Parhaat uudet portfolioalueet, kesäkuu 2016
Tervehdys, lukijat! Kesä on täällä. On aika voittaa kesäkuun lämpö pysymällä sisällä, jossa ilmastointilaite on. Kun olet siellä, tutustu uusimpiin salkun sivustoihin.
Tämä kuukausi tuo paljon aggressiivisempaan, alhaisen värin lajikkeeseen minimalismia. No, tavallaan se on yksinkertaisempi. Jopa niin, huomaat, että useammat suunnittelijat käyttävät näitä rajoitteita auttaakseen heitä löytämään luovia ratkaisuja, ja se on aina jännittävää.
Tämä luova kosketus voisi olla täysin uudenlainen muotoilu. Tai, kuten on todennäköisempää, yksi tai kaksi pienestä yksityiskohdasta, pienistä asioista, kokonaan muuttaa sivuston tunnetta, mikä on uutta ja mielenkiintoista.
Myös Ranskasta on tällä hetkellä melko vähän sivustoja tällä kertaa.
(Huomaa: Arvostan näitä sivustoja, kuinka hyviä ne näyttävät minulle. Jos ne ovat luovia ja alkuperäisiä tai klassisia mutta todella hyvin tehtyjä, se on hyvä minulle. Joskus UX kärsii esimerkiksi monista näistä sivustoista riippuvat JavaScript-ohjelmasta, jotta ne näyttävät lainkaan, tämä on Bad Idea ™ -tapahtuma.)
Jos haluat liittyä ensi kuukauden kokoonpanoksi, ota yhteyttä osoitteeseen [email suojattu] {$lang_domain} .
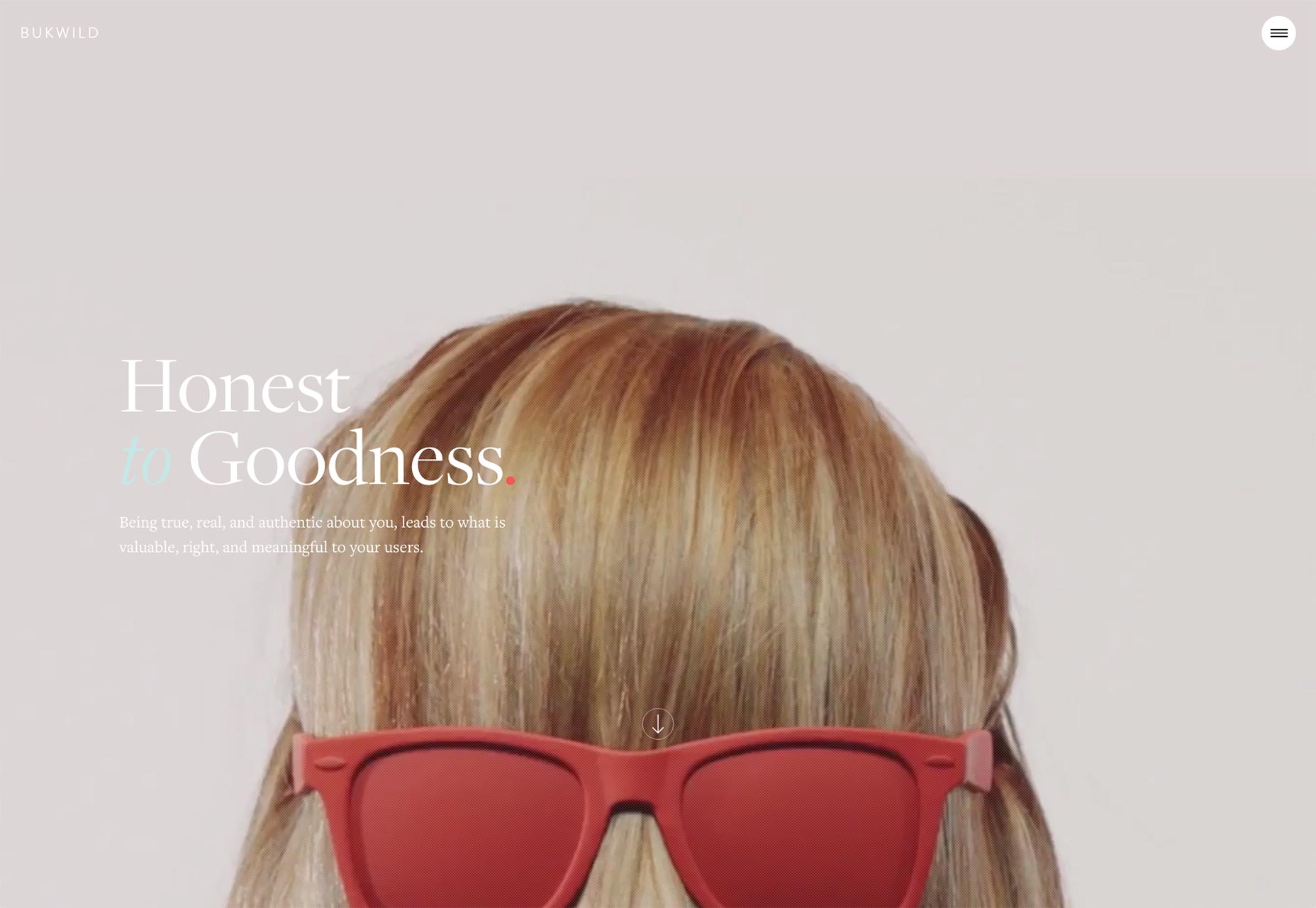
Bukwild
Aloitamme yhdellä entistä enemmän animoiduista merkinnöistä. Bukwild n portfolio keskittyy paljon vuorovaikutussuunnitteluun, joten heidän sivustonsa on lähes jatkuvasti liikkeellä. He eivät vain esiinliittymiä itse, he osoittavat, miten käyttäjät ovat vuorovaikutuksessa heidän kanssaan
Yhdessä heidän erinomaisen esteettömyytensä kanssa ja kykyään käyttää valkoista tilaa aseettomana suunnittelualustana, tämä on yksi sivusto, jonka selata vain hauskaa.
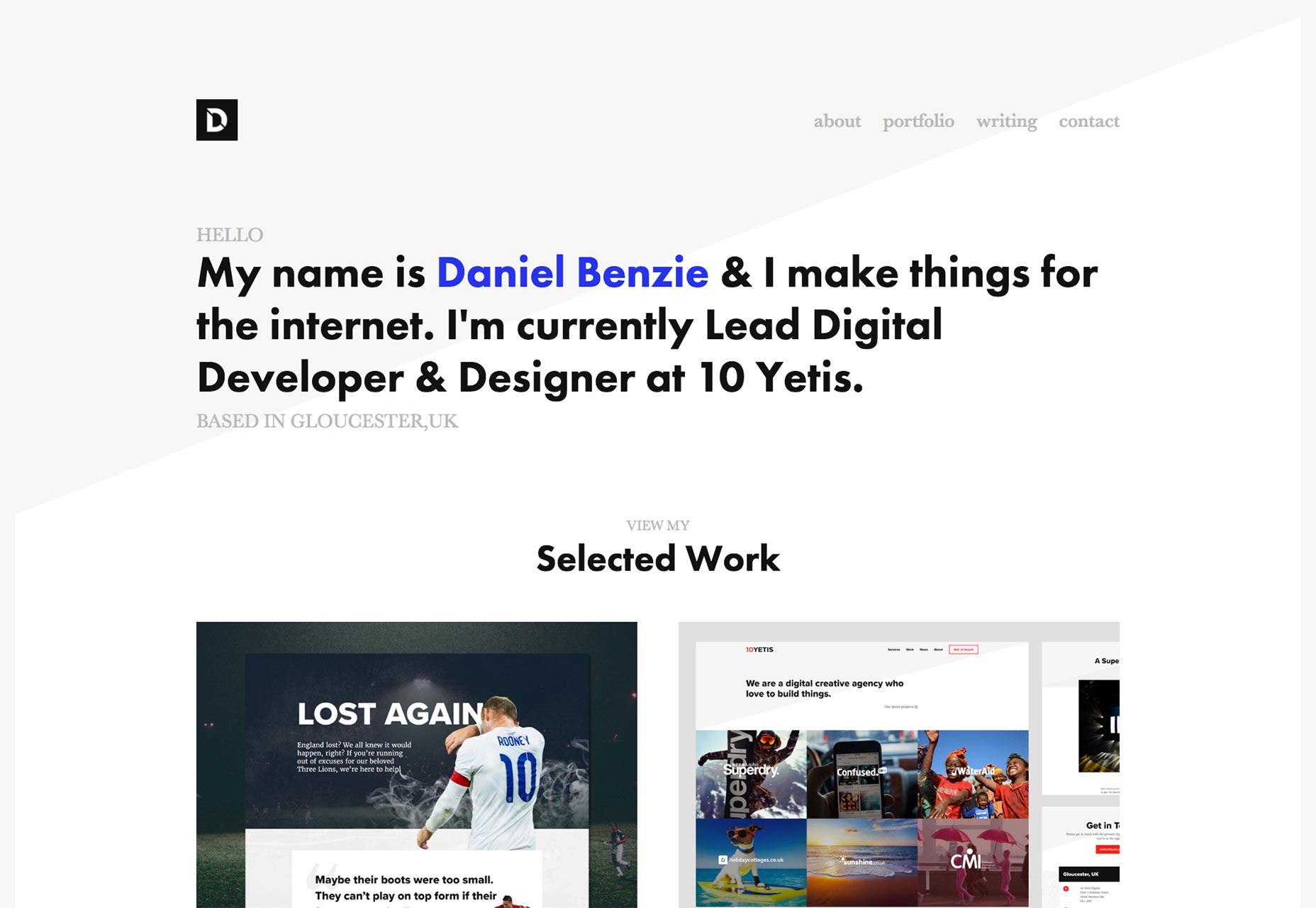
Daniel Benzie
tosin, Daniel Benzie's yhden sivun salkun vain tuskin tekee sen "salkun luokka", jonka perusteella muutamia linkittämätön pikkukuvia. Silti olen tyhmä typografia, UX, joka ei tee ajatteluksi, ja minimalismi. Tämä sivusto sattuu rasti kaikkiin näihin ruutuihin.
