25 + Herkullisia reagoivat valikkoratkaisut
Rakastamme reagoivaa web-suunnittelua ja oikeutetusti. Itse asiassa se on melkein mielenkiintoista, kun verkkosivusto ei ole vastaus näinä päivinä. Se on ollut trendi ylös ja ylös jonkin aikaa. Se on myös ollut trendi, joka näyttää muuttuvan ja luoda uutta tekniikkaa joka viikko, jotta se olisi parempi.
Yksi vaikeimmista osista reagoivien mallien luomiseen on luoda suuria näyttöjä ja pienempiä näyttöjä toimivat navigointivalikot. Herkällä suunnittelulla emme voi vain ottaa koko verkkosivustoa ja pienentää sitä; meidän on todella suunniteltava se, jotta se olisi järkevää matkapuhelimille, tablet-laitteille ja työpöyille.
On helppoa tuntea, että on olemassa vain niin monta tapaa kirjoittaa suuri valikko yhdeksi pieneksi näytöksi. Olisit yllättynyt! Tänään aion näyttää joitain herkkiä sivustoja, jotka ovat tehneet hyvää työtä pitääkseen navigoinnin siistiä ja sivustonsa ehjänä. Huomaat, että sivustot, jotka näyttävät aivan erilaisilta, ovat