Uutta suunnittelijoille, helmikuu 2017
Kaikkialla, missä näytät, on uusia julkaisuja ja uusia työkaluja, mutta miten tiedät, mitkä tekijät ovat aikasi arvoisia? Meidän kuukausittaisessa kierroksessa esitämme uusimmat resurssit, jotka haluat lisätä työkalupakkiisi.
Lähes kaikki tässä kuussa olevasta luettelosta on ilmainen, ja muutamia korkean arvoisia maksullisia sovelluksia ja työkaluja. Ne ovat varmasti hyödyllisiä suunnittelijoille ja kehittäjille aloittelijoista asiantuntijoihin.
Jos meiltä puuttuu jotain, jonka mielestä olisi pitänyt olla luettelossa, ilmoita meille kommentit. Ja jos tiedät uuden sovelluksen tai resurssin, joka pitäisi näkyä ensi kuussa, lähetä viesti @carriecousins on otettava huomioon!
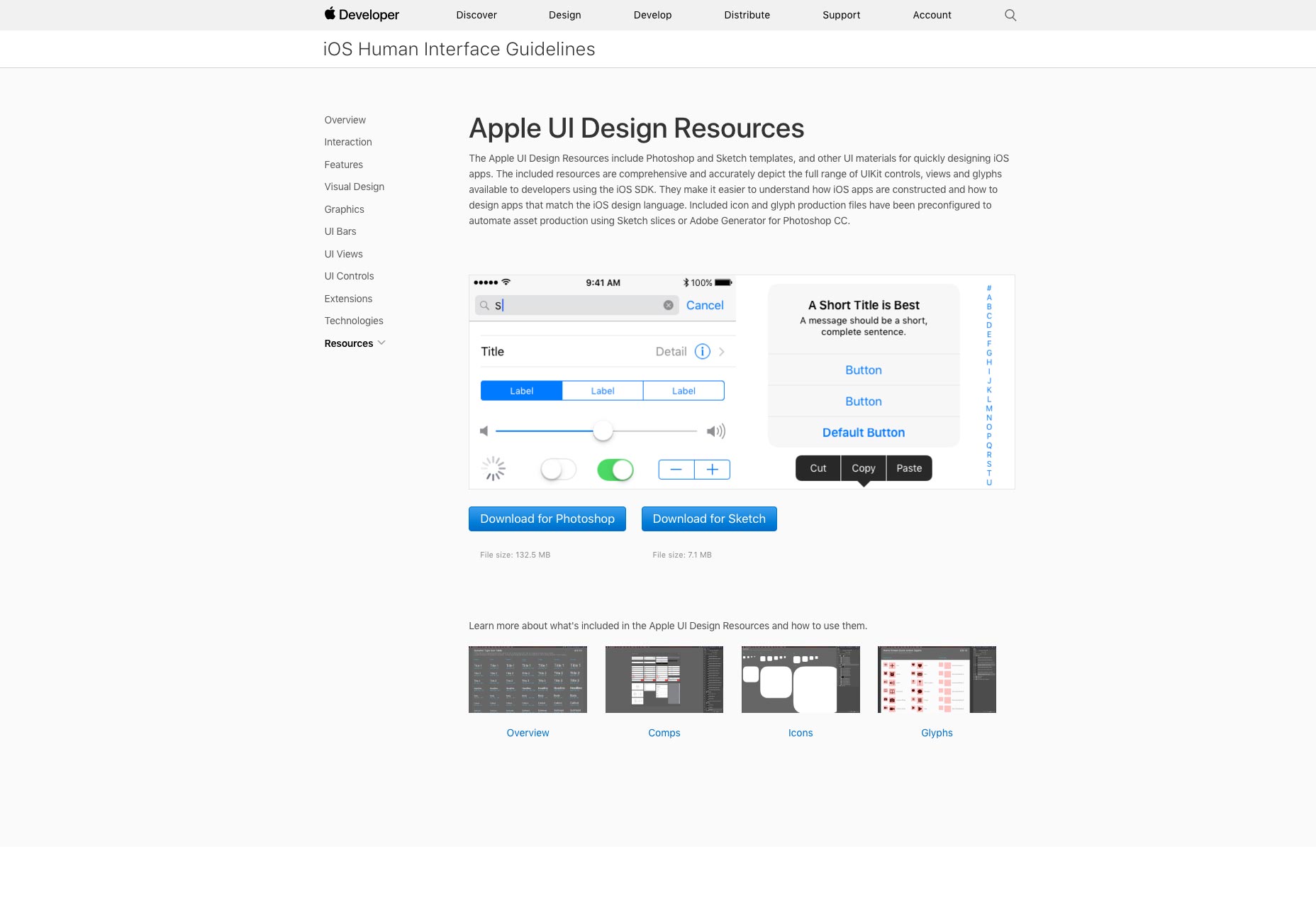
Apple iOS 10 -suunnittelurähteet
Apple julkaisi uusi joukko suunnittelurähteitä joka sisältää Adobe Photoshop- ja Sketch-malleja ja muita UI-materiaaleja iOS-sovellusten suunnittelulle nopeasti. Per Apple: "Sisältyvät resurssit ovat kattavia ja tarkasti kuvaavat UIKit-valvontaa, näkymiä ja kuvakkeita, jotka ovat saatavilla kehittäjille iOS SDK: n avulla. Niiden avulla on helpompi ymmärtää, miten iOS-sovellukset on rakennettu ja kuinka suunnitella sovelluksia, jotka vastaavat iOS-suunnittelun kieltä. Mukana olevat kuvakkeet ja glyph-tuotos -tiedostot on määritetty valmiiksi varojen tuotannon automatisoimiseksi Sketch-viipaleilla tai Adobe Generator -ohjelmalla Photoshop CC: lle. "
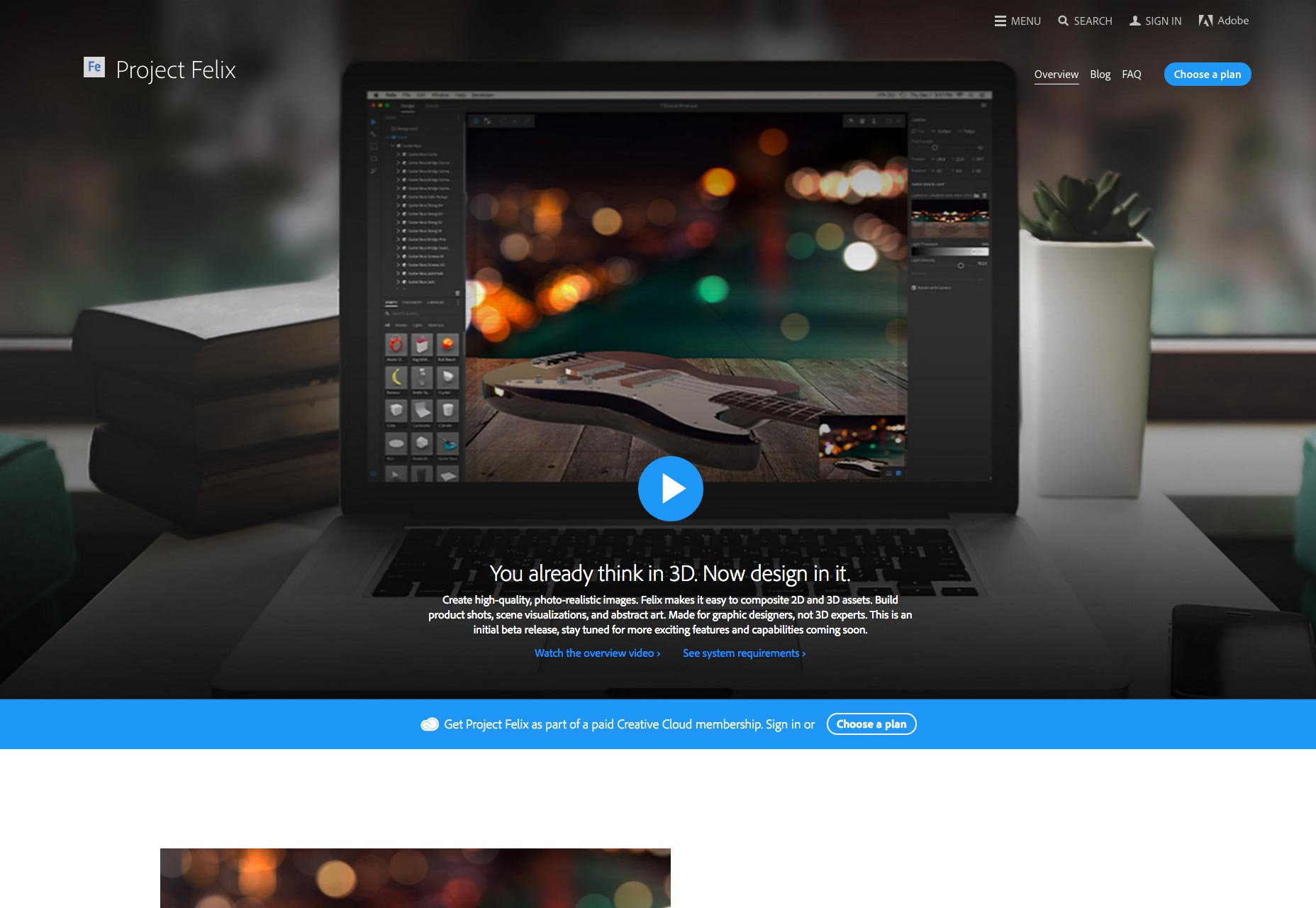
Adobe Project Felix
Adoben uusi Projekti Felix antaa suunnittelijoille mahdollisuuden luoda laadukkaita fotorealistisia kuvia käyttämällä komposiitti-2D- ja 3D-ominaisuuksia. Voit luoda tuotekuvia, kohtauksen visualisointeja ja abstraktia taidetta työkaluilla, jotka tuntuvat mukavalta. Beetaversio on nyt ulos Macille ja Windowsille, ja työkalu tekee kaiken raskaan nostamisen - vaikka sinulla ei olisi myöskään 3D-visualisointikokemusta.
