Uutta suunnittelijoille, huhtikuu 2013
Uuden web-suunnittelijoiden ja kehittäjien huhtikuun versio sisältää uusia verkkosovelluksia, jQuery-laajennuksia ja JavaScript-resursseja, mobiilisovelluksia, opetusresursseja, mockup-paketteja, kehyksiä, web-kehitystyökaluja, koodausresursseja ja erinomaisia uusia fontteja.
Monet alla olevista resursseista ovat ilmaisia tai erittäin edullisia, ja ne ovat varmasti hyödyllisiä monille suunnittelijoille ja kehittäjille siellä.
Kuten aina, jos olemme unohtaneet jotain, jonka mielestä olisi pitänyt olla mukana, ilmoita meille kommentit. Ja jos sinulla on sovellus tai muu resurssi, jonka haluat nähdä seuraavan kuukauden aikana, lähetä viesti @cameron_chapman harkintaan.
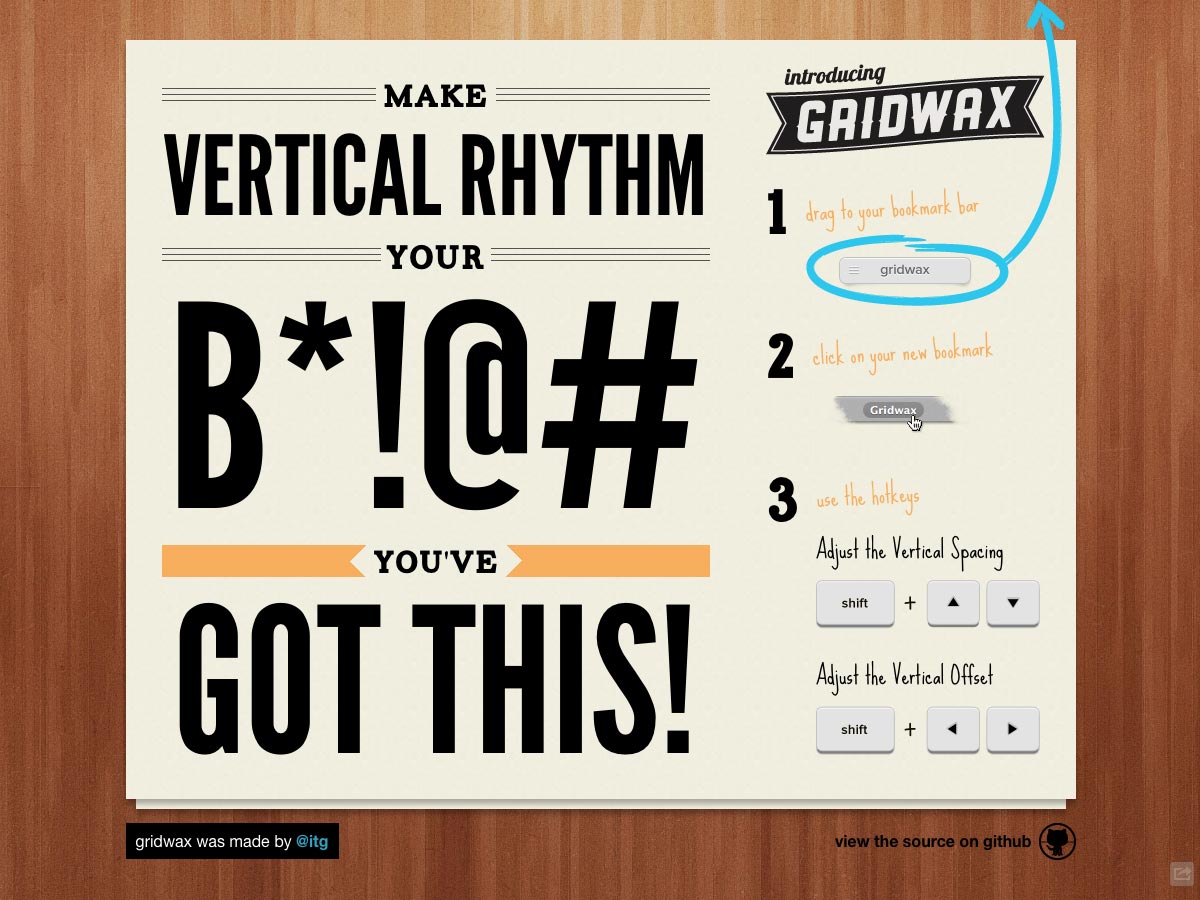
Gridwax
Gridwax on kirjanmerkki, jonka avulla voit helposti lisätä säädettävän pystysuoran perusviivan mihin tahansa sivustoon suoraan selaimessasi. Asenna vain kirjanmerkki, napsauta sitä ja säädä korkeus nuolinäppäimillä.
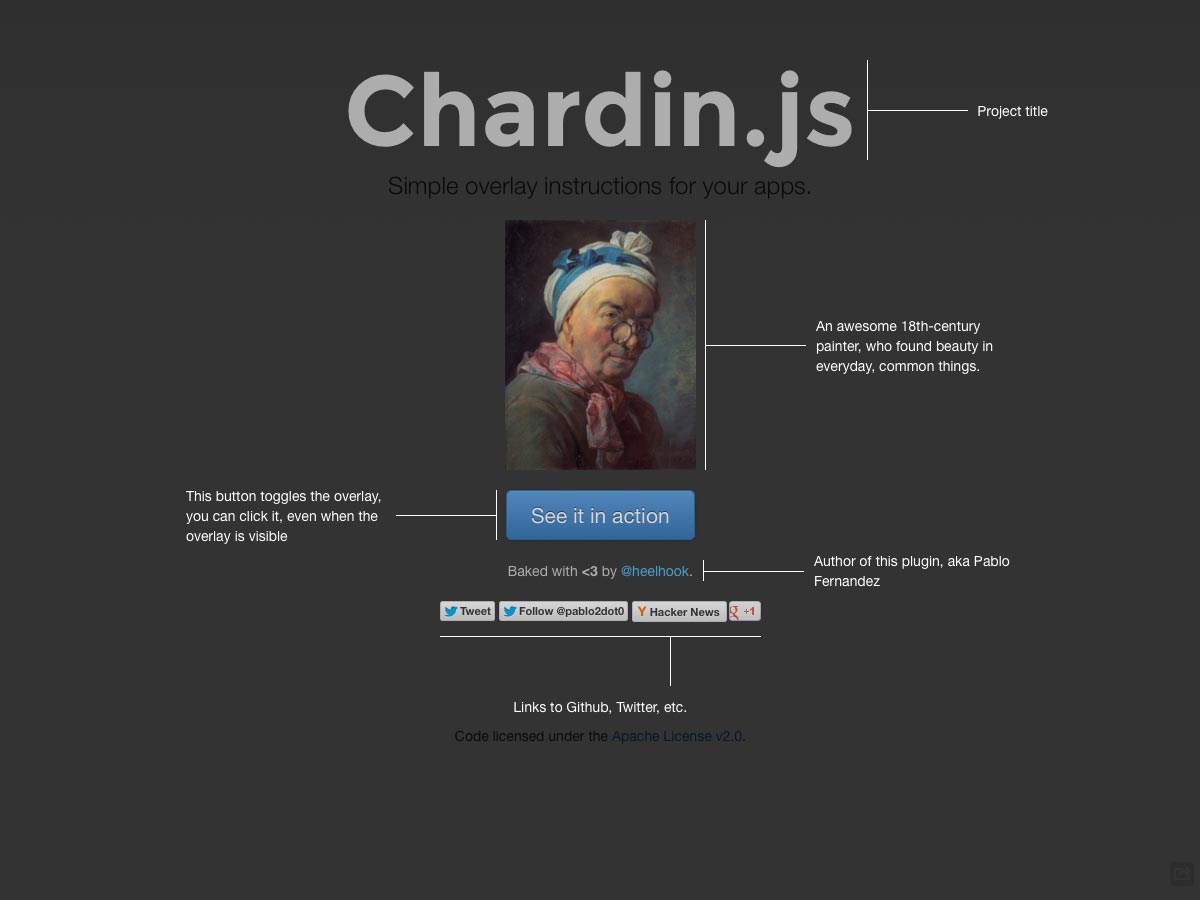
Chardin.js
Chardin.js on helppo lisätä päällekkäisiä ohjeita sovelluksille jQuery-plugin kautta. Se on helppo asentaa ja konfiguroida.
