Ultimate Responsive Web Design Roundup
Responsive design on uuden rakkauden web design maailma. Vaikuttaa siltä, että ei ole viikon kuluttua siitä, että sillä ei ole uusia resursseja, mielipiteitä siitä, miten tehdä sitä tai edes tehdä sitä, sekä uusia sivustoja, jotka käyttävät sitä kauniisti.
Se voi nopeasti saada ylivoimaisia yrittää pysyä mukana kaikessa.
Tässä olemme koonneet yli seitsemänkymmentä resurssikarttaa reagoivien mallien luomiseen.
Mukana on artikkeleita, joissa käsitellään reagoivaa suunnittelua ja niihin liittyviä teorioita, kehyksiä ja boilerplates, reagoivien asettelujen, työkalujen testaamiseen reagoivien malleja, tekniikoita resizable kuvia ja paljon muuta.
Sitten, alkuun kaiken irti, olemme keränneet sadan parhaiten reagoivan mallin juuri nyt inspiroimaan sinua ja antamaan sinulle todellisia ideoita.
Artikkelit ja julkaisut
Alla on muutamia korkealaatuisia artikkeleita, jotka puhuvat reagoivasta suunnittelusta ja tekniikoista, jotka menevät siihen. Jotkut saattavat sisältää muutaman koodinpätkän tai muun teknisen tiedon, mutta enimmäkseen nämä ovat käsitteellisiä keskusteluja.
Responsive Web Design
Tämä on alkuperäinen viesti jonka Ethan Marcotte julkaistiin A List Apart. Siinä käsitellään reagoivaan suunnitteluun liittyviä perusteluja ja periaatteita sekä käytännön tekniikoita herkkien sivustojen luomiseen.
Responsive Web Design Book
Responsive Web Design jonka on julkaissut A Book Apart, julkaisema Ethan Marcotte, kattaa herkän verkon tilan, joustavat verkot, joustavat kuvat, mediakyselyt ja miten luoda herkkiä malleja.
CSS-mediakyselyjen käytännöt, oppimistehtävät
Tämä lähettää , Bloopista, on fantastinen katsaus multimediakyselyjen käyttämiseen (ja niiden etuja ja haittoja verrattuna mobiilisivuston luomiseen) sekä hyödyllisiä vinkkejä niiden toteuttamiseen. Mukana on myös hyödyllisiä koodikappaleita.
Big vs Small: haasteet reagoivaa Web-suunnittelua
Tämä artikla käsittelee joitain haasteita, joihin reagoiva web-suunnittelu voi tuoda esille, mukaan lukien ainutlaatuiset näkökohdat, joita tarvitaan työpöydän näytön koon kasvaessa samalla, kun monet käyttäjät käyttävät verkossa entistä enemmän tabletteja tai älypuhelimia.
Aloittelijan opas reagoivaa Web-suunnittelua varten
Tämä Aloittelijan opas Think Vitamin tarjoaa loistavan johdannon herkälle suunnittelulle, mukaan lukien tiedot nesteverkoista ja mediakysymyksistä.
Responsive Web Design: Mikä se on ja miten sitä käytetään
Tämä johdanto herkälle suunnittelulle Smashing Magazine on erinomainen aluke aiheessa. Se kattaa Ethan Marcottein esittämän peruskonseptin sekä käytännön huolenaiheet herkkien mallien luomiseksi. Koodi-esimerkit ovat myös mukana.
Vastaa oletuksena
Tämä artikla Andy Hume käsittelee, miksi verkko on oletusarvoisesti vasteellinen ja että suunnittelijat ovat pakottaneet sen olevan epävarmoja jo vuosia. Se on mielenkiintoinen idea, josta keskustellaan pääosin kehittäjän näkökulmasta.
Sisältö Koreografia
Puhutaan usein reagoivasta suunnittelusta tiukasti asioiden teknisestä päättymisestä, mutta koko reagoivan suunnittelun kohta on parantaa sisältökokemusta. Tämä lähettää Trent Walton puhuu juuri siitä, kuinka pinoava sisältö ei aina ole paras ratkaisu, ja mitä sen sijaan voidaan tehdä.