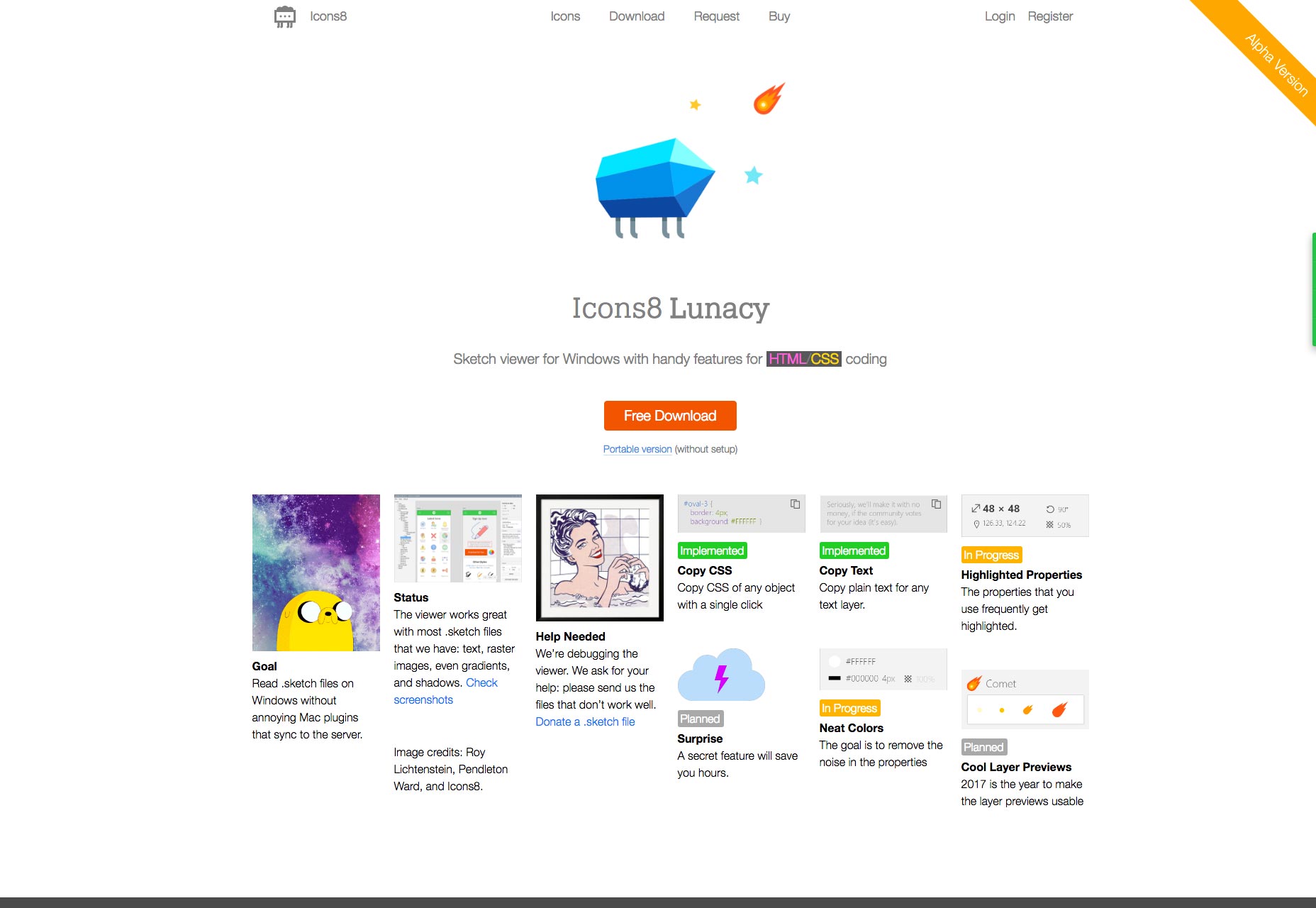
Lunacy: Sketch Viewer for Windows
Icons8 juuri julkaissut järjettömyys , työkalu, jonka avulla voit avata Sketch-tiedostot Windowsissa. Vapaa työkalu antaa käyttäjille mahdollisuuden viedä kuvia, luoda CSS kerroksille ja työskennellä offline-tilassa. Se myös tarkastaa kerrokset, mittaukset, tyylit, fontit ja värit, jotta voit työskennellä Sketch-tiedostojen kanssa poispäin Macista.
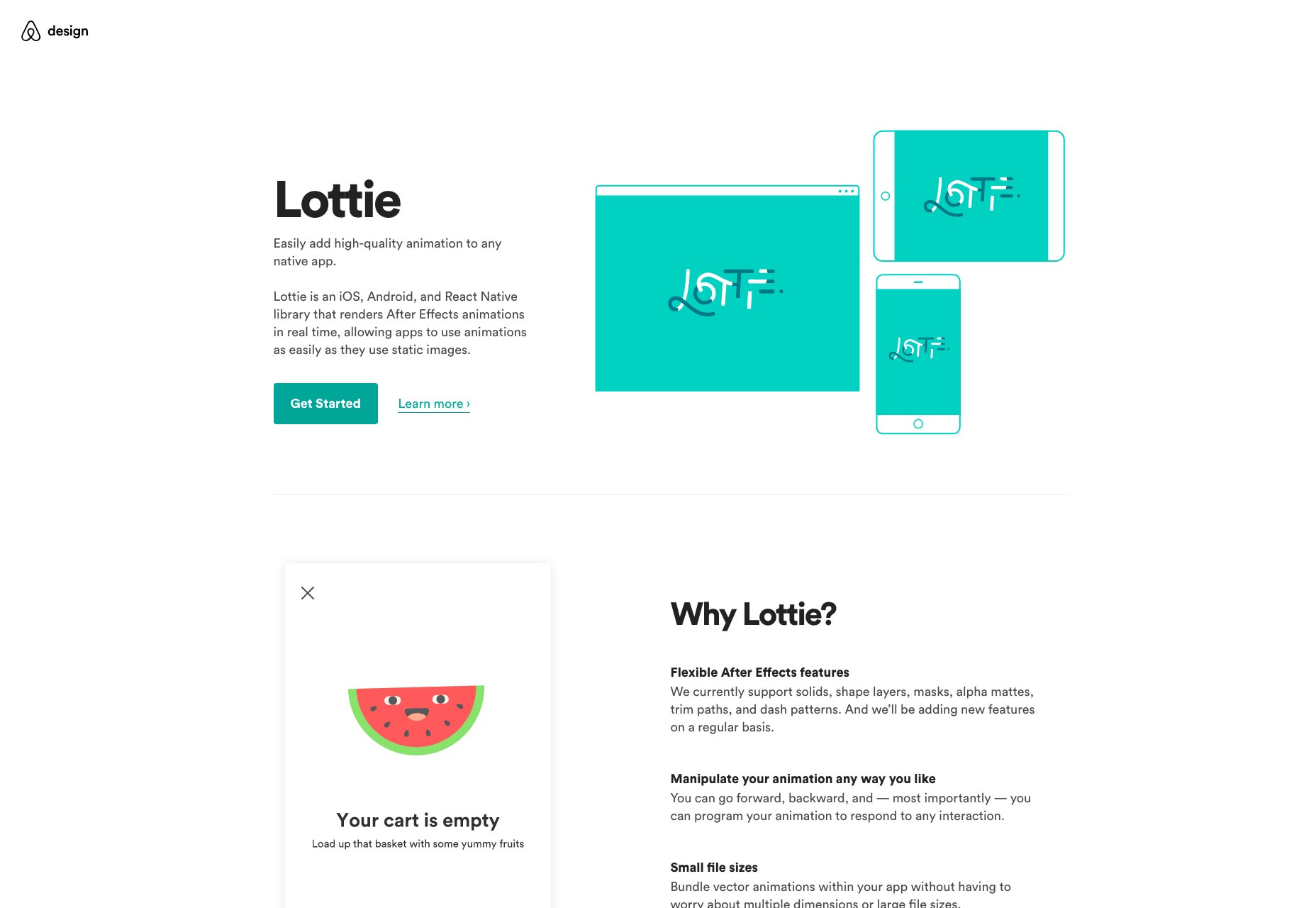
Lottie
Lottie on iOS-, Android- ja React Native -kirjasto, joka tekee After Effects -animaatioista reaaliajassa. Airbnb-työkalun avulla sovellukset voivat käyttää animaatioita yhtä helposti kuin pienet tiedostokokoiset staattiset kuvat.
Nachos UI Kit
Nachos UI Kit Nachos UI Kit React sisältää hyvän pohjalevyn valmiiksi koodattuja UI-komponentteja, joiden avulla voit luoda sovelluksen helposti. Sinun tarvitsee vain päästä käsiksi komponenttiin, jotta voit asentaa, tuoda ja käyttää haluamiasi osia. Tämä on yhteisöohjattua projektia, jotta kukaan voi osallistua ja auttaa sitä kasvamaan.