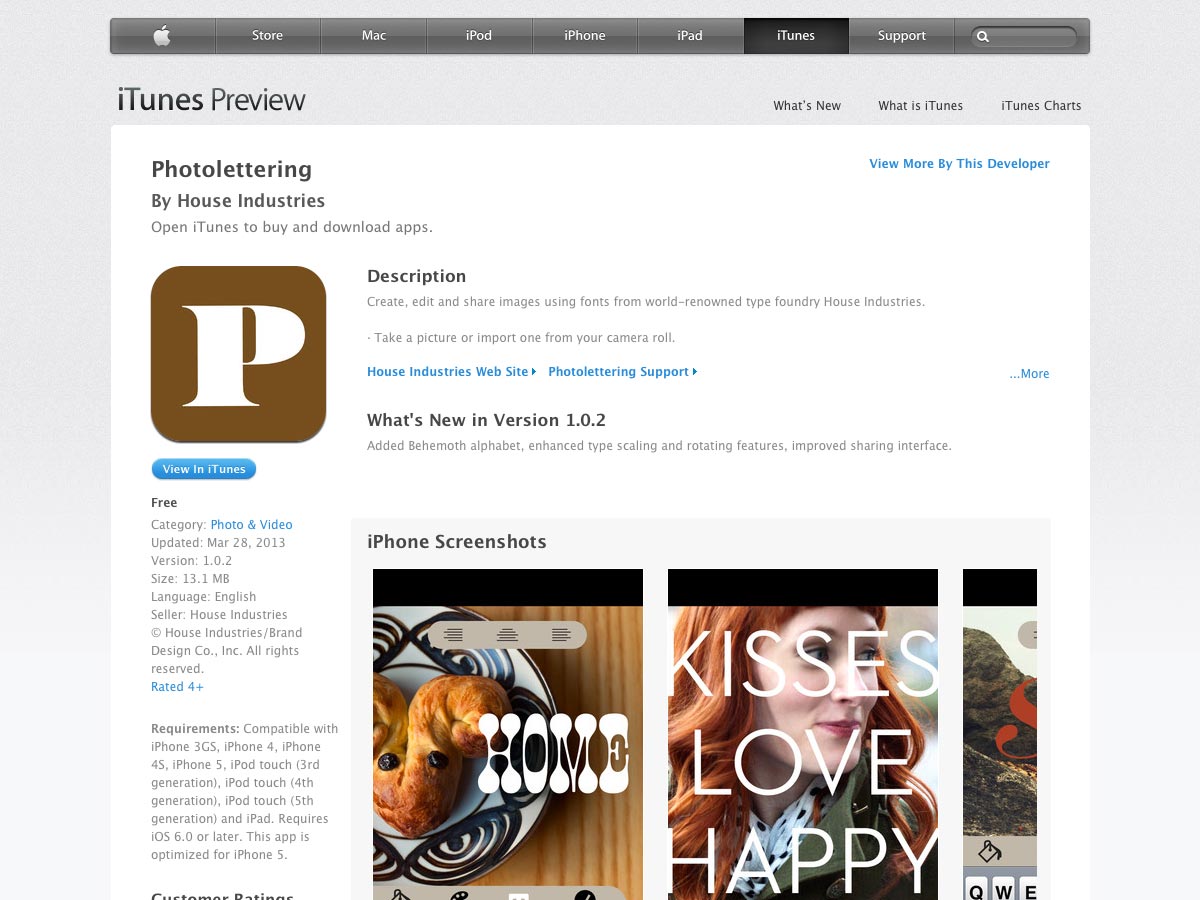
Photolettering
Photolettering on ilmainen iOS-sovellus, jonka avulla voit lisätä tekstiä valokuviin, joita otat sovelluksessa tai kuvien kameralta. Se sisältää hienoja kirjasimia House Industries, mukaan lukien Elephant, Kerpow ja Aztek.
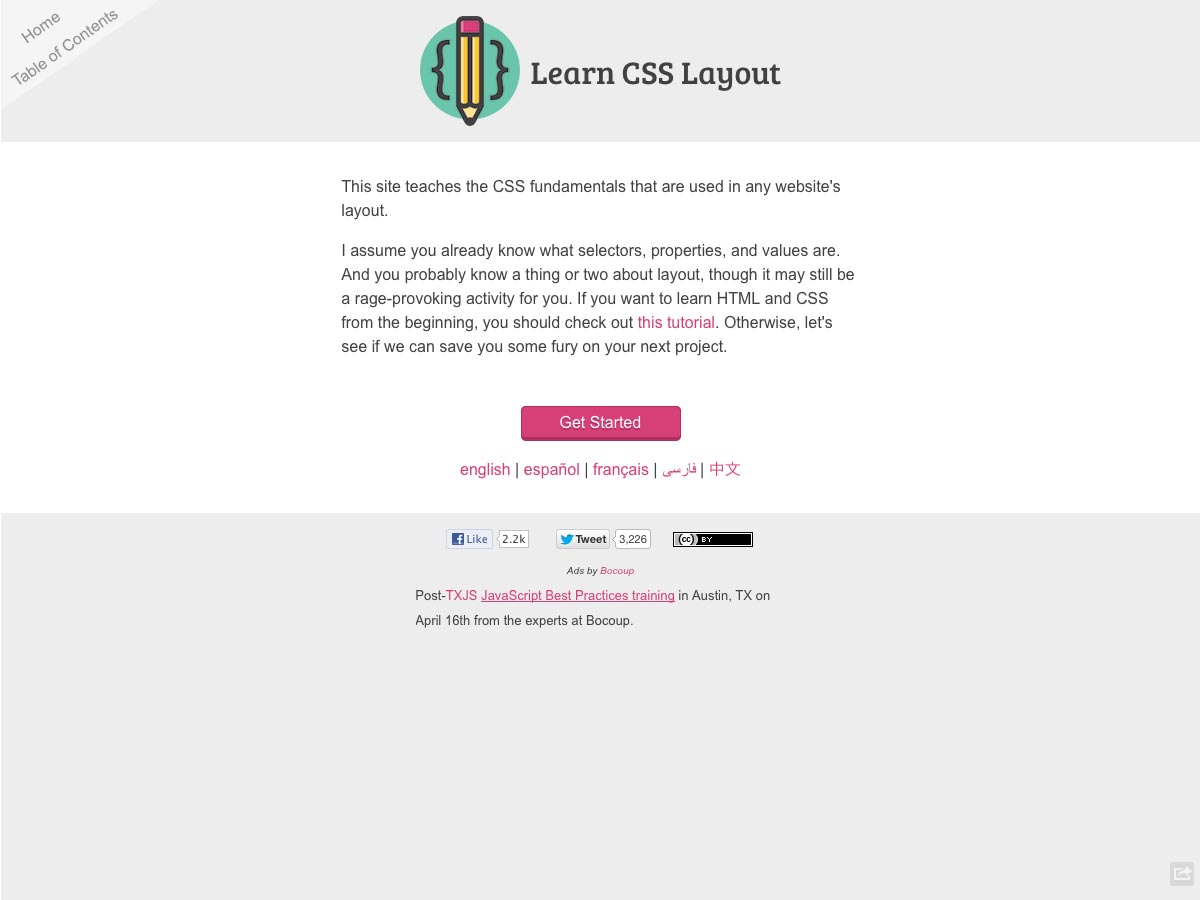
Opi CSS -asettelu
Opi CSS -asettelu on tutorial-sivusto, joka opettaa sinulle CSS-ulkoasu tekniikoita perusasiat. Se sisältää oppitunteja laatumallin, paikannus, CSS-kehykset, mediakyselyt ja paljon muuta.
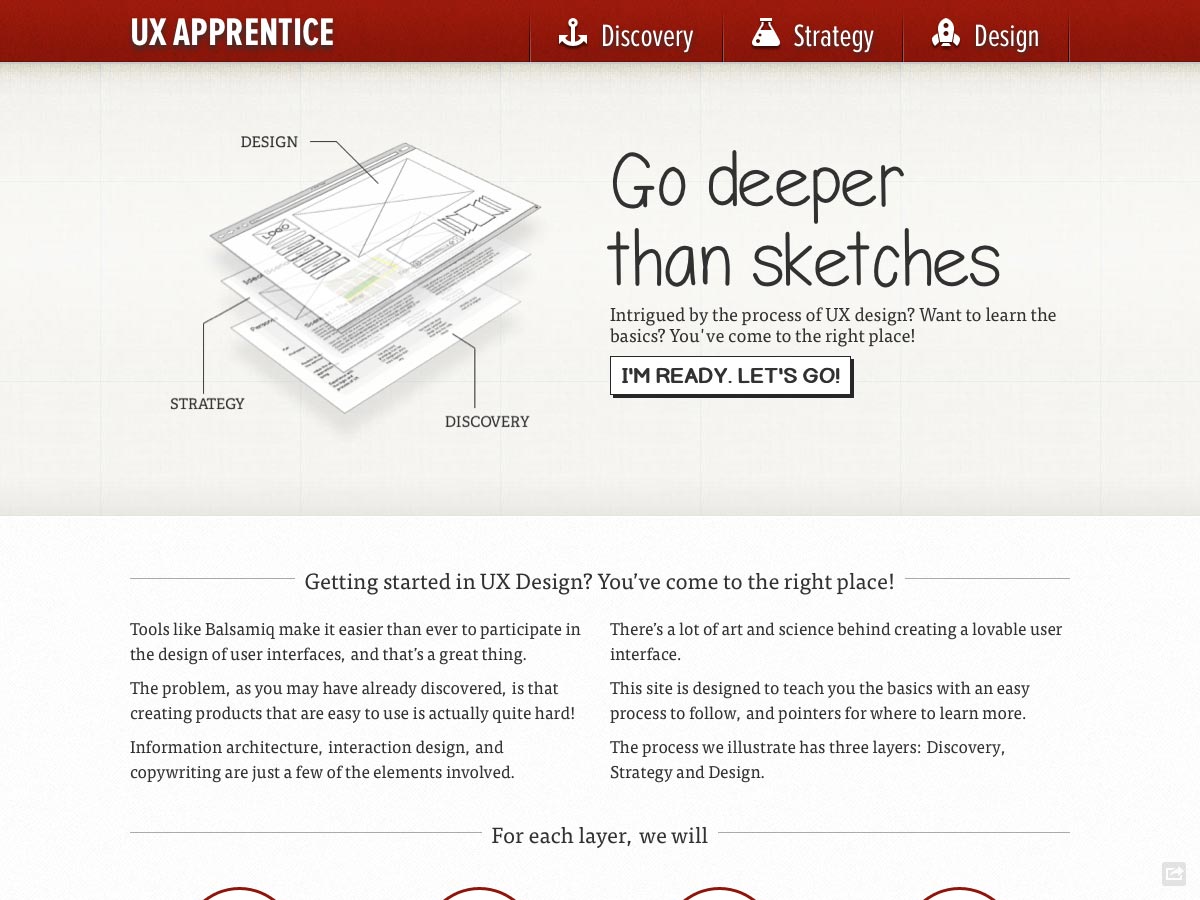
UX-oppipoika
UX-oppipoika opettaa UX-suunnittelun periaatteet kerroksellisella lähestymistavalla, mukaan lukien löytö, strategia ja muotoilu. Se sisältää tietoja kunkin kerroksen perusperiaatteista sekä todellisia elämän esimerkkejä ja resursseja jokaiselle.
