Uutta suunnittelijoille kesäkuussa 2017
Uusissa suunnittelu- ja kehitystyökaluissa on tässä toiminnossa hauskaa ja hauskaa. Lisäämästä emojisia linkkeihin, fontteihin, jotka heijastavat CSS-temppuja, tässä kokoelmassa on vähän jotain. Lisäksi lähes kaikki tässä kuussa olevasta listasta on ilmaista, paitsi pari fonttia ja työkaluja. Ne ovat varmasti hyödyllisiä suunnittelijoille ja kehittäjille aloittelijoista asiantuntijoihin.
Jos meiltä puuttuu jotain, jonka mielestä olisi pitänyt olla luettelossa, ilmoita meille kommentit. Ja jos tiedät uuden sovelluksen tai resurssin, joka pitäisi näkyä ensi kuussa, lähetä viesti @carriecousins on otettava huomioon!
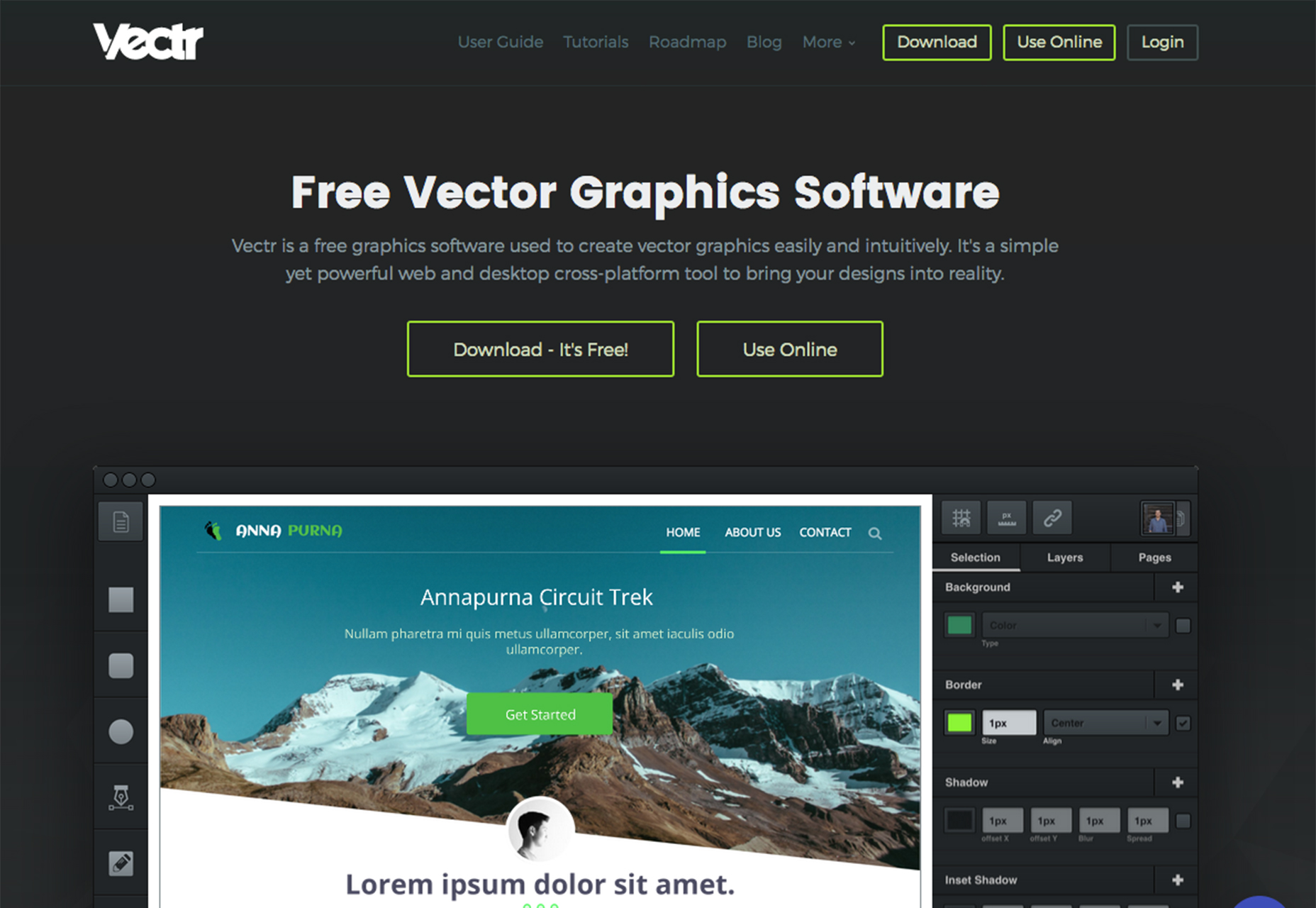
VECTR
VECTR on ilmainen grafiikkatyökalu, jonka avulla käyttäjät voivat luoda vektorielementtejä verkossa (tai käyttämällä työpöytätyökalua). Käytä sitä logoja, verkkosivujen mallineita, esityksiä tai tulostustarpeita varten, mikä vaatii skaalautuvaa kuvaa. Työkalu synkronoi verkko- ja työpöytäversioiden välillä, jotta voit hakea projekteja mistä tahansa. Plus, Vectr sisältää yhteistyötyökaluja, joiden avulla voit suunnitella ja muokata toisten kanssa reaaliaikaisesti.
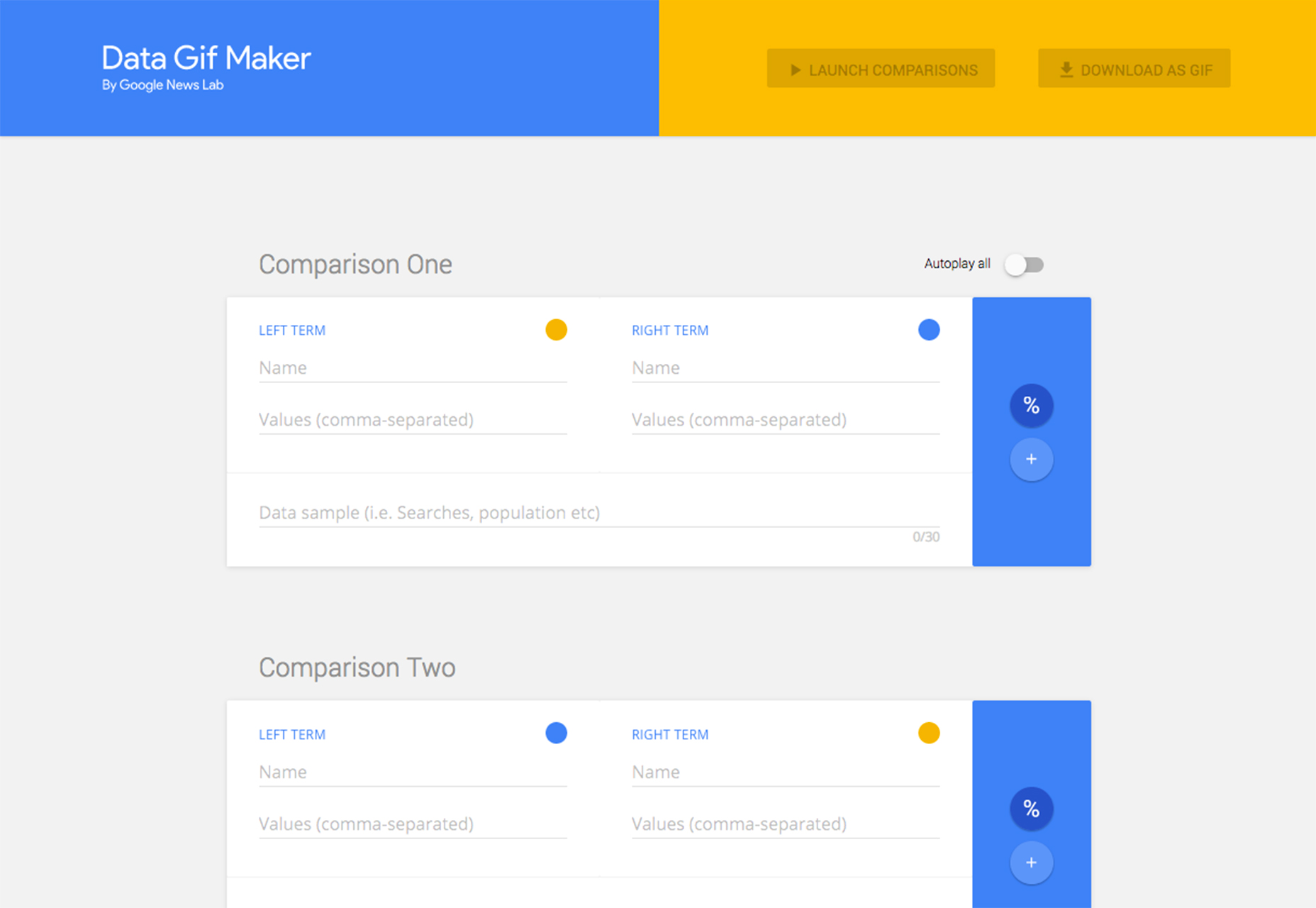
Data Gif Maker
Googlen uusi projekti voit luoda helppokäyttöisen gif: n vertaamalla kahta elementtiä täyttämällä yksinkertaisen lomakkeen. Valitse sisältö, lisää datapisteet ja valitse nopea väriteema, ja sinulla on erittäin visuaalinen tietoelementti upotettavaksi webhankkeisiin.
