8 suosittua online-sovellusta testata sivustosi mobiiliversiota
Mobiili vallankumous on innoittanut suurten ja pienempien verkkosivustojen samankaltaisia mobiiliversiota. Mobiiliversioita voidaan luoda käyttämällä teemoja, laajennuksia ja muita muutoksia.
Kehitettäessä mobiiliversiota voit kokeilla sitä kahdella, kolmella tai jopa viidellä eri matkapuhelimella. Kehityksen jälkeen et ole tietoinen siitä, miten se näkyy jokaisessa tämän maan matkaviestimessä, koska sinun on ostettava jokainen niistä testaamaan sen manuaalisesti.
Tehdään tämä työ yksinkertaiseksi sinulle keräämällä työkaluja tässä artikkelissa testataksesi verkkosivustosi mobiiliversiota.
Voit testata mobiilisivustosi näissä työkaluissa, analysoida virheet ja virheet ja optimoida sen suositusten mukaisesti. Katsotaanpa joitakin verkossa saatavilla olevia mobiilikokeilusovelluksia.
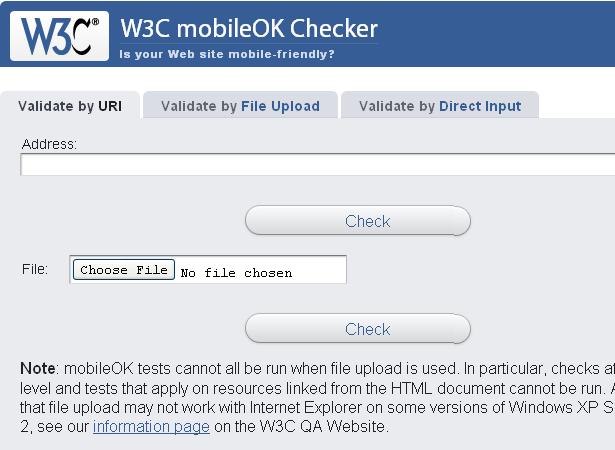
1. W3C mobileOK Checker
W3C ylittää luettelon joka kerta kun tulet sivuston testaukseen. Tällä kertaa myös, W3C mobileOK Checker ylläpitää verkkopohjaisia mobiilikokeilutyökaluja. Sinun tarvitsee vain käydä verkkosivustollasi ja anna URL-osoite testata, ja se näyttää, onko sivustosi mobiili-valmis vai ei ja mitä voit tehdä korjaamaan virheitä.
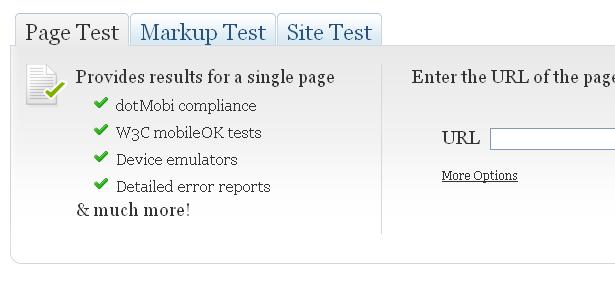
2. Valmis.Mobi
Ready.Mobi on dotMobi-palvelu ja W3C MobileOk Checker -palvelun laajennus. Se analysoi verkkosivustosi ja antaa tulokset graafisessa muodossa, onko verkkosivusto optimoitu mobiililaitteille vai ei. Voit tarkistaa yhden verkkosivun rekisteröimättä, mutta sinun on luotava tili, jolla testataan koko verkkosivusto.
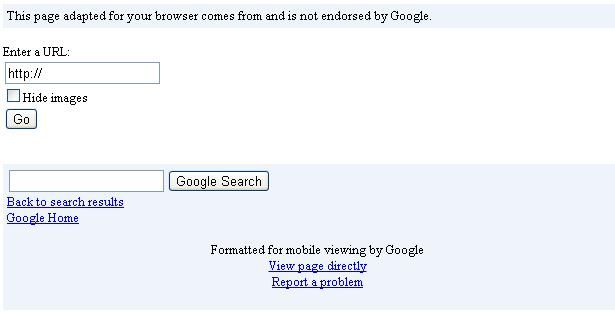
3. Google Mobile Testing
Googleilla on myös työkalut sivustoosi testaamiseen mobiililaitteille. Vieraile Mobiilitestialue , kirjoita verkkosivustosi URL ja paina Enter. Se näyttää verkkosivuston mobiilimuodossa ja voit tarkistaa, näkyykö se oikein vai ei.
4. iPad Peek
Tällä hetkellä Apple iPad on myydyin tabletti. Jos optimoit verkkosivustosi mobiililaitteille, sinun kannattaa tarkistaa myös yhteensopivuus iPadin kanssa (muista tarkistaa säännöllinen sivusto, ei vain mobiiliversio). Vieraile iPad Peek -Web-sivusto , kirjoita URL-osoite ja paina enter-näppäintä, niin näet, kuinka verkkosivustoasi näyttää iPadissa.
