7 käyttöliittymää, joka vahingoittaa UX: tä
Käyttäjien kokemus on yksi nykyajan web-suunnittelun tärkeimmistä näkökohdista. Google Trends -diagrammi ux muotoilu osoittaa, kuinka paljon tämä kenttä on kasvanut viime vuosina.
Vielä on kuitenkin niin paljon sivustoja, jotka tuovat tiettyjä suunnittelutapoja, jotka näyttävät käyttökelpoisuuden vastaisilta. Jotkut tehdään tapaturmilla tai laiminlyönnillä, toiset tehdään tarkoituksella. Jälkimmäisiä kutsutaan tummat kuviot ja markkinoijat tavallisesti käyttävät tavallisesti jotain lopputarkoitusta.
Mutta suunnittelijoina meidän tehtävämme on työntää taaksepäin ja taistella suuren käyttäjäkokemuksen ansiosta. Paras tapa tehdä se on valaisemalla huonoja käytäntöjä ja kannustamalla parempia. Joten sukelkaa muutamiin näistä huonoista UX-käytännöistä, jotta näet, miksi ne ovat olemassa ja miten ne voidaan ratkaista.
1. Toivottuja modaleja
Modalikkunan yleiskäsitys on todella älykäs. Sen ansiosta kehittäjät voivat lisätä sivun sisältöä ilman JavaScriptia avaamaan uusi välilehti.
Mutta modaaliset ikkunat eivät ole ongelma. Ongelma ei-toivotuista modeista, ja ne vetävät aina käyttökokemusta.
Voisin sanoa, että on olemassa kolme erilaista "ei-toivottua" modaalipopponia:
- Poistu käyttötarkoituksista, jotka avautuvat, kun käyttäjän hiiri poistuu sivureunasta, yleensä selaimen välilehdellä;
- Ajoitetut modalit, jotka avautuvat määrätyn sekunnin jälkeen;
- Selaa malleja, jotka avautuvat sen jälkeen, kun käyttäjä on siirtynyt tietyn matkan alaspäin sivulle.
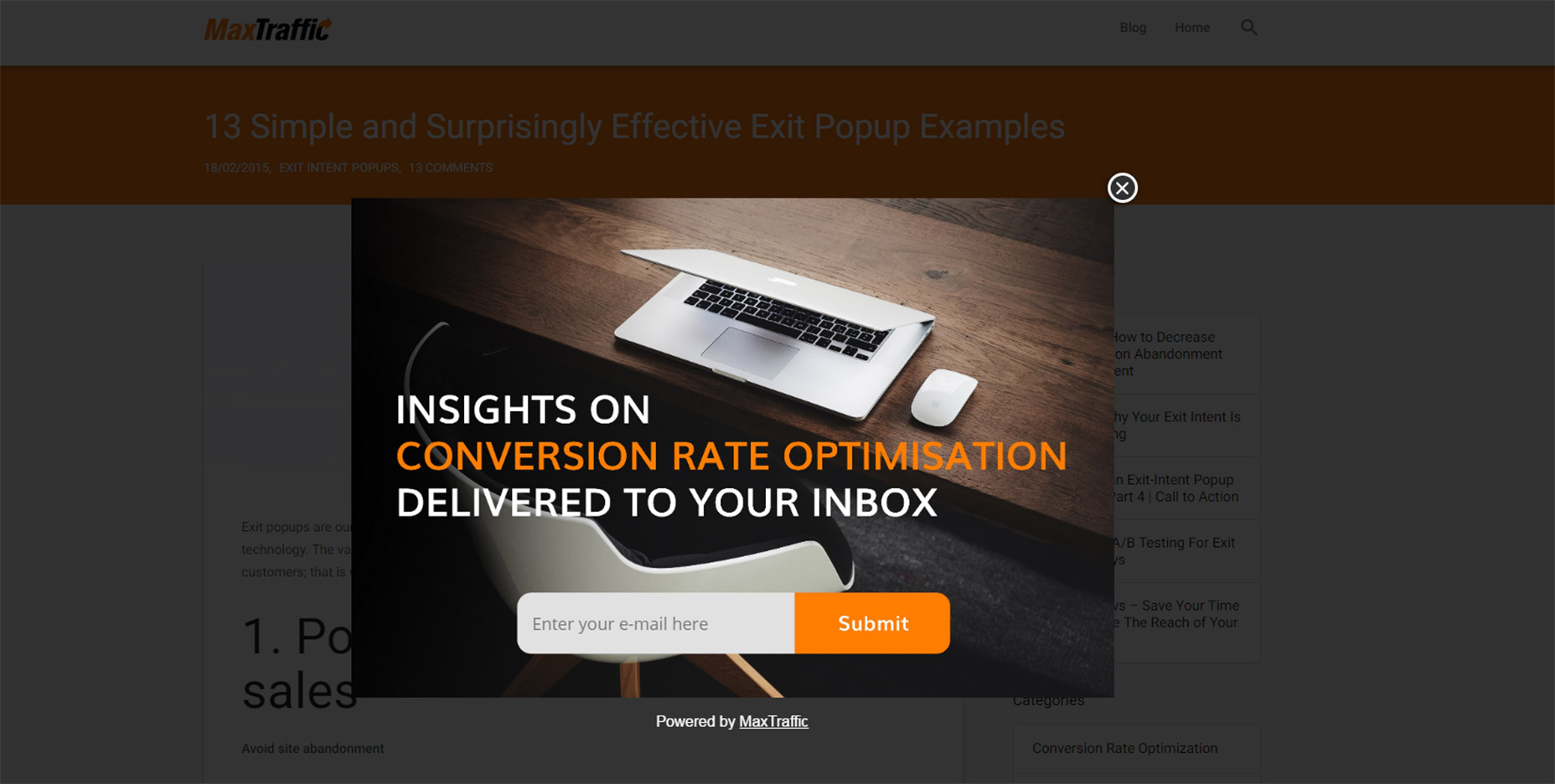
