Tee ja älä soita toimenpide-sivuille
Hyvät toiminta-sivut (mukaan lukien aloitussivut ja myynti-sivut) ovat tärkeä osa verkkosivustoa, joka joko myy tai pyytää kävijöitä rekisteröitymään jotain.
Tehokas toimintapyynnön sivu voi lisätä tuloksia ja kirjautumisia sataprosenttisesti tai enemmän (joskus paljon enemmän). Suunnittelijoina meidän on tiedettävä tarkalleen, mikä tekee tehokasta kutsua toimintasivulle, sekä todellisen suunnittelun että sisältötyyppien kohdalla.
Tässä on enemmän kuin kymmenkunta do-and-ajaa ja ei tehdä suurta kutsua toiminta-sivuille. Yleensä niitä ei ole vaikea suunnitella hyvin, mutta on olemassa tiettyjä suuntaviivoja, jotka joskus ovat vastoin suunnittelija vaistoja tai mitä muilla sivuilla voi olla.
Tärkeintä muistaa on toiminta-sivun tarkoitus: saada kävijä suorittamaan tietty toiminto. Jos pidät tämän mielessä, kun suunnittelet, olet todennäköisesti onnistunut.
Tee sivusi intuitiivinen käyttö
Kun kävijä laskeutuu sivulle, on välttämätöntä, että he pystyvät välittömästi havaitsemaan tietyt asiat: sivun tarkoitus, mitä heidän odotetaan tekevän seuraavaksi (ja miten se tehdään) ja miten sivu hyödyttää niitä. Ilman näitä asioita sivu on hyödytön ja kävijä todennäköisesti jättää ennen toivottua toimintaa.
Heti kun teet käyttäjänne miettimään, mitä sivun tarkoitus on tai mitä heidän pitäisi tehdä seuraavaksi, lisäät todennäköisyyttä, että he päättävät, että sivu ei ole sitä, mitä he etsivät tai että se on liian paljon hässäkkää. Jompikumpi näistä asioista nostaa poistumisprosenttia.
Älä käytä liian monta grafiikkaa
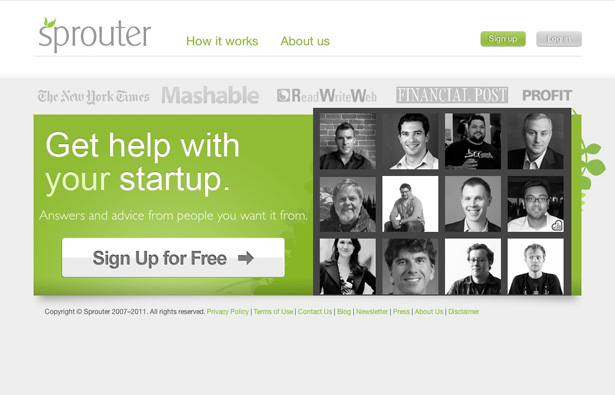
Sivusi tulisi sisältää vain tarvittavat grafiikat. Liian monta grafiikkaa vain paljastaa asioita, varsinkin kun sivun muotoilu on "taitoksen yläpuolella". Tältä alueelta on tosiasiassa kaikki tarvittava logo ja "sankari" -kuva (myytävän tuotteen tyylikäs kuva).
Näiden kahden kuvan lisäksi vain muut kuvat, joita haluat käyttää toiminnassasi, ovat ne, jotka suoraan kuvaavat etuja tai ominaisuuksia. Kuvakkeet voivat olla hyödyllisiä, mutta ne voivat myös heikentää, jos et ole varovainen, miten käytät niitä ja erityisiä kuvakkeita, jotka haluat käyttää. Käytä niitä vain, jos ne auttavat selventämään minkä tahansa sisällön merkitystä.
Pienennä navigointiasetuksiasi
Mitä enemmän vaihtoehtoja annat kävijöillesi siirtymään pois toiminnoitesivulta, sitä todennäköisemmin he tekevät niin. Pääsivustossasi saattaa olla kymmeniä navigointiyhteyksiä, mutta toimintojoukkosi sivun pitäisi toimia kanavan alussa ja pyrkiä ohjaamaan kävijöitä vain yhteen suuntaan.
Jos ehdottomasti on oltava linkkejä verkkosivustosi muihin alueisiin, harkitse, miten mahdolliset kävijät napsauttavat kyseisiä linkkejä. Yksi asia on vain ylätason navigointi, ja harkitse jopa jättää joitain linkkejä ulos kokonaan. Linkit tulisi sisällyttää vain, jos on perusteltua syytä, miksi jokin toimintojoukossasi oleva käyttäjä todennäköisesti napsauttaa kyseisiä linkkejä. Jos he eivät ajattele sitä omasta, älä sisällytä sitä.
Käytä modaalisia ikkunoita
Joidenkin linkkien tai tietojen, joita kävijät saattavat tarvita tietää ostopäätöksen tekemiseen, kannattaa käyttää modaalisia ikkunoita sen sijaan, että ne ohjataan uudelle sivulle. Modaaliset ikkunat voivat palvella kaiken tiedon, jota kävijät haluavat, ottamatta niitä koskaan pois pääkonversiosuppilosta.
Modaalisten ikkunoiden ja työkaluviestien avulla voit tarjota asioita, kuten usein kysytyt kysymykset, ominaisuusluettelot, tukikysymykset ja paljon muuta samalla, kun vierailijasi on edelleen helppo jatkaa muuntamista. Modaaliset ikkunat ovat korvaamaton työkalu tähän tarkoitukseen, ja niitä tulisi käyttää aina, kun se on mahdollista, linkin sijaan, joka ohjaa kokonaan uuden sivun muuntosuppilon ulkopuolelle.
Älä käytä punaista toimintopainiketta
Useissa kulttuureissa, etenkin länsimaissa, punainen tarkoittaa "pysähtyä". Se on aggressiivisuuden, vaaran, pysäytysmerkkien ja pysäytysvalojen väri. Jopa positiivisemmissa merkityksissään (intohimo ja rakkaus), se on väritys sitoutumisesta ja suurista askeleista. Joten miksi maanpäälliset suunnittelijat käyttävät sitä painikkeella, jonka he haluavat kävijöitä napsauttamaan?