Reaalisen webdesignin elementtien ymmärtäminen
Tämä viesti käyttäjältä Kuusi tarkistusta kattaa herkän suunnittelun perusteet: joustava verkko, joustavat kuvat ja mediakyselyt.
Lyhyt katsaus reaktiiviseen muotoiluun
Tässä on toinen suuri perustiedot siitä, mikä reagoiva muotoilu on ja miten se saavutetaan, tällä kertaa 1. Web-suunnittelija .
Responsive Web Design on luonut mahdollisuuksia koko hallituksen
Tämä lähettää kattaa joitain mahdollisuuksia, jotka suunnittelijat ja kehittäjät kohtaavat suunnittelussa.
Suunnittelu vastattavaksi verkoksi
Tämä artikla alkaen Webdesigntuts + käsittelee reagoivaa muotoilua nestekidenäytön, nestemäisten kuvien ja mediakyselyjen suhteen.
Kokeilevat reagoivaa Web-suunnittelua
Tämä artikla Lee Munroesta antaa yksinkertaisen yleiskuvan herkästä suunnittelusta, erityisesti mediakyselyistä sekä muutamia esimerkkejä.
CSS3-mediakyselyt
Web-suunnittelija-seinä tarjoaa mainion kyselylomakkeen katkelmia, vastaavia suunnittelutapoja ja paljon muuta tässä artikkelissa.
20 Amazing esimerkkejä Media-kyselyjen käyttämisestä Responsive Web Designille
Tämä viesti käyttäjältä Design Shack tarjoaa hienoja esimerkkejä reagoivasta suunnittelusta sekä paljon tietoa siitä, miten voit luoda omia reagoivia sivustoja.
konteksti
Tämä lähettää Adactio kattaa osan hämmennystä, joka usein ympäröi reagoivaa muotoilua, hajottaa sen yksinkertaisella tavalla ja tarjoaa hyödyllistä tietoa.
Richer Canvas
Tämä artikkeli aiheesta Mark Boulton Keskustellaan eräistä eduista, jotka suunnittelijat ja sisällöntuottajat saavat suunnittelun, CSS3: n ja muiden työkalujen edut, erityisesti siitä, että meidän pitäisi suunnitella sisältöä ulos, eikä päinvastoin.
Jotkut ajatukset reagoivasta web-suunnittelusta ja mediakyselyistä
Tämä lähettää Jon Phillips käsittelee joitain potentiaalisia haasteita herkälle suunnittelulle ja, mikä tärkeintä, tarjoaa hienoja ratkaisuja.
Responsive Web Design ja Mobile Context
Tämä lähettää keskustelee siitä, miten mobiililaitteita käytetään Web-sisällön selaamiseen ja miten ne voivat vaikuttaa reagoivien suunnittelumallien käyttöön.
Uusi Front End Design Stack: Responsible Designin rooli
Tämä viesti käyttäjältä Acquia käsittelee reagoivan suunnittelun merkitystä, tarjoaa erinomaisia esimerkkejä, tekniset elementit, jotka alkavat luoda reagoivia kuvioita ja paljon muuta.
Responsive Web Design tulevaisuudesta
Responsive Web Design tulevaisuudesta on Kyle Neathin esitys, jossa käsitellään web designin tulevaisuutta suhteessa reagoiviin suunnitteluperiaatteisiin.
Helvettiin huonojen laitteiden kanssa: Responsive Web Design ja web-standardit
Tämä on syvällisesti tarkastella reagoivaa muotoilua , keskustelemalla laitteen spesifisestä suunnittelusta, mikä reagoiva suunnittelu tarkoittaa sovelluksia ja paljon muuta.
Vastuullisen webdesignin edut ja haitat
Paljon artikkeleita keskustelee siitä, miten luoda reagoiva muotoilu, mutta ei, että monet keskustelevat hyvistä ja huonoista asioista reagoivien mallien kanssa. Pam tekee juuri tämän, antamalla melko kattavan luettelon positiivisista ja negatiivisista.
11 syytä miksi vastaava Web Design ei ole niin cool
Tämä viesti käyttäjältä WebDesignShock hahmotellaan joitain mahdollisia haasteita ja ongelmia, joita herkkä muotoilu voi esittää.
