Lopullinen opas Bootstrapille
Bootstrap on tehokas, mobiili-ensimmäinen, reagoiva front-end-kehys, joka on rakennettu CSS: llä, HTML: llä ja JavaScript-ohjelmalla. Se tarjoaa paljon etuja alusta lähtien ja jopa monien muiden puitteiden kautta.
Bootstrap on alunperin kehittänyt Twitterin suunnittelija ja kehittäjä, ja se on tullut maailman suosituimpiin etupäähineisiin. Se tunnettiin ensimmäisen kerran nimellä Twitter Blueprint, ennen kuin se tuli avoimeksi lähdekoodiksi ja toimi Twitterin sisäisenä tyylimuotona yli vuoden ajan ennen julkaisemista julkisesti.
Jos et tunne Bootstrapia, resurssit ja tiedot antavat sinulle nopeuden.
Miksi Bootstrap?
Bootstrapilla on paljon etuja, kun aloitat raaputus web-projekteihisi. Yksi suurimmista syistä on suuri määrä Bootstrapille käytettävissä olevia resursseja, varsinkin kun verrataan paljon muihin kehikkoihin ja boilerplatesiin (saamme myöhemmin).
Käytettävissä olevien resurssien lisäksi Bootstrap on paljon muita syitä:
- Se on helppokäyttöinen: Aloittaminen Bootstrapilla on melko nopea ja helppo prosessi. Ja se on joustava: voit käyttää sitä vähemmän tai CSS: llä ja jopa Sassilla (jos lataat Sass-versiota).
- Verkko: Bootstrap käyttää 12-sarakkeen reagoivaa verkkoa. Se tukee myös sisäkkäisiä ja offset-elementtejä. Verkko voidaan pitää herkästi, tai voit helposti vaihtaa sen kiinteään asetteluun.
- Nopeampi kehitys: koska Bootstrapilla on niin paljon valmiita komponentteja ja resursseja, se voi merkittävästi nopeuttaa kehitystyötäsi.
- Base-tyylejä: Bootstrap sisältää perusstylejä HTML-elementeille, joita käytät joka tapauksessa. Se sisältää tyylejä typografian, lomakkeiden, kuvien ja paljon muuta.
- Esiohjelmoidut komponentit: Bootstrap sisältää myös valmiita komponentteja pudotuspeleihin, nav-palkkeihin, hälytyksiin ja muihin.
- Bundled JavaScript -komponentit: Bootstrap sisältää joukon JavaScript-komponentteja funktion lisäämiseksi. Sen avulla on helppo käsitellä asioita, kuten modaaliset ikkunat, työkaluvinkkejä, hälytyksiä ja paljon muuta. Voit ohittaa kirjoitusohjelmat kaikki yhdessä.
- Erinomainen dokumentaatio: Bootstrapilla on poikkeuksellinen dokumentaatio, joka on hyödyllinen sekä aloittelijoille että edistyneemmille käyttäjille.
- Helppo integrointi: Bootstrap voidaan integroida erilaisiin muihin kehikkoihin ja alustoihin sekä uusilla että nykyisillä. Voit jopa käyttää vain tiettyjä Bootstrap-elementtejä nykyisen CSS-sivusi rinnalla.
Aloittaminen Bootstrap-ohjelmalla
Sinulla on kaksi päätapaa lataa Boostrap : esikäännetty versio tai lähdekoodiversio. Kumpi valitset riippuu siitä, miten haluat aloittaa.
Esikilpailu on valmis pudotusvalmistukseen käytännöllisesti katsoen missä tahansa projektissa, ja siihen kuuluu koottu CSS ja JS sekä kustakin koottu ja minified versio. Sisältyvät Glyphicon-fontit sekä valinnainen Bootstrap-teema.
Lähdekoodiversiossa on esiasetetut CSS- ja JavaScript-ominaisuudet sekä fonttien ominaisuudet. Sisältää myös vähemmän, JavaScriptin ja dokumentaation. Pohjimmiltaan se on täydellisempi versio, vaikka oppimiskäyrä on hieman korkeampi kuin esikäännetty versio.
Myös Bootstrap-versiota on siirretty vähemmän Sassista, mikä on erityisen hyödyllistä, jos haluat sisällyttää sen Rails-, Compass- tai Sass-vain -projekteihin.
Kun olet päättänyt version, jonka haluat asentaa, sinun on asennettava Grunt, joka on rakennettu järjestelmä Bootstrap käyttää. Sinun on ensin ladattava ja asennettava node.js ja sitten Grunt. Sieltä löydät erilaisia sormenpäitä käskyjä.
Sitten voit aloittaa perus Bootstrap HTML -mallin tai yhden niiden esimerkkimalleja . Esimerkkimalleissa on ristikkorakenteet, jumbotronipohjaiset asettelut, erilaiset navbarit ja muut mukautetut komponentit (jopa blogi ja kirjautumissivu).
Entä jos en halua reagoivaa sivustoa?
Kun Bootstrap on reagoiva ja liikuteltava ensin laatikosta, sen ei tarvitse pysyä tällä tavalla, jos et halua vastaavaa sivustoa. Sinun tarvitsee vain poistaa se käytöstä, poista CSS: n näkymän sisällönkuvauskenttä, ohittaa konttien leveys kullekin ristikkorakenteelle, poista navigaattoreiden romahtaminen ja laajentaminen ja tee joitain muutoksia ristikohteluihin, käyttää niitä uudelleen. Voit lukea ohjeita kohdassa Aloitusopas .
Bootstrap-laajennukset, laajennukset ja komponentit
Bootstrapissa on paljon hyviä ominaisuuksia, mutta siinä on myös paljon tapoja laajentaa sen toimintoja vastaamaan tarpeitasi.
Polttoaine UX on joukko JavaScript-ohjaimia verkkosovelluksille. Voit ottaa käyttöön vain haluamasi ohjaimet yli kymmenestä käytettävissä olevasta.
Jasny Bootstrap on joukko komponentteja, mukaan lukien vertikaalinen nav-komponentti ja hälytykset.
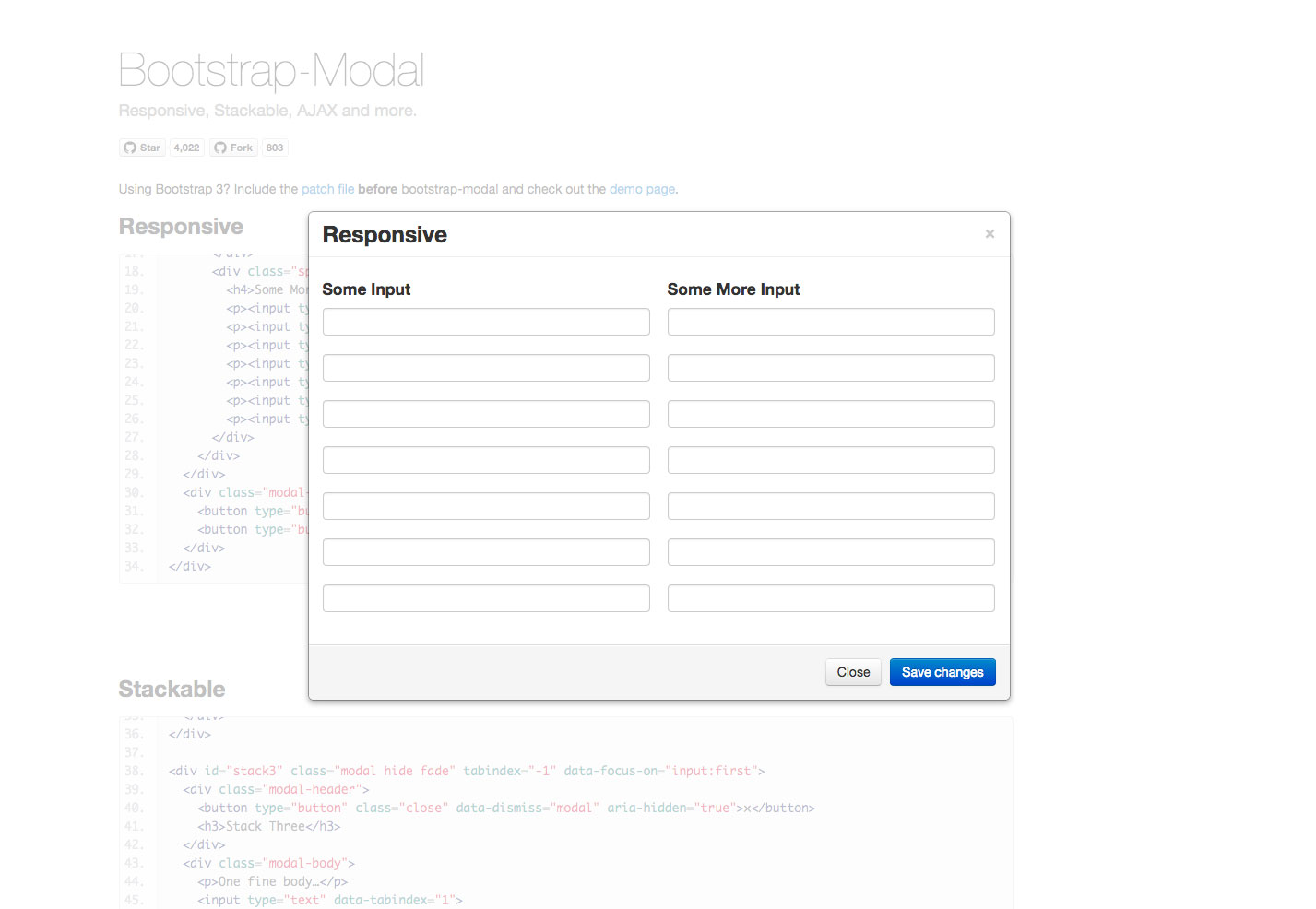
Bootstrap yhdistettyjen lisää pinottavat, reagoivat AJAX-modaaliset ikkunat Bootstrap-sivustoosi. Se tukee koko leveä modaaleja ja pitkiä modaleja muilla muodoilla.
Bootbox.js on pieni kirjasto, jonka avulla voit luoda ohjelmoitavia valintaikkunoita helposti.
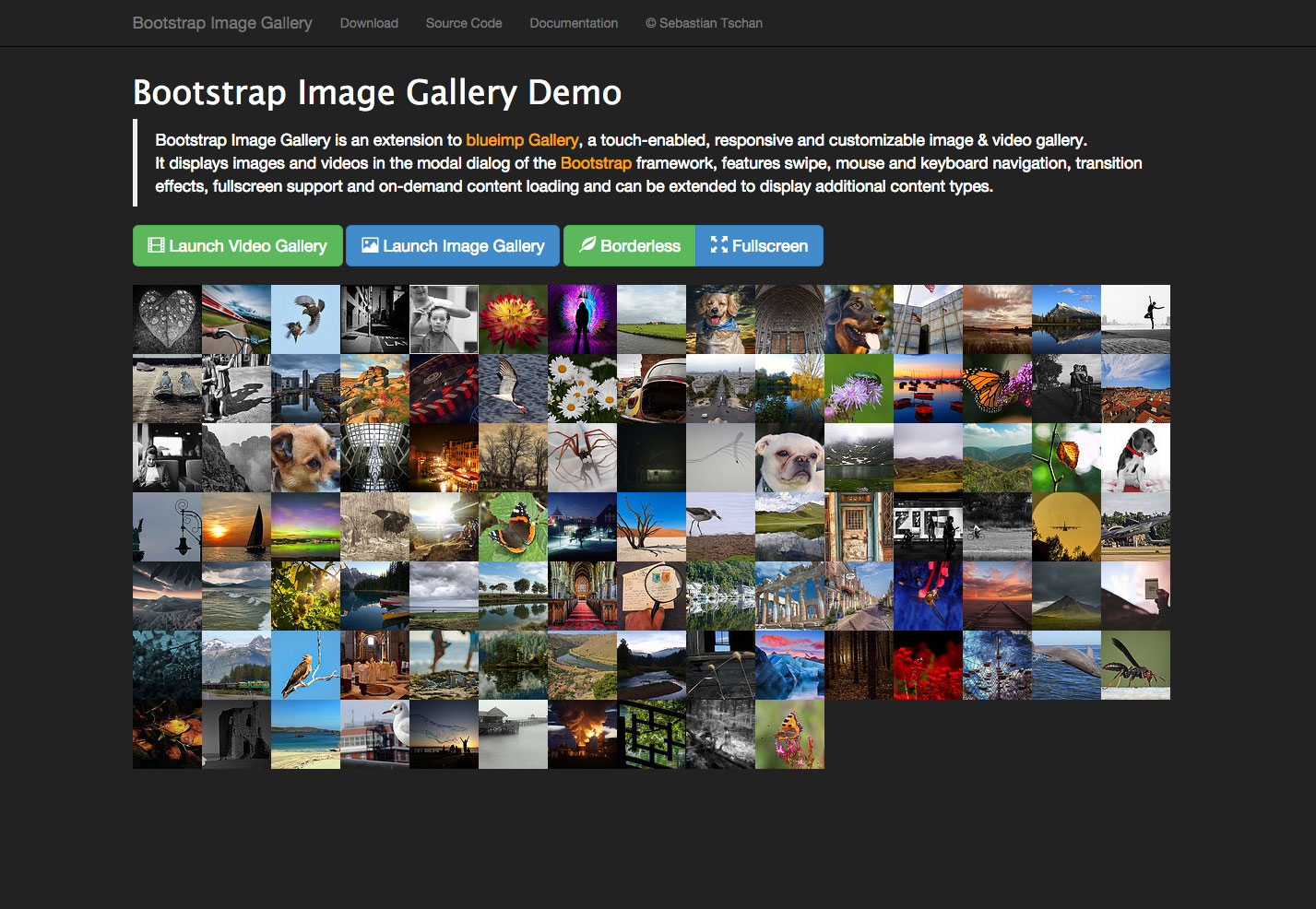
Bootstrap-kuvagalleria on laajennus blueimp Gallery -ohjelmaan, joka on kosketusnäyttöinen, reagoiva kuvagalleria Bootstrapin modaalivalintaikkunan avulla.
Bootstrap Lightbox on yksinkertainen lightbox-laajennus, joka perustuu Bootstrap-modaaliliittimeen. Se sisältää taustakuvan vaihtoehdot, lightboxin sulkemisen ja paljon muuta.
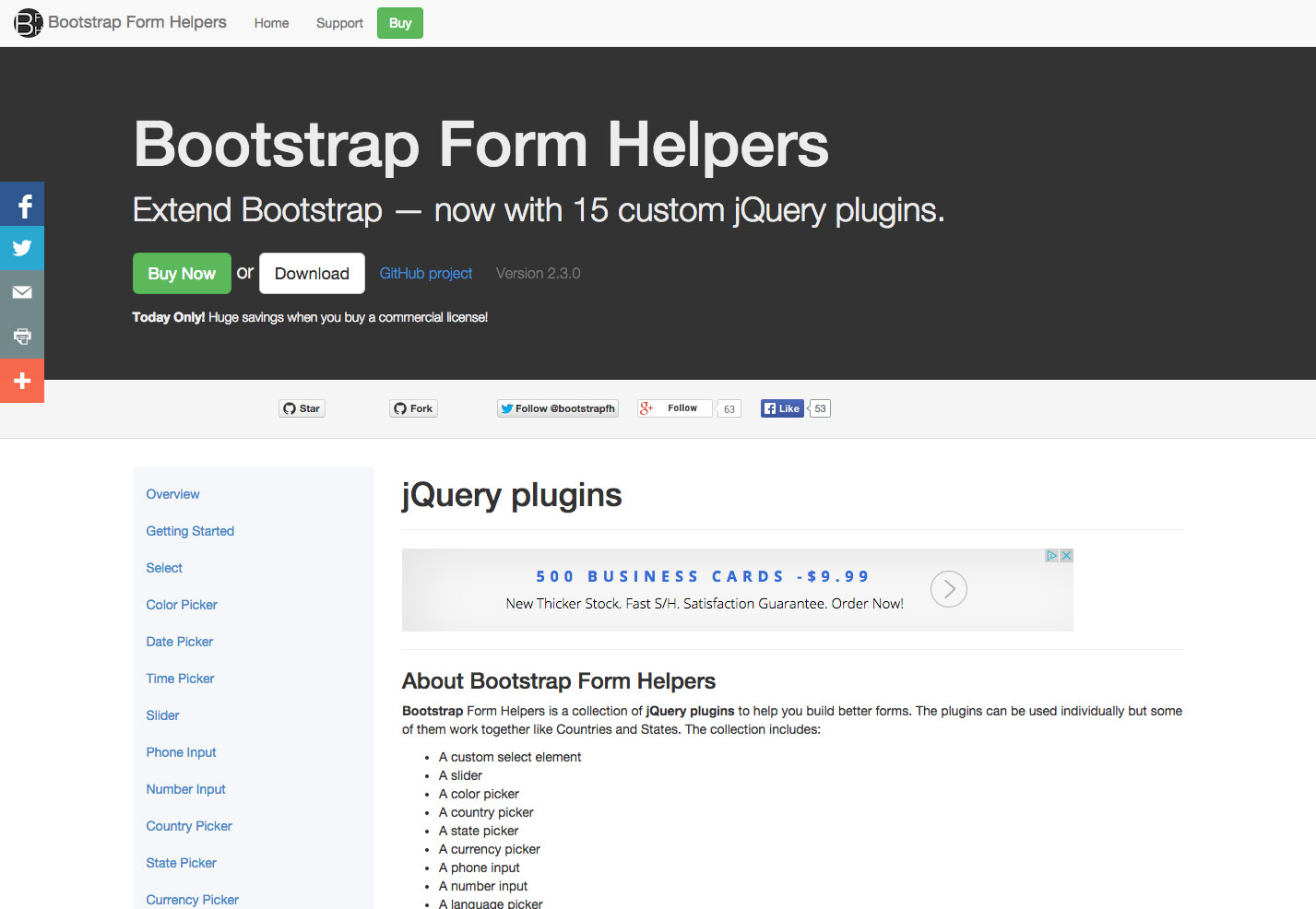
Bootstrap Form Helpers on kokoelma jQuery-laajennuksia parempien lomakkeiden rakentamiseen. Voit käyttää suurimman osan niistä itsenäisesti tai yhdessä tarpeidesi mukaan.
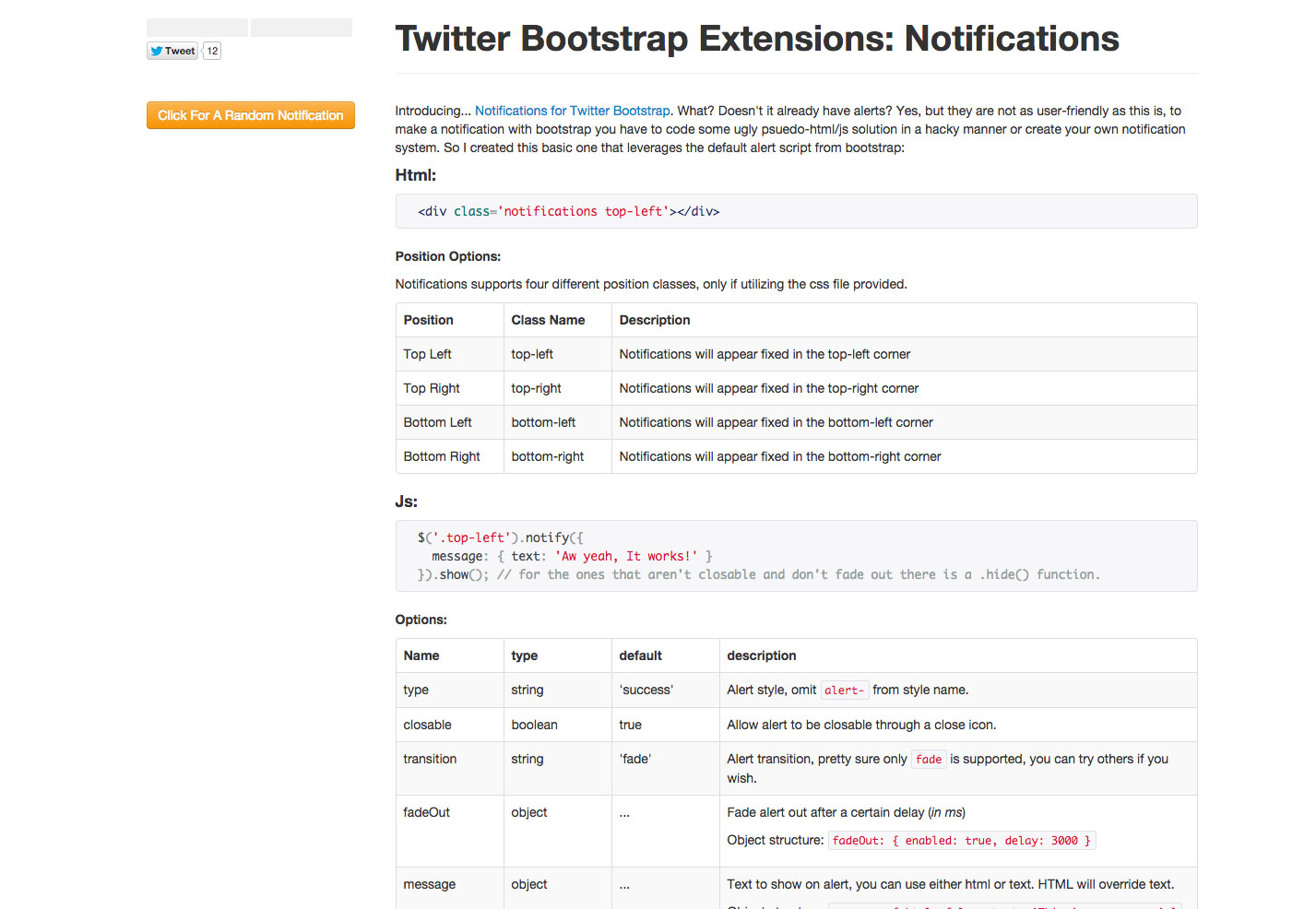
ilmoitukset on Bootstrap-laajennus, jonka avulla voit helposti lisätä mukautettuja ilmoituksia verkkosivustoosi tai sovellukseen. Voit valita sijainnin, tyypin, siirtymät ja paljon muuta.
Bootstrap-murina on jQuery-plugiini, joka muuntaa säännölliset Bootstrap-hälytykset Growl-tyyppisiin ilmoituksiin. Tiedoissa, virheissä ja menestystyyleissä on hälytyksiä ja se tukee useita peräkkäisiä ilmoituksia.
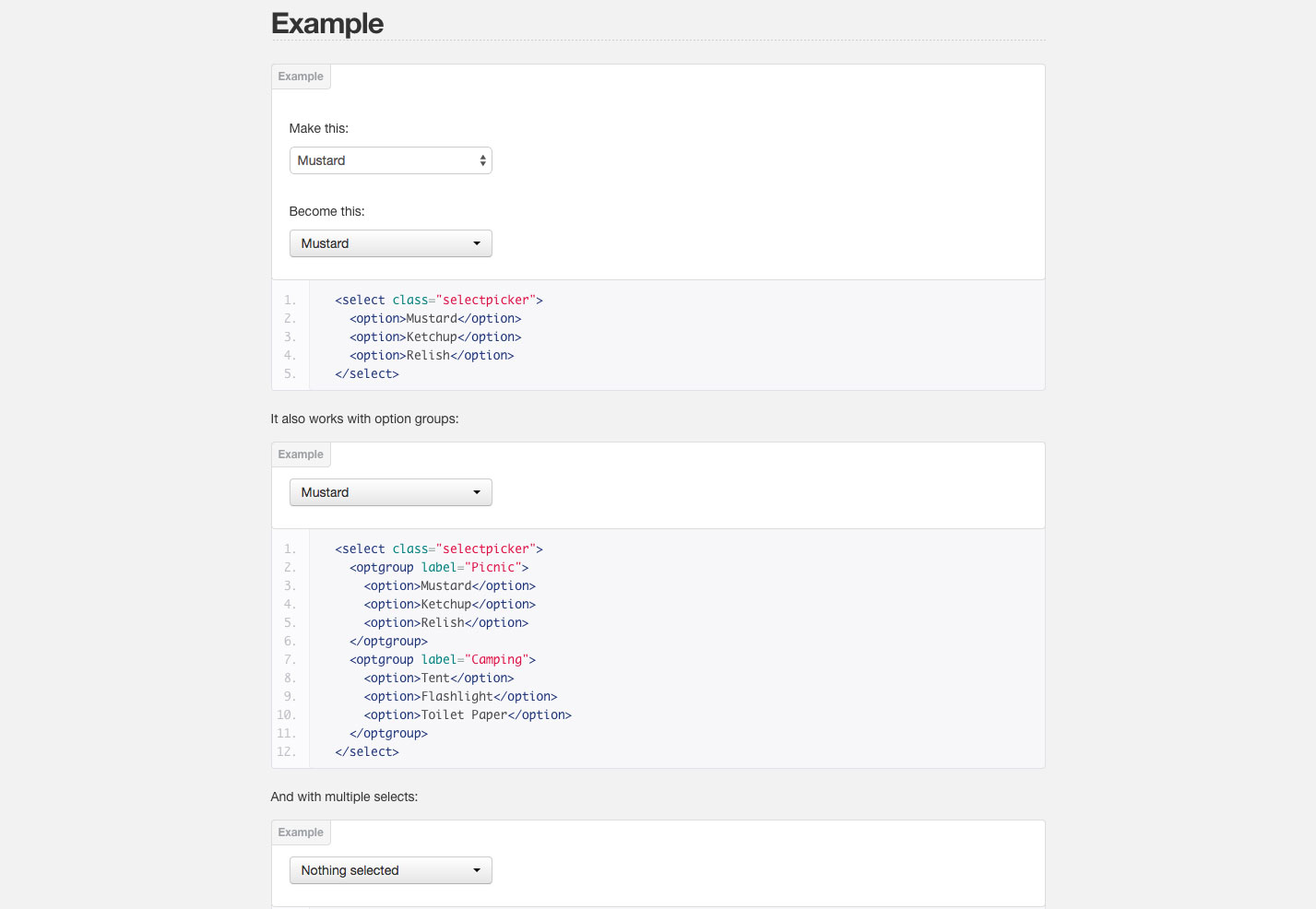
Bootstrap-Select lisää mukautetun Bootstrap-valintapainikkeen pudotusvalikosta.
Boostrap Maxlength antaa visuaalisen takaisinkytkentäindikaattorin kenttätulon maxlength-attribuutille.
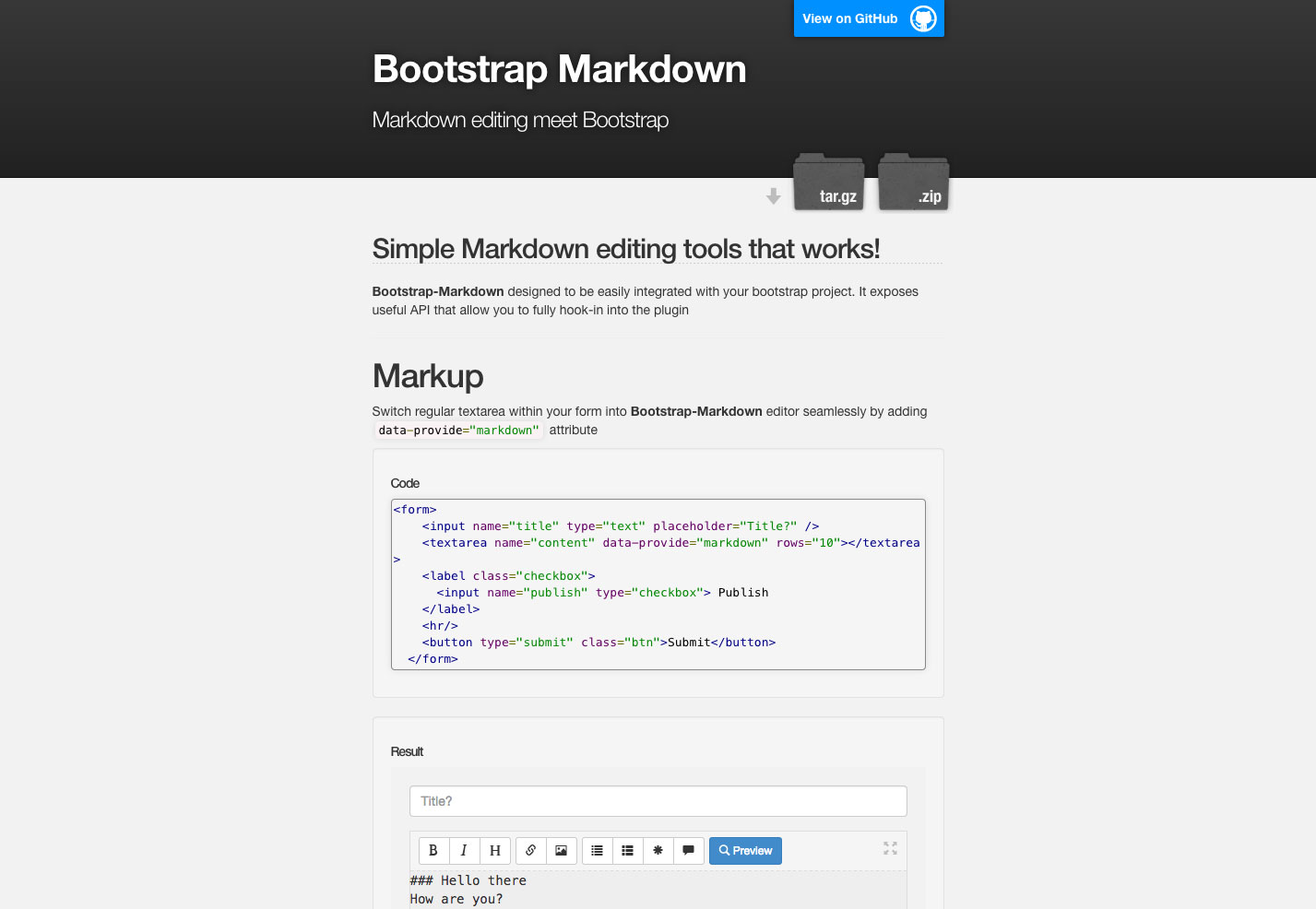
Boostrap Markdown helpottaa lomakkeiden Markdown-tuen lisäämistä ja muuttaa ne saumattomasti Markdown-editoriksi.
Bootstrap Switch 3 tekee valintaruuduista ja valintanäppäimistä helppoa vaihtamaan kytkimet.
jQuery-tiedoston lataus lisää jQuery-tiedoston latausnäkymän, jossa on tuki vedä ja pudota, useita tiedostojen valintaa ja paljon muuta.
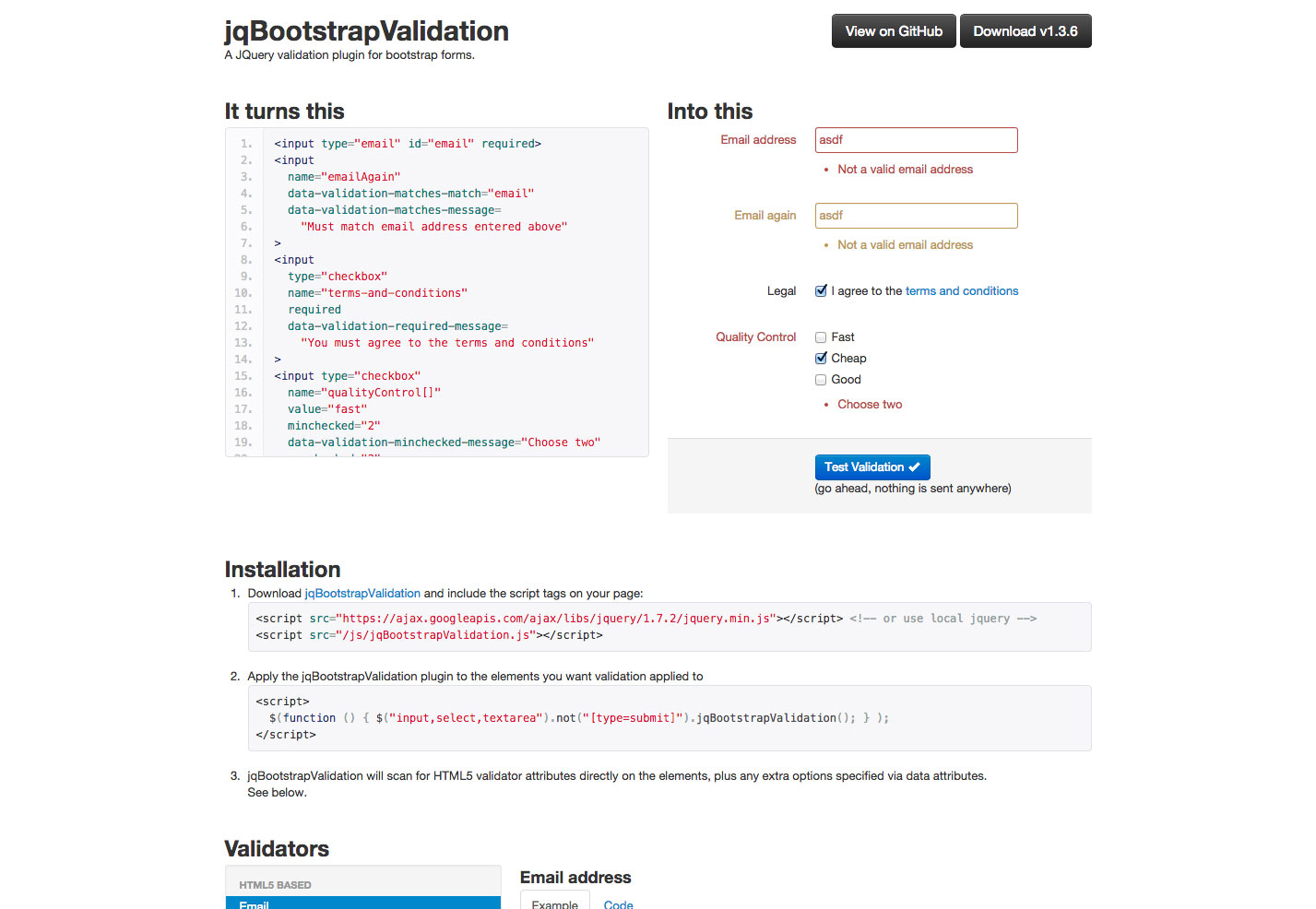
jqBootstrapValidation on jQuery-validointisovellus Bootstrap-lomakkeisiin, jotka ovat helppokäyttöisiä ja jotka helpottavat selkeitä ohjeita validointivirheiden yhteydessä.