Näet esimerkin poistumistarkoituksiin tämä MaxTraffic-viesti käyttäen omaa poistumistarkoitusta.
Niin paljon kuin haluan rikkoa tätä käytäntöä, ymmärrän tämän markkinoijan näkökulmasta: se toimii .
Kysymys ei ole siitä, miksi poistumistila / opt-in-modalit ovat olemassa. Kysymys kuuluu, pitäisikö sinun lisätä verkkosivustosi ei-toivotun modaalipoppon.
Onko se kannattaa suurentaa useimpia käyttäjiäsi vain korkeampaan tulosprosenttiin?
Jos olet kiinnostunut suuresta käyttäjäkokemuksesta, vastaus on ilmeinen. Erityisesti Google nyt rangaisee sivustoja, jotka käyttävät ärsyttäviä välimainoksia / modaleja ilman käyttäjän vuorovaikutusta.
Mutta nämä ei-toivotut viestit antavat myös modaaleille huono nimi, joka on kovaa, koska ne palvelevat todellista tarkoitusta UI-suunnittelussa. Näitä voidaan käyttää viisaasti, kuten modaalisten rekisteröintikenttien tai tietopohjaisten modaalien avulla, jotka on käynnistetty käyttäjän hiiren napsautuksesta.
Tai ne voivat olla ärsyttäviä markkinointiviestejä, jotka näyttävät vain nähtävästi tyhjästä. Ja äläkä päästä minua aloittamaan modaleja, jotka eivät sulkeudu, vaikka napsautettaisiin taustalla.
En todellakaan voi vikaa markkinoijat käyttää näitä modaleja, koska ne muuntavat hyvin. Mutta he myös pilata käyttökokemusta kaikille muille verkossa.
2. Syyllisyys copywritingissä
Tunnelin tämän trendin vuosia sitten, mutta en voinut sanoa sanoja ennen kuin luin Tämä artikkeli Katie Notopoulos. Hän käyttää paljon hienoja esimerkkejä osoittaakseen, kuinka syyllisyyspohjainen copywriting aiheuttaa käyttäjille ongelmia ja lisää rekisteröitymisiä.
