30 hyödyllisiä kehyksiä suunnittelijoille
Jotkut suunnittelijat katsovat, että kehykset rajoittavat ja rajoittavat luovia ponnistelujaan. He katsovat kehystä jotain, jonka heidän täytyy taivuttaa työtä sovittaakseen.
Ja monille suunnittelijoille, tämä ei ole vain jotain, mitä he haluavat tehdä. Mutta kymmeniä käytettävissä olevia puitteita, miksi ei katsota sitä toisin päin: miksi ei löydy kehystä, joka sopii suunnitteluprojekteihisi?
Tätä tarkoitusta varten olemme koonneet 30 parhaita suunnittelukehyksiä . Nämä kehykset ovat pelkästään suunnittelua varten (et löydä JavaScript- tai Ajax-kehyksiä tässä, jotka enimmäkseen kuuluvat kehitystyön puitteissa).
Tässä on melkein varmasti puitteita, jotka voidaan sovittaa omalle projektillesi, eikä toisinpäin.
Yleiset CSS-kehykset
CSS-kehykset tarjoavat suunnittelijoille rakenteita, jotka menevät hankkeisiinsa, joten ne eivät lähtevät kokonaan tyhjästä. Jotkut tarjoavat asetteluopastusta, lähinnä verkkojen käytön kautta, kun taas toiset keskittyvät vain typografiaan, jättäen asettelun täysin sinulle.
1KB CSS-verkko
1KB CSS Grid on mukautuva ristikko, joka voidaan konfiguroida monella tavalla ennen lataamista. Valitset sarakkeiden määrän, sarakkeen leveyden ja kaistaleen leveyden ennen tiedostojen lataamista. Se on uskomattoman helposti ymmärrettävä verkko, myös niille, jotka eivät tunne CSS-kehyksiä. Se on myös erittäin paljas luut, joissa on vain CSS, joka on tarpeen rakentaa ulkoasua (lisäformaa- tio ei ole mukana).
YAML
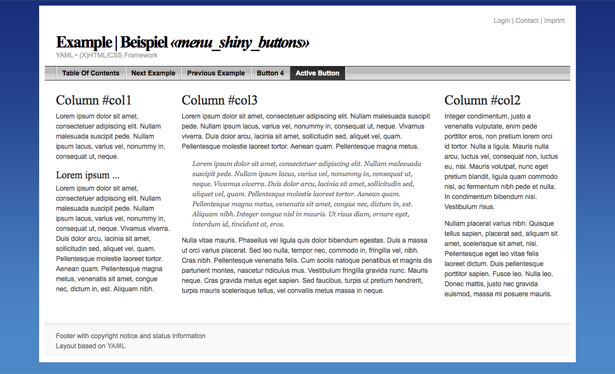
YAML ("Another Another Multicolumn Layout") on CSS-kehys joustavien ja liukuvien ulkoasujen luomiseksi. Se sisältää typografian, mikromuodotuksen, lomakkeiden ja muiden ominaisuuksien suunnittelumallit sekä täyden käytettävyyden ja web-standardien noudattamisen. Se on myös erittäin vakaa kehys, sillä useimmat selainpelot on korjattu YAMLilla. Siellä on myös YAML Builder, jonka avulla voit luoda YAML-pohjaisia ulkoasuja visuaalisesti.
Yksi esimerkki YAML-mallista, jossa on perusmuotoja.
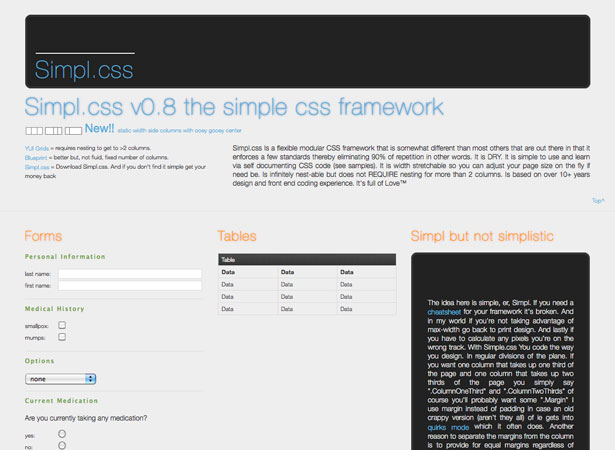
simpl
Simpl on modulaarinen, joustava CSS-kehys, jolla pyritään täyttämään eräiden muiden CSS-kehysten puutteet. Se on nestettä (staattisten sivupilarien kanssa), helppo oppia ja käyttää, ja se on tukematon (mutta ei vaadi pesimistä). Se sisältää lomakkeiden, taulukoiden ja muiden yhteisten elementtien tyylit.
