Kuinka ajaa UX AJAX: llä
Mobiili-internetin käyttö eklipsöi työpöydän pohjaisen verkkoselauksen, se on tärkeämpää kuin koskaan, jotta sivustot rakennettaisiin painottaen nopeita sivukuormia ja nesteen reaktioita käyttäjän panokseen.
Yksi tärkeä tekniikka, jota käytämme tämän saavuttamiseksi on AJAX, lyhyt "Asynchronous JavaScript & XML" -ohjelmalle. AJAXin avulla voit päivittää yhden Web-sivun osia jättämättä jatkuvasti DOM: ta (sivun HTML-arkkitehtuuri). sivukuormat ja nopeampi vastaus käyttäjän syötteisiin. Web-sivustojen rakentaminen 100%: n AJAX-kehykseen on tekniikka, joka paljastaa uusia mahdollisuuksia siitä, mikä on mahdollista web-kehityksessä.
Aloitimme sivustojen rakentamisen 100-prosenttiseksi AJAX: llä lähes kymmenen vuotta sitten, ja sittemmin olemme oppineet paljon siitä, miten sitä käytetään tehokkaasti niin, että se parantaa käyttäjien kokemuksia. Tässä artikkelissa tarkastelemme joitain tämän tekniikan erityisiä etuja ja rajoituksia.
Nopea käyttäjän vastaus