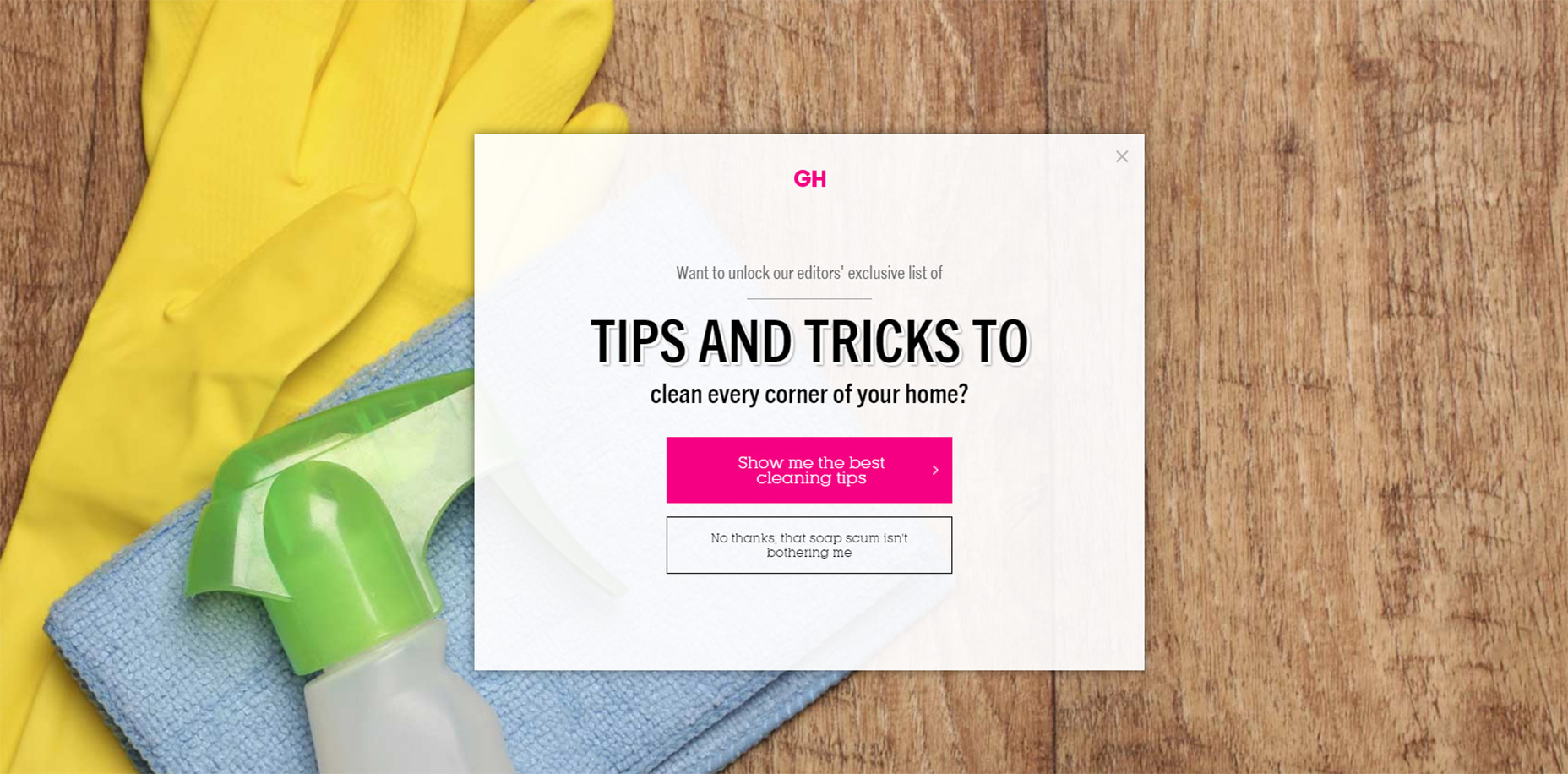
Tämä kirjoitustyyli näkyy niissä ärsyttävissä modaaleissa, jotka vain katitsin. Tämä kirjoitus voi myös näkyä sivupalkin kentissä tai sisällön sisällön opt-in-muodossa. Yksi esimerkki aiheesta Hyvä taloudenpito on vain kauheaa (viedä selaimen välilehteä laukaisemaan).