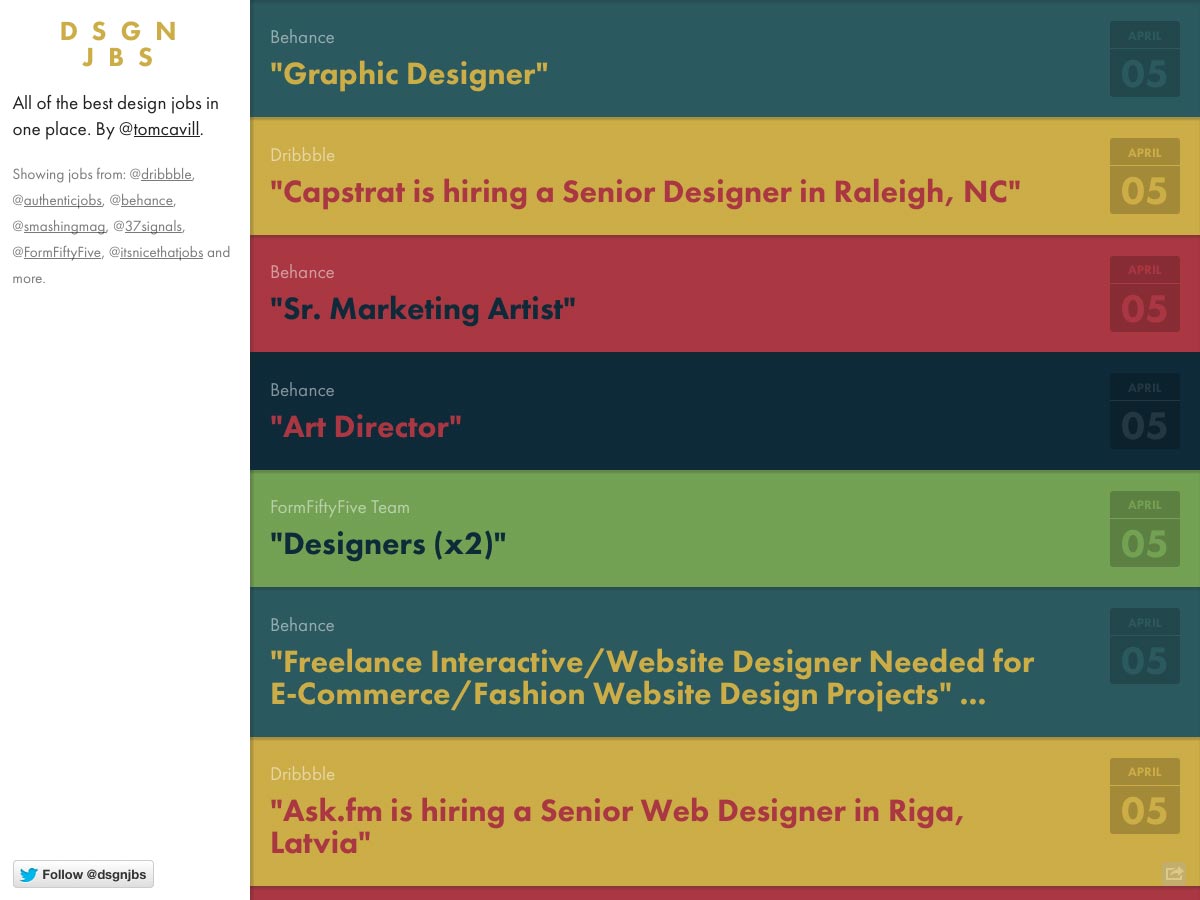
dsgnjbs
dsgnjbs kerää parhaat suunnittelutyöt eri design-sivustoilta, kuten Dribbble, Behance, Smashing Magazine, 37 signaalia ja paljon muuta.
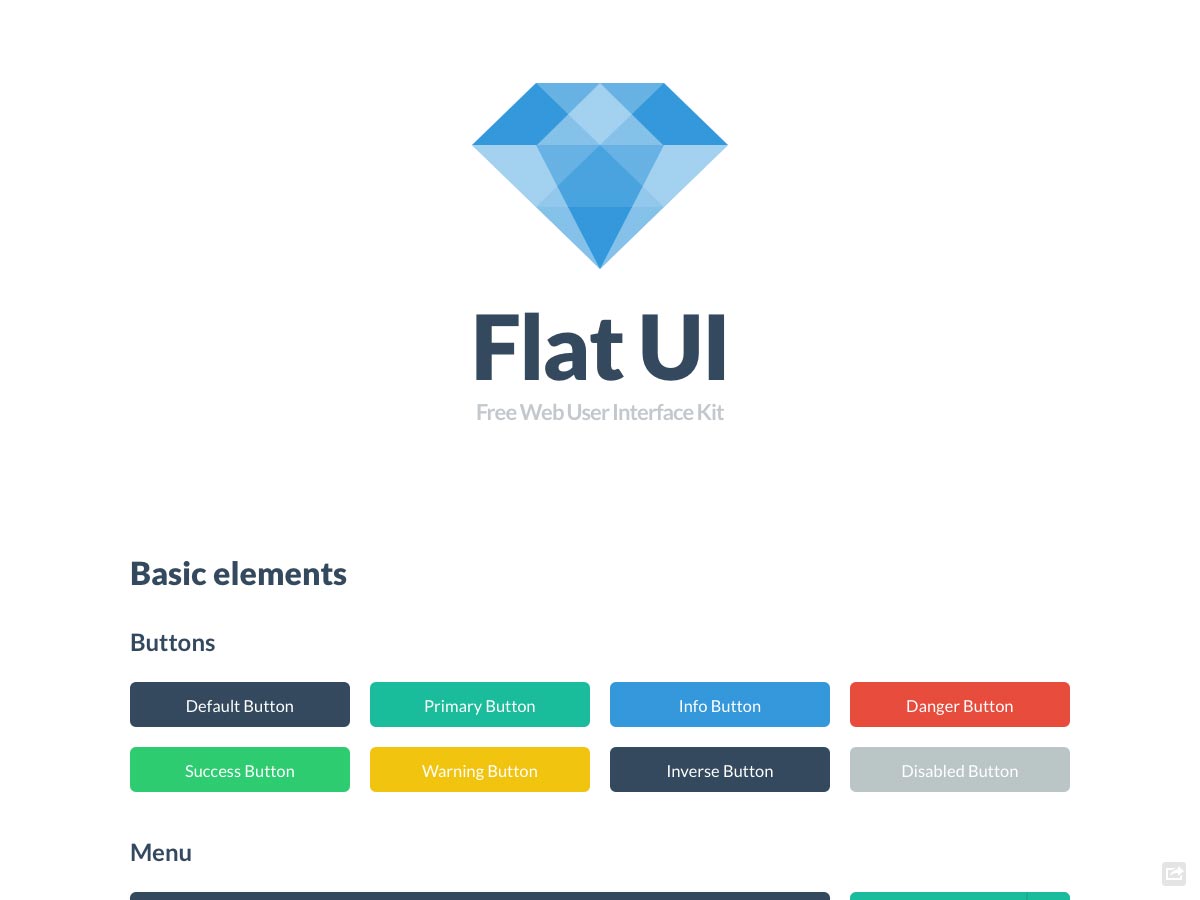
Flat UI
Flat UI on ilmainen web-käyttöliittymäpaketti, joka sisältää painikkeet, valikkokohteet, panokset, valintaruudut ja valintanäppäimet, työkaluvinkkejä ja monia muita perusominaisuuksia.
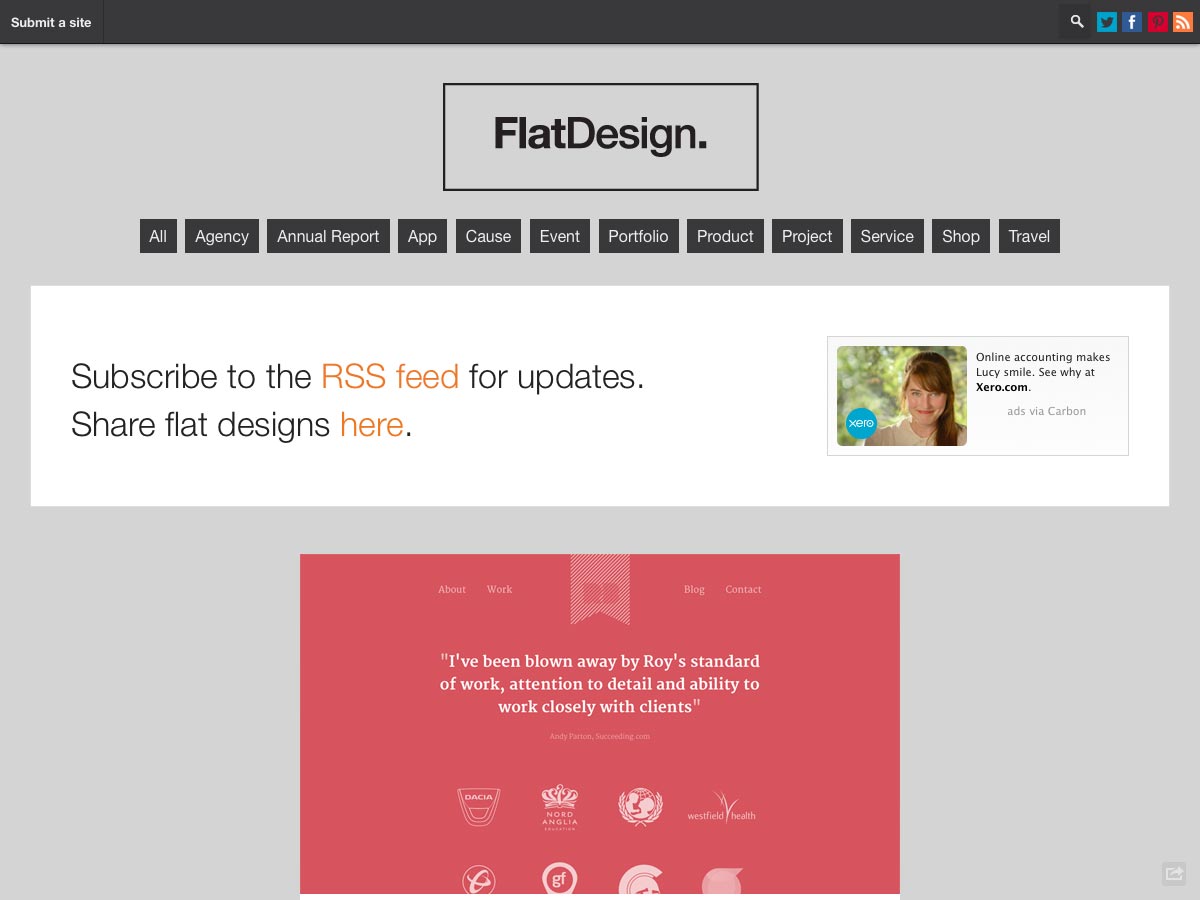
FlatDesign
FlatDesign on mallien esittely, jossa on tasainen käyttöliittymä. Se sisältää kaiken sovelluksista salkkuihin tapahtumapaikkoihin.