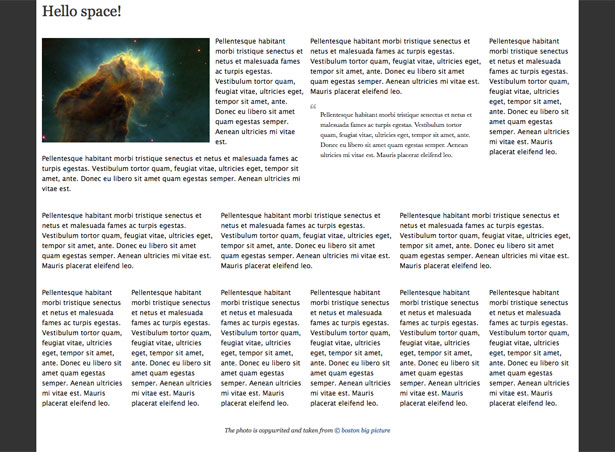
Golden Grid
Kultainen ruudukko on CSS-kehys, joka perustuu kultaisen ration tai jumalallisen suhteen periaatteeseen. Se on 970 pikseliä leveä, käyttää 6/12 -verkkojärjestelmää ja pakattu alle 1 kt. On olemassa joukko suuria demoja, sekä ruudukko että ruudukkoon rakennetut näyte-sivut. Saatavilla on myös mini-opetusohjelma, jonka avulla pääset alkuun.
Esimerkki ulkoasusta, joka on luotu The Golden Grid -ohjelmistolla.
SenCSs
SenCSs on kehys, joka tarjoaa järkevän muotoilun kaikille CSS-tiedostojen toistuville osille. Se ei sisällä minkäänlaista layout-järjestelmää, toisin kuin useat CSS-kehykset, mikä tekee siitä monipuolisempia kuin tavanomaiset verkkosivustot. Se sisältää tyylejä monille muillekin asioille: perusviiva, fontit, marginaalit, blockquotes, padding ja paljon muuta.
elementit
Elementit sisältävät useita kansioita ja tiedostoja, jotka nopeuttavat Web-suunnitteluprosessia. Se on helppokäyttöinen kevytrakenne, sisältää joukon esiasetettuja luokkia, palauttaa massan ja lisää kuvakkeita ulkoisiin linkkeihin (mikä parantaa sekä tyylin että käytettävyyden).
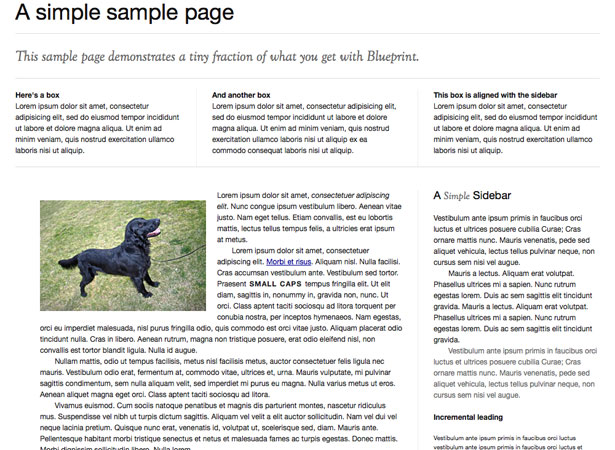
Blueprint CSS
Blueprint on ilmainen CSS-kehys, johon sisältyy CSS-nollaus, verkko, joka tukee monimutkaisia ulkoasuja, tyyliteltyä typografiaa ja lomakkeita sekä nappuloiden, välilehtien ja spritsien lisäosia. Myös paljon dokumentaatiota saat aloittaa, keskusteluryhmä ja postituslista.