Bootstrap-wysihtml5 on yksinkertainen ja kaunis HTML5 WYSIWYG-editori, joka tulee JavaScript-laajennukseksi.
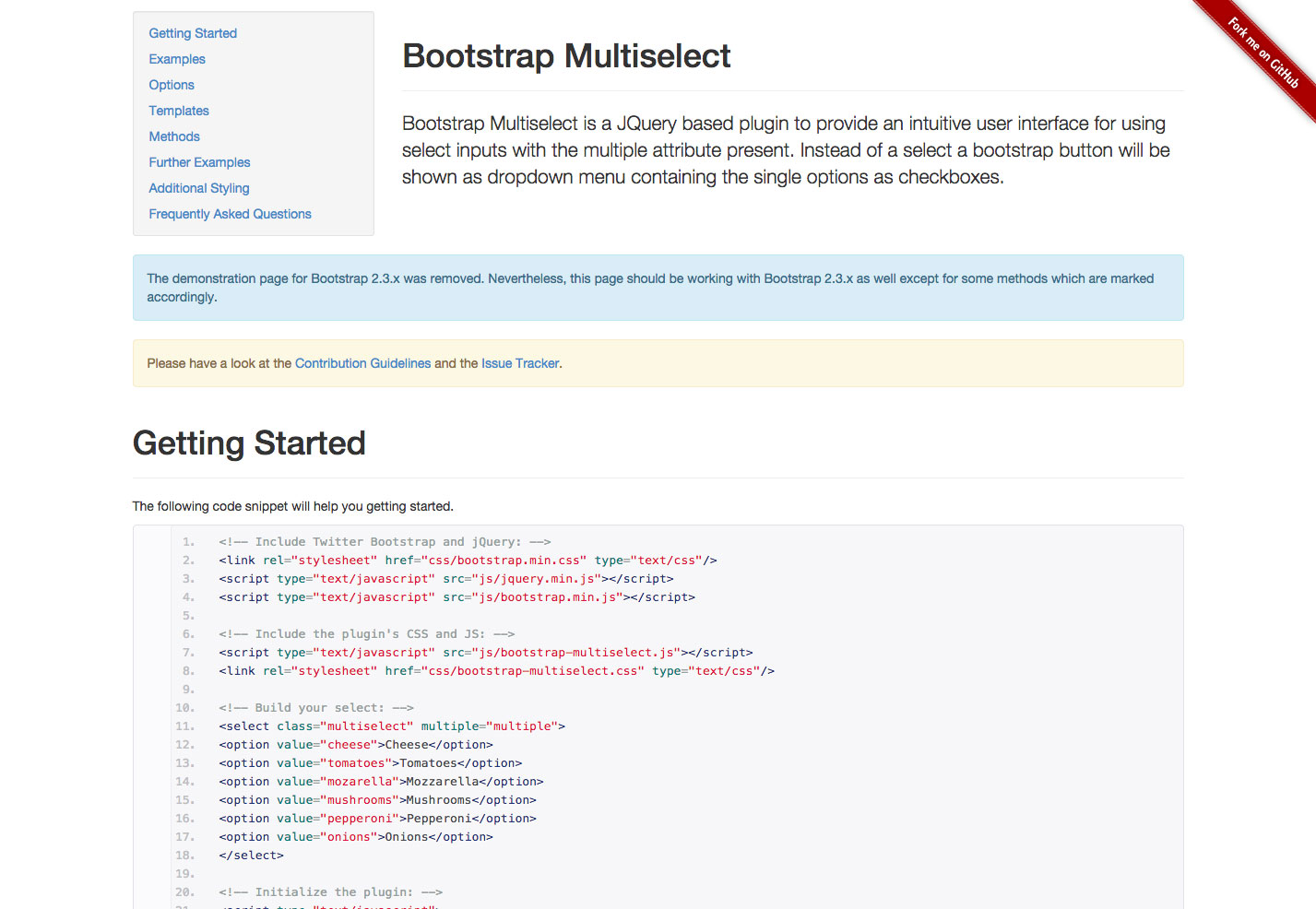
Bootstrap Multiselect on jQuery-plugin käyttöliittymille, jotka käyttävät valittuja tuloja, joissa on useita attribuutteja ja jotka näytetään pudotuksina valintaruuduilla.
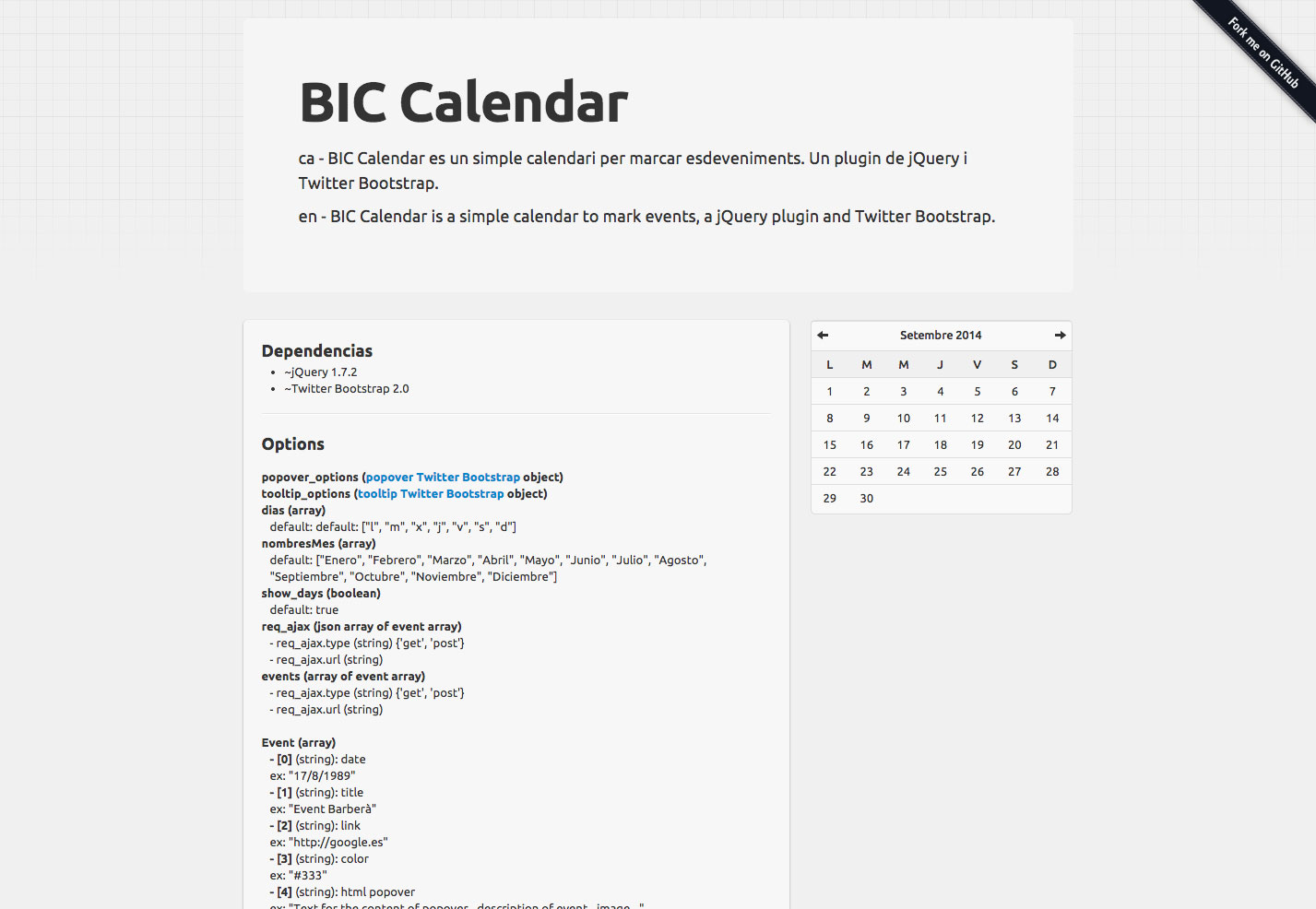
BIC-kalenteri on jQuery yksinkertainen kalenteri tapahtumien merkitsemiseen.
bootstrap-datetimepicker on yksinkertainen Bootstrap-päivämäärän ja ajan keräyskomponentti.
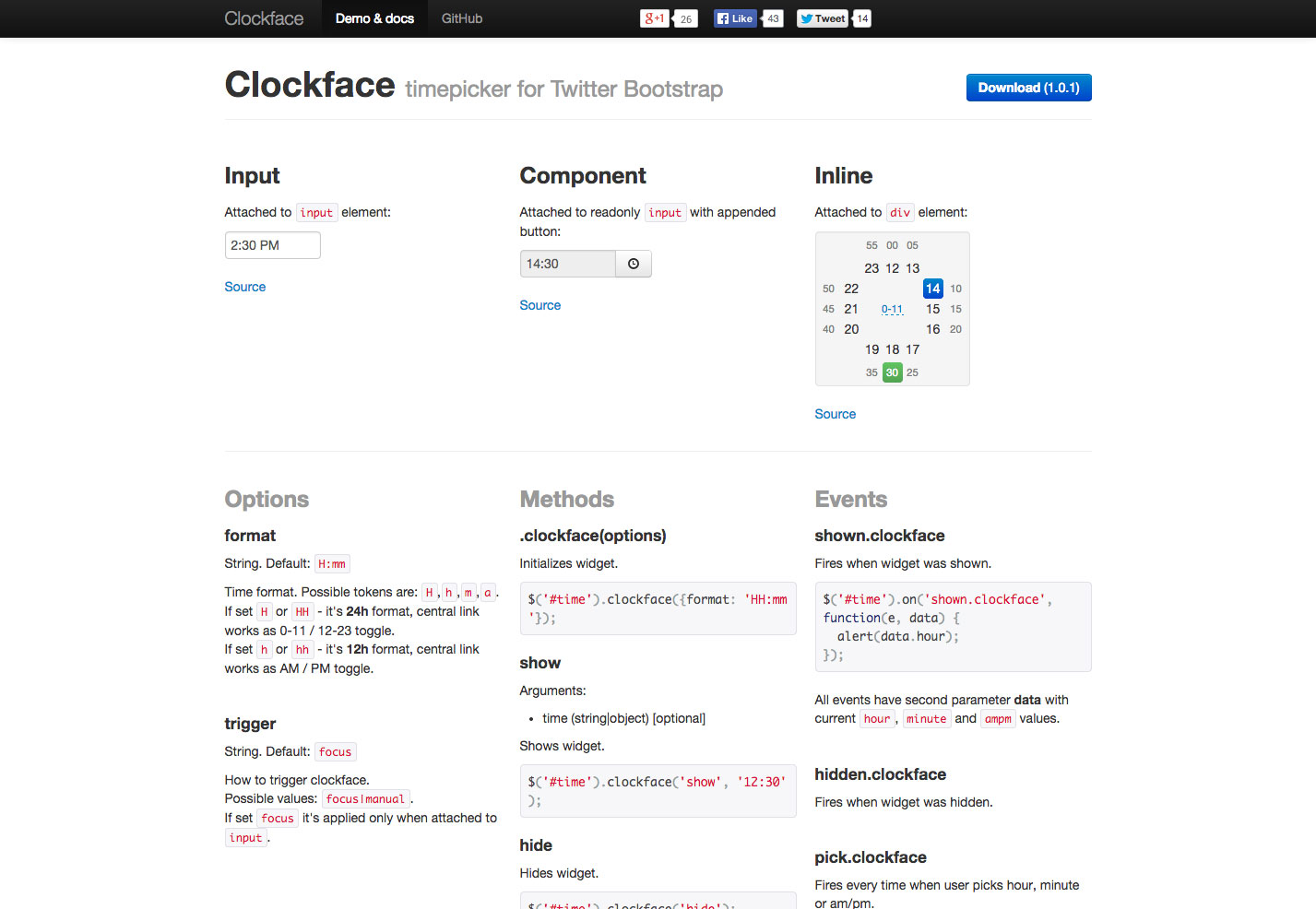
Kellotaulu on Bootstrap-ajastinpeli, jossa on vaihtoehtoja esimerkiksi muotoilulle ja laukaisulle.
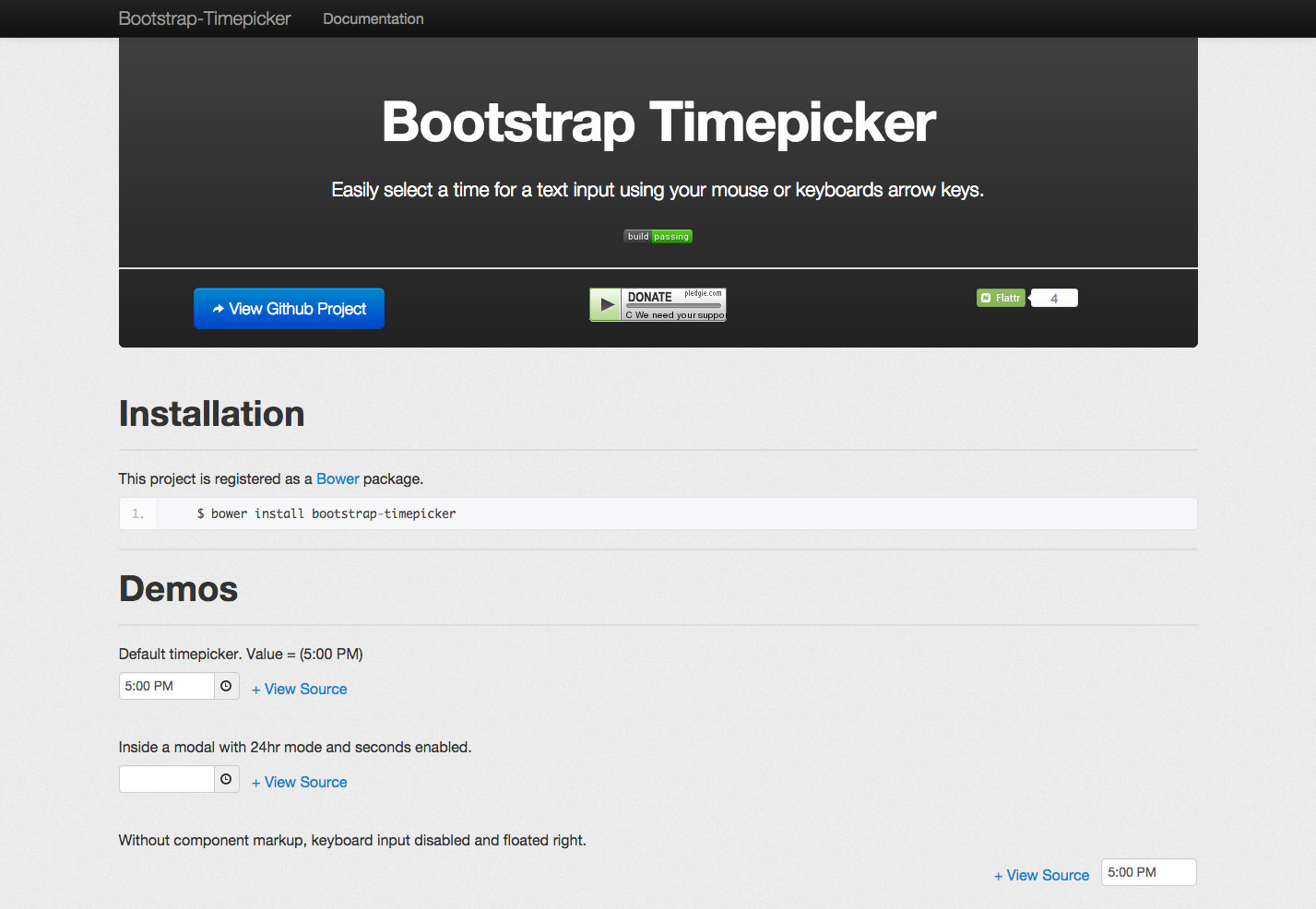
Bootstrap Timepicker on helppo valita tekstinsyöttöajan aika joko hiirellä tai nuolinäppäimillä.
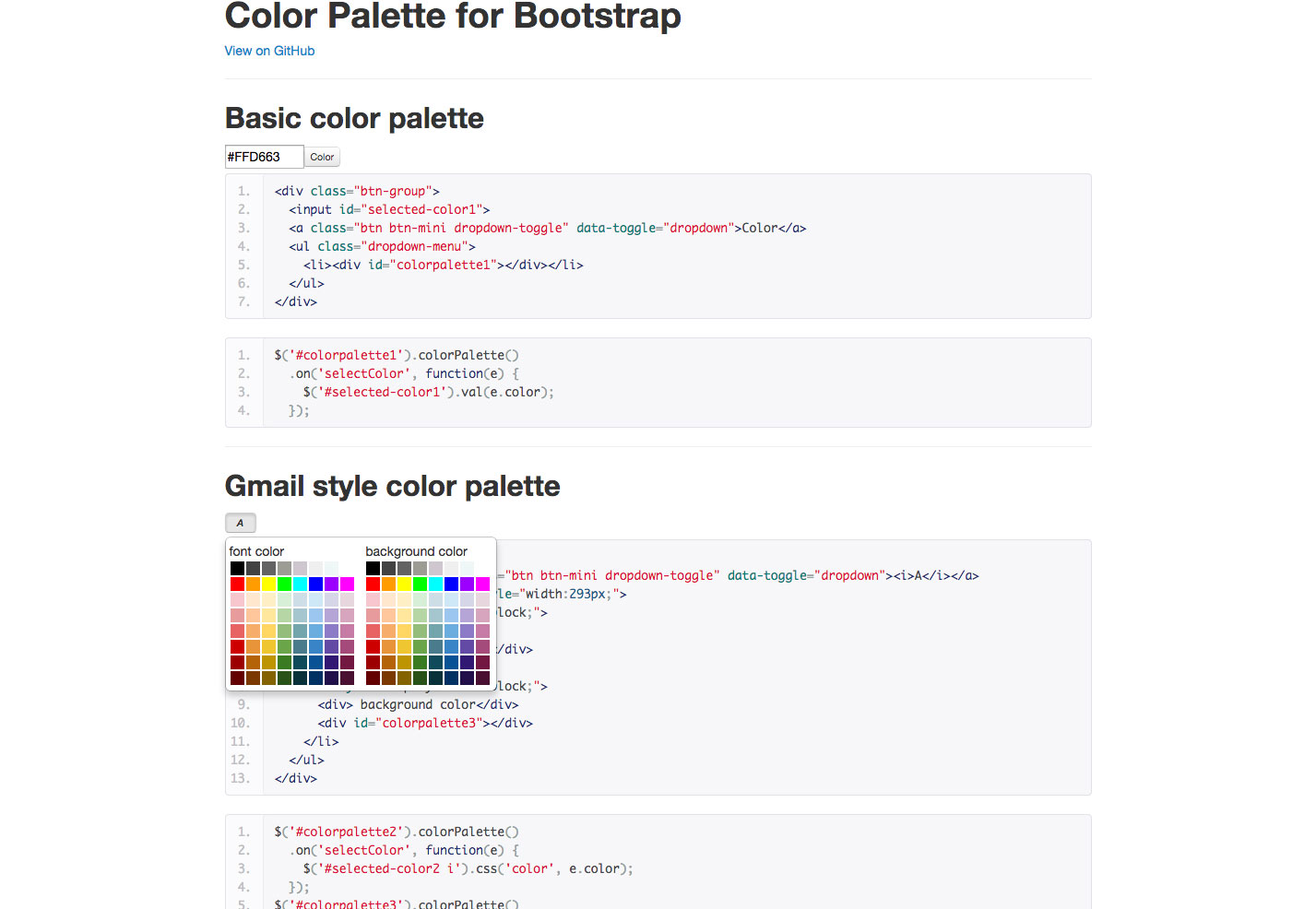
Väripaletti Bootstrapille on yksinkertainen värivalitsin, joka tarjoaa perus-, Gmail-tyylisiä ja mukautettuja väripaletteja.
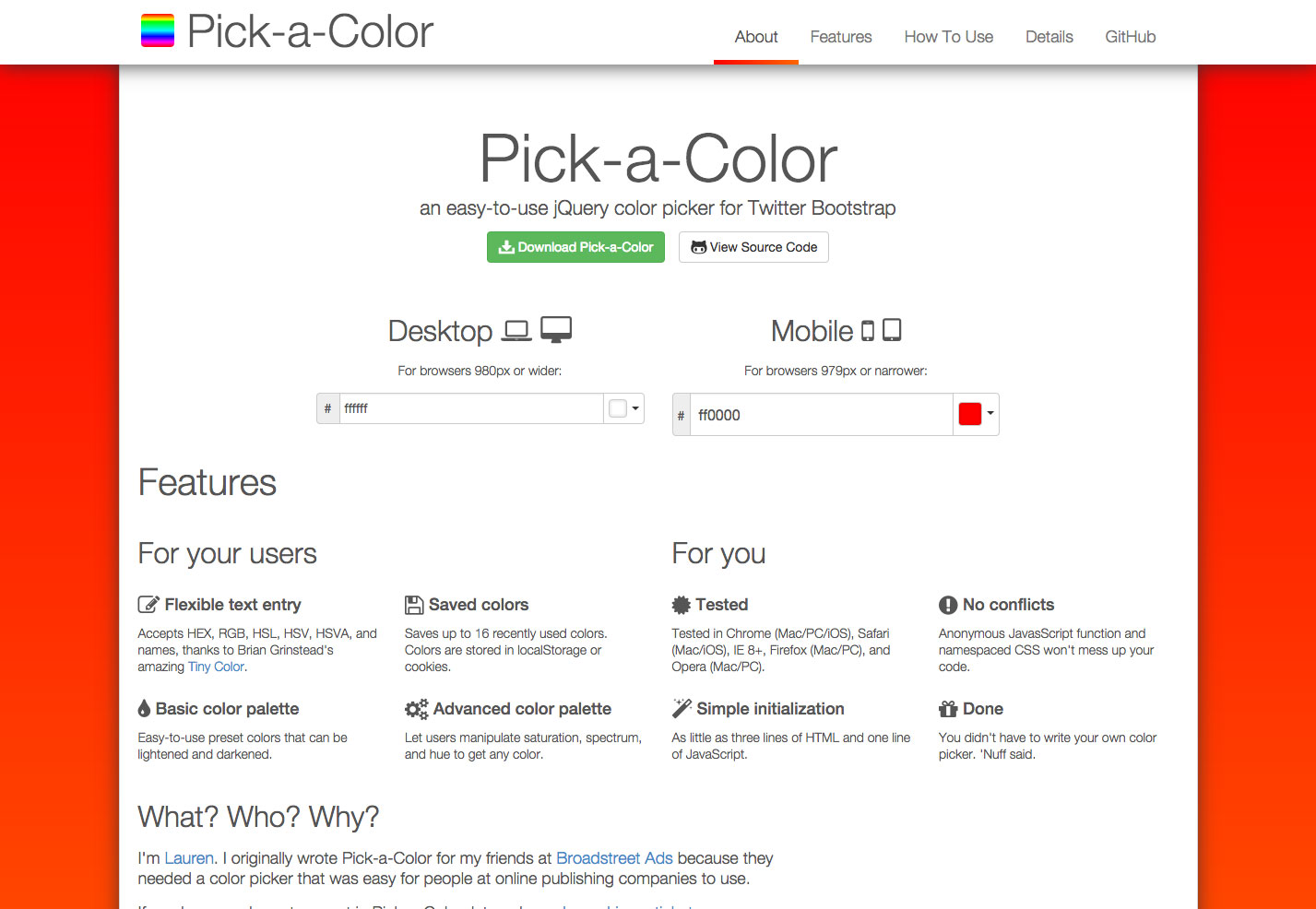
Pick-Color on jQuery Bootstrap-värivalitsin, joka mahdollistaa joustavan tekstinsyötön, tallennetut värit ja paljon muuta.
Bootstro.js helpottaa opastettua kierrosta verkkosivustollesi.
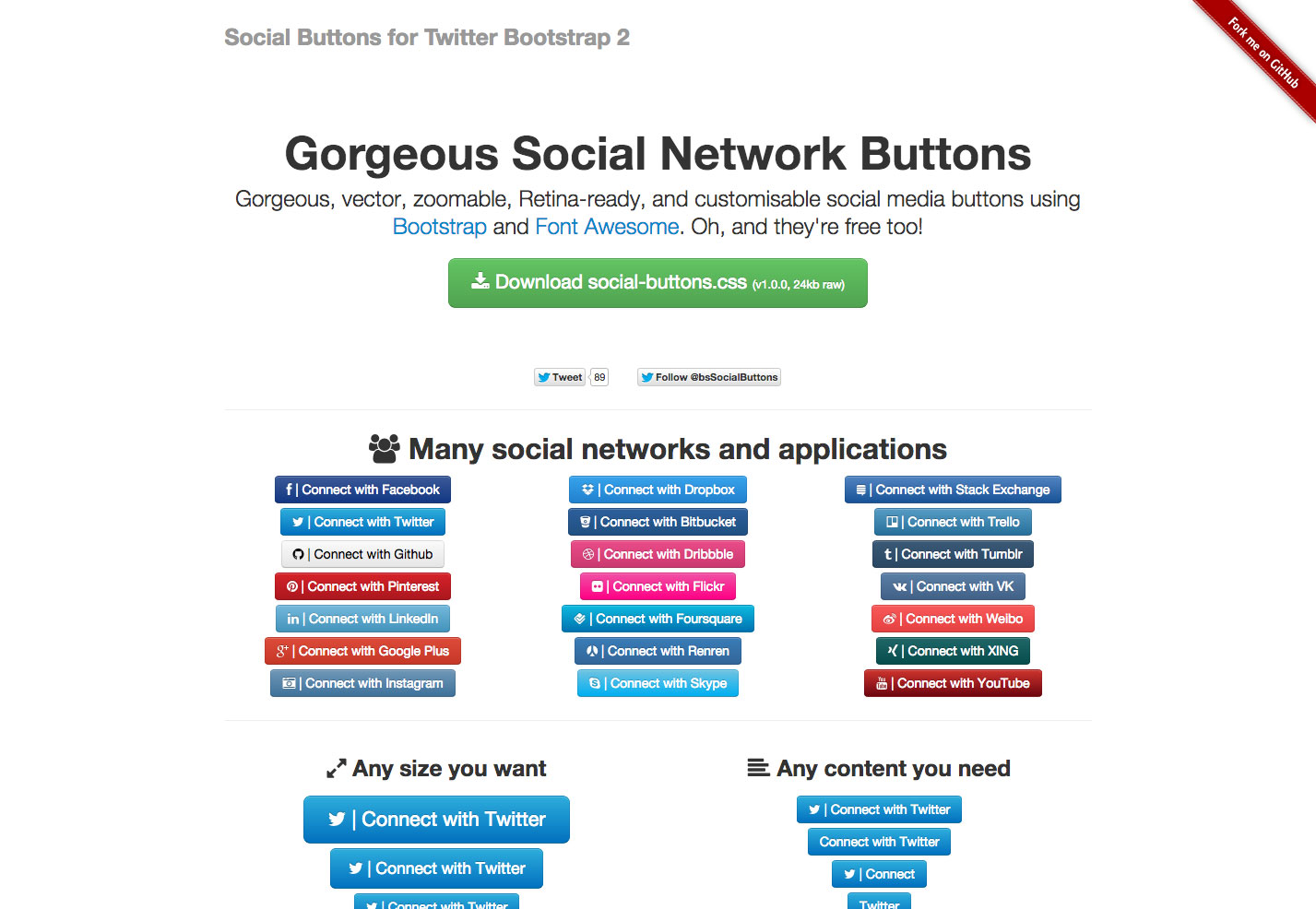
Sosiaaliset painikkeet Twitter Bootstrap 2: lle antaa sosiaalisia painikkeita, jotka ovat vektoreita, zoomoitavia, verkkokalvoisia ja muokattavissa olevia.
Flippant.js on JavaScript- ja CSS-kirjasto, jolla voidaan kääntää asioita, jotka on helppo muokata ilman riippuvuuksia.
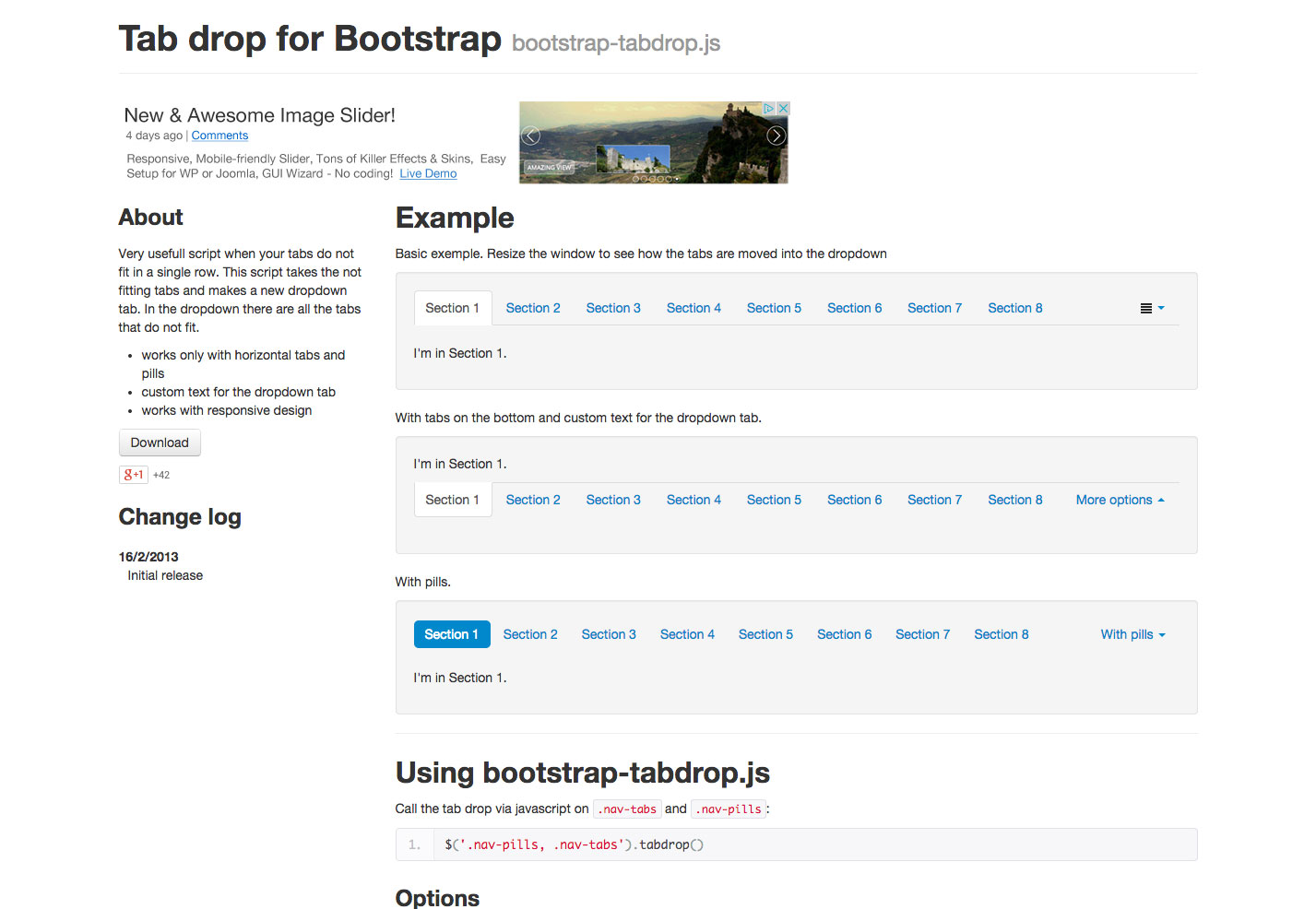
Tab pudota Bootstrap järjestää välilehtisi pudotusvalikkoihin, kun ne eivät kaikki sovi sopivaan tilaan.
