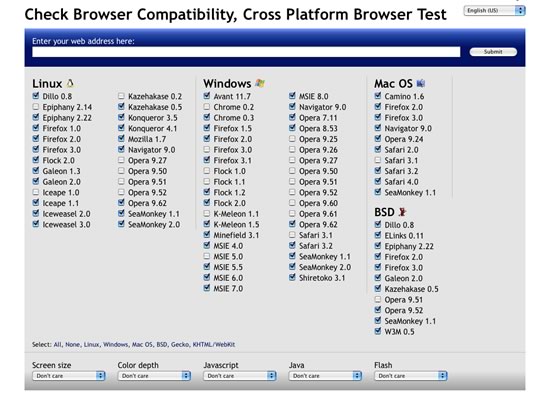
Älä unohda suuria päätöslauselmia ja päätöslauselmia, joista et voi testata verkkosivustoa. Voit käyttää esimerkiksi palveluita Browsershots testata verkkosivustoasi käyttämällä erilaisia näyttöresoluutioita, selaimia jne.
Korkeat resoluutiot eivät ole kaikki harkittavissa, kun suunnittelet verkkosivustoja, harkitse myös pienempää näytön resoluutiota . Entä jos suuri tausta-sivusto katsotaan matkapuhelimesta? Verkkosivujen suunnittelija suunnittelee jokaiselle selaimelle, jotta verkkosivusto voidaan näyttää suurelle yleisölle. Nykyään yhä useammat kävijät selailevat verkkoa esimerkiksi iPhoneen ja muihin älypuhelimiin.
Joskus saatat haluta kohdistaa tiettyjä verkkoselaimia käytettävän laitteen perusteella tai vain näytön koon mukaan käyttäen tiettyä tyyliarkkia. Pienen Javascript-koodin avulla voit luoda tyylisivun vaihtoa tai voit käyttää jo valmiiksi tehtyä koodia. List Apart has a great tutorial List Apartilla on hyvä opetusohjelma miten luoda tyyli vaihtaja.
Toinen temppu on käyttää matkapuhelimen emulaattoria, joka on ohjelmisto, josta näet, kuinka sivustosi näyttää tietylle matkapuhelimelle. Voit käyttää esimerkiksi iPhone emulaattori Firefox-lisäosa.
Taustasi optimointi on välttämätöntä esimerkiksi käyttämällä tekniikoita CSS sprites .
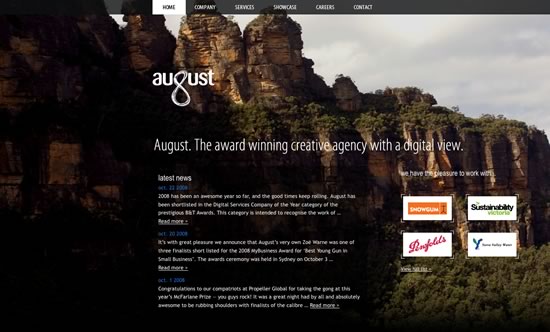
Jos valokuvasi, jonka haluat käyttää verkkosivustosi taustalla, on liian pieni tai näyttää hankalalta, luo sitten koko kuvion ympärille. Esimerkiksi:
Kuten näet, kuva on pienikokoinen, mikä lisää koko muotoilua.
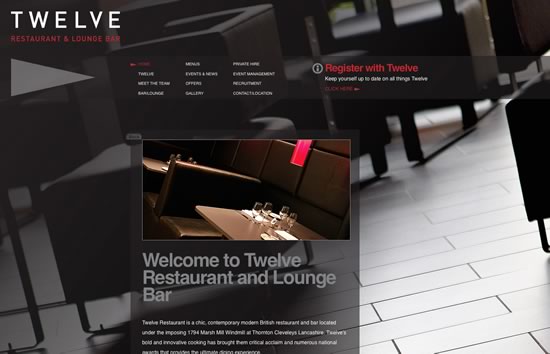
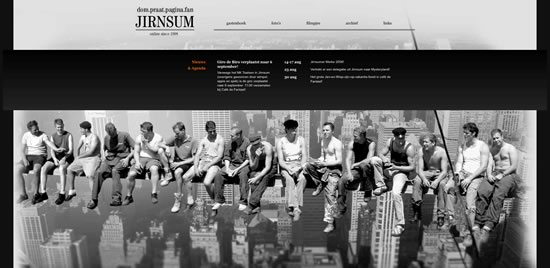
Toinen vinkki on luoda yksivärinen leveä tila itse valokuvassa , käytä tätä väriä maalattaaksesi muun taustan ja saumatta näin saumattoman yhdistelmän valokuvan ja todellisen taustan välillä.
Tässä kuva on keskitetty, vasen ja oikea reunat ovat yksi harmahtava väri ja loput taustat ovat täynnä tätä väriä.
Suositeltavin käytäntö käyttää suuria kuvia, joiden leveys on yli 1700 pikseliä, ja ne kattavat lähes 95 prosenttia nykyisistä näytöistä .
Suuret taustakuvat
Emme huomannut hyviä esimerkkejä? Voit vapaasti lisätä ne alla.