WebVR-kokemusten luominen A-kehyksellä
WebVR on hämmästyttävä tapa luoda urbaania 3D Virtual Reality -kokemuksia selaimessa. Se on JavaScript-API: n kokeellinen määrittely, ja sillä on paljon tukijoita ja ihmisiä, jotka työntävät sitä eteenpäin, sillä Mozilla on suuri osa sitä.
Kun VR-kuulokkeiden räjähdys tulee markkinoille ja enemmän horisonttiin, on nyt hieno hetki kokeilla ja nähdä, mitä mahtavia asioita voit luoda WebVR: ssä.
Avoin verkko on tulossa jännittävä kuumakanta VR-kokemuksia , mukaan lukien muukalaispelejä , maalaus sovelluksia ja innoissaan kokemuksia . WebVR-teknologian kypsymisenä ja VR-laitteiden käytön helpottamiseksi he tietävät, mitä muita kokemuksia ihmiset voivat luoda.
Mikä on A-Frame?
Kuten mainitsin, Mozilla on tällä hetkellä suuri liikkeellepaneva voima WebVR: ssä ja ne auttoivat luomaan Kehys , web-kehys Virtual Reality -kokemusten rakentamiseksi. Se on sittemmin kukistunut yhdeksi suurimmista ja mielenkiintoisimmista avoimen lähdekoodin projekteista ja kasvaa ja kehittyy nopeasti.
A-Frame on yksi yksinkertaisimmista kehyksistä, joita minulla on ollut ilo työskennellä, mutta asiat, joita voit luoda sen kanssa, ovat hämmästyttäviä. Se on helppoa, helppo ymmärtää ja silti erittäin voimakas.
A-Framein omissa sanoissa:
A-Frame perustuu HTML: n päähän, joten aloittaminen on helppoa. Mutta A-Frame ei ole vain 3D-kohtauskuvio tai merkintäkieli; ydin on tehokas entiteettikomponentti, joka tarjoaa deklaratiivisen, laajennettavan ja koostettavissa olevan rakenteen three.js .
Miksi minun pitäisi tehdä WebVR-sisältöä?
Ota yksi asia suoraan: WebVR ja A-Frame eivät ole vielä käytettävissä kaikkialla. Tämä tekniikka liikkuu nopeasti, mutta on silti melko kokeellista. Myös WebVR ei tule korvaamaan tapaa, jolla rakennamme verkkosivustoja tällä hetkellä (ainakaan hetken aikaa). Ennustan 2D-näkymiä tavallisilla näytöillä ja näytöt ovat edelleen hallitseva tapa, jolla kulutetaan sisältöä pitkään.
Joten mielestäni tärkein syy WebVR-sisällön tekemiseen on hauskaa. Se on uusi ja jännittävä tekniikka, ja voimme tehdä todella hienoja asioita sen kanssa. Osa näistä projekteista voi tulla asiakkaan projekteiksi, museo voisi palkata sinut luomaan virtuaalikierroksen tai peli voi nousta ja voit saada rahaa siihen. Mutta pääasiassa meidän pitäisi olla hauskaa ja luomalla jännittäviä asioita WebVR: n ja A-Framein kanssa.
Tehdään jotain
Mielestäni paras tapa saada innoissaan kehyksen, kuten A-Frame, on murtaa ja rakentaa jotain. Aiomme rakentaa melko yksinkertaisen Virtual Reality Art Galleryn ja esitellä teidät joihinkin A-Framein ydintoimintoihin.
Päästä alkuun
Ensinnäkin tarvitsemme paikallisen palvelimen. Jos sinulla on jo sellainen tapa, että teet tämän, hyvä. Jos ei, suosittelen luomaan solmupalvelin http-palvelin .
Ok, kun sinulla on paikallinen palvelin, aja sukellus A-Frame.
Aloitamme perus HTML-asiakirjalla index.html ja ladataan A-Frame-kirjasto asiakirjan päähän. A-Frame on ladattava päähän niin, että se on valmis ennen kuin mukautetut elementit, jotka aiomme lisätä, ladataan.
Nyt meillä on A-Frame ladattu, valmistaudu HTML-dokumenttiin A-Frame-kohtaukselle. A-Frame perustuu HTML-sivun yläreunaan ja käyttää mukautettuja elementtejä abstraktoimaan suuren osan monimutkaisuudesta.