Oppaat
Alla olevat opetusohjelmat opettavat sinulle CSS-mediakyselyistä ja muista vastaavan suunnittelutekniikoista.
Nopea vinkki: Crash-kurssi CSS-mediakyselyissä
Tämä Nettuts + opetusohjelma tarjoaa perusteet mediakyselyjen käsittelemiseen, täydentäen videopeleissä ja koodinpätkillä.
Adaptive Layouts with Media Queries
Tämä oppitunti .Net Magazine tarjoaa perustiedot CSS3-mediakyselymenetelmistä. Se sisältää runsaasti koodinpätkiä ja käytännön tietoja omien reagoivien asettelujen tekemisestä.
Responsive Web Design: visuaalinen opas
Tämä videon opetusohjelma Tutsilta + tarjoaa hyvän esityksen siitä, mikä reagoiva muotoilu näyttää, esimerkkeinä. Sen jälkeen selitetään, miten voit luoda oman herkän muotoilun, ottaen huomioon sekä visuaaliset että tekniset näkökohdat.
CSS-mediakyselyt ja saatavilla olevan tilan käyttö
Tämä viesti käyttäjältä CSS-Tricks selittää multimediakyselyjen käsitteen hyödyntämään käytettävissä olevaa tilaa selainikkunassa. Se sisältää runsaasti hyödyllisiä koodinpätkiä ja esimerkkejä.
Media-kyselyjen käsittely
Tässä on lyhyt oppitunti media-kyselyjen käsittelyyn, runsaasti koodin esimerkkejä. Se on perus-ja point-to-point, mutta täydellinen johdanto perusmediahakuihin.
Kuinka käyttää CSS3 Orientation Media-kyselyjä
Mediakyselyt ovat erinomainen sopeuttaa tapaa, jolla herkkä muotoilu näkyy eri selaimakokoja, mutta monet suunnittelijat jättävät huomiotta orientointivalvonta . Niiden avulla voit muuttaa sivustosi näkymää sen mukaan, onko laite tällä hetkellä suunnattu pysty- tai vaakasuuntaustilaan, mikä on hyödyllinen sekä älypuhelimille että tablet-laitteille.
Sähköpostisi optimointi mobiililaitteille @media-kyselyllä
Emme usein unohda HTML-sähköpostiuutiskirjeitä, kun ajatellaan reagoivaa suunnittelua, mutta ottaen huomioon niiden henkilöiden määrä, jotka todennäköisesti katselevat HTML-sähköpostiviestejä puhelimessa, on hyvä käyttää mediakyselyjä tässä tapauksessa. Tämä viesti käyttäjältä Kampanjan valvonta selittää miten se on tehty.
Kuinka käyttää CSS3-mediakyselyjä luodaksesi verkkosivustosi mobiiliversion
Tämä viesti käyttäjältä Smashing Magazine selittää kuinka käyttää mediakyselyitä mobiilisivuston luomiseen tai muutoin yhdistämään erillisiä tyylitiedostoja.
Sopeutuva ja reagoiva muotoilu CSS3-mediakyselyillä
Tämä upea viesti Web-suunnittelija-seinä sisältää herkän suunnittelumallin sekä opetusohjelman mallin luomisesta. Se on erinomainen resurssi niille, jotka haluavat oppia uusia tekniikoita selvittämällä valmiit projektit.
Responsive Web Design HTML5: n ja vähemmän puitteiden 3 kanssa
Tämä artikkeli aiheesta SitePoint tarjoaa perusteelliset ohjeet herkän suunnittelun luomiseen HTML5: n ja Less Frameworkin avulla. Se sisältää kaiken koodin, jota tarvitset lopulliseen muotoiluun, sekä hyvän erittelyn siitä, mitä kyseinen koodi tekee.
Työkalut ja tekniikat
Alla olevat tekniikat ja työkalut helpottavat sellaisten mallien luomista, jotka vastaavat tapaa, jolla ne haluavat. Monet kuvankäsittelyä varten (luultavasti yksi haastavimmista suunnittelun haasteellisimmista näkökohdista), mutta on myös muita.