Tehokkaan UX: n keskeinen osa on nopea vastaus käyttäjän syöttöön, mutta tavallisella verkkosivustolla käyttäjät odottavat vuorovaikutusten tapahtuvan, kun pyyntö asetetaan palvelimelle HTTP (tai HTTPS) kautta, mikä johtaa täydelliseen sivun lataamiseen jokaisesta muutoksesta. Tämä prosessi tapahtuu jokaisen hiiren napsautuksella pyytämään uutta sivua, suurempaa kuvaa tai muuta tietoa. DOM on kokonaan heitetty ulos ja ladattu uudelleen selaimeesi - tämä on usein tuhlaavaa prosessia, kun lataat sivuja samalle sivustolle, koska niillä on yleensä samanlainen sisältö.
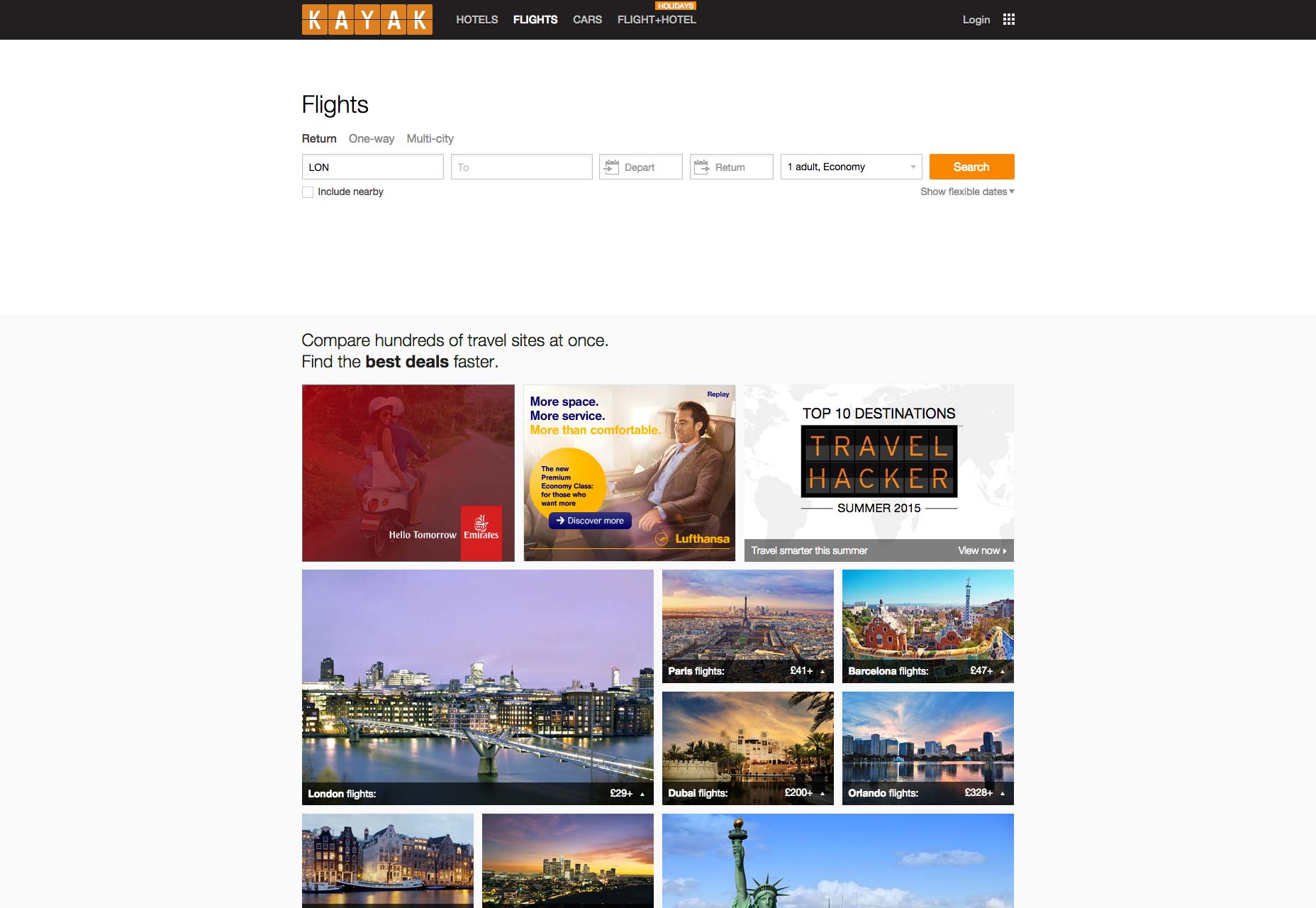
Kajakin haku on powered by AJAX, joka tarjoaa ehdotuksia heti kun kirjoitat.
AJAX: n yksi tärkeä etu on sen tasaisen tiedon virta, joka estää DOM: n lastaamisen ja purkamisen, mikä takaa paremman hallinnan kokemuksesta ja vieraiden huomion. AJAX: n avulla web-sovellukset voivat lähettää tietoja palvelimelle ja palvelimelta asynkronisesti häiritsemättä olemassa olevan sivun näyttöä.
Ajax-toteutuksen ja 100-prosenttisen AJAX-verkkosivuston keskeinen ero on, että jälkimmäisessä perusdomo ladataan alkuperäiseen käyntiin sivustolla, yleensä kotisivulla; kaikki muu, mikä tapahtuu, on yksinkertaisesti manipulointi kyseisestä ensisijaisesta kuormituksesta.