TimeJump
TimeJump voit lisätä syvälle linkkejä HTML5-ääni- ja videosisällöksi standardoituun sovellusliittymään, joka perustuu YouTuben syvälle linkittävään syntaksiin.
SVG kuvioiden galleria
SVG Patterns Gallery SVG kuvioiden galleria on kokoelma SVG-malleja täydellisellä koodilla. SVG-kuvat ovat yleensä pienempiä kuin bittikarttakuvat ja pysyvät terävinä suuriresoluutioisina näytöissä.
Inkwell.io
Inkwell.io on käsintehty luonnospaketti, joka on tarkoitettu erityisesti verkko- ja sovellussuunnittelijoille, ja mukana on kaikki työkalut, joiden avulla voit tehdä sketching-mallistoja ja langankorkoja.
Litteä + 3D Mockup Kit
Tämä Litteä + 3D Mockup Kit on helppo luoda houkuttelevia mockup-sovelluksia moniin erilaisiin laitteisiin. Mukana on ilmaisia ja maksullisia sarjoja riippuen siitä, mitä laitteita tarvitset.
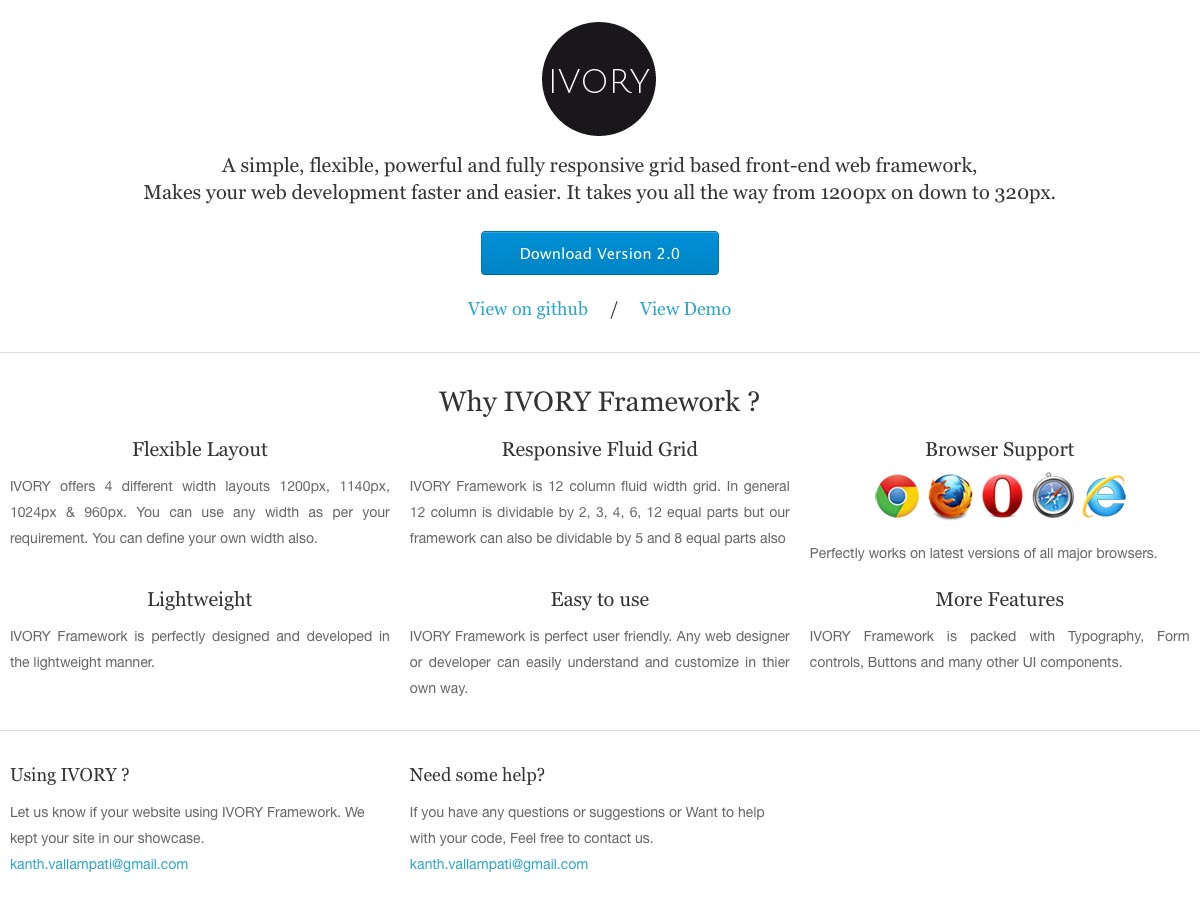
Norsunluu
Norsunluu on yksinkertainen, tehokas, reagoiva front-end grid -kehys, joka helposti skaalaa 1200px: stä oikealle 320px: n leveydelle. Se on joustava layout, jossa on 12 nestepylvästä, tuetaan viimeisimmän version kaikista suurimmista nykyaikaisista selaimista ja se on helppokäyttöinen.
seos
seos on nopea prototyyppaus ja staattinen sivustojen rakennustyökalu, joka toimii suosikkieditorin kanssa. Se tukee useita boilerplates sekä tukea oman luomiseen.
Kippt
Kippt voit rakentaa verkkokirjaston kerätäksesi tutkimusta, tarinoita, inspiraatiota ja muistiinpanoja. Voit tehdä kokoelmista yksityisiä tai julkisia tai jakaa ne tietyille ihmisille.
Photoset Grid
Photoset Grid on jQuery-laajennus, jonka avulla voit järjestää kuvat joustavaksi verkoksi, joka on innoittanut Tumblr's photoset -ominaisuus. Se on alunperin luotu Style Hatch Tumblr -teemalleille, mutta se on nyt saatavilla käytettäväksi teemojen ulkopuolella.
SuperBox
SuperBox on jQuery-plugin, joka toimii staattisena kuvagalleriana, joka paljastaa täysikokoisen version, kun kuvaa napsautetaan.
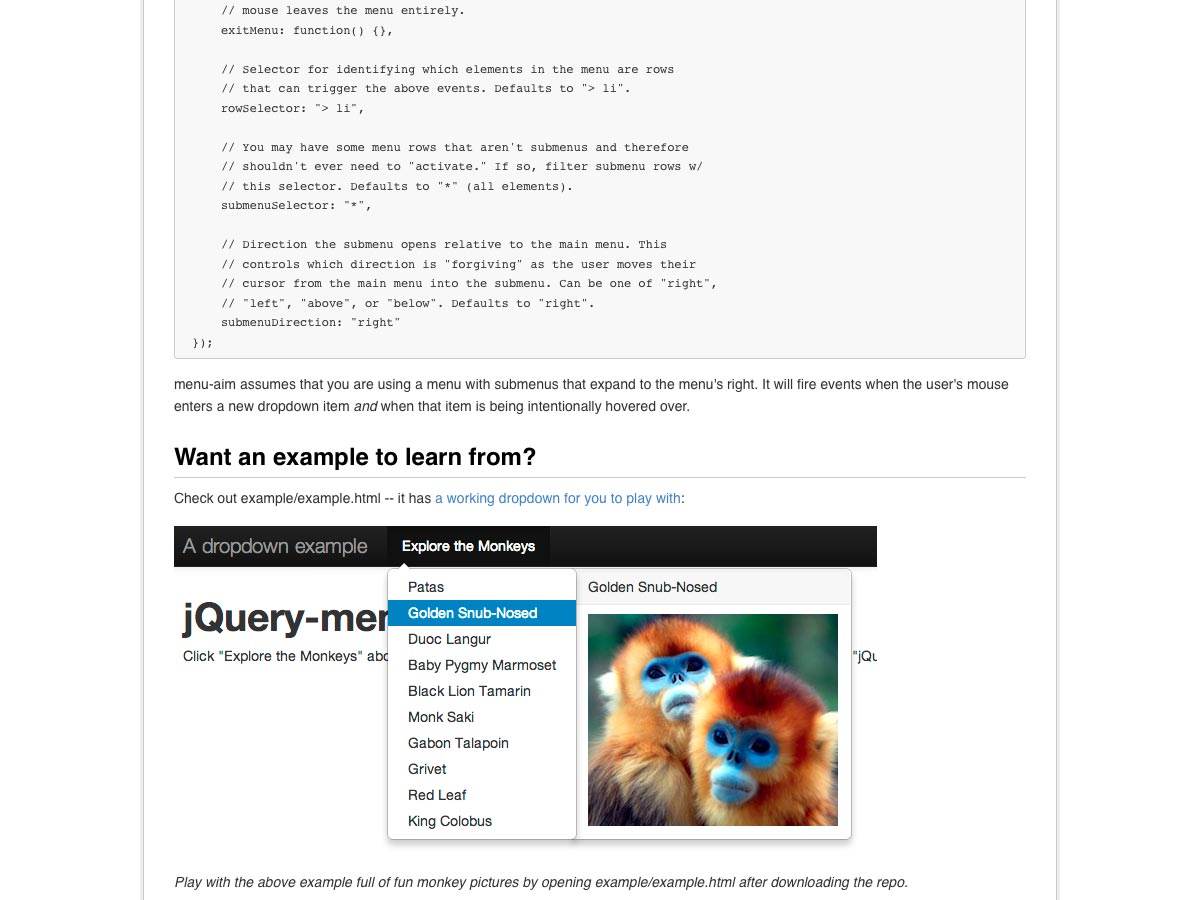
jQuery-valikko Tavoitteena
Haluatko luoda reagoivia mega-pudotuspeleitä, kuten Amazonin? jQuery-valikko Tavoitteena auttaa tekemään mega dropdowns hyödyllisemmiksi ennakoimalla käyttäjän hiiren liikkumista avaa alavalikoita eikä viiveitä ja aikakatkaisuja.
