Uutta suunnittelijoille, tammikuu 2015
Muotoilijoiden ja kehittäjien uusi kuukausi julkaistiin uusille sovelluksille suunnitteluryhmille, kehyksille ja boilerplatesille, uusille suunnittelurähteille, JavaScript-resursseille, resursseille aloittajalle, uusille podcasteille, värillisille resursseille ja paljon muulle. Ja kuten aina, olemme mukana myös hienoja uusia fontteja!
Lähes kaikki tässä kuussa olevasta luettelosta on ilmainen, ja mukana on myös muutamia korkean arvoisen maksullisia sovelluksia ja työkaluja. Ne ovat varmasti hyödyllisiä suunnittelijoille ja kehittäjille aloittelijoista asiantuntijoihin.
Jos meiltä puuttuu jotain, jonka mielestä olisi pitänyt olla luettelossa, ilmoita meille kommentit. Ja jos tiedät uuden sovelluksen tai resurssin, joka pitäisi näkyä ensi kuussa, lähetä viesti @cameron_chapman on otettava huomioon!
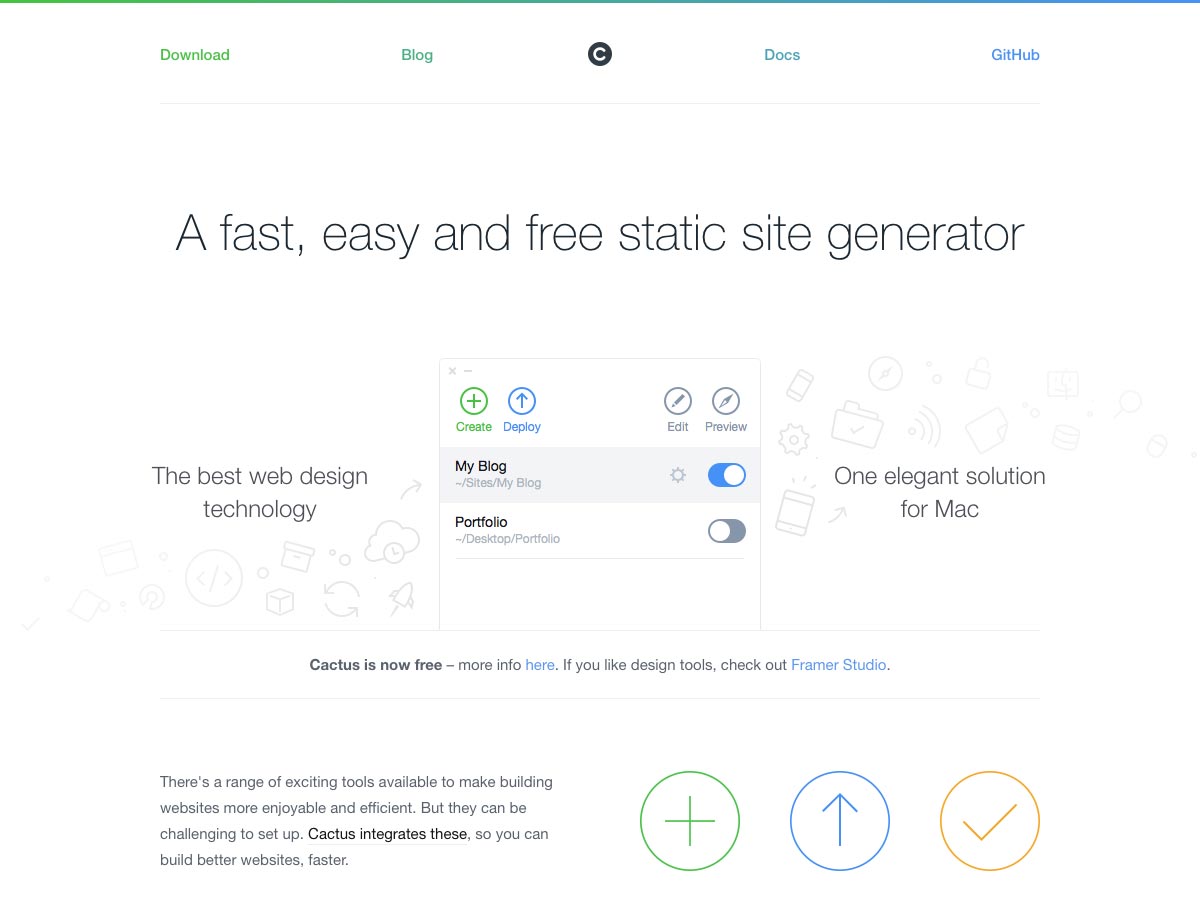
Kaktus
Kaktus on nopea, ilmainen staattinen verkkosivustojen generaattori Macille. Valitse vain sivumalli (salkku, blogi tai yksittäinen sivu) ja paina sitten editointiennakolla missä tahansa.
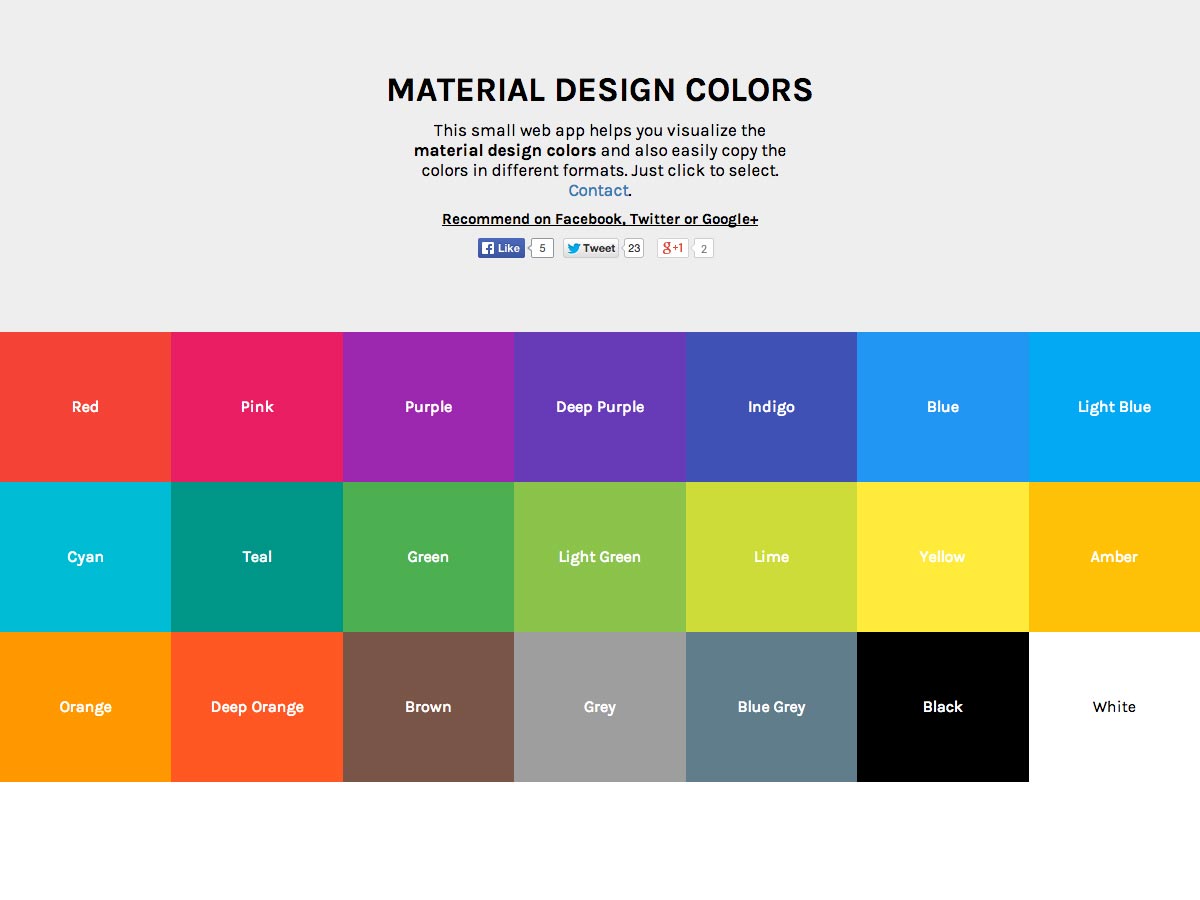
Materiaalin suunnitteluvärit
Materiaalin suunnitteluvärit on web-sovellus, jonka avulla voit helposti visualisoida materiaalin suunnittelun värejä. Napsauta vain väriä nähdäksesi lisää sävyjä, sekä kuusi- ja rgb (a) -värikoodit.