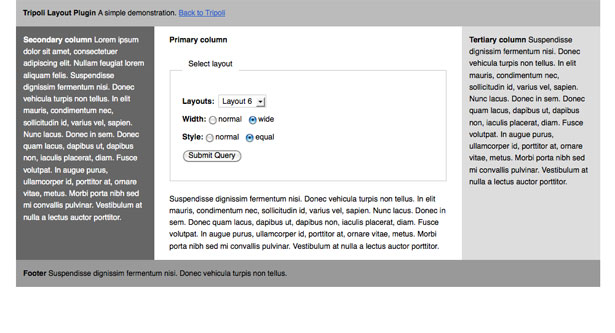
Tripoli
Tripoli on yleinen CSS-kehys, joka palauttaa kaikki oletusselaimen asetukset. Se on tehty HTML 4: n kanssa ja erottaa typografian layout-tyylistä. Sen tarkoituksena on myös lisätä verkkosivujen luettavuutta paremman typografian avulla. Se toimii myös useilla laajennuksilla, jotka laajentavat kehyksen yleisiä oletuksia.
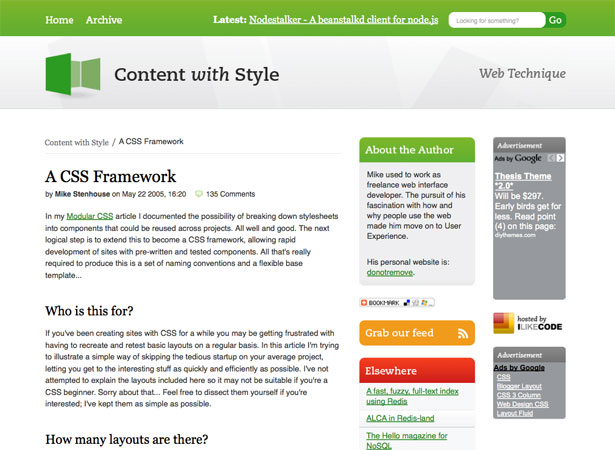
Sisältö tyylillä CSS Framework
Sisältö tyylillä CSS-puitteissa on puoli tusinaa ulkoasua, mukaan lukien pystysuuntainen navigointi, jossa on yksi sisältöpylväs, vaakasuora navigointi yhdellä sisällöllisellä sarakkeella, pystysuuntainen navigointi kahdella sisällöllisellä sarakkeella sekä vaakasuora navigointi paikallisella navigoinnilla ja yhdellä sisällön sarakkeella. Tilaa lähdekoodi loogisesti, ja pää sisältö tulee välittömästi koodin otsikon jälkeen sen jälkeen, kun sivun visuaalinen asettelu on.
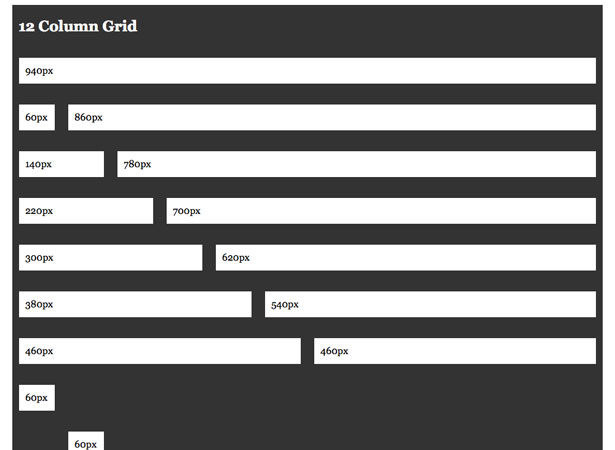
960 Grid System
960 Grid System on luultavasti tunnetuin CSS-kehys, joka on tullut esiin viime vuosina, ja on ollut inspiraation useille muille kehyksille. Saatavana on kaksi verkkoa: 12-pylväsverkko, jonka sarakkeet ovat 60 pikseliä leveä ja 16-pylväsverkko, jossa on 40-pikselin laajuiset sarakkeet. Yksi suuri etu on se, että näitä perusverkkoasetuksia voidaan käyttää erikseen tai peräkkäin. 960 maksaa keskittyy sivuston ulkoasuun ja kiinnittää vähän huomiota esimerkiksi typografiaan (vaikka niille on olemassa perussäännöksiä).
