Ratkaisut 5: lle yleiselle Ajax-ongelmalle
Nykyaikainen web-kehittäjä, joka ei pidä Ajaxia suunniteltaessa tai verkkosivujensa suunnittelussa, saattaa kadota tehokasta työkalua käytettävyyden parantamiseksi.
On kuitenkin haasteita Ajax-toiminnon toteuttamisessa verkkosivulla.
Tässä artikkelissa keskustelemme ratkaisuista viiteen yleisimmistä haasteista, joita kehittäjä on kohdannut käyttäessään Ajaxia sivustonsa sisällön parantamiseksi.
Vaikka kaikilla viidellä aihealueella on paljon enemmän keskustelua ja tutkimusta, tämän viestin pitäisi antaa aloittelijoille ja välittäjille Ajax-kehittäjille joitain vankkoja vinkkejä Ajax-toiminnon toteuttamisesta helppokäyttöisemmällä ja helppokäyttöisemmällä tavalla .
Tehtävä # 1: Sisältö ei ole taaksepäin-yhteensopiva
Tämä ongelma ilmenee, kun suunnittelija on sisällyttänyt JavaScript- ja Ajax-parannuksia sivuillensa arkkitehtuuriin varautumatta selaimiin, jotka ovat poistaneet JavaScriptin käytöstä.
Mikään ei ole väärässä suunnittelemassa verkkosivustoa, jossa on JavaScript ja Ajax; tosiasiallisesti nykyisillä markkinoilla JavaScript-näkökohdat olisivat olennainen osa suunnitteluprosessia. Mutta sinun on kuitenkin varmistettava, että verkkosivusto on taaksepäin yhteensopiva (tai että se heikkenee miellyttävän) käynnistämisen jälkeen.
Ratkaisu: Asenna Ajax parantamaan jo toimivaa verkkosivustoa
Vaikka Ajax voi olla olennainen osa verkkosivujen arkkitehtuurin suunnittelua, varmista, että kaikki sisältö on käytettävissä perinteisten palvelinpuolen menetelmien avulla.
Oletetaan, että sinulla on "Työntekijän tiedot" -sivu, jolla on erillinen linkki jokaiselle työntekijälle. Käyttämällä palvelinpuolen tekniikkaa voit näyttää tietyn työntekijän sisällön, joka perustuu kyselyjoukon kautta annettuun arvoon, kuten:
Kaikki yllä olevat linkit osoittavat samaa sivua, "Työntekijät" -sivu, joka muuttuu kyselyjoukon muuttujan mukaan. Jokainen työntekijän tiedot ladattiin palvelimelta, joka voitaisiin tehdä useilla tavoilla: palvelinpuolen kautta; tietokannan kautta; tai jopa XML: n avulla.
Kumpi työntekijä linkki napsautetaan, koko sivun pitäisi ladata, jotta pyydetyt tiedot voidaan toimittaa.
Joten sisältö on täysin saatavilla, ennen kuin Ajaxin lisälaitteet ovat päällekkäin. Tällöin JavaScriptin avulla koko sivun päivitys voidaan keskeyttää ja sisältö ladata sen sijaan Ajaxin kautta. Napsautettu linkki voidaan tunnistaa tunnuksella tai tarkistamalla ankkurin HREF-attribuutin arvo.
Vaikka sisältö on täysin saatavilla JavaScriptin ollessa poissa käytöstä, useimmat käyttäjät näkevät tehostetun Ajax-version.
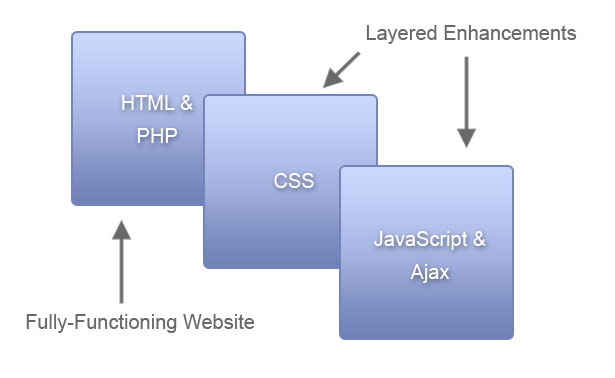
Ajaxin progressiivisen parannuksen periaate tunnetaan hyvin, koska sitä käytetään yleisesti huomaamattomissa JavaScript-tekniikoissa ja on luontainen CSS: ssä, kuten kuvassa on kuvattu:

Joten, rakenna sivustosi toimimaan ilman JavaScriptia ja lisää JavaScriptin lisävarusteeksi, aivan kuten voit merkitä sisältösi HTML: ssä ja sitten parantaa sitä CSS: llä.