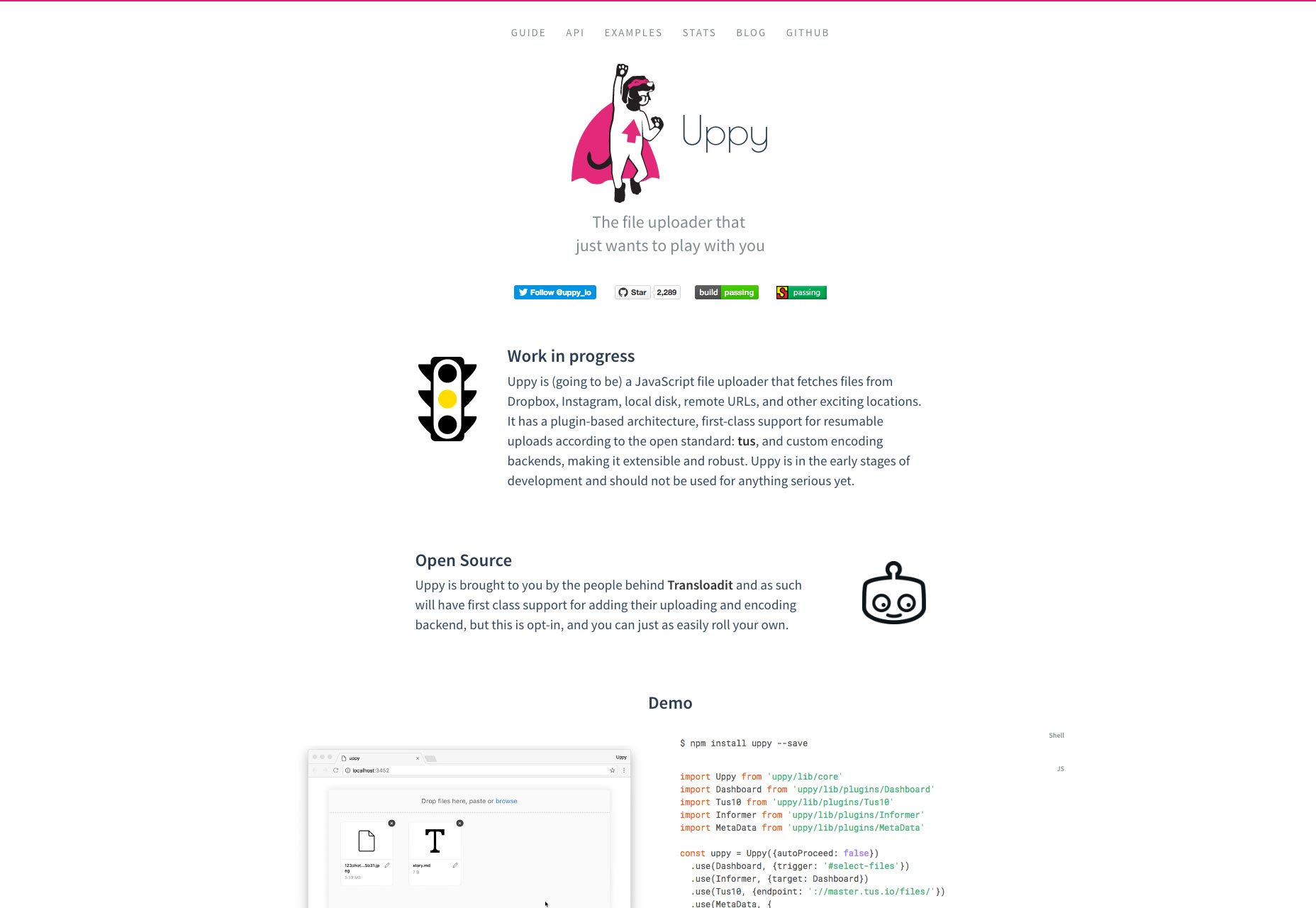
uppy
uppy on JavaScript-tiedostojen lataaja, joka hakee tiedostoja lähes mistä tahansa paikasta, kuten Dropboxista, Instagramista, paikallisesta koneesta tai etäosoitteesta. Avoimen lähdekoodin plugin-pohjainen arkkitehtuuri ja tuki uusille lähetyksille. Se on vielä alkuvaiheissa, mutta sillä on paljon potentiaalia.
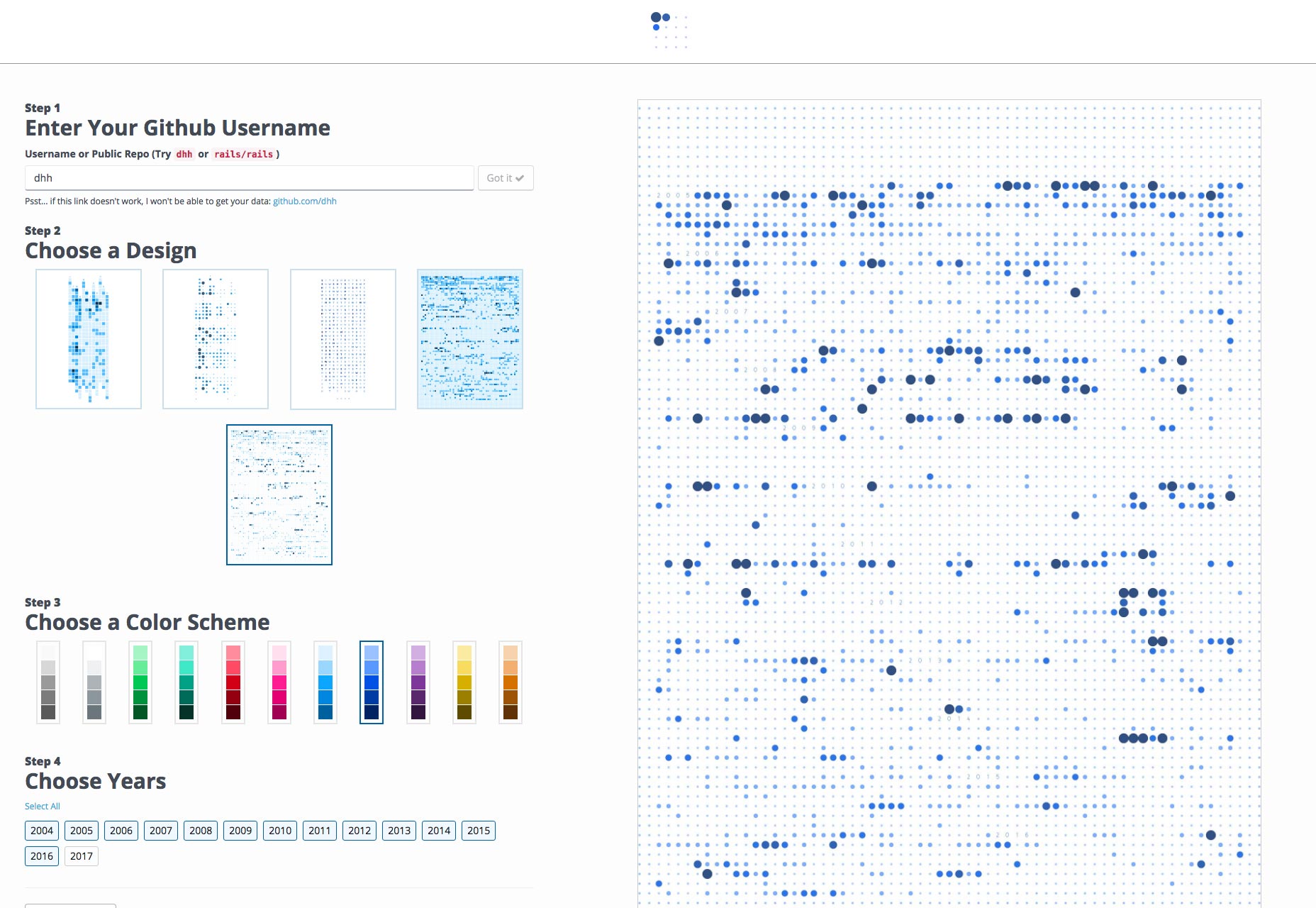
Commit Print
Kuinka hienoa olisi olla painettu taideteos, joka näyttää jalanjälkesi GitHubissa? Vaikka tämä on koko geekskenaario, voit saada oman mukautetun tulosteesi Commit Print . Liitä vain käyttäjätunnuksesi nähdäksesi, miltä tulostustasi näyttää ja tilaa yksi teoksesi. (Tämä voisi tehdä suuren lahjan.)
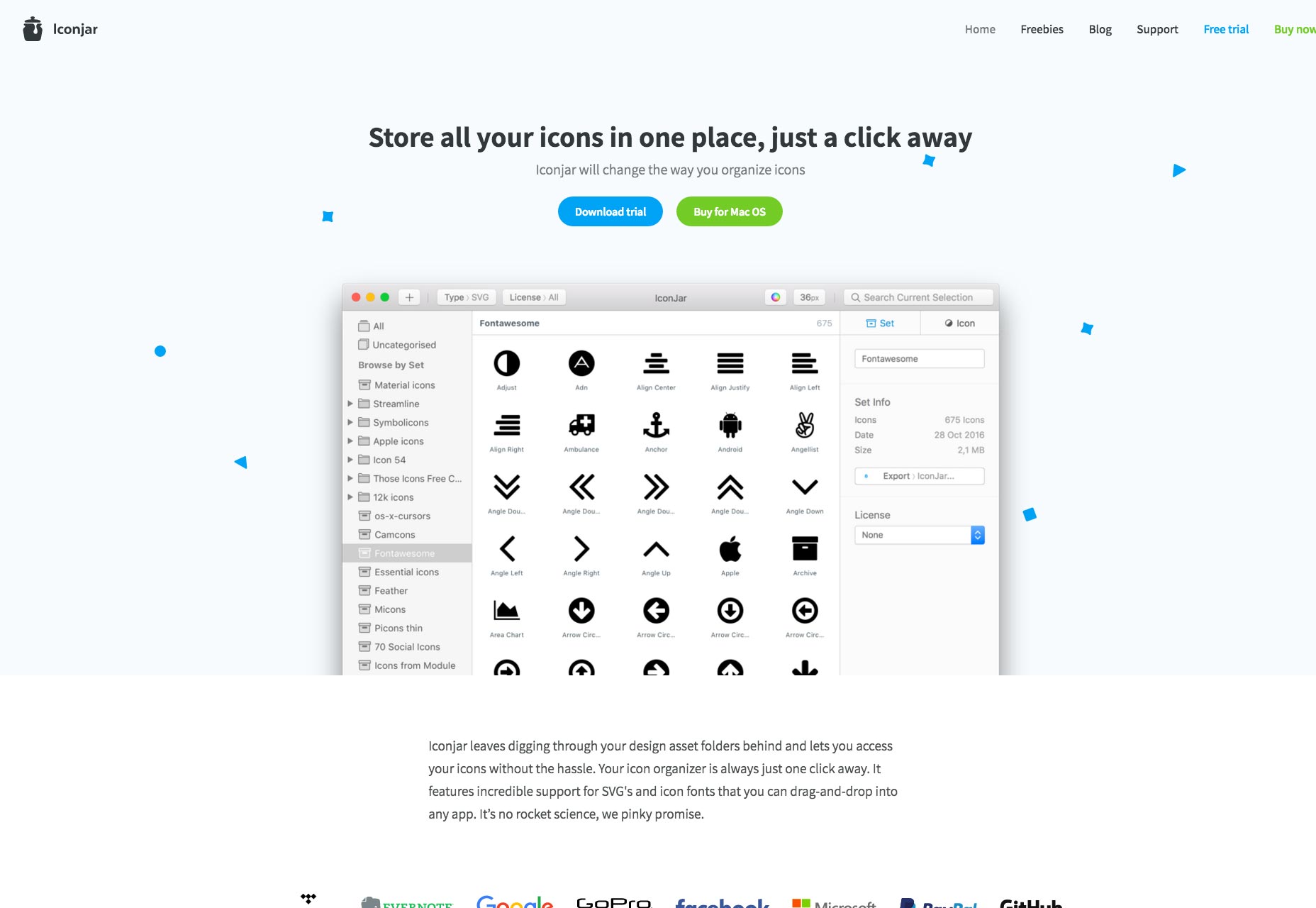
IconJar
Etkö ole varma kuinka hallita kaikkia kuvakkeita? IconJar on työkalu, jonka avulla voit organisoida ja hallita kaikkia näitä tiedostoja. Esikatsele, vie ja vedä ja pudota kuvakkeet työkaluun. Se toimii millä tahansa, jopa sovellukset, jotka eivät tue luonnollisesti SVG-tiedostoja. Vaikka voit kokeilla sitä ilmaiseksi, tämä Mac-sovellus on 19,99 dollaria.