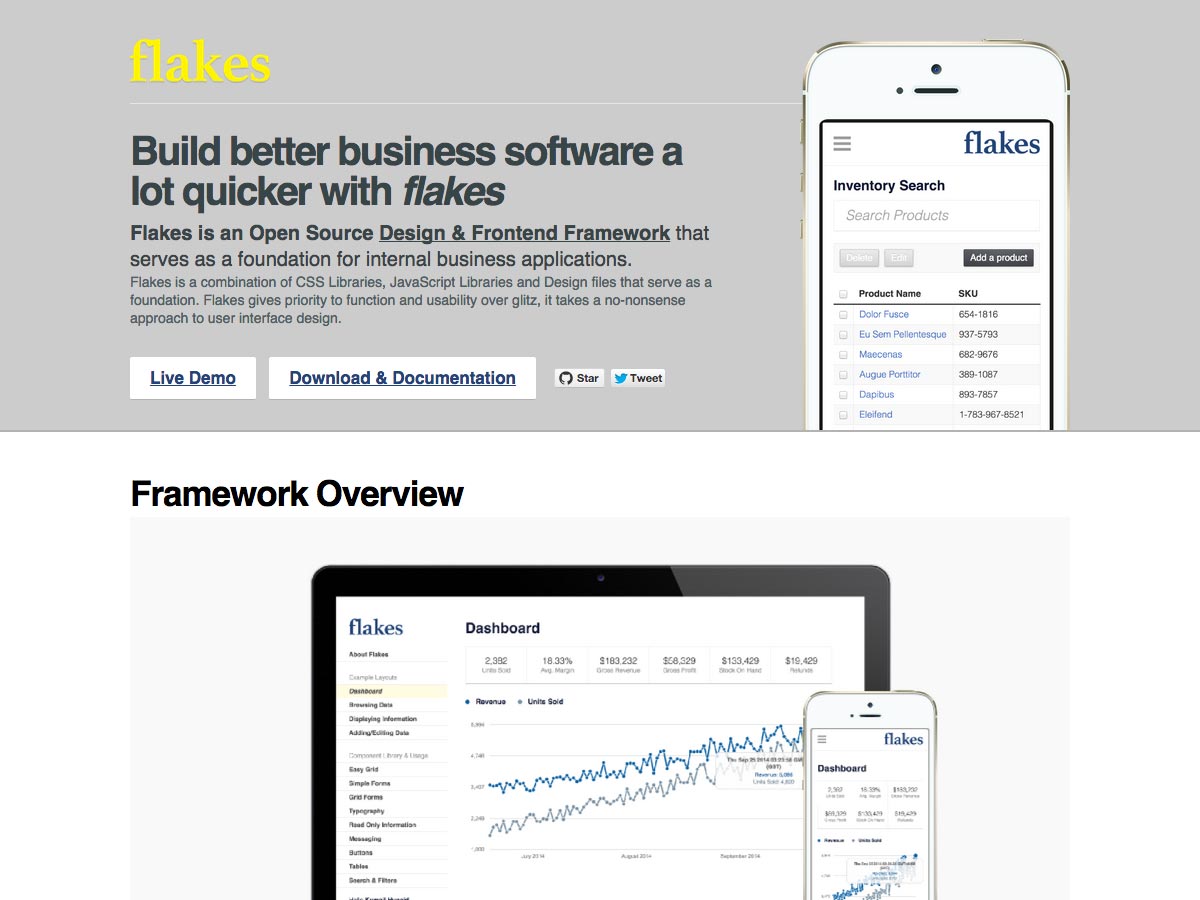
hiutaleet
hiutaleet on avoimen lähdekoodin suunnittelu ja käyttöliittymäpuitteet sisäisten liiketoimintojen sovellusten luomiselle. Se on CSS-kirjastojen, JavaScript-kirjastojen ja mallitiedostojen yhdistelmä, jolla ei ole mitään käsitystä UI-suunnittelusta.
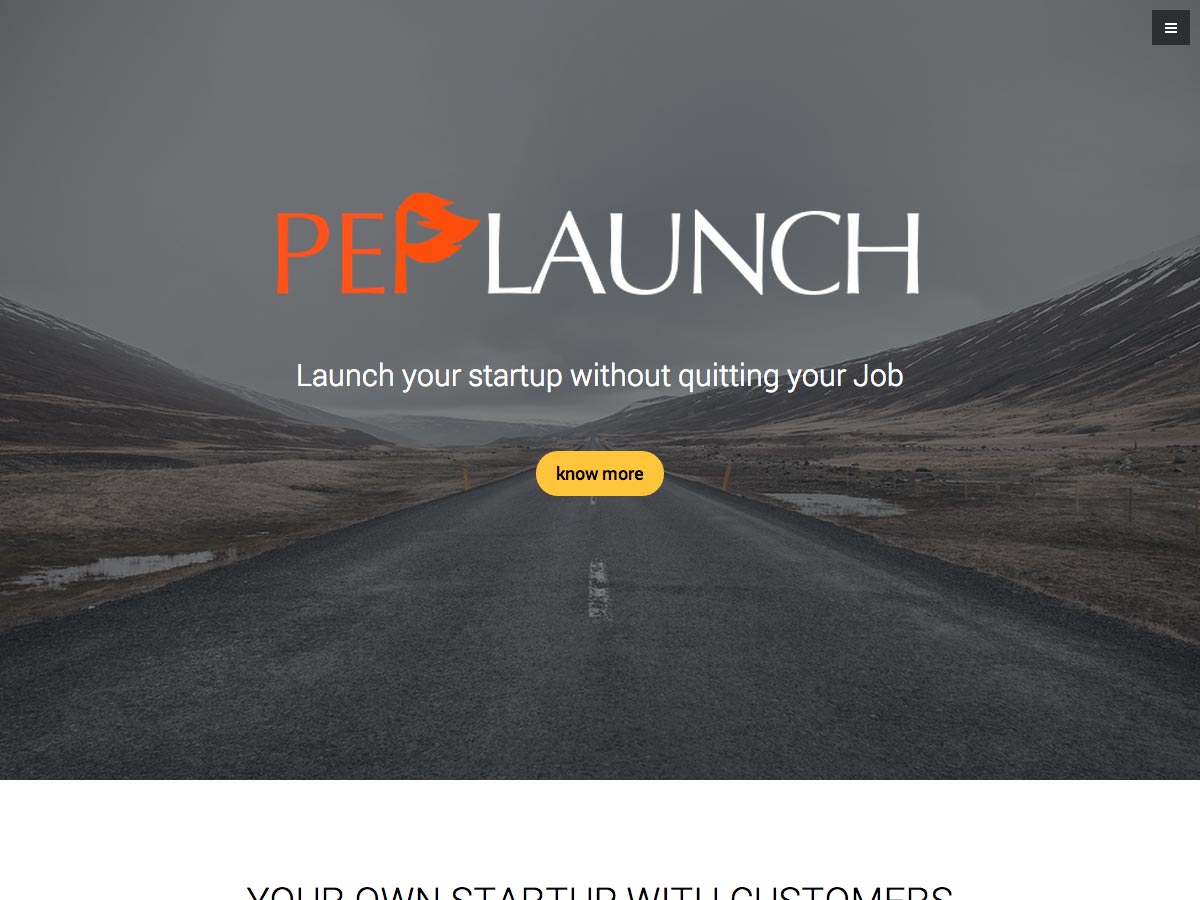
Peplaunch
Peplaunch on käynnistyslaukaisupalvelu, johon sisältyy 2 kuukauden ohjelma, jolla saat aloittaaksesi maksut asiakkailta. He luovat käynnistyssivun, edistävät käynnistystäsi yli viidelläkymmenellä asiaankuuluvilla yhteisöillä ja auttavat sinua hankkimaan asiakkaita. Sinulta veloitetaan 500 dollarin kiinteä maksu.