Tocify on jQuery-sisällysluettelon plugin, jota voidaan käsitellä Bootstrap-ohjelmalla.
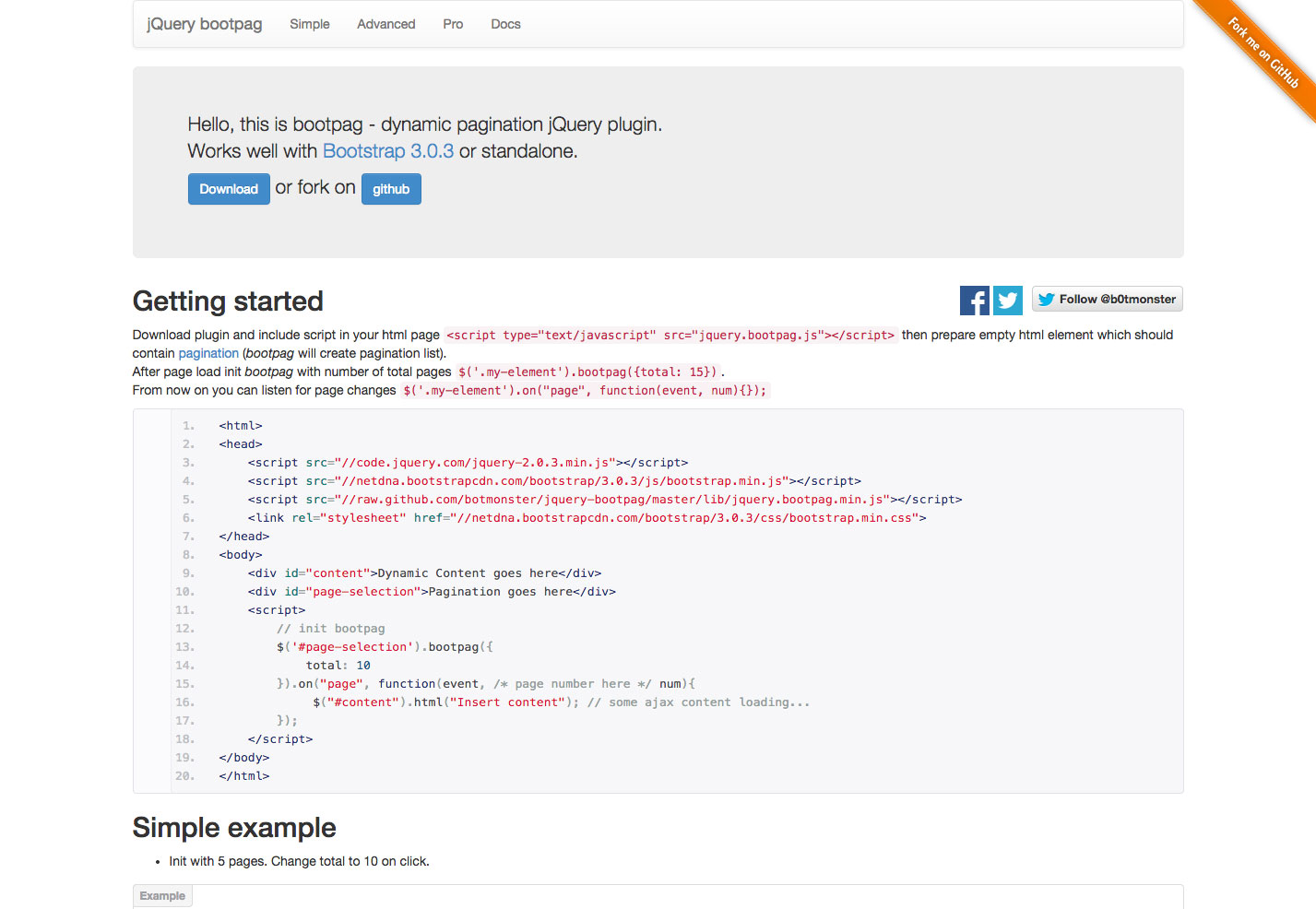
Bootpag on jQuery-plugin dynaamiseen sivuttamiseen, joka toimii Bootstrap-ohjelmalla tai omalla tavallaan.
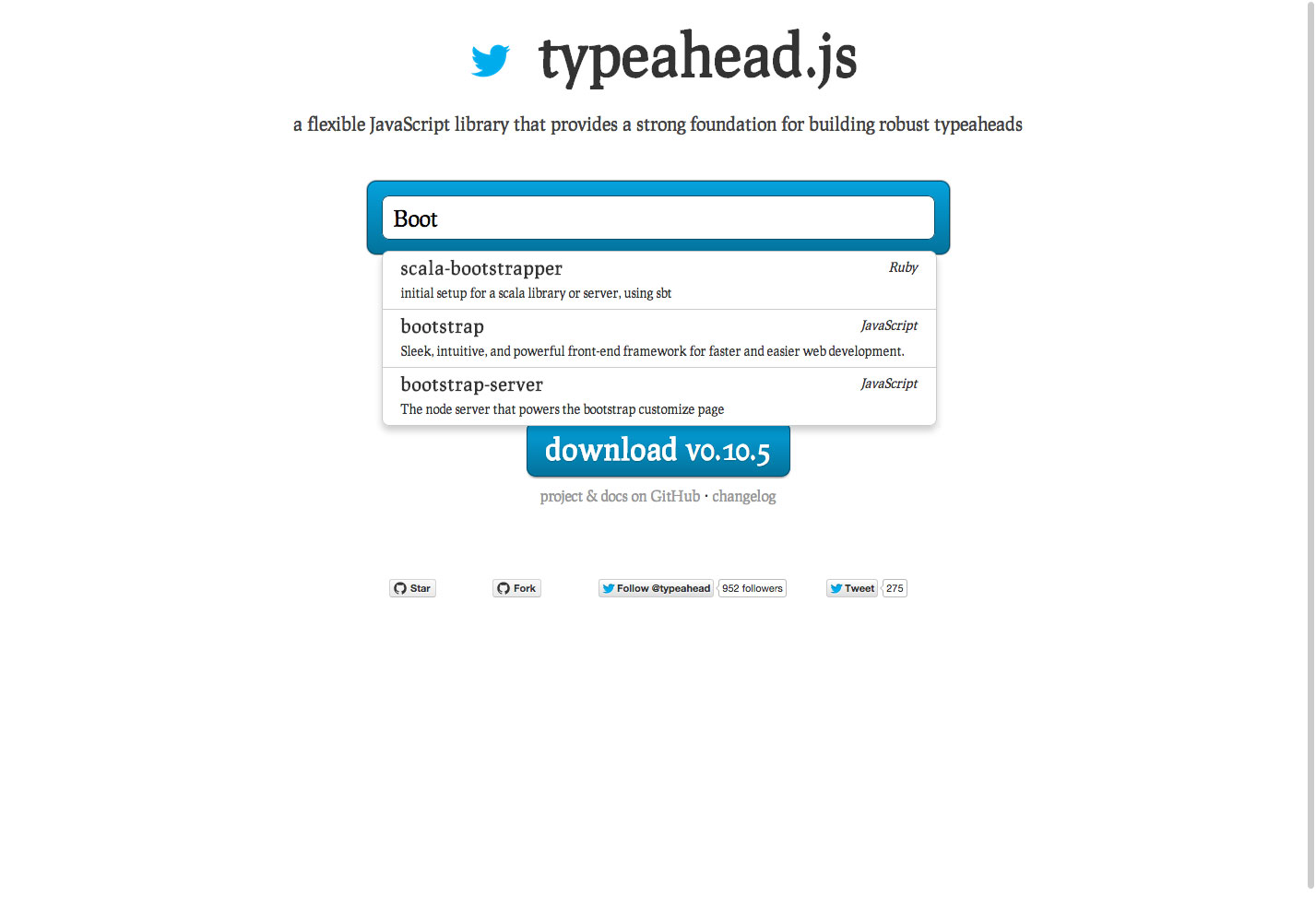
Typeahead.js on JavaScript-kirjasto Twitteristä rakentamisesta tyyppikirjaimiin.
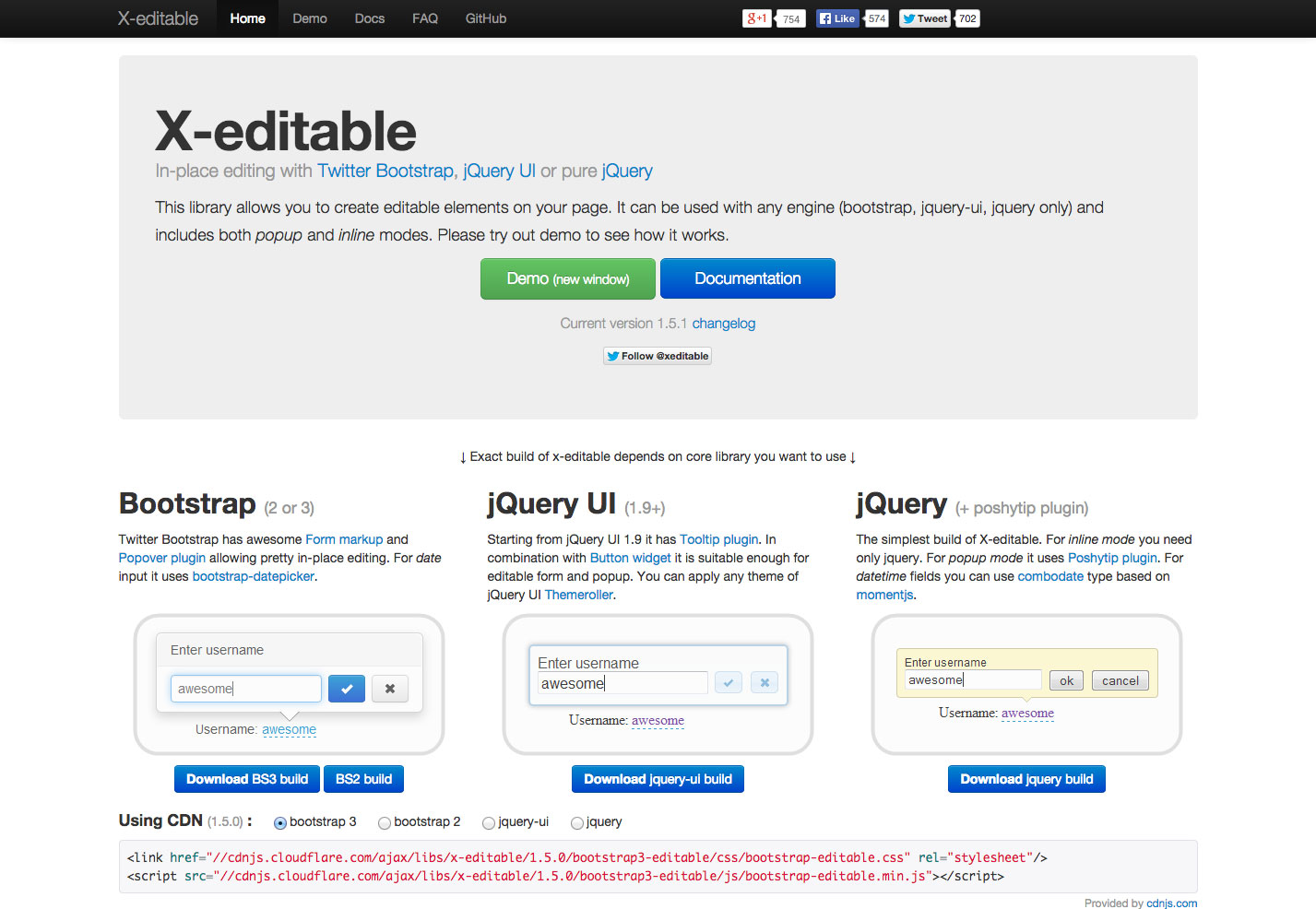
X-muokattavissa voit luoda muokattavia elementtejä sivullasi Bootstrapissa.
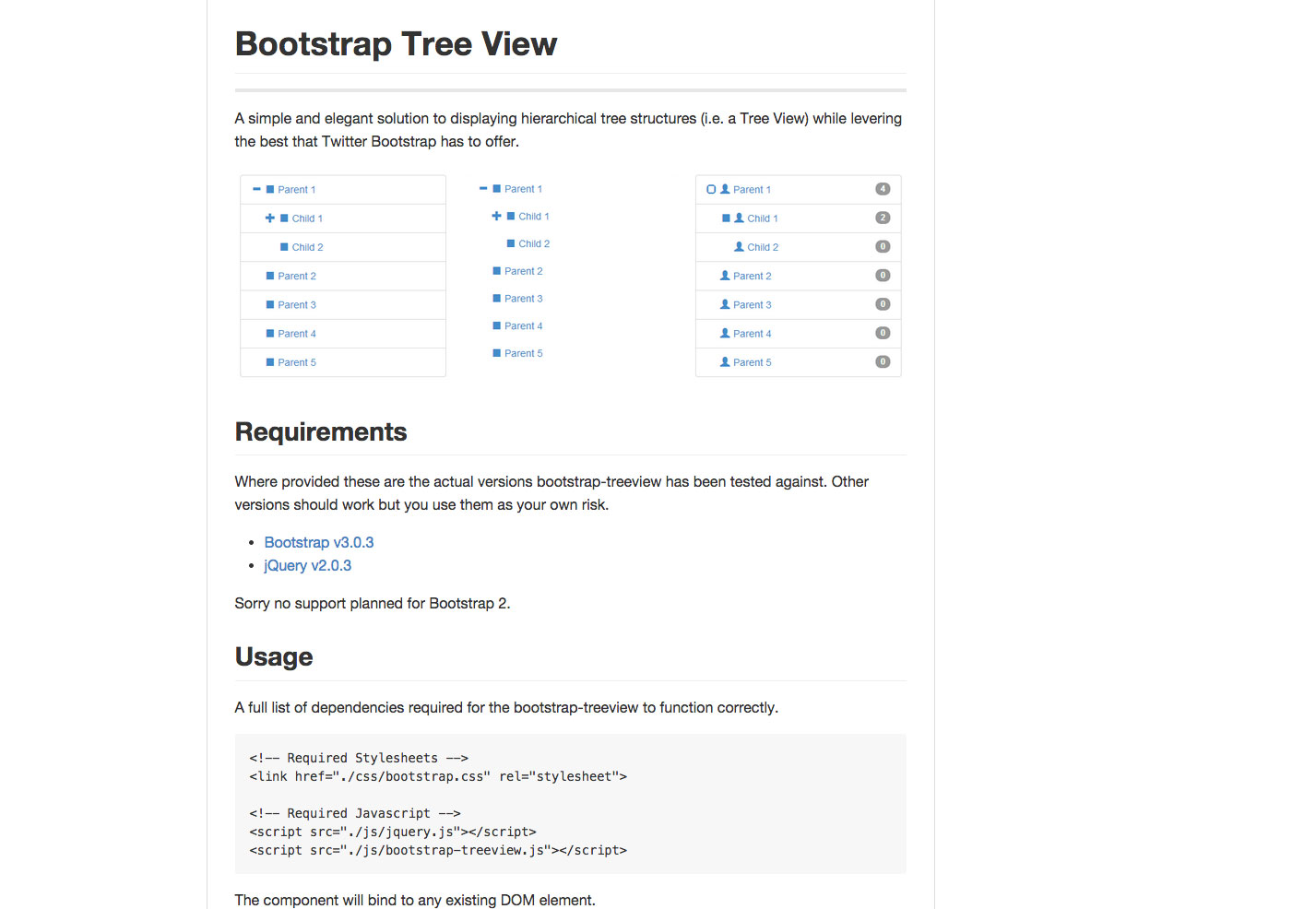
Bootstrap-puunäkymä on yksinkertainen ratkaisu hierarkkisten puurakenteiden näyttämiseen.
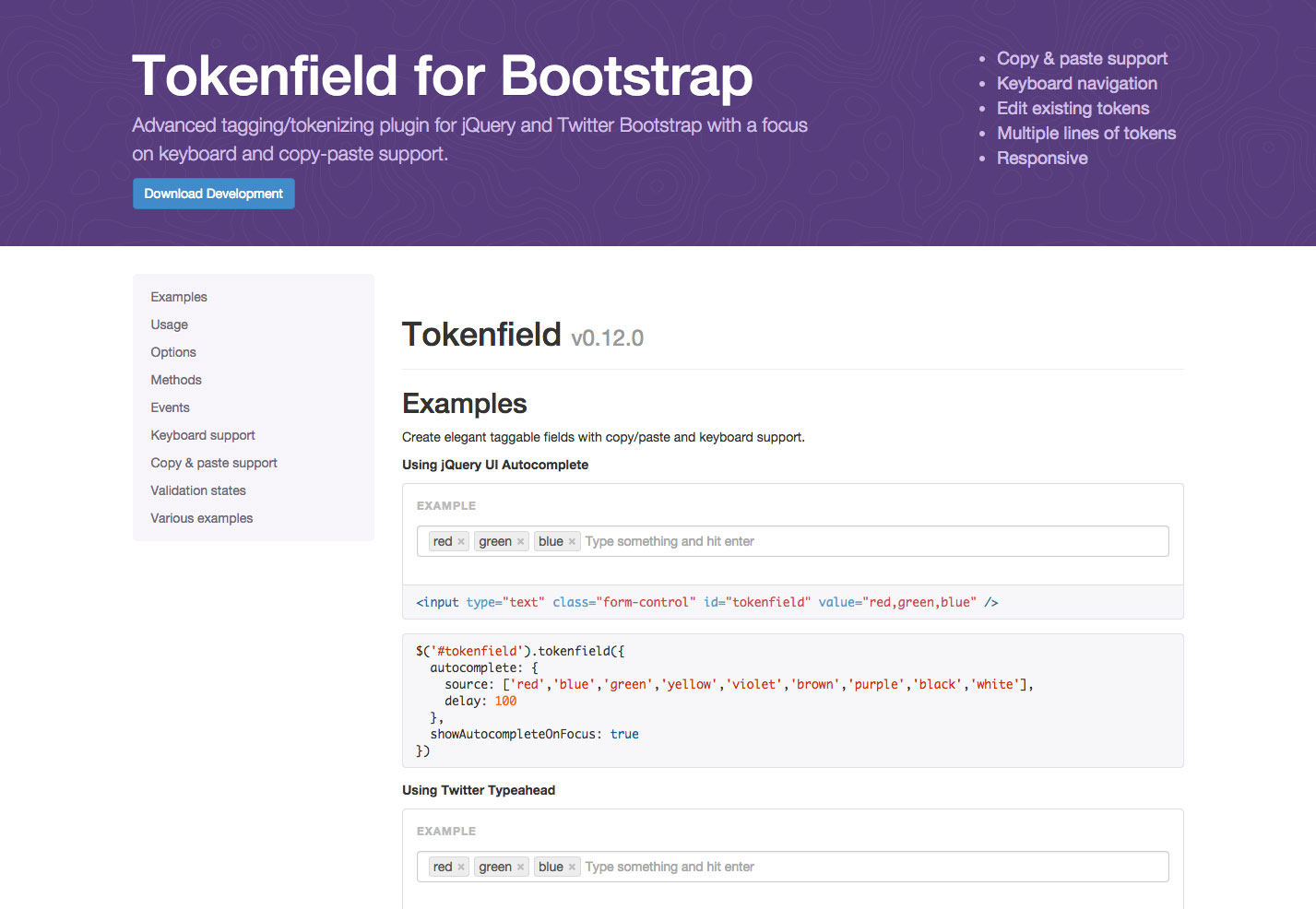
Tokenfield Bootstrapille on kehittynyt tunnistusliittymä, joka keskittyy näppäimistöön ja kopioi-liitä tukeen.
Bootstrap Tähtiluokitus on jQuery-tähtiluokitusohjelma, joka tukee ominaisuuksia, kuten jakeittain täytettävät ja RTL-syöttötuen.
Yamm Megamenu on vielä toinen Megamenu Bootstrap, joka käyttää standardin navbar merkintä ja neste verkkoon luokkiin.
Summernote on yksinkertainen WYSIWYG-editori Bootstrapille.
Knockout-Bootstrap on joukko knockout-sidontakäsittelijöitä, jotka käyttävät Bootstrap-JavaScript-widgetejä.
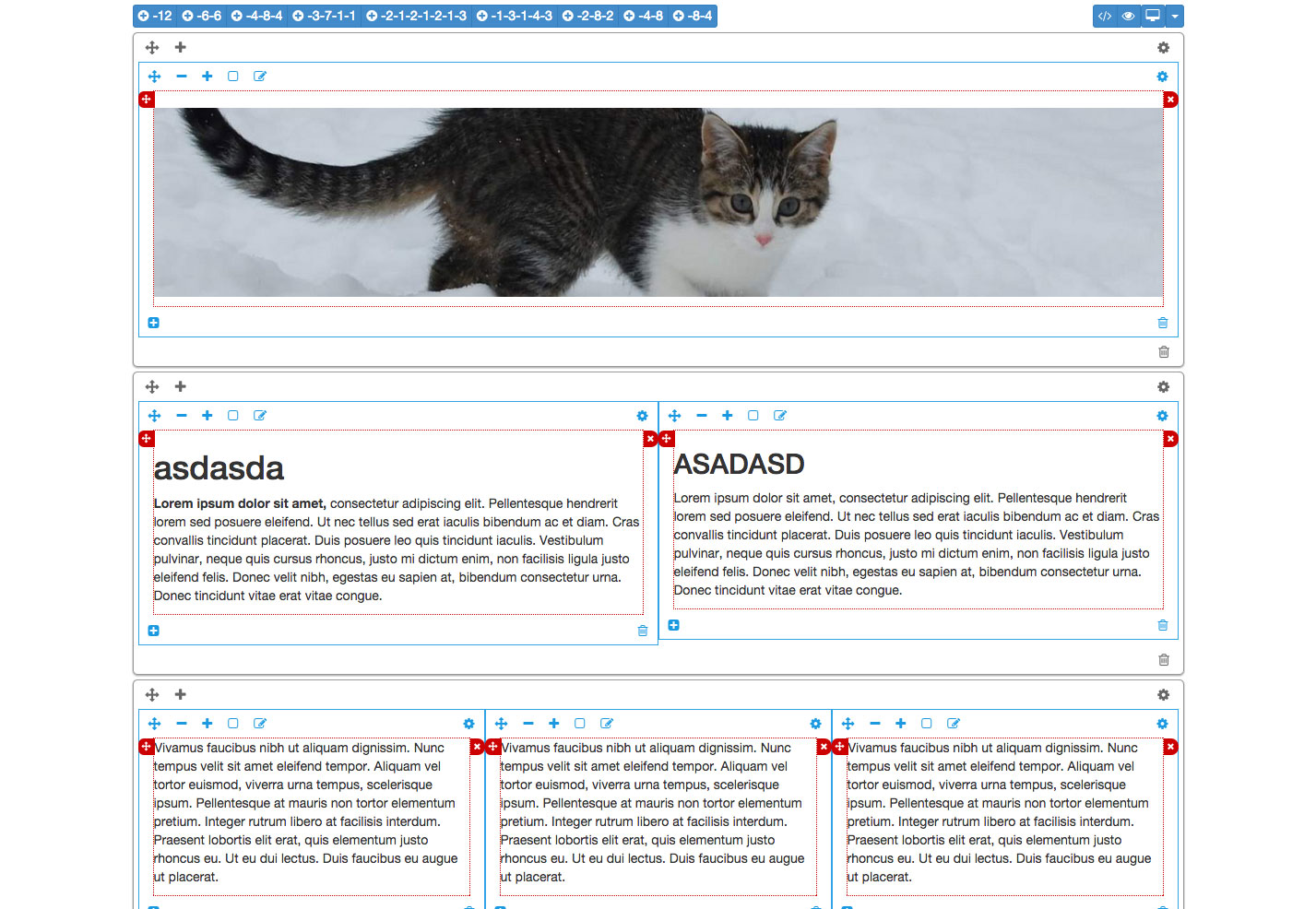
Gridmanager.js voit luoda ja muokata ruudukon ulkoasuja kehyksissä kuten Bootstrap.
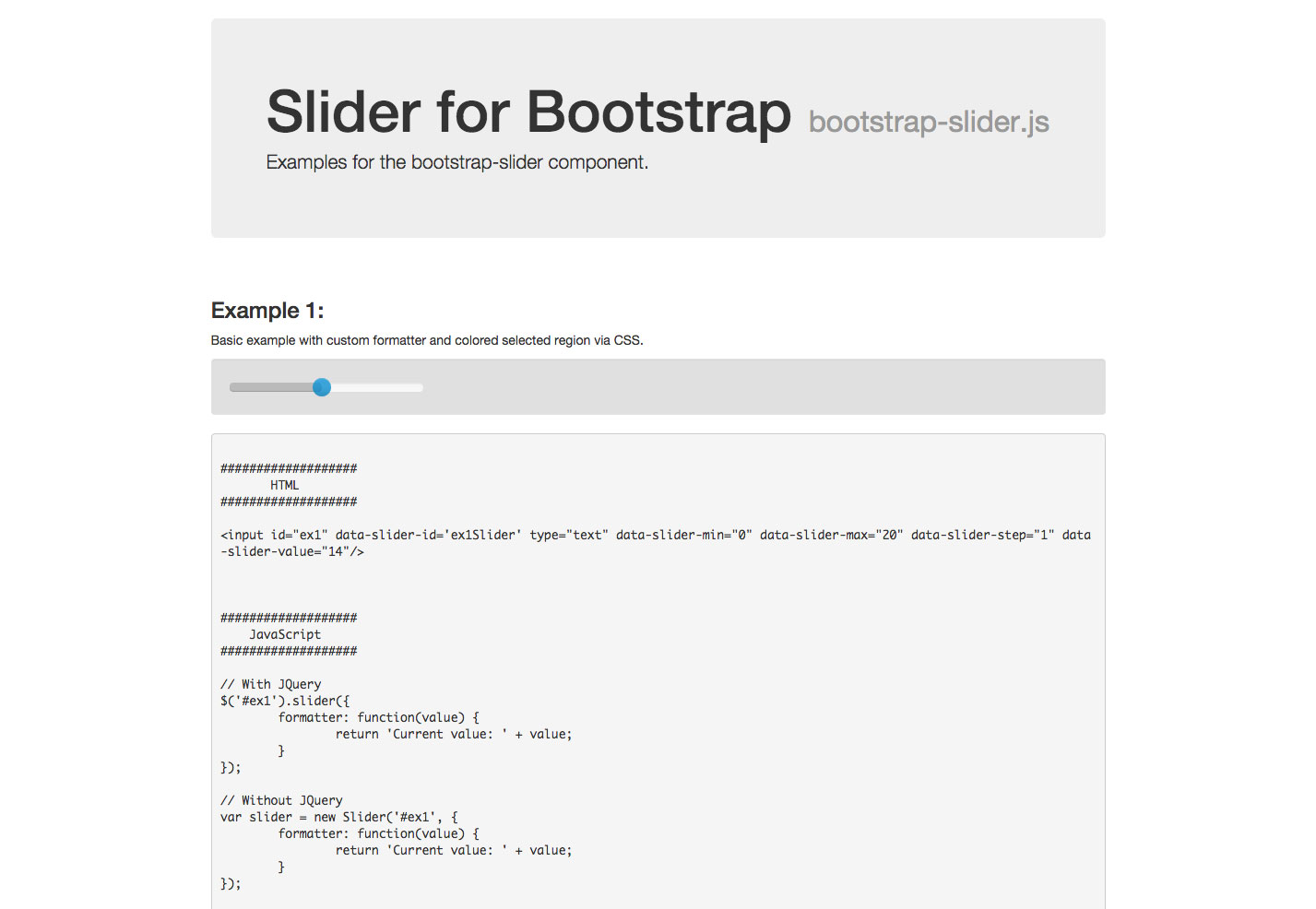
Liukusäädin Bootstrapille on Bootstrap-liukukomponentti lomakkeille.
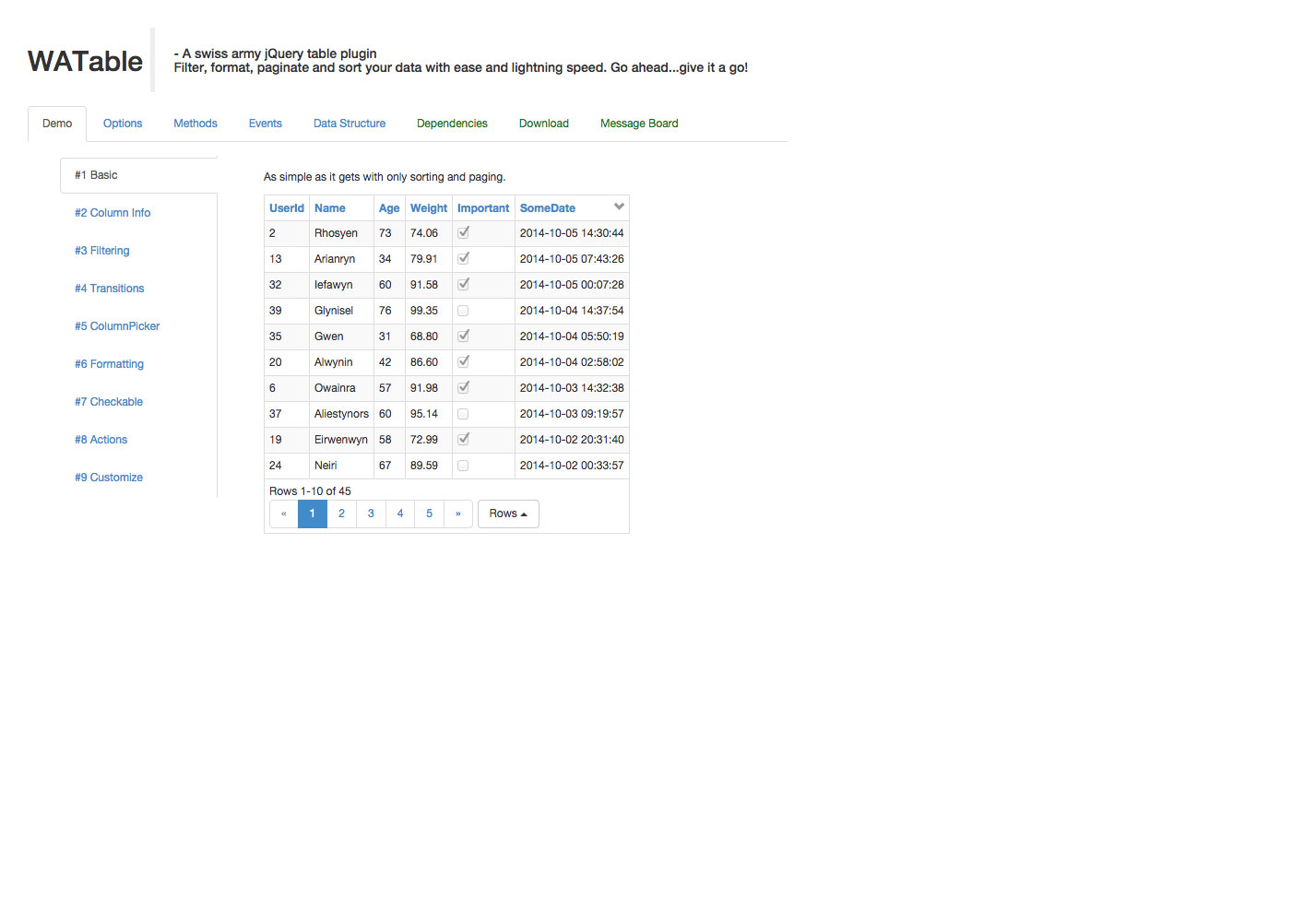
WATable on jQuery-plugin, jonka avulla voit suodattaa, muotoilla, paginoida ja lajitella tietosi nopeasti ja helposti.