Datedropper
Datedropper on yksi pienimmistä jQuery UI päivämääräpereistä, joita löydät ja se on melko voimakas. Uusi 3.0-versio sisältää kosketusyhteydet, suuren tilan ja uudistetut komentosarjat.
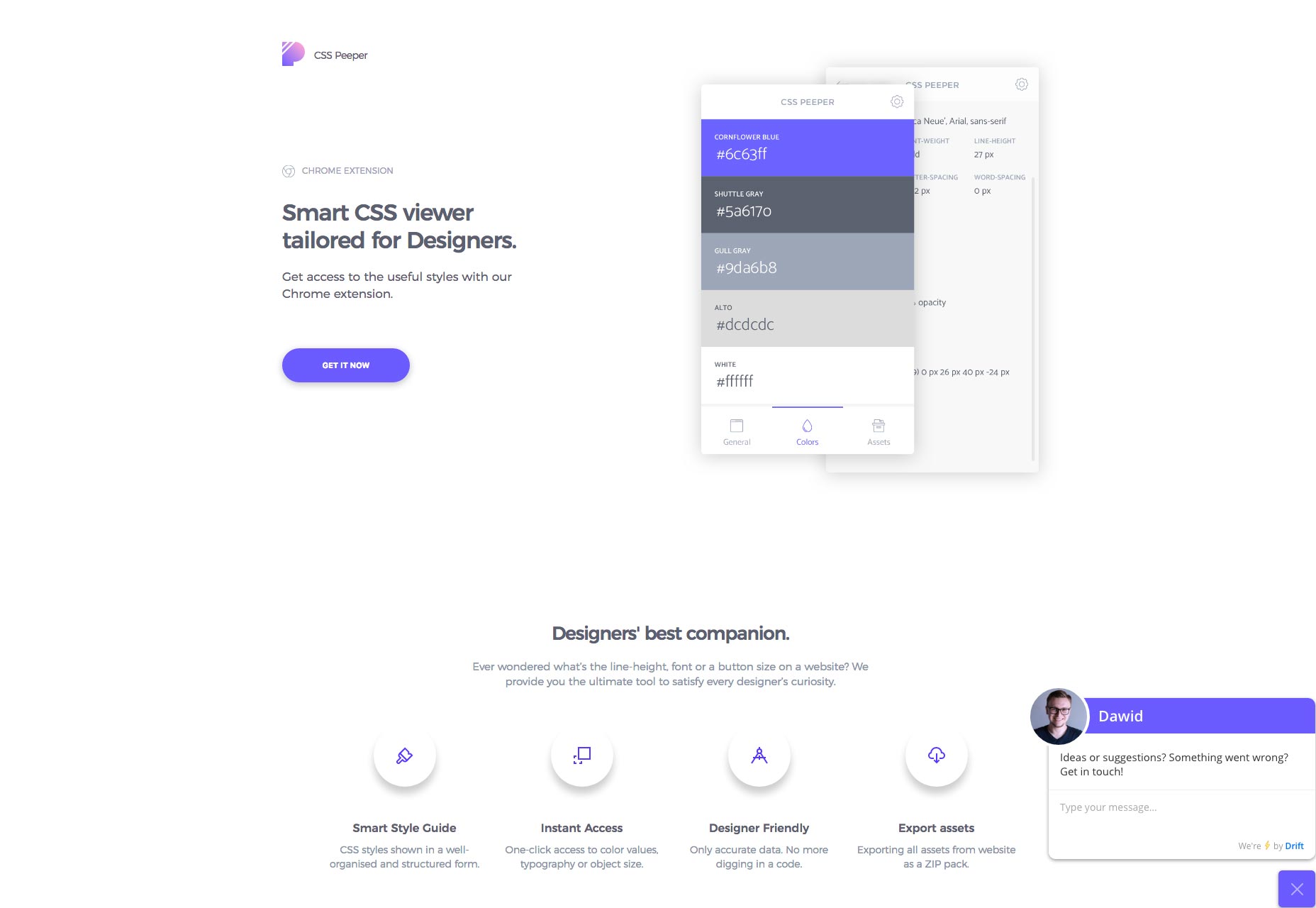
CSS Peeper
CSS Peeper on tyylikäs CSS-katseluohjelma suunnittelijoille, jotka auttavat sinua käyttämään tyylejä Google Chrome -laajennuksella. Asenna työkalu ja voit nähdä välittömästi rivin korkeuden, fontin tai painikkeen koko sivustolla. (Se on työkalu suunnittelijoille, jotka haluavat vain tietää, mitä muut tekevät!)
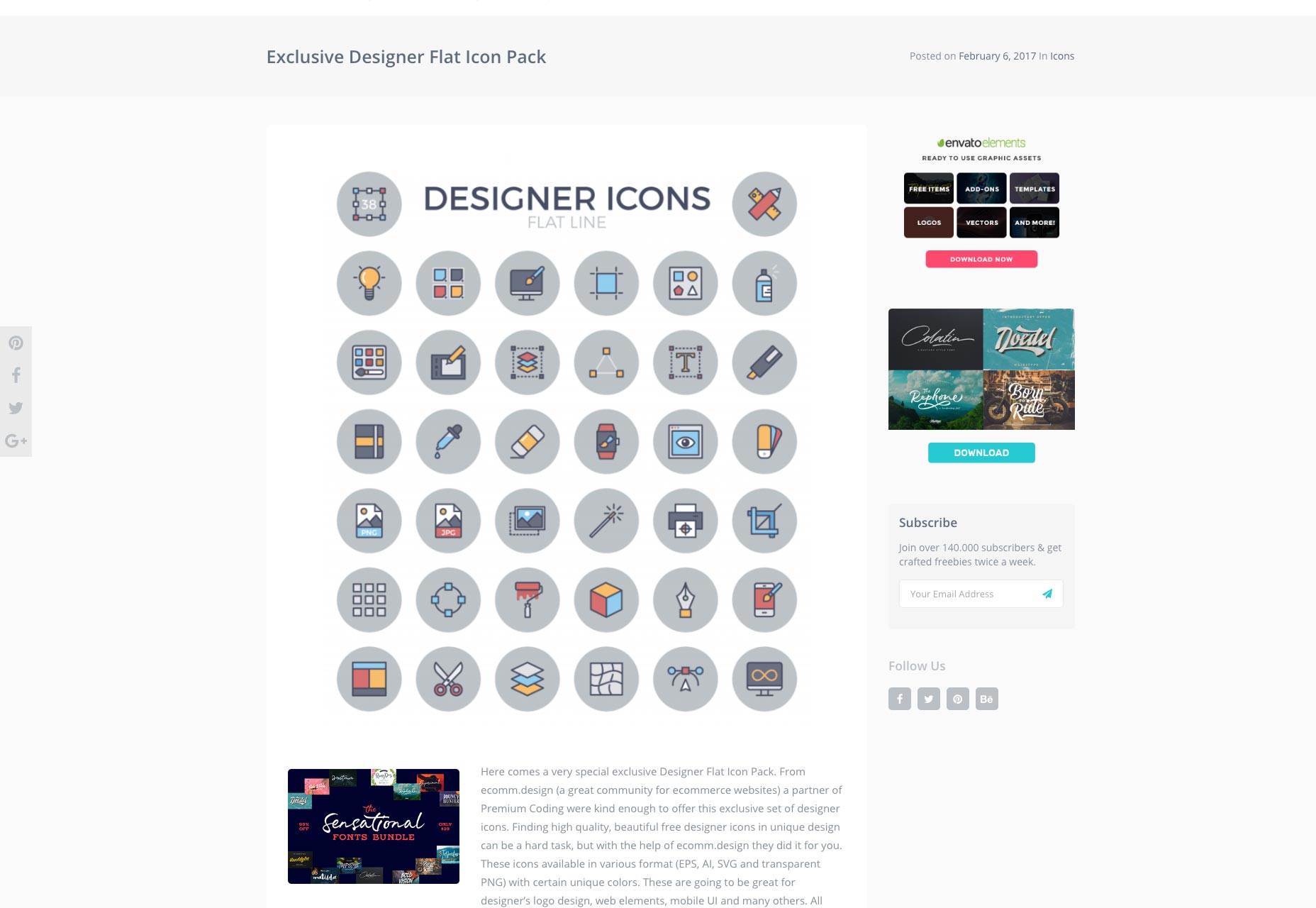
Suunniteltu litteä kuvakepakkaus
Designer Flat Icon Pack Suunniteltu litteä kuvakepakkaus sisältää runsaasti kirkkaita, linjaelementtejä projekteihin. Niitä voidaan käyttää kuvakokoina tai suurempina painikkeina tai elementteinä vektorimuodon ansiosta. Jokainen elementti on täysin muokattavissa, ja se sisältää EPS-, AI-, SVG- ja läpinäkyvät PNG-muodot.