Tavoitteena tämän syyllistyneen kopioinnin avulla on, että käyttäjä tuntuu niin pahalta, että he arvostavat valintansa sulkemaan ikkunan. Se noudattaa yleensä kaavaa, joka pakottaa käyttäjän napsauttamaan järjettömän lausunnon, joka ei liity ikkunan sulkemiseen.
Esimerkiksi modaalilla voi olla ilmainen e-kirjan web-suunnittelussa. Tilaa-painike saattaa olla yksinkertainen, mutta peruutuspainike saattaa lukea "Ei kiitos, pidän imemisestä suunnittelussa". On todella a koko Tumblr-sivuston omistautunut tähän häkellyttävään copywritingiin.
Tämä on toinen esimerkki tekniikasta, joka toimii markkinoijan näkökulmasta, mutta jolla on varmasti vähän hyötyä UX-näkökulmasta.
3. Koko näytön välitavoitteet
On itsestään selvää, että kokonaan ottaminen ruudulla opt-in tai puristustarjouksen avulla on vain tavatonta.
Tämä suuntaus on kuin steroidien ei-toivottu modaalinen ikkuna. Nämä välimainokset ottavat koko näytön ja estävät sivun, paitsi jos suljet ikkunan. Ja joskus on lähes mahdotonta sulkea näitä ikkunoita!