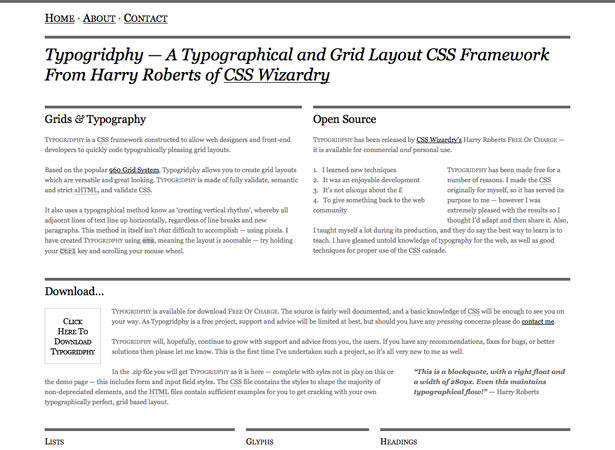
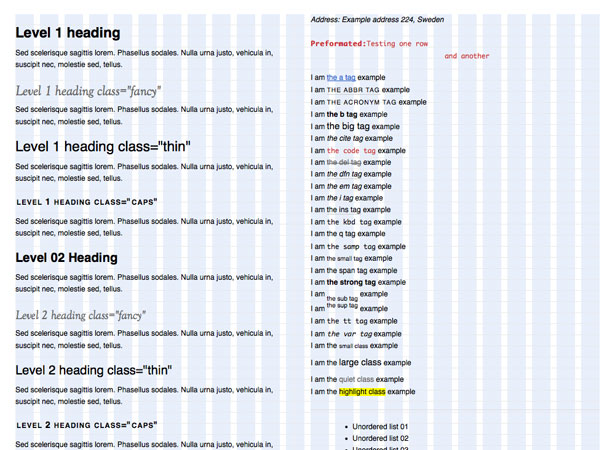
Typogridphy
Typogridphy on CSS-kehys, joka keskittyy voimakkaasti typografiaan ulkoasussa. Se perustuu 960-grid-järjestelmään ja siinä on standardeja vastaava, semanttinen koodi. Typografia perustuu vertikaalisen rytmin periaatteeseen, mutta käyttää ems pikemmin kuin pikseleitä.
Emastic
Emastic on kevyt CSS-kehys, jonka avulla voit muokata sivun leveyttä käyttämällä ems-, pikseli- tai prosenttimääriä. Se toimii joko kiinteällä tai nestemäisellä ulkoasulla, ja se sisältää perusviivan ruudukkotyyppityylejä. Saatavilla on opetusohjelma, joka opettaa sinulle, miten luoda ulkoasuja Emasticin kanssa.
malo
Malo CSS -kehys koostuu vain 8 riviä CSS-koodista. Se on joustava ja helppokäyttöinen ja muokattavissa oleva sivun leveys. Maloilla voit luoda kaksi, kolme, neljä tai viisi osaa. Sisäkkäiset sarakkeet ovat sallittuja.
BlueTrip
BlueTrip on CSS-kehys, joka perustuu 24 sarakkeen ruutuun. Se sisältää typografiset tyylejä, tyhjää starter-tyylitaulukkoa, tulostustyylilehteä, muotoilutyyppejä ja paljon muuta. Saatavilla on laaja dokumentaatio sekä BlueTripin rakennustyömaiden esittely.
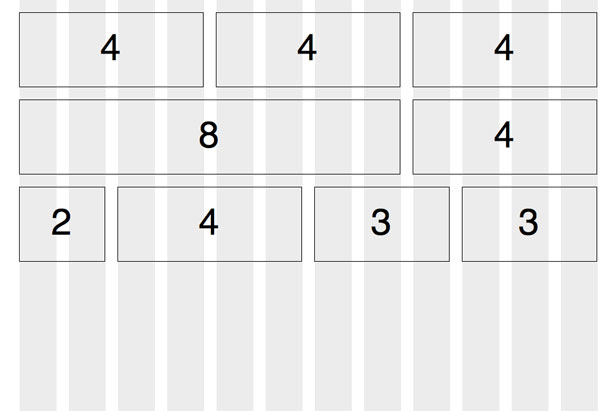
1 Line CSS Grid Framework
Tämä on hieman erilainen CSS-kehys, sillä se käyttää vain yhtä CSS-riviä. Käyttämällä tätä yhden rivin CSS, joka toimii periaatteiden jakamalla sarakkeet puoliksi, voit luoda ristikot, joissa on 2, 4, 8 tai 16 saraketta. Se on selaimella yhteensopiva, jopa niin pitkälle kuin IE5.5.