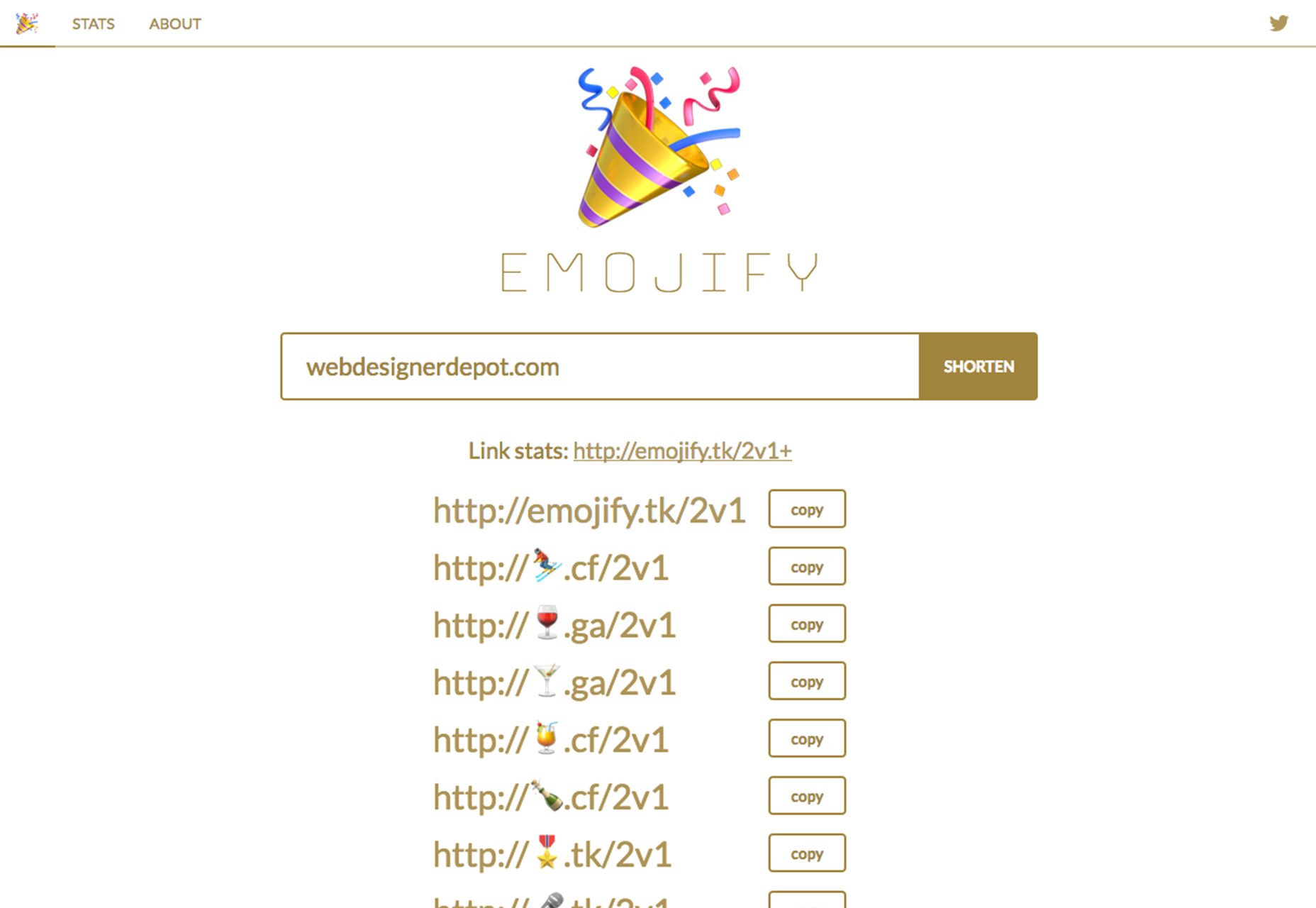
Emojify
Lisää emoji-vaihtoehto web-linkkeihin tämä hieno linkki lyhentää . Se tekee vaikeista URL-osoitteista helppoa hallintaa ja on hauska elementti lisätäksesi sosiaalisen median linkin jakamisviestejä.
Authentiq
Lisää useita tekijöitä ja todennusta, joka ei vaadi salasanoja verkkosivustoosi tällä työkalulla. Authentiq Connect antaa käyttäjille mahdollisuuden päättää, milloin heidän turvallisuutensa tehostuvat ja onko toisen tekijän käyttöä vai salasanaa. Se on yhteensopiva OAuth 2.0: n ja OpenID Connectin kanssa.
