7 Laatuympäristön käyttöliittymän tärkeimmät ominaisuudet
Käyttöliittymäsuunnittelu on kuuma aihe näinä päivinä ja hyvästä syystä. Maailmassa, jossa digitaaliset kokemukset ovat niin suuri osa elämäämme, laadukkaan käyttäjäkokemuksen arvo on korkeampi kuin koskaan. Tämä ei ole pelkästään tärkeää nyt, mutta käyttöliittymien laatu on tulevaisuudessa vielä tärkeämpi, kun otetaan huomioon liikkuvien, digitaalisten ja esineiden Internetin valtava kasvu.
Web-sivustoista, autojen näyttämöistä, kotitalouksiemme termostaattiohjauksista, kaikentyyppiset käyttöliittymät muodostavat suuren osan päivittäisestä kokemuksestamme. Kun otetaan huomioon, että käyttäjät ovat kokeneempia digitaalisten näyttöjen kanssa ja odottavat parempia kokemuksia kuin he olivat valmiita vastaamaan vain muutama lyhyt vuosi sitten, on välttämätöntä, että yritykset harkitsevat huolella asiakkailleen luomaansa kokemusta.
Mutta mikä tekee laadukasta käyttöliittymää?
1) Yksinkertaisuus
Suuri käyttöliittymä on lähes näkymätön. Ne eivät koostu karkeista koristeluista tai tarpeettomista elementeistä. Laadukas käyttöliittymä koostuu välttämättömistä elementeistä, jotka ovat loogisia ja ytimekkäitä. Kun työskentelet käyttöliittymän suunnittelussa, kysy itseltäsi: "Pitääkö käyttäjä todella tarvitsematta tätä kilpailemaan tehtävänsä?" Ennen kuin lisäät ominaisuuksia ja sisältöä. Rajoita käyttöliittymän käyttäjien kannalta oleellisiin kohteisiin. Älä lisää kohteita vain ruokitessasi egoa, vaan keskittykää käyttäjäkokemuksen laatuun.
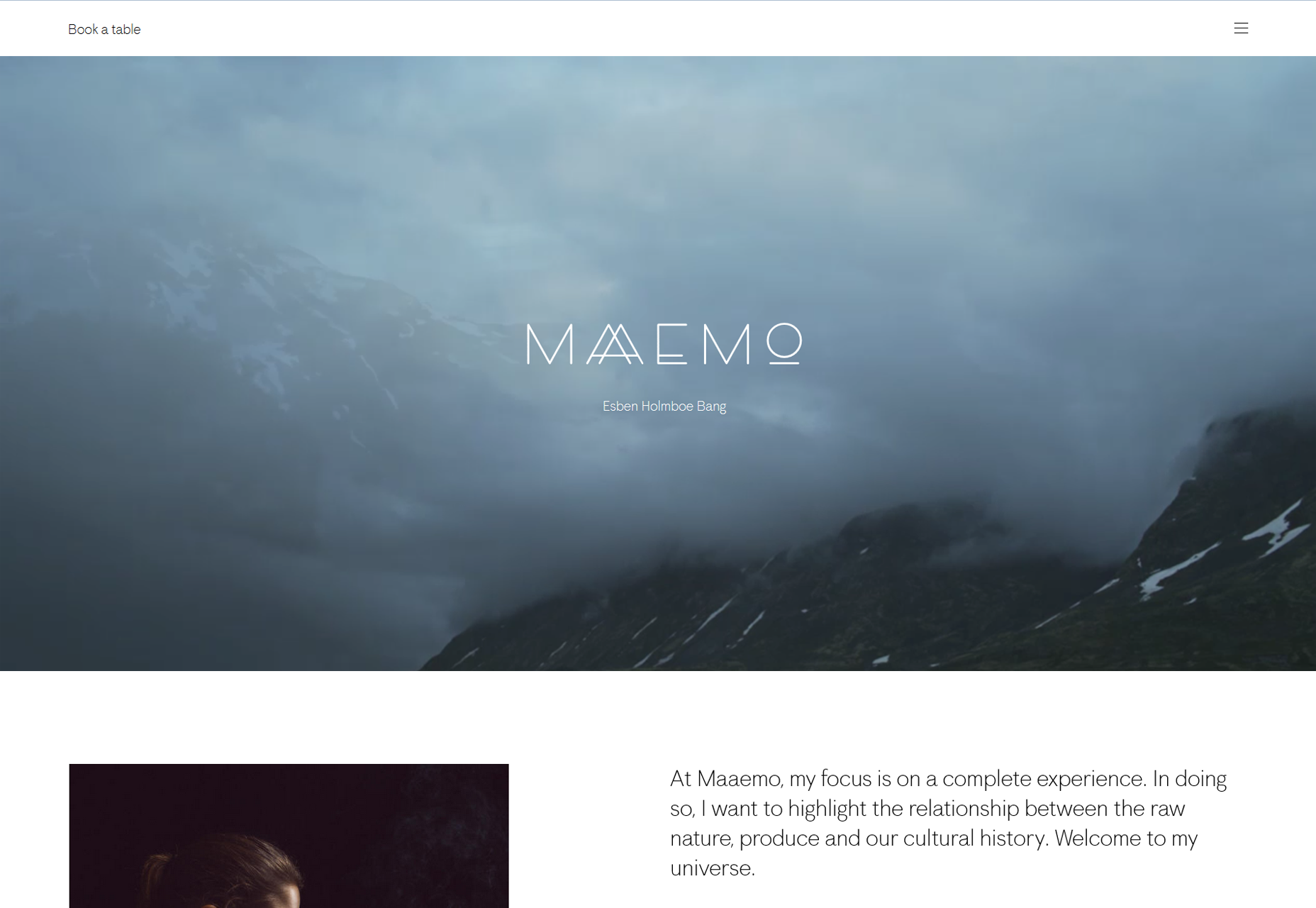
Yksi yritys, joka tekee hyvää työtä tämän käsitteen kanssa, on Maaemo. Norjan ravintolan nettisivuilla ensimmäinen asia, jonka näet, on mahdollisuus varata pöytä, muut vaihtoehdot jäävät hampurilaisnäytön takana välttääksesi sotkua. Ei ole aikaa tuhlata skannausta monimutkaisen navigoinnin kautta yrittäen selvittää, mihin mennä varata pöytä.
