Parhaat uudet portfolio-sivustot, huhtikuu 2016
Hei kaikki, on aika tarkastella muiden ihmisten salkkuja ja saada hieman kateellinen uudelleen! Ja arvaa mitä? Ensimmäinen kerta, suurin osa sivustoista, jotka toimimme, tulevat ikiomme lukijoistamme.
Jos sanoin, että olin ylpeä teistä, olisitko tämä outo?
Joka tapauksessa, jos haluat liittyä ensi kuun kierrokseen, ota yhteyttä minuun [email suojattu] {$lang_domain} .
Huomaa: Arvostan näitä sivustoja, kuinka hyviä ne näyttävät minulle. Jos ne ovat luovia ja alkuperäisiä, tai klassisia mutta todella hyvin tehtyjä, se on hyvä minulle. Joskus UX kärsii, esimerkiksi monet näistä sivustoista riippuvat JavaScript-ohjelmasta, jotta ne voivat näyttää sisällönsä lainkaan. tämä on Bad IdeaTM, lapset.
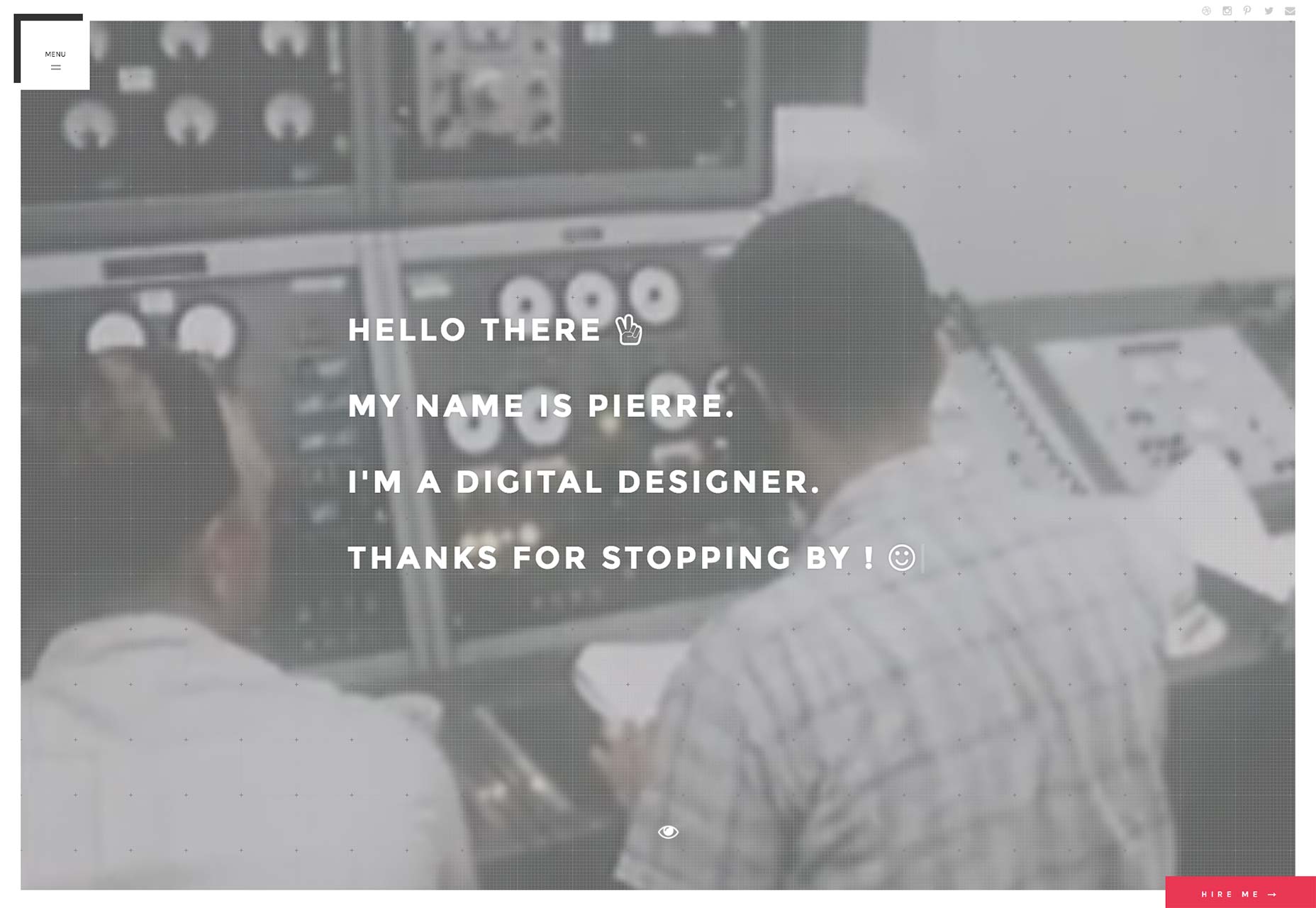
Pierre
Olen rehellinen kanssasi. En tiedä tarpeeksi ranskalaista sanoa, onko "Leverrier" Pierre sukunimi, lempinimi tai jonkinlainen adjektiivi. En löytänyt täydellistä nimeä sivuston sisällöstä.
Hämmennys hänen nimensä ympärillä sivuiltaan on hyvännäköinen, käyttökelpoinen, vaikkakin voimakkaasti keskittynyt animaatioon. Kuvat ovat hyviä, ja kotisivujen vintage-videotausta on mukava kosketus tyylikkäästi.
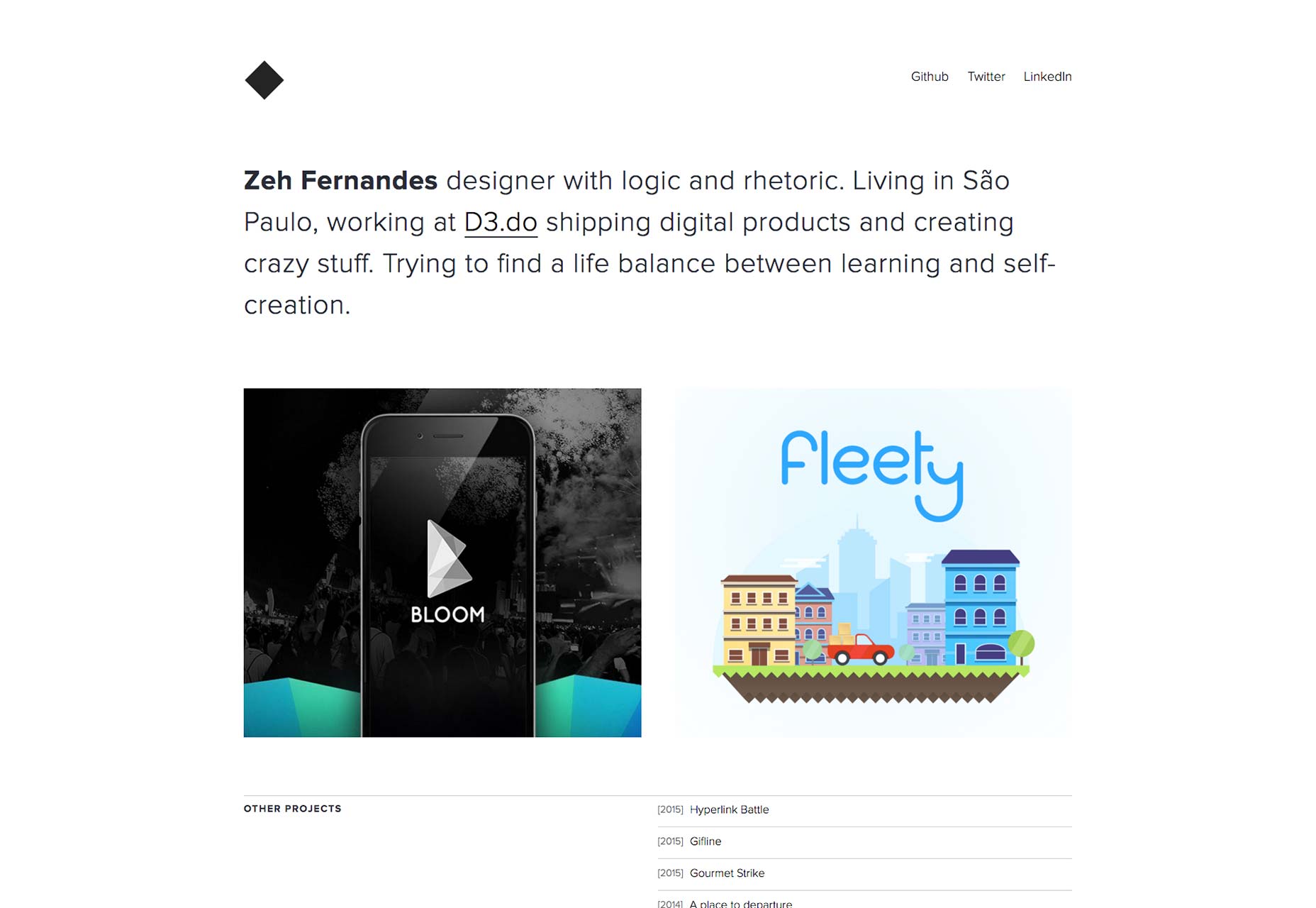
Zeh Fernandes
Zeh Fernandes on saavuttanut sellaisen minimalismin, joka tekee yhden sivuisen sivuston rauhoittavan katsomaan. Sitten taas, olen ehkä liian helposti rauhoitettu musta teksti valkoisella taustalla.