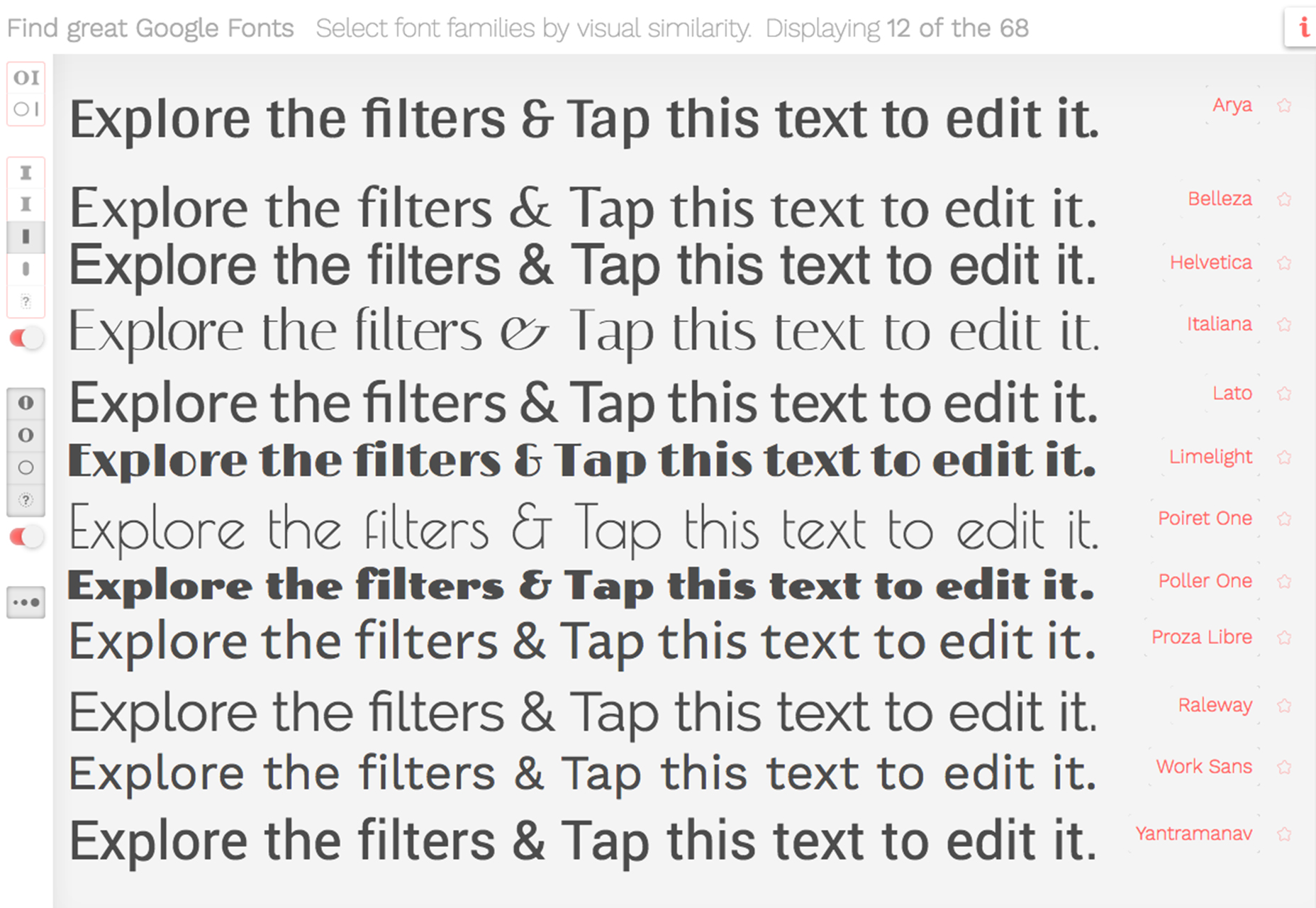
Parempi fonttihakija
Oletteko toivonut, että löydät täydelliset Google-fontit ryhmittämällä ne visuaalisesti? Tämä työkalu ei vain. Suodattimien ja merkkityyppien avulla projektissa voit nähdä vaihtoehtoisia ryhmiä vastaavia ominaisuuksia, jotta et joudu lukkiutumaan tuntikausia.
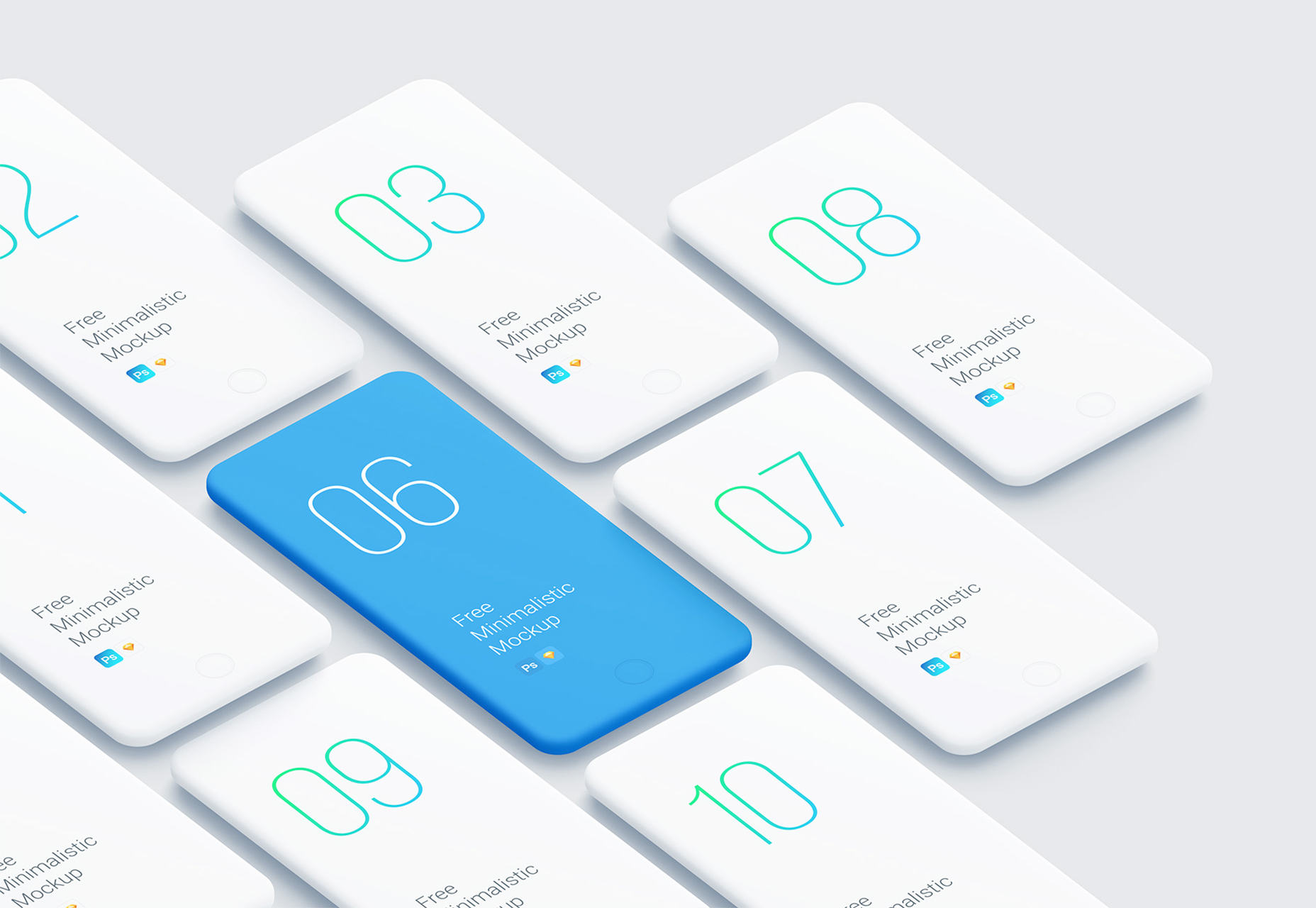
Minimalistinen puhelinmuodot
free phone mockup ilmainen puhelimen mockup sisältää Sketch- ja Photoshop-versiot, jotka auttavat näyttämään suunnitteluprojekteja. Siinä on ylimitoitettu (6 962 pikseliä 4 350 kuvapistettä) kankaalle, jolla on vaihtelevat värit taustalle tai laitteille.