Paha kuvakkeet
Paha kuvakkeet on joukko avoimen lähdekoodin SVG-kuvakkeita sekä lastauspiirejä, jotka ovat puhtaita ja yksinkertaisia. He tulevat koodilla tukemaan Rails, Sinatra, Node.js, Gulp ja Grunt.
Kirjoita asiakirjat
Kirjoita asiakirjat on kokoelma resursseja ja tietoja paremman dokumentaation kirjoittamiseen projekteihisi.
Omenapiirakka
Omenapiirakka on modulaarinen CSS-työkalusarja parempien web-rajapintojen rakentamiseen. Se käyttää semanttista CSS-lähestymistapaa, jossa on paremmat nimeämis- ja järjestämiskäytännöt.
UI-laatat
UI-laatat on järjestelmä rakennustyömaiden karttoihin ja visuaalisiin vuokaaviin webhankkeille, joissa on 72 näyttöä. Se on tyylikäs ja kevyt muotoilu, ja sitä on helppo käyttää ja mukauttaa tarpeisiisi.
Muzli työpaikkoja
Jos olet luova toimija, joka etsii työtä, tutustu Muzli työpaikkoja . Voit etsiä työpaikkoja avainsanan ja sijainnin mukaan tai lähettää työpaikan ilmaiseksi.
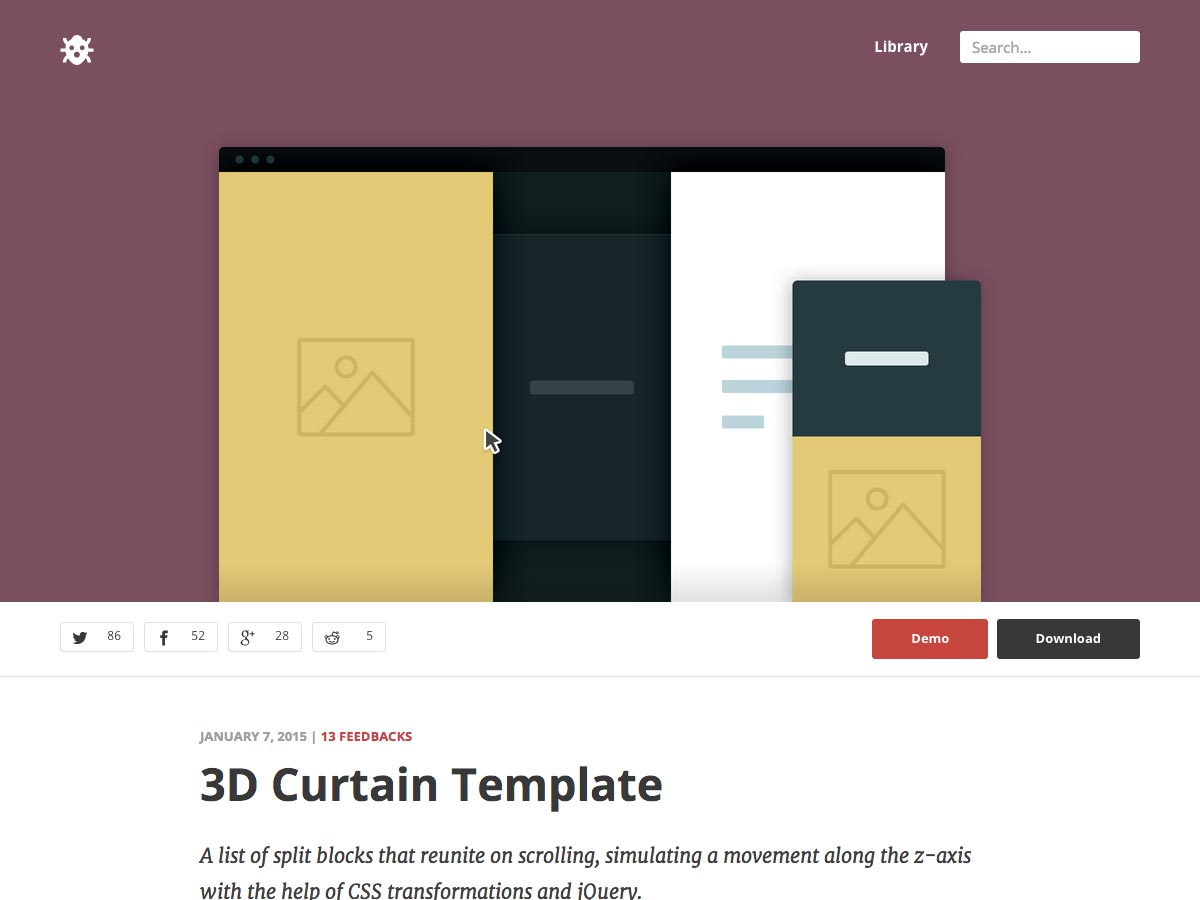
3D-verhomalli
Tämä 3D-verhomalli on luettelo split-lohkoista, jotka simuloivat liikettä z-akselin suuntaan yhdistämällä uudelleen, kun käyttäjä liikkuu.