Silti Zeh on mestari sekä koodista että suunnittelusta, ja se näkyy.
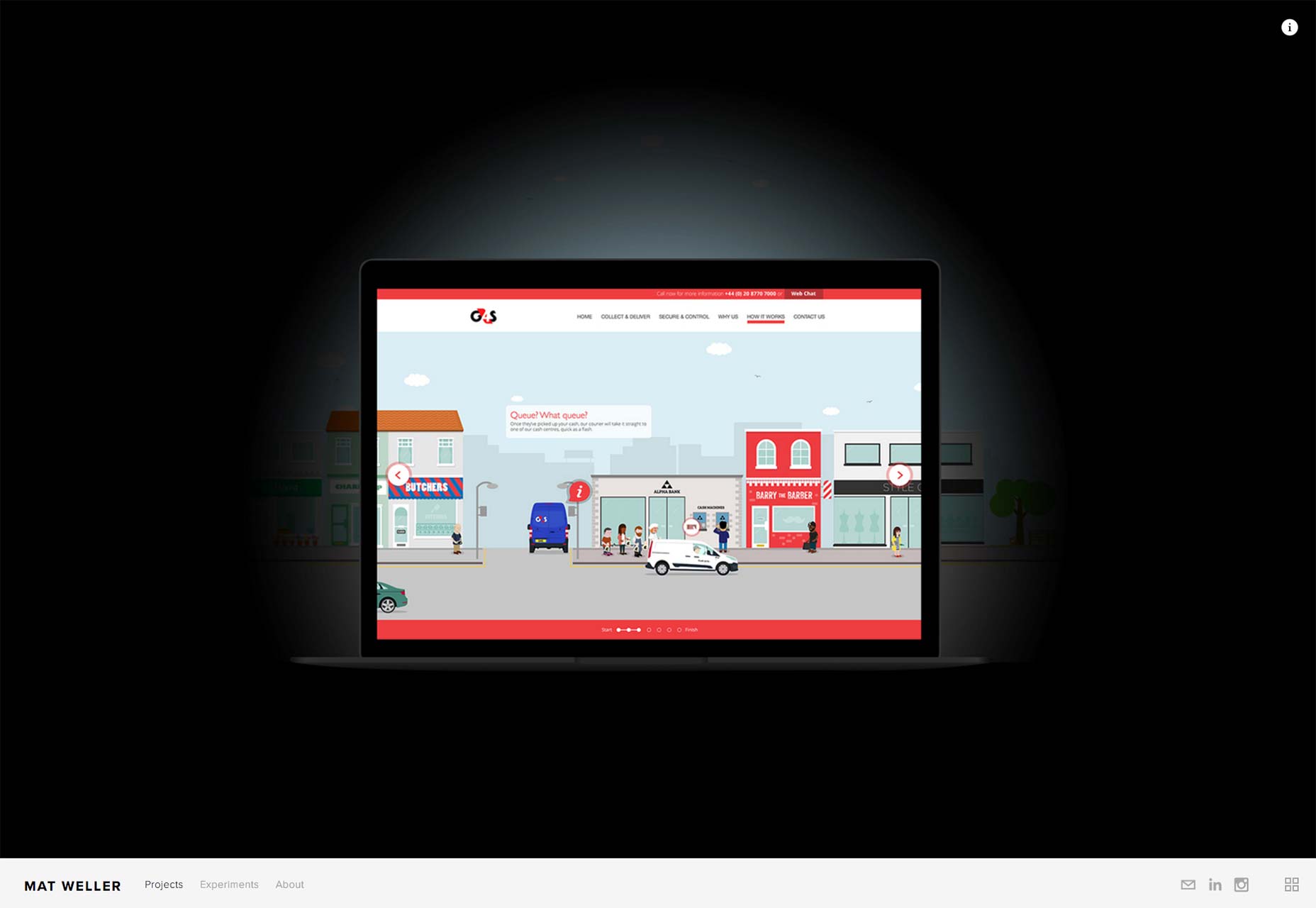
Matt Weller
Matt Weller on jälleen yksi suunnittelija, joka ottaa suuren riskin tekemällä portfolionsa vain yhden suuren karusellin täynnä hänen työstään. Silti hänen taidot graafisena suunnittelijana ja kuvittajana tekevät näytöstä miellyttävän.
Matt Muirhead
Matt Muirhead yhdistää vuorovaikutteisen lajitellun lelun, videomateriaalin ja animaation yhdeksi rikas, ihastuttavaksi, joskus häiritsevälle sivustokokemukselle. Jos suunnittelija pyrkii vetämään silmät sisään ja ohjaamaan käyttäjää polulle, niin Matt Muirhead tuntee työnsä hyvin.
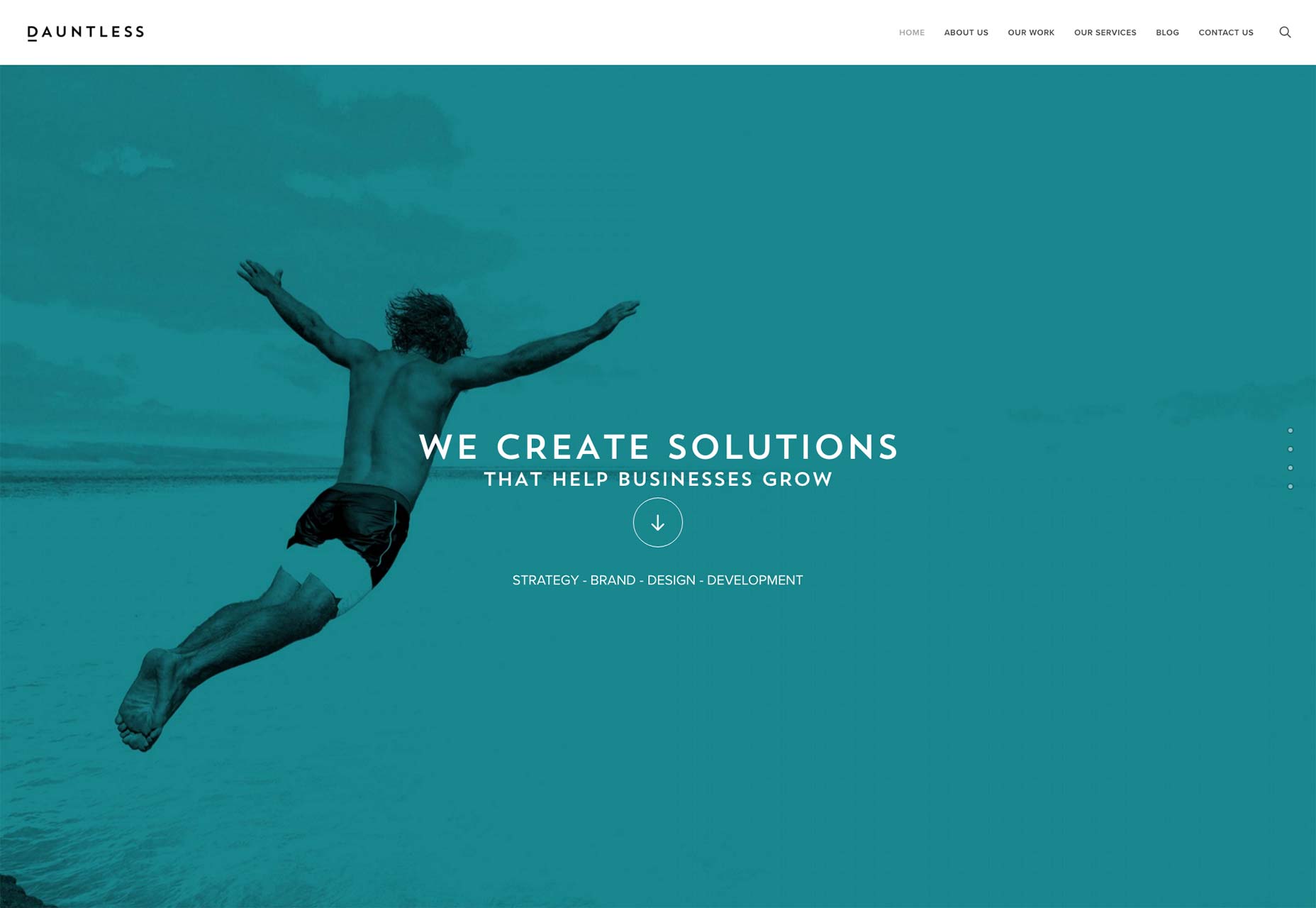
Peloton
Dauntless "-sivustolla ei tee mitään vallankumouksellisia asettelua tai estetiikkaa, mutta se on Good Design TM . Eli se on käyttökelpoinen, tyylikäs ja miellyttävä silmään.