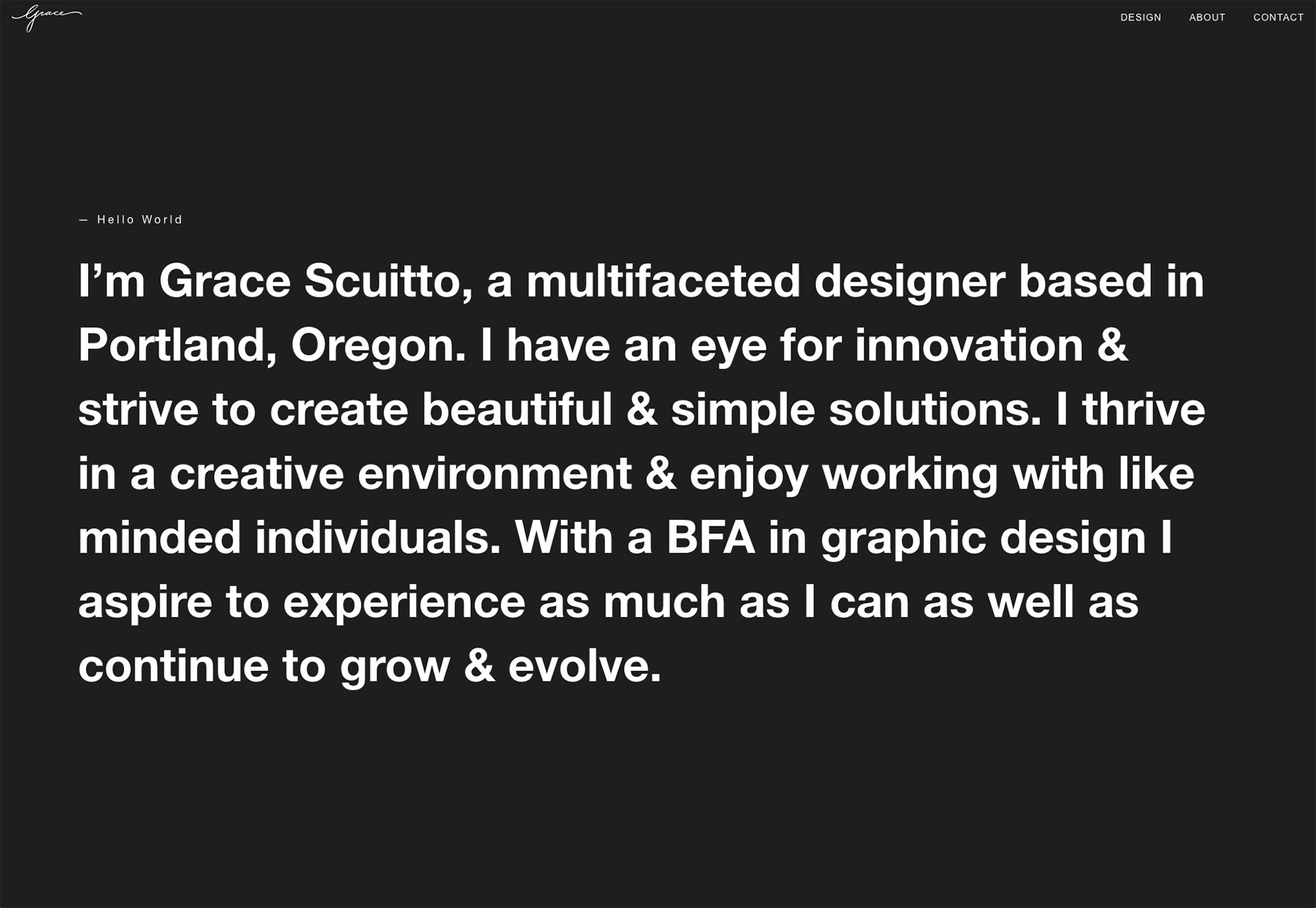
Grace Scuitto
Grace Scuitton portfolio on niin yksinkertainen, se olisi helppo unohtaa. Se näyttää hyvältä, ja se on siitä, ensi silmäyksellä, kunnes aloitat vierityksen. Nyt olen nähnyt taustat vaihtavat väriä aiemmin, mutta katsokaa tapaa, jolla se muuttaa kokemusta sivuillasi.
Se yksi yksityiskohta, että yksi vaikutus muuttaa koko kokemuksen jotenkin.
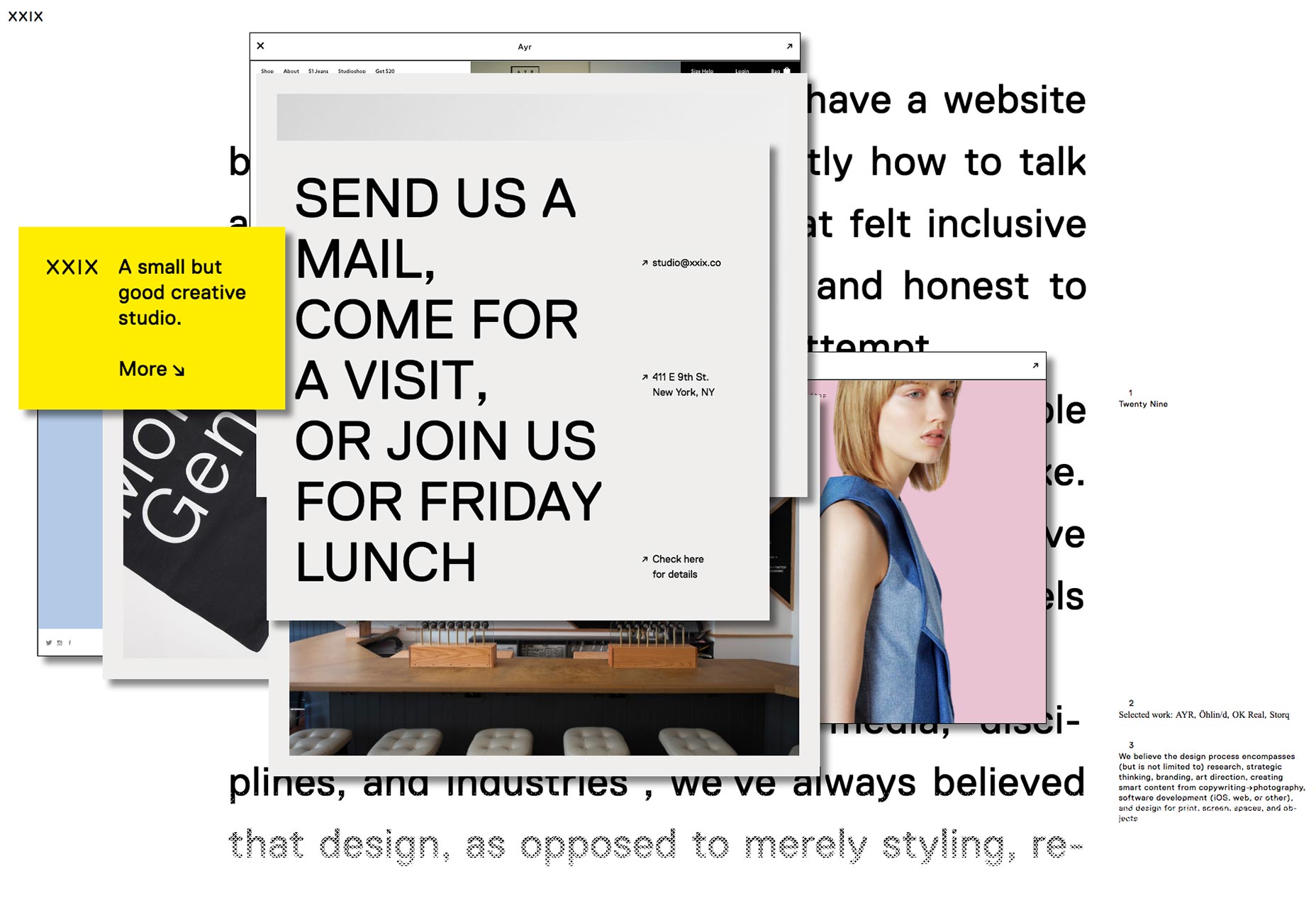
Twenty Nine NYC
Twenty Nine NYC on media-studio, joka tekee monenlaisia asioita. Jotta näistä lajikkeista voitaisiin osoittaa, he ovat ottaneet jonkin verran nerokkaita, jos aluksi hämmentävää lähestymistapaa. He käyttävät tavanomaisten ulkoasujen sijaan työpöydän ikkunoita. Jotkin näistä ikkunoista pitävät vain kuvia ja toiset näyttävät verkkosivustot, jotka he ovat rakentaneet ja voit selata näitä sivustoja juuri niissä pienissä pienissä ikkunoissa.
