Ensimmäisen WordPress-laajennuksen rakentaminen (osa 1)
Yksi tärkeimmistä syistä WordPressin jatkuvalle suosiolle on se helppokäyttöisyys, jolla sitä voidaan laajentaa ja muokata laajennuksilla.
Liittimen rakentaminen voi tuntua mahdottomalta tehtäväksi, mutta se on yksinkertaisempaa kuin luulisi. Tänään aloitamme "Ensimmäisen WordPress-plugin rakentamisen" sarjan, joka kattaa prosessin tärkeimmät periaatteet ja menetelmät.
Sarjan loppuun mennessä olet täysin valmis tekemään lisää kokeiluja omasta, luottaen laajoihin WordPress-yhteisöön hyväksymiin käytäntöihin ja yleissopimuksiin.
Mikä on WordPress-laajennus?
Se on PHP-skripti, joka muokkaa tai laajentaa WordPressin alkuperäisiä toimintoja.
Tarjoamalla hyvin yksinkertainen mutta joustava Plugin API , WordPress toimittaa jokaiselle kehittäjälle seuraavat edut plugin käyttöä varten:
- Ei tarvitse muokata ydintitiedostoja ylimääräisten tai vaihtoehtoisten toimintojen suorittamiseen. Tämä tarkoittaa, että plugin-toiminto voidaan säilyttää ytimen päivityksissä
- WordPressillä on sisäänrakennettu plugin-deaktivointimekanismi, kun kohtalokas virhe saattaa murtaa sivuston
- Koodin modulaarisuus tietylle hankkeelle kasvaa; päivitykset ja ylläpito helpottuvat
- Plugin-toiminto on erotettu teemoista
- Samaa laajennusta voidaan käyttää eri teemojen kanssa ja siinä on joitain suunnittelun riippumattomia toimintoja
- Laajennettu koodialusta
- PHP-skripteinä plugin voi toteuttaa nykyaikaisia ohjelmointitekniikoita, OOP, mutta samalla sillä on kyky käyttää natiivia WordPress-toimintoja, luokkia ja API: ita.
Huolimatta PHP-koodauksesta - sinun kirjoitti todella ensimmäisen pluginsa juuri sen jälkeen, kun olet lopettanut "PHP for Dummies" -kirjan - olet pieni askel siitä, että olet luonut ensimmäisen pluginisi WordPressille. Ota tämä askel yhteen.
Päätehtävänä, jonka aiomme tutkia tänään, on rakentaa kiinteä lisäosan säätiö. Tämän säätiön on täytettävä WordPress-vaatimukset ja tehtävä plugin tunnistettavaksi ytimen avulla. Samanaikaisesti sen on noudatettava yhteisössä hyväksyttyjä yleisiä käytäntöjä ja yleissopimuksia, jotta vältyttäisiin mahdollisilta ristiriitoilta muiden sivustojen kanssa mahdollisesti asennettavien lisäosien kanssa.
Liitä nimi ja tiedostot
Ensinnäkin sinun on varmistettava, että plugin nimi on ainutlaatuinen. Vaikka et aiota tehdä työsi julkisen julkaisun, sinun on ainakin varmistettava, että omalla sivustolla ei ole mahdollisuutta käyttää kahta samannimistä laajennusta. Yksinkertainen plugins-arkisto (ja Google) -haun on ystäväsi välttäen väärän valinnan.
Jotta nimityksen todennäköisyys olisi ainutlaatuinen, monet kehittäjät laativat tuotemerkin etuliitteen, joka on lyhenne kehittäjän nimestä (tai lempinimestä). Tällöin tätä etuliitettä, jossa on lyhyt viittaus pluginin nimeen, tulee käyttää kaikkialla - tiedostojen, toimintojen, luokkien, muuttujien jne. Nimissä. Tämä auttaa välttämään ristiriitoja muiden pluginien, teemojen ja ytimen kanssa.
Aloitetaan esimerkillä. Hyväksymme nimen "Hello World Plugin" ja lisäämällä mahdollisuuksia olla ainutlaatuisia, käytämme "Oma super-etuliitettä" muunnettuna lyhenneksi "MSP". Mikä antaa meille todella ainutlaatuisen nimen "MSP Hello World Plugin"; haku plugins-arkiston kautta varmistaa, että kukaan muu ei käytä sitä.