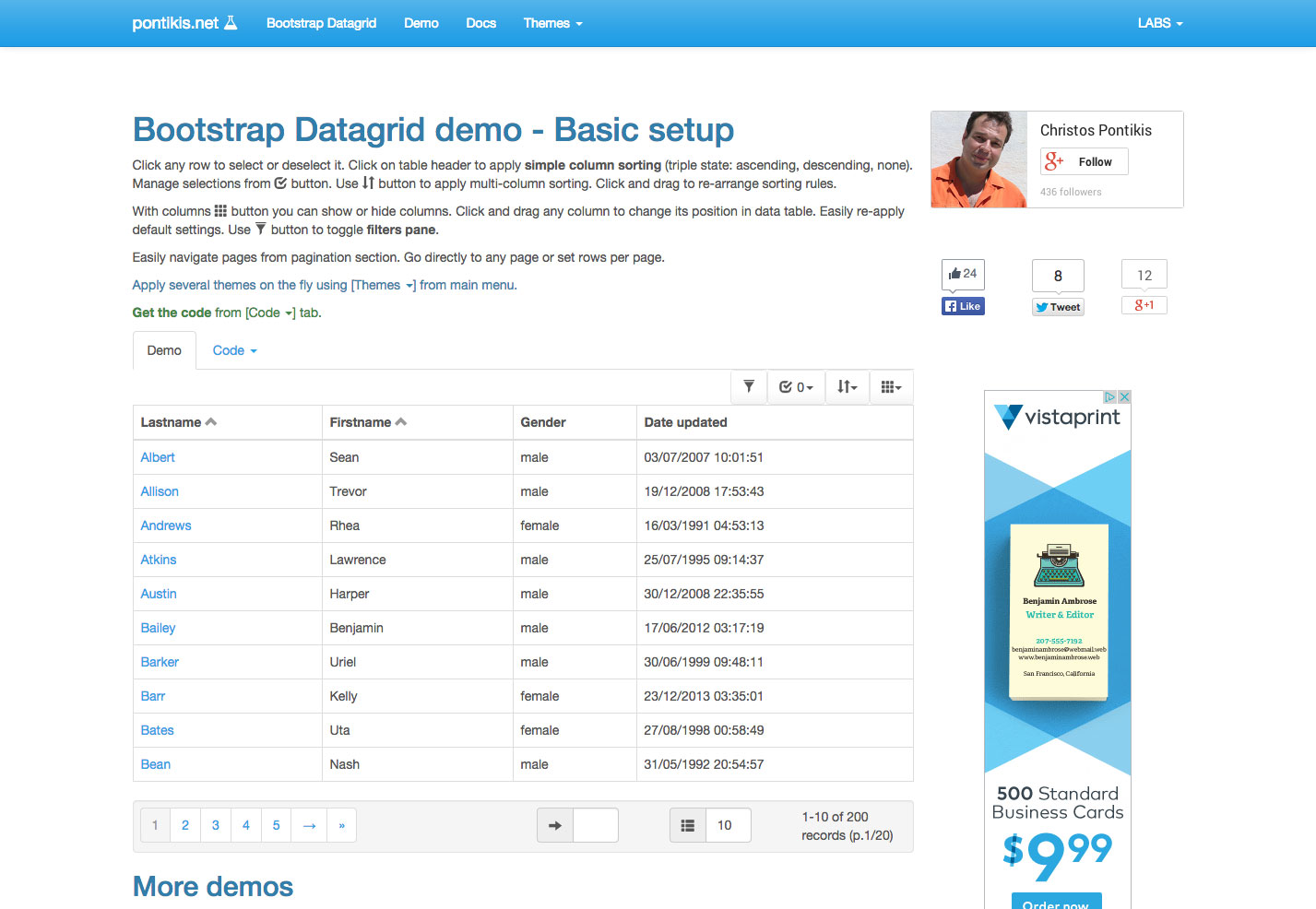
Bootstrap Datagrid on jQuery-laajennus Bootstrap-ohjelmalle, joka on täysin muokattavissa ja samalla yksinkertainen ja tehokas.
PNotify on JavaScript-ilmoitusten laajennus Bootstrapille.
Bootstrap Tour on yksinkertainen laajennus sivustokohteiden luomiseen Bootstrap-ohjelmalla (tai ilman sitä).
Bootstrap Accessibility Plugin Bootstrap Accessibility Plugin , PayPalista, tekee paljon Bootstrap-komponentteja saatavilla näppäimistö- ja näytönlukija-käyttäjille.
Bootstrap Video Player on muokattava HTML5-videotoimittaja jQuery-plugin.
Ladda UI on joukko kuormitusindikaattoreita, jotka on tarkoitettu käytettäväksi pääasiassa lomakkeiden kanssa.
Bootstrap-teemoja, malleja ja käyttöliittymäsarjoja
Voit luoda omia teemoja ja malleja tyhjästä, jos valitset, tai tutustu näihin ilmaisiin ja premium-arvoihin ajan säästämiseksi. Jotkut on tarkoitettu käytettäviksi niin-on, kun taas paljon muita on tarkoitus olla hyppäämällä pisteitä omia malleja.
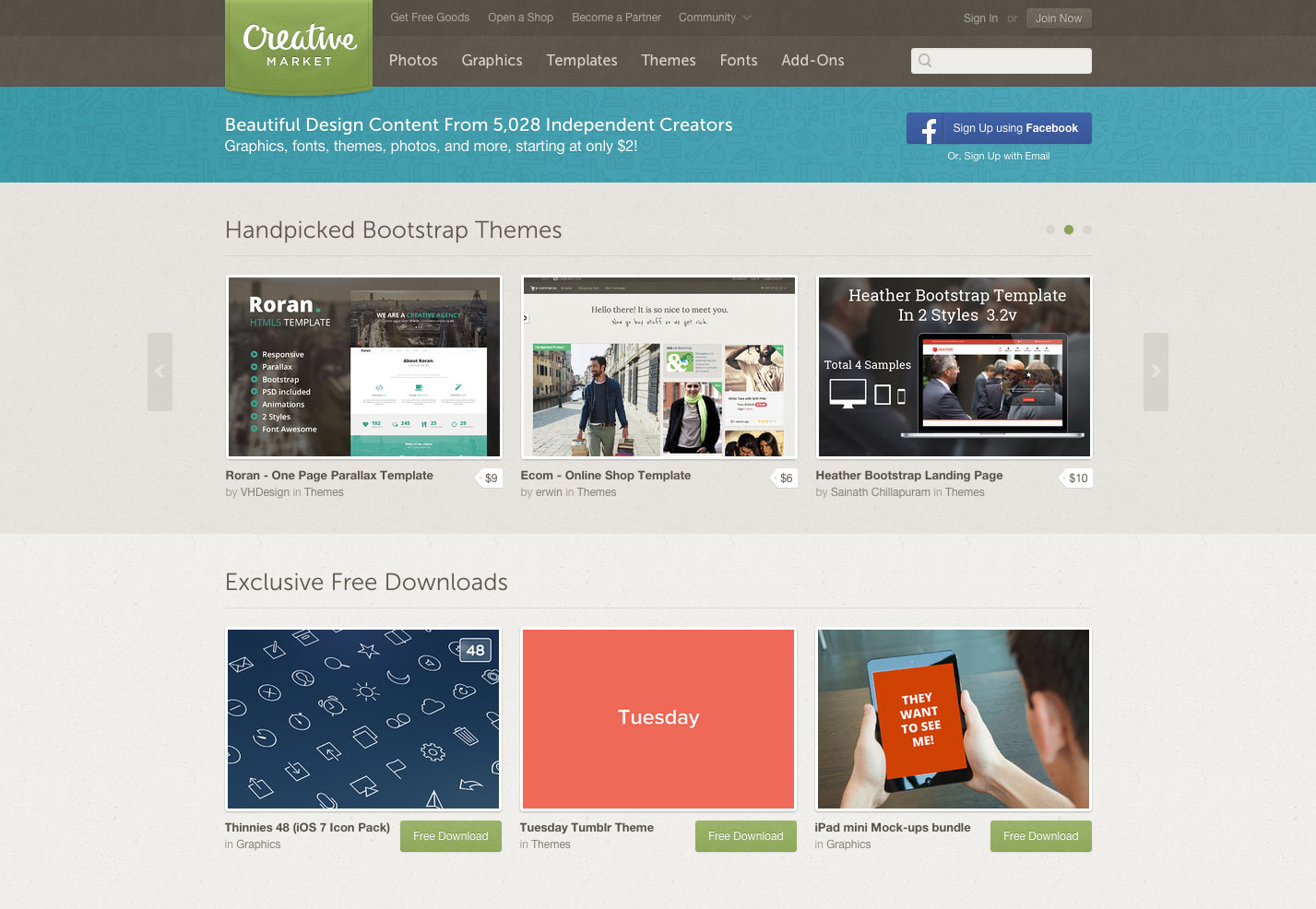
Creative Market on saatavilla yli 300 Bootstrap-teemaa.
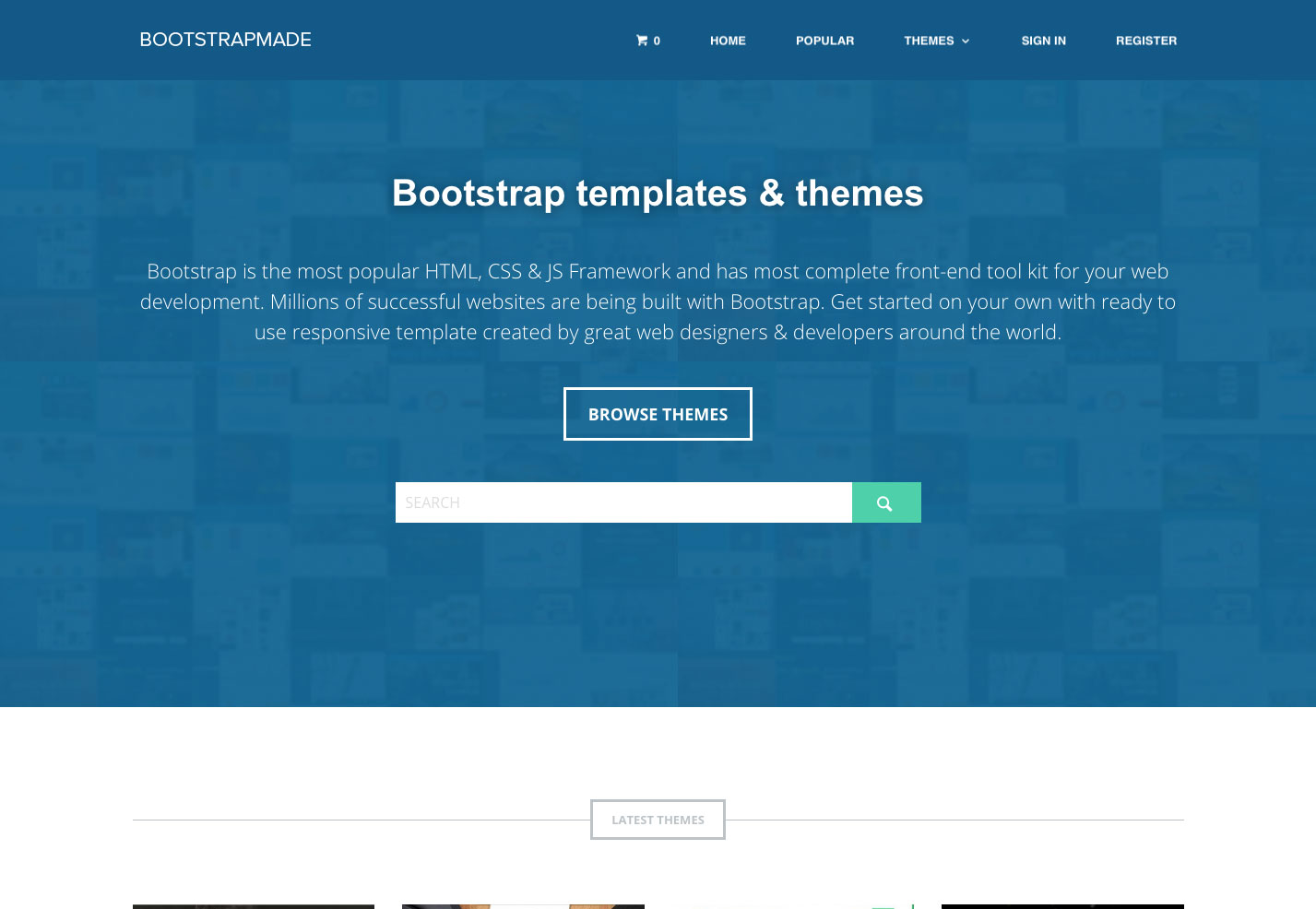
BootstrapMade tarjoaa teemoja eri tyyliin.
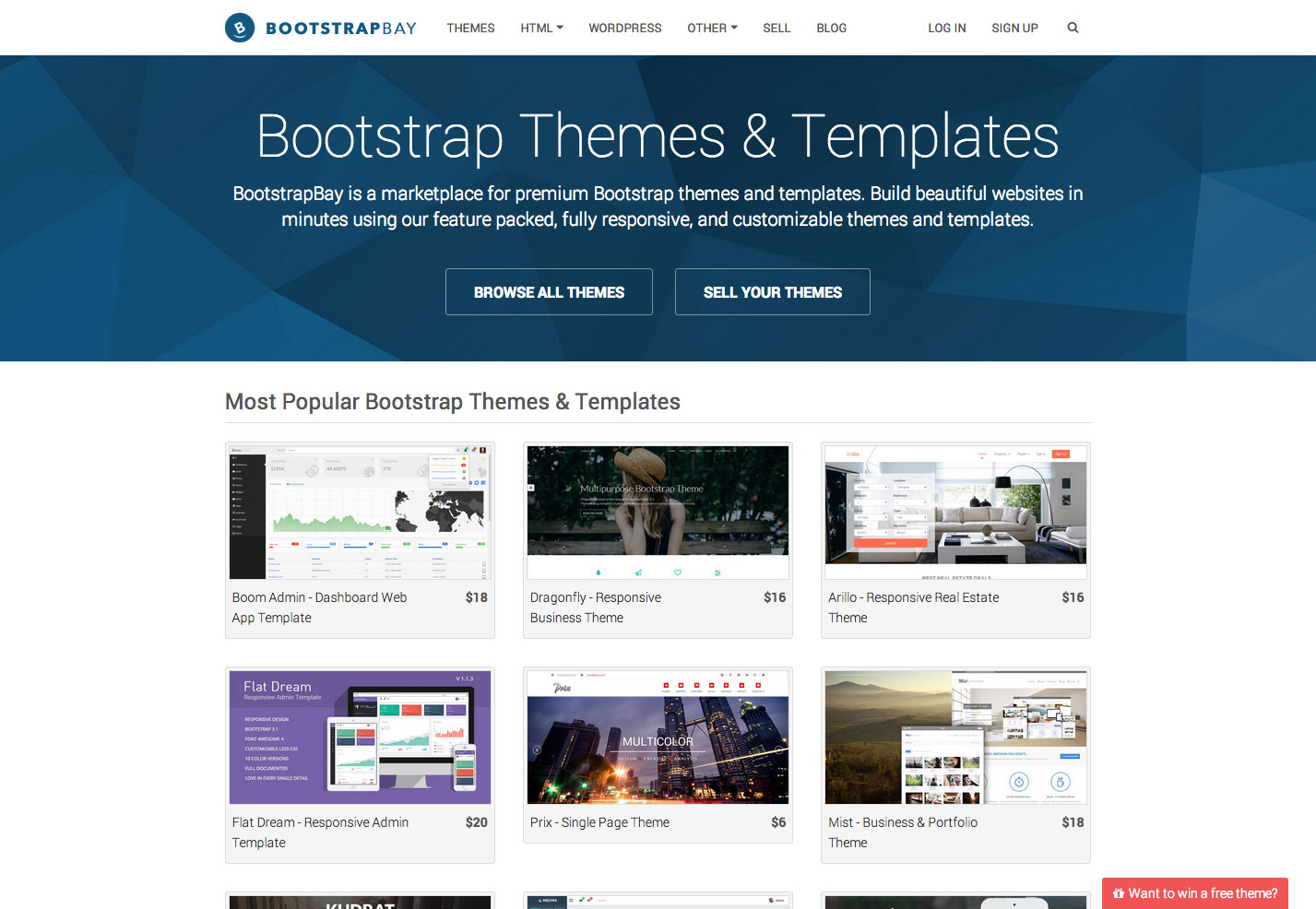
BootstrapBay on markkinapaikka premium Bootstrap -teemalleille ja malleille, joilla voit ostaa tai myydä.
GridGum on premium-teemamarkkina, jossa on tarjolla kymmeniä teemoja.
ThemeForest on satoja Bootstrap-teemoja myytävänä alkaen vain 4 dollaria.
WrapBootstrap tarjoaa teemoja kaikesta verkkokauppasivustoista aloitussivuihin.
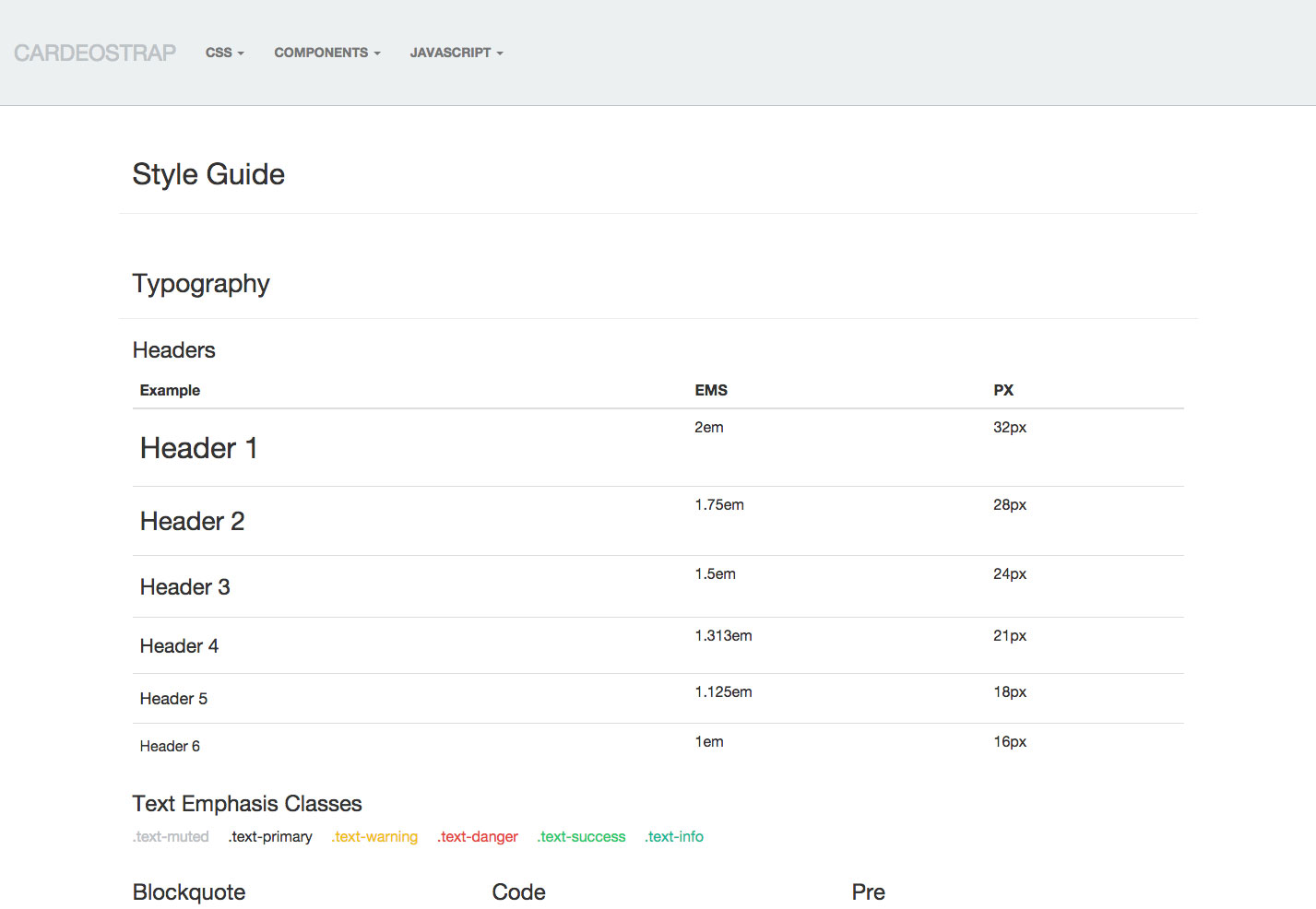
Cardeostrap on valtava käyttöliittymä, joka sisältää CSS: n, komponentit ja JavaScriptin.
Flatstrap on ilmainen ja avoimen lähdekoodin Bootstrap-teemakuvake, jolla ei ole mitään rajoja.
Bootmetro on Windows 8: n ulkoasu ja tunnelma.
Fbootstrapp on työkalu luoda Facebookin iframe-sovelluksia Bootstrapilla.
Bootplus on Googlen tyylikäs etupääke, joka on tyylikäs ja intuitiivinen.
Hae mallipohja on pieni kokoelma HTML5- ja CSS3-malleja eri tyylisuhteissa.
BootstrapTaste on kokoelma ilmaisia ja korkealaatuisia Bootstrap-teemoja.
Bootstrap Zero on itse ilmoitettu suurin avoimen lähdekoodin mallikokoelma Bootstrapille.
Smokki on kokoelma ilmaisia ja premium-teemoja, jotka on rakennettu eri Bootstrap-versioihin. Ne sisältävät kaiken kojelaudan teemoista uutisjoukkoihin salkun teemoihin.
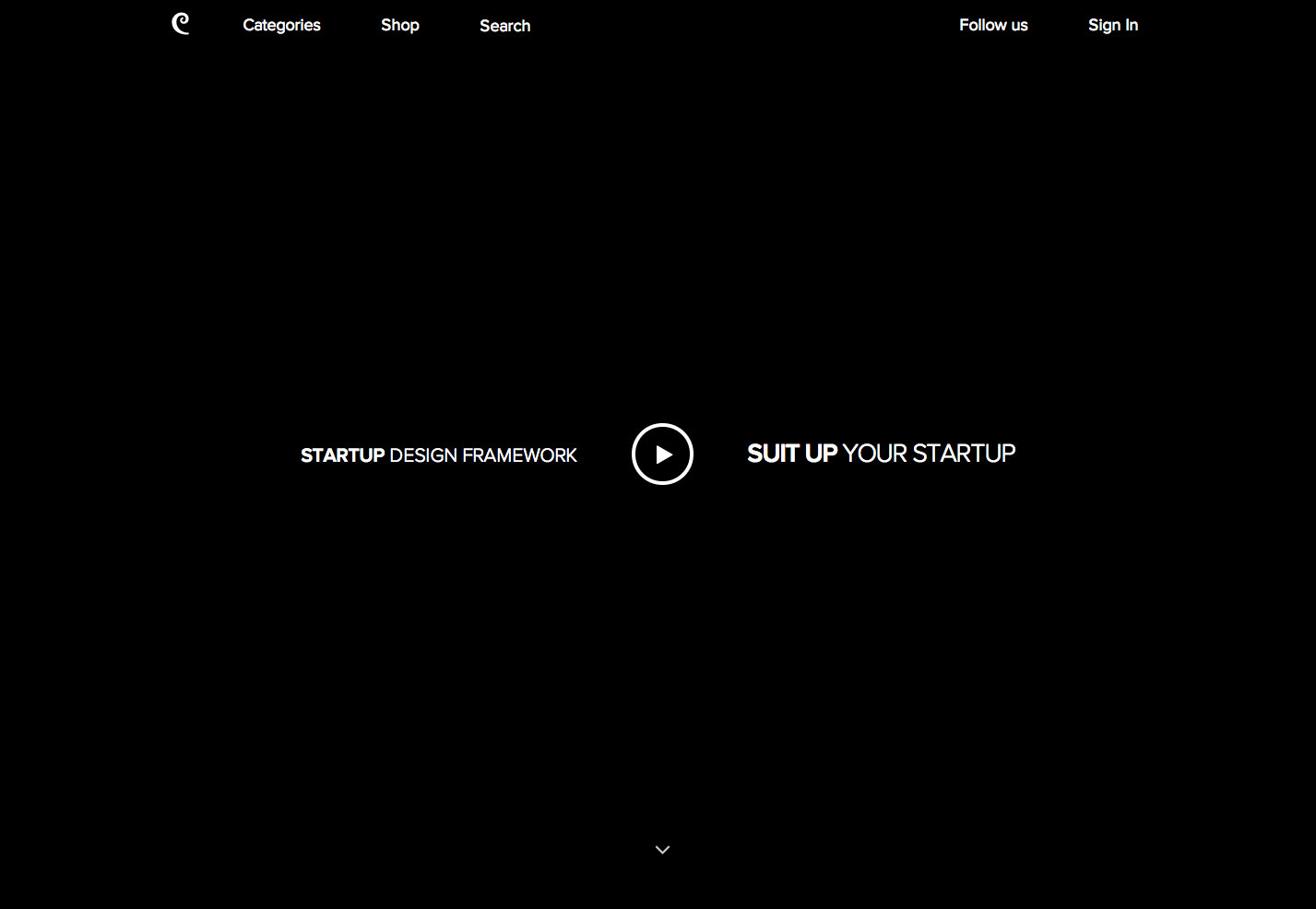
Startup Framework on yksinkertainen mutta tehokas Bootstrap-kehys DesignModelta.
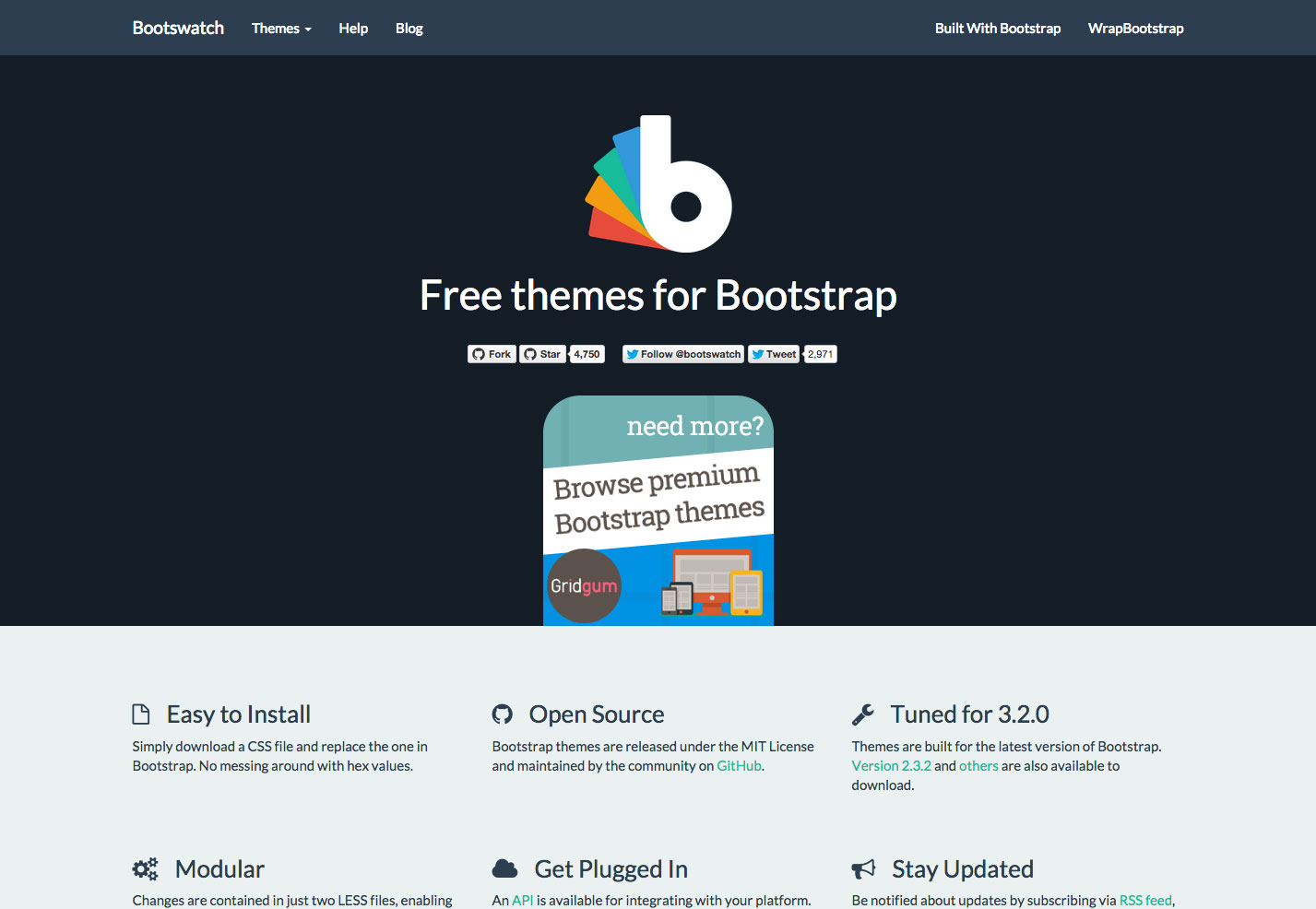
Bootswatch on kokoelma ilmaisia, helppokäyttöisiä, modulaarisia Bootstrap-teemoja.
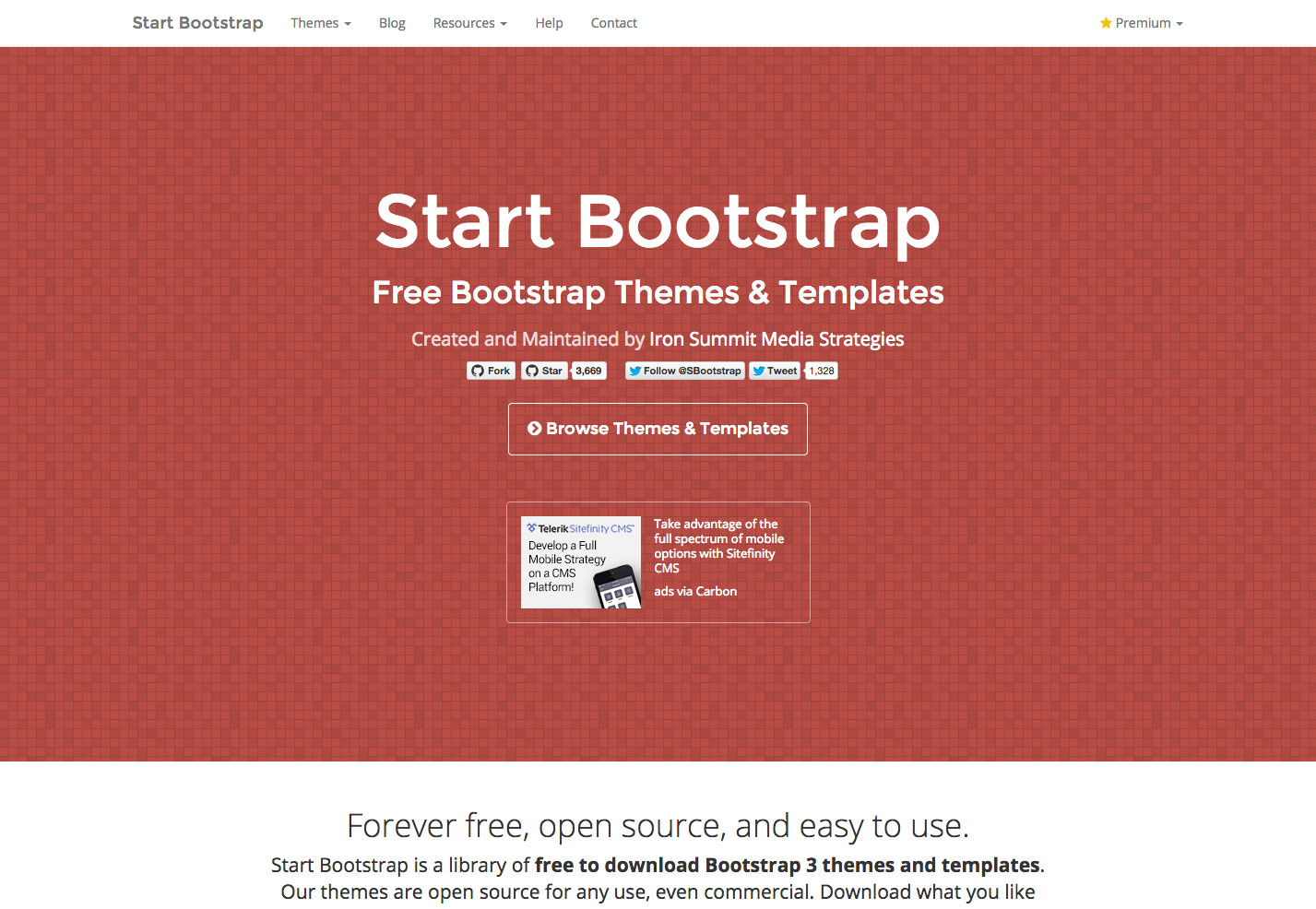
Käynnistä Bootstrap on joukko ilmaisia Bootstrap-teemoja ja -malleja, kuten blogeja, portfolio-teemoja ja paljon muuta.