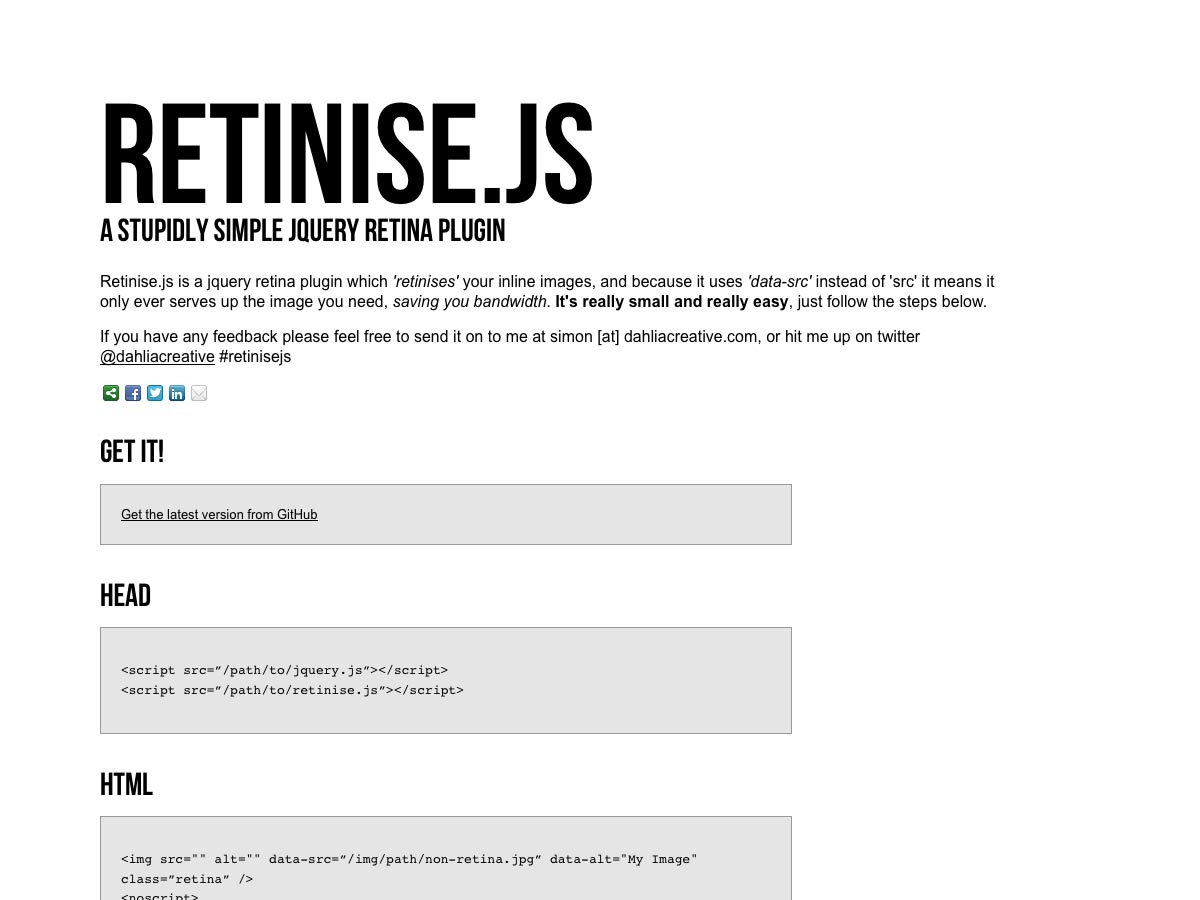
Retinise.js
Retinise.js on jQuery-plugin, joka "retinoi" sivustosi sisäiset kuvat käyttämällä "data-src" -nimeä "src" sijasta, joten se vetää vain tarvitsemasi kuvan sen sijaan, että lataat useita versioita.
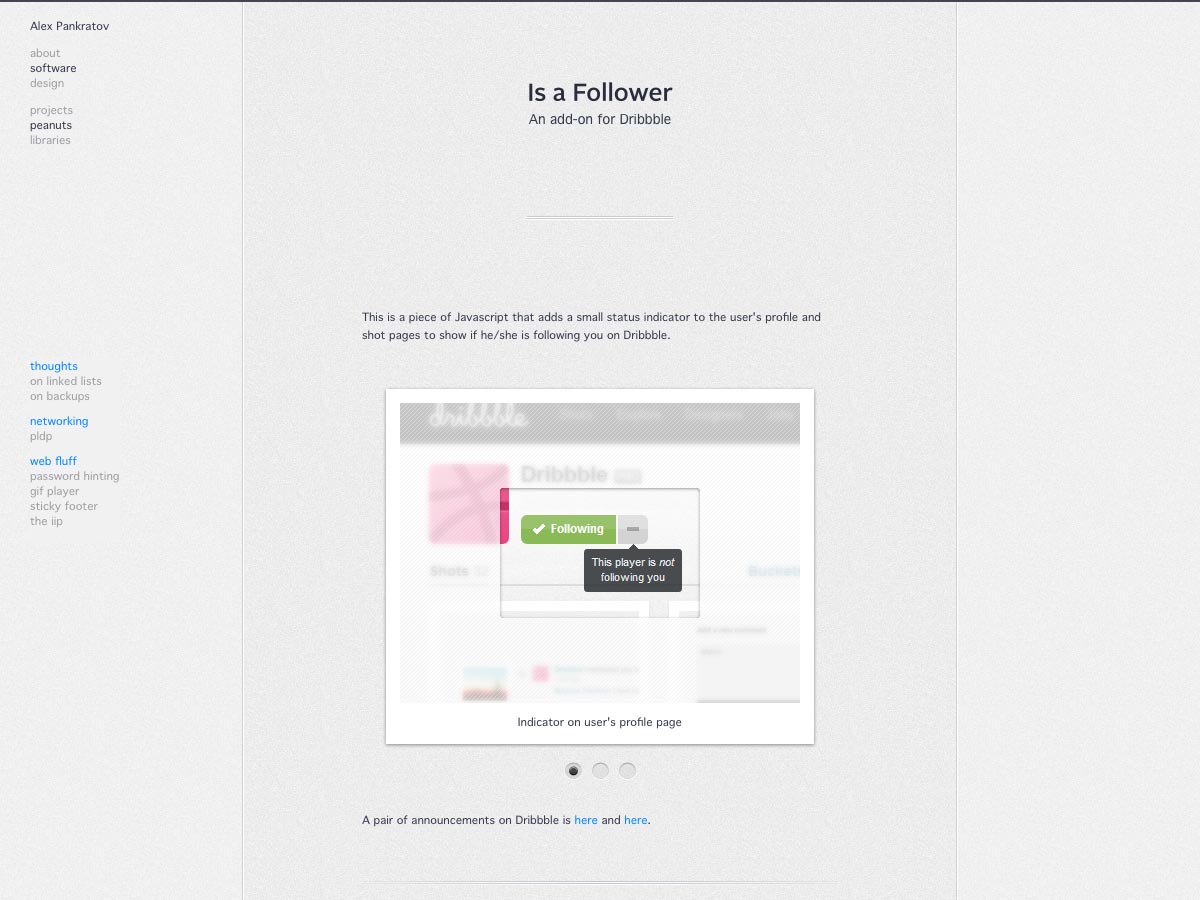
Se seuraaja
Se seuraaja on pieni JavaScript-osa, joka lisää tilamerkin Dribbble-käyttäjän profiiliin ja näyttää, noudattavatko he sinua. Se on saatavana kirjanmerkkeinä, Greasemonkey-komentosarjalle Firefoxille tai Chrome-laajennukselle.