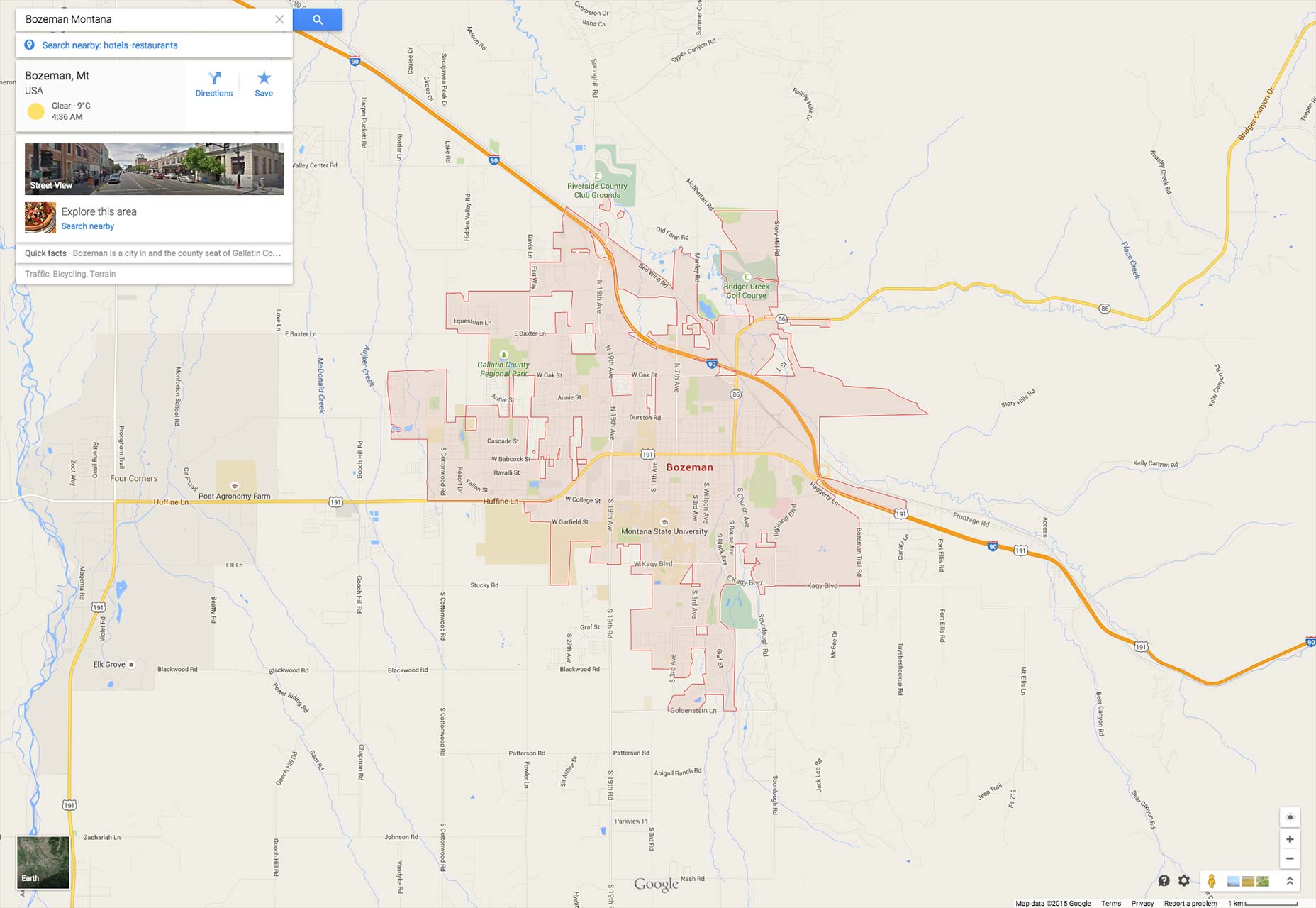
Merkittävä esimerkki AJAX: n sujuvuudesta on Google Maps. Kun lähennät, ulos, selaa kaupungin läpi lintuperspektiivinä tai katunäkymänä, tietoja saataisiin saumattomasti ja jatkuvasti välittömään käyttöön. Siirtyessä sivujen välillä tai sisällön päivittämisestä web-sovelluksessa AJAX sallii käyttäjien panoksen reagoimisen asiayhteyteen sopivalla tavalla, kuten reaaliaikaisesti päivitettävän lomakkeen tuotos ilman sivun uudelleenlastausta, kontekstuaalisten animaatioiden siirtyminen sivujen välillä tai yksityiskohtaisen sisällön lataaminen näkymä.
Suunnittelevien sivujen suunnittelussa käytetään AJAXin ääretöntä vierityskuvetta, joka säästää selaimen kaistanleveyttä vain näyttämällä välittömästi UX: n kannalta merkitykselliset tiedot, mutta vähentää myös käyttäjän kitkaa. Omalla yrityksellämme uutissivu esimerkiksi lisää artikkeleita, kun vierität alas, poistamalla sivujen käyttöä ja lataamatta lisää tietoja näytölle lukijan vaatiessa. Tämä kitkaamaton prosessi lastaamalla ja purkamalla lisää sisältöä tilauksesta antaa kävijöillemme saada täsmälleen yhtä paljon uutisia kuin he haluavat esittämättä esteitä heidän aikomuksilleen.