2) selkeys
Selkeys on yksi käyttöliittymän tärkeimmistä ominaisuuksista. Muista, että käyttöliittymänne on ainoa tarkoitus helpottaa käyttäjiä vuorovaikutuksessa järjestelmän kanssa. Tämän on oltava selkeä yhteys käyttäjien kanssa. Jos käyttäjät eivät pysty selvittämään, miten käyttöliittymääsi käytetään helposti, he tulevat turhautuneiksi ja luopuvat kokemuksesta.
Selkeyden parantamiseksi luo selkeät ja täsmälliset tarrat painikkeille ja toiminnoille. Haluat pitää viestisi yksinkertaisena parantaa kokemusta samoin. Mitä helpommin lukee etikettisi, navigointi ja sisältösi, sitä helpompi on, että käyttäjät ymmärtävät, mitä tehdä.
Muista kuitenkin, että ensimmäinen attribuutti oli yksinkertaisuus; haluat pitää sen mielessä merkintöjen, määritelmien ja selitysten kanssa. Vältä ylikuuluttamaan käyttöliittymääsi pitkiä selityksiä. Käyttäjät eivät lue tai arvosta niitä, ja he saavat vain käyttökokemuksen.
On parempi, jos voit selittää ominaisuuden yhdellä sanalla kahden sijaan. Tallenna käyttäjät lukemiseen ja kognitiiviseen rasitukseen pitämällä tarrat ja viestit ytimekkäästi. Vaikka tekstin pitäminen selkeänä ja ytimekkäänä voi vaatia jonkin verran vaivaa, kannattaa sitä parantaa käyttöliittymän käyttökokemusta.
3) Johdonmukaisuus
Käyttäjäliittymän avulla haluat säilyttää johdonmukaisuuden koko käyttökokemuksen ajan. Jatkuvien rajapintojen avulla käyttäjät voivat luottaa ja kehittää käyttökokemuksia, jotka parantavat kokemusta. Ihmiset haluavat johdonmukaisuutta ja sinun on annettava käyttäjille mahdollisuus todistaa oikein, kun he luottavat siihen.
He haluavat kokemusta, jos he oppivat tekemään jotain, he voivat luottaa siihen toimimalla samalla tavalla muilla näytöillä. Pidä kieltä, ulkoasua ja muotoilua käyttöliittymässäsi. Näin voit helpottaa käyttäjiä ymmärtämään, miten asiat toimivat, lisätä niiden tehokkuutta ja parantaa käyttäjien kokemuksia.