On ehkä ironista, että heidän iskulauseensa on "Be Dauntless", mutta heidän ratkaisevasti liiketoimintansa asiakkaille tämä on lähes täydellinen muotoilu.
Jacob Stringfellow
Jacob Stringfellow ottaa rohkean, melko riskitön lähestymistavan salkkuunsa. Ei ole kieltävä, että grafiikat ovat ihania (vielä eräs hyvä esimerkki keltaisesta kohdistetusta väripaletista), se on esitys.
Erityisesti hän piilottaa edellisen työnsä lightbox-karusellissa, ja kopio ilmoittaa suoraan, että tämä sivusto on hänen parhaan työnsä toistaiseksi, mutta voit tarkastella vanhempien töiden bittejä, jos todella tarvitset .
Huolimatta siitä outoa riskiä, loput hänen sivustonsa on yksinkertaisesti kaunis.
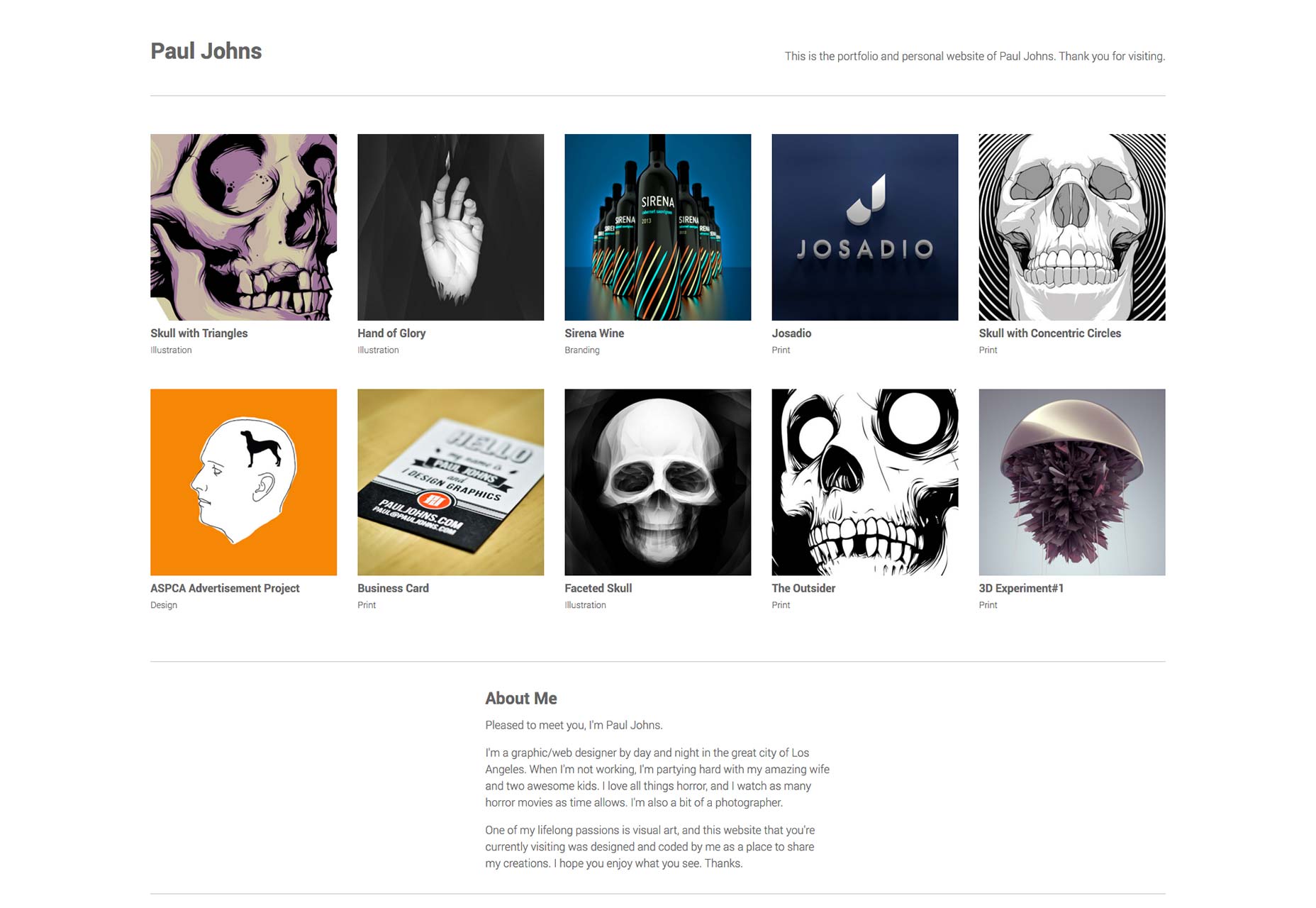
Paul Johns
Paul Johnsin sivusto on toinen, jonka löydän rauhoittavan katsomaan. Yksinkertainen, käyttökelpoinen, kaunis, kunnollinen typografia mahdollistaa työn puhumisen itsestään. En voi pyytää lisää.
Ryan Gittings
rakastan Ryan Gittingsin sivusto koska se on hyvä esimerkki progressiivisesta lisäyksestä käyttökelpoisen, nopean ja hyvännäköisen muotoilun päällä.
Vaikka estetiikka ja ulkoasu eivät ole mitään liian alkuperäisiä, sammuta JavaScript ja katso, miten kaikki toimii edelleen hyvin. Kaikki menetit on pari hienoa animaatiota. Näin sen pitäisi toimia!
Lisäksi se näyttää todella hyvältä, tavanomaisella tavalla.
Kiertää
Kiertää on studio, joka ottaa päinvastaisen lähestymistavan. Sivusto on muodikasta, jopa eräänlaista tyylikästä, mutta haluan nähdä, mitä tapahtuu, jos joku ei voinut ladata JS: tä mistä tahansa syystä.
Silti rakastan tapaa, jolla he esittelevät työnsä, "pikkukuvat" (napsauttamalla, näet mitä tarkoitan) ja tapaustutkimukset itse.
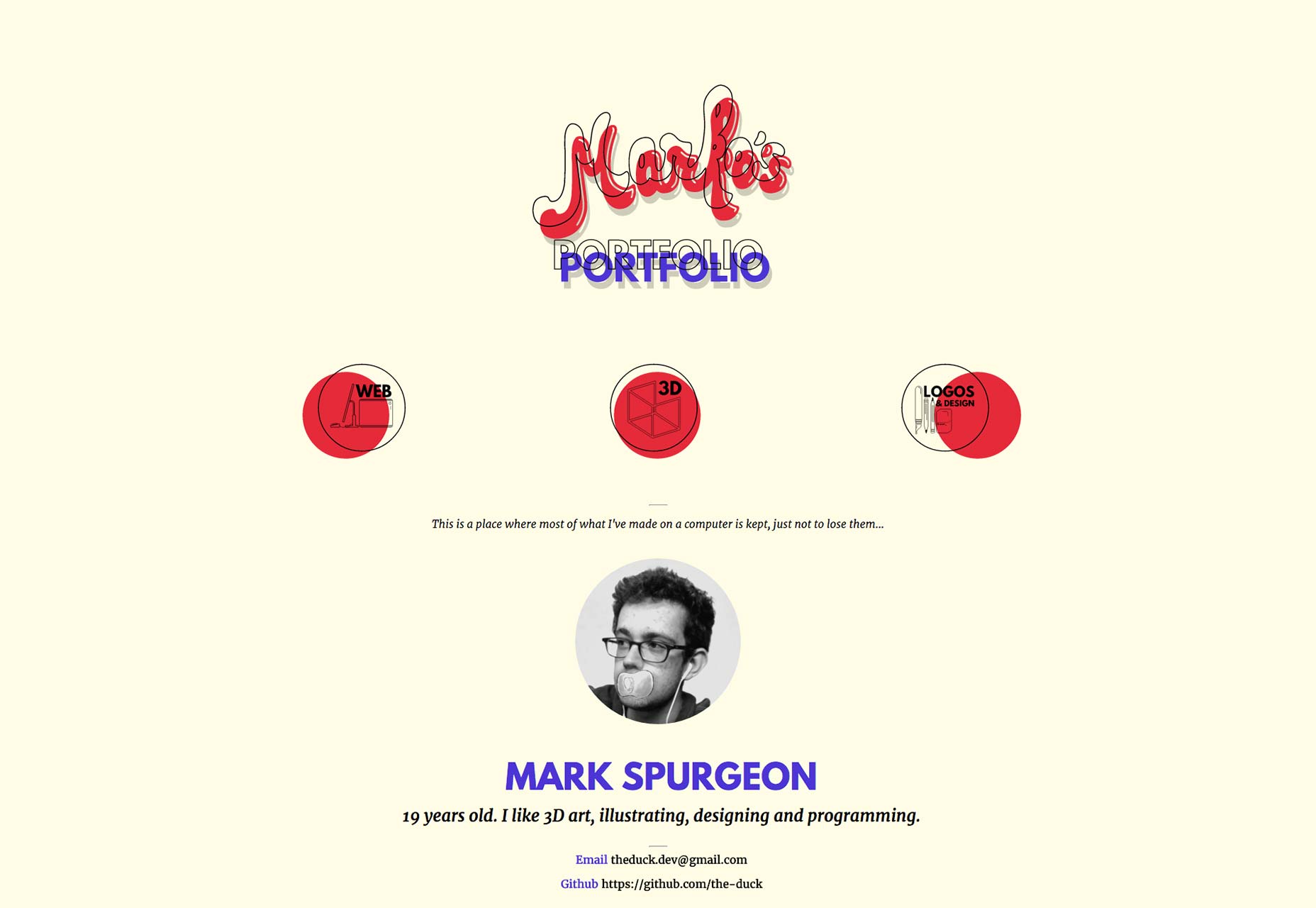
Mark Spurgeon
Mark Spurgeon on 19-vuotias up-and-coming suunnittelija, ohjelmoija, kuvittaja ja 3D-taiteilija. Vapaasti myöntäisin, että hän pystyi käyttämään valkoisen tilan ja typografian käyttöä, mutta silmäni oli esteettinen.