CSS-vaikutus: välilyöntien välilyönti tekstin korkeuden mukaan
Asettelusta riippuen, saatat tarvita tekstiä, joka sopii oikein kuvien kanssa riippumatta siitä, miten kuvat ja teksti ovat välimatkoina. Tämä tekniikka Zomigi näyttää, miten tehdä juuri niin.
Piilota ja paljastaa osia kuvista
Kuvien koon muuttaminen voi toisinaan viedä sinut niin pitkälle reagoivien mallien kanssa. Ajoittain on tärkeämpää, että tietyn kuvan osa on näkyvissä tai luettavissa kuin koko kuvan näyttämiseksi. Siinä missä tämä tekniikka Zomigiilta voi tulla kätevästi. Se mahdollistaa tausta- ja etualakuvien dynaamisen leikkaamisen asetteluleveyden muutoksina.
Liukuvien komposiittikuvien luominen
Tämä tekniikka, Zomigi, antaa sinun luoda mitä näyttää olevan yksi kuva, mutta itse asiassa on useita kuvia päällekkäin. Tällä tavoin voit hallita kuvan eri elementtien tarkkaa sijoittelua, koska selaintinäkymäsi muuttaa kokoa ja muotoa.
Saumaton vastaava valokuvakenttä
Tämä galleria CSS-Tricks tarjoaa saumattoman valokuvakanavan, joka automaattisesti muuttaa kuvien ja koko verkon sopeutesi selaimesi katseluun.
Responsive Data Taulukot
Reagoivat suunnittelutekniikat eivät ole kovin ystävällisiä datataulukoille. Se on helppo päätyä taulukoihin, joissa tyyppi on niin pieni, että on mahdotonta lukea. Tai voit määrittää vähimmäisleveyden, mutta sitten se heikentää reagoivan suunnittelun tarkoitusta. Tämä tekniikka CSS-Tricks tarjoaa ratkaisun mobiililaitteiden taulukkotietojen reagointiin.
Etualan kuvat, jotka skaalaavat ulkoasun kanssa
Joten on helppoa luoda skaalaus taustakuvia, mutta etualan kuvat ovat hieman hankalampia. Tässä artikkelissa on Zomigi-tekniikka, jonka avulla voit luoda sisällön sisältöä, joka skaalautuu ulkoasuasi.
FitText
FitText on jQuery-laajennus skaalaamaan otsikkotekstiä vastauksissasi. Tämän avulla tekstisi täyttää aina vanhemman elementin leveyden.
Sencha.io Src
Sencha.io Src on kuvan hosting-palvelu, joka koota kuvat sopivaan kokoon laitteelle, joka pyytää niitä. Kuvat optimoidaan myös tehokkaaseen toistuvaan toimitukseen.
Goldilocks-lähestymistapa reaktiiviseen muotoiluun
Tämä viesti Chris Armstrong puhuu " Goldilocks Approach "Luoda vastaavia malleja, jotka ovat" oikein "mille tahansa laitteelle.
Reagoiva-Kuvat
Reagoiva-Kuvat on kokeilu liikkuvista ensimmäisistä kuvista, jotka mittakaavassa sopivat suunnitelmasi mukaan. Ajatuksena on tuottaa optimoituja, kontekstuaalisia kuvakokoja reagoivaan ulkoasuun.
Lettering.js
Lettering.js on jQuery-plugin, joka antaa sinulle tarkan hallinnan web-typografian vaikutuksesta, mikä voi olla suuri lisäys luettavuuden ylläpitämisessä reagoivassa suunnittelussa.
Nestemäiset kuvat
Tämä tekniikka Ethan Marcotte luo nestemäisiä leveitä kuvia nestemalleissasi. Se toimii myös sulautettujen videoiden kanssa, ja on olemassa kiertotapa IE-yhteensopivuudelle.
Vastata
Vastata on kevyt polyfill script min / max leveys CSS3 media kyselyjä, jotta ne toimivat Internet Explorer 6-8. Se on vain 3kb minified, tai 1kb gzipped.
Modernizr
Modernizr on HTML5- ja CSS3-työkalupaketti, joka tarjoaa JavaScript-ohjatun ominaisuuden tunnistuksen yhdistettynä mediakyselyihin.