Jos suunnittelet sivuston länsimaiselle yleisölle, vältä punaista toimintonäppäimiä, jos mahdollista. Joissakin tapauksissa se saattaa toimia, mutta se todennäköisesti aiheuttaa kielteisen vastauksen ainakin tiedostamattomasti monissa kävijöissänne. Luultavasti tulotasot nousisivat, jos muutit väriä jotain positiivisempaan, kuten siniseen tai vihreään (jota pidetään yleisesti erittäin positiivisena värinä).
Älä anna toimintonäppäintäsi kadota
Vaikka suuri punainen painike ei ole tehokas toimintapyyntö, on silti tärkeää kiinnittää huomiota toimintaan. Voit tehdä tämän sijainnin, negatiivisen tilan ympärillä painikkeen, painikkeen koko ja kontrastin muun sivun kanssa.
Jotkut tehokkaimmista toimintonäppäimistä ovat vihreitä, kun taas muualla sivustolla ei ole lainkaan vihreää. Itse asiassa luomalla painike, joka "ryntää", vain hieman, ympäröivä sivu kiinnittää huomiota siihen.
Sisällytä vain tiedot, joita kävijät tarvitsevat
Anna vierailijoille tarvittavat tiedot halutun toimen toteuttamiseksi, eikä mitään muuta. Tavoitteena on antaa mahdollisimman vähän tietoa ja saada heidät edelleen muuntamaan. Tämä ei johdu siitä, että haluamme houkutella kävijöitämme tai asiakkaitamme, mutta yksinkertaisesti siksi, että enemmän tietoa heillä on läpikotaisin, sitä todennäköisemmin jotain on keskeyttää ne ja ottaa ne pois sivustostasi.
Ajattele tietoja, joita kävijät todennäköisesti kiinnostavat ja ilmaista sitten konkreettisissa, aktiivisissa termeissä. Pidä kopiosi lyhyesti ja pisteeseen. Oletetaan, että kävijät ovat todennäköisesti kiireisiä ihmisiä, ja he haluavat heti tietää, tarjoavatko heille ne, mitä he tarvitsevat. Jos he eivät pysty selvittämään sitä nopeasti, he todennäköisesti olettavat, että se ei ole.
Suunnittelijan tehtävä tässä asiassa on varmistaa, että sivuilla esitellyllä kopiolla on erillinen hierarkia ja se on hyvin järjestetty. Sen pitäisi olla skannattava, joten kävijä voi heti valita haluamansa tiedot ilman, että tarvitsee lukea paljon sellaista tavaraa, jota he eivät välitä.
Älä pyydä liikaa tietoa
Luomalla rekisteröitymislomakkeesi varmista, että pyydät vain vähäisintä tietoa. Jos kaikki, mitä todella tarvitaan, on sähköpostiosoite, niin pyydä sitä vain. Jos tarvitset ehdottomasti puhelinnumeron, varmista, että annat asiakkaasi tietävän, miksi se on välttämätöntä.
Jälleen tämä on kyse siitä, ettei kävijöille anneta tekosyytä poistua sivustostasi. Jokainen lisätieto, jota pyydät heiltä, on estää heidät täyttämällä lomasi. Mitä enemmän esteitä, sitä vähemmän todennäköisesti ne ovat päättyneet.
Älä pyydä liikaa sitoutumista
Välittömästi pyytää kävijöitä ostamaan jotain voi olla pois päältä. Sen sijaan kannattaa käyttää neutraalia sanamuotoa toimintoesi. Kahden tai kolmen vaiheen avulla kävijöitäsi oikeaan suuntaan voi olla tehokkaampaa kuin yrittää saada heidät tekemään välittömästi päätöksen.
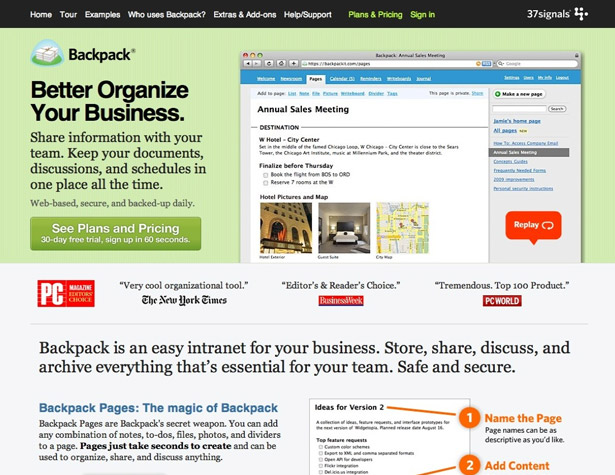
Harkitse ensisijaisen puhelun tekemistä painikkeella, joka sanoo jotain "Katso suunnitelmia ja hinnoittelua" tai "Lisätietoja", eikä "Osta nyt" tai "Rekisteröi". Se on vähemmän pelottavaa ja antaa vierailijoille tietää tarkalleen, mitä seuraavaksi odottaa.
Pidä se yksinkertaisena
Toiminto-sivuilla on hyvin erityinen tavoite: saada kävijät suorittamaan tietty toiminto. Kaikki, mikä ei suoraan edistä tätä, on tarpeetonta.
Tämä ei tarkoita sitä, että sivusi on oltava harva ja minimalistinen, mutta se tarkoittaa, että sinun on tarkasteltava tarkasti sitä, mikä todella kuuluu sivulle ja mikä ei. Jos se lisää kävijän luottamusta sivulle, sisällön ymmärtämisestä tai muulla tavoin positiivisesti vaikuttavasta vierailusta, voidaan helposti väittää, että elementti on itse asiassa välttämätön.
Älä anna linkkien murtaa
Useita soita toimintaan sivuille perustuvat lyhytaikaisiin tarjouksiin. Toisin sanoen niillä on sisäänrakennetut päättymispäivämäärät. Tämä ongelma on, että sivustoon tulevat linkit (mukaan lukien kirjanmerkit) eivät muutu vain siksi, että tarjouksesi päättyy.