Nyt tämä ei ehkä ole kaikkein käyttökelpoisin lähestymistapa kaikki huomioon. Se on kuitenkin luovaa, ja se tuo työnsä elävään, käyttökelpoiseen kontekstiin.
Benjamin Jackson
Benjamin Jacksonin portfolio on yksi niistä sivustoista, jotka esittelevät hyvin erilaisia teoksia ja esittävät kaiken samalla teemalla. Lisäksi minä rakastan Quarto-fonttiperheen käyttöä täällä.
Etienne Ledemay
Etienne Ledemayn on erinomainen esimerkki litteän muotoilun käyttämisestä alkuperäisellä tavalla. Vaikka mikään sivuston elementeistä ei ole uusi, ja ulkoasu ei ole mikään monimutkainen, sivusto tuntuu kuitenkin uudelta ja erilaiselta suurimmalle osalle siitä, mitä siellä on.
Plus, tiedättekö, minun keltainen.
aurinkotuoli
En ole koskaan nähnyt täydellistä, joskaan lyhytaikaista tarinaa, joka kerrotaan juuri ennen linjoja. aurinkotuoli teki sen. Siirry kotisivulle ja selaa alaspäin. Katso, että seka muuttuu ... jotain muuta. Minusta tuntuu, että sanoo enemmän kuin tekstiä, ja loput materiaalisuunnittelun innoittamasta sivustosta voisi koskaan.
David Arias
David Arias ' portfolio-sivusto sekoittaa asioita eräänlaisella "leikkaamalla asioita puoliksi". Se on esteettinen, jota en ole koskaan vedä itseltäni.
Tässä se toimii, koska siinä ei ole paljon sisältöä, mutta täynnä on paljon tilaa. Sitä paitsi, jos haluat nähdä täydellisen kuvan, sinun on vain vietävä sen päälle tai koskettaa tietäsi linkin kautta.
Les Singuliers
Les Singuliers on, kuinka pienen ranskalaisen, jonka minä voin defifioida, taiteen suuntaan ja mahdollisesti brändäilyyn design-studioa. Vaikka en voi tehdä päitä ja noita juuri siitä, mitä he tekevät, näen heidän työnsä vaikutuksen verkkosivuillaan.
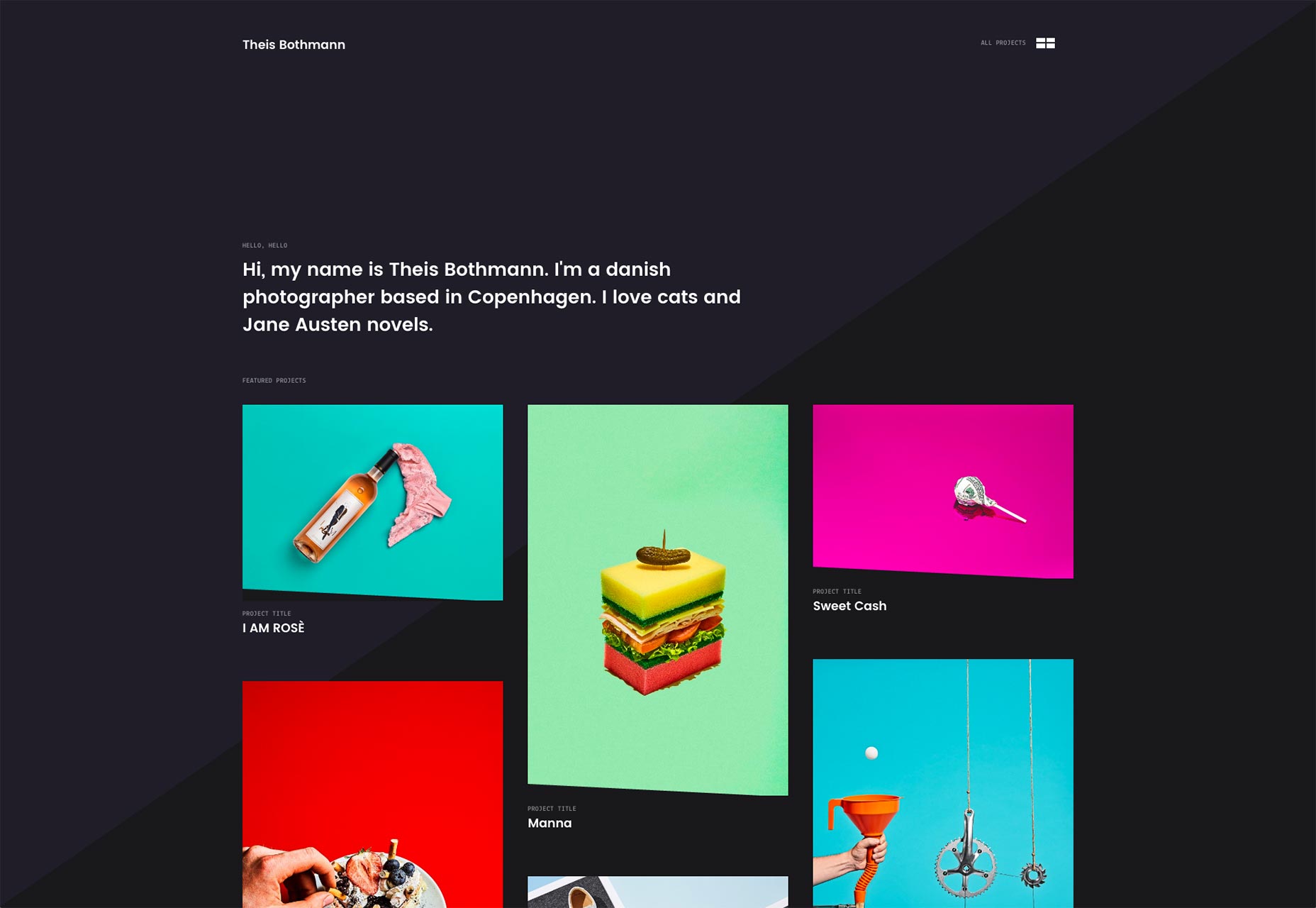
Theis Bothmann
Theis Bothmannin portfolio on minimalistinen, yksinkertainen ja erittäin tyylikäs. Ok, kun sanon tyylikkäästi, mitä tarkoitan sanoa, että rakastan niitä lävistäjäviivoja. Olen persikka ihmisille, jotka löytävät yksinkertaisia ja hienovaraisia tapoja päästä eroon oletusmuodosta, jonka meille annetaan työskennellä verkkosivustojen rakentamisessa.
Suuri värin käyttö.
Studio Chevojon
Portfolion sivusto Studio Chevonjon asettaa työn eteen ja keskelle. Selaa alaspäin näyttää valokuvan valokuvan, hotelleista, ravintoloista ja muista tällaisista laitoksista.
Luonnollisesti kaikki painopiste on kuvissa. Silmä on piirretty kohti epäsymmetristä valokuvaa. Valitettavasti sivusto pyrkii kaappaamaan vierityspyörän.