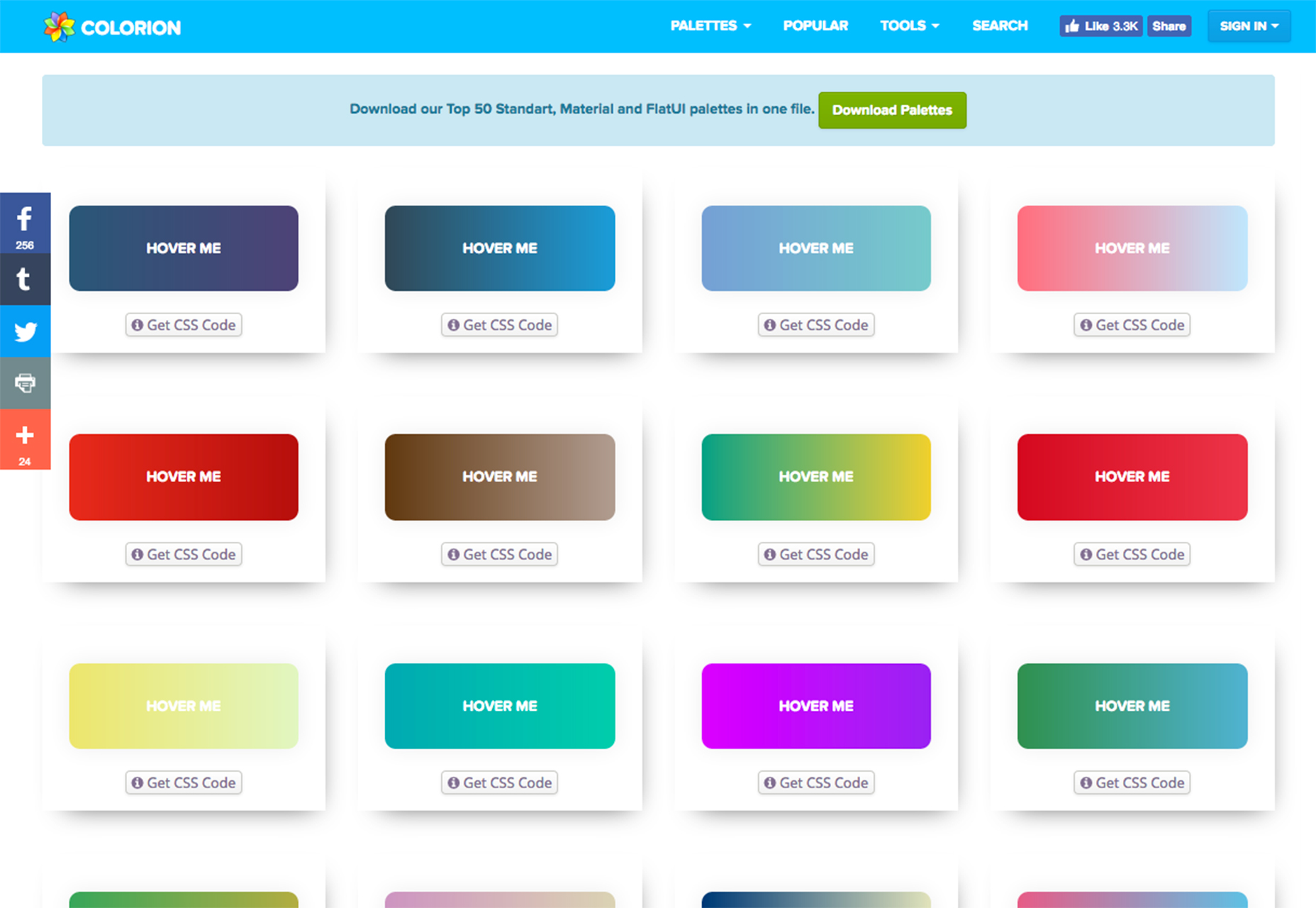
Gradient-painikkeet
Suunnittelijoille, jotka ovat sairastuneita litteistä painikkeista, Colorionin kaltevuuspainikkeet ovat ratkaisu. Painikkeiden galleriassa on useita eri vaihtoehtoja - yksi ja monivärinen - yhdellä napsautuksella CSS, jota käytetään verkkosivustohankkeissa. Voit aina etsiä värin avulla löytää jotain, joka sopii palettiisi jumissa.
T-Scroll
reveal-on library paljastettava kirjasto sisältää elementtejä, joissa on helppoja animaatioita ja vaihtoehtoja, joilla on useita sovelluksia. Kirjasto käyttää ES6: ta pikemminkin kuin jQuery.
OMG-IMG
Lisää kuvakkeet suoraan HTML-koodiin. Se on erittäin yksinkertainen: Lisää vain merkki ja Icons8-työkalu löytää sopivan kuvakkeen ja luoda sen oikeaan tyyliin, kokoon ja väreihin.
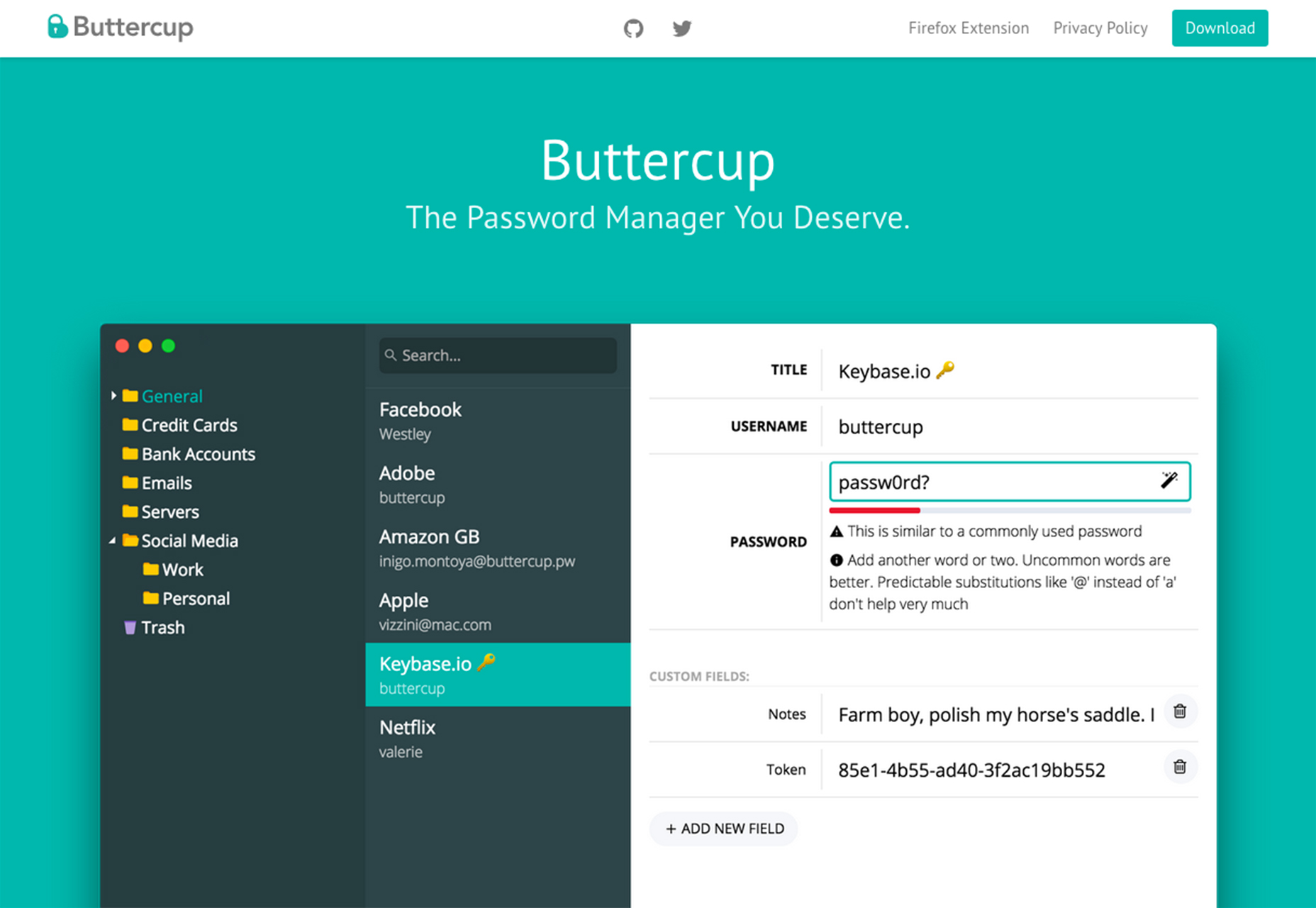
Leinikki
Leinikki on ilmainen ja avoimen lähdekoodin salasanasuojaus Windowsille, Macille ja Linuxille. (Voit myös lisätä sen Firefoxiin.)
