Kertominen tarinoita teidän mallit
Verkkosivustot ovat uskomattoman monipuolisia välineinä, joita käytetään tietojen ja muun sisällön näyttämiseen, ja jos ne ovat hyvin suunniteltuja, ne voivat tehdä sen nautinnollisella tavalla, joka on helppokäyttöinen lukijalle.
Tämä voidaan tehdä yhdistämällä sivuston persoonallisuus jatkuvaan kerrontaan, joka on johdonmukainen koko ajan, jolloin kaikki tulevat yhteen luomaan "tarinan", jonka avulla voit toimittaa asiaankuuluvaa sisältöä.
On tärkeää tunnistaa suunnittelija, että tarina, jonka sisältö perustuu, perustuu ennen kaikkea muualle sivustoon.
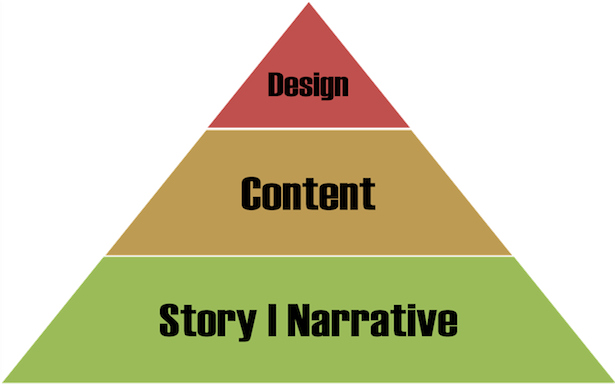
Sisältöä ei voi yksinkertaisesti "pudottaa" sivuston jälkitarkoituksiin; se on rakennettava oikeaan järjestykseen: tarina, sisältö ja sitten lopulta muotoilu.
Sivuston "tarinan" kokoaminen sisältää kaksi pääkomponenttia, henkilön ja kerronnan.
personas
Suunnittelussa verkkosivuilla, kaikki maustettu suunnittelija kertoo on, että tärkein tieto, jonka he tarvitsevat on kohdeyleisö. Tämä on välttämätöntä tietoa sivuston, ulkoasun, sisällön (sekä tekstin ja kuvien) sisällyttämisestä, myös käytettävistä väriteemoista.
Kun nämä tiedot löytyvät joko markkinatutkimuksen kautta tai ensisijaisen tavoitteen kautta, kun sivusto on valittu tiettyyn yleisöön, voit selvittää, miten se mukautuu sivustosi suunnitteluun. Vaikka sisältö usein sanelee, mitä kohdeyleisö on - e-kaupankäynti sivusto myy lasten leluja on selkeästi tarkoitettu vanhemmille - ilmeisesti aina on poikkeuksia. Mutta tämä on tärkeä osa tietää, mitä tarinanne täytyy välittää. Ihanteellinen kohdeyleisösi on mieltymyksiä ja persoonallisuutta; tämä on sinun käyttäjäsi.
Seuraavaksi tulee sivuston henkilö, joka on todellakin kuvitteellinen yksilö, joka edustaa sivustoasi (ei yleisöä) kaikilla tavoilla: tyyli, ulkoasut, ideat, ikä-kaikki, jotka symboloivat sivustosi eri osa-alueita. Nämä ominaisuudet yhdistyvät muodostamaan persoonallisuutta - persoonallisuutta - joka määrittelee sivustosi ja auttaa antamaan selkeän kuvan siitä, miten sen pitäisi toimia, mitä sen pitäisi näyttää ja mitä sisältöä sen pitäisi sisältää.
Tämän merkitystä web-suunnittelussa ei voida korostaa tarpeeksi, koska se estää suunnittelijoiden joutuvan ansaan keskittymään yksittäisiin sivustoosi liittyviin elementteihin, jotka yhdessä muodostavat köyhän sivuston koordinoinnin puutteen vuoksi. Suunnittelija, jolla on kokonaiskuva sivustosta, aivan konseptuaalisesta vaiheesta alussa, luo paljon paremman lopputuotteen.