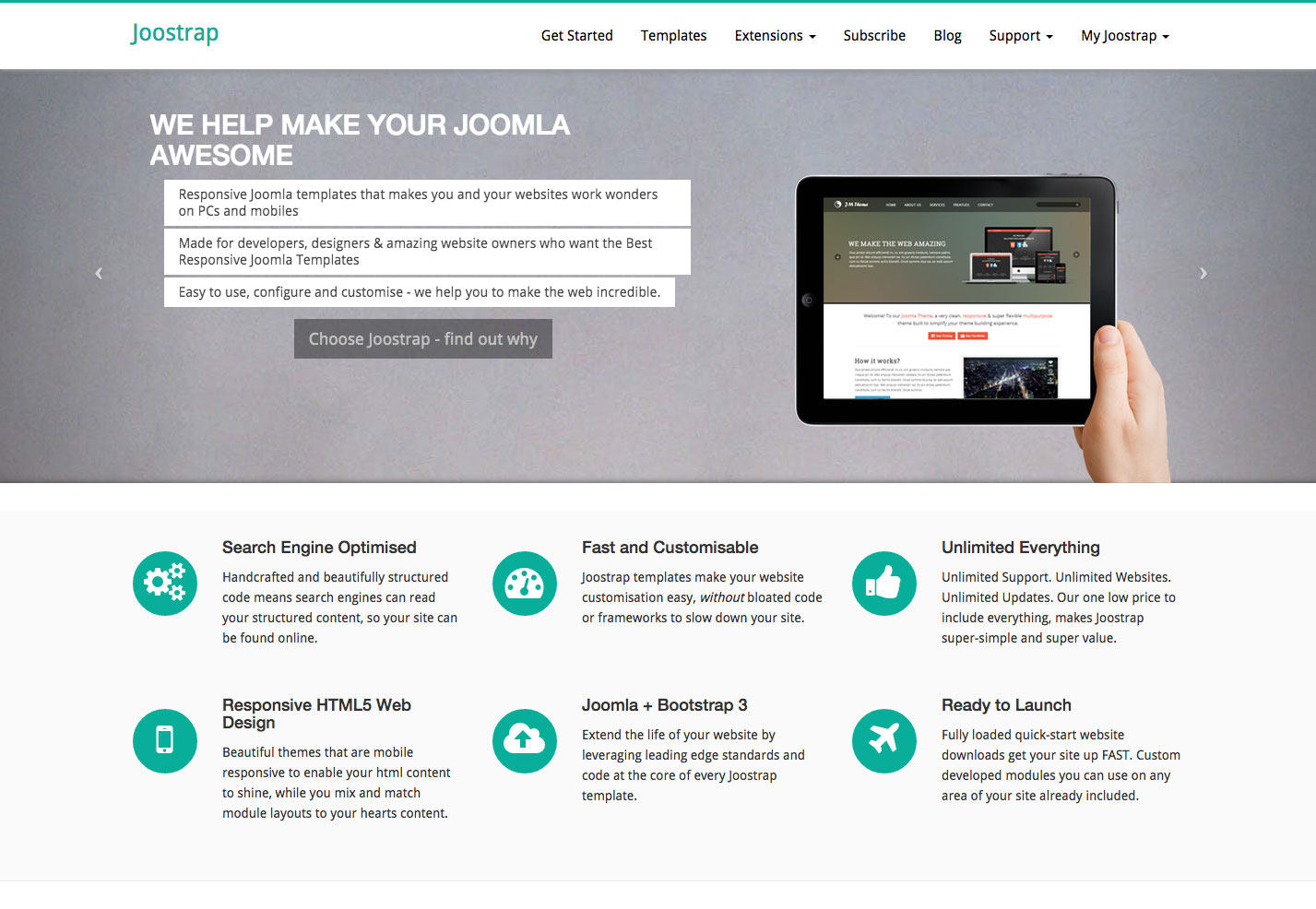
Joostrap on kokoelma Joomla-malleja, jotka on rakennettu Bootstrapilla.
Theme Armada on joukko käsityönä reagoivia teemoja, jotka on rakennettu Bootstrapilla alkaen vain 8 dollaria.
PrepBootstrap on valtava lähde ilmaisia teemoja, malleja ja widgetejä kaikesta admin-rajapinnoista yhteystietoihin.
RandThemes on joukko korkealuokkaisia Bootstrap-teemoja, jotka sisältävät sekä etu- että taakseompeleita.
Roots on WordPress Starter teema, joka on rakennettu Bootstrap.
UI Bootstrap on kokoelma Bootstrap-komponentteja, jotka on kirjoitettu AngularJS: ssä.
Bootstrap on puhdas ja moderni Bootstrap WordPress teema.
BootstrapWP on vankka perusta mukautetun WordPress-teeman kehittämiseen perustuen Bootstrap.
StrapPress on WordPress-teema, joka on mobiili-ensimmäinen, reagoiva ja sisältää tonnia Bootstrap-elementtejä.
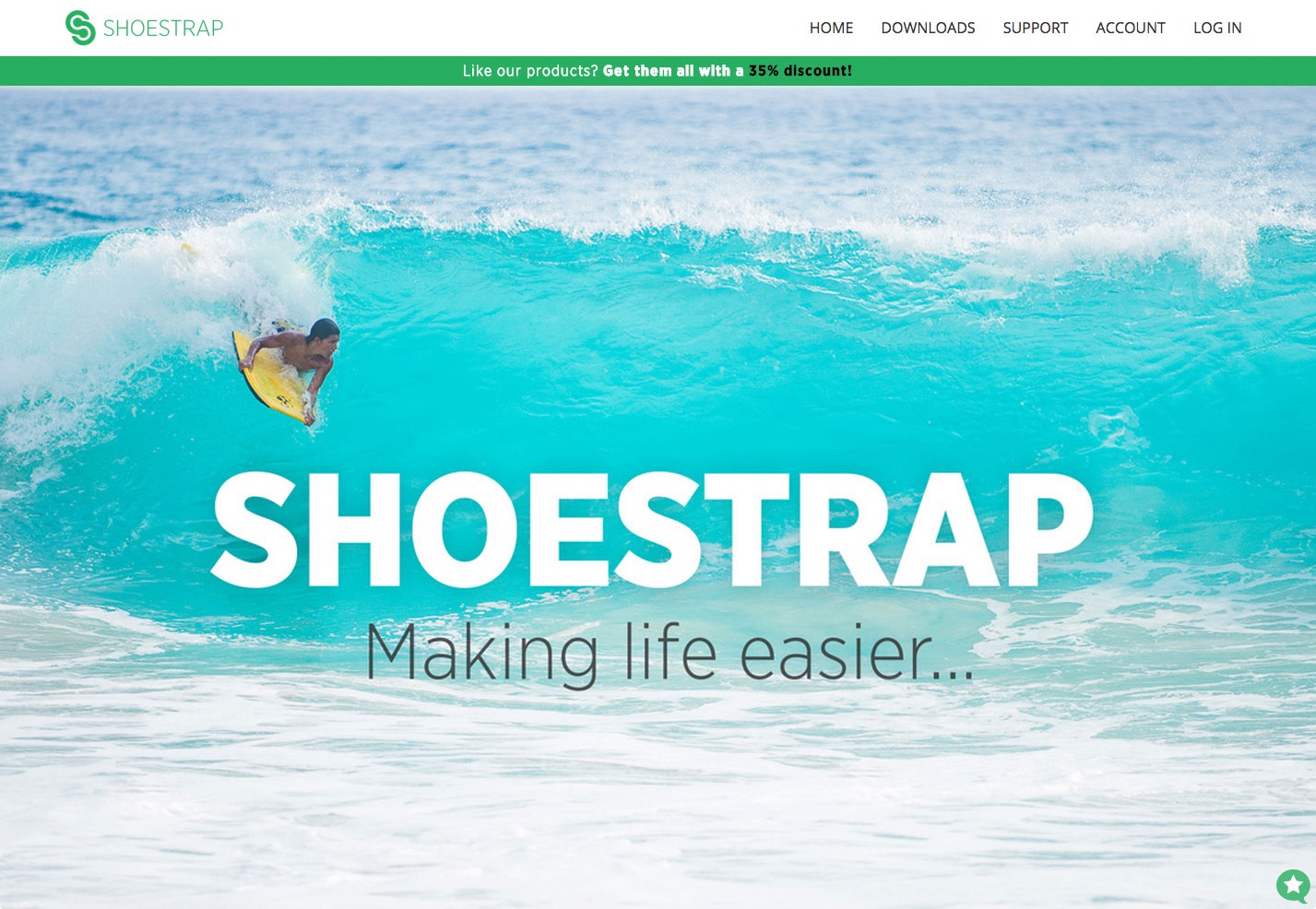
Shoestrap on edistyksellinen WordPress-teema, joka perustuu Bootstrap-ohjelmaan.
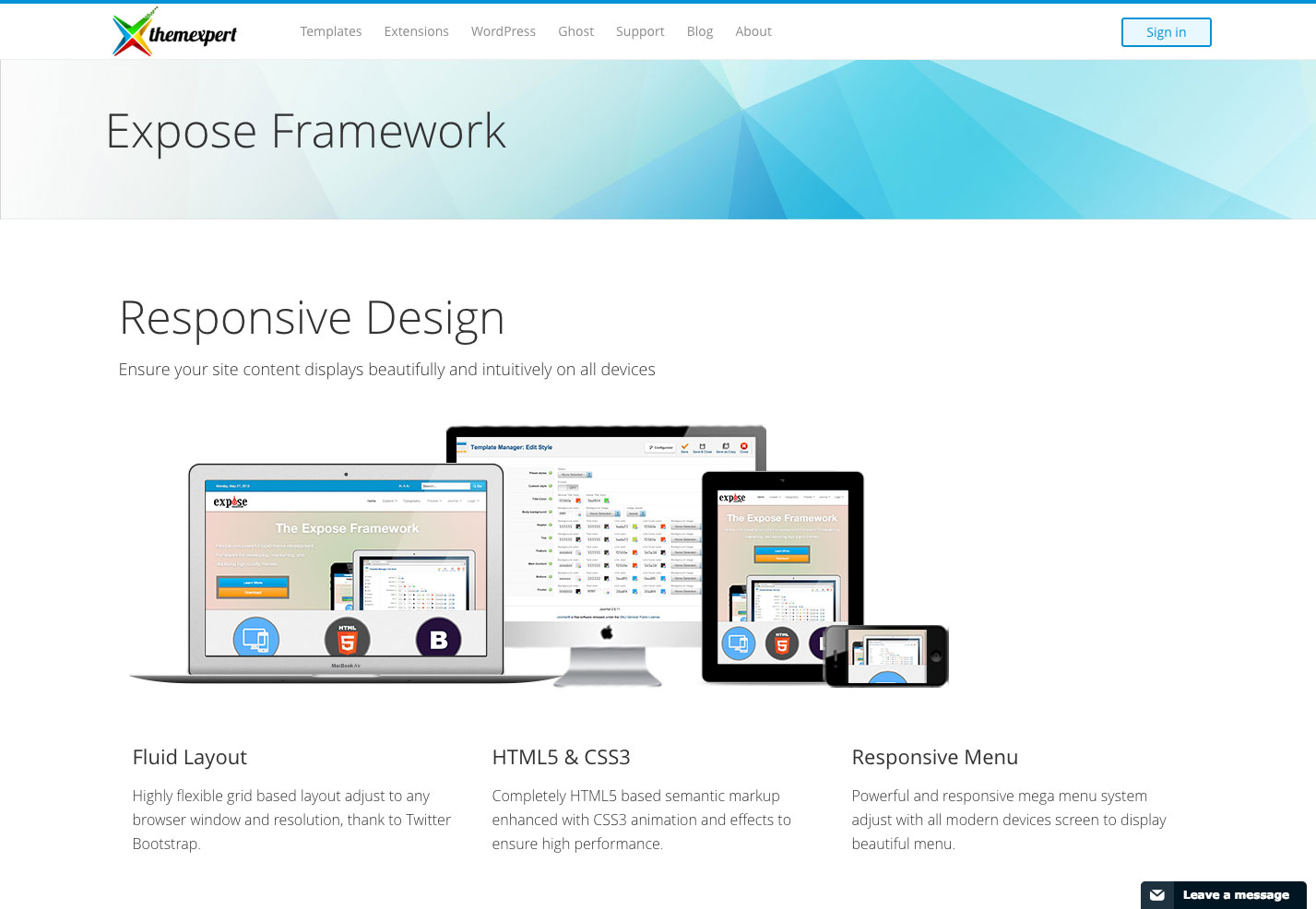
Expose Framework on perusaihe, joka tarjoaa nesteen ulkoasun, HTML5 ja CSS3 sekä reagoivat valikot.
Lisää Bootstrap-resursseja
Peruslaajennusten ja teemojen lisäksi siellä on paljon muita Bootstrap-resursseja, jotka helpottavat Bootstrapin käyttöä helpommin ja nautittavammin.
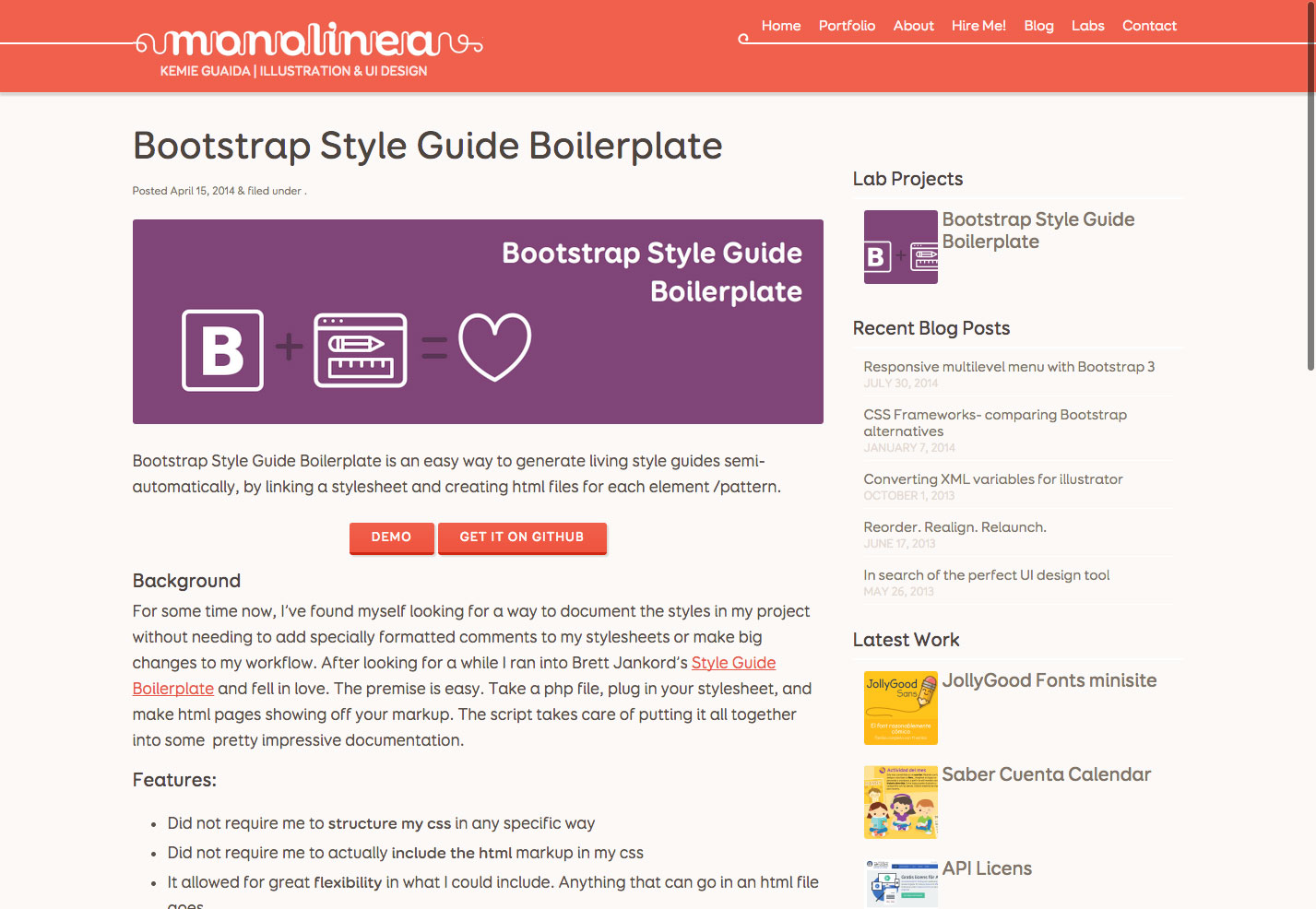
Bootstrap Style Guide Boilerplate Bootstrap Style Guide Boilerplate auttaa sinua luomaan puoliksi automaattisesti elävän tyylin oppaat linkittämällä tyylitaulukon ja luomalla HTML-tiedostoja jokaiselle kuviolle tai elementille.
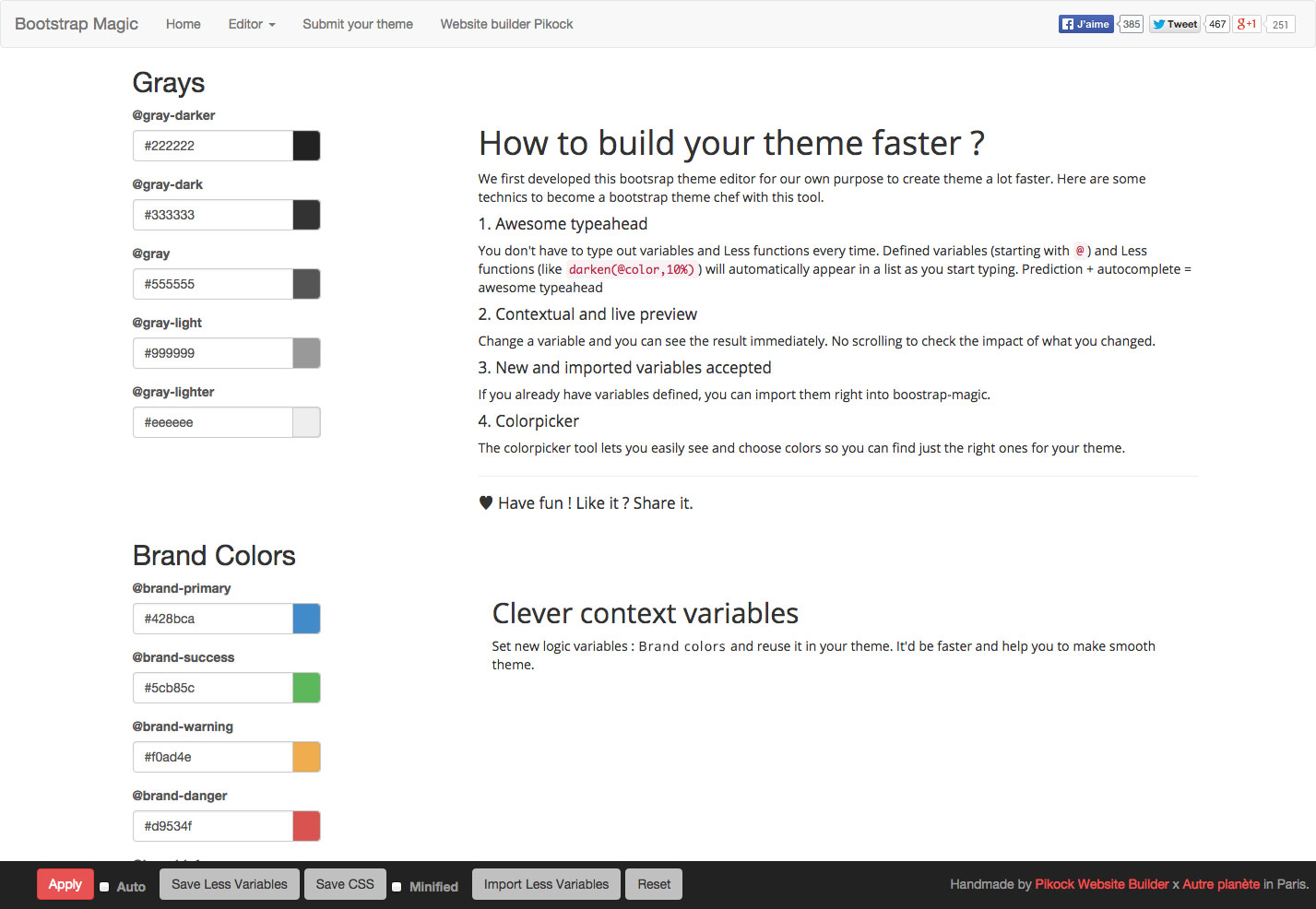
Bootstrap Magic on Bootstrap-teemaeditori, jonka avulla voit rakentaa teemoja nopeammin.
akateeminen on nopea blogi CMS perustuen Bootstrap.
Wright on Joomla 2.5 ja 3.x -kehys, joka on rakennettu Bootstrap.
AngularStrap on joukko AngularJS: n alkuperäisiä ohjeita Bootstrap 3: lle.
PaintStrap voit luoda Bootstrap-teemoja käyttämällä Adobe Kuler- tai COLOURlovers-väripaletteja.
Durandal on kehys yhden sivun sovellusten rakentamiseksi, joka on integroitu Bootstrap-sovellukseen.
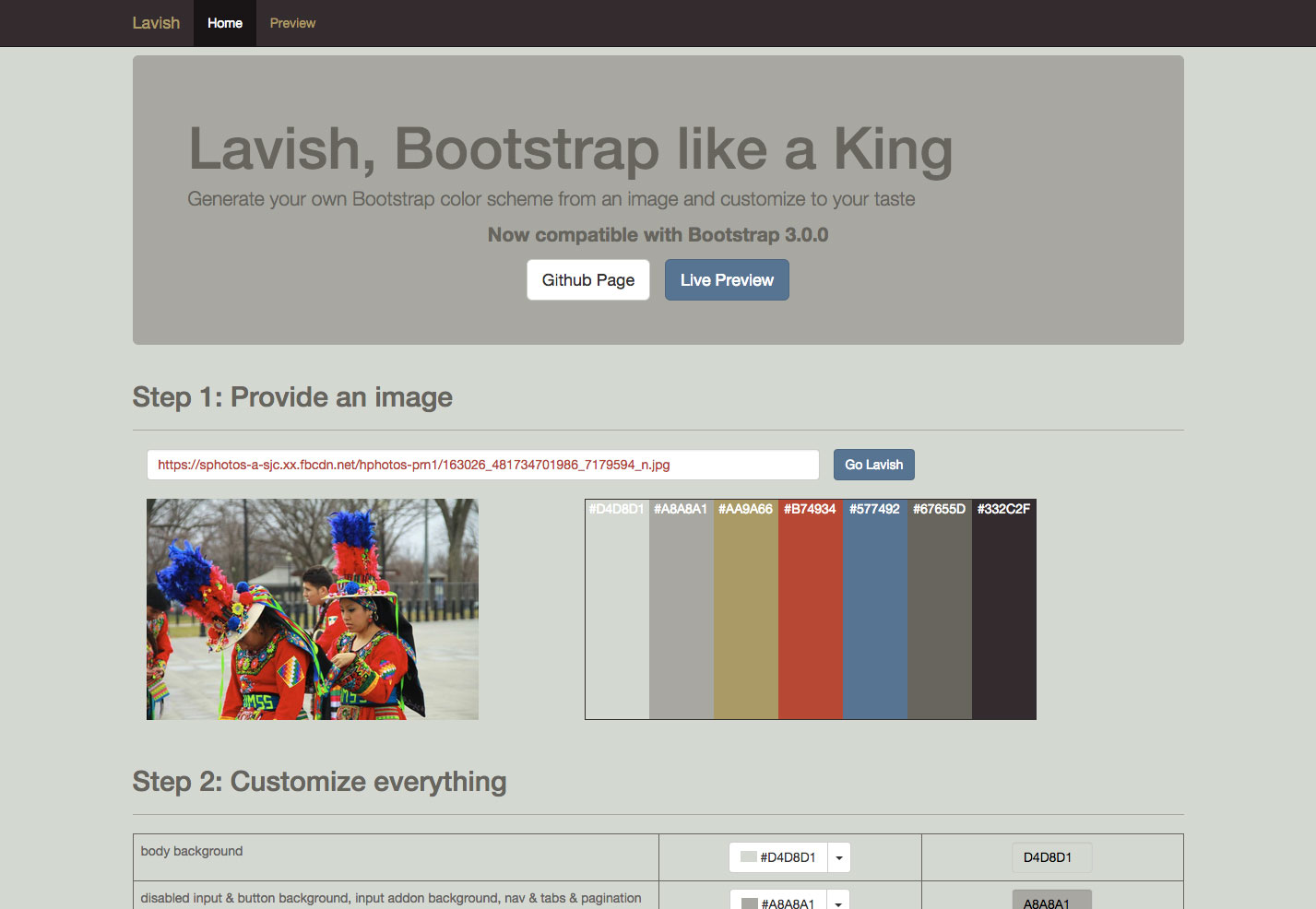
ylenmääräinen on helppo luoda oma Bootstrap-värimalli kuvasta.
LayoutIt! on vedä ja pudota käyttöliittymän rakentaja, jolla luodaan etupään koodi.
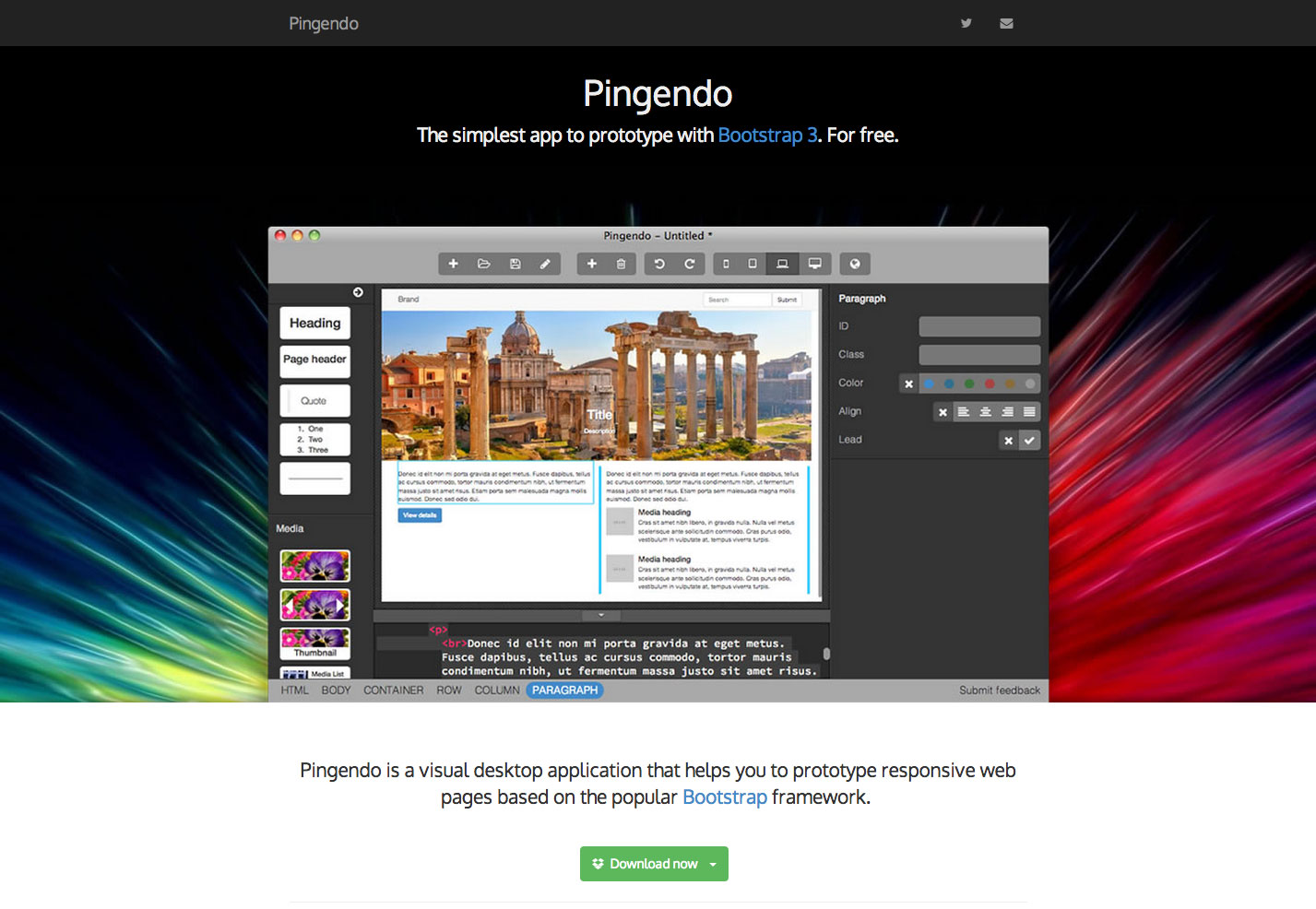
Pingendo on visuaalinen työpöytäsovellus prototyyppien reagointiin, joka perustuu Bootstrapiin.
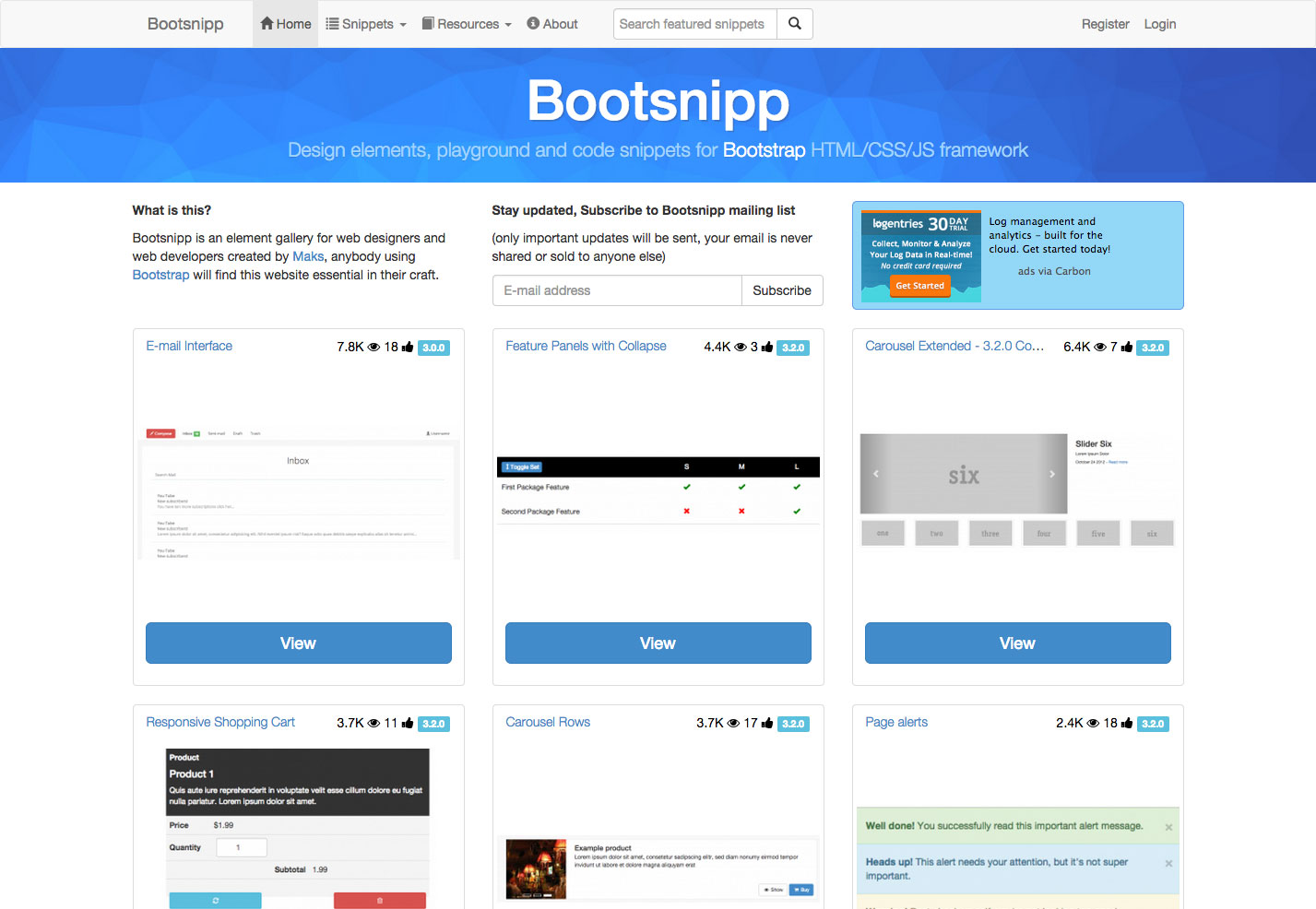
Bootsnip on Bootstrap-resurssien elementtikuvasto.