Responsive Web Design Sketch Sheets
Jos raidat piirustuksesi mallit paperiin, näet nämä Responsive Web Design Sketch Sheets olla erittäin hyödyllinen. Voit ladata ilmaiseksi muutamia eri ulkoasuja, joista jokaisessa näkyy kourallinen todennäköisiä laitekuvakkeita.
Kehykset ja Boilerplates
Kehykset ja boilerplates voivat suuresti nopeuttaa suunnitteluprosessia. Hyvä uutinen on se, että on olemassa tonnia boiler-levyjä ja kehyksiä jo valmiiden hahmojen luomiseen.
Golden Grid System
Golden Grid System Golden Grid System käyttää 16-sarakkeen pohja- muotoa laajakuvanäytöille. Tabletteihin sarakkeet taittuvat 8-sarakkeen layoutiksi. Ja pienemmissä älypuhelinten näytöissä sarakkeet taittuvat takaisin 4-sarakkeisiin, jolloin muotoilu sopeutuu mihin tahansa 2560 pikselin leveästä näytöstä 240 pikselin näytölle.
Semantic Grid System
Semantic Grid System mahdollistaa nesteiden asettelujen ja reagoivien mallien käytön ja käyttävät myös semanttista merkintää (joka ei ole suurimmalla osalla ristikkorakenteista).
Gridless
Gridless on HTML5- ja CSS3-kenttälevy mobiililaitteiden ensimmäisen reagoivien verkkosivustojen luomiseen. Se ei sisällä ennalta määritettyä verkko-järjestelmää eikä mitään ei-semanttisia luokkia.
Vähemmän puitteet 4
Less Framework Vähemmän puitteet on CSS-ruudukko-järjestelmä, jonka avulla voidaan suunnitella reagoivia sivustoja, jotka sopeutuvat selaintinäkymään. Siinä on neljä ulkoasua: oletus (työpöytiä ja maisematilaa varten), tabletin asettelu, laaja mobiilisuunnittelu ja mobiilisuunnittelu. Tämä on hyvä vaihtoehto suunnittelijoille, jotka haluavat reagoivan suunnittelun, mutta eivät välttämättä halua nestepylväitä.
Vastuullinen kaksikymmentä
Vastuullinen kaksikymmentä perustuu 20 kymmeneen WordPress-teemaan. Saatavilla on myös plugin, jolla kymmenvuotisen lapsen teema käännetään reagoivaan muotoiluun.
Columnal
Columnal on CSS-ruudukko, joka on joidenkin muiden verkkojen "remix", jossa on lisätty mukautettu koodi. Elastinen ruudukko on otettu cssgrid.net-sivuilta, kun taas muita koodikoodeja otetaan 960 g.
1140 CSS Grid
1140 CSS Grid System 1140 CSS Grid System on joustava, nestemäinen verkko, joka järjestää uudelleen selaintinäkymän perusteella. Se on suunniteltu sopimaan täydellisesti 1280 pikselin leveä näyttö, mutta siitä tulee nestettä alle sen.
320 ja ylös
320 ja ylös käyttää mobiili-ensimmäistä periaatetta estää mobiililaitteita lataamasta työpöytäympäristöjä. Se on vaihtoehto aloittaa työpöytäversion ja pienentää sitä.
Luuranko
Luuranko on kiehutuslevy herkille, mobiili-ystäville suunnilleen. Se alkaa 960-ruudukolla, mutta laskee pienemmille näytöille ja on suunniteltu niin, että se on nopea aloittaa tyyli agnostisella.
Fluid Grid System
Fluid Grid System Fluid Grid System perustuu kuuden sarakkeen verkkoon ja siinä on 720 erilaista ulkoasua. Yksinkertaisuuden vuoksi se heikkenee hyvin vanhemmissa selaimissa.
Fluid 960 Grid System
Fluid 960 Grid System Fluid 960 Grid System perustuu 960.gs: iin, mutta siinä on nesteen sijoittelu riippumatta selaimen koosta.
Foldy960
Foldy960 on reagoiva versio 960.gs. Se koostuu ylimääräisistä luokista ja muista asioista 960.gs-mallin kääntämiseksi reagoivaan muotoiluun.