4) Perehdyttäminen
Yksi UX-suunnittelun tavoitteista on tehdä käyttöliittymästä intuitiivinen käyttäjille. Katsotaanpa, mitä intuitiivinen tarkoittaa käyttöliittymissä, jos käyttöliittymäsi on intuitiivinen, käyttäjät voivat luonnollisesti ymmärtää sen. Jotta voit tehdä tämän, on tärkeää, että käytät tunnetta suunnittelussa.
Käyttöliittymänne tuntuu tuttuvalta, jos käyttäjien ei tarvitse ajatella sitä, koska he ymmärtävät sen. Kun käyttäjät tuntevat jotain, he tietävät, mitä odottaa, eikä heidän tarvitse ajatella, mitä tehdä. Tästä syystä pyrkisit tunnistamaan suunnittelusi alueet, joissa voit hyödyntää asiakkaiden tuntemusta, jotta vuorovaikutteisuus järjestelmän kanssa olisi helpompaa. Nykyinen esimerkki tästä olisi hampurilaiskuvake, joka nähtiin niin monessa sovelluksessa näinä päivinä. Aina kun näet tämän kuvakkeen, tiedät heti, missä valikko on, eikä sinun tarvitse pysähtyä ja etsiä valikkoa ja miettiä, mitä sinun pitäisi tehdä. Se on luonnollista, koska tunnet tämän kuvakkeen.
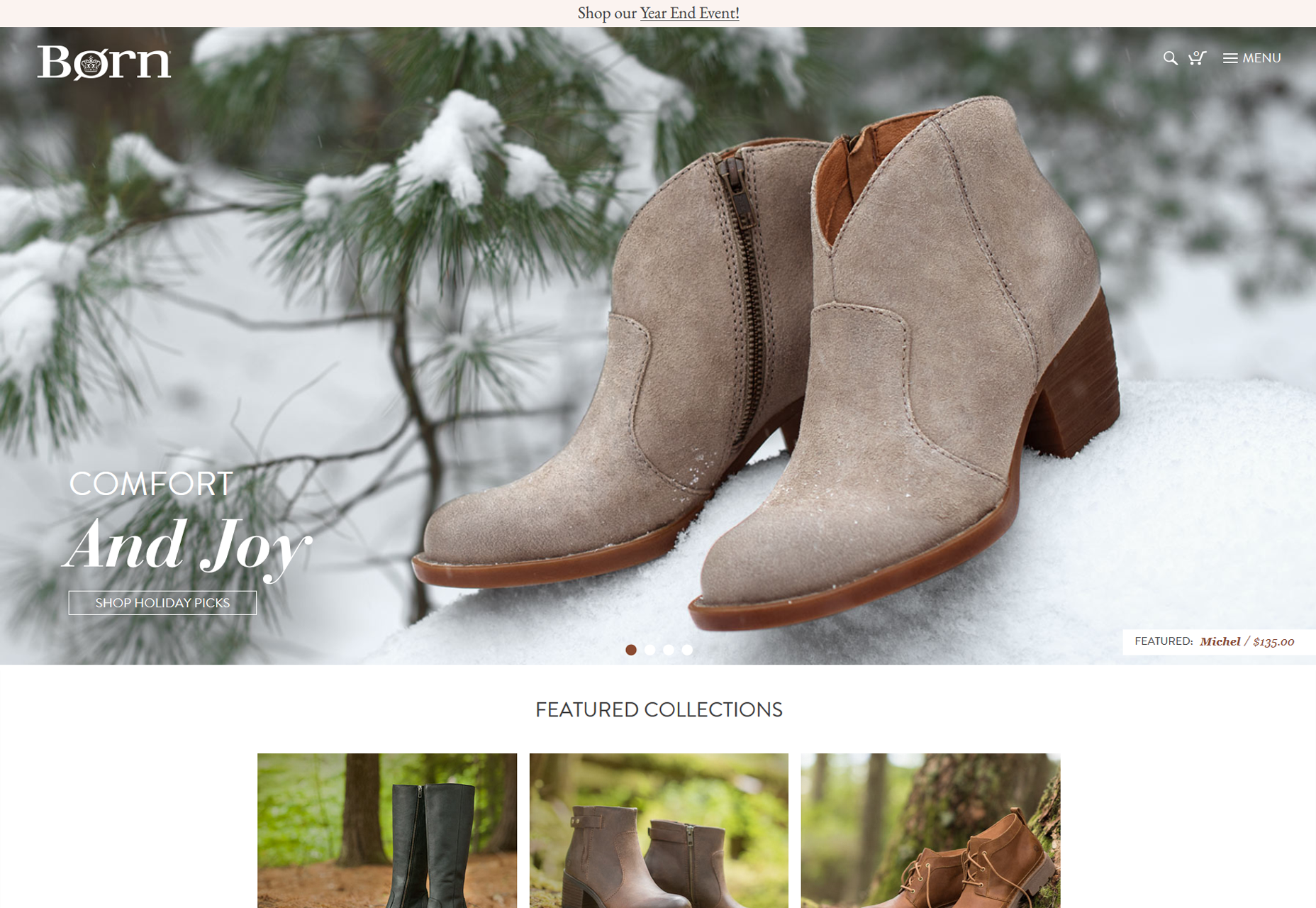
Born Kengät -Web-sivusto auttaa havainnollistamaan tätä käsitettä. Tunnetut kuvakkeet sijoitetaan tutuun asentoon, jolloin kävijät tietävät mitä tehdä.