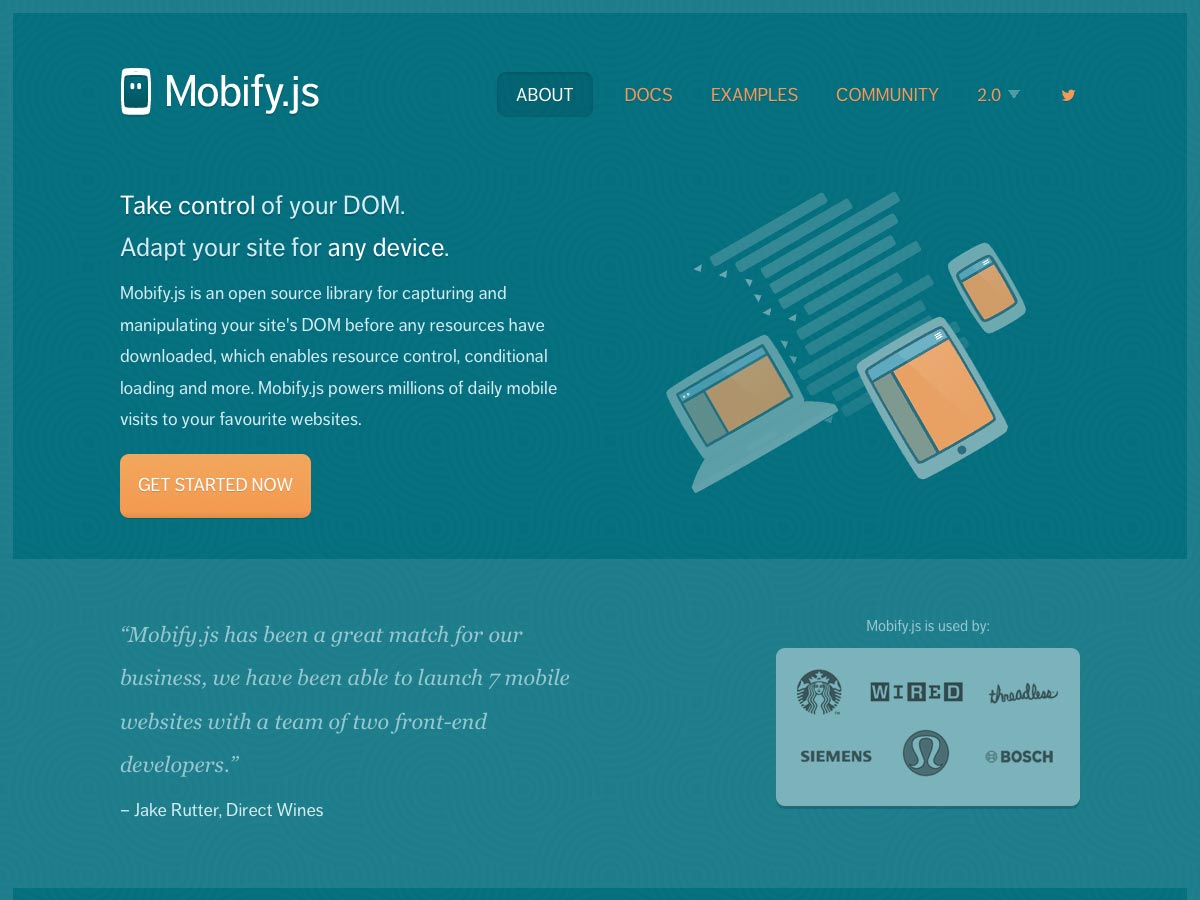
Mobify.js
Mobify.js on avoimen lähdekoodin kirjasto, joka helpottaa sivustosi sopeuttamista mihin tahansa laitteeseen. Se kaappaa ja manipuloi sivustosi DOM ennen resurssien lataamista, mahdollistaen resurssien hallinnan, ehdollisen lataamisen ja paljon muuta.
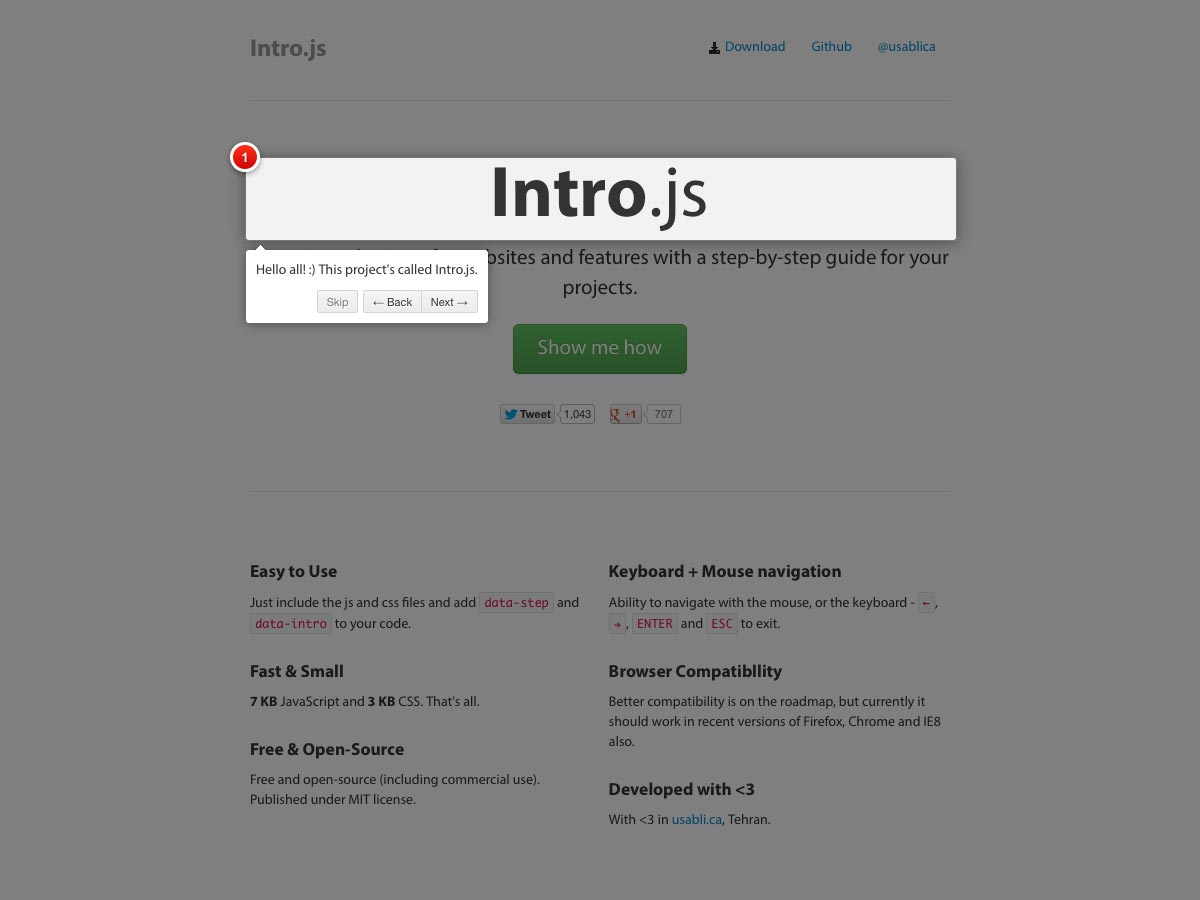
Intro.js
Intro.js voit lisätä helppokäyttöisen vaiheittaisen oppaan, jolla käyttäjät otetaan käyttöön sivustossasi tai sovelluksessasi. Se on nopea ja pieni ja tarjoaa sekä näppäimistön että hiiren navigoinnin.
animatable
animatable voit animoida kaikenlaisia ominaisuuksia, mukaan lukien taustaväri, tausta-asema, raja-leveys, fonttikoko, väri, raja-säde, läpikuultavuus ja paljon muuta.
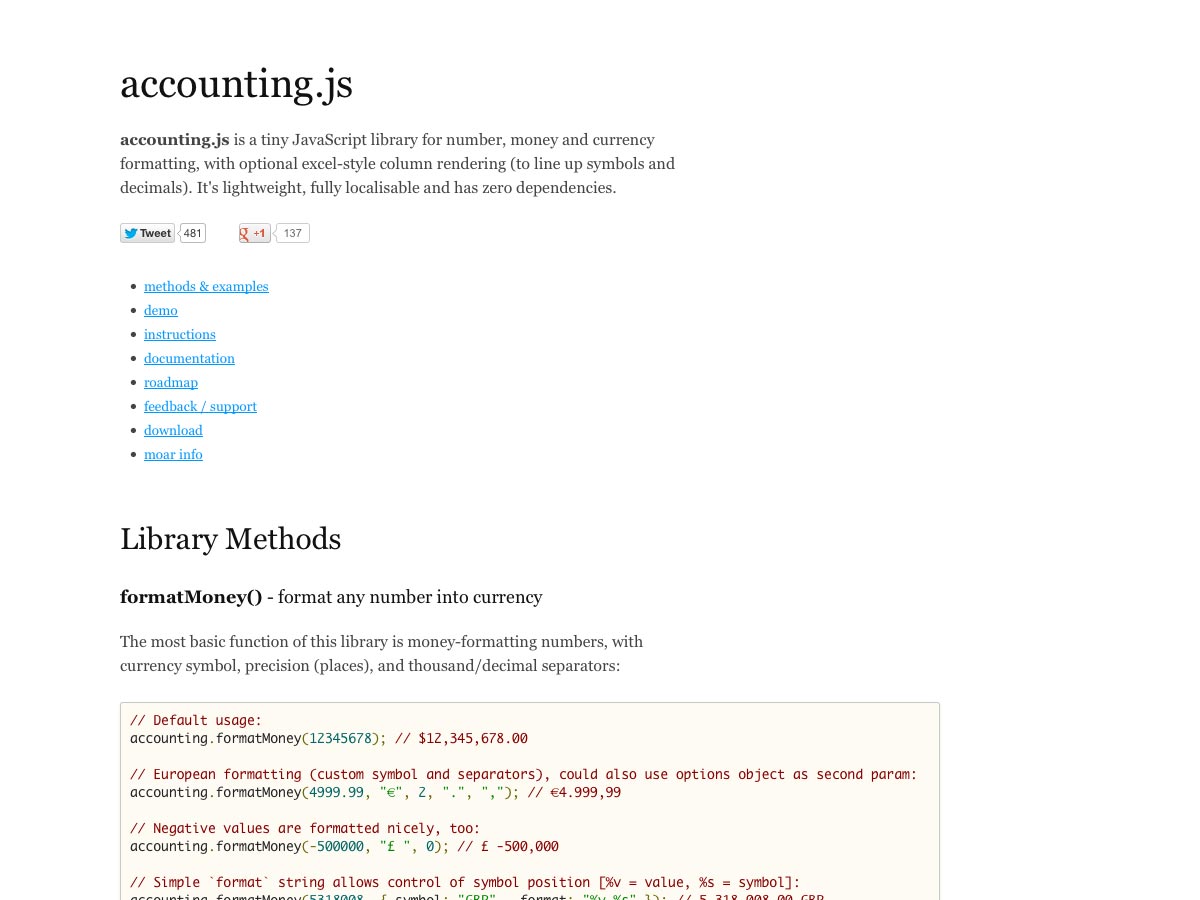
Accounting.js
Accounting.js on JS-kirjasto luku-, raha- ja valuuttamuotoilulle. Se sisältää jopa Excel-tyyppisen sarakkeiden renderoinnin symboleiden ja desimaalien riviin.