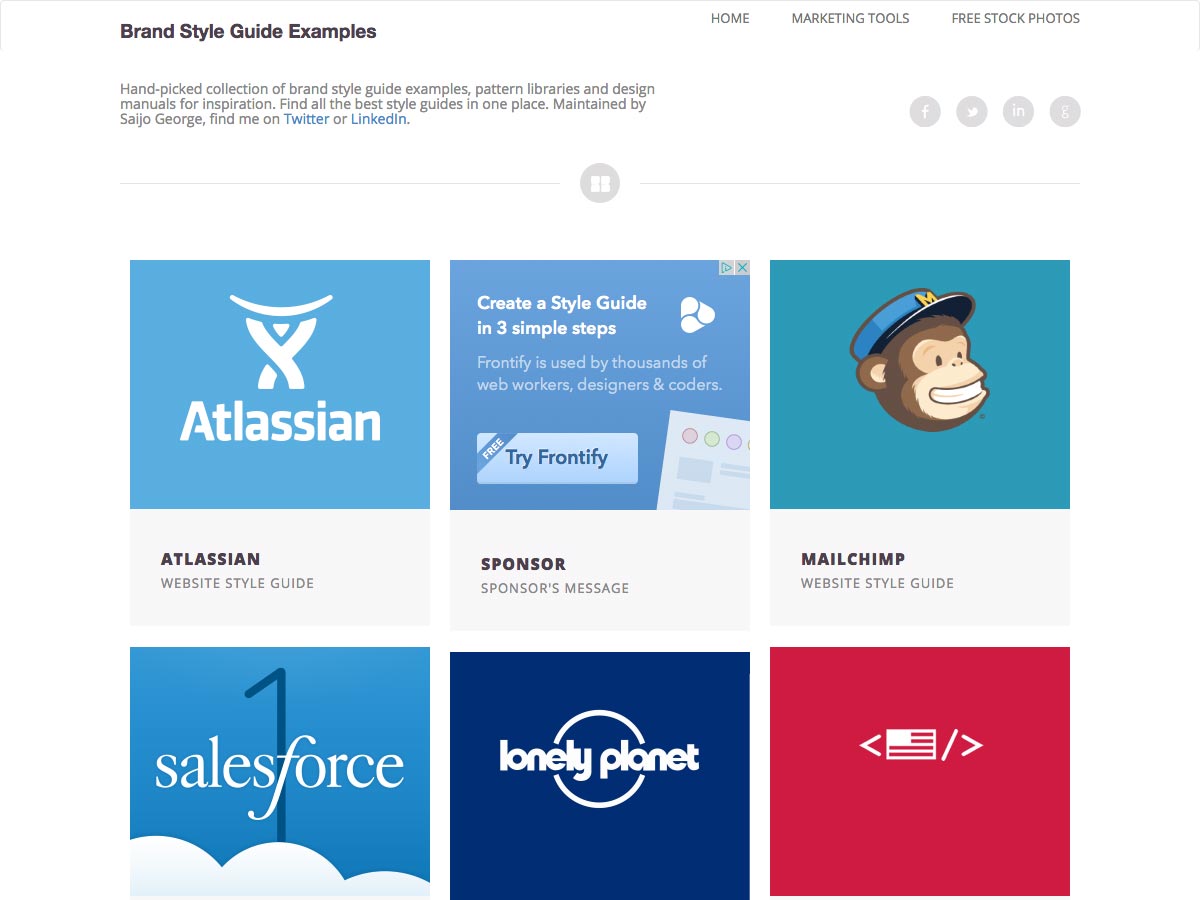
Brand Style Guide -esimerkkejä
Nämä Brand Style Guide -esimerkkejä Saijo George on koonnut käsin, joka on koonnut paitsi tyyliopasesimerkkejä, myös mallikirjastoja ja suunnittelukäsikirjoja.
Luuranko
Luuranko on yksinkertainen, reagoiva kattolevy, joka on erittäin kevyt, noin 400 riviä. Se on helppo aloittaa, ilman asennusta tai kokoamista.
Ihanaa asiakaspalautetta
Ihanaa asiakaspalautetta on sivu, jolla voit yrittää saada parempia, käyttökelpoisempia palautetta asiakkailta. Se on saatavana web-sivuna tai PDF-muodossa, ja se on erinomainen tapa parantaa asiakassuhteitasi.
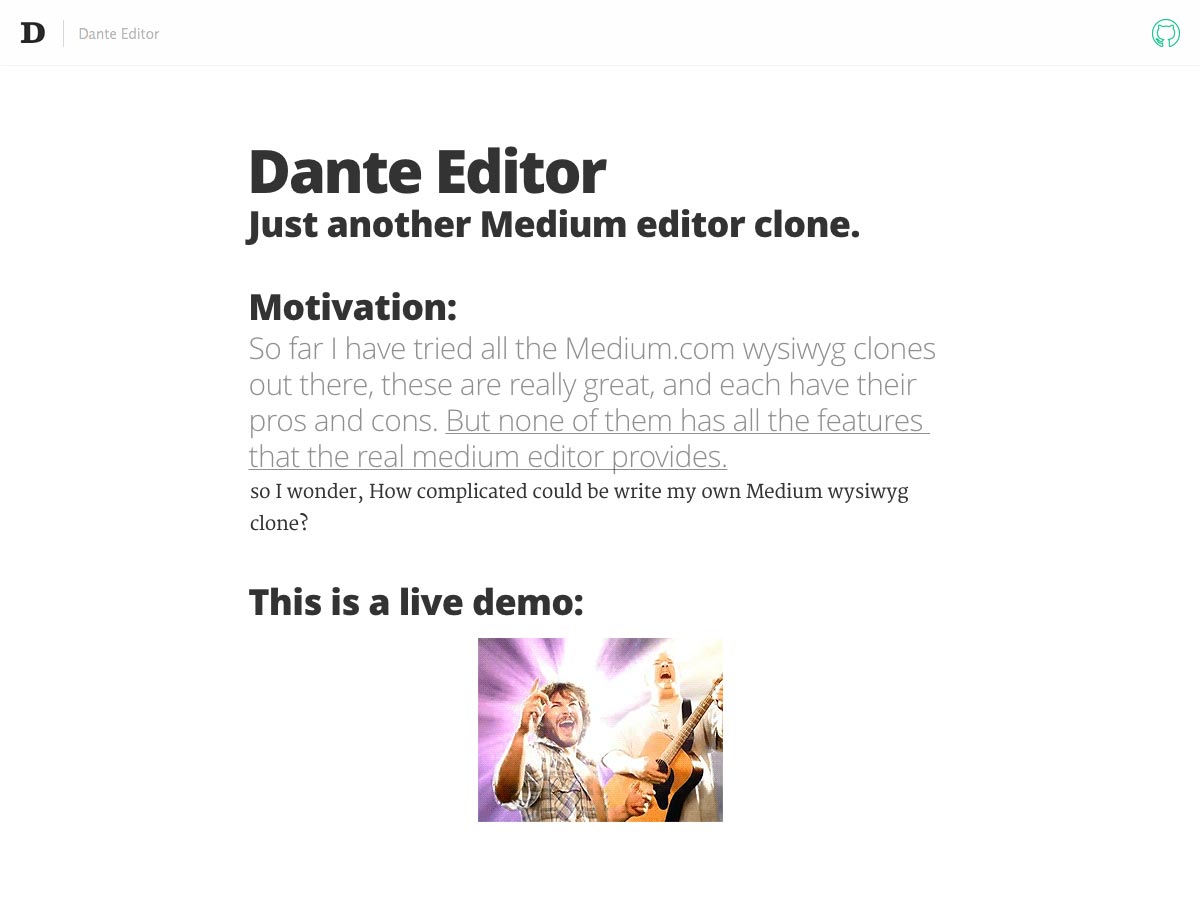
Dante-toimittaja
Dante-toimittaja on Medium-editori-klooni, jossa on kaikki todellisen Medium-editorin ominaisuudet. Se on helppokäyttöinen ja erittäin intuitiivinen.