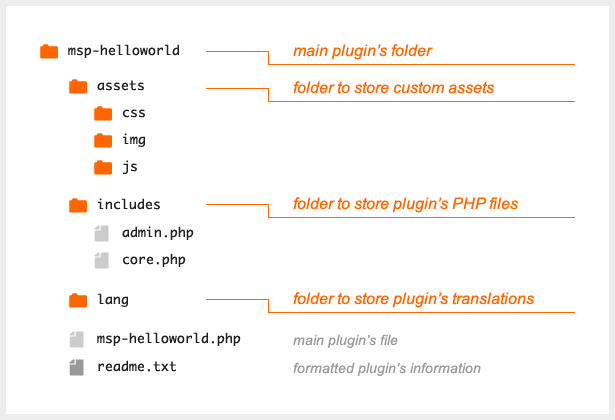
Seuraava askel on luoda plugin tiedostoja. On erittäin suositeltavaa, että tallennat ne erilliseen kansioon omistetun plugin-kansion sisällä. Tämä kansio on nimettävä plugin mukaan, sillä se voisi olla "msp-helloworld". Kansion tulee sisältää samannimainen pääasennustiedosto, 'msp-helloworld.php'.
WordPress Codex also recommends WordPress Codex suosittelee myös että sisällytät readme.txt-tiedoston. Tämä tiedosto sisältää tietoja pluginistasi standardoitu muoto . Jos aiot lähettää pluginasi WordPress-arkistoon, readme.txt: n olemassaolo on pakollinen. Mutta älä ajattele sitä raskaana, sillä on paljon etuja tämän tekemiseen.
Jos plugin oletetaan sisältävän useita tiedostoja tai lataa joitain varoja (kuvat, css- ja js-tiedostot), ne on järjestettävä alikansioihin. Oikea tiedostoorganisaatio on merkki ammatillisesta työstä. Voit luottaa seuraaviin kuvioihin:

Plugin header
Jokainen plugin pitäisi olla pakollinen ylätunniste . Se auttaa WordPressiä tunnistamaan käsikirjoituksen kelvollisena laajennuksena ja antamaan asianmukaiset tiedot plugins-hallintaikkunasta.
Tämä otsake on PHP-komento-lohko, joka sijaitsee pääkäyttäjän tiedoston yläosassa.
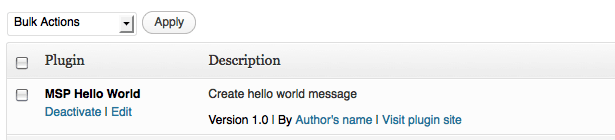
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Otsikkotietojen tiedot näytetään vastaavan plugin-rivillä hallintaikkunassa.

Rivien järjestys ei ole tärkeä, mutta tiedoston on oltava UTF-8-koodauksessa.
Huomaa, että on tärkeää olla yhdenmukainen valitseman versionumeromallin kanssa (esim. Xxxx), jotta WordPress-päivitysmekanismi havaitsee sen oikein.
Reitit tiedostoihin
Tähän mennessä olemme luoneet erilaisia tiedostoja pluginille (oikeisiin alikansioihin), meidän on nyt määritettävä oikeat polut (tai URL-osoitteet) niille pluginkoodin sisällä. Kun otetaan huomioon se, että wp-sisältö -kansiota voidaan siirtää oletuspaikasta, on selvää, että laajennustiedostojen polkuja ei pitäisi koodata, vaan pikemminkin olisi tunnistettava.
WordPressillä on kaksi tehtävää, plugin_dir_path ja plugin_dir_url ongelman ratkaisemiseksi, mutta voimme edetä seuraavalla tavalla:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Tämän pienen koodinpätkän (sisällytetty päätoistotiedostoon) tunnistamme polun ja URL-osoitteen plugin-kansioon WordPress-asennuksessa ja määritämme ne asianmukaisiin vakioksi. Sen jälkeen voimme käyttää näitä vakiomuotoja yhdessä tunnettujen suhteellisten polkujen kanssa esimerkiksi alikansioihin MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Näiden vakioiden avulla voimme myös helposti sisällyttää plug-tiedostoja alikansioista päätiedoston sisällä:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Plugin toteaa
Asennuksen jälkeen plugin voi olla aktiivinen tai ei-aktiivinen.
Aktiivinen tila tarkoittaa sitä, että käyttäjä aktivoi sen ja WordPress suorittaa sen koodin joka kerta, kun sivua pyydetään.
Käyttäjä voi myös deaktivoida laajennuksen, mikä tarkoittaa, että tiedostoja säilytetään paikoissaan, mutta koodia ei suoriteta.
(Käyttäjä voi myös poistaa tämän plugin kokonaan, mikä tarkoittaa, että tiedostot poistetaan plugins-kansiosta.)
WordPress voi saada muutoksia näihin tiloihin ja suorittaa joitakin tällaisten muutosten aikataulua. Jos jokin koodi on määrä aktivoida tai deaktivoida, se suoritetaan vain tällä hetkellä, ei jokaisella sivun kuormituksella.