Ajattele, kuinka estät rikkinäisen linkin tarjouksen päättymisen yhteydessä. Yksi tapa on ohjata tämä tarjoussivu uudelle tarjoussivulle (tai vain pitää käyttää samaa URL-osoitetta uudelleen kaikissa erikoistarjouksissa). Vaihtoehtoisesti voit ohjata kotisivusi (vaikkakin vain, jos se ei joudu sekoittamaan toistuvia kävijöitä). Tai voit luoda tarjouksen jälkeisen sivun, joka kertoo, mitä tarjous oli, miten se onnistui tai mikä tahansa muu asiaankuuluva tieto.
Suorista käyttäjät parhaisiin vaihtoehtoihin
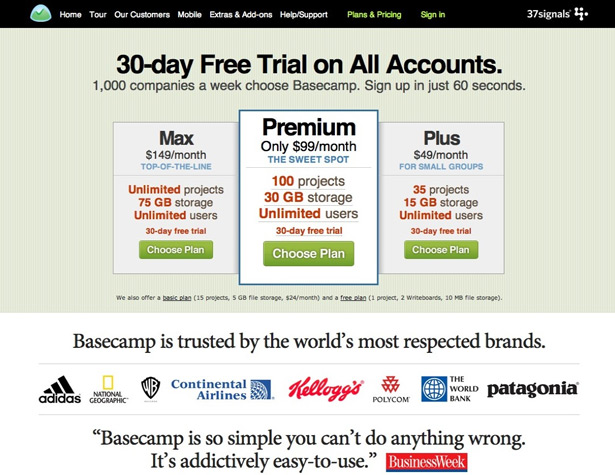
Jos tarjoat kävijöille useamman kuin yhden osto- tai rekisteröintivaihtoehdon, kannattaa tehdä jonkinlainen maininta siitä, mikä on suosituin tai paras vaihtoehto. Tämä voidaan tehdä muutamilla eri tavoilla. Ensimmäinen on tehdä se oletusvalinnaksi. Toinen on käyttää jonkinlaista graafista indikaatiota erottamaan tietyn vaihtoehdon.
Toinen vaihtoehto on suosituin esimerkiksi hinnoittelutaulukoilla. Varo, ettet automaattisesti ilmaise kalleinta vaihtoehtoa. Tämä voi poistaa potentiaaliset ostajat, jotka tuntevat, että saatat yrittää myydä niitä enemmän kuin mitä he todella tarvitsevat. Sen sijaan monet yritykset haluavat korostaa hyvää keskitason pakettia.
Tee arvo selväksi
Vierailijoiden on tiedettävä, mitä arvo on jotain ennen kuin he ostavat tai allekirjoittavat sen. Muista, että ostajat ovat kiinnostuneita siitä, miten jotain hyödyttää heitä, ei vain ominaisuuksia, joita hänellä on. Kerro ostajille, miten tuote auttaa heitä, eikä vain sitä, mitä se tekee.
Vahva otsikko, selkeä kopio ja hyvä organisaatio voivat auttaa sinua tekemään arvosta vierailijoille. Varmista, että ennen aloittamista tiedät tarkalleen mitä arvo on, jotta voit välittää sen asiakkaille.
Älä unohda testata sivuja
Liian monet suunnittelijat käyttävät kaikenlaista aikaa kutsumiseen toimintaan tai aloitussivuihin, mutta älä koskaan vaivaudu testaamaan niitä varmistaakseen, että he työskentelevät. Tämä jättää tuloksia taulukkoon ja maksaa yrityksille rahaa.
Ota aikaa A / B- tai monimuuttujakokeiden suorittamiseen, ennen kuin päätät sivusi lopullisesta versiosta. Kuuntele näiden testien tuloksia ja laita sivu, joka muuntaa parhaan, riippumatta siitä, mitä sinun "suolistostasi" kertoo.
Lisää esimerkkejä
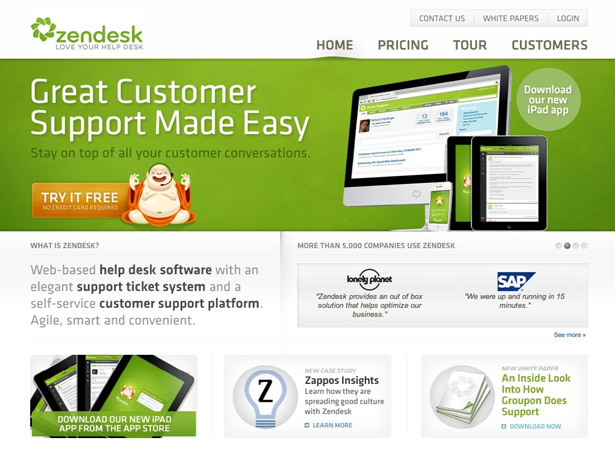
Zendesk
Toimintapainikkeen puhelun takana oleva animaatio on mukava kosketus.
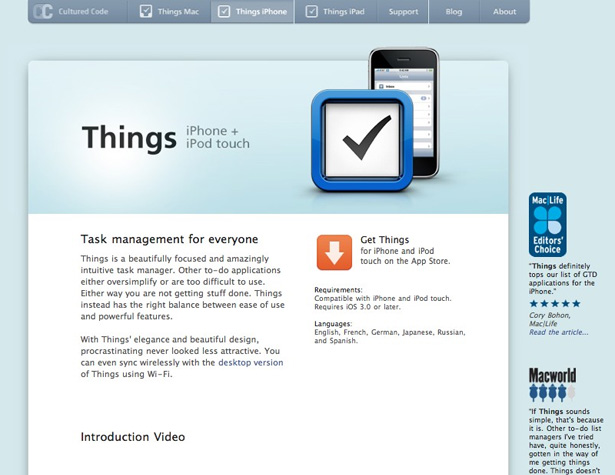
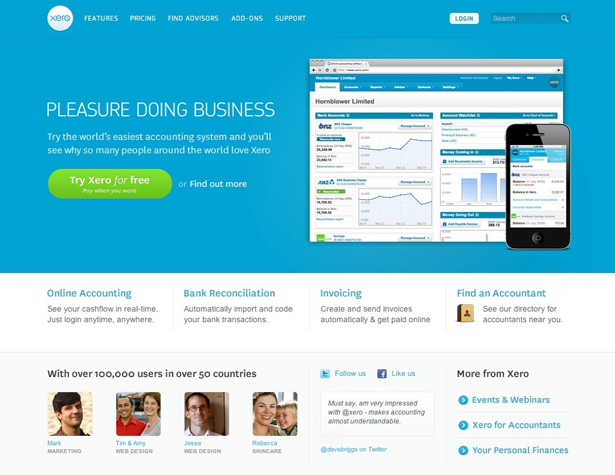
Xero
Logon ja sankakuvan yhdistelmä toimii hyvin, ja loput sivut käyttävät minimaalisia grafiikoita ja vain, jos ne parantavat asiakaskokemusta.