Let's paikka
Tämä on kaikki rakenteellista työtä. Tiedän oikein? Super yksinkertainen. Meillä ei ole esineitä näyttämölle vielä, joten se on vain tyhjä näyttö, mutta voimme lisätä esimerkkikohteet A-Frame-opetusohjelmasta nopeasti.
Vau. Ok, ehkä ei aivan mahtava, koska se on vain joitain muotoja, mutta hei, muutamalla rivillä meillä on 3D-esineitä ladattavissa WebVR: ssä.
Seuraavaksi aloitamme Virtual Reality -taidemessut.
Omaisuuden lataaminen
Joten emme unohda, tyhjennä kaikki sisällön sisätiloistasi, joten nyt tiedostosi pitäisi näyttää tältä:
Nyt meillä on puhdas liuske, menemme etsimään 3D-mallin.
Verkossa on useita paikkoja, joissa voimme ladata malleja, ja voit löytää melko paljon jotain, jos olet valmis maksamaan niistä. Aiomme saada mallin Google Blocks -galleriasta.
Google Blocks on sovellus 3D-mallien luomiseen VR: ssä, joka on mahtava siinä omassa. Kuvagalleria on, jossa ihmiset jakavat luomuksiaan ja missä lataamme "Small Gallery" -mallin.
Päätä Google Blocks -sivu tätä mallia ja klikkaa ladata. Tämä lataa kansion, jossa on kaksi tiedostoa. malli.obj ja materiaalit.mtl . Aseta nämä kaksi tiedostoa kansioon nimeltä "galleria" ja laita tämä kansio hakemistosi index.html vieressä. Tarvitsemme molemmat näistä tiedostomuodoista, jotta malli saadaan oikein ja lisäämme ne seuraavaksi A-kehykseen.