Ilmainen WordPress -teema-kehyksiä
On olemassa paljon hienoja WP-kehyksiä tarjolla ilmaiseksi. Jotkut ovat hyvin perusteltuja, vain yleisin rakenne. Toiset ovat minimalistisia teemoja itsessään, mutta ne ovat helposti sovitettavissa muihin projekteihin. Se, mitä he kaikki tekevät, on kuitenkin yksinkertaistaa koodausprosessia WP-teemakehityksessä, tehokkaasti poistamalla suunnittelija tarvetta käsitellä PHP: tä tai muuta koodia.
Matelija
Reptile on WP Banditin teemakuvake, joka toimii lasten teemojen (nahat) kanssa. WP Bandit käyttää sitä kaikilla teemoillaan ja on tehnyt sen ilmaiseksi ladattavaksi. Sivustolla ei ole paljon tietoja, vaan se sisältää useita helper-toimintoja, joiden avulla teemasi on helpompaa vuorovaikutuksessa WP: n kanssa.
Vanilla teema
Vanilla on rakennettu yhdistämään Carringtonin "atomi" -malleja, PHPTAL-malleja ja YUI CSS. Se sisältää myös täyden widgetisoitumisen, mukaan lukien mukautetut widget-ohjaimet. Vaniljaa käytetään lasten teemojen kanssa, joten sinun ei tarvitse koskaan koskettaa peruskoodia. Se sisältää myös HTML-minijäähdyttimen, joka pakkaa tulostuksen sivuston nopeuttamiseksi.
Valkotaulu
Valkotaulu on ilmainen WP-kehys. Se sisältää kaikki teematiedostot, joiden on luotava WP-teema, mukaan lukien: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, sivu. php, search.php, searchform.php, sidebar.php ja style.css. Se sisältää myös sivutunnuksen viesteihin ja sosialisointiyhteyksiin, ja se on vain 72 kilotavua.
Hiekkalaatikko
Hiekkalaatikko on hyvin perusaihe, joka sisältää perustiedot kahden sarakkeen ulkoasusta, jossa on vain vähän muotoilua. Se on täysin widget-yhteensopiva ja siinä on runsaasti valitsimia, joten se on täysin muokattavissa CSS: n avulla.
Buffet-puitteet
Buffet-kehys käyttää lapsityöaiheita räätälöintiin ja käyttää myös teemojen laajennuksia. Se on hakukoneoptimoidut, sillä on tuki mikroformaateille, on powered by jQuery ja se on jopa pakattu 960 g ja Blueprint CSS -kehyksillä. Se julkaistaan GPL v3: n alla.
Carrington
Carrington on ilmainen WP-teemakuvake, joka julkaistiin GNU GPL v2: n alla. Yksi Carringtonin suurimmista eduista on laaja dokumentaatio verkkosivustolla. Kehyksessä on neljä perusaihetta: blogi (perinteinen blogin tyyli-teema), teksti (yksinkertainen, tekstipohjainen teema), mobiili (mobiiliselaimille) ja JAM (Just Add Markup, paljas luut) . Riippuen haluamasi räätälöinnin tasosta, on lähes varmasti vaihtoehto, joka toimii sinulle.
Carrington Text teema.