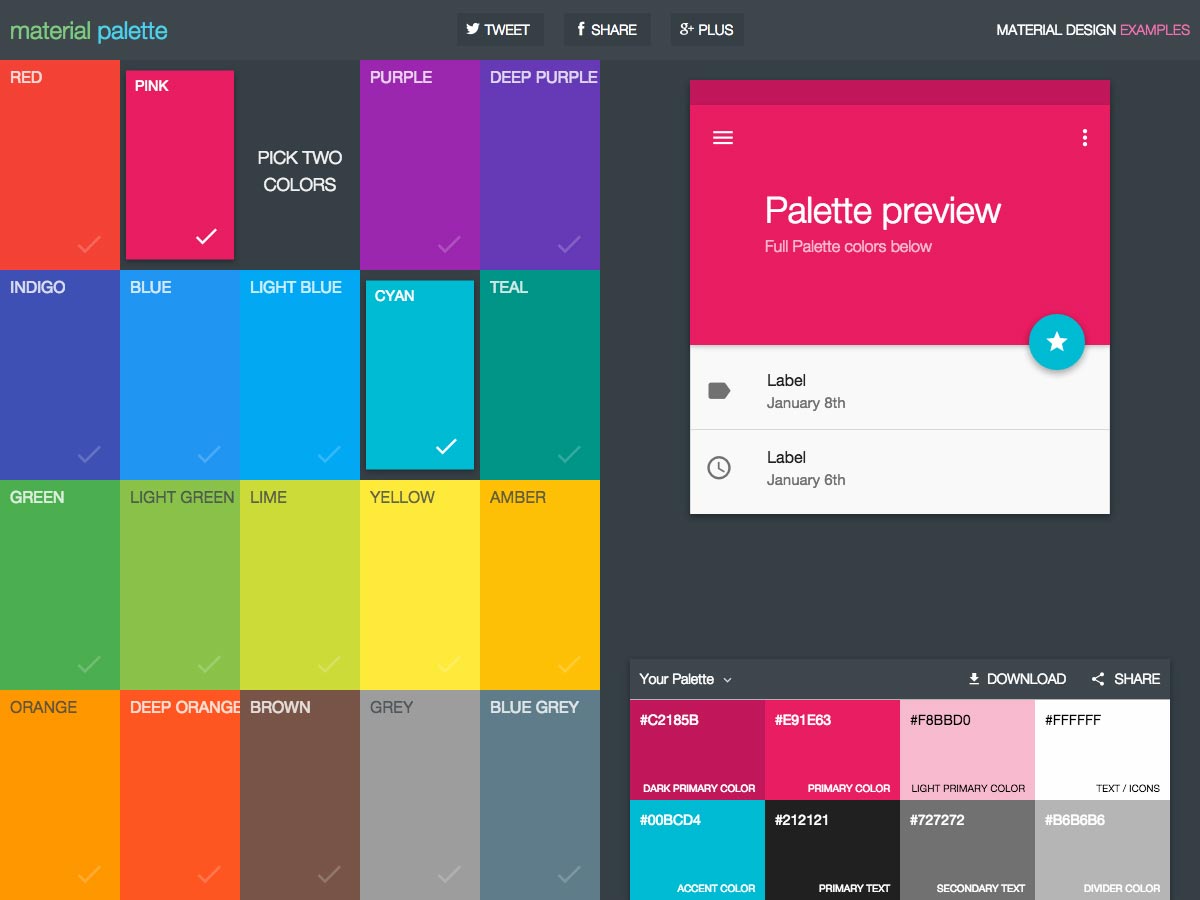
Ainepaletti
Ainepaletti on materiaalisuunnittelupaletti generaattori, joka on erittäin helppokäyttöinen. Valitse vain kaksi väriä ja saat ladattavissa olevan 8-värisen paletin.
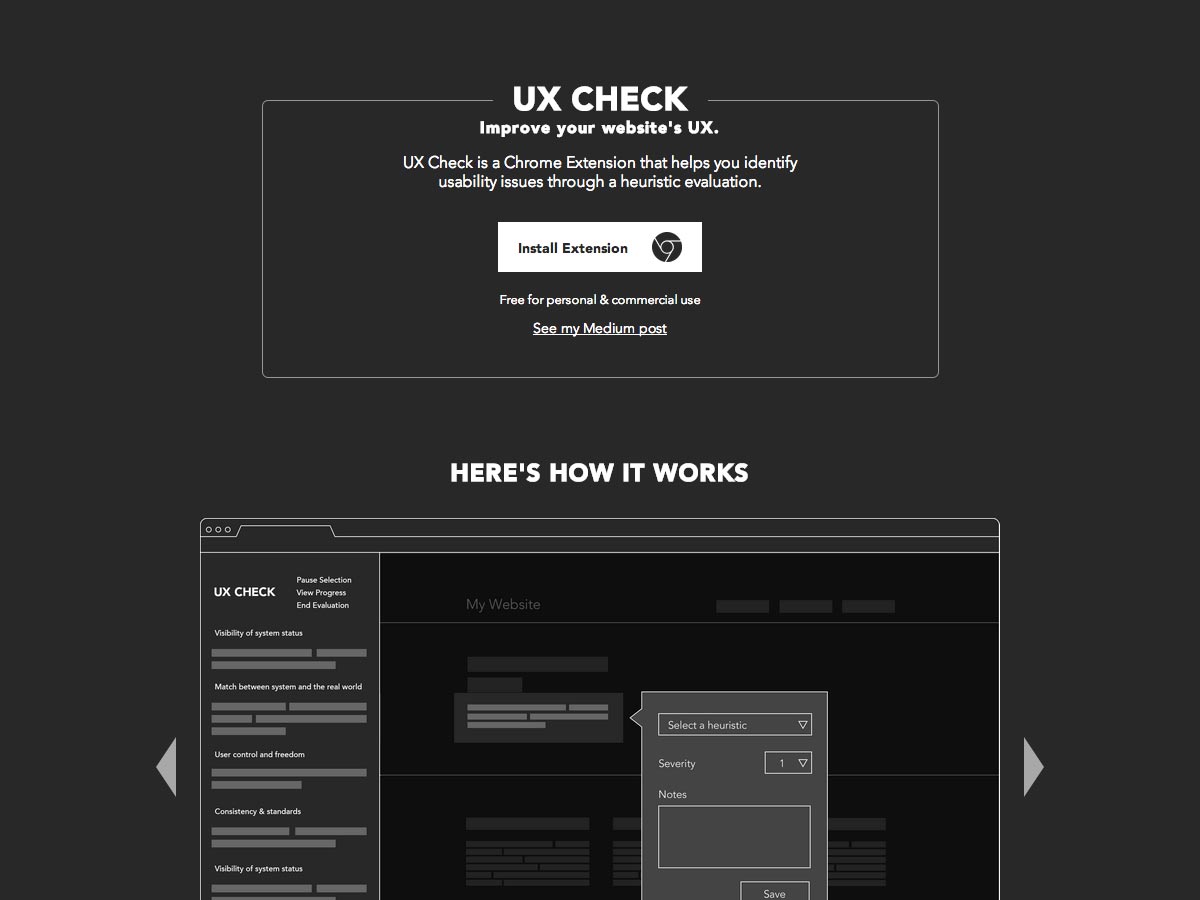
UX-tarkistus
UX-tarkistus on Chrome-laajennus käytettävyysongelmien löytämiseksi. Se lisää verkkosivustosi vieressä olevan paneelin, joka näyttää Nielsenin 10 heuristiikkaa, jotta voit tunnistaa ongelmat ja käyttää työkaluja merkitsemään työsi, kun tunnistat ongelmat.