Projektisi pitäisi tällä hetkellä näyttää tältä:
index.htmlgallery/model.objgallery/materials.mtlVR-galleria-tilan luominen
Nyt ladataan mallimme, jonka olemme ladannut projektiin. A-Frame on sisäänrakennettu omaisuudenhoitojärjestelmä , joka esiladuttaa ja kätkee omaisuutemme. Tämä on loistava ominaisuus, joka abstrakti pois todella tärkeän askeleen ja tekee elämästämme paljon helpompaa.
Let's ladata esineemme ja materiaaliamme sisältökuormaajaan:
Nyt voimme lisätä tämän objektin kohtaukseen käyttämällä yksikköelementtiä. Entiteettielementti on yksi A-Framein ydinelementeistä ja sinä todennäköisesti käytät tätä melko vähän. Kun käytämme sitä kohteena olevan paikkamerkkinä, meidän on itse asiassa ladattava esine ja materiaali siihen.
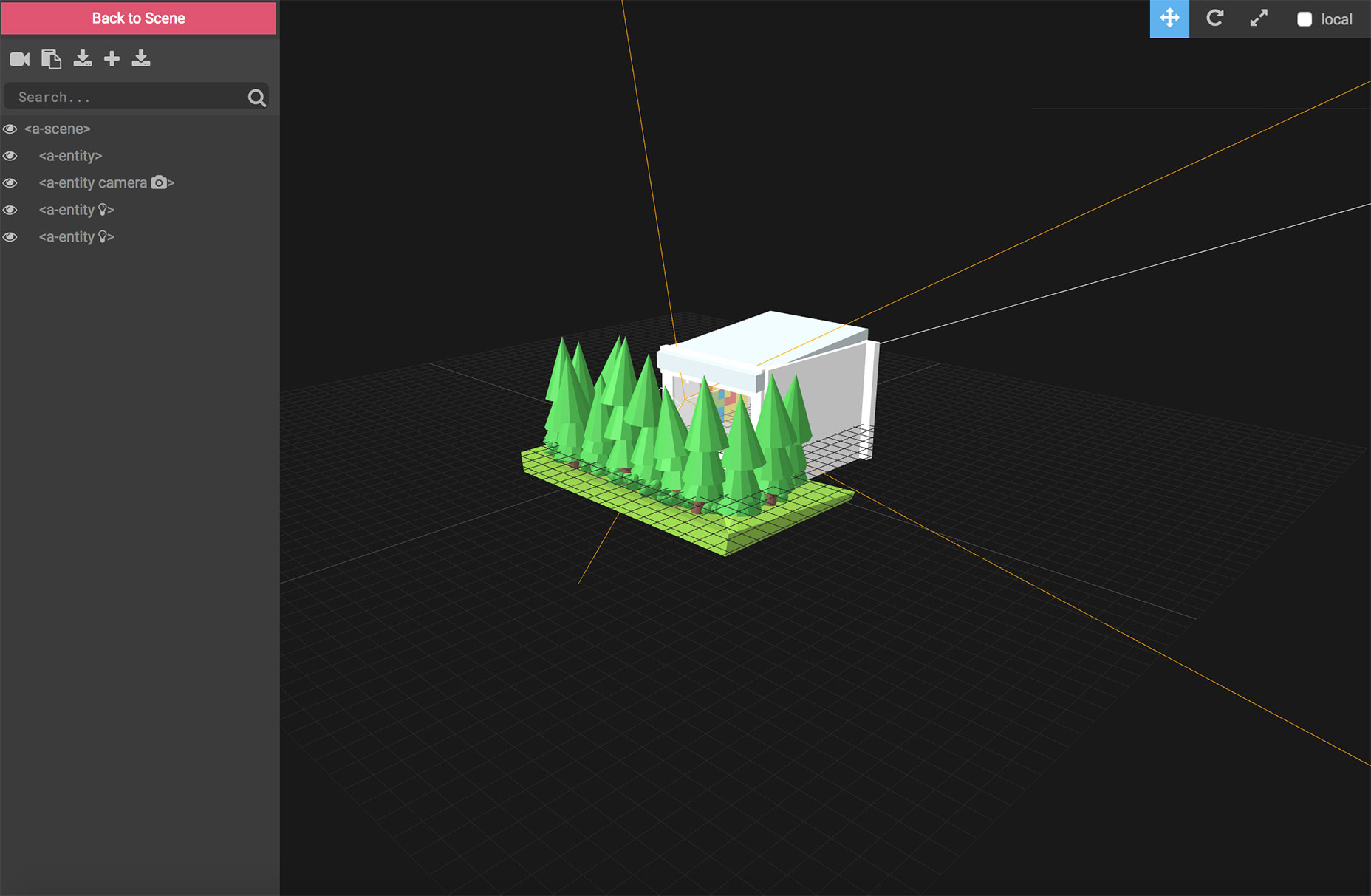
Jos päivität sivusi, toivottavasti näet mallin näytön keskellä. Asemointi on todennäköisesti pois päältä, mutta sinun pitäisi pystyä katselemaan ympärille. Korjaa nyt paikannus lisäämällä kameran elementti käsin ja asettamalla se paikalleen.