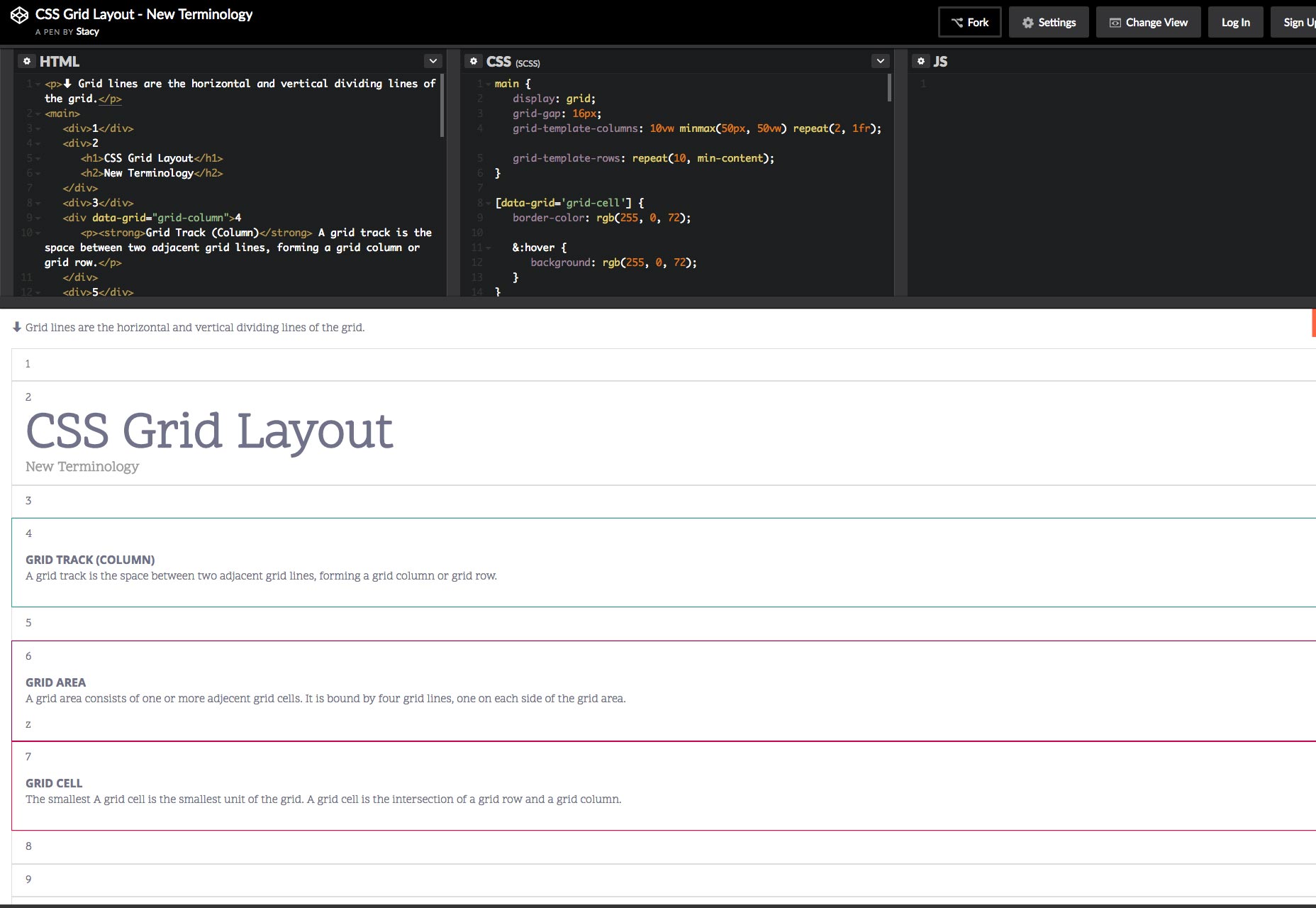
CSS Grid Layout Terminologia
CSS Grid Layout on joukko grid-sanaston termejä, jotka istuvat ruudukossa, tämän suuren koodin ansiosta. Jos työskentelet ruudukossa, se sopii, tämä on hyvä paikka aloittaa.
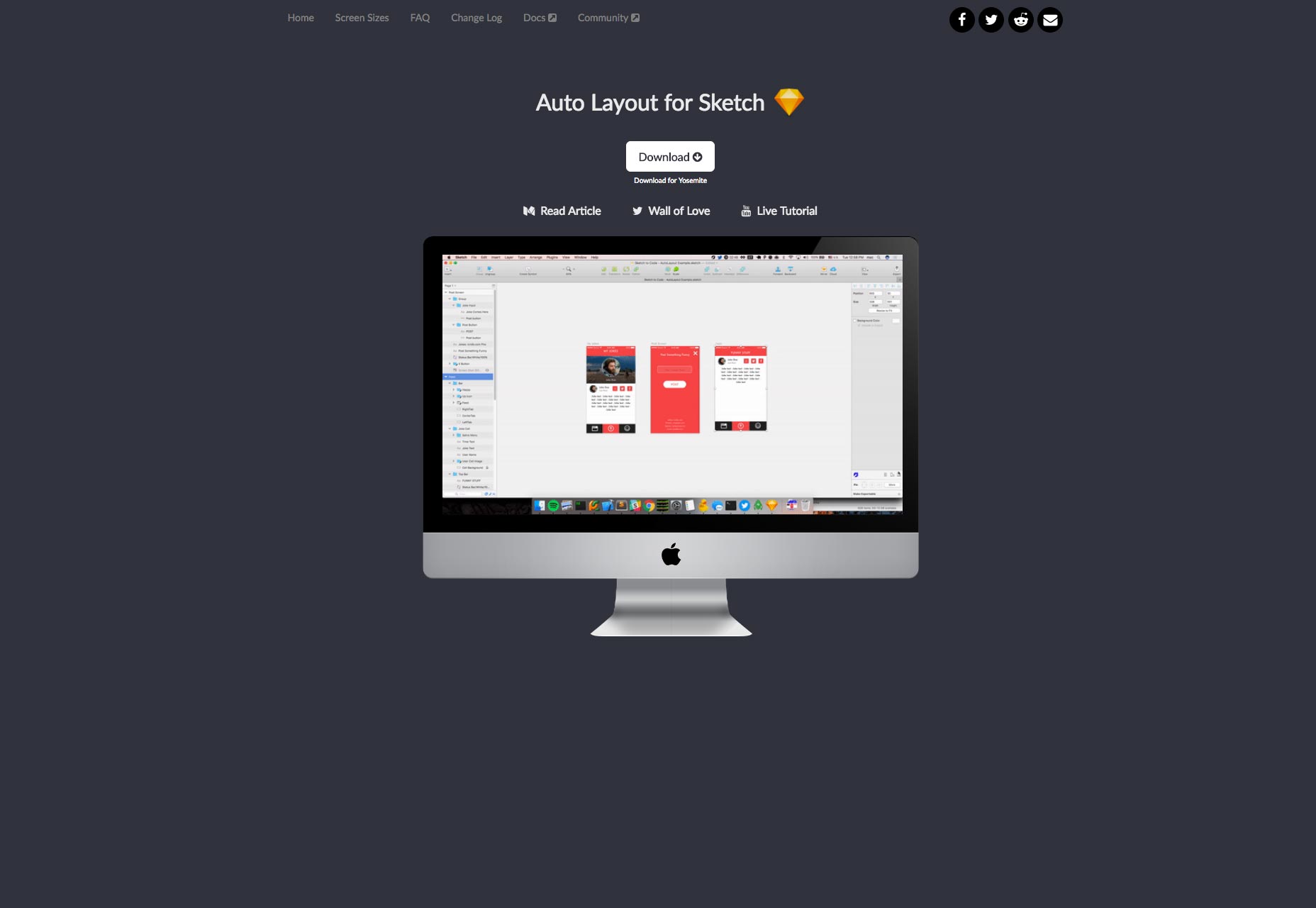
Sketchin automaattinen asettelu
Automaattinen asettelu on Sketch-laajennus, jonka avulla suunnittelijat voivat määrittää ja tarkastella projektia eri näytön koot, ei vain iPhone 7. (Runsaasti käyttäjiä ilman viimeisintä Apple-laitetta.) Tyylin piirre voisi olla kyky luoda ja nähdä tauluja kaikille valitut näytön koot kerralla.
Revision History in Elementor
Oletko Elementorin käyttäjä? Sitten rakastat uutta Versiohistoria ominaisuus. Se kirjaa versiota joka kerta, kun tallennat, jotta voit helposti siirtyä sivujen välillä ja luoda kaikki tarvittavat varmuuskopiot matkan varrella.