Jos esimerkiksi plugin on tarkoitus käsitellä uudelleenkirjoitussääntöjen kanssa, sen pitäisi poistaa ne käytöstä aktivoinnissa / käytöstä poistamisessa. Jos plugin luo tietyt tietokannan tietueet, esimerkiksi tallentamalla vaihtoehtoja, terveellinen käytäntö on poistaa ne, kun plugin on poistettu.
Miten se voidaan tehdä?
Aktivointia ja deaktivointia varten voidaan rekisteröidä niin kutsuttu aktivointikoukku ja deaktivointikoukku. He ovat vain koodikappale, joka kertoo WordPressille, että hän suorittaa yhden erityisen aktivoinnin toiminnon ja toisen erityisen toiminnon deaktivoinnissa. Tässä esimerkki tällaisesta koodista:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Asennustöistä meillä on kaksi vaihtoehtoa.
Yksi vaihtoehto on luoda uninstall.php-tiedosto plugin-kansioon (yhdessä tärkeimpien plugin-tiedostojen ja readme.txt-tiedostojen kanssa) ja sisällyttää siihen kaikki vaaditut koodit. Jos uninstall.php on olemassa, WordPress suorittaa sen automaattisesti, kun käyttäjä poistaa sen. Vaihtoehtoisesti voimme rekisteröidä poistokoukun lähes samalla tavalla kuin aktivointi- ja deaktivointikoukkuilla. Hämärä osa on kutsua sitä vain kerran aktivoimalla. Tässä on esimerkki:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}On tärkeää tietää, että vain yksi vaihtoehtoisista vaihtoehdoista toimii: jos uninstall.php on olemassa, se suoritetaan ja mitään poistokoukkua ei irroteta.
Parhaat käytännöt
Yhteenveto kaikesta edellä, tässä on yleiskatsaus luomaan vankka perustus WordPress-plugin:
- Etsi ainutlaatuinen nimi
- Aseta etuliite (joka liittyy tuotemerkkiisi)
- Luo plugin-kansio
- Luo alikansioita PHP-tiedostoihin, varoihin ja käännöksiin
- Luo pääkansion tiedosto ja täytä pakolliset otsikkotiedot
- Luo readme.txt-tiedosto
- Käytä asianmukaisia vakioita ja toimintoja lokitiedostojen polkujen havaitsemiseen
- Luo ylimääräisiä PHP-tiedostoja ja liitä ne sisälle tärkeimpiin
- Luo aktivointi- ja deaktivointitoiminnot
- Luo asennustyökalu
johtopäätös
Kaikkien näiden vaiheiden jälkeen olet valmis tekemään pluginesi tekemällä jotain luomalla koodin. Perehdymme eräisiin hyödyllisiin käsitteisiin, jotka tekevät WordPress-laajennuksista jännittävän ja joustavan tämän sarjan seuraavassa artikkelissa. Mutta joitain tärkeitä näkökohtia voidaan korostaa juuri nyt:
- Älä koskaan kehitä virheenkorjausta. WordPressin virheenkorjaustilasta ja erilaisista laajennuksista on paljon tietoa, jotta saat lisäilmoituksia. Ne ovat luotettavia avustajiasi, joilla pääset virheettömään ja ajantasaiseen koodiin.
- Prefiksi kaikki. Käytä yksilöllistä etuliitettä (yleensä pluginin nimijohdosta) kaikissa toiminnoissa, muuttujissa, luokissa jne., Jotta varmistat, että laajennuksesi on yhteensopiva muiden kehittäjien työn kanssa.
- seurata WordPress-koodausstandardit . Nämä standardit ovat joukko sääntöjä, joita ydinryhmä toteuttaa kaikille WordPress-koodeille, jotta se on helppo lukea ja ylläpitää. Nämä standardit auttavat ylläpitämään ydinkoodisi johdonmukaisuutta pluginasi.
- Käytä keskeisiä tehtäviä, sovellusliittymiä ja luokkia yleisiin tehtäviin. WordPress tarjoaa kehittäjille monenlaisia työkaluja yleisesti vaadittuihin toimintoihin (kuten tietokannan vuorovaikutukseen tai käyttäjän todennukseen), jotta voit keskittyä pluginasi todella ainutlaatuisiin toimintoihin.
- Kirjoita koodi. Oikeastaan ei ole paljon sanottavaa tästä periaatteesta - käytetyistä yleissopimuksista riippumatta, sekä sinä kehittäjänä että yhteisöksi hyödyksi hyvin dokumentoiduista koodeista.
Toivon, että tämä johdanto-informaatio innostaa sinua aloittamaan kehittymisen WordPressin avulla. Katso seuraavaa sarjan osaa lähitulevaisuudessa.
Mitä vinkkejä lisäät tähän käyttöönottoon? Mitä haluaisit nähdä katetun artikkelin seuraavassa artikkelissa? Kerro meille kommentit!