5) Visuaalinen hierarkia
Yksi ominaisuus, jota usein unohdetaan, mutta joka on tärkeä laadulliselle käyttöliittymälle, suunnittelee käyttöliittymääsi, jotta käyttäjät voivat keskittyä siihen, mikä on tärkeää. Jos yrität tehdä kaiken näyttävän tärkeää, luo vain ylikuormitusta ja vähennä käyttökokemuksen laatua. Elementtien eri koon, värejä ja sijoittelun välistä kontrastia tulisi käyttää yhdessä, jotta voit selkeästi ymmärtää käyttöliittymääsi ja mitä käyttäjän pitäisi tehdä. Hyvin suunniteltu visuaalinen hierarkia vähentää monimutkaisuuden ulkoasua ja auttaa käyttäjiä suorittamaan tehtäviään.
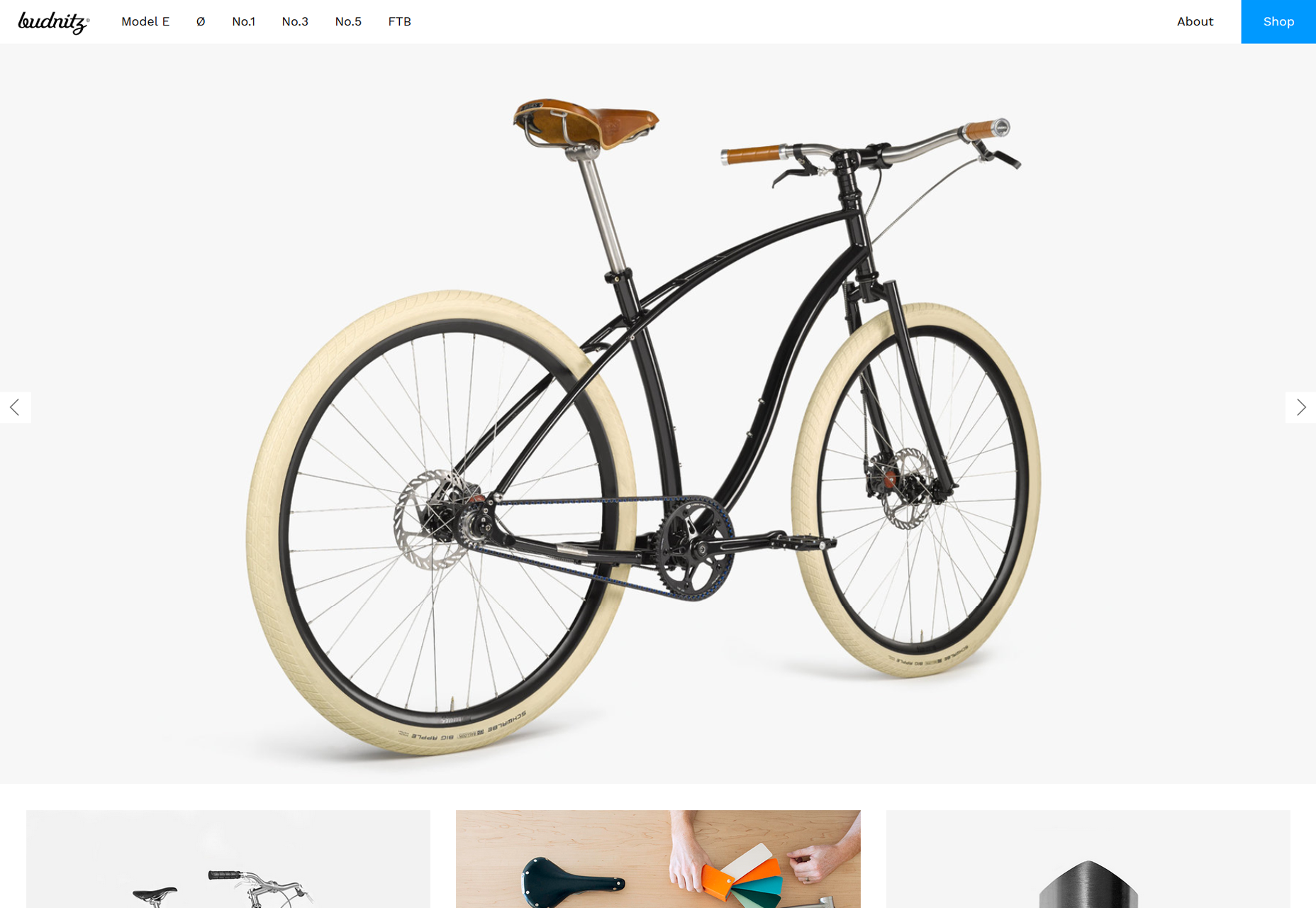
Budnitzin polkupyörän verkkosivut osoittavat, miten värien käyttö voi auttaa luomaan visuaalisen hierarkian, joka vetää käyttäjiä verkkosivustonsa tiettyyn osaan. Täällä heidän shop-painike erottuu ja ohjaa kävijöitä.
6) Tehokkuus
Käyttäjän käyttöliittymä on, miten käyttäjä pääsee mihin he haluavat mennä ja tehdä mitä he haluavat tehdä. Laadukkaan käyttöliittymän avulla käyttäjät voivat suorittaa tehtäviä nopeudella ja helpolla, toisin sanoen se toimii tehokkaasti. Yksi parhaista tavoista parantaa käyttöliittymän tehokkuutta on tehtäväanalyysin avulla.