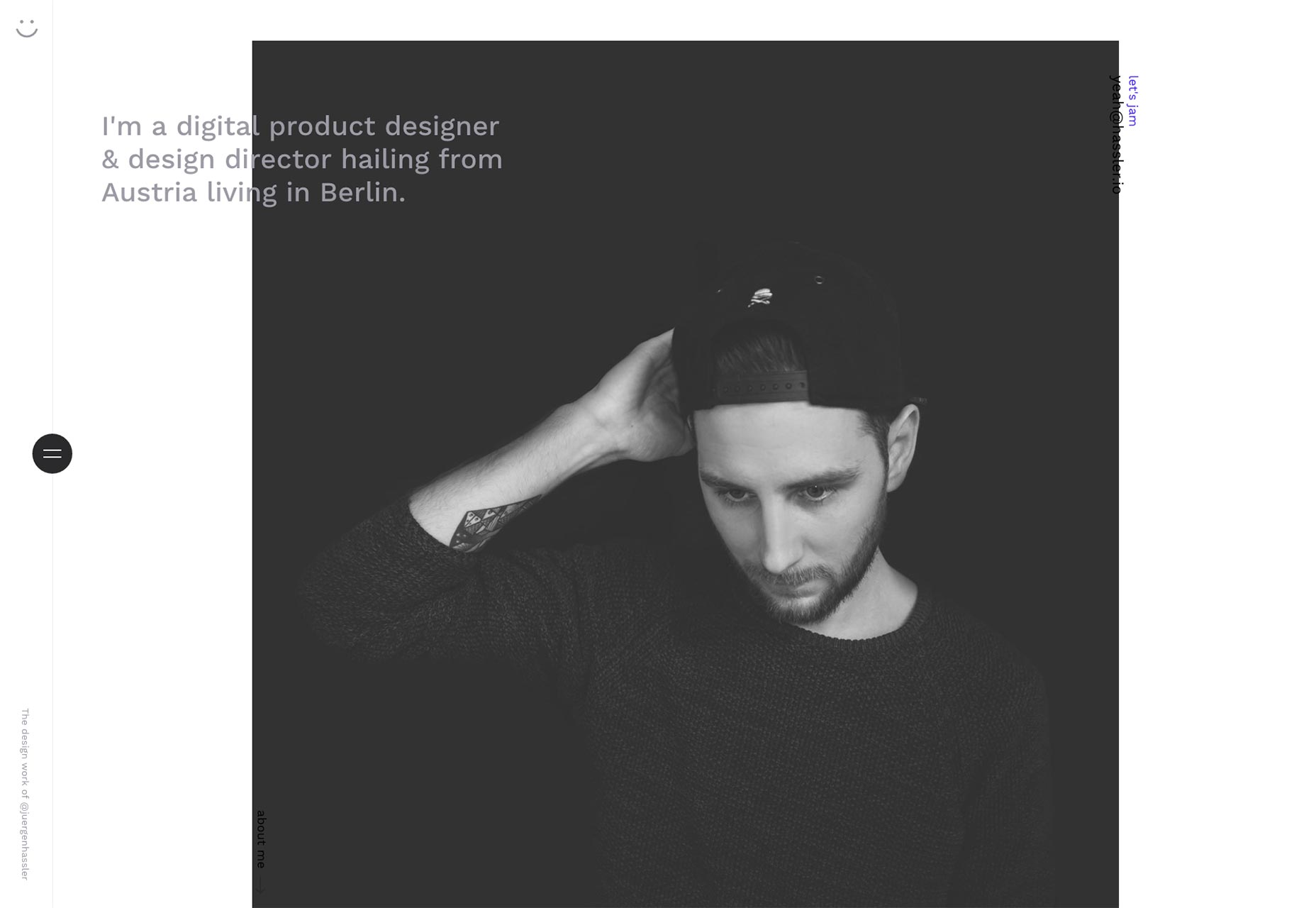
Jürgen Hassler
Jürgen Hasslerin salkku tuo meidät takaisin tähän hyvin minimalistiseen, ohut-font-loving esteettiseen. Epäsymmetriset asettelut ja niiden rakkaus kiinteän sinisen ei ole mitään uutta. Sivusto on kuitenkin erinomainen esimerkki sen luokasta.
Animaatiot ovat sileät, UI-elementit näyttävät tyylikkäiltä, toteutus on vain niin hyvä.
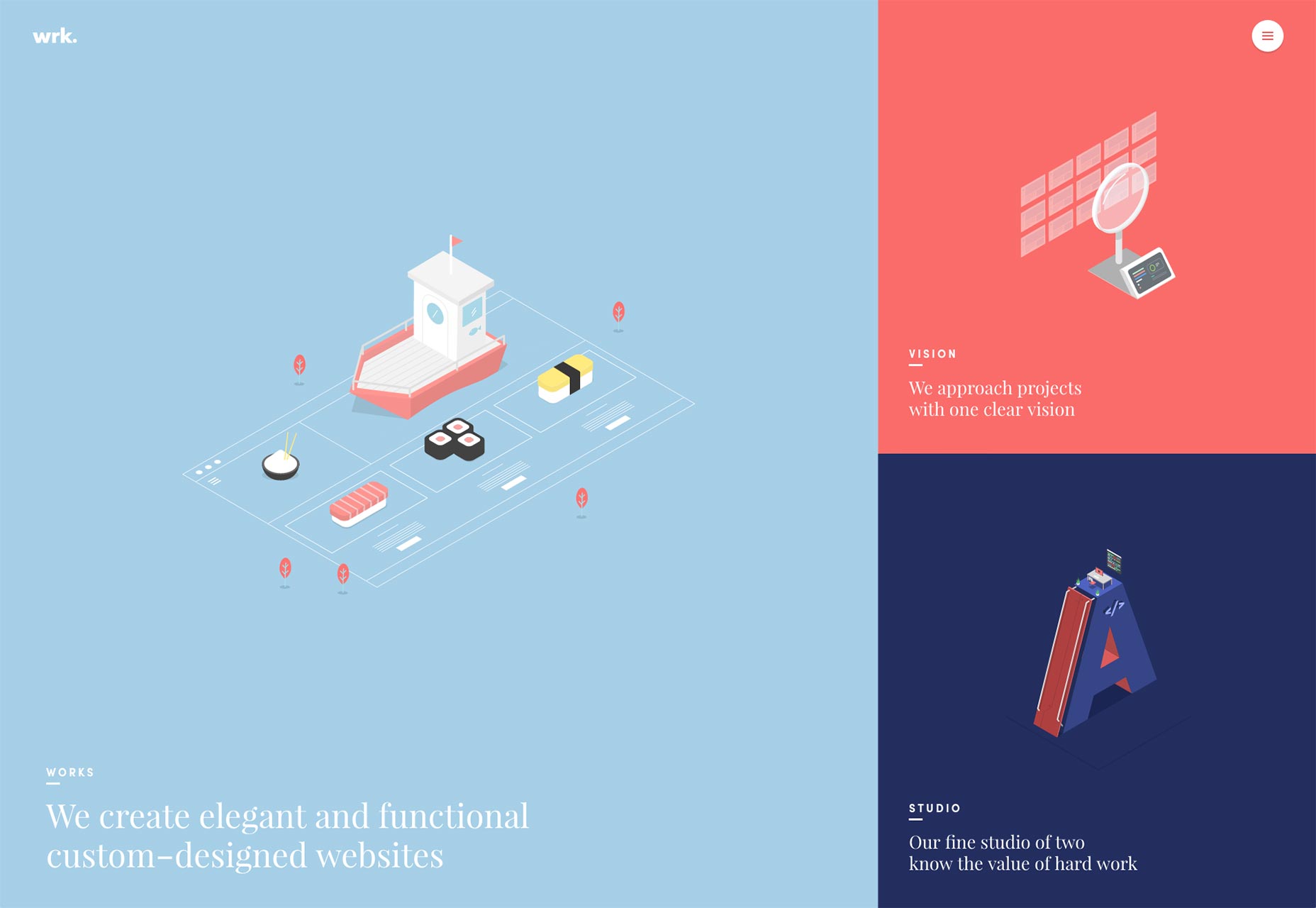
Waaark
Waaark on yksi niistä verkkosivustoista, jotka tuntuvat enemmän esitykseltä kuin verkkosivustolta. Asettelu on esitystyyli, animaatiot ovat dynaamisia, nesteitä ja kauniita ja koko asia on vain hyvin kaunis. Pelkästään grafiikan perusteella se kuuluu ehdottomasti tähän luetteloon.
En kuitenkaan ymmärrä, miksi kuka tahansa käyttää JavaScript-esikatselusovellusta, joka estää käyttäjän näkemästä muusta verkkosivustosta, jos JavaScript on poistettu käytöstä. Se on vain huono UX.