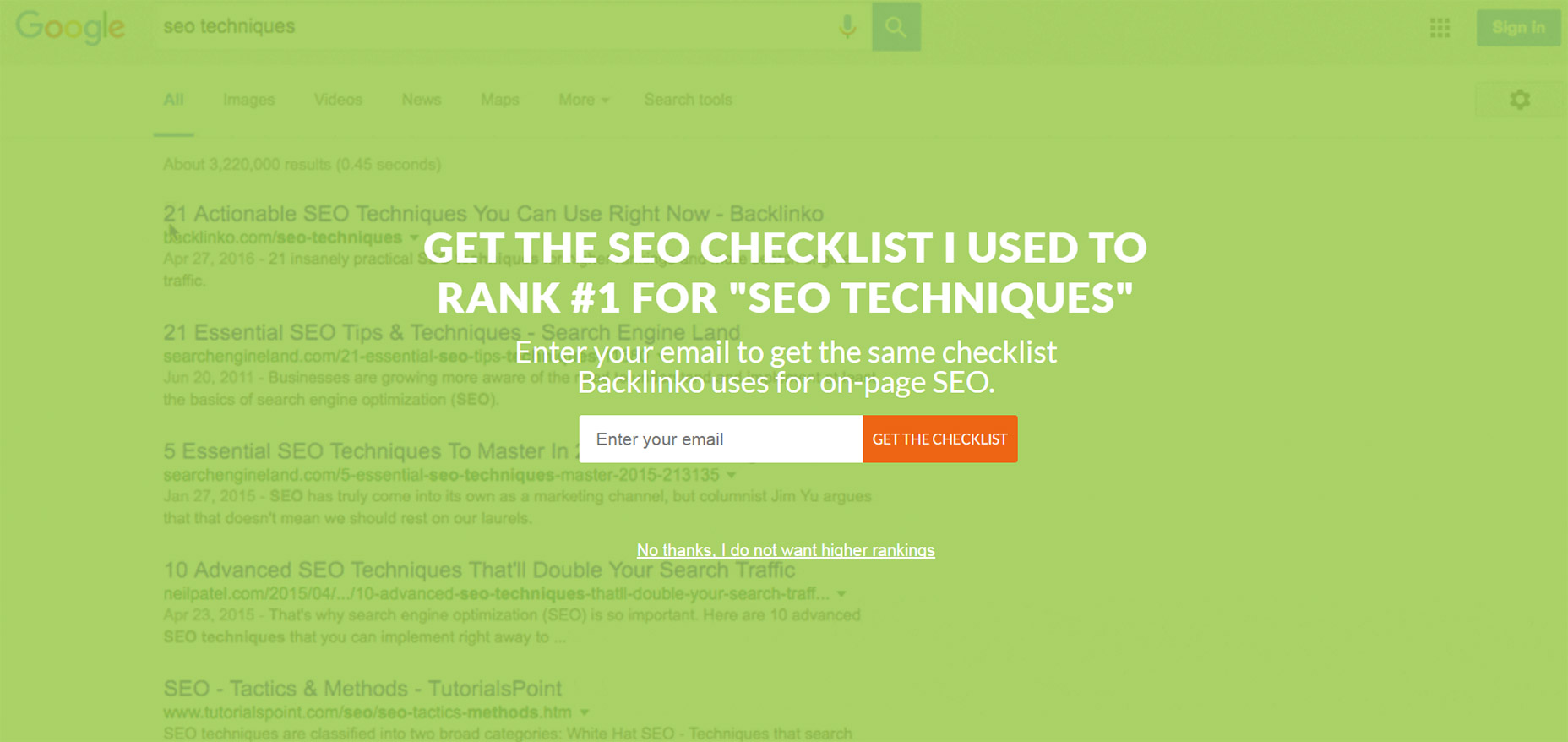
Backlinko on fantastinen sivusto SEO vinkkejä, mutta kamala kanssa työntää markkinointi.
Ensimmäistä kertaa vierailijat tulevat aina tervehtimään samalla koko näytön modalla, joka ottaa koko sivun. Taustalla on Google SERPSin video, joka on sekava ja ruma.
Se sijoittaa erittäin pienen X-kuvakkeen oikeaan yläkulmaan ja "ei kiitos" -linkkiä on paljon pienempi kuin toisella tekstillä, puhumattakaan vaikeammasta lukemisesta. Tämä asia on käytettävyyteen kohdistuva painajainen mobiililaitteilla, ja se on vain yksi esimerkki trendistä, joka todella tarvitsee mennä.
4. Slide-in-mainokset / tarjoukset
Joskus vierität etusivulla alas ja näet pienen laatikon liukuvasta sivusta katsottuna. Tämä voi olla palautteen ruutu käyttäjän testaamista varten, tai se voi olla yhteiskunnallinen jakamisnimi tai jopa alennus / mainonta.
Voin käsitellä näitä usein niin usein. Jos he pysyvät poissa tieltä ja eivät ole niin ikäviä, mitä tahansa.
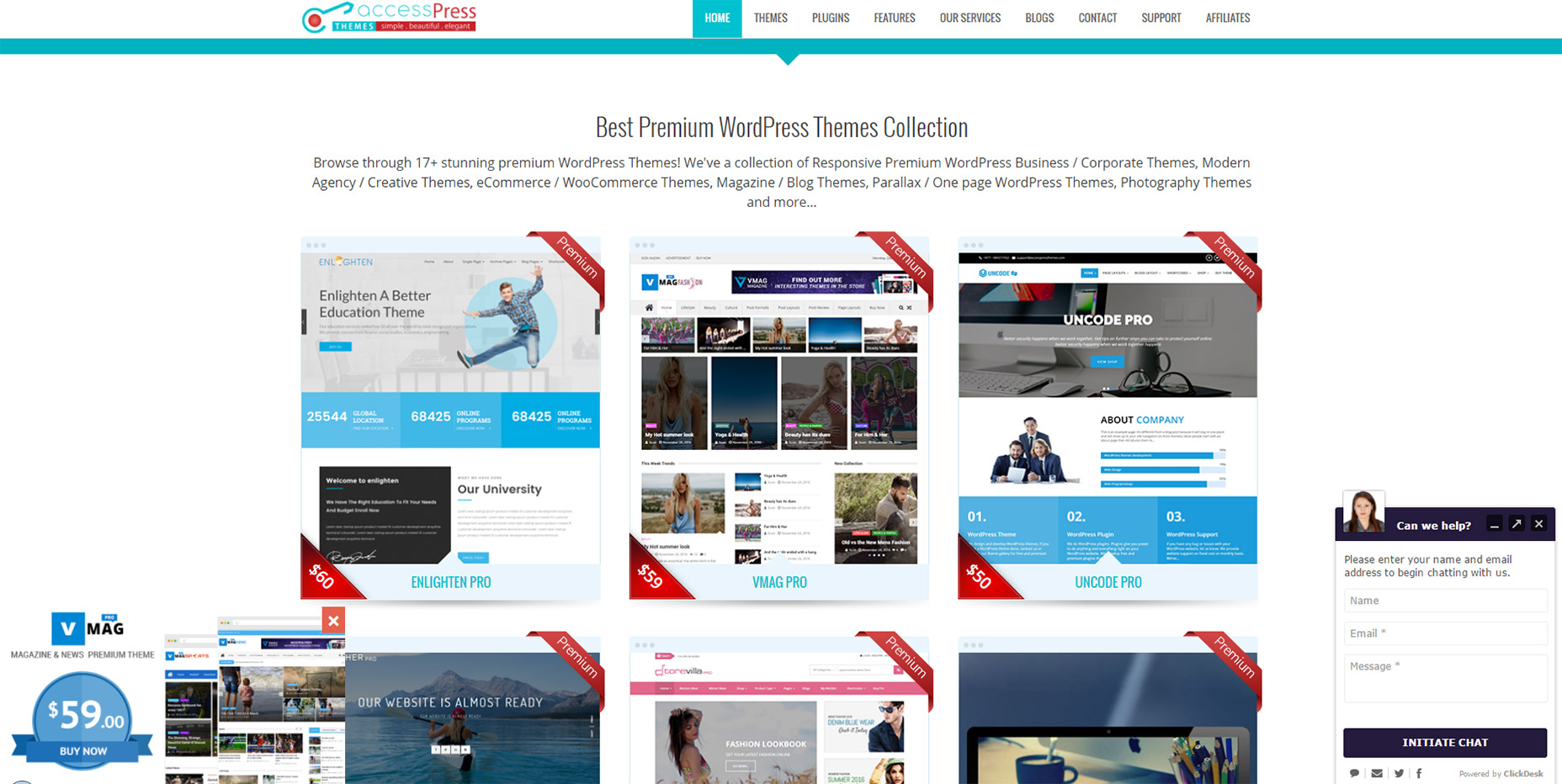