Saumaton UX
Sisällön lataamisen hallinta luo ainutlaatuisen mahdollisuuden suunnitella sivun siirtymiä, ladata animaatioita ja visuaalisia vihjeitä, jotka auttavat käyttäjää ymmärtämään sivuston hierarkiaa. Tämä on myös mahdollisuus luovuuteen yrityksen brändäyksellä.
Sivustolla, jolla on 100% AJAX-kehys (koska koko sivumäärää ei ole) ei anna palautetta sen etenemisen lataamisesta selainikkunassa, mikä johtaa mahdolliseen sekaannukseen, jos kävijä jätetään odottamatta pitkään ilman vastausta. Tällöin omaa lataustilan merkkivalot tulevat esille, mikä osoittaa, että odotusaika on edistynyt.
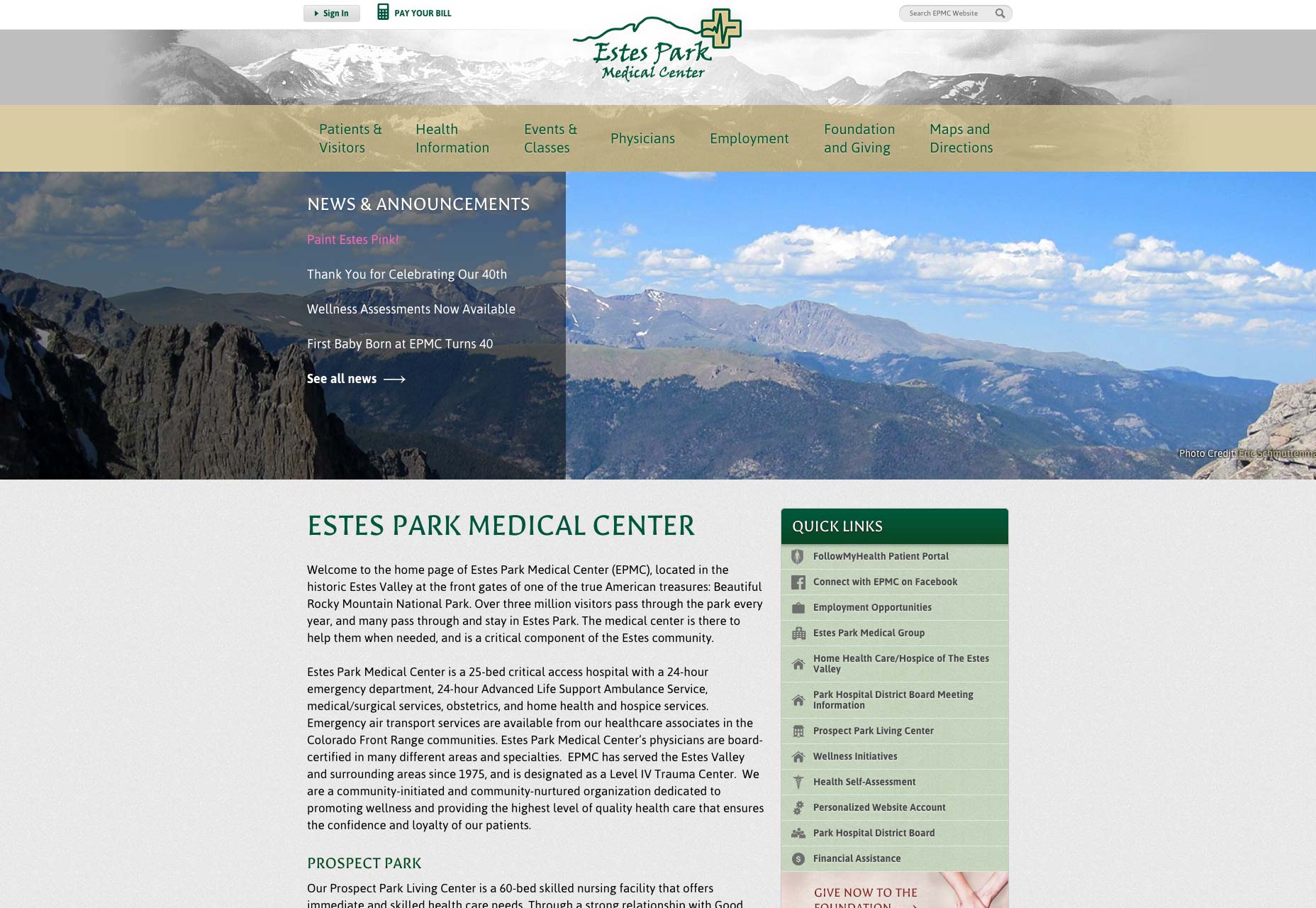
Estes Parkin terveyskeskus Colorado käyttää yksilöllistä AJAX-kuormaajaa ylläpitääkseen organisaation värin ja tuotemerkin sekä lastaussymbolin toimivuuden.