pienentyneet ja muut, jotka lisäsivät vain miellyttävän uuden elementin valikossa, jotta se olisi jännittävää myös pienillä näytöillä.
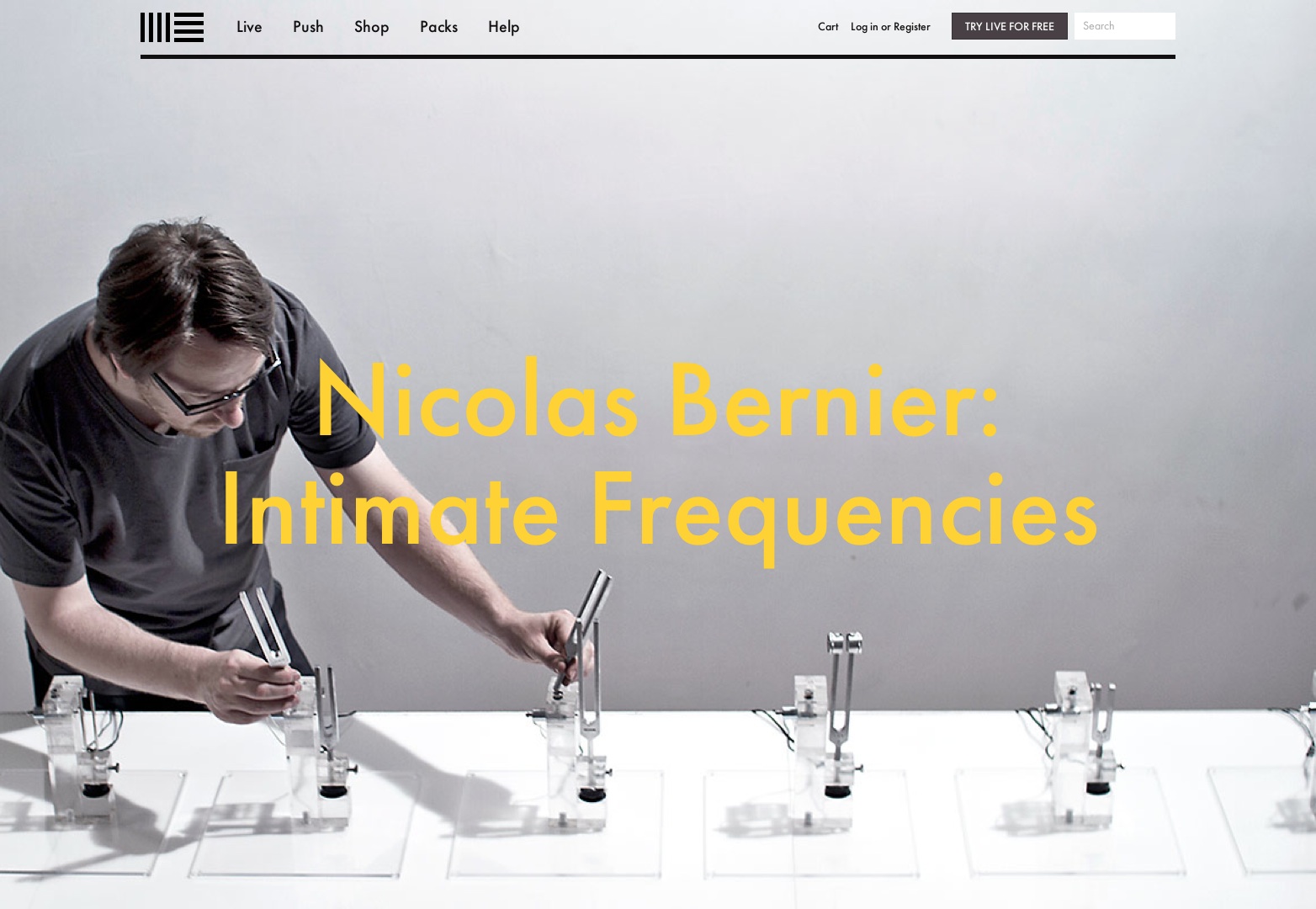
Ableton
Bretzel et Bredele
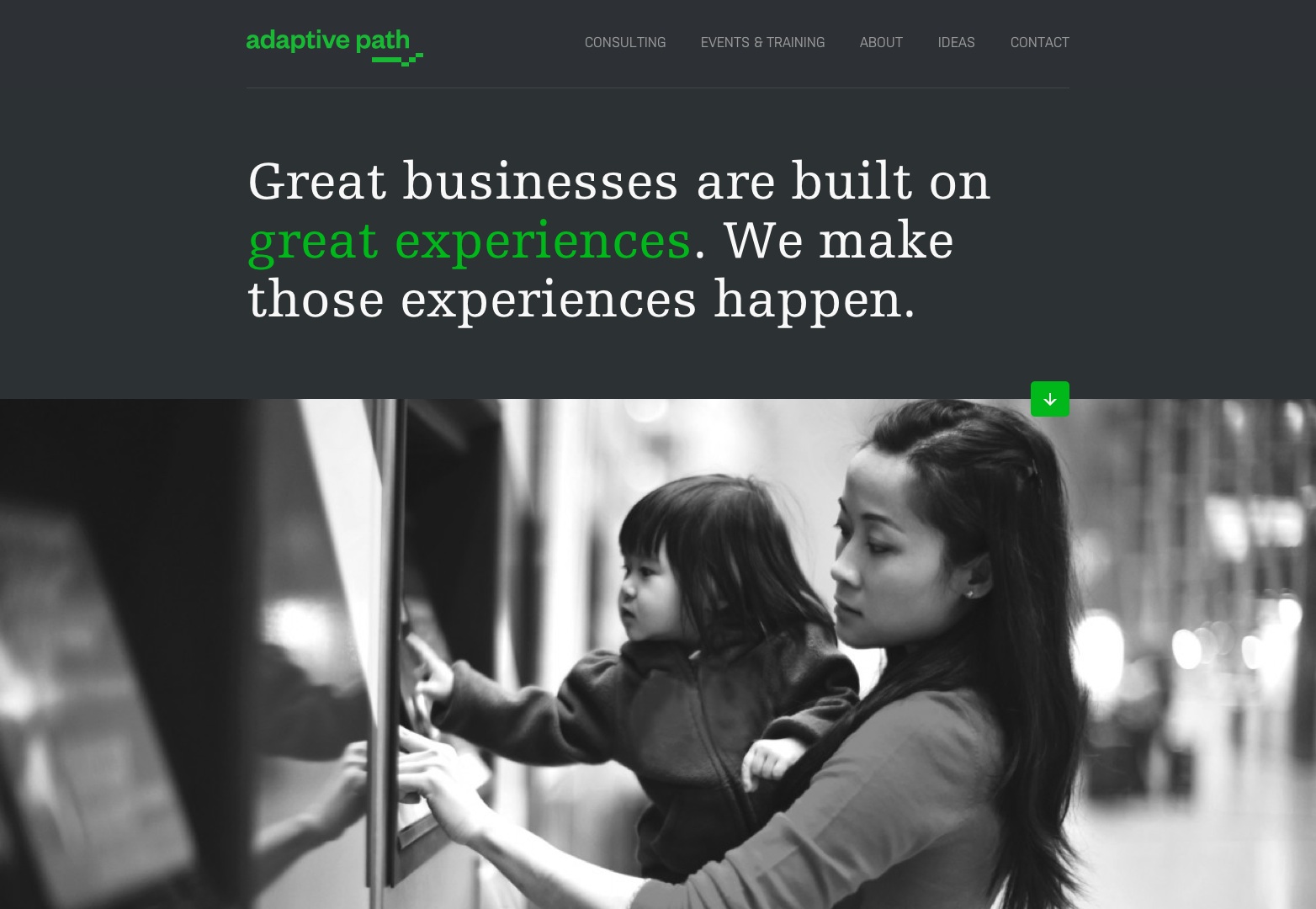
Adaptiivinen polku
Jan Finnesand
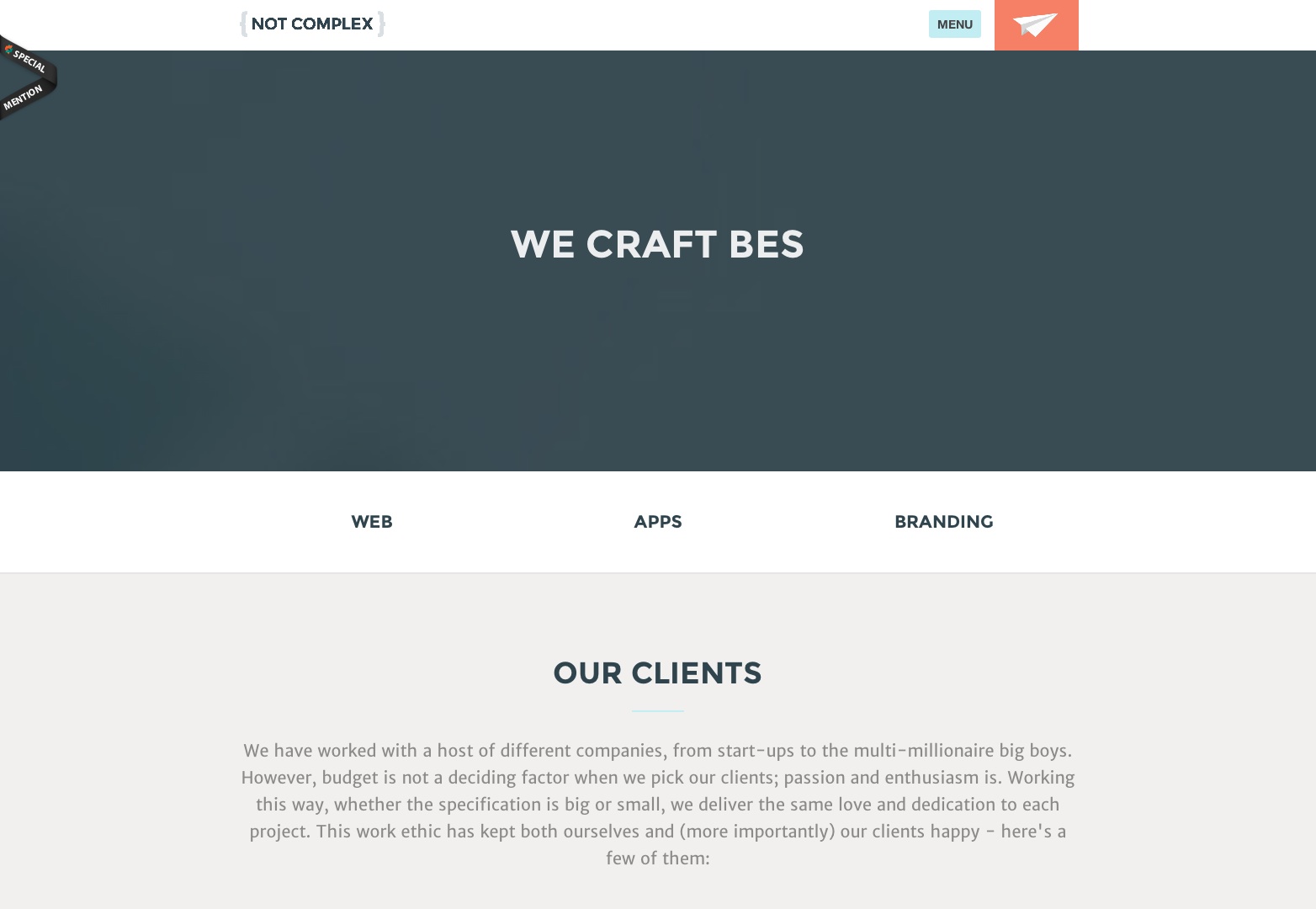
Ei monimutkainen