Ongelma # 2: Selaimen latausindikaattori ei käynnisty Ajaxin pyynnöt
Lähes jokaisella selaimella on tapa näyttää visuaalisesti käyttäjälle, että sisältö latautuu. Nykyisissä selaimissa ilmaisin näkyy välilehdellä, joka lataa sisältöä.
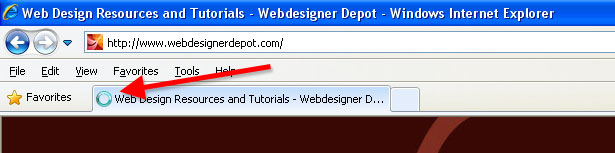
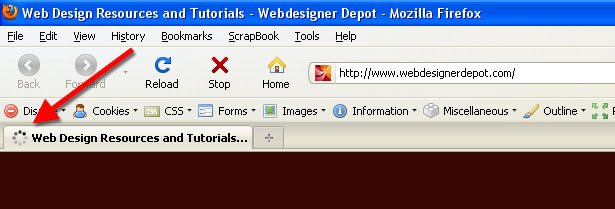
Alla olevista kuvista näkyy tämä animoitu ilmaisin muutamasta suosituimmasta selaimesta.

Internet Explorerin latausindikaattori on kiinteä ympyrä, jonka kaltevuus pyörii sisällön lataamisen aikana.

Firefox näyttää samankaltaisen pienen kehruupiirin kuvakkeen eri harmaasävyissä.

Google Chrome pyörii puoliympyrää.
Ongelmana on, että Ajaxin pyynnöt eivät käynnistä selaimiin rakennettuja latausindikaattoreita.
Ratkaisu: Lisää samanlainen latausindikaattori lähelle sisältöä, joka latautuu
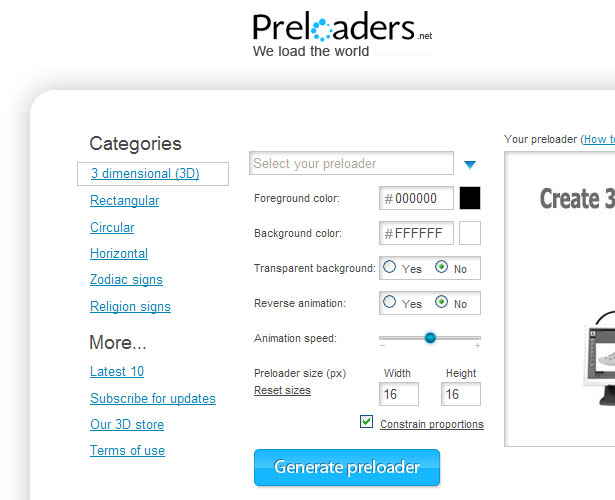
Yhteinen ratkaisu tähän on sisällyttää mukautettu edistymisindikaattori Ajax-pyyntöön. Useat sivustot tarjoavat ilmaisia "Ajax loading" -grafiikkaa.

Preloaders.net on useita hienoja, muokattavissa olevia animoituja grafiikoita.
Tämän mukautetun latausgrafiikan tai edistymisindikaattorin toteuttaminen verkkosivustosi Ajax-toiminnallisuudella on yksinkertaisesti näyttävä ja kätkemätön asia JavaScriptin kautta.
Ajax-koodisi sisältää koodin rivejä, jotka kertovat, onko pyyntö käynnissä vai valmis. JavaScriptin avulla voit näyttää animoituja grafiikoita pyynnön käsittelyn aikana ja piilottaa sen sitten, kun toiminto on valmis.
Ongelma 3: Käyttäjä ei tiedä, että Ajax-pyyntö on valmis
Tämä liittyy edelliseen ongelmaan, mutta sitä usein unohdetaan, koska kehittäjä voi olettaa, että latausindikaattorin katoaminen riittää ilmoittamaan käyttäjälle, että sisältö on ladattu kokonaan. Mutta useimmissa tapauksissa lopullinen osoitus siitä, että sisältöä on päivitetty tai päivitetty on parempi.