Hybridi
Hybridi on ilmainen teema, joka sisältää 8 widgetisoitua aluetta ja 15 mukautettua sivupohjaa. Se on ilmainen ja avoin lähdekoodi, jota voidaan käyttää sekä henkilökohtaisiin että kaupallisiin projekteihin. Se on saatavilla useilla eri kielillä (vain kielipaketti), mukaan lukien arabia, kiina, ranska, italia, saksa, venäjä, espanja ja turkki. Perusdokumentaatiot ovat saatavilla ilmaiseksi, mutta laajempien asiakirjojen tulee liittyä Theme Clubiin ($ 25 / year).
temaattista
Temaattinen on avoimen lähdekoodin mukainen, laajennettavissa oleva WP-kehys, jossa on 13 widgetisoitua aluetta, ruutuihin perustuvat ulkoasunäytteet ja tyylit suosituille laajennuksille. Temaattisella tyylillä on tarpeeksi tyyliä laatikosta käyttää kehittämättä sitä enää, mutta se tekee myös täydellisen vanhemman teeman (siellä on jo vapaat ja kaupalliset lasten teemat). Se sisältää näytteen Child Theme, joka nopeuttaa teemakehitystäsi. Se on myös valmis useisiin suosittuihin WP-laajennuksiin, ja siinä on useita helppokäyttöisiä layoutvaihtoehtoja sekä kahdelle että kolmelle sarakkeelle.
Premium WordPress -teema-kehykset
Premium WP -teeman kehykset ovat paljon kuin vapaat kehykset, mutta useimmilla on lisätoimintoja, joita ei ole saatavilla vapaissa versioissa. Monet alla olevista kehyksistä tarjoavat valinnaisia paneeleja, jotka antavat koodaamattomille käyttäjille lähes täydellisen kontrollin bloginsa suunnittelusta ja ovat samalla kehittäjäystävällisiä niille, jotka haluavat sukeltaa koodiin.
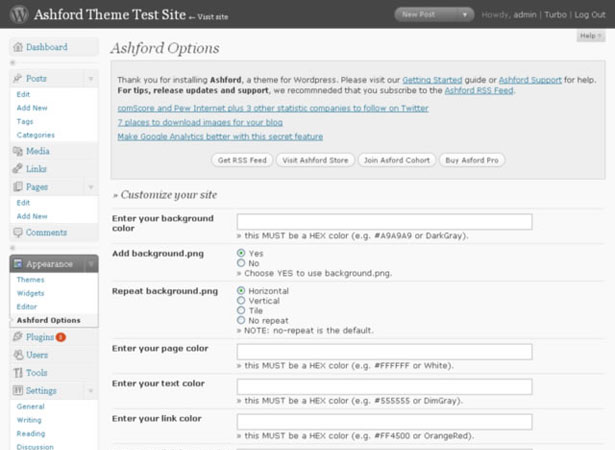
Ashford
Ashford WP -teeman teema on yksinkertainen, helppokäyttöinen kehys, joka sisältää kahdeksan sivupohjaa (galleria, blogi, aihe, kirjoittaja, koodeksi, yksityiskohta ja välilehti). Voit luoda yli 250 mahdollisia sivunmuunnelmia, ja siinä on neljä vaihtoehtoa, joiden avulla voit näyttää viestisi (pikkukuva, salasanan, ote ja koko). Rajoitettu ilmainen versio (se on silti melko voimakas) tai voit ostaa pro-version 49 dollaria.
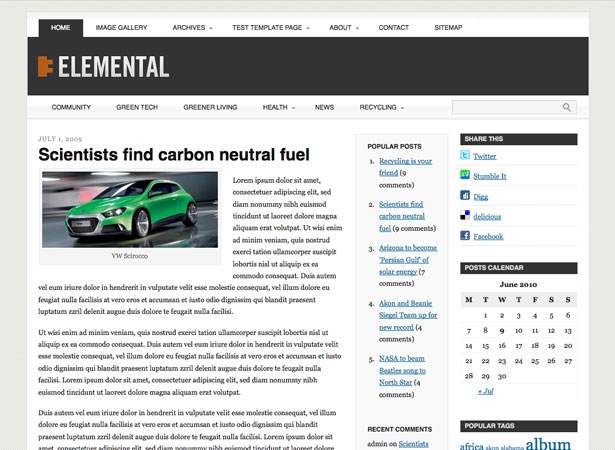
Alkuaine
Elemental on Pro teemasuunnittelun premium-teemakuvake. Elementalilla on puhdas, tyylikäs muotoilu, jota voidaan käyttää vain -asetuksella, kun asetat mukautetun ohjauspaneelin asetuksia (esimerkiksi typografia, sarakekoko, navigointi jne.) Tai voit muokata sitä omalle sydämen sisältöä. Neljä widgetisoitua aluetta, mukautettuja widgettejä, animoituja monitasoisia pudotusvalikkoja, Gravatarien tuki, pienoiskuvien koon muuttaminen ja paljon muuta. Peruskopio (yhdelle sivustolle) on 59,99 dollaria ja monikopio (kehittäjille) on 149,99 dollaria.