Sinun on oltava seuraavat sivustosi henkilökunnan luominen:
- Hyvä kohde kohdeyleisösi: Kuten yllä mainittiin, voit käyttää käyttäjän henkilöä muokata sivustosi henkilöä, mutta se tarvitsee vain liittyä käyttäjän henkilöön, ei peilata sitä suoraan, muuten sivustosi on liian tarkka
- Viittaukset organisaatiosi avainlukuihin (mikäli sellaisia on): tämä auttaa, jos tuotemerkkisi identiteetti perustuu organisaatiosi ihmisiin, sillä sivustosi henkilö voi heijastaa elementtejä, kuten Apple teki Steve Jobsin ja mojang.comin kanssa. , pelinkehitysyritys tekee johtavan nimensä Minecraft, viitaten sen sivuston nimikkeeseen ja muihin tärkeisiin paikkoihin.
- Mainosmateriaali: tämä muodostaa käyttäjän käyttökokemuksen sivustossasi, ja sivustosi henkilö vaikuttaa osittain, mutta on osa sitä ja vaikuttaa siihen vastineeksi. Sisällö kertoo käyttäjälle, mistä sivustosta on kyse ja mitä henkilö on, sillä hänellä on tärkeä rooli sivustosi henkilössä. Tämä on aihe, josta palaan myöhemmin tässä artikkelissa, mutta se on henkilökohtaisen persoonallisuuden kannalta tärkeä asia.
- Kaikki muu asiaankuuluva dokumentaatio / sisältö: tämä saattaa tuntua uskomattoman epämääräiseltä, mutta sivustot voivat olla niin monipuolisia, ja mikä tahansa sivuston sisältö tai näkökohdat voivat olla hyödyllisiä henkilöhahmojen luomisessa, ja jopa hienovaraiset ja näennäisesti epäoikeudenmukaiset asiat voivat tehdä huomaamatta ero etusivun sivustosi.
kerronta
Sivustosi kerronta on tarinanne ydin, ja se kattaa kaikki sisältösi. Sinun kerronta on videosi upotettu sivustossasi; se on sivusi sisällön sisältö; se on taustakuvasi; käytännöllisesti katsoen kaikki sisältösi tulevat yhteen saadakseen käyttäjälle kokonaisratkaisun, joka muodostaa kerronnan.
On helppoa ajatella kerrontaa samalla tavoin kuin temaattinen sivusto. Kuitenkin se on hieman erilainen kuin teemat keskittyvät suunnitteluun, jossa kerronta keskittyy kaikkiin näkökohtiin, mukaan lukien erityisesti sisältö. Kerronnan merkitys on se, että se määrää sivustosi tahtiin ja miten käyttäjä on vuorovaikutuksessa sen kanssa, kaikki navigointinäppäimistasi "tapahtumien loppuun" -näyttöön.
Parhaat kertomukset tulevat orgaanisesti kasvaneiksi, ja se auttaa jotain olemassa olevaa sisältöä määrittämään kerronnan, sen sijaan, että selvität kerrontaasi ja keinotekoisesti luota sisältöä sen ympärille. Pähkinänkuoressa kertomus on matka, jonka käyttäjä kokee matkallaan sivustossasi, ja sinun on saatava se oikein, jotta käyttäjäsi voi nauttia nautinnollisesta kokemuksesta. Samoin kuin kerronnan pitää liittyä hyvin yhteen romaani, niin myös sivustosi kerronta.
Samoin kuin otsikoiden "viittaukset organisaatiosi avainlukuihin", teidän kerronnallasi voi olla hyötyä yrityksesi tarinan tai yrityksesi kuvasta, korostaen korotuksia ja alhaisimia - mitä tahansa, joka tekee käyttäjälle / lukijalle hoitaa ja kiinnostaa sivustoasi. Jos sivustossasi on blogi, niin käyttäjät, jos sinulla on mielenkiintoinen tarina, palaavat kerta toisensa jälkeen, tarkistavat päivitykset ja osallistuvat sivustoosi. Tämä on erityisen ilmeistä, jos sinulla on foorumi sivustossasi, sillä käyttäjät voivat suoraan osallistua.