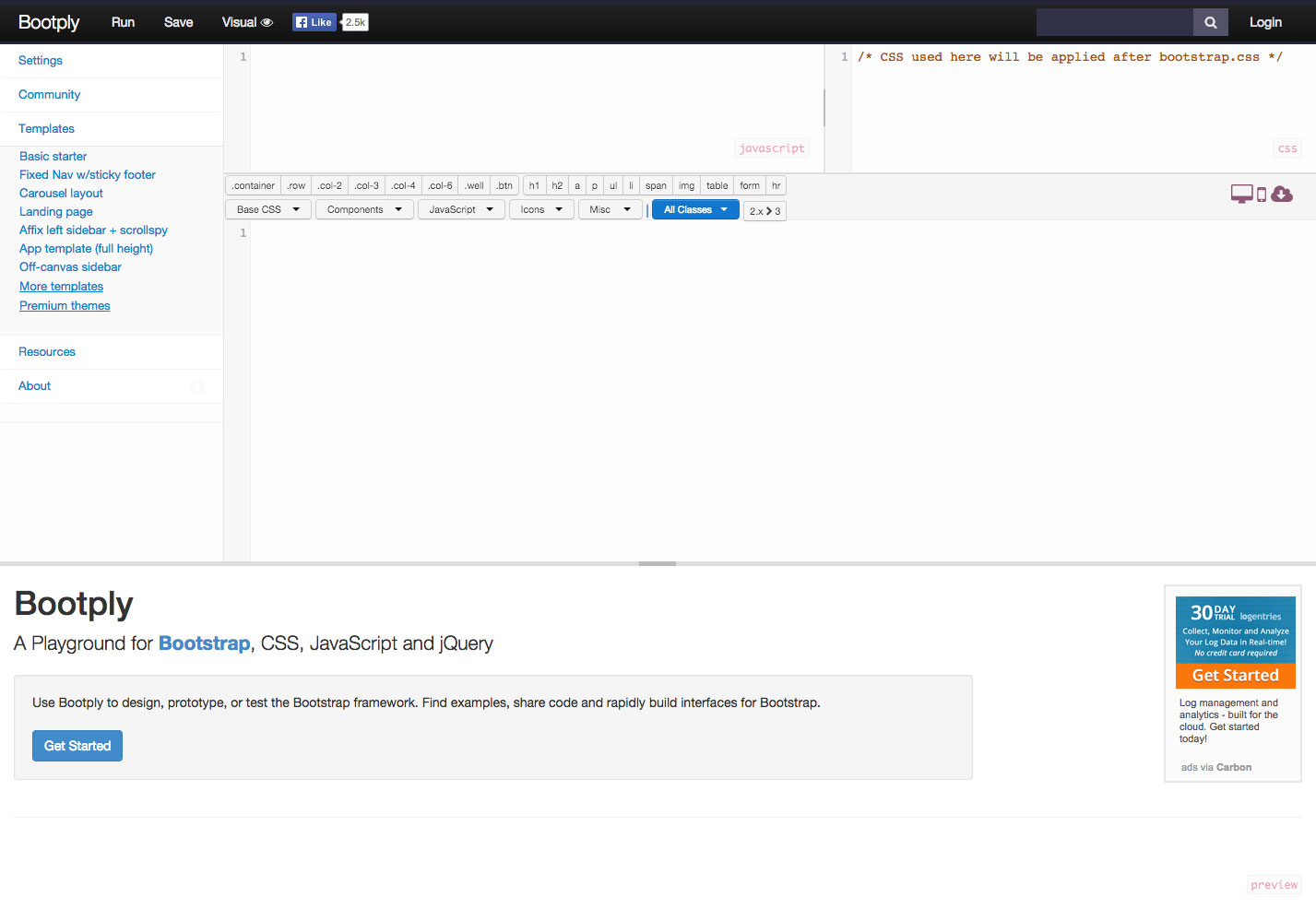
Bootply on leikkipaikka rakennuksen, testauksen ja prototyyppien tekemiseen Bootstrap-kehyksen kanssa.
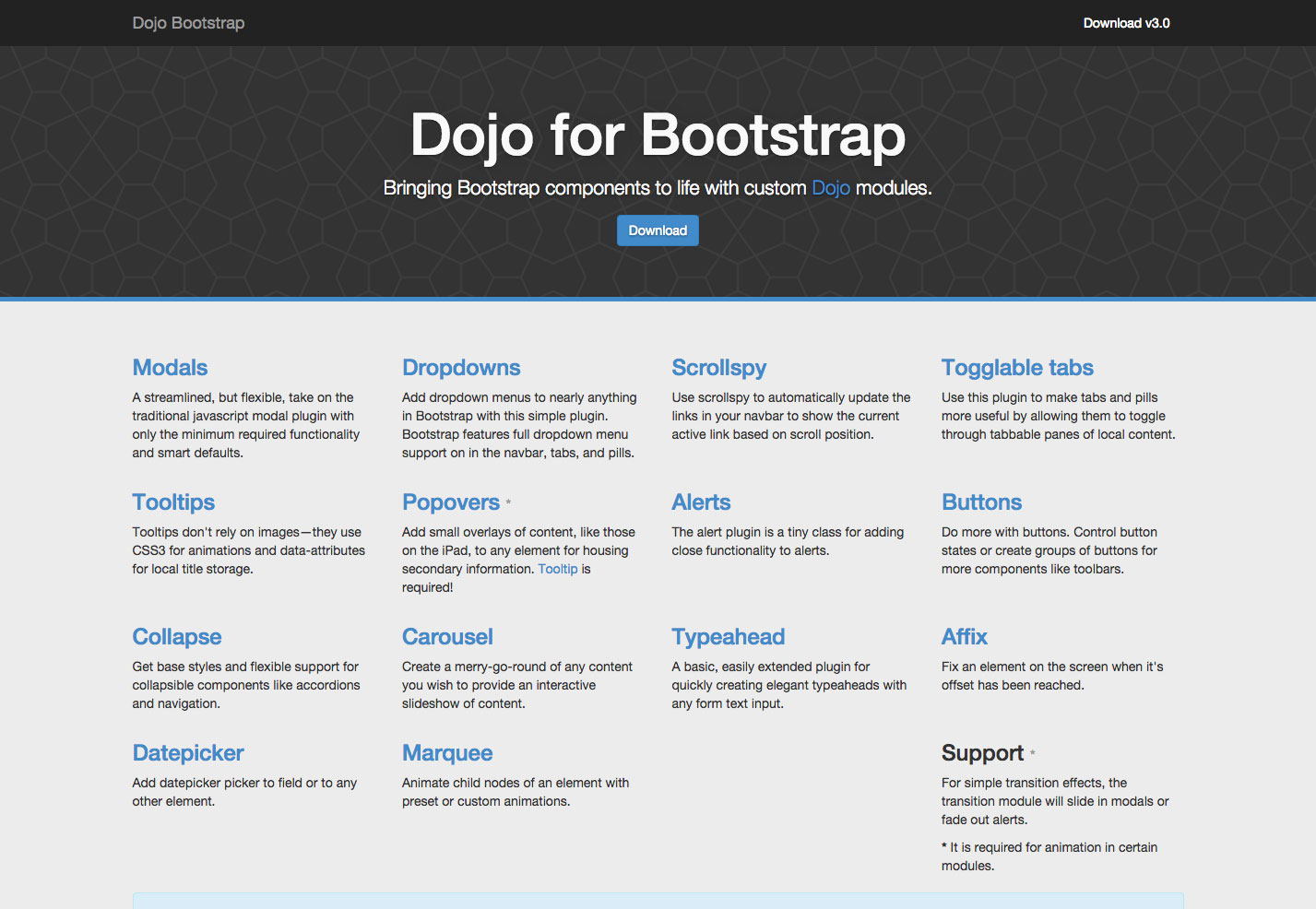
Dojo Bootstrapille yhdistää Bootstrap-komponentit ja mukautetut Dojo-moduulit kaikkiin modaalisten ikkunoiden ja karusellien välillä painikkeisiin.
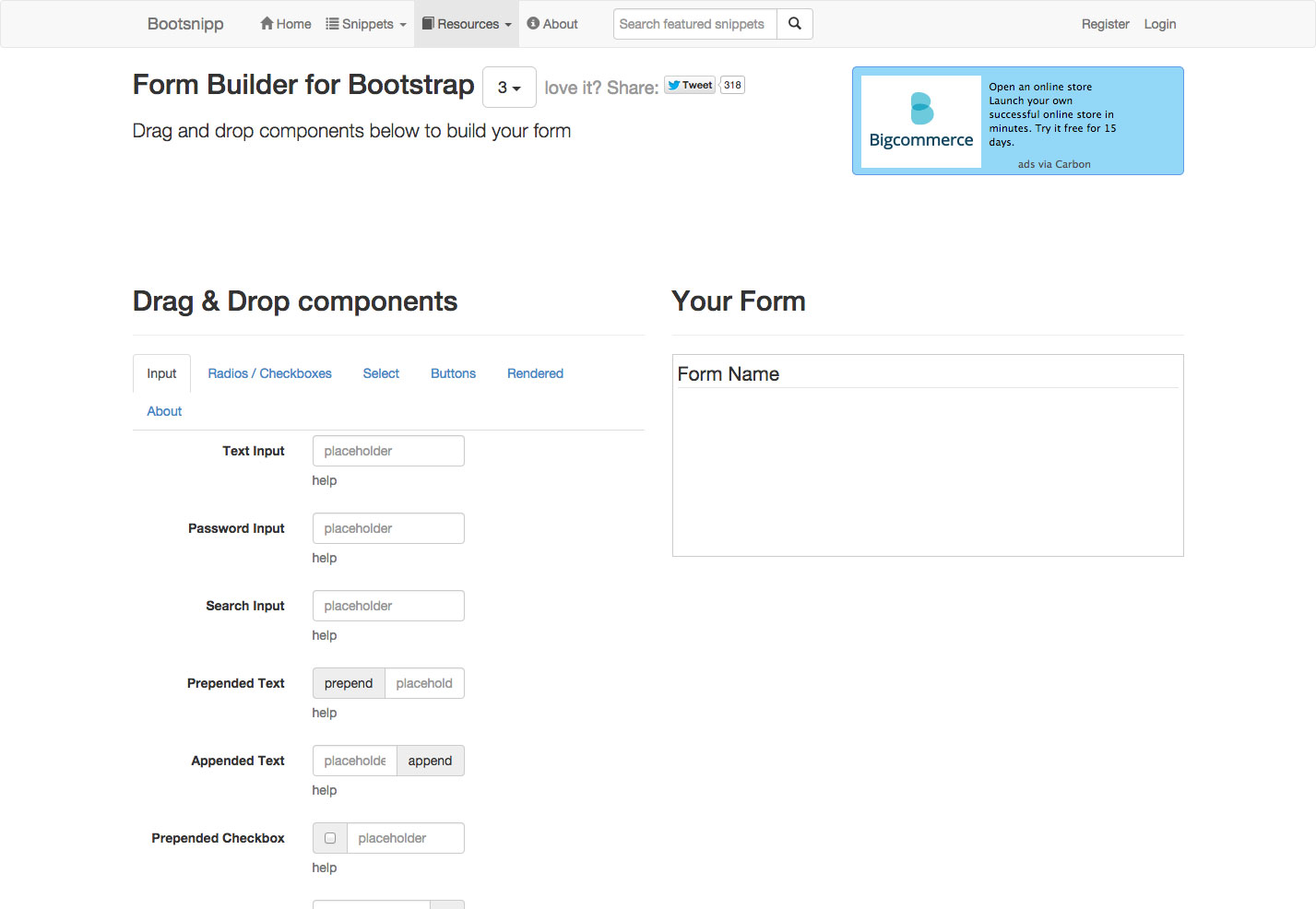
Bootsnipp Form Builder on lomakekuvaaja, joka käyttää vetämällä ja pudottamalla komponentteja.
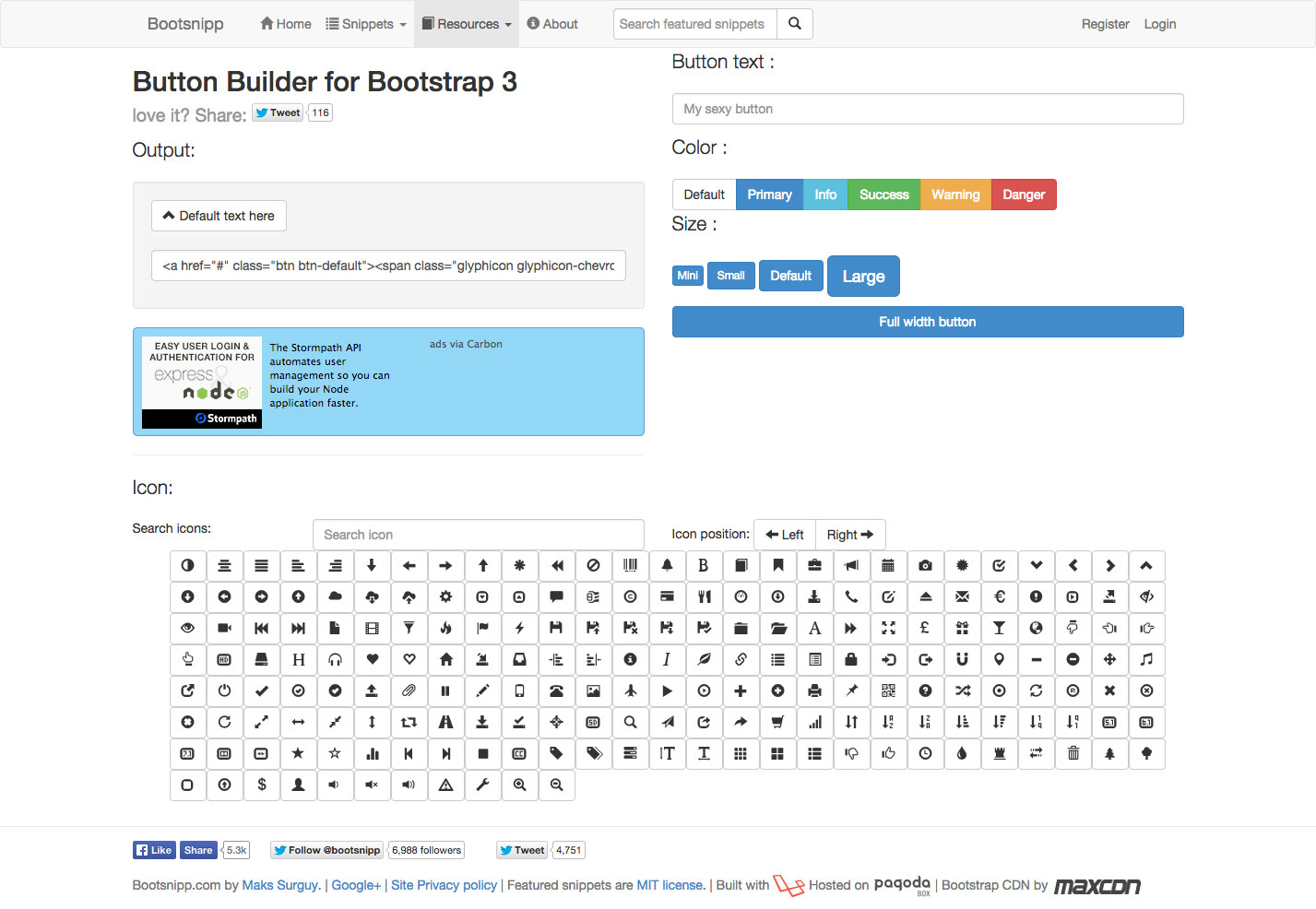
Bootsnip Button Builder on helppokäyttöinen painikkeen valmistaja, jonka avulla voit muokata lähdön, painikkeen tekstiä, väriä, kokoa ja kuvaketta.
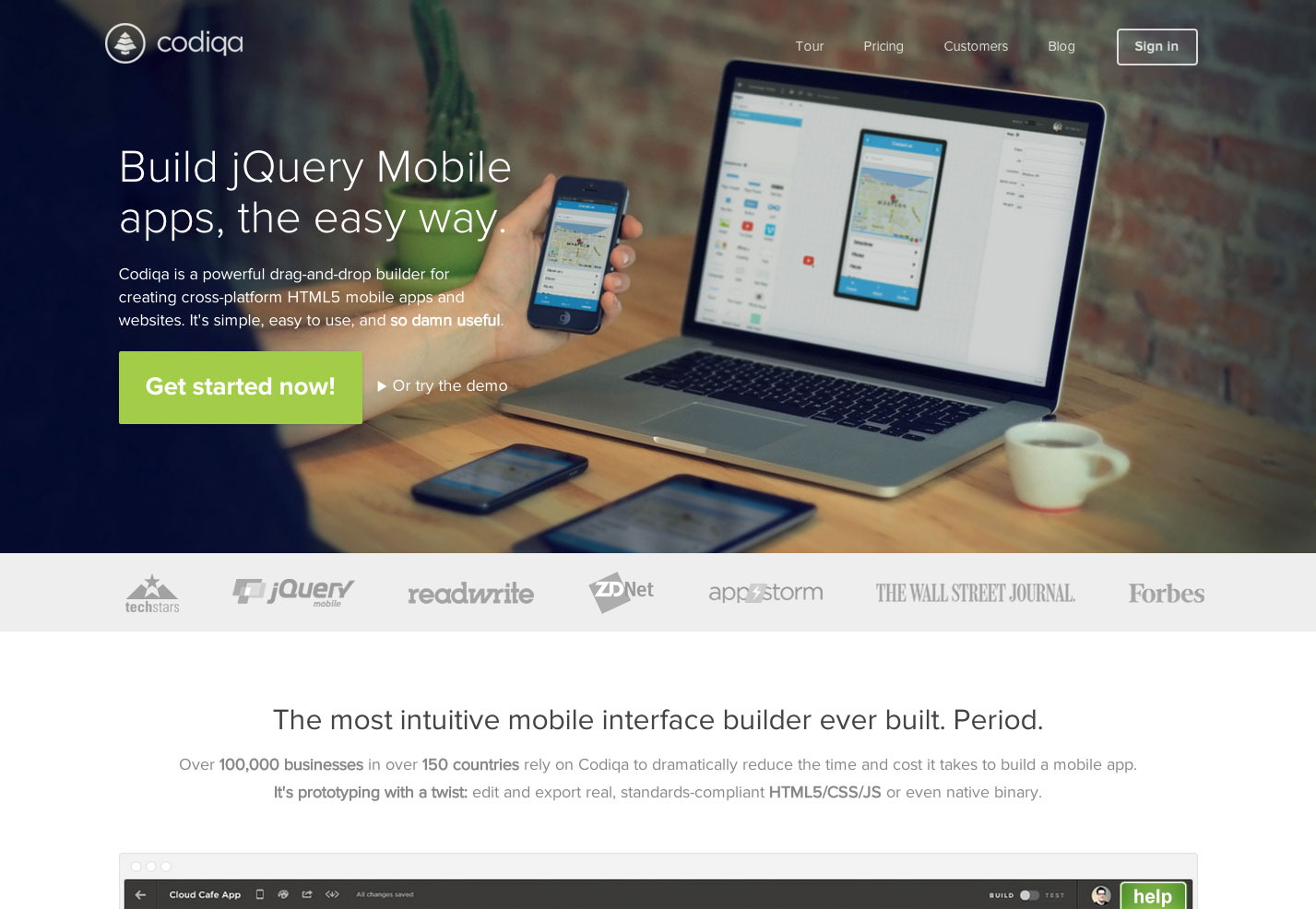
Räikkä on työkalu mobiilisovellusten rakentamiseen HTML-, CSS- ja JavaScript-komponentteilla.
Bootbundle on sarja teemoja, katkelmia ja komponentteja Bootstrap.