Bespoke.js
Bespoke.js on DIY-esitys mikro-kehys, joka tarjoaa useita erilaisia diaanimaatioita, kuten coverflow, kuutio ja karuselli muun muassa.
Soundtrack Volume (34 dollaria)
Soundtrack Volume on käsirajainen kirjasintyyppi, joka tulee kahteen painoon. Se on vilkas all-caps-fontti, jossa on vuorovaikutteisia varajäseniä.
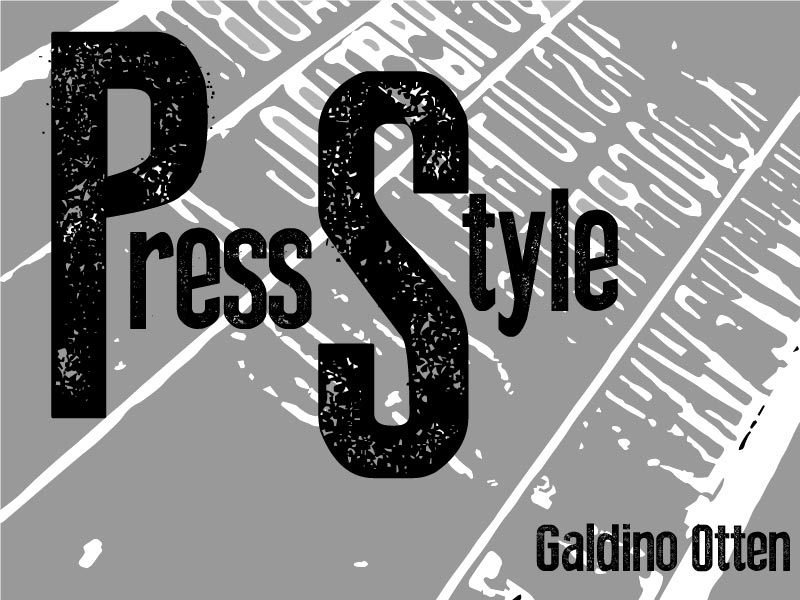
Press Style (ilmainen)
Paina tyyliä on ahdistunut sans serif näytön fontti. Siinä on ylä- ja pienet kirjaimet sekä melko suuri määrä aksentteja ja symboleja (varsinkin maksuttoman fontin kohdalla).
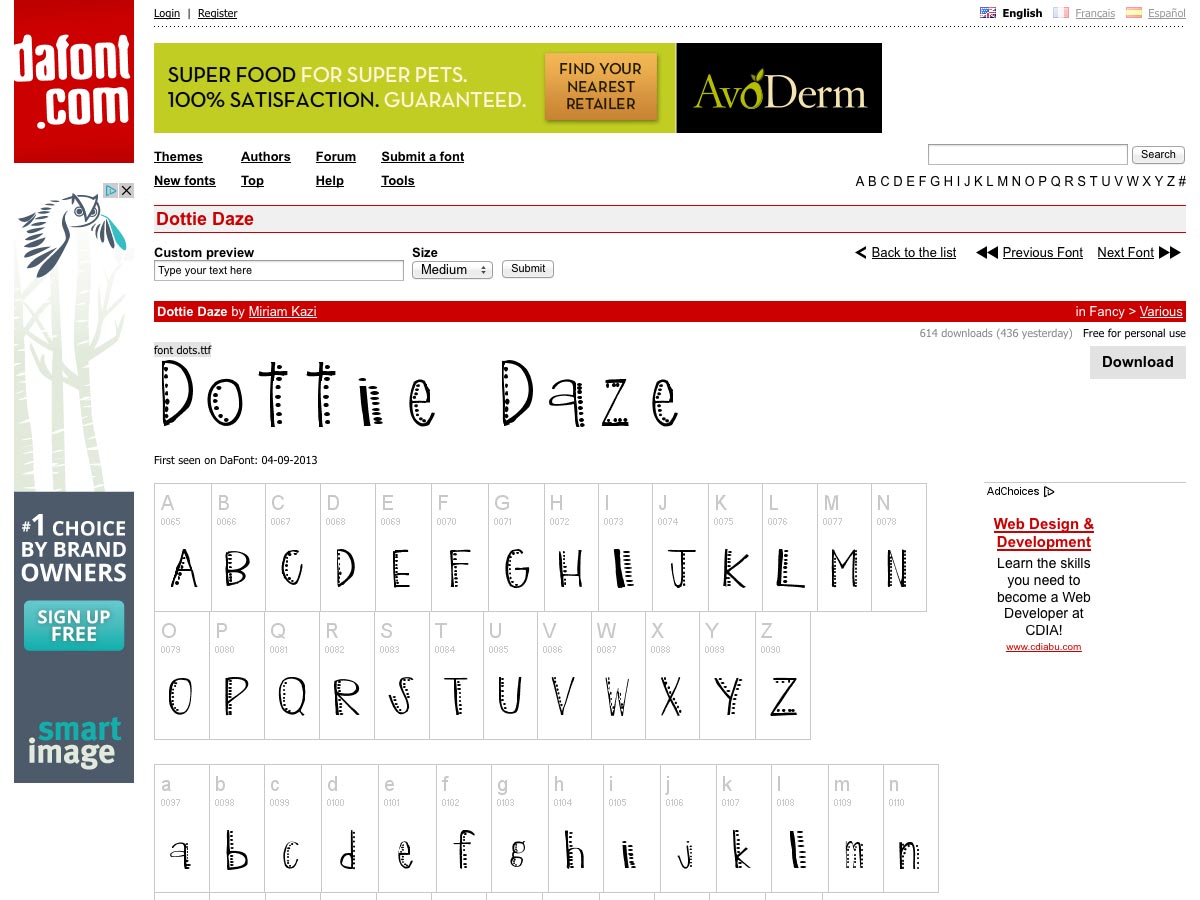
Dottie Daze (ilmainen)
Dottie Daze on käsirajainen näytön fontti, jossa on pisteviivoja.
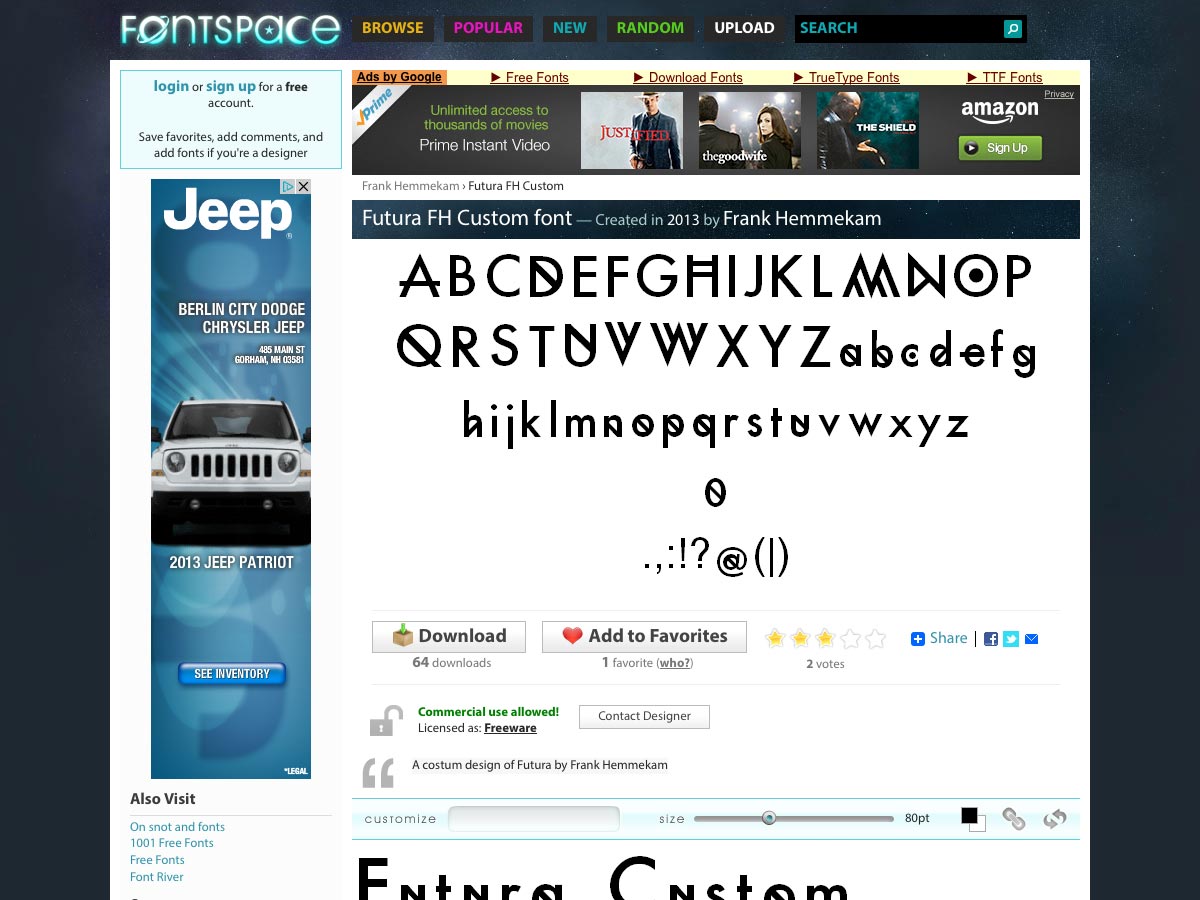
Futura FH Custom (ilmainen)
Futura FH Custom perustuu Futuraan, jossa on lisätty aksentteja, joten se on loistava näyttöfontti. Se on ilmainen henkilökohtaiseen ja kaupalliseen käyttöön.