Mutta sellaisilla sivustoilla kuin AccessPress löydät ainakin kaksi erilaista liukuporrasivua sivun molemmilta puolilta ja joskus jopa kolmasosaa!
Tämä ei tarkoita häpeä AccessPress tai muita sivustoja tässä luettelossa. Käytän tätä vain esimerkkinä osoittaakseni kuinka huono UX-suuntaus voi mennä liian pitkälle.
Jos sinulla on asiakas, joka haluaa tämän diaesitystoiminnon, yrittää tehdä siitä hienovaraista. Ei ding-ääniä, ei vilkkuvia grafiikoita, eikä mieluiten ole kummallisia animaatioita. Jos käyttäjä haluaa oppia lisää, heillä on aikaa lukea se.
5. Mukautettu vieritys
Useimmat tämän viestin suuntaukset ovat olleet markkinointiin keskittyviä, koska kuten Gary V sanoo, markkinoijat pilata kaiken .
Mutta mukautettua vieritystä ei voi syyttää kenestäkään. Se on vain trendi, joka on ollut liian pitkään ja tuntuu vanhan verkon jäännökseltä. Nykyään selaimilla kuten Chromella on omat mukautetut vieritysominaisuudet, joita käyttäjät voivat ottaa käyttöön tai poistaa käytöstä hiljaisuudessa.