Tehtävien analyysiä varten voit tarkastella toimintoja ja tehtäviä, joita käyttäjät todennäköisimmin suorittavat ja virtaviivaistaa prosessi, jotta jokainen voi mahdollisimman nopeasti ja helposti käyttää käyttäjää. Harkitse tarkasti, mitä toimintoja se tarvitsee ja mihin tavoitteisiin käyttäjät pyrkivät saavuttamaan. Sen sijaan, että luot luettelon siitä, missä käyttäjät voivat navigoida, harkitse, mitä käyttäjät haluavat tehdä ja helpottaa näitä toimintoja suunnittelun kautta.
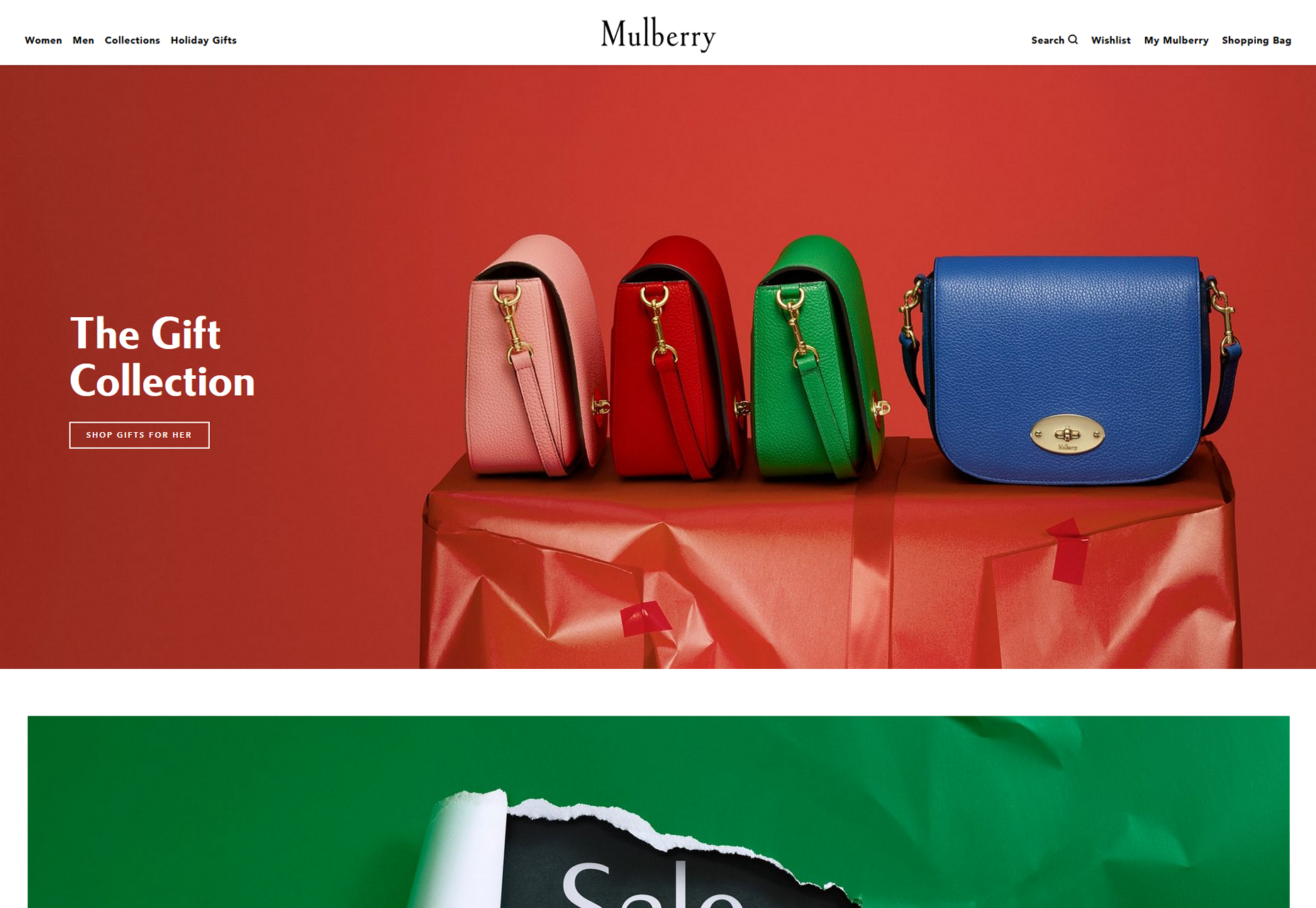
Mulberry tarjoaa erinomaisen esimerkin tästä verkkosivustollaan lomien aikana. Juhla-lahjoja etsivien kävijöiden ennakointi antaa käyttäjille mahdollisuuden ostaa lahjoja ilman työtä tekemään niin.
7) Responsiveness
Kun on kyse rajapinnan reagoinnista, kannattaa harkita paria erilaista reagointikykyä. Aluksi reagoiva käyttöliittymä on nopea. Haluat käyttöliittymän ja sen takana olevan järjestelmän toimivan nopeasti. Käyttäjät helposti turhautuvat joutuvat odottamaan esimerkiksi ladattavan verkkosivuston.