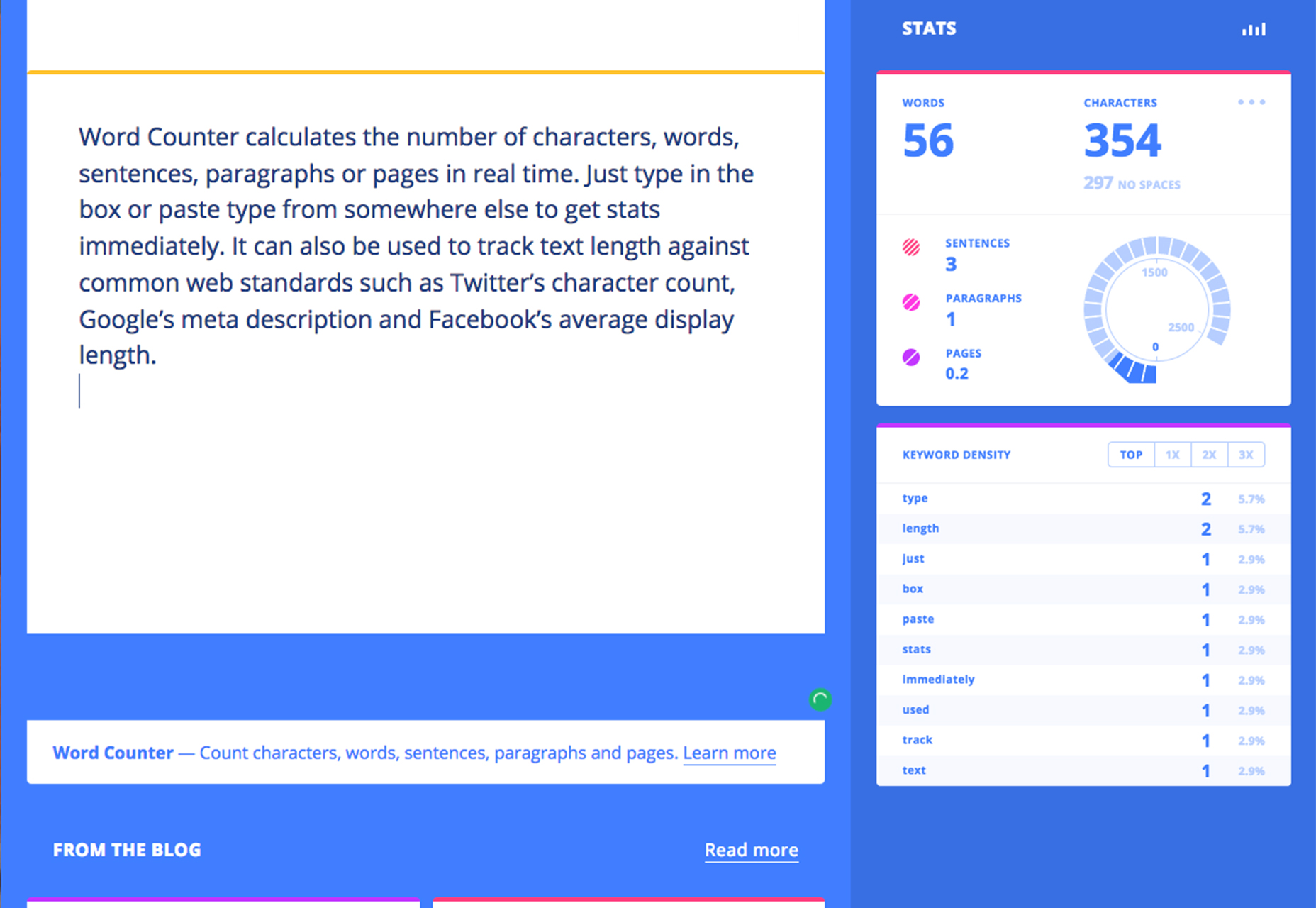
Word Counter
Word Counter laskee merkkien, sanojen, lauseiden, kappaleiden tai sivujen määrän reaaliajassa. Kirjoita vain ruutuun tai liitä tyyppi jossakin muualta saadaksesi tilastot välittömästi. Sitä voidaan myös käyttää tekstin pituuden seurantaan yleisiin web-standardeihin, kuten Twitterin merkkimäärään, Googlen meta-kuvaukseen ja Facebookin keskimääräiseen näyttöpituuteen.
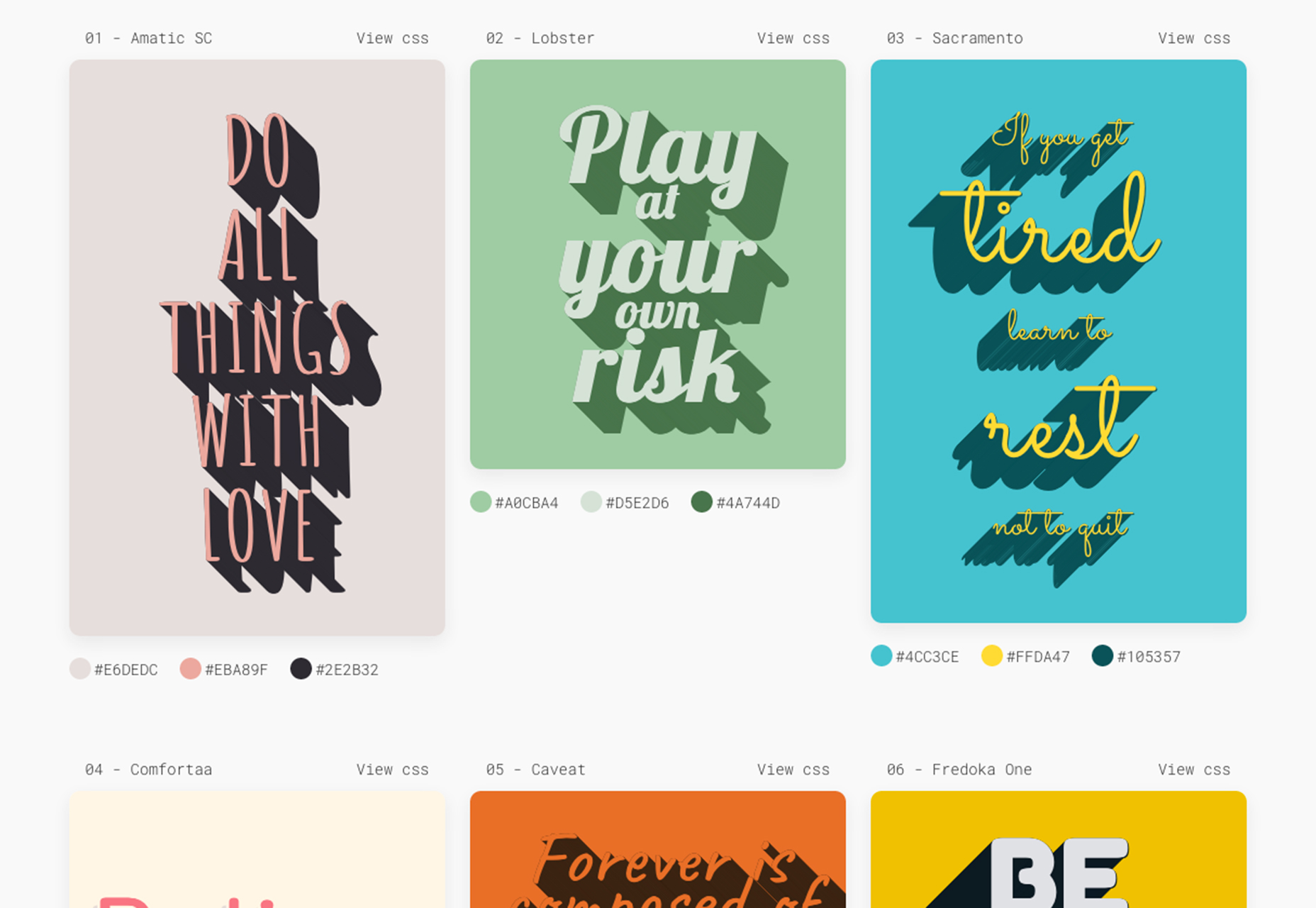
Trendikäs CSS Text Shadows
Suunnitteluprojektit ovat poissa tasainen tyylejä ja funky koskettaa, kuten rohkeat varjot Trendikäs CSS Text Shadows projekti. Pitkän tekstin varjojen kokoelma sisältää kirjasimen, värimalleja ja CSS: ää projektien käsitteiden käyttämiseen. Vain selaa rohkea otsikko-inspiraatio.