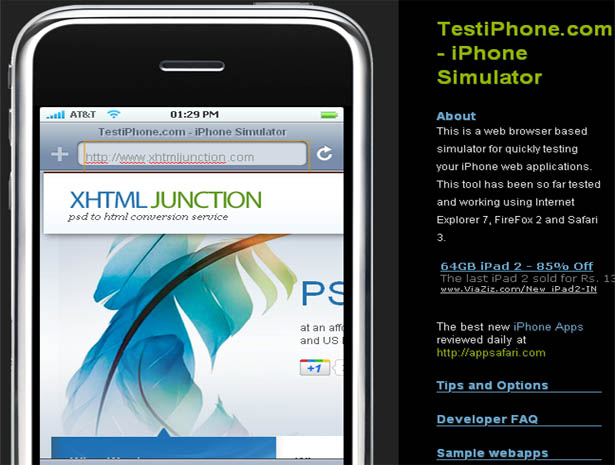
5. Testaa iPhone
Kaikissa kiistoissa Apple iPhone on edelleen yksi myydyimmistä älypuhelimista ympäri maailmaa. Älä missaa iPhone-testejä ja tarkista verkkosivustosi Android-, Symbian- ja Windows Mobile -alustoilla. Sinun tarvitsee vain käydä Testaa iPhone-verkkosivusto , anna URL-osoite ja paina Enter-painiketta, jos haluat tehdä sivustosi iPhone-testauksen.
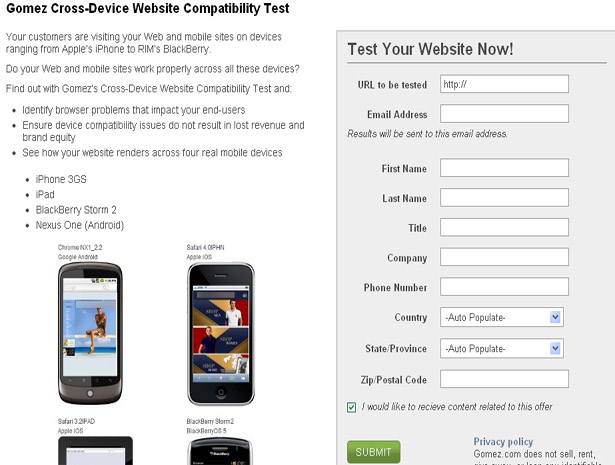
6. Gomez
Jos olet kyllästynyt testaamaan emulaattoreita ja web-pohjaisia sovelluksia ja ajattelemaan premium-mobiilisivustojen testauspalvelujen ostamista, käy Gomez sillä se tarjoaa "Kokeile ennen ostoa" -vaihtoehtoa. Sinun tarvitsee vain täyttää pieni lomake ja se lähettää kuvat, jotka on otettu iPhone 3Gs: stä, iPadista, BlackBerry Storm 2: sta ja Google Nexus One: stä.
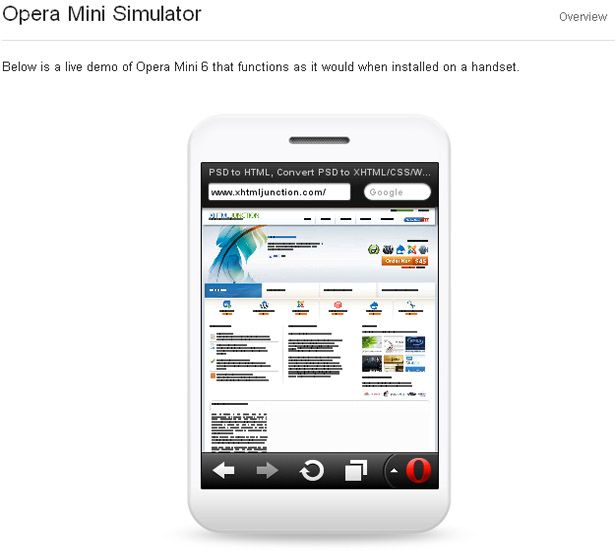
7. Opera Mobile Emulator
Opera on yksi markkinoiden parhaista liikkuvista web-selaimista. Lähes jokainen Java-yhteensopiva puhelin tukee Opera Mini- tai Opera Mobile -puhelinta. Opera on saatavana myös iPhonelle, Androidille ja Symbian-alustoille. Voit testata verkkosivustoasi tällä mobiiliselaimella vierailemalla sen kautta online-demo .
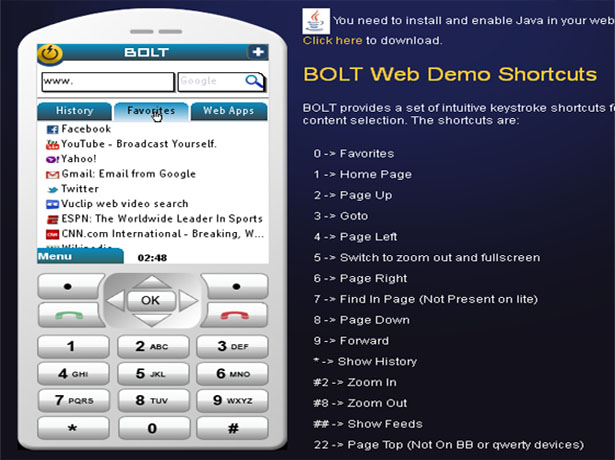
8. BOLT Demo
PULTTI on toinen johtava mobiilisovellus. Se toimii pääasiassa Java-yhteensopivilla matkapuhelimilla, mutta yhtiö aikoo myös käynnistää Android-version. Testaa verkkosivustosi BOLTilla online-esittelyn avulla.
johtopäätös
Voit käyttää edellä mainittuja työkaluja mobiilisivustosi tehokkuuden tarkistamiseen. Tulosten mukaan voit muokata verkkosivustoa toimimaan paremmin jokaisella alustalla. Toivomme, että tämä viesti on hyödyllinen. Älä unohda jakaa ehdotuksia ja kommentteja.
Onko sinulla mitään ehdotuksia mobiilitestausta varten? Mitkä tahansa muut hyvät sovellukset siellä, kun teet tämän? Kerro meille kommentit!