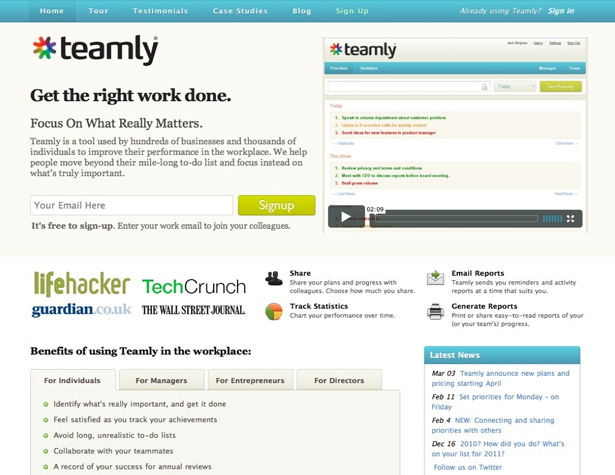
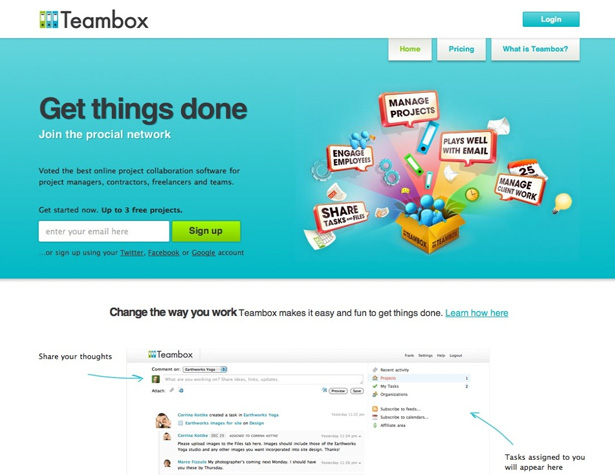
Teambox
Täydellinen esimerkki ihanteellisesta kirjautumismuodosta ja toimintapyynnöstä.
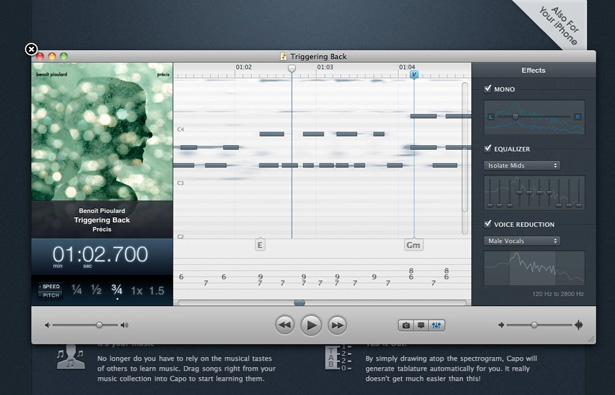
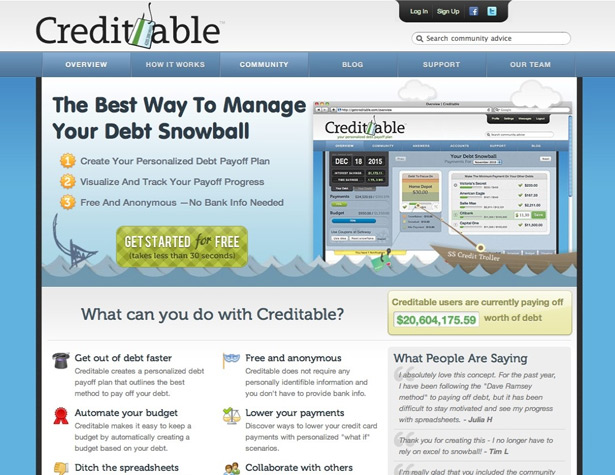
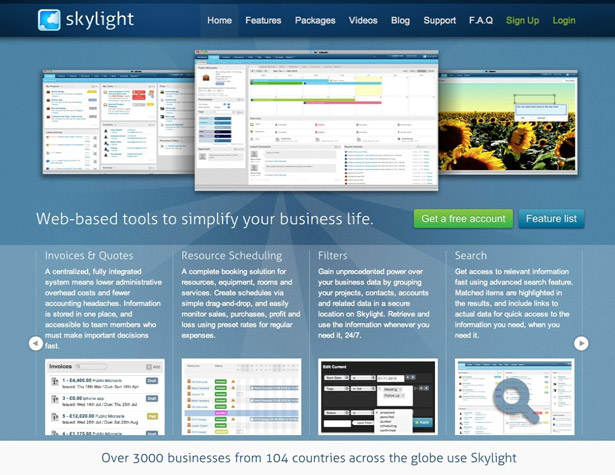
Kattoikkuna
Liukusäädin ominaisuuksia ja etuja varten on mukava kosketus, ja kopio tässä korostaa, miten ominaisuudet todella auttavat käyttäjää.