Mutta verkkosivustoja kuten Napsauta ja kasvaa vielä näillä ärsyttävillä JS-pohjaisilla vieritysominaisuuksilla, jotka kääntävät sivuston navigointia työhön.
Yleensä näillä mukautetuilla vieritysanimaatioilla on yksi kahdesta vaikutuksesta. Joko selaus menee liian nopeasti yli sen, mihin haluat lepota sivua, tai se menee liian hitaasti, ja sinun on piiskaava hiiren rullaa vain liikkua. Miksi kukaan suunnittelija ajattelisi, että nämä kaksi vaihtoehtoa ovat parempia kuin oletusarvot?
Liittyminen mukautettuun vieritykseen on uudempi trendi, jonka olen nähnyt yhden sivun asetteluissa. Heillä on koko näytön sivuosat, joissa vierityspyörä liikkuu vain yhden osan kerrallaan. mielihyvin tämä suuntaus on niiden etusivulla.
Minun ongelmani tässä on sama kiinteällä rullauksella. Se vie valta pois käyttäjältä.
Gladly-osion animaatiot kestävät liian kauan. Internet liikkuu nopeasti ja Internetin käyttäjät haluavat aina sitä hieman nopeammin. Joten minkälainen mukautettu vieritys, joka viime kädessä hidastaa kokemusta, on vain huono UX.
6. Nav-valikot ilman täyttöä
Tämä on kova trendi selittää, mutta tiedät sen, kun näet sen.
Jokaisella sivustolla on navigointivalikko, ja useimmilla linkillä on pehmusteita niiden ympärillä. Mutta joskus pehmusteita ei voi napsauttaa, joten navigointiin täytyy klikata itse tekstin tarkkaa lohkoaluetta. Tämä ajaa minut hulluksi!
Kestää jopa 30 sekuntia siirtää CSS-tyynynsä linkin konttielementistä itse linkkiin. Navigointivalikko näyttää samalta, mutta nyt käyttäjät voivat napsauttaa linkkiä ja linkin ympärillä olevaa tilaa. Paljon helpompaa!
Katso Tilden navigointi eläväksi esimerkiksi.
Kaikkein hullu asia sivustonsa kohdalla on, että niiden mobiilikykyinen reagoiva navigointi todellisuudessa on napsautettava pehmuste. Vain niiden työpöydän nav on vaivannut vain teksti-klikkausalueen.
Flip-puolella löydät monia sivustoja, jotka ymmärtävät tämän hyvin hienovaraisen mutta tärkeän yksityiskohtia. Yksi esimerkki on Ajattele Googlen kanssa jossa voit nähdä koko linkin koon ollessasi liikkumassa:
Pidä tämä mielessä eteenpäin, koska se on hyvin yksinkertainen muutos, jolla voi olla valtava vaikutus käytettävyyteen.
7. Sivutuotteet
Viimeisenä mutta ei vähäisimpänä minulla on hauskaa blogeissa, jotka suunnittelevat sisältöä osaksi yhden kohteen sivua kohti.
En voi kuvitella, että jokainen ihminen nauttii jatkuvasti klikkaamalla "Seuraava" -painiketta lukea clickbait-viesti. Sinä tulet löytämään tonnia näistä monilla eri sivustoilla, eikä kukaan näistä pidä käyttäjäkokemusta.
Tämä suuntaus koskee enimmäkseen sivunäkymiä ja mainostuloja enemmän kuin mikään muu. Ja vaikka suunnittelija ei ole oikein korjata tätä, se liittyy käyttökokemukseen. Verkkovastaavat / suunnittelijat tekevät kaiken voitavansa näiden monisivuisten artikkeleiden välttämiseksi.
Voin vain kuvitella, kuinka monta muuta suuntausta on siellä ärsyttäviä käyttäjiä päivittäin. Toivon kuitenkin, että jakamalla nämä ideat enemmän suunnittelijoita pyrkii poistamaan nämä pimeät suuntaukset ja vähentämään niiden läsnäoloa verkossa.