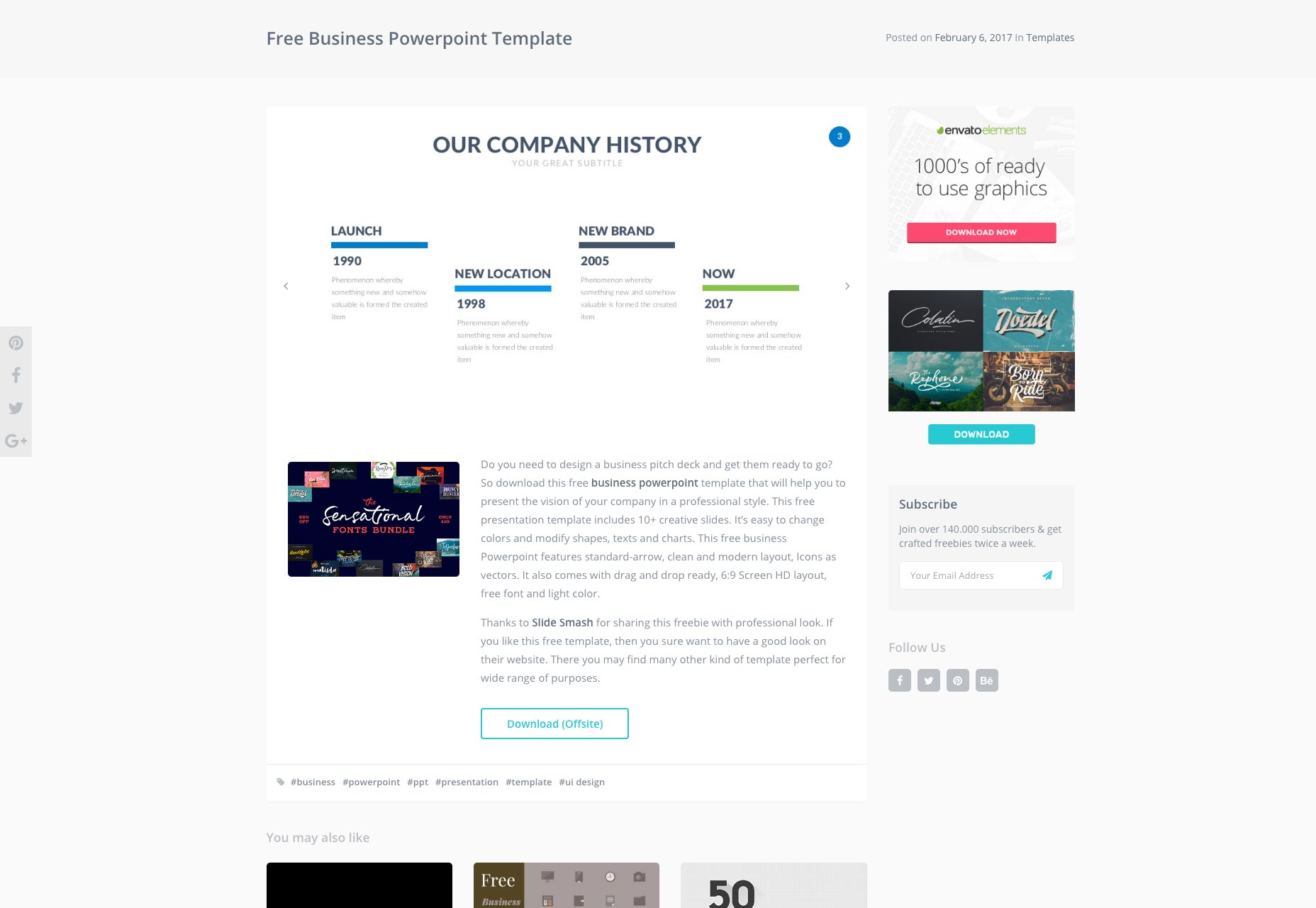
Business PowerPoint -malli
PowerPoint-malleja ei välttämättä ole ensimmäinen asia, joka tulee mieleen, kun ajattelet web-suunnittelua, mutta miten esität ja myy projekteja asiakkaille? Hyvä malli voi varmistaa, että esityksesi näyttävät yhtä hyviltä kuin web-mallit, eikä sinun tarvitse käyttää paljon aikaa luoda niitä.
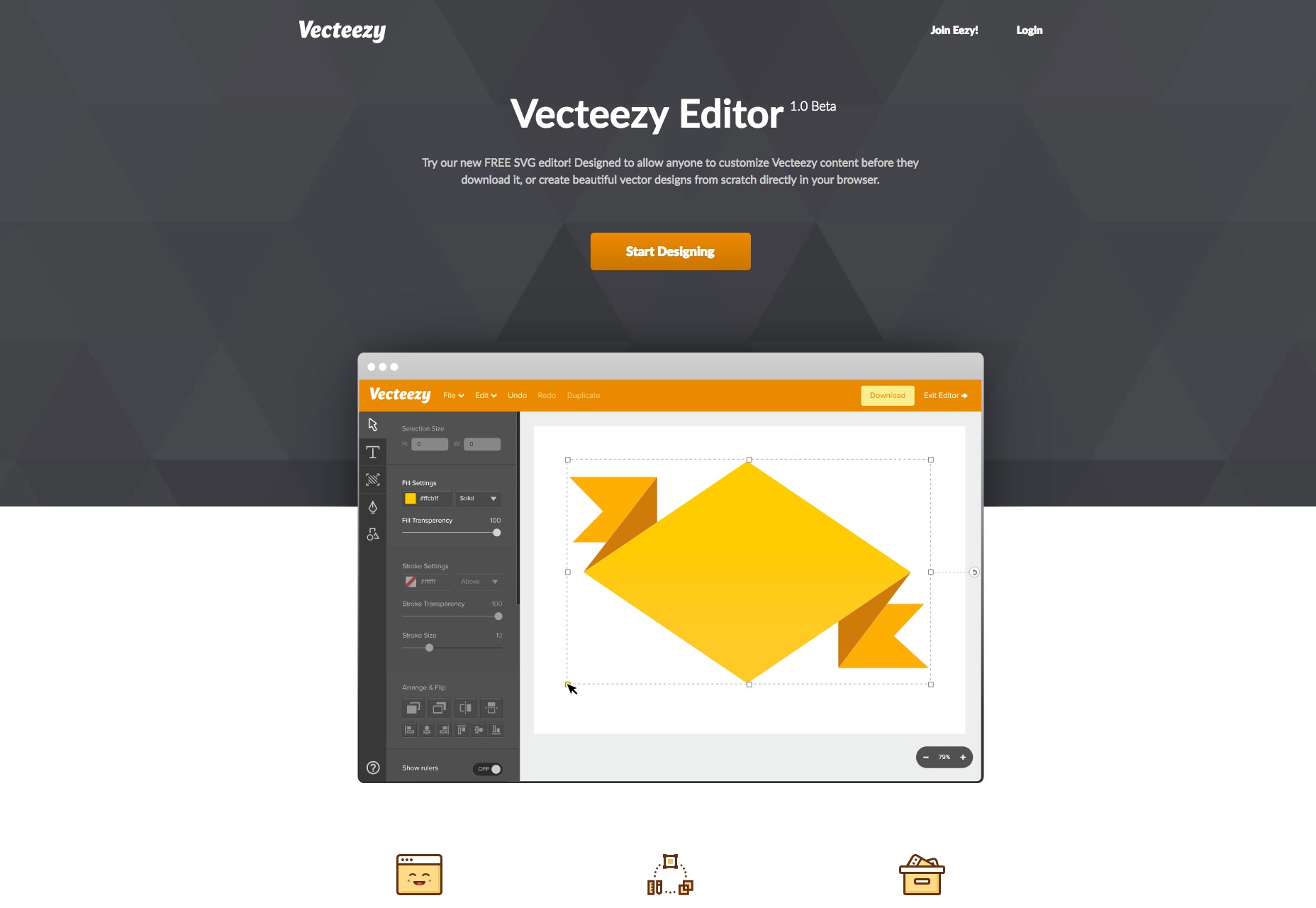
Vecteezy-editori
Vecteezy on ilmainen SVG-editori, jonka avulla voit luoda vektorielementtejä helposti. Chrome-, Chromium- tai Opera-laajennuksen avulla käyttäjät voivat muokata tai luoda vektorimalleja selaimessa, mikä säästää pieniä elementtejä ja tehtäviä.
UX-prosessi- ja dokumentaatiopaketti
Aikooko ajatella uuden projektin käynnistämistä? new guide from UX Pin uusi opas UX Pin tarjoaa vaiheittaisen prosessin, jonka avulla voit suunnitella laajan UX-prosessin ja auttaa templatisoimaan UX-toiminnot virtaviivaistaa työnkulkua.