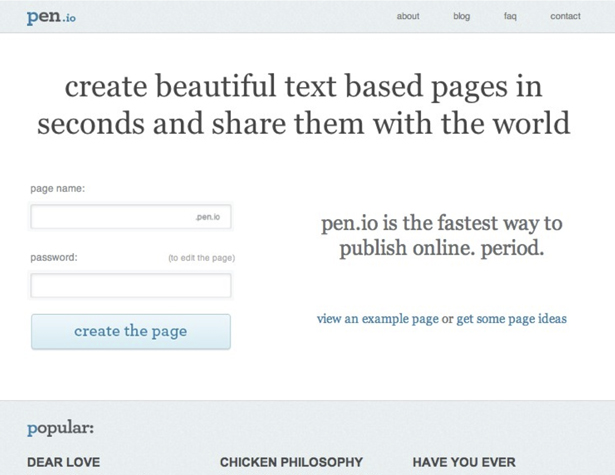
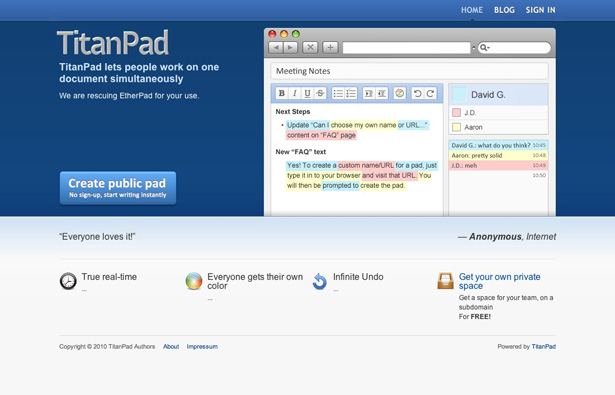
TitanPad
Suuri esimerkki yksinkertaisuudesta puhelun toimintaan sivulle.
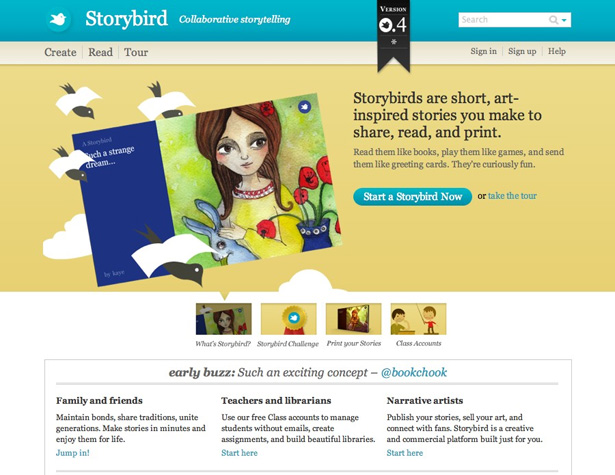
Storybird
Storybird on älykäs käyttää nappia pääkäynnistään ja teksti linkkejä kaiken muun.
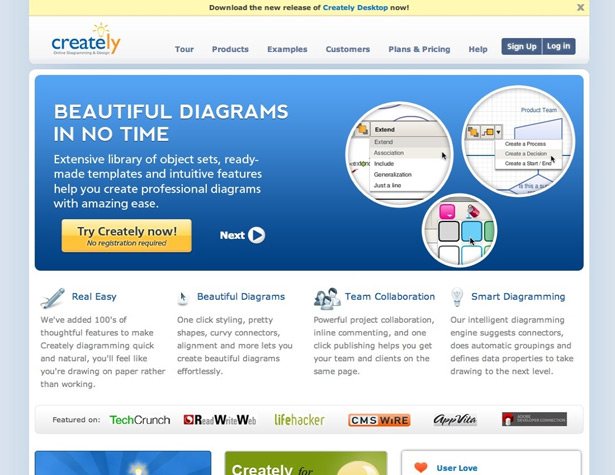
Creately
Kuvaesitykset ovat erinomainen tapa tarjota lisää tietoja lisäämättä sekavuutta.
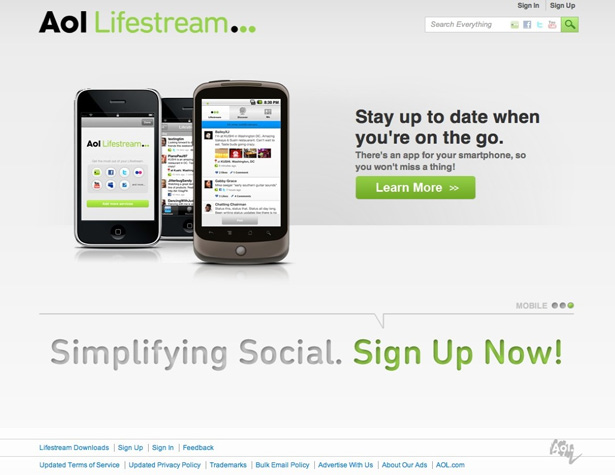
AOL Lifestream
Toinen esimerkki kuvaesityksestä.
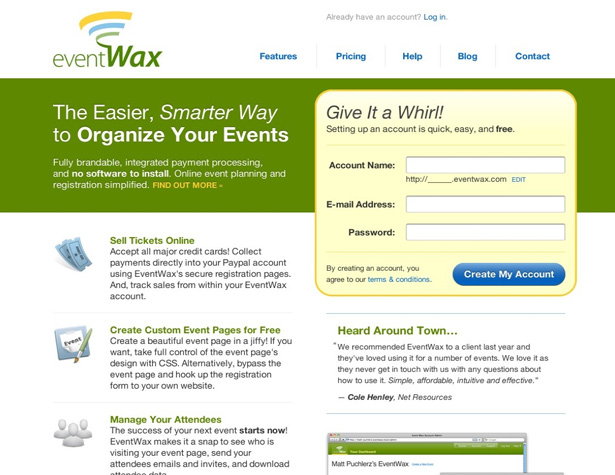
EventWax
Toinen minimalistinen rekisteröitymislomake.
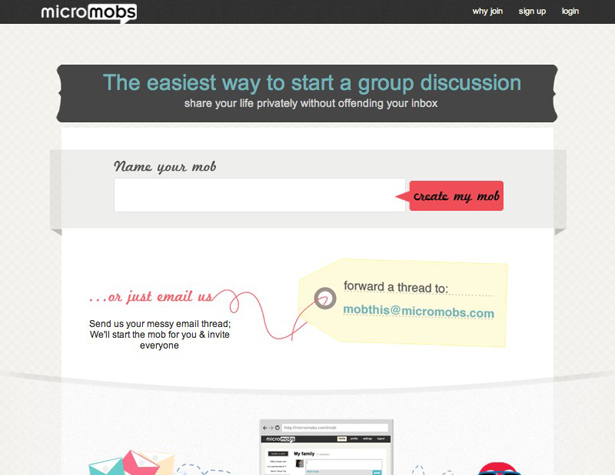
MicroMobs
Tämä sivu tarjoaa helpon tavan kirjautua yhdessä vaihtoehtoisen menetelmän kanssa kaikki helposti ymmärrettävässä kopiossa, joka kestää vain muutaman sekunnin.
