7 WordPress-lisäosaa fonttikorvaukseen
Kirjojen korvaamiseen on tarjolla useita vaihtoehtoja, mukaan lukien erinomaiset WordPress-laajennukset, jotka tekevät kirjasimen korvaa helpompaa kuin koskaan.
Toki fontti voidaan korvata teemoittain (tai teemavaihtoehtoisiksi sivuiksi), mutta plugin on joskus paljon parempi vaihtoehto, varsinkin kun haluat tehdä teeman taaksepäin yhteensopivaksi.
Alla on seitsemän fantastista kirjasinkorjauspintaa. Jotkut ovat maksullisten palveluiden käytössä, kun taas toiset työskentelevät ilmaisten palveluiden kanssa tai ovat itsenäisiä.
Kaikki mukana olevat laajennukset ovat yhteensopivia WP 3.1.4: n kanssa, ja useimmat ovat yhteensopivia 3.2.1: n kanssa.
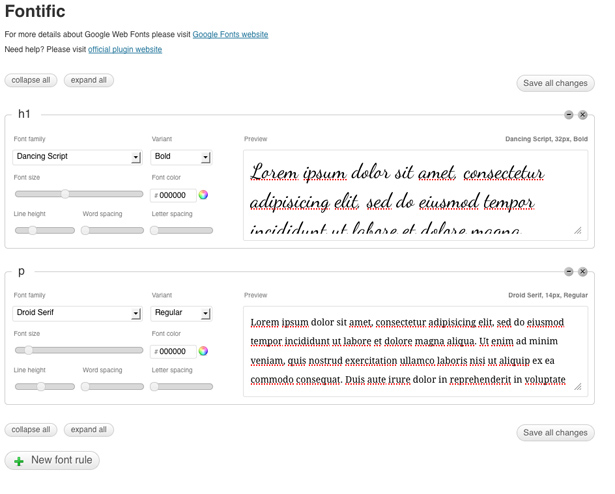
1. Fontific
Fontific on minun henkilökohtainen suosikki fontti korvaavan plugin. Se toimii Google Web -fonttien sovellusliittymällä, jolla on satoja ilmaisia kirjasimia käytettäväksi henkilökohtaisissa ja kaupallisissa sivustoissa ilman rekisteröitymistä ja mitään vaivaa.
Fontificin käyttämiseksi asennat ja aktivoi vain plugin ja määrität kirjasimen säännöt WP "Ulkoasu" -valikon "Fontit" -valikosta. Valitse vain CSS-valitsin, johon haluat soveltaa tyyliä, valitse fontti, jota haluat käyttää valitsimelle ja käytä sitten liukusäätimiä ja värivalitsinta määrittämään asioita, kuten koko, rivin korkeus ja kirjainten välinen etäisyys.
Hyödyt : Helppo asentaa ja asentaa. Avattavat valikot ja liukusäätimet ovat helppokäyttöisiä myös muille kuin teknisille käyttäjille. Elävä esikatselu on todella hyödyllistä, kun et tiedä täsmälleen, miten fontit on muotoiltu.
Miinukset : Jos sinulla on useita valitsimia tyyliin, se voi olla ylivoimainen hallita.
Keskimääräinen arvostelu WordPress.orgissa : 4+ tähteä
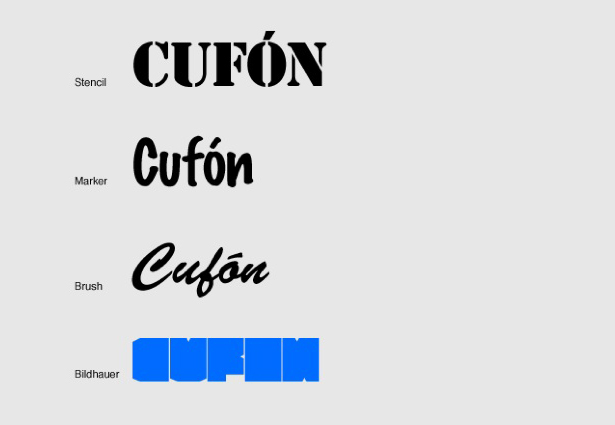
2. WP-Cufón
WP-Cufon on yksinkertainen laajennus Cufon-kirjasimen vaihtoon WP-sivustossasi. Voit käyttää sitä vain muuntamalla fonttiasiakirjasi ja lähettämällä ne plugin-fonttihakemistoon (voit käyttää Generaattori Cufon-verkkosivustolla). Sitten voit aktivoida fontit, joita haluat käyttää Admin-valikossa ja määritä, mitkä tekijät on korvattava Cufon-kirjasimilla.