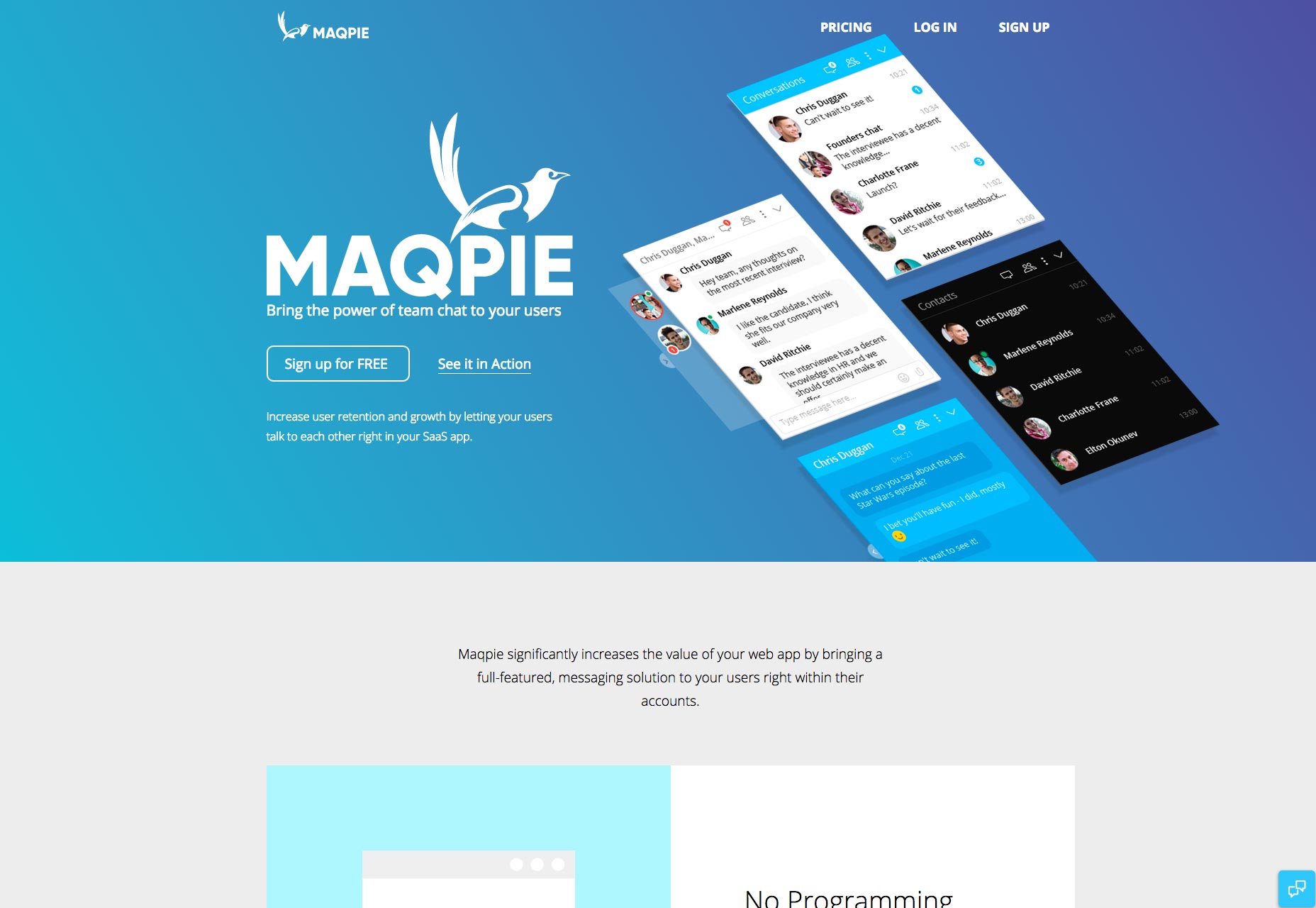
Maqpie
Maqpie , joka on vielä yksityisessä beta-versiossa, auttaa lisäämään käyttäjän säilyttämistä ja kasvua antamalla käyttäjille puhua toisilleen SaaS-sovelluksessa. Se on reaaliaikainen ratkaisu, joka toimii kuten löysä, vain sovelluksesi sisällä, jotta käyttäjät voivat kommunikoida helposti.
Tessarray
Tessarry on helppokäyttöinen Flickr-tyylisen perustellun asettelun toteutus. Avoin lähdekoodi on toimiva ja helppokäyttöinen.
Minimalista Free Logo Pack
Tämä pakki auttaa sinua luomaan yksinkertaisen valmiin logotyypin muutamassa minuutissa. Nykyaikaiset vaihtoehdot ovat hyviä nopean logon inspiraation kannalta, erityisesti suunnittelijoille, jotka vihaavat logojen kanssa työskentelyä.
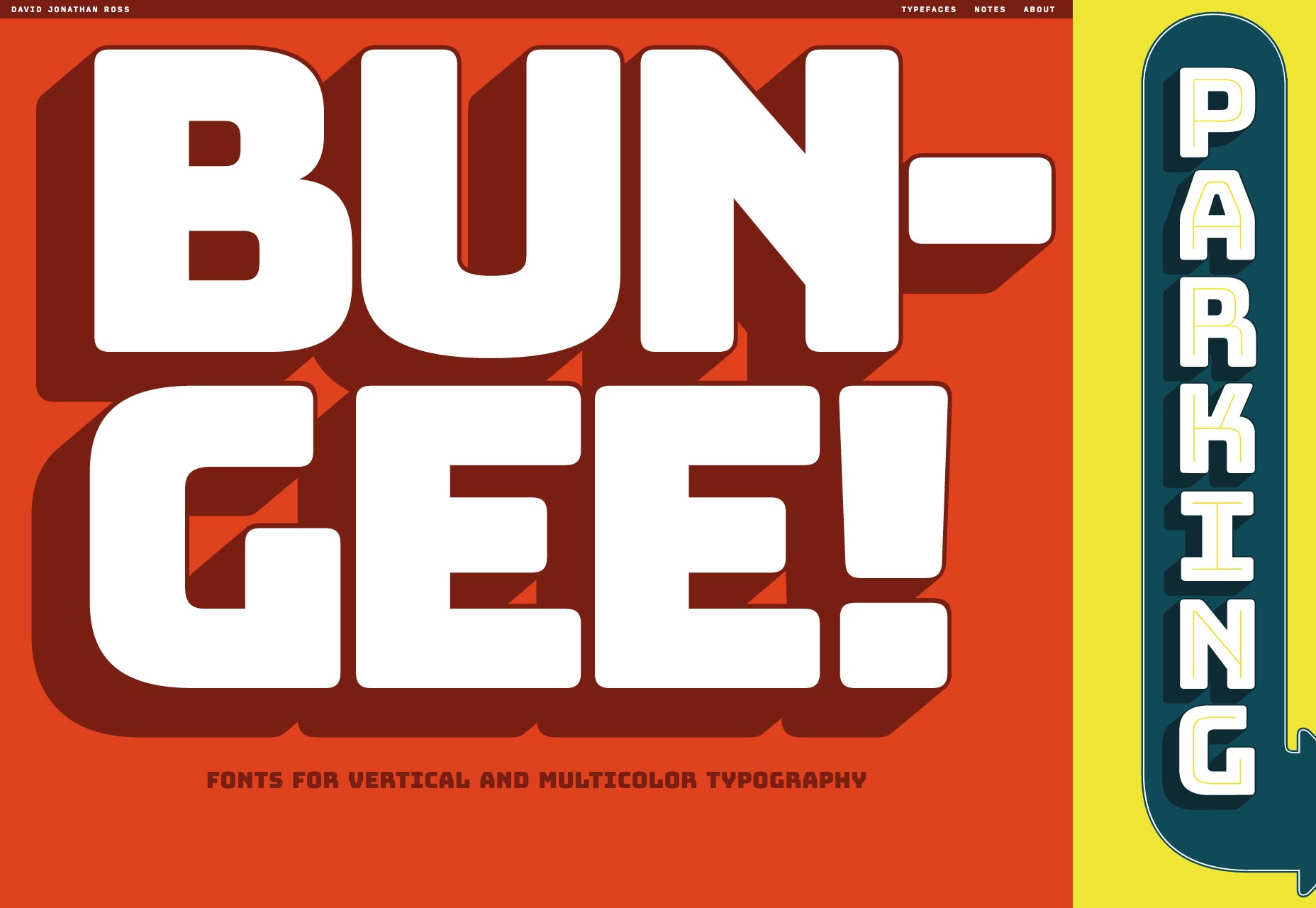
benji
benji on rohkea, paksu näyttötyyppinen, jossa on hauska tunnelma. Erityisen mukava on se, että toisin kuin monilla muilla kirjasintyypeillä tämä kirjaintisarja on erittäin käyttökelpoinen vaaka- tai pystysuunnassa.
Zappat
Zappat on suurikokoinen kondensoituva kirjasintyyppi, joka on suunniteltu näytettäväksi. Jokainen kirjain sisältää rohkeita viivoja, joissa on siistit reunat.
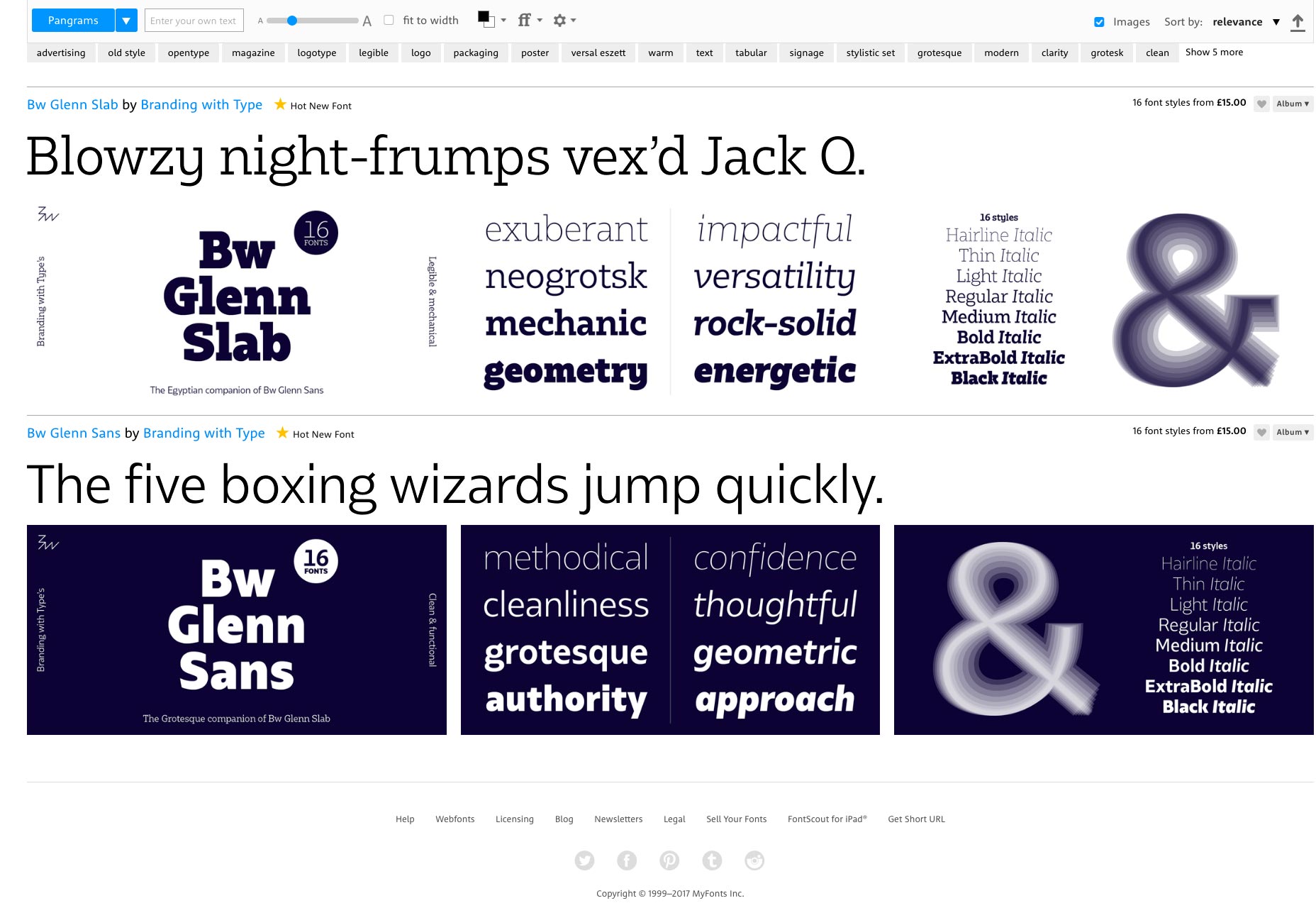
BW Glenn
BW Glenn on yksi harvoista uusista julkaisuista tässä luettelossa, mutta kirjasintyyppi on niin mukava (ja edullinen), että sitä on vaikea vastustaa. Laattojen ja sans -tyylien avulla luettava kirjasintyyppi on erittäin käyttökelpoinen näytön tai kehon tekstiä varten ja on hauskaa.