Itse asiassa näinä päivinä, jos verkkosivustosi ei ole ladattu kolmessa sekunnissa, alkaa menettää kävijöitä nopeasti, kun he vain alkavat lyödä takaisin nuolta selainansa. Mukaan Kissmetrics, 40% ihmisistä luopuu verkkosivuilla, joka kestää yli 3 sekuntia ladata ja kun enemmän aikaa kuluu vielä enemmän käyttäjiä osuu takaisin nuolta. Mobiilisovellukset ja verkkosivustot, jotka lataavat ja käyttävät nopeasti, parantavat käyttökokemusta.
Lisäksi, kun ajattelet reagointikykyä, sinun on myös harkittava käyttöliittymääsi, joka vastaa käyttäjiä. Käyttäjän käyttöliittymän tulisi antaa palautetta käyttäjille. Kerro käyttäjille, mitä tapahtuu ja että heidän pyrkimyksensä sitoutua käyttöliittymään on ymmärretty. Luo esimerkiksi vastaus, jotta he tietävät, että he ovat painaneet nappia tai luoneet etenemispalkin, jotta käyttäjät saisivat tietää, että seuraava näyttö latautuu, jotta he eivät ota huomioon, että se on juuttunut. Tällaiset palautteet parantavat käyttökokemusta ja vähentävät virheitä.