BootSwatchr on visuaalisen teeman luoja Bootstrap-teemojen luomiseen tyhjästä.
React Bootstrap on Bootstrap-rakennettu suosituista front-end-kehyksistä.
Brix.io on käyttöliittymän rakentaja Bootstrapille. Se on pilvipohjainen, helppokäyttöinen ja tarjoaa reaaliaikaista yhteistyötä.
Jotkut hienot Bootstrap-projektit
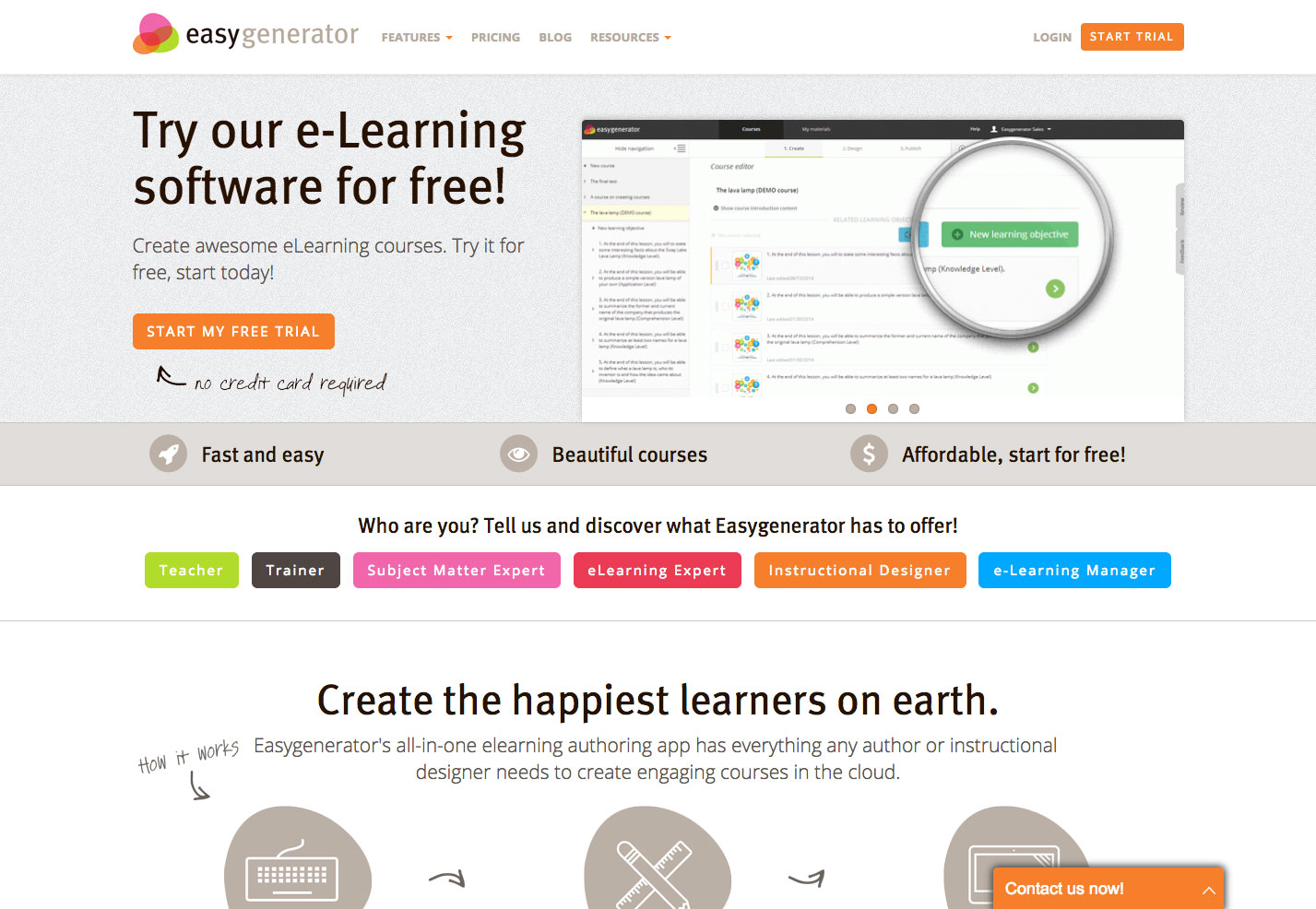
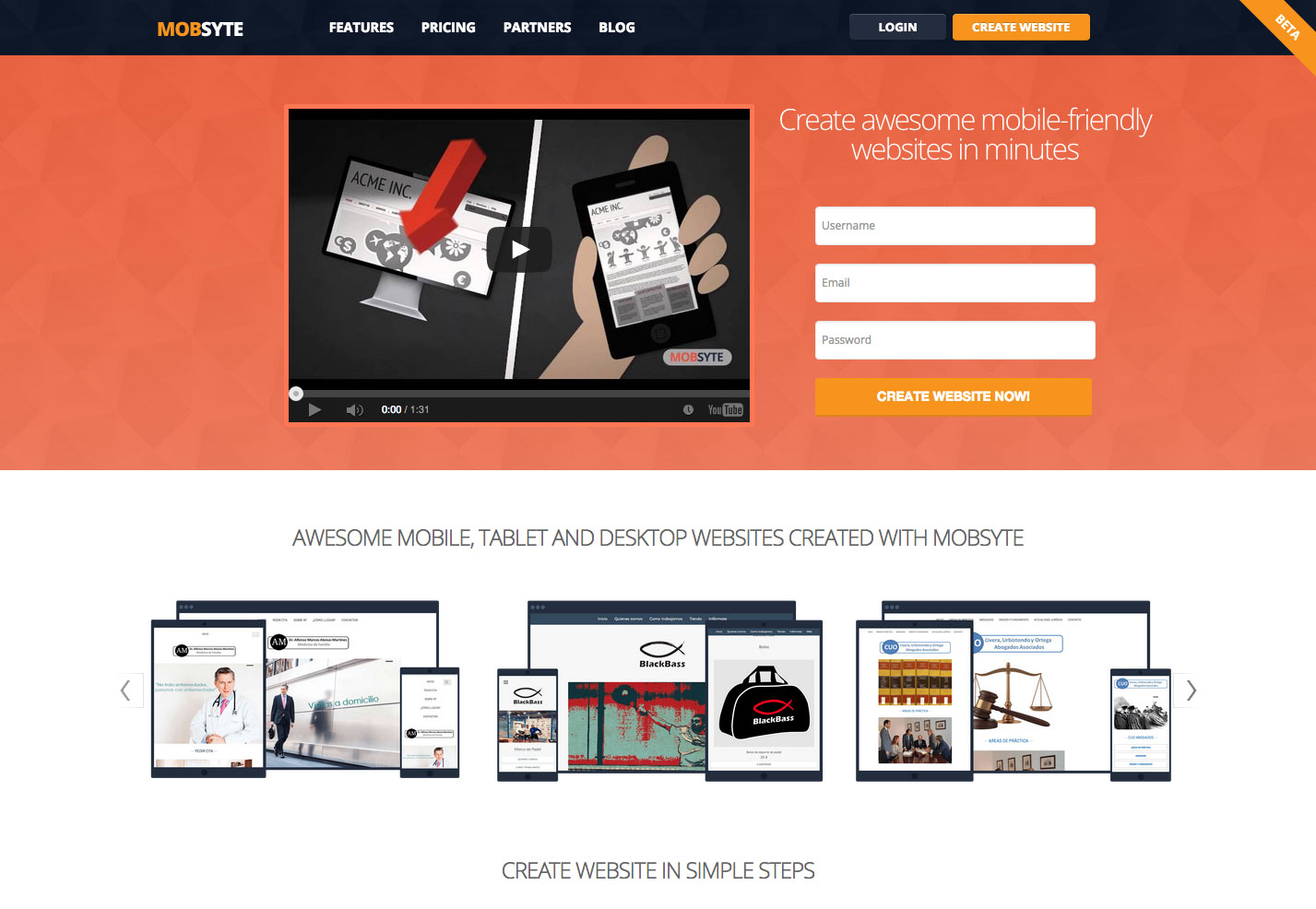
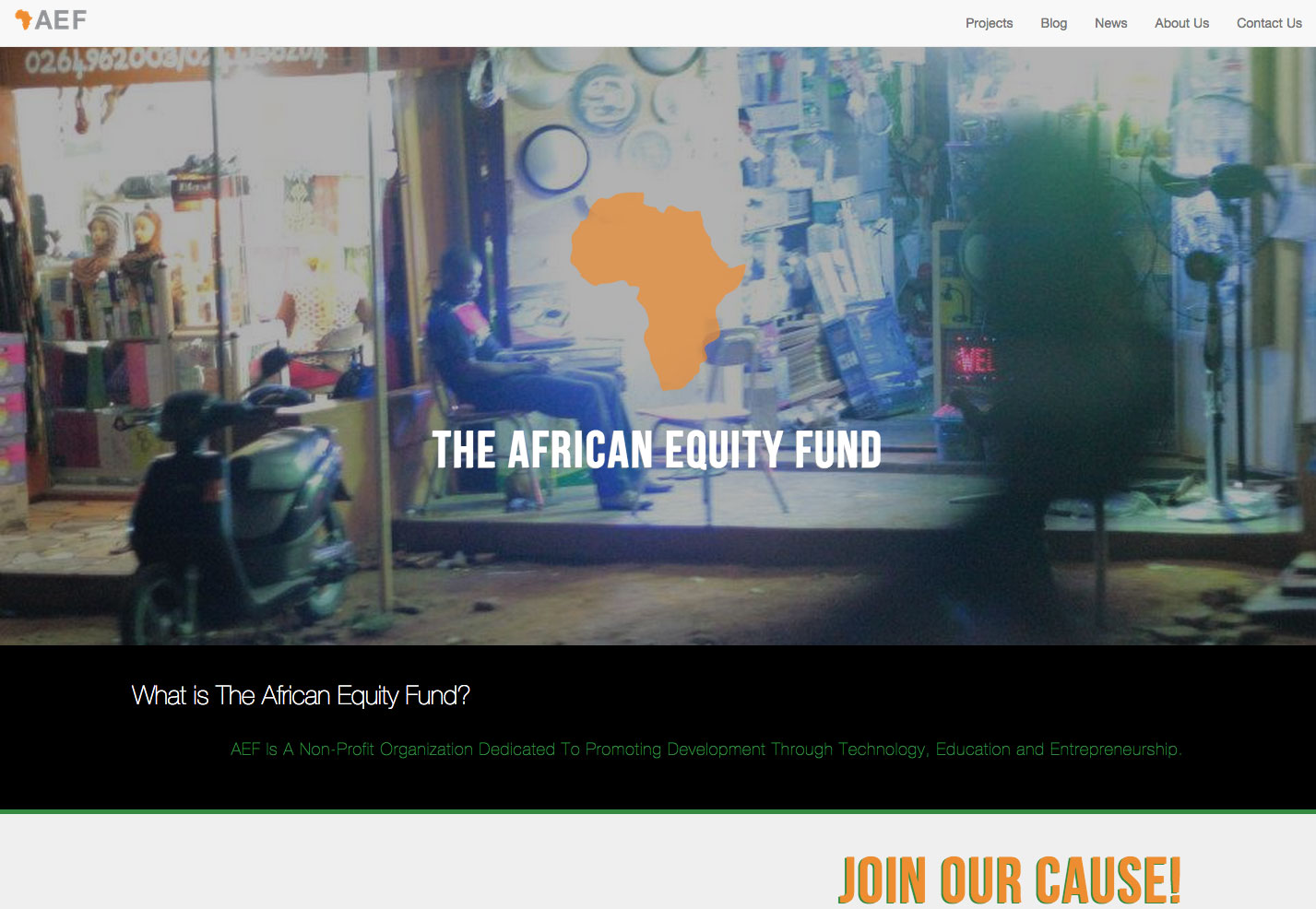
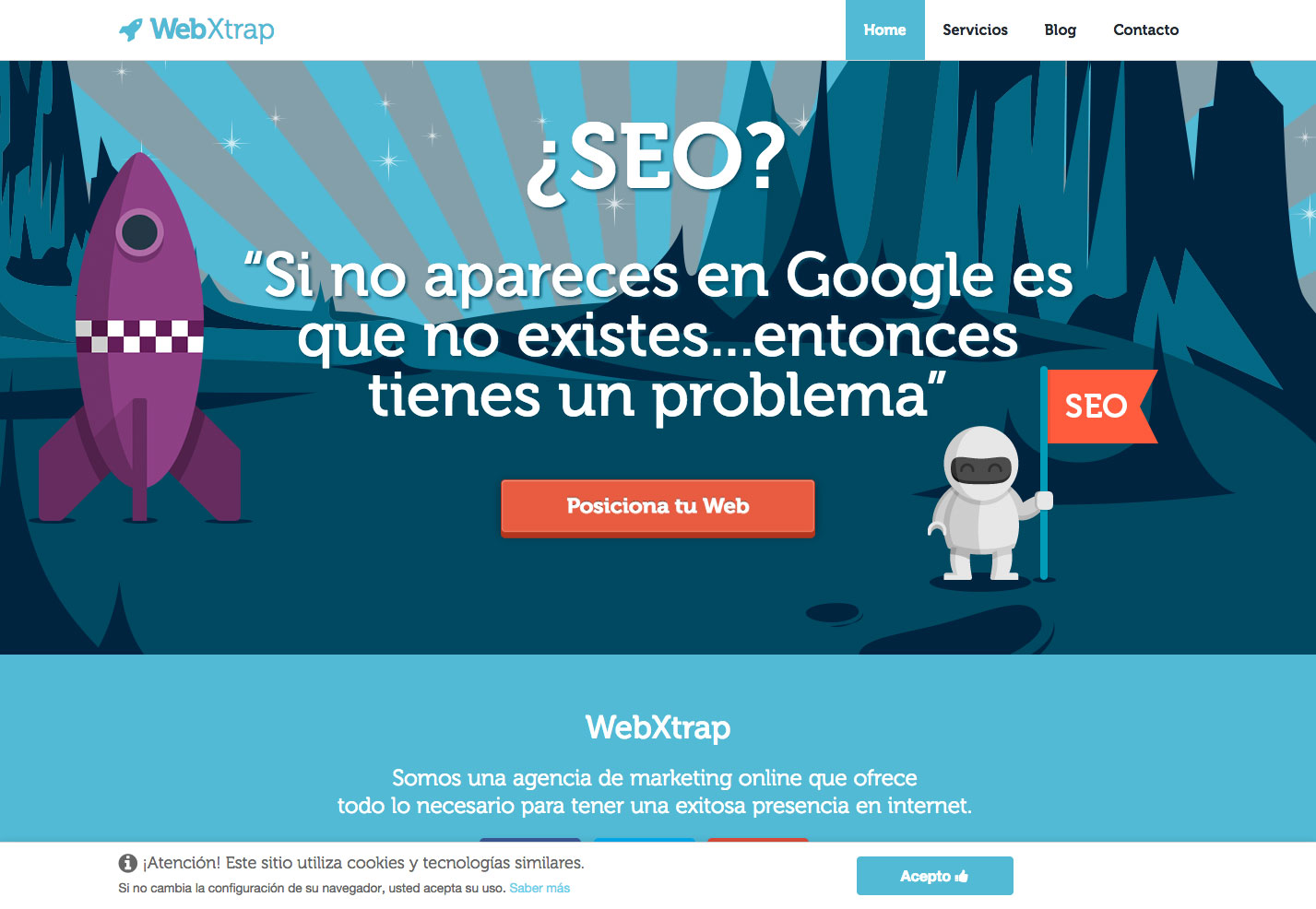
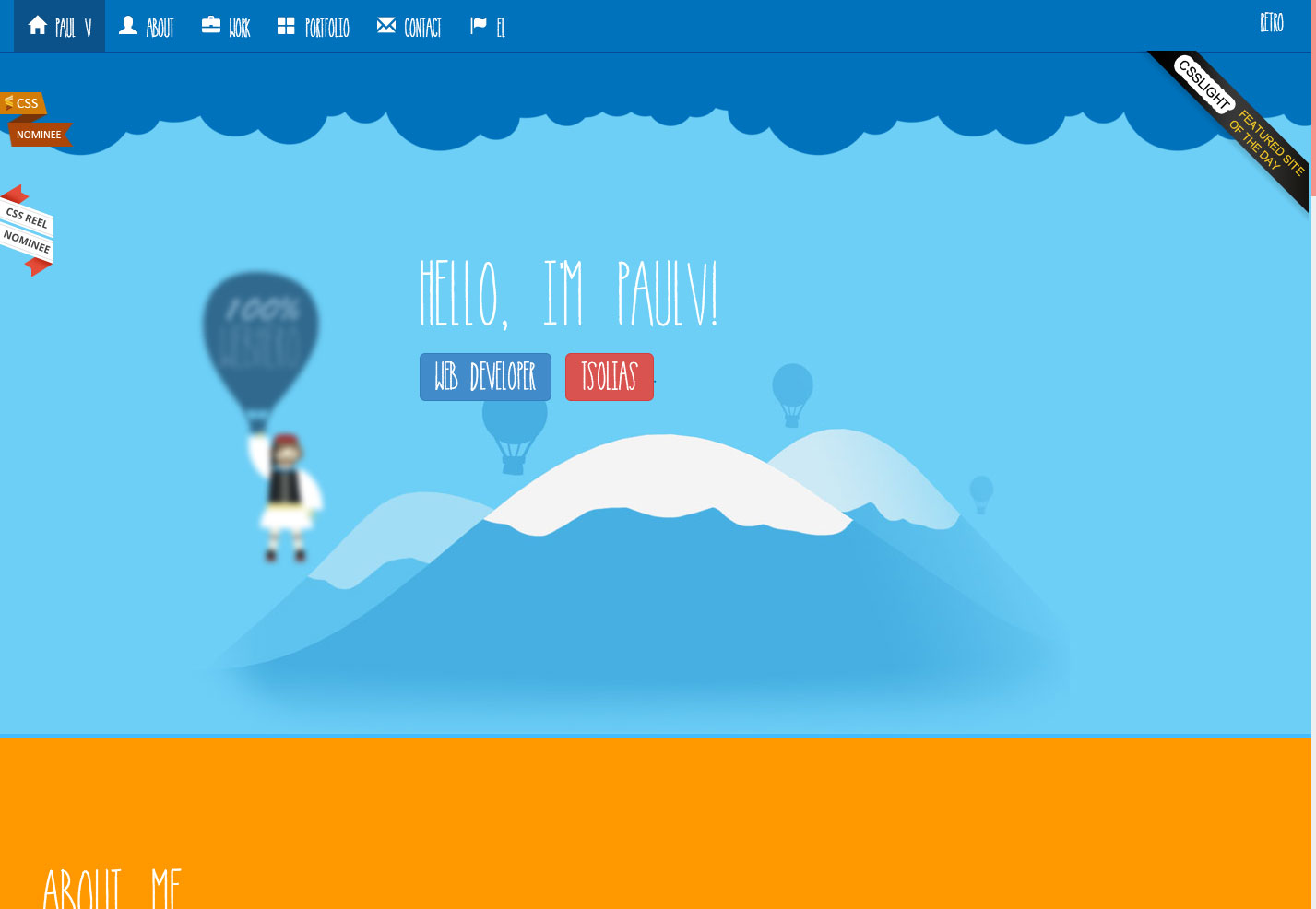
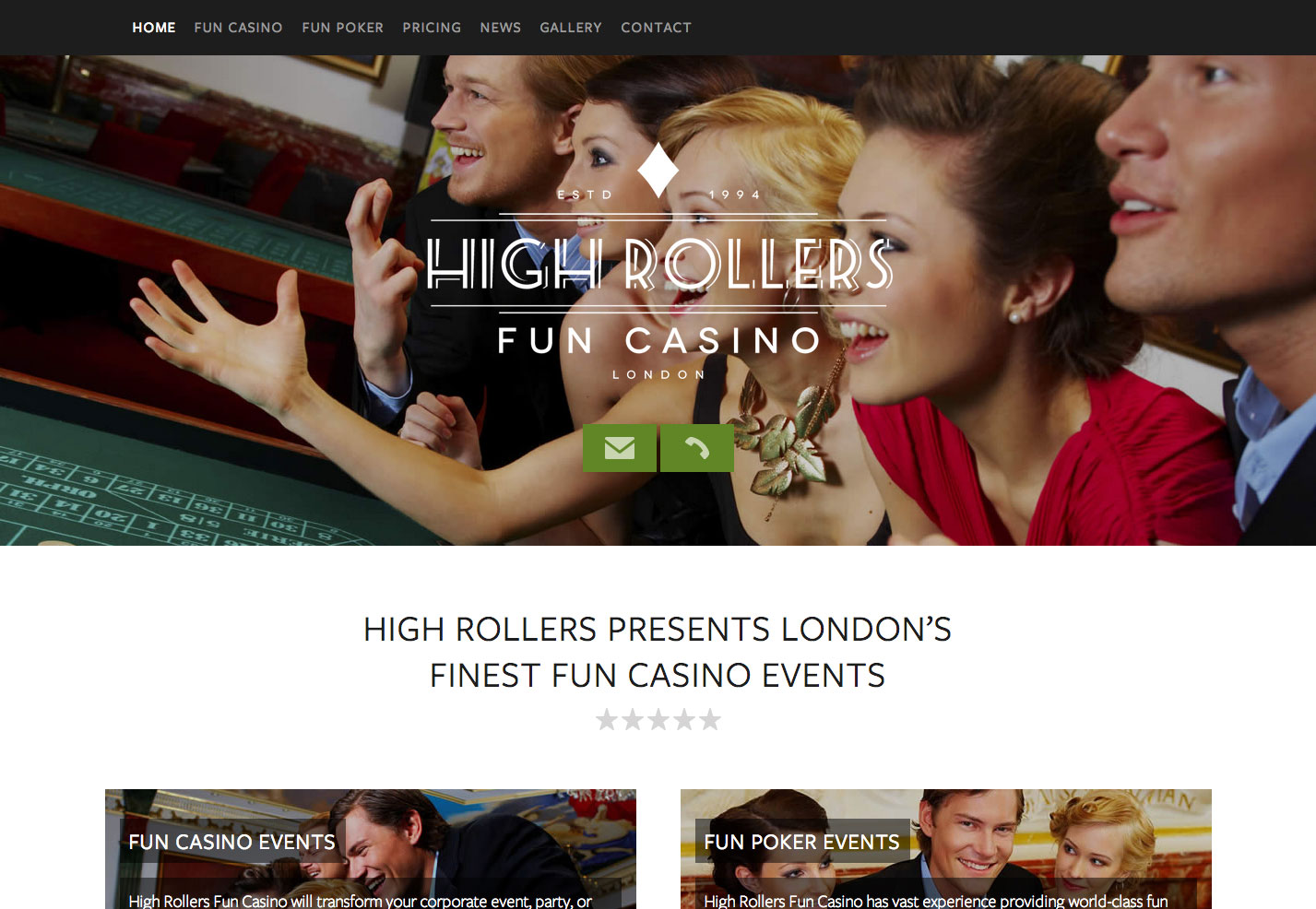
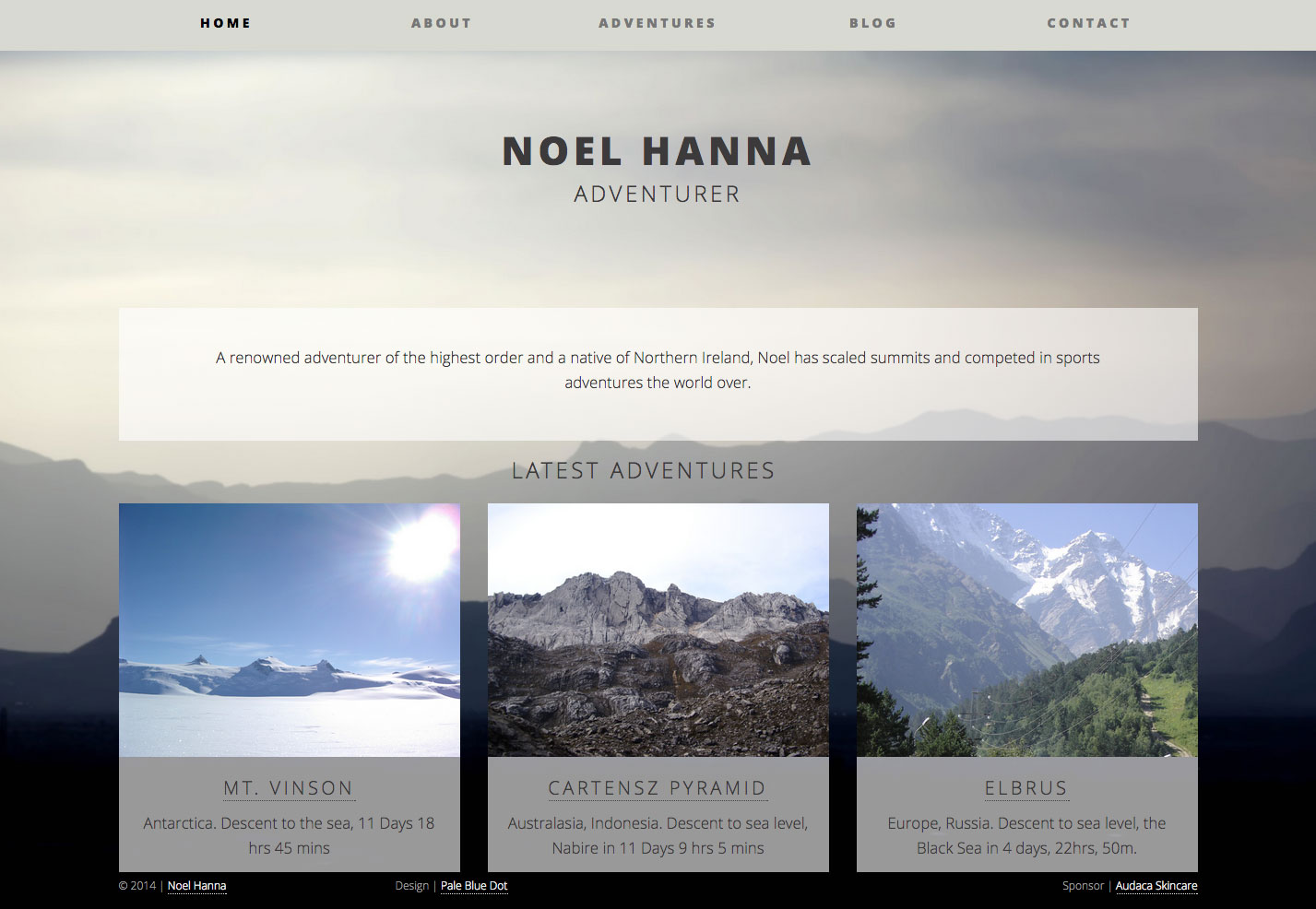
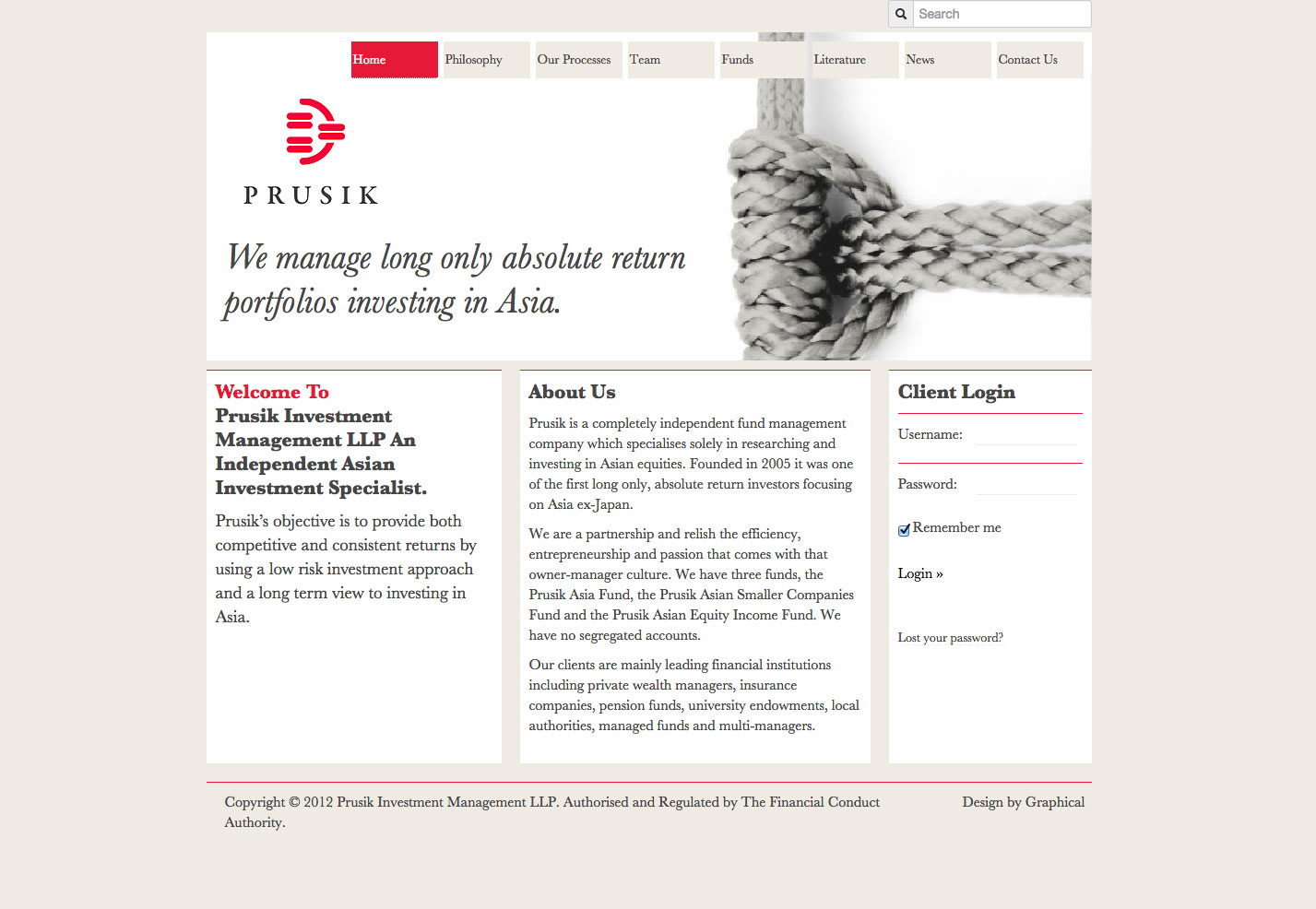
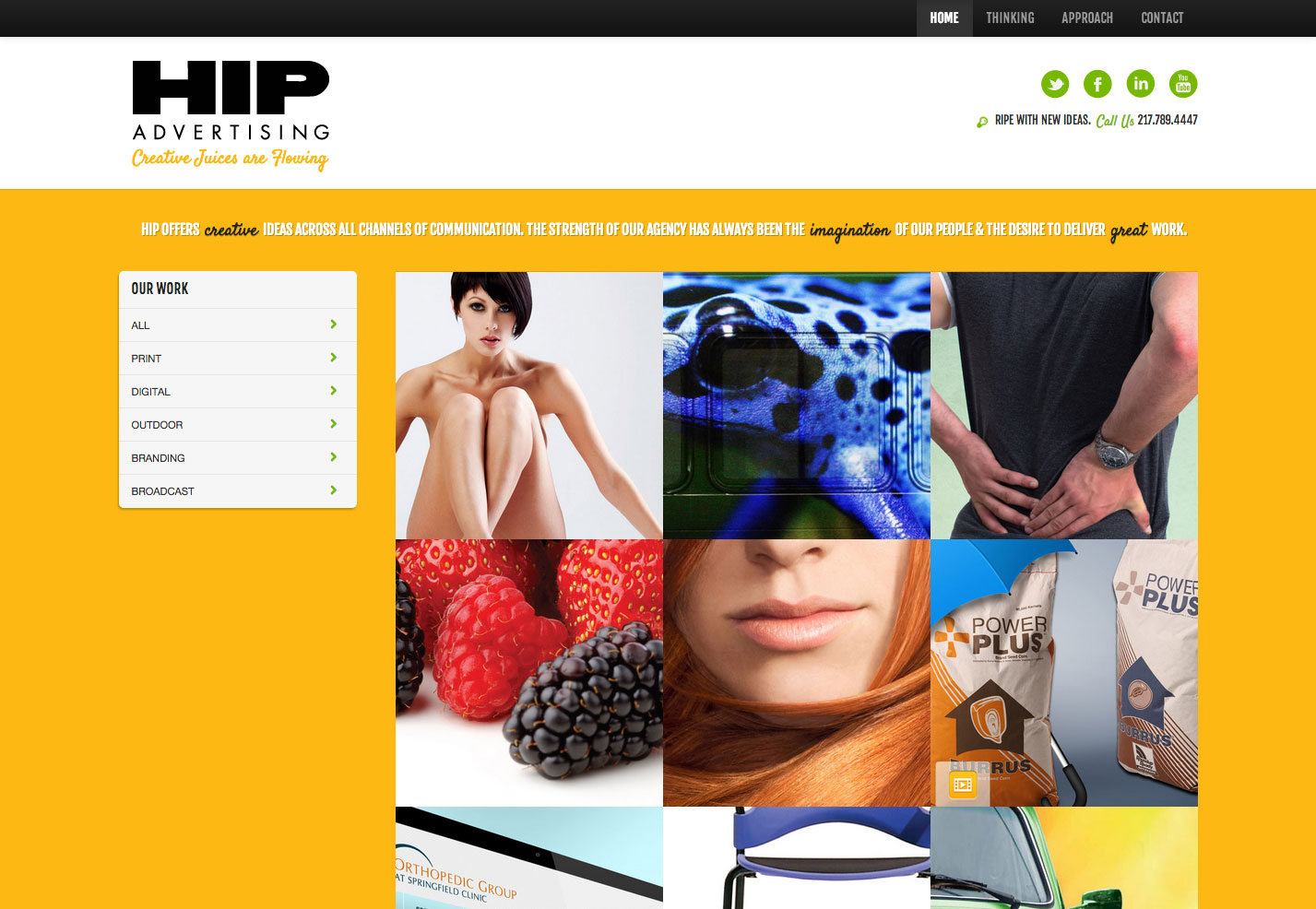
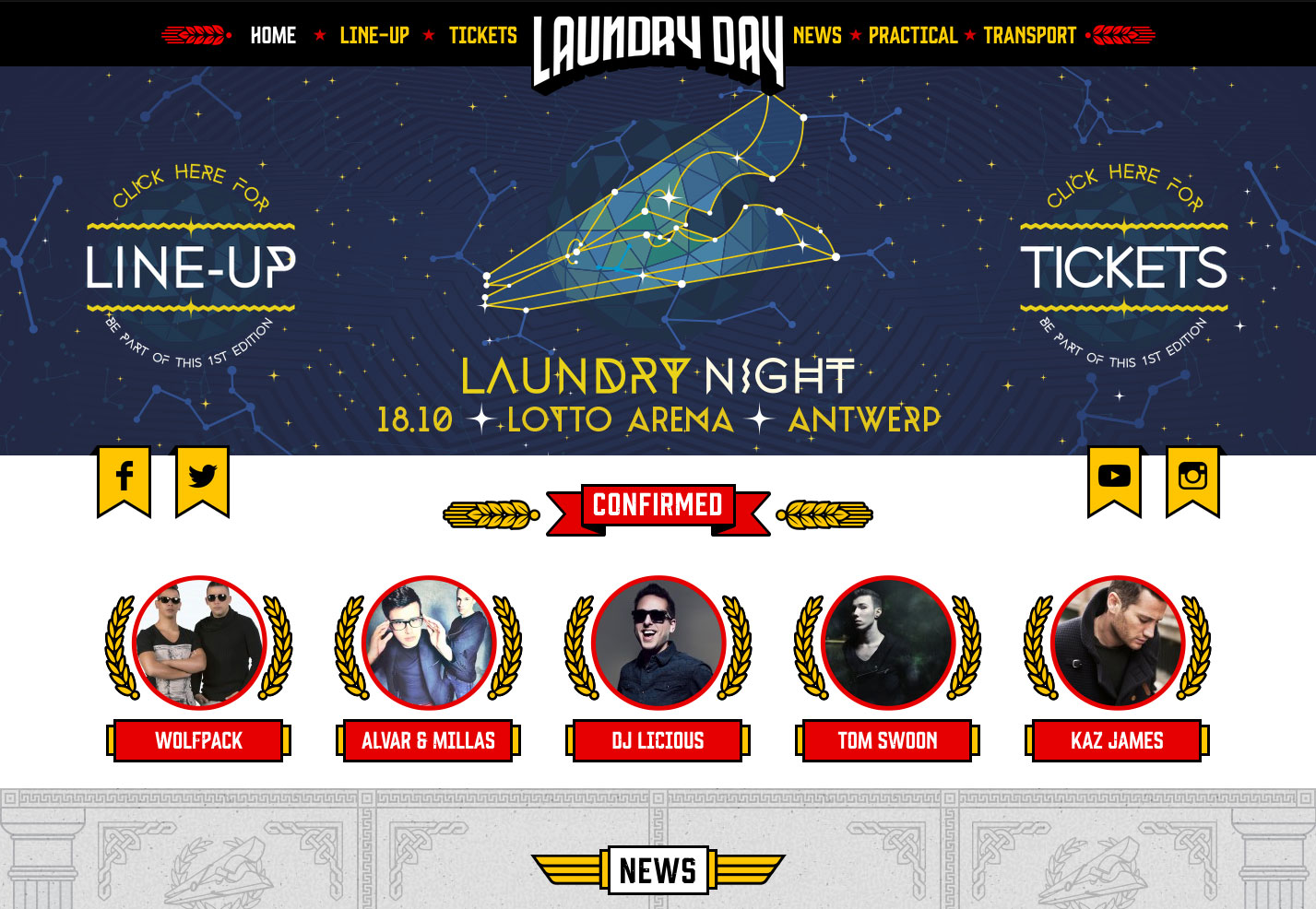
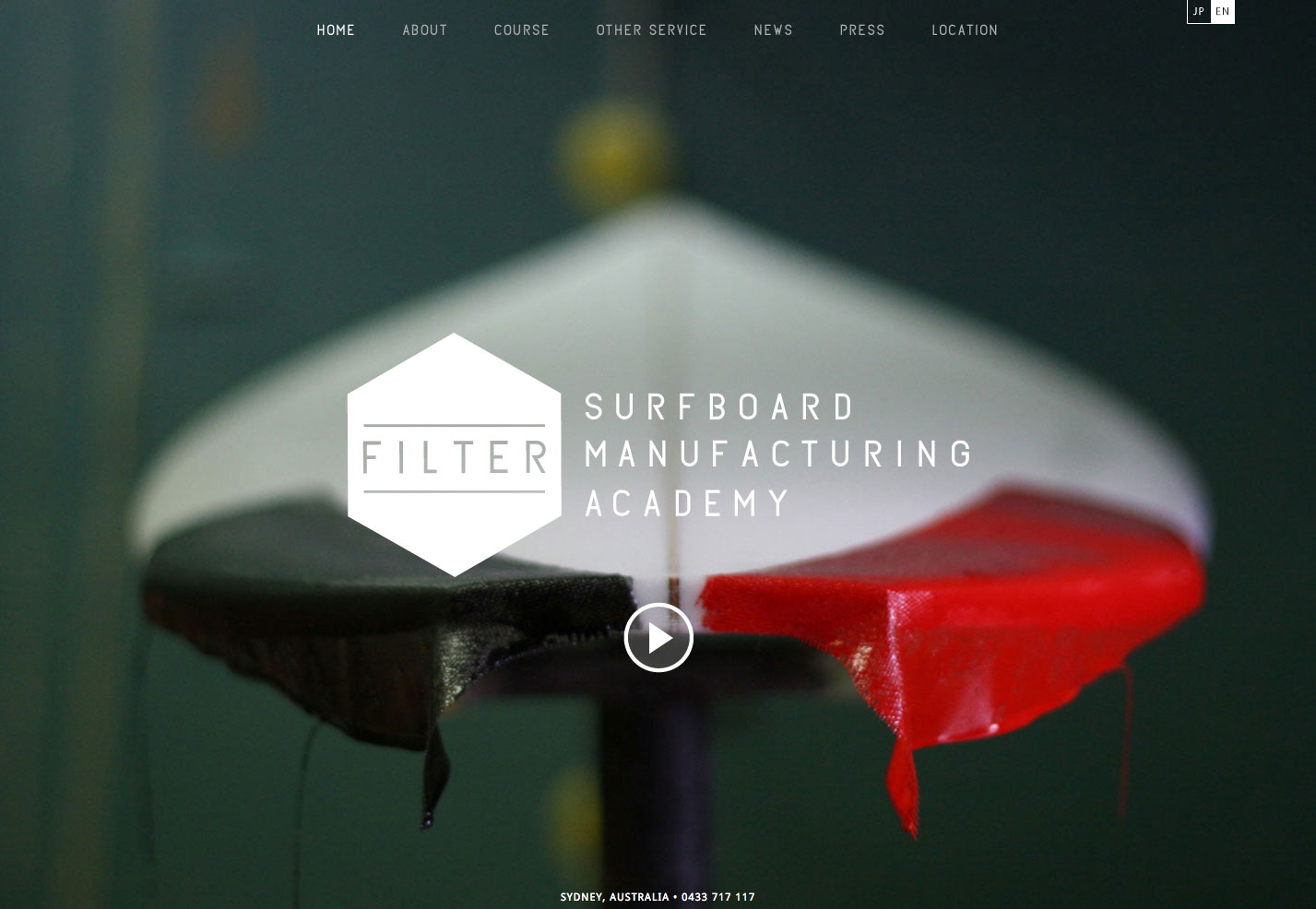
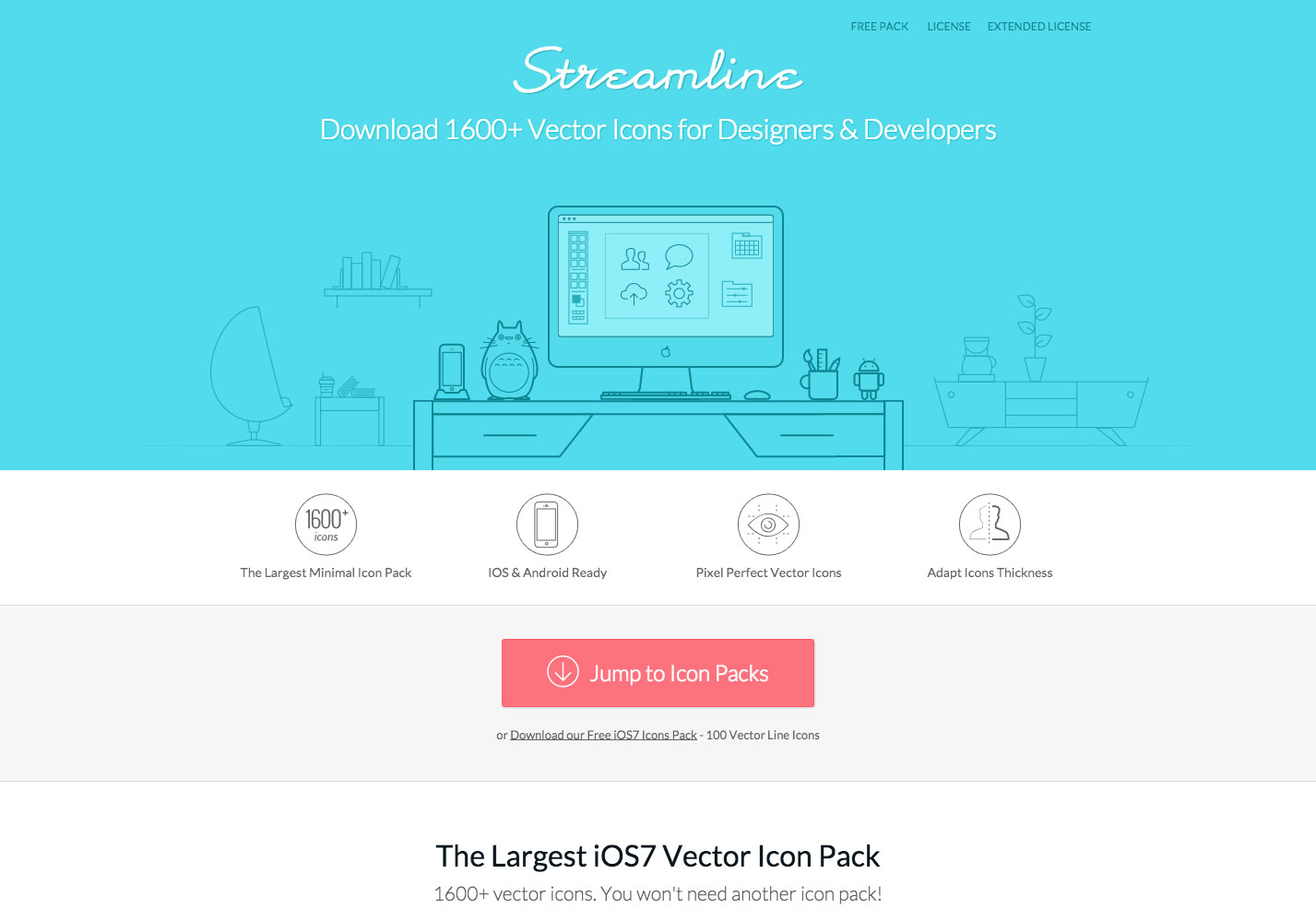
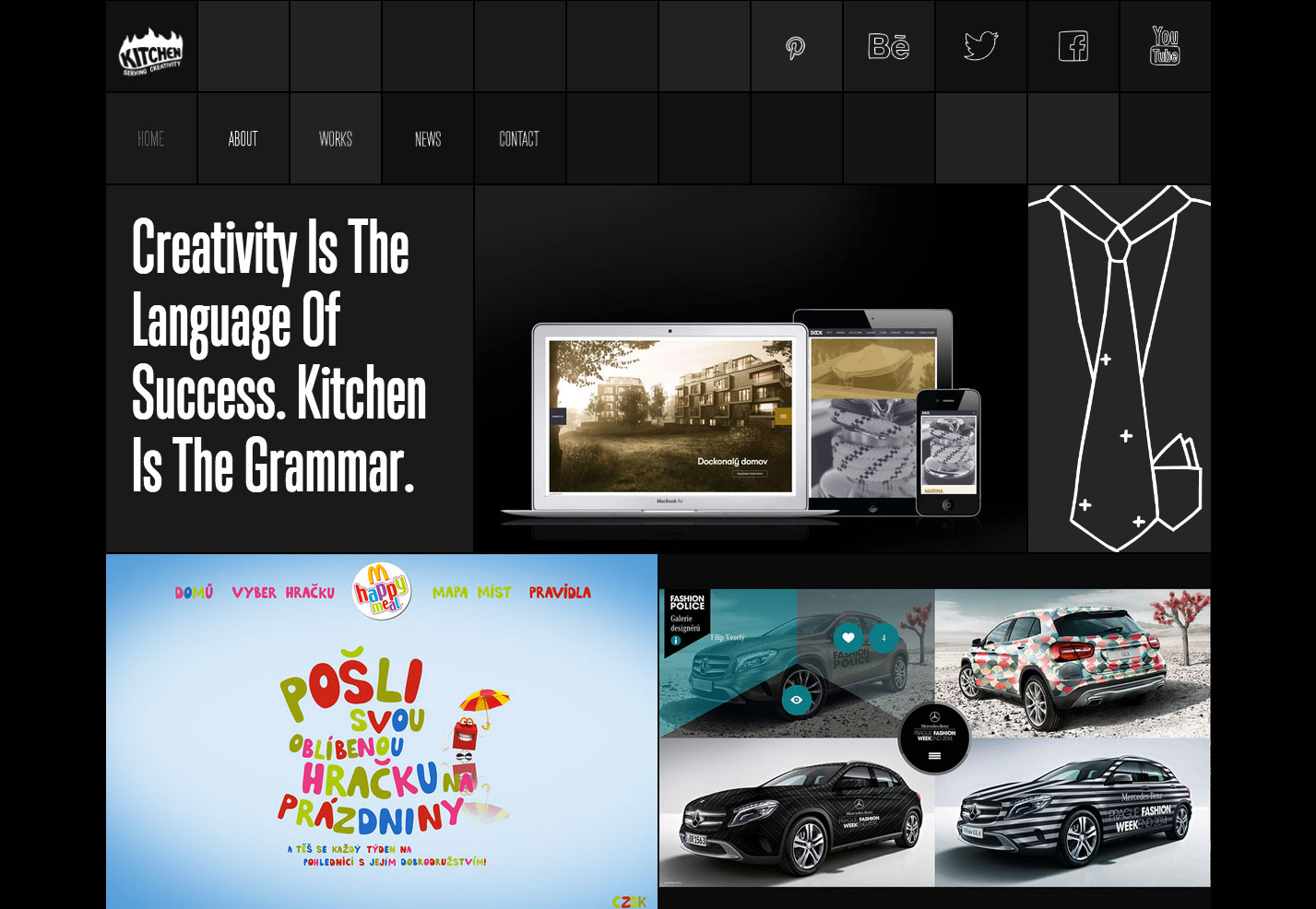
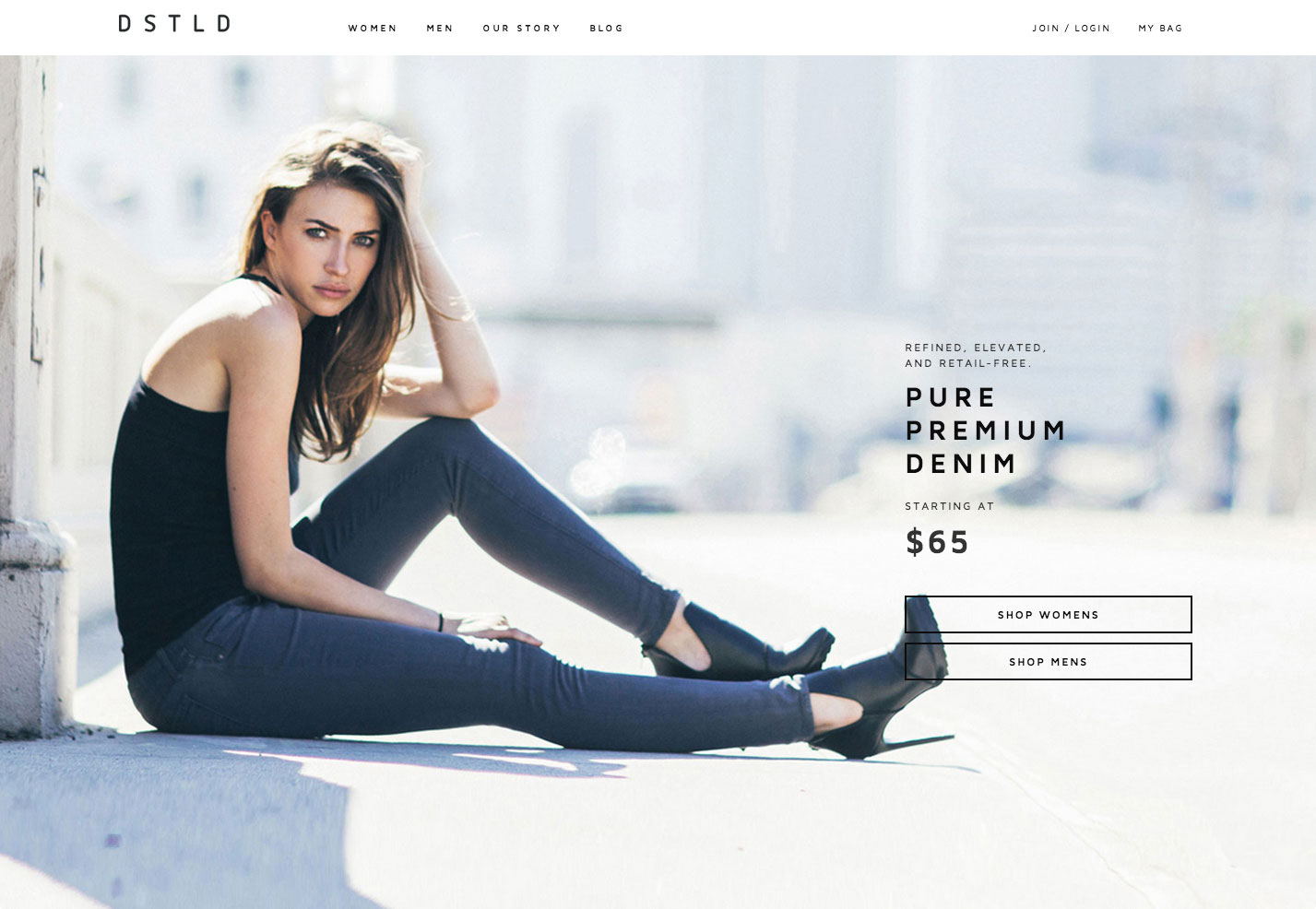
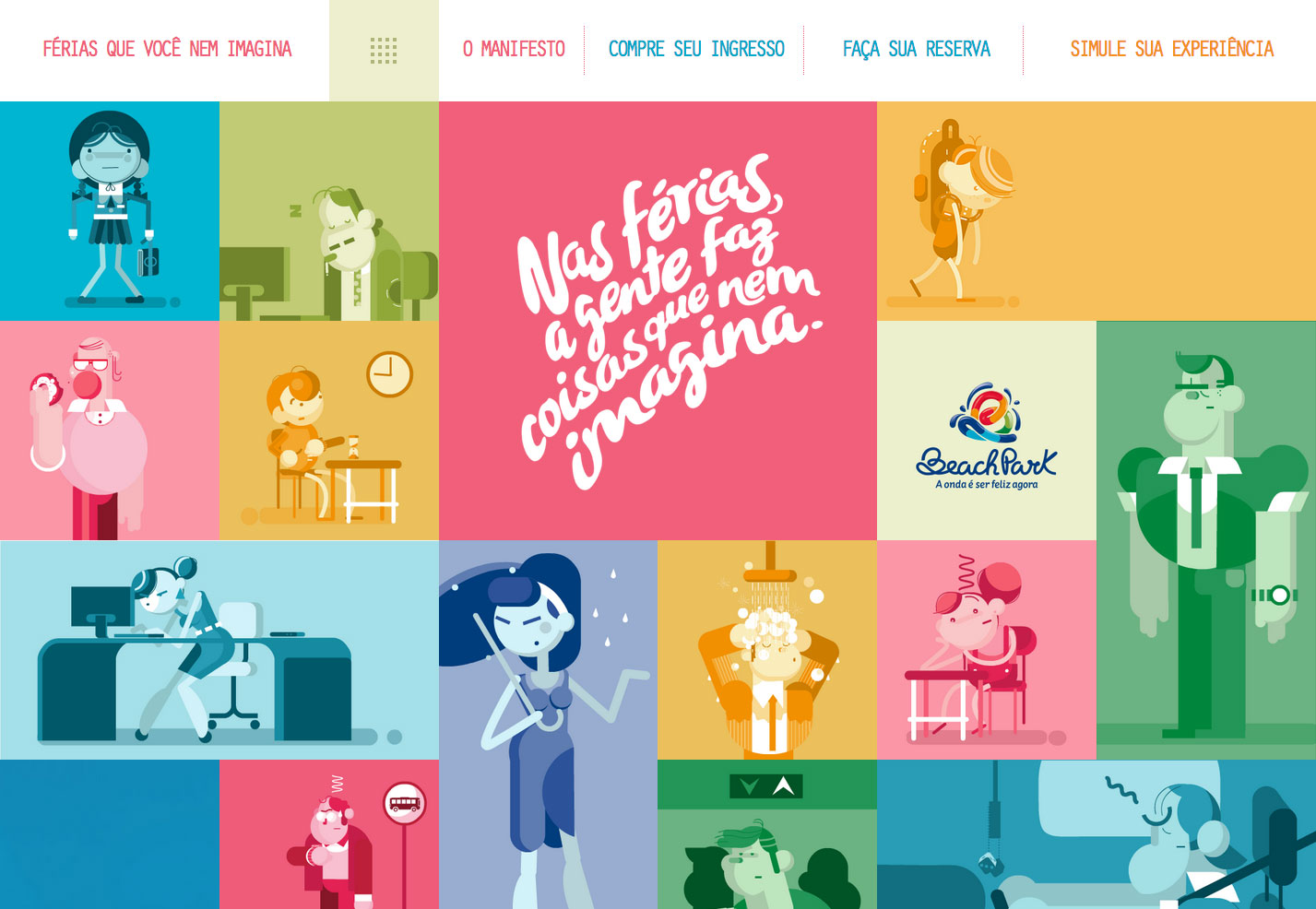