Kuten näet, kameraelementti on itse asiassa kamerayhdistelmä, joka on liitetty entiteettielementtiin ja voimme lisätä kykyä katsoa ympärille ulkoasun komponentteja.
Nyt meillä on kameran elementti lisätty ja sijoita se. Paikannus vie kolme arvoa, X, Y ja Z, ja aloitamme asettamalla oletusarvon 0 kustakin näistä.
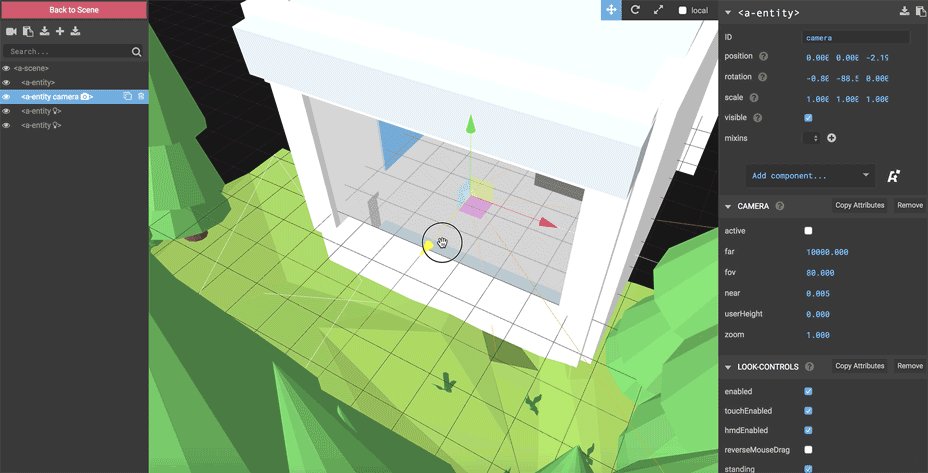
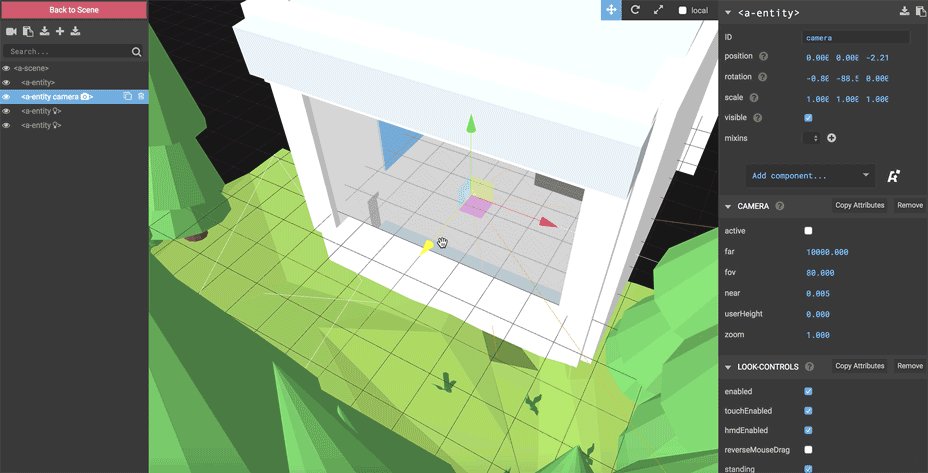
Kuten voit todennäköisesti kertoa heti, yrittää sijoittaa X, Y ja Z arvo vain koodi on hieman hankala ja on resepti päänsärkyä. Onneksi meillä on mahtava A-Frame-tarkastaja, joka auttaa sinua työskentelemään VR-kokemuksissasi. Voit avata A-Frame Inspector -ohjelman avulla

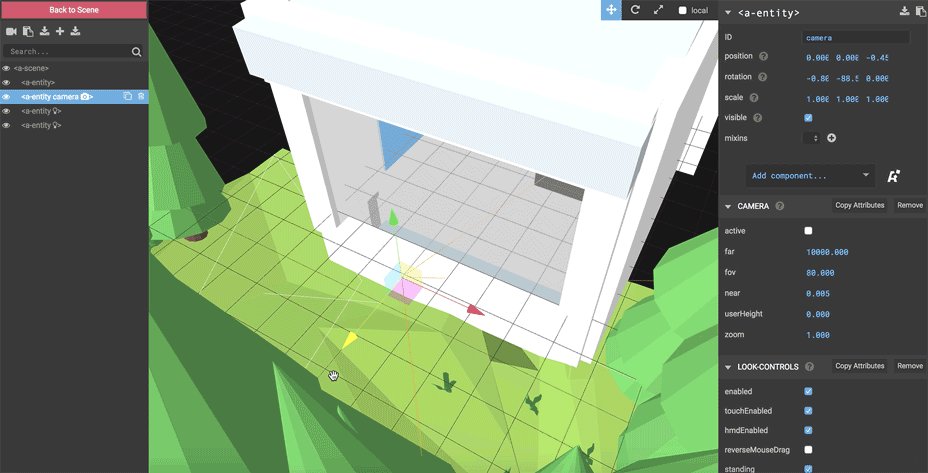
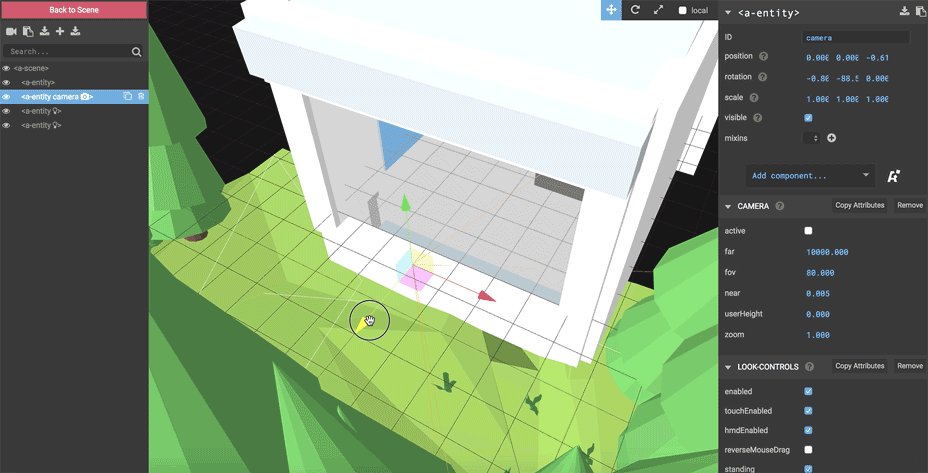
Voimme napsauttaa kameraa vasemmalla olevassa luettelossa ja etsiä kameran sijainti joko nuolilla tai oikeanpuoleisella valikolla olevilla ominaisuuksilla. Ottakaa yhteyttä tarkastajan kanssa ja näe, mitä voit tehdä sen kanssa. Voit oppia paljon muuttamaan ominaisuuksia ja kokeilemalla, ja se on yksi parhaista tavoista oppia paikannuksesta 3D-tilassa.