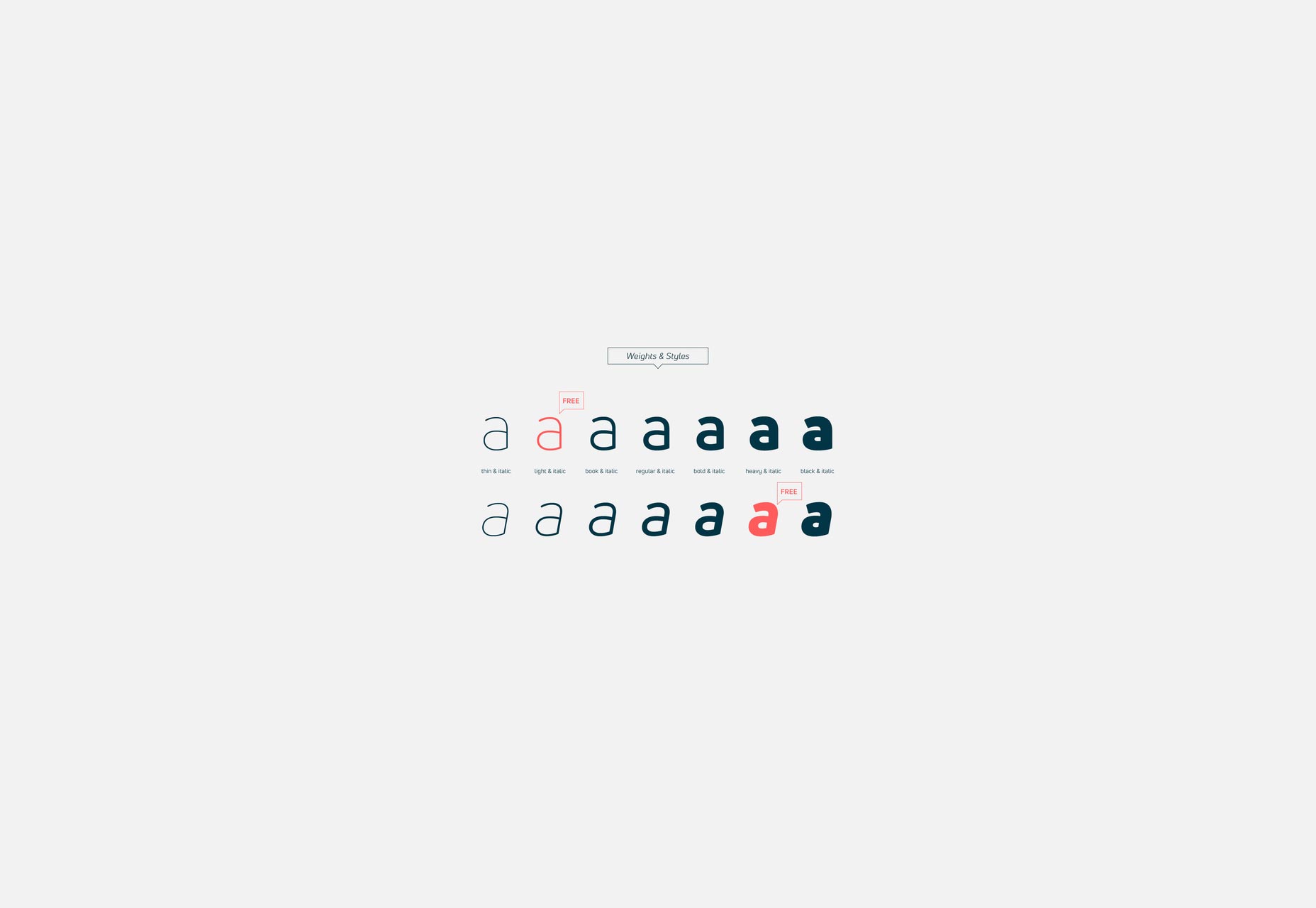
Uni Neue
Uni Neue on uudistettu versio Uni Sansista ja on rohkea tunne, jossa on kuplaiset kirjeen muodot. Se on ystävällinen, ammattimainen ja helppolukuinen näytön vaihtoehto.
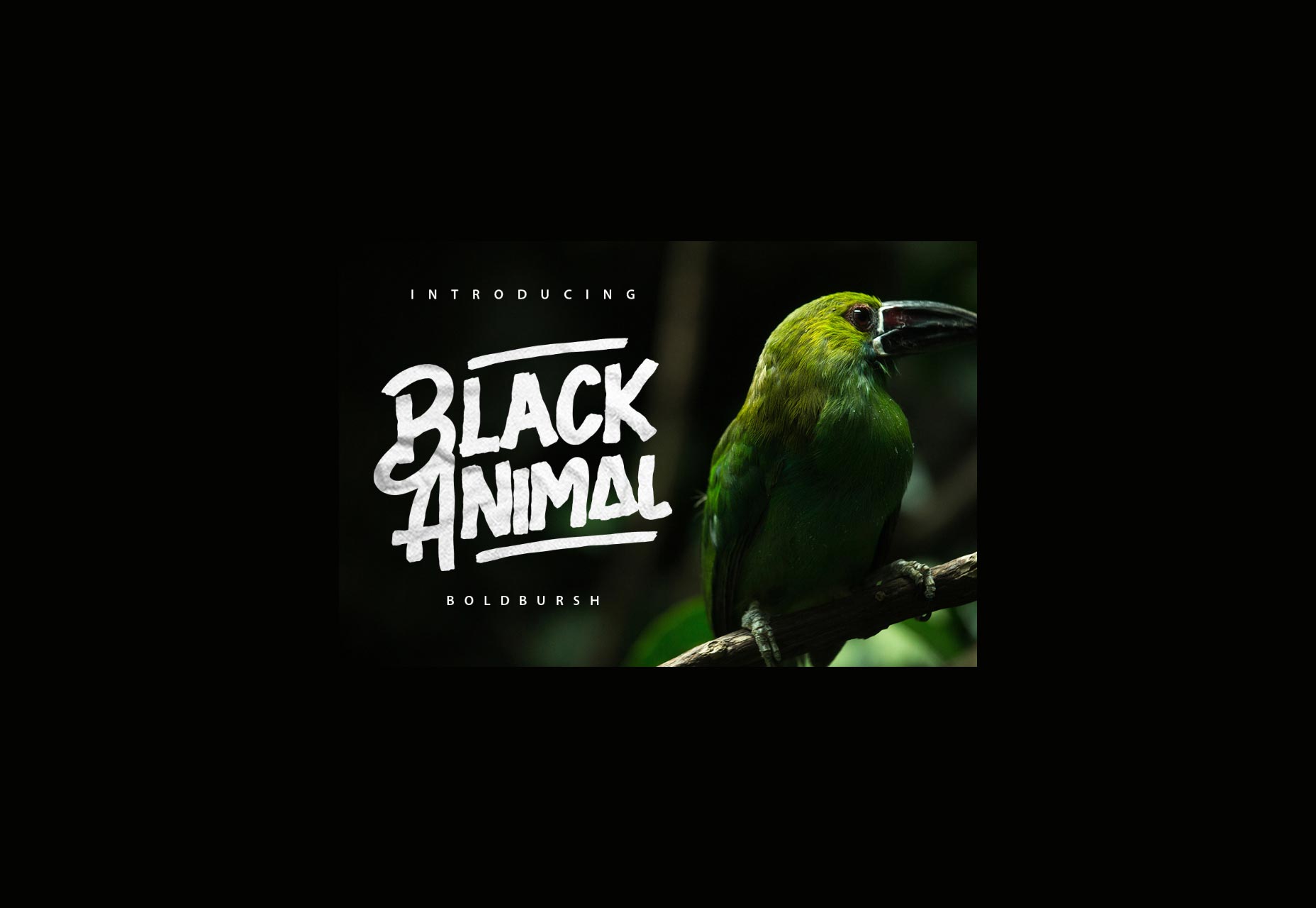
Musta eläin
Ilmainen versio Musta eläin sisältää runsaasti swashes harjatyynyä käsinkirjoitustyypille. Se on erittäin luettavissa ja hieno näyttövaihtoehto. Lisää kirjaintyylejä varten on saatavilla myös täydellinen versio.