Se on vintage, minimalistinen muotoilu. Vintage-muotoilu on yksinkertaista, muttei minimalistista. Sitä yleensä hallitsevat suuret valokuvat, tyylilliset kukoistukset ja niin edelleen.
Näiden kahden estetiikan yhdistäminen on virkistävää. Joitakin tweaksia, tämä voisi olla kuukauden paras portfolio.
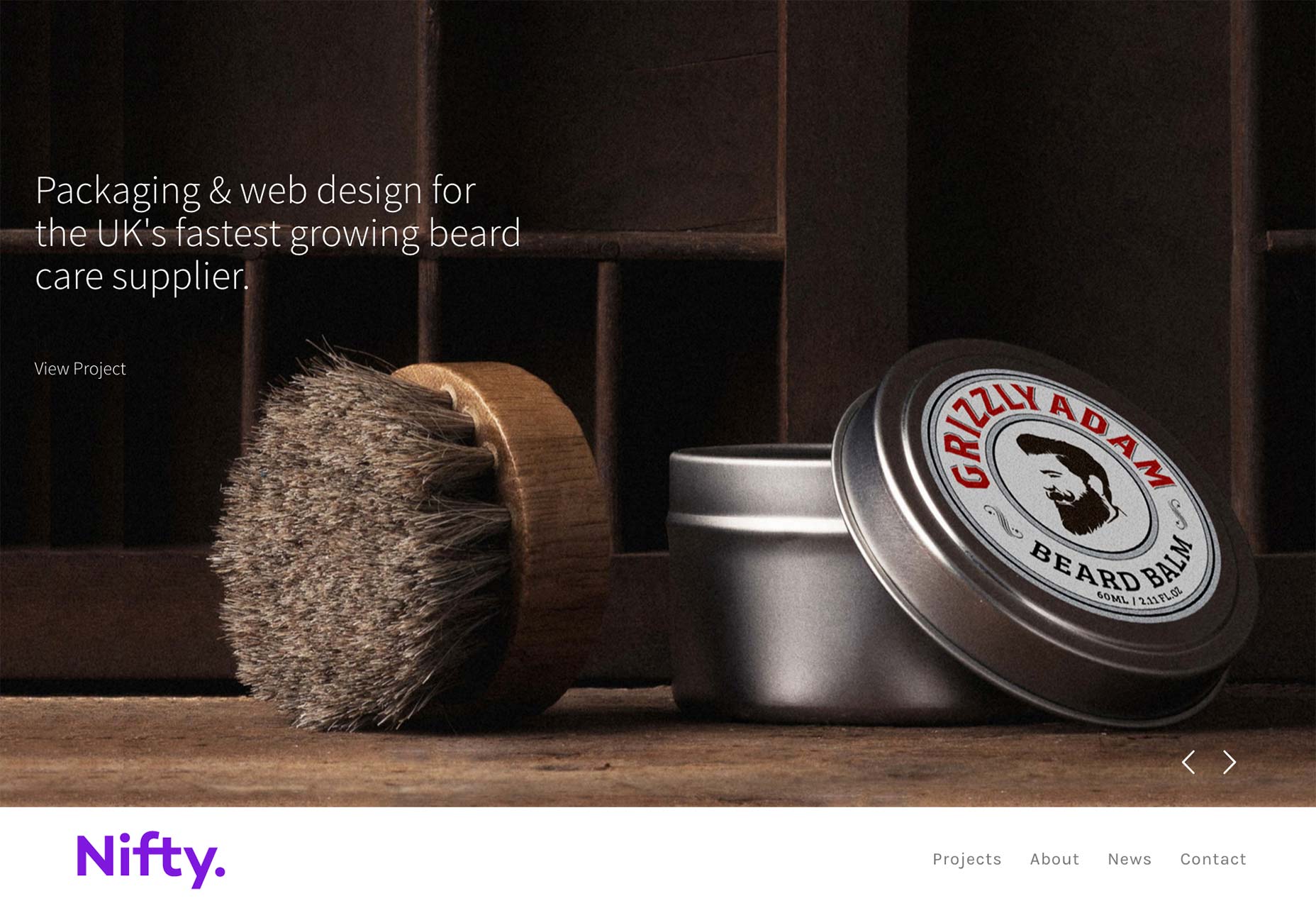
Näppärä
Se on yksinkertaista. Se on tyylikäs. Sen Näppärä ! (Anteeksi, minulla oli.) Se on toinen niistä sivustoista, joka tekee hyvin vähän, se on uutta, mutta paljon se on oikein. Napsauta läpi, selaa ja nauti kuvien suurista kuvista.
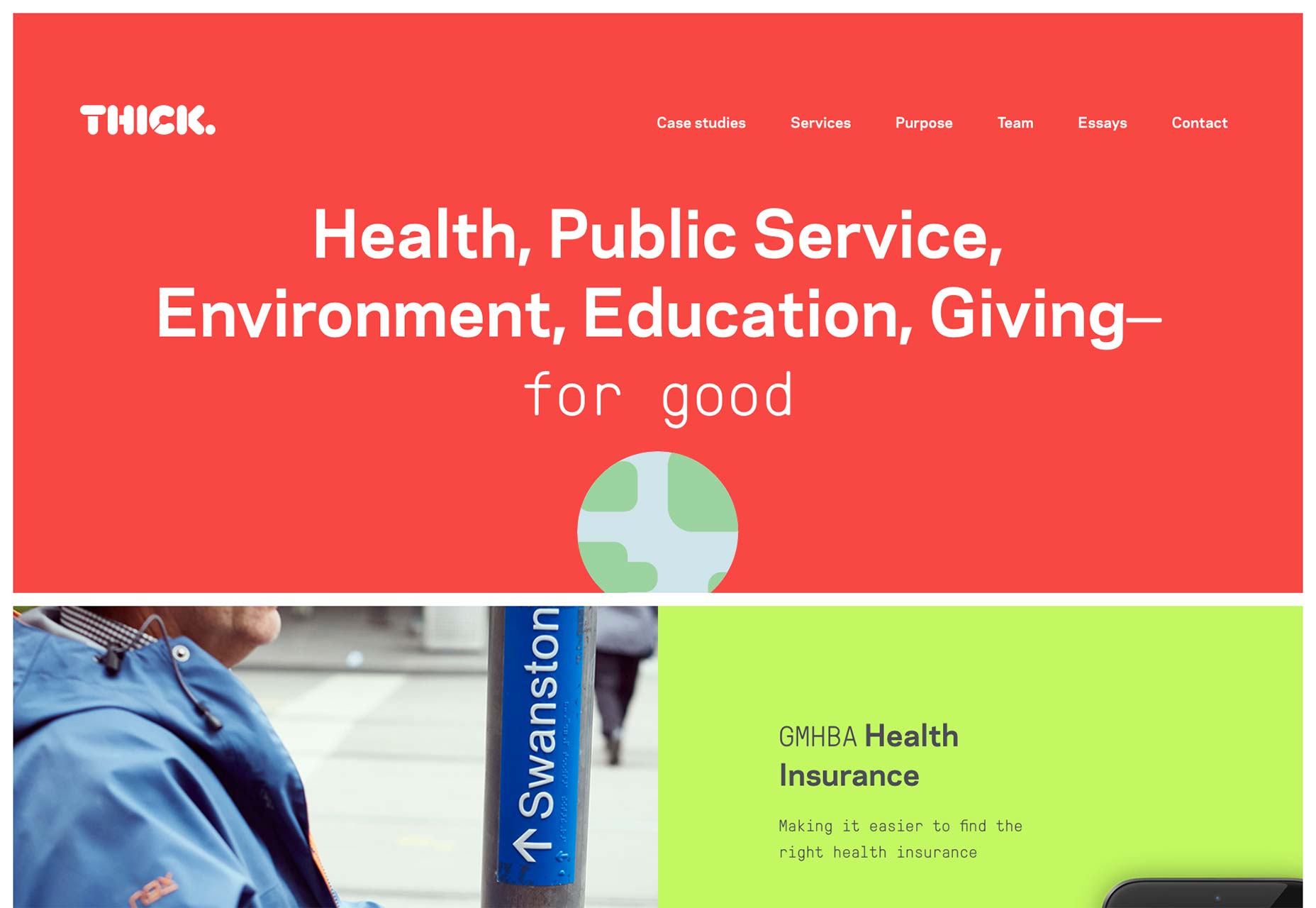
Paksu
Paksu on design studio Australiassa.