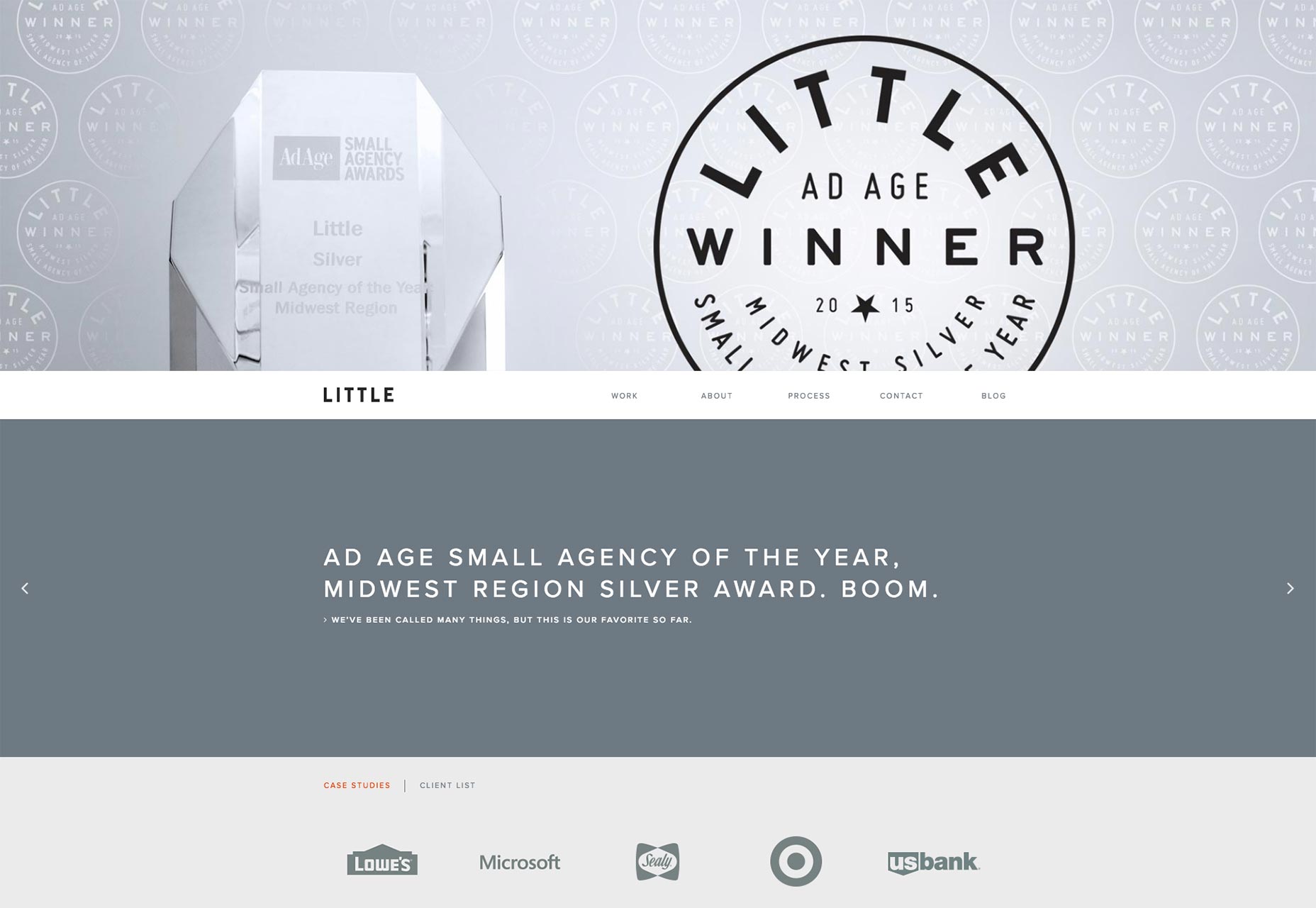
Vähän
Portfolion sivusto Vähän , mainostoimisto ottaa hieman erilaisen lähestymistavan. Vaikka useimmat portfoliosivustot alkavat joko työstään tai lyhyen tekstin itsestään, Little alkaa sosiaalisesta todisteesta.
Ensimmäinen asia, jonka näet, on palkinto, jonka he voittivat. Vain kun olet mennyt ohi, näet tapaustutkimukset ja vain tapaustutkimukset suurimmille asiakkailleen (Microsoft, Lowe, Sealy jne.). Kuten sanottu, se on jokseenkin ortodoksinen lähestymistapa, mutta jos se toimii aloitussivuilla, ehkä se toimii täällä.
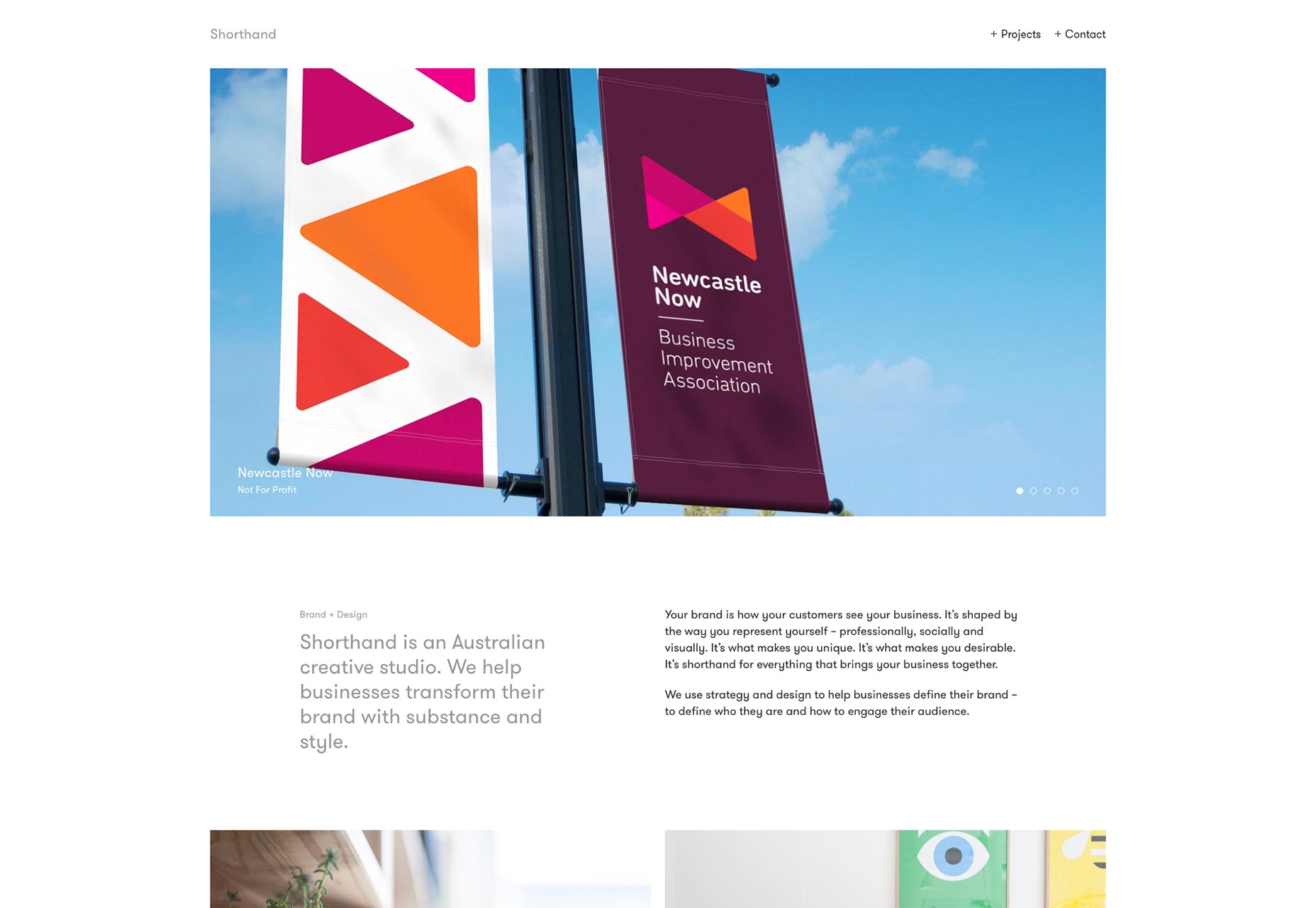
lyhenne
lyhenne Ei tee mitään upeita niiden asettelua. Tämä on vain yksi niistä sivustoista, joissa laatu on riittävän hyvä tässä artikkelissa, joka perustuu pelkästään toteutukseen.
Ihmisarvoinen UX, hyvä typografia ja yleinen ammattitaidon tunne tekevät tästä sivustosta kannattaa katsoa.
Twistudio
Twistudio ominaisuuksia on ihastuttavan yksivärinen muotoilu. Ohut fontit, paksut reunat, tuntuu sopimukselta tai muulta oikeudelliselta asiakirjalta, paitsi jos voit lukea sen. Ja se on kauniita kuvia. Niinpä kuin oikeudellinen asiakirja, joka ristittiin lasten kirjan kanssa.
KTT
KTT on studio, joka tekee huonekaluja, valaistusta ja sisustusta. Sivusto tuo meidät takaisin siihen epäsymmetriseen asentoon, monospace-tyyppiseen ja ... pastelliin? No, pettynyt kuin Morticia Addams olisi, mielestäni se toimii.
Alessandro Risso
No, MSDS ja minä emme ole ainoita, jotka rakastavat hyvää epäsymmetriaa ja pastellit. Alessandro Risso käyttää hyvin samanlaista lähestymistapaa omalla salkunsa sivustolla, ja se on aika kaunis.