Andre Maurice
United Pixel Workers
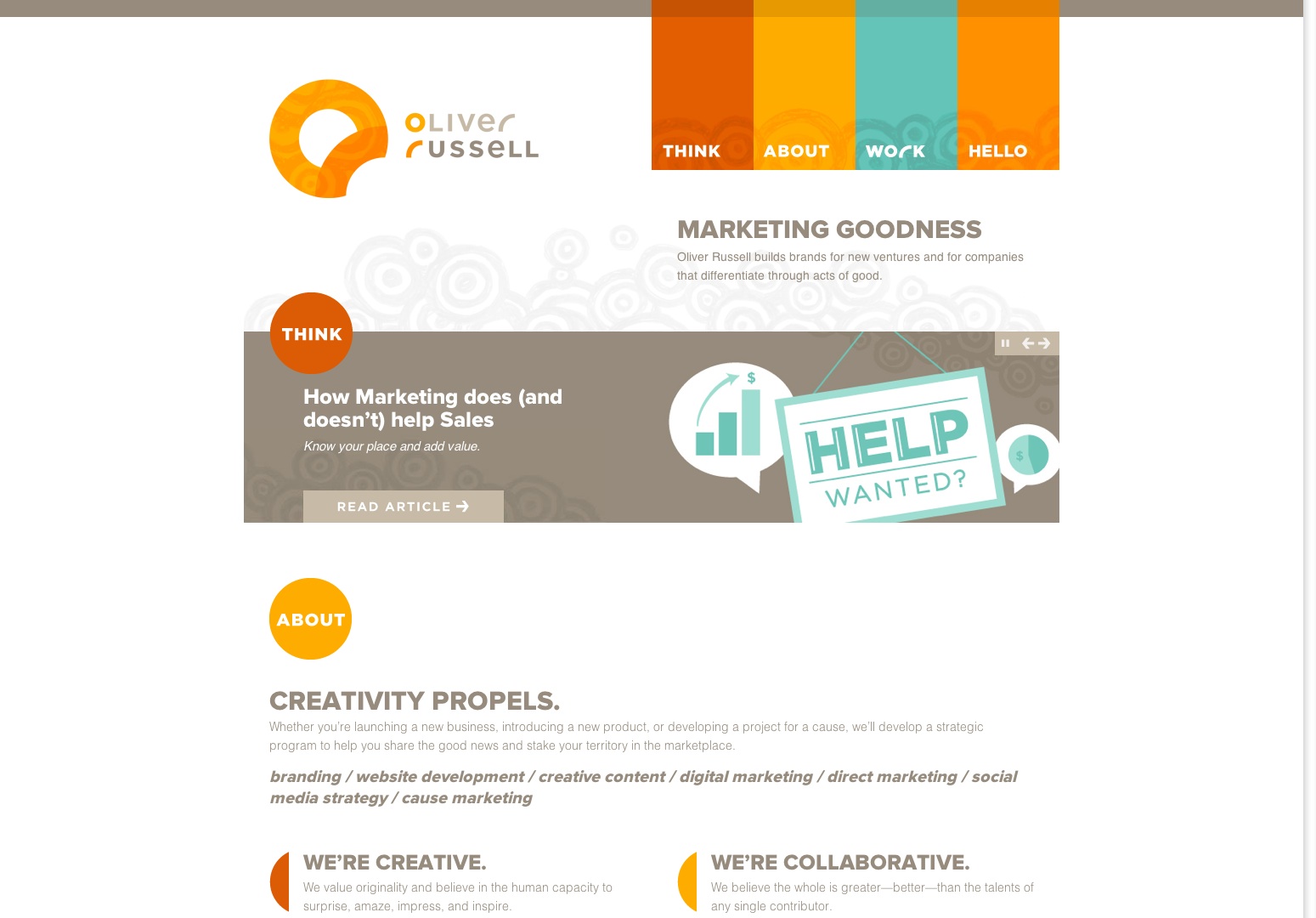
Oliver Russell
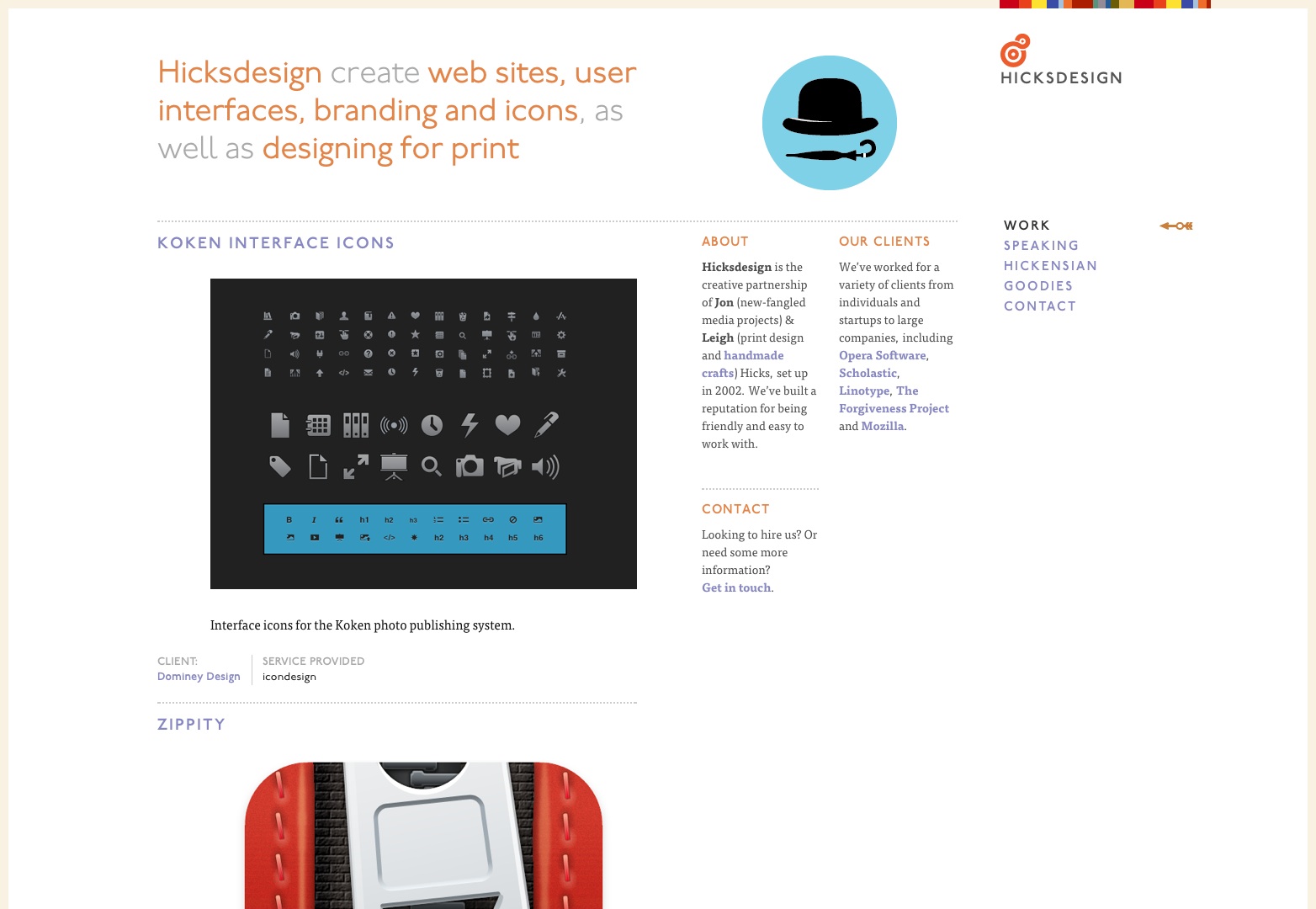
Hicksdesign
Suunnittelu Made in Germany
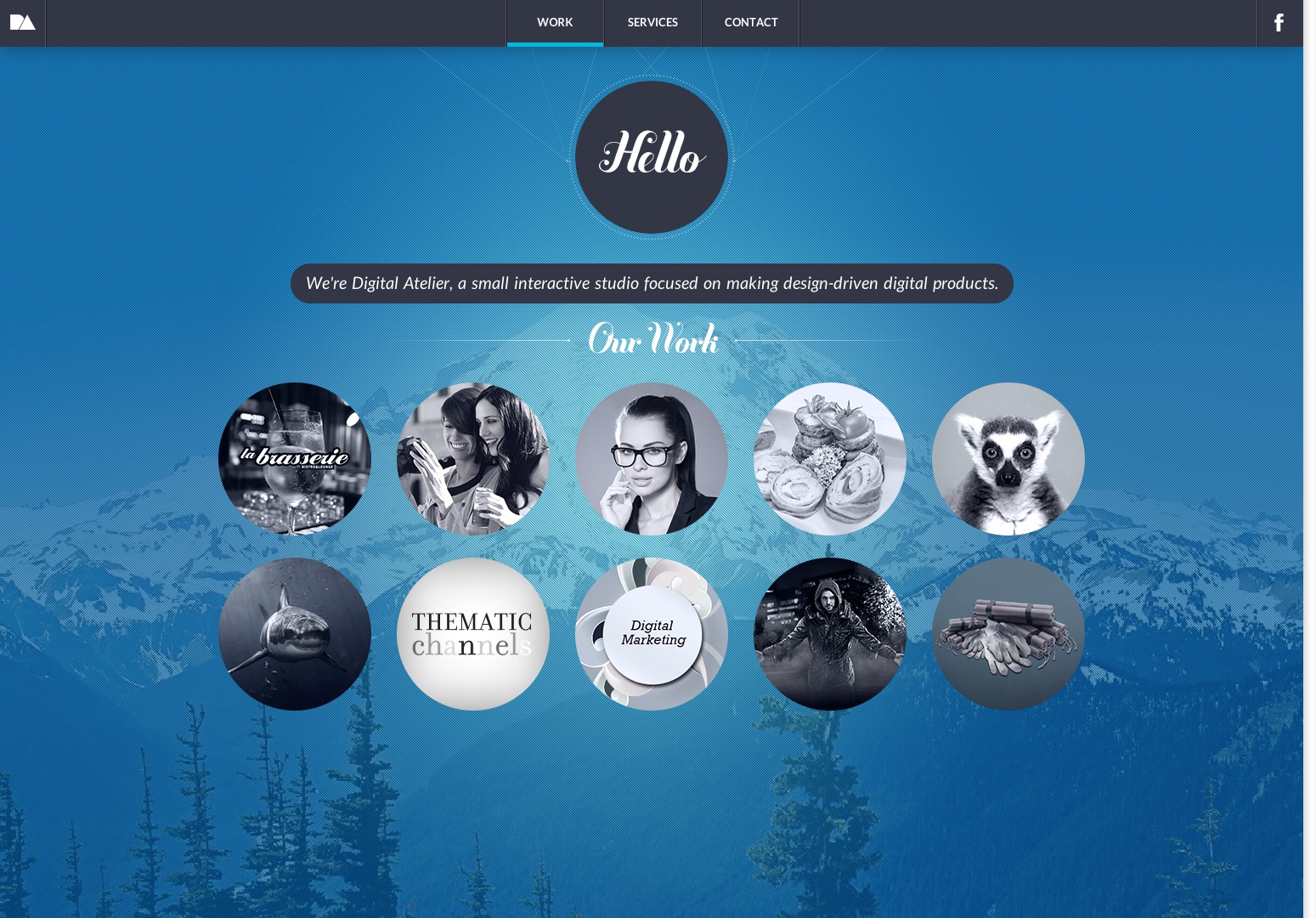
Digitaalinen ateljee
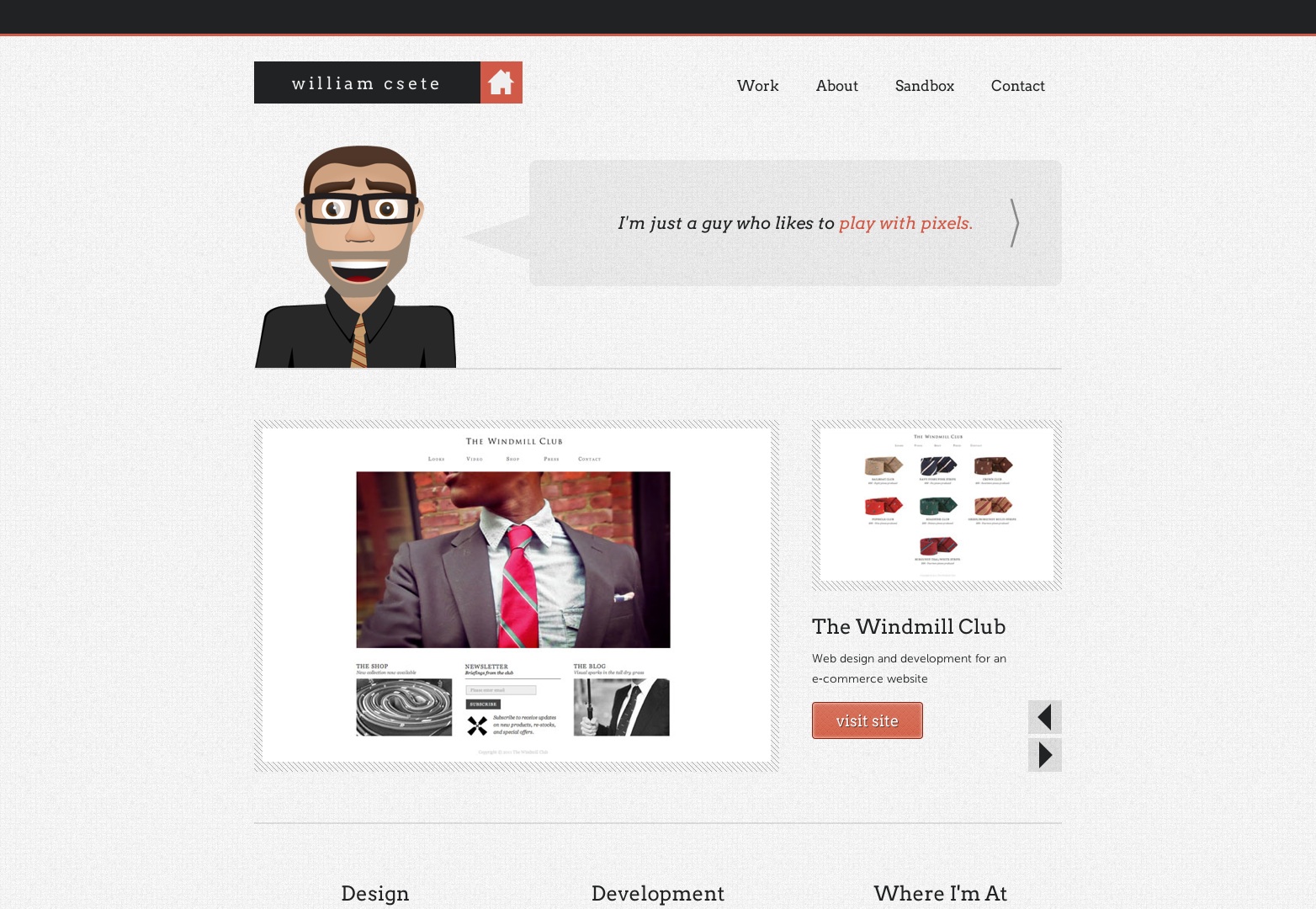
William Csete
Shiny Demos
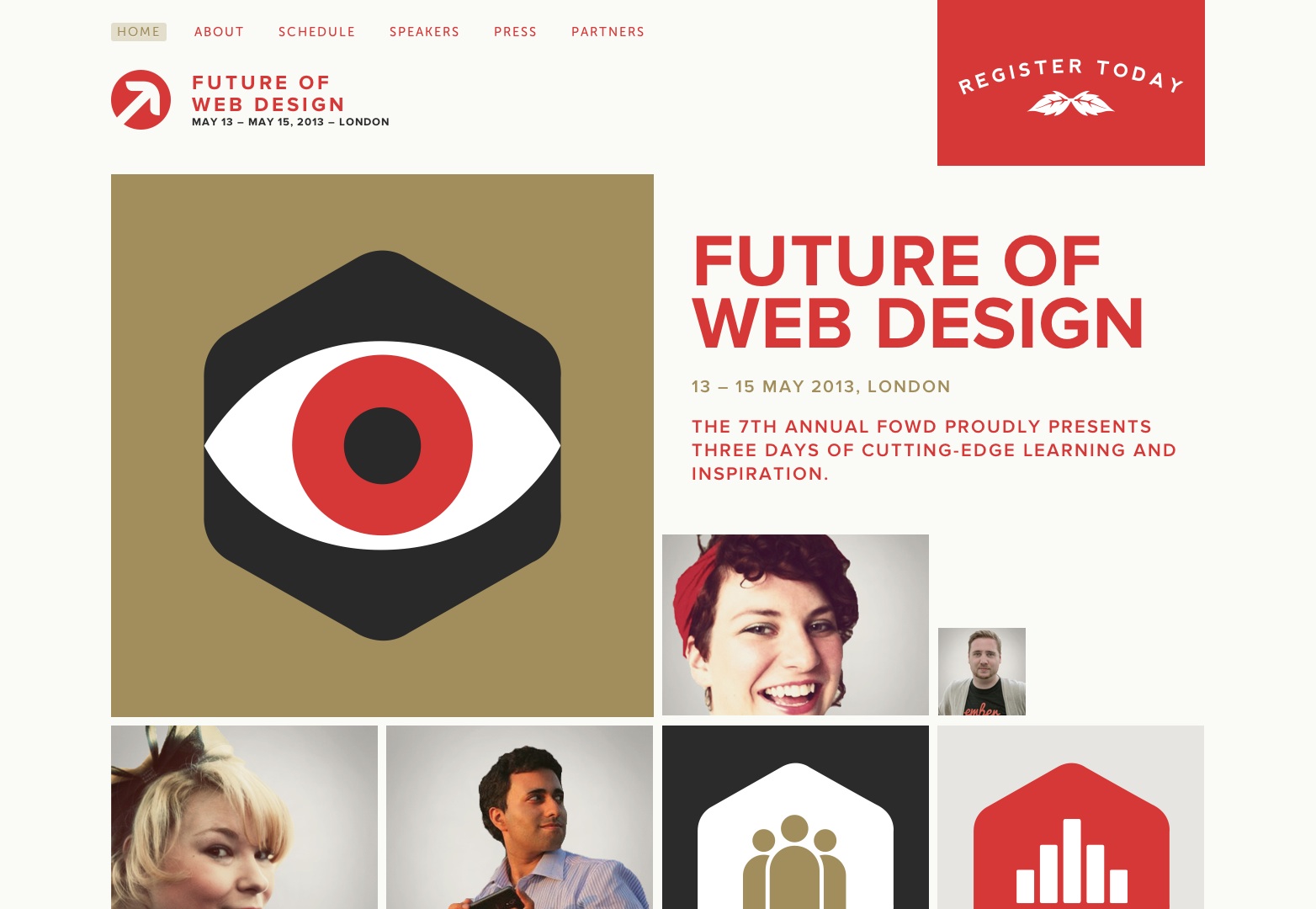