[Älä tee ylösalaisin vitsi ... Älä tee ylösalaisin vitsi ...]
He ovat onnistuneet kääntämään muotoilutrendit ylösalaisin [Dammit ...] käyttäen monivaiheisia kirjasimia, joissa on paljon värejä. Oikeasti. Lähes joka kerta näen ihmisiä, jotka käyttävät monospace fontteja, se on monokromaattisessa suunnittelussa. Joko se, tai enimmäkseen monokromaattinen muotoilu, koskettaa kevyesti korostusvärejä.
On hyvä nähdä, että paksu on mennyt eri suuntaan ja teki sen näyttävän hyvältä.
Iaia Ioio
Iaia Ioio on sellainen "kummallinen" muotoilu, joka tekee ajattelevan 90-luvulla, vain implisoidulla vähemmän värikkäisellä paletilla.
Myönnän, se tuntuu aina outolta, kun pääsen sivuston aloitussivulle, enkä voi selata. Se hämmentää useampia käyttäjiä, kun he pääsevät sinne ja he huomaavat navigoinnin olevan neljää kulmaa.
Kun olet luonut tämän, design tuntuu klassiselta, kuten takaisin, kun Bauhaus-tyyli alkoi ensin suodattaa web-suunnitteluun. Se sisältää täydelliset fontit ja mitä voisin vakuuttaa olevan Helvetica.
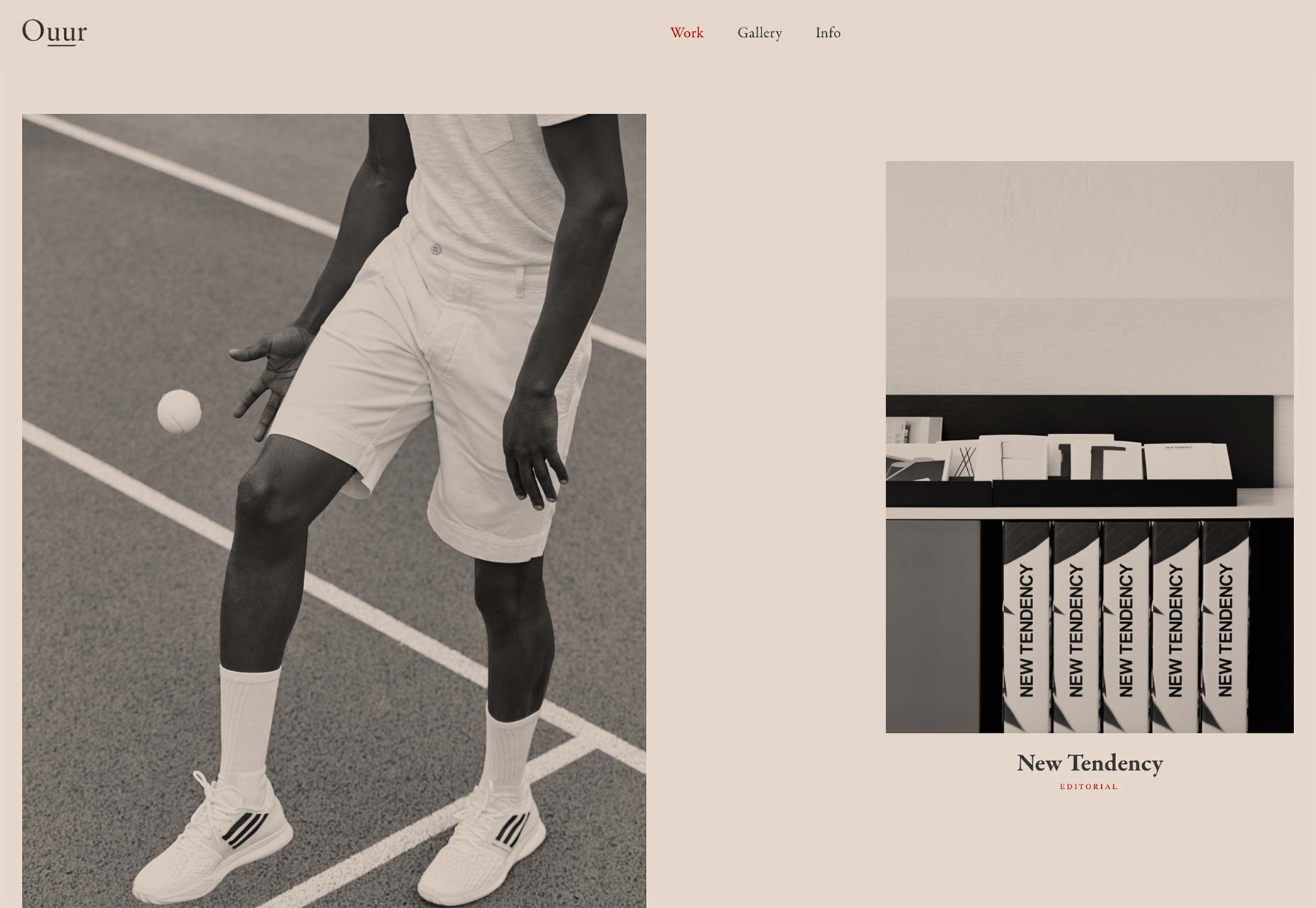
Ouur Media
Ouur Media on täydentänyt esteettistä, jota aion kutsua "Sepia Bauhausiksi" (jota ei pidä sekoittaa edellä mainittuun "Vintage Minimalismiin"). Vakavasti, katsokaa sitä. Heillä on kyseinen epäsymmetria, ja he tekivät koko kotisivun Sepia-suodattimen läpi ja se toimii heidän puolestaan.
He ovat myös ihmisiä, jotka ovat tehneet todella viileän sarjan valokuvia ottelupöytiin .
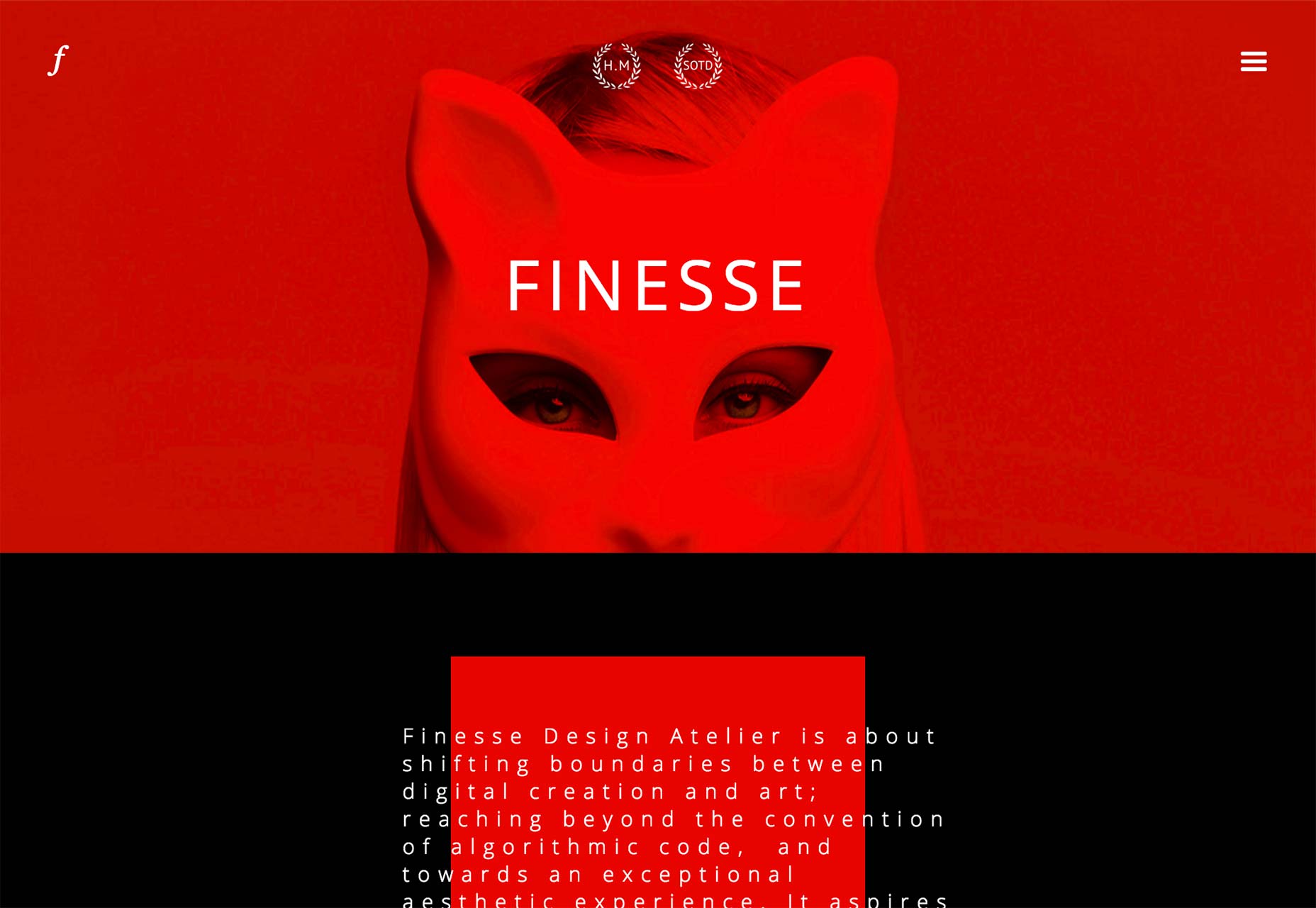
neuvokkuus
neuvokkuus on muotoilutalo, jossa on selvästi korkeatasoinen tyyli, joka näkyy sekä omassa sivustossa että koko portfolionsa kautta. Lisäksi ne tekevät punaisesta ja mustasta ulkonäöstä todella hyvää.