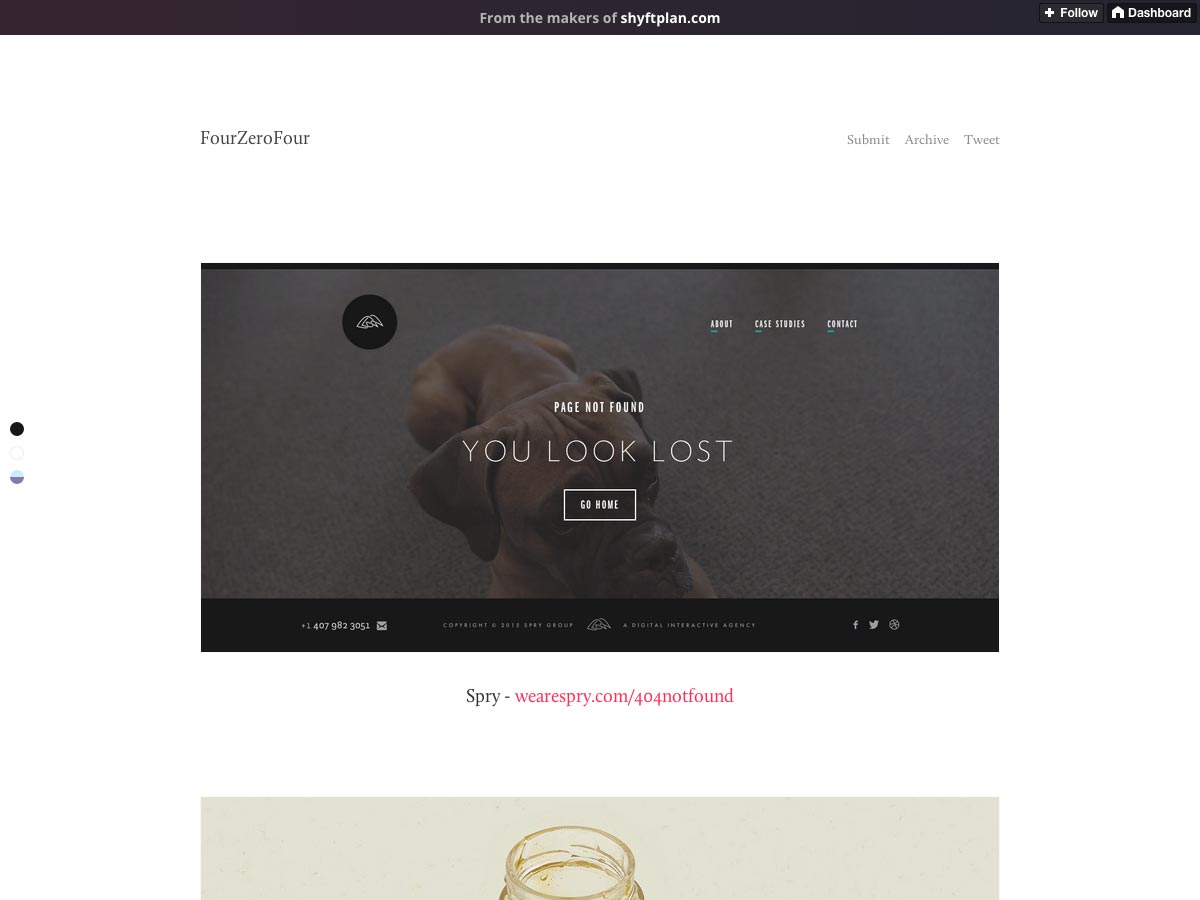
FourZeroFour
FourZeroFour on Tumblr-blogi, joka kerää upeita 404 sivua ympäri verkkoa. Tutustu arkistoosi tai lähetä omat mallit harkintansa mukaan.
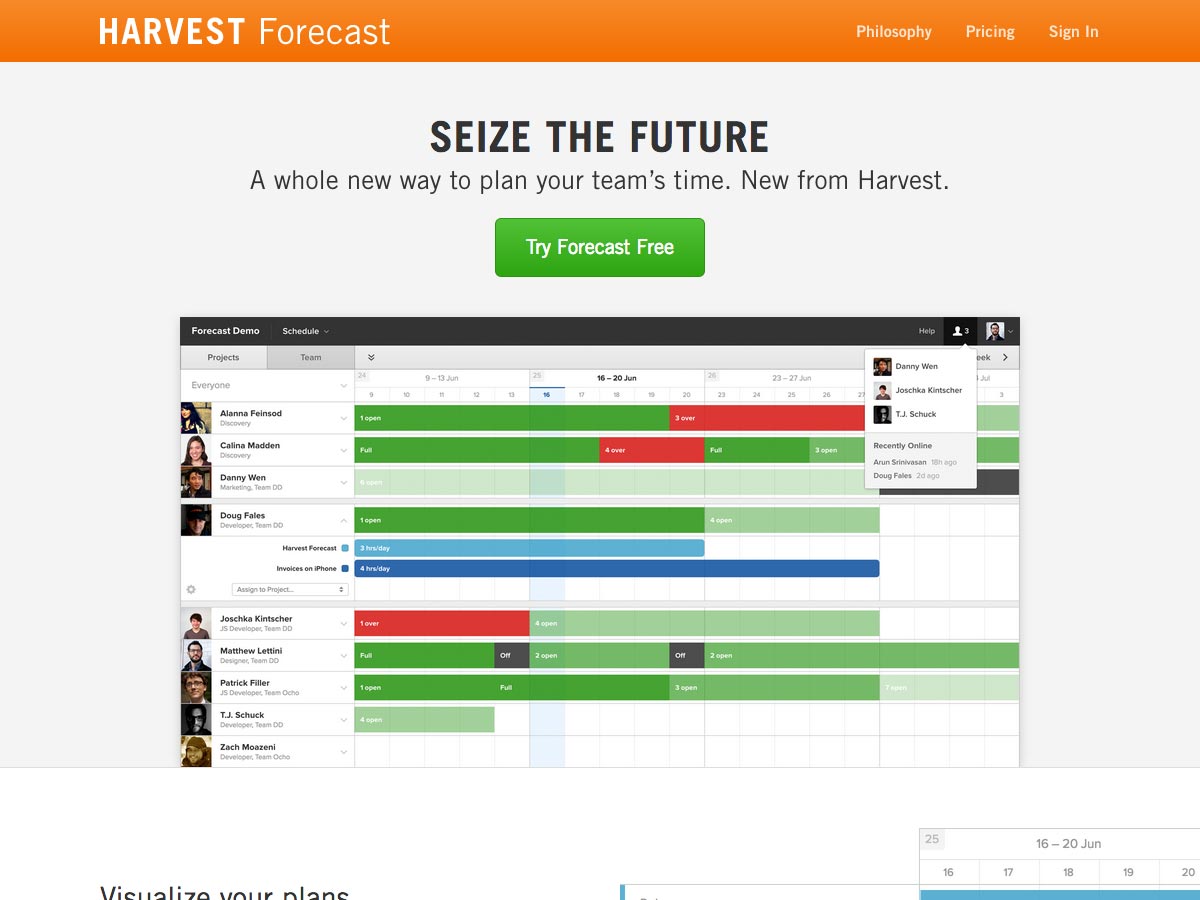
Sadonkorjuuennuste
Sadonkorjuuennuste on uusi sovellus, jonka avulla voit suunnitella tiimisi aikaa. Voit suunnitella ja tarkastella ihmisten tai projektien näkymiä ja varmistaa, että kaikki ovat samalla sivulla.