Web-suunnittelun tulevaisuus
Middlesex-Lontoon terveysyksikkö
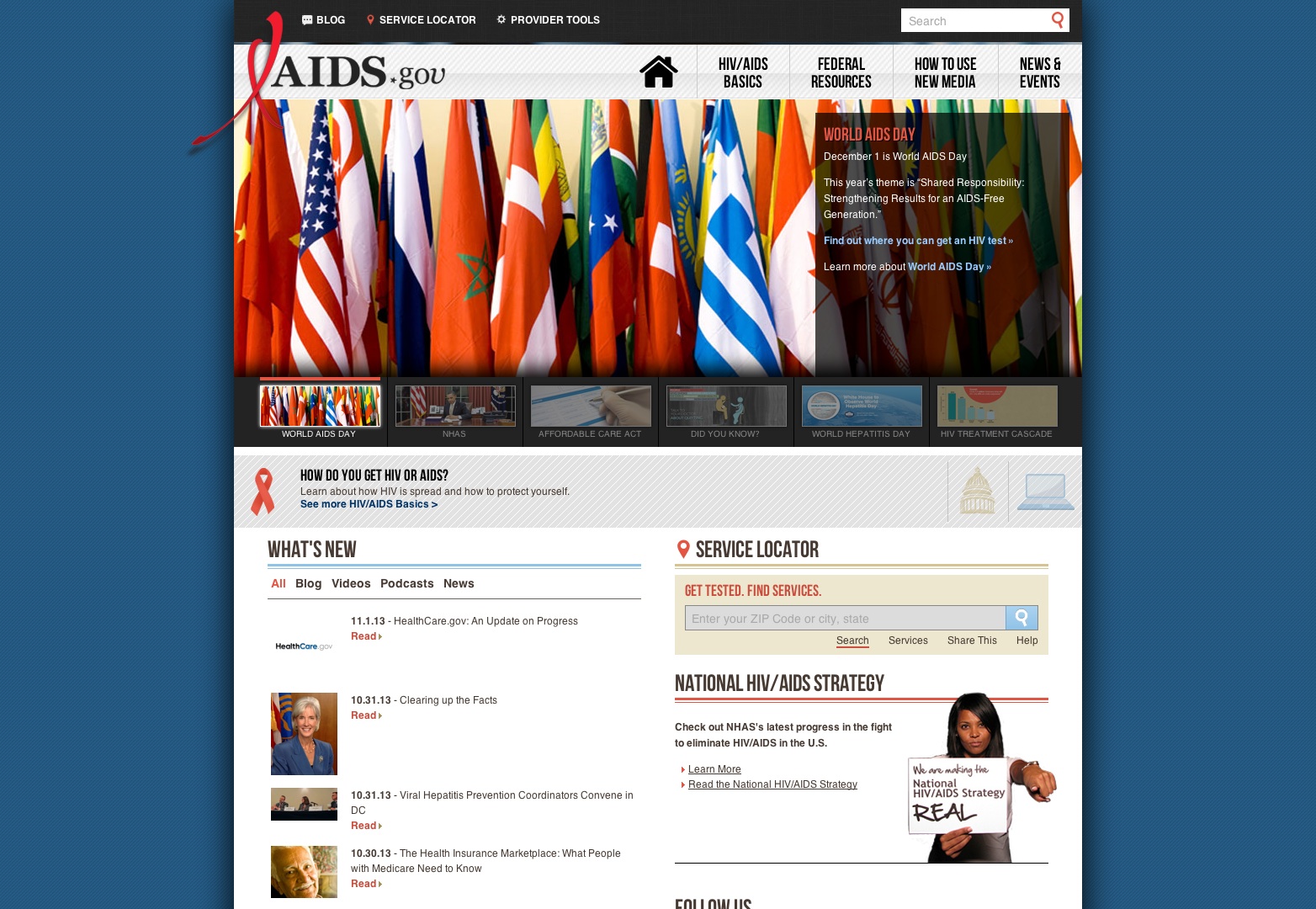
Aids.gov
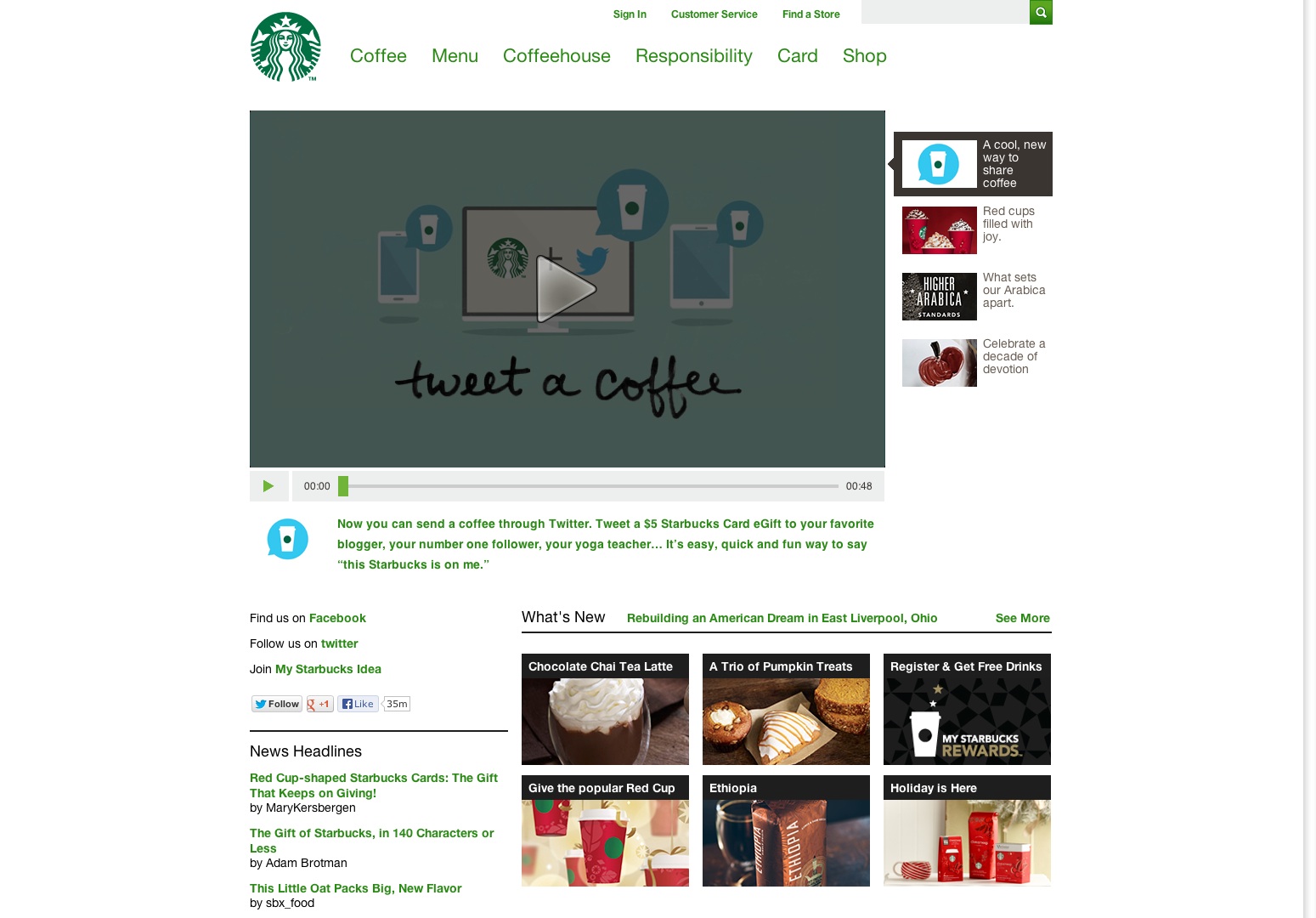
Starbucks
Zurb
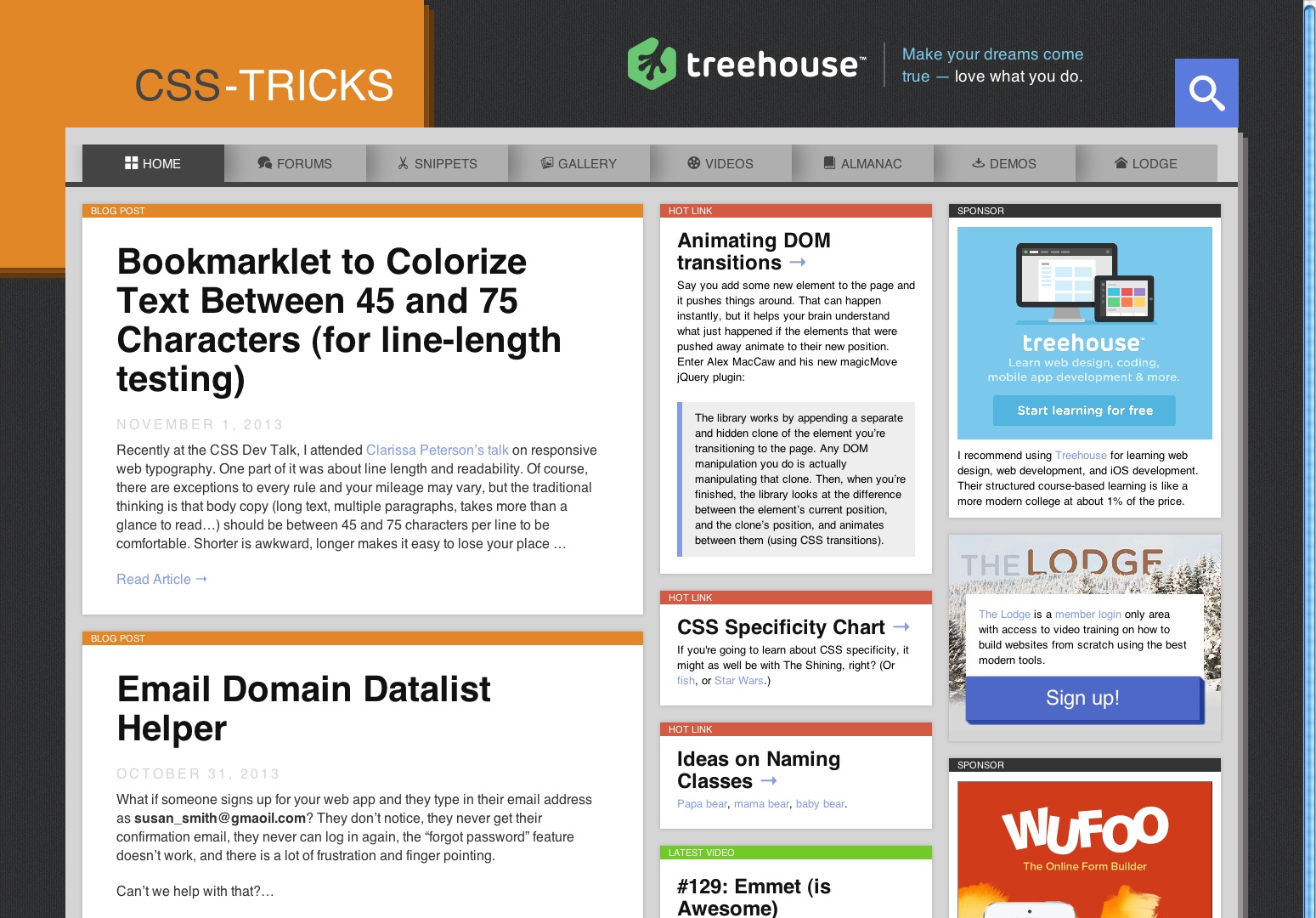
CSS-temppuja
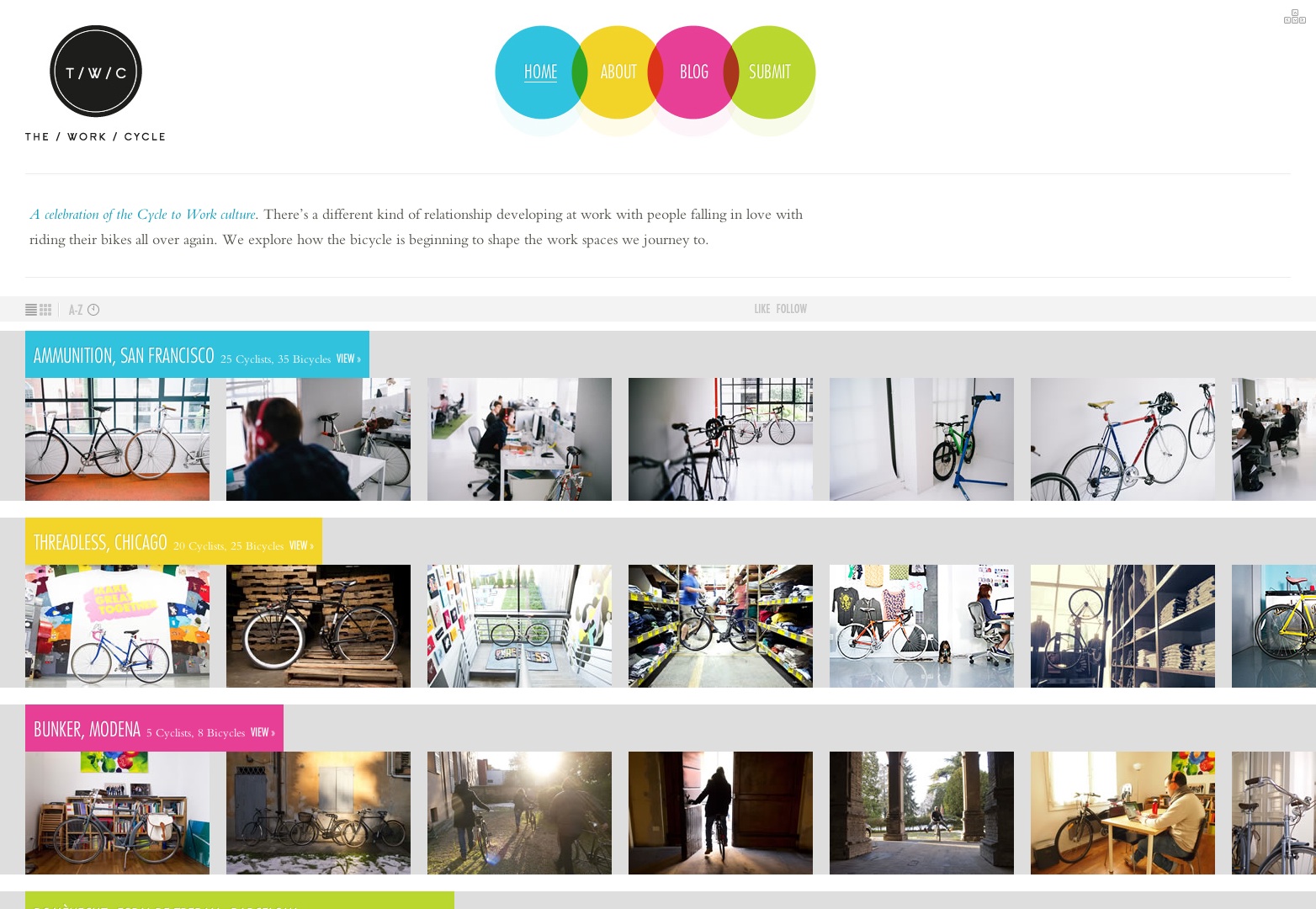
Työkierros
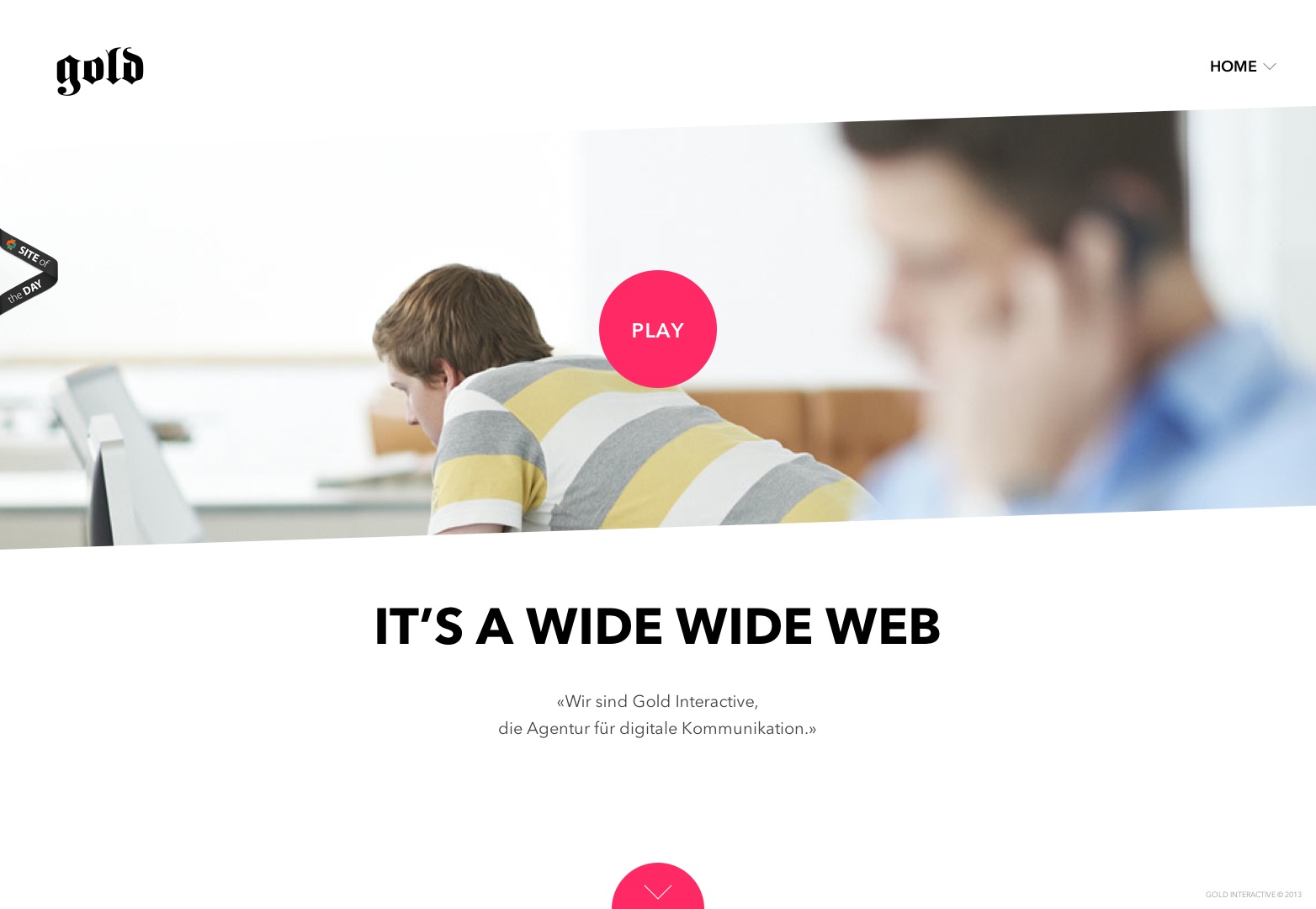