(Oikea varoitus, hyppäämisen jälkeen, on vähintään pari naista alusvaatteissa. Ehkä et napsauta tätä, kun olet töissä.)
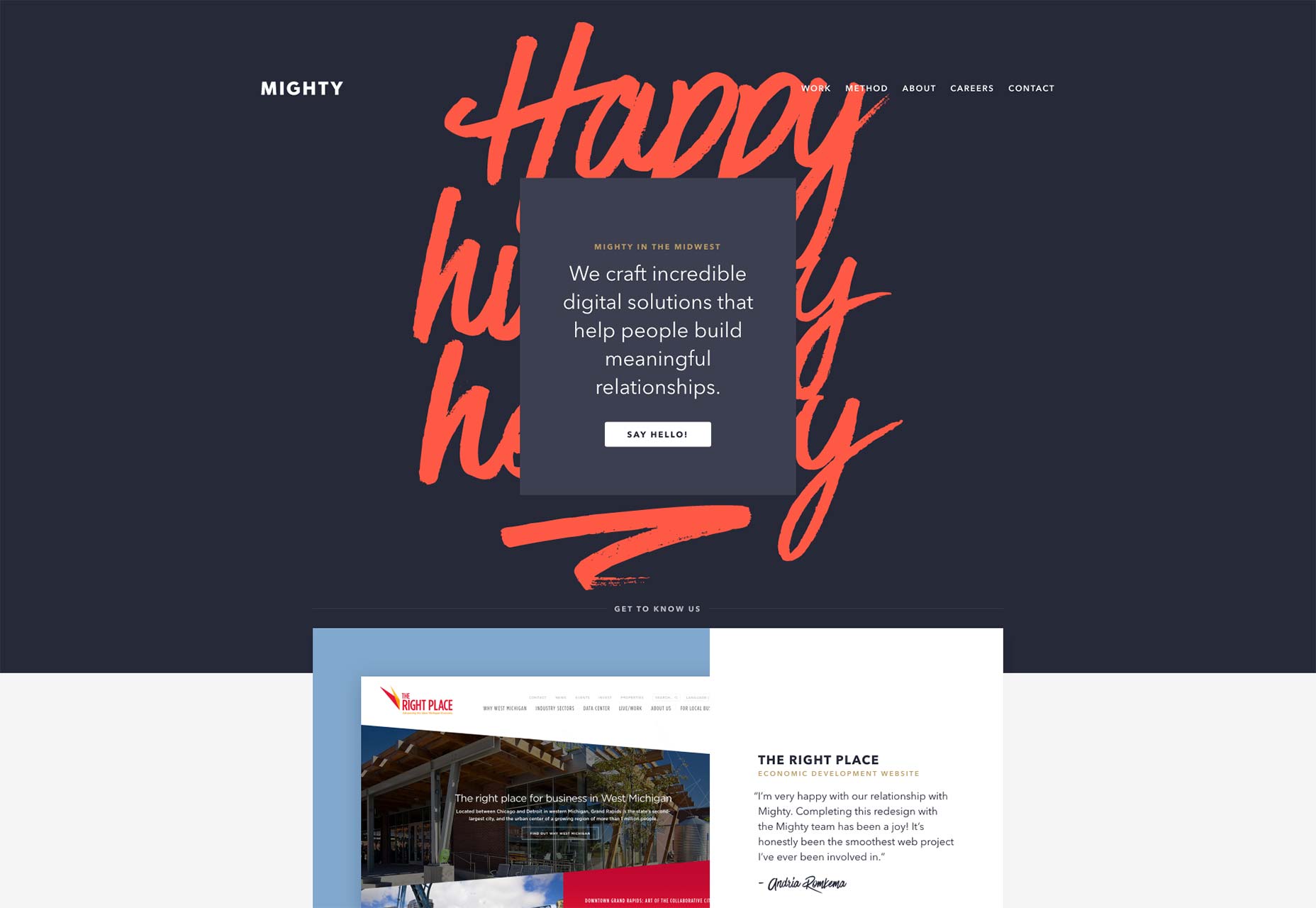
Mighty keskilännessä
Mighty keskilännessä on Michiganin virasto. Heidän sivustonsa on käytännöllisesti katsoen kaunokirjallisuuden oppikirja, valkoisen tilan käyttö ja sekoittamattomia tyyliteltyjä harjoitusleikkauksia ja kursivoitua käsikirjoitusta muuten konservatiiviseen muotoiluun.
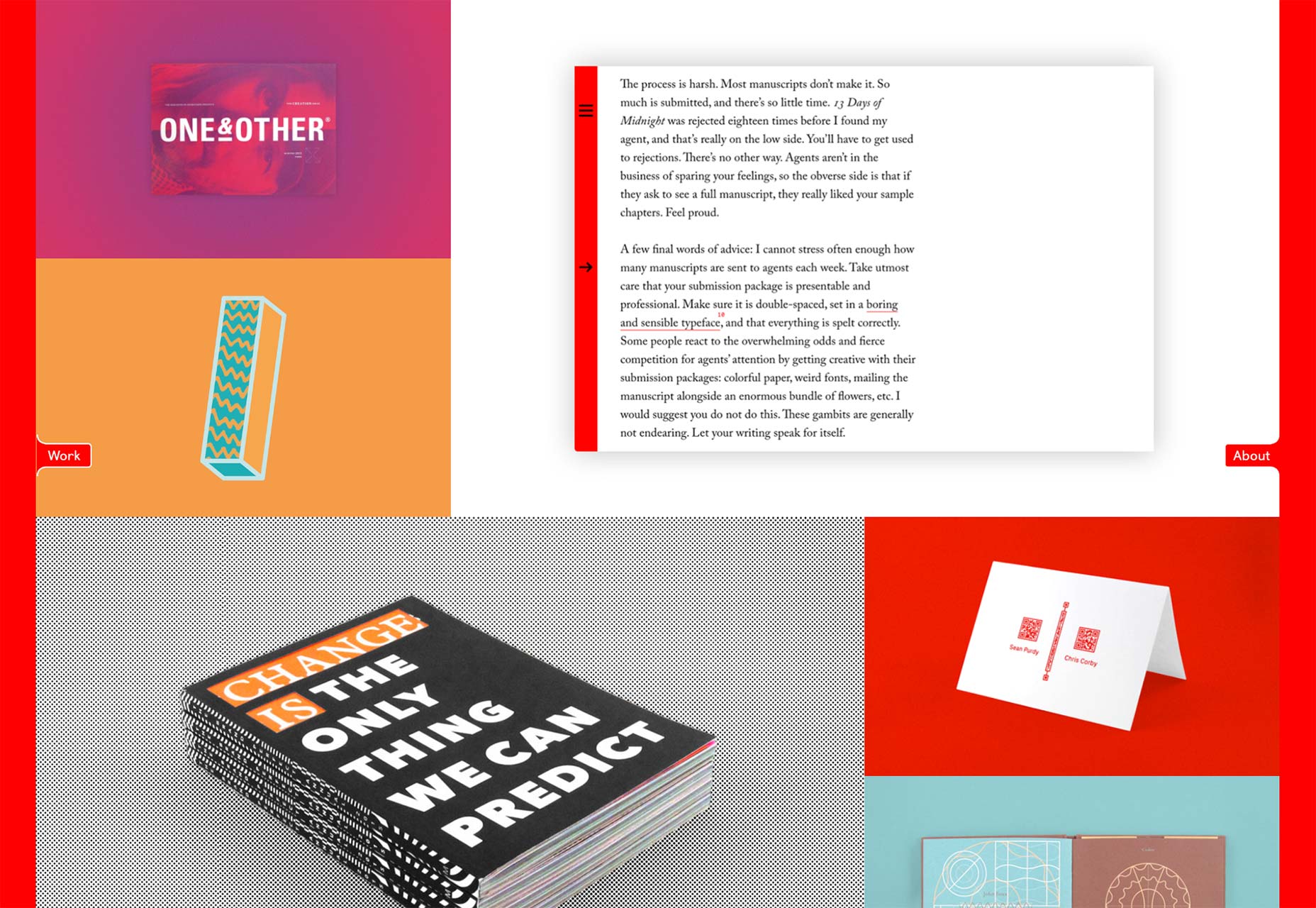
Sean Purdy
On harvinaista, että sivusto on kyllästynyt punaisella Sean Purdin salkku ja harvemmin löytää sellainen, joka näyttää hyvältä. Nyt on yksi ongelma: sen jälkeen, kun olet siellä, klikkaa projektia niin nopeasti kuin voit, koska ne, jotka vilkkuvat .gifit, satuttavat silmiäni hieman.