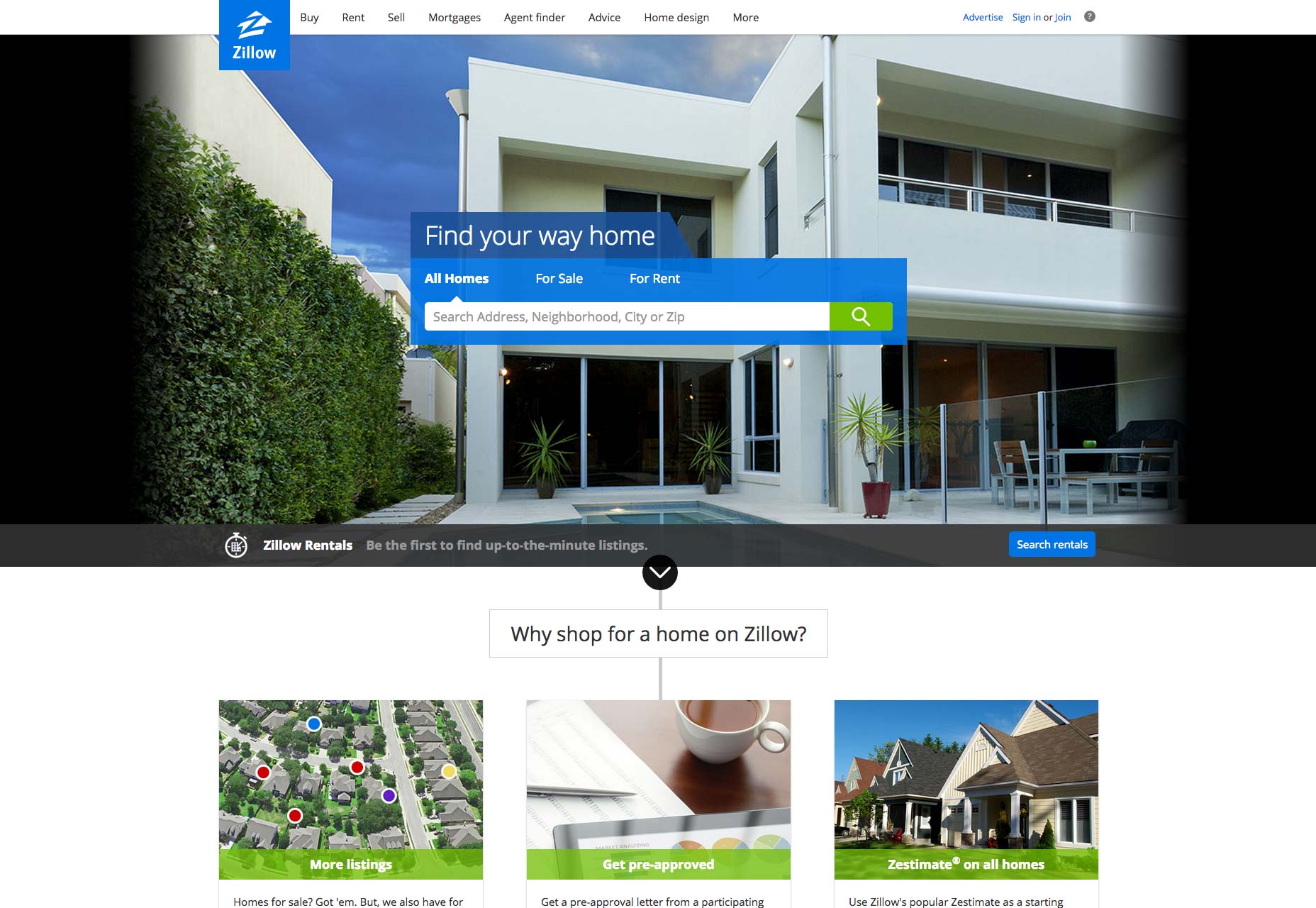
On Zillow sivustoa, luetteloa koskevat tiedot päivitetään jatkuvasti ilman selaimen päivityspainiketta, jolloin kodin vuokraajille annetaan aina ajan tasalla olevat tiedot.
Pienet lisäykset, kuten nämä, ovat mielenkiintoisia luomaan ikimuistoinen kokemus kävijöille ja mahdollistaneet AJAXin käytön.
URL-polun hallinta HTML5-historian avulla
Ilman yksittäisiä sivumäärityksiä sivusto määritellään yhdellä URL-osoitteella, mikä aiheuttaa ongelmia huonosti rakennettujen AJAX-sivustojen kohdalla, kun käyttäjät yrittävät kirjanmerkkiä tai navigoida selaimen eteen- ja taaksepainikkeilla. Lisäksi, koska Googlen hakukoneiden indeksointihistoria ei ole aiemmin luonut JavaScript-koodeja, on huolissaan siitä, kuinka hyvin AJAX-sivustoja voidaan hakea Googlen orgaanisissa hakutuloksissa.
Molemmat näistä ehdoista ratkaistaan ottamalla hallintaan URL-reittiä käyttäen HTML5 historia API .
Jokaisen 100%: n AJAX-sivuston sivulle ja sen vaihtoehtoisille näkymille katsotaan oma pyyntö; kun navigoit AJAX-sivuston kautta - vaikka se onkin teknisesti yhden sivun lataus - URL-osoite selaimessa päivittää