WP-Cufon päivitetään säännöllisesti, ja se on tällä hetkellä versio 1.6.1.
Hyödyt : Valtava kirjasintyyppi. Helppo asentaa.
Miinukset : Sinun täytyy hallita omia fonttitiedostoja, jotka voivat suuresti lisätä kaistanleveyden käyttöä korkeilla liikennevälineillä. Olet myös vastuussa siitä, että jonkin fonttisi käyttöoikeus sallii verkon käytön.
Keskimääräinen arvostelu WordPress.orgissa : 4.5+ tähteä
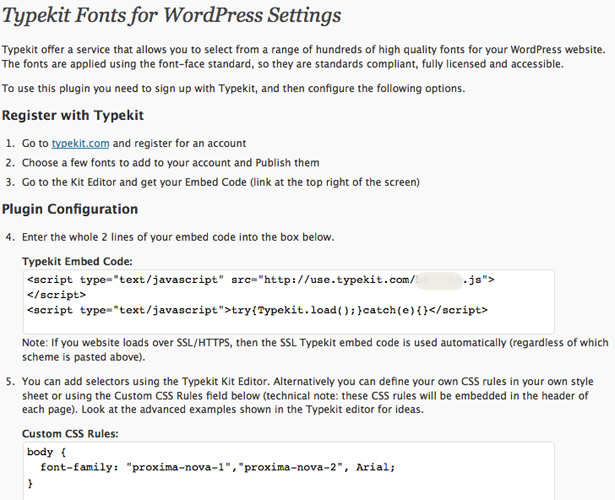
3. Typekit Fontit WordPress
Jos haluat käyttää Typekit-fontteja WP-sivustossasi, valitse sitten Typekit Fontit WordPressille plugin on loistava paikka aloittaa. Toisin kuin Google Web -fontit ja Cufon, Typekit on maksanut suunnitelmia, jotka antavat sinulle pääsyn suuriin fonttien kirjastoon. On myös ilmainen suunnitelma, joka sisältää rajoitetun määrän kirjasimia ja kattaa jopa 25 000 sivun näyttökertaa kuukaudessa sekä muita rajoituksia.
Jos haluat käyttää pluginia, asenna se plugins-hakemistoosi ja aktivoi se. Siirry sitten WordPress-hallintapaneelin Typekit-fontit-paneeliin ja anna Typekit-upotuksen koodi. Sieltä voit määrittää CSS-valitsimet ja syöttää CSS-säännöt plugin-asetuksiin.
Pros : Tonnia fontteja, joista voit valita. Helppo asentaa.
Miinukset : Sinun on maksettava, jos haluat käyttää enemmän kuin kirjasinkokoelma kirjasimilla tai sinulla on korkeammat sivunäkymät.
