Luo Realistinen Candy Bar Illustratorissa
Realistiset rappaukset voidaan tehdä helposti Adobe Illustratorissa.
Vektorimuodostelmilla objekteja voidaan säilyttää ja muokata äärettömän paljon, mikä on suuri etu rasterikenttien suhteen.
Effects-valikosta muutamia yksinkertaisia tweaks-toimintoja ja perusobjektiivin ymmärtämistä voi luoda rohkean ja upean viimeistelyn.
Tässä opinnäytetyössä, joka Wendy Ding on luonut WDD: lle, hän ohjaa sinut vaiheittain läpi vaiheet, joita tarvitaan realistisen karkkiaulun luomiseen Illustratorin avulla.
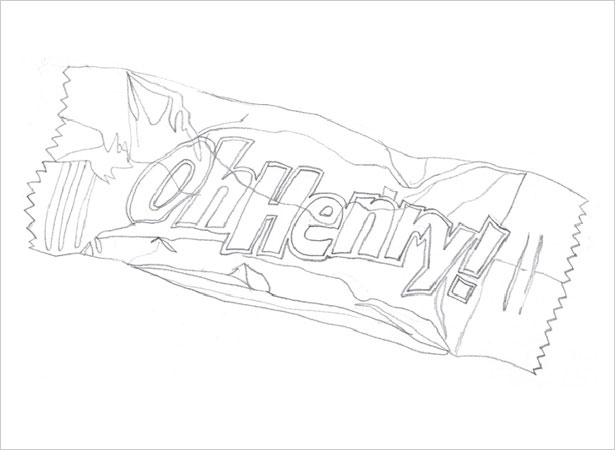
1. Sketch
Aloita piirtäessä koko muoto täydellisenä lineaarisilla ohjaimilla, joita käytetään osoittamaan, kuinka määritellään vektorimuodot, joita aiomme piirtää alkuun. Määritä päämuoto, rypyt, kohokohdat ja varjoalueet. Se auttaa käyttämään todellista karkkipalkkia tai kuvaa yhden viitteellisestä.

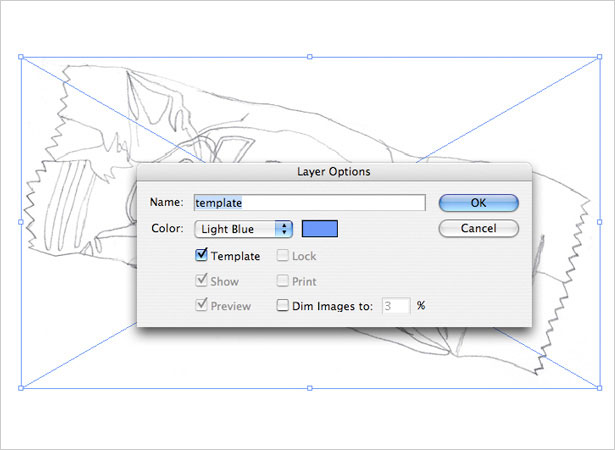
2. Tuo Illustrator-sovellukseen
Skannaa luonnos Photoshopiin ja säädä Kuva> Säädä> Kirkkaus / Kontrasti, kunnes rivejä on selvästi näkyvissä. Avaa Illustrator ja tuoda luonnos käyttämällä Tiedosto> Paikka.
Napsauta Tasot-paneelissa kaksoisnapsauttamalla luonnoskerrosta kerroksen asetukset -ponnahdusikkunaan ja tarkastele mallia. Jäljitystarkoituksia varten luonnos voidaan himmennettynä olla vähemmän näkyvissä, jos se on edullinen.