Ratkaisu: Käytä erillistä "Request Completed" -viestiä
Tämä voidaan tehdä samankaltaisesti kuin lomakkeen esittäminen vahvistetaan. Kun linkki on lähetetty Digg , sivun avulla voit tietää hyvin selvästi, että hakemuksesi on vastaanotettu:
Vaikka tämä indikaattori ei osoita täytettyä Ajax-pyyntöä, periaate on sama: "Menestys" -ruutu tulee näkyviin sen jälkeen, kun lomakkeen lähettänyt sivu on ladattu ja laatikko on värikäs ja erillinen.
Samanlaista graafista tai indikaattoria voidaan käyttää Ajax-pyynnön loputtua kertoa käyttäjille, että sisältö on päivitetty. Tämä toteutettaisiin edellisen ongelman etenemisindikaattorin sijaan eikä sen sijasta.
Samankaltainen mutta hienompi tapa osoittaa, että sisältöalue on päivitetty, on keltainen haalistustekniikka . Tämä menetelmä on tuttu käyttäjille, huomaamaton ja toimii hyvin Ajax-ladattavalla sisällöllä.
Ongelma 4: Ajax-pyynnöt eivät pääse kolmannen osapuolen Web-palveluihin
XMLHttpRequest object, which is at the root of all Ajax requests, is restricted to making requests on the same domain as the page making the request. objektin, joka on kaikkien Ajax-pyyntöjen juuressa, rajoitetaan pyyntöjen tekemiseen samalle verkkotunnukselle kuin pyyntöä tekevä sivu. Mutta on tapauksia, joissa haluat käyttää kolmannen osapuolen tietoja Ajaxin pyynnöstä. Monet verkkopalvelut tekevät tietonsa saataville API: n kautta.
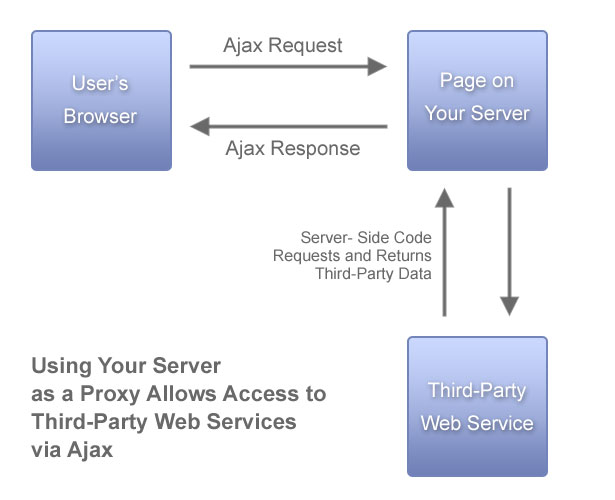
Ratkaisu: Käytä palvelimesi välityspalvelimena
Tämän ongelman ratkaisu on käyttää palvelinta välityspalveluna kolmannen osapuolen palvelun ja selain välillä. Vaikka tämän ratkaisun yksityiskohdat ovat paljon tämän artikkelin soveltamisalan ulkopuolelle, siirrämme perusperiaatteen työssä.
Koska Ajax-pyyntö on peräisin asiakkaan selaimesta, sen on viitattava tiedostoon toisessa sijainnissa, mutta samassa verkkotunnuksessa kuin pyynnön lähde.
Palvelimesi, toisin kuin asiakkaan selaimella, ei ole tällä tavoin rajoitettu. Joten, kun palvelimesi sivua kutsutaan, se toimii taustalla kuten tavallisesti, mutta jolla on pääsy mihin tahansa verkkotunnukseen.
Tämä ei aiheuta käyttäjän tietoturvariskiä, koska kolmannen osapuolen palvelupyynnöt tehdään palvelimellasi. Joten kun tiedot on saatu palvelintasolla, Ajax-puhelun seuraava vaihe on lähettää vastaus takaisin asiakkaalle, joka tässä tapauksessa sisältäisi kolmannen osapuolen verkkopalvelusta saadut tiedot.

Jos haluat lisätietoja tämän tehokkaan menetelmän yhdistämisestä web-palvelun käyttöoikeuden mukautetun Ajaxin kanssa, tutustu tarkemmin muihin resursseihin, joista osa on alla.