Commando Group
Yep, olen edelleen rakastunut niihin isoihin ulkoasuihin, jotka ulottuvat aivan HD-näytön yli. Commando Group ei se oikein ylikompiloinut mitään. Pieni teksti, suuret kuvat, mahdollisimman pienet sarakkeet ja tumma tausta vähän lajikkeelle. Pidän siitä.
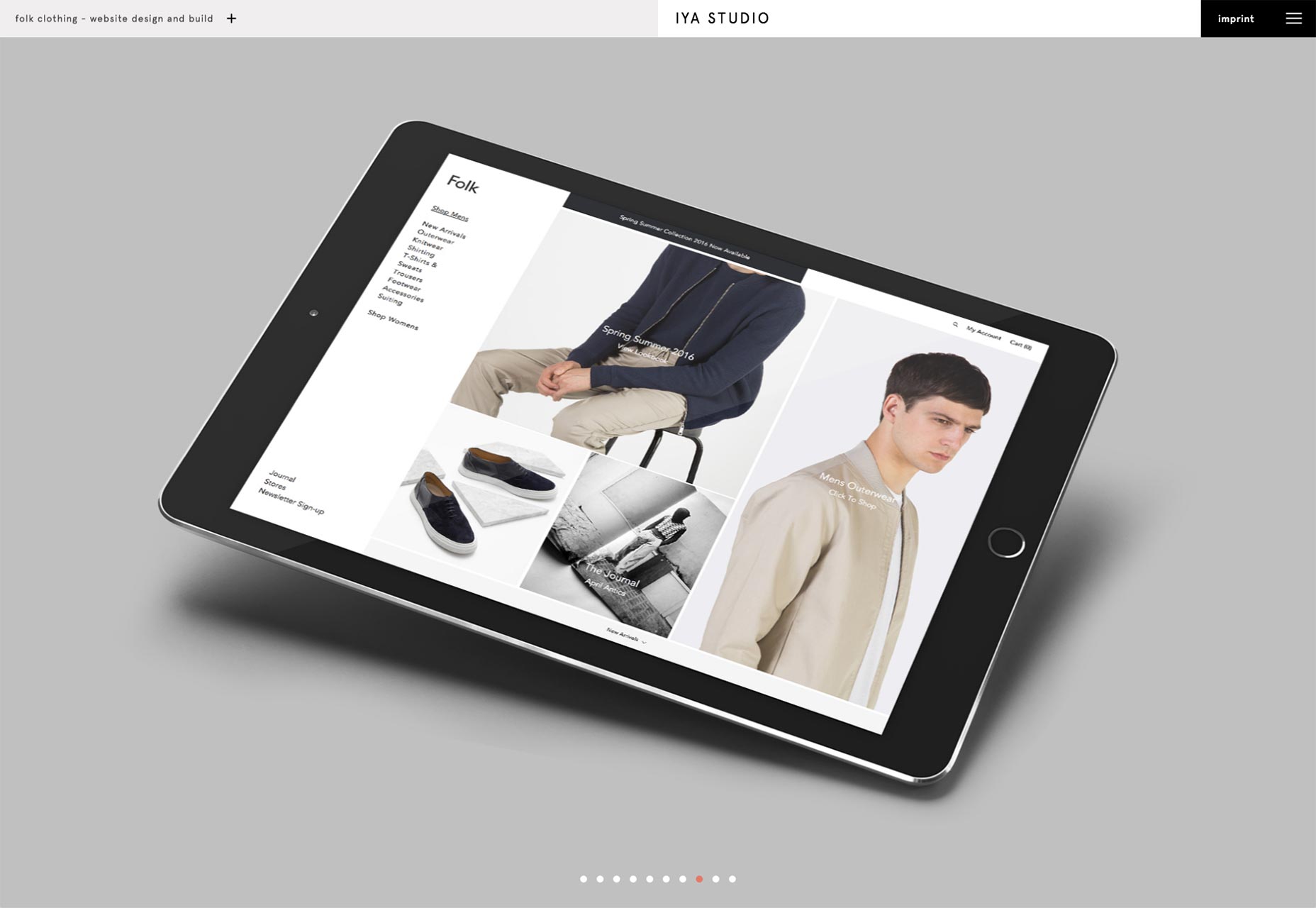
IYA Studio
IYA Studio . Se on yksinkertainen, se näyttää hyvältä, se toimii sujuvasti. Navigointi on, kuten suurin osa näistä esitystyylialueista, ei kaikkein intuitiivisin. Mutta huora, muut näyttävät kauniilta.
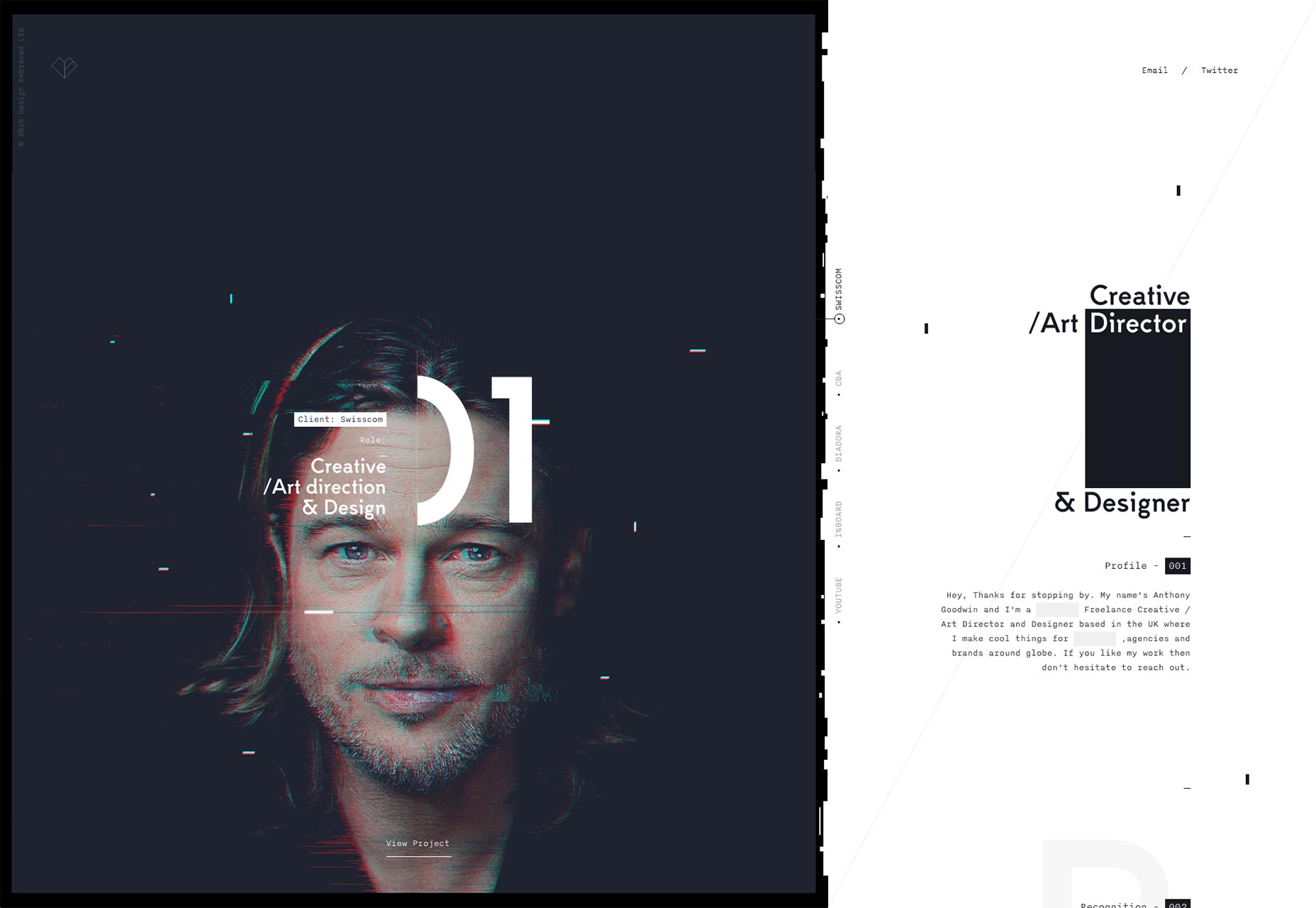
Anthony Goodwin
Anthony Goodwin on taiteellinen johtaja ja suunnittelija Yhdistyneessä kuningaskunnassa. Käyttämällä sekä pieniä graafisia yksityiskohtia että nopeita äkillisiä animaatioita hän on onnistunut tekemään verkkosivustollaan digitaalista ja glitchy-mallia, ja koska hän toimii ensisijaisesti digitaalisessa mediassa, se sopii täydellisesti. Typografia ja värimaailma täydentävät vaikutuksen.