Kun olet mennyt ohi (ja se on melko suuri käytettävyyteen liittyvä asia), työ on kaunista, typografia on hyvä, ja navigointia, vaikka epätavallinen, on riittävän ilmeinen käytettäväksi.
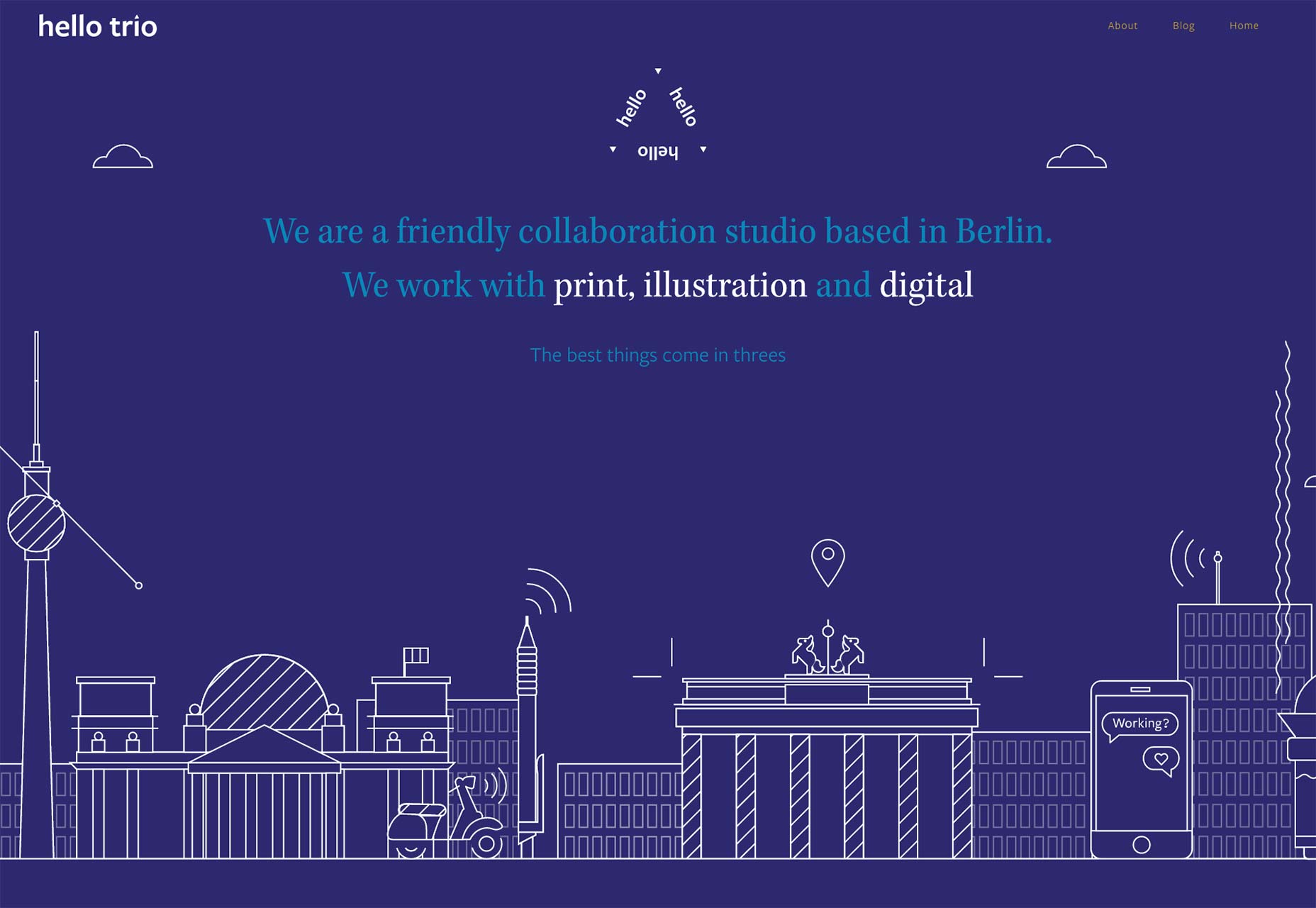
Hei Trio
Berliiniläinen Hei Trio yhdistää esimerkin fantastiseen typografiaan yksinkertaisella verkkosivustolla, joka tekee sen, mitä se sanoo etiketissä.
vyöry
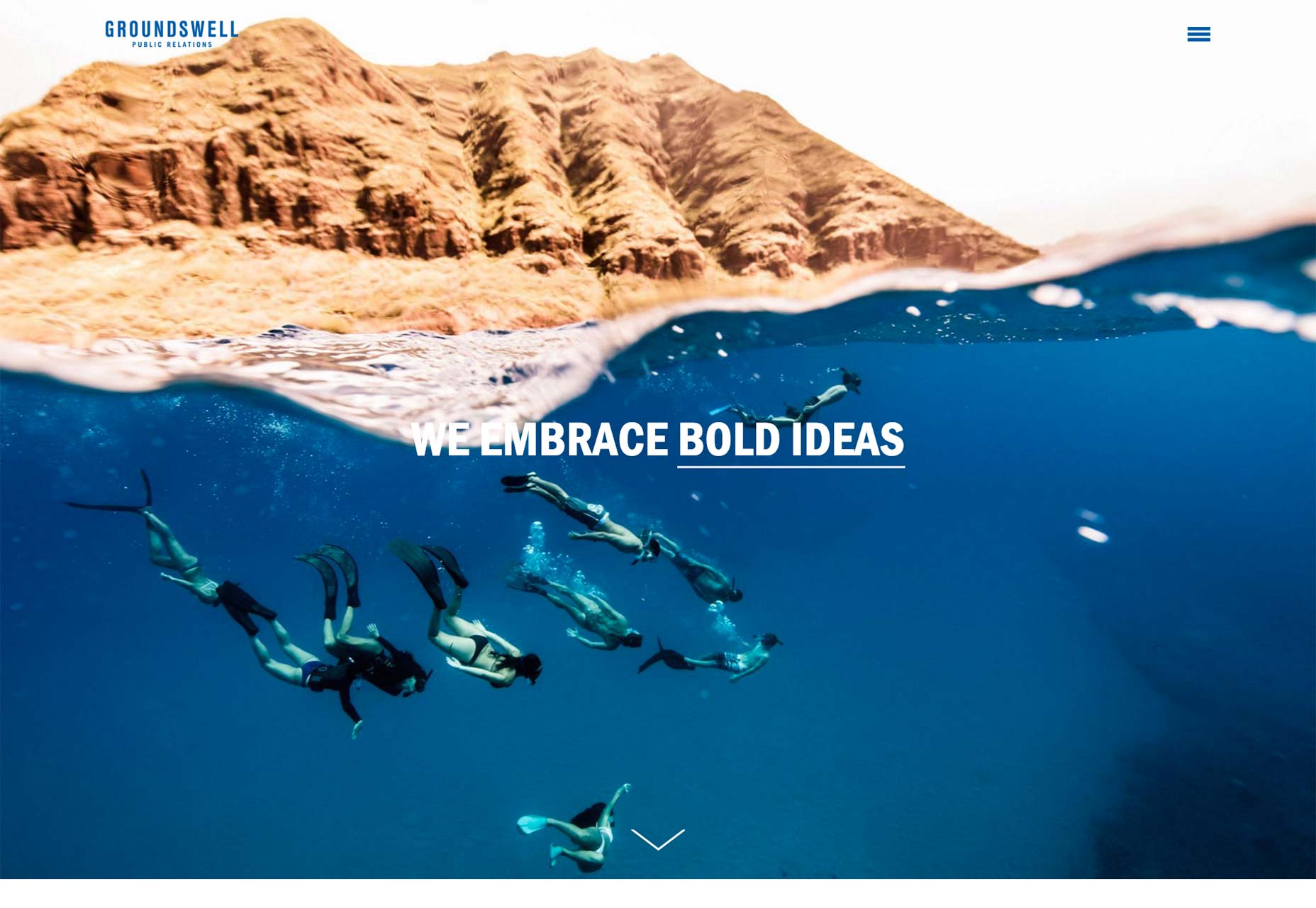
vyöry käyttää salkun sivustoaan esitellä heidän suhdetoimintaansa tapaustutkimuksia. He käyttävät myös paljon stock photography. Mutta hei, jos he eivät voineet myydä konseptia valokuvilla, en ole varma, että luotan heitä tekemään PR: ta.