Haluamme päätyä asentoon, joka keskittyy kameraan huoneeseen ja nostaa sitä hieman, joten se on pään korkeudella. Pyöritämme myös kameraa niin, että se on alusta lähtien ikkunasta.
Tervetuloviestin lisääminen
Haluamme antaa VR Gallerialle hieman enemmän tervetuliaisvoimaa, lisäämme tervetuliaisviestin A-Frame-tekstikomponentilla .
Tekstin lisääminen on yhtä helppoa kuin arvon syöttäminen tekstikomponenttiin, mutta paljon lisäarvoja voi myös muuttaa. Meillä on sijainti ja pyörimisominaisuudet tavalliseen tapaan sekä joitain tekstin räätälöintivaihtoehtoja, kuten fontti, kohdistus ja väri. Meillä on myös yksi nimeltään Side . Sivu todella kertoo A-Frameille, minkä sivun tekstistä tulee. Tämä on hyödyllistä, jos voit siirtyä kohtauksen ympärille ja et halua nähdä käänteistä tekstiä. Olemme iloisia siitä, että se näkyy molemmilla puolilla.
Joten teksti näkyy vain ikkunan edessä, mutta en silti ole tyytyväinen. Lisätään hieman animaatiota niin, että se vetää silmän ja tekee kohtauksen mielenkiintoisemmaksi.

Tervetuloviestin animoituminen
A-Frame on tehokas animaatio-osa, joka voidaan liittää muihin komponentteihin. Liitämme sen pesemällä elementtiin, jonka haluamme animoida. Tämä on todella tehokas ominaisuus ja menee aivan kuin vain animaatioita. Voimme ryhmitellä useita esineitä tällä tavoin. Esimerkkinä siitä, miten sitä voitaisiin käyttää, ajattele päänäytön esittelyä pelissä tai maata kiertoradalla auringon ympärillä kuun kanssa, joka seuraa ja pyörii ympäri maata.
Aiomme pitää tämän opetusohjelman yksinkertaisena ja vain animoida tekstiä. Meidän on valittava omaisuus, jonka haluamme animoida, ja asettaa se attribuutin arvoksi. Aiomme tehdä tekstisi ponnahtaa ylös ja alas, joten haluamme muokata kantaa. Seuraavaksi meidän on kerrottava animaatio, jossa se on animoinut tätä komponenttia - haluamme vain, että se liikkuu hieman ylöspäin, joten meidän pitäisi kopioida emolevyn sijaintiarvo ja säätää Y- arvoa. Voimme myös asettaa helpotuksia, kestoja, silmukoita ja silmukoita. Aiomme tehdä animaation ponnahtaa ylös ja alas silmukoilla loputtomiin vuorotellen suuntaan joka kerta.
Siellä meillä on se. Mukava tervetullut viesti, joka ponnahtaa ylös ja alas.
Tässä on koko koodi:
Käärimistä
Siellä meillä on Virtual Reality Art Gallery alle 40 riviä. Sinulla on ollut johdannossa lastausresursseihin hyödyntämällä yksikkökomponenttia, jossa on esineitä, kameraa, tekstiä ja animaatioita. Näillä työkaluilla mahdollisuudet ovat rajattomat ja hauskat.
WebVR on vielä alkuvaiheessa, mutta jo ihmiset näkevät mahdollisuuksia suuria asioita sen kanssa. Se on täysin erilainen tapa kokea sisältöä ja on jännittävää aikaa osallistua siihen. A-Frame antaa meille mahdollisuuden päästä siihen nopeasti ja helposti ja saada ihmiset luomaan luomuksiamme mahdollisimman monella laitteella.