Gold Interactive
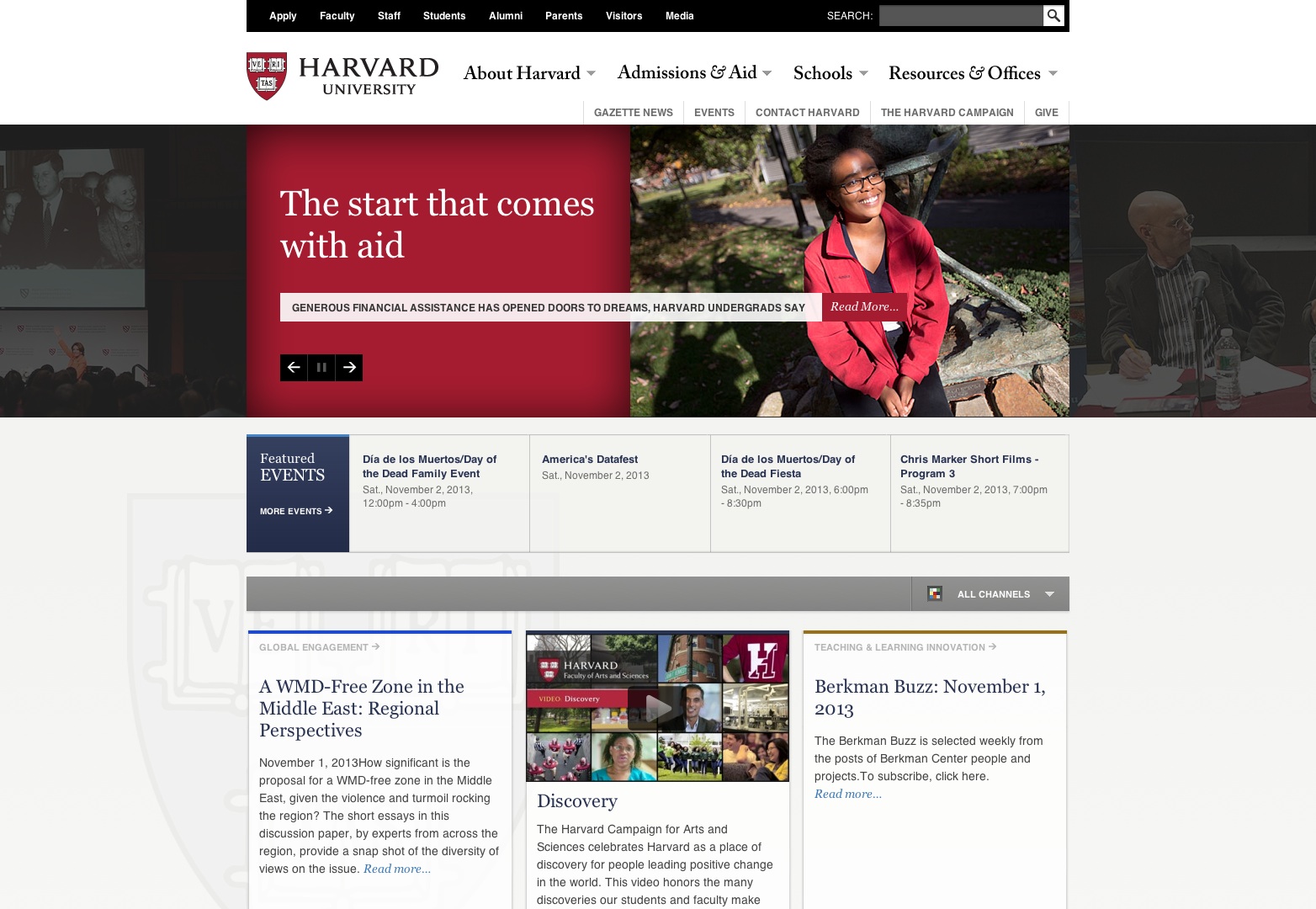
Harvardin yliopisto
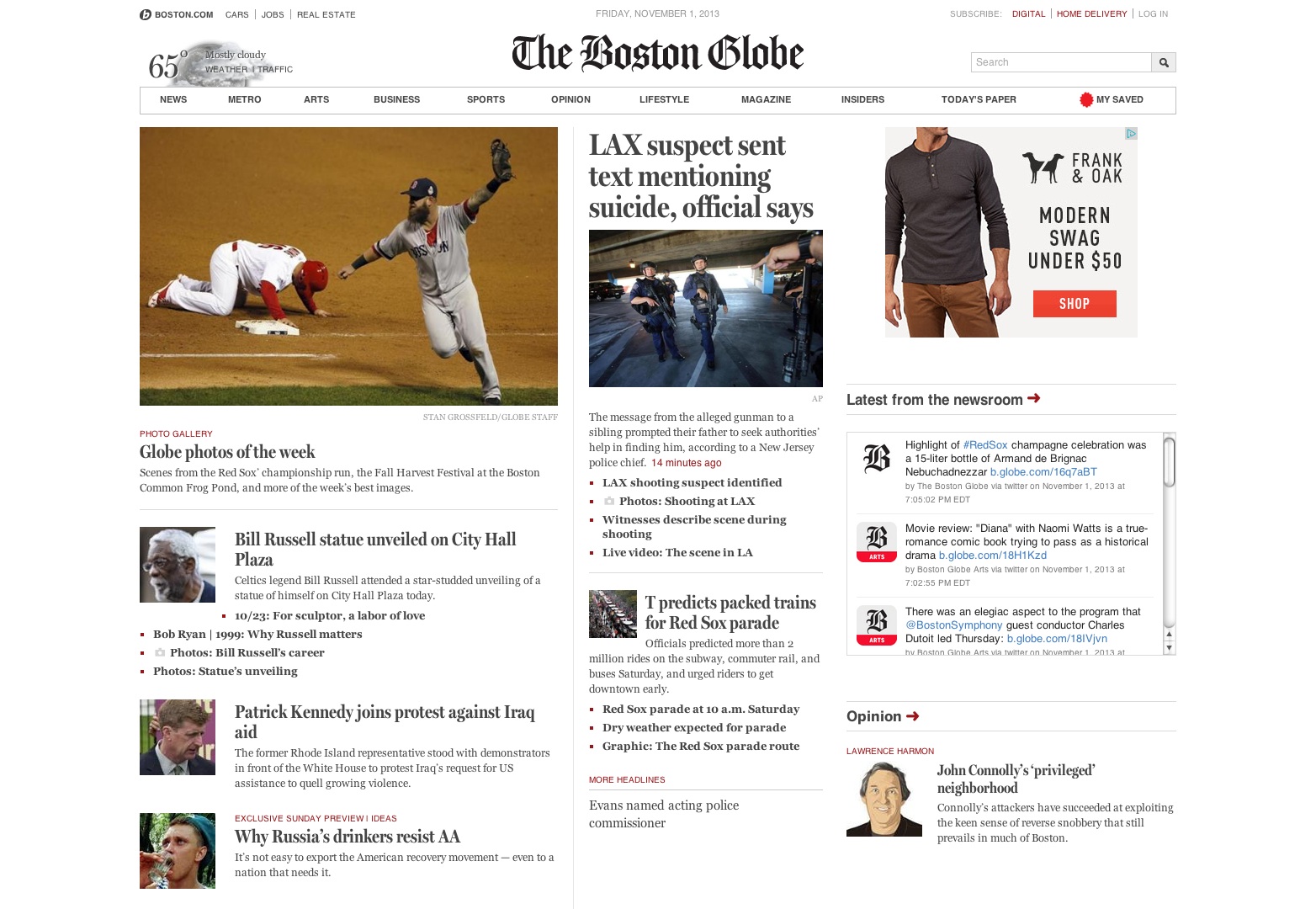
Boston Globe
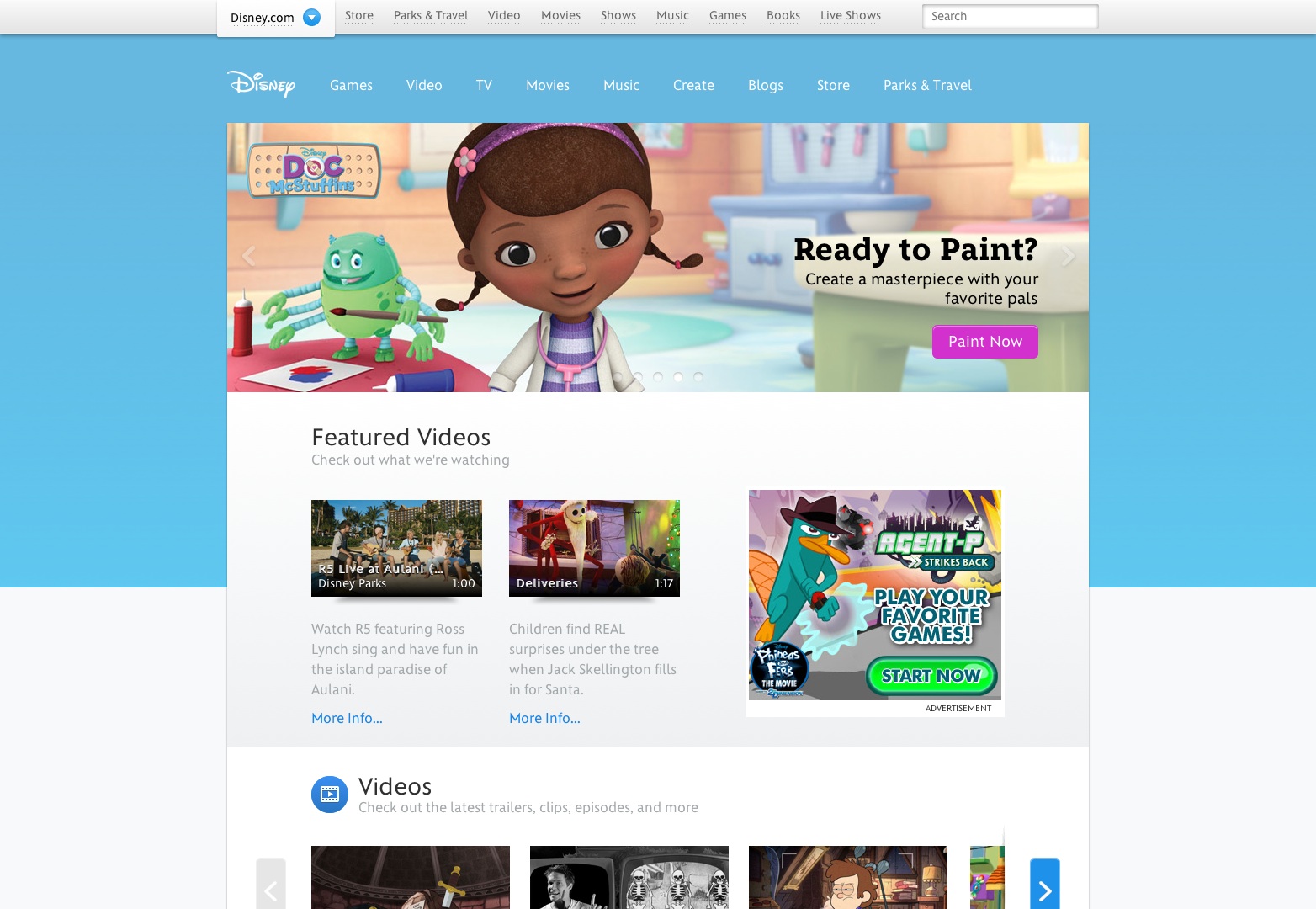
disney
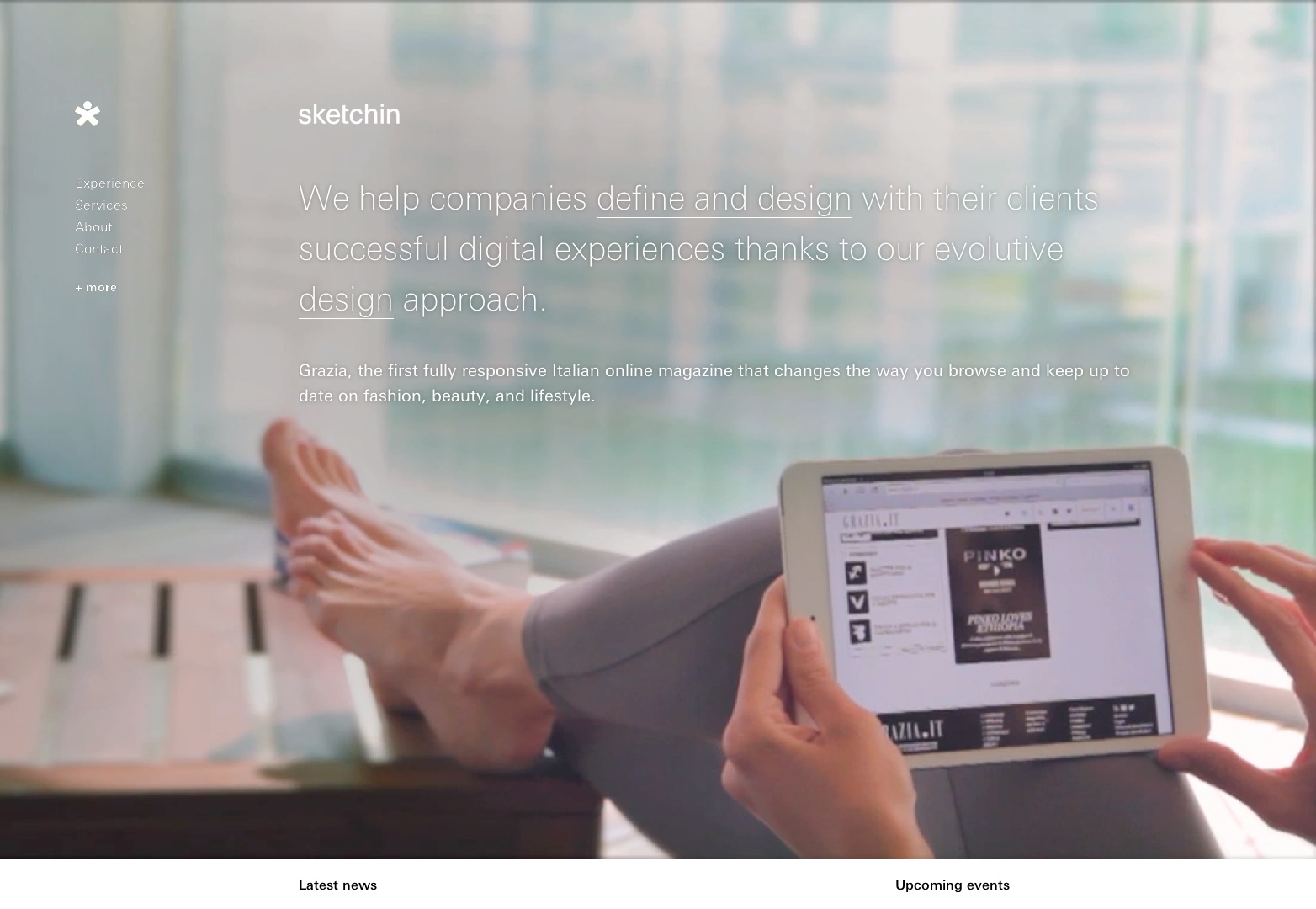
Sketchin
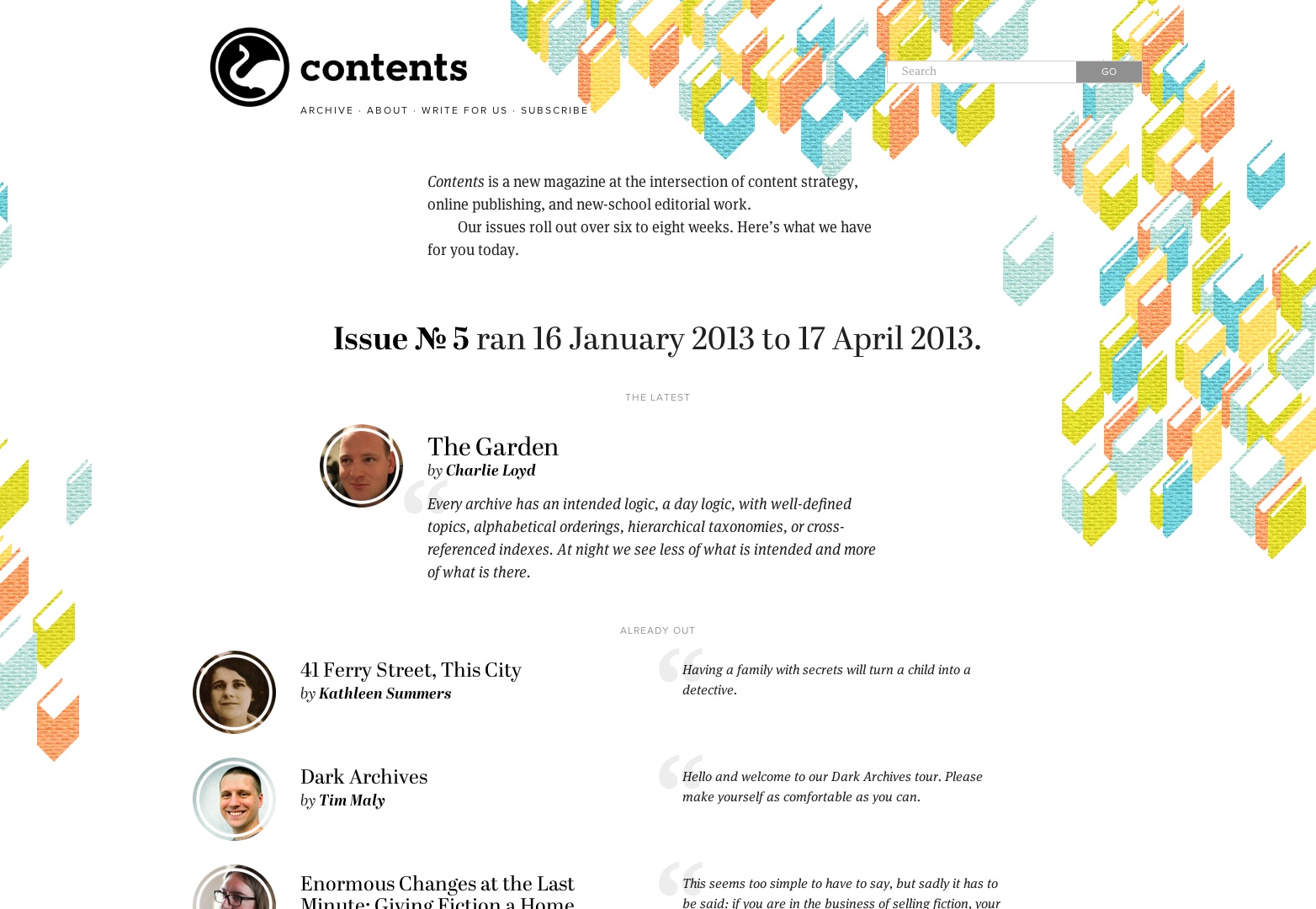
Sisällysluettelo
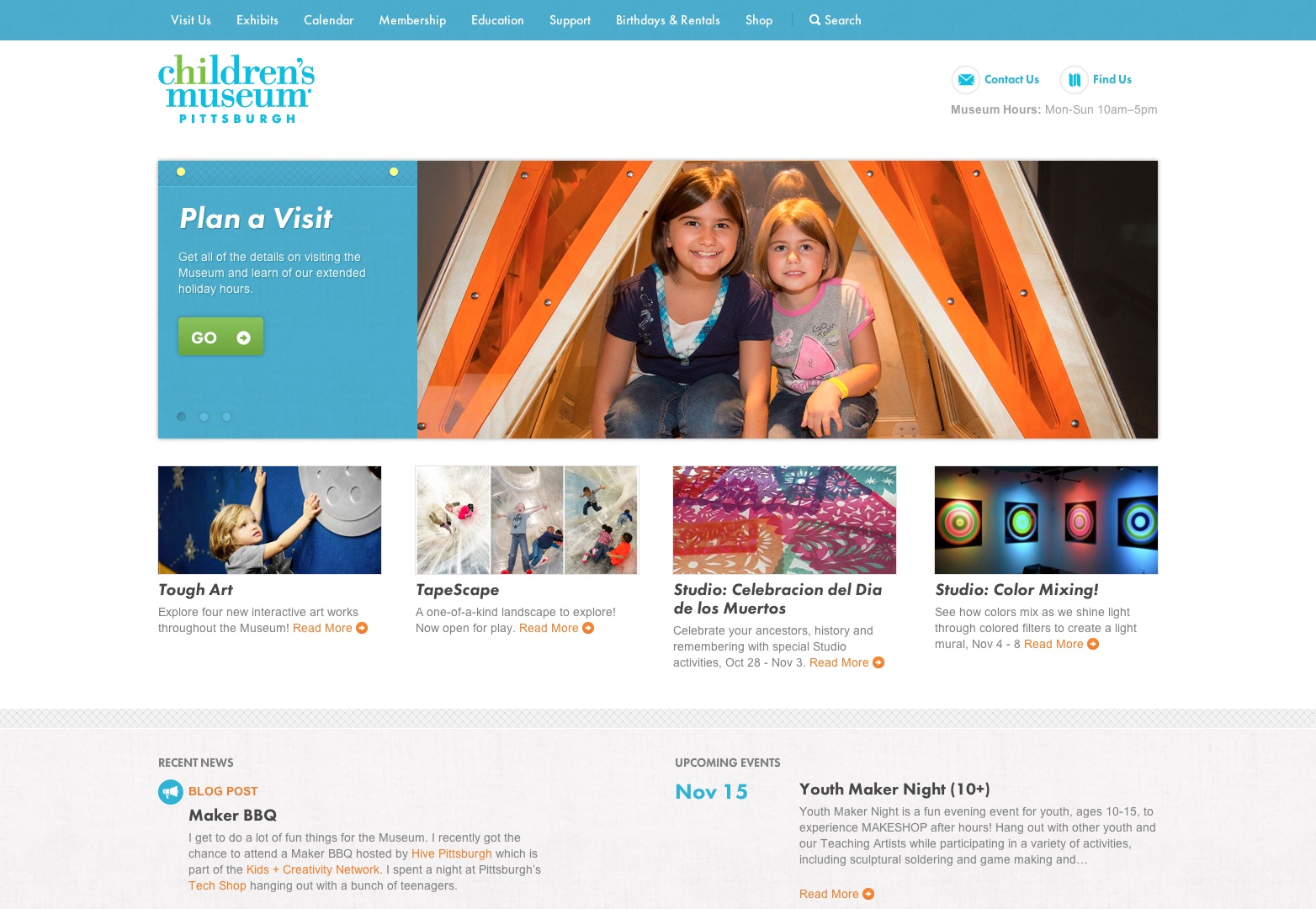