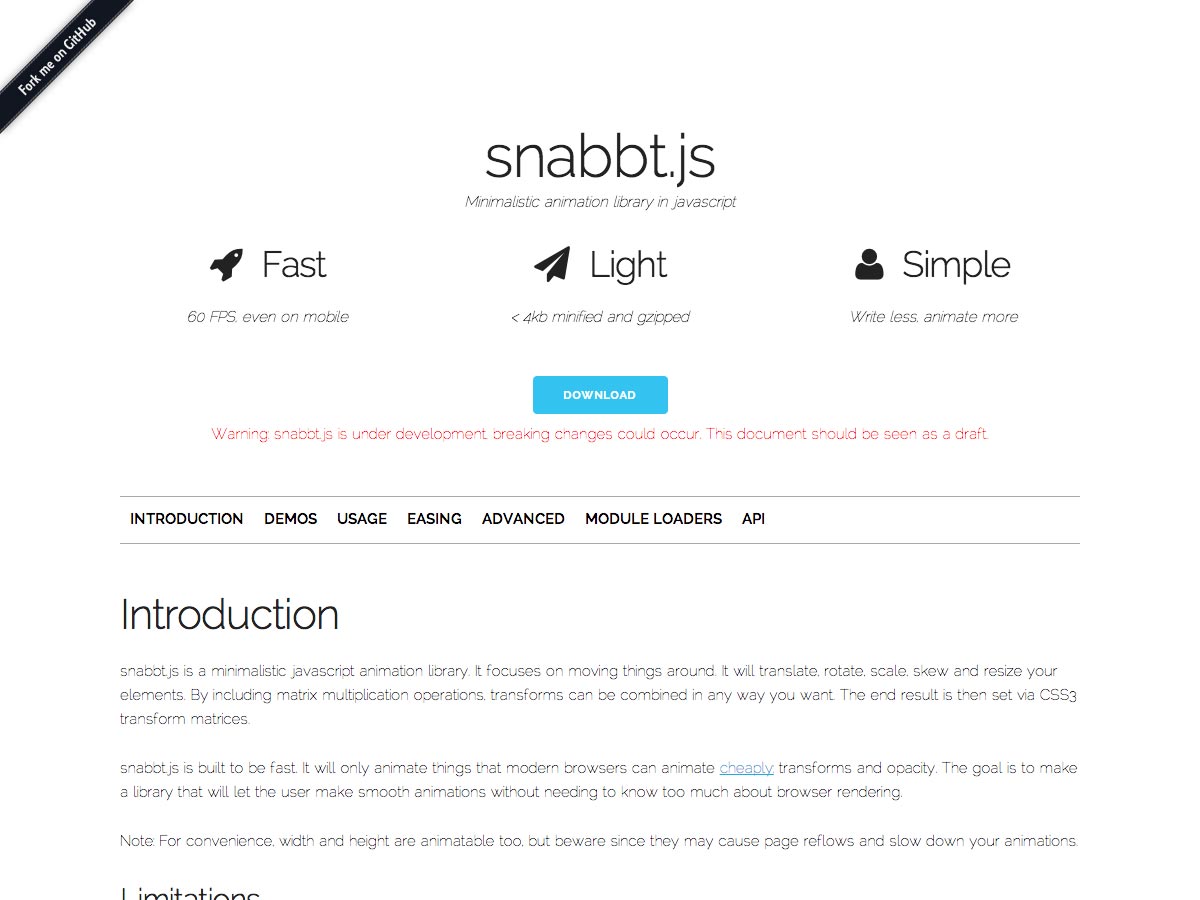
Snabbt.js
Snabbt.js on kevyt, nopea animaation JavaScript-kirjasto. Se toimii 60 kuvaa sekunnissa, jopa mobiililaitteilla, ja se tulee alle 4 kt: n minified and gzipped.
MMXIV
MMXIV on kokoelma parhaita malleja vuodesta 2014, hoitaa zitrusfrisch. Selaa kuukausittain ja näet paitsi kolmen parhaan mallin lisäksi myös lyhyt listan, josta valittiin ne.
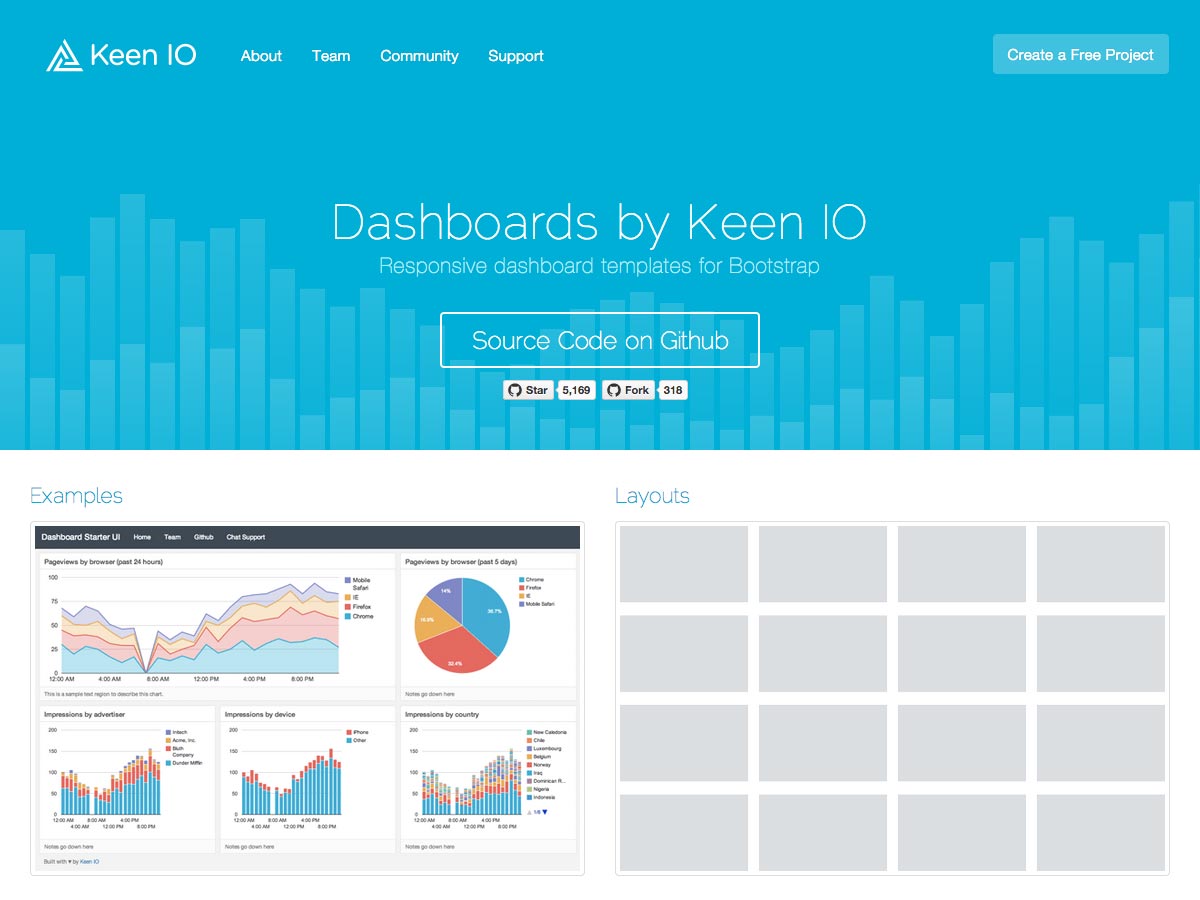
Keen IO: n kojelaudat
Nämä Keen IO: n kojelaudat ovat herkkiä admin-malleja Bootstrapille. Saatavana on useita erilaisia asetteluja sekä esimerkkejä, mukaan lukien aloituspakkaus.