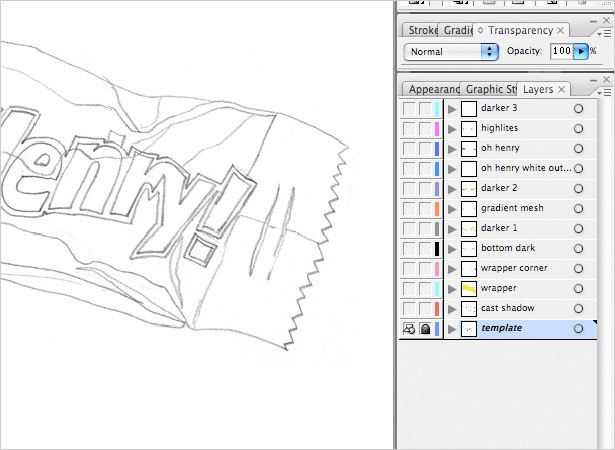
3. Pinoamisjärjestys
Vektoritiedostoissa on oleellista, että kerrosten looginen pinoaminen järjestetään. Elementit toimivat yhdessä kumulatiivisesti, joten muista järjestää erilliset elementit vastaavasti.
Esimerkiksi pääkääreen, kohokohdista, varjostimista ja tekstistä kaikilla on oma kerros. Se myös auttaa nimeämään kerrokset asianmukaisesti.

4. Jäljitystekniikka
Tehokkain tapa jäljittää ja värittää Illustratorissa on ensin luoda muodot Pen-työkalulla oletusvalkoisella täyttö- ja mustalla tahdilla (tai täyttämättä, riippuen suosikeistasi).

Sitten, kun muoto on viimeistelty, valitse väri tai gradientti ja ota se käyttöön.

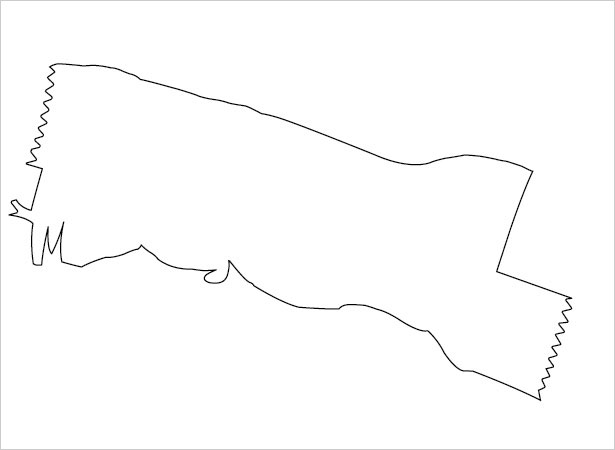
5. Päämuoto
Luo uusi kerros sketch-mallikerroksen päälle, jotta voit käyttää luonnosmallikerroksen oppaan. Jäljitä pääkääreen muodon kynätyökaluilla, pitäen huolta lisäämästä yksityiskohtia, kuten kyynärpäisiin päihin.
Jätä kääreen pohjaosa ja oikea yläkulma nyt, koska tätä käsitellään erikseen. Täytä muoto erittäin hienovaraisella keltaisella gradientilla # F7EC94 - # F6E22C -104,25 kulmassa.

6. Pohjaosa
Kun päätykerauskerroksen yläpuolella oleva uusi kerros on, piirrä luonnos pohjaosuuden pohjalta. Levitä tanko-gradientti # C8C26A: ksi # A9A574 -105,59: n kulmaan.