Lastenmuseo Pittsburgh
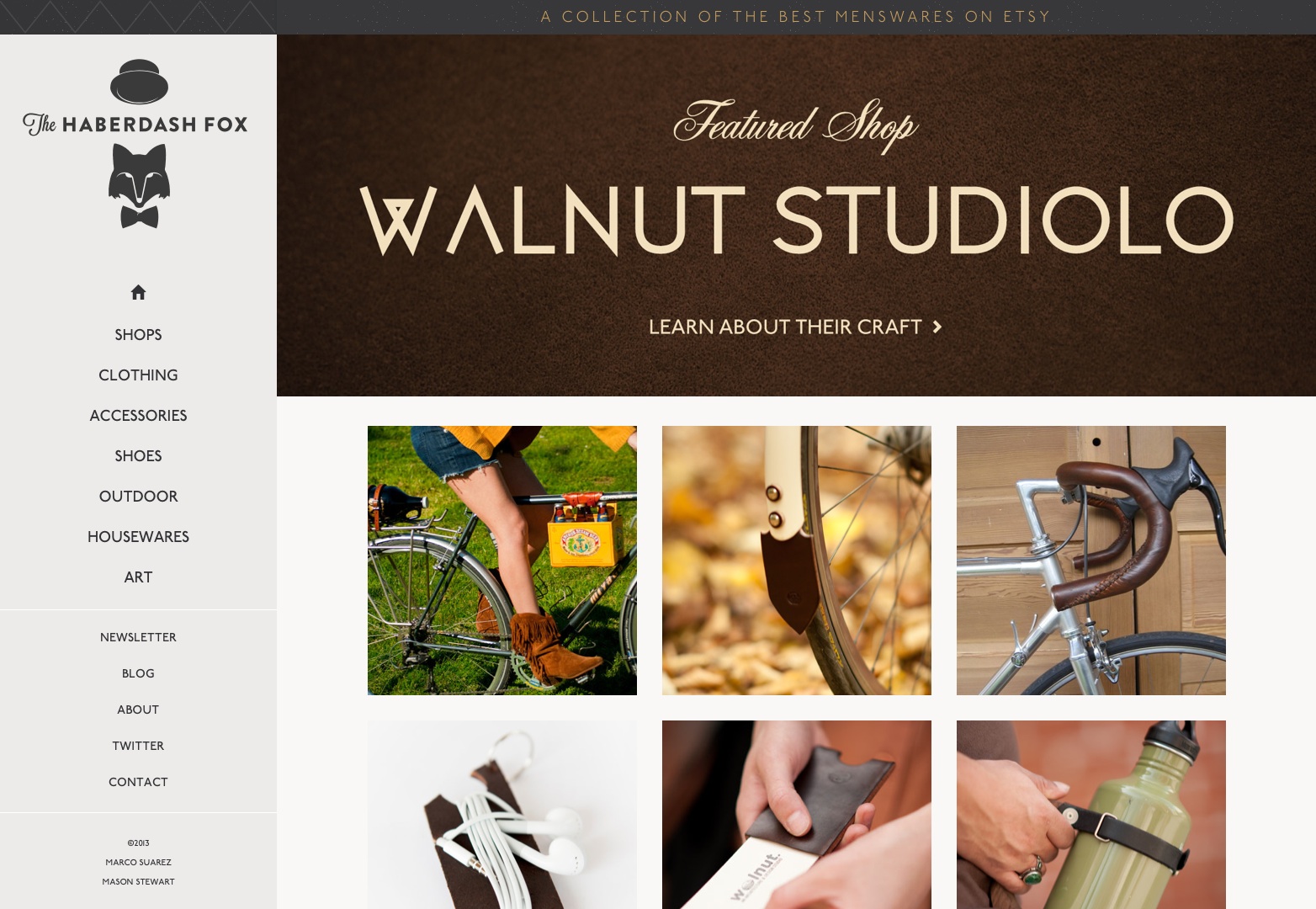
Haberdash Fox
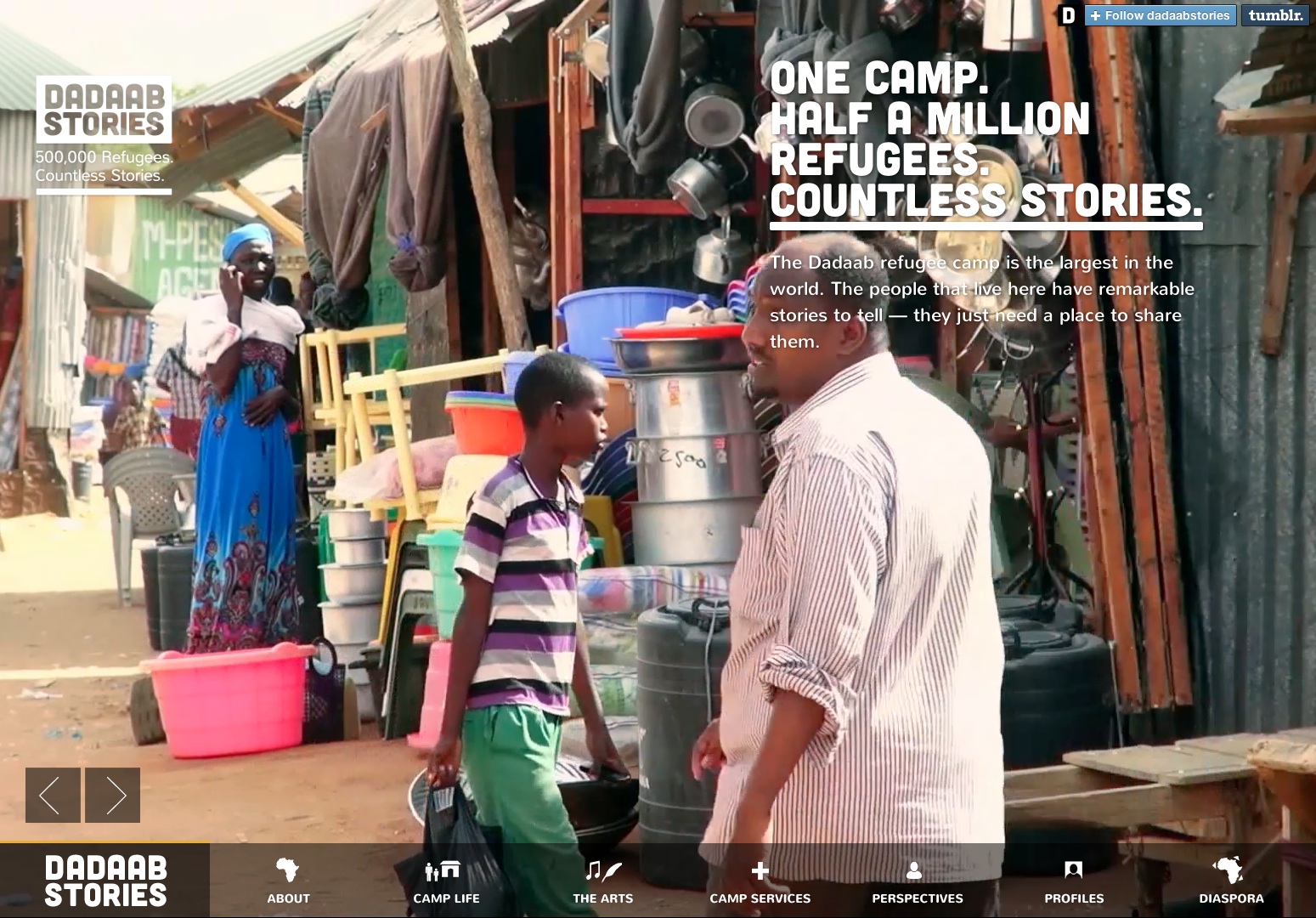
Dadaab-tarinat
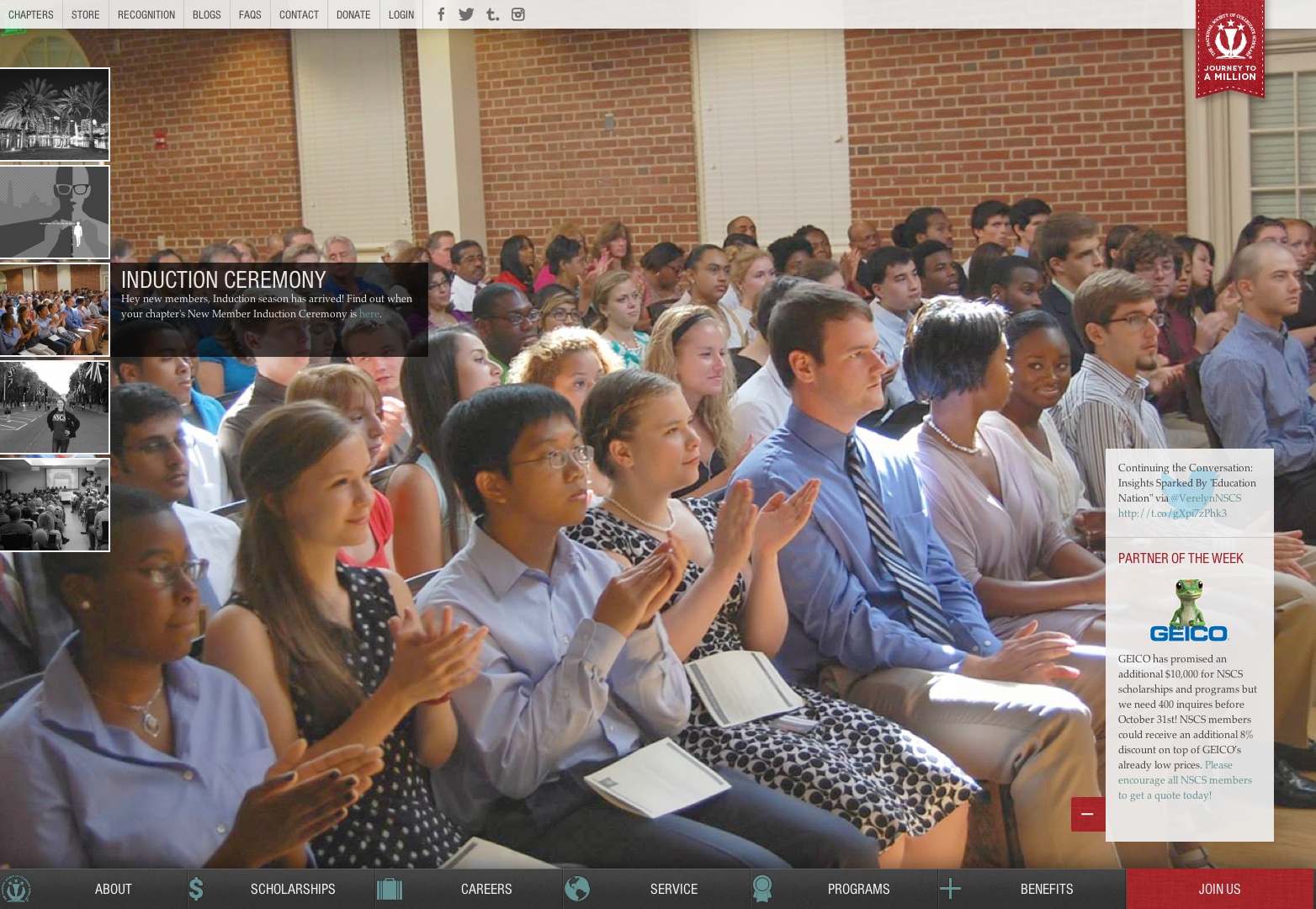
Kansallinen seurakunnan tutkijat
Oletko rakentanut reagoivan navigointielementin? Onko haasteellisempi muotoilu haastavampi? Kerro meille mielipiteesi kommentteihin.