TheaterJS
TheaterJS voit jäljitellä ihmisen kirjoittamista, täydentää tukea useille toimijoille omilla ainutlaatuisilla ominaisuuksillaan.
Suunnittelun tiedot-podcast
Suunnittelun tiedot-podcast on Bryn Jacksonin ja Brian Lovinin uusi viikoittainen show-isäntä, jossa on joitain suosikkituotteita suunnittelijoita.
Aloitussivu
Tämä ilmainen, monikäyttöinen Bootstrap Aloitussivu Creative Tim on loistava valinta sovelluksesi käynnistämiseen. Se on helppo integroida, hyvän näköinen ja paljon muuta.
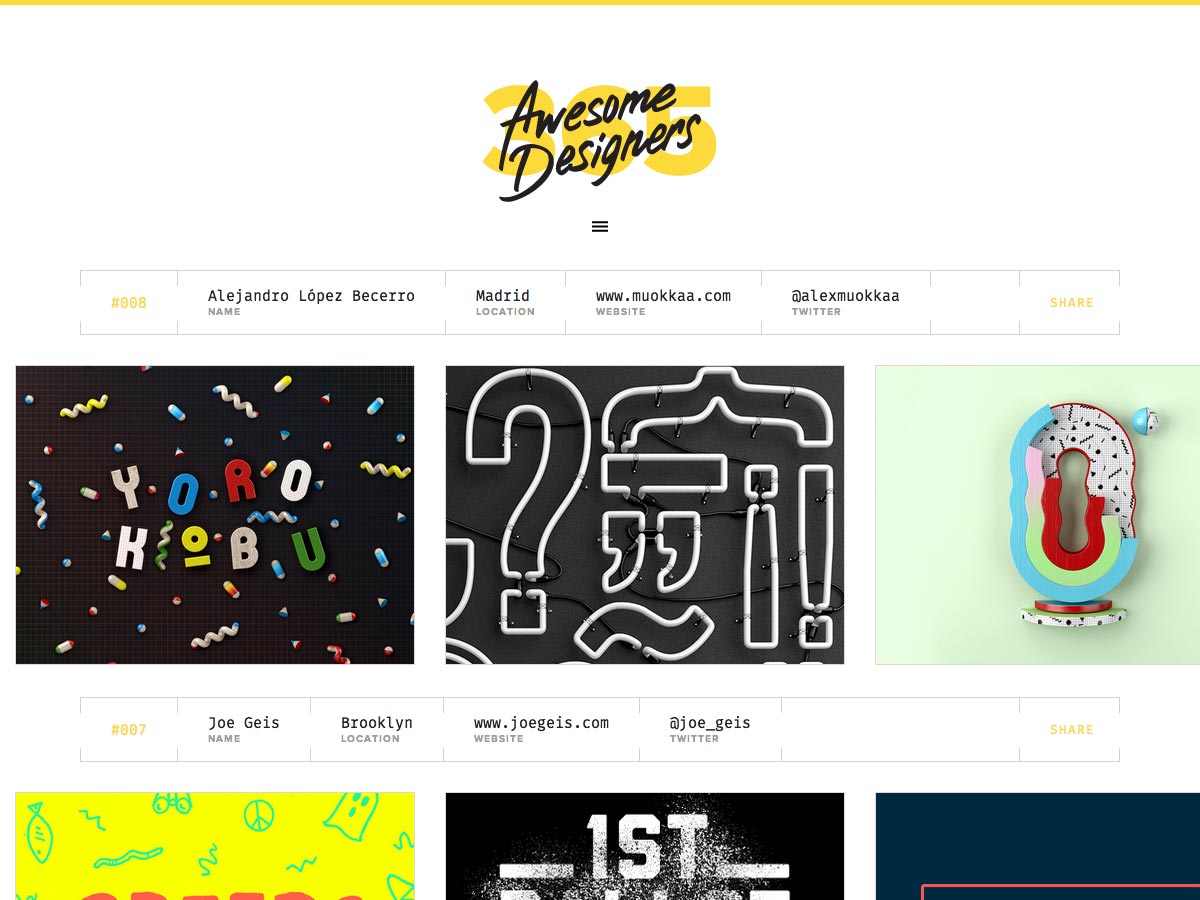
365 mahtavaa suunnittelua
365 mahtavaa suunnittelua sisältää uuden suunnittelijan työn joka päivä, koko 2015. Voit seurata niitä Twitterissä tai Facebookissa säännöllisten päivitysten tekemiseen. Voit myös tutustua vuoden 2012 suunnittelijoihin.
Kehittäjätee
Kehittäjätee on web- ja ohjelmistokehitys podcast, ja jokainen jakso kestää alle 10 minuutissa. Sen isännöi Jonathan Cutrell, Whiteboardin teknologiajohtaja ja kirjailija, joka on hakkeroitu mahdottomaksi.
Perustajahuone
Perustajahuone on viikoittainen julkaisu perustajille, aloittelijoille ja yrittäjille, jota on ohjannut Barometricsin perustaja Josh Pigford. Jokainen erä sisältää vinkkejä, näkemyksiä ja resursseja, joiden avulla voit hallita liiketoimintaasi hyvin.
Titon Toolkit
Titon Toolkit Titon Toolkit on joukko laajennettavia etupaneelin HTML-, CSS- ja JavaScript-käyttöliittymän komponentteja reagoiviin sovelluksiin. Se on ensimmäinen, jossa on semanttinen merkintä, joustavat tyylejä ja uudelleenkäytettävää koodia.
Designapps.io
Designapps.io on mestarikurssi sovellusten suunnittelussa, jonka avulla voit oppia omalla tahdillasi ja hioa taitoja, joita tarvitset sekä web- että mobiilisovellusten suunnitteluun.
Typesettings.css
Typesettings.css on typografiatekniikka minimalistisille verkkosivustoille ja blogeille. Tyyppityylit perustuvat perinteisiin graafisen suunnittelun perusteisiin.
Cabana
Cabana on maalaismainen, käsintehty fontti, jossa modernin valitus, jonka on luonut Adrien Coquet.
Luuta
Luuta on käsin maalattu all-caps-fontti, joka sisältää peruspisteitä, täydellinen näyttökäyttöön.
Retro-fonttiperhe
retro on ilmainen kaikille suurille fonttiperheille, jotka sisältävät sekä sans serif- että laatta-tyyppisiä tyyliä latinalaisin ja kreikkalaisin hahmoin.
Bruss
Bruss ) on käsikirjoitettu harjaspohjainen kirjasintyyppi, jonka on suunnitellut Aku Fadhi.
Rancho
Rancho on ilmainen vanhanlaisen kirjasintyyppi, joka tulee kolmeen tyyliin.
Farewell Pro
Farewell Pro on funky-näytön fontti futurisisella, avaruustekniikalla.
Vigneta
Vigneta on naisellinen käsintehty käsikirjoitussuunnitelma, joka sisältää tyylillisiä ja kontekstuaalisia varajäseniä.
Opastimille
Opastimille on ilmainen näyttötyyppinen funky geometrinen ulkoasu.
Carioca
Carioca on funky-kirjasintyyppi, joka tulee monivärisenä EPS-tiedostona.
Torni
Torni on näyttötyyppi, joka sisältää 72 merkkiä ja jolla on ahdistunut, goottilainen tyyli.