Docsify
Tämä työkalu on dokumentaatiokohtainen generaattori, joka on tehty ilman staattisesti rakennettuja HTML-tiedostoja. Se on yksinkertainen ja kevyt, ja siinä on älykäs täyskokoinen hakumoduuli. Se toimii useilla teemoilla.
Harmony UI Kit
Harmony UI Kit Harmony UI Kit on Sketch-työkalu, joka sisältää mobiilisovellusten suunnittelun geolokointipohjaisia työkaluja. Pakkaus on tarkoitettu projekteille, jotka käyttävät puhtaita elementtejä kartoittamalla nykyaikaiseen, materiaaliseen muotoiluun innoitettuun tyyliin, jossa on 10 iOS-valmiusnäyttösivua vektorimuodossa.
CSS Doodle
Työkalu Chrome ja Safari tuottavat verkko-omaa sisältöä. Sinun tarvitsee vain kopioida verkkosivustosi kopio, ja komponentit ovat aivan kuten kaikki muut HTML-elementit, ja niitä voidaan muotoilla tai hallita käyttämällä CSS: ää.
CSS Neon-teksti
Lisää animoituja neon-tehosteita tyyppisi kanssa tämä kynä .
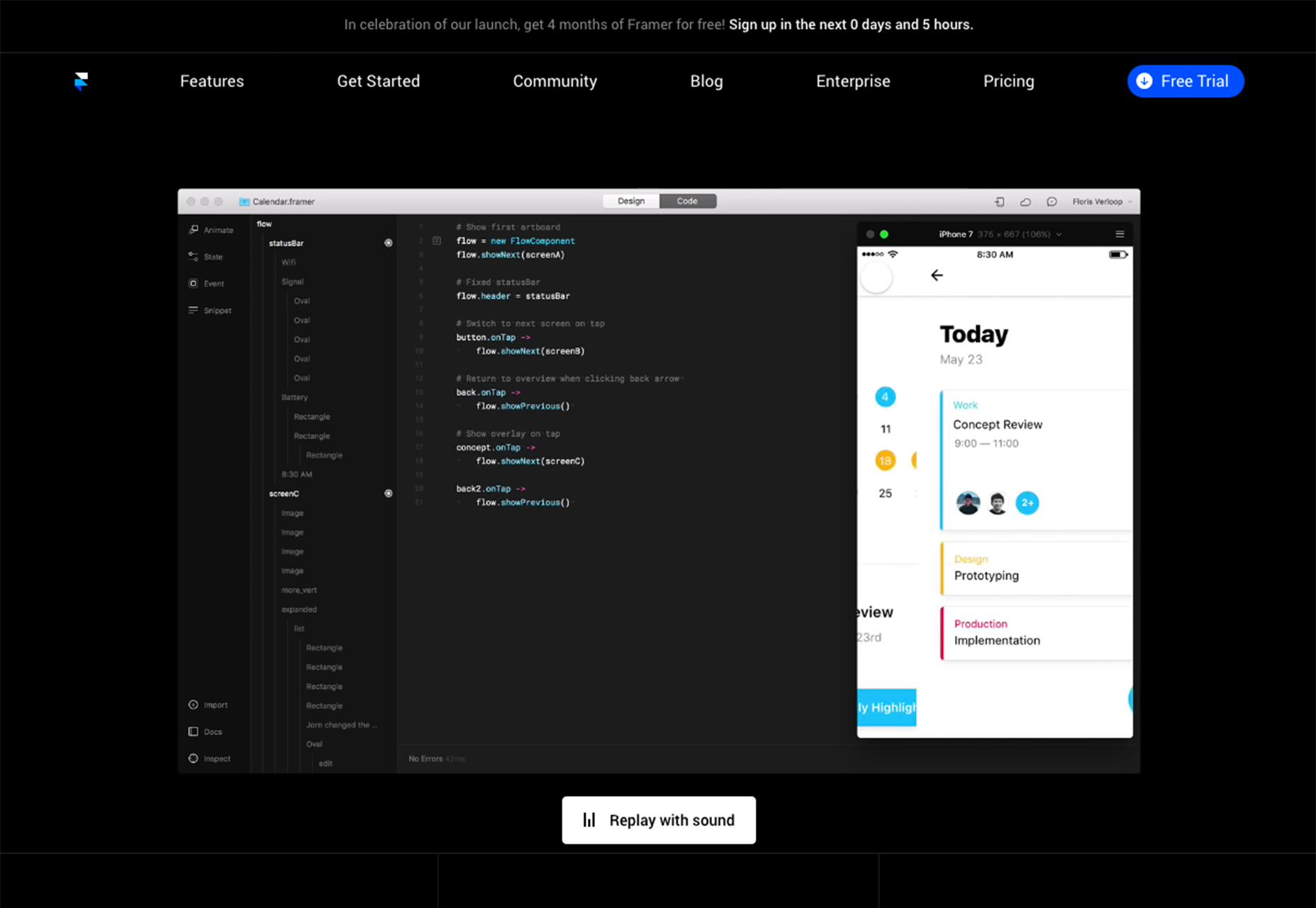
Framer Design
Framer Design on työkalu, joka on luotu vuorovaikutusprojektien luomiseen. Se laskutetaan "älykkään grafiikan" työkaluksi ja koodieditoriksi yhdeksi. Pilvipohjainen työkalu antaa käyttäjille mahdollisuuden tehdä kaikkea yhteiskäytössä työskentelevästä jaettavasta työtilasta.
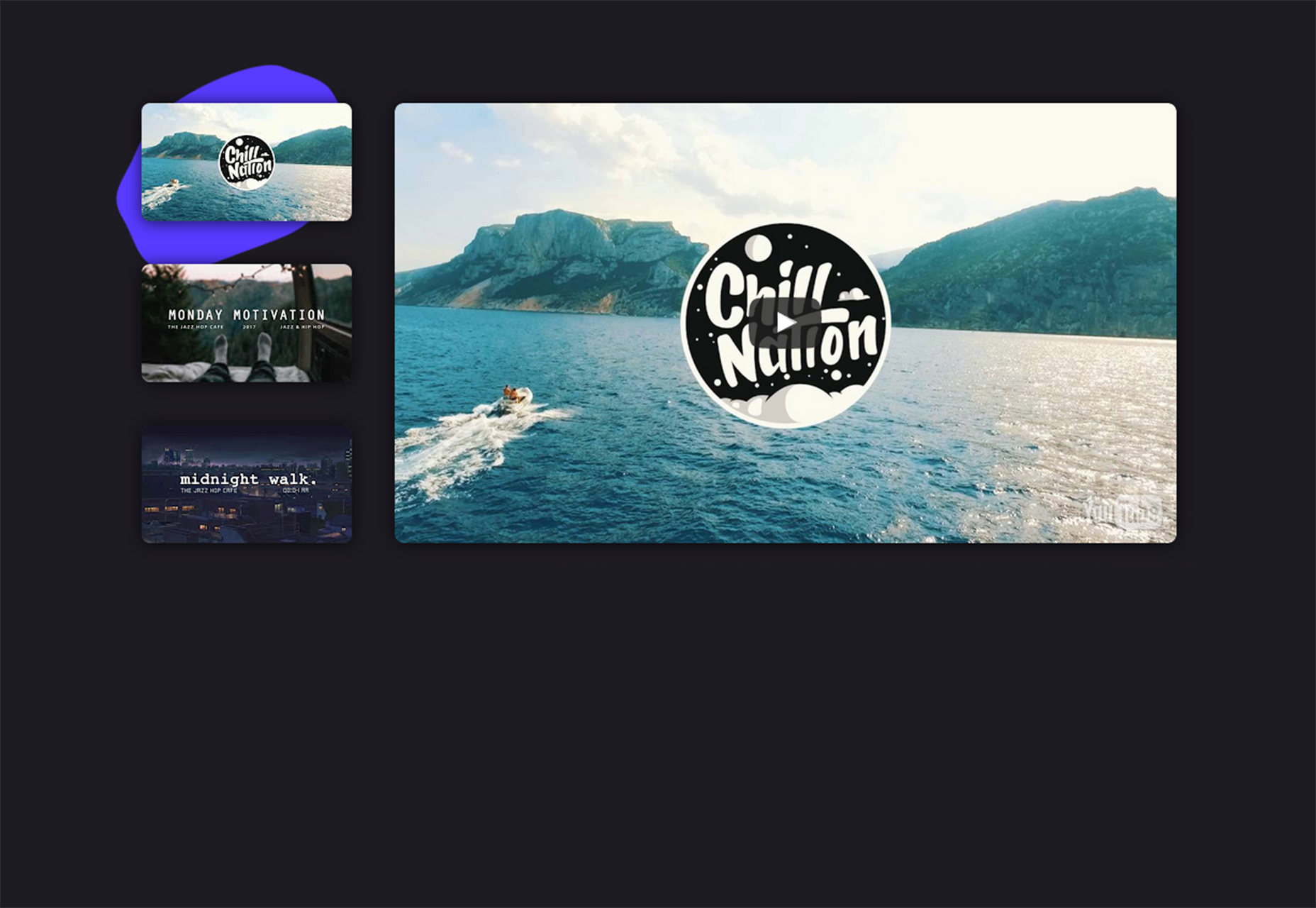
MakersMusic
Onko vanhoja vanhoja soittolistoja kyllästynyt työskentelemään? Makers Music kuuntelee säveliä vain suunnittelijoille ja kehittäjille uusilla soittolistoilla joka viikko.