antamaan ainutlaatuisen osoitteen, joka edustaa nykyistä katselutilaa. Lisäksi voimme kuunnella historian muutostöitä, jotta voimme tukea selainpainiketta ja palata edelliseen katselutilaan. Google on täysin indeksoinut jokaisen näistä ainutlaatuisista URL-osoitteista, mikä tarkoittaa, että tämä lähestymistapa on täysin yhteensopiva SEO-palvelun kanssa.
Amazonin A9 hakupalvelu on riippuvainen AJAXista, joka hakee merkittävät tietomäärät menettämättä käyttäjän hakuhistoriaa.
Tiivistettynä
Kuten näette, AJAX on olennainen osa nykyaikaisen web-kehityksen edistämistä ja syrjäyttää joukon heikompia tekniikoita, jotka antoivat huonon käyttökokemuksen. Ilman AJAXia kaikkien sivujen sisältö oli ladattava täysin lähes jokaiselle käyttäjän vuorovaikutukselle, vaikka vain osa tiedoista olisi muuttunut. Tämä vaikeutti nopeutta, lisäsi palvelimelle lisäkuormaa ja käytti liikaa kaistanleveyttä.
Rakentamalla 100% AJAX-kehystä pystymme luomaan sivustoja, jotka on räätälöity asiakkaiden tarpeisiin, tarjoavat helppokäyttöisen navigoinnin, jonka sivuston kävijät voivat kirjata kirjanmerkiksi ja toimivat paljon korkeammalla tasolla.