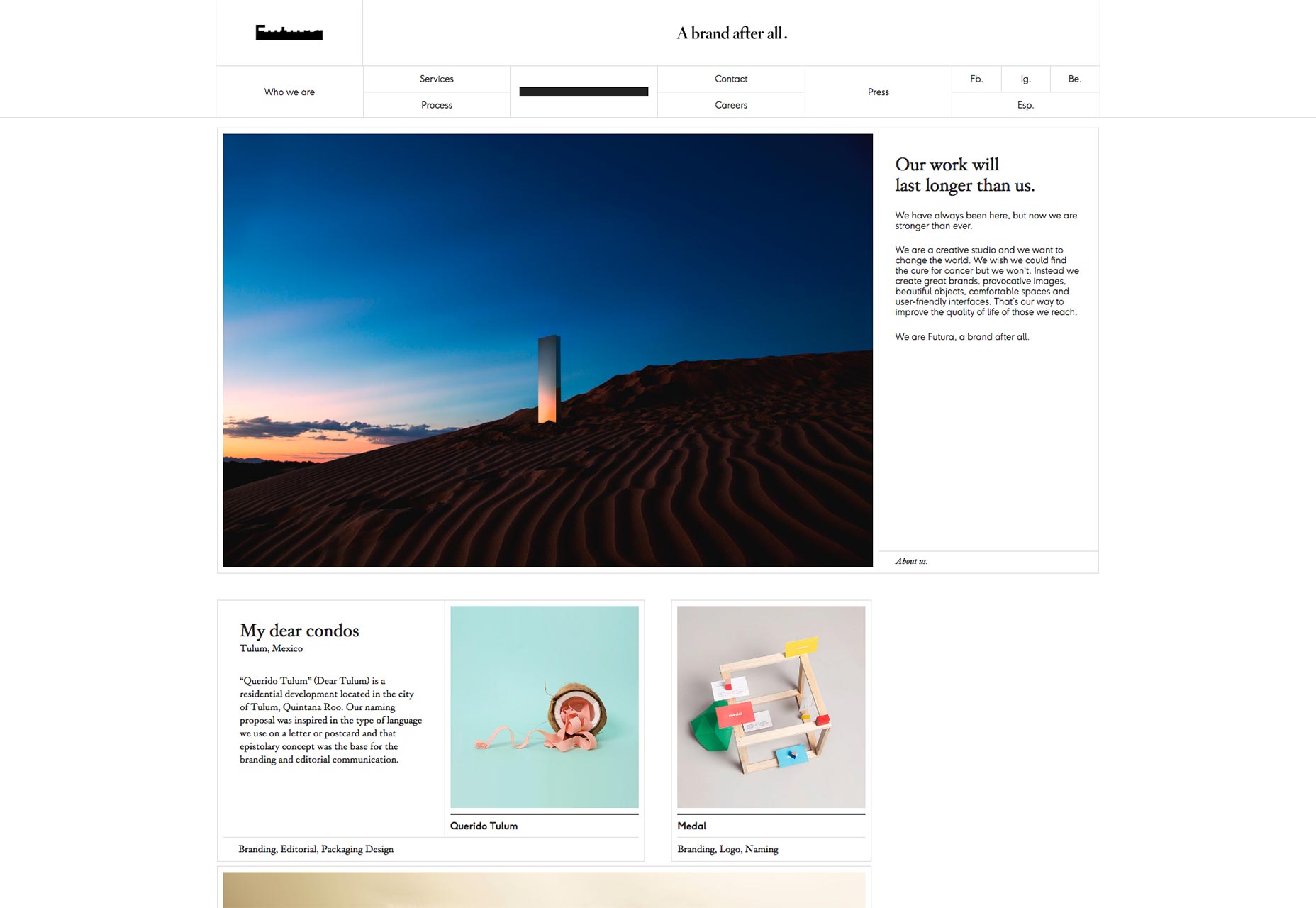
Futura
Futura-portfolio tuo jokaiseen minimalistiseen-paitsi-kaikki-on-ohut-harmaa-border look. Olen rehellinen, kaipasin vähän. Kun tehdään oikein, kuten se on ollut täällä, se innostaa järjestyksen ja organisaation tunteen. Minusta tuntuu, että voin luottaa ihmisiin, jotka ovat tehneet sen tarkaksi. Kun katson muuta työtä, sanoisin, että tunne on perusteltu.
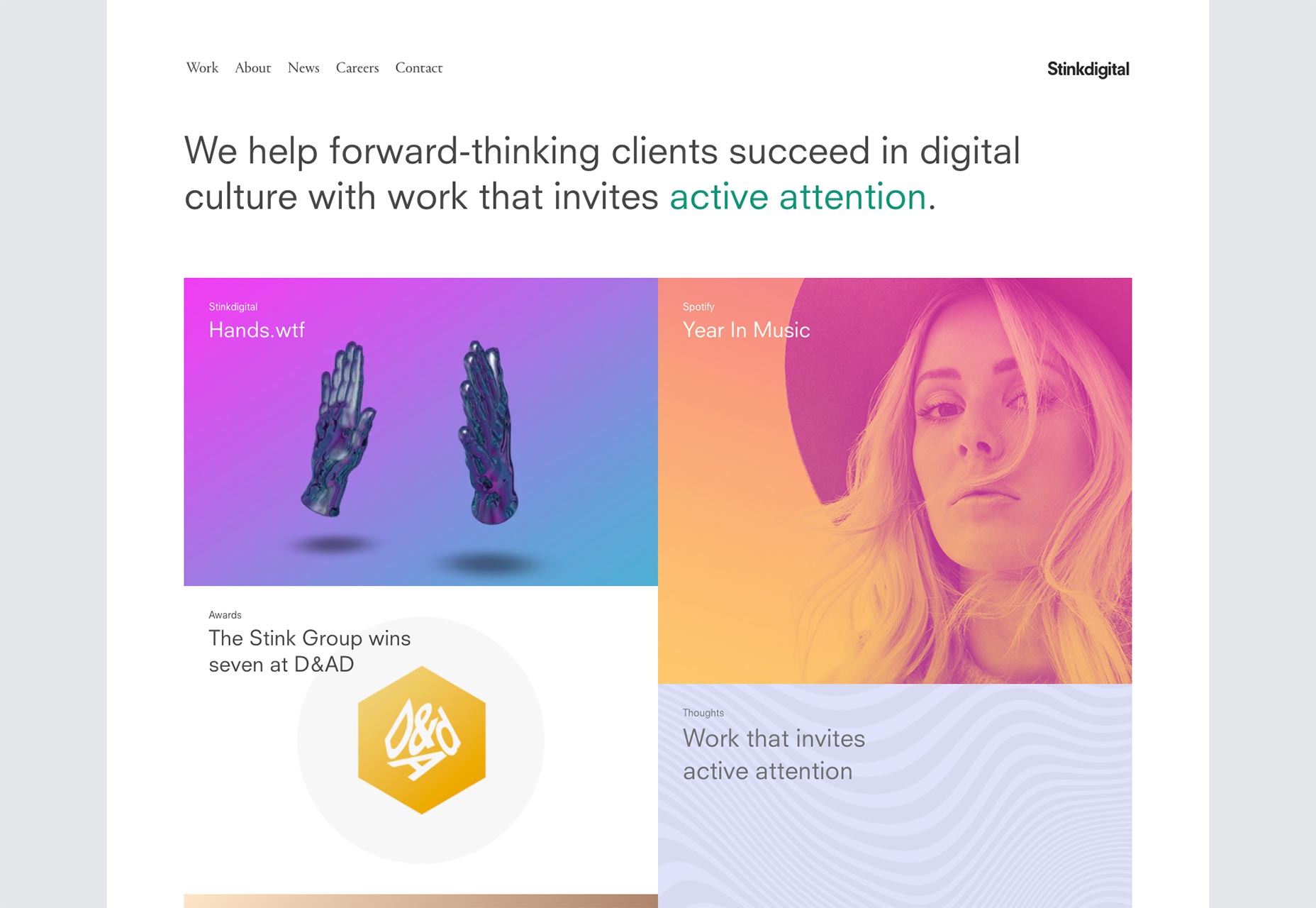
Stinkdigital
Stinkdigital vie mielenkiintoisen lähestymistavan flash-muotoiluun. Se käyttää suurta määrää kaltevuuksia, mutta kaltevuuksia käytetään ensisijaisesti sivuston grafiikassa eikä käyttöliittymässä.
Tämä näyttää pakottavan grafiikan hypätä sinusta hyvin samalla tavalla kuin painike. Koska suurin osa näistä grafiikoista voi olla vuorovaikutuksessa, se ohjaa sivuston vuorovaikutusta säilyttäen samalla tyylikkään lentosuunnittelun.