Keskimääräinen arvostelu WordPress.orgissa : 3.5+ tähteä
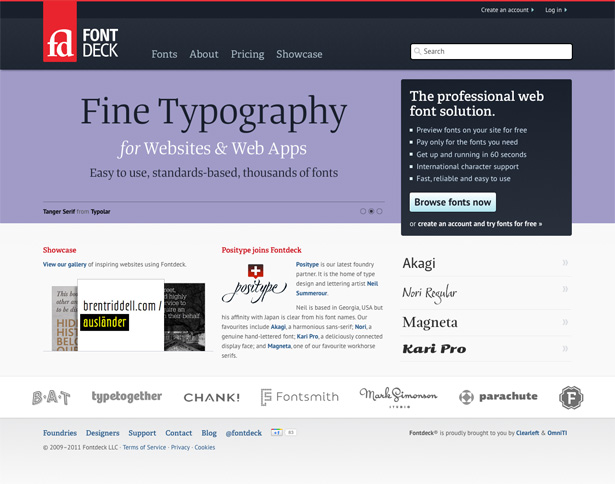
4. Fontdeck
Fontdeck Fontdeck plugin avulla voit helposti lisätä Fontdeck-fontteja WP-sivustoosi. Fontdeckilla on valtava kokoelma korkealaatuisia fontteja, jotka alkavat vain 2,50 dollaria fonttia vuodessa (keskimääräinen hinta noin 7,50 dollaria fonttia kohden vuodessa). He voivat myös hallita mukautettuja kirjasimia asiakkaille, ja he voivat käsitellä hyvin suuria liikennesivustoja.
Käytä Fontdeck-laajennusta vain asenna se sivustosi laajennusten hakemistoon ja aktivoi se. Luo sitten sivustosi projekti Fontdeckin sivustolla ja lisää fontit. Liitä sitten projektin tunnus Fontdeckista pluginasetussivulle. Sieltä voit valita minkä tyyppisiä tekstejä kohdistetaan, millä fontilla.
Hyödyt : Fontdeckilla on erittäin kilpailukykyinen hinnoittelu verrattuna moniin premium-fonttien tarjoajiin.
Miinukset : Asetus on hieman monimutkaisempi kuin muutkin laajennukset. Ei hallinnoida Fontdeck-projekteja pluginista.
Keskimääräinen arvostelu WordPress.org-sivustossa : 5 tähteä
5. WP-Web-fontit
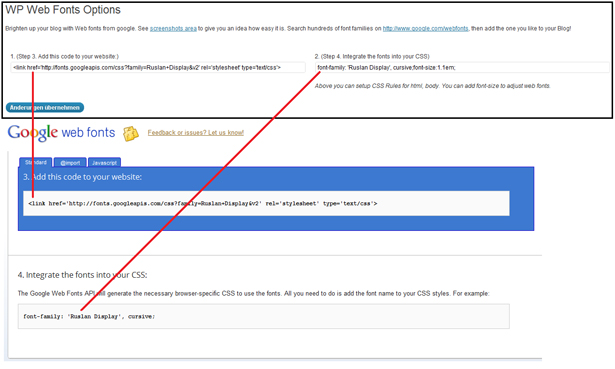
WP-Web-fontit on toinen plugi, joka toimii Google Web -fonttien kanssa. Voit käyttää sitä vain etsimällä haluamasi fontit Google Web -fontit -sivustolla. kopioi ja liitä koodi WP: n Web-fonttien asetukset -sivun asianmukaisiin paikkoihin ja lisää ne sivustosi HTML- ja CSS-tiedostoihin.
Tällöin ei ole täysin selvää, miten ne todella integroivat kyseiset fontit tyylitiheyksiisi muokkaamatta suoraan teemasi CSS: ää tai mahdollisesti lisäämällä valitsimia suoraan vaiheeseen 2. Muussa tapauksessa koko sivustosi kirjasimet korvataan valitulla verkkofontilla.
Hyödyt : Helppo asentaa.
Miinukset : Plugin ei ole itsenäinen, ja se edellyttää, että kopioit ja liitä koodi Google Web -fontit -sivustosta. Näyttää siltä, että rajoitat vain yhtä verkkofonttia.