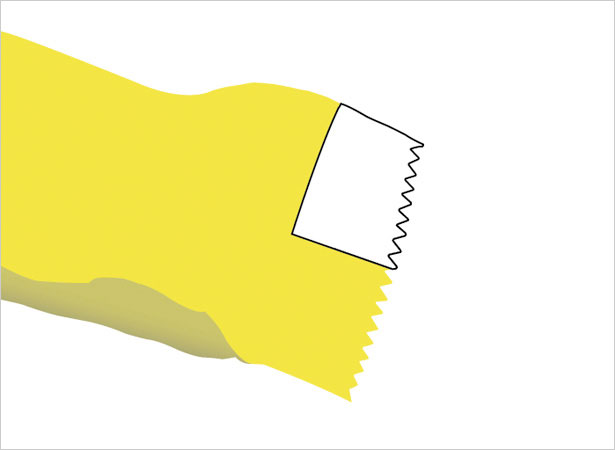
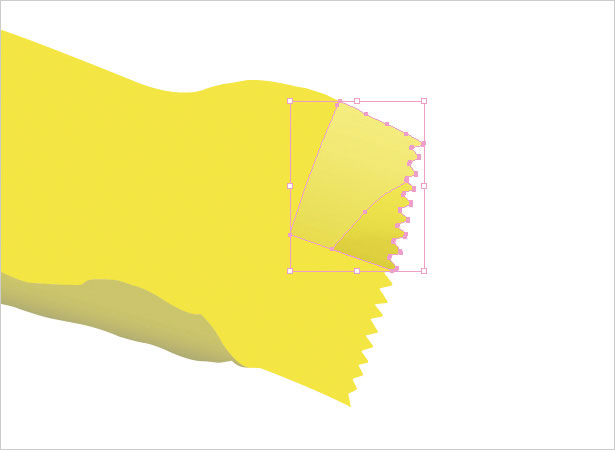
7. Yläkulma
Luo uusi kerros päälle ja etsi kääreen oikeassa yläkulmassa. Jos yläkulma näyttää rypistyneen, piirrä uusi musta aivohalvaus, jossa ei ole täyttöä alakulmassa - tämä on jakolinja.

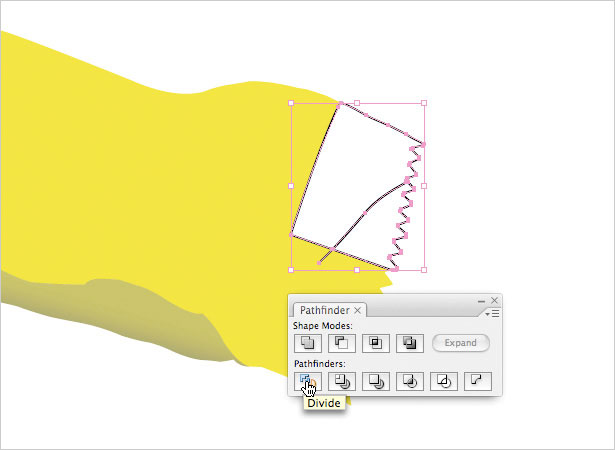
Kun kulmasi muoto ja musta rivi on valittu, napsauta Pathfinder-paneelin Divide-painiketta ja erotat muodot. Napsauta hiiren kakkospainikkeella (ctrl-click) ja valitse Ungroup.

Käytä nyt nyt # FAEE8A: n gradienttia # E5D64B: ksi -107,48: n kulmaan suurempaan muotoon ja # 5A530B - # F6E775 kulmassa 91,66 pienempiin kappaleisiin.
Viimeiseksi muuta pienemmän kappaleen läpinäkyvyyttä läpinäkyvän paneelin alla 35%: n väripuuhun.

8. Candy Bar Name
Uuteen kerrokseen voit jäljittää karkkipalkin nimen. Yritä jäljittää kirjaimia hieman vinossa ja rypistyneenä, jotta se näyttää realistisemmalta. Käytä Divide-menetelmää viimeisestä vaiheesta, jotta voit luoda onttoja kirjaimia, kuten "O" tai "e", lukuun ottamatta rivin sijaan muotoa jakajana.

Värit voidaan asettaa eri kaltevuuksiin, kunhan ne antavat kirjaimille sopivan muotoilun muodon alla. Huomaa, miten tämä sovellus antaa illuusion kohokohdista.

Seuraavaksi, luo uusi kerros nimikkokerroksen alla ja jäljitä hieman suurempaa ääriviivaa kirjainten ympärillä valkoisella täytöllä ja ilman aivohalvausta.

9. Päävarjot
Parhaan tuloksen saavuttamiseksi käytä varsinaista karkkia tai kuvaa referenssinä, koska tämä helpottaa varjoalueiden piirtämistä.
Yleissääntö varjoista: suorista taitoksista varjot ovat teräviä ja tummempia; pienet rypyt, varjot ovat kevyempiä ja hämärtyneempiä. Myös varjot voivat olla kooltaan ja muodoltaan erilaisia: jotkut ovat suuria ja pyöreitä, toiset taas pienet ja lineaariset.
Käytä Pen-työkalua ensin luoda eri varjoalueet.