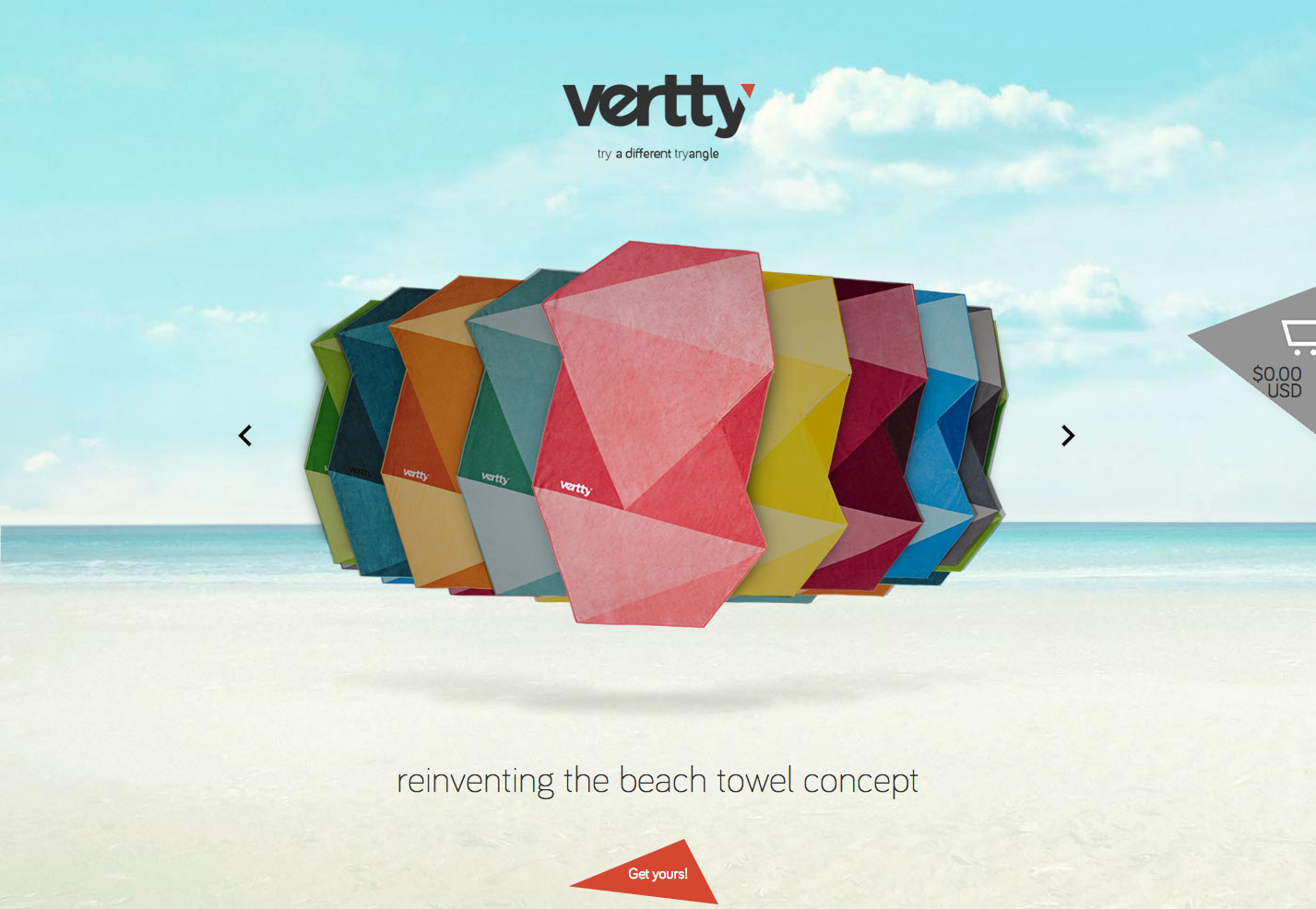
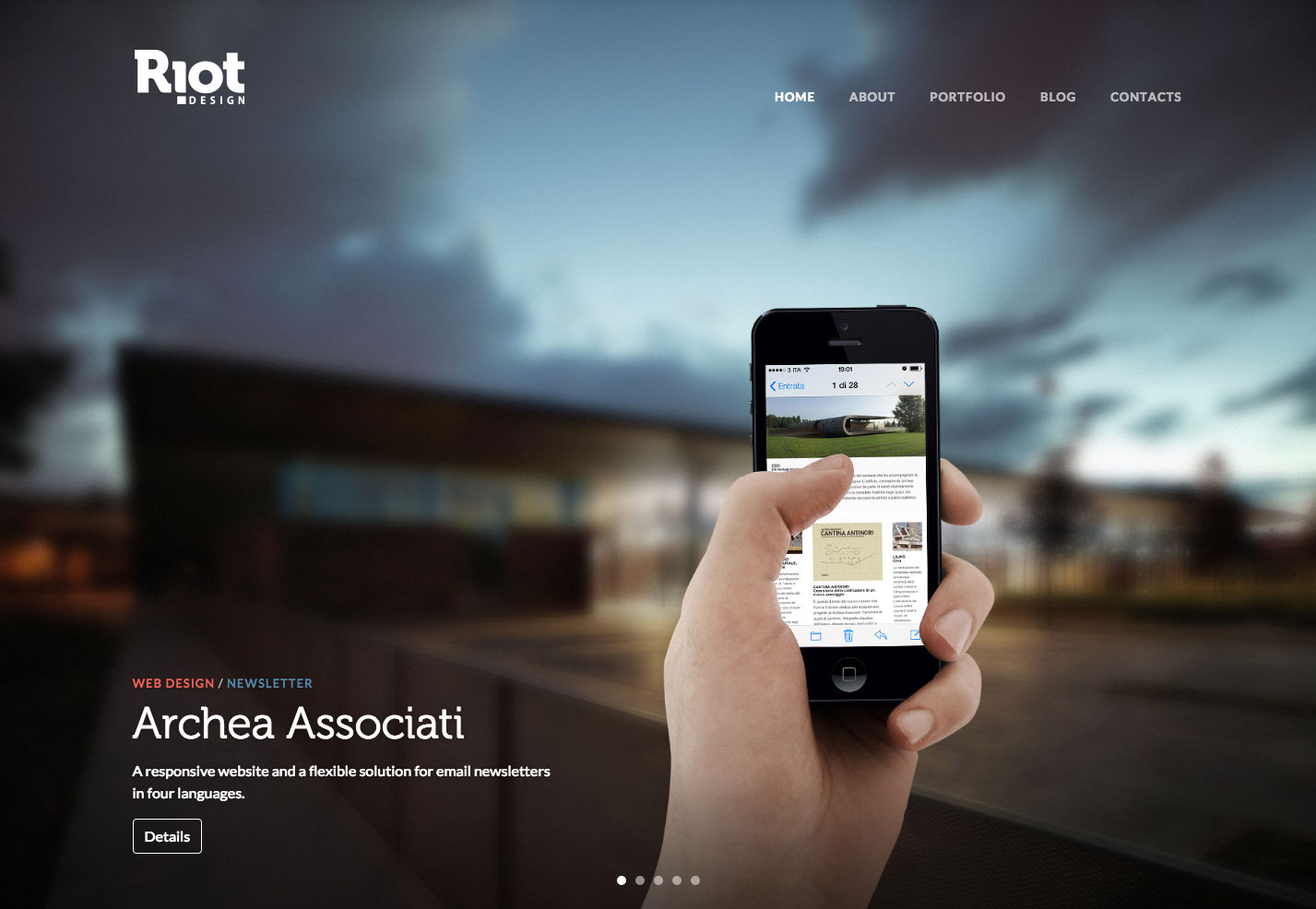
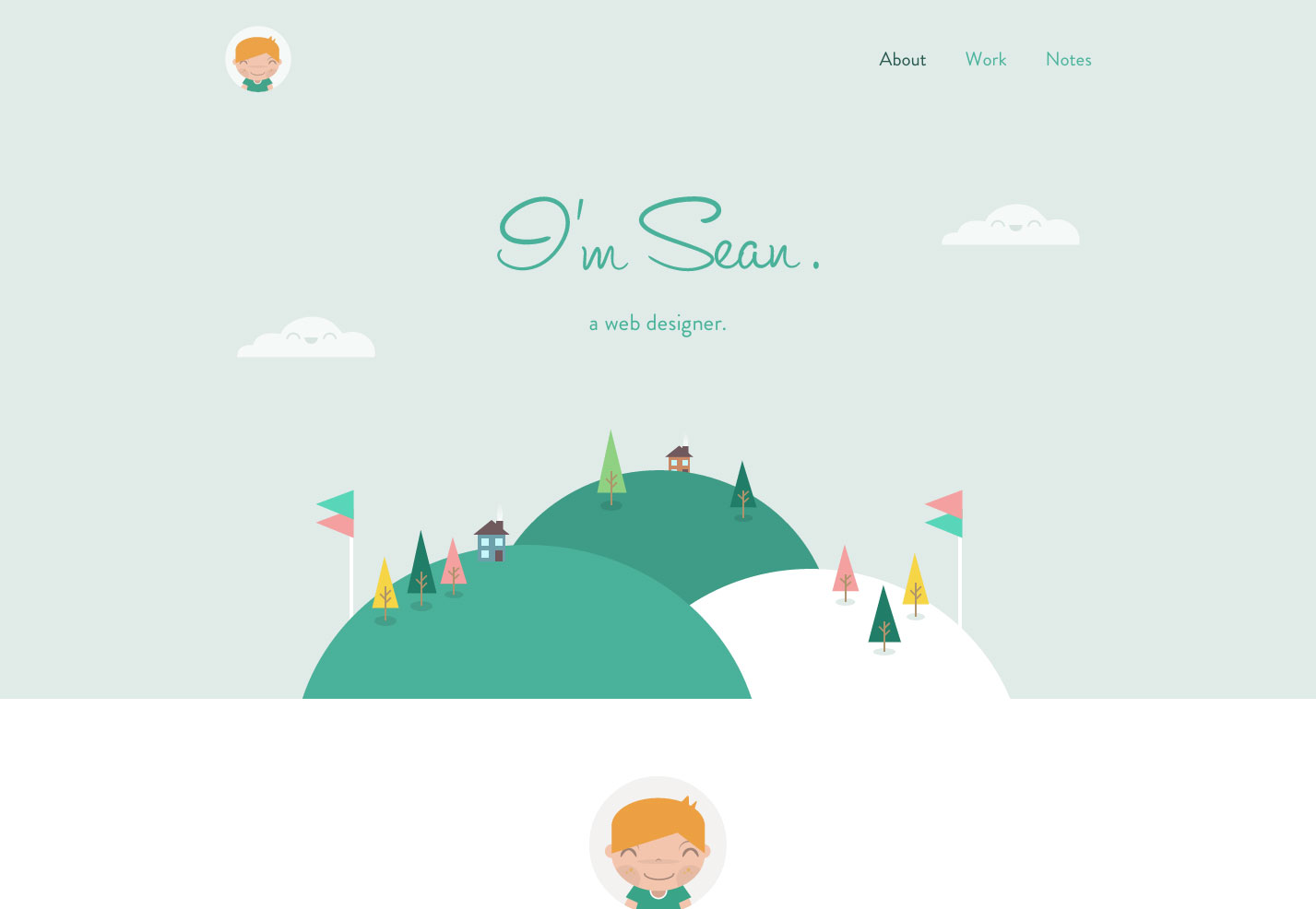
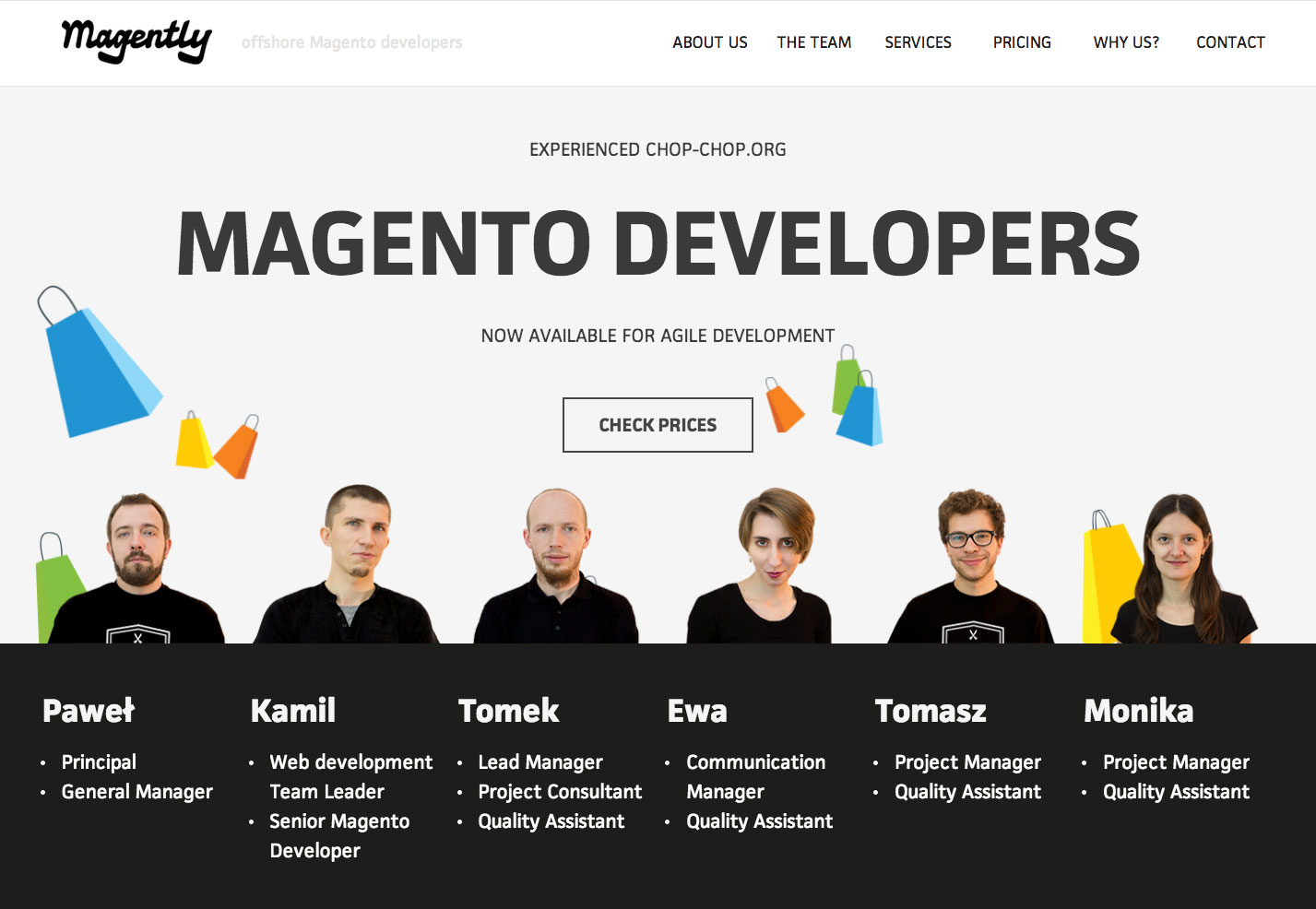
On olemassa useita sivustoja, jotka ovat jo käynnissä Bootstrapissa. Seuraavassa esitetään, kuinka paljon Bootstrapilla on mahdollista.
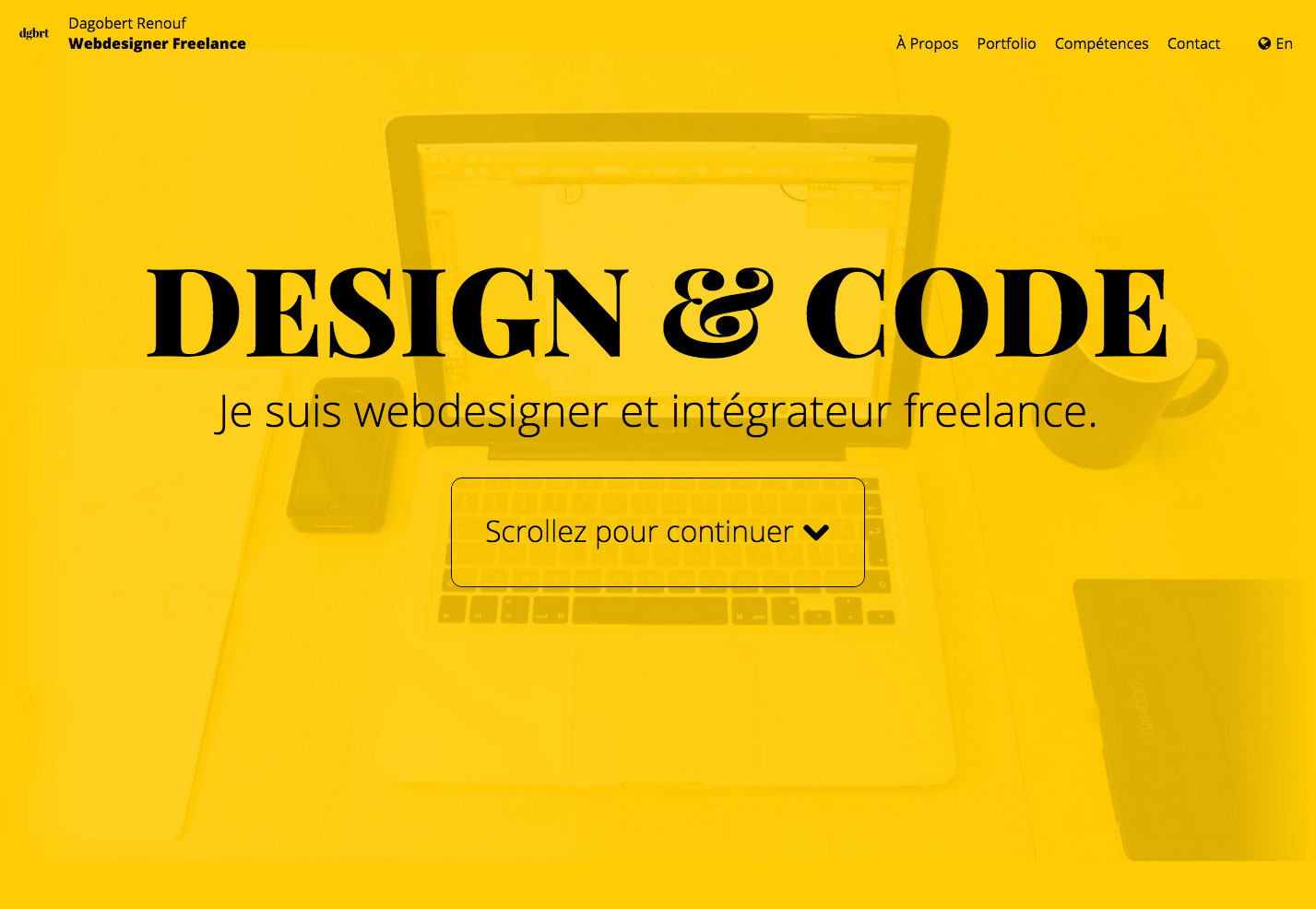
Suodatin Surfboard Manufacturing Academy
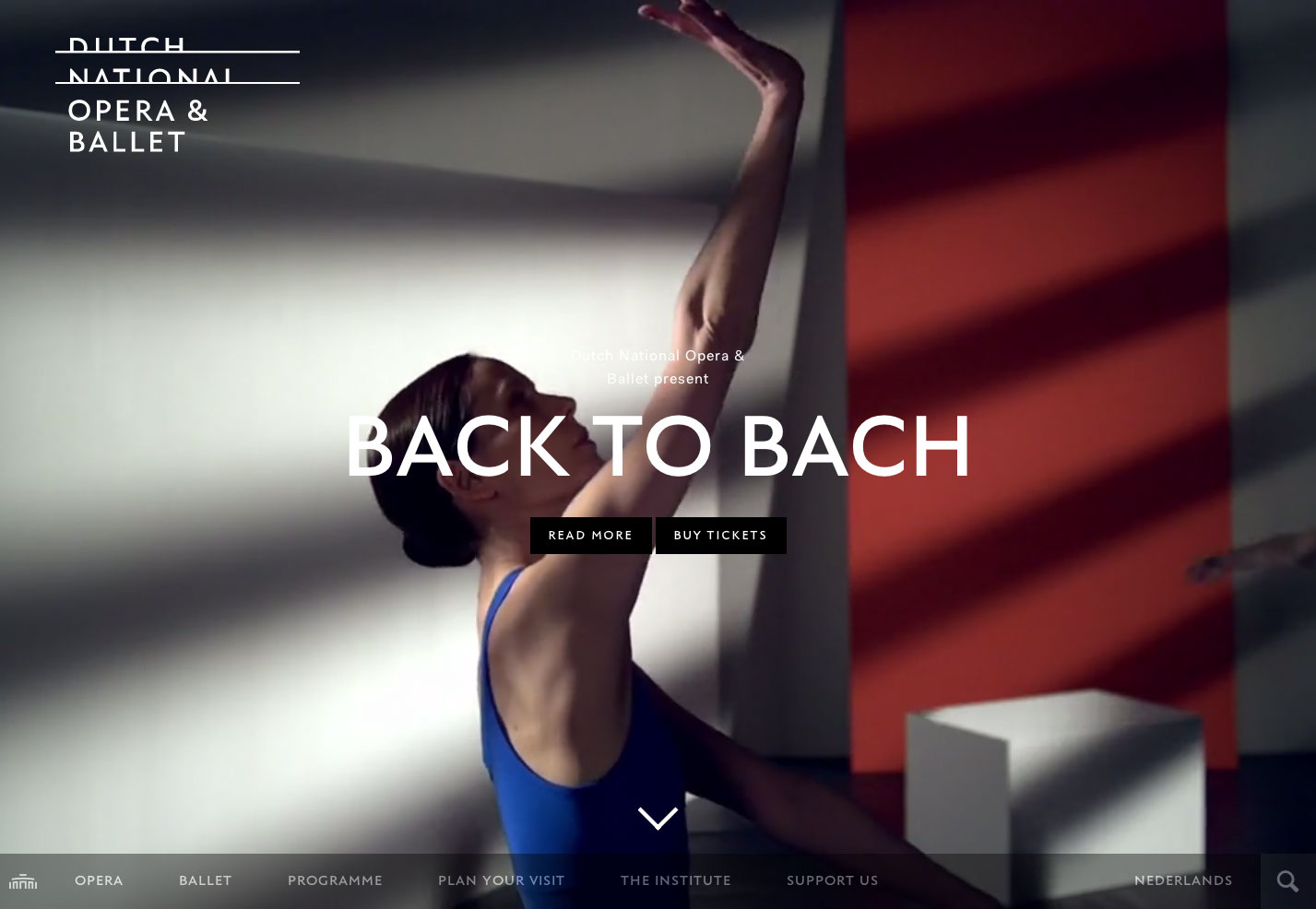
Alankomaiden kansallisooppera ja baletti
johtopäätös
Bootstrap on vain yksi monista käytettävissä olevista puitteista, joiden avulla voidaan rakentaa vastaavia, mobiililaitteille tarkoitettuja verkkosivustoja, joissa on HTML, CSS ja JavaScript. Ota aikaa tutkia, mitä Bootstrap voi tehdä (ja mitä mieltä olet tekemällä sen kanssa) verrattuna muihin puitteisiin ja valitse se, joka sopii juuri sinun projektiisi parhaiten. Ja älä pelkää valita erilaisia kehyksiä eri projekteille!