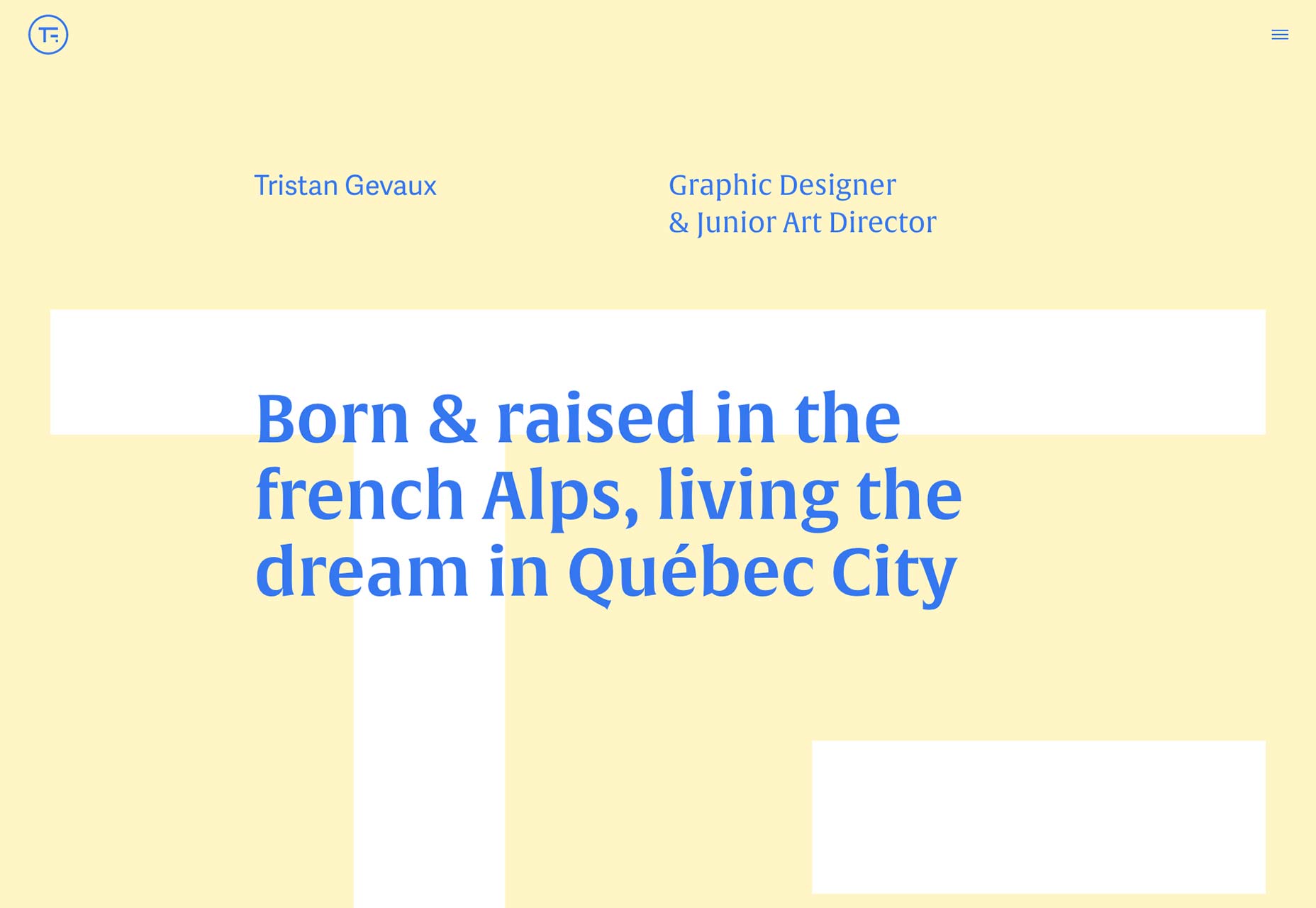
Tristan Gevaux
Käyttämällä keltaista hyvin web design on kova. Sekoitus keltainen ja sininen ja sen tekeminen on vaikeampaa. Tristan Gevaux on onnistunut, samoin kuin suuri typografia ja hyvin selkeä tyyli.
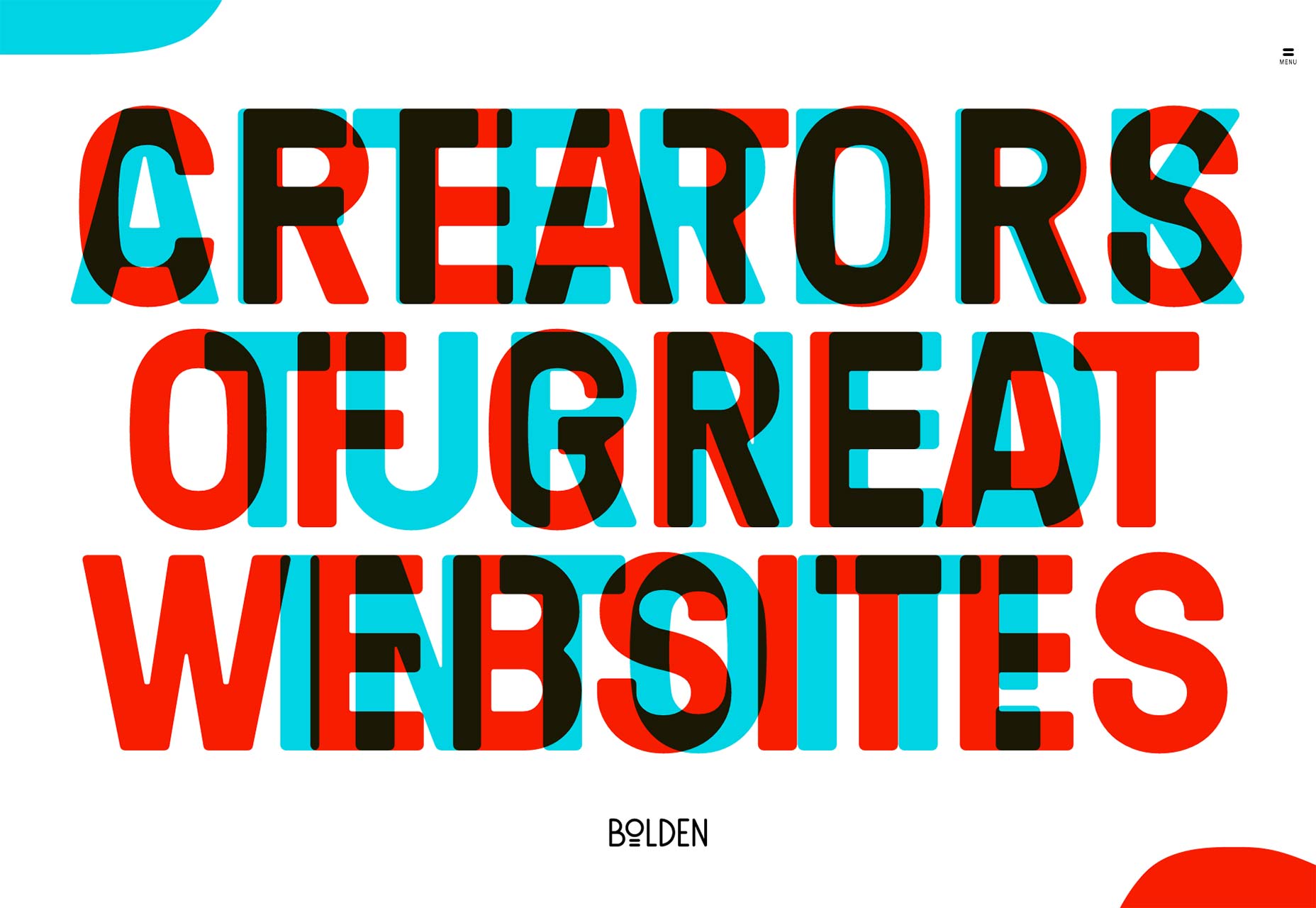
Bolden
Bolden on design studio Amsterdamissa. Heidän salkunsa estetiikka käyttää animaatiota ja punaisia ja sinisiä peitteitä paljastaakseen tietoa. Se on melko erillinen, varmasti silmiinpistävä ja hyvin tehty.
Josh Sender
Josh Senderin sivusto on yksinkertainen, suurelta osin yksivärinen, aliarvostettu. Minun on aina myönnettävä, että tällainen muotoilu on minun ensimmäinen rakkaani.
Selittäjä Videoly
Ja hyppäämme suoraan takaisin elävien värien kanssa Selittäjä Videoly , studio, joka tekee selittäjille videoita. Voit katsella heidän selittäjänsä videota kotisivullasi, koska he todella haluavat tehdä niitä.
Heidän sivustonsa ei välttämättä ole ainutlaatuinen ulkoasu, eikä tekstin pitäisi olla niin pieni, mutta tällä sivustolla on persoonallisuus ja paljon muuta. Lisäksi se on käyttökelpoinen.
Darryl Snow
Darryl Snowin sivusto on toinen upea persoonallisuuden näyttämiseen. Hän ei näytä niin paljon työstään, kun hän osoittaa pois tuotemerkkejä, joista hän on työskennellyt. Kun otetaan huomioon kyseisten tuotemerkkien koko, se todennäköisesti riittää useimmille asiakkaille.
Mutta olen erityisen kiinnostunut siitä, miten hän asettaa vanhat käsitteet, kuten kaarevat reunat näytön kokoisten sisältöosien välillä. Se on sellainen pieni kosketus, joka voi tehdä tavanomaisen ulkoasun tuntuu ainutlaatuiselta.