SimpleGrid
SimpleGrid on toinen vastaava ruudukko, joka tukee ääretöntä pesintä. Se on konfiguroitu näytöille neljässä eri koossa, mukaan lukien 1235px ja 720px.
Testaustyökalut
Nämä työkalut helpottavat reagoivien mallien testaamista tarvitsematta käyttää useita eri laitteita.
resizeMyBrowser
resizeMyBrowser on hyödyllinen testaustyökalu reagoiville malleille. Napsauta vain yhtä ennalta määritetystä selaimen koon painikkeesta ja selaimen koko muuttuu. Jokaiselle koolle on merkitty vähintään yhden laitteen nimi, joka käyttää tätä resoluutiota.
responsivepx
responsivepx on selaimen testaustyökalu, jonka avulla voit kirjoittaa URL-osoitteen (paikallisesti tai verkossa) ja sätä sitten selaimen näkymän korkeuden ja leveyden tarkista pikselien pikselien leveydet.
Responsive Design Testing
Matt Kersley on luonut tämän selaimen testaustyökalun, jonka avulla näet täsmälleen, kuinka sivustosi näytetään tavallisilla selaimen leveyksillä, alkaen 240px: stä ja jopa 1024px: stä.
Screenfly
Screenfly näyttää, kuinka verkkosivusto näyttää eri laitteilta, mukaan lukien Internet-yhteensopivat televisiot ja mobiililaitteet.
Adobe Device Central
Mukana on useita Adobe Creative Suite -tuotteita Device Central , joka voi olla erittäin arvokas työkalu testattavien reagoivien mallien testaamiseen. Sen avulla voit esikatsella, mutta myös kokeilla malleja haluamallasi laitteella.
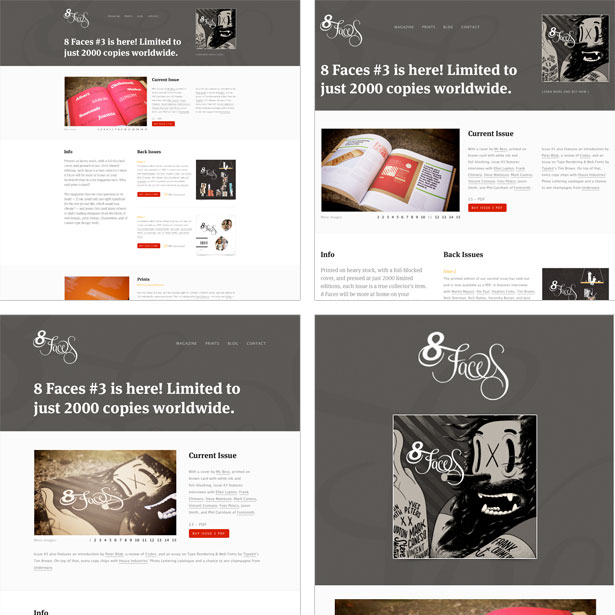
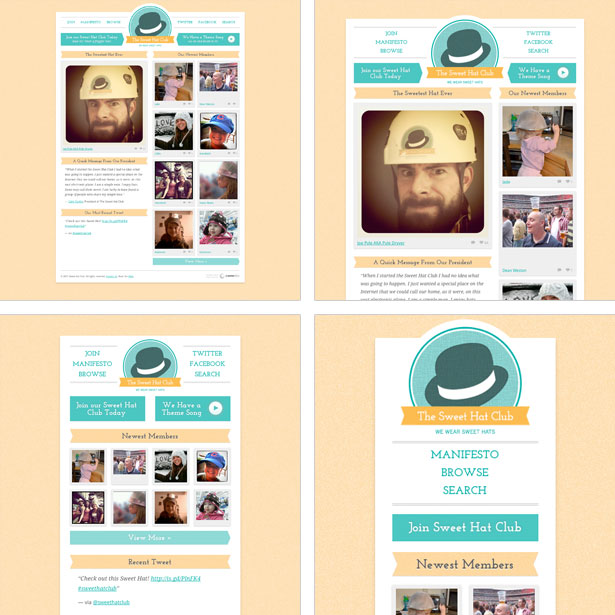
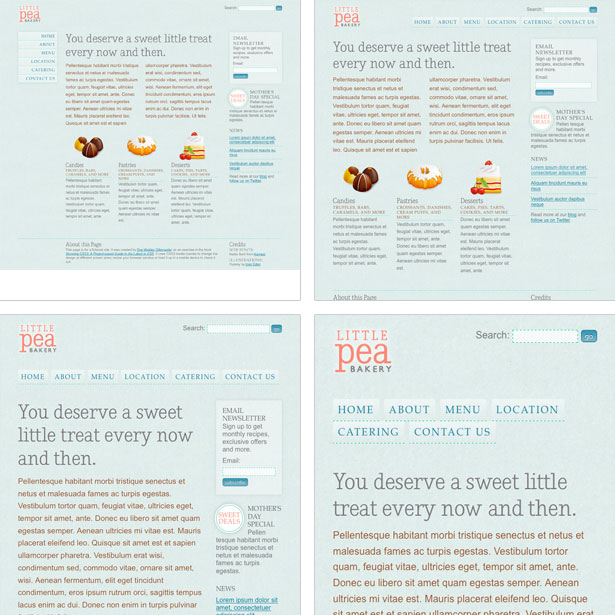
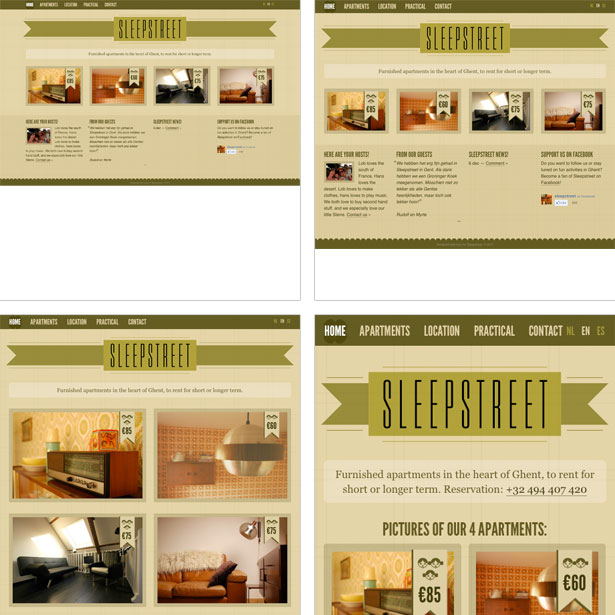
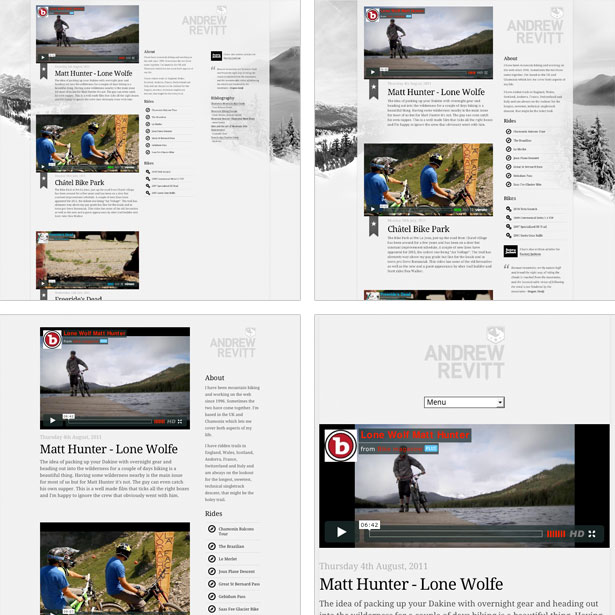
esimerkit
Alla on 100 esimerkkiä fantastisista reagoivista malleista. Tekniikan avulla on paljon enemmän sivustoja, ja uusia julkaistaan päivittäin. Yksi suuri resurssi uusien sivustojen löytämiseen on Media-kyselyt , galleria, joka on tarkoitettu erityisesti sivustoille, jotka käyttävät reagoivia suunnittelutekniikoita.