tutkielma
Opinnäytetyö on huippuluokan WP-kehys, joka keskittyy joustavuuteen, sisäänrakennettuun hakukoneoptimointiin ja nopeisiin latausaikoihin. Lisävarustepaneelit tarjoavat paljon joustavuutta ilman sukellusta koodiin. Siellä on jopa layout-generaattori, jonka avulla voit automaattisesti luoda 1, 2 ja 3-sarakkeen asettelut. Henkilökohtainen vaihtoehto (yksi sivustokäyttöoikeus) on 87 dollaria ja Kehittäjän vaihtoehto (joka mahdollistaa useita sivuston käyttöönottoja) on 164 dollaria.
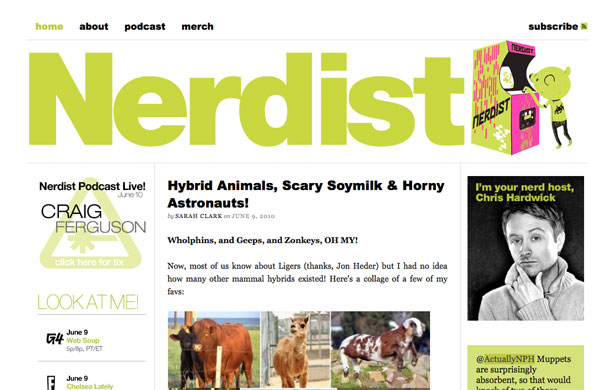
Nerdist on vain yksi suosituista blogeista, jotka toimivat opinnäytetyön puitteissa.
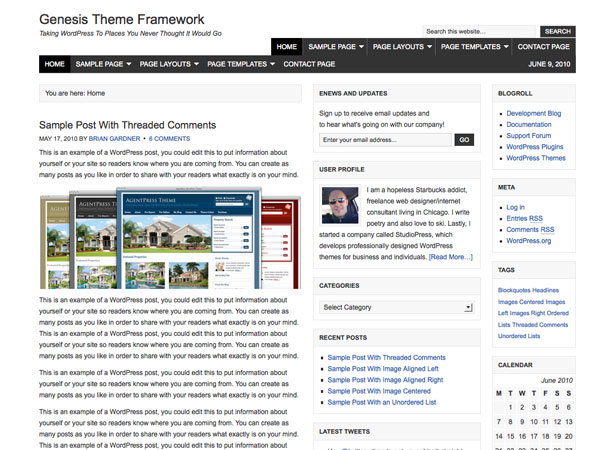
synty
Genesis on palkkio WP-kehys StudioPressistä. Genesis toimii lasten teemojen käyttämisen avulla tyyliin sisältöä muuttamatta vanhemman teemaa / kehystä. Se sisältää muutamia mukautettuja widgettejä (mukaan lukien yksi Twitterille, käyttäjäprofiileille ja esiteltyihin viesteihin) sekä valikoima vaihtoehtoja. Se sisältää myös joukon koukkuja, joiden avulla voit muokata lisää. Genesis on 59,95 dollaria.
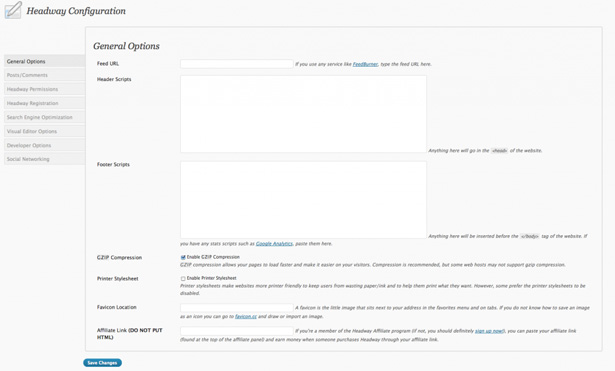
eteneminen
Headway on kehys erityisesti niille, jotka eivät halua käsitellä koodausta. Se on visuaalinen editori, joka väittää, että voit luoda kaikenlaisia sivustoja, tavallisista blogeista verkkokauppasivustoihin. Headwayn kokoonpanopaneeli on laaja ja voit tehdä kaiken asentamalla komentosarjat ilman koodausta käyttöoikeuksien asettamiseen ja viestien ja kommenttien asetusten säätämiseen. Se on hieno teema kaikille, jotka haluavat vain suunnitella ja jotka eivät halua käsitellä kaikkia back-end-tavaroita. Saatavilla on kaksi vaihtoehtoa: henkilökohtainen $ 87 ja kehittäjä 164 dollaria.
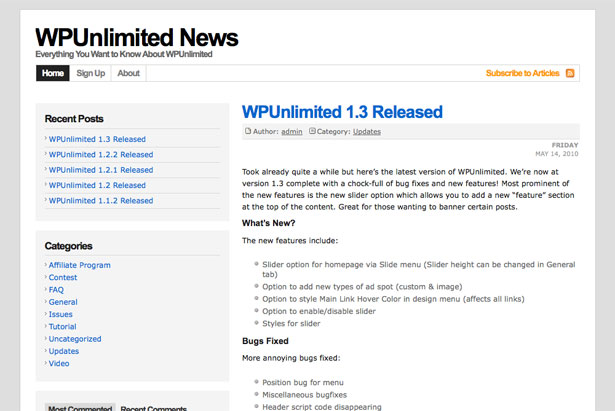
WP Unlimited
WP Unlimited on toinen korkealaatuinen WP-teemaympäristö, jonka avulla voit tehdä melko suuria muokkauksia oikeista vaihtoehtopaneelista. WP Unlimited sisältää AdSense-generoijan, jolla voit muokata ulkoasua tai AdSense-mainoksia ja järjestää ne sivustossasi. Sen ansiosta voit muokata muotoilua kokonaan ja sisältää sisäänrakennetut SEO-ominaisuudet. Henkilökohtainen lisenssi on 59 dollaria ja kehittäjälisenssi on 150 dollaria.
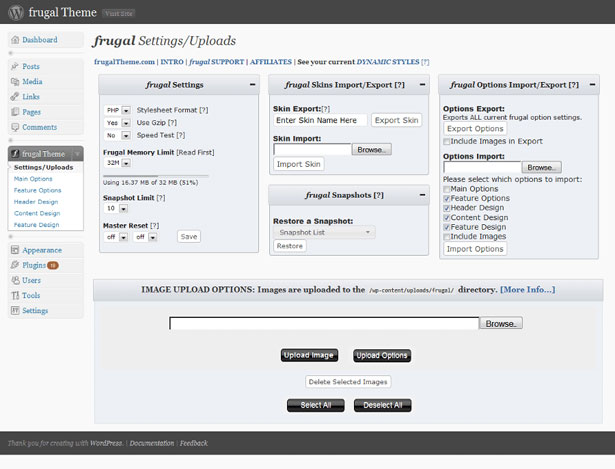
Säästävä teema
Frugal on erittäin muokattavissa oleva premium-teema, jossa on yli 600 mukautettua vaihtoehtoa, jotka voit muuttaa suoraan WP-hallintapaneelista. Voit muokata käytännöllisesti katsoen kaikkia vaihtoehtoja Frugal-valikossa. Kehittäjät löytävät myös säästäväisen käyttökelpoisen, koska siellä on runsaasti tilaa mukautetuille CSS: lle, toiminnoille, widgetteille ja muille. Frugalilla on useita lisenssivaihtoehtoja: Personal Basic 89 dollaria, Developer Basic 169 dollaria, Frugal MU (Multi-User) hintaan 299 dollaria, Frugal Unlimited 399 dollaria ja Frugal Complete 499 dollaria.
Kirjoitettu yksinomaan WDD: lle Cameron Chapman
Onko sinulla suosikkikehystä, jota ei ole mainittu edellä? Kerro meille alla olevissa huomautuksissa ...