Cymbria
Cymbria on karkea tai pyöreä sans serif -tyyppinen. Ilmainen versio sisältää kuusi painoa ja on hauska, vintage tunne.
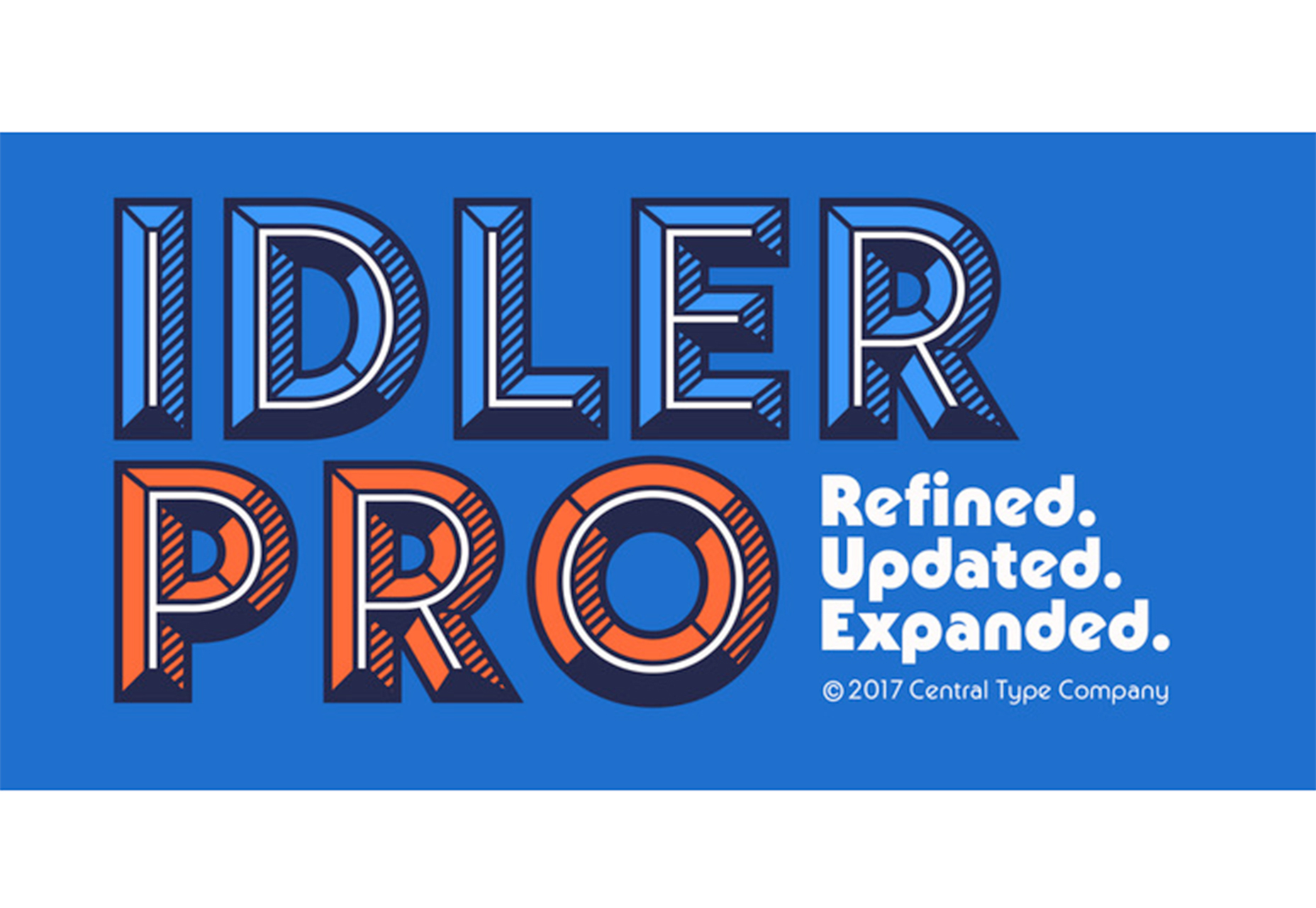
Idler Pro
Idler Pro on päivitetty, hienostunut ja suuresti laajennettu versio kerrostyyppisestä perheestä, Idler (2011). Idler-järjestelmä on tarkoitettu isoja, rohkeita otsikoita varten ja antaa käyttäjälle mahdollisuuden kerroksen eri "painot" luoda värikäs, kolmiulotteinen ulkonäkö. Se on useita painoja ja suuri kokoelma aksenttimerkkejä.