Kokeilun ja todellisen viittauksen avulla voit määrittää jokaisen varjon värin ja arvon vastaamaan summaa, jonka näet viitekahvipalkissa olevissa kerroissa. Suhteita voidaan myös soveltaa, jotta saat hyvän kuvan.
Muotoa voidaan häivyttää kahdella tavalla: 1) valitse se ja napsauta Effect> Stylize> Feather. Kun esikatselu on käytössä, vaihda määrä kunnes tyydytetty. 2) Vaikutus> Epätarkkuus> Gaussian hämärtyminen.
Toinen kärki on pelata Opacityn kanssa sävyttämään joitain varjoja alas. Tämä saattaa kestää jonkin verran kärsivällisyyttä, jotta tulokset saadaan oikein.

10. Gradient Mesh
Jos käytät vaikeita varjoja, käytä Gradient Mesh -työkalua Työkalut-paneelista. Tällä tavoin, miten kaltevuudet taivuta ja liikkuvat, voidaan mukauttaa ohjattu, kaareva ja kulma.
Tee verkko täydellisemmiksi lisäämällä pisteitä Pen-työkalulla ja ottamalla ne pois valitsemalla ja poistamalla jokainen piste. Vedä ja aseta ankkipisteet suoraan valitsemalla kohdistin (A). Kokeile sen tuottamaan katse, joka tuntuu oikealta.

11. Kohokohdat
Yleensä karkkipäällysteiset kääreet ovat kiiltäviä ja hellittävät. Kynätyökalulla oleva uusi kerros luo suuren muodon, joka kattaa tärkeimmän korostetun alueen. Luo muutamia pienempiä alueita toissijaisille kohokohdille.

Muuta korostusten täyttöä valkoiseksi ilman aivohalvausta. Nyt, samanlainen kuin varjot, kokeile Blur ja Opacity oikean ulkonäön määrittämiseksi.
On tärkeää sävyttää kohokohdat siten, että se näyttää lievältä pesusta muiden esineiden sijaan valkoisen laastarin sijasta. Tämä tekee korostuksista luonnollisen ja realistisen.

12. Varjot 2
Nyt ylimmässä osassa tarvitaan hieman enemmän varjoa. Uuteen kerrokseen voit luoda muodot Pen-työkalulla, joka muistuttaa varjojen ensimmäistä sarjaa, mutta pienempiä ja pienempiä.
Nämä varjot ovat erilaisia, koska ne eivät ole tärkeimmät. Ne ovat myös hienompaa.

Käytä tummempien värien sijaan harmaasävyisiä tai vaaleanruskeita vaalean keltaisia, jotka lisäävät varovasti taitteita ja rypyt.

13. Cast Shadow
Valettu varjo putoaa valonlähteen vastakkaiselle puolelle, joka tässä tapauksessa on kääreen alaosassa ja oikeassa reunassa.
Uuteen kerrokseen, kaikkien muiden kerrosten alapuolella, hahmottele ensin kääreen pohja pohja varjosta. Sitten jäljitä kääreen oikealla puolella oikeaa varjoa.
Älä jäljitä sitä täsmälleen samassa muodossa kuin kääre, koska tämä on varjo, jonka pitäisi näyttää erilaiselta.

Valitse molemmat muodot ja siirrä ne niin, että ne istuvat hieman kääreen alapuolella ja oikealla puolella. Aseta nyt täyttö 70% harmaan 37% harmaan ilman aivohalvausta.
Viimeiseksi lisää Gaussin hämärtyminen (Effect> Blur> Gaussian Blur) molempiin muotoihin: pohja muoto 2,8 pikseliä ja oikea muoto 1,6 pikselin tarkkuudella. Tämä on viimeinen vaihe tehdä karkkia bar realistinen, koska se perustaa esineen.

Kirjoitettu yksinomaan WDD: lle Wendy Ding .
Jos noudatitte tätä opetusohjelmaa, lähetä tulokset meille lähettämällä linkit alla oleviin tuloksiisi ...