Lue lisää:
- Käytä Web-välityspalvelinta Cross-Domain XMLHttpRequest -puhelut
- Cross Domain Ajax: nopea yhteenveto
- Cross domain AJAX-kysely jQueryn kanssa
Ongelma # 5: Deep Linking ei ole käytettävissä
Tämä on hankalampi ongelma, mutta sitä ei välttämättä vaadita sivustosi tyypin tai sovelluksen mukaan. Ongelma ilmenee, kun sisältö ladataan Ajaxin kautta ja sen jälkeen verkkosivuston "tila" muutetaan ilman URL-osoitetta, joka osoittaa sivulle vaikuttaa.
Jos käyttäjä palaa sivulle kirjanmerkin kautta tai jakaa linkin ystävän kanssa, päivitetty sisältö ei tule näkyviin automaattisesti. Sivusto palautuisi sen sijaan alkuperäiseen tilaansa. Flash-sivustoilla oli sama ongelma: ne eivät salli käyttäjien linkittää mihinkään kuin aloitusnäyttöön.
Ratkaisu: Käytä sisäisen sivun ankkureita
Jotta voit varmistaa, että Ajax-pohjaisella verkkosivulla oleva tietty "tila" voidaan linkittää ja kirjanmerkitella, voit käyttää sisäisiä sivun linkkejä, jotka muokkaavat URL-osoitetta, mutta eivät päivitä sivua tai vaikuta sen pystysuuntaiseen sijaintiin.
Tämä yksinkertainen koodi osoittaa, miten tämä tehdään:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Edellä oleva ei ole toimiva koodikoodi vaan pikemminkin teoreettinen esimerkki osoittamaan tärkeimmät vaiheet.
Kaksi ensimmäistä riviä koodia laittaa nykyisen sivun sijainnin (URL) muuttujaan. Sitten sijainti muuttuu merkkijonoksi, jotta voimme käsitellä sitä.
Seuraavaksi "jakaa" merkkijonoksi kahteen osaan ankkisymbolin (#) avulla ja tarkistamalla sen jälkeen, onko jakamisesta muodostettu taulukko suurempi kuin yksi kohde. Suurempi kuin yksi kohde tarkoittaa, että URL-osoitteessa on ankkuri.
Jos URL-osoitteessa on vain yksi osa, se tarkoittaa, ettei ankkuria ole. Seuraava "kytkin" -lauseke lataa sisällön ankkurin arvon mukaan. Kytkentäselosteessa on oletusasetus siinä tapauksessa, että ei ole ankkuria, mikä olisi sama kuin lataamalla sivu alkuperäiseen tilaansa.
Lisäksi sovellettaisiin koodia sellaisten linkkien käsittelemiseksi, jotka suoraan kohdistuvat tiettyyn sisältöön sisäisten ankkureiden kautta. Linkki, joka viittaa sisältöön2, lataa sisällön "sisältö2" ja merkkijono "# content2" liitetään nykyiseen URL-osoitteeseen.
Tämä muuttaa URL-osoitetta lisäämällä sisäisen ankkurin muuttamatta sivun näkymää, mutta säilyttäen tunnuksen, joka ilmaisee sivun halutun tilan.
Tämä selitys on vain teoria. Käsite toimii, ja se toimii hyvin. Mutta en ole selittänyt kaikkia mahdollisuuksia, haittoja ja muita hienouksia web-sivun tai sivun rakentamisessa tällä tavalla.
Seuraa alla olevia linkkejä aiheen kattavampaan keskusteluun tai kokeilemaan sitä itse. Huomaa myös, että tätä voidaan testata käyttämällä sisältöä, joka muuttuu pelkästään JavaScriptin avulla, eikä tarvitse käyttää Ajaxia.
Lue lisää:
- Deep Linking for AJAX
- AJAX: Kuinka käsitellä kirjanmerkit ja takapainikkeet
- Kiertämällä Back-painiketta ja ottamalla kirjanmerkki käyttöön AJAX-sovelluksissa
Tämä viesti kirjoitettiin yksinomaan Webdesigner Depotille, freelance-kirjailija ja web-kehittäjä Louis Lazaris. Louis juoksee Vaikuttavat webs , jossa hän lähettää artikkeleita ja tutoriaaleja web-suunnittelussa. Voit seurata Louisia Twitterissä tai ota yhteyttä häneen hänen verkkosivuillaan .
Tiedätkö kaikista ratkaisuista näihin tai muihin Ajax-haasteisiin? Jaa kommenttisi alla ...