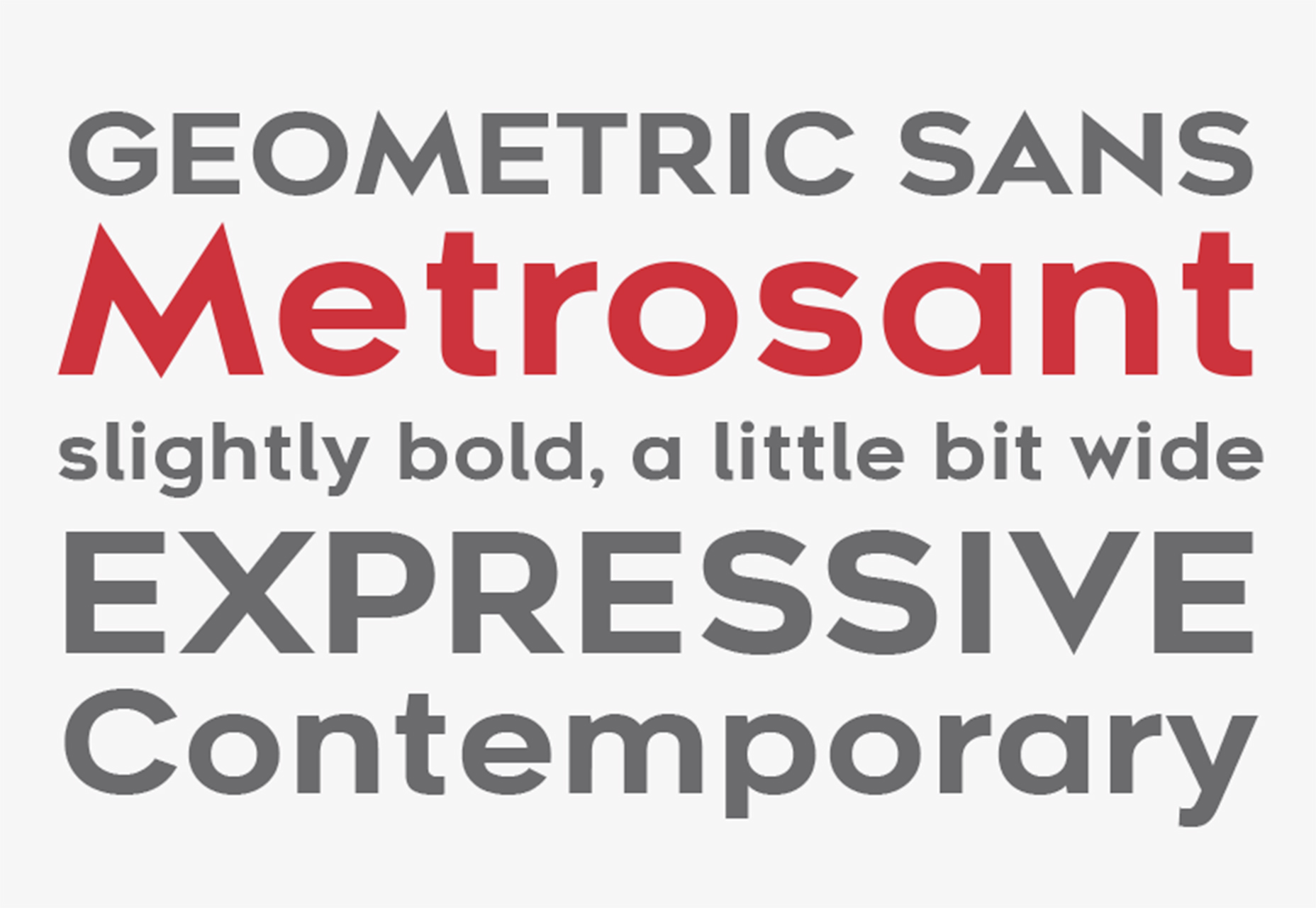
Metrosant
Metrosant on geometrinen kirjasintyyppi - melko trendikäs vaihtoehto - se on rohkea ja helppo lukea. Siinä on täysi merkistö ja runsaasti lisäkuvioita.
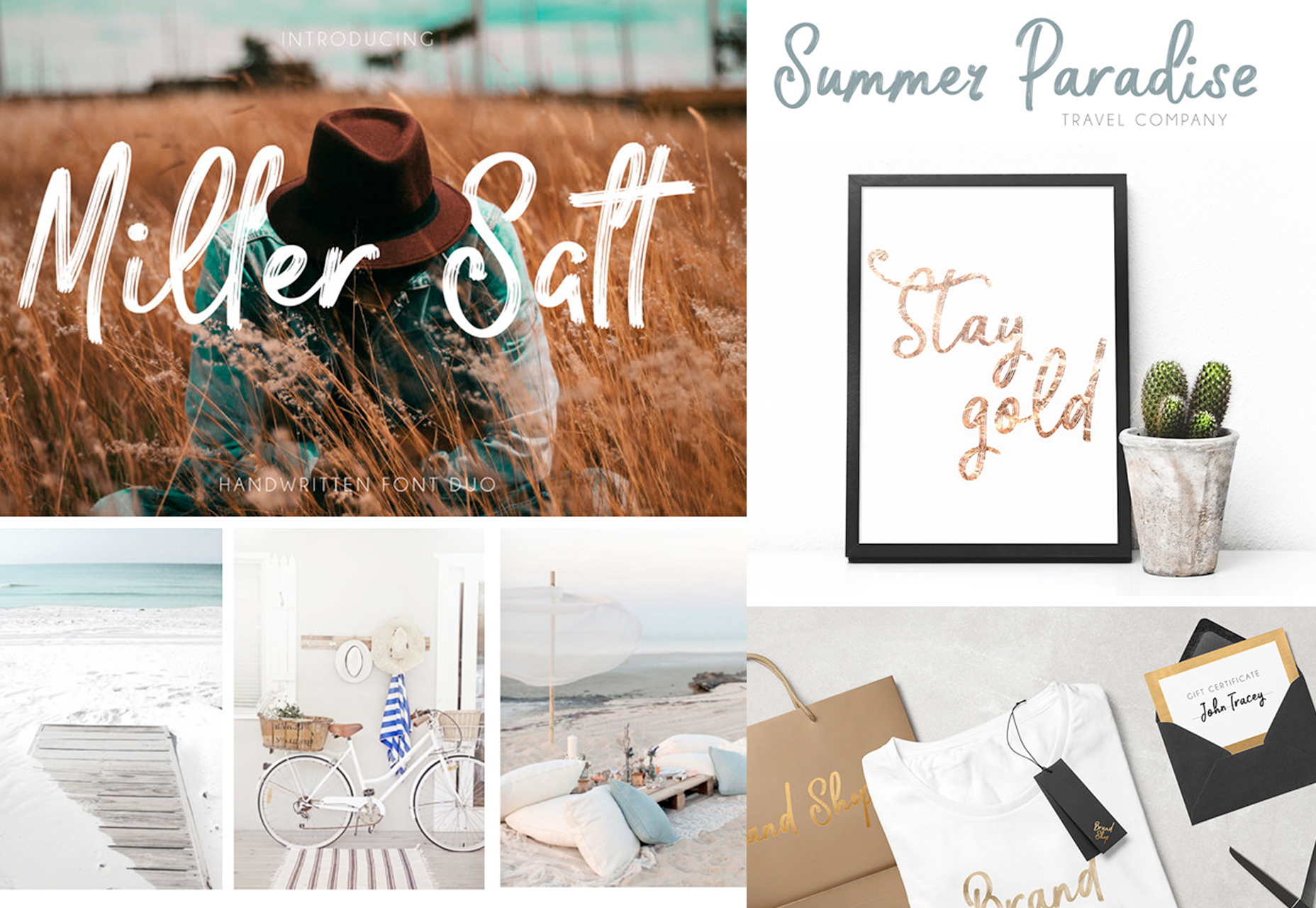
Miller Salt / Summer Paradise
Tämä pari käsin kirjoitetut fontit on harjan tyyli näyttää, joka voi toimia erinomaisesti otsikoiden tai näyttötarkoituksiin. Miller Salt on rohkea ja melkein kursivoiva tyyli, ja Summer Paradise on nykyaikaisempi käsialan vaihtoehto. Fonttipari on Pixelbuddha-tilaus freebie.
Moare
Moare on koristeellinen sormenjälkityyppinen kirjasintyyppi. Se sisältää ylä- ja pienet kirjainyhdistelmän, ja siinä on kevyt tunnelma.
Montecantini
Montecantini on erilainen vanhan koulumatkailun tyyli. Se voi olla erinomainen näyttövaihtoehto tyylikkäille sovelluksille.
Hiljaiset kadut
Aivan kaduilla muistuttaa vanhoja elokuvien julisteita tyylikkäästi. Se sisältää suuret ja pienet kirjaimet ja numerot. Laattojen tyyliin kuuluu vuorotellen paksuja ja ohutta aivohalvauksia ja on mukava näyttövaihtoehto.
Wavehaus 1.005
Wavehaus on geometrinen sans serif -tyyppinen kirjain, jossa on useita painoja sekä ylempi- ja pienikokoisia merkkijoukkoja. Se sisältää myös numeroita ja yhteisiä välimerkkejä. Se on helppo lukea ja sillä on moderni tunnelma.