Keskimääräinen arvostelu WordPress.org-sivustossa : 5 tähteä
6. WP Google Fonts
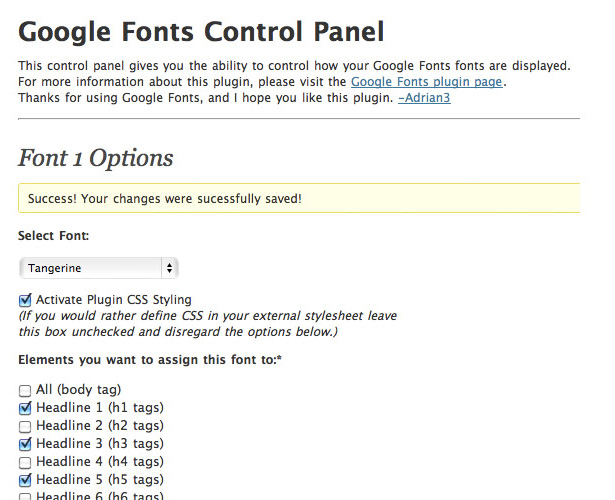
WP Google Fonts on toinen Google Web Fonts -laajennus. Tämä on erityisen helppokäyttöinen muille kuin teknisille käyttäjille. Valitse haluamasi fontti pudotusvalikosta, valitse, minkä elementin haluat määrittää ja tallenna. Voit myös lisätä mukautetun CSS: n tai korjata kirjasimen valinnat ulkoiseen tyylitiedostosi.
Se näyttää myös esikatselun saatavilla olevista fonteista, mikä on kätevää, koska ei ole suoranaista esikatselua.
Hyödyt : Monipuolinen sekä teknisille että ei-teknisille käyttäjille.
Miinukset : Ei esikatselua.
Keskimääräinen arvostelu WordPress.orgissa : 4.5+ tähteä
7. AnyFont
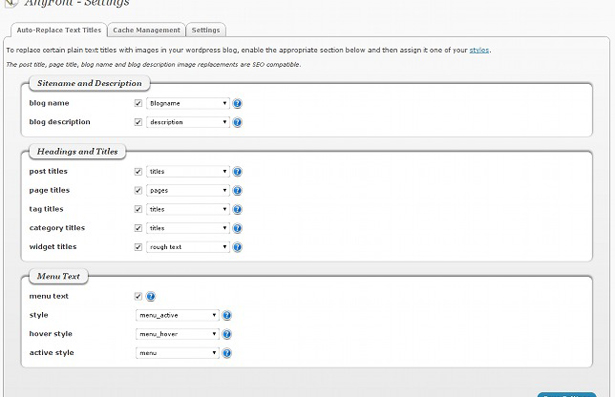
AnyFont voit käyttää minkä tahansa TrueType of OpenType fonttia WordPress-sivustossasi. Se käyttää FontServ.com muuntaa fonttisi eri webfont-muotoihin. Sisäänrakennettu fonttiohjain helpottaa fonttien lataamista ja sisältää merkkikartan, jotta voit tarkistaa, mitkä merkit on käytettävissä jokaiselle fontille.
Muita tyylienhallintavaihtoehtoja, kuten pudotusvarjoja, on käytettävissä. Voit käyttää kirjasintasi viesteissäsi tai sivuillasi tai käyttää niitä CSS-elementteihisi. Asennus on yksinkertaista. Asenna ja aktivoi plugin vain, asenna tili FontServ.comilla ja anna API-avaimesi.
Hyödyt : Toimii minkä tahansa TrueType- tai OpenType-fontin kanssa. Antaa sinulle runsaasti käyttömahdollisuuksia.
Miinukset : Olet vastuussa omien kirjasintesi ylläpidosta. Olet myös vastuussa siitä, että käyttämäsi fontit on oikein lisensoitu.
Keskimääräinen arvostelu WordPress.orgissa : 3+ tähteä
johtopäätös
Vaikka WordPressin uusimmissa versioissa on tällä hetkellä rajoitettu määrä vaihtoehtoja fonttien korvaamiseksi, käytettävissä olevat vaihtoehdot ovat erinomaisia. Haluatpa palkkiohuollon, itsenäisen palveluntarjoajan tai ilmaisen palvelun, on yllä lueteltu laajennus, joka toimii sinulle.
Webfont-toteutus on varmasti kasvava lähitulevaisuudessa, koska se tarjoaa avainsanoja suunnittelijoille, ja tulevina kuukausina ja vuosina on varmasti lisää kirjasintyyppisiä lisäosia.
Sillä välin, mikä on sinun suosikki kirjasintyyppikorjauspaketti? Jäikö meiltä mitään edellä? Kerro meille kommentit!