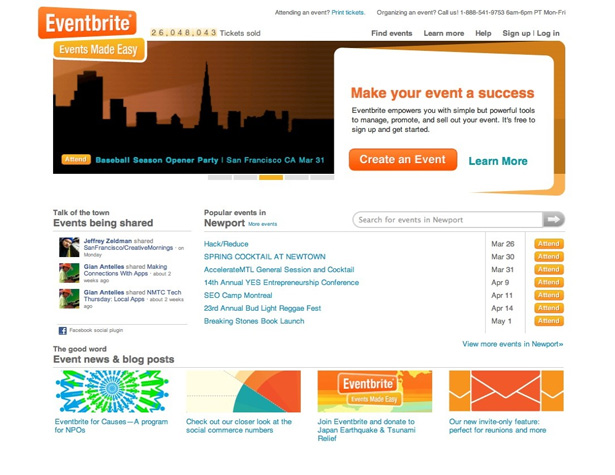
Eventbrite
Valoisa, oranssi, call to action-painike todella erottuu valkoista taustaa vasten.
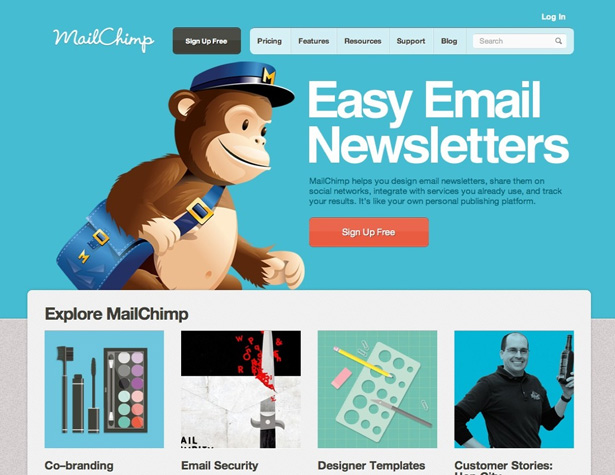
MailChimp
Punainen toiminto -toiminnon painike osoittaa erinomaisesti sinistä taustaa vasten, mutta se voi silti alentaa tulosprosentteja.
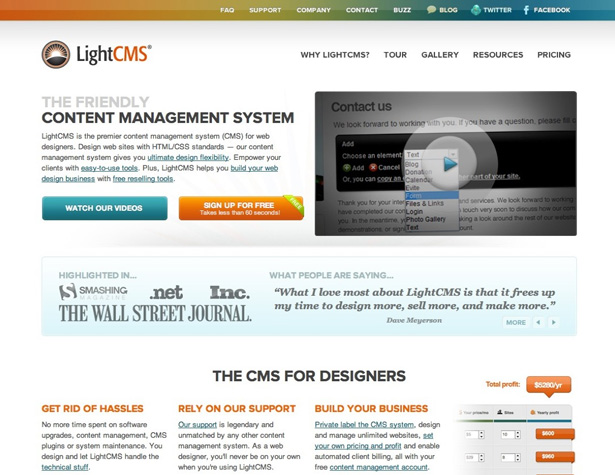
LightCMS
Dynaaminen toimintopainikkeilla voi olla enemmän kontrastia, jotta kirjautumisnäppäimen näkyvyys paranee, mutta yleinen sivun asettelu ja muotoilu ovat suuria.
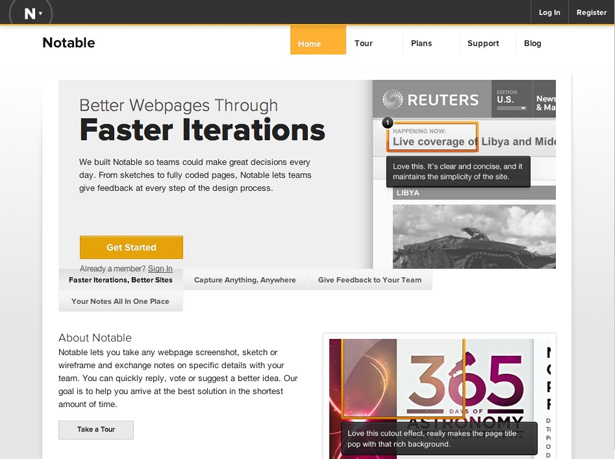
huomattava
Huomattavan sivun minimalistinen värisuunnittelu tekee toimintopainikkeen painikkeesta erottuvan samalla kun keskitytään sisältöön.
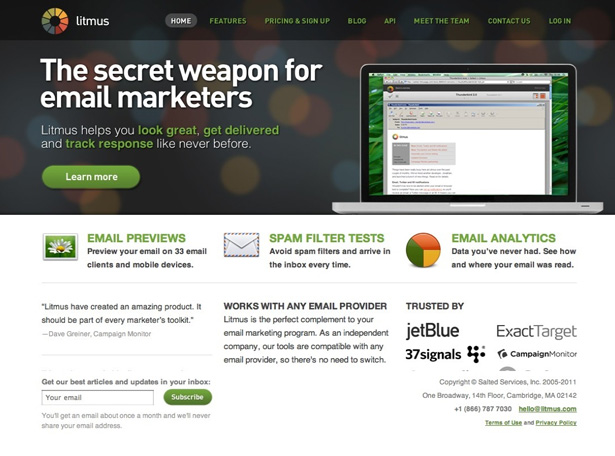
Litmus
Alhainen sitoutuminen toimintapainikkeeseen ei ole vähemmän uhkaavia uusille kävijöille.
Wufoo
Puhelun siirtäminen navigoinnin yläpuolelle on älykäs tapa saada kävijät napsauttamaan sitä ensin.
Ubidesk
Korostamaan ilmaista kokeilua on älykäs.