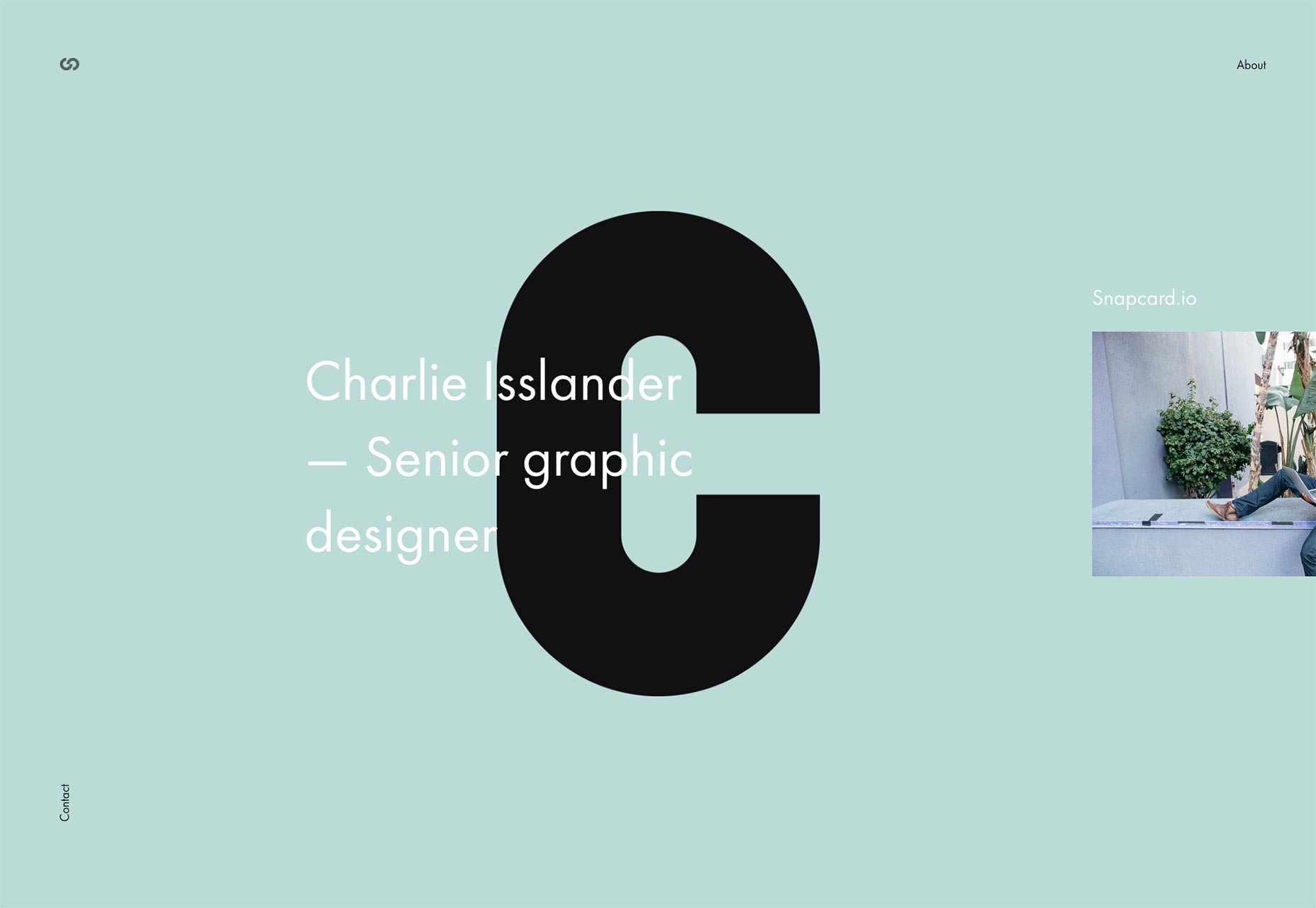
Charlie Isslander
Charlie Isslanderin portfolio muuttaa asioita hieman käyttämällä vaakasuunnassa vierityksiä. Se alkaa kotisivulta, jossa hänen viimeisimmät projektit selaa ruutua. Tämän jälkeen kaikki ovat vertikaalisia, paitsi jos on elementti, joka ansaitsee erityistä huomiota.
Eli tapaustutkimissivuilla tietyt elementit (epäilen, että ne ovat sen projektien osia, joista hän on ylpein) liikkuu hieman oikealta vasemmalle, väärin piirtää silmää. Se on tekniikka, joka tekee hyvin tehty, mutta muuten epätavallinen muotoilu, tuntuu hyvin erilaiselta.
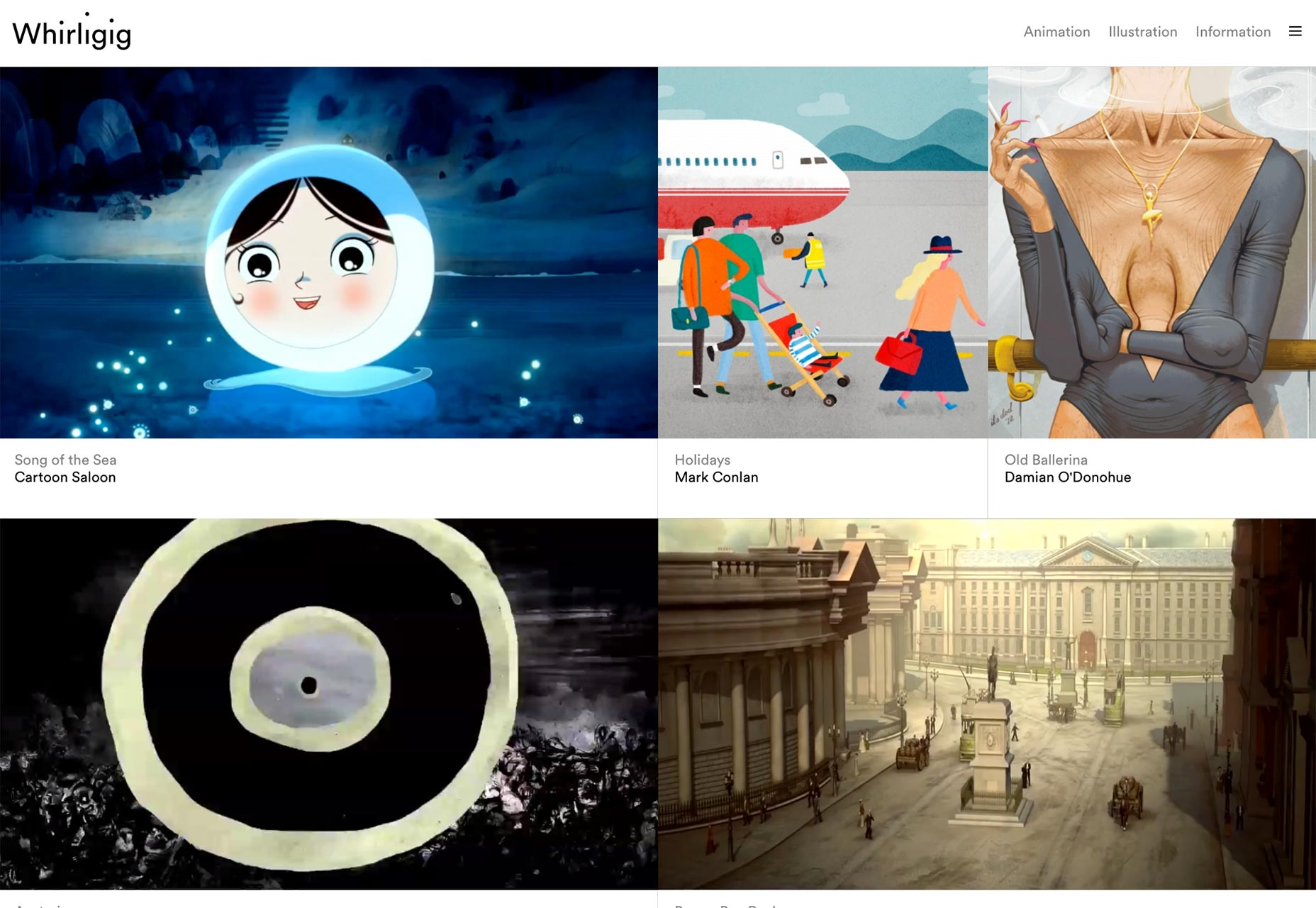
Väkkärä
Väkkärä on studiossa, joka on erikoistunut animaatioon ja kuvitukseen. Ne tarttuvat yksinkertaisiin asetteluihin, jotka sopeutuvat suurikokoisiin näyttöihin sekä pieniin. Kuten monet muut animaatiotutkimuskeskukset, heidän projektiensa pikkukuvat tulevat eloon, kun heitä ohjataan heille.
Tekstiä ei ole paljon, koska he haluavat työn puhua itselleen. Koska kuva on 1000 sanan arvoinen ja vähintään 25 kehystä joka sekunti, sanoisin, että riittää.