Liian usein käytetty kerrontamenetelmä on roiskesivu - tavallisesti kaikki laulavat, kaikki tanssivat pääsyn sivustosi päätapahtumaan. Useimmissa tapauksissa se ei kerro tarinaa, se vain pääsee tielle. Se rikkoo sivuston rakennetta ja tarjoaa julkisivun, joka ei välttämättä vastaa sivuston todellista sisältöä.
Jos kerronta voi olla käytännöllisesti hyödyllisempi sivustossasi on tässä yhteydessä (erityisesti navigointia keskittyen):
Tämän sivuston tarinaan tutustut sivuston tuotteeseen, yrität sitä ja pidän siitä, joten osta se myöhemmin. Ostoksen jälkeen tarvitset tukea mistä tahansa syystä, vika tai jonkin kuvauksen kysely. Ja sitten lopulta voimme ottaa yhteyttä yritykseen, yrityskyselyihin tai asiakkaana.
Tämän navigointipalkin ulkoasun luonnollinen päätelmä valitettavasti sivustolle on se, että SUPPORT seuraa HAKUA, koska jotain on mennyt kauheasti väärin, ja CONTACT on viimeinen toivomme saada tyytyväisyyttä, kun SUPPORT on epäonnistunut. (Tuen on pitänyt olla epäonnistunut, paitsi siksi, että sillä on kauhea maine eri toimialoilla, mutta myös siksi, että se sopii juoniin: jos tuki onnistuu, kenen pitäisi ottaa yhteyttä?)
Tämä voi tuntua liian paljon psykoanalyysiä web-suunnittelija, mutta jos tarinasi perustuu perusavigointijärjestelmään, on tärkeää miettiä prosessia, jossa käyttäjä kulkee jokaisen sivun läpi. Navigoinnin järjestyksen väärinkäytön järjestys on samanlainen kuin kirjailun hahmon lopettaminen ennen niiden käyttöönottoa: se ei yksinkertaisesti ole järkevää tarinan narratessa.
Toinen hyödyllinen tapa ajatella asettelua suhteessa kerrontaan ja tarinasi on visualisoimalla sanomalehteä tai sarjakuvaa. Sarjakuvan / graafisen romaanin taiteilijoille on aina kysymys paneelien sijoittamisesta siltä osin kuin ne tarvitsevat lukijan silmät piirrettäväksi yhdestä paneelista seuraavaan, sen sijaan, että ne olisivat epäonnistuneet. Näet, kuinka tämä olisi sarjakuvien ongelma sunnuntaina. Kun vain muutamat paneelit toimivat, taiteilijan on huolehdittava siitä, että lävistyslinja (yleensä viimeinen paneeli) ei vähennä lopullista tuotetta niin paljon, että lukija katsoo sen ensin.
Tällä tavoin voit visualisoida sivustosi ulkoasun ja sen virran, koska käyttäjät usein kanavoidaan alitajuisesti samojen sivujen ja linkkien mukaan. Näin luodaan ensimmäinen näyttökerta sivustosta, joka perustuu mainoksen sijaintiin tai sisältöön vieritysviivan alapuolella. he eivät näe, missä haluat sivuston ensimmäisen katselun olevan niin erilainen!
Lopuksi, sivustosi, pieni tai suuri, on käyttökokemus, ja jos et ole ottanut aikaa tai tarve luoda tarinaa, se ei ole yhtä yhteensovitettu tai virtaava kuin se voisi tehdä. Sivustot, joissa näet, missä luulet, että "se on todella liukas" tai "Toivon, että sivustoni toimivat yhtä hyvin kuin tämä", on todennäköisesti kerrottu kerronnalla ja huolehtinut henkilöiden muotoilusta.
Joten seuraavan kerran käymällä Apple.com-sivustossa, mieti, millaista henkilöä se on ja miten sivusto on suunniteltu virtaamaan, asettamalla ensin johtavan Mac-tuotteensa, mutta navigointin keskellä oleva iPhone-tuote, ja omalla Apple-logollaan brändin tunnistuksen kotipainikkeen sijasta.