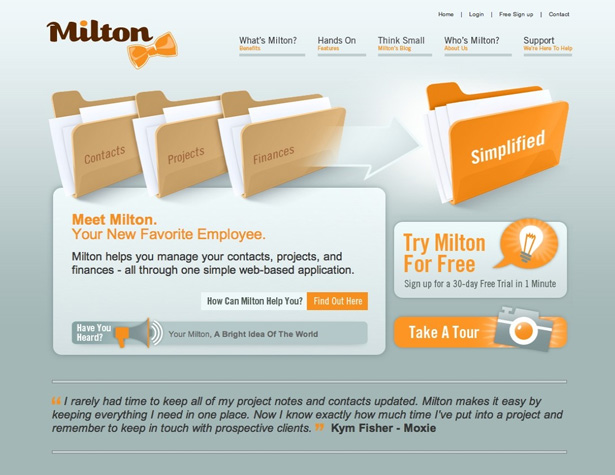
milton
Mukava muotoilu, mutta toimintapainike lähes katoaa.
Ganttic
Suuri graafinen ja diaesitys ylhäältä kiinnittää vierailijaasi.
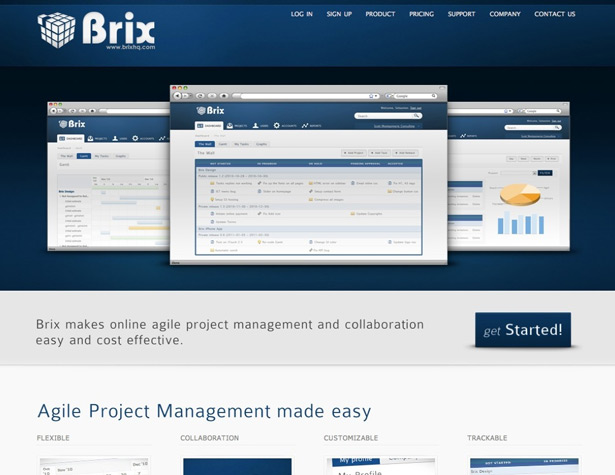
Brix
Mukava, yksinkertainen ulkoasu, mutta toimintopainikkeen painike voisi olla näkyvämpi.
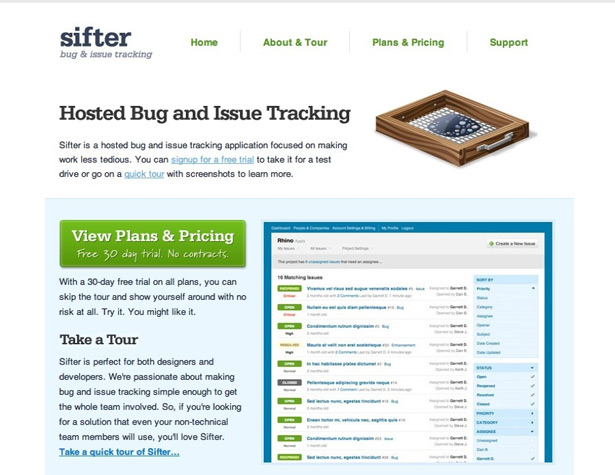
sifter
Yksi parhaista minimalistisista sivuista siellä, jossa on rohkea toiminto, selkeä arvo ja yksinkertainen ulkoasu.
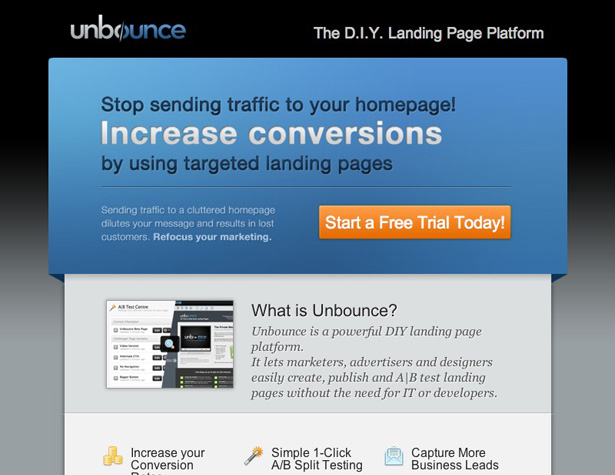
Unbounce
Oranssi call to action -painike erottuu hienosti sinistä ja harmaata taustaa vasten.
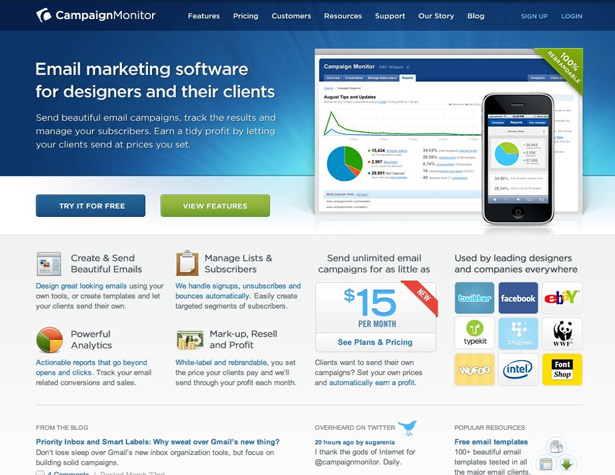
Kampanjan valvonta
Mukava ulkoasu ja muotoilu, mutta "kokeile sitä ilmaiseksi" -painiketta (todellinen toimintapyyntö) on vähemmän näkyvä kuin vihreä "näkymätoiminnot" -painike.
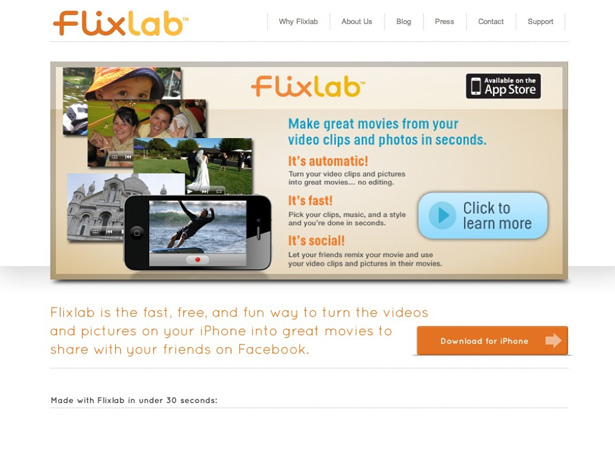
Flixlab
Flixlab-sivulla on hieman erilainen toimenpide-ehdotus, sillä useimmat ihmiset, jotka selailevat verkkosivustoa, haluavat lisätietoja (ja käyttävät App Storea lataamaan sovelluksen itse).
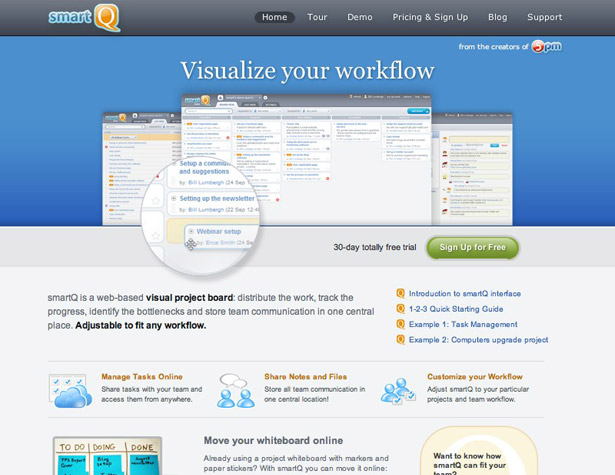
SmartQ
Sisältää sen, että se on ilmaista oikealla kirjautumisnäppäimellä pienentää kävijöiden sitoutumistasoa.
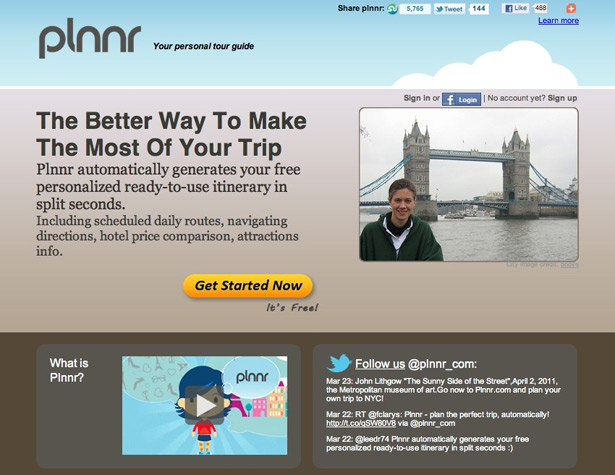
Plnnr
Selkeä arvoilmoitus ja kontrastipuhelu toimintapainikkeelle ovat molemmat loistavia suunnittelumahdollisuuksia.
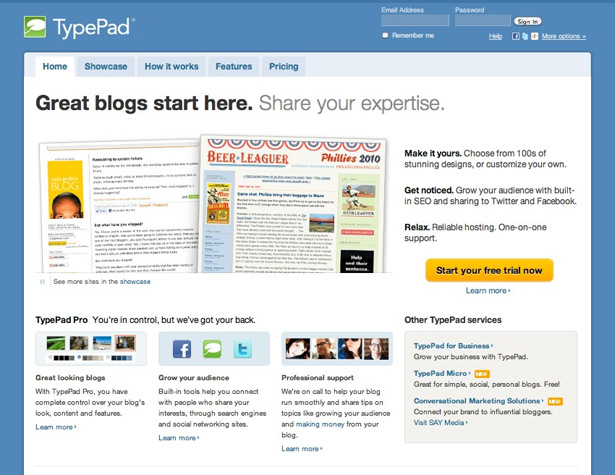
TypePad
TypePad tarjoaa nopean etukäteen etunsa kotisivuillaan.
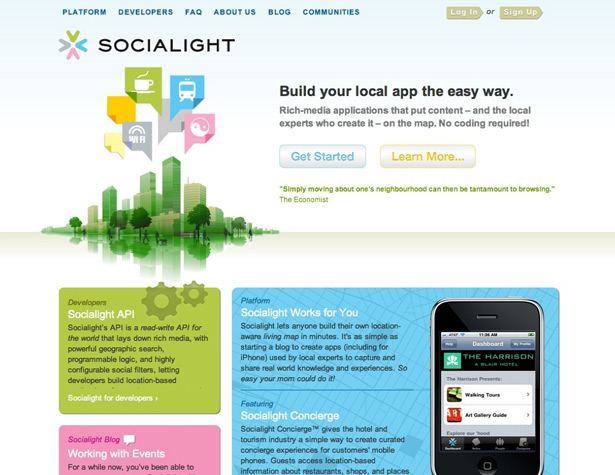
Socialight
Toinen sivusto, jolla on selkeä arvoilmoitus ja kutsutaan toimintapainikkeisiin, jotka erottuvat.
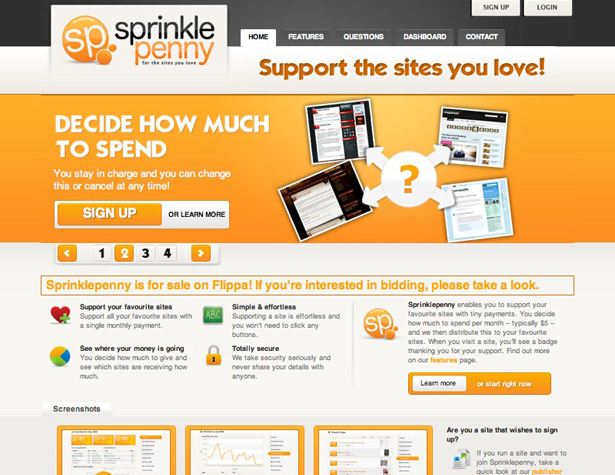
Sprinklepenny
Toinen sivusto, jossa on sisältöliukusäädin.
RivalMap
Yksinkertainen sivusto, jossa on etuja, on selvästi osoitettu.
Oliko hieno soittopyyntö sivulle? Tai sinulla on oma vinkki luomaan upeita sivuja? Jaa se kommentteihin!