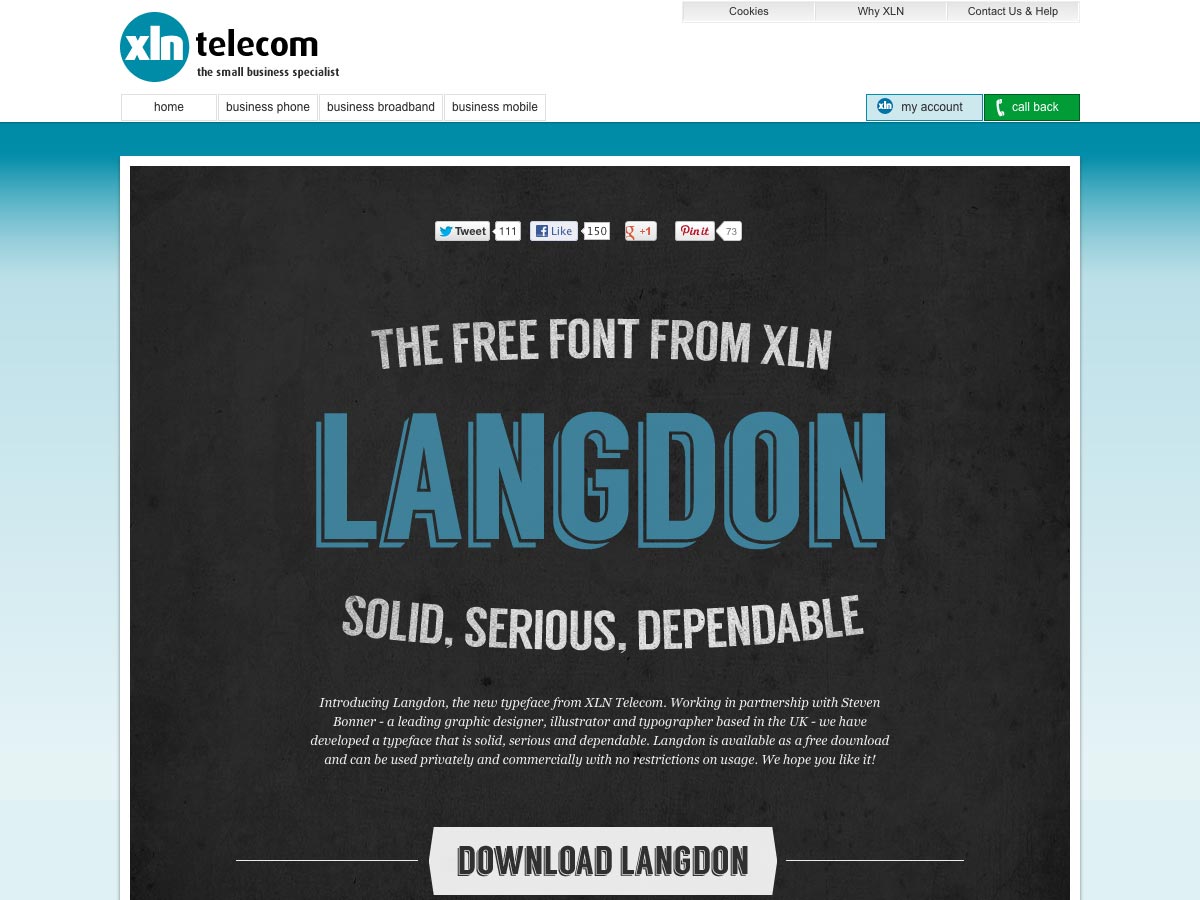
Langdon (ilmainen)
Langdon on vakava, luotettava fontti, joka on ilmainen henkilökohtaiseen ja kaupalliseen käyttöön.
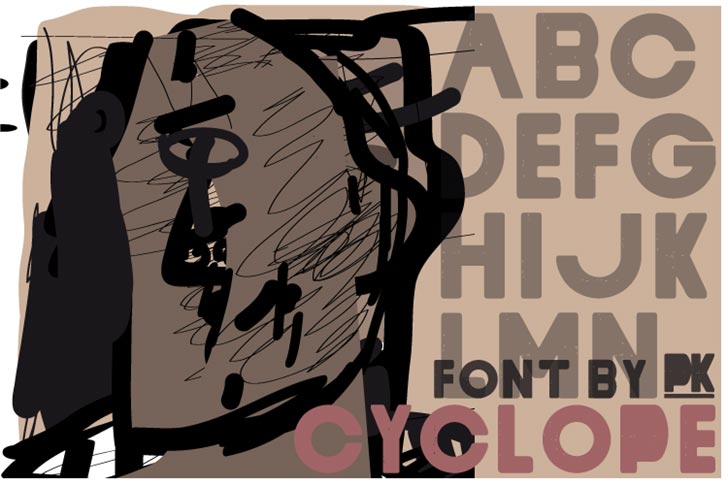
Cyclope (ilmainen)
cyclope on ahdistunut sans serif kirjasintyyppi, joka on vapaa henkilökohtaiseen käyttöön (kaupallinen käyttö edellyttää lahjoitusta).
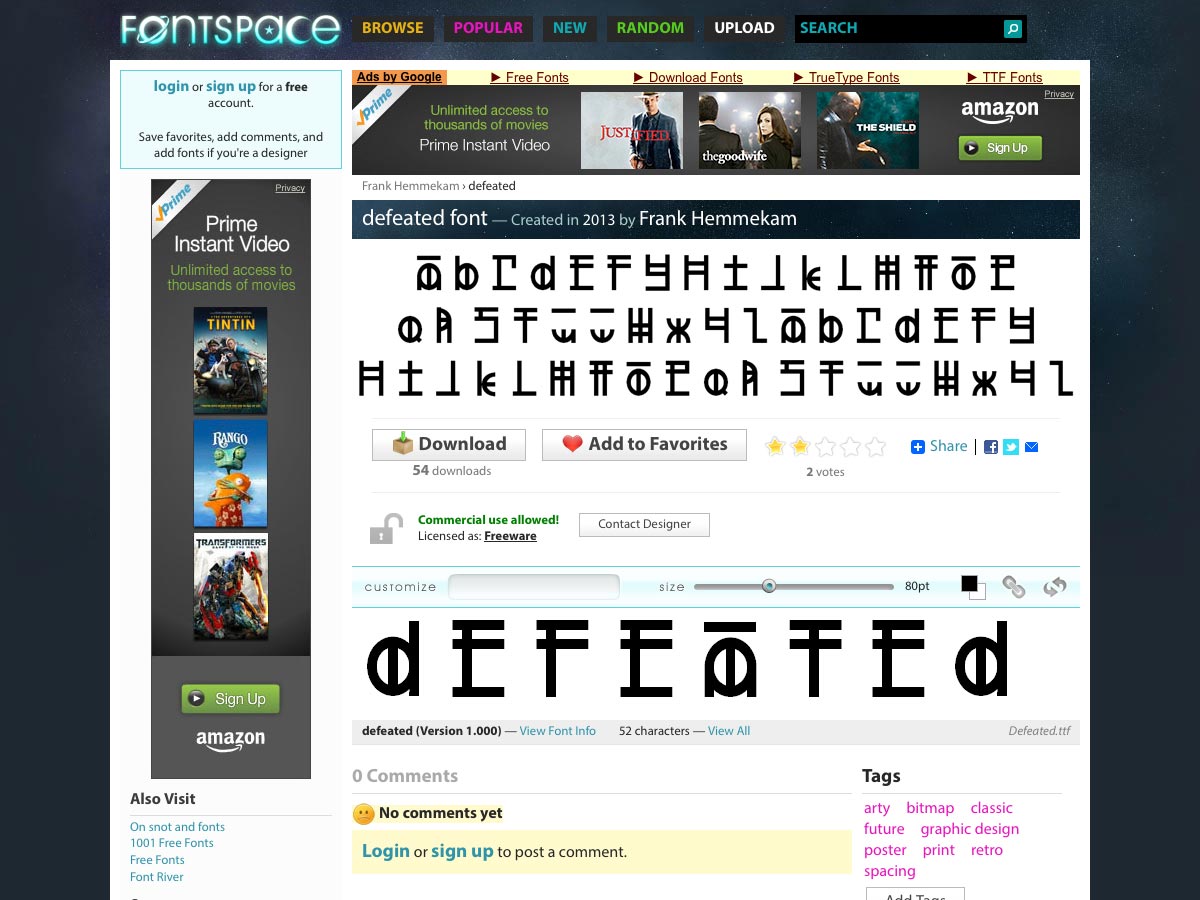
Pudotettu (ilmainen)
voitti on uusi näyttöfontti abstraktilla kirjaimella, joka on ilmainen henkilökohtaiseen ja kaupalliseen käyttöön.
Benito (40 dollaria)
Benito on suhteellinen, geometrinen puutyyppi, jossa on kuusi tyyliä: painatus, stensiili ja puhdas, joista jokainen on kursivoitu.
Imperious (20 dollaria)
Ylimielinen on funky geometrinen fontti, joka sisältää yli 450 ligaturaa.
Naive Inline (20 dollaria)
Naive Inline on käsinkirjoitettu serif-tyyppinen perhe, jossa on kolme painoa. Se oli erittäin pariisilainen tunnelma, ja se mahdollistaa reunustetun tai täydellisen kaksikomponenttisen sisätilan.
Tietää uuden sovelluksen tai resurssin, joka olisi pitänyt olla